Что быстрее: циклы for, for…of или forEach в JavaScript | by Jayanth babu
Фото Джима Лоика на UnsplashСуществуют разные способы перебора массивов в JavaScript, но выбрать правильный может быть непросто. Существует классический цикл JavaScript for, метод JavaScript forEach и цикл for…of , представленный в шестой редакции EcmaScript ( ES6 ), который позволяет программисту выполнять цикл над реальными итерируемыми объектами.
Циклы предлагают быстрый и простой способ повторять что-либо. В этой главе я собираюсь обсудить различные операторы итерации, доступные в JavaScript, а также какие из них будут выполняться быстрее и обеспечивать лучшую производительность.
Циклы для перебора массивов- for
- for…of
- forEach
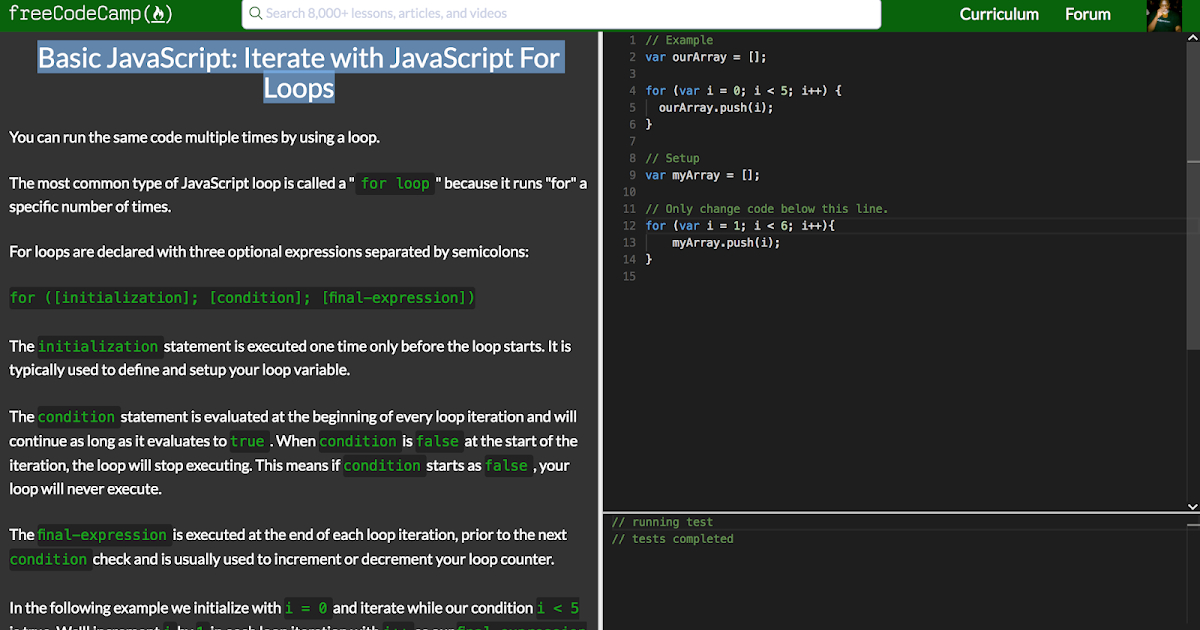
 цикл for
цикл for Самый простой тип итерации в JavaScript — это цикл for. Требуется три выражения; объявление переменной, выражение, которое будет оцениваться перед каждой итерацией, и выражение, которое будет оцениваться в конце каждой итерации.
JavaScript for loop повторяет элементы фиксированное количество раз . Его следует использовать, если известен номер итерации. Синтаксис цикла приведен ниже.
давайте рассчитаем время выполнения, используя операторы console.time() и console.timeEnd() в JavaScript. давайте посмотрим, как мы можем использовать эти утверждения.
для…петли
для...из 9Оператор 0004 создает цикл, перебирающий итерируемые объекты, включая встроенные String , Array , массивоподобные объекты (например, arguments или NodeList ), Map4Array 90 2 и Установите в JavaScript
for. являются самыми быстрыми, когда речь идет о небольших наборах данных, но они плохо масштабируются для больших наборов данных. Это самый медленный, но это синтаксический сахар для циклов. ..of Циклы
..of Циклы
давайте таким же образом проверим время выполнения цикла for...of
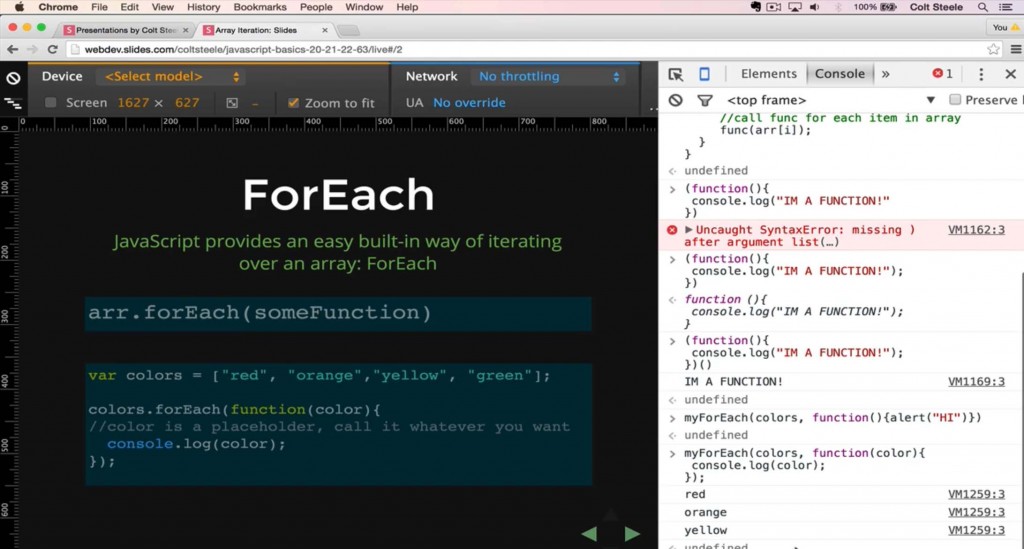
цикла forEach
предусмотрена функция для каждого элемента по порядку.
На время выполнения forEach сильно влияет то, что происходит внутри каждой итерации. Он быстрый и предназначен для функционального кода.
позволяет перебрать массив с помощью forEach и проверить время выполнения
Теперь пришло время проверить время выполнения для всех трех методов цикла. Выполнение javascript действительно зависит от различных факторов, таких как тип операционной системы, такой как Windows, и тип браузера, такого как Chrome, IE, Firefox.
Результаты оказались довольно интересными и не такими, как я ожидал.
Традиционный цикл для является самым быстрым, поэтому вы всегда должны использовать его, верно? Не так быстро — важна не только производительность. Редко когда вам понадобится зацикливать более 1 миллиона элементов во внешнем JS-приложении. Читаемость кода обычно важнее, поэтому по умолчанию используйте тот стиль, который подходит для вашего приложения.
Если вы предпочитаете писать функциональный код, то forEach идеально подходит, а for-of отлично подойдет в противном случае. Меньшее количество строк кода означает более короткое время разработки и меньшие накладные расходы на обслуживание — сначала оптимизируйте для удобства разработчиков, а затем для повышения производительности.
Спасибо за внимание. найти исходный код здесь.
Основные характеристики: Страницы | Next.js
Примечание : Next.js 13 представляет каталог
app/(бета-версия).Этот новый каталог поддерживает макеты, вложенные маршруты и по умолчанию использует серверные компоненты. Внутри
app/вы можете извлекать данные для всего приложения внутри макетов, включая поддержку более детализированных вложенных макетов (с совместным получением данных).Узнайте больше о поэтапном внедрении
app/.
В Next.js страница — это компонент React, экспортированный из .js , .jsx , .ts или .tsx в каталоге страниц . Каждая страница связана с маршрутом на основе имени файла.
Пример : Если вы создадите pages/about.js , который экспортирует компонент React, как показано ниже, он будет доступен по адресу
функция экспорта по умолчанию About() {
вернуться О
}
Страницы с динамическими маршрутами
Next.js поддерживает страницы с динамическими маршрутами. Например, если вы создаете файл с именем
Например, если вы создаете файл с именем pages/posts/[id].js , тогда он будет доступен по адресу posts/1 , posts/2 и т. д.
Дополнительные сведения о динамической маршрутизации см. в документации по динамической маршрутизации.
По умолчанию Next.js выполняет предварительный рендеринг на каждой странице. Это означает, что Next.js заранее генерирует HTML для каждой страницы, вместо того, чтобы все это делал клиентский JavaScript. Предварительный рендеринг может привести к повышению производительности и SEO.
Каждый сгенерированный HTML связан с минимальным кодом JavaScript, необходимым для этой страницы. Когда страница загружается браузером, ее код JavaScript запускается и делает страницу полностью интерактивной. (Этот процесс называется гидратация .)
Две формы предварительного рендеринга
Next.js имеет две формы предварительного рендеринга: Статическая генерация и Рендеринг на стороне сервера . Разница в , когда генерирует HTML для страницы.
Разница в , когда генерирует HTML для страницы.
- Статическая генерация (рекомендуется) : HTML создается во время сборки и будет повторно использоваться при каждом запросе.
- Рендеринг на стороне сервера : HTML генерируется при каждом запросе .
Важно отметить, что Next.js позволяет вам выбирать, какую форму предварительного рендеринга вы хотите использовать для каждой страницы. Вы можете создать «гибридное» приложение Next.js, используя статическую генерацию для большинства страниц и рендеринг на стороне сервера для других.
Мы рекомендуем использовать Static Generation

Вы также можете использовать Извлечение данных на стороне клиента вместе со статической генерацией или рендерингом на стороне сервера. Это означает, что некоторые части страницы могут быть полностью отрисованы клиентским JavaScript. Чтобы узнать больше, ознакомьтесь с документацией по выборке данных.
- Пример WordPress (Демо)
- Blog Starter с использованием файлов уценки (демонстрация)
- Пример DatoCMS (демо)
- Пример TakeShape (демо)
- Пример здравомыслия (демо)
- Призматический пример (демонстрационный)
- Пример контента (демо)
- Пример Strapi (демо)
- Подготовительный пример (демонстрационный)
- Пример Agility CMS (демонстрационный)
- Космический пример (демо)
- Пример ButterCMS (демо)
- Пример сюжетного блока (демо)
- Пример GraphCMS (демо)
- Пример содержимого (демо)
- Пример Builder.
 io (демо)
io (демо) - Пример TinaCMS (демо)
- Статический твит (демо)
- Пример Enterspeed (демонстрационный)
Если на странице используется статическая генерация , HTML-код страницы создается во время сборки . Это означает, что в рабочей среде HTML-код страницы генерируется при запуске следующей сборки . Затем этот HTML будет повторно использоваться при каждом запросе. Он может кэшироваться CDN.
В Next.js вы можете статически генерировать страницы с данными или без них. Давайте рассмотрим каждый случай.
Статическая генерация без данных
По умолчанию Next.js выполняет предварительную визуализацию страниц с использованием статической генерации без выборки данных. Вот пример:
function About() {
вернуться О
}
экспорт по умолчанию О программе
Обратите внимание, что этой странице не нужно извлекать какие-либо внешние данные для предварительного рендеринга. В подобных случаях Next.js создает один HTML-файл для каждой страницы во время сборки.
В подобных случаях Next.js создает один HTML-файл для каждой страницы во время сборки.
Статическая генерация с данными
Для некоторых страниц требуется получение внешних данных для предварительного рендеринга. Есть два сценария, и один или оба могут применяться. В каждом случае вы можете использовать следующие функции, которые предоставляет Next.js:
- Ваша страница содержание зависит от внешних данных: Используйте
getStaticProps. - Ваша страница пути зависят от внешних данных: Используйте
getStaticPaths(обычно в дополнение кgetStaticProps).
Сценарий 1. Содержание вашей страницы
зависит от внешних данных. // TODO: необходимо получить «сообщения» (путем вызова некоторой конечной точки API)
// до того, как эта страница может быть предварительно отображена.
функция экспорта по умолчанию Блог ({ сообщения }) {
возвращаться (
<ул>
{posts. map((сообщение) => (
map((сообщение) => (
Чтобы получить эти данные при предварительном рендеринге, Next.js позволяет вам экспортировать асинхронную функцию с именем getStaticProps из того же файла. Эта функция вызывается во время сборки и позволяет вам передавать полученные данные в реквизиты страницы при предварительном рендеринге.
функция экспорта по умолчанию Блог ({ сообщения }) {
// Визуализировать посты...
}
// Эта функция вызывается во время сборки
экспортировать асинхронную функцию getStaticProps() {
// Вызов внешней конечной точки API для получения сообщений
const res = ожидание выборки('https://.../сообщения')
константные сообщения = ожидание res.json()
// Возвращая { props: { posts } }, компонент Blog
// будет получать `posts` в качестве реквизита во время сборки
возвращаться {
реквизит: {
сообщения,
},
}
}
Чтобы узнать больше о том, как работает getStaticProps , ознакомьтесь с документацией по выборке данных.
Сценарий 2: пути к вашим страницам зависят от внешних данных
Next.js позволяет создавать страницы с pages/posts/[id].js , чтобы показать один пост в блоге на основе id . Это позволит вам показывать сообщение в блоге с id: 1 при доступе к сообщениям/1 .
Дополнительные сведения о динамической маршрутизации см. в документации по динамической маршрутизации.
Однако то, какой id вы хотите предварительно визуализировать во время сборки, может зависеть от внешних данных.
Пример : предположим, что вы добавили в базу данных только один пост в блоге (с id: 1 ). В этом случае вам нужно предварительно отрендерить только
Позже вы можете добавить второй пост с id: 2 . Тогда вы захотите предварительно отрендерить
Тогда вы захотите предварительно отрендерить постов/2 тоже.
Таким образом, предварительно обработанные пути вашей страницы зависят от внешних данных . Чтобы справиться с этим, Next.js позволяет вам экспортировать асинхронную функцию с именем getStaticPaths с динамической страницы (в данном случае pages/posts/[id].js ). Эта функция вызывается во время сборки и позволяет вам указать, какие пути вы хотите предварительно визуализировать.
// Эта функция вызывается во время сборки
экспортировать асинхронную функцию getStaticPaths() {
// Вызов внешней конечной точки API для получения сообщений
const res = ожидание выборки('https://.../сообщения')
константные сообщения = ожидание res.json()
// Получаем пути, которые мы хотим предварительно визуализировать на основе сообщений
const paths = posts.map((post) => ({
параметры: {id: post.id},
}))
// Мы предварительно визуализируем только эти пути во время сборки. // { fallback: false } означает, что другие маршруты должны 404.
вернуть {пути, запасной вариант: false}
}
// { fallback: false } означает, что другие маршруты должны 404.
вернуть {пути, запасной вариант: false}
}
Также в pages/posts/[id].js вам необходимо экспортировать getStaticProps , чтобы вы могли получить данные о публикации с этим id и использовать их для предварительного рендеринга страницы:
функция экспорта по умолчанию Post({post}) {
// Рендерить пост...
}
экспортировать асинхронную функцию getStaticPaths() {
// ...
}
// Это также вызывается во время сборки
экспортировать асинхронную функцию getStaticProps ({ params }) {
// params содержит пост `id`.
// Если маршрут похож на /posts/1, тогда params.id равен 1
const res = ожидание выборки(`https://.../posts/${params.id}`)
константный пост = ожидание res.json()
// Передаем данные поста на страницу через реквизит
вернуть {реквизит: {пост}}
}
Чтобы узнать больше о том, как работает getStaticPaths , ознакомьтесь с документацией по выборке данных.
Когда следует использовать статическую генерацию?
Мы рекомендуем использовать Static Generation (с данными и без них), когда это возможно, потому что ваша страница может быть создана один раз и обслуживаться CDN, что делает ее намного быстрее, чем сервер, отображающий страницу при каждом запросе.
Вы можете использовать статическую генерацию для многих типов страниц, в том числе:
- Маркетинговые страницы
- Сообщения в блогах и портфолио
- Списки продуктов электронной коммерции
- Справка и документация
Вы должны спросить себя: "Могу ли я выполнить предварительный рендеринг этой страницы до запроса пользователя?" Если ответ да, то вам следует выбрать статическую генерацию.
С другой стороны, Static Generation — это , а не . Это хорошая идея, если вы не можете выполнить предварительную визуализацию страницы перед запросом пользователя. Возможно, ваша страница показывает часто обновляемые данные, а содержимое страницы меняется при каждом запросе.
В подобных случаях вы можете выполнить одно из следующих действий:
- Использовать статическую генерацию с Выборкой данных на стороне клиента: Вы можете пропустить предварительный рендеринг некоторых частей страницы, а затем использовать клиентский JavaScript для заполнения их. Чтобы узнать больше об этом подходе, ознакомьтесь с документацией по выборке данных.
- Использовать рендеринг на стороне сервера: Next.js выполняет предварительный рендеринг страницы при каждом запросе. Это будет медленнее, потому что страница не может кэшироваться CDN, но предварительно обработанная страница всегда будет актуальной. Об этом подходе мы поговорим ниже.
Также называется «SSR» или «Динамический рендеринг».
Если страница использует рендеринг на стороне сервера , HTML-код страницы генерируется при каждом запросе .
Чтобы использовать рендеринг на стороне сервера для страницы, вам необходимо экспортировать асинхронную функцию с именем getServerSideProps . Эта функция будет вызываться сервером при каждом запросе.
Эта функция будет вызываться сервером при каждом запросе.
Например, предположим, что вашей странице необходимо предварительно отображать часто обновляемые данные (полученные из внешнего API). Вы можете написать getServerSideProps , который извлекает эти данные и передает их на страницу , как показано ниже:
функция экспорта по умолчанию Page ({ data }) {
// Отрисовка данных...
}
// Это вызывается при каждом запросе
экспортировать асинхронную функцию getServerSideProps() {
// Получаем данные из внешнего API
const res = ожидание выборки(`https://.../data`)
константные данные = ожидание res.json()
// Передаем данные на страницу через пропсы
вернуть {реквизит: {данные}}
}
Как видите, getServerSideProps похож на getStaticProps , но разница в том, что getServerSideProps запускается при каждом запросе, а не во время сборки.
Чтобы узнать больше о том, как работает getServerSideProps , ознакомьтесь с нашей документацией по выборке данных
Мы обсудили две формы предварительного рендеринга для Next.

 Этот новый каталог поддерживает макеты, вложенные маршруты и по умолчанию использует серверные компоненты. Внутри
Этот новый каталог поддерживает макеты, вложенные маршруты и по умолчанию использует серверные компоненты. Внутри  io (демо)
io (демо) map((сообщение) => (
map((сообщение) => (
 // { fallback: false } означает, что другие маршруты должны 404.
вернуть {пути, запасной вариант: false}
}
// { fallback: false } означает, что другие маршруты должны 404.
вернуть {пути, запасной вариант: false}
}