Knockout JS vs React: в чем разница?
смартфонывидеокартыбеспроводные наушникипроцессоры
53баллаKnockout JS
91баллаReact
Победитель при сравнении
vs
52 фактов в сравнении
Knockout JS
React
Почему Knockout JS лучше чем React?
- Имеет двустороннюю привязку данных?
- 35KB меньший размер файла без зависимостей?
43KBvs78KB - Использует движок ( механизм) шаблонов?
- Поддерживает функции вычисления свойств?
- Расширяет HTML?
- Опубликован под лицензией MIT License?
- Имеет стабильный общественный API?
- Поддерживает 2 раннии версии Internet Explorer?
6vs8
Почему React лучше чем Knockout JS?
- Модели — это простые объекты JavaScript?
- Использует JSX для шаблонов?
- Является свободным для DOM манипуляций?
- Интегрируется с другими MV* структурами?
- Позволяет использовать примеси?
- Может быть вынесено на сервер?
- Поддерживает частичный просмотр?
- Имеет популярный плагин для поддержки анимации.
 ?
?
Knockout JS
vs
CanJS
React
vs
AngularJS
Knockout JS
vs
Sammy JS
React
vs
Backbone JS
Knockout JS
vs
AngularJS
React
vs
Ember JS
React
vs
Agility JS
React
vs
SproutCore
React
vs
Ractive JS
React
vs
Sammy JS
React
vs
CanJS
React
vs
Spine
Плагины
Имеет популярный плагин для поддержки анимации.✖Knockout JS
✔React
Имеет плагин, который включает в себя объекты для быстрого создания просмотра анимации.
количество плагиновНеизвестно. Помогите нам, предложите стоимость. (React)
Плагины предлагают простой способ расширить функциональность или интегрироваться с другими сервисами. Большое количество плагинов может указывать на активное сообщество пользователей. Учитываются только официальные плагины.
имеет специальный плагин.✖Knockout JS
✖React
Это показывает, что программное обеспечение имеет живую экосистему, большую поддержку сообщества и разрешение для более гибкого и быстрого развития.
✔Knockout JS
✖React
Этот плагин, чтобы помочь проверить входные данные клиента, перед тем, как они обрабатываются или отправляются на сервер. Хотя это не заменит проверки на сервере, но может значительно улучшить пользовательский опыт.
Встроенный RESTful синхронизирует абстракции для моделей✖Knockout JS
✖React
Включает утилиты для подддержания моделей в синхронизации с их представлением на сервере, без необходимости написания шаблона jQuery и Аjax.
Имеет популярный плагин, который позволяет REST синхронизацию с сервером✖Knockout JS
✖React
Имеет плагин для подддержания моделей в синхронизации с их представлением на сервере, без необходимости написания шаблона Аjax.
Поддерживает анимацию✖Knockout JS
✖React
Включает объекты для легкого просмотра анимации.
Имеет популярный плагин, который улучшает поддержку LocalStorage✖Knockout JS
✖React
Имеет плагин, который предлагает простую функциональность для синхронизации моделей с HTML5 LocalStorage.
Библиотеки и Системы управления пакетами
Является свободным для DOM манипуляций✖Knockout JS
✔React
Не требует и не рекомендует специального использования конкретной библиотеки (например, JQuery, MooTools, Zepto ) для обработки DOM манипуляций и может быть использован с той, которая предпочтительней для разработчика.
Работает с AMD библиотеками, такими как require.js✖Knockout JS
✔React
AMD библиотеки позволяют легкое, модульное, чистое программирование. Если структура не работает с такими библиотеками, возможно, есть некоторые другие средства, чтобы модулировать ее компоненты и устранять зависимости, такие как Dependency Injection.
Официально поддерживает управление зависимости Bower✖Knockout JS
✔React
Bower прост в использовании, как npm менеджер пакетов для сетевых приложений.
Имеет официальный, обновленный на сегодняшний день, npm менеджер пакетов✔Knockout JS
✖React
Менеджер пакетов может также использоваться для управления фронтенд скриптами.
✖Knockout JS
✖React
Использует JQuery Lite элементы там, где необходимы манипуляции DOM. Таким образом, разработчики получают JQuery с удобными вспомогательными функциями, без необходимости включать в себя всю библиотеку. Во многих случаях, это устраняет зависимость проекта от JQuery
Включен Underscore.js Library✖Knockout JS
✖React
Имеет популярные утилиты библиотеки underscore.js как зависимость. Underscore включает в себя вспомогательные функции для манипуляций списком и функционального программирования.
Привязка данных
Имеет двустороннюю привязку данных✔Knockout JS
✖React
Модели и представления могут быть привязаны друг к другу для обновления.
Поддерживает одностороннюю привязку данных✔Knockout JS
✔React
Объекты могут быть связаны для автоматического обновления при изменении наблюдаемого объекта.
Модели — это простые объекты JavaScript✖Knockout JS
✔React
Это упрощает передачу данных между приложением и REST-Services или LocalStorage. Это также снижает сложность getter и setter функций.
Это также снижает сложность getter и setter функций.
✖Knockout JS
✔React
Примеси — это технология программирования, которая позволяет различным объектам иметь общие поведения, без необходимости объектно-ориентированного наследования.
Может быть дополнен популярным плагином для того, чтобы иметь двустороннюю привязку данных✖Knockout JS
✔React
Может быть дополнен для поддержки обновления друг другом модели и представления. Это увеличивает размер файла, но добавляет больше гибкости в работе.
Использует наблюдаемые для связывания данных✔Knockout JS
✖React
Модели просматриваются для изменений. Это хорошо известный шаблон. Может быть более производительным, чем dirty-checking в некоторых случаях.
Использует Dirty-Checking✖Knockout JS
✖React
Проверяет наличие изменений и обновляет соответствующие поля. Может быть более производительным, чем наблюдения, в некоторых случаях.
Производительность
уменьшенный размер файла, исключая зависимостиМеньший размер файла означает более быстрое время загрузки.
✖Knockout JS
✖React
Маршрутизация позволяет взаимодействие с браузером URL. Это очень важно для положительного опыта пользователя, если вы создаете одностраничное приложение.
Использует Promises✖Knockout JS
✖React
Имеет внутреннюю реализацию Promises/А+ спецификации. Promises -это популярная альтернатива для обратных вызовов при работе с ответами серверов.
Шаблоны могут предварительно компилироваться на сервере✔Knockout JS
✔React
Поддерживает шаблоны, которые могут быть предварительно вынесены на сервер. Это возможно увеличивает скорость страницы, особенно на устройствах с низкой вычислительной мощностью.
Может быть вынесено на сервер✖Knockout JS
✔React
Это значительно повышает crawlability поисковой системы. Это возможно увеличивает скорость страницы, особенно на устройствах с низкой вычислительной мощностью.
Имеет внедрение зависимости✖Knockout JS
✖React
Это улучшает проверяемость и модульность.
Неизвестно. Помогите нам, предложите стоимость. (React)
Чем меньше зависимостей, тем меньше дополнительных скриптов включено, как правило, в результате чего меньше ресурсных затрат и быстрее загрузка.
Обновляет DOM асинхронно✖Knockout JS
✔React
Изменения модели не сразу появляется в обновлении, но в очереди и в качестве группы. Это может быть намного более производительным, чем мгновенные обновления просмотра.
Хорошо интегрируется с другими библиотеками для включения Promises /А+ поддержки✖Knockout JS
✔React
Позволяет использовать библиотеки JQuery Deferred для поддержки Promises. Promises -это популярная альтернатива для обратных вызовов при работе с ответами серверов.
This page is currently only available in English.Node JS против Python: выбор между популярными бэкенд-фреймворка
Что касается backend разработки, Node.js и Python уже долгое время являются предметом споров. Они оба популярны и каждый из них имеет большое количество приверженцев. Однако, прежде чем выбрать один из них, важно понимать ключевые различия и их применимости, поэтому ниже предлагаем провести подробное сравнение обоих.
Однако, прежде чем выбрать один из них, важно понимать ключевые различия и их применимости, поэтому ниже предлагаем провести подробное сравнение обоих.
В этой статье проводится исследование и тщательный анализ преимуществ, недостатков и технологических параллелей в контексте этих технологий. Также она поможет вам разобраться, какой из двух вариантов лучше всего соответствует вашим задачам.
Большинство программистов при разработке бэк-енда основываются исключительно на своих знаниях или опыте в этой области. Хоть данный подход и кажется логичным и практичным, но очень часто бывает неверным и не поможет достичь поставленных задач оптимальным образом. Хотя данный подход может быть очевидно практичным и логичным, но зачастую это неверная стратегия, которая не поможет бизнесу достичь своих конечных целей. Вместо этого за основу при выборе языка программирования, среды разработки и всего технического стека должны быть взяты потребности проекта.
Кратко о Node.js
Что такое Node. js? Node.js — это среда выполнения JavaScript с открытым исходным кодом, а не популярное представление о том, что это язык программирования. Райан Даль разработал его и опубликовал в 2009 году. На момент написания статьи Node.js 20.0.0 — самая последняя версия, и она была опубликована в апреле 2023 года.
js? Node.js — это среда выполнения JavaScript с открытым исходным кодом, а не популярное представление о том, что это язык программирования. Райан Даль разработал его и опубликовал в 2009 году. На момент написания статьи Node.js 20.0.0 — самая последняя версия, и она была опубликована в апреле 2023 года.
Одной из его наиболее примечательных особенностей является то, что Node.js полностью разработан на движке Google V8. Это виртуальная машина, которая также имеет встроенный компилятор, интерпретатор и оптимизатор. Этот движок был создан в Google для его использования в Google Chrome и написан на C++. Движок предназначен для перевода функций JavaScript в машинный код. V8 известен своими примечательными особенностями, в том числе быстрой работой и постоянным вниманием разработчиков над улучшением производительности.
Кратко о Питоне
Python — это язык программирования высокого уровня для решения обширного перечня задач, в первую очередь ориентированный на быстрое решение поставленной задачи. У него много библиотек, API и вспомогательных инструментов, потому что он существует уже более трех десятилетий. В результате Python широко используется в коммерческих приложениях и подходит для многих различных стилей и методов программирования.
У него много библиотек, API и вспомогательных инструментов, потому что он существует уже более трех десятилетий. В результате Python широко используется в коммерческих приложениях и подходит для многих различных стилей и методов программирования.
Python имеет большое коммьюнити, кучу библиотек, а также вспомогательные платформы. Таким образом, Python это идеальный язык программирования для быстрого решения различных задач, часто не связанных между собой. В результате это идеальный язык программирования, когда речь идет о большинстве предприятий, которым необходимо создавать приложения для различных и часто не связанных между собой вариантов использования.
Сравнение Node.js и Python
Давайте сравним Node.js и Python по разным параметрам.
1) Архитектура
Node.js: благодаря среде, управляемой событиями, архитектура Node.js поддерживает асинхронный ввод и вывод. Никакие процессы не могут остановить поток, потому что они вызываются, как только происходит соответствующее событие. Создание чат-приложений, а также веб-игр идеально подходит для событийно-ориентированного дизайна Node.js.
Создание чат-приложений, а также веб-игр идеально подходит для событийно-ориентированного дизайна Node.js.
Python: Архитектура в Python, с другой стороны, в этом плане отличается. Используя специализированные инструменты, вы можете применять их для создания как асинхронных, так и управляемых событиями приложений.
Написание асинхронного кода на Python очень похоже на его написание на Node.js благодаря таких модулей, как asyncio. Однако эта библиотека не включена в значительную часть поставок Python. Следовательно, её применение требует дополнительных усилий и настройки.
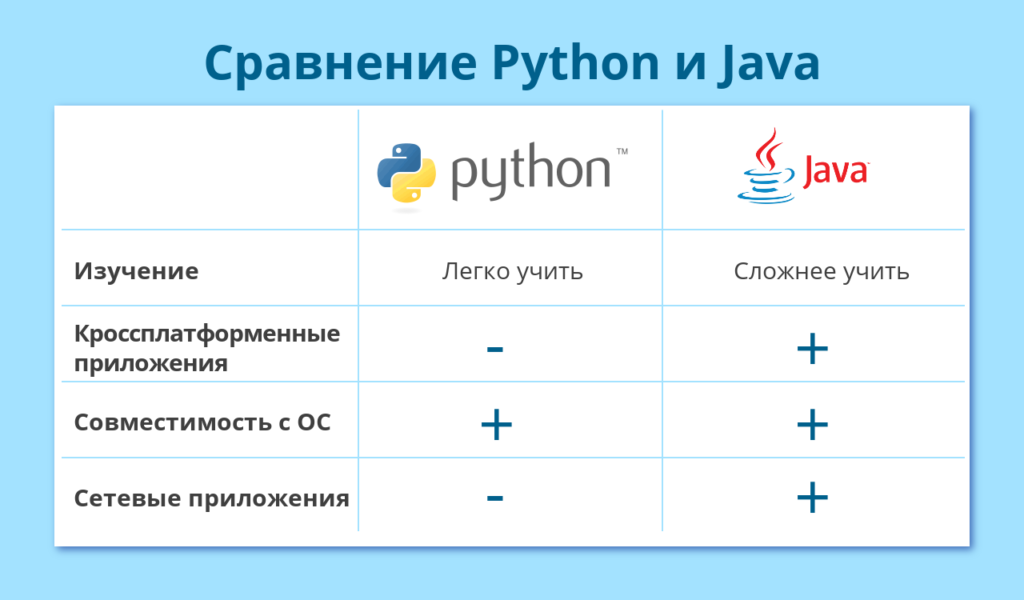
2) Сложность изучения Node.js и Python
Node.js основан на JavaScript и не представляет особой сложности для изучения, что упрощает обучение новых разработчиков или Javascript-разработчиков, имевших опыт в разработке фронт-енда. Как только разработчик разберется с JavaScript, сложность изучения Node.js не должна быть для него слишком высокой.
Хотя установка Node.js относительно проста, в нём существует множество различных сложных концепций. Например, может быть довольно сложно изначально понять его событийно-ориентированную архитектуру.
Например, может быть довольно сложно изначально понять его событийно-ориентированную архитектуру.
Архитектура, управляемая событиями, значительно улучшает скорость приложения, но от разработчиков могут потребоваться дополнительные усилия, чтобы все сделать грамотно.
Python: из-за его простого и понятного синтаксиса (наверное одного из самых простых и понятных среди всех языков программирования) сложность изучения Python довольно невысокая. Python — зачастую является первым языком для многих начинающих разработчиков. Эквивалентная функция в Node.js часто требует больше строк кода, чем эквивалентная функция в Python.
Однако всё кажется простым только на поверхности. Потому как ваш стиль и техника программирования оказывают значительное влияние на длину вашего кода. Еще одной особенностью является отсутствие фигурных скобок, которые можно увидеть в JavaScript и во многих других языках программирования. Нельзя эту особенность назвать преимуществом или недостатком.
Python — это язык программирования с чувствительностью к отступам и пробелам. Следовательно, его изучение также научит пользователя правильно делать отступы и красиво форматировать код.
Следовательно, его изучение также научит пользователя правильно делать отступы и красиво форматировать код.
Python и Node.js достаточно просты в изучении. Возможно, Python будет немного проще. Но необходимо учитывать все входящие нюансы, например, если у вас в штате уже есть разработчики, которые знают Javascript (например фронт-енд разработчик), то им будет значительно проще разобраться с Node.js. С другой стороны, если у вас штат укомплектован программистами, которые разрабатывают на C-подобных языках (например, PHP), то им будет значительно проще разобраться с Python, единственное что их может смутить на первых порах это отсутствие фигурных скобок. Поэтому выбор между Python и Node.js в контексте обучения — это больше вопрос личных предпочтений и уже имеющихся начальных данных.
3) Масштабируемость Node.js и Python
В Node.js нет необходимости разрабатывать массивное монолитное ядро из-за удобства, обеспечиваемого масштабируемостью Node.js. Вместо этого вы вполне можете создать набор модулей и микросервисов, каждый из которых будет иметь свой рабочий процесс и канал связи.
Кроме того, поскольку можно легко добавить больше микросервисов и модулей, процесс разработки является гибким (на первых порах). Таким образом, можно сделать вывод, что Node.js идеально заточен для работы с микро сервисной архитектуры. Однако, у микро сервисной архитектуры имеется достаточно большое количество подводных камней, которые необходимо учитывать. Например, приложение с большим количеством микросервисов требует дополнительных усилий со стороны DevOps.
Python: для полноценного масштабирования должна быть заранее настроена многопоточность. Хотя Python и содержит многопоточные библиотеки, но это не считается «настоящей» многопоточностью. Python использует глобальную блокировку интерпретатора (GIL). Даже если запущено много потоков, GIL заставляет интерпретатор Python работать только с одним потоком за раз.
Как видно из приведенного выше сравнения, масштабируемость в Python немного проигрывает. Поэтому, если у вас довольно простое приложение, но при этом высоконагруженное, то оптимальнее будет использовать Node. js (или Go). Нормальной практикой является процесс оптимизации и рефакторинга уже имеющегося приложения — когда высоконагруженные его части переводят на другую более производительную в этом плане платформу (Node.js, Go или иногда Java). Потому как было написано выше — при всех своих кажущихся преимуществах микросервисная архитектура не всегда удобна в разработке. Например, когда микросервисов становится очень много, появляется очень много легаси, иногда даже неработающего., Для разработчиков, поддерживающих приложение становится сложнее разобраться какой сервис за что отвечает и как сервисы обменивается данными между собой.
js (или Go). Нормальной практикой является процесс оптимизации и рефакторинга уже имеющегося приложения — когда высоконагруженные его части переводят на другую более производительную в этом плане платформу (Node.js, Go или иногда Java). Потому как было написано выше — при всех своих кажущихся преимуществах микросервисная архитектура не всегда удобна в разработке. Например, когда микросервисов становится очень много, появляется очень много легаси, иногда даже неработающего., Для разработчиков, поддерживающих приложение становится сложнее разобраться какой сервис за что отвечает и как сервисы обменивается данными между собой.
4) Производительность Python и Node.js
Node.js может обрабатывать множество разных запросов одновременно, что приводит к ускорению выполнения кода. В целом, приложения Node.js демонстрируют замечательную производительность.
В стандартном варианте при использовании Python вы получаете только один поток. Поэтому обработка запроса происходит относительно медленно. Python может оказаться неудобным при обработке большого количества запросов одновременно.
Python может оказаться неудобным при обработке большого количества запросов одновременно.
Если сравнивать производительность Python и Node.js “в лоб”, то Node.js объективно выигрывает.
5) Коммьюнити Node.js и Python
Здесь особо разбирать нечего. У обоих платформ очень активное коммьюнити. Однако у Python в виду более обширного применения данного языка и с учётом того, что язык сам по себе старше, коммьюнити на порядок больше и активнее. В любом случае вы всегда можете рассчитывать на помощь коллег, если вы являетесь разработчиком Node.js.
Вывод
Обе технологии по-своему перспективны, если рассматривать их всесторонне. Но, как мы видим, Node.js имеет определенное преимущество перед Python в некоторых аспектах. Важно помнить, что у каждого проекта есть потребности, поэтому очень важно выбирать исходя из потребностей и дорожной карты проекта.
Использование и (&&) и или (||) вместе в одном и том же условии в JavaScript
Мне интересно, как объединить и (&&) с или (||) в JavaScript.
Я хочу проверить, равны ли оба a и b 1 или оба c и d равны 1.
Я пробовал это:
if (a == 1 && b == 1 || c == 1 && д == 1)
{
//Сделай что-нибудь
}
Но это не работает.
Как правильно написать это условие?
- JavaScript
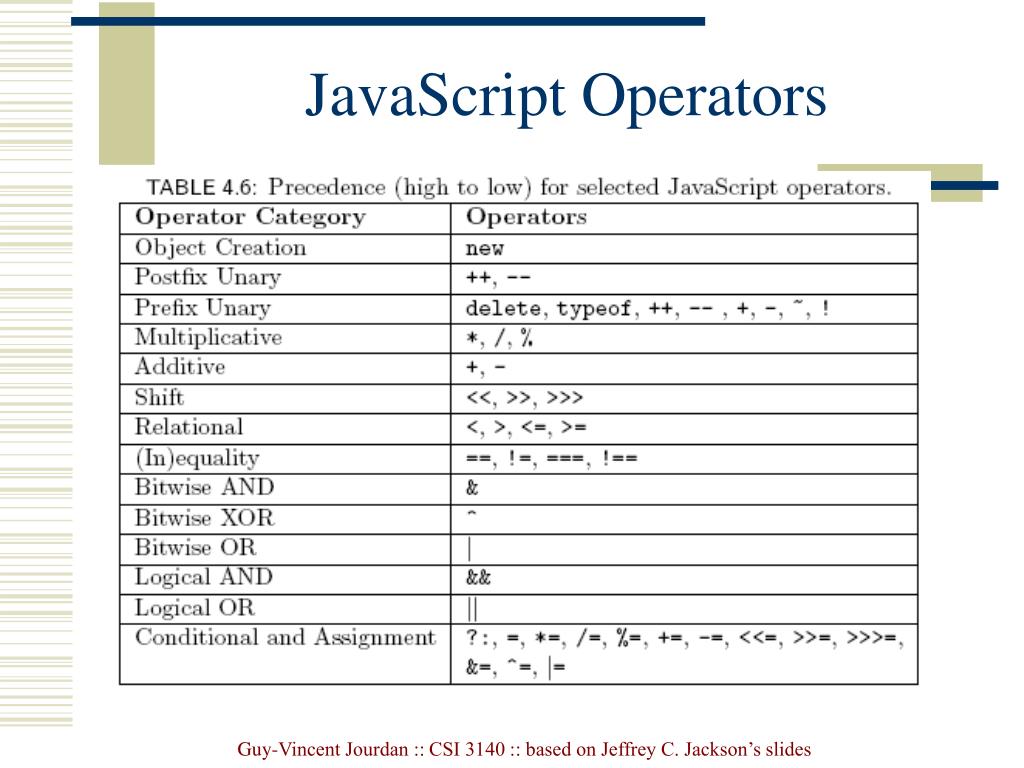
&& предшествует || . == предшествует им обоим.
Из вашего минимального примера я не понимаю, почему он не дает желаемого эффекта. Какие типы значений есть у a–d? В JavaScript может происходить неочевидное приведение типов. Возможно, попробуйте сравнить с === или явно преобразовать в числа.
Замечание: многие инструменты lint для C-подобных языков рекомендуют заключать круглые скобки для удобства чтения при смешивании логических операторов.
Приоритет оператора можно переопределить, поместив выражение в круглые скобки.
if ((+a == 1 && +b == 1) || (+c == 1 && +d == 1)) // Используйте скобки для их группировки
{
// ваш код
}
Это предотвратит такие случаи, как if(0&&0 || 1&&1) .
Что ж, теперь, когда я закончил объяснять всем остальным (кроме Дэвида), почему их ответы неверны, позвольте мне дать им такой же шанс побеспокоить меня.
Ваш существующий код, как показано, уже должен делать то, что вы , кажется, описываете. Но возможно ли, что когда вы говорите:
«Я хочу проверить, равны ли 1 оба параметра a и b или равны ли 1 оба параметра c и d.»
…использование вами слова «любой» означает, что вы хотите проверить, верно ли одно и только одно из следующих условий:
- оба a и b равны 1, но c и d не оба оба 1
- и c, и d равны 1, но a и b не оба равны 1 9 на самом деле является побитовым оператором, но здесь он сработает, так как все операнды, которые вы будете использовать с ним, являются логическими.) 4
поместите дополнительные скобки, чтобы различать и n или условия
if ((a == 1 && b == 1) || (c == 1 && d == 1))
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

Платформы Node.js: Express.js, Meteor.js, Sails.js и другие
Время чтения: 9 минутПрошли те времена, когда JavaScript был языком только клиентских браузерных приложений. Сегодня JS с полным стеком — это распространенный подход к созданию систем корпоративного масштаба с богатыми возможностями как на фронтенде, так и на бэкенде. Это стало возможным после того, как в 2009 году была представлена среда выполнения Node.js. В отличие от Angular, другого инструмента JavaScript, Node.js расширяет возможности JavaScript, позволяя использовать его для работы на стороне сервера.
Согласно опросу StackOverflow 2017 года, не только JavaScript является наиболее часто используемым языком (62,5% из 36 625 ответов), но и Node.js является самой популярной технологией (47,1% из 20 229 ответов).ответы). Такая популярность переходит в распространение универсального набора инструментов, который можно использовать с Node.
 js.
js.Чтобы узнать больше о преимуществах и недостатках Node.js, просмотрите наше видео.
Вкратце о Node.js (если вам понравилось видео, подпишитесь, поскольку мы постоянно публикуем материалы с техническими пояснениями)
Использование фреймворков вместо чистого Node.js
Продолжаются споры вокруг термина фреймворк. Фреймворки по определению представляют собой наборы соглашений для интерпретации кода. Но с точки зрения непрофессионала, фреймворки искажают исходную среду разработки (например, Node.js), чтобы сделать ее более удобной для разработчиков программного обеспечения.
Удобство в данном случае имеет весьма вариативное значение, которое зависит от длины, сложности, масштабируемости вашего проекта и, в конечном счете, от инженерных предпочтений. Вот почему каждая популярная технология — JavaScript, Node.
 js или другая — обычно окружена активным сообществом, которое постоянно предлагает новые фреймворки для различных вариантов использования. Итак, фреймворки Node.js бывают разных видов и обычно с технической точки зрения их делят на 4 основные группы:
js или другая — обычно окружена активным сообществом, которое постоянно предлагает новые фреймворки для различных вариантов использования. Итак, фреймворки Node.js бывают разных видов и обычно с технической точки зрения их делят на 4 основные группы:Фреймворки MVC. Название говорит само за себя. Эти фреймворки обеспечивают большую свободу и гибкость разработки без дополнений и основаны на шаблоне проектирования Model-View-Controller.
Фреймворки MVC с полным стеком. Эти инструменты поставляются в комплекте с библиотеками, интеграциями, механизмами шаблонов, шаблонами и другими надстройками, которые позволяют инженерам автоматизировать свою работу, но обычно за счет гибкости.
Платформы REST API. Эти инструменты упрощают разработку серверов REST API и могут использоваться в сочетании с любой другой группой платформ.
Прочие. Существует множество промежуточного программного обеспечения, библиотек и других конкретных решений, которые можно в какой-то степени считать фреймворками.
 Мы немного поговорим о них.
Мы немного поговорим о них.Тем не менее, мы выбрали самые популярные серверные фреймворки Node.js в соответствии с количеством звезд Git, которые они имеют. Фреймворки либо расширяют исходный Node.js, либо обеспечивают облегченную и гибкую разработку с ограниченным набором функций. Мы также постараемся дать подсказки, когда использовать тот или иной фреймворк.
Express.js: самое популярное и гибкое промежуточное ПО
Express — самая популярная платформа Node.js. Если вы не знакомы с концепцией MEAN, E здесь означает Express. А MEAN — это традиционный полный стек технологий, достаточный для покрытия основных задач разработки ПО: MongoDB — база данных, Express — back-end middleware, Angular — front-end, Node.js — среда выполнения.
Промежуточное ПО просто означает, что инфраструктура предоставляет инструменты для создания моста между серверной частью с базой данных и клиентской частью. Express предлагается как легкая, гибкая и беспристрастная структура.
 Это беспристрастно, потому что инженер-программист не ограничен использованием аппаратных методов разработки, поэтому он предоставляет большую свободу. Например, Express не диктует никаких шаблонов проектирования (MVC, MVP, MVVM и т. д.). Это позволяет инженерам создавать приложения по-своему. И все же Express обычно применяется в шаблоне MVC.
Это беспристрастно, потому что инженер-программист не ограничен использованием аппаратных методов разработки, поэтому он предоставляет большую свободу. Например, Express не диктует никаких шаблонов проектирования (MVC, MVP, MVVM и т. д.). Это позволяет инженерам создавать приложения по-своему. И все же Express обычно применяется в шаблоне MVC.Свобода также распространяется на интеграцию с базой данных. В то время как MEAN содержит MongoDB, Express не требует специальной интеграции с БД по умолчанию. Разработчики могут выбрать любую технологию хранения данных и установить соответствующий пакет в качестве драйвера базы данных.
Особенности Main Express, на которые стоит обратить внимание
Свобода. Разработчики ограничены только своими навыками и предпочтениями. Это также обеспечивает плавную кривую обучения для новичков.
Высокая производительность. Node.js славится своей производительностью. Express обеспечивает лишь тонкий слой над ним без ущерба для производительности.

Большое сообщество. Express — это технология, которую вы должны учитывать по умолчанию, поскольку она остается обычной практикой среди большинства инженеров.
Варианты использования Express.js
Если у вас небольшая команда инженеров и ваш продукт вряд ли скоро превратится в монстра корпоративного масштаба, выберите Express. Это лучше всего подходит для проектов с нуля, которые не страдают от бремени наследия. Но по мере роста вашего проекта и команды отсутствие стандартов может непреднамеренно привести к аду управления кодом. Остерегаться.
Meteor: автоматизированное все-в-одном
Meteor — еще один популярный фреймворк, который находится на противоположном полюсе земного шара Node.js. В отличие от Express.js, Meteor доводит стандартизацию и нестандартную философию до крайности. Пакет вооружает инженера средствами интеграции, которых достаточно для создания серверных, мобильных, веб-приложений и настольных приложений. Meteor интегрируется с Angular или React.
 JS, чтобы соединить серверную часть Node.js с приложениями во внешнем интерфейсе. Он использует MongoDB в качестве хранилища и может быть интегрирован с Cordova для создания гибридных приложений с использованием HTML, CSS и JS, работающих через WebView. Хотя вы можете поменять местами большинство частей из стека, эта упаковка упрощает большую часть основной работы.
JS, чтобы соединить серверную часть Node.js с приложениями во внешнем интерфейсе. Он использует MongoDB в качестве хранилища и может быть интегрирован с Cordova для создания гибридных приложений с использованием HTML, CSS и JS, работающих через WebView. Хотя вы можете поменять местами большинство частей из стека, эта упаковка упрощает большую часть основной работы.Кроме того, Meteor — это самоуверенная среда MVC. В отличие от незанятых фреймворков, он не оставляет большой свободы инженерам, но обеспечивает высокие темпы разработки за счет автоматизации.
Основные характеристики Метеора, на которые стоит обратить внимание
Магия синхронизации данных. Meteor автоматически включает двунаправленную синхронизацию данных между клиентским приложением и сервером. Это достигается путем создания копии мини-базы данных на стороне клиента, которая содержит небольшой фрагмент данных, на которые подписался пользователь. Как только клиент запрашивает новые данные, система автоматически подключает его к серверу для извлечения запрошенных данных из БД.
 Когда изменения применяются на одном конце, они автоматически и мгновенно отражаются на другом конце. Инженерам не нужно вручную настраивать синхронизацию.
Когда изменения применяются на одном конце, они автоматически и мгновенно отражаются на другом конце. Инженерам не нужно вручную настраивать синхронизацию.Готовая интеграция. Это, пожалуй, главное качество Метеора. Он поставляется как все-в-одном и сокращает большую часть усилий по интеграции, если только инженеры не выбирают технологии, выходящие за рамки ванильного пакета.
Автоматизация сборки. Инженеры Meteor хвастаются тем, что у них есть система упаковки, которая автоматизирует упаковку одного и того же исходного кода на несколько конечных платформ, будь то мобильные, веб-сайты или даже настольные компьютеры. Например, с помощью Cordova, гибридного инструмента для разработки мобильных приложений, вы можете без особых усилий настраивать и упаковывать код HTML/JavaScript/CSS для iOS и Android.
Варианты использования Meteor.js
Благодаря высокой степени автоматизации Meteor способствует быстрому прототипированию и созданию MVP (минимально жизнеспособных продуктов).
 Вы быстро создаете свое приложение для разных платформ, смотрите, как оно выглядит и работает, итеративно обновляете его, а затем запускаете в работу, чтобы получить первоначальные отзывы. Дело не в том, что вы не можете использовать его для бизнес-приложений, а в том, что ваша инженерная команда, вероятно, будет страдать от проблем с масштабируемостью в долгосрочной перспективе. Создание гибридных приложений, например, обычно ставит под угрозу взаимодействие с пользователем, поскольку приложения кажутся отстающими и, как правило, медленными. Автоматическая синхронизация данных также может стать узким местом, когда ваша пользовательская база достигнет масштабов предприятия.
Вы быстро создаете свое приложение для разных платформ, смотрите, как оно выглядит и работает, итеративно обновляете его, а затем запускаете в работу, чтобы получить первоначальные отзывы. Дело не в том, что вы не можете использовать его для бизнес-приложений, а в том, что ваша инженерная команда, вероятно, будет страдать от проблем с масштабируемостью в долгосрочной перспективе. Создание гибридных приложений, например, обычно ставит под угрозу взаимодействие с пользователем, поскольку приложения кажутся отстающими и, как правило, медленными. Автоматическая синхронизация данных также может стать узким местом, когда ваша пользовательская база достигнет масштабов предприятия.Sails.js: структура MVC, обеспечивающая баланс
Sails.js немного более стандартизирован, чем Express, но в основном это расширенная версия последнего, которая добавляет некоторые возможности более высокого уровня, которые увеличивают скорость разработки по сравнению с Express. Если ваши инженеры знакомы с разработкой Laravel или Ruby-on-Rails, Sails не станет для них препятствием для внедрения.
 Он применяет традиционный дизайн Model-View-Controller, что делает разработку организованной и интуитивно понятной. Модель охватывает управление данными, представление отвечает за выходное представление, а контроллер управляет бизнес-логикой на стороне сервера и действует как слой между представлением и данными.
Он применяет традиционный дизайн Model-View-Controller, что делает разработку организованной и интуитивно понятной. Модель охватывает управление данными, представление отвечает за выходное представление, а контроллер управляет бизнес-логикой на стороне сервера и действует как слой между представлением и данными.Sails.js занимает промежуточное положение между автоматизацией и свободой проектирования, что делает его, пожалуй, одним из наиболее сбалансированных вариантов разработки Node.js. Хотя ваши инженеры могут не обязательно быть экспертами в Ruby, MVC достаточно распространен, чтобы утверждать, что Sails имеет несложную кривую обучения. Давайте посмотрим на самые продуктивные стороны Sails.
Основные функции Sails.js, на которые стоит обратить внимание
Соединение в реальном времени между сервером и клиентом. Sails.js поставляется в комплекте с Socket.io — популярным механизмом для обмена данными между сервером и клиентом на основе событий в реальном времени.
 Это значительно упрощает подключение к серверу для функций реального времени, таких как обмен сообщениями или инструменты для совместной работы.
Это значительно упрощает подключение к серверу для функций реального времени, таких как обмен сообщениями или инструменты для совместной работы.ORM для нескольких баз данных. Sails также имеет инструмент объектно-реляционного отображения (ORM) под названием Waterline. Это слой поверх базы данных, который упрощает взаимодействие с базой данных, избавляя разработчиков от необходимости настраивать переменные запросы к базе данных для баз данных SQL и NoSQL. По сути, ORM позволяет использовать любую базу данных, внеся небольшие изменения в адаптер Waterline.
Быстрая разработка REST API. Sails автоматически генерирует REST API, позволяя разработчикам дополнительно настраивать то, что им нужно создать. Это делает настройку API смехотворно быстрой.
Примеры использования Sails.js
Некоторые инженеры утверждают, что Sails — лучшая среда для разработки Node.js, которую только можно найти. В то время как Sails хорош для многих задач, он действительно будет блистать приложениями, которые будут иметь обмен мгновенными сообщениями или обновления на основе событий в реальном времени.
 Это мессенджеры или приложения, которые задействуют возможности обмена сообщениями, различные информационные панели и потоковую аналитику с постоянно обновляемыми диаграммами, инструменты для совместной работы для управления проектами и редактирования текста. Варианты использования могут распространяться даже на многопользовательские игры.
Это мессенджеры или приложения, которые задействуют возможности обмена сообщениями, различные информационные панели и потоковую аналитику с постоянно обновляемыми диаграммами, инструменты для совместной работы для управления проектами и редактирования текста. Варианты использования могут распространяться даже на многопользовательские игры.Koa.js: более минималистичный, без адских обратных вызовов
Koa — еще одно воплощение минимализма от разработчиков Express. Цель Koa — уменьшить пакет промежуточного программного обеспечения, который был в Express, и дать инженерам еще больше свободы без какой-либо автоматизации. В принципе, это позволяет контролировать все.
Возможно, ключевое слово, которое вы можете использовать для описания Koa, легковесно, так как оно содержит всего 550 строк кода. Однако сообщество Koa по-прежнему меньше, чем сообщество Express, и ему не хватает совместимости с другими системами Node.js. Это также не так просто, как Express, и может иметь довольно крутую кривую обучения.

Основные функции Koa.js, на которые стоит обратить внимание
Борьба с адом обратных вызовов. Одной из проблем, с которой сталкиваются разработчики JavaScript, является «ад обратных вызовов». И Коа стремится бороться с этим. Обратные вызовы — это функции, которые запускаются только при возникновении определенных событий. Остальное время они не тратят на ожидание триггерного события. Они называются асинхронными обратными вызовами и активно используются в JavaScript. Ад обратных вызовов возникает, когда последовательности обратных вызовов слишком длинны и сложны, а выполнение кода должно выполняться полностью сверху вниз.
Koa использует генератор ES6, который решает эту проблему. Это позволяет системе остановить выполнение, если на каком-то уровне возникает проблема блокировки, а затем, как только проблема будет решена, возобновить выполнение.
Минимализм. Повторим. Минимализм определяет модульность и легкость фреймворка, а это означает, что инженеры, разобравшись со спецификой, не будут тратить много времени на управление кодом и будут использовать только те функции, которые им нужны.

Варианты использования Koa.js
Эта структура хорошо подходит для проектов, которые создаются с нуля с использованием архитектуры микросервисов. Генератор ES6 гарантирует правильную работу различных сервисов в рамках такой архитектуры без какого-либо управления адом обратных вызовов. Другой распространенный вариант использования — создание API для распределенной системы.
Keystone.js: не-WordPress CMS с Express на сервере
Причина, по которой мы решили поговорить о Keystone.js, проста. Проект имеет 11 116 звезд на Git и входит в число лучших фреймворков Node.js. Но этот тоже особенный. Он бросает вызов CMS-доминированию WordPress, предлагая CMS на основе Node.js и среду разработки приложений.
Технически Keystone представляет собой комплексную платформу. Он содержит настроенный Express на основе MVC в своем ядре и использует MongoDB в качестве хранилища. Его легко установить, а также он предполагает умеренную кривую обучения для внутренних инженеров.
 Однако этого нельзя сказать о фронтенд-разработчиках. Если они не знакомы с дизайном MVC, может потребоваться некоторое время, чтобы изучить Keystone перед созданием CMS.
Однако этого нельзя сказать о фронтенд-разработчиках. Если они не знакомы с дизайном MVC, может потребоваться некоторое время, чтобы изучить Keystone перед созданием CMS.Но главным отличием является набор встроенных функций, которые автоматизируют и оптимизируют разработку CMS. Давайте посмотрим на них.
Основные функции Keystone.js для просмотра
Автоматически созданный пользовательский интерфейс администратора. Это говорит само за себя. Keystone создаст пользовательский интерфейс администратора, который упростит процесс разработки и уменьшит усилия, необходимые для создания пользовательского интерфейса администратора для нетехнических пользователей после производства.
Автоматическая обработка форм. Инженеры должны определить модели данных, и платформа автоматически активирует проверку форм, загрузку изображений и обновление базы данных.
Готовая аутентификация и управление сеансами. Нет необходимости тратить много времени на создание и подключение функций входа и выхода, а также функций шифрования для полей пароля, поставляемых вместе с пакетом.

Интеграция с электронной почтой. И, наконец, платформа включает возможности электронной почты, которые упрощают проектирование управления электронной почтой. Если вам нравится Mailchimp, вы будете рады узнать, что он работает с соответствующим сервисом Mandrill.
Варианты использования Keystone.js
Ответ очевиден. Если вы ненавидите WordPress за медленный поток и беспорядочное управление, попробуйте Keystone. Хотя WordPress выпустил Calypso, управляемую JavaScript среду для пользователей WordPress с несколькими контентными веб-сайтами для управления, она по-прежнему менее настраиваема, чем то, что предоставляет Keystone. Недостатком здесь является сообщество и готовые модули. WordPress важен не из-за базовой технологии, а из-за его экосистемы, чего у вас не будет с Keystone.
LoopBack.js: автоматический генератор REST API
LoopBack — самый яркий представитель фреймворков REST API. Он построен на основе Express и позволяет инженерам создавать API-интерфейсы, которые полуавтоматически соединяют серверную часть с клиентскими приложениями.

Несмотря на то, что LoopBack поставляется в комплекте с модулями Node.js, при необходимости его можно полностью настроить. Инженеры, стоящие за фреймворком, следуют мантре «конвенция над конфигурацией». По сути, это означает, что от инженеров не требуется принимать много решений при работе с инструментом, и при этом не жертвуется гибкостью.
Инженерам нравятся хорошие возможности управления кодом и функция проводника, которая позволяет просматривать ваши API. Инструмент прост для понимания, поскольку он следует независимой от серверной части философии и практически не требует написания кода.
Основные функции LoopBack.js, на которые стоит обратить внимание
Генерация REST API. Полуавтоматическое создание API позволяет пользователям LoopBack избегать настройки моделей, безопасности, параметров и конечных точек REST. Это значительно сокращает время, затрачиваемое на создание REST API, по сравнению с процессом Express.
Проводник API.
 Эта функция позволяет пользователю просматривать API, управлять ими и избегать создания документации по API.
Эта функция позволяет пользователю просматривать API, управлять ими и избегать создания документации по API.Варианты использования LoopBack.js
Как вы уже догадались, LoopBack будет лучшим инструментом для работы, когда ваша разработка в значительной степени зависит от использования REST API, и вы хотите упростить их разработку до высокоавтоматизированного рабочего процесса.
Выбор правильной платформы
При выборе платформы для вашего следующего проекта Node.js мы рекомендуем придерживаться следующих шагов, которые помогут вам сделать правильный выбор:
Оцените свою команду инженеров. Если вы только приступили к разработке Node.js, лучше придерживаться простых и часто используемых фреймворков, не требующих долгой адаптации. Стандартизированные и сложные решения с полным стеком определенно потребуют больше времени.
Определите особенности проекта. Подумайте, насколько функции платформы соответствуют вашему продукту.
 Если у вас есть опытная команда инженеров и вы хотите быстро создать прототип или MVC, выберите более стандартизированные решения с полным стеком. Если у вас долгосрочная разработка, лучше придерживаться легких и гибких инструментов.
Если у вас есть опытная команда инженеров и вы хотите быстро создать прототип или MVC, выберите более стандартизированные решения с полным стеком. Если у вас долгосрочная разработка, лучше придерживаться легких и гибких инструментов.Ограничения исследований и поддержка сообщества. Любой инструмент разработки программного обеспечения процветает, только если он поддерживается мощным сообществом. Несмотря на наличие отличных фреймворков, отсутствие поддержки коллег может стать рутинным препятствием, поскольку вашим инженерам придется решать проблемы самостоятельно.
Учитывайте зрелость фреймворка. Некоторые инструменты все еще находятся в разработке. Они могут страдать от ошибок или некоторые функции могут все еще находиться в разработке. Оцените их, чтобы убедиться, что вы получаете весь список функций, которые вам нужны.
Если вы все еще не уверены в том, что Node.js является базовой серверной технологией для вашего продукта, прочитайте нашу статью о плюсах и минусах Node.


 ?
?
 js.
js. js или другая — обычно окружена активным сообществом, которое постоянно предлагает новые фреймворки для различных вариантов использования. Итак, фреймворки Node.js бывают разных видов и обычно с технической точки зрения их делят на 4 основные группы:
js или другая — обычно окружена активным сообществом, которое постоянно предлагает новые фреймворки для различных вариантов использования. Итак, фреймворки Node.js бывают разных видов и обычно с технической точки зрения их делят на 4 основные группы: Мы немного поговорим о них.
Мы немного поговорим о них. Это беспристрастно, потому что инженер-программист не ограничен использованием аппаратных методов разработки, поэтому он предоставляет большую свободу. Например, Express не диктует никаких шаблонов проектирования (MVC, MVP, MVVM и т. д.). Это позволяет инженерам создавать приложения по-своему. И все же Express обычно применяется в шаблоне MVC.
Это беспристрастно, потому что инженер-программист не ограничен использованием аппаратных методов разработки, поэтому он предоставляет большую свободу. Например, Express не диктует никаких шаблонов проектирования (MVC, MVP, MVVM и т. д.). Это позволяет инженерам создавать приложения по-своему. И все же Express обычно применяется в шаблоне MVC.
 JS, чтобы соединить серверную часть Node.js с приложениями во внешнем интерфейсе. Он использует MongoDB в качестве хранилища и может быть интегрирован с Cordova для создания гибридных приложений с использованием HTML, CSS и JS, работающих через WebView. Хотя вы можете поменять местами большинство частей из стека, эта упаковка упрощает большую часть основной работы.
JS, чтобы соединить серверную часть Node.js с приложениями во внешнем интерфейсе. Он использует MongoDB в качестве хранилища и может быть интегрирован с Cordova для создания гибридных приложений с использованием HTML, CSS и JS, работающих через WebView. Хотя вы можете поменять местами большинство частей из стека, эта упаковка упрощает большую часть основной работы. Когда изменения применяются на одном конце, они автоматически и мгновенно отражаются на другом конце. Инженерам не нужно вручную настраивать синхронизацию.
Когда изменения применяются на одном конце, они автоматически и мгновенно отражаются на другом конце. Инженерам не нужно вручную настраивать синхронизацию. Вы быстро создаете свое приложение для разных платформ, смотрите, как оно выглядит и работает, итеративно обновляете его, а затем запускаете в работу, чтобы получить первоначальные отзывы. Дело не в том, что вы не можете использовать его для бизнес-приложений, а в том, что ваша инженерная команда, вероятно, будет страдать от проблем с масштабируемостью в долгосрочной перспективе. Создание гибридных приложений, например, обычно ставит под угрозу взаимодействие с пользователем, поскольку приложения кажутся отстающими и, как правило, медленными. Автоматическая синхронизация данных также может стать узким местом, когда ваша пользовательская база достигнет масштабов предприятия.
Вы быстро создаете свое приложение для разных платформ, смотрите, как оно выглядит и работает, итеративно обновляете его, а затем запускаете в работу, чтобы получить первоначальные отзывы. Дело не в том, что вы не можете использовать его для бизнес-приложений, а в том, что ваша инженерная команда, вероятно, будет страдать от проблем с масштабируемостью в долгосрочной перспективе. Создание гибридных приложений, например, обычно ставит под угрозу взаимодействие с пользователем, поскольку приложения кажутся отстающими и, как правило, медленными. Автоматическая синхронизация данных также может стать узким местом, когда ваша пользовательская база достигнет масштабов предприятия. Он применяет традиционный дизайн Model-View-Controller, что делает разработку организованной и интуитивно понятной. Модель охватывает управление данными, представление отвечает за выходное представление, а контроллер управляет бизнес-логикой на стороне сервера и действует как слой между представлением и данными.
Он применяет традиционный дизайн Model-View-Controller, что делает разработку организованной и интуитивно понятной. Модель охватывает управление данными, представление отвечает за выходное представление, а контроллер управляет бизнес-логикой на стороне сервера и действует как слой между представлением и данными. Это значительно упрощает подключение к серверу для функций реального времени, таких как обмен сообщениями или инструменты для совместной работы.
Это значительно упрощает подключение к серверу для функций реального времени, таких как обмен сообщениями или инструменты для совместной работы. Это мессенджеры или приложения, которые задействуют возможности обмена сообщениями, различные информационные панели и потоковую аналитику с постоянно обновляемыми диаграммами, инструменты для совместной работы для управления проектами и редактирования текста. Варианты использования могут распространяться даже на многопользовательские игры.
Это мессенджеры или приложения, которые задействуют возможности обмена сообщениями, различные информационные панели и потоковую аналитику с постоянно обновляемыми диаграммами, инструменты для совместной работы для управления проектами и редактирования текста. Варианты использования могут распространяться даже на многопользовательские игры.

 Однако этого нельзя сказать о фронтенд-разработчиках. Если они не знакомы с дизайном MVC, может потребоваться некоторое время, чтобы изучить Keystone перед созданием CMS.
Однако этого нельзя сказать о фронтенд-разработчиках. Если они не знакомы с дизайном MVC, может потребоваться некоторое время, чтобы изучить Keystone перед созданием CMS.

 Эта функция позволяет пользователю просматривать API, управлять ими и избегать создания документации по API.
Эта функция позволяет пользователю просматривать API, управлять ими и избегать создания документации по API. Если у вас есть опытная команда инженеров и вы хотите быстро создать прототип или MVC, выберите более стандартизированные решения с полным стеком. Если у вас долгосрочная разработка, лучше придерживаться легких и гибких инструментов.
Если у вас есть опытная команда инженеров и вы хотите быстро создать прототип или MVC, выберите более стандартизированные решения с полным стеком. Если у вас долгосрочная разработка, лучше придерживаться легких и гибких инструментов.