String.prototype.substring() — JavaScript | MDN
Метод substring() возвращает подстроку строки между двумя индексами, или от одного индекса и до конца строки.
str.substring(indexA[, indexB])Параметры
indexA- Целое число от
0до длины строки, определяющее смещение в строке первого символа, который будет включён в результирующую подстроку. indexB- Необязательный параметр. Целое число от
0до длины строки, определяющее смещение в строке первого символа, который не будет включён в результирующую подстроку.
Метод substring() извлекает символы, начиная с индекса indexA до, но не включая, индекс indexB. В частности:
- Если аргумент
indexAравен аргументуindexB, методsubstring()вернёт пустую строку.
- Если аргумент
indexBопущен, методsubstring()извлечёт символы до конца строки. - Если любой из аргументов меньше, либо равен нулю или равен
- Если любой из аргументов больше, чем
stringName.length, он будет трактоваться как равныйstringName.length.
Если аргумент indexA будет больше аргумента indexB, то метод substring() сработает так, как если бы аргументы были поменяны местами; например, str.substring(1, 0) == str.substring(0, 1).
Пример: использование метода
substring()В следующем примере метод substring() используется для отображения символов из строки 'Mozilla':
var anyString = 'Mozilla';
console.log(anyString.substring(0, 3));
console.log(anyString.substring(3, 0));
console.log(anyString.substring(4, 7));
console.
log(anyString.substring(7, 4));
console.log(anyString.substring(0, 6));
console.log(anyString.substring(0, 7));
console.log(anyString.substring(0, 10));
Пример: использование метода
substring() вместе со свойством lengthСледующий пример использует метод substring() и свойство length для извлечения последних символов из строки. Этот метод может оказаться легче для запоминания, особенно если учесть, что вам не нужно знать начальный и конечный индексы, как это было в примере выше.
var anyString = 'Mozilla'; var anyString4 = anyString.substring(anyString.length - 4); console.log(anyString4); var anyString = 'Mozilla'; var anyString5 = anyString.substring(anyString.length - 5); console.log(anyString5);
Пример: замена подстроки в строке
Следующий пример демонстрирует замену подстроки в строке. Он заменит как отдельные символы, так и целые подстроки. Вызов функции в конце примера изменит строку 'Дивный новый мир' на строку 'Дивный новый веб'.
function replaceString(oldS, newS, fullS) { for (var i = 0; i < fullS.length; ++i) { if (fullS.substring(i, i + oldS.length) == oldS) { fullS = fullS.substring(0, i) + newS + fullS.substring(i + oldS.length, fullS.length); } } return fullS; } replaceString('мир', 'веб', 'Дивный новый мир');
Обратите внимание, что функция может скатиться в беcконечный цикл, если строка oldS сама является подстрокой для newS — например, если вы попытаетесь заменить слово «мир» на слово «другоймир». Лучше использоваться следующий метод для замены строк:
function replaceString(oldS, newS, fullS) {
return fullS.split(oldS).join(newS);
}
Код выше следует рассматривать всего лишь как пример работы с подстроками. Если вам нужно заменить подстроки, скорее всего вы захотите использовать метод
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) |
| Возможность | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) | (Да) |
String.
 prototype.lastIndexOf() — JavaScript | MDN
prototype.lastIndexOf() — JavaScript | MDNМетод lastIndexOf() возвращает индекс последнего вхождения указанного значения в строковый объект String, на котором он был вызван, или -1, если ничего не было найдено. Поиск по строке ведётся от конца к началу, начиная с индекса fromIndex.
str.lastIndexOf(searchValue[, fromIndex])Параметры
searchValue- Строка, представляющая искомое значение.
fromIndex- Необязательный параметр. Местоположение внутри строки, откуда начинать поиск, нумерация индексов идёт слева направо. Может быть любым целым числом. Значение по умолчанию установлено в
str.length. Если оно отрицательно, трактуется как 0. ЕслиfromIndex > str.length, параметрfromIndexбудет трактоваться какstr.length.
Символы в строке идут слева направо. Индекс первого символа равен 0, а последнего символа в строке
Индекс первого символа равен 0, а последнего символа в строке stringName равен stringName.length - 1
'канал'.lastIndexOf('а');
'канал'.lastIndexOf('а', 2);
'канал'.lastIndexOf('а', 0);
'канал'.lastIndexOf('ч');
Регистрозависимость
Метод lastIndexOf() является регистрозависимым. Например, следующее выражение вернёт -1:
'Cиний кит, касатка'.lastIndexOf('синий');
Пример: использование методов
indexOf() и lastIndexOf()В следующем примере используются методы indexOf() и lastIndexOf() для нахождения значений в строке "Дивный новый мир".
var anyString = 'Дивный новый мир';
console.log('Индекс первого вхождения «й» с начала строки равен ' + anyString.indexOf('й'));
console.log('Индекс первого вхождения «й» с конца строки равен ' + anyString.lastIndexOf('й'));
console.log('Индекс вхождения «новый» с начала строки равен ' + anyString.
indexOf('новый'));
console.log('Индекс вхождения «новый» с конца строки равен ' + anyString.lastIndexOf('новый'));
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) |
| Возможность | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) | (Да) |
String — JavaScript | MDN
Объект String используется, чтобы представить и конструировать последовательность символов.
Строковые литералы могут быть следующих форм:
'строка текста'
"строка текста"
"中文 español English हिन्दी العربية português বাংলা русский 日本語 ਪੰਜਾਬੀ 한국어 தமிழ்"
Кроме регулярных печатных символов можно использовать специальные символы, которые можно закодировать, используя нотацию escape-последовательностей:
| Код | Вывод |
|---|---|
\0 | нулевой символ (символ NUL) |
\' | одинарная кавычка |
\" | двойная кавычка |
\\ | обратный слэш |
\n | новая строка |
\r | возврат каретки |
\v | вертикальная табуляция |
\t | табуляция |
\b | забой |
\f | подача страницы |
\uXXXX | кодовая точка Юникода |
\xXX | символ из кодировки Latin-1 |
Либо можно использовать глобальный объект String напрямую:
String(thing)
new String(thing)
Параметры
thing- Всё, что может быть преобразовано в строку.

Строки полезны для хранения данных, которые можно представить в текстовой форме. Некоторые из наиболее частых операций со строками — это проверка их длины, построение строки с помощью операций строковой конкатенации + и +=, проверка на существование или местоположение подстрок с помощью метода substring().
Доступ к символам
Существует два способа добраться до конкретного символа в строке. В первом способе используется метод charAt():
return 'кот'.charAt(1);
Другим способом (введённым в ECMAScript 5) является рассмотрение строки как массивоподобного объекта, в котором символы имеют соответствующие числовые индексы:
return 'кот'[1];
При доступе к символам посредством нотации с квадратными скобками, попытка удалить символ, или присвоить значение числовому свойству закончится неудачей, поскольку эти свойства являются незаписываемыми и ненастраиваемыми.
Object.defineProperty() для дополнительной информации.Сравнение строк
Разработчики на C имеют для сравнения строк функцию strcmp(). В JavaScript вы просто используете операторы меньше и больше:
var a = 'a';
var b = 'b';
if (a < b) {
print(a + ' меньше чем ' + b);
} else if (a > b) {
print(a + ' больше чем ' + b);
} else {
print(a + ' и ' + b + ' равны.');
}
Подобный результат также может быть достигнут путём использования метода localeCompare(), имеющегося у всех экземпляров String.
Разница между строковыми примитивами и объектами
StringОбратите внимание, что JavaScript различает объекты String и значения строкового примитива (то же самое верно и для объектов Boolean и Number).
Строковые литералы (обозначаемые двойными или одинарными кавычками) и строки, возвращённые вызовом String в неконструкторном контексте (то есть, без использования ключевого слова new) являются строковыми примитивами. JavaScript автоматически преобразует примитивы в объекты
JavaScript автоматически преобразует примитивы в объекты String, так что на строковых примитивах возможно использовать методы объекта String. В контекстах, когда на примитивной строке вызывается метод или происходит поиск свойства, JavaScript автоматически оборачивает строковый примитив объектом и вызывает на нём метод или ищет в нём свойство.
var s_prim = 'foo';
var s_obj = new String(s_prim);
console.log(typeof s_prim);
console.log(typeof s_obj);
Строковые примитивы и объекты String также дают разные результаты при использовании глобальной функции eval(). Примитивы, передаваемые в eval(), трактуются как исходный код; объекты же String трактуются так же, как и все остальные объекты, а именно: возвращается сам объект. Например:
var s1 = '2 + 2';
var s2 = new String('2 + 2');
console.log(eval(s1));
console.log(eval(s2));
По этим причинам код может сломаться, если он получает объекты String, а ожидает строковые примитивы, хотя в общем случае вам не нужно беспокоиться о различиях между ними.
Объект String также всегда может быть преобразован в его примитивный аналог при помощи метода valueOf().
console.log(eval(s2.valueOf()));
String.prototype- Позволяет добавлять свойства к объекту
String.
Function:String.fromCharCode()- Возвращает строку, созданную из указанной последовательности значений Юникода.
String.fromCodePoint()- Возвращает строку, созданную из указанной последовательности кодовых точек Юникода.
String.raw()- Возвращает строку, созданную из сырой шаблонной строки.
Function:Методы экземпляров String также доступны в Firefox как часть JavaScript 1.6 (который не является частью стандарта ECMAScript) на объекте String, что позволяет применять эти методы к любому объекту:
var num = 15;
console. log(String.replace(num, /5/, '2'));
log(String.replace(num, /5/, '2'));
Общие методы также доступны для объекта Array.
Следующая прослойка позволяет использовать их во всех браузерах:
(function() {
'use strict';
var i,
methods = [
'quote', 'substring', 'toLowerCase', 'toUpperCase', 'charAt',
'charCodeAt', 'indexOf', 'lastIndexOf', 'startsWith', 'endsWith',
'trim', 'trimLeft', 'trimRight', 'toLocaleLowerCase',
'toLocaleUpperCase', 'localeCompare', 'match', 'search',
'replace', 'split', 'substr', 'concat', 'slice'
],
methodCount = methods.length,
assignStringGeneric = function(methodName) {
var method = String.prototype[methodName];
String[methodName] = function(arg1) {
return method.apply(arg1, Array.prototype.slice.call(arguments, 1));
};
};
for (i = 0; i < methodCount; i++) {
assignStringGeneric(methods[i]);
}
}());
Свойства
String. prototype.constructor
prototype.constructor- Определяет функцию, создающую прототип этого объекта.
String.prototype.length- Отражает длину строки.
N- Используется для доступа к символу в позиции N, где N — это целое число между 0 и длиной строки
lengthминус один. Эти свойства доступны только для чтения.
Методы
Методы, не относящиеся к HTML
String.prototype.charAt()- Возвращает символ по указанному индексу.
String.prototype.charCodeAt()- Возвращает число, представляющее значение символа в Юникоде по указанному индексу.
String.prototype.codePointAt()- Возвращает неотрицательное целое число, представляющее закодированную в UTF-16 кодовую точку значения по указанной позиции.
String.prototype.concat()- Объединяет текст двух строк и возвращает новую строку.

String.prototype.includes()- Определяет, находится ли строка внутри другой строки.
String.prototype.endsWith()- Определяет, заканчивается ли строка символами другой строки.
String.prototype.indexOf()- Возвращает индекс первого вхождения указанного значения в объекте
String, на котором был вызван этот метод, или -1, если вхождений нет. String.prototype.lastIndexOf()- Возвращает индекс последнего вхождения указанного значения в объекте
String, на котором был вызван этот метод, или -1, если вхождений нет. String.prototype.localeCompare()- Возвращает число, указывающее, находится ли образцовая строка до, после или на том же самом месте, что и указанная строка в порядке сортировки.
String.prototype.match()- Используется для сопоставления строке регулярного выражения.

String.prototype.matchAll()- Возвращает итератор по всем результатам при сопоставлении строки с регулярным выражением.
String.prototype.normalize()- Возвращает форму нормализации Юникода для строкового значения.
String.prototype.quote()Оборачивает строку в двойные кавычки («"«).String.prototype.repeat()- Возвращает строку. состоящую из элементов объекта, повторённых указанное количество раз.
String.prototype.replace()- Используется для сопоставления строке регулярного выражения и для замены совпавшей подстроки на новую подстроку.
String.prototype.search()- Выполняет поиск совпадения регулярного выражения со строкой.
String.prototype.slice()- Извлекает часть строки и возвращает новую строку.
String. prototype.split()
prototype.split()- Разбивает объект
Stringна массив строк, разделёных указанной строкой на подстроки. String.prototype.startsWith()- Определяет, начинается ли строка символами другой строки.
String.prototype.substr()- Возвращает указанное количество символов в строке, начинающихся с указанной позиции.
String.prototype.substring()- Возвращает символы в строке между двумя индексами.
String.prototype.toLocaleLowerCase()- Приводит символы в строке к нижнему регистру согласно текущей локали. Для большинства языков, метод делает то же самое, что и метод
toLowerCase(). String.prototype.toLocaleUpperCase()- Приводит символы в строке к верхнему регистру согласно текущей локали. Для большинства языков, метод делает то же самое, что и метод
toUpperCase(). String. prototype.toLowerCase()
prototype.toLowerCase()- Возвращает строковое значение с символами в нижнем регистре.
String.prototype.toSource()- Возвращает литерал объекта, представляющий указанный объект; вы можете использовать это значениедля создания нового объекта. Переопределяет метод
Object.prototype.toSource(). String.prototype.toString()- Возвращает строковое представление указаного объекта. Переопределяет метод
Object.prototype.toString(). String.prototype.toUpperCase()- Возвращает строковое значение с символами в верхнем регистре.
String.prototype.trim()- Обрезает пробельные символы в начале и в конце строки. Часть стандарта ECMAScript 5.
String.prototype.trimLeft()- Обрезает пробельные символы с левой стороны строки.
String.prototype.trimRight()- Обрезает пробельные символы с правой стороны строки.

String.prototype.valueOf()- Возвращает примитивное значение указанного объекта. Переопределяет метод
Object.prototype.valueOf(). String.prototype[@@iterator]()- Возвращает новый объект итератора
Iterator, который итерируется по кодовым точкам строки и возвращает каждую кодовую точку в виде строкового значения.
Методы-обёртки HTML
Пример: преобразование в строку
Объект String можно использовать как «безопасную» альтернативу методу toString(), так как хотя он обычно и вызывает соответствующий метод toString(), он также работает и для значений null и undefined. Например:
var outputStrings = [];
for (var i = 0, n = inputValues.length; i < n; ++i) {
outputStrings.push(String(inputValues[i]));
}
BCD tables only load in the browser
includes vs indexOf / Хабр
Начиная с ECMAScript 2016 в JavaScript появился новый метод includes для работы с массивами. По своей сути он очень сильно напоминает indexOf. В этой статье я хочу рассмотреть подробнее для чего был введен этод метод и в чем его отличие от indexOf.
По своей сути он очень сильно напоминает indexOf. В этой статье я хочу рассмотреть подробнее для чего был введен этод метод и в чем его отличие от indexOf.Массивы
Итак, метод Array.prototype.includes определяет содержится ли в массиве искомое значение и возвращает true или false. Таким образом, в отличие от indexOf, который возвращает целое число, includes возвращает значение типа boolean. Это нововведение поможет разработчикам писать более чистый и понятный код.
Например, вот стандартный пример проверки того, содержится ли элемент в массиве, с помощью indexOf:
var numbers = [3, 5, 8, 11, 23, 7];
if (numbers.indexOf(1) !== -1) {
// ...
}
Используя includes, то же самое можно написать так:
var numbers = [3, 5, 8, 11, 23, 7];
if (numbers.includes(1)) {
// ...
}
Также при внедрении этого метода были учтены некоторые неочевидные особенности, замеченные при работе с indexOf.
 В отношении значений NaN поведение этого метода отличается.
В отношении значений NaN поведение этого метода отличается.Рассмотрим на примере:
var numbers = [3, 5, 8, 11, 23, 7, NaN];
if (numbers.indexOf(NaN) !== -1) {
// Этот код не выполнится
}
if (numbers.includes(NaN)) {
// Этот код выполнится
}
Таким образом, indexOf(NaN) всегда возвращает -1, независимо от того содержится ли это значение в массиве, а includes(NaN) возвращает true или false в зависимости от того есть этот элемен в массиве или нет.
Производительность
Оценка производительности javascript методов не такая уж очевидная вешь, так как по сути в разных браузерах одна и та же функция может быть реализована по-разному в зависимости от языка, на котором написан сам браузер. К тому же очень много зависит от компьютера, на котором делается эта оценка. Но, тем не менее, я попытался сделать небольшой анализ.
Я создал массив из 10000 целых положительных чисел и использовал для анализа сайт jsbench. github.io. В обоих случаях, для чистоты эксперимента, был использован один и тот же массив. Оценка производилась в браузерах Chrome 53 и Firefox 48.
github.io. В обоих случаях, для чистоты эксперимента, был использован один и тот же массив. Оценка производилась в браузерах Chrome 53 и Firefox 48.
| Chrome | ||
|---|---|---|
| includes | indexOf | |
| элемент есть в середине массива |
8,361 ops/sec ±0.38% | 31,296 ops/sec ±0.65% |
| элемент есть в начале массива |
22,043,904 ops/sec ±1.89% | 136,512,737 ops/sec ±2.06% |
| искомого эелемента нет в массиве |
4,018 ops/sec ±0.71% | 95,221 ops/sec ±0.53% |
| Firefox | ||
|---|---|---|
| includes | indexOf | |
| элемент есть в середине массива |
84,880 ops/sec ±0.59% | 86,612 ops/sec ±1.35% |
| элемент есть в начале массива |
34,087,623 ops/sec ±0. 99% 99% |
33,196,839 ops/sec ±0.84% |
| искомого эелемента нет в массиве |
25,253 ops/sec ±2.75% | 14,994 ops/sec ±1.16% |
Получается, что в Chrome indexOf всегда работает быстрее, а в Firefox ощутимой разницы практически нет (кроме случая, когда в массиве нет искомого элемента). И поведение нового метода в Firefox кажется более логичным, так как в общем-то indexOf и includes по логике должны иметь одну и ту же вычислительную сложность.
Строки
Аналогичный метод был добавлен и для работы со строками начиная с ECMAScript 2015. Ранее в Firefox в версиях с 18 по 39 этот метод существовал под именем contains, однако из-за проблем совместимости он был переименован в includes().
В заключение следует отметить, что данный метод поддерживается пока что не всеми браузерами.
| Браузер | Массив | Строки |
|---|---|---|
| Chrome | 47 | 41 |
| Firefox | 43 | 40 |
| IE | нет | нет |
| Opera | 34 | нет |
| Safari | 9 | 9 |
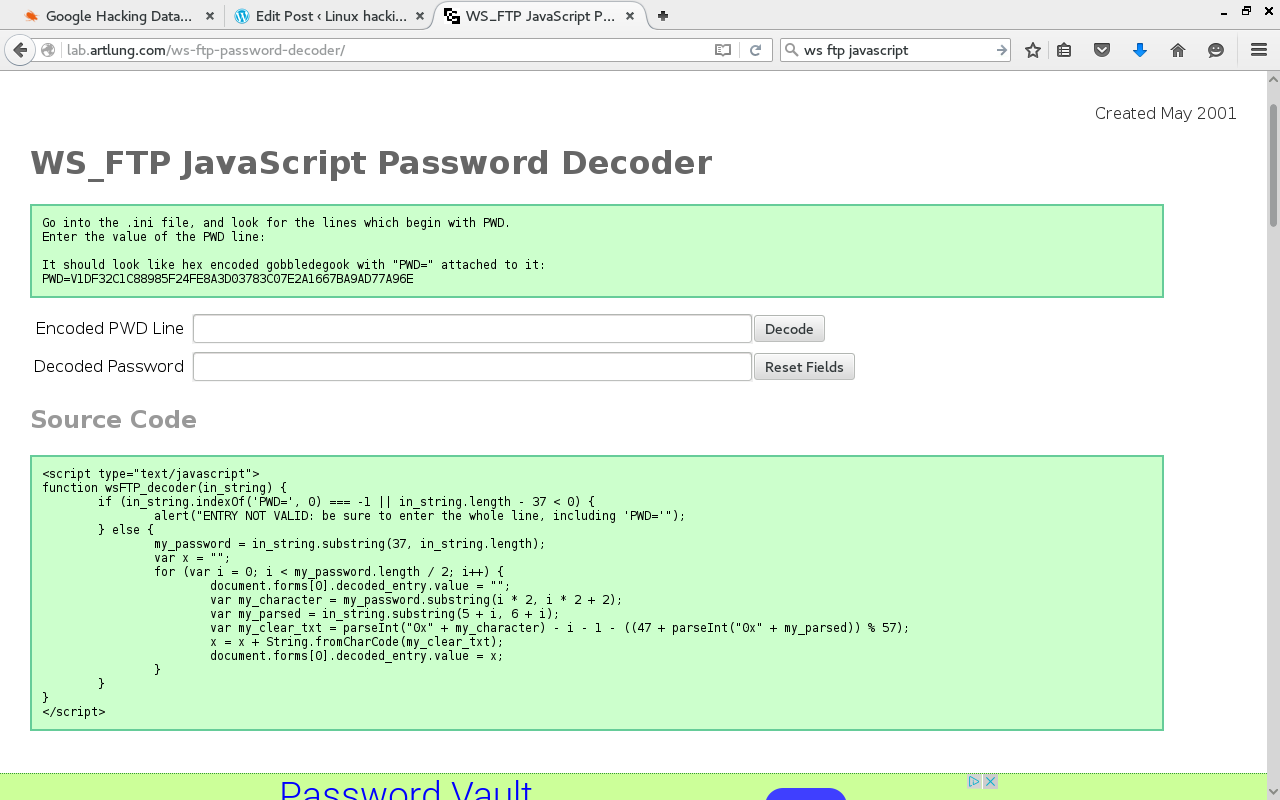
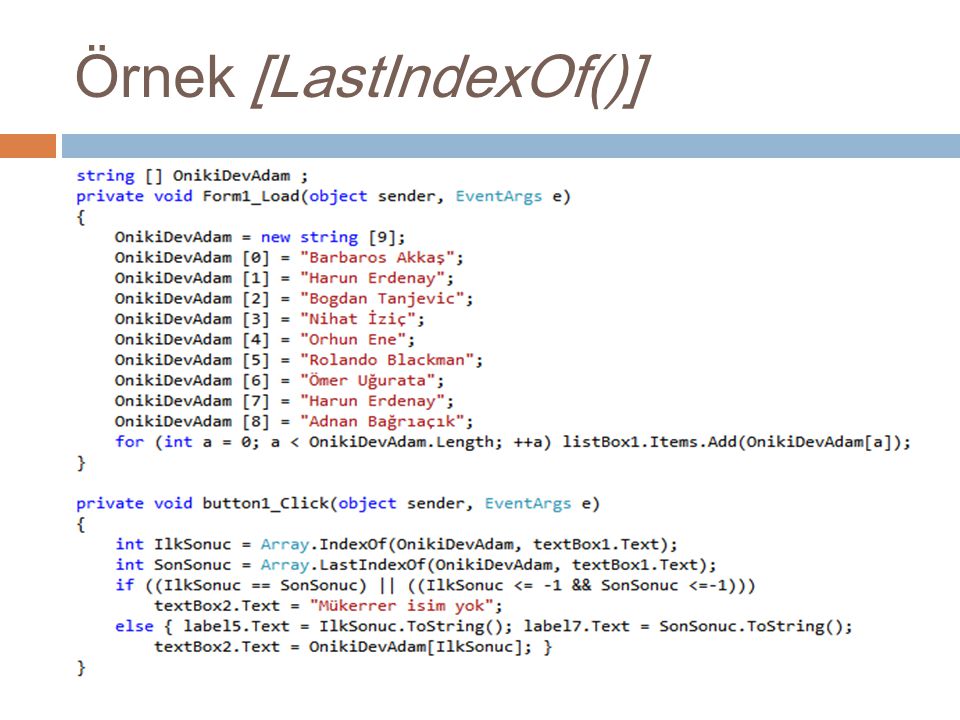
IndexOf (ищет строку с учетом регистра и возвращает позицию в C#).
 Пример: int pos = str1.IndexOf(str2);C# (язык программирования)
Пример: int pos = str1.IndexOf(str2);C# (язык программирования) Новое приложение для изучения C#
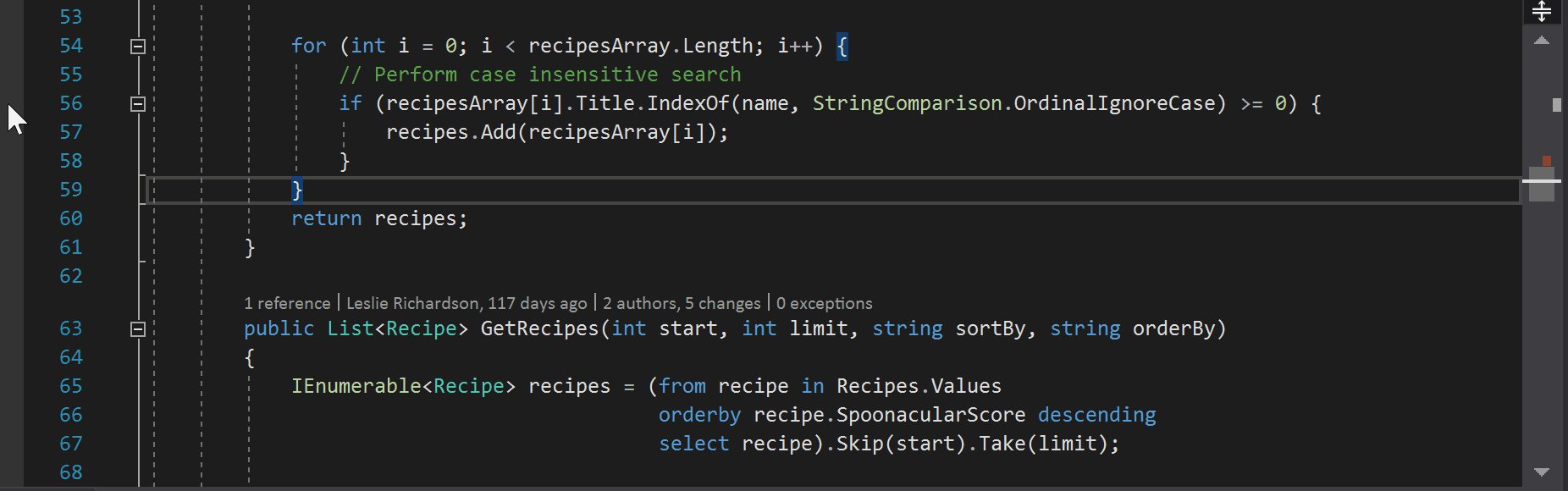
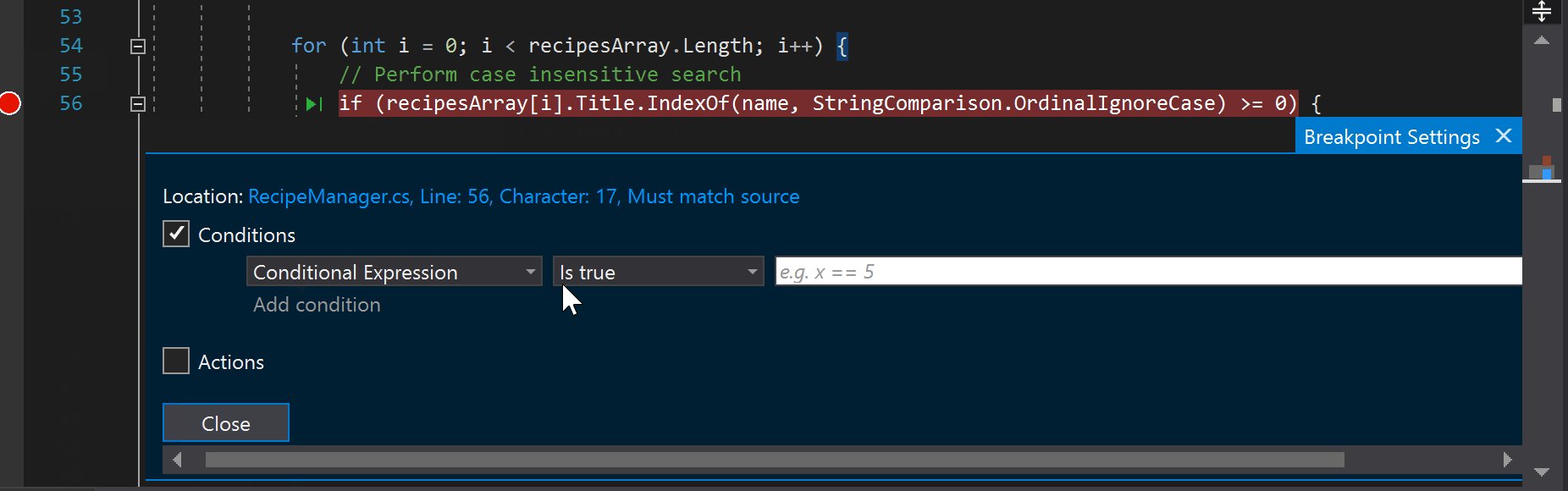
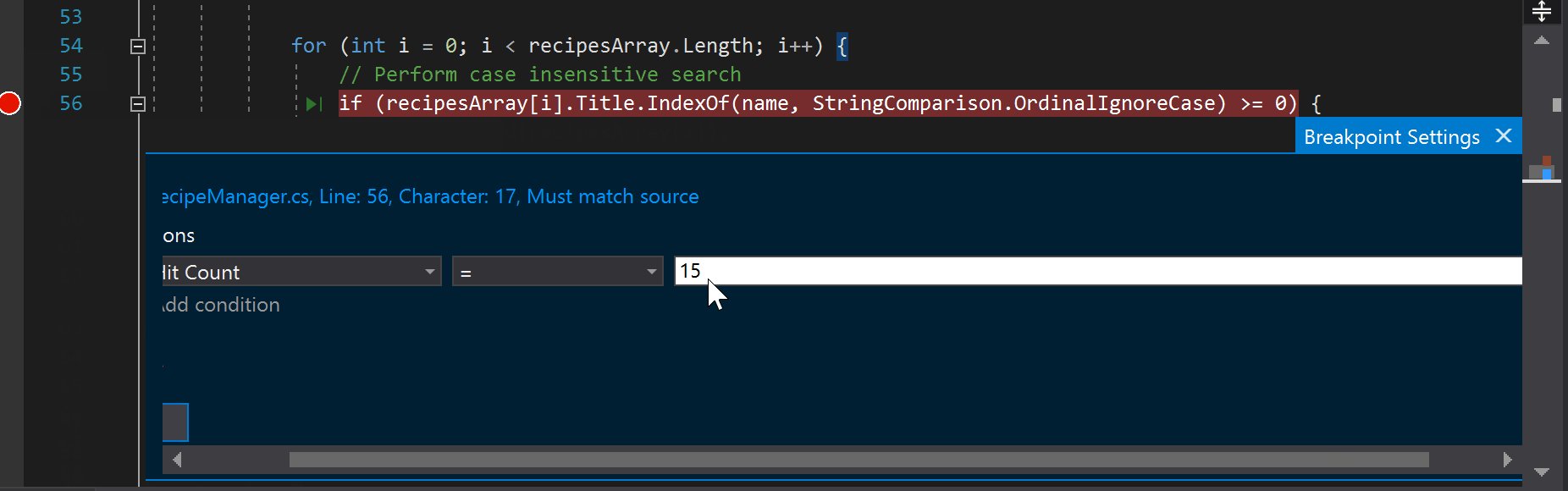
Отладка кода
Типы данных C#
• C# типы данных: число (bool, char, byte, int, long, float, double, decimal), текст (string), перечисление (enum), класс (class), структура (struct)Хранение объектов в памяти. Удаление объектов из памяти
C# конвертация типов
Текст в C# (тип string и класс String)
Перечисления в C# (enum)
null
try-catch
Классы в C# (class)
Конструкторы для класса
Деструкторы для класса
Наследование
Наследование с использованием new
Наследование с использованием sealed
Абстрактный класс
Константы и readonly поля в классе
Свойства get и set в классе C# (аксессоры)
Операторы, индексаторы в C#
Вложенные типы в C#
Параметры в методе класса C#
Универсальные методы, универсальные классы в C# (шаблоны)
Преобразование объекта класса из одного типа в другой
Объект класса в C#
Статический конструктор и статические свойства и методы
Дополнительные возможности класса в C#
Правила именования классов в C#
Статический класс
Анонимный класс
Интерфейсы
Структура struct
Преобразование объекта структуры из одного типа в другой
Отложенная загрузка class Lazy в C#
Кортежи (tuple)
Динамические объекты с любыми свойствами
Массивы
Коллекции
• Что такое обобщенные (типизированные) коллекции в C# ? Классы List<T>, SortedList<T>, Stack<T>, Dictionary<TKey,TValue>, LinkedList<T>, Queue<T>, HashSet<T>, SortedSet<T>, ConcurrentDictionary<TKey, TValue>, SortedDictionary<TKey, TValue>Классы необобщенных коллекций (в одной коллекции хранятся элементы разного типа)
Класс ArrayList (коллекция в C#)
Класс SortedList (коллекция в C#)
Класс Stack (коллекция в C#)
Класс Queue (коллекция в C#)
Класс Hashtable (коллекция в C#)
Класс BitArray (коллекция в C#)
Классы обобщенных, типизированных коллекций в C# (в одной коллекции хранятся элементы одного типа)
Класс List<T> (типизированная коллекция в C#)
Класс LinkedList<T> (типизированная коллекция в C#)
Класс SortedList<TKey, TValue> (типизированная коллекция в C#)
Класс Stack<T> (типизированная коллекция в C#)
Класс Queue<T> (типизированная коллекция в C#)
Класс HashSet<T> (типизированная коллекция в C#)
Класс SortedSet<T> (типизированная коллекция в C#)
Класс ObservableCollection<T> (типизированная коллекция в C#)
Класс Dictionary<TKey, TValue> (типизированная коллекция в C#)
Класс SortedDictionary<TKey, TValue> (типизированная коллекция в C#)
Класс ConcurrentDictionary<TKey, TValue> (типизированная коллекция в C#)
Асимптотическая сложность для добавления, удаления, взятия элемента в коллекциях
• Асимптотическая сложность для добавления, удаления, взятия элемента в коллекциях C# (List, SortedList, Stack, Dictionary, LinkedList, Queue, HashSet, SortedSet, ConcurrentDictionary, SortedDictionary)Сортировка элементов в массиве [] и коллекции List
Моя реализация IEnumerator, IEnumerable и итераторы
Методы расширения для IEnumerable (поиск, замена, выборка значений) в C#
Сортировка, фильтрация в LINQ (Language-Integrated Query)
Указатели
Работа с файлами
Сериализация
Пространства имен
Delegate
Универсальные делегаты
События
Лямда
Регулярные выражения
Процесс, модули процесса
Потоки, многопоточность
Parallel Library Task (TPL) Параллельное программирование задач
Асинхронные методы (async и await)
Домены приложений
Атрибуты
Рефлексия (отражение) reflection в C#
Директивы препроцессора (if при компиляции)
Что такое сборка и исполняющая среда CLR ?
Создание и подключение нашей сборки
▷
База данных (Entity Framework) в консольном приложении C#
Внедрение зависимостей (Dependency Injection) DI в C#
Удобные утилиты Visual Studio
В приложении C# вызываем C++ функции
Дополнительные темы, вопросы
Математические операторы checked и unchecked
Дополнительный C# классы
Время
WWW сайты для изучения C#
String.
 prototype.indexOf () — JavaScript | MDN
prototype.indexOf () — JavaScript | MDN Метод indexOf () возвращает
index в вызывающем объекте String первого вхождения
указанное значение, начиная поиск с из индекса . Возврат -1 , если значение не найдено.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
str.indexOf (searchValue [, fromIndex])
Параметры
-
searchValue Строковое значение для поиска.
Если строка не указана явно, searchValue будет приводится к «
undefined«, и это значение будет искать вул..Так, например:
'undefined'.вернет indexOf ()
indexOf () 0, посколькуundefinedнаходится в позиции0в строкене определено.'undefine'.indexOf ()однако вернет-1, так какundefinedне найдено в строкеundefine.-
от ИндексДополнительно Целое число, представляющее индекс, с которого следует начать поиск. По умолчанию
0.Для
fromIndexзначения меньше0или больше чемstr .length, поиск начинается с индекса0иstr .lengthсоответственно.Например,
'hello world'.indexOf (' o ', -5)вернет4, так как он начинается с позиции0, и найденоoв позиции4. С другой стороны,
С другой стороны, «привет, мир».indexOf ('o', 11)(и с любымиз индексазначение больше11) вернет-1, так как поиск начинается с позиции11, позиции после конца нить.
Возвращаемое значение
Индекс первого вхождения searchValue , или -1 , если не найден.
Пустая строка searchValue дает странные результаты.Без fromIndex значение , или любое fromIndex значение меньше, чем длина строки , возвращаемое значение совпадает с из Индекс значение:
'привет, мир'.indexOf (' ')
'Привет, мир'. indexOf ('', 0)
'привет, мир'. indexOf ('', 3)
'привет, мир'. indexOf ('', 8) Однако при любом значении fromIndex , равном или превышающем
длина строки , возвращаемое значение — строки длина :
«Привет, мир». indexOf ('', 11)
'привет, мир'. indexOf ('', 13)
'привет, мир'. indexOf ('', 22)
indexOf ('', 11)
'привет, мир'. indexOf ('', 13)
'привет, мир'. indexOf ('', 22) В первом случае кажется, что JS находит пустую строку сразу после указанного индекса. ценить. В последнем случае JS, похоже, находит пустую строку в конце искомая строка.
Символы в строке индексируются слева направо. Индекс первого символа
равно 0 , а индекс последнего символа строки с именем stringName — stringName .длина - 1 .
'Blue Whale'. IndexOf ('Синий')
'Синий кит'. IndexOf ('Blute')
'Синий кит'.indexOf (' Кит ', 0)
'Blue Whale'. IndexOf ('Кит', 5)
'Blue Whale'. IndexOf ('Кит', 7).
'Синий кит'. IndexOf ('')
'Синий кит'. IndexOf ('', 9)
'Синий кит'. IndexOf ('', 10)
'Синий кит'. IndexOf ('', 11)
Метод indexOf () чувствителен к регистру. Например, следующие
выражение возвращает -1 :
«Синий кит».indexOf ('синий')
Проверка вхождений
Обратите внимание, что 0 не дает истинное значение и -1 не оценивается как ложь . Таким образом, при проверке наличия конкретной строки
существует в другой строке, правильный способ проверки будет:
Таким образом, при проверке наличия конкретной строки
существует в другой строке, правильный способ проверки будет:
'Синий кит'.indexOf (' Синий ')! == -1
'Синий кит'.indexOf (' Bloe ')! == -1
~ ('Синий кит'.indexOf (' Бло '))
Использование
indexOf () В следующем примере используется indexOf () для поиска значений в строке «Дивный новый мир» .
const str = 'Дивный новый мир'
console.log ('Индекс первого w от начала' + str.indexOf ('w'))
console.log ('Индекс "нового" с самого начала равен' + str.indexOf ('new'))
indexOf () и чувствительность к региструВ следующем примере определяются две строковые переменные.
Переменные содержат ту же строку, за исключением того, что вторая строка содержит заглавные буквы.
буквы. Первый метод console.log () отображает 19 .Но
поскольку метод indexOf () чувствителен к регистру, строка
« чеддер » не найден в myCapString , поэтому второй console. метод отображает  log ()
log () -1 .
const myString = 'бри, перец, чеддер'
const myCapString = 'Бри, Пеппер Джек, Чеддер'
console.log ('myString.indexOf ("чеддер") is' + myString.indexOf ('чеддер'))
console.log ('myCapString.indexOf ("чеддер") is' + myCapString.indexOf ('чеддер'))
Использование
indexOf () для подсчета вхождений буквы в строке В следующем примере count устанавливается равным количеству вхождений буквы
буква e в строке str :
const str = 'Быть или не быть, вот в чем вопрос.'
пусть count = 0
пусть позиция = str.indexOf ('e')
while (позиция! == -1) {
счет ++
позиция = str.indexOf ('e', позиция + 1)
}
console.log (количество)
Таблицы BCD загружаются только в браузере
String.prototype.charAt () — JavaScript | MDN
Объект String charAt () метод возвращает новую строку, состоящую из
одиночный кодовый блок UTF-16, расположенный по указанному смещению в строке.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
let character = str.charAt (index) Параметры
-
index - Целое число от
0доstr .length - 1. Еслииндексне может быть преобразован в целое число или нетпредоставляется индекс, по умолчанию0, поэтому первый возвращается символstr.
Возвращаемое значение
Строка, представляющая символ (ровно одна кодовая единица UTF-16) в указанном индекс . Если индекс вне допустимого диапазона, charAt () возвращает пустую строку.
Символы в строке индексируются слева направо. Индекс первого символа 0 , а индекс последнего символа — в строке с именем stringName —is stringName .длина - 1 . Если
указанный вами индекс выходит за пределы этого диапазона, JavaScript возвращает
пустой строкой.
Если для charAt () не указан индекс , индекс это 0 .
Отображение символов на разные места в строке
В следующем примере символы отображаются в разных местах строки
« О дивный новый мир »:
var anyString = 'Дивный новый мир';
консоль.log ("Символ с индексом 0 - это '" + anyString.charAt () + "'");
console.log ("Символ с индексом 0 это '" + anyString.charAt (0) + "'");
console.log ("Символ в индексе 1 -" + anyString.charAt (1) + "'");
console.log ("Символ с индексом 2 - это '" + anyString.charAt (2) + "'");
console. log ("Символ в индексе 3 - это '" + anyString.charAt (3) + "'");
console.log ("Символ с индексом 4 - это '" + anyString.charAt (4) + "'");
console.log ("Символ с индексом 999 -" "+ anyString.charAt (999) + "'");
log ("Символ в индексе 3 - это '" + anyString.charAt (3) + "'");
console.log ("Символ с индексом 4 - это '" + anyString.charAt (4) + "'");
console.log ("Символ с индексом 999 -" "+ anyString.charAt (999) + "'");
В этих строках отображается следующее:
Символ в индексе 0 - "B"
Символ с индексом 0 - "B"
Символ в индексе 1 - "r".
Символ в индексе 2 - это 'a'
Символ в индексе 3 - "v".
Символ в индексе 4 - "е".
Символ с индексом 999 - "
Получение целых символов
Следующее обеспечивает средства обеспечения того, чтобы всегда проходил строковый цикл предоставляет весь символ, даже если строка содержит символы, которых нет в Базовая многоязычная плоскость.
var str = 'A \ uD87E \ uDC04 Z';
for (var i = 0, chr; i В среде ECMAScript 2016, которая допускает деструктурированное присваивание, следующие
является более лаконичной и несколько более гибкой альтернативой, поскольку она увеличивает
автоматически увеличивающаяся переменная (если персонаж гарантирует, что она
суррогатная пара).
let str = 'A \ uD87E \ uDC04Z'
for (let i = 0, chr; i 0xDFFF) {
return [str.charAt (i), i]
}
if (0xD800 <= code && code <= 0xDBFF) {
if (str.length <= (i + 1)) {
бросить 'Высокий суррогат без следующего низкого суррогата'
}
пусть next = str.charCodeAt (я + 1)
if (0xDC00> next || next> 0xDFFF) {
бросить 'Высокий суррогат без следующего низкого суррогата'
}
return [str.charAt (i) + str.charAt (i + 1), i + 1]
}
if (i === 0) {
throw 'Низкий суррогат без предшествующего высокого суррогата'
}
пусть prev = str.charCodeAt (i - 1)
if (0xD800> пред || пред> 0xDBFF) {
throw 'Низкий суррогат без предшествующего высокого суррогата'
}
return [str. charAt (i + 1), i + 1]
}
charAt (i + 1), i + 1]
}
Крепление charAt () для поддержки символов, отличных от BMP.
. Предыдущий пример может быть более полезным для программ, которые должны поддерживать не-BMP. символов (поскольку для этого не требуется, чтобы вызывающий абонент знал, где находится любой не-BMP-символ может появиться), в случае, если один действительно хочет , при выборе персонажа index, чтобы рассматривать суррогатные пары в строке как отдельные символы, которые они представляют, можно использовать следующее:
function fixedCharAt (str, idx) {
пусть ret = ''
стр + = ''
пусть end = str.длина
let surrogatePairs = / [\ uD800- \ uDBFF] [\ uDC00- \ uDFFF] / g
while ((surrogatePairs.exec (str))! = null) {
пусть lastIdx = surrogatePairs.lastIndex
if (lastIdx - 2 = end || idx <0) {
возвращаться ''
}
ret + = str.charAt (idx)
if (/ [\uD800-\uDBFF ]/. test(ret) && / [\uDC00-\uDFFF] ]/.test(str.charAt(idx + 1))) {
ret + = str.charAt (idx + 1)
}
возвратиться
}
test(ret) && / [\uDC00-\uDFFF] ]/.test(str.charAt(idx + 1))) {
ret + = str.charAt (idx + 1)
}
возвратиться
}
Таблицы BCD загружаются только в браузере
Строка.prototype.substring () — JavaScript | MDN
Метод substring () возвращает часть строка между начальным и конечным индексами или до конца строки.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
str.substring (indexStart [, indexEnd]) Параметры
-
indexStart - Индекс первого символа, включаемого в возвращаемую подстроку.
-
индекс КонецДополнительно - Индекс первого символа, который нужно исключить из возвращаемой подстроки.

Возвращаемое значение
Новая строка, содержащая указанную часть данной строки.
substring () извлекает символы из indexStart вверх
до , но не включая indexEnd . В частности:
- Если
indexEndопущено,substring ()извлекает символы до конца строки. - Если
indexStartравноindexEnd,substring ()возвращает пустую строку. - Если
indexStartбольшеindexEnd, тогда эффектsubstring ()как если бы два аргумента поменялись местами; См. Пример ниже.
Любое значение аргумента меньше 0 или больше stringName.length обрабатывается так, как если бы это было 0 и stringName.длиной соответственно.
Любое значение аргумента, равное NaN , обрабатывается так, как если бы оно было 0 .
Использование substring ()
В следующем примере используется substring () для отображения символов из
строка 'Mozilla' :
let anyString = 'Mozilla'
console.log (anyString.substring (0, 1))
console.log (anyString.substring (1, 0))
console.log (anyString.substring (0, 6))
console.log (anyString.substring (4))
консоль.журнал (anyString.substring (4, 7))
console.log (anyString.substring (7, 4))
console.log (anyString.substring (0, 7))
console.log (anyString.substring (0, 10))
Использование substring () со свойством длины
В следующем примере используется метод substring () и length свойство для извлечения последних символов
конкретная строка. Этот метод будет легче запомнить, учитывая, что вам не нужно
знайте начальный и конечный индексы, как в приведенных выше примерах.
let anyString = 'Mozilla'
пусть anyString4 = anyString.substring (anyString.length - 4)
console.log (anyString4)
let anyString = 'Mozilla'
пусть anyString5 = anyString.substring (anyString.length - 5)
console.log (anyString5)
Разница между substring () и substr ()
Есть небольшая разница между строкой substring () и substr () методов, поэтому будьте осторожны, чтобы
их запутали.
Аргументы substring () представляют начальный и конечный индексы,
в то время как аргументы substr () представляют начальный индекс и число
символов для включения в возвращаемую строку.
Кроме того, substr () считается устаревшей функцией в
ECMAScript и может быть удален из будущих версий, поэтому лучше избегать
используя его, если возможно.
let text = 'Mozilla'
console.log (текст.substring (2,5))
console.log (text. substr (2,3))
substr (2,3)) Различия между substring () и slice ()
Методы substring () и slice () являются
почти идентичны, но между ними есть несколько тонких различий,
особенно в том, как разбираются с отрицательными аргументами.
Метод substring () меняет местами два своих аргумента, если indexStart больше indexEnd ,
это означает, что строка все еще возвращается. Срез () Метод возвращает пустую строку, если это так.
let text = 'Mozilla'
console.log (текст.substring (5, 2))
console.log (text.slice (5, 2))
Если один или оба аргумента отрицательны или NaN , substring () Метод обрабатывает их, как если бы они были 0 .
console.log (текстовая подстрока (-5, 2))
console.log (текст.substring (-5, -2))
slice () также обрабатывает аргументов NaN как 0 , но когда
ему присваиваются отрицательные значения, он считает в обратном направлении от конца строки, чтобы найти
индексы.
console.log (text.slice (-5, 2))
console.log (text.slice (-5, -2))
Дополнительные примеры с отрицательными значениями см. На странице slice () .
числа.
Замена подстроки в строке
В следующем примере заменяется подстрока в строке. Он заменит оба
отдельные символы и подстроки. Вызов функции в конце примера
изменяет строку Brave New World на Brave New Web .
функция replaceString (oldS, newS, fullS) {
for (let i = 0; i Обратите внимание, что это может привести к бесконечному циклу, если oldS сам по себе
подстрока newS - например, если вы пытались заменить
« World » и « OtherWorld » здесь.
Более подходящий способ замены струн следующий:
function replaceString (oldS, newS, fullS) {
возврат полныйS.split (oldS) .join (newS)
}
Приведенный выше код служит примером операций с подстрокой. Если вам нужно заменить
подстроки, в большинстве случаев вы захотите использовать String.prototype.replace () .
Таблицы BCD загружаются только в браузере
Свойства и методы строки JavaScript
В этой главе содержится краткий обзор свойств и метода глобального объекта String.
Строковый объект JavaScript
Объект JavaScript String - это глобальный объект, который используется для хранения строк. Строка - это последовательность букв, цифр, специальных символов и арифметических значений или их комбинация.
Чтобы узнать больше о String, ознакомьтесь с главой JavaScript, посвященной строкам.
Свойства строки
В следующей таблице перечислены стандартные свойства объекта String.
| Имущество | Описание |
|---|---|
длина | Возвращает длину строки. |
прототип | Позволяет добавлять новые свойства и методы к объекту String. |
Примечание: Каждый объект в JavaScript имеет свойство конструктора , которое относится к функции конструктора, которая использовалась для создания экземпляра этого объекта.
Строковые методы
В следующей таблице перечислены стандартные методы объекта String.
| Метод | Описание |
|---|---|
диаграмма () | Возвращает символ по указанному индексу. |
charCodeAt () | Возвращает Unicode символа по указанному индексу. |
concat () | Объединяет две или более строк и возвращает новую строку. |
заканчивается с () | Проверяет, заканчивается ли строка указанной подстрокой. |
fromCharCode () | Преобразует значения Unicode в символы. |
включает () | Проверяет, содержит ли строка указанную подстроку. |
indexOf () | Возвращает индекс первого вхождения указанного значения в строку. |
lastIndexOf () | Возвращает индекс последнего вхождения указанного значения в строку. |
localeCompare () | Сравнивает две строки в текущей локали. |
совпадение () | Сопоставляет строку с регулярным выражением и возвращает массив всех совпадений. |
повтор () | Возвращает новую строку, содержащую указанное количество копий исходной строки. |
заменить () | Заменяет вхождения строки или шаблона внутри строки другой строкой и возвращает новую строку без изменения исходной строки. |
поиск () | Выполняет поиск строки по регулярному выражению и возвращает индекс первого совпадения. |
ломтик () | Извлекает часть строки и возвращает ее как новую строку. |
раздельный () | Разбивает строку на массив подстрок. |
начинается с () | Проверяет, начинается ли строка с указанной подстроки. |
substr () | Извлекает часть строки между начальным индексом и количеством символов после него. |
подстрока () | Извлекает часть строки между начальным и конечным индексами. |
toLocaleLowerCase () | Преобразует строку в строчные буквы в соответствии с текущим языковым стандартом хост-компьютера. |
toLocaleUpperCase () | Преобразует строку в прописные буквы в соответствии с текущим языковым стандартом хост-компьютера. |
в нижний корпус () | Преобразует строку в строчные буквы. |
toString () | Возвращает строку, представляющую указанный объект. |
в верхний корпус () | Преобразует строку в прописные буквы. |
планка () | Удаляет пробелы с обоих концов строки. |
valueOf () | Возвращает примитивное значение объекта String. |
Как искать строки в JavaScript
JavaScript предоставляет несколько методов поиска строк: indexOf , lastIndexOf , search и метод регулярного выражения test .Эти основные методы сообщают вам, найдено ли совпадение. Первые три возвращают местоположение в строке совпадения или -1 , если совпадение не найдено. Метод
Метод test возвращает true или false .
Последние версии JavaScript добавили новые методы для поиска строк: включает , начинается с и заканчивается с . Они также возвращают true или false , чтобы указать, было ли найдено совпадение.
Строка match method и регулярное выражение exec method предоставляют более подробную информацию о результатах поиска. Они обсуждаются на другой странице.
индекс
Для поиска строки с помощью метода indexOf вы вызываете его в строке, которую ищете, и передаете искомую подстроку. Метод indexOf возвращает целое число, указывающее местоположение первого найденного экземпляра подстроки в строке, или -1 , если он не найден.Пример демонстрирует:
var str = 'Строка для проверки строковых методов JavaScript';
var pos = str. indexOf ('строка');
indexOf ('строка');
Вы можете передать необязательный второй аргумент в indexOf , чтобы указать положение индекса, с которого следует начать поиск: [1]
var str = 'Строка для проверки строковых методов JavaScript';
var pos = str.indexOf ('строка', 10);
lastIndexOf
В то время как метод indexOf выполняет поиск слева направо, метод lastIndexOf выполняет поиск справа налево, от конца строки к началу.Таким образом, он вернет начальное местоположение последнего экземпляра искомой подстроки, как мы демонстрируем здесь:
var str = 'Строка для проверки строковых методов JavaScript';
var pos = str.lastIndexOf ('строка');
Как и метод indexOf , метод lastIndexOf поддерживает необязательный второй аргумент для указания начального местоположения поиска. [2] Указывает количество символов с конца строки, которые следует исключить из поиска:
var str = 'Строка для проверки строковых методов JavaScript';
var pos = str. lastIndexOf ('строка', 20);
lastIndexOf ('строка', 20);
Методы indexOf и lastIndexOf выполняют поиск с учетом регистра. Поиск без учета регистра может выполняться с помощью метода строки search и метода регулярного выражения test .
Строка JavaScript
поиск Метод Строка JavaScript Метод поиска принимает единственный аргумент: шаблон для поиска в строке, по которой он вызывается.Этот аргумент может быть регулярным выражением или строкой, которая будет автоматически преобразована в регулярное выражение. Метод search аналогичен методам indexOf и lastIndexOf в том, что он возвращает местоположение первого найденного совпадения или -1 , если оно не найдено. Мы продемонстрируем это с помощью поиска без учета регистра, используя ту же строку, что и в примерах выше:
var str = 'Строка для проверки строковых методов JavaScript';
var re = / String / i;
var pos = str. поиск (пере);
поиск (пере);
Проверить возвращаемое значение поиска
Ниже показано, как проверить возвращаемое значение indexOf , lastIndexOf или search для найденной подстроки:
var str = 'Строка для проверки строковых методов JavaScript';
var pos = str.indexOf ('A');
if (pos! == -1) {
console.log ('Найдено в местоположении' + pos);
}
Возвращаемое значение следует сравнить с -1 , поскольку искомая подстрока может находиться в начале строки, и в этом случае вернет 0 и преобразуется в false . [3]
Регулярное выражение
test Метод Метод регулярного выражения test может использоваться для выполнения того же поиска, который был показан выше, с использованием метода строки search . Для этого мы вызываем метод test для объекта регулярного выражения и передаем строку в качестве аргумента:
var str = 'Строка для проверки строковых методов JavaScript';
var re = / String / i;
console. log (re.test (str));
log (re.test (str));
Метод test возвращает true , если шаблон найден в строке, false , если нет.
Строка
включает метод Передайте строку в , включая метод , и он вернет true или false , чтобы указать, была ли эта строка найдена в строке, для которой был вызван метод:
var str = 'Строка для проверки строковых методов JavaScript';
console.log (str.includes ('JavaScript'));
Необязательный второй аргумент может использоваться для указания местоположения, с которого следует начать поиск.
запускается с и с помощью методов начинается с и заканчивается с методов, каждый принимает один аргумент: строка для поиска в начале строки для начинается с или в конце строки для заканчивается с :
var str = 'Строка для проверки строковых методов JavaScript';
console. log (str.startsWith ('A'));
console.log (str.endsWith ('!'));
log (str.startsWith ('A'));
console.log (str.endsWith ('!'));
Методы startWith и endWith возвращают true или false , чтобы указать, была ли найдена подстрока.
Браузер Поддержка новых методов
На момент написания этой статьи примерно 95% браузеров поддерживают эти новые методы поиска строк. Подробности можно найти на caniuse.com.
Наверх
- Академия Кандила
- Академия Кандила- Введение в JavaScript
Работа с переменными и типами данных JavaScript
Базовый JavaScript, если операторы
JavaScript else if утверждения
Логические операторы AND и OR с составными операторами if
Тернарный оператор Javascript
Введение в массивы с JavaScript
Управление массивами и сортировка в JavaScript
Игра с объектами JavaScript
JavaScript для циклов
JavaScript для.
 .in циклы
JavaScript While и Do..While Loops
Введение в функции в JavaScript
Параметры функции JavaScript
Операторы возврата функций JavaScript
ES6 JavaScript стрелочные функции
Переменная область
Подъем JavaScript
var let const - Объявления переменных в JavaScript
Работа со строками в JavaScript
Символы Юникода в JavaScript и escape-последовательности
Глобалы, числа и математика.
.in циклы
JavaScript While и Do..While Loops
Введение в функции в JavaScript
Параметры функции JavaScript
Операторы возврата функций JavaScript
ES6 JavaScript стрелочные функции
Переменная область
Подъем JavaScript
var let const - Объявления переменных в JavaScript
Работа со строками в JavaScript
Символы Юникода в JavaScript и escape-последовательности
Глобалы, числа и математика. О Боже.
JavaScript String.split и Array.join
Массив JavaScript для каждого метода
Метод карты массива JavaScript
Метод фильтрации массива JavaScript
Метод уменьшения массива JavaScript
Метод конкатенации массива JavaScript
Массив JavaScript включает метод
JavaScript Array какой-то метод
Массив JavaScript каждый метод
Связывание методов массива в JavaScript и использование стрелочных функций
Что такое AJAX и почему мне это нужно
Основы метода выборки JavaScript для AJAX
Каррирование функций JavaScript
Функции обратного вызова JavaScript
Вложенные циклы JavaScript с массивами и объектами
Таймеры JavaScript - setTimeout, setInterval, clearTimeout и clearInterval
JavaScript IIFE (выражения немедленного вызова функций)
Введение в прослушиватели событий JavaScript
Пузырьки и распространение событий JavaScript
События клавиатуры JavaScript
Что, черт возьми, за цикл событий? | Филип Робертс | JSConf EU
Пространства имен JavaScript
Работа со временем и датой в JavaScript
Истинные и ложные ценности в JavaScript
JavaScript null vs.
О Боже.
JavaScript String.split и Array.join
Массив JavaScript для каждого метода
Метод карты массива JavaScript
Метод фильтрации массива JavaScript
Метод уменьшения массива JavaScript
Метод конкатенации массива JavaScript
Массив JavaScript включает метод
JavaScript Array какой-то метод
Массив JavaScript каждый метод
Связывание методов массива в JavaScript и использование стрелочных функций
Что такое AJAX и почему мне это нужно
Основы метода выборки JavaScript для AJAX
Каррирование функций JavaScript
Функции обратного вызова JavaScript
Вложенные циклы JavaScript с массивами и объектами
Таймеры JavaScript - setTimeout, setInterval, clearTimeout и clearInterval
JavaScript IIFE (выражения немедленного вызова функций)
Введение в прослушиватели событий JavaScript
Пузырьки и распространение событий JavaScript
События клавиатуры JavaScript
Что, черт возьми, за цикл событий? | Филип Робертс | JSConf EU
Пространства имен JavaScript
Работа со временем и датой в JavaScript
Истинные и ложные ценности в JavaScript
JavaScript null vs. неопределенный
JavaScript Try ... Catch плюс выдача ошибок и исключений
Метод массивов реального мира, используемый в веб-разработке на JavaScript
JavaScript для...из петель
Использование Object assign () для копирования или слияния объектов
Советы, приемы и рекомендации по отладке JavaScript
NaN и isNaN в JavaScript
Разница между == и === в JavaScript
Использование нового ключевого слова в JavaScript
Метод создания объекта JavaScript
Понимание этого ключевого слова в JavaScript
Методы функций JS call (), apply () и bind ()
удалить ключевое слово в JavaScript
Оператор void JavaScript
Методы, методы получения и установки настраиваемых объектов ES5
Дескрипторы свойств объекта JavaScript
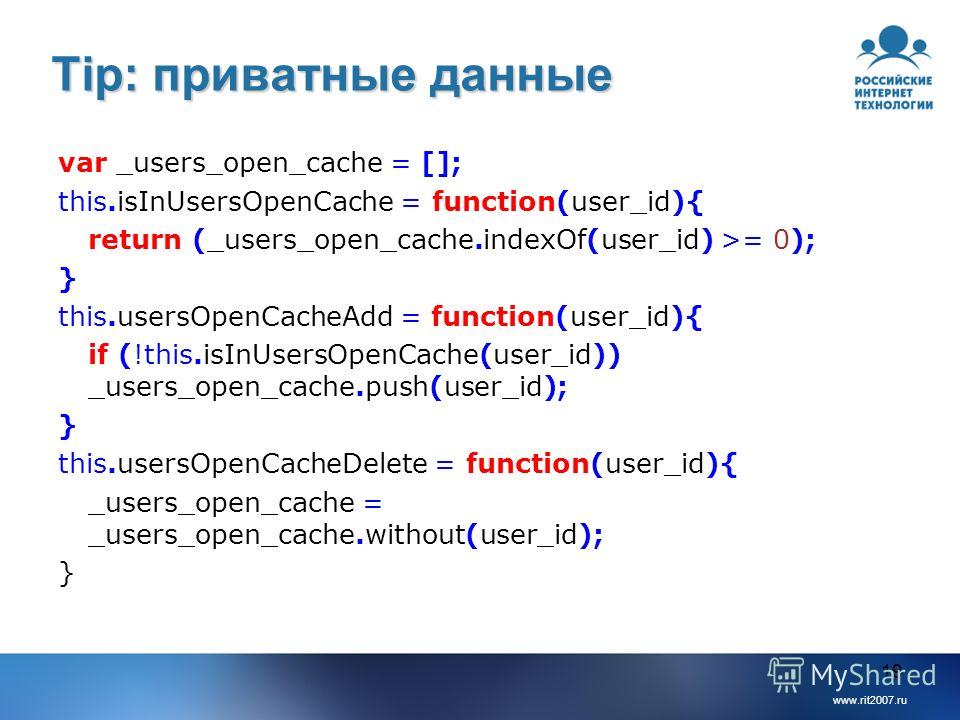
Частные переменные в JavaScript
JavaScript в операторе
JavaScript Double Bang !! Преобразовать в логическое значение
Оператор типа JavaScript
Сравнение IIFE и объектов с именами
Композиция против наследования в JavaScript
Отметки времени, Дата.
неопределенный
JavaScript Try ... Catch плюс выдача ошибок и исключений
Метод массивов реального мира, используемый в веб-разработке на JavaScript
JavaScript для...из петель
Использование Object assign () для копирования или слияния объектов
Советы, приемы и рекомендации по отладке JavaScript
NaN и isNaN в JavaScript
Разница между == и === в JavaScript
Использование нового ключевого слова в JavaScript
Метод создания объекта JavaScript
Понимание этого ключевого слова в JavaScript
Методы функций JS call (), apply () и bind ()
удалить ключевое слово в JavaScript
Оператор void JavaScript
Методы, методы получения и установки настраиваемых объектов ES5
Дескрипторы свойств объекта JavaScript
Частные переменные в JavaScript
JavaScript в операторе
JavaScript Double Bang !! Преобразовать в логическое значение
Оператор типа JavaScript
Сравнение IIFE и объектов с именами
Композиция против наследования в JavaScript
Отметки времени, Дата. now () и valueOf ()
Побитовые операторы JS и двоичные числа
Логическое замыкание в JavaScript
Как избежать повторяющихся значений массива
Советы и подсказки для стрелочных функций ES6
Метод JSON stringify - необязательные параметры
Изображения-заполнители для AJAX
Случайный выбор в JavaScript
Цикл и рекурсия в JavaScript
Понимание синхронного и асинхронного JavaScript
Что такое функции обратного вызова и как они работают?
Введение в прототипы на JS
Практическое использование прототипов с массивами
Операторы JavaScript Switch Case
Что означает передача по ссылке в JS
Поиск в массивах
Строковые методы indexOf и lastIndexOf
substring и substr String методы
Строковые методы поиска и замены
Создавайте свои собственные модули NPM
Обрезка и заполнение струн
Округление и форматирование чисел
Примитивные типы данных
Сделайте запрос на обучение - не забудьте проголосовать за свои любимые
Найти и заменить строки с помощью JavaScript
Ключи, значения и методы объектов
Введение в Async и Await
Знакомство с символами JavaScript
Пользовательские сортировки массивов в JavaScript
Iterable vs Enumerable в JavaScript
Основы итератора и генератора ES6
Создание полифиллов JavaScript
Введение в классы JavaScript
Глубокое копирование против неглубокого копирования
Числовые основы для любителей нематематики
Объединение асинхронного ожидания с обещаниями
Различия между картами и наборами ES6
Как связать методы JS вместе
Пользовательские итераторы и для.
now () и valueOf ()
Побитовые операторы JS и двоичные числа
Логическое замыкание в JavaScript
Как избежать повторяющихся значений массива
Советы и подсказки для стрелочных функций ES6
Метод JSON stringify - необязательные параметры
Изображения-заполнители для AJAX
Случайный выбор в JavaScript
Цикл и рекурсия в JavaScript
Понимание синхронного и асинхронного JavaScript
Что такое функции обратного вызова и как они работают?
Введение в прототипы на JS
Практическое использование прототипов с массивами
Операторы JavaScript Switch Case
Что означает передача по ссылке в JS
Поиск в массивах
Строковые методы indexOf и lastIndexOf
substring и substr String методы
Строковые методы поиска и замены
Создавайте свои собственные модули NPM
Обрезка и заполнение струн
Округление и форматирование чисел
Примитивные типы данных
Сделайте запрос на обучение - не забудьте проголосовать за свои любимые
Найти и заменить строки с помощью JavaScript
Ключи, значения и методы объектов
Введение в Async и Await
Знакомство с символами JavaScript
Пользовательские сортировки массивов в JavaScript
Iterable vs Enumerable в JavaScript
Основы итератора и генератора ES6
Создание полифиллов JavaScript
Введение в классы JavaScript
Глубокое копирование против неглубокого копирования
Числовые основы для любителей нематематики
Объединение асинхронного ожидания с обещаниями
Различия между картами и наборами ES6
Как связать методы JS вместе
Пользовательские итераторы и для. ..из петель
Асинхронные итераторы для наборов больших данных
Сокращение метода ES6
Введение в типизированные массивы в JavaScript
Различные способы создания объектов в JavaScript
JSON против объектных литералов JavaScript
Массив из метода
Замыкания JavaScript с помощью циклов
Методы распространения, неглубоких копий и цепочки
Поиск совпадений в массивах
Методы array find () и findIndex ()
Методы обрезки строк JS
Заполнение строки с помощью padStart и padEnd
Отображение секунд как цифровых часов с помощью JavaScript
Введение в регулярные выражения
JS Interview - связанные объявления переменных - вопрос 18
Селекторы условных операндов Javascript
Классы JavaScript против прототипов
Запечатать, заморозить и предотвратить объект
Понимание цепочки прототипов JavaScript
Использование строгого режима JavaScript
Конкатенация строк JavaScript
Понимание charCodeAt и codePointAt
Подъем с помощью var vs let (и const)
Почему я должен использовать const в JavaScript
Что действительно возвращают JS-функции? И почему?
..из петель
Асинхронные итераторы для наборов больших данных
Сокращение метода ES6
Введение в типизированные массивы в JavaScript
Различные способы создания объектов в JavaScript
JSON против объектных литералов JavaScript
Массив из метода
Замыкания JavaScript с помощью циклов
Методы распространения, неглубоких копий и цепочки
Поиск совпадений в массивах
Методы array find () и findIndex ()
Методы обрезки строк JS
Заполнение строки с помощью padStart и padEnd
Отображение секунд как цифровых часов с помощью JavaScript
Введение в регулярные выражения
JS Interview - связанные объявления переменных - вопрос 18
Селекторы условных операндов Javascript
Классы JavaScript против прототипов
Запечатать, заморозить и предотвратить объект
Понимание цепочки прототипов JavaScript
Использование строгого режима JavaScript
Конкатенация строк JavaScript
Понимание charCodeAt и codePointAt
Подъем с помощью var vs let (и const)
Почему я должен использовать const в JavaScript
Что действительно возвращают JS-функции? И почему?String indexOf - JSFiddle - площадка для кода
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 места 3 места 4 места
Ключевая карта:DefaultSublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
.





 prototype.constructor
prototype.constructor

 prototype.split()
prototype.split() prototype.toLowerCase()
prototype.toLowerCase()
 С другой стороны,
С другой стороны,  indexOf ('', 11)
'привет, мир'. indexOf ('', 13)
'привет, мир'. indexOf ('', 22)
indexOf ('', 11)
'привет, мир'. indexOf ('', 13)
'привет, мир'. indexOf ('', 22)  log ("Символ в индексе 3 - это '" + anyString.charAt (3) + "'");
console.log ("Символ с индексом 4 - это '" + anyString.charAt (4) + "'");
console.log ("Символ с индексом 999 -" "+ anyString.charAt (999) + "'");
log ("Символ в индексе 3 - это '" + anyString.charAt (3) + "'");
console.log ("Символ с индексом 4 - это '" + anyString.charAt (4) + "'");
console.log ("Символ с индексом 999 -" "+ anyString.charAt (999) + "'");
 charAt (i + 1), i + 1]
}
charAt (i + 1), i + 1]
}
 test(ret) && / [\uDC00-\uDFFF] ]/.test(str.charAt(idx + 1))) {
ret + = str.charAt (idx + 1)
}
возвратиться
}
test(ret) && / [\uDC00-\uDFFF] ]/.test(str.charAt(idx + 1))) {
ret + = str.charAt (idx + 1)
}
возвратиться
}

 substr (2,3))
substr (2,3)) .png) indexOf ('строка');
indexOf ('строка');  lastIndexOf ('строка', 20);
lastIndexOf ('строка', 20);  поиск (пере);
поиск (пере);  log (re.test (str));
log (re.test (str));  log (str.startsWith ('A'));
console.log (str.endsWith ('!'));
log (str.startsWith ('A'));
console.log (str.endsWith ('!'));