Как обратиться к элементу массива? — efim360.ru
Обращение к любому элементу массива осуществляется при помощи квадратных скобок и целочисленного значения индекса элемента.
Очень часто в программировании на JavaScript нужно получать первый элемент массива или последний элемент массива. Это популярные задачи т. к. на них работает большое количество логики алгоритмов.
Но как обратиться к любому элементу массива? Например, как дотянуться до значения элемента между первым и последним?
Видео инструкция
В этом видео приводится пример обращения к элементу массива JavaScript. Массив создан литерально при помощи квадратных скобок. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Сложность 0 — однородные одноуровневые элементы
У нас есть полный массив из строковых элементов:
var massiv = ["ффф","ыыы","ввв","ааа","ппп","ррр","ооо","ллл"]
Как нам получить «ппп»? Значение «ппп» находится под индексом 4. Обращение к элементу будет выглядеть так:
Обращение к элементу будет выглядеть так:
massiv[4]
Сложность 1 — многоуровневый массив
Массив со смешанными данными и разными уровнями вложенности:
var massiv1 = [["ввв","ааа"],["ффф","ыыы",[456,522,[89,"qwerty"],25,878]],["ппп",["ррр","ооо"],"ллл"]]
Как получить значение «qwerty»? Для начала найдём элементы первого уровня вложенности (самый верхний уровень). Раскидаем элементы построчно.
Массив massiv1 состоит из трёх элементов:
[ ["ввв","ааа"], ["ффф","ыыы",[456,522,[89,"qwerty"],25,878]], ["ппп",["ррр","ооо"],"ллл"] ]
Искомое «qwerty» находится во втором элементе. Обратимся ко второму элементу основного массива при помощи индекса 1:
massiv1[1]
Эта команда вернёт нам массив т. к. второй элемент основного массива также является массивом — (уровень 2):
["ффф","ыыы",[456,522,[89,"qwerty"],25,878]]
В этом массиве нам нужно обратиться уже к третьему элементу — это индекс 2.
massiv1[1][2]
Эта команда вернёт нам массив т. к. третий элемент массива уровня 2 также является массивом — (уровень 3):
[456,522,[89,"qwerty"],25,878]
В этом массиве нам нужно обратиться тоже к третьему элементу — это индекс 2. То есть к первой команде massiv1[1] нам нужно добавить вторую команду [2], и третью — [2]:
massiv1[1][2][2]
Эта команда вернёт нам массив т. к. третий элемент массива уровня 3 также является массивом — (уровень 4):
[89,"qwerty"]
В этом массиве нам нужно обратиться ко второму элементу — это индекс 1. То есть к первой команде massiv1[1] нам нужно добавить вторую команду [2], третью — [2] и четвёртую [1]:
massiv1[1][2][2][1]
Итоговый результат:
"qwerty"
Сложность 2
У нас есть полный массив из всевозможных элементов:
var massiv2 = [["ффф","ыыы",[456,522,[89,"qwerty"],25,878]],[[false],"ввв","ааа"],{x2:true, rr11:[2010], KdvwQs:["sdfiyhHIYgRFrsD",true,{qwerty:{sdsd:"ASDF", de54:["efim360. ru"]}}], lk:false},["ппп",{},["ррр","ооо"],"ллл"]]
ru"]}}], lk:false},["ппп",{},["ррр","ооо"],"ллл"]]Массив massiv2 состоит из 4 элементов:
[
["ффф","ыыы",[456,522,[89,"qwerty"],25,878]],
[[false],"ввв","ааа"],
{x2:true, rr11:[2010], KdvwQs:["sdfiyhHIYgRFrsD",true,{qwerty:{sdsd:"ASDF", de54:["efim360.ru"]}}], lk:false},
["ппп",{},["ррр","ооо"],"ллл"]
]Как нам получить строку «efim360.ru«? Из прошлой сложности вам должно быть понятно описание, поэтому в этом примере затронем вопрос обращения к элементам объекта.
Получаем третий элемент основного массива в котором находится объект:
massiv2[2]
{x2:true, rr11:[2010], KdvwQs:["sdfiyhHIYgRFrsD",true,{qwerty:{sdsd:"ASDF", de54:["efim360.ru"]}}], lk:false}Из объекта достаём массив:
massiv2[2].KdvwQs
В объектах мы обращаемся к значениям элементов по его ключам (по аналогии с индексами массивов). Сначала мы ставим точку, а потом дописываем нужное имя ключа из которого будем получать значение.
Получаем массив:
["sdfiyhHIYgRFrsD",true,{qwerty:{sdsd:"ASDF", de54:["efim360.ru"]}}]Достаём из него последний элемент — нашем случае он третий, значит индекс равен 2:
massiv2[2].KdvwQs[2]
Получаем объект, который состоит из одного элемента (одной пары «ключ/значение»):
{qwerty:{sdsd:"ASDF", de54:["efim360.ru"]}}Достаём значение единственного элемента по его ключу — qwerty:
massiv2[2].KdvwQs[2].qwerty
Снова получаем объект:
{sdsd:"ASDF", de54:["efim360.ru"]}Вытаскиваем значение второго элемента объекта:
massiv2[2].KdvwQs[2].qwerty.de54
Нам возвращается массив из одного элемента со строковым значением — искомым значением:
["efim360.ru"]
Достаём строку из массива:
massiv2[2].KdvwQs[2].qwerty.de54[0]
Получаем нужную нам строку:
"efim360.ru"
Итоговая картинка сложности 2:
Получение строки efim360.ru из массива
Обращение к элементу массива через переменную
В реальных проектах значения индекса массива будет вычисляться или храниться в какой-то из переменных.
Представим, что у нас есть переменная «qwe» в которой хранится число 2. Также у нас есть массив «arr«, который состоит из 5 элементов.
let qwe = 2; let arr = [12, 23, 34, 45, 56];
В этом случае мы можем обратиться к индексу массива через значение в переменной:
arr[qwe]; 34
Результат в консоли браузера:
Обратились к элементу массива через значение индекса из переменной — JavaScript
Ссылки
JavaScript | Массивы (Array)
JavaScript | Как получить первый элемент массива?
JavaScript | Как получить последний элемент массива?
JavaScript | Как изменить длину массива?
JavaScript | Как увеличить длину массива?
JavaScript | Как уменьшить длину массива?
ECMAScript — Living Standard — https://tc39.es/ecma262/#sec-array-objects
Ленивые массивы в JavaScript. Перевод статьи Boris Cherny… | by Roman Ponomarev | devSchacht
Published in·
3 min read·
Jul 11, 2017Перевод статьи Boris Cherny: Introducing: Lazy Arrays in JavaScript. Опубликовано с разрешения автора.
Опубликовано с разрешения автора.
Сегодня я представляю lazy-arr, привносящую ленивые массивы в JavaScript.
Давайте вспомним свое первое собеседование по разработке программного обеспечения: напишем функцию Фибоначчи. Мы определяем базовые случаи 0 и 1, а затем рекурсивно генерируем остальные:
let fib = n => {
switch (n) {
case 0: return 0
case 1: return 1
default: return fib(n - 1) + fib(n - 2)
}
}Проще некуда.
В чем проблема этого решения? Ну, это действительно неэффективно. Чтобы вычислить n-е число Фибоначчи, мы вызовем fib 2 в степени n-1 раз! Ясно, что это отстой, и мы должны делать лучше.
Один из способов сделать это — запомнить вывод fib. То есть, поскольку fib является чистой и идемпотентной функцией, мы можем кэшировать ее вывод:
let memoize = fn => {
let cache = new Map
return _ => {
if (!cache. has(_)) {
has(_)) {
cache.set(_, fn(_))
}
return cache.get(_)
}
}let fib = memoize(n => {
switch (n) {
case 0: return 0
case 1: return 1
default: return fib(n - 1) + fib(n - 2)
}
})Ах, уже лучше! Теперь мы вызываем fib только n - 1 раз для ввода размера n. Как еще мы можем сделать это?
В Scala вы можете сделать это так (авторство Philipp Gabler):
def fib(n: Int): Stream[Int] = {
lazy val stream: Stream[Int] = 0 #:: stream.scan(1)(_ + _)
stream.take(n)
}Здесь определяется ленивый поток чисел (два начальных числа и функция, генерирующая больше чисел), а когда вы вызываете функцию fib(n), она возвращает n-е число или генерирует и возвращает его, если оно все еще не было вычислено. Еще один способ посмотреть на это, как на генератор и кеш, отслеживающий ранее созданные значения, которые вы можете получить с помощью индекса значения.
Ленивые потоки — это действительно крутая абстракция для работы с последовательностями, которые либо дорого рассчитать, либо невозможно вычислить для всех индексов (бесконечные последовательности). Они популярны в функциональных языках, особенно в языках с ленивым вычислением по умолчанию. Например, вот так это можно сделать в Haskell:
Они популярны в функциональных языках, особенно в языках с ленивым вычислением по умолчанию. Например, вот так это можно сделать в Haskell:
fibs :: [Integer]
fibs = 0 : 1 : zipWith (+) fibs (tail fibs)
И та же идея, но в Clojure:
(defn fib []
((fn rfib [a b]
(cons a (lazy-seq (rfib b (+ a b)))))
0 1))
Ну, вы поняли.
Итак, как вы это можете сделать в JavaScript?
С lazy-arr вы можете это сделать так:
let fibs = lazy([0, 1])(_ => fibs[_ - 1] + fibs[_ - 2])
И это всё! Затем вы можете обращаться к элементам в массиве по мере необходимости, и они будут вычисляться по требованию:
fibs[10] // 55
fibs[7] // 13
В первой строке вычисляется десятый номер Фибоначчи, и поскольку мы определили, что вычисление рекурсивно (в терминах предыдущих чисел Фибоначчи), нам нужно вычислить первые девять чисел Фибоначчи, чтобы вычислить десятую. Поэтому, когда мы вычисляем седьмой номер Фибоначчи во второй строке, результат возвращается мгновенно, потому что мы уже вычислили его!
Хорошая новость для обеспокоенного пользователя. Массив
Массив fibs не делает ничего лениво или с состоянием, или рекурсивно, или что угодно в этом роде. Это всего лишь массив. Всё зашито lazy-arr, а генератор — одна строка.
Аккуратно, да?
Список методов массива JavaScript | by Mandeep Kaur
Чтение: 4 мин.·
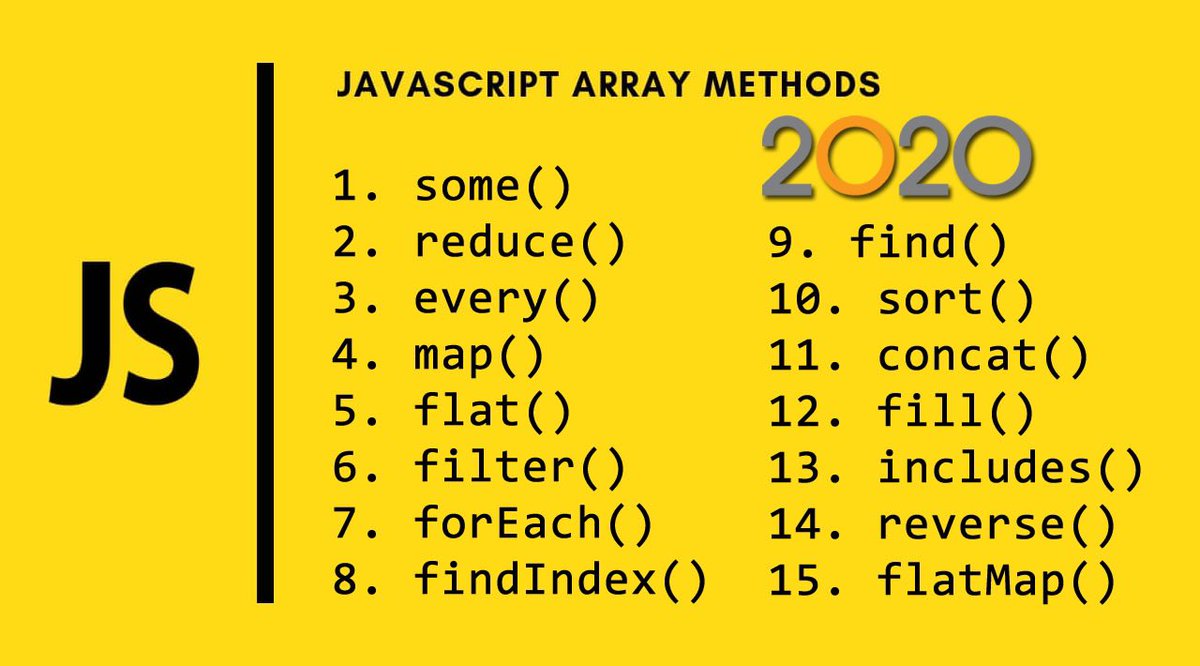
27 февраля 2020 г. © Mandeep KaurВ JavaScript массив — это структура данных, содержащая список элементов, в которых хранится несколько значений в одной переменной. Сила массивов JavaScript заключается в методах массива. Методы массива — это функции, встроенные в JavaScript, которые мы можем применять к нашим массивам. Каждый метод имеет уникальную функцию, которая выполняет изменение или вычисление нашего массива и избавляет нас от написания общих функций с нуля.
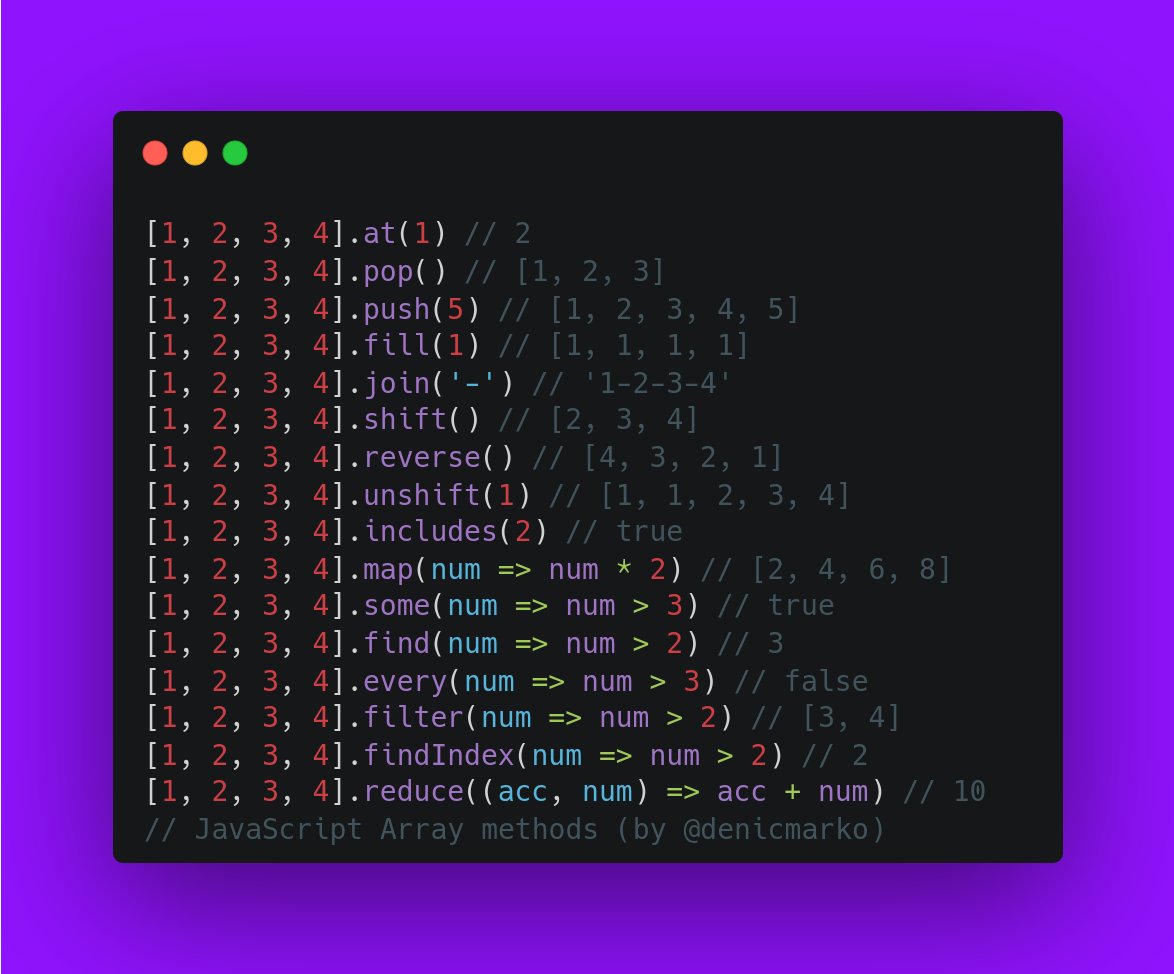
1. map()Этот метод создает новый массив с результатами вызова заданной функции для каждого элемента этого массива.
2. filter()
Этот метод создает новый массив только с элементами, которые передают условие внутри предоставленной функции.
3. sort()
Этот метод используется для упорядочивания/сортировки элементов массива в порядке возрастания или убывания.
4. forEach()
Этот метод помогает перебирать массив, выполняя предоставленную функцию обратного вызова для каждого элемента в массиве.
5. concat()
Этот метод используется для объединения двух или более массивов и возвращает новый массив без изменения существующих массивов.
6. Every( )
Этот метод проверяет каждый элемент массива, удовлетворяющий условию, возвращая значение true или false в зависимости от ситуации.
7. some()
Этот метод проверяет, удовлетворяет ли хотя бы один элемент массива условию, возвращая true или false в зависимости от ситуации.
8. include()
Этот метод проверяет, содержит ли массив элемент, удовлетворяющий условию, и возвращает значение true или false в зависимости от ситуации.
9. join()
Этот метод возвращает новую строку путем объединения всех элементов массива, разделенных указанным разделителем.
10. reduce()
Этот метод применяет функцию к аккумулятору и каждому элементу массива, чтобы уменьшить его до одного значения.
11. find()
Этот метод возвращает значение первого элемента массива, прошедшего проверку в функции тестирования.
12. findIndex()
Этот метод возвращает индекс первого элемента массива, прошедшего проверку в функции тестирования.
13. indexOf()
Этот метод возвращает индекс первого вхождения заданного элемента в массив или -1, если он не найден.
14. fill()
Этот метод заполняет элементы массива статическими значениями и возвращает измененный массив.
15. slice()
Этот метод возвращает новый массив с указанными элементами от начала до конца.
16. reverse()
Этот метод переворачивает массив на месте. Элемент с последним индексом будет первым, а элемент с индексом 0 будет последним.
17. push()
Этот метод добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
18. pop()
Этот метод удаляет последний элемент из конца массива и возвращает этот элемент.
19. shift()
Этот метод удаляет первый элемент из массива и возвращает этот элемент.
20. unshift()
Этот метод добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
Чтобы упростить работу с массивами в JavaScript, мы должны использовать методы массивов, чтобы упростить нашу работу и сделать код чище.
Спасибо, что прочитали.
2 способа объединить массивы в JavaScript
Вот 2 способа объединить ваши массивы и получить НОВЫЙ массив. Мне нравится использовать оператор Spread. Но если вам нужна поддержка старых браузеров, вам следует использовать Concat.
- Альтернативный синтаксис Concat
- Разница между Spread и Concat
- Пример: Работа с произвольным аргументом
- Объединить массив с помощью Push 🤔
- Поддержка браузера
- Ресурсы
Альтернативный синтаксис Concat
Кроме того, вы также можете написать concat 9012 0, в связи с этим:
Как видите, этот способ его запись не манипулирует и не изменяет существующий массив.
Какой выбрать?
Давайте перечислим обе версии, чтобы вы могли увидеть их в сравнении.
Итак, теперь вопрос, какой выбрать 🤔. я предпочитаю Версия A , потому что я думаю, что намерение более ясно. Просто взглянув на него, я знаю, что создаю новый массив, а не манипулирую существующим массивом. Принимая во внимание, что если я смотрю на Версия B , кажется, что я добавляю массив грузовиков к массиву автомобилей , и мне не кажется очевидным, что массив автомобилей не изменяется. Но, может быть, это только я. Мне было бы любопытно узнать, что вы думаете?
Поскольку у меня на самом деле нет существенной причины, кроме эстетики, я думаю, что вы и ваша команда должны придерживаться того, что выберете 👍
Разница между Spread и Concat
Я предпочитаю использовать spread , потому что я нахожу его более кратким и легким для написания. НО, есть еще преимущества использования concat .
Распространение — это фантастика, когда вы заранее знаете, что имеете дело с массивами. Но что происходит, когда источником является что-то другое, например строка. И вы хотите добавить эту строку в массив. Давайте рассмотрим пример.
Пример: Работа с произвольным аргументом
Предположим, что это результат, который нам нужен:
A. Использование спреда
И если мы будем следовать шаблону, мы использовали и использовали оператор спреда. Вот что получается:
☝️ Если мы растянем нашу строку, она разобьёт слово на отдельные буквы. Таким образом, это не приводит к желаемому результату.
B. Использование Concat
НО, если мы будем следовать шаблону concat, который мы делали. Вот что получается:
☝️ Отлично! Мы получаем желаемый результат.
Я знаю, что некоторые из вас такие, ага! Я просто напишу несколько условий, чтобы убедиться, что то, что я передаю, является массивом, и выполню его соответствующим образом. Конечно, это тоже сработает. Или просто напишите меньше кода и используйте
Конечно, это тоже сработает. Или просто напишите меньше кода и используйте concat и покончите с 😂
Вердикт
Итак, вот быстрое правило. Если вы знаете, что имеете дело с массивами, используйте spread . Но если вы можете иметь дело с возможностью не-массива, используйте concat для объединения массива 👍
В любом случае, я просто хочу указать на это, чтобы вы могли использовать наиболее подходящий метод в зависимости от проблемы, которую вы пытаетесь решить 👍
Объединить массив с помощью Push 🤔
Некоторые из вас спрашивают, эй, я не могу также используйте push для объединения массива. И да, вы точно можете! Но когда вы используете push , он манипулирует существующим массивом или изменяет его. Он НЕ создает новый массив. Итак, в зависимости от того, что вы пытаетесь сделать. Убедитесь, что вы помните об этом.
Также, когда вы пытаетесь поместить массив в другой массив.

 ru"]}}], lk:false},["ппп",{},["ррр","ооо"],"ллл"]]
ru"]}}], lk:false},["ппп",{},["ррр","ооо"],"ллл"]] has(_)) {
has(_)) {