Параметры функций | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Параметры по умолчанию | JavaScript Camp
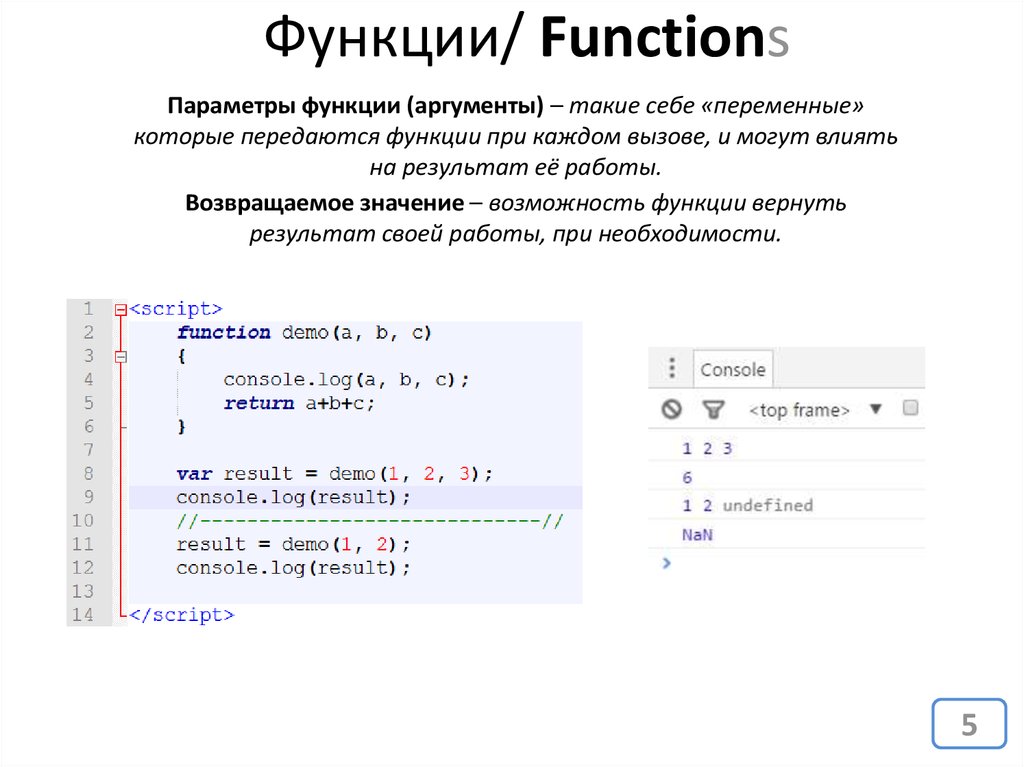
Параметры по умолчанию позволяют задавать параметрам функции⚙️ значения по умолчанию в случае, если функция⚙️ вызвана без аргументов, или если параметру явным образом передано значение undefined.
В JavaScript параметры функции⚙️, которым при ее вызове не передаются значения, принимают по умолчанию значение undefined. Однако в некоторых случаях может быть полезно задать иное значение по умолчанию. Именно для таких случаев предназначены параметры по умолчанию.
Синтаксис
function learnJavaScript() { const multiply = (a, b = 1) => { //Значение по умолчанию у b равно 1 return a * b } //Если b будет undefined, то ему присвоится значение по умолчанию return multiply(5, 2) // удалите запятую, второй аргумент и получите 5 * 1 }
Loading.
Видео
Передача других «ложных» значений
Если формальному параметру при вызове передано любое значение, отличное от undefined, в том числе одно из «ложных» значений, таких как false ❎ , 0, "", '',null, NaN, то в этом случае значение по умолчанию присвоено параметру не будет. В этом случае нужно самому прописывать 🖊️ код который будет отлавливать эти «ложные значения».
Примеры
В параметрах по умолчанию можно использовать значения предыдущих (расположеннных левее в списке) параметров:
function learnJavaScript() { const greet = (name, greeting, message = greeting + ‘ ‘ + name) => { return [name, greeting, message] } return greet(‘David ‘, ‘Hi ‘) }
Loading.
Пример функции с параметрами по умолчанию и без них 👇 :
function learnJavaScript() { const withDefaults = (a = 1, b = 3, c = 2) => { //Функия с параметрами по умолчанию return [a, b, c] } const withoutDefaults = (a, b, c) => { //Функция без параметров по умолчанию if (a == undefined) { a = 1 } if (b == undefined) { b = 3 } if (c == undefined) { c = 2 } return [a, b, c] } return withDefaults() }
Loading. ..
..
Результат будет тот же, но без параметров по умолчанию код📟 может стать заметно больше.
React Native
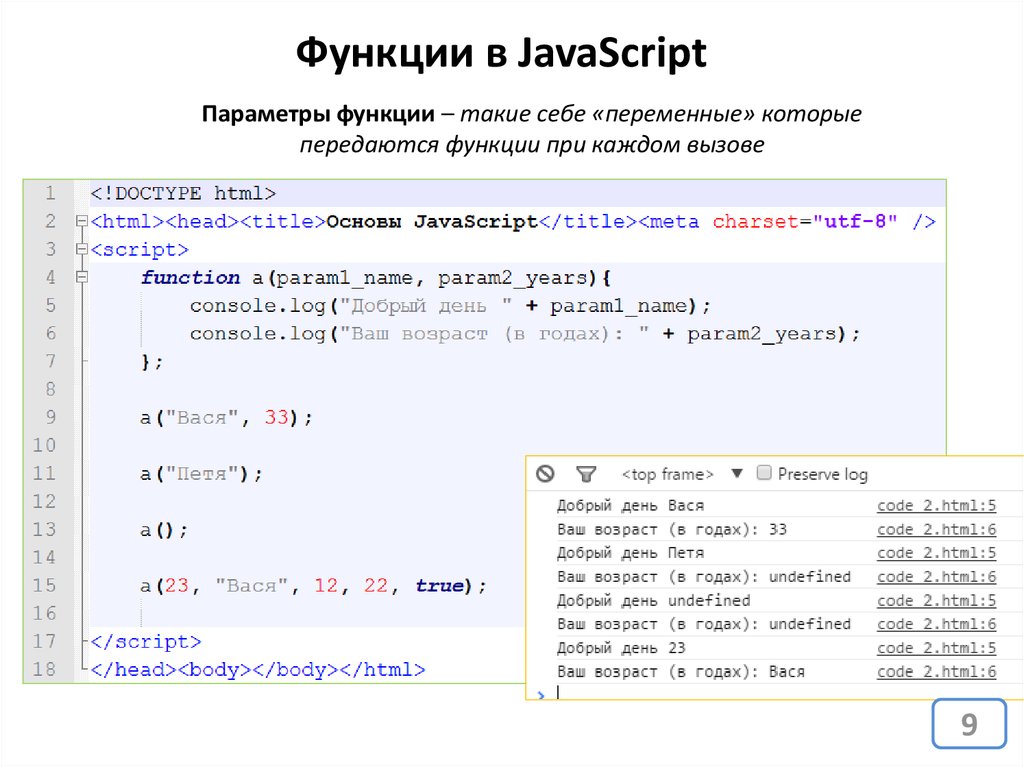
Большинство компонентов можно настроить при их создании с различными параметрами. Эти параметры создания называются — props. Обратите внимание на то, что в третий компонент HelloWorld мы не передаем name поэтому рапечатывается имя Вася
Использование name в качестве props позволяет нам настроить компонент приветствия, чтобы мы могли повторно использовать этот компонент для каждого из наших приветствий. В этом примере также используется компонент HelloWorld в JSX. Способность делать это — вот что делает React таким крутым.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Если параметрам функции⚙️ не передано значение, какое значение они принимают по умолчанию?
nullundefinedNaN
Параметры по умолчанию «отлавливают» ложные значения?
truefalse
Можно ли в параметрах по умолчанию использовать значения параметров расположенных левее в списке?
truefalse
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Как написать функцию, которая принимает любое количество аргументов в JavaScript | by Jayanth babu
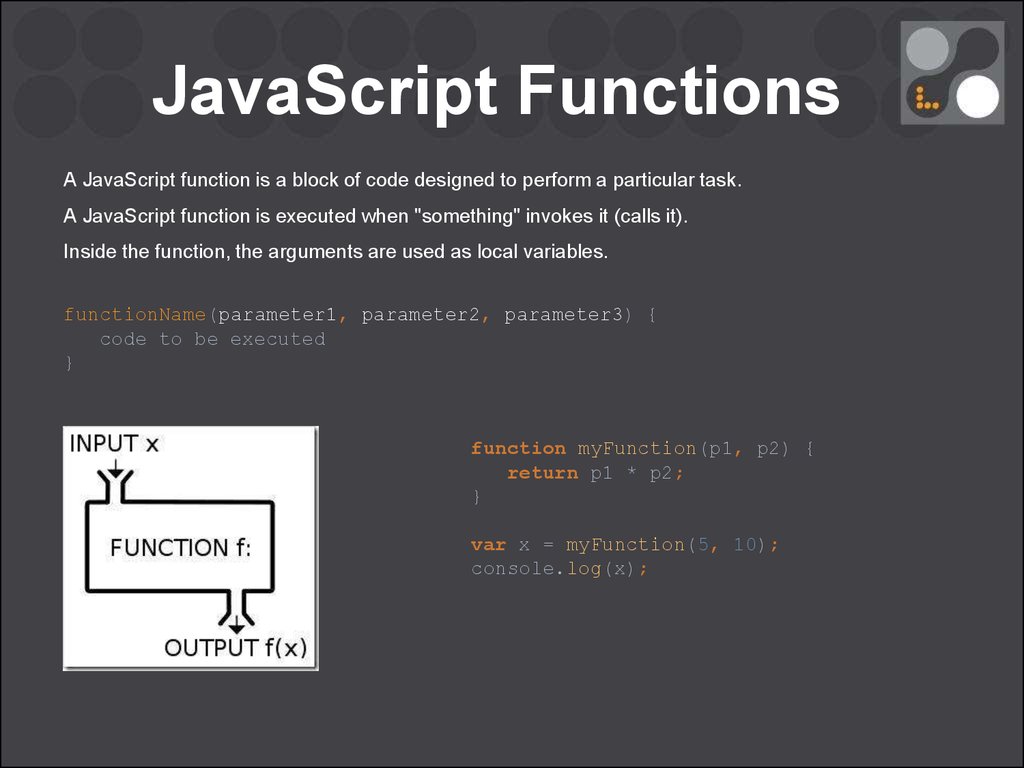
Photo by Headway on UnsplashВ JavaScript функция представляет собой блок кода для выполнения определенной задачи. Это группировка повторно используемого кода, исключающая повторения.
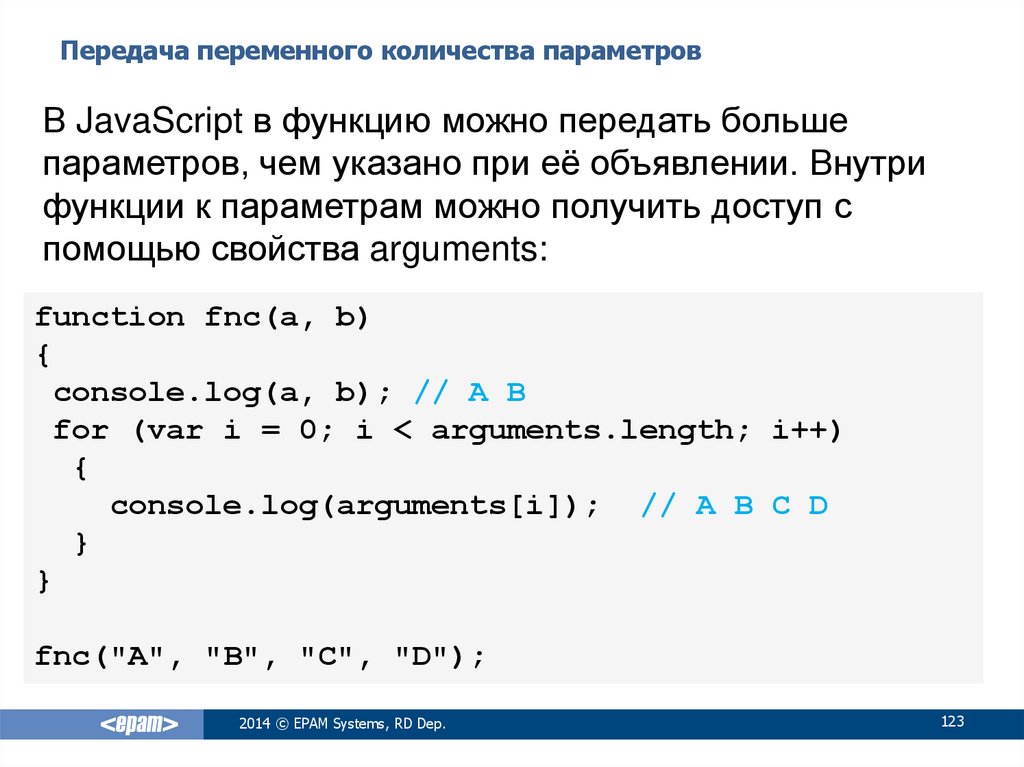
Когда вы вызываете функцию в JavaScript, вы можете передать любое количество аргументов, независимо от того, что указано в объявлении функции. Ограничения параметров функции нет.
Создадим функцию, которая принимает два параметра
В приведенной выше функции, если мы передаем любое количество аргументов, результат всегда один и тот же, потому что она принимает только первые два параметра.
Итак, нам нужно написать функцию, которая принимает любое число аргументов. мы можем обработать его двумя способами:
- объект аргументов ( ES5 )
- Остальные параметры ( ES6 )
объект аргументов (ES5)
В Javascript аргументов является локальной переменной объекта 90 доступны во всех функциях, кроме стрелок. arguments — это объект, подобный массиву, доступный внутри функций, которые содержат значения аргументов, переданных этой функции.
Давайте создадим функцию, которая принимает n количество параметров в ES5:
На приведенном выше снимке экрана представлен объект arguments в консоли.
Поскольку объект arguments не является массивом, мы сначала должны преобразовать его в массив с помощью метода Array.from , прежде чем мы сможем использовать уменьшить метод.
Объект arguments был недоступен в стрелочных функциях.
Остальные параметры (ES6)
Остаточный параметр обеспечивает более простой и понятный способ работы с неопределенным числом аргументов. Давайте перепишем приведенный выше пример с оставшимся параметром .
Используя остаточный параметр , , который имеет тот же синтаксис, что и оператор расширения , мы можем передать неопределенное количество параметров в нашу функцию.
Основное различие между остальными параметрами и объектом arguments заключается в следующем: аргументов объектов. Чтобы использовать методы Array для объекта arguments , его необходимо сначала преобразовать в настоящий массив.
Параметр rest имеет более декларативный синтаксис и более прост в использовании функции.
Объект arguments имеет дополнительную функциональность, специфичную для него самого (например, свойство callee ).
Объект arguments недоступен в стрелочных функциях.
Исходный код добавлен сюда
Это все, что вам нужно сделать! Спасибо за внимание 🙂
Спасибо, что являетесь частью нашего сообщества! Level Up трансформирует рекрутинг в сфере технологий. Найдите свою идеальную работу в лучших компаниях .
Повышение уровня — трансформация процесса найма
🔥 Предоставление инженерам-программистам возможности найти идеальную должность, которую они любят 🧠 Поиск талантов — самая болезненная часть… Изучите основы параметров функций JavaScript
Функция может принимать один или несколько параметров.
константа делать что-то = () => {
//сделай что-нибудь
}
const dosomethingElse = foo => {
//сделай что-нибудь
}
const dosomethingElseAgain = (foo, bar) => {
//сделай что-нибудь
} Начиная с ES6/ES2015, функции могут иметь значения по умолчанию для параметров:
const dosomething = (foo = 1, bar = 'hey') => {
//сделай что-нибудь
} Это позволяет вызывать функцию без заполнения всех параметров:
dosomething(3) dosomething()
В ES2018 введены конечные запятые для параметров, функция, которая помогает уменьшить количество ошибок из-за отсутствия запятых при перемещении параметров (например, перемещение последнего в середину):
const dosomething = (foo = 1, bar = 'hey ',) => {
//сделай что-нибудь
}
сделать что-нибудь (2, 'хо!') Также можно вызывать ваши функции с завершающей запятой после последнего параметра:
dosomething(2, 'ho!',)
Вы можете обернуть все свои аргументы в массив и использовать распространение оператор при вызове функции:
const dosomething = (foo = 1, bar = 'hey') => {
//сделай что-нибудь
}
const args = [2, 'хо!']
dosomething(.
..args) С большим количеством параметров запомнить порядок может быть сложно. Используя объекты, деструктуризация позволяет сохранить имена параметров:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//сделай что-нибудь
console.log(foo) // 2
console.log(bar) // 'хо!'
}
const args = { foo: 2, bar: 'хо!' }
dosomething(args) Функции теперь поддерживают параметры по умолчанию:
const foo = function(index = 0, testing = true) { /* ... */ }
foo() Значения параметров по умолчанию были введены в ES2015 и широко реализованы в современных браузерах.
Это функция doSomething , которая принимает параметр1
const doSomething = (param1) => {
} Мы можем добавить значение по умолчанию для param1 , если функция вызывается без указания параметра:
const doSomething = (param1 = 'test') => {
} Это работает и для других параметров, конечно:
const doSomething = (param1 = 'test', param2 = 'test2') => {
} Что делать, если у вас есть уникальный объект со значениями параметров?
Когда-то, если нам нужно было передать объект опций в функцию, чтобы иметь значения по умолчанию для этих опций, если одна из них не была определена, вам нужно было добавить немного кода внутри функции:
const colorize = (опции) => {
если (! параметры) {
параметры = {}
}
const color = («цвет» в опциях)? options.

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов