Как сложить все числа в массиве? — efim360.ru
Сложение чисел массива методом reduce()
massiv.reduce((a,b)=>a+b) или massiv.reduce((a,b)=>b+a)
Мы передаём первым параметром функцию, которая возвращает нам результат сложения предыдущего значения со следующим. При первом вызове предыдущим будет первый элемент массива, а следующим — второй элемент. После первого вызова новый массив уменьшается на один первый элемент. В новом массиве первым элементом становится результат предыдущего вызова коллбэка.
Решение для массива из чисел методом map()
massiv.map(i=>x+=i, x=0).reverse()[0]
massiv — это тот массив, на котором мы вызываем методы. То есть тот массив, в котором нужно сложить все числа.
Мы используем второй аргумент функции map(), чтобы создать переменную «над» функцией обратного вызова (над первым аргументом map()). Коллбек будет видеть нашу переменную «x» как внешнюю (объявленную до коллбека), а значит возврат «x+=i» постоянно будет пополнять значение переменной «x».
Коллбек будет видеть нашу переменную «x» как внешнюю (объявленную до коллбека), а значит возврат «x+=i» постоянно будет пополнять значение переменной «x».
В это время map() будет вышагивать по элементам оригинального массива и обновлять значение переменной «x». На каждой итерации он будет возвращать текущее значение переменной «x» в новый массив. Когда map() дойдёт до конца, тогда последний элемент нового массива будет хранить в себе сумму всех элементов оригинального массива.
Для простоты доступа к сумме значений мы перевернём новый массив методом reverse(). Последний элемент станет первым. Нам останется только обратиться к первому элементу нового массива. И всё. Готово!
…дополнение
Про второй параметр. Про «x=0». Работа JavaScript управляется ГЛОБАЛЬНЫМ объектом. В среде выполнения кода, которая находится в браузере, этим ГЛОБАЛЬНЫМ объектом является объект Window. Из консоли браузера к нему можно обратиться при помощи команды «window».
Так вот когда мы пишем «x=0», в этот момент мы создаём у объекта Window новое свойство, ключом которого является «x», а значением «0».
Если посмотреть на это со стороны, то по сути у нас всегда есть какой-то контейнер для хранения нужных нам данных — это объект Window. И в некоторых случаях нам не обязательно использовать var, let или const для создания отдельных переменных (но есть нюансы!)
Тема с «x=0» осталась не раскрытой. Не все уловили этот момент присваивания.
Пример работы — скопируй и вставь в консоль браузера — потестируй!
var massiv = [1,,-1,,111,,2,,-2] massiv.map(i=>x+=i, x=0).reverse()[0] 111
Сложение чисел в массиве на базовых методах языка — JavaScript
Видео работы через map()
Функция с методом map()
function summArrayElements(arr){
let x = 0;
return arr. map(i=>x+=i, x).reverse()[0]
}
map(i=>x+=i, x).reverse()[0]
}
Стабильный способ для массива из чисел
Если элементами массива являются ТОЛЬКО числа, то можно написать функцию и использовать цикл
function sum (x){
var s = 0;
for (i = 0; i < x.length; i++){
s += x[i]
}
return s
}В эту функцию мы будем передавать один аргумент, который будет являться массивом.
Пробуем передать массив [1, 10, 100, 1000] в функцию.
Функция сложения чисел в массиве — Все элементы числа — JavaScriptМы получили ожидаемый результат.
sum([1, 10, 100, 1000]) 1111 // результат выполнения функции
Функция хорошо отработала на одном типе данных.
Собственный метод для экземпляров Array
Ещё можно расширить набор методов для прототипов Array:
Array.prototype.sum = function(){
var s = 0;
for (i = 0; i < this.length; i++){
s += this[i]
}
return s
}Таким образом мы сможем вызывать наш собственный метод на любом массиве. Но нужно понимать, что в таком виде функция хорошо отрабатывает только тип данных — Number.
Но нужно понимать, что в таком виде функция хорошо отрабатывает только тип данных — Number.
[-1, -10, 1, 10, 111].sum() 111 // результат сложения значений элементов массива
[2, 4, 6, 8, 10].sum() 30 // результат суммирования значений элементов массиваМетод sum для прототипов Array — JavaScript
Если в такую функцию передать числа и строки, то получится плохой результат:
[2, 4, "efim360.ru", 8, 10].sum()
Первые два числа в массиве сложатся и мы увидим 6, но как только появится строка, то оператор «+» начнёт конкатенировать все остальные элементы и превращать их в строковые значения. То есть символы начнут слипаться в одну строку. В этом случае результат НЕ будет числом, а это ошибка. Нужно дорабатывать алгоритм и ставить проверку типа данных.
Пример плохой работы функции сложения элементов массива — JavaScript
Улучшение № 1 — попытка приведения строки к числу
Может оказаться так, что внутри массива будут строки, которые по факту хранят в себе только цифры и знак минус — (символизирует отрицательное число)
[2, 4, "6", 8, 10, "-10"]
В этом случае нужно попытаться привести строку к числу, а потом сравнить является ли приведённое значение типом Number. Функция будет доработана.
Функция будет доработана.
Array.prototype.sum = function(){
var s = 0;
for (i = 0; i < this.length; i++){
s += Number(this[i])
}
return s
}Результат работы:
Метод sum с приведением строки к числу — JavaScript
Альтернатива (нерабочее условие — можно не читать)
Array.prototype.sum = function(){
var s = 0;
for (i = 0; i < this.length; i++){
if ( Number(this[i]) == NaN) {continue} // это условие бесполезно, читай ниже "почему?".
else { s += Number(this[i]) }
}
return s
}Результат работы:
Метод sum обучен переводить строки в числа — JavaScript
Улучшение № 2 — отбрасывание элементов, которые нельзя привести к числу
Среди строк может оказаться такая, которую нельзя будет привести к числу. Их нужно пропускать.
[2, 4, "6", 8, "JavaScript", 10, "-10"]
Допишем нашу функцию
Array.prototype.sum = function(){
var s = 0;
for (i = 0; i < this. length; i++){
if ( isNaN(this[i]) == true) {continue}
else { s += Number(this[i]) }
}
return s
}
length; i++){
if ( isNaN(this[i]) == true) {continue}
else { s += Number(this[i]) }
}
return s
}Пример работы:
Функция sum пропускает строки с буквами — JavaScriptУ Глобального Объекта (Global Object) JavaScript есть свои функциональные свойства:
- eval ( x )
- isFinite ( number )
- isNaN ( number )
- parseFloat ( string )
- parseInt ( string, radix )
- Функции обработки URI
Функция isNaN ( number ) — это внутренний объект %isNaN%. Когда функция isNaN вызывается с одним аргументом number, выполняются следующие шаги:
1. Пусть num будет ? ToNumber(number). 2. Если num являетсяNaN, вернуть true. 3. В противном случае вернуть false.
«This is Not a Number?» — расшифровка названия функции. На русском будет звучать так: «Это является Не Числом?«. Под «this/это» подразумевается то, что мы передаём в функцию.
На русском будет звучать так: «Это является Не Числом?«. Под «this/это» подразумевается то, что мы передаём в функцию.
То есть когда мы передадим в функцию isNaN() строку с буквами или прочими символами, тогда абстрактная операция ToNumber (перевод строки в число) вернёт нам NaN — и если это так, то функция
Ещё важно учитывать, что один NaN всегда НЕ равен другому NaN, потому что по сути под любым NaN скрывается какое-то уникальное значение с типом данных Number.
NaN всегда не равен NaN — JavaScriptИнформационные ссылки
JavaScript | Массивы (Array)
Официальная страница стандарта ECMAScript — Раздел «22. 1 Array Objects» — https://tc39.es/ecma262/#sec-array-objects
1 Array Objects» — https://tc39.es/ecma262/#sec-array-objects
Официальная страница стандарта ECMAScript — https://tc39.es/ecma262/
Свойства конструктора Array
Свойства объекта прототипа Array
JavaScript | Как сложить все положительные числа в массиве?
JavaScript | Как сложить все отрицательные числа в массиве?
JavaScript | How do I add all the numbers in an array?
Массивы и объекты в JavaScript как книги и газеты — журнал «Доктайп»
Это перевод статьи Кевина Кононенко «JavaScript Arrays and Objects Are Just Like».
Если вы читали книги и газеты, то легко поймёте разницу между объектами и массивами в JavaScript.
В начале изучения JavaScript можно легко запутаться в способах хранения данных. С одной стороны, массивы могут быть знакомы вам благодаря циклу for. Но, по мере того, как вы будете заполнять массив данными, код может стать всё менее поддерживаемым.
Выбор между объектом и массивом станет проще, если представлять себе зачем нужна та или иная структура. Массивы подобны книгам, в которых содержится та или иная информация, а объекты похожи на газету.
Массивы подобны книгам, в которых содержится та или иная информация, а объекты похожи на газету.
Разберёмся с этим.
Массивы: порядок данных очень важен
Взглянем на нашу небольшую книгу, если бы она была массивом:
var book = [`foreword`, `boyWhoLived`, `vanishingGlass`, `lettersFromNoOne`, `afterword`];
Кстати, обратите внимание — это первые три главы книги «Гарри Поттер и философский камень». И вот как можно визуализировать их:
Использовать массивы нужно тогда, когда последовательность информации имеет большое значение.
Надеюсь, что никто не глядит на оглавление книги и не думает: «Хм, эта глава выглядит интересной, пожалуй начну с неё». Порядок глав в книге указывает, как её нужно читать.
Когда нужно перебрать массив, то используется номер для каждого элемента массива. Массивы — это структуры данных, где нумерация начинается с нуля, поэтому мы начинаем в них отсчёт с 0, а не 1.
Так что, если вы хотите получить доступ к первому элементу массива, то пишите так:
book[0]
И вот что получите:
`foreword`
Если нужна третья глава, то напишите так:
book[2]
Вы читаете книгу, основываясь на порядке глав в книге, а не по названию этих глав.
Объекты: заголовок имеет значение
Посмотрите как бы выглядела газета в виде объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
business: `GE Stock Dips Again`,
movies: `Superman Is A Flop`
}
А вот так можно визуализировать её:
Объекты — лучший выбор если вы хотите структурировать информацию по названию данных.
Читая газету, мы не обязаны читать её «от корки до корки». Можно начать чтение с любого интересного для вас раздела. Неважно, где именно этот раздел находится в газете, контекст сохраняется. Это и отличает газету от книги, где важна строгая последовательность чтения глав.
Объекты хранят информацию в виде пары ключ-значение. Вот как это выглядит:
key: value
Если хотите начать читать газету с новостей бизнеса, то использовать следует такой ключ:
newspaper[`business`]
Или такой:
newspaper.business
Это вернёт нам значение: GE Stock Dips Again Поэтому когда легче получить доступ к данным на основании их имён (ключа), то вам необходимо хранить эти данные в виде объекта.
Объединяем объекты и массивы
В примерах выше в наших массивах и объектах мы хранили только строки. Но можно хранить и другие структуры данных, такие как числа или булевы значения, а также:
- Массивы внутри объектов.
- Объекты внутри массивов.
- Массивы внутри массивов.
- Объекты внутри объектов.
Это начинает становиться сложным. Но вам всегда нужна будет комбинация из двух типов для лучшей масштабируемости данных. Вы же хотите разобраться в коде спустя время, когда нужно будет что-то в нём исправить?
Давайте снова возьмём книгу, как пример. Что если мы хотим также хранить и количество страниц в каждой главе? В таком случае стоит заполнить наш массив объектами:
var book = [ [`foreword`, 14], [`boywholived`, 18] ]
var book = [
{name:`foreword`, pageCount: 14},
{name:`boyWhoLived`, pageCount: 18},
{name:`vanishingGlass`, pageCount: 13},
{name:`lettersFromNoOne`, pageCount: 17},
{name:`afterword`, pageCount: 19}
];
Таким образом, мы сохранили порядок глав и в то же время разные свойства для каждой главы. Например, если захотите узнать сколько страниц во второй главе, то можете написать:
Например, если захотите узнать сколько страниц во второй главе, то можете написать:
book[1][`pageCount`]
В результате мы увидим, что в книге будет 18 страниц.
Теперь давайте представим, что нам нужен топ-писателей для каждой колонки новостей в газете. Можно быстро сделать это с помощью массива внутри объекта:
var newspaper = {
sports: `ARod Hits Home Run`,
sportsWriters: [`Miramon Nuevo`, `Rick Reilly`, `Woddy Paige`],
business: `GE Stock Dips Again`,
businessWriters: [`Adam Smith`, `Albert Humphrey`, `Charles Handy`],
movies: `Superman Is A Flop`,
moviesWriters: [`Rogert Ebert`, `Andrew Sarris`, `Wesley Morris`]
}
Массив отлично подходит для хранения информации о рейтинге писателей, поскольку в массиве порядок имеет значение. Вы знаете, что старые авторы оцениваются выше, чем новые и это характерно для каждого массива. Писатель с номером 0 будет топ-писателем.
Можно оптимизировать этот объект, просто создав объект внутри нашего объекта newspaper. Например, объект
Например, объект sports с заголовком и списком писателей. Но теперь я хочу, чтобы вы сами попробовали.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Самый быстрый способ перебора массива в JavaScript
Самый эффективный способ перебора массива.
Опубликовано в·
Чтение: 4 мин.·
25 марта 2022 г.Теперь у нас есть структура для тестирования производительности нашего кода JavaScript в разных браузерах, и мы можем приступить к изучению общих областей, где мы можем оптимизировать наш код. Очевидным примером является перебор массива; какой самый эффективный способ сделать это?
Photo by Tsvetoslav Hristov on UnsplashВ JavaScript существует много разных нативных способов перебора массива:
- стандартный
forloop -
for...inloop (если вы не возражаете против порядок) -
for.цикл ..of
..of -
Array.prototype.forEach -
whileцикл -
do...whileцикл 900 22
Кроме того, другие служебные библиотеки также предоставляют аналогичные методы ; для сравнения сюда также включим forEach из популярной библиотеки Lodash.
Как вы думаете, какой будет работать лучше всего? Как вы думаете, будет ли разница? Давайте посмотрим, проведя тестирование, перебирая массив из 100 000 чисел и вызывая в строку для каждого из них:
Результаты (для MacBook Pro i7 с тактовой частотой 2,3 ГГц, с Playwright v1.20.2):
✓ [хром] ›tests/bench.spec.js:3:1 ›Выполнение тестов (39 с)
Запуск наборов тестов... --- итерация --------------------- ----------------------------------
Запуск...✅ 'итерационный' набор завершен: стандартный цикл for, цикл for...of, цикл do...while, цикл while стал победителем! 🏆🏆 стандарт для цикла самый быстрый (376 операций/сек ±0,81%)
⏳ цикл for...of на 0,50% медленнее (374 операций/сек ±0,91%)
⏳ в то время как цикл медленнее на 0,92% (373 операций/сек ±0,81%)
⏳ Цикл do...while на 0,93% медленнее (373 операции/сек ±0,77%)
⏳ _.forEach медленнее на 22,88% (290 операций/сек ±0,70%)
⏳ ES6 forEach равен 24,69% медленнее (283 операции/сек ±1,32%)
⏳ Цикл for...in на 69,97% медленнее (113 операций/сек ±1,36%)✓ [firefox] ›tests/bench.spec.js:3:1 ›Выполнение тестов (41с)
Запуск наборов тестов...--- итерация --------------------------------------- ------------------
Выполняется... ✅ 'Итерация' набора завершена: стандарт для цикла, в то время как цикл стал победителем! 🏆🏆 стандарт для цикла самый быстрый (5566 операций в секунду ±0,87%)
⏳ цикл на 0,95% медленнее (5513 операций в секунду ±0,72%)
⏳ do...в то время как цикл на 3,67% медленнее (5362 операций в секунду) ±0,82%)
⏳ Цикл for...of на 73,11% медленнее (1497 операций/сек ±0,52%)
⏳ ES6 forEach медленнее на 95,27% (263 операций/сек ±1,13%)
⏳ _.forEach равно 9На 5,45% медленнее (253 операции/с ±0,82%)
⏳ Цикл for...in на 98,92% медленнее (60 операций/с ±1,90%)✓ [webkit] ›tests/bench.spec.js:3:1 › Запуск тестов (39 с)
Запуск наборов тестов... --- итерация ---------------------------------- ----------------------
Выполняется...✅ Комплект "итерации" завершен: стандартный цикл for,for...of стал победителем! 🏆🏆 стандарт для цикла самый быстрый (281 опс/с ±0,93%)
⏳ цикл for...of на 0,89% медленнее (278 опс/с ±0,97%)
⏳ цикл do...while на 1,08% медленнее ( 278 операций/сек ±0,60%)
⏳ while цикл на 1,43% медленнее (277 операций/сек ±0,61%)
⏳ ES6 forEach медленнее на 29,96% (197 операций/сек ±0,69%)
⏳ _.forEach медленнее на 30,40% (195 операций/сек ±0,71 %)
⏳ Цикл for...in на 72,68% медленнее (77 операций/с ±1,59%)
Как мы видим из этого, во всех браузерах стандартный цикл for , while loop и do ... в то время как цикл работает практически одинаково, что не должно вызывать большого удивления, поскольку они по сути являются одной и той же конструкцией, но используют разный синтаксис. Однако другие параметры работают по-разному в зависимости от браузера, с особенно низкой производительностью на движке Firefox SpiderMonkey; здесь вы можете увидеть падение производительности на> 70% при использовании чего-либо, кроме стандартного
Однако другие параметры работают по-разному в зависимости от браузера, с особенно низкой производительностью на движке Firefox SpiderMonkey; здесь вы можете увидеть падение производительности на> 70% при использовании чего-либо, кроме стандартного вместо или при цикле , что является существенной разницей! Также удивительно, как цикл for...of так плохо работает в SpiderMonkey, несмотря на то, что предлагает сравнимую производительность с для и , а в других движках.
Также интересна разница в производительности для функции Array.prototype.forEach , которая, как вы могли ожидать, будет синтаксическим сахаром для стандартного цикла for и, следовательно, будет работать так же хорошо, но пока это кажется правдой. на WebKit он выполняет ~ 20–9На других движках медленнее на 5%, о чем определенно стоит знать.
Учитывая, насколько Lodash известен своей производительностью, вы можете удивиться, увидев, что здесь он находится в самом низу списка. Поскольку исходный код Lodash является открытым, мы можем посмотреть, что происходит:
Поскольку исходный код Lodash является открытым, мы можем посмотреть, что происходит:
lodash/arrayEach.js на мастере · lodash/lodash
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован иначе, чем показано ниже. …
github.com
Lodash предоставляет дополнительную функциональность, которая позволяет вам выйти из итерации раньше, но эта дополнительная проверка в каждом цикле, очевидно, замедляет ее, поэтому в случаях, когда она вам не нужна, вы получаете удар напрасно.
В заключение, если вы заботитесь о производительности, вы должны использовать для или в то время как как можно больше циклов, но, как всегда, оптимизируйте производительность только тогда, когда вам нужно ; удобочитаемость и ремонтопригодность часто важнее.
Больше контента по телефону PlainEnglish.io . Подпишитесь на нашу бесплатную еженедельную рассылку . Следуйте за нами на Twitter и LinkedIn . Присоединяйтесь к нашему сообществу Discord .
Следуйте за нами на Twitter и LinkedIn . Присоединяйтесь к нашему сообществу Discord .
javascript iterate array — темы масштабирования
Обзор
Массив — это контейнер, который используется для хранения различных элементов. Мы проходим через массив, используя цикл для доступа к элементам массива. В итерации массива JavaScript существует множество способов, с помощью которых мы можем перебирать массив. Для повторения определенного участка кода заданное количество раз полезны циклы. По сути, они обеспечивают быстрое и эффективное средство повторения.
Scope
- В этой статье JavaScript перебирает массив, мы рассмотрим различные способы перебора массива.
- Мы изучим, как перебирать массив, используя цикл for, цикл while, метод forEach, каждый метод, используя карту, используя фильтр, используя сокращение и используя Some.

Способы перебора массива в JavaScript
Использование цикла for
В цикле for javascript с итерацией массива мы проверяем, верно ли определенное условие, и действие повторяется в цикле for. Когда условие в конечном счете ложно, механизм повторения действия останавливается.
Синтаксис :
- выражение1 : выполняется (один раз) перед выполнением блока кода.
- выражение2 : определяет условие выполнения блока кода.
- выражение3 : выполняется (каждый раз) после выполнения блока кода.
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы сначала инициализировали массив элементами целочисленного типа, после чего мы использовали цикл for, который принимает s три выражения- первый это инициализация переменной, и мы указали условие остановки после этого, в конце концов, у нас есть инкрементное выражение. Внутри цикла for в фигурных скобках мы указали оператор для печати элементов массива.
Внутри цикла for в фигурных скобках мы указали оператор для печати элементов массива.
Использование цикла while
Синтаксис :
Цикл while проходит через блок кода до тех пор, пока заданное условие выполняется.
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы сначала инициализировали переменную idx для перебора массива, а затем мы инициализировали массив элементами . Затем мы использовали цикл while для перебора массива, после чего внутри цикла while мы использовали console.log() для вывода текущего элемента массива и, наконец, мы увеличили переменную для перехода к следующей позиции массива. множество.
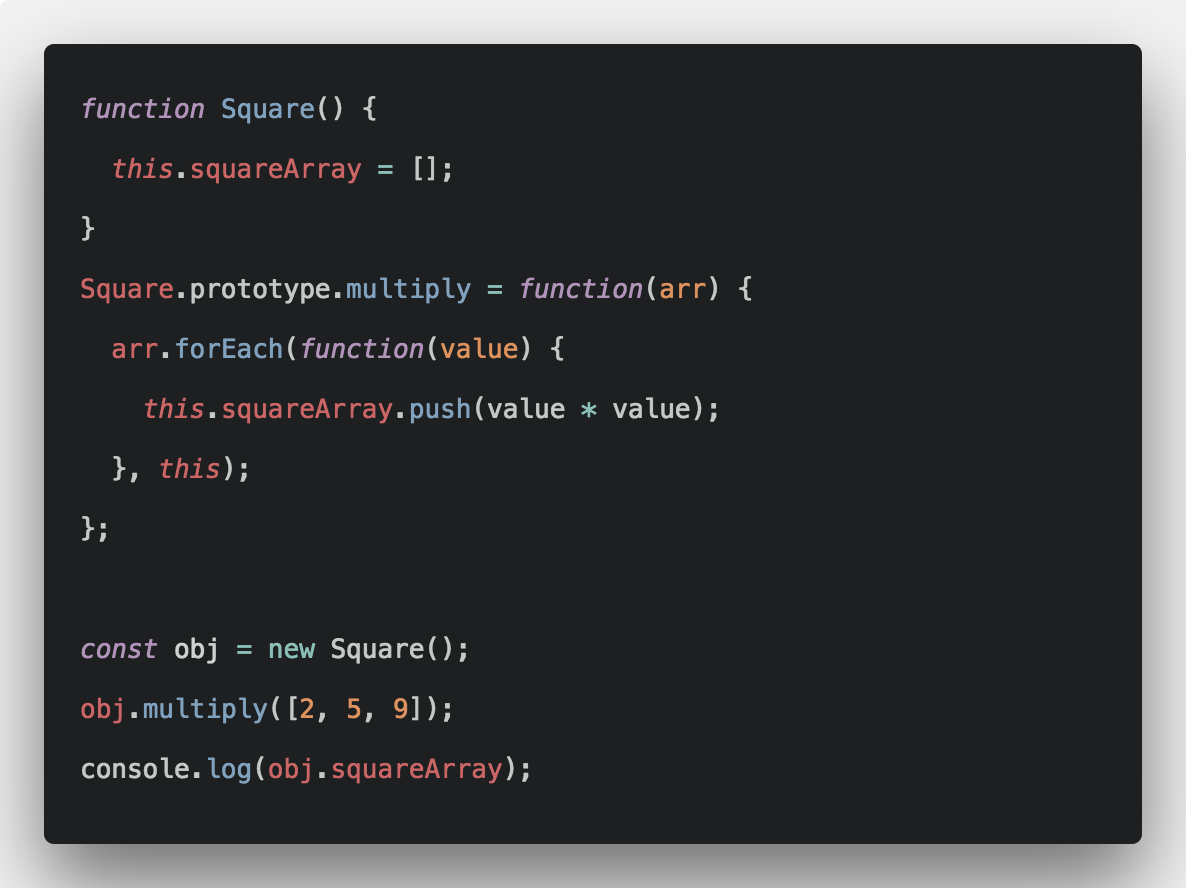
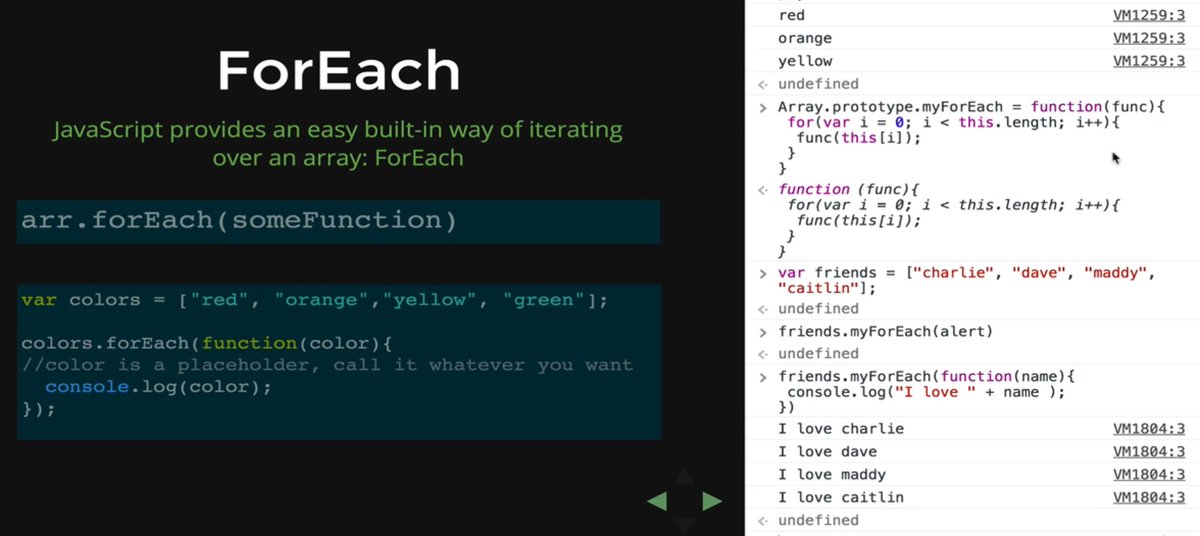
Использование метода forEach
В отличие от обычного цикла for, метод forEach использует функцию для перебора массивов.
Следующие параметры передаются в метод forEach вместе с функцией обратного вызова для каждой записи массива:
- Текущее значение (обязательно): значение выбранного в данный момент элемента массива.

- Индекс (необязательно): индекс текущего выбранного элемента.
- Массив (необязательно): объект массива, частью которого является этот элемент.
Синтаксис :
Параметры :
- callback_function : Функция для выполнения на каждом элементе.
- val : Значение текущего элемента.
- idx : индекс элемента массива.
- массив : Массив текущего элемента.
- this_Arg : Значение для использования в качестве этого при выполнении callbackFn.
Пример 1 : Здесь мы используем встроенную функцию обратного вызова:
Вывод :
Объяснение :
Здесь в приведенном выше коде мы инициализировали массив с элементами внутри него. После этого мы использовали метод forEach() с функцией обратного вызова Inline для печати элементов массива.
Пример 2 :
Метод forEach() с использованием функции обратного вызова:
Вывод :
Объяснение :
Здесь в приведенном выше коде мы определили массив с именем direction, в котором хранятся элементы, после чего мы создали функцию с именем demo, которая имеет три параметра val, idx и сам массив. Внутри функции мы напечатали элементы массива, а также использовали условие if, чтобы проверить, достигли ли мы конца массива, наконец, оно печатает оператор, завершающий цикл forEach().
Использование любого метода
В итерации массива javascript функция Every() определяет, проходит ли тест каждая запись в массиве (предоставляется как функция).
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы инициализировали массив с элементами внутри него. Затем мы определили анонимную функцию , которая просматривает массив и отслеживает, сколько элементов меньше 100. Наконец, используя операторы if-else, мы напечатали, сколько элементов меньше 100.
Наконец, используя операторы if-else, мы напечатали, сколько элементов меньше 100.
Использование карты
Карта создает новый массив, применяя функцию к каждому члену, а затем возвращая результаты.
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы инициализировали массив элементами, после чего у нас есть переменная sqr, которая имеет анонимную функцию который содержит квадрат каждый элемент в массиве следующий. Мы сопоставили каждый элемент с помощью метода карты, который возводится в квадрат массива, хранящегося в переменной power, после чего мы напечатали исходный массив, а затем квадратный элемент массива.
Использование фильтра
Используется для фильтрации значений из массива и последующего возврата нового отфильтрованного массива.
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы инициализировали массив элементами, после чего мы определили анонимную функцию с именем even_num . После этого мы использовали метод filter, чтобы отфильтровать массив от заданного условия и сохранить его в имени переменной even_arr. Наконец, мы напечатали сначала исходный массив, а затем отфильтрованный массив.
После этого мы использовали метод filter, чтобы отфильтровать массив от заданного условия и сохранить его в имени переменной even_arr. Наконец, мы напечатали сначала исходный массив, а затем отфильтрованный массив.
Использование сокращения
В javascript, повторяющем массив с использованием некоторой функциональной логики, он уменьшает массив до одного значения.
Синтаксис :
- function() : Итерация выполняется по каждому элементу массива.
- всего : начальное значение функции или последнее возвращаемое значение.
- current_Value : Значение текущего элемента.
- current_Idx : (необязательно). Индекс текущего элемента.
- обр. : (необязательно). Массив, которому принадлежит текущий элемент.
- начальное_значение : (необязательно). Значение, которое будет использоваться в качестве отправной точки функции.

Пример :
Вывод :
Объяснение :
анонимная функция, которая суммирует элемент массива. После этого мы использовали метод сокращения, который принимает два параметра: первый имеет суммирование, а второй параметр является начальным значением, а возвращаемое значение метода уменьшения сохраняется в сумме. Наконец, мы сначала напечатали исходный массив, а в следующей строке мы напечатали общую сумму массива.
Использование Some
Используется для определения того, проходят ли проверку определенные значения массива.
Синтаксис :
Параметр :
- значение : Текущее значение элемента. (обязательно)
- индекс : индекс текущего элемента. (Необязательно)
- arr : Массив, содержащий текущий элемент. (Необязательно)
- this : параметр, который передается функции и используется как значение this.
 (Необязательно)
(Необязательно)
Пример :
Вывод :
Объяснение :
Здесь в приведенном выше коде мы инициализировали массив с именем arr элементами. После этого мы инициализировали переменную с именем lessthanFourteenCheck, которая определила внутри нее анонимную функцию, которая считает, сколько элементов в массиве меньше 14. После этого в следующей строке у нас есть переменная lessthanFourteen, которая проверяет, есть ли какой-либо элемент в массиве. массив меньше четырнадцати. Если это так, то это будет True, в противном случае — false. Наконец, мы использовали оператор if-else, чтобы напечатать, есть ли в массиве хотя бы один элемент меньше четырнадцати.
Когда использовать forEach()
Если мы хотим выполнить операцию над каждым элементом массива, мы используем функцию forEach. В этом цикле мы не можем прерывать или пропускать итерации. Кроме того, использование forEach имеет более функциональный и декларативный синтаксис, поэтому многие разработчики выбирают его.
Самый простой способ перебора элементов массива без нарушения и одновременно с некоторыми побочными эффектами — использовать метод forEach().
Примеры побочных эффектов включают изменения внешней области действия переменной, операции ввода-вывода (например, HTTP-запросы), манипуляции с DOM и подобные действия.
Совместимость с браузером
| Браузер | Поддержка |
|---|---|
| Safari | Да |
| Хром | Да |
| Opera | Да |
| Firefox | Да |
| Edge | 904 82 Да
Заключение
- Массив — это контейнер, который используется для хранения различных элементов.
- В JavaScript существует множество способов перебора массива.
- Циклы полезны, когда вы хотите повторить определенное количество раз кода.
- В JavaScript определено много способов: for, while, forEach, every method, map, filter, Reduce и Some.


 map(i=>x+=i, x).reverse()[0]
}
map(i=>x+=i, x).reverse()[0]
} length; i++){
if ( isNaN(this[i]) == true) {continue}
else { s += Number(this[i]) }
}
return s
}
length; i++){
if ( isNaN(this[i]) == true) {continue}
else { s += Number(this[i]) }
}
return s
}
 ..of
..of  ..of на 0,50% медленнее (374 операций/сек ±0,91%)
..of на 0,50% медленнее (374 операций/сек ±0,91%)  forEach равно 9На 5,45% медленнее (253 операции/с ±0,82%)
forEach равно 9На 5,45% медленнее (253 операции/с ±0,82%) 


 (Необязательно)
(Необязательно)