Переход на другую страницу Неверов Евгений
Как сделать так, чтобы по нажатию на кнопку (картинку, текст, ячейку таблицы — нужное подчеркнуть) пользователь переходил на другую страницу?
У каждого (ну, почти) элемента страницы (то есть у практически любого тега) есть специальный атрибут. Этот атрибут и определяет, что произойдёт, когда человек нажмёт на элемент (будь то кнопка, изображение или что-то другое).
А в JavaScript есть такое свойство страницы: location.href. В нём находится текущий адрес страницы. Если это свойство изменить, то браузер перейдёт на новый (изменённый) адрес.
Пример действующего кода:
<input
type="button"
value="Перейти на страницу 1.html"
onclick="top.location.href='1.html';" />
В этом коде префикс javascript: говорит о том, что дальше будет идти JavaScript-код, а слово top сообщает о том, что мы будем менять адрес родительского фрейма. Адрес перехода указывается в одинарных кавычках. В нашем примере переход будет осуществлён на страницу 1.
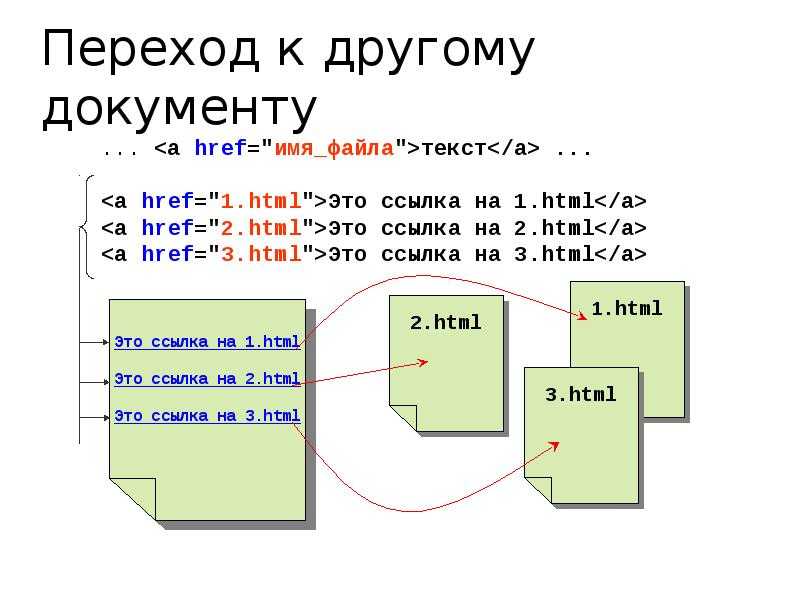
Если на сайте фреймы не используются, то будет изменён адрес самой страницы, а если используются — тогда переход будет с основной страницы. Более ясно представлено на картинке:
Сверху показан переход с обычной страницы, а снизу — переход со страницы с фреймами.
Как сделать так, чтобы переход был только в текущем фрейме? Вместо слова top подставляем self, которое означает текущий документ. Пример кода:
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="self.location.href='1.html';" />
Тогда переход состоится только в текущем фрейме, как показано на картинке:
Ну, а как тогда сделать так, чтобы при нажатии на кнопку в одном фрейме совершался переход в другом фрейме? В JavaScript есть специальный массив: top.frames, который содержит в себе все фреймы, которые есть на странице. А у каждого фрейма (тега <frame>) есть атрибут name, в котором указывается уникальное имя фрейма.
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="top.frames['имя фрейма'].location.href='1.html';" />
И получится так, как показано на картинке:
Прошу не забывать: атрибут onclick можно применять не только к тегу <input>, но и к очень многим другим тегам.
Думаю, вопрос раскрыт. Если есть дополнения — пишите комментарии.
Ну и не забывайте, что если Вы делаете переход в ссылке, то гораздо правильнее воспользоваться атрибутом target тега <a>.
17.10.2006 5:20 der Igel:
В onclick нет необходимости указывать javascript. Это схема в URI, и её надо указывать только в ссылках, т.е. если бы обработчик javascript был указан в атрибуте href ссылки.
Связь с автором: derigel < doggy > rsdn.ru
 2006 10:10 Евгений:
2006 10:10 Евгений:
Совершенно верно, для меня это скорее привычка. Дурная, надо признать…
23.5.2007 6:28 ZelFF:
А вот такой вопрос… Как сделать переход с обычной страницы на страницу, содержащую ифрейм, причём чтоб страница в этом ифрейме отобразилась на нужной метке… Можно ли вообще такое реализовать? Заранее спасибо за ответ:)
23.5.2007 12:26 Евгений:
А это уже сложнее. Сходу так не отвечу даже…
По-моему не удастся так.
Высказаться: |
Поставьте свою оценку:Средняя оценка этой страницы: |
Браузерное окружение, BOM — JavaScript — Дока
Кратко
Скопировано
Современный JavaScript используется не только в браузерах. Среда, в которой он запускается, будь то браузер, сервер или что-то ещё, называется окружением.
Среда, в которой он запускается, будь то браузер, сервер или что-то ещё, называется окружением.
У разных окружений разные возможности и функциональность. В этой статье рассмотрим браузерное окружение и браузерную модель документа.
Окружение предоставляет языку дополнительные возможности и функции. Браузерное окружение, например, даёт возможность работать со страницами сайтов.
Представление этих дополнительных возможностей и функциональности в виде объектов, к которым у языка есть доступ — это объектная модель.
В случае с браузерным окружением — это объектная модель браузера (Browser Object Model, BOM). Она предоставляет доступ к navigator, location, fetch и другим объектам.
/* BOM | __________________________|______________________________________ | | | | | |navigator screen location fetch history ...*/ /* BOM | __________________________|______________________________________ | | | | | | navigator screen location fetch history ... */
navigatorСкопировано
Объект navigator содержит информацию о браузере: название, версия, платформа, доступные плагины, доступ к буферу обмена и прочее. Это один из самых больших объектов в окружении.
Так, например, может выглядеть содержимое этого объекта в Safari:
Или, например, так в Chrome:
С помощью этого объекта можно узнать, разрешён ли доступ к кукам, получить доступ к буферу обмена, геолокации, узнать, с какого браузера пользователь смотрит на страницу через user.
Забавный факт: поле user объекта navigator часто используется, чтобы определять, в каком именно браузере пользователь смотрит страницу сайта. Но читать его глазами достаточно трудно, поэтому лучше это дело оставить какому-нибудь парсеру.
Но читать его глазами достаточно трудно, поэтому лучше это дело оставить какому-нибудь парсеру.
💬
В июне 2021 появился более безопасный инструмент для определения браузера — User-Agent Client Hints. Его цель в том, чтобы позволить определять тип браузера, не оставив возможности для сбора данных о пользователях.
Также с помощью navigator можно зарегистрировать Service Worker.
screenСкопировано
Объект screen содержит информацию об экране браузера.
width и height указывают ширину и высоту экрана в пикселях соответственно. availметрики указывают, сколько ширины и высоты доступно — то есть ширину и высоту с учётом интерфейсных деталей браузера типа полос прокрутки.
pixel указывает количество битов на один пиксель экрана.
locationСкопировано
Объект location даёт возможность узнать, на какой странице мы находимся (какой у неё URL) и перейти на другую страницу программно.
Например, для страницы https://www.google.com?search?sxsrf=ALekK02Nk… этот объект будет содержать:
Внутри него есть полезные поля для того, чтобы искать нужную часть адреса.
hrefсодержит URL целиком, включая в себя полный адрес хоста, страницы и все query-параметры.hostиhostnameуказывают имя хоста. Разница между ними в том, чтоhostвключает в себя порт. Если бы мы стучались не на[google, а на. com ] ( http : / google . com ) google, то. com : 8080 hostсодержал бы значениеwww, в то время как. google . com : 8080 hostnameостался бы тем же.pathnameуказывает путь от корня адреса до текущей страницы.
searchуказывает query-параметры, которые находятся в адресной строке, если они есть.#) страницы. Его ещё называют якорем, потому что при переходе на страницу с хешем браузер найдёт элемент с ID, равным этому хешу, и прокрутит страницу к этому элементу.
Если мы хотим изменить адрес и перейти на другую страницу, мы можем указать новый location:
location.href = 'https://yandex.ru'
location.href = 'https://yandex.ru'
И браузер перейдёт на страницу с адресом https://yandex.ru.
fetchСкопировано
fetch предоставляет возможность работы с сетью, с его помощью можно отправлять запросы на сервер.
fetch('http://example.com/movies.json') .then((response) => { return response.json() }) .then((data) => { console. log(data) })
fetch('http://example.com/movies.json') .then((response) => { return response.json() }) .then((data) => { console.log(data) })
historyСкопировано
history даёт доступ к истории браузера, которая ограничена текущей вкладкой. То есть с её помощью можно перейти на страницу назад, только если мы пришли с неё.
Чтобы перемещаться по истории назад и вперёд, можно использовать методы back и forward:
// Перешли на страницу назадhistory.back()// Перешли на страницу вперёд.history.forward()
// Перешли на страницу назад
history.back()
// Перешли на страницу вперёд.
history.forward()
Для более точного управления историей рекомендуется использовать push и replace.
Методы push и replace принимают три параметра:
state— любые данные, которые связаны с переходом;unused— неиспользуемый параметр, который существует по историческим причинам;url(необязательный) — url адрес новой записи в истории.
// state — данные для новой записи в историиconst state = { user_id: 5 }// unused — для совместимости рекомендуется передавать пустую строку:const unused = ''// url — url адрес который будет добавлен в адресную строку:const url = '/another-page/'history.pushState(state, unused, url)
// state — данные для новой записи в истории
const state = { user_id: 5 }
// unused — для совместимости рекомендуется передавать пустую строку:
const unused = ''
// url — url адрес который будет добавлен в адресную строку:
const url = '/another-page/'
history. pushState(state, unused, url)
pushState(state, unused, url)
Браузер «перейдёт» на страницу /another. Перейдёт не по-настоящему, потому что страница не перезагрузится, а лишь сменит адрес в строке. Это удобно при работе с одностраничными приложениями, когда мы не хотим, чтобы страница перезагружалась.
localStorage , sessionStorage Скопировано
Локальные хранилища используются, чтобы хранить какие-то данные в браузере пользователя.
Они удобны, когда мы не хотим отправлять данные на сервер, потому что они, например, промежуточные, или нужны только на клиенте.
Допустим, у нас есть форма из 5 шагов, и мы хотим, чтобы все введённые данные сохранились, и пользователь, закрыв браузер и через какое-то время вернувшись, мог не набирать их заново.
function saveToStorage(data) { try { window.localStorage.setItem('some-key', JSON.stringify(data)) } catch { alert('Failed to save data to local storage. ') }}function loadFromStorage() { try { return JSON.parse(window.localStorage.getItem('some-key')) } catch { alert('Failed to load data from local storage.') }}// Код обработки формыfunction nextStep() { // При переходе сохраняем всё, что введено: saveToStorage(formData)}
') }}function loadFromStorage() { try { return JSON.parse(window.localStorage.getItem('some-key')) } catch { alert('Failed to load data from local storage.') }}// Код обработки формыfunction nextStep() { // При переходе сохраняем всё, что введено: saveToStorage(formData)}
function saveToStorage(data) {
try {
window.localStorage.setItem('some-key', JSON.stringify(data))
} catch {
alert('Failed to save data to local storage.')
}
}
function loadFromStorage() {
try {
return JSON.parse(window.localStorage.getItem('some-key'))
} catch {
alert('Failed to load data from local storage.')
}
}
// Код обработки формы
function nextStep() {
// При переходе сохраняем всё, что введено:
saveToStorage(formData)
}
Разница между local и session в длительности хранения данных. Данные из session сотрутся, когда пользователь закроет вкладку с приложением. Данные же из
Данные же из local не стираются сами по себе.
На практике
Скопировано
Саша Беспоясов советует
Скопировано
navigatorСкопировано
Чтобы проверить, есть ли в navigator необходимая вам фича, используйте in:
if ('bluetooth' in navigator) { // Есть доступ к Bluetooth API.}if ('serviceWorker' in navigator) { // Есть доступ к Service Worker API.}
if ('bluetooth' in navigator) {
// Есть доступ к Bluetooth API.
}
if ('serviceWorker' in navigator) {
// Есть доступ к Service Worker API.
}
screenСкопировано
Чтобы узнать, сколько пикселей занимает по ширине экран без полосы прокрутки (актуально для Windows, где полоса прокрутки отнимает какое-то пространство), используйте avail:
// Без учёта полосы:const screenWidth = screen.width// С учётом полосы прокрутки:const withoutScrollBar = screen.availWidth
// Без учёта полосы: const screenWidth = screen.width // С учётом полосы прокрутки: const withoutScrollBar = screen.availWidth
locationСкопировано
Чтобы программно перейти на другую страницу, используйте location.
Перейти по адресу на текущем сайте:
location.href = '/another-page'
location.href = '/another-page'
Чтобы перейти на другой сайт, укажите его URL полностью:
location.href = 'https://google.com'
location.href = 'https://google.com'
Чтобы узнать полный путь от корня сайта, используйте location:
// https://out-great-service.io/full/path/to/current/pageconst path = location.pathnameconsole.log(path)// '/full/path/to/current/page'
// https://out-great-service. io/full/path/to/current/page
const path = location.pathname
console.log(path)
// '/full/path/to/current/page'
io/full/path/to/current/page
const path = location.pathname
console.log(path)
// '/full/path/to/current/page'
historyСкопировано
Чтобы изменить адрес без перезагрузки страницы, используйте history:
history.pushState(null, '', '/new/page/url')
history.pushState(null, '', '/new/page/url')
Для передачи данных, ассоциированных с переходом, используйте первый аргумент в history:
const transitionData = { userName: 'Alex' }history.pushState(transitionData, '', '/new/page/url')
const transitionData = { userName: 'Alex' }
history.pushState(transitionData, '', '/new/page/url')
После изменения url может потребоваться изменить заголовок — используйте document.
document.title = 'Это новая страница!'
document.title = 'Это новая страница!'
localStorage Скопировано
Используйте функции-обёртки, чтобы получать доступ к хранилищу безопасно и не забывать превращать данные в JSON-строку при записи и в объект при чтении:
function saveToStorage(key, data) { try { // Если браузер не поддерживает localStorage, // блок try обезопасит код от неожиданной ошибки. window.localStorage.setItem(key, JSON.stringify(data)) } catch { console.error('Failed to save data to local storage.') }}function loadFromStorage(key) { try { return JSON.parse(window.localStorage.getItem(key)) } catch { console.error('Failed to load data from local storage.') }}saveToStorage('user', {name: 'Alex', age: 26})loadFromStorage('user')
function saveToStorage(key, data) {
try {
// Если браузер не поддерживает localStorage,
// блок try обезопасит код от неожиданной ошибки. window.localStorage.setItem(key, JSON.stringify(data))
}
catch {
console.error('Failed to save data to local storage.')
}
}
function loadFromStorage(key) {
try {
return JSON.parse(window.localStorage.getItem(key))
}
catch {
console.error('Failed to load data from local storage.')
}
}
saveToStorage('user', {name: 'Alex', age: 26})
loadFromStorage('user')
window.localStorage.setItem(key, JSON.stringify(data))
}
catch {
console.error('Failed to save data to local storage.')
}
}
function loadFromStorage(key) {
try {
return JSON.parse(window.localStorage.getItem(key))
}
catch {
console.error('Failed to load data from local storage.')
}
}
saveToStorage('user', {name: 'Alex', age: 26})
loadFromStorage('user')
Как перенаправить на другую страницу с помощью JavaScript
Содержание
Нет времени читать — Копировать/Вставить — Имитация ссылки
Если вы хотите перенаправить на другой URL-адрес, но сохранить исходный URL-адрес в истории браузера (т.е. как если бы кто-то щелкнул ссылку)
функция перенаправления (url) {
return window.location.assign(url)
}
Нет времени на чтение — копирование/вставка — замена истории
Если вы хотите перенаправить на другой URL-адрес и заменить исходный URL-адрес в истории браузера (т. е. когда пользователь нажимает кнопку «Назад», он не будет перенаправлен на исходную страницу)
е. когда пользователь нажимает кнопку «Назад», он не будет перенаправлен на исходную страницу)
функция перенаправления (url) {
return window.location.replace(url)
}
Нет времени на чтение — копирование/вставка — изменение пути
Если вы хотите перенаправить на другую страницу того же сайта (например, /settings на /dashboard)
функция changePath (путь) {
вернуть окно.местоположение.путь = путь
}
Объяснение
Впервые мы узнали об объекте location , когда узнали, как получить текущий URL-адрес в JavaScript. Теперь вместо получения текущего URL-адреса мы хотим перенаправить на другую страницу. Как вы можете видеть выше, объект location также может помочь нам в этом.
Самый большой вопрос, на который вам нужно ответить, касается того, как вы хотите перенаправить. Если вы хотите имитировать пользователя, нажимающего на тег привязки, т.е.
Если вы хотите имитировать пользователя, нажимающего на тег привязки, т.е.
Тогда вы захотите использовать window.location.assign(newURL) . Если вы используете window.location.assign и пользователь нажимает кнопку «Назад», он будет возвращен на страницу, с которой он только что пришел (точно так же, как он нажал на обычный тег привязки). Однако, если вы хотите заменить текущую сессию пользователя, то есть, когда они нажмут кнопку «Назад», они не будут перенаправлены на страницу, с которой они только что пришли, вам следует использовать 0054 окно.местоположение.заменить(новыйURL) .
окно.местоположение.назначить
Сайт A
нажимает на сайт B
Сайт B
window.location.assign('C')
Сайт C
нажимает кнопку "назад"
Сайт B
окно.
 местоположение.заменить
местоположение.заменитьСайт A
нажимает на сайт B
сайт B
window.location.replace('C')
сайт C
нажимает кнопку "назад"
Зона А
А что, если вместо перенаправления на новый сайт вы хотите перенаправить на другую страницу того же сайта . Что-то вроде домашней страницы (/) на панель инструментов (/dashboard). Для этого вам нужно переназначить window.location.pathname на любой новый путь, по которому вы хотите перейти.
Страница /a
клики на страницу /b
Страница /b
window.location.pathname = 'c'
Страница /c
Тайлер МакГиннис
Генеральный директор ui.dev. Одержим преподаванием, писательством, плаванием, ездой на велосипеде и бегом.
Поделиться этой публикацией
Как перенаправить на другую веб-страницу с помощью JavaScript для изменения URL-адреса | Доктор Дерек Остин 🥳
Чтобы перенаправить пользователя на другую веб-страницу с помощью JavaScript, вам нужно решить, хотите ли вы, чтобы текущая страница оставалась в истории браузера, то есть должна ли работать кнопка «Назад».
 Фото Hello I’m Nik на Unsplash
Фото Hello I’m Nik на UnsplashЭто происходит постоянно — вы пишете какой-то фрагмент JavaScript и вам нужно перенаправить пользователя на другую часть сайта или на другую веб-страницу.
Существует два «ванильных JS» (ванильный JavaScript, без каких-либо зависимостей пакетов npm) для перенаправлений, поддерживаемых современными браузерами.
Первый, классический, старый добрый window.location.href — вы можете изменить href (буквально URL) текущего местоположения в окне объект .
Если вы установите значение window.location.href (или просто window.location для краткости), то вы имитируете действие пользователя, щелкающего ссылку.
»
Location.href: Строковый преобразователь, возвращающий строку, содержащую полный URL-адрес. В случае изменения связанный документ переходит на новую страницу». — MDN Docs
(Для полноты вы также можете использовать метод window. и передать новый URL-адрес в качестве параметра функции  location.assign()
location.assign() .assign() .)
Точно так же, как когда кто-то щелкает ссылку, window.location.href сохранит текущий URL-адрес в истории сеансов браузера.
Другими словами, кнопка «Назад» в браузере сможет вернуться на текущую страницу после перенаправления с помощью window.location.href .
Это означает, что window.location.href наиболее полезен в ситуациях, когда вы имитируете ссылку, но вам нужен какой-то другой тег, например <кнопка> .
(Хотя я должен отметить, что могут быть некоторые проблемы с доступностью — если вы не пометите ссылку , то это не является явной ссылкой.)
Вы можете написать « кнопка, которая действует как ссылка» (несмотря на проблемы a11y), используя window.location.href для перенаправления, как показано в этом примере кода:
С другой стороны, window. не будет хорошим выбором, если вам нужно перенаправить на URL-адрес при загрузке веб-страницы. location. href
location. href
Это потому, что если вы попытаетесь изменить веб-сайт, как только страница загрузится с window.location.href , вы сломаете кнопку «Назад» пользователя. 😥
(Если вы когда-либо нажимали кнопку «Назад» после перенаправления только для того, чтобы сразу же снова перенаправляться, это то, что я имею в виду под сломанной кнопкой «Назад».)
Следующее решение, которое мы обсудим, window.location.replace () , имитирует перенаправление HTTP, такое как перенаправление 301/308 (перемещено навсегда).
В отличие от window.location.href , которому вы присваиваете значение, используя = , вы передаете URL-адрес в качестве параметра функции window.location.replace() .
Другими словами, window.location.replace() не добавляет текущую страницу в историю сессий пользователя, поэтому вернуться на нее через кнопку «Назад» нельзя.
«Метод
replace()интерфейсаLocationзаменяет текущий ресурс ресурсом по указанному URL». — Документы MDN
Возможно, вам знакомо такое поведение кнопки «Назад», если вы ранее работали над «Одностраничным приложением» (SPA), где есть только одна страница.
(Вы понимаете, что я имею в виду, если вы когда-либо использовали сайт в стиле SPA, где кнопка «Назад» полностью уводила вас с сайта после смены страниц в приложении.)
Как вы уже догадались, окно .location.replace() будет предпочтительным решением, если вы собираетесь перенаправлять сразу после загрузки страницы.
Например, если вы собираетесь разместить на странице скрипт, который перенаправляет пользователя при загрузке страницы, используйте .replace() , как показано в следующем примере кода:
Однако window.



 log(data) })
log(data) })
 pushState(state, unused, url)
pushState(state, unused, url)
 ') }}function loadFromStorage() { try { return JSON.parse(window.localStorage.getItem('some-key')) } catch { alert('Failed to load data from local storage.') }}// Код обработки формыfunction nextStep() { // При переходе сохраняем всё, что введено: saveToStorage(formData)}
') }}function loadFromStorage() { try { return JSON.parse(window.localStorage.getItem('some-key')) } catch { alert('Failed to load data from local storage.') }}// Код обработки формыfunction nextStep() { // При переходе сохраняем всё, что введено: saveToStorage(formData)}
 width// С учётом полосы прокрутки:const withoutScrollBar = screen.availWidth
width// С учётом полосы прокрутки:const withoutScrollBar = screen.availWidth
 io/full/path/to/current/page
const path = location.pathname
console.log(path)
// '/full/path/to/current/page'
io/full/path/to/current/page
const path = location.pathname
console.log(path)
// '/full/path/to/current/page'
 window.localStorage.setItem(key, JSON.stringify(data))
}
catch {
console.error('Failed to save data to local storage.')
}
}
function loadFromStorage(key) {
try {
return JSON.parse(window.localStorage.getItem(key))
}
catch {
console.error('Failed to load data from local storage.')
}
}
saveToStorage('user', {name: 'Alex', age: 26})
loadFromStorage('user')
window.localStorage.setItem(key, JSON.stringify(data))
}
catch {
console.error('Failed to save data to local storage.')
}
}
function loadFromStorage(key) {
try {
return JSON.parse(window.localStorage.getItem(key))
}
catch {
console.error('Failed to load data from local storage.')
}
}
saveToStorage('user', {name: 'Alex', age: 26})
loadFromStorage('user')