Как реализовать поиск в таблице Vue.JS
Время прочтения: 3 мин.
Все мы пользуемся Excel таблицами, умеем их форматировать, устанавливать фильтр и т.д. Но что, если вам нужно вывести этот функционал на веб-страницу, чтобы пользователю было удобно искать нужные объекты. Для упрощения этой разработки можно использовать различные плагины.
Например, нашей команде, состоящей из frontend-разработчика, backend-разработчика и аналитика поступила задача в короткие сроки сделать поиск и стилизовать таблицу. Frontend проекта реализовывался на Vue.JS. Поэтому было решено использовать какой-нибудь плагин для этого фрейморка. Поисковая система выдала самым первым результатом vue-good-table (работает только на Vue 2). Посмотрев документацию этого плагина, наша команда решила взять его для работы.
Первым делом frontend-разработчик установил плагин vue good table в проект.
npm install --save vue-good-table
После этого импортировал стили в приложение
import 'vue-good-table/dist/vue-good-table.css' import { VueGoodTable } from 'vue-good-table';
и создал компонент
components: {
VueGoodTable,
}
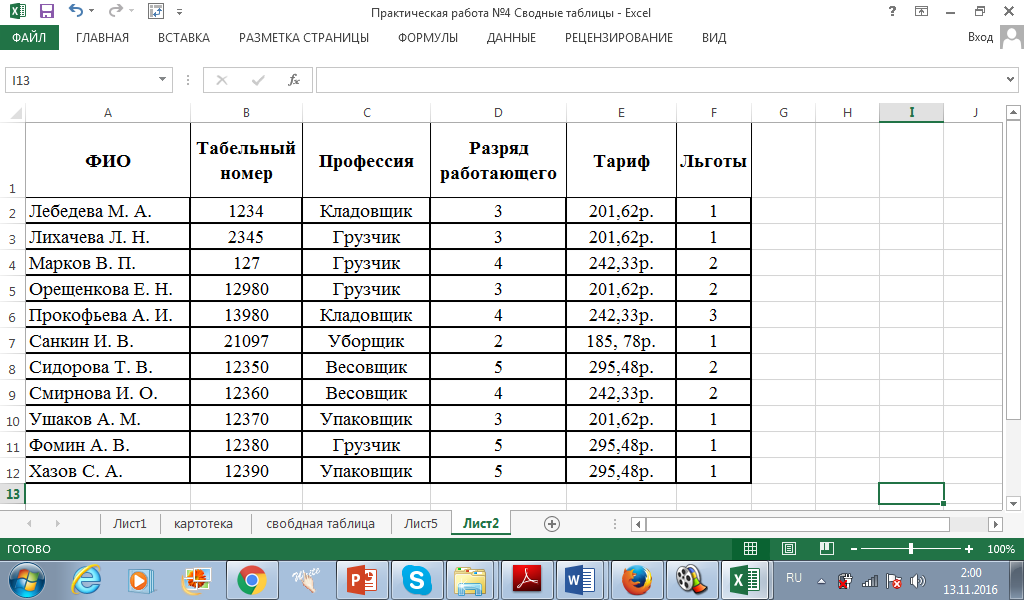
У нас имеются данные участников шахматного турнира (все персональные данные изменены). Rows-ряды, Column-колонки таблицы, где label-метка, а field-поле.
Экспорт для колонки выглядит так:
{
label: 'Id',
field: 'id',
},
На проекте данные хранятся в базе данных MySQL. Сейчас же для удобства мы рассмотрим их в виде обычного словаря:
{ id:1, surname:"Иванов",name:"Иван",patronymic:"Иванович", age: 58,birthday:'02.10.1964',city:"Красноярск",registration:true,category:"1", participation_earlier:true}Id-id участника, surname-Фамилия, name-Имя, patronymic-Отчество, age-возраст, birthday-дата рождения, city-Город, registration-Зарегистрировался ли участник, category-разряд, participation_earlier-Участвовал ли участник ранее.
Когда мы определились с колонками, то перешли к созданию самой таблицы. Было необходимо, чтобы Поле «Регистрация в турнире», как и «Участвовал ранее», можно было выбирать и при значении true отображалось «Да», а при false «Нет»
Было необходимо, чтобы Поле «Регистрация в турнире», как и «Участвовал ранее», можно было выбирать и при значении true отображалось «Да», а при false «Нет»
<vue-good-table :columns="columns" :rows="rows">
<template slot="table-row" scope="props">
<template slot="table-row" scope="props">
<span v-if="props.column.field == 'registration'">
<span>
<select v-model="props.row.registration" name="">
<option value="true">Да</option>
<option value="false">Нет</option>
</select> </span>
</span>
<span v-else-if="props.column.field == 'participation_earlier'">
<span>
<select v-model="props.row.participation_earlier" name="">
<option value="true">Да</option>
<option value="false">Нет</option>
</select> </span>
</span>
<span v-else>
{{props.
formattedRow[props.column.field]}}
</span>
</template> </template>
</vue-good-table>
Т.к. наша цель просто узнать и понять возможности плагина, изменения combobox не будут сохраняться.
Как видно, таблица сразу отображается с возможностью сортировки по столбцам
Каркас таблицы готов, теперь можно сортировать значения столбцов, а что насчет поиска?
Все куда проще, чем казалось. Чтобы добавить поиск (фильтр) именно по столбцу, достаточно прописать нужное свойство:
filterOptions: {
enabled: true, placeholder: 'Разряд'
}
, где placeholder-текст подсказки в поле ввода
Требовалось также сделать поиск по всей таблицы, поэтому мы добавили свойство
:search-options="{ enabled: true }Также нужно было сделать пагинацию. Для этого тоже было достаточно указать в теге vue-good-table свойство
:pagination-options="{
enabled: true,
perPageDropdown: [3, 7, 9],
nextLabel: 'Вперед',
prevLabel: 'Назад',
rowsPerPageLabel: 'Показывать по',
ofLabel: 'из',
}"
perPageDropdown — по сколько строчек должно показываться на странице.
Если таблица большая, то можно закрепить ее шапку, которая при прокрутке будет оставаться на месте:
:fixed-header="true"
Главное не забыть еще указать максимальную высоту таблицы.
Стилизовать же строчки и столбцы можно с помощью обычных свойств CSS, просто обращаясь к элементам таблицы th, td и пр.
Таким образом, плагин good vue table помогает упростить работу с таблицами во Vue.JS. Мы рассмотрели лишь самые простые возможности этого плагина.
Полный код: https://github.com/SVErmol/table-vue.
35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных — ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
Этот трюк может сделать тело таблицы прокручиваемым — функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении — как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator
HTML Table Generator — это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables — еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Инструменты преобразования
Инструменты преобразования — это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable — это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table — это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
jExcel
jExcel — это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid — это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit — это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
jsGrid
jsGrid — это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport — это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator — это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress — это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables — это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Лучшие варианты библиотеки таблиц JavaScript на выбор
Создание таблиц данных является ключевой частью разработки веб-приложений для веб-сайтов и приложений, управляемых данными. При таком большом разнообразии библиотек таблиц JavaScript, готовых к использованию, создавать таблицы в HTML вручную почти бессмысленно.
В конце концов, разработка таблицы данных — сложный процесс. Такие факторы, как макет таблицы, интеграция табличных данных, взаимодействие таблиц данных с другими компонентами и, что более важно, время, затрачиваемое на разработку одной, делают дизайн таблицы таким сложным.
Использование библиотеки таблиц JavaScript избавляет любого разработчика от ручного написания каждой изнурительной функции. Это также снижает вероятность возникновения ошибок. Таким образом, эта статья предоставляет вам список примеров таблиц JavaScript, которые являются потрясающими, функциональными, отзывчивыми и предпочтительными для ведущих компаний и веб-разработчиков.
Это также снижает вероятность возникновения ошибок. Таким образом, эта статья предоставляет вам список примеров таблиц JavaScript, которые являются потрясающими, функциональными, отзывчивыми и предпочтительными для ведущих компаний и веб-разработчиков.
Dynatable
Dynatable — это настраиваемый и интересный в использовании настольный плагин. s Он предлагает простой, но расширяемый API, который упрощает взаимодействие с большими наборами данных. Он предоставляет разработчикам более широкий контроль над своими функциями, такими как сортировка, поиск и фильтрация.
jsGrid
jsGrid — это подключаемый модуль сетки jQuery, который использует обратные вызовы Ajax для загрузки данных. Он предлагает более ориентированное на клиента решение для веб-представления табличных данных. Этот подключаемый модуль библиотеки jQuery JS поддерживает основные операции с сеткой, такие как фильтрация, вставка, редактирование данных, сортировка и разбиение по страницам. Он также реагирует на различные веб-браузеры и может быть интегрирован с различными серверными технологиями, такими как ASP, Java Servlets PHP (JSP), ColdFusion и другими.
Он также реагирует на различные веб-браузеры и может быть интегрирован с различными серверными технологиями, такими как ASP, Java Servlets PHP (JSP), ColdFusion и другими.
Datatables
Datatables — это подключаемый модуль JQuery, который поддерживает основные функции таблиц данных, такие как сортировка, поиск и разбиение по страницам, без каких-либо настроек. Он также работает с любым типом источника данных. Он поддерживает данные из простого HTML, Ajax, пользовательского массива перед инициализацией или любых данных на стороне сервера. В отличие от других плагинов сетки jQuery, Datatables отображает «Нет доступных данных», когда в источнике нет данных, а не ломается.
Этот плагин имеет интуитивно понятный API и предлагает широкий выбор конфигураций. Это позволяет разработчикам либо использовать CDN, либо загружать библиотеку таблиц JavaScript и интегрировать ее в код. Тем не менее, хотя некоторым это нравится, не всем это нравится, поэтому, естественно, существует несколько альтернатив Datatables.
Material-table
Material-table — одна из самых популярных и часто используемых библиотек таблиц JavaScript с более чем 2300 Stargazers или звездами на Github. Многие разработчики предпочитают использовать эту библиотеку JavaScript из-за ее пользовательского интерфейса в стиле Material.
Он предлагает различные отдельные компоненты, которые делают его настраиваемым и функциональным в любом сложном приложении. Его действия основаны на одной или нескольких строках. Его функции также включают настраиваемый рендеринг столбцов, панель сведений для каждой строки и другие свойства, которые позволяют настраивать пользовательский интерфейс и поведение. Он также позволяет экспортировать в CSV и имеет обширную документацию.
W2Ui
W2Ui — это библиотека пользовательского интерфейса JavaScript, которая оптимизирует HTML5 и CSS3 для интерфейсной веб-разработки и требует jQuery (1.9+) в качестве библиотеки зависимостей, идеально подходящей для современной сети. w2ui имеет декларативный синтаксис и четкое различие между данными приложения и его логическим уровнем. Размер файла всего 97 КБ, который минимизирован и заархивирован GNU, имеет более быстрое время загрузки и выполнения. Размер файла w2ui в девять раз меньше, чем у ExtJ, и в семь раз меньше, чем у Kendo IO.
w2ui имеет декларативный синтаксис и четкое различие между данными приложения и его логическим уровнем. Размер файла всего 97 КБ, который минимизирован и заархивирован GNU, имеет более быстрое время загрузки и выполнения. Размер файла w2ui в девять раз меньше, чем у ExtJ, и в семь раз меньше, чем у Kendo IO.
Нет необходимости собирать различные плагины, чтобы удовлетворить все ваши требования к представлению данных с библиотекой w2ui. w2ui — это интегрированное решение, которое содержит все основные виджеты пользовательского интерфейса, такие как «Макет», «Всплывающее окно», «Панель инструментов», «Вкладки», «Боковая панель», «Сетка», «Формы» и другие элементы управления полями. Он имеет современный, превосходный и потрясающий UX. Он имеет полную прозрачность JavaScript и поддерживается различными веб-браузерами.
Stackable
Stackable.js — это подключаемый модуль jQuery, который преобразует широкие таблицы в двухколоночные форматы «ключ-значение» для работы на небольших экранах. Каждая запись строки расположена поверх другой, а ключевые элементы перечислены рядом для более простого вида. Он имеет только ограниченные возможности для документации, однако он создан, чтобы сделать стандартные элементы таблицы более чувствительными к мобильным устройствам.
Каждая запись строки расположена поверх другой, а ключевые элементы перечислены рядом для более простого вида. Он имеет только ограниченные возможности для документации, однако он создан, чтобы сделать стандартные элементы таблицы более чувствительными к мобильным устройствам.
Clusturize.js
Отображение большого количества табличных данных в обычном теге
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Ряд 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Ряд 2 — Столбец 2 | Ряд 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Ряд 3 — Столбец 2 | Ряд 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
HTML-код выглядит следующим образом:
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний нижний конец таблицы идет здесь | ||
| Строка 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 | Строка 2 — Столбец 2 | строка 2 — столбец 3 |
| строка 3 — столбец 1 | строка 3 — столбца 2 | |
| Строка 4 — Столбец 1 | ||
Базовая таблица с тремя столбцами Пример второй: каждый столбец с собственным заголовком
Ниже показана базовая html-таблица, в которой каждый из трех столбцов имеет собственный заголовок, и с примененным стилем UH -defined table :
| Заголовок столбца 1 | Заголовок столбца 2 | Заголовок столбца 3 |
|---|---|---|
| Нижний колонтитул(ы) таблицы идет сюда | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Ряд 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Ряд 2 — Столбец 2 | Ряд 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Ряд 3 — Столбец 2 | Ряд 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
HTML-код выглядит следующим образом:
| Заголовок столбца 1 | Заголовок столбца 1 2 | th>Col 1 Header||||||
|---|---|---|---|---|---|---|---|
| Нижние колонтитулы таблицы | |||||||
| строка 1 — столбец 1 | строка 1 — столбец 2 | строка 1 — Столбец 3 | |||||
| Строка 2 – Столбец 1 | Строка 2 – Столбец 2 | 2 3 | |||||
| строка 3 — столбец 1 | строка 3 — столбец 2 | строка 3 — столбец 3 | Строка 4 – Столбец 1 | Строка 4 – Столбец 2 | Строка 4 – Столбец 3 | ||
. .. .. | тегов, вложенных в родительские теги строки .|||||||
| наборов (так называемых «ячеек») включено в каждую строку. | должны открываться после открывающего родительского тега | ||||||
| устанавливает, которые идут после него и до закрытия его/их тега «родительской» строки: | |||||||
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Ряд 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Ряд 2 — Столбец 2 | Ряд 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Ряд 3 — Столбец 2 | Ряд 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
Пример таблицы с добавленным стилем table-striped и без строки нижнего колонтитула:
| Стол с полосатым рисунком | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Ряд 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Ряд 2 — Столбец 2 | Ряд 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Ряд 3 — Столбец 2 | Ряд 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Ряд 4 — Колонка 2 | Ряд 4 — Колонка 3 |
В HTML тег В HTML тег Имена стилей не могут содержать пробелы, но могут содержать тире. В HTML вторая ячейка В HTML тег открывающей ячейки второй строки Даже хорошо сформированный код может дать сбой, когда веб-страницы, реагирующие на размер экрана, пытаются представить табличный материал: например. Стили Bootstrap, специфичные для UH, должны помочь вашим таблицам изящно адаптироваться в различных ситуациях. Однако в некоторых случаях вы также можете рассмотреть возможность использования стиля «адаптивного к таблице», чтобы облегчить адаптацию ваших таблиц (пример ниже). Стиль «отзывчивый к таблице» может помочь сжать столбец и/или обеспечить доступность полосы прокрутки, в зависимости от браузера. Ниже приведен пример таблицы со стилем «table-responsive», добавленным к открывающему тегу таблицы: В противном случае для больших, длинных или широких таблиц редакторам может потребоваться изучить дополнительные параметры CSS, JS и т. теперь записывается так:
Пример таблицы с добавленными стилями table-striped и table-bordered и без строки нижнего колонтитула:
Таблица с обоими стилями «стол-полосатый» и «стол-бордюр» Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Ряд 1 — Столбец 3 Ряд 2 — Столбец 1 Ряд 2 — Столбец 2 Ряд 2 — Столбец 3 Ряд 3 — Столбец 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец 3 Ряд 4 — Столбец 1 Ряд 4 — Колонка 2 Ряд 4 — Колонка 3 теперь записывается так:
 Обратите внимание, что все разные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек.
Обратите внимание, что все разные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек. Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными между столбцами, демонстрирует использование ‘colspan’ Таблица с объединенными ячейками с использованием colspan Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Ряд 1 — Столбец 3 Ряд 2 — Столбец 1 Ряд 2 — Столбец 2 Ряд 2 — Столбец 3 Ряд 3 — Столбец 1 Строка 3 — ячейки столбца 2 и 3 объединены в одну строку
Ряд 4 — Столбец 1 Ряд 4 — Колонка 2 Ряд 4 — Колонка 3 третьей строки теперь записывается как
, поэтому в той же строке теперь требуется на один набор меньше теги:
Таблица с объединенными ячейками с использованием ‘colspan’
Строка 1 — Столбец 1
Строка 1 — Столбец 2
Строка 1 — Столбец 3
Строка 2 — Столбец 1
Строка 2 — Столбец 2
Строка 2 — Столбец 3
Строка 3 — Столбец 1
< td colspan="2">Строка 3 — ячейки столбцов 2 и 3 объединены в одну строку
Строка 4 — столбец 1
< td>Строка 4 — Столбец 2
Строка 4 — Столбец 3
Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными между строками, показывает использование rowspan Таблица с объединенными ячейками с использованием rowspan Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Ряд 1 — Столбец 3 Строки 2 и 3
Столбец 1
ячейки объединены
Ряд 2 — Столбец 2 Ряд 2 — Столбец 3 Ряд 3 — Столбец 2 Ряд 3 — Столбец 3 Ряд 4 — Столбец 1 Ряд 4 — Колонка 2 Ряд 4 — Колонка 3 теперь записывается как
, поэтому строку , следующую за , теперь также необходимо скорректировать, чтобы на один набор меньше тега. 
Как следует из ‘rowspan’, объявленное число указывает, сколько строк будет затронуто, и, естественно, окончательные результаты будут зависеть от всей структуры таблицы.
Таблица с объединенными ячейками с использованием ‘rowspan’
Строка 1 — Столбец 1
Строка 1 — Столбец 2
Строка 1 — Столбец 3
Строки 2 и 3
Столбец 1
ячейки объединены
Строка 2 — Столбец 2
Строка 2 — Столбец 3 Строка 3 — Столбец 2
Строка 3 — Столбец 3
Строка 4 — Столбец 1
Строка 4 — Столбец 2
Строка 4 — Столбец 3
Примечания к адаптивной таблице
 HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
>
Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Колонка 4 Заголовок Колонка 5 Заголовок Колонка 6 Заголовок Колонка 7 Заголовок Колонка 8 Заголовок Нижний колонтитул таблицы может быть здесь Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Ряд 1 — Столбец 4 Ряд 1 — Столбец 5 Ряд 1 — Столбец 6 Ряд 1 — Столбец 7 Ряд 1 — Столбец 8 Ряд 2 — Столбец 1 Ряд 2 — Столбец 2 Ряд 2 — Столбец 3 Ряд 2 — Столбец 4 Ряд 2 — Столбец 5 Ряд 2 — Столбец 6 Ряд 2 — Столбец 7 Ряд 2 — Столбец 8 Ряд 3 — Столбец 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец 3 Ряд 3 — Столбец 4 Ряд 3 — Колонка 5 Ряд 3 — Столбец 6 Ряд 3 — Столбец 7 Ряд 3 — Столбец 8 Ряд 4 — Столбец 1 Ряд 4 — Колонка 2 Ряд 4 — Колонка 3 Ряд 4 — Столбец 4 Ряд 4 — Колонка 5 Ряд 4 — Столбец 6 Ряд 4 — Столбец 7 Ряд 4 — Столбец 8
Сравните ожидаемые браузеры вашей аудитории со следующей таблицей, не использующей «табличный отклик»: Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Колонка 4 Заголовок Колонка 5 Заголовок Колонка 6 Заголовок Колонка 7 Заголовок Колонка 8 Заголовок Нижний колонтитул таблицы может быть здесь Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Ряд 1 — Столбец 3 Ряд 1 — Колонка 4 Ряд 1 — Столбец 5 Ряд 1 — Столбец 6 Ряд 1 — Столбец 7 Ряд 1 — Столбец 8 Ряд 2 — Столбец 1 Ряд 2 — Столбец 2 Ряд 2 — Столбец 3 Ряд 2 — Столбец 4 Ряд 2 — Столбец 5 Ряд 2 — Столбец 6 Ряд 2 — Столбец 7 Ряд 2 — Столбец 8 Ряд 3 — Столбец 1 Ряд 3 — Столбец 2 Ряд 3 — Столбец 3 Ряд 3 — Столбец 4 Ряд 3 — Колонка 5 Ряд 3 — Столбец 6 Ряд 3 — Столбец 7 Ряд 3 — Столбец 8 Ряд 4 — Столбец 1 Ряд 4 — Колонка 2 Ряд 4 — Колонка 3 Ряд 4 — Столбец 4 Ряд 4 — Колонка 5 Ряд 4 — Столбец 6 Ряд 4 — Столбец 7 Ряд 4 — Столбец 8 



 Это побочный продукт DHTMLX Touch, который вскоре стал отдельной структурой компонентов пользовательского интерфейса. Он интуитивно понятен, отзывчив и очень прост в использовании.
Это побочный продукт DHTMLX Touch, который вскоре стал отдельной структурой компонентов пользовательского интерфейса. Он интуитивно понятен, отзывчив и очень прост в использовании. Что еще более важно, он не создает никаких предположений о данных с точки зрения таких функций, как сортировка, фильтрация и разбиение по страницам.
Что еще более важно, он не создает никаких предположений о данных с точки зрения таких функций, как сортировка, фильтрация и разбиение по страницам.
 Он также упрощает основные операции с сеткой, такие как фильтрация, разбиение по страницам и сортировка. Он также поставляется с другими функциями, такими как просмотр или скрытие столбцов, экспорт в загрузку CSV и выбираемые строки.
Он также упрощает основные операции с сеткой, такие как фильтрация, разбиение по страницам и сортировка. Он также поставляется с другими функциями, такими как просмотр или скрытие столбцов, экспорт в загрузку CSV и выбираемые строки.
 wpDataTables — это плагин для таблиц WordPress, созданный для простого, быстрого и эффективного создания таблиц и представления данных.
wpDataTables — это плагин для таблиц WordPress, созданный для простого, быстрого и эффективного создания таблиц и представления данных. . . ?
. . ? Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS.
Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS. Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать.
Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать. .. и все, что между ними.
.. и все, что между ними.