JS JavaScript Куда
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Тег <script>
В HTML код JavaScript должен быть вставлен между тегами <script> и </script>.
Пример
<script>
document.getElementById(«demo»).innerHTML = «My First JavaScript»;
</script>
В старых примерах JavaScript может использоваться атрибут Type: <тип скрипта = «Text/JavaScript»>.
Атрибут Type не является обязательным. JavaScript является языком сценариев по умолчанию в HTML.
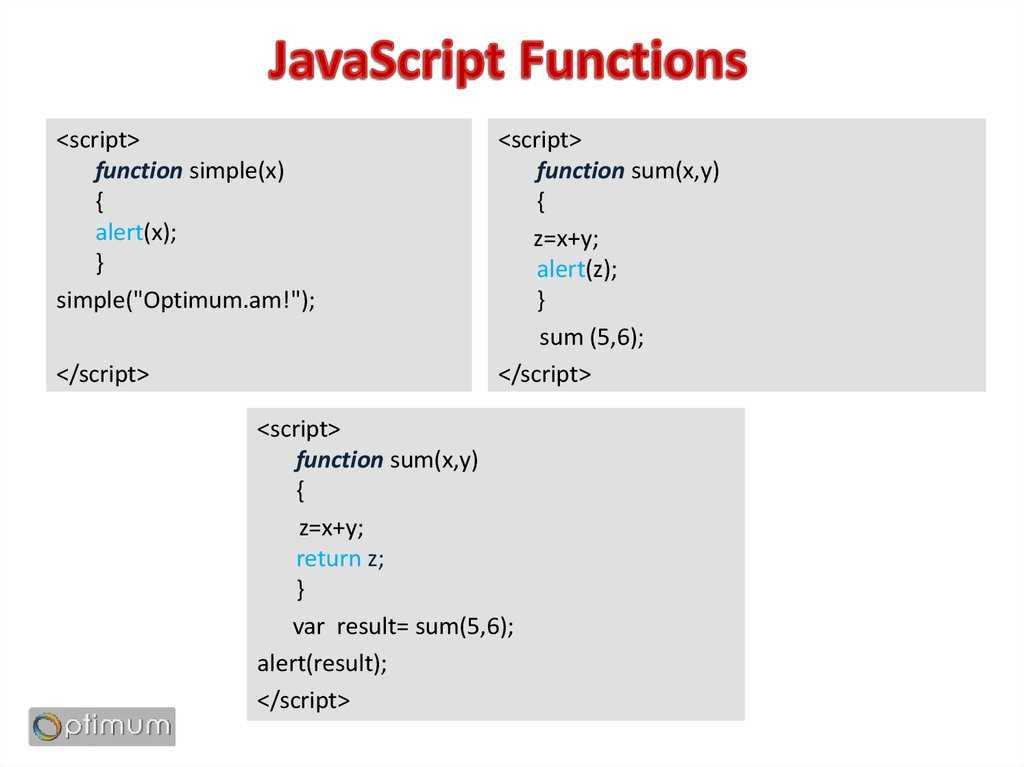
Функции и события JavaScript
функция JavaScript — это блок кода JavaScript, который может быть выполнен при вызове.
Например, функция может быть вызвана при возникновении события , например при нажатии пользователем кнопки.
Вы узнаете гораздо больше о функциях и событиях в более поздних главах.
JavaScript в <head> или <BODY>
В документ HTML можно поместить любое количество скриптов.
Скрипты можно размещать в <BODY> или в разделе <head> страницы HTML или в обоих.
JavaScript в <head>
В этом примере функция JavaScript помещается в раздел <head> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
</script>
</head>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
</body>
</html>
JavaScript в <BODY>
В этом примере функция JavaScript помещается в раздел <BODY> страницы HTML.
Функция вызывается (вызывается) при нажатии кнопки:
Пример
<!DOCTYPE html>
<html>
<body>
<h2>A Web Page</h2>
<p>A Paragraph</p>
<button type=»button»>Try
it</button>
<script>
function myFunction() {
document.
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <BODY> улучшает скорость отображения, поскольку компиляция скриптов замедляет отображение.
Внешний JavaScript
Скрипты также могут быть размещены во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById(«demo»).innerHTML = «Paragraph changed.»;
}
Внешние сценарии являются практичными, когда один и тот же код используется на многих различных веб-страницах.
Файлы JavaScript имеют файл Extension . js.
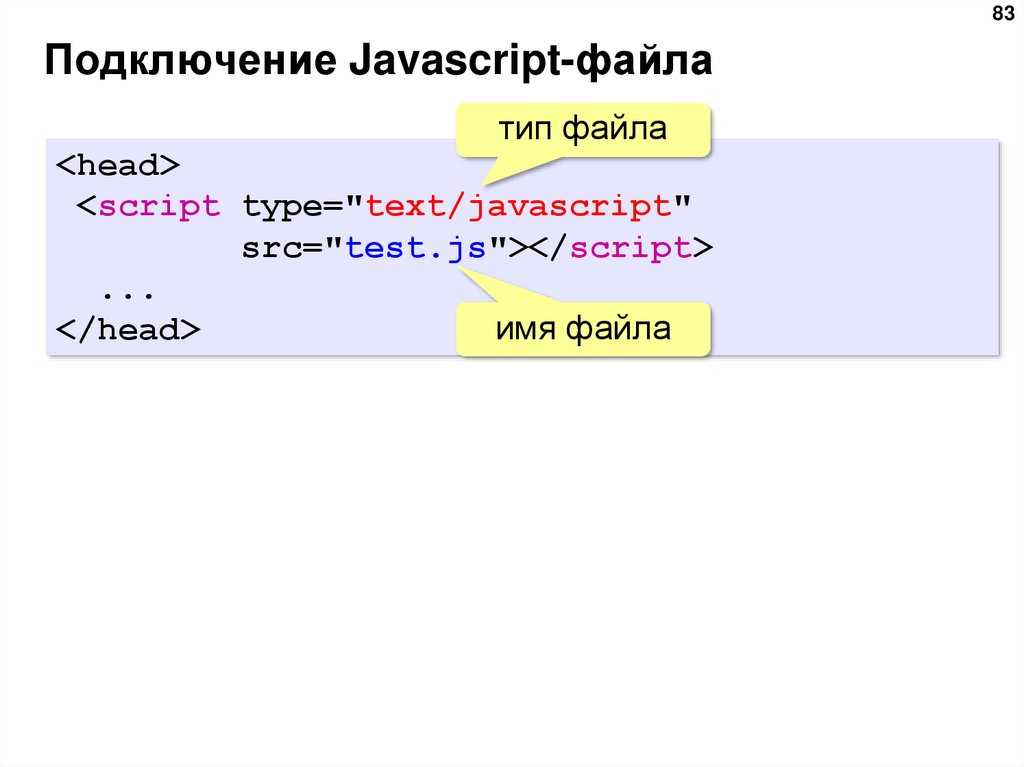
Чтобы использовать внешний сценарий, поместите имя файла сценария в атрибут src (Source) тега <script>:
Пример
<script src=»myScript.js»></script>
Можно поместить ссылку на внешний скрипт в <head> или <BODY>, как вам нравится.
Сценарий будет вести себя так, как если бы он находился именно там, где находится тег <script>.
Внешние скрипты не могут содержать теги <script>.
Внешние преимущества JavaScript
Размещение скриптов во внешних файлах имеет ряд преимуществ:
- Он отделяет HTML и код
- Это упрощает чтение и поддержку HTML и JavaScript
- Кэшированные файлы JavaScript могут ускорить загрузку страниц
Чтобы добавить несколько файлов скриптов на одну страницу-используйте несколько тегов script:
Пример
<script src=»myScript1.js»></script>
<script src=»myScript2.js»></script>
Внешние ссылки
Внешние сценарии можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с сценарием:
Пример
<script src=»https://www.html5css.com/js/myScript1.js»></script>
В этом примере используется сценарий, расположенный в указанной папке на текущем веб-узле:
Пример
<script src=»/js/myScript1. js»></script>
js»></script>
Этот пример связывается с сценарием, расположенным в той же папке, что и текущая страница:
Пример
<script src=»myScript1.js»></script>
Подробнее о путях к файлам можно прочитать в разделе пути к файлам HTMLглавы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
JavaScript Kit Бесплатный JavaScript!
Основной > Категории сценариев
| Часы, календари и таймеры JavaScript Подкатегории: Календари | Обратный отсчет | Спецэффекты с фоном и документом | |
| Скроллеры | Изображения и музыкальные эффекты | |
| Комбинированные поля | Изображение слайд-шоу и галереи | |
| Меню и перенаправление | Ссылки | |
Окна, пульты, рамки и т. | Защита паролем | |
| Использование файлов cookie для хранения информации о пользователях. | Пользовательская система (тип браузера, экран размер, дата изменения, IP и т.д.) | |
| Математика | Форма и проверка формы | |
| Поисковые системы JavaScript | ||
| Текстовые эффекты | Случайные вещи | |
| Эффекты строки состояния | Эффекты курсора мыши | |
| JavaScript Игры | Сообщения | |
| прочие | ||
| Скрипты управления контентом |
.
| Динамический Диск — окончательный DHTML сайт, посетите Dynamic Drive, чтобы увидеть сотни бесплатных оригинальных DHTML-файлов. скрипты, такие как DHTML меню и многое другое! |
| . | |
| Последний JavaScripts — Последнее обновление 19 мая 2017 г. | Отправить скрипт |
- Страница 1
- Страница 2
- Страница 3
- Страница 4
Нижний регистр, название и
Инструмент преобразования регистра предложений
Это простой онлайн-инструмент JavaScript для простого преобразования строки в
нижний регистр, верхний регистр, заголовок, заглавная буква или регистр предложения, в зависимости от
твои нужды.
JK Responsive Gallery v2.0
JK Responsive Gallery — это современная,
Галерея видео и изображений Youtube в стиле лайтбокса, которая отлично работает на любом размере экрана и устройстве,
большой или маленький. Нажмите на миниатюру изображения/видео, чтобы увидеть увеличенную версию
по центру экрана с поддержкой дополнительной расширенной подписи HTML
под этим.
Меню боковой панели вне холста
Меню боковой панели вне холста создает
меню, вытесняющее контент, объявлено как в мобильных приложениях, так и на сайтах. Когда пользователь
щелкает значок меню, содержимое страницы смещается вправо, открывая боковую панель
меню. Это мобильное меню работает во всех современных браузерах и платформах; в IE8
и IE9 представлен более ограниченный интерфейс.
Слайд-шоу 3D Cube
Это слайд-шоу изображений поворачивает изображения в глазах
3D мода, никаких специальных очков не требуется! Он использует CSS3 для
эффект и работает в IE10+ и всех современных версиях Firefox и
Chrome, в том числе на мобильных устройствах, хорошо деградирует с более низкими версиями
IE.
Простой
Карусель
Простая карусель позволяет отображать
длинная серия изображений и подписей в виде горизонтальной полосы, которую можно перетаскивать
влево или вправо, чтобы выявить скрытые. Он вдохновлен каруселью, которая
Google использует в своих результатах поиска, когда вы ищете, скажем, «действие
фильмы», чтобы продемонстрировать обложки и названия фильмов. Содержимое карусели
загружаются из внешнего файла на сервер через Ajax и могут быть перезагружены
с другим файлом в любое время.
Размытие
Эффект изображения
Этот скрипт Blur Image позволяет
легко размыть изображение, изменяя интенсивность, мгновенно или постепенно. Это
использует превосходную библиотеку StackBoxBlur для усиления эффекта и работает во всех
основные браузеры, поддерживающие элемент canvas HTML5.
А масон
Меню боковой панели
Это меню моделирует себя после
боковое меню, найденное на
Amazon. com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
Ротатор падающего текста
Этот скрипт jQuery добавляет поворот к обычному ротатору текста, случайным образом
удаление букв каждого фрагмента контента из поля зрения перед показом
следующий. Он отлично работает с короткими заголовками.
Анимированные списки UL
Этот сценарий jQuery добавляет
ваши списки UL, анимируя элементы в поле зрения, по одному элементу за раз. Вы можете получить
каждый элемент, чтобы скользить слева, опускаться или даже вращаться, прежде чем сделать их
путь к месту назначения. Он использует мощь переходов CSS3, чтобы выполнять свои функции.
торгов, анимируя любые определенные свойства CSS до и после значений.
Ползунок миниатюр
Ползунок миниатюр позволяет указать список изображений для демонстрации. автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требовать. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требовать. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
HTML5 наведение мыши/звук щелчка
эффект
Этот скрипт использует новый звук HTML5
элемент, позволяющий легко добавлять звуковые эффекты к любому действию на странице, например
например, когда пользователь щелкает ссылку или перемещается по ней. Скрипт работает во всех браузерах
которые поддерживают HTML5, которые в настоящее время являются IE9+, FF3.5+, Chrome/Safari 3+,
и Opera 10.5+
Скрипт наложения содержимого DIV
Этот скрипт идеально перекрывает любой DIV на вашей странице с помощью поля наложения
когда мышь наводит на прежнего, то скрывает поле onmouseout. Этот
скользящее поле может использоваться для отображения чего угодно, от текста до изображений/и богатого
содержимое и установите слайд с любых четырех сторон основного DIV
под этим.
Спасательный текст
и скрипт значений поля TEXTAREA
Одна из худших вещей, которые могут
происходит, когда пользователь вводит данные в тип ввода="текст" или ТЕКСТОБЛАСТЬ элемент является случайной перезагрузкой браузера или даже сбоем — все данные
мгновенно теряется. Этот сценарий использует sessionStorage HTML5 для хранения
текст, введенный в эти поля по мере того, как пользователь печатает, и вызывает их в
событие обновления страницы или даже сбой браузера (только FF3.5+).
Полноэкранное слайд-шоу изображений
(с автоматическим чтением изображений из каталога)
Слайд-шоу полноэкранных изображений
классное слайд-шоу, использующее jQuery и PHP для отображения больших изображений из
автоматически и используя все окно браузера в качестве холста!
Миниатюры каждого изображения отображаются в нижней части слайд-шоу для
легкий просмотр по запросу.
Большой размер
Image Viewer
Программа просмотра изображений больших размеров автоматически добавляет
изображения, которые при нажатии запускают версию изображения «плюс размер». Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
jQuery MaxLength для ВВОДА
и поля TEXTAREA
Этот полезный скрипт проверки формы
позволяет добавить пользовательский атрибут «maxlength» к Тип ввода="текст" и элементов TEXTAREA , чтобы пользователи не могли вводить больше
символов в эти поля, чем назначенный номер. Он может
необязательно отображать количество символов, оставшихся для поля, когда пользователь вводит
отображая эту информацию разными цветами в зависимости от того, насколько близко пользователь
находится на пределе.
j Мегаменю запроса
Мегаменю относятся к выпадающим меню, которые содержат несколько столбцов
ссылки. Этот скрипт jQuery позволяет добавить мегаменю к любой якорной ссылке на
на вашей странице, где каждое меню раскрывается с помощью плавной расширяющейся анимации.
Сценарий прокрутки изображения
Это небольшой, компактный
JavaScript, который позволяет легко назначать эффект ролловера любому изображению на
страница. Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
jScale Image Scaler
jScale — это практичный плагин jQuery, который позволяет легко масштабировать изображение.
на странице пропорционально ее исходным размерам во многих отношениях.
Просто установите новую желаемую длину любой из двух сторон изображения и
пусть сценарий масштабирует другую сторону соответствующим образом. Поддерживает анимацию и
функция обратного вызова.
Случайный выбор
Слайд-шоу переходов
Это изображение плюс текст
слайд-шоу с описанием, которое показывает каждое изображение, используя 1 из 17 случайных изображений
выбранный
Эффекты перехода в браузерах IE. Для других браузеров, которые не поддерживают эти
встроенные эффекты, вместо них используется настраиваемый переход затухания. Каждое изображение
может быть опционально гиперссылка с текстовым описанием под ним, и
слайд-шоу приостанавливается, когда пользователь наводит на него указатель мыши.
скрипт apTabs
apTabs — это ненавязчивое решение для вкладок HTML/JavaScript, использующее прототип
рамки. Обычные теги заголовков h3 используются для отображения
сами вкладки и DIV для содержимого вкладки. Роман
особенностью является возможность горизонтальной прокрутки вкладок для отображения лотов
вкладок в ограниченном пространстве.
Богатый HTML
Ticker
Rich HTML TIcker — это практичный скрипт для отображения обычных,
богатый HTML-контент в повернутом виде на вашей странице. Содержимое тикера
может быть определен либо на странице, либо во внешнем файле и
получено с помощью Ajax.
Анимированное контурное меню
Это стильное выпадающее меню.
который может быть связан с любой «якорной» ссылкой на странице. Когда он падает
вниз или сжимается анимированный эффект «контура» применяется для
хорошая мера. Меню можно настроить так, чтобы оно появлялось с помощью « клик ». или «
или « mouseover » якорной ссылки.
Встроенная подсказка HTML
Подсказка встроенного HTML позволяет
определить расширенные всплывающие подсказки HTML, которые встроены непосредственно в вашу веб-страницу и которые
появляются при наведении курсора мыши на ссылки на вашей странице. Появится всплывающая подсказка
непосредственно под якорной ссылкой и динамически регулирует свое положение в зависимости от
находится ли мышь слишком близко к краям окна.
Document Text Resizer
Этот сценарий добавляет пользователям возможность переключать
размер шрифта, с постоянными файлами cookie , которые затем используются для запоминания настроек. Скрипт работает
ненавязчиво и с любой веб-страницей, добавив на страницу один из нескольких CSS
классы, которые изменяют размер шрифта страницы в зависимости от настройки
нажал.
Сценарий Drop Down Panel
Drop Down Panel добавляет выпадающее меню
панель вверху вашей страницы, которая содержит внешний контент, полученный через Ajax. Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Overlap Image Viewer
Overlap Image Viewer позволяет
быстро связать изображение с любым элементом на вашей странице, чтобы при наведении мыши
перекатывается по нему, желаемое изображение показывается поверх него. Приятное «затемнение».
Эффект применяется к элементу, пока отображается загруженное изображение.
Подсказка Ajax
скрипт
Этот Ajax
скрипт улучшает стандартное « title »
атрибут HTML, поэтому некоторые всплывающие подсказки могут вместо этого получать свое содержимое
из внешнего файла, с богатым HTML-контентом и всем остальным. Интеграция
легко и ненавязчиво.
Тускнеть
В Content Viewer
Этот скрипт превращает обычный HTML-контент в
обернутые вокруг тегов DIV в серию интерактивного содержимого, с одним
исчез в поле зрения по требованию! Вы можете использовать его, чтобы выделить новые или важные
содержание на вашем сайте. А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
Аякс Пейдж
Fetcher
Этот сценарий Ajax позволяет вам получить содержимое другой страницы (как
должен быть с того же сайта) и отображать его по запросу в
текущая страница. Вы можете дополнительно указать любые внешние файлы .js или .css.
который должен загружаться одновременно с внешней страницей.
BackBox Image Viewer
BackBox — это
новый скрипт галереи изображений, который отображает ваши изображения плавным и простым способом.
Он работает по тому же принципу, что и «Lightbox.js», но поддерживает возможность
чтобы закрыть увеличенное изображение, когда пользователь нажимает кнопку браузера «назад»,
вместо действия по умолчанию перехода на предыдущую страницу. Интерфейс также добавляет
явные «предыдущие» и «следующие» ссылки, а также режим автоматического поворота.
Ограничение
количество отмеченных флажков скрипт
Этот короткий
но практичный скрипт позволяет вам ограничить количество флажков в группе, которая
можно проверить. Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Flip Menu
Flip Menu создает складной
дерево меню из обычного HTML-списка! состоит только из одного внешнего
.js, в котором вы указываете такие параметры, как сохранение
состояние меню (с использованием файлов cookie), изображения, используемые для замены по умолчанию
список маркеров, и если какие-либо ранее открытые ветки должны быть закрыты, когда
текущий открыт.
Форма
Подсказки к полям
Предоставляйте полезные подсказки рядом с определенными полями формы, чтобы помочь вашим пользователям
как заполнить их с помощью этого элегантного скрипта. Подсказка появляется только тогда, когда
поле вопроса имеет фокус пользователя.
Изображение Divviewer
Средство просмотра
Средство просмотра разделов
Средство просмотра изображений позволяет отображать встроенные изображения — когда пользователь нажимает на ссылку — 90 160 масштабируется до 90 161, чтобы соответствовать размерам страницы, если это необходимо. это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
Пагинация
Combo Box
Вдохновленный аналогичным механизмом, найденным в некоторых статьях на PCWorld.com,
используйте этот сценарий поля со списком в качестве интерфейса разбиения на страницы в серии
связанные страницы, такие как длинная статья. содержание.
Случайный контент
Легко
отображать случайный фрагмент контента, выбранный из множества на странице, для ваших посетителей
с помощью этого скрипта! Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и все! Поддерживает несколько «групп» случайных
Случайный порядок
content
Этот скрипт
позволяет менять порядок отображения обычного контента на странице. Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и сценарий будет изменять порядок, в котором эти
содержимое отображается на странице сверху вниз! Поддерживает несколько
«группы» содержимого произвольного порядка.
Анимированный
комбинация случайных опций
Это уникальный скрипт комбинированного меню
который поддерживает возможность случайного выбора из списка вариантов
доступные для посещения. Это комбинированное меню с духом приключений!
Вы можете свободно использовать любые скрипты из нашей библиотеки как на личных, так и на коммерческих веб-страницах.
Однако вы НЕ МОЖЕТЕ распространять наши сценарии, например, размещая их в другом архиве сценариев или на компакт-диске.
Хотите отправить оригинальный сценарий для включения в наш архив? Кликните сюда.
Все о . В этой статье вы узнаете о… | by Oussema Miled
В этой статье вы узнаете о внедрении кода JavaScript в HTML-документ, возможных способах его реализации, различиях между этими способами и многом другом!
Предварительные условия
Вы должны иметь некоторое представление о HTML/CSS. Вам не нужен предыдущий опыт программирования.
В HTML код JavaScript вставляется между тегами .
Вы можете разместить любое количество скриптов в HTML-документе. Скрипты можно размещать в разделе или в разделе HTML-страницы или в обоих разделах.
Есть ли разница?
Я рад, что вы спросили, потому что разница есть, и она очень важна.
Лучше всего размещать теги JavaScript , а не в разделе вашего HTML.
Причина в том, что HTML загружается сверху вниз. Сначала загружается голова, потом тело, а потом все внутри тела. Если мы поместим наш JavaScript в раздел head, весь JavaScript будет загружаться перед загрузкой любого HTML, что может вызвать несколько проблем:
- Если у вас есть код в вашем JavaScript, который изменяет HTML, как только код JavaScript загружается, на самом деле не будет доступных элементов HTML, на которые он мог бы воздействовать, поэтому может показаться, что код JavaScript не работает.
 , и вы можете получить ошибки.
, и вы можете получить ошибки. - Если у вас много JavaScript, это может заметно замедлить загрузку вашей страницы, потому что он загружает весь JavaScript раньше, чем HTML.
Когда вы размещаете код JavaScript в нижней части тела HTML, это дает HTML время для загрузки до того, как загрузится какой-либо код JavaScript, что может предотвратить ошибки и ускорить время отклика веб-сайта.
Давайте лучше разберемся на примере (и не беспокойтесь о синтаксисе, который я использую, вам просто нужно понять, что мы пытаемся сделать).
JavaScript в заголовке В приведенном выше коде я попытался изменить цвет абзаца на зеленый, написав свой JavaScript в теге . Результат для этого:
Таким образом, код не повлиял на цвет абзаца, потому что, как мы упоминали ранее, скрипт загружался перед самим абзацем, поэтому в этот конкретный момент нет абзаца, цвет которого мы можем изменить. .
Теперь попробуем наоборот, внизу тела:
JavaScript в теле И действительно, мы получаем то, что хотим, потому что теперь код JS знает абзац.
Еще одна вещь: Хотя лучше всего включать ваш JavaScript в конце вашего HTML , размещение вашего JavaScript в вашего HTML не ВСЕГДА вызывает ошибки.
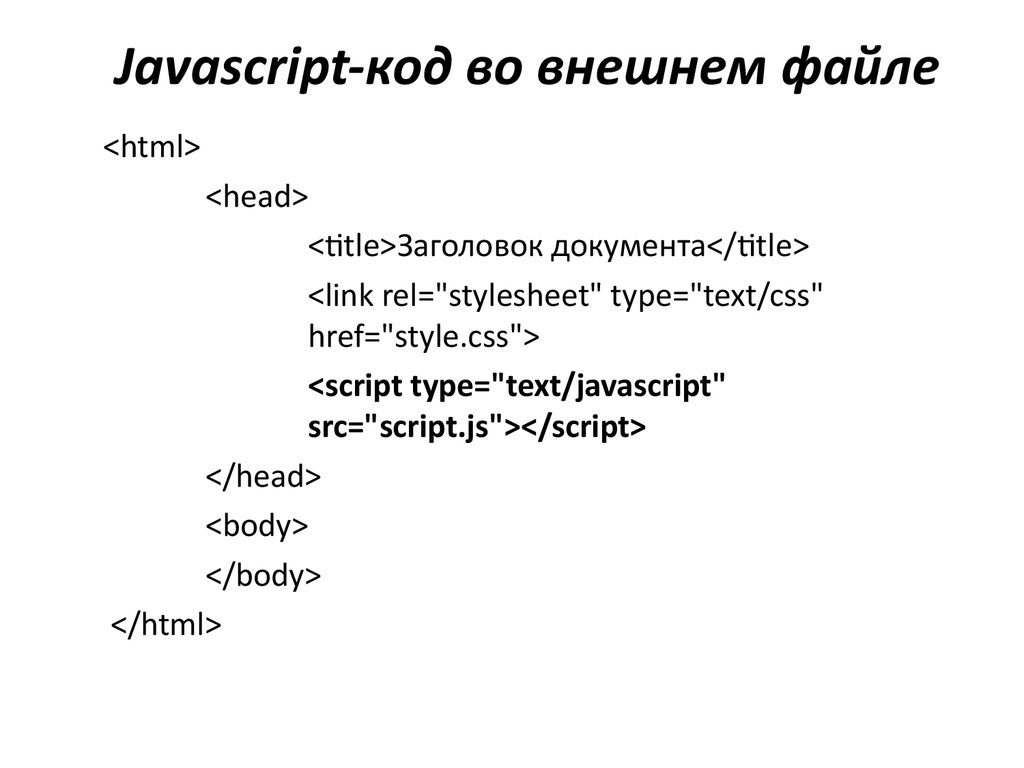
JavaScript также можно использовать во внешних файлах. Файлы JavaScript имеют расширение «.js». Чтобы использовать внешний сценарий, поместите имя файла сценария в атрибут src тега сценария.
|
Преимущества внешнего JavaScript:
Размещение кода JavaScript во внешних файлах js имеет некоторые преимущества по сравнению со встроенными сценариями:
- Разделение кода HTML и JavaScript поможет легче управлять кодовой базой.
- Дизайнеры могут работать вместе с программистами параллельно без конфликтов кода.
- Хорошо работает с современными системами контроля версий исходного кода, такими как GIT. Это означает, что каждый из этих файлов будет хранить историю, и его могут возвращать и извлекать несколько программистов.


 , и вы можете получить ошибки.
, и вы можете получить ошибки.