Работа с объектами — JavaScript
JavaScript спроектирован на основе простой парадигмы. В основе концепции лежат простые объекты. Объект — это набор свойств, и каждое свойство состоит из имени и значения, ассоциированного с этим именем. Значением свойства может быть функция, которую можно назвать методом объекта. В дополнение к встроенным в браузер объектам, вы можете определить свои собственные объекты. Эта глава описывает как пользоваться объектами, свойствами, функциями и методами, а также как создавать свои собственные объекты.
Объекты в JavaScript, как и во многих других языках программирования, похожи на объекты реальной жизни. Концепцию объектов JavaScript легче понять, проводя параллели с реально существующими в жизни объектами.
В JavaScript объект — это самостоятельная единица, имеющая свойства и определённый тип. Сравним, например, с чашкой. У чашки есть цвет, форма, вес, материал, из которого она сделана, и т.д. Точно так же, объекты JavaScript имеют свойства, которые определяют их характеристики.
В JavaScript объект имеет свойства, ассоциированные с ним. Свойство объекта можно понимать как переменную, закреплённую за объектом. Свойства объекта в сущности являются теми же самыми переменными JavaScript, за тем исключением, что они закреплены за объектом. Свойства объекта определяют его характеристики. Получить доступ к свойству объекта можно с помощью точечной записи:
Как и все переменные JavaScript, имя объекта (которое тоже может быть переменной) и имя свойства являются чувствительными к регистру. Вы можете определить свойство указав его значение. Например, давайте создадим объект make, model, и year следующим образом:
var myCar = new Object();
myCar.make = "Ford";
myCar.model = "Mustang";
myCar.year = 1969;
Неопределённые свойства объекта являются undefined (а не null).
Свойства объектов JavaScript также могут быть доступны или заданы с использованием скобочной записи (более подробно см. property accessors). Объекты иногда называются ассоциативными массивами, поскольку каждое свойство связано со строковым значением, которое можно использовать для доступа к нему. Так, например, вы можете получить доступ к свойствам объекта
property accessors). Объекты иногда называются ассоциативными массивами, поскольку каждое свойство связано со строковым значением, которое можно использовать для доступа к нему. Так, например, вы можете получить доступ к свойствам объекта
myCar["make"] = "Ford";
myCar["model"] = "Mustang";
myCar["year"] = 1969;
Имена свойств объекта могут быть строками JavaScript, или тем, что может быть сконвертировано в строку, включая пустую строку. Как бы то ни было, доступ к любому имени свойства, которое содержит невалидный JavaScript идентификатор (например, имя свойства содержит в себе пробел и тире или начинается с цифры), может быть получен с использованием квадратных скобок. Этот способ записи также полезен, когда имена свойств должны быть динамически определены (когда имя свойства не определено до момента исполнения). Примеры далее:
var myObj = new Object(),
str = "myString",
rand = Math. random(),
obj = new Object();
myObj.type = "Dot syntax";
myObj["date created"] = "String with space";
myObj[str] = "String value";
myObj[rand] = "Random Number";
myObj[obj] = "Object";
myObj[""] = "Even an empty string";
console.log(myObj);
random(),
obj = new Object();
myObj.type = "Dot syntax";
myObj["date created"] = "String with space";
myObj[str] = "String value";
myObj[rand] = "Random Number";
myObj[obj] = "Object";
myObj[""] = "Even an empty string";
console.log(myObj);
Обратите внимание, что все ключи с квадратными скобками преобразуются в тип String, поскольку объекты в JavaScript могут иметь в качестве ключа только тип String. Например, в приведённом выше коде, когда ключ myObj, JavaScript вызывает метод obj.toString () и использует эту результирующую строку в качестве нового ключа.
Вы также можете получить доступ к свойствам, используя значение строки, которое хранится в переменной:
var propertyName = "make";
myCar[propertyName] = "Ford";
propertyName = "model";
myCar[propertyName] = "Mustang";
Вы можете пользоваться квадратными скобками в конструкции for. ..in чтобы выполнить итерацию всех свойств объекта, для которых она разрешена. Чтобы показать как это работает, следующая функция показывает все свойства объекта, когда вы передаёте в неё сам объект и его имя как аргументы функции:
..in чтобы выполнить итерацию всех свойств объекта, для которых она разрешена. Чтобы показать как это работает, следующая функция показывает все свойства объекта, когда вы передаёте в неё сам объект и его имя как аргументы функции:
function showProps(obj, objName) {
var result = "";
for (var i in obj) {
if (obj.hasOwnProperty(i)) {
result += objName + "." + i + " = " + obj[i] + "\n";
}
}
return result;
}
Так что если вызвать эту функцию вот так showProps(myCar, "myCar"), то получим результат:
myCar.make = Ford
myCar.model = Mustang
myCar.year = 1969Начиная с ECMAScript 5, есть три способа перечислить все свойства объекта (получить их список):
- циклы for…in (en-US)
Этот метод перебирает все перечисляемые свойства объекта и его цепочку прототипов - Object.keys(o) (en-US)
Этот метод возвращает массив со всеми собственными (те, что в цепочке прототипов, не войдут в массив) именами перечисляемых свойств объектаo.
- Object.getOwnPropertyNames(o) (en-US)
Этот метод возвращает массив содержащий все имена своих свойств (перечисляемых и неперечисляемых) объектаo.
До ECMAScript 5 не было встроенного способа перечислить все свойства объекта. Однако это можно сделать с помощью следующей функции:
function listAllProperties(o){ var objectToInspect; var result = []; for(objectToInspect = o; objectToInspect !== null; objectToInspect = Object.getPrototypeOf(objectToInspect)){ result = result.concat(Object.getOwnPropertyNames(objectToInspect)); } return result; }
Это может быть полезно для обнаружения скрытых (hidden) свойств (свойства в цепочке прототипа, которые недоступны через объект, в случае, если другое свойство имеет такое же имя в предыдущем звене из цепочки прототипа). Перечислить доступные свойства можно, если удалить дубликаты из массива.
JavaScript содержит набор встроенных объектов. Также вы можете создавать свои объекты.
new.Использование инициализаторов объекта
Помимо создания объектов с помощью функции-конструктора вы можете создавать объекты и другим, особым способом. Фактически, вы можете записать объект синтаксически, и он будет создан интерпретатором автоматически во время выполнения. Эта синтаксическая схема приведена ниже:
var obj = { property_1: value_1, 2: value_2, "property n": value_n };
здесь obj — это имя нового объекта, каждое property_i — это идентификатор (имя, число или строковый литерал), и каждый value_i — это значения, назначенные property_i. Имя obj и ссылка объекта на него необязательна; если далее вам не надо будет ссылаться на данный объект, то вам не обязательно назначать объект переменной. (Обратите внимание, что вам потребуется обернуть литерал объекта в скобки, если объект находится в месте, где ожидается инструкция, чтобы интерпретатор не перепутал его с блоком.)
(Обратите внимание, что вам потребуется обернуть литерал объекта в скобки, если объект находится в месте, где ожидается инструкция, чтобы интерпретатор не перепутал его с блоком.)
Если объект создан при помощи инициализатора объектов на высшем уровне скрипта, то JavaScript интерпретирует объект каждый раз, когда анализирует выражение, содержащее объект, записанный как литерал. Плюс, если пользоваться функцией инициализатором, то он будет создаваться каждый раз, когда функция вызывается.
Следующая инструкция создаёт объект и назначает его переменной x, когда выражение cond истинно.
if (cond) var x = {hi: "there"};
Следующий пример создаёт объект myHonda с тремя свойствами. Заметьте, что свойство engine — это также объект со своими собственными свойствами.
var myHonda = { color: "red", wheels: 4, engine: { cylinders: 4, size: 2.2 } };
Вы также можете использовать инициализатор объекта для создания массивов. Смотрите array literals.
Смотрите array literals.
До JavaScript 1.1 не было возможности пользоваться инициализаторами объекта. Единственный способ создавать объекты — это пользоваться функциями-конструкторами или функциями других объектов, предназначенных для этой цели. Смотрите Using a constructor function.
Использование функции конструктора
Другой способ создать объект в два шага описан ниже:
- Определите тип объекта, написав функцию-конструктор. Название такой функции, как правило, начинается с заглавной буквы.
- Создайте экземпляр объекта с помощью ключевого слова
Чтобы определить тип объекта создайте функцию, которая определяет тип объекта, его имя, свойства и методы. Например предположим, что вы хотите создать тип объекта для описания машин. Вы хотите, чтобы объект этого типа назывался car, и вы хотите, чтобы у него были свойства make, model, и year. Чтобы сделать это, напишите следующую функцию:
function Car(make, model, year) {
this. make = make;
this.model = model;
this.year = year;
}
make = make;
this.model = model;
this.year = year;
}
Заметьте, что используется this чтобы присвоить значения (переданные как аргументы функции) свойствам объекта.
Теперь вы можете создать объект, называемый mycar, следующим образом:
var mycar = new Car("Eagle", "Talon TSi", 1993);
Эта инструкция создаёт объект типа Car со ссылкой mycar и присваивает определённые значения его свойствам. Значением mycar.make станет строка «Eagle», mycar.year — это целое число 1993, и так далее.
Вы можете создать столько объектов car, сколько нужно, просто вызывая new. Например:
var kenscar = new Car("Nissan", "300ZX", 1992);
var vpgscar = new Car("Mazda", "Miata", 1990);
Объект может иметь свойство, которое будет другим объектом. Например, далее определяется объект типа Person следующим образом:
function Person(name, age, sex) {
this. name = name;
this.age = age;
this.sex = sex;
}
name = name;
this.age = age;
this.sex = sex;
}
и затем создать два новых экземпляра объектов Person как показано далее:
var rand = new Person("Rand McKinnon", 33, "M");
var ken = new Person("Ken Jones", 39, "M");
Затем, вы можете переписать определение car и включить в него свойство owner, которому назначить объект person следующим образом:
function Car(make, model, year, owner) {
this.make = make;
this.model = model;
this.year = year;
this.owner = owner;
}
Затем, чтобы создать экземпляры новых объектов, выполните следующие инструкции:
var car1 = new Car("Eagle", "Talon TSi", 1993, rand);
var car2 = new Car("Nissan", "300ZX", 1992, ken);
Заметьте, что вместо того, чтобы передавать строку, литерал или целое число при создании новых объектов, в выражениях выше передаются объекты rand и ken как аргумент функции. Теперь, если вам нужно узнать имя владельца car2, это можно сделать следующим образом:
Теперь, если вам нужно узнать имя владельца car2, это можно сделать следующим образом:
Заметьте, что в любое время вы можете добавить новое свойство ранее созданному объекту. Например, выражение
добавляет свойство color к car1, и устанавливает его значение равным «black.» Как бы там ни было, это не влияет на любые другие объекты. Чтобы добавить новое свойство всем объектам одного типа, вы должны добавить свойство в определение типа объекта car.
Использование метода Object.create
Объекты также можно создавать с помощью метода Object.create. Этот метод очень удобен, так как позволяет вам указывать объект прототип для нового вашего объекта без определения функции конструктора.
var Animal = {
type: 'Invertebrates',
displayType: function() {
console.log(this.type);
}
};
var animal1 = Object.create(Animal);
animal1.displayType();
var fish = Object.create(Animal);
fish.type = 'Fishes';
fish. displayType();
displayType(); Все объекты в JavaScript наследуются как минимум от другого объекта. Объект, от которого произошло наследование называется прототипом, и унаследованные свойства могут быть найдены в объекте prototype конструктора.
В JavaScript 1.0 вы можете сослаться на свойства объекта либо по его имени, либо по его порядковому индексу. В JavaScript 1.1 и позже, если вы изначально определили свойство по имени, вы всегда должны ссылаться на него по его имени, и если вы изначально определили свойство по индексу, то должны ссылаться на него по его индексу.
Это ограничение налагается когда вы создаёте объект и его свойства с помощью функции конструктора (как мы это делали ранее с типом Car ) и когда вы определяете индивидуальные свойства явно (например, myCar.color = "red"). Если вы изначально определили свойство объекта через индекс, например myCar[5] = "25 mpg", то впоследствии сослаться на это свойство можно только так myCar[5].
Исключение из правил — объекты, отображаемые из HTML, например массив forms. Вы всегда можете сослаться на объекты в этих массивах или используя их индекс (который основывается на порядке появления в HTML документе), или по их именам (если таковые были определены). Например, если второй html-тег <FORM> в документе имеет значение атрибута NAME равное «myForm», вы можете сослаться на эту форму вот так: document.forms[1] или document.forms["myForm"] или document.myForm.
Вы можете добавить свойство к ранее определённому типу объекта воспользовавшись специальным свойством prototype. Через prototype создаётся свойство, единое для всех объектов данного типа, а не одного экземпляра этого типа объекта. Следующий код демонстрирует это, добавляя свойство color ко всем объектам типа car, а затем присваивая значение свойству color объекта car1.
Car.prototype.color = null;
car1.color = "black";
Смотрите свойство prototype (en-US) объекта Function в Справочнике JavaScript для получения деталей.
Метод — это функция, ассоциированная с объектом или, проще говоря, метод — это свойство объекта, являющееся функцией. Методы определяются так же, как и обычные функции, за тем исключением, что они присваиваются свойству объекта. Например вот так:
objectName.methodname = function_name;
var myObj = {
myMethod: function(params) {
}
};
где objectName — это существующий объект, methodname — это имя, которое вы присваиваете методу, и function_name — это имя самой функции.
Затем вы можете вызвать метод в контексте объекта следующим образом:
object.methodname(params);
Вы можете определять методы для типа объекта, включая определение метода в функцию конструктора объекта. Например, вы можете определить функцию, которая форматирует и отображает свойства до этого определённых объектов
Например, вы можете определить функцию, которая форматирует и отображает свойства до этого определённых объектов car. Например,
function displayCar() {
var result = "A Beautiful " + this.year + " " + this.make
+ " " + this.model;
pretty_print(result);
}
где pretty_print — это функция отображения горизонтальной линии и строки. Заметьте, что использование this позволяет ссылаться на объект, которому принадлежит метод.
Вы можете сделать эту функцию методом car, добавив инструкцию
this.displayCar = displayCar;
к определению объекта. Таким образом, полное определение car примет следующий вид:
function Car(make, model, year, owner) {
this.make = make;
this.model = model;
this.year = year;
this.owner = owner;
this.displayCar = displayCar;
}
Теперь вы можете вызвать метод displayCar для каждого из объектов как показано ниже:
car1. displayCar();
car2.displayCar();
displayCar();
car2.displayCar();
В JavaScript есть специальное ключевое слово this, которое вы можете использовать внутри метода, чтобы ссылаться на текущий объект. Предположим, у вас есть функция validate, которая сверяет свойство value, переданного ей объекта с некоторыми верхним и нижним значениями:
function validate(obj, lowval, hival) {
if ((obj.value < lowval) || (obj.value > hival))
alert("Invalid Value!");
}
Вы можете вызвать эту функцию validate в каждом элементе формы, в обработчике события onchange. Используйте this для доступа к этому элементу, как это сделано ниже:
<input type="text" name="age" size="3"
onChange="validate(this, 18, 99)">
В общем случае, this ссылается на объект, вызвавший метод.
Через this можно обратиться и к родительской форме элемента, воспользовавшись свойством form. В следующем примере форма
В следующем примере форма myForm содержит элемент ввода Text и кнопку button1. Когда пользователь нажимает кнопку, значению объекта Text назначается имя формы. Обработчик событий кнопки onclick пользуется this.form чтобы сослаться на текущую форму, myForm.
<form name="myForm">
<p><label>Form name:<input type="text" name="text1" value="Beluga"></label>
<p><input name="button1" type="button" value="Show Form Name"
>
</p>
</form>Геттер (от англ. get — получить) — это метод, который получает значение определённого свойства. Сеттер (от англ. set — присвоить) — это метод, который присваивает значение определённому свойству объекта. Вы можете определить геттеры и сеттеры для любых из встроенных или определённых вами объектов, которые поддерживают добавление новых свойств. Синтаксис определения геттеров и сеттеров использует литеральный синтаксис объектов.
Ниже проиллюстрировано, как могут работать геттеры и сеттеры в объекте определённом пользователем:
var o = {
a: 7,
get b() {
return this.a + 1;
},
set c(x) {
this.a = x / 2;
}
};
console.log(o.a);
console.log(o.b);
o.c = 50;
console.log(o.a); Объект o получит следующие свойства:
o.a— числоo.b— геттер, который возвращаетo.aплюс 1o.c— сеттер, который присваивает значениеo.aполовине значения которое передано вo.c
Следует особо отметить, что имена функций, указанные в литеральной форме «[gs]et propertyName() { }» не будут в действительности являться именами геттера и сеттера. Чтобы задать в качестве геттера и сеттера функции с явно определёнными именами, используйте метод Object.defineProperty (или его устаревший аналог Object.prototype.__defineGetter__).
В коде ниже показано, как с помощью геттера и сеттера можно расширить прототип объекта Date и добавить ему свойство year, которое будет работать у всех экземпляров класса Date. Этот код использует существующие методы класса Date — getFullYear и setFullYear для работы геттера и сеттера.
Определение геттера и сеттера для свойства year:
var d = Date.prototype;
Object.defineProperty(d, 'year', {
get: function() { return this.getFullYear(); },
set: function(y) { this.setFullYear(y); }
});Использование свойства year заданного геттером и сеттером:
var now = new Date();
console.log(now.year);
now.year = 2001;
console.log(now);
В принципе, геттеры и сеттеры могут быть либо:
- определены при использовании Инициализаторов объекта, или
- добавлены существующему объекту в любой момент, при использовании методов добавления геттеров и сеттеров.
Когда определение геттера и сеттера использует инициализаторы объекта, всё что вам нужно, это дополнить геттер префиксом get а сеттер префиксом set. При этом, метод геттера не должен ожидать каких либо параметров, в то время как метод сеттера принимает один единственный параметр (новое значение для присвоения свойству). Например:
var o = {
a: 7,
get b() { return this.a + 1; },
set c(x) { this.a = x / 2; }
};Геттеры и сеттеры, могут быть добавлены существующему объекту в любой момент, при помощи метода Object.defineProperties. Первый параметр этого метода — объект, которому вы хотите присвоить геттер и сеттер. Второй параметр — это объект, имена свойств которого будут соответствовать именам создаваемых свойств, а значения — объекты определяющие геттер и сеттер создаваемых свойств. В следующем примере создаются в точности такие же геттер и сеттер, как и в примере выше:
var o = { a: 0 };
Object.defineProperties(o, {
'b': { get: function() { return this.a + 1; } },
'c': { set: function(x) { this.a = x / 2; } }
});
o.c = 10;
console.log(o.b); То, какую из двух форм использовать для определения свойств, зависит от вашего стиля программирования и стоящей перед вами задачи. Если вы уже используете инициализатор объекта для определения прототипа, то, скорее всего, в большинстве случаев, вы воспользуетесь первой формой. Она более компактна и естественна. Однако, не редко, вторая форма является единственно возможной, в случаях, когда вы работаете с существующим объектом без доступа к его определению. Вторая форма наилучшим образом отражает динамическую природу JavaScript — но может сделать код сложным для чтения и понимания.
Вы можете удалить свойство используя оператор delete. Следующий код показывает как удалить свойство.
var myobj = new Object;
myobj.a = 5;
myobj.b = 12;
delete myobj.a;
Вы также можете воспользоваться delete чтобы удалить глобальную переменную, если ключевое слово var не было использовано при её объявлении:
Смотри delete чтобы получить дополнительную информацию.
В JavaScript объекты имеют ссылочный тип. Два отдельных объекта никогда не будут равными, даже если они имеют равный набор свойств. Только сравнение двух ссылок на один и тот же объект вернёт true.
var fruit = {name: 'apple'};
var fruitbear = {name: 'apple'};
fruit == fruitbear;
fruit === fruitbear;
var fruit = {name: 'apple'};
var fruitbear = fruit;
fruit == fruitbear;
fruit === fruitbear; fruit.name = 'grape';
console.log(fruitbear); Подробнее смотрите Операторы сравнения.
Гарантирует ли JavaScript порядок свойств объекта?
Начиная с ES2015, порядок свойств гарантирован для определенных методов, которые перебирают свойства. но не другие . К сожалению, методы, порядок которых не гарантирован, обычно используются чаще всего:
Object.keys,Object.values,Object.entriesfor..inпетлиJSON.stringify
Но, начиная с ES2020, порядок свойств для этих ранее ненадежных методов будет гарантирован, что спецификация будет повторяться таким же детерминированным образом, как и другие, из-за готового предложения: механика for-in .
Как и в случае с методами, которые имеют гарантированный порядок итераций (например, Reflect.ownKeysи Object.getOwnPropertyNames), ранее неуказанные методы также будут выполнять итерацию в следующем порядке:
- Ключи числового массива в порядке возрастания номеров
- Все остальные не символьные ключи, в порядке вставки
- Символьные клавиши, в порядке вставки
Это то, что в значительной степени каждая реализация уже делает (и делала в течение многих лет), но новое предложение сделало его официальным.
Хотя текущая спецификация оставляет для… в итерационном порядке « почти полностью неопределенные , реальные движки имеют тенденцию быть более последовательными:»
Отсутствие специфичности в ECMA-262 не отражает реальность. В ходе дискуссий, которые велись годами, разработчики заметили, что существуют некоторые ограничения на поведение for-in, которым должен следовать любой, кто хочет запускать код в сети.
Поскольку каждая реализация уже предсказуемо перебирает свойства, ее можно поместить в спецификацию, не нарушая обратной совместимости.
Есть несколько странных случаев, с которыми реализации в настоящее время не согласуются, и в таких случаях результирующий порядок будет по-прежнему не определен. Для гарантированного заказа недвижимости :
Ни итерируемый объект, ни что-либо в его цепочке прототипов не являются прокси, типизированным массивом, объектом пространства имен модуля или экзотическим объектом хоста.
Ни у объекта, ни у чего-либо в его цепочке прототипов нет изменений прототипа во время итерации.
Ни у объекта, ни у чего-либо в его цепочке прототипов нет свойства, удаленного во время итерации.
Ничто в цепочке прототипов объекта не имеет свойства, добавленного во время итерации.
Ни одно свойство объекта или чего-либо в его цепочке прототипов не может изменить свою перечислимость во время итерации.
Ни одно не перечислимое свойство не затеняет перечислимое.
Перечисляемые и неперечисляемые свойства · Js learn
Перечисляемые и неперечисляемые свойства
В языке JavaScript свойства объектов могут быть перечисляемыми или неперечисляемыми (встречается вариант перевода: счётные или несчётные).
Если внутреннему флагу [[Enumerable]] свойства присвоить значение true, то данное свойство становится перечисляемым. Это происходит по умолчанию для свойств, созданных простым присваиванием или через инициализацию свойств (свойства, определённые через Object.defineProperty получают по умолчанию значение флага [[Enumerable]] равным false).
Встроенные методы, наследуемые объектами, являются неперечислимыми, а свойства, добавляемые в объекты вашей программой, являются перечислимыми.
Перечисляемые свойства участвуют в итерации в цикле for...in, если только имя свойства не Символ.
____________________
Таблица определяемости свойств:
| in | for/in | hasOwnProperty | |
|---|---|---|---|
| Перечисляемые | true | true | true |
| Неперчисляемые | true | false | true |
| Унаследованные / Перечисляемые | true | true | false |
| Унаследованные / Неперечисляемые | true | false | false |
| propertyIsEnumerable | in Object.keys | in Object.getOwnPropertyNames | |
|---|---|---|---|
| Перечисляемые | true | true | true |
| Неперечисляемые | false | false | true |
| Унаследованные / Перечисляемые | false | false | false |
| Унаследованные / Неперчисляемые | false | false | false |
JavaScript Свойства объекта. Уроки для начинающих. W3Schools на русском
Свойства являются наиболее важной частью любого объекта JavaScript.
JavaScript Свойства
Свойства JavaScript — это значения, связанные с объектом JavaScript.
Объект JavaScript — это коллекция неупорядоченных свойств.
Свойства обычно можно изменить, добавить и удалить, но некоторые доступны только для чтения.
Доступ к свойствам JavaScript
Синтаксис для доступа к свойству объекта:
objectName.property // person.age
или
objectName[«property«] // person[«age»]
or
objectName[expression] // x = «age»; person[x]
Выражение должно соответствовать имени свойства.
JavaScript for…in Loop
JavaScript оператор for...in перебирает (зацикливает) свойства объекта.
Синтаксис
for (variable in object) {
// код для выполнения
}
Блок кода внутри цикла for...in будет выполнен один раз для каждого свойства.
Перебирание свойств объекта:
Добавление новых свойств
Вы можете добавить новые свойства к существующему объекту, просто присвоив ему значение.
Предположим, что объект person уже существует — вы можете дать ему новые свойства:
Удаление свойств
The delete keyword deletes a property from an object:
Пример
var person = {firstName:»John», lastName:»Doe», age:50, eyeColor:»blue»};
delete person.age; // или delete person[«age»];
Ключевое слово delete удаляет как значение свойства, так и само свойство.
После удаления свойство не может быть использовано до его повторного добавления.
Оператор delete предназначен для использования на свойствах объекта. Не влияет на переменные или функции.
Оператор delete не должен использоваться в предопределенных свойствах объекта JavaScript. Это может привести к сбою вашего приложения.
Атрибуты свойств
Все свойства имеют имя. Кроме того, они также имеют значение.
Value (значение) является одним из атрибутов свойства.
Другие атрибуты: enumerable (перечисляемый), configurable (настриваемый), и writable (доступный для записи).
Эти атрибуты определяют, как получить доступ к свойству (доступно ли для чтения?, доступно ли для записи?)
В JavaScript все атрибуты могут быть прочитаны, но только атрибут value (значение) может быть изменен, и только если свойство является writable (доступно для записи).
(ECMAScript 5 имеет методы для получения и установки всех атрибутов свойств).
Свойство prototype (прототипа)
Объекты JavaScript наследуют свойства своего прототипа.
Ключевое слово delete не удаляет унаследованные свойства, но если вы удалите свойство prototype (прототипа), оно повлияет на все объекты, унаследованные от прототипа.
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Свойства и методы объекта style — Справочник Web-языков
Материал из Справочник Web-языков
Как и все остальные объекты, style поддерживает ряд свойств и методов. Их можно разделить на две группы:
- задающие стиль документа
и
- относящиеся к самому объекту style.
Свойства первой группы в целом аналогичны соответствующим атрибутам стиля и имеют почти такие же имена за тем исключением, что символы «-» убираются, т.к. не соответстуют соглашению об именах JavaScript, а первые буквы всех слов, образующих имя атрибута, кроме первого, делаются прописными. В следующей таблице показаны примеры преобразования имен атрибутов стиля в имена свойств объекта style, устанавливающих стиль элемента.
| Атрибут стиля | Свойство объекта |
| background-attachment | backgroundAttachment |
| borderBottomColor | |
| font-family | fontFamily |
| z-index | zIndex |
По аналогии вы можете преобразовать все атрибуты стилей в свойства объекта style. Все не относящееся к стилю свойства объекта style перечислены в нижерасположенной таблице. Кроме того, у этого объекта имеются методы getAttribute, removeAttribute и setAttribute. Но эти дополнительные свойства и методы поддерживаются только IE начиная с 4.0
| Свойство | Описание |
| cssText | текстовое представление стиля (параметр атибута STYLE). |
| pixelHeight | Высота элемента в пикселах. |
| pixelLeft | Смещение левого края элемента в пикселах. |
| pixelTop | Смещение верхнего края элемента в пикселах. |
| pixelWidth | Ширина элемента в пикселах. |
| posHeight | Высота элемента в тех единицах измерения, в которых она была установлена в определении стиля. |
| posLeft | Смещение левого края элемента в тех единицах измерения, в которых она была установлена в определении стиля. |
| posTop | Смещение верхнего края элемента в тех единицах измерения, в которых она была установлена в определении стиля. |
| posWidth | Ширина элемента в тех единицах измерения, в которых она была установлена в определении стиля. |
JavaScript МАССИВ (свойства и методы)
JavaScript, методы и свойства работы с массивом
В JavaScript Массив (Array) является глобальным объектом, предназначен для создании массивов, представляющий собой спископодобные объекты высокого уровня.
| Команда | Описание |
|---|---|
| .length | Отражает количество элементов в массиве. |
| .prototype | Позволяет добавлять свойства ко всем объектам массива. |
| .constructor | Определяет функцию, создающую прототип объекта. |
| Команда | Описание |
|---|---|
| push() | Добавляет один или более элементов в конец массива и возвращает новую длину массива. |
| pop() | Удаляет последний элемент из массива и возвращает его. |
| unshift() | Добавляет один или более элементов в начало массива и возвращает новую длину массива. |
| shift() | Удаляет первый элемент из массива и возвращает его. |
| splice() | Добавляет и/или удаляет элементы из массива. |
| reverse() | Переворачивает порядок элементов в массиве — первый элемент становится последним, а последний — первым. |
| sort() | Сортирует элементы массива на месте и возвращает отсортированный массив. Для сортировки числовых значений есть дополнительная функция. Сортировка по убыванию sort(function(a, b){return b-a}), или по возрастанию {return a-b}. Те же самые действия можем делать при помощи знака (). |
| Эти методы не изменяют массив, а просто возвращают его в ином представлении. | |
| Команда | Описание |
|---|---|
| concat() | Возвращает новый массив, состоящий из данного массива, соединённого с другим массивом и/или значением (списком массивов/значений). |
| join() | Объединяет все элементы массива в строку как toString(), и дополнительно можно указать свой разделитель. |
| slice() | Извлекает диапазон значений и возвращает его в виде нового массива. |
| toString() | Возвращает строковое представление массива и его элементов. Переопределяет метод Object.prototype.toString(). |
| toLocaleString() | Возвращает локализованное строковое представление массива и его элементов. Переопределяет метод Object.prototype.toLocaleString(). |
| indexOf() | Возвращает первый (наименьший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено. |
| lastIndexOf() | Возвращает последний (наибольший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено. |
| Команда | Описание |
|---|---|
| forEach() | Вызывает функцию для каждого элемента в массиве. |
| every() | Возвращает true, если каждый элемент в массиве удовлетворяет условию проверяющей функции. |
| some() | Возвращает true, если хотя бы один элемент в массиве удовлетворяет условию проверяющей функции. |
| filter() | Создаёт новый массив со всеми элементами этого массива, для которых функция фильтрации возвращает true. |
| map() | Создаёт новый массив с результатами вызова указанной функции на каждом элементе данного массива. |
| reduce() | Применяет функцию к аккумулятору и каждому значению массива (слева-направо), сводя его к одному значению. |
| reduceRight() | Применяет функцию к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению. |
3 предыдущих статей
Методы объектов js: Как проверить объект Javascript на пустоту?
Проверить является ли объект пустым – одна из постоянно встречающихся задач в повседневной жизни Javascript разработчика.
Например, работая над очередной фичей в React приложении,
требовалось делать активной кнопку “Подтвердить” только в том случае,
когда объект const order = {} содержал свойства, то есть не был пустым.
В случае если бы переменная order содержала массив, то все было бы просто:
1const order = [];
2const emptyOrder = !order.length;
3
4
5<button disabled={emptyOrder}>Подтвердить</button>;
Рассмотрим 4 метода объектов js, которые помогут проверить объект на пустоту.
1. Object.keys()
Первый способ — использовать метод Object.keys() для получения нового массива
из ключей (свойств) объекта. Если свойства отсутствуют, то новый массив будет
пустой.
1const order = {};
2const emptyOrder = !Object.keys(order).length;
3
Тоже самое можно записать так:
1const emptyOrder = Object.keys(order).length === 0;
2
Далее прописываем переменную для свойства disabled нашей кнопки (делаем ее неактивной):
1<button disabled={emptyOrder}>Подтвердить</button>
2. JSON.stringify()
Второй способ проверить объект на пустоту — использовать метод JSON.stringify(), чтобы перевести наш объект в строчный формат и сравнить
результат со строкой '{}'.
1const order = {};
2const emptyOrder = JSON.stringify(order) === '{}';
3
Добавляем наше условие:
1<button disabled={emptyOrder}>Подтвердить</button>
3. Цикл for..in
Данный способ интересен тем, что его поддерживают более старые версии браузеров.
Ознакомиться с текущим состоянием браузерной совместимости цикла for..in можно здесь
).
Давайте создадим функцию, которая принимает на вход объект и использует цикл for..in, чтобы пробежаться по ключам объекта.
Далее используем метод object.hasOwnProperty() для проверки наличия ключа.
Функция возвращает true, в случае если ключи отсутствуют. Мы получим значение false, если в объекте присутствует хотя бы один ключ.
1const order = {};
2
3function isEmptyObj(object) {
4 for (let key in object) {
5 if (object.hasOwnProperty(key)) {
6 return false;
7 }
8 }
9 return true;
10}
11
12console.log(isEmptyObj(order));
13
4. isEmpty (метод в библиотеке Lodash)
В библиотеке Lodash есть специальный метод, который принимает на вход как массивы так и объекты:
1_.isEmpty([1, 2, 3]);
2
3_.isEmpty({ a: 1 });
4
Свойства JavaScript
Свойства — самая важная часть любого объекта JavaScript.
Свойства JavaScript
Свойства — это значения, связанные с объектом JavaScript.
Объект JavaScript — это набор неупорядоченных свойств.
Свойства обычно можно изменять, добавлять и удалять, но некоторые из них доступны только для чтения.
Доступ к свойствам JavaScript
Синтаксис для доступа к свойству объекта:
objectName.свойство // человек возраст
или
objectName [« свойство «] // человек [«возраст»]
или
objectName [ выражение ] // x = «age»; человек [x]
Выражение должно соответствовать имени свойства.
Пример 2
person [«имя»] + «is» + person [«возраст»] + «лет.»;
Попробуй сам »JavaScript для…в петле
Оператор JavaScript for ... in перебирает свойства объекта.
Синтаксис
for ( переменная в объекте ) {
// код для выполнения
}
Блок кода внутри цикла for ... in будет выполнен один раз для каждого свойства.
Цикл по свойствам объекта:
Пример
var person = {fname: «John», lname: «Doe», age: 25}; для (x лично) {
txt + = человек [x];
}
Добавление новой собственности
Вы можете добавить новые свойства к существующему объекту, просто присвоив ему значение.
Предположим, что объект человека уже существует — затем вы можете дать ему новые свойства:
Удаление свойств
Ключевое слово delete удаляет свойство из объекта:
Пример
var person = {firstName: «John», lastName: «Doe», возраст: 50, eyeColor: «blue»};
удалить person.age; // или удалить человека [«возраст»];
Ключевое слово delete удаляет как значение свойства, так и само свойство.
После удаления свойство нельзя использовать до его повторного добавления.
delete Оператор предназначен для использования в свойствах объекта. Не влияет на
переменные или функции.
Оператор удаления не следует использовать для предопределенного объекта JavaScript.
характеристики. Это может привести к сбою вашего приложения.
Вложенные объекты
Значениями в объекте может быть другой объект:
Пример
myObj = {
имя: «Джон»,
возраст: 30,
вагоны: {
вагон1: «Форд»,
car2: «BMW»,
car3: «Fiat»
}
}
Вы можете получить доступ к вложенным объектам, используя точечную нотацию или обозначение скобок:
Вложенные массивы и объекты
Значения в объектах могут быть массивами, а значения в массивах могут быть объектами:
Пример
const myObj =
{
имя: «Джон»,
возраст: 30 лет,
автомобили: [
{название: «Ford»,
«модели»: [«Фиеста», «Фокус», «Мустанг»]},
{name: «BMW», «models»: [«320», «X3», «X5»]},
{name: «Fiat», «models»: [«500», «Panda»]}
]
}
Для доступа к массивам внутри массивов используйте цикл for-in для каждого массива:
Пример
for (пусть я в myObj.автомобили) {
x + = «
» + myObj.cars [i] .name + «
«;для (пусть j в myObj.cars [i] .models) {
x + = myObj.cars [i] .models [j];
}
}
Попробуй сам »
Атрибуты собственности
У всех свойств есть имя. Кроме того, они также имеют ценность.
Значение является одним из атрибутов свойства.
Другие атрибуты: перечисляемый, настраиваемый и доступный для записи.
Эти атрибуты определяют, как можно получить доступ к свойству (читается ли оно? он доступен для записи?)
В JavaScript все атрибуты могут быть прочитаны, но только атрибут значения может быть прочитан. быть измененным (и только если свойство доступно для записи).
(в ECMAScript 5 есть методы как для получения, так и для установки всех свойств атрибуты)
Свойства прототипа
объектов JavaScript наследуют свойства своего прототипа.
Ключевое слово delete не удаляет унаследованные свойства, но если вы удалите
prototype, это повлияет на все объекты
унаследовал от прототипа.
Работа с объектами — JavaScript
JavaScript разработан на основе простой объектно-ориентированной парадигмы.Объект — это набор свойств, а свойство — это связь между именем (или ключом , ) и значением. Значение свойства может быть функцией, и в этом случае свойство называется методом. В дополнение к объектам, которые предопределены в браузере, вы можете определять свои собственные объекты. В этой главе описывается, как использовать объекты, свойства, функции и методы, а также как создавать свои собственные объекты.
Объекты в JavaScript, как и во многих других языках программирования, можно сравнить с объектами в реальной жизни.Концепцию объектов в JavaScript можно понять с помощью реальных материальных объектов.
В JavaScript объект — это отдельная сущность со свойствами и типом. Сравните это, например, с чашкой. Чашка — это объект со свойствами. У чашки есть цвет, дизайн, вес, материал, из которого она сделана, и т. Д. Точно так же объекты JavaScript могут иметь свойства, определяющие их характеристики.
У объекта JavaScript есть связанные с ним свойства. Свойство объекта можно объяснить как переменную, которая прикреплена к объекту.Свойства объекта в основном такие же, как и обычные переменные JavaScript, за исключением прикрепления к объектам. Свойства объекта определяют характеристики объекта. Вы получаете доступ к свойствам объекта с помощью простой записи через точку:
Как и все переменные JavaScript, имя объекта (которое может быть обычной переменной) и имя свойства чувствительны к регистру. Вы можете определить свойство, присвоив ему значение. Например, давайте создадим объект с именем myCar и дадим ему свойства с именем make , model и year следующим образом:
var myCar = новый объект ();
моя машина.make = 'Форд';
myCar.model = 'Мустанг';
myCar.year = 1969;
Приведенный выше пример также может быть записан с использованием инициализатора объекта , который представляет собой разделенный запятыми список из нуля или более пар имен свойств и связанных значений объекта, заключенных в фигурные скобки ( {} ):
var myCar = {
сделать: 'Ford',
модель: 'Мустанг',
год: 1969
};
Неназначенные свойства объекта: undefined (а не null ).
К свойствам объектов JavaScript также можно получить доступ или задать их с помощью скобок (подробнее см. Аксессоры свойств). Объекты иногда называют ассоциативными массивами , поскольку каждое свойство связано со строковым значением, которое может использоваться для доступа к нему. Так, например, вы можете получить доступ к свойствам объекта myCar следующим образом:
myCar ['make'] = 'Форд';
myCar ['модель'] = 'Мустанг';
myCar ['год'] = 1969;
Имя свойства объекта может быть любой допустимой строкой JavaScript или чем угодно, что может быть преобразовано в строку, включая пустую строку.Однако к любому имени свойства, которое не является допустимым идентификатором JavaScript (например, имя свойства, содержащее пробел или дефис или начинающееся с числа), можно получить только с использованием обозначения квадратных скобок. Эта нотация также очень полезна, когда имена свойств должны определяться динамически (когда имя свойства не определяется до времени выполнения). Примеры:
var myObj = новый объект (),
str = 'myString',
rand = Math.random (),
obj = новый объект ();
myObj.type = 'Синтаксис с точкой';
myObj ['date created'] = 'Строка с пробелом';
myObj [str] = 'Строковое значение';
myObj [rand] = 'Случайное число';
myObj [obj] = 'Объект';
myObj [''] = 'Даже пустая строка';
console.log (myObj);
Обратите внимание, что все ключи в обозначении квадратных скобок преобразуются в строку, если они не являются символами, поскольку имена свойств объектов JavaScript (ключи) могут быть только строками или символами (в какой-то момент частные имена также будут добавлены как поля класса предложение обрабатывается, но вы не будете использовать их с формой [] ).Например, в приведенном выше коде, когда ключ obj добавляется к myObj , JavaScript вызывает метод obj.toString () и использует эту строку результата в качестве нового ключа.
Вы также можете получить доступ к свойствам, используя строковое значение, которое хранится в переменной:
var propertyName = 'сделать';
myCar [propertyName] = «Форд»;
propertyName = 'модель';
myCar [propertyName] = «Мустанг»;
Вы можете использовать обозначение скобок с для...in для перебора всех перечислимых свойств объекта. Чтобы проиллюстрировать, как это работает, следующая функция отображает свойства объекта, когда вы передаете объект и имя объекта в качестве аргументов функции:
function showProps (obj, objName) {
var result = ``;
for (var i in obj) {
if (obj.hasOwnProperty (i)) {
результат + = `$ {objName}. $ {i} = $ {obj [i]} \ n`;
}
}
вернуть результат;
}
Итак, вызов функции showProps (myCar, "myCar") вернет следующее:
myCar.make = Ford
myCar.model = Мустанг
myCar.year = 1969 Начиная с ECMAScript 5, есть три собственных способа перечисления / просмотра свойств объекта:
-
for ... в циклах
Этот метод просматривает все перечислимые свойства объекта и его цепочки прототипов. -
Object.keys (o)
Этот метод возвращает массив со всеми собственными (не в цепочке прототипов) именами («ключами») перечислимых свойств объектаo. -
Объект.getOwnPropertyNames (o)
Этот метод возвращает массив, содержащий имена всех собственных свойств (перечисляемых или нет) объекта спо.
До ECMAScript 5 не было собственного способа перечислить все свойства объекта. Однако этого можно добиться с помощью следующей функции:
function listAllProperties (o) {
var objectToInspect;
var result = [];
для (objectToInspect = o; objectToInspect! == null;
objectToInspect = Object.getPrototypeOf (objectToInspect)) {
результат = результат.concat (
Object.getOwnPropertyNames (objectToInspect)
);
}
вернуть результат;
}
Это может быть полезно для выявления «скрытых» свойств (свойств в цепочке прототипов, которые недоступны через объект, потому что другое свойство имеет то же имя ранее в цепочке прототипов). Список доступных свойств можно легко сделать только путем удаления дубликатов в массиве.
JavaScript имеет ряд предопределенных объектов. Кроме того, вы можете создавать свои собственные объекты.Вы можете создать объект, используя инициализатор объекта. В качестве альтернативы вы можете сначала создать функцию-конструктор, а затем создать экземпляр объекта, вызывающего эту функцию вместе с оператором new .
Использование инициализаторов объектов
Помимо создания объектов с помощью функции конструктора, вы можете создавать объекты с помощью инициализатора объекта. Использование инициализаторов объектов иногда называют созданием объектов с буквальной нотацией. «Инициализатор объекта» соответствует терминологии, используемой в C ++.
Синтаксис объекта, использующего инициализатор объекта:
var obj = {property_1: value_1,
2: значение_2,
'свойство n': значение_n};
, где obj — имя нового объекта, каждое свойство _ i — идентификатор (имя, число или строковый литерал), а каждое значение _ i — выражение, значение которого присвоен объекту property_ i . obj и назначение необязательно; если вам не нужно ссылаться на этот объект в другом месте, вам не нужно назначать его переменной. (Обратите внимание, что вам может потребоваться заключить литерал объекта в круглые скобки, если объект появляется там, где ожидается оператор, чтобы не путать литерал с оператором блока.)
Инициализаторы объектов — это выражения, и каждый инициализатор объекта приводит к созданию нового объекта всякий раз, когда выполняется инструкция, в которой он появляется.Инициализаторы идентичных объектов создают отдельные объекты, которые не будут сравниваться друг с другом как равные. Объекты создаются так, как если бы был сделан вызов new Object () ; то есть объекты, созданные из выражений объектных литералов, являются экземплярами Object .
Следующий оператор создает объект и присваивает его переменной x тогда и только тогда, когда выражение cond истинно:
if (cond) var x = {приветствие: 'привет там'};
В следующем примере создается myHonda с тремя свойствами.Обратите внимание, что свойство движка также является объектом со своими собственными свойствами.
var myHonda = {цвет: 'красный', колеса: 4, двигатель: {цилиндры: 4, размер: 2.2}};
Вы также можете использовать инициализаторы объектов для создания массивов. См. Литералы массива.
Использование функции конструктора
В качестве альтернативы вы можете создать объект, выполнив следующие два шага:
- Определите тип объекта, написав функцию-конструктор. Существует строгая традиция и не без оснований использовать заглавную начальную букву.
- Создайте экземпляр объекта с
новым.
Чтобы определить тип объекта, создайте функцию для этого типа объекта, которая определяет его имя, свойства и методы. Например, предположим, что вы хотите создать объектный тип для автомобилей. Вы хотите, чтобы этот тип объекта назывался Автомобиль , и вы хотите, чтобы у него были свойства для марки, модели и года выпуска. Для этого вы должны написать следующую функцию:
function Car (марка, модель, год) {
это.make = сделать;
this.model = модель;
this.year = год;
}
Обратите внимание на использование и для присвоения значений свойствам объекта на основе значений, переданных в функцию.
Теперь вы можете создать объект с именем mycar следующим образом:
var mycar = new Car («Орел», «Talon TSi», 1993);
Этот оператор создает mycar и присваивает ему указанные значения его свойств. Тогда стоимость mycar.make - это строка «Орел», mycar.year - это целое число 1993 и т. д.
Вы можете создать любое количество объектов Автомобиль , позвонив на новый . Например,
var kenscar = новый автомобиль (Nissan, 300ZX, 1992);
var vpgscar = new Car (Mazda, Miata, 1990);
Объект может иметь свойство, которое само по себе является другим объектом. Например, предположим, что вы определяете объект с именем человек следующим образом:
function Person (имя, возраст, пол) {
это.name = name;
this.age = возраст;
this.sex = секс;
}
, а затем создать два новых объекта человек следующим образом:
var rand = new Person ('Rand McKinnon', 33, 'M');
var ken = new Person («Кен Джонс», 39, «М»);
Затем вы можете переписать определение Автомобиль , чтобы включить свойство владельца , которое принимает объект человек , следующим образом:
function Car (марка, модель, год, владелец) {
это.make = сделать;
this.model = модель;
this.year = год;
this.owner = владелец;
}
Для создания экземпляров новых объектов используйте следующее:
var car1 = новый Автомобиль ('Eagle', 'Talon TSi', 1993, rand);
var car2 = new Car ('Nissan', '300ZX', 1992, ken);
Обратите внимание, что вместо передачи буквальной строки или целочисленного значения при создании новых объектов приведенные выше операторы передают объекты rand и ken в качестве аргументов для владельцев.Затем, если вы хотите узнать имя владельца car2, вы можете получить доступ к следующему свойству:
Обратите внимание, что вы всегда можете добавить свойство к ранее определенному объекту. Например, выписка
добавляет свойство цвет к car1 и присваивает ему значение «черный». Однако это не влияет на другие объекты. Чтобы добавить новое свойство ко всем объектам одного и того же типа, необходимо добавить это свойство в определение типа объекта Автомобиль .
Использование метода
Object.create Объекты также можно создавать с помощью метода Object.create () . Этот метод может быть очень полезным, поскольку он позволяет вам выбрать объект-прототип для объекта, который вы хотите создать, без необходимости определять функцию-конструктор.
var Animal = {
тип: 'Беспозвоночные',
displayType: function () {
console.log (this.type);
}
};
var animal1 = Object.create (Животное);
animal1.displayType ();
var fish = Объект.создать (Животное);
fish.type = 'Рыбы';
fish.displayType (); Все объекты в JavaScript наследуются по крайней мере от одного другого объекта. Унаследованный объект известен как прототип, а унаследованные свойства можно найти в объекте прототипа конструктора. Дополнительные сведения см. В разделе «Наследование и цепочка прототипов».
Вы можете ссылаться на свойство объекта либо по его имени свойства, либо по его порядковому индексу. Если вы изначально определяете свойство по его имени, вы всегда должны ссылаться на него по его имени, а если вы изначально определяете свойство по индексу, вы всегда должны ссылаться на него по его индексу.
Это ограничение применяется, когда вы создаете объект и его свойства с помощью функции-конструктора (как мы делали ранее с типом объекта Car ) и когда вы явно определяете отдельные свойства (например, myCar.color = "red" ) . Если вы изначально определяете свойство объекта с индексом, например myCar [5] = "25 миль на галлон" , вы впоследствии будете ссылаться на свойство только как myCar [5] .
Исключением из этого правила является объект, подобный массиву, отраженный из HTML, например, формирует объект, подобный массиву .Вы всегда можете ссылаться на объекты в этих объектах, подобных массиву, либо по их порядковому номеру (в зависимости от того, где они появляются в документе), либо по их имени (если оно определено). Например, если второй тег в документе имеет NAME атрибут «myForm», вы можете ссылаться на форму как на document.forms [1] или document.forms [«myForm» ] или document.forms.myForm .
Вы можете добавить свойство к ранее определенному типу объекта, используя свойство prototype .Это определяет свойство, которое является общим для всех объектов указанного типа, а не только для одного экземпляра объекта. Следующий код добавляет свойство color ко всем объектам типа Car , а затем присваивает значение свойству color объекта car1 .
Car.prototype.color = null;
car1.color = 'черный';
См. Свойство prototype объекта Function в справке по JavaScript для получения дополнительной информации.
Метод - это функция, связанная с объектом, или, иначе говоря, метод - это свойство объекта, которое является функцией. Методы определяются так же, как и обычные функции, за исключением того, что они должны быть назначены как свойство объекта. См. Также определения методов для получения более подробной информации. Пример:
objectName.methodname = functionName;
var myObj = {
myMethod: function (params) {
}
myOtherMethod (params) {
}
};
, где objectName - существующий объект, methodname - это имя, которое вы назначаете методу, а functionName - это имя функции.
Затем вы можете вызвать метод в контексте объекта следующим образом:
object.methodname (params);
Вы можете определить методы для типа объекта, включив определение метода в функцию конструктора объекта. Вы можете определить функцию, которая будет форматировать и отображать свойства ранее определенных объектов Car ; например,
function displayCar () {
var result = `Прекрасный $ {this.year} $ {this.make} $ {this.model} `;
pretty_print (результат);
}
, где pretty_print - функция для отображения горизонтальной линейки и строки. Обратите внимание на использование и для ссылки на объект, которому принадлежит метод.
Вы можете сделать эту функцию методом Car , добавив оператор
this.displayCar = displayCar;
в определение объекта. Итак, полное определение Автомобиль теперь будет выглядеть как
function Car (марка, модель, год, владелец) {
это.make = сделать;
this.model = модель;
this.year = год;
this.owner = владелец;
this.displayCar = displayCar;
}
Затем вы можете вызвать метод displayCar для каждого из объектов следующим образом:
car1.displayCar ();
car2.displayCar ();
В JavaScript есть специальное ключевое слово это , которое можно использовать в методе для ссылки на текущий объект. Например, предположим, что у вас есть 2 объекта: Manager и Intern .Каждый объект имеет собственное имя , возраст и задание . Обратите внимание, что в функции sayHi () есть this.name . При добавлении к двум объектам они могут быть вызваны и возвращают «Здравствуйте, меня зовут» , а затем добавляет значение name из этого конкретного объекта. Как показано ниже.
const Manager = {
имя: "Джон",
возраст: 27,
работа: «Инженер-программист»
}
const Intern = {
имя: "Бен",
возраст: 21,
работа: "Инженер-программист, стажер"
}
function sayHi () {
приставка.log ('Здравствуйте, меня зовут', this.name)
}
Manager.sayHi = sayHi;
Intern.sayHi = sayHi;
Manager.sayHi ()
Intern.sayHi ()
Этот относится к объекту, в котором он находится. Вы можете создать новую функцию с именем howOldAmI () , которая записывает предложение, говорящее, сколько лет этому человеку.
function howOldAmI () {
console.log ('Я' + this.age + 'лет.')
}
Manager.howOldAmI = howOldAmI;
Manager.howOldAmI ()
Получатель — это метод, который получает значение определенного свойства.Сеттер — это метод, который устанавливает значение определенного свойства. Вы можете определить методы получения и установки для любого предопределенного основного объекта или определенного пользователем объекта, который поддерживает добавление новых свойств.
Геттеры и сеттеры могут быть
- определено с помощью инициализаторов объекта, или
- добавляется позже к любому объекту в любое время с помощью метода добавления получателя или сеттера.
При определении геттеров и сеттеров с использованием инициализаторов объектов все, что вам нужно сделать, это префикс метода получения с get и метода установки с установить .Конечно, метод получения не должен ожидать параметра, в то время как метод установки ожидает ровно один параметр (новое значение для установки). Например:
var o = {
а: 7,
get b () {
вернуть this.a + 1;
},
set c (x) {
this.a = x / 2;
}
};
console.log (о.а.);
console.log (o.b);
o.c = 50;
console.log (о.а.);
Свойства объекта o :
-
o.a— номер -
o.b— геттер, возвращающийo.плюс 1 -
o.c— установщик, который устанавливает значениеo.cна половину значенияo.cустанавливается на
Обратите внимание, что имена функций геттеров и сеттеров, определенных в литерале объекта с использованием «[gs] et property ()» (в отличие от __define [GS] etter__ ), не являются именами самих геттеров, даже хотя синтаксис [gs] et propertyName () {} может ввести вас в заблуждение.
также могут быть добавлены к объекту в любое время после создания с помощью метода Object.defineProperties . Первый параметр этого метода — это объект, для которого вы хотите определить геттер или сеттер. Второй параметр — это объект, имена свойств которого являются именами получателя или установщика, а значения свойств — объектами для определения функций получателя или установщика. Вот пример, который определяет те же методы получения и установки, которые использовались в предыдущем примере:
var o = {a: 0};
Объект.defineProperties (o, {
'b': {get: function () {вернуть this.a + 1; }},
'c': {набор: функция (x) {this.a = x / 2; }}
});
o.c = 10;
console.log (o.b);
Какую из двух форм выбрать, зависит от вашего стиля программирования и поставленной задачи. Если вы уже выбрали инициализатор объекта при определении прототипа, вы, вероятно, в большинстве случаев выберете первую форму. Эта форма более компактная и естественная. Однако, если вам нужно добавить геттеры и сеттеры позже — потому что вы не писали прототип или конкретный объект — тогда вторая форма — единственно возможная форма.Вторая форма, вероятно, лучше всего отражает динамическую природу JavaScript, но она может затруднить чтение и понимание кода.
Вы можете удалить ненаследуемое свойство с помощью оператора delete . В следующем коде показано, как удалить свойство.
var myobj = новый объект;
myobj.a = 5;
myobj.b = 12;
удалить myobj.a;
console.log ('a' в myobj);
Вы также можете использовать delete для удаления глобальной переменной, если ключевое слово var не использовалось для объявления переменной:
В JavaScript объекты являются ссылочным типом.Два разных объекта никогда не равны, даже если у них одинаковые свойства. Только сравнение одной и той же ссылки на объект с самим собой дает истинное значение.
вар фрукт = {имя: 'яблоко'};
вар фруктовый медведь = {имя: 'яблоко'};
фрукт == фруктовый медведь;
фрукты === fruitbear;
вар фрукт = {имя: 'яблоко'};
вар fruitbear = фрукты;
фрукт == фруктовый медведь;
фрукты === fruitbear;
fruit.name = 'виноград';
console.log (фруктовый медведь);
Дополнительные сведения об операторах сравнения см. В разделе Операторы сравнения.
Object.keys () — JavaScript | MDN
Метод Object.keys () возвращает
массив собственных перечислимых свойств данного объекта имен , итерация
в том же порядке, что и обычный цикл.
Параметры
-
obj - Объект, для которого должны быть возвращены собственные свойства перечислимого.
Возвращаемое значение
Массив строк, представляющий все перечислимые свойства данного объекта.
Object.keys () возвращает массив, элементами которого являются строки, соответствующие
перечислимые свойства, найденные непосредственно в объекте . Порядок
properties совпадает с заданным путем перебора свойств объекта
вручную.
Использование Object.keys
const arr = ['a', 'b', 'c'];
console.log (Object.keys (arr));
const obj = {0: 'a', 1: 'b', 2: 'c'};
console.log (Object.keys (obj));
const anObj = {100: 'a', 2: 'b', 7: 'c'};
приставка.журнал (Object.keys (anObj));
const myObj = Object.create ({}, {
getFoo: {
значение: функция () {вернуть this.foo; }
}
});
myObj.foo = 1;
console.log (Object.keys (myObj));
Если вы хотите, чтобы все свойства , включая неперечислимые, см. Объект.getOwnPropertyNames () .
Необъектное принуждение
В ES5, если аргумент этого метода не является объектом (примитивом), он будет
вызвать TypeError .
Начиная с ES2015 и далее, аргумент, не являющийся объектом, будет приведен к объекту.
Object.keys ('foo');
Object.keys ('foo');
Чтобы добавить совместимую Object.keys поддержку в более старых средах, которые не
изначально поддерживайте его, скопируйте следующий фрагмент:
if (! Object.keys) {
Object.keys = (function () {
'использовать строго';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug =! ({toString: null}). propertyIsEnumerable ('toString'),
dontEnums = [
'нанизывать',
'toLocaleString',
'значение',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'конструктор'
],
dontEnumsLength = dontEnums.длина;
return function (obj) {
if (typeof obj! == 'function' && (typeof obj! == 'object' || obj === null)) {
throw new TypeError ('Object.keys вызывается не для объекта');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call (obj, prop)) {
result.push (опора);
}
}
if (hasDontEnumBug) {
for (i = 0; i Обратите внимание, что приведенный выше код включает неперечислимые ключи в IE7 (и, возможно, IE8), при переходе к объекту из другого окна.
Для простого полифила браузера см. Javascript - Совместимость с браузером Object.keys.
Таблицы BCD загружаются только в браузере
JavaScript | Свойства объекта - GeeksforGeeks
JavaScript | Свойства объекта
Свойства объекта определяются как простая связь между именем и значением.У всех свойств есть имя, а значение - это один из атрибутов, связанных со свойством, который определяет доступ, предоставленный этому свойству. Свойства относятся к набору значений, связанных с объектом JavaScript. Эта коллекция может не следовать какому-либо определенному порядку. JavaScript предоставляет возможность добавлять, удалять и изменять свойства. Свойства обозначаются парами имя: значение.
Синтаксис:
objectName.property
objectName ["свойство"]
objectName [выражение]
Свойства:
Пример 1: Показывает добавление нового свойства к существующему объекту.
|
Пример 2: Показывает удаление свойства из существующего объекта.
|
Есть разные способы доступа к свойствам объекта.Следующие примеры демонстрируют различные методы доступа:
- Пример: В этом примере используется .property для доступа к элементу объекта.
Вывод:<html><голова>Свойства объекта JavaScripttitle>head><body><h2> Компьютерщикиh2><h4> Свойства объекта JavaScripth4><p> Использование.свойство для доступа к объектуp><pid="gfg">p><скрипт>var employee = {имя: "Стив",id: "123"};документ.getElementById ("gfg"). innerHTML = employee.name+ "имеет уникальный идентификатор" + employee.id;скрипт>корпус>html> - Пример: В этом примере [«свойство»] используется для доступа к элементу объекта.
Вывод:<html><головка>Свойства объекта JavaScripttitle>head><body><h2> GeeksforGeeksh2><h4> Свойства объекта JavaScripth4<p 9005 1> Использование ["property"] для доступа к объектуp><pid="gfg"> < /p><скрипт>var сотрудник = {имя: «Стив»,id: «123»};документ.getElementById ("gfg"). innerHTML = employee ["name"]+ "имеет уникальный идентификатор" + employee ["id"];скрипт>корпус>html> - Пример: В этом примере цикл for… in используется для доступа к элементу объекта.
Выход:<html><головка>Свойства объекта JavaScripttitle>head><body><h2> GeeksforGeeksh2><h4> Свойства объекта JavaScripth4<p 9005 1> Использование для...в циклеp><pid="GFG">p><скрипт>var gfg = "";var сотрудник = {имя: «Стив»,id: «123»};var z;для (z в сотруднике) {gfg + = employee [z] + "";}документ.getElementById ("GFG"). innerHTML = gfg;скрипт>корпус>html>
Свойства объекта JavaScript
ОбъектыJavaScript имеют свойства, которые состоят из метки, связанной со значением.
Синтаксис литерала объекта, который мы видели:
позволяет нам определять такие свойства:
const car = {
цвет синий'
}
здесь у нас есть объект car со свойством color со значением blue .
Ярлыки могут быть любой строкой. Обратите внимание, что я не использовал кавычки около , цвет , но если бы я хотел включить символ, недопустимый в качестве имени переменной в имя свойства, мне пришлось бы:
const car = {
цвет синий',
'цвет': 'синий'
}
Это означает пробелы, дефисы и другие специальные символы.
Как видите, мы разделяем каждое свойство запятой.
Получение значения свойства
Мы можем получить значение свойства, используя 2 разных синтаксиса.
Первый - это точечная запись :
Второй, обязательный для свойств с недопустимыми именами, заключается в использовании квадратных скобок:
автомобиль ['цвет'] // 'синий'
Если вы обращаетесь к несуществующему свойству, вы получаете undefined :
Хороший способ проверить значение свойства, но по умолчанию - предопределенное значение - использовать || оператор:
const марка = автомобиль.марка || 'форд'
Как сказано, объекты могут иметь вложенные объекты в качестве свойств:
const car = {
brand: {
имя: 'Форд'
},
цвет синий'
}
Вы можете получить доступ к торговой марке, используя
или
или даже смешивание:
car.brand ['name']
автомобиль ['марка']. имя
Установка значения свойства
Как вы видели выше, вы можете установить значение свойства при определении объекта.
Но вы всегда можете обновить его позже:
const car = {
цвет синий'
}
машина.цвет = 'желтый'
машина ['цвет'] = 'красный'
А еще вы можете добавить объекту новые свойства:
car.model = 'Fiesta'
car.model // 'Фиеста'
Как снять недвижимость
Данный объект
const car = {
цвет синий',
марка: 'Ford'
}
, вы можете удалить свойство из этого объекта с помощью
Это работает также как:
удалить автомобиль ['марка']
удалить машину.марка
удалить newCar ['марка']
Установка для свойства значения undefined
Если вам нужно выполнить эту операцию очень оптимизированным способом, например, когда вы работаете с большим количеством объектов в циклах, другой вариант - установить для свойства значение undefined .
Из-за своей природы производительность delete намного медленнее, чем простое переназначение undefined , более чем в 50 раз медленнее.
Однако имейте в виду, что свойство не удаляется из объекта.Его значение стирается, но оно остается там, если вы повторяете объект:
Использование удалить по-прежнему очень быстро, вам следует рассматривать такие проблемы с производительностью только в том случае, если у вас есть очень веская причина для этого, в противном случае всегда предпочтительнее иметь более четкую семантику и функциональность.
Удалить свойство без изменения объекта
Если изменчивость вызывает беспокойство, вы можете создать полностью новый объект, скопировав все свойства из старого, кроме того, которое вы хотите удалить:
const car = {
цвет синий',
марка: 'Ford'
}
const prop = 'цвет'
const newCar = объект.ключи (машина) .reduce ((объект, ключ) => {
if (key! == prop) {
объект [ключ] = машина [ключ]
}
вернуть объект
}, {})
Как подсчитать количество свойств в объекте JavaScript
Используйте метод Object.keys () , передав объект, который вы хотите проверить, чтобы получить массив всех (собственных) перечислимых свойств объекта.
Затем вычислите длину этого массива, проверив свойство length :
const car = {
цвет синий',
марка: 'Ford',
модель: 'Fiesta'
}
Объект.ключи (машина). длина
Я сказал перечислимые свойства. Это означает, что для их внутреннего перечислимого флага установлено значение true, которое является значением по умолчанию. Посетите MDN для получения дополнительной информации по этому вопросу.
Как проверить, не определено ли свойство объекта JavaScript
В программе JavaScript правильный способ проверить, не определено ли свойство объекта, - это использовать оператор typeof .
typeof возвращает строку, которая сообщает тип операнда. Он используется без скобок, передавая ему любое значение, которое вы хотите проверить:
const list = []
число констант = 2
typeof list // "объект"
typeof count // "число"
typeof "test" // "строка"
typeof color // "неопределенный"
Если значение не определено, typeof возвращает «undefined» строку .
Теперь предположим, что у вас есть объект car с одним свойством:
const car = {
модель: 'Fiesta'
}
Вот как вы проверяете, определено ли свойство цвет для этого объекта:
if (typeof car.color === 'undefined') {
// цвет не определен
}
Динамические свойства
При определении свойства его метка может быть выражением, если оно заключено в квадратные скобки:
const car = {
['c' + 'o' + 'lor']: 'синий'
}
машина.цвет синий'
Более простой синтаксис для включения переменных в качестве свойств объекта
Вместо того, чтобы делать
const something = 'y'
const x = {
что-то что-то
}
, вы можете сделать это упрощенным способом:
const something = 'y'
const x = {
что-нибудь
}
Fast properties в V8 · V8
В этом сообщении блога мы хотели бы объяснить, как V8 обрабатывает свойства JavaScript внутри.С точки зрения JavaScript, для свойств требуется лишь несколько различий. Объекты JavaScript в основном ведут себя как словари со строковыми ключами и произвольными объектами в качестве значений. Однако спецификация обрабатывает свойства с целочисленным индексом и другие свойства по-разному во время итерации. В остальном различные свойства ведут себя в основном одинаково, независимо от того, индексируются они целыми числами или нет.
Однако под капотом V8 действительно полагается на несколько различных представлений свойств по причинам производительности и памяти.В этом сообщении блога мы собираемся объяснить, как V8 может обеспечить быстрый доступ к свойствам при обработке динамически добавляемых свойств. Понимание того, как работают свойства, важно для объяснения того, как такие оптимизации, как встроенные кеши, работают в V8.
Этот пост объясняет разницу в обработке целочисленных и именованных свойств. После этого мы покажем, как V8 поддерживает скрытые классы при добавлении именованных свойств, чтобы обеспечить быстрый способ определения формы объекта. Затем мы продолжим давать представление о том, как именованные свойства оптимизированы для быстрого доступа или быстрой модификации в зависимости от использования.В последнем разделе мы подробно рассказываем о том, как V8 обрабатывает свойства с целочисленным индексом или индексы массивов.
Именованные свойства и элементы #
Начнем с анализа очень простого объекта, такого как {a: "foo", b: "bar"} . Этот объект имеет два именованных свойства: "a" и "b" . У него нет целочисленных индексов для имен свойств. Свойства, индексируемые массивами, более известные как элементы, наиболее заметны в массивах. Например, массив [«foo», «bar»] имеет два индексированных свойства: 0 со значением «foo» и 1 со значением «bar».Это первое важное различие в том, как V8 обрабатывает свойства в целом.
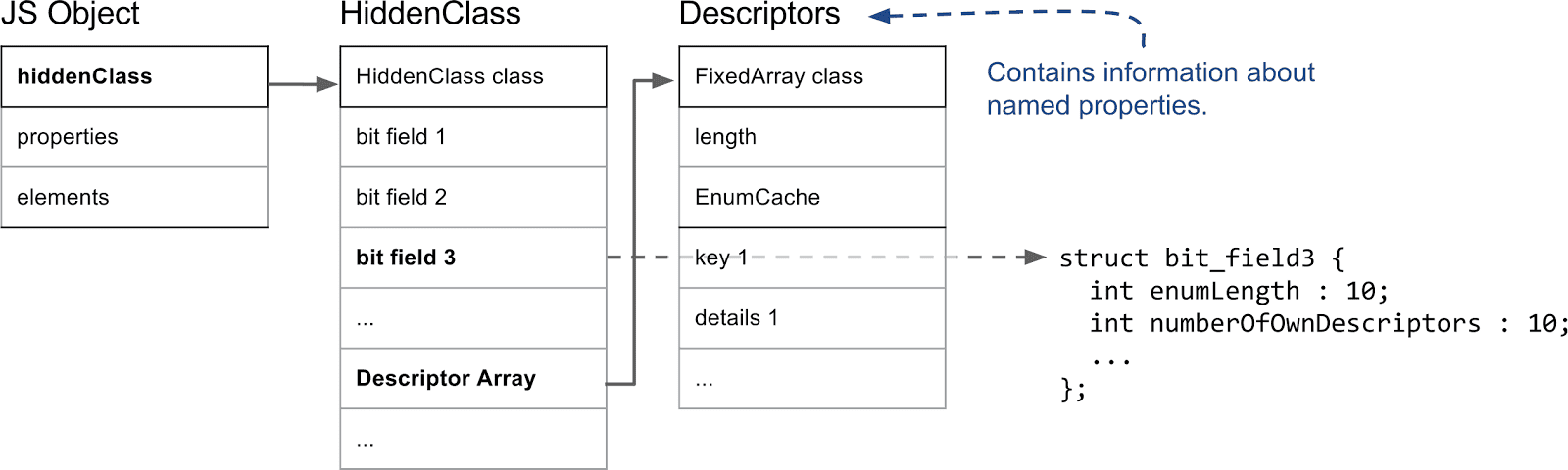
На следующей диаграмме показано, как базовый объект JavaScript выглядит в памяти.
Элементы и свойства хранятся в двух отдельных структурах данных, что делает добавление свойств или элементов и доступ к ним более эффективным для различных шаблонов использования.
Элементы в основном используются для различных методов Array.prototype , таких как pop или slice . Учитывая, что эти функции обращаются к свойствам в последовательных диапазонах, V8 также представляет их как простые массивы внутри - большую часть времени.Позже в этом посте мы объясним, как мы иногда переключаемся на разреженное представление на основе словаря для экономии памяти.
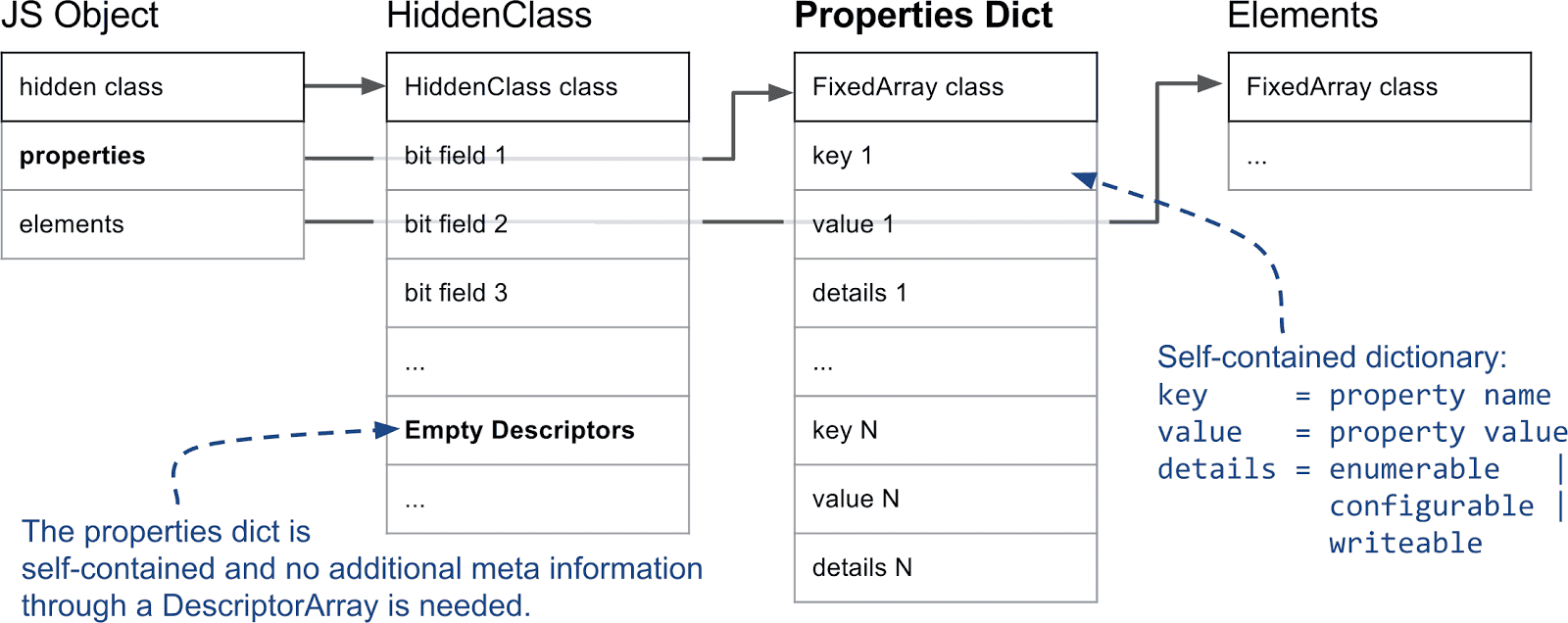
Именованные свойства хранятся аналогичным образом в отдельном массиве. Однако, в отличие от элементов, мы не можем просто использовать ключ для определения их положения в массиве свойств; нам нужны дополнительные метаданные. В V8 с каждым объектом JavaScript связан скрытый класс. HiddenClass хранит информацию о форме объекта и, среди прочего, отображение имен свойств на индексы в свойствах.Чтобы усложнить ситуацию, мы иногда используем словарь для свойств вместо простого массива. Мы объясним это более подробно в специальном разделе.
Вывод из этого раздела:
- Свойства, индексируемые по массиву, хранятся в отдельном хранилище элементов.
- Именованные свойства хранятся в хранилище свойств.
- Элементы и свойства могут быть массивами или словарями.
- С каждым объектом JavaScript связан скрытый класс, в котором хранится информация о форме объекта.
HiddenClasses и DescriptorArrays #
После объяснения общего различия элементов и именованных свойств нам нужно взглянуть на то, как HiddenClasses работают в V8. Этот скрытый класс хранит метаинформацию об объекте, включая количество свойств объекта и ссылку на прототип объекта. Скрытые классы концептуально похожи на классы в типичных объектно-ориентированных языках программирования. Однако в языке, основанном на прототипах, таком как JavaScript, обычно невозможно заранее узнать классы.Следовательно, в этом случае V8, скрытые классы создаются «на лету» и динамически обновляются по мере изменения объектов. Скрытые классы служат идентификатором формы объекта и, как таковой, очень важным ингредиентом оптимизирующего компилятора V8 и встроенных кешей. Например, оптимизирующий компилятор может напрямую встраивать доступ к свойствам, если он может обеспечить совместимую структуру объектов через HiddenClass.
Давайте посмотрим на важные части HiddenClass.
В V8 первое поле объекта JavaScript указывает на скрытый класс.(Фактически, это относится к любому объекту, который находится в куче V8 и управляется сборщиком мусора.) Что касается свойств, наиболее важной информацией является третье битовое поле, в котором хранится количество свойств, и указатель. в массив дескрипторов. Массив дескрипторов содержит информацию об именованных свойствах, таких как само имя и позиция, в которой хранится значение. Обратите внимание, что здесь мы не отслеживаем целочисленные индексированные свойства, поэтому в массиве дескрипторов нет записи.
Основное предположение о скрытых классах состоит в том, что объекты с одинаковой структурой - например, свойства с одинаковыми именами в одинаковом порядке - использовать один и тот же скрытый класс. Для этого мы используем другой скрытый класс при добавлении свойства к объекту. В следующем примере мы начинаем с пустого объекта и добавляем три именованных свойства.
Каждый раз, когда добавляется новое свойство, HiddenClass объекта изменяется. В фоновом режиме V8 создает дерево переходов, которое связывает скрытые классы вместе.V8 знает, какой скрытый класс взять, когда вы добавляете, например, свойство «a» к пустому объекту. Это дерево переходов гарантирует, что вы получите тот же самый последний HiddenClass, если вы добавите те же свойства в том же порядке. В следующем примере показано, что мы будем следовать одному и тому же дереву переходов, даже если добавим между ними простые индексированные свойства.
Однако, если мы создаем новый объект, к которому добавляется другое свойство, в этом случае свойство «d» , V8 создает отдельную ветвь для новых скрытых классов.
Вывод из этого раздела:
- Объекты с одинаковой структурой (одинаковые свойства в том же порядке) имеют один и тот же скрытый класс
- По умолчанию каждое новое добавленное именованное свойство вызывает создание нового скрытого класса.
- Добавление свойств, индексированных массивом, не приводит к созданию новых скрытых классов.
Три разных типа именованных свойств #
После обзора того, как V8 использует скрытые классы для отслеживания формы объектов, давайте рассмотрим, как эти свойства на самом деле хранятся.Как объяснялось во введении выше, существует два основных типа свойств: именованные и индексированные. В следующем разделе рассматриваются именованные свойства.
Простой объект, такой как {a: 1, b: 2} , может иметь различные внутренние представления в V8. В то время как объекты JavaScript ведут себя более или менее как простые словари снаружи, V8 пытается избегать словарей, потому что они препятствуют определенным оптимизациям, таким как встроенные кеши, которые мы объясним в отдельном посте.
В объекте vs.обычные свойства: V8 поддерживает так называемые свойства внутри объекта, которые хранятся непосредственно в самом объекте. Это самые быстрые свойства, доступные в V8, поскольку они доступны без каких-либо косвенных указаний. Количество свойств в объекте предопределено начальным размером объекта. Если добавляется больше свойств, чем имеется места в объекте, они сохраняются в хранилище свойств. Хранилище свойств добавляет еще один уровень косвенности, но может быть расширено независимо.
Fast vs.Медленные свойства: Следующее важное различие - между быстрыми и медленными свойствами. Обычно мы определяем свойства, хранящиеся в хранилище линейных свойств, как «быстрые». Быстрые свойства просто доступны по индексу в хранилище свойств. Чтобы перейти от имени свойства к фактическому положению в хранилище свойств, мы должны обратиться к массиву дескрипторов в HiddenClass, как мы обрисовали ранее.
Однако, если многие свойства добавляются и удаляются из объекта, это может привести к значительным затратам времени и памяти для обслуживания массива дескрипторов и скрытых классов.Следовательно, V8 также поддерживает так называемые медленные свойства. Объект с медленными свойствами имеет автономный словарь в качестве хранилища свойств. Вся метаинформация о свойствах больше не хранится в массиве дескрипторов в HiddenClass, а непосредственно в словаре свойств. Следовательно, свойства можно добавлять и удалять без обновления HiddenClass. Поскольку встроенные кеши не работают со свойствами словаря, последние обычно работают медленнее, чем быстрые свойства.
Вывод из этого раздела:
- Существует три различных типа именованных свойств: внутриобъектные, быстрые и медленные / словарные.
- Свойства объекта хранятся непосредственно в самом объекте и обеспечивают самый быстрый доступ.
- Быстрые свойства хранятся в хранилище свойств, вся метаинформация хранится в массиве дескрипторов в HiddenClass.
- Медленные свойства находятся в автономном словаре свойств, метаинформация больше не передается через HiddenClass.
- Медленные свойства позволяют эффективно удалять и добавлять свойства, но доступ к ним происходит медленнее, чем к двум другим типам.
Элементы или свойства, индексированные массивом #
До сих пор мы рассматривали именованные свойства и игнорировали свойства, индексированные целыми числами, обычно используемые с массивами. Обработка целочисленных индексированных свойств не менее сложна, чем именованные свойства. Несмотря на то, что все индексированные свойства всегда хранятся отдельно в хранилище элементов, существует 20 различных типов элементов!
Упакованные элементы или элементы с отверстиями: Первое важное различие, которое делает V8, заключается в том, упакован ли опорный магазин элементов или есть ли в нем отверстия.Вы получаете дыры в резервном хранилище, если удаляете индексированный элемент или, например, не определяете его. Простым примером является [1,, 3] , где вторая запись - это дыра. Следующий пример иллюстрирует эту проблему:
const o = ['a', 'b', 'c'];
console.log (о [1]); удалить о [1];
console.log (о [1]);
o .__ proto__ = {1: 'B'};
console.log (о [0]);
console.log (о [1]); Консоль
.журнал (o [2]);
console.log (о [3]);
Короче говоря, если свойство не присутствует в приемнике, мы должны продолжать поиск в цепочке прототипов. Учитывая, что элементы являются самодостаточными, например мы не храним информацию о текущих индексированных свойствах в HiddenClass, нам нужно специальное значение, называемое the_hole, чтобы отмечать свойства, которых нет. Это очень важно для работы функций с массивами. Если мы знаем, что дыр нет, т.е. хранилище элементов упаковано, мы можем выполнять локальные операции без дорогостоящих поисков в цепочке прототипов.
Быстрые или словарные элементы: Второе важное различие, проводимое для элементов, заключается в том, являются ли они быстрыми или словарными. Быстрые элементы - это простые внутренние массивы ВМ, в которых индекс свойств сопоставляется с индексом в хранилище элементов. Однако это простое представление довольно расточительно для очень больших разреженных / дырявых массивов, где занято только несколько записей. В этом случае мы использовали представление на основе словаря для экономии памяти за счет немного более медленного доступа:
const sparseArray = [];
sparseArray [9999] = 'фу'; В этом примере выделение полного массива с 10 КБ записей было бы довольно расточительным.Вместо этого происходит то, что V8 создает словарь, в котором мы храним триплеты дескриптора значения ключа. Ключ в этом случае будет '9999' , а значение 'foo' и будет использоваться дескриптор по умолчанию. Учитывая, что у нас нет способа хранить детали дескриптора в HiddenClass, V8 прибегает к медленным элементам всякий раз, когда вы определяете индексированные свойства с помощью пользовательского дескриптора:
const array = [];
Object.defineProperty (массив, 0, {значение: 'фиксированное' настраиваемое: false}); Консоль
.журнал (массив [0]);
array [0] = 'другое значение';
console.log (массив [0]); В этом примере мы добавили в массив ненастраиваемое свойство. Эта информация хранится в дескрипторной части триплета словаря медленных элементов. Важно отметить, что функции массива работают значительно медленнее с объектами с медленными элементами.
Smi и двойные элементы: Для быстрых элементов в V8 есть еще одно важное различие. Например, если вы храните только целые числа в массиве, что является распространенным вариантом использования, GC не должен смотреть на массив, поскольку целые числа напрямую кодируются как так называемые малые целые числа (Smis) на месте.Другой особый случай - это массивы, содержащие только двойные. В отличие от Smis, числа с плавающей запятой обычно представляются как полные объекты, занимающие несколько слов. Однако V8 хранит необработанные двойники для чистых двойных массивов, чтобы избежать накладных расходов на память и производительность. В следующем примере перечислены 4 примера элементов Smi и double:
const a1 = [1, 2, 3];
const a2 = [1,, 3];
const b1 = [1.1, 2, 3];
const b2 = [1.1,, 3]; Специальные элементы: На основе полученной информации мы рассмотрели 7 из 20 различных типов элементов.Для простоты мы исключили 9 типов элементов для TypedArrays, еще два для оболочек String и, наконец, что не менее важно, еще два специальных типа элементов для объектов аргументов.
The ElementsAccessor: Как вы понимаете, мы не совсем заинтересованы в написании функций массива 20 раз на C ++, по одному разу для каждого типа элементов. Вот где в игру вступает некоторая магия C ++. Вместо того чтобы реализовывать функции массива снова и снова, мы создали ElementsAccessor , где нам в основном приходится реализовывать только простые функции, которые обращаются к элементам из резервного хранилища. ElementsAccessor использует CRTP для создания специализированных версий каждой функции массива. Поэтому, если вы вызываете что-то вроде slice в массиве, V8 внутренне вызывает встроенную команду, написанную на C ++, и отправляет через ElementsAccessor специализированную версию функции:
Вывод из этого раздела:
- Есть свойства и элементы, проиндексированные в быстром режиме и в режиме словаря.
- Быстрые свойства могут быть упакованы или содержать дыры, указывающие на то, что индексированное свойство было удалено.
- Элементы специализируются на своем содержимом, чтобы ускорить функции массива и уменьшить накладные расходы на сборщик мусора.
Понимание того, как работают свойства, является ключом ко многим оптимизациям в V8. Для разработчиков JavaScript многие из этих внутренних решений не видны напрямую, но они объясняют, почему одни шаблоны кода быстрее других. Изменение свойства или типа элемента обычно приводит к тому, что V8 создает другой скрытый класс, что может привести к загрязнению типов, что не позволяет V8 генерировать оптимальный код.Следите за новостями о том, как работают внутренние виртуальные машины V8.
Порядок свойств предсказуем в объектах JavaScript с ES2015
Этот пост является частью моей серии «Сегодня я узнал», в которой я делюсь всеми своими знаниями о веб-разработке.
Сегодняшнее обучение меня удивило!
Я читал Twitter и наткнулся на ветку, начатую Себастьяном Маккензи. В этой беседе он поделился фрагментом кода React, который будет зависеть от порядка определенных свойств в объекте.
стилей ({
backgroundBlue: правда,
backgroundRed: правда
});
Во фрагменте выше фон будет красным, так как «он появляется последним». Если вы какое-то время занимаетесь JavaScript, вы можете сразу подумать - Подождите, какой !?!
В этом посте я в основном делюсь фрагментами и фактами, потому что не хочу повторять содержимое ресурсов, перечисленных в конце.
Распространенное заблуждение - «порядок свойств JavaScript не может быть гарантирован»
Когда вы начали писать JavaScript несколько лет назад, вы, возможно, слышали утверждение, что порядок свойств в объектах JS непредсказуем.Я никогда не встречал странного и необычного порядка свойств, но всегда следовал правилу «никогда не полагайтесь на порядок собственности».
Внутренний
ownPropertyKeys методОказывается - начиная с ES2015 есть методы, которые основаны на определенных правилах, определяющих порядок свойств, и кроме одного конкретного случая порядок является хронологическим. Порядок свойств в объекте зависит от типа включенных свойств и их значений.
Если посмотреть на спецификацию, правила определены во внутреннем методе ownPropertyKeys.Что используется, например, довольно новыми методами Object.getOwnPropertyNames и Reflect.ownKeys .
Что интересно, произошло изменение спецификации, например, Object.keys от ES5 до ES6. Спецификация ES6 определяет, что Object.keys также полагается на ownPropertyKeys , что делает его предсказуемым и в современных браузерах.
Это также означает, что вы должны быть осторожны с этим методом и не должны полагаться на предсказуемый порядок с использованием Object.keys , поскольку результаты могут отличаться в зависимости от реализации браузера.
Но хватит теории: давайте посмотрим на определенный порядок свойств для методов, реализующих ownPropertyKeys .
1. Целочисленные индексы
Все свойства, которые являются целочисленными индексами, появляются первыми в общем порядке свойств объекта и сортируются численно.
const objWithIndices = {
23: 23,
'1': 1,
1000: 1000
};
console.log (Reflect.ownKeys (objWithIndices));
2.Строки (не являющиеся целыми числами)
Свойства, которые не учитываются до целочисленных индексов и не относятся к типу Символ идут дальше и следуют в хронологическом порядке.
const objWithStrings = {
'бар': 'бар',
'01': '01'
};
objWithStrings.last = 'последний';
objWithStrings ['veryLast'] = 'veryLast';
console.log (Reflect.ownKeys (objWithStrings));
3. Символы
Наконец, символы тоже следуют в хронологическом порядке.
const objWithSymbols = {
[Symbol ('first')]: 'first',
[Символ ('секунда')]: 'секунда'
};
objWithSymbols [Символ ('последний')] = 'последний';
приставка.журнал (Reflect.ownKeys (objWithSymbols));
Порядок объединенных свойств объекта
Когда вы объедините эти правила, вы увидите, что целые числа всегда находятся в «первой строке» свойств объекта, за которыми следуют строки и символы. Более того, мы можем контролировать порядок свойств строки и символа, потому что они хронологические!
const obj = {
'2': 'целое число: 2',
'foo': 'строка: foo',
'01': 'строка: 01',
1: 'целое число: 1',
[Symbol ('first')]: 'symbol: first'
};
obj ['0'] = '0';
obj [Symbol ('last')] = 'symbol: last';
obj ['veryLast'] = 'строка: очень последняя';
приставка.журнал (Reflect.ownKeys (obj));
Отредактировано: как отметила Малгосия Степняк, «собственный порядок собственности» полностью поддерживается только в современных браузерах, а не, например, в IE.

 random(),
obj = new Object();
myObj.type = "Dot syntax";
myObj["date created"] = "String with space";
myObj[str] = "String value";
myObj[rand] = "Random Number";
myObj[obj] = "Object";
myObj[""] = "Even an empty string";
console.log(myObj);
random(),
obj = new Object();
myObj.type = "Dot syntax";
myObj["date created"] = "String with space";
myObj[str] = "String value";
myObj[rand] = "Random Number";
myObj[obj] = "Object";
myObj[""] = "Even an empty string";
console.log(myObj);

 make = make;
this.model = model;
this.year = year;
}
make = make;
this.model = model;
this.year = year;
}
 name = name;
this.age = age;
this.sex = sex;
}
name = name;
this.age = age;
this.sex = sex;
}
 displayType();
displayType();  displayCar();
car2.displayCar();
displayCar();
car2.displayCar();