switch — JavaScript — Дока
- Кратко
- Как пишется
- Как понять
- Что будет, если не поставить break?
- На практике
- Николай Лопин советует
Кратко
СкопированоУправляющая конструкция switch позволяет выполнять различные блоки кода, в зависимости от значения переменной.
Похож на if, но решает более узкую задачу.
Как пишется
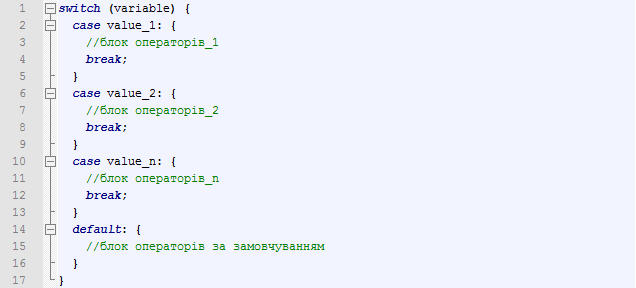
Скопированоswitch (имя_переменной_значение_которой_сравниваем) { case значение: // код break}
switch (имя_переменной_значение_которой_сравниваем) {
case значение:
// код
break
}
В круглых скобках указывается переменная, значение которой сравнивается. В фигурных скобках с помощью ключевого слова case указываются возможные значения и код, который нужно выполнить.
Пример приветствия пользователя в зависимости от статуса:
switch (membershipStatus) { case 'vip': // выполнится, если в переменной membershipStatus хранится строка 'vip' console. log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break}
log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break}
switch (membershipStatus) {
case 'vip':
// выполнится, если в переменной membershipStatus хранится строка 'vip'
console.log('Приветствуем вас, ваше великолепие!')
console.log('рады вас видеть!')
break
case 'diamond':
console.log('Здравствуйте, бриллиантовый клиент!')
break
case 'gold':
console.log('Привет, золотой мой!')
break
default:
// выполнится, если ни один другой случай не сработал
console.log('Прив')
break
}
Как понять
СкопированоВ программировании часто встречается задача выполнения разного кода в зависимости от какого-либо условия. Обычно, такие задачи решают с помощью конструкции if.
Среди этих задач есть особый подтип — когда нужно посмотреть на значение переменной и выполнить разный код, в зависимости от этого значения. Например, применить разную скидку для клиентов разного статуса — самым любимым клиентам дать скидку 25%, с картой лояльности — 10%, а обычным покупателям не дать ничего.
Такую задачу тоже можно решить с помощью if:
let discountif (memberStatus === 'vip') { discount = 0.25} else if (memberStatus === 'diamond') { discount = 0.2} else if (memberStatus === 'gold' || memberStatus === 'silver') { // скидка 10% пользователям статуса золотой и серебряный discount = 0.1} else { discount = 0}
let discount
if (memberStatus === 'vip') {
discount = 0.25
} else if (memberStatus === 'diamond') {
discount = 0.2
} else if (memberStatus === 'gold' || memberStatus === 'silver') {
// скидка 10% пользователям статуса золотой и серебряный
discount = 0. 1
} else {
discount = 0
}
1
} else {
discount = 0
}
Код выше работает, но выглядит избыточно — в нем очень много сравнений с использованием member. Конструкция
let discountswitch (memberStatus) { case 'vip': discount = 0.25 break case 'diamond': discount = 0.2 break case 'gold': case 'silver': // можно написать несколько кейсов и связать с одним блоком discount = 0.1 break default: discount = 0 break}
let discount
switch (memberStatus) {
case 'vip':
discount = 0.25
break
case 'diamond':
discount = 0.2
break
case 'gold':
case 'silver':
// можно написать несколько кейсов и связать с одним блоком
discount = 0.1
break
default:
discount = 0
break
}
В круглых скобках указана переменная, значение которой нужно сравнивать с различными возможными значениями — 
Внутри кейса пишется список команд, которые нужно выполнить. Список команд завершается оператором break.
Существует необязательный кейс default, который срабатывает, если ни одно значение не подошло.
Что будет, если не поставить
break? СкопированоЕсли вы забыли поставить break, то будут выполнены все команды, начиная со сработавшего кейса и до тех пор, пока либо не встретится break, либо не закончится switch.
Сравните:
Выполняется весь код от текущего case до следующего break, даже если он вне текущего кейса.
В коде появился баг — значение для бриллиантового уровня будет установлено в 0 вместо 0.
На практике
СкопированоНиколай Лопин советует
Скопировано🛠 Обязательно ставьте break в конце каждого кейса. Такой код будет хорошо читаться и не приведёт к неожиданным багам.
🛠 Всегда добавляйте default-случай будет вашей страховкой, которая не даст приложению разломаться.
🛠 Если в вашем свитче меньше трёх кейсов, то if будет читаться проще.
🛠 Если внутри кейса нужно создать переменную, то придётся добавить фигурные скобки, иначе JavaScript упадёт с ошибкой:
switch (variable) { case 5: { const myVar = 'Hello' }}
switch (variable) {
case 5: {
const myVar = 'Hello'
}
}
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
if…elsectrl + alt + ←
Следующий материал→
Циклctrl + alt + →
JavaScript: объектные литералы вместо if и switch
Сложные условия в JavaScript ведут к появлению запутанного и плохо читаемого кода. Длинный список инструкций сравнения
Длинный список инструкций сравнения if/else или switch склонен к быстрому, постоянному и практически неконтролируемому росту.
Я считаю, что объектные литералы являются наиболее приемлемым способом структурирования кода, в случаях, когда возникает необходимость использовать несколько условий. Давайте посмотрим, как это работает.
Для примера рассмотрим функцию, которая получает в качестве параметра фразу и возвращает в результате рифмующееся с этой фразой слово.
Прибегнув к инструкции if/else, мы получим следующий код:
function getTranslation(rhyme) {
if (rhyme.toLowerCase() === "apples and pears") {
return "Stairs";
} else if (rhyme.toLowerCase() === "hampstead heath") {
return "Teeth";
} else if (rhyme.toLowerCase() === "loaf of bread") {
return "Head";
} else if (rhyme.toLowerCase() === "pork pies") {
return "Lies";
} else if (rhyme.toLowerCase() === "whistle and flute") {
return "Suit";
}
return "Rhyme not found";
}
Получается не очень хороший пример. Код читается достаточно плохо. К тому же, для каждого условия приходится повторять метод
Код читается достаточно плохо. К тому же, для каждого условия приходится повторять метод toLowerCase(). Такого повторения можно избежать, приведя фразу к нижнему регистру в самом начале функции или воспользовавшись инструкцией сравнения switch:
function getTranslation(rhyme) {
switch (rhyme.toLowerCase()) {
case "apples and pears":
return "Stairs";
case "hampstead heath":
return "Teeth";
case "loaf of bread":
return "Head";
case "pork pies":
return "Lies";
case "whistle and flute":
return "Suit";
default:
return "Rhyme not found";
}
}
Теперь метод toLowerCase() встречается в коде только один раз, но синтаксис все еще далек от идеального. Еще одни негативным моментом является то, что инструкция switch в значительной степень подвержена вероятности возникновения ошибок из-за невнимательности разработчика. Например, в коде есть более сложные условия, а это значит, что программист может пропустить оператор 
Итак, существует более элегантный способ определения условий в JavaScript. Для этого нам нужно воспользоваться возможностями объектов. Давайте посмотрим, что можно сделать, на примере:
function getTranslationMap(rhyme) {
const rhymes = {
"apples and pears": "Stairs",
"hampstead heath": "Teeth",
"loaf of bread": "Head",
"pork pies": "Lies",
"whistle and flute": "Suit",
};
return rhymes[rhyme.toLowerCase()] ?? "Rhyme not found";
}
Теперь у нас есть объект ключи которого являются условиями, а значения ответами, и мы можем заключить условие в квадратные скобки и получить верный объект.
В последней строке функции ?? "Rhyme not found" мы видим оператор нулевого слияния ?? (nullish coalescing), который, согласно определению, возвращает значение правого операнда в тех случаях, когда значение левого операнда равно null или undefined (но не false или 0). Таким образом, если условие не найдется, функция возвратит в результате фразу “Rhyme not found”.
Тот факт, что правый оператор возвращается только при наличии undefined с левой стороны выражения, очень важен. Эта особенность позволяет в штатном порядке возвращать ответ false и 0:
function stringToBool(str) {
const boolStrings = {
"true": true,
"false": false,
};
return boolStrings[str] ?? "String is not a boolean value";
}
Конечно, этот пример не имеет практического применения, но он хорошо иллюстрирует возможности оператора нулевого слияния.
Довольно часто с помощью условий необходимо описать гораздо более сложную логику. В этих случаях можно передать функцию в качестве ключа объекта, а результат ее выполнения получить в значении:
function calculate(num1, num2, action) {
const actions = {
add: (a, b) => a + b,
subtract: (a, b) => a - b,
multiply: (a, b) => a * b,
divide: (a, b) => a / b,
};
return actions[action]?.(num1, num2) ?? "Calculation is not recognised";
}
Так, пример, приведенный выше, показывает, что мы можем выбрать типа вычисления, указать исходные значения и получить ответ в значении ключа объекта. Оператор опциональной последовательности
Оператор опциональной последовательности ?. (optional chaining) используется только тогда, когда ответ определен, Для всех остальных случаев с помощью оператора нулевого слияния установлен ответ по умолчанию.
Наконец, сделаем выводы. Синтаксис условий во многом зависит от предпочтений разработчика. Но, следует признать, что объектные литералы для написания сложных условий являются наиболее предпочтительными.
Спасибо за внимание.
Перевод статьи Jack Taylor “Don’t Use If-Else and Switch in JavaScript, Use Object Literals”.
JavaScript Switch Expressions — Number Picture
JavaScript Switch Expressions — Number Picture — Medium17 февраля 2018 г.
Операторы Switch утомительны для назначения. Например, рассмотрим:
пусть результат;
переключатель (условие) {
case 'A':
result = 'resultA';
перерыв;
случай 'B':
результат = 'resultB';
перерыв;
по умолчанию:
результат = 'resultDefault';
}
вернуть результат;
Лучший подход IMO — использовать литерал объекта и делать:
const result = ({
A: 'resultA',
B: 'resultB',
})[условие] || 'результат по умолчанию'; Я знаю, что это не выражение переключения, но оно выполняет ту же работу. Ближайшее, что у нас есть изначально, это предложения do-expressions этапа 1.
Ближайшее, что у нас есть изначально, это предложения do-expressions этапа 1.
Мысли?
JavaScript
Выражения Do
Оператор Switch
Esnext
Советы по JavaScript
Написано по номеру Изображение
66 подписчиков
Finn Fitzsimons — https://potion.js.org/
Еще из Number Picture
Number Picture
DontBeA
Генератор случайных предложений, который говорит вам, кем не быть и что делать вещи, чтобы исправить это.
1 мин чтения·17 октября 2018 г.
Number Picture
Преобразования SVG не слишком усложняют
Я делаю много диаграмм SVG. Я пытаюсь сделать более 450 диаграмм в рамках своего проекта Number Picture. Я часто спрашиваю себя, почему я делаю…
Чтение через 2 мин. · 3 марта 2018 г.
Number Picture
NumberPicture.js становится Potion
Благодаря некоторым захватывающим новым разработкам в проекте NumberPicture.
 js мы решили дать ему новое имя : Зелье.
js мы решили дать ему новое имя : Зелье.1 мин. чтения·3 марта 2018 г.
Number Picture
Разделение визуальных элементов визуализаций
Я трачу много времени на размышления о диаграммах. Я понял одну вещь: диаграммы можно логически разделить на части. Это позволяет вам…
2 минуты чтения·3 марта 2018 г.
Просмотреть все из Number Picture
Рекомендовано на Medium
в
Расширенные однострочные коды в JavaScript в деталях
9000 2Откройте для себя силу краткого и эффективного кода с исчерпывающим руководством по продвинутым однострочным кодам в JavaScript.
·Чтение через 10 минут·17 мартаЛав Шарма
в
Схема проектирования системы: полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть непростой задачей. Тем не менее, понимание ключевых концепций и компонентов может сделать…
·9 мин чтения·20 апреляСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·156 сохранений
Общие знания в области кодирования
20 историй·41 сохранение
Современный маркетинг
32 истории·11 сохранений
Публикации на Medium Прием заявок на публикации
145 историй·185 сохранений
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технику быстрого доступа.
 ·Чтение через 7 мин.·17 марта
·Чтение через 7 мин.·17 мартаНеприлично
10 секунд, которые закончились моим 20-летним браком
В Северной Вирджинии август, жарко и влажно. Я до сих пор не принял душ после утренней пробежки. Я ношу свою домохозяйку…
·4 минуты чтения·16 февраля 2022 г.Дж. П. Браун
Что на самом деле происходит с человеческим телом на глубинах Титаника
Миллисекундное объяснение 9 0060
· Чтение через 4 мин·22 июняДневники кодирования
в
Почему опытные программисты терпят неудачу на собеседованиях по программированию
Один мой друг недавно присоединился к компании FAANG в качестве инженерного менеджера и оказался в положении найма для…
·5 мин чтения·2 ноября 2022 г.См. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Вот почему использование Switch в JavaScript не является хорошей идеей | Автор: Сомнатх Сингх
Опубликовано в·
Чтение: 7 мин.
·
22 марта 2022 г. в этом — тем лучше дизайн вашего кода будет. В JavaScript есть два оператора ветвления: if и switch , что либо на один, либо на два слишком много.
Коммутатор является плохим гибридом оператора C. A. R. Hoare case и оператора FORTRAN вычисляемого GO-TO .
Будучи близким родственником инструкции GO-TO (которую ученые-компьютерщики в течение 20 лет пытались искоренить из современных языков программирования), также возникает немало проблем.
Почти везде, где я видел использование переключателя, я видел его неправильное использование. (Redux является исключением).
«Мудрость говорит, что мы ничто. Любовь говорит, что мы все. Между этими двумя течет наша жизнь».
— Джек Корнфилд
JavaScript имеет довольно стандартные операторы управления потоком, которые используют блоки, определяемые фигурными скобками.
Исключение: переключатель оператор.
9Оператор 0223 switch предлагает неявную переменную switch, но страдает от опасности провала, которая может привести к ошибкам и неправильным практикам.
Странная вещь в переключателе заключается в том, что в конце каждого случая должен быть включен разрыв , чтобы предотвратить переход управления к следующему случаю.
Если вы явно не укажете не с break , управление автоматически перейдет к следующему case или пропустит его через . Это позволяет нам запускать несколько дел одновременно.
В жизни не всегда все складывается так, как нам хотелось бы — И это больно.
Мы все там были!
Вы обязательно сделаете ошибки там, где не должны.
Точно так же, как необязательные точки с запятой и фигурные скобки, можно забыть использовать break , когда нужно было. В таких случаях ошибку трудно обнаружить, потому что код кажется правильным.
Каждый раз, когда мы пишем оператор switch , мы должны проявлять крайнюю осторожность.
Удовольствие от написания кода уменьшается, когда приходится быть особенно осторожным — в этом вся проблема.
«Switch лишает кодирование удовольствия. Вместо того чтобы сосредоточиться на решении проблем, мы увязаем в проблемах синтаксиса».
Реализации коммутаторов, нарушающие принципы высокой согласованности и разделения ответственности (SoC), слишком распространены.
По мере увеличения размера оператора switch увеличивается когнитивная нагрузка. Не только это, но и вопрос стиля: Должен ли корпус быть выровнен с переключателем или иметь отступ? — Кажется, правильного ответа нет.
Некоторые обходные пути могут уменьшить стресс, связанный с необходимостью не забывать помещать оператор break, но стоит ли это того, чтобы мы потратили на это время.
«Ничто никогда не существует полностью само по себе. Все связано со всем остальным».
– Гаутама, Будда
В качестве альтернативы оператору switch можно использовать объект.
С помощью Object можно реализовать поиск метода с ключом.
Я обнаружил, что switch является лучшей альтернативой if…else, но со временем я, естественно, склонился к поиску методов.
Объекты намного легче читать и поддерживать. Нам не нужно вручную разбивать каждый «кейс». Они также очень дружелюбны к новым разработчикам JavaScript.
Объект, который вы создаете для поиска вашего метода, называется действие объект — используется во многих шаблонах проектирования программного обеспечения.
Во многих случаях он обеспечивает ту же функциональность с меньшим количеством шаблонов.
Поиск метода поощряет хорошо организованный код, в то время как switch поощряет использование спагетти-кода.
Мы можем заключить то же самое в функцию и сделать еще более сложные вещи.
Вы можете переместить Эмоции за пределы EmojiToEmoji() — как и в предыдущем случае. Таким образом, мы не платим стоимость строительства при каждом вызовеМы заполнили объект функциями, реализующими поведение для каждого случая. Значение, соответствующее переменной case , является ключевым.
Некоторые люди будут использовать объект Map, потому что он более производительный.
Поскольку объект Map является перечисляемым, он не подходит для некоторых шаблонов безопасности. Я предпочитаю WeakMap, потому что это не так.
Когда я начал использовать Object/WeakMap Lookups, я думал, что наконец-то нашел идеальную замену переключатель…корпус.
К сожалению, эта форма также имеет проблему: привязка ‘ this ’.
Все остальные символы в JavaScript связаны статически, но ‘ this ’ связано динамически — что делает ‘ this ’ источником путаницы.
Путаница — источник ошибок → Ошибки ведут к ненадежности.
Я чувствую, что мы можем сделать лучше .
Сопоставление с образцом — это метод, заимствованный из функциональных языков программирования, который позволяет декларативно писать условные ветки кода на основе структуры значения.
» Переключатель — два передних колеса, Соответствие шаблону — весь автомобиль. »
Сопоставление с образцом гораздо мощнее и гораздо менее многословно, чем императивные альтернативы (операторы if/else/switch).
Написано на ЭликсиреПри переходе к сложным структурам данных или нескольким значениям проявляется истинная сила сопоставления с образцом.
Хотя есть предложение добавить сопоставление с образцом в спецификацию ECMAScript, оно все еще находится на ранней стадии и вряд ли будет реализовано в ближайшее время.
К счастью, сопоставление с образцом можно реализовать в пространстве пользователя.
- patcom
- match-iz
- ts-pattern
- Options
- babel-plugin-proposal-pattern-matching
Использование любой из вышеперечисленных библиотек. реализация сопоставления с образцом в JavaScript сегодня.
«Простота — это высочайшая сложность».
— Леонардо да Винчи
«Я использую Redux. Я никогда не сталкивался с какими-либо проблемами» — На самом деле мне нравится!
Знаю, мне тоже нравится.
Есть причина, по которой Redux стал таким популярным.
Многое связано с его способностью упростить вещей.
Способность упростить вещи включает удаление ненужных для того, чтобы необходимые заговорили.
После того, как я начал использовать Redux, я написал много операторов switch .
Redux проходит успешно, так как позволяет избежать обеих основных проблем с switch операторы в целом:
- Каждый case возвращает , нет риска провала case из-за опущенных операторов break.

- Редьюсеры просты в написании — риск раздувания регистра невелик (распространенная проблема, когда коммутаторы управляют огромным потоком приложений).
Пока вы следуете простым правилам (держите переключатели маленькими и сфокусированными и возвращайтесь из каждого ящика с собственным телом), переключатель 9Операторы 0227 в порядке. За исключением Redux, я не использовал оператор switch в своем коде в течение нескольких лет.
Я совсем не скучаю.
Если вы обнаружите, что пишете оператор switch, сделайте паузу и подумайте над следующим:
- Вы пытаетесь использовать сквозную функцию для группировки связанных входных данных, чтобы они могли использовать общий код?
- Вы называете свои дела номерами, например, дело: 1, дело: 2 и так далее?
- Потребуется ли вам добавлять новые дела в будущем?
- Было бы полезно иметь возможность изменять список случаев во время выполнения?
- Было бы полезно регистрировать выполняемые дела?
Если вы ответили утвердительно хотя бы на одно из утверждений, вам лучше избегать использования в коде переключателя или его ошибочной функции сквозного прохода.

 log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break}
log('Приветствуем вас, ваше великолепие!') console.log('рады вас видеть!') break case 'diamond': console.log('Здравствуйте, бриллиантовый клиент!') break case 'gold': console.log('Привет, золотой мой!') break default: // выполнится, если ни один другой случай не сработал console.log('Прив') break}
 1
} else {
discount = 0
}
1
} else {
discount = 0
}