13 советов, как сделать код на JavaScript качественнее и быстрее
10 лет назад компания Amazon подсчитала, что 100 миллисекунд задержки стоили ей 1% выручки с продаж. Аналогичным образом в Google обнаружили, что дополнительные 500 миллисекунд на генерацию поисковых страниц сократили их трафик на 20%, на столько же урезав потенциальный доход от рекламы. Оказывается, скорость действительно решает всё. Мы публикуем перевод статьи британского разработчика Брета Кэмерона, в которой он дает 13 практических советов для увеличения скорости работы JavaScript-кода.
Меньше — лучше
Самый быстрый код — это код, который никогда не будет запущен
1. Удалите ненужные функции
Можно сразу приступить к оптимизации написанного кода, но часто наибольший прирост производительности достигается, если сделать шаг назад и спросить себя: нужен ли тот или иной сегмент на самом деле? Прежде чем перейти к оптимизации, спросите себя: должна ли ваша программа делать всё, что она делает? Необходимы ли все эти возможности, компоненты и функции? Если нет, удалите ненужное. Этот шаг невероятно важен для повышения скорости работы вашего кода, но про него легко забыть.
Этот шаг невероятно важен для повышения скорости работы вашего кода, но про него легко забыть.
2. Избегайте ненужных шагов
Оценочный тест
Начав детально пересматривать код, спросите себя: каждый ли сделанный шаг необходим для успешного выполнения функции и достижения нужного результата? Например, не проходят ли данные через ненужные циклы? Следующий пример намеренно упрощен, но такое сложнее обнаружить в большой кодовой базе:
Даже в этом простом примере разница в производительности огромна: маленький работающий код быстрее большого неработающего. Хотя вышеописанную ошибку допускают немногие, в большом коде легко проглядеть лишние шаги, если нужный результат достигается. Избегайте их.
Реже — лучше
Если вы не можете удалить фрагмент кода, постарайтесь выполнять его реже
Ваш код работает в том числе за счет простого повторения операций, но тут легко переборщить и начать выполнять их чаще необходимого. Вот несколько конкретных примеров, на которые стоит обратить внимание.
3. Циклы должны завершаться как можно раньше
Оценочный тест
Обращайте внимание, есть ли необходимость выполнять каждую итерацию цикла. Например, если вы ищете конкретное значение и находите его, нет смысла в дальнейших итерациях, лучше прервать выполнение цикла оператором break:
Или, если нужно произвести операции с определенными элементами цикла, вы можете пропустить другие операции с помощью оператора continue, который останавливает выполнение операторов в текущей итерации и немедленно переходит к следующей:
Стоит также помнить, что вложенные циклы можно разрывать с помощью меток. Это позволяет привязать оператор break или continue к определенному циклу:
4. Предвычисляйте, если возможно
Оценочный тест
Возьмем следующую функцию, в нашей программе мы хотим её вызвать несколько раз:
Проблема этого кода в том, что каждый раз, когда мы вызываем функцию whichSideOfTheForce, мы создаем новый объект. При каждом вызове функции под наши массивы без необходимости выделяется память. Учитывая, что «светлые» и «темные» значения статичны, лучшим решением было бы объявить эти переменные один раз, а затем ссылаться на них при вызове whichSideOfTheForce. Мы могли бы определить наши переменные в глобальной области видимости, но тогда они могли бы изменяться за пределами нашей функции. Лучшее решение — задействовать замыкание, чтобы функция вернула своё значение:
Учитывая, что «светлые» и «темные» значения статичны, лучшим решением было бы объявить эти переменные один раз, а затем ссылаться на них при вызове whichSideOfTheForce. Мы могли бы определить наши переменные в глобальной области видимости, но тогда они могли бы изменяться за пределами нашей функции. Лучшее решение — задействовать замыкание, чтобы функция вернула своё значение:
Теперь массивы «света» и «тьмы» будут создаваться всего один раз. То же самое относится к вложенным функциям. Например:
Каждый раз, когда мы запускаем doSomething, вложенная функция создается с нуля. Замыкание поможет и здесь. Если мы возвращаем функцию, doSomethingElse остается закрытой, но создается всего один раз:
5. Минимизируйте количество операций в коде
Оценочный тест
Зачастую скорость работы кода можно повысить, если тщательно продумать порядок операций в функции. Представим себе, что у нас есть массив цен на продукты в центах и нам нужна функция для суммирования элементов и возврата результата в долларах:
Функция должна делать две вещи: конвертировать центы в доллары и суммировать элементы, но важно соблюсти порядок операций. Для конвертации в доллары мы могли бы использовать следующую функцию:
Для конвертации в доллары мы могли бы использовать следующую функцию:
Но в этом случае мы выполняем операцию деления в каждом элементе массива. Поставив операции в обратном порядке, мы должны будем выполнить деление только один раз:
Ключевой момент — обеспечить выполнение операций в наилучшем порядке.
6. Изучите О-нотацию
Знакомство с О-нотацией — один из лучших способов понять, почему одни функции исполняются быстрее и занимают меньше места в памяти, чем другие. Например, с помощью О-нотацией можно понять, почему бинарный поиск — один из самых эффективных алгоритмов поиска, а быстрая сортировка (quicksort) — один из самых эффективных алгоритмов сортировки данных.
По сути, О-нотация помогает применять и понимать описанные в этой статье способы оптимизации. Это глубокая тема, поэтому, если вам интересно узнать больше, я рекомендую прочитать мою статью об О-нотации или статью, где я разбираю четыре варианта решения задач на собеседовании в Google в контексте затраченного времени и пространственной сложности алгоритма.
Ускоряйте исполнение
Наибольший прирост в скорости работы кода наблюдается в первых двух категориях оптимизации: делать меньше и делать реже. В этом разделе мы рассмотрим несколько способов оптимизации кода без его сокращения или уменьшения количества запусков. На самом деле, даже такая оптимизация позволит уменьшить размер кода или сделает его более удобным для компилятора, что уменьшит размер скомпилированного кода. На первый взгляд, вы меняете код, а не удаляете его, поэтому этот раздел про скорость.
7. Используйте встроенные инструменты
Оценочный тест
Для тех, кто имеет опыт работы с компиляторами и низкоуровневыми языками, этот момент может показаться очевидным. Если нужные вам инструменты уже содержатся в самом JavaScript «из коробки», используйте именно их.
Код компилятора оптимизирован с точки зрения производительности конкретных методов и типов объектов. Кроме того, базовым языком для JavaScript служит C++. Если у вас не очень специфичный случай, вероятность того, что ваша собственная реализация JavaScript превзойдет существующие методы, крайне мала.
Чтобы проверить, создадим собственную JavaScript-реализацию Array.prototype.map:
Теперь давайте создадим массив из 100 случайных чисел от 1 до 100:
Даже если мы хотим выполнить простую операцию, например, умножить каждое целое число в массиве на два, мы всё равно увидим разницу в производительности:
В моих тестах новая функция map JavaScript оказалась примерно на 65% медленнее, чем Array.prototype.map. Чтобы посмотреть исходный код реализации Array.prototype.map движка V8, кликните сюда. А чтобы провести тесты самому, кликните по ссылке на оценочный тест.
8. Используйте объекты, наиболее подходящие для конкретной задачи
Что эффективнее:
— добавлять значения в коллекцию Set или в массив с помощью push()?
— добавлять записи в коллекцию Map или в обычный объект?
Как и в предыдущих пунктах, наилучшая производительность достигается за счет выбора соответствующего объекта для решения текущей задачи. Встроенные в JavaScript объекты хорошо дополняют примитивные типы данных: числа, строки, функции, объекты и так далее. При использовании в верном контексте многие из этих менее распространенных объектов могут дать значительные преимущества в производительности.
При использовании в верном контексте многие из этих менее распространенных объектов могут дать значительные преимущества в производительности.
В других статьях я писал о том, что использовать Set может быть быстрее, чем Array, а Map — чем регулярные объекты. Set и Map — это коллекции, которые используют ключи, они могу пригодиться, если вы регулярно добавляете или удаляете значения. Познакомьтесь со встроенными типами объектов и всегда используйте лучший инструмент из доступных, так вы сможете сделать код быстрее.
9. Не забудьте про память
Будучи высокоуровневым языком, JavaScript учитывает нюансы более низких уровней. Один из таких нюансов — управление памятью. JavaScript использует систему сбора «мусора» для высвобождения данных из памяти (если только явно не прописать в коде, что эти данные всё ещё нужны).
Хотя управление памятью в JavaScript выполняется автоматически, это не означает, что оно безупречно. Есть дополнительные шаги, которые можно предпринять для управления памятью и снижения вероятности утечек памяти.
Например, у функций Set и Map есть так называемые слабые вариации (WeakSet и WeakMap). Они содержат «слабые» ссылки на объекты. Они не используют тип enumerable, но они предотвращают утечку памяти, так как позволяют отправлять в «мусор» не упомянутые в коде значения.
Вы также можете лучше контролировать распределение памяти, используя объекты TypedArray, представленные в обновлении JavaScript ES2017. Например, Int8Array может принимать значения от –128 до 127 и имеет размер всего в один байт. Стоит отметить, однако, что прирост производительности при использовании объектов TypedArray может быть очень мал: сравнение обычного массива и Uint32Array показывает небольшое улучшение производительности записи, но незначительное или нулевое улучшение производительности чтения (спасибо Крису Ху за оба теста).
Поняв низкоуровневый язык программирования, вы сможете быстрее и лучше писать код на JavaScript. Об этом я пишу подробнее в своей статье «Как C++ может помочь JavaScript-разработчикам».
10. Используйте мономорфные операции, если возможно
Оценочный тест 1: мономорфные операции vs полиморфные
Оценочный тест 2: один аргумент функции vs два
Если присвоить переменной a значение 2 с помощью const, то её можно считать полиморфной (ее можно изменить). Напротив, если мы будем непосредственно использовать числовое значение 2, то его можно считать мономорфным (его значение фиксировано).
Конечно, полезно присваивать переменным значения, если нам нужно использовать их несколько раз. Если вы используете переменную только один раз, немного быстрее будет, если не устанавливать переменную вовсе. Возьмем простую функцию умножения:
Если запустить функцию multiply(2, 3), она завершится примерно на 1% быстрее, чем если запустить такой код:
Это довольно мало. Но в большой кодовой базе подобные маленькие победы складываются в большую. Таким же образом использование аргументов в функциях дает гибкость в ущерб производительности. Опять же, аргументы — это неотъемлемая часть программирования. Но если они вам не нужны, вы получите преимущество в производительности, если не будете их использовать. Еще более быстрая версия нашей функции умножения может выглядеть так:
Но если они вам не нужны, вы получите преимущество в производительности, если не будете их использовать. Еще более быстрая версия нашей функции умножения может выглядеть так:
Как я отметил ранее, улучшение производительности невелико (в моих тестах около 2%). Но если такое улучшение может быть использовано многократно в большой кодовой базе, то стоит подумать об этом. Как правило, вводить аргументы стоит тогда, когда значение динамическоe, а переменные вводятся только тогда, когда будут использоваться несколько раз.
11. Избегайте оператора delete
Оценочный тест 1: удаление свойств из объекта vs неопределенные свойства
Оценочный тест 2: оператор delete vs Map.prototype.delete
Оператор delete используется для удаления содержания из объекта. Может показаться, что он вам необходим, но если вы можете обойтись без него, то сделайте это. В движке V8 есть паттерн скрытых классов, и delete лишает вас преимуществ этого паттерна, делая объект обычным и медленным. А операции с медленными объектами — всё верно — выполняются медленнее.
А операции с медленными объектами — всё верно — выполняются медленнее.
В зависимости от ваших потребностей можно определить нежелательное свойство как неопределенное и, возможно, этого будет достаточно:
Я видел в интернете предположения, что было бы быстрее создать копию первоначального объекта без определенных свойств, используя следующие функции:
Однако в моих тестах функция, описанная выше, и некоторые другие работали даже медленнее, чем оператор delete. Кроме того, такие функции менее удобочитаемые, чем delete obj.a или obj.a = undefined.
В поисках альтернативы подумайте, можно ли использовать Map вместо объекта, так как Map.prototype.delete работает быстрее, чем оператор delete.
Откладывайте исполнение
Если вы не можете уменьшить код, ускорить его или реже его выполнять, есть четвертый способ оптимизации кода.
Код будет казаться более быстрым, даже если на самом деле время его выполнения не изменится. Это такая реструктуризация кода, в которой не такие критичные для всей структуры задачи не блокируют самые важные процессы.
12. Используйте асинхронный код для предотвращения блокировки потока
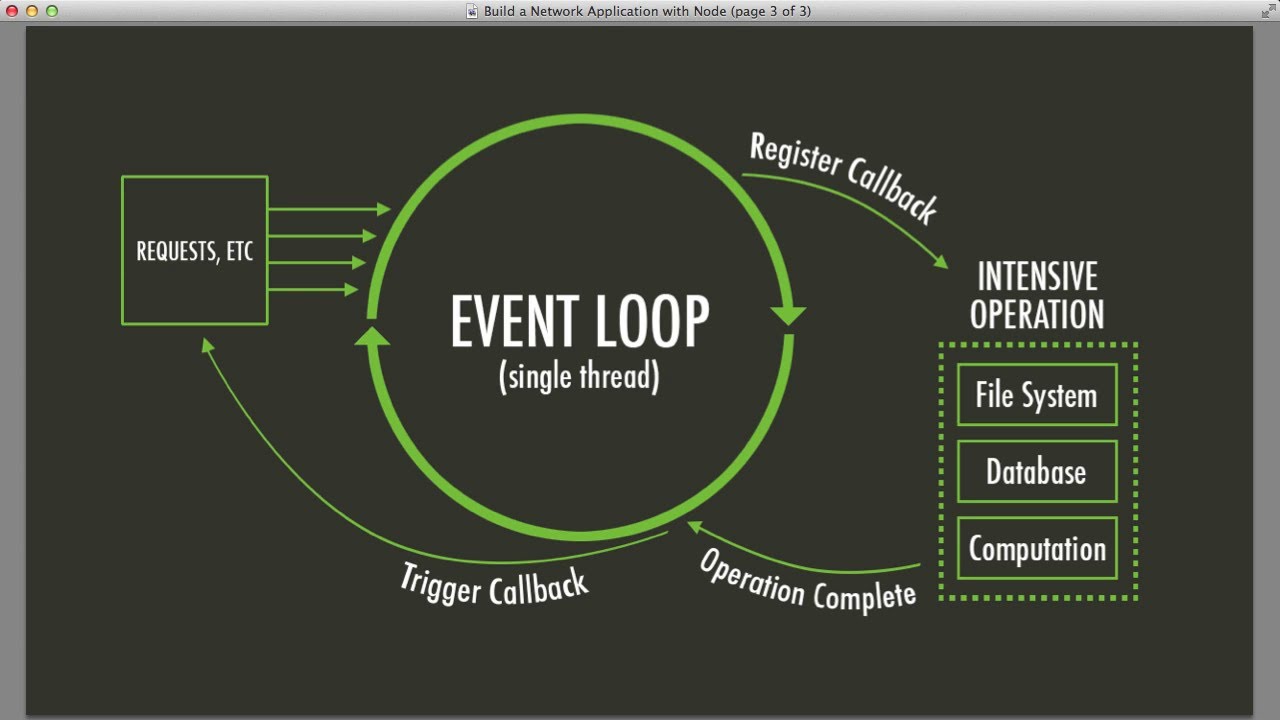
По умолчанию JavaScript является однопоточным языком и запускает свой код синхронно, шаг за шагом. В большинстве случаев это работает хорошо, но если у нас есть события, которые занимают много времени, не стоит блокировать или задерживать исполнение более важного кода.
Решение можно найти через асинхронный код. Некоторые встроенные инструменты работают так по умолчанию (вроде fetch() или XMLHttpRequest()), но стоит также отметить, что любую синхронную функцию можно сделать асинхронной. Если у вас длительная (синхронная) операция, например, операция над каждым из элементов в большом массиве, то такой код можно сделать асинхронным, чтобы он не блокировал выполнение другого кода. Если вы новичок в асинхронном коде JavaScript, ознакомьтесь с моей статьей «Что обещает JavaScript».
Кроме того, многие модули (например, файловая система Node.js) имеют асинхронные и синхронные варианты некоторых функций (например, fs. writeFile() и fs.writeFileSync()). В обычных условиях придерживайтесь стандартного асинхронного подхода.
writeFile() и fs.writeFileSync()). В обычных условиях придерживайтесь стандартного асинхронного подхода.
13. Используйте разделение кода
Если вы используете JavaScript на стороне клиента, ваши приоритеты должны быть сосредоточены в визуальном быстродействии. Главный оценочный критерий — это First Contentful Paint (FCP), время, за которое появляется первый полезный для пользователя контент в DOM-элементах.
Разделение кода — один из лучших способов улучшить ситуацию. Вместо того, чтобы подавать ваш JavaScript-код одним большим файлом, подумайте о том, чтобы разделить его на более мелкие фрагменты. Как вы будете разбивать код, зависит от того, используете ли вы один из фреймворков (React, Angular, Vue) или обходитесь стандартными средствами самого JavaScript.
Tree shaking — связанная с описанным кодом тактика статического анализа всего кода и исключения того, что на самом деле не используется. Чтобы узнать больше, я рекомендую эту статью от Google. Не забывайте оптимизировать свой код!
Заключение
Тестирование — лучший способ проверить, удалось ли вам оптимизировать код. В этой статье я привожу примеры кода, используя https://jsperf.com, но можно проверять и меньшие сегменты коды здесь:
В этой статье я привожу примеры кода, используя https://jsperf.com, но можно проверять и меньшие сегменты коды здесь:
— http://jsben.ch
— https://jsbench.me
— Ваша собственная консоль, через функции console.time() и console.timeEnd().
Что касается проверки производительности веб-приложений, отличной отправной точкой являются разделы Chrome Dev Tools про сети и производительность. Также рекомендую расширение Lighthouse от Google.
Наконец, хочу сказать, что, хоть скорость и важна, хороший код должен быть не только быстрым. Удобочитаемость и легкость сопровождения также исключительно важны, вряд ли нужно чуть-чуть увеличивать скорость, если такое улучшение приводит к увеличению времени на поиск и исправление ошибок.
Если вы новичок, надеюсь, этот материал открыл вам глаза на некоторые способы повышения производительности кода. А если вы опытный разработчик, надеюсь, что эта статья послужила полезным дополнением к вашим знаниям.
Цикл в цикле — efim360.
 ru
ruРаботая с данными, в какой-то момент понимаешь, что не всё можно представить в виде линейной информации.
Например, если мы говорим о текстах, то это обычные строки JavaScript. Что я имею ввиду? Смысл строк в том, что есть какой-то символ(или символы) и есть какая-то определённая последовательность этих символов. По сути, это выглядит как линия с «началом» и «концом» и чётким равномерным «шагом«. Если сравнивать это с пространством, то это одномерное пространство в котором есть только ось ИКС.
function get1for(){
let a = 0;
for(q1 = 0; q1 < 10; q1++){
a = a + 1
}
return a;
};
Наша функция get1for() замыкает в себе переменную «a» и в одном цикле перебирает варианты от 0 до 9 с шагом 1. Каждый перебор — каждый шаг цикла — увеличивает значение в переменной «a» на единицу. В результате мы получаем из функции число 10.
В результате мы получаем из функции число 10.
Внутри цикла мы работаем с одной переменной, которую назвали «q1«. Её увеличение с шагом цикла движется по одной оси.
Сейчас, фактически, в переменных «a» и «q1» движение идёт на одних и тех же позициях — по одной оси одномерного пространства.
Цикл уровня 1 в теле функции — JavaScript
Зачем нужно вкладывать один цикл в другой цикл в JavaSvript?
И вот однажды возникает потребность работать с двумерными пространствами. Они хорошо всем знакомы. Я говорю о любых картинках или изображениях. Все они имеют две оси представления информации — ширину и высоту. Эти оси можете называть как вам удобно, например ИКС и ИГРЕК.
Совокупность цветов на плоскости даёт нам зрительную информацию. Одна единица данных для нас здесь — это пиксель.
Если мы получим просто одну линию из пикселей, то мы не сможем извлечь из такого изображения ничего полезного.
Только располагая пиксели перпендикулярно друг от друга можно получить полезную информацию из плоскостного рисунка. Для понимания того, что нарисовано на изображении, наши пиксели должны располагать, как горизонтально, так и вертикально. Это называется двумерным пространством.
Чтобы обойти такое пространство пикселей, нужно иметь информацию не только текущего положения по оси ИКС, но и учитывать положение пикселя по оси ИГРЕК.
Вот для этой цели и нужно впервые использовать цикл в цикле в языке JavaScript.
function get2for(){
let a = 0;
for(q1 = 0; q1 < 10; q1++){
for(q2 = 0; q2 < 10; q2++){
a = a + 1
}
}
return a;
};
Мы вкладываем цикл в цикл и на самом глубоком уровне вложенности увеличиваем значение всё той же переменной «a» на единицу. Как думаете, что мы получим из функции?
Правильный ответ — число 100. Почему так получилось?
Почему так получилось?
Пока вложенный цикл перебирает все варианты и выполняет действия, его родительский цикл ждёт завершения всех шагов своего ребёнка.
Когда значение переменной в «q1» равно 0, тогда вложенный цикл начинает перебирать свои собственные значения для переменной «q2«: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9.
Как только значение в «q2» дойдёт до числа 10, то в этот момент проверка условия «q2 < 10» даст ЛОЖЬ и вложенный цикл прекратит свою работу и передаст управление родительскому циклу. В родительском цикле переменная «q1» изменит своё значение на 1 и вызовет работу вложенного цикла снова.
В результате мы просто перебираем все возможные варианты координат для двумерного пространства.
В этом примере мы как-бы работаем с картинкой размером 10 на 10 пикселей. И всего у нас получается 100 уникальных координатных значений для каждого из них.
Какая глубина вложенности циклов друг в друга может быть в JavaScript?
Правильный ответ — любая. Циклы можно вкладывать друг в друга большое количество раз. Это зависит от конкретной задачи и предметной области.
Например, можно шагнуть на ещё один уровень пространства и создать функцию по обходу трёхмерного пространства.
function get3for(){
let a = 0;
for(q1 = 0; q1 < 10; q1++){
for(q2 = 0; q2 < 10; q2++){
for(q3 = 0; q3 < 10; q3++){
a = a + 1
}
}
}
return a;
};
В ответ мы получим число 1000. Ровно столько нужно точек в пространстве, чтобы построить куб размером ребра 10.
Результат работы функции get3for():
Цикл уровня 3 в теле функции — JavaScript
Итог
В данной публикации рассмотрен самый простой вариант использования вложенности циклов в JavaScript. Разумеется, реальные задачи будут требовать от циклов более сложных условий. Важно понимать суть и возможности циклов при работе с ними.
Разумеется, реальные задачи будут требовать от циклов более сложных условий. Важно понимать суть и возможности циклов при работе с ними.
Вкладывать циклы друг в друга нужно в задачах подсчётов перестановок различных генераторов. Это важный этап перед началом каких-то действий. Прежде чем сложно обрабатывать каждый отдельный случай, нужно заранее подсчитать количество этих самых случаев. Время ценно.
Задачи машинного обучения также требуют большого количества обходов разных структур данных. Без циклов эти задачи не решить.
Информационные ссылки
JavaScript | Как перевернуть массив из массивов на 90 градусов?
Стандарт ECMAScript — https://tc39.es/ecma262/multipage/
Стандарт ECMAScript — Раздел «The for Statement» — https://tc39.es/ecma262/multipage/ecmascript-language-statements-and-declarations.html#sec-for-statement
Какой самый быстрый тип цикла в JavaScript? | By Kyle Le
Опубликовано в
·
Чтение: 4 мин.
·
11 октября 2022 г.
JavaScript имеет несколько встроенных методов обработки массивов, почти все они содержат циклы. Сначала я запущу бенчмарк с 4 наиболее распространенными методами JS, использующими цикл for:
Как видите, forEach имеет лучшую производительность из 4.
Причина, по которой forEach быстрее, чем map и filter потому, что он ничего не вернет после завершения, просто undefined , но map и filter вернет новый массив. уменьшить почти так же быстро, как forEach , это потому, что он вернет начальное значение (если предоставлено) или вернет значение после завершения вычисления в функции сокращения .
Встроенные методы массива просты в использовании и имеют разные варианты использования, а производительность не так уж важна при сравнении этих функций, они красивы на вид, читаются, пишутся и декларативны. Но когда производительность действительно имеет значение, другие императивные подходы работают в несколько раз быстрее.
Но когда производительность действительно имеет значение, другие императивные подходы работают в несколько раз быстрее.
Во-первых, взгляните на это:
Вы можете видеть, что циклы for в 3 раза быстрее, чем методы массива, такие как forEach map и reduce . При получении элемента массива методы массива выполняют функцию обратного вызова для каждого элемента.
Теперь более подробно рассмотрим другие традиционные циклы:
Цикл for, длина без кэширования:
for (var x = 0; x < arr.length; x++) {
dosmth = arr[x];
} Для цикла, длина в кэше:
var len = arr.length;
for (var x = 0; x < len; x++) {
dosmth = arr[x];
}
For…of loop:
for (let val of arr) {
dosmth = val;
} Цикл while, ++x:
var x = 0, l = arr.length;
в то время как (x < l) {
dosmth = arr[x];
++х;
}
Цикл while, x++:
var x = 0, l = arr.length;
в то время как (x < l) {
dosmth = arr[x];
х++;
}
Теперь я прогоню бенчмарки, результаты следующие:
В общих случаях for...of работает отлично, но в больших наборах данных, таких как бенчмарк выше, это относительно медленнее (все же быстрее, чем методы массива )
Если вы предпочитаете декларативное программирование, просто используйте методы массива, их легче читать, писать в целом и лучше в 99% случаев на JavaScript.
Но если вы предпочитаете производительность, просто используйте другие императивные подходы.
Другими словами, просто выберите тип петли, который соответствует вашему стилю и ситуации.
Хотя мой контент бесплатен для всех, но если вы найдете эту статью полезной, вы можете купить мне кофе здесь
Bit Инструмент с открытым исходным кодом помогает более чем 250 000 разработчиков создавать приложения с помощью компонентов.
Превратите любой пользовательский интерфейс, функцию или страницу в многоразовый компонент и поделитесь им со своими приложениями. Легче сотрудничать и строить быстрее.
Легче сотрудничать и строить быстрее.
→ Подробнее
Разделите приложения на компоненты, чтобы упростить разработку приложений и получить наилучшие впечатления от рабочих процессов, которые вы хотите:
JavaScript для циклов: базовое введение
Афина Озанич
Обновлено:
Опубликовано:
Колеса, обручи и петли очень хорошо служили людям на протяжении всей истории, но сегодня мы будем обсуждать другой вид петли. Один из наиболее часто используемых циклов в современных технологиях, мощный цикл программирования — в частности, JavaScript 9.0055 для цикла .
JavaScript — это мощный язык программирования, предлагающий несколько методов для перебора перечислимых объектов. Хотя есть варианты, которые выполняют большую часть тяжелой работы, такие как фреймворки и плагины Javascript, вам все равно придется использовать циклы for.
- Стандартный для цикл
- за-в петля
- И из-за петли
В этом посте мы рассмотрим несколько примеров каждого из них и объясним, как они работают.
Что такое цикл
для ?В программировании цикл for используется для итерации по списку и выполнения повторяющихся задач на основе логического значения true или false. При написании кода вы создаете переменную с привязкой к области, которая содержит количество раз, которое вы хотите запустить цикл.
JavaScript
для Пример цикла В начале выполнения цикл проверяет, является ли условие — или условия — истинным. Если результирующее значение полного выражения истинно, цикл выполнит заданную задачу и перезапустится. Этот процесс повторяется до тех пор, пока либо условие не станет ложным, либо цикл не достигнет максимальной итерации.
Далее давайте рассмотрим пример цикла на в действии.
for (перечислитель; условие; оператор) {
/*Делайте здесь классные штуки*/
};
Этот синтаксис довольно прост, но давайте разберем его для ясности.
- Перечислитель : это оператор, связанный с областью действия этого блока кода, то есть он существует только в цикле. Он запускается только один раз в начале блока кода и обычно используется для установки переменной, представляющей начальную точку цикла.
- Условие : Условие — это утверждение, которое оценивается как истинное или ложное — это значение определяет, будет ли цикл продолжаться — если оно ложно, выполнение цикла прекращается.
- Заявление : Оператор представляет собой строку кода, которая выполняется на каждой итерации независимо от значения условия.
С учетом этой информации давайте еще раз взглянем на блок кода, на этот раз в качестве практического примера.
for (пусть i = 0; i < 10; i++) {
/*Делайте здесь классные вещи*/
};
JavaScript
break in for ЦиклыКлючевое слово JavaScript break используется для принудительного завершения оператора цикла в ответ на определенное условие, установленное программистом. Это ключевое слово можно использовать для обнаружения ошибок во время выполнения кода и завершения цикла, предотвращающего ошибки и выполняющего проверки в режиме реального времени.
Пример того, как это можно использовать, можно увидеть ниже.
for (пусть i = 0; i < 10; i++) {
/*Выполняется, только если значение i точно равно целому числу 3*/
if (i === 3) { break; }
/*Делайте здесь классные штуки на каждой итерации*/
};
Цикл JavaScript
for Массив Цикл JavaScript for также может перебирать массив, объекты коллекции и даже пары ключ-значение. В JavaScript стандартная 9Цикл 0055 для прекрасно справляется с массивами, но для более сложных структур существуют другие виды циклов для .
Существует два типа циклов for , которые могут легко сделать это — цикл for-of и цикл for-in . Далее мы рассмотрим пример каждого из них и обсудим, как они работают, начиная с цикла for-in .
JavaScript
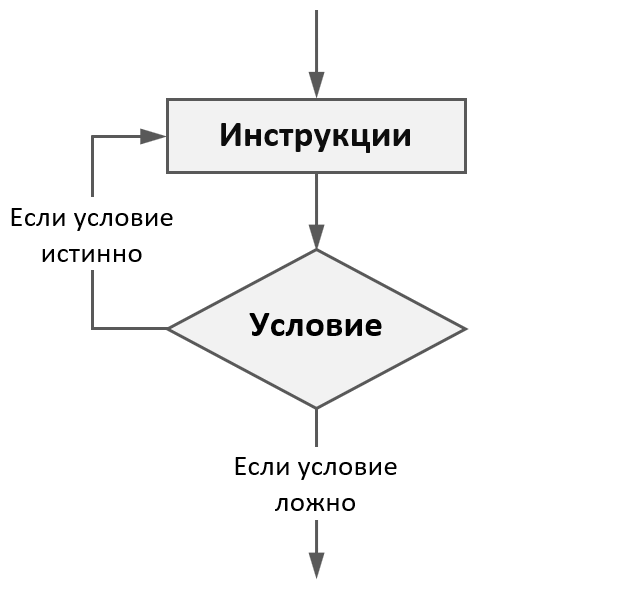
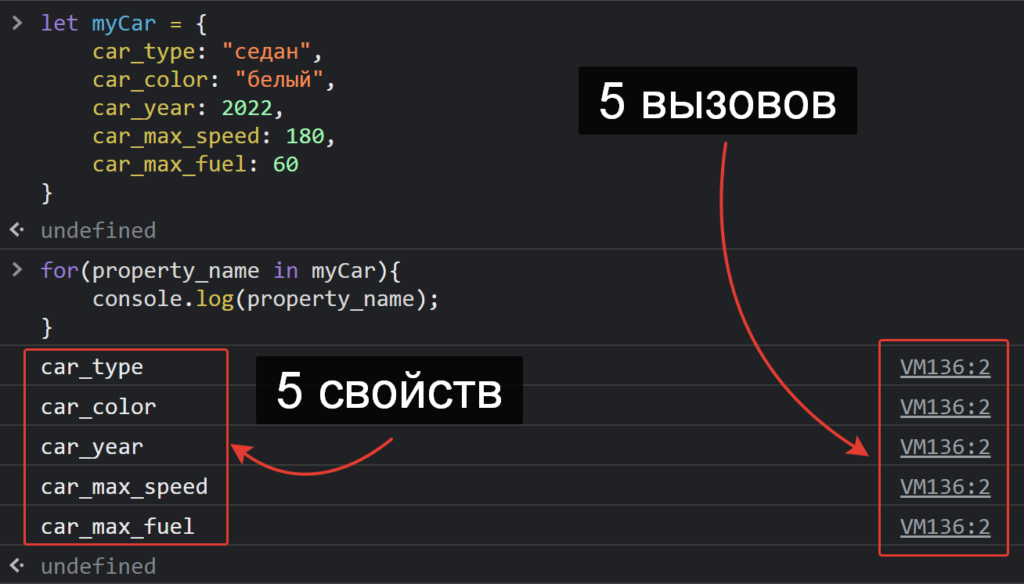
for-in ЦиклЦикл for-in выполняет итерацию по перечислимым свойствам объекта, он сравним с двумерным итератором, тогда как вместо можно сравнить с трехмерным итератором.
Давайте посмотрим на пример этого в действии.
for (ключ в объекте) {
/*Делайте здесь классные вещи*/
};
- Цикл for-in перебирает объект
- Каждая итерация возвращает ключ
- Ключ используется для доступа к его значению
В этом цикле порядок возврата индексов может не всегда быть одинаковым. Если порядок индексов важен, вам лучше использовать 9Вместо цикла 0055 for-of .
JavaScript
for-of ЦиклИспользуется для циклического перебора итерируемых объектов, таких как карты, массивы, наборы и т. д. В случае любого цикла функция может выполняться либо для ключа, либо для значения пары.
for (переменная iterable) {
/*Делайте здесь крутые штуки*/
};
- переменная : На каждой итерации переменной присваивается значение следующего свойства. Переменная может быть объявлена с помощью const, let или var.
- итерируемый : Объект, обладающий повторяемыми свойствами.
Синтаксис здесь не сильно отличается от стандартного цикла for .
На каждой итерации значение следующего свойства присваивается текущему состоянию value.object.
Заключительные выводы по JavaScript
for Циклы Javascript for Циклы чрезвычайно эффективны, и их использование зависит от того, зачем они вам нужны. Имея это в виду, давайте рассмотрим некоторые важные моменты, которые следует учитывать при принятии решения о том, что использовать.
Имея это в виду, давайте рассмотрим некоторые важные моменты, которые следует учитывать при принятии решения о том, что использовать.
- Стандартный цикл для лучше всего подходит для выполнения простых задач заданное количество раз в зависимости от проходного условия или их набора.
- Цикл for-in отлично подходит для обработки набора задач, повторяющихся для объекта и его свойств, и может не возвращать индексы в ожидаемом порядке.
- Цикл for-of используется для перебора таких структур данных, как массивы, строки, карты, списки узлов и т. д.
Циклы For очень эффективны и могут использоваться для создания и изменения наборов данных различных типов, осваивайте их, и это окупится.
Темы: Javascript
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/javascript-functions-methods»>
Ключевые слова и операторы JavaScript: 11 определений + примеры
10 мая 2023 г.
Методы массива JavaScript: 15 определений, примеров и способов их использования
09 мая 2023 г.
hubspot.com/website/javascript-interview-questions»>PHP против. Node.js, объяснение
25 января 2023 г.
20 лучших вопросов для интервью по Node.
 js в 2023 году
js в 2023 году23 января 2023 г.
Как вызвать функцию в JavaScript
28 декабря 2022 г.
Node JS: откройте для себя более 10 курсов по обучению программированию с помощью Node JS
28 декабря 2022 г.

41 встроенный метод JavaScript: определения + примеры
11 мая 2023 г.
14 строковых методов JavaScript и как их использовать
10 мая 2023 г.
Освоение вашего интервью по JavaScript: главные вопросы и ответы на 2023 год
19 апр. 2023 г.

 length;
length;  js в 2023 году
js в 2023 году