Добавление и удаление DOM элементов
В этом уроке мы с вами разберемся, как добавлять и удалять елементы. Это очень важные знания, так как очень много елементов на странице мы добавляем и удаляем с помощью javascript.
Итак сейчас у нас пустой body и давайте добавим туда контейнер, с которым будем работать.
<html>
<head>
<title>Test</title>
</head>
<body>
<div/>
</div>
<script src='code.js'></script>
</body>
</html>
Теперь в нашем javascript мы можем создать новый DOM елемент с помощью метода createElement.
var title = document.createElement('div')
console.log('title', title)
В консоли браузера мы с вами видим этот пустой DOM елемент. И теперь, после того, как мы его создали мы можем вставить его в DOM. Для этого нам понадобится метод appendChild.
var app = document.querySelector('.app')
var title = document.createElement('div')
app.appendChild(title)
То есть мы нашли сначала наш елемент app, а потом добавили к нему как child елемент наш title.
Если мы посмотрим в браузер, то мы видим, что у нас появился новый пустой DOM елемент.
Но мы же хотим, чтобы наш елемент создавался с нужными нам классами. Для этого мы можем задать классы созданному елементу с помощью метода className.
var app = document.querySelector('.app')
var title = document.createElement('div')
title.className = 'title'
app.appendChild(title)
Теперь в браузере у нас появился в DOM уже елемент с классом. Но теперь хотелось бы еще и добавить этому новому елементу текст. Мы можем использовать для этого метод innerHTML, который мы с вами уже изучали ранее.
var app = document.querySelector('.app')
var title = document.createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.appendChild(title)
Теперь мы в браузере видим, что у нас добавился новый DOM елемент с текстом и классом.
Но есть нюансы в том, как работает метод appendChild. Давайте сейчас добавим внутрь div app еще один div.
<html>
<head>
<title>Test</title>
</head>
<body>
<div>
<div>
This is content for our news
</div>
</div>
<script src='code.js'></script>
</body>
</html>
Если мы посмотрим в браузер, то у нас сначала вывелся content, а потом уже после него вывелся созданный елемент. Это происходит потом, что метод appendChild добавляет елемент в самый конец. Это значит, что этот елемент будет добавлен как последний дочерний елемент в родителе.
Что же нам сейчас делать? Ведь мы хотим вывести сначала title, а потом контент. В этом нам поможет метод .insertBefore. Он работает точно также, как и appendChild, но добавляет DOM елемент на позицию перед указанным елементом. То есть первым аргументом мы указываем елемент, который хотим вставить, а вторым перед каким дочерним елементом мы будем вставлять.
var app = document.querySelector('.app')
var title = document. createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.insertBefore(title, app.firstChild)
createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.insertBefore(title, app.firstChild)
Так как мы хотим вставить перед первым дочерним елементом, то мы можем использовать метод .firstChild, чтобы найти первый дочерний елемент у app.
Также иногда нам приходится удалять DOM елементы. В этом нам поможет метод .removeChild. Мы можем просто указать, какой елемент мы хотим удалить из парента.
var app = document.querySelector('.app')
var title = document.createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.insertBefore(title, app.firstChild)
app.removeChild(app.firstChild)
То есть мы вызываем на app removeChild, чтобы удалить дочерний елемент.
Есть также и более простой вариант записи, когда мы просто вызываем .remove на елементе.
var app = document.querySelector('.app')
var title = document.createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news. '
app.insertBefore(title, app.firstChild)
app.firstChild.remove()
'
app.insertBefore(title, app.firstChild)
app.firstChild.remove()
Этот код отработает абсолютно одинаково.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
Функции работы с массивами (Array) на JavaScript
Функции работы с массивами на JavaScript
Содержание:
- Основные функции для работы с массивами в JavaScript
- Экземпляры массива в JavaScript
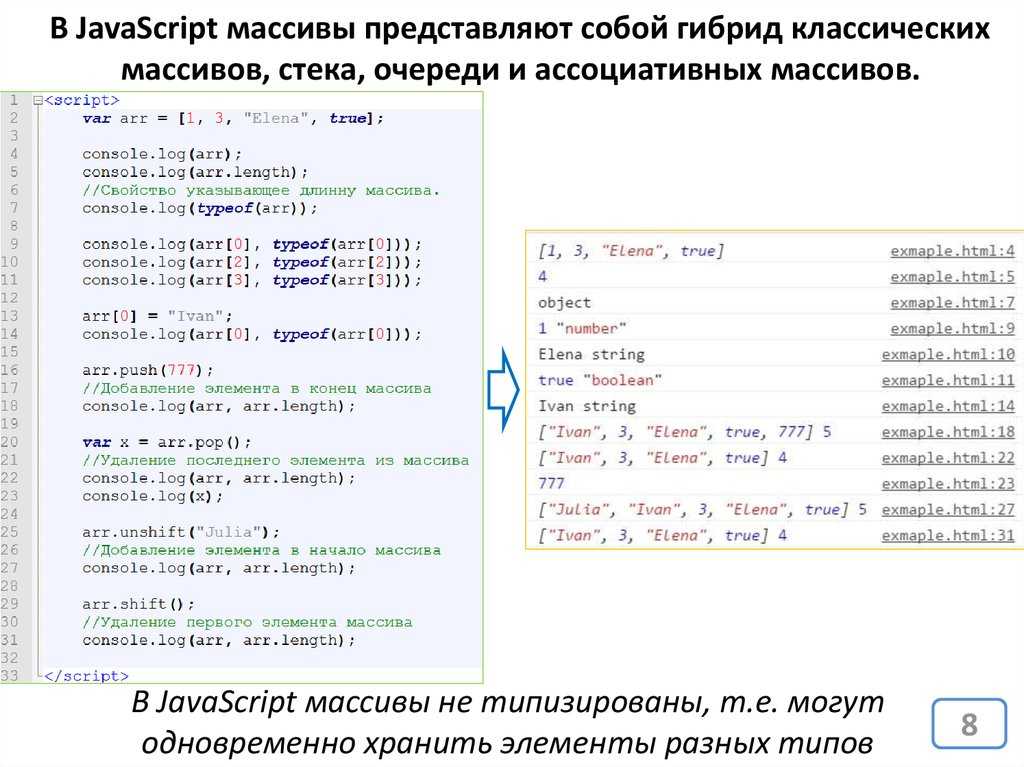
Массив (Array) это множество однородных предметов или элементов, объединенных в единое целое по определенному признаку. Простыми словами это упорядочный список из элементов, которые имеею свой тип данных
Практически любая разработка FrontEnd версии сайта не обходится без массивов, поэтому работать с массивами должен уметь каждый программист!
Основные функции для работы с массивами в JavaScript
Создание массива Array
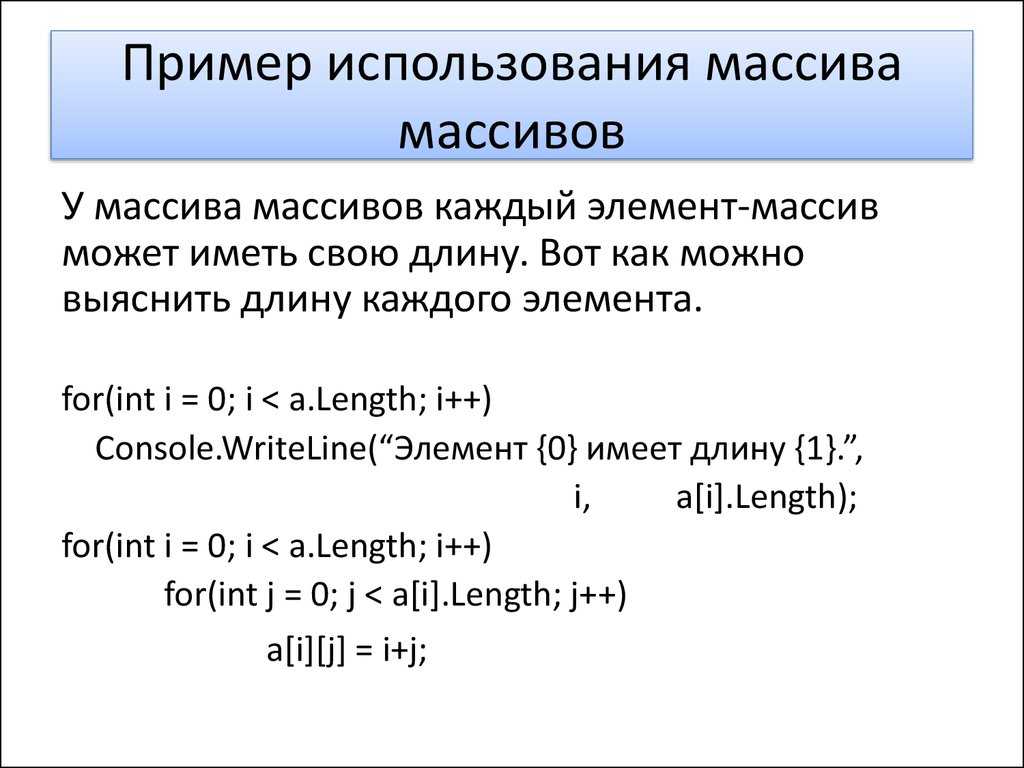
Создание двумерного Array
Получение длинны массива
Простое создание массива Array
Доступ к значению массива по индексу (порядковому номеру)
Обход массива в JavaScript
Добавление элемента массива в конец
Удаление последнего элемента массива
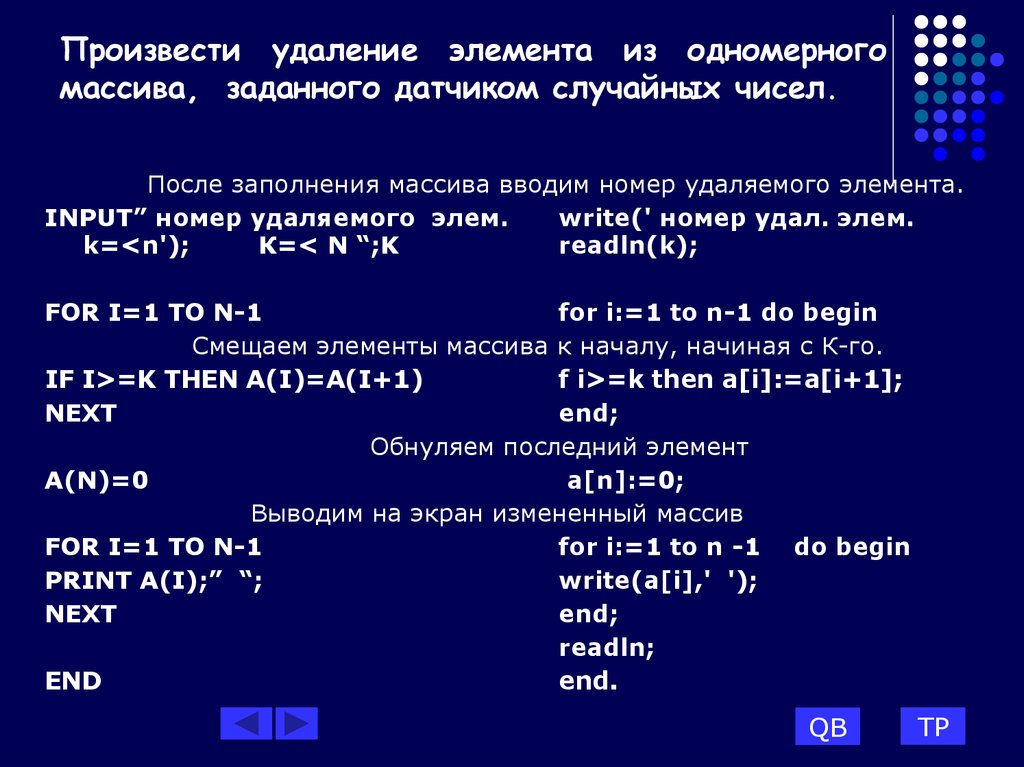
Удаление первого элемента массива
Добавление элемента в начало массива
Поиск номера элемента в массиве
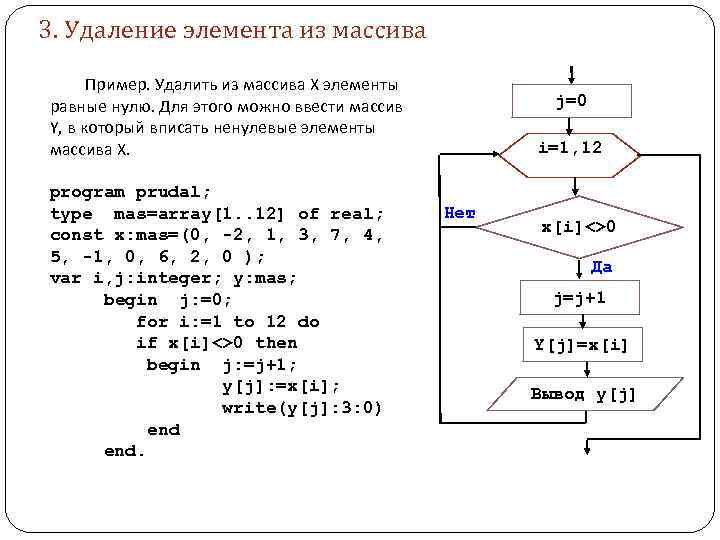
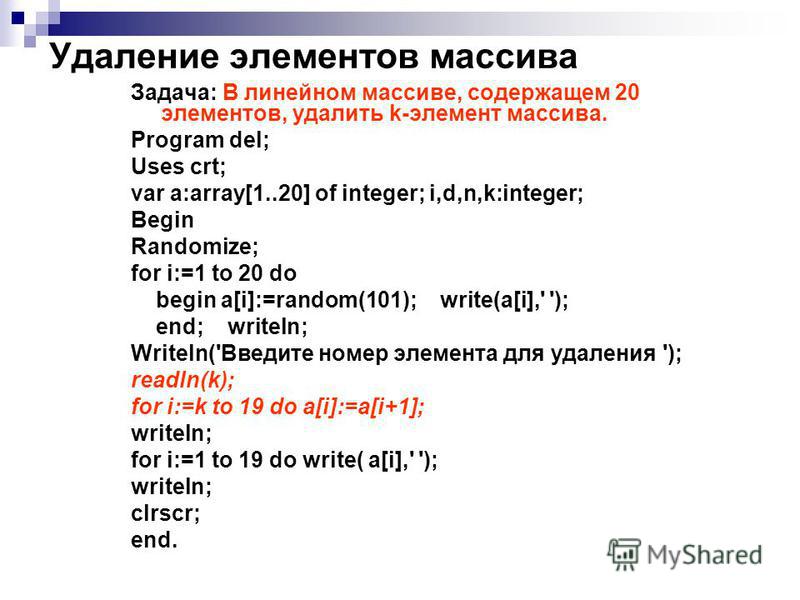
Удаление элемента с определённым индексом
Удаление нескольких элементов, начиная с определённого индекса
Создание копии массива
Получение массива через объект
Экземпляры массива в JavaScript
Все экземпляры массива наследуются от Array. prototype и любые изменения в объекте прототипа конструктора массива затронет все экземпляры Array.
prototype и любые изменения в объекте прототипа конструктора массива затронет все экземпляры Array.
Свойства
Array.prototype.constructor Определяет функцию, создающую прототип объекта.Array.prototype.length Отражает количество элементов в массиве.
Методы изменения
Array.prototype.copyWithin() Копирует последовательность элементов массива внутри массива.Array.prototype.pop() Удаляет последний элемент из массива и возвращает его.
Array.prototype.push() Добавляет один или более элементов в конец массива и возвращает новую длину массива.
Array.prototype.reverse() Переворачивает порядок элементов в массиве — первый элемент становится последним, а последний — первым.
Array.prototype.shift() Удаляет первый элемент из массива и возвращает его.
Array.prototype.sort()
Сортирует элементы массива на месте и возвращает отсортированный массив.
Array.prototype.splice() Добавляет и/или удаляет элементы из массива.
Array.prototype.unshift() Добавляет один или более элементов в начало массива и возвращает новую длину массива.
Методы доступа к массиву
Array.prototype.concat() Возвращает новый массив, состоящий из данного массива, соединённого с другим массивом и/или значением (списком массивов/значений).Array.prototype.includes() Определяет, содержится ли в массиве указанный элемент, возвращая, соответственно, true или false.
Array.prototype.join() Объединяет все элементы массива в строку.
Array.prototype.slice() Извлекает диапазон значений и возвращает его в виде нового массива.
Array.prototype.toSource() Возвращает литеральное представление указанного массива; вы можете использовать это значение для создания нового массива. Переопределяет метод Object.prototype.toSource().
Array.prototype.toString()
Возвращает строковое представление массива и его элементов. Переопределяет метод Object. prototype.toString().
prototype.toString().
Array.prototype.toLocaleString() Возвращает локализованное строковое представление массива и его элементов. Переопределяет метод Object.prototype.toLocaleString().
Array.prototype.indexOf() Возвращает первый (наименьший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Array.prototype.lastIndexOf() Возвращает последний (наибольший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Методы обхода массива
Array.prototype.forEach() Вызывает функцию для каждого элемента в массиве.Array.prototype.entries() Возвращает новый объект итератора массива Array Iterator, содержащий пары ключ / значение для каждого индекса в массиве.
Array.prototype.every() Возвращает true, если каждый элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.some()
Возвращает true, если хотя бы один элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.filter() Создаёт новый массив со всеми элементами этого массива, для которых функция фильтрации возвращает true.
Array.prototype.find() Возвращает искомое значение в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или undefined, если такое значение не найдено.
Array.prototype.findIndex() Возвращает искомый индекс в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или -1, если такое значение не найдено.
Array.prototype.keys() Возвращает новый итератор массива, содержащий ключи каждого индекса в массиве.
Array.prototype.map() Создаёт новый массив с результатами вызова указанной функции на каждом элементе данного массива.
Array.prototype.reduce() Применяет функцию к аккумулятору и каждому значению массива (слева-направо), сводя его к одному значению.
Array.prototype.reduceRight()
Применяет функцию к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению.
Array.prototype.values() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
Array.prototype[@@iterator]() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)Как удалить элемент из массива в JavaScript | by Maciej Twaróg
Очень высока вероятность того, что в какой-то момент в прошлом вы вводили вышеуказанную фразу в поле поиска Google или Stack Overflow. Эта проблема настолько распространена, что это вопрос с наибольшим количеством голосов под тегом javascript на Stack . Если это так популярно, почему бы не рассмотреть эту проблему поближе?
Проблема удаления элемента из массива кажется вездесущей и потому важной.
В JavaScript есть много методов в самом массиве, а также в других стандартных объектах. Среди этих методов есть довольно много, которые могут помочь нам решить указанную проблему. Это означает, что на самом деле есть несколько ответов на вопрос из заголовка. Давайте рассмотрим самые популярные из них.
Среди этих методов есть довольно много, которые могут помочь нам решить указанную проблему. Это означает, что на самом деле есть несколько ответов на вопрос из заголовка. Давайте рассмотрим самые популярные из них.
Чтобы сделать решения более сопоставимыми, охарактеризуем каждое из них тремя свойствами:
- На месте — изменяет ли этот метод исходный массив? Если нет, то возвращает измененный массив (массив без удаленного элемента)
- Удаляет дубликаты — этот метод удаляет все вхождения указанного элемента или только первое?
- По значению/индексу — этот метод требует предоставления значения элемента или его индекса в массиве?
Для упрощения примеров предположим, что все массивы содержат примитивные значения, такие как числа.
В этом разделе мы оценим наиболее распространенные подходы к проблеме в общем случае. Под общим я подразумеваю удаление элемента, который не занимает особого места в массиве. Он не последний, первый или единственный. Это всего лишь обычный Джо среди элементов массива.
Он не последний, первый или единственный. Это всего лишь обычный Джо среди элементов массива.
Удаление элемента по значению с помощью
.splice() Метод соединения может использоваться для удаления элемента с известным индексом. Если вы знаете только значение, сначала вы должны определить индекс элемента. Затем используйте индекс в качестве начального элемента и удалите только один элемент.
Удалить элемент с помощью метода сращиванияСвойства решения:
Свойства решения с помощью метода сращиванияУдаление элемента массива с помощью метода .filter()
Конкретный элемент может быть отфильтрован из массива с помощью функции фильтрации. Затем такая функция вызывается для каждого элемента массива.
Удалить элемент с помощью метода фильтрацииСвойства решения:
Свойства решения метода фильтрацииУдаление элемента массива путем расширения Array.prototype
Прототип массива может быть расширен дополнительными методами. После этого такие методы будут доступны для использования в созданных массивах.
После этого такие методы будут доступны для использования в созданных массивах.
Примечание: Расширение прототипов объектов из стандартной библиотеки JS (типа Array) некоторыми рассматривается как антипаттерн.
Свойства решения:
Свойства решения расширения прототипаУдаление элемента массива с помощью оператора удаления
Использование оператора удаления не влияет на свойство длины. Это также не влияет на индексы последующих элементов. Удаленный элемент не удаляется, но становится неопределенным. Оператор удаления предназначен для удаления свойств из объектов JavaScript, массивы которых являются объектами.
Удалить элемент с помощью оператора удаленияСвойства решения:
Свойства решения оператора удаленияУдаление элемента массива с помощью
Утилиты Object (>= ES10) ES10 представил Object.fromEntries , который можно использовать для создания желаемого массива из любого объекта, подобного массиву, и фильтровать нежелательные элементы во время процесса.
Свойства решения:
Свойства решения fromEntriesВ этом разделе мы оценим три особых случая с точки зрения того, где в массиве находится указанный элемент: в начале, в конце или в обоих случаях, т.е. это единственный элемент в массиве.
Удаление элемента, если он находится в конце массива..
..путем изменения длины массива :
Элементы массива JavaScript можно удалить из конца массива, установив для свойства length значение меньше чем текущее значение. Любой элемент, индекс которого больше или равен новой длине, будет удален.
Удаление последнего путем изменения свойства длиныСвойства решения:
Свойства решения с изменением длины..путем использования метода .pop() :
Метод pop удаляет последний элемент массива, возвращает этот элемент и обновляет свойство длины. Метод pop изменяет массив, для которого он вызывается. Это означает, что в отличие от использования удаления последний элемент полностью удаляется, а длина массива уменьшается.
Свойства решения:
Свойства решения метода popУдаление элемента, если он находится в начале массива
Метод .shift() работает почти так же, как метод pop, за исключением того, что вместо этого он удаляет первый элемент массива JavaScript из последних. Когда элемент удаляется, оставшиеся элементы сдвигаются вниз.
Удалить первым с помощью метода сдвигаСвойства решения:
Свойства решения методом сдвигаУдаление элемента, если он единственный элемент в массиве
Самый быстрый метод — установить переменную массива в пустой массив.
Удалить единственный элемент путем создания нового массиваСвойства решения:
Свойства решения для создания нового массиваВ качестве альтернативы можно использовать технику из одного из предыдущих примеров, установив длину в 0.
JavaScript становится все более и более разработчиком- дружелюбно. С каждым релизом добавляются новые инструменты.

 createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.insertBefore(title, app.firstChild)
createElement('div')
title.className = 'title'
title.innerHTML = 'This is our first news.'
app.insertBefore(title, app.firstChild)
 '
app.insertBefore(title, app.firstChild)
app.firstChild.remove()
'
app.insertBefore(title, app.firstChild)
app.firstChild.remove()