Всплывающие окна JavaScript в Chrome обрабатывают изменения — Сетевое администрирование
by adminОпубликовано
Google реализовано недавнее изменение в поведении обработки всплывающих окон JavaScript в Chrome, которое ограничивает всплывающие окна JavaScript.
Это изменение, которое уже появилось в Chrome Canary и Dev, улучшает обработку диалоговых окон alert (), confirm () и prompt (), которые страницы могут вызывать в браузере.
Chrome до сих пор, и это все еще верно для Chrome Stable и Beta, обрабатывал эти диалоговые окна JavaScript для каждого окна браузера.
Это означает, что всплывающие окна могут блокировать браузер до тех пор, пока пользователи не отреагируют на рассматриваемое всплывающее окно. Хотя это может быть полезно в определенных ситуациях, это часто означало, что сайты использовали эти параметры для блокировки браузера и принуждения пользователей к взаимодействию со всплывающим окном.
Это варьировалось от сайтов-розыгрышей, которые помещают вас в бесконечный цикл всплывающих окон, до атакующих сайтов, которые просят пользователей заплатить, чтобы удалить всплывающее окно и вернуть браузер в состояние по умолчанию.
Google принял решение сделать так, чтобы эти диалоговые окна JavaScript работали в браузере для отдельных вкладок, а не для отдельных окон. Для пользователей это означает, что теперь можно закрыть любое всплывающее окно, создаваемое этими функциями JavaScript, простым переключением вкладок.
Всплывающее окно закрывается сразу. Пользователям больше не нужно напрямую взаимодействовать со всплывающим окном или даже принудительно завершить процесс Chrome, чтобы восстановить контроль над веб-браузером.
Компания Примечания на официальном конструкторском документе:
Если вкладка является первой вкладкой, то мы представляем диалог для вкладки. Затем будут отображаться диалоговые окна с предупреждениями / подтверждениями / запросами, которые будут ориентированы на взаимодействие с пользователем. Если пользователь взаимодействует с ними и выполняет взаимодействие с пользователем, для которого они предназначены, то ничего примечательного не произойдет.
Однако, если бы пользователь переключился на другую вкладку, переместив вкладку на задний план и сделав ее не первой, мы бы закрыли диалог. Для диалоговых окон с предупреждениями JavaScript не ждет ответа, поэтому мы вернемся к JavaScript. Для диалоговых окон подтверждения и запроса мы вернем false и null соответственно, указывая на отмену. (Обратите внимание, что это те же значения, которые мы в настоящее время возвращаем для диалогов, которые подавлены параметром «Запретить этой странице создавать дополнительные диалоговые окна».)
Для диалоговых окон с предупреждениями JavaScript не ждет ответа, поэтому мы вернемся к JavaScript. Для диалоговых окон подтверждения и запроса мы вернем false и null соответственно, указывая на отмену. (Обратите внимание, что это те же значения, которые мы в настоящее время возвращаем для диалогов, которые подавлены параметром «Запретить этой странице создавать дополнительные диалоговые окна».)
Для всех остальных вкладок мы нейтрализуем большинство диалогов. Для диалоговых окон предупреждений мы бы добавили их в очередь для этой вкладки и показывали бы очередь диалогов в следующий раз, когда вкладка будет на переднем плане, но мы немедленно разрешили бы возобновить выполнение JavaScript этой вкладки. Для диалоговых окон подтверждения и запроса мы немедленно вернем false / null, чтобы предотвратить блокировку JavaScript, поскольку блокирование выполнения скрипта приведет к поломке произвольных вкладок, вполне возможно, той, с которой взаимодействует пользователь.
Это изменение должно положить конец тому, чтобы веб-мастера использовали эти функции JavaScript для раздражения или нападения на пользователей браузера Chrome.
Google отмечает, что изменение коснется всех сайтов, использующих эти диалоговые окна JavaScript. Компания предлагает сайтам реализовать альтернативы, например, используя вместо этого API уведомлений.
Означает ли это, что Google изменит использование Calendar () для уведомлений в Календаре Google? Время покажет.
Если вы посмотрите на другие браузеры, вы заметите, что они реализовали эту функциональность много лет назад. И в Firefox, и в Opera эта опция реализована годами.
Сейчас читать : Расширение Popup Blocker для Google Chrome
Posted in Частые проблемыМодальное окно на Jquery
Как сделать модальное(всплывающее) окно на Jquery
В этой статье мы создадим модальное окно и поместим туда виджет группы социальной сети вконтакте, но в это всплывающее окно вы можете встроить любую информацию, нужную вашим пользователям.
Для тех кто хочет увидеть работу модального окна, нажмите на кнопку ДЕМО УРОКА:
ДЕМО УРОКА
Модальное окно для вашего сайта можно сделать очень быстро. Для этого мы возьмем две библиотеки: Jquery и плагин BPopup. Библиотека Jquery и плагин BPopup это open source продукты, а значит вы можете свободно их использовать для своих нужд.
Для этого мы возьмем две библиотеки: Jquery и плагин BPopup. Библиотека Jquery и плагин BPopup это open source продукты, а значит вы можете свободно их использовать для своих нужд.
Также, для того чтобы создать всплывающее окно для вашего сайта, мы создадим три файла: index.html, main.js и style.css.
index.html — это наш главный файл в котором мы будем верстать всплывающее окно и другие его элементы.
main.js — в нем располагается логика работы модального окна
style.css — здесь мы пишем базовые стили для модального окна
Файл index.html
В файле index.html мы подключили библиотеки Jquery и Bpopup. Затем main.js.
Здесь я сделаю важное замечание: если вы используете библиотеку jquery, вам необходимо, чтобы она подключалась самая первая, а только потом другие js файле, иначе ваше модальное окно не будет работать.
В данном примере, мы использовали библиотеку Jquery из хранилища Google. В самом конце, мы подключаем javascript библиотеку вконтакте openapi.js, для того, чтобы смогли отобразить виджет вконтакте в всплывающем окне.
В самом конце, мы подключаем javascript библиотеку вконтакте openapi.js, для того, чтобы смогли отобразить виджет вконтакте в всплывающем окне.
Файл main.js
В файле main.js мы написали три функции: bclose(), bopen(), setTimeout в блоке document.ready.
bclose() — Функция закрытия модального окна при нажатии на кнопку «ЗАКРЫТЬ»
bopen() — Функция, как вы наверное догадались, отображает модальное окно при нажатии на кнопку «ВЫЗВАТЬ МОДАЛЬНОЕ ОКНО»
Блок $(document).ready — обозначает, что мы исполняем код внутри этого блока только тогда, когда все DOM элементы страницы будут загруженны
Функция setTimeout — позволяет выполнить метод с задержкой. У нас эта задержка выставлена в 1 секунду = (1000мс)
VK.Widgets.Group(…) как вы уже наверное догадались, нужна для того, чтобы подгрузить виджет вконтакте в модальное окно
$(‘#popup_vk’).bPupub() — вызывает наше всплывающее окно
Файл style.
 css
cssВ файле style.css мы задаем стили для модального окна и кнопок.
Выводы
Как вы видите, сделать модальное (всплывающее) окно для вашего сайта очень просто. Скачать пример вы можете по этой ссылке. После того как скачаете пример, вам необходимо распаковать и запустить файл index.html. Если у вас остались вопросы, задавайте их и мы с удовольствием ответим.
Присоединяйтесь к нашей группе vk и следите за новыми материалами.
Читайте также
Что такое NodeJS и npm?
XAMPP — как установить и настроить на Mac (Mojave, Sierra)
Как самостоятельно изучить веб-программирование
Взломали Cкайп, что делать?
Что такое реферальный спам в Google Analytics
Постраничная ленивая загрузка (lazy load) постов
Как стать профессиональным веб-разработчиком
Методы setTimeout и setInterval в Javascript
Реализация Lazy Load на Jquery
Три полезных CSS свойства для работы с изображениями
Массивы в Javascript
Что такое TypeScript
CSS3 — Эффект вращения
Sublime Text 3 — удобный редактор кода для веб-разработчиков
Установка и настройка веб-сервера для сайта в Ubuntu
Полезные приложения для веб-разработчиков в Google Chrome
GIT команды: Быстрый старт для новичков
Что такое конструктор в объектно-ориентированном программировании
Что такое объектно-ориентированное программирование
Как отправить форму без перезагрузки страницы (AJAX)
Как быстро создать сайт и привлечь поисковый трафик
Bitbucket: Крутой облачный GIT репозиторий
Javascript: Классы в Javascript
Что такое веб-хостинг и как выбрать хостинг для сайта
SQL запросы: Основы администрирования MySQL
Команды Linux: оболочка BASH
Joomla CMS: Преимущества и недостатки
Качественный сайт: семь ключевых свойств
Все материалы с сайта wh-db. com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
Please enable JavaScript to view the comments powered by Disqus.
Создать всплывающее окно Javascript
Создать всплывающее окно
Вы можете создать HTML-код для всплывающего окна с помощью этого онлайн-инструмента.
Просто используйте форму ниже, чтобы сгенерировать необходимый код всплывающих окон для вставки в ваш HTML.
Этот инструмент удобен для быстрого одноразового использования, но если вы хотите, чтобы всплывающие окна были встроены в ваш веб-сайт, вам следует узнать о коде javascript, необходимом для создания всплывающих окон для вашего сайта, или даже лучше использовать Код всплывающего окна jQuery.
С помощью этого скрипта генератора всплывающих окон можно управлять размером и внешним видом всплывающих окон, а также изменять размер всплывающих окон или нет.
Этот инструмент генерирует весь необходимый код HTML, поэтому все, что вам нужно сделать, это скопировать и вставить скрипт. Итак, вперед, сгенерируйте для себя код всплывающего окна.
Я добавил несколько замечаний о текущей кросс-браузерной поддержке всплывающих окон внизу страницы.
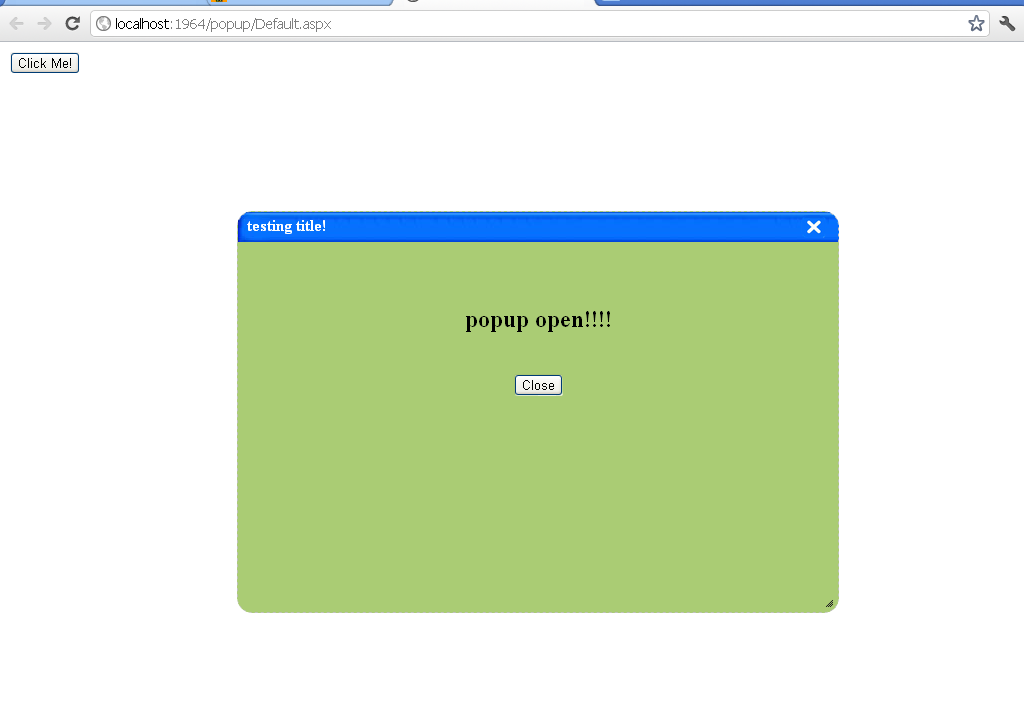
Сделать всплывающее окно
Измените приведенные ниже значения размера и внешнего вида, а затем нажмите кнопку «Создать код».
Сценарий всплывающего окна появится в поле под кнопкой вместе с всплывающей ссылкой для тестирования.
URL-адрес:
Строка меню: Панель инструментов: Расположение: Полосы прокрутки: Статус:
Ширина: Высота: Изменяемый размер:
Код всплывающего окна
Скопируйте код всплывающего окна из поля ниже
Создание всплывающих окон в современных браузерах
Большинство современных браузеров больше не позволяют скрывать верхнюю панель, содержащую URL-адрес всплывающих окон. Это было изменено по соображениям безопасности, чтобы посетитель всегда знал, на каком сайте он находится.
Это было изменено по соображениям безопасности, чтобы посетитель всегда знал, на каком сайте он находится.
Chrome Проблема с полосами прокрутки, появляющимися во всплывающем окне
Мне кажется, что в настоящее время Chrome не подавляет полосы прокрутки во всплывающем окне, когда вы устанавливаете полосы прокрутки на «нет» или «0». В Chrome полосы прокрутки для всплывающего окна появятся, когда содержимое больше, чем размер всплывающего окна, и вы запретили отображение полос прокрутки.
Я предполагаю, что это решение они приняли из соображений доступности. Иногда у людей есть свои шрифты или что-то, что не настроено на увеличение по причинам визуальной читабельности, и если нет полос прокрутки, то часть контента может быть для них недоступна.
Как правило, вы не должны скрывать полосы прокрутки, но вместо этого вы должны попытаться создать контент, который будет отображаться во всплывающем окне для большинства ваших зрителей. Хотя скрывать полосы прокрутки не рекомендуется, вот быстрое решение, если вы действительно хотите сделать это для всех браузеров.
//Добавьте следующий код в заголовок HTML всплывающего окна:
