17 бесплатных jQuery-скриптов для загрузки файлов
Если вы являетесь пользователем интернета или вебмастером, то знаете, насколько важен безопасный и удобный обмен файлами. В этой статье мы собрали список лучших jQuery-скриптов загрузки файлов для сайта.
- Closify
- jQuery File Upload
- jQuery.filer
- jQuery Ajax File Uploader
- Dropzone
- Fine Uploader
- Flow.js
- Formstone
- File Uploader
- PekeUpload
- Backbone Upload Manager
- FileDrop
- FileAPI
- Plupload
- Resumable.js
- Uploadify
jQuery- библиотека для загрузки и управления графическим контентом. С помощью Closify можно загружать изображения, изменять размер, обрезать и сохранять их. После редактирования изображения будут сохранять соотношение сторон.
Скачать
Эта библиотека предлагает более универсальный набор функций. Она поставляется с 5 различными стилями на выбор, включая нативный пользовательский интерфейс jQuery. А также с вариантом для разработчиков AngularJS, которым необходимо быстрое и надежное решение для загрузки файлов.
Функции jQuery File Upload включают в себя инструмент перетаскивания нескольких файлов с рабочего стола, индикатор выполнения для каждой загрузки. Библиотека работает с любой серверной платформой (PHP, Python, Ruby on Rails, Java, Node.js, Go и т. д.), которая поддерживает стандартную загрузку файлов через HTML-формы.
Скачать
Сложный jQuery-плагин для управления файлами. Он включает в себя валидаторы файлов для установки ограничений на размер загружаемых файлов, количество и тип файлов. Можно использовать редактор браузера для предварительного просмотра файлов и их редактирования.
jQuery.filer также имеет собственный API, который позволят изменять внешний вид и функционал загрузчика. Его документация охватывает все варианты вызовов и событий.
Его документация охватывает все варианты вызовов и событий.
Скачать
Скрипт на основе Bootstrap использует простой подход к загрузке файлов. Он предоставляет возможность выбора нескольких файлов и снабжен виджетом индикатора выполнения.
Этот плагин создан для современных браузеров, поэтому для его настройки потребуются знания JavaScript и AJAX.
Скачать
Инструмент для загрузки файлов на сайт путем перетаскивания. Он поддерживает традиционную концепцию «кликнуть и загрузить» и редактирование изображений после загрузки файлов. Настройки путей и типов файлов выполняются в фоновом режиме, поэтому перед запуском скрипта на рабочем сервере необходимо поработать с файлами конфигурации. На официальной странице Dropzone есть вся документация, необходимая для начала работы.
Скачать
Полнофункциональное решение для загрузки файлов. Это популярная jQuery- библиотека для загрузки, управления и масштабирования файлов. Ее функционал позволяет повторять неудачные загрузки файлов не с самого начала, а с того фрагмента, который не был загружен.
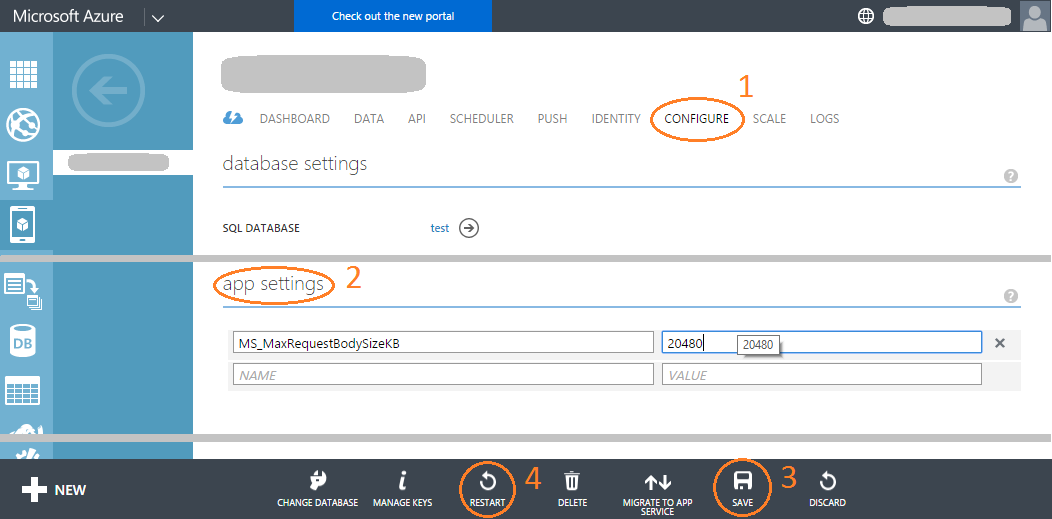
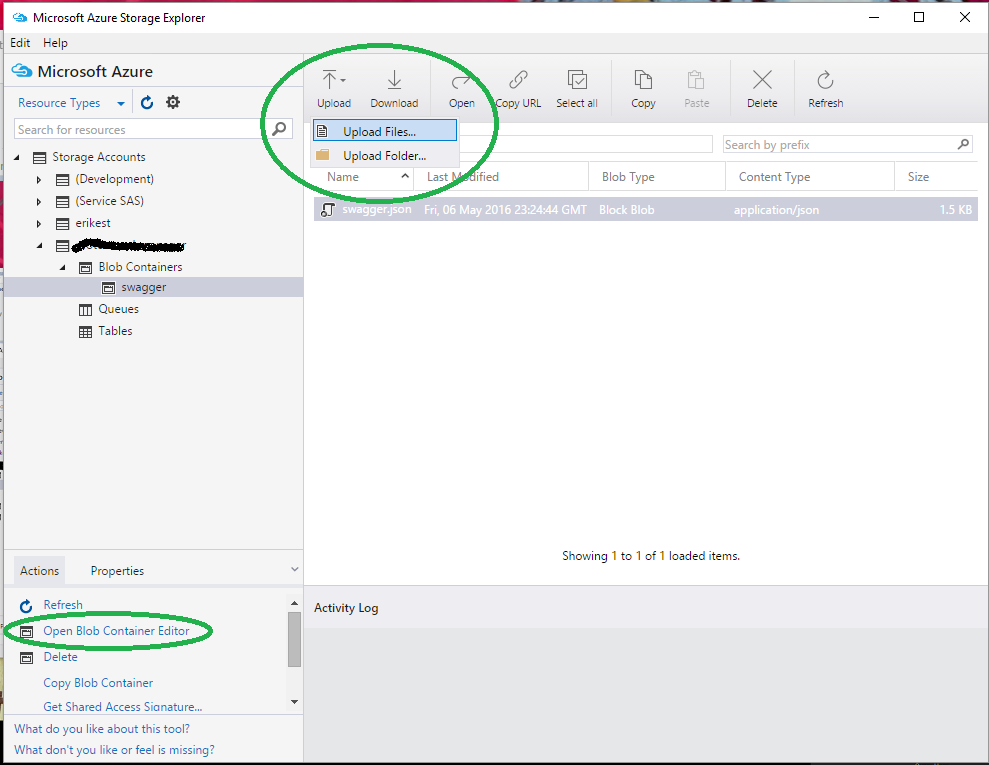
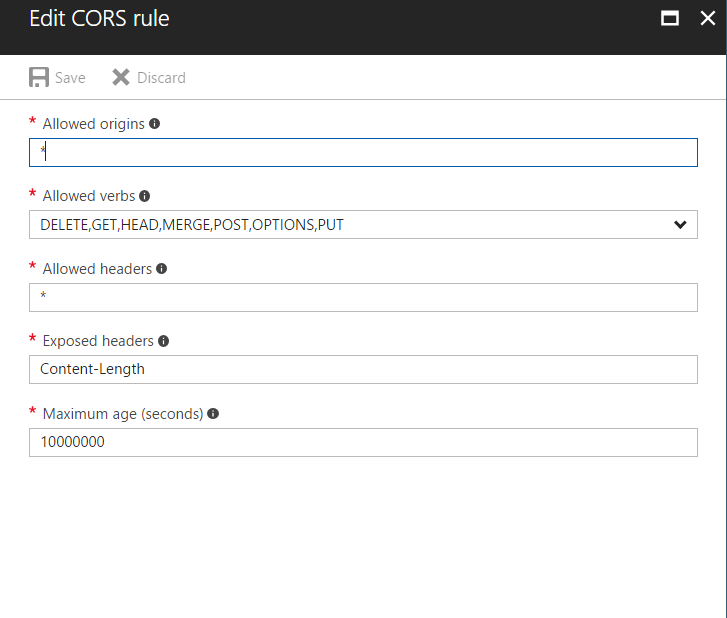
Fine Uploader поддерживает управление файлами в облаке. То есть, позволяет загружать файлы в Amazon S3 или Microsoft Azure. Другие возможности библиотеки: управление правами на редактирование, удаление файлов по мере их загрузки. Это полноценное решение для любого сайта, которому требуется надежный скрипт для загрузки файлов.
Скачать
Flow.js — это JavaScript- библиотека, поддерживающая несколько одновременных загрузок через HTML5 API. Она поддерживает такие функции, как приостановка и возобновление загрузки, восстановление прерванных загрузок и обработка ошибок в загрузчике.
Flow.js предоставляет инструмент для загрузки файлов перетаскиванием файлов и целых папок, средство предварительного просмотра изображений.
В состав библиотеки входят индикаторы выполнения, которые позволяют следить за ходом загрузки.
Скачать
Formstone – это набор инструментов, реализованных в рамках одного проекта. В нем есть компонент Upload, который является удобным решением для управления загрузкой файлов. Он имеет простой интерфейс перетаскивания, который позволяет загружать один или сразу несколько файлов. Это эффективное решение для сайтов, которым необходимы дополнительные компоненты без лишних функций. Formstone позволяет собрать несколько десятков компонентов и создать на их основе собственные веб-приложения.
Он имеет простой интерфейс перетаскивания, который позволяет загружать один или сразу несколько файлов. Это эффективное решение для сайтов, которым необходимы дополнительные компоненты без лишних функций. Formstone позволяет собрать несколько десятков компонентов и создать на их основе собственные веб-приложения.
Скачать
Пример того, насколько современными могут быть браузерные инструменты. Инструмент поддерживает быструю загрузку файлов. В нем можно создавать различные вызовы, чтобы управлять файлами. А также загружать файлы перетаскивания, индикаторы выполнения и назначать каждую загрузку конкретному пользователю. Скрипт можно использовать как полнофункциональное решение для загрузки файлов, защищенных паролем.
Скачать
Легкое компонентное решение для веб-дизайнеров. Его можно применять как виджет сайта для загрузки файлов, используя функции jQuery + HTML5.
PekeUpload, созданный на основе Bootstrap, предлагает множество способов расширения. С его помощью можно контролировать загрузку файлов (установить ограничения на размер и тип), задать собственные уведомления об ошибках, просматривать визуальный контент до и после загрузки.
Скачать
Backbone представляет собой структуру для JavaScript-приложений с моделями привязки ключ-значение, пользовательскими событиями и коллекциями. Он поддерживает API представлений с декларативной обработкой событий.
Backbone может подключить его к приложениям через интерфейс RESTful JSON.
Скачать
JavaScript библиотека с поддержкой пользовательских уведомлений, которая ориентирована на прямую загрузку файлов из браузера. Выберите или перетащите файлы, нажмите кнопку «Загрузить» и подождите, пока инструмент не уведомит вас об успешной загрузке.
Скачать
Разработчики могут создать собственную jQuery-библиотеку для управления файлами. Другой способ решить эту проблему заключается в использовании специализированного API. Мы рекомендуем FileAPI, который предоставляет все функции, вызовы и события, необходимые для создания загрузчиков файлов, предназначенных для десктопных и мобильных приложений, веб-сервисов.
Скачать
Plupload — это API-интерфейс управления загрузкой файлов, который предоставляет целый ряд инструментов и функций для создания продвинутых загрузчиков.
Скачать
Данный скрипт предоставляет простую среду, которая позволяет выполнять несколько загрузок одновременно, приостанавливать и возобновлять их. Инструмент разделяет большие файлы на несколько частей, чтобы использовать возобновляемую загрузку.
Скачать
Это полностью рабочий загрузчик файлов на основе HTML5,который использует jQuery для улучшения пользовательского опыта. Он также доступен в версии для Flash.
Скачать
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. За комментарии, лайки, подписки, отклики, дизлайки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «Top 17 Best Free jQuery File Upload Scripts For Multiple File Upload 2018»
Кнопка для загрузки файла. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать кнопку для загрузки файла в Конструкторе шаблонов.
Чтобы добавить в задание кнопку для загрузки файла, используйте компонент {{field type="file" name="<название выходного поля>" sources="<параметр sources>" fileType="<параметр fileType>"}}. Например:
Например:
{{field \n Описание\n \n
Тип поля: file — кнопка для загрузки файла.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="file" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="result" \n Описание\n \n
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
\n Источник файла.
\n Возможно задать несколько значений в формате sources="<значение 1> <значение 2>" (с пробелом, без запятой).
\n Допустимые значения:
\n \n RECORDER — встроенный диктофон устройства;
CAMERA — мобильная камера;
GALLERY — галерея;
FILE_MANAGER — файловый менеджер.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="GALLERY" \n Описание\n \n
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
\n Тип файла. Возможно задать одно из допустимых значений:
\n \n \n Значение по умолчанию\n
\n
нет
\n "}}">="IMAGE_OR_VIDEO"}}Полный список параметров в таблице.
В описании \n
В поле Спецификации вы описываете формат входных и выходных данных.
\n
Входные данные — это данные, которые нужны для ваших заданий. Например, ссылки на картинки, которые вы хотите показать исполнителям.
\n
Выходные данные — это данные, которые получаются в результате выполнения заданий. Например, ответы исполнителя на ваши вопросы.
\n «}}»> добавьте одно из полей:
- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
file— кнопка для загрузки файла.да
нет
Атрибут для поля выходных данных.
 Содержит имя поля выходных данных.
Содержит имя поля выходных данных.да
нет
sources
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Источник файла.
Возможно задать несколько значений в формате
sources="<значение 1> <значение 2>"(с пробелом, без запятой).Допустимые значения:
RECORDER— встроенный диктофон устройства;CAMERA— мобильная камера;GALLERY— галерея;FILE_MANAGER— файловый менеджер.
да нет
fileType
Примечание. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Тип файла. Возможно задать одно из допустимых значений:
да (при создании заданий для мобильных устройств) нет
Надпись на кнопке. Например,
label="Нажми меня".нет
В зависимости от языка интерфейса «Загрузить файл» (русский), «Upload file» (английский), «Dosya yükle» (турецкий), «Faylni yuklash» (узбекский).

validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).
Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).Не показывать сообщение (
"false").
нет
"top-left"
CSS-класс для поля. Например:
class="annotation".нет
".field" ".field_type_file"
multipleSelect
Количество файлов для одновременной загрузки. 
Чтобы добавить возможность загрузки одного файла, задайте значение
false.Чтобы добавить возможность загрузки нескольких файлов:
Задайте значение
true;В описании выходных данных добавьте поле с типом
array_fileили другим типом массива.
нет
true(при наличии в описании выходных данных поля с типомarray_fileили другим типом массива).
Была ли статья полезна?
10 плагинов для загрузки файлов jQuery
Эта популярная статья была обновлена в июле 2016 года и отражает текущее состояние плагинов для загрузки файлов. Комментарии, относящиеся к старой статье, были удалены.
Комментарии, относящиеся к старой статье, были удалены.
Реализация загрузки файлов с помощью Ajax может быть очень сложной, особенно если вам нужны такие функции, как поддержка перетаскивания, предварительный просмотр изображений или индикаторы выполнения. Следующие 10 плагинов для загрузки файлов jQuery имеют множество опций и отличные пользовательские интерфейсы, которые быстро позволят вам реализовать красивый загрузчик файлов.
1. FineUploader
FineUploader — это гибкий, активно поддерживаемый загрузчик, написанный на чистом JavaScript, но также доступный как плагин jQuery. По сравнению со всеми другими подключаемыми модулями, представленными ниже, в нем реализованы самые интересные и уникальные функции: приостановка / возобновление загрузки, одновременное разбиение на фрагменты, загрузка <canvas>
Интернет сайт
Исходный код
2. Dropzone.js
Dropzone.js — это загрузчик файлов, доступный в чистом JavaScript и jQuery, с параметрами практически для всего, такими как предварительный просмотр изображений (миниатюры), указание максимального размера файла, переименование файлов при загрузке, параллельная загрузка или изменение размера изображений при загрузке. Документация понятна и проста для чтения, хотя существует около 500 открытых вопросов (ошибок и запросов функций), многие из которых были открыты годами, поэтому имейте в виду, что вы можете быть самостоятельно, если у вас возникнут проблемы.
Документация понятна и проста для чтения, хотя существует около 500 открытых вопросов (ошибок и запросов функций), многие из которых были открыты годами, поэтому имейте в виду, что вы можете быть самостоятельно, если у вас возникнут проблемы.
Интернет сайт
Исходный код
Дополнительная статья о Dropzone.js: как создать форму для загрузки файлов с помощью Express и Dropzone.js
3. Загрузка файла jQuery
Как и Dropzone.js (# 1), выгрузка файлов jQuery предлагает вам очень похожие наборы опций для ваших нужд (хотя и с другим пользовательским интерфейсом), а также готовые интеграции для пользовательского интерфейса jQuery и AngularJS. Он очень популярен, поэтому вы найдете много ответов о StackOverflow , но в проекте отключены проблемы на GitHub, и документация может быть трудной для чтения.
Интернет сайт
Исходный код
4. Plupload
Plupload — отличный выбор, если вы хотите начать со встроенного пользовательского интерфейса из коробки. Он предлагает вам меньше возможностей для настройки, но несколько десятков тем с языковыми пакетами и откатами Flash или Silverlight.
Он предлагает вам меньше возможностей для настройки, но несколько десятков тем с языковыми пакетами и откатами Flash или Silverlight.
Интернет сайт
Исходный код
5. Загрузка Formstone
Formstone — это набор полезных веб-компонентов, включая Upload, отдельный плагин для загрузки файлов jQuery. Поскольку он предлагает только базовые параметры для настройки, а пользовательский интерфейс очень прост, начать работу очень просто.
Интернет сайт
Исходный код
6. jQuery.filer
Этот плагин ориентирован на отличный встроенный пользовательский интерфейс и основан на модульной архитектуре, которая позволяет легко включать или отключать компоненты и задавать пользовательские темы. Кроме того, он предлагает вам класс PHP для обработки запросов на загрузку.
Интернет сайт
Исходный код
7. Загрузочный файл ввода
Bootstrap File Input — это плагин загрузки файлов Bootstrap 3.x с jQuery API, который поставляется со всем необходимым для настройки. Он позволяет не только просматривать загруженные изображения, но также текст, HTML, видео, аудио, Flash и объектные файлы.
Он позволяет не только просматривать загруженные изображения, но также текст, HTML, видео, аудио, Flash и объектные файлы.
Интернет сайт
Исходный код
8. jQuery Загрузить файл
jQuery Upload File — простой плагин загрузки со всеми основными опциями, а также предварительным просмотром изображений, локализацией и возможностью создания собственного пользовательского интерфейса с настраиваемыми шаблонами. Поскольку у него есть пример для каждой функции, реализация должна идти быстро.
Интернет сайт
Исходный код
9. jQuery HTML5 Uploader
Этот загрузчик позволяет перетаскивать файлы в элемент (например, <div> Не больше и не меньше.
Интернет сайт
Исходный код
10. Загрузить
Uploadify — это плагин для загрузки jQuery на основе Flash, который добавляет кнопку выбора на ваш сайт. Поскольку настройка ограничена, форум поддержки закрыт, и Flash не следует использовать вообще, его не рекомендуется использовать больше. Есть еще один плагин, называемый UploadiFive, который основан на HTML5 и доступен на том же веб-сайте, но на момент написания этой статьи коммерческая лицензия стоила 100 долларов.
Есть еще один плагин, называемый UploadiFive, который основан на HTML5 и доступен на том же веб-сайте, но на момент написания этой статьи коммерческая лицензия стоила 100 долларов.
Интернет сайт
Исходный код
Чаевые
Иногда у вас — или у ваших клиентов — могут быть особые требования, и вам потребуется создать пользовательский интерфейс без jQuery или придерживаться определенного руководства по стилю. В этом случае вас могут заинтересовать следующие два проекта, которые позволяют вам осуществлять загрузку файлов с полностью самодельными пользовательскими интерфейсами:
- Resumable.js
- FileAPI
Вывод
Это самые известные плагины на рынке. Если у вас есть опыт работы с ними — хороший или плохой — или у вас есть другой заслуживающий внимания плагин для загрузки файлов, сообщите нам об этом в комментариях.
Простая загрузка файлов с помощью JavaScript
Загружайте что угодно и откуда угодно
Библиотека JavaScript , которая может загружать все, что вы в нее бросаете, оптимизирует изображения для более быстрой загрузки и предлагает великолепный, доступный, шелковисто-гладкий пользовательский интерфейс .
Платформенные адаптеры
Базовая библиотека написана на ванильном JavaScript и поэтому может использоваться везде.
Ниже вы можете найти список адаптеров, упрощающих использование FilePond с вашим любимым фреймворком.
- Реагировать
- Вью
- Стройный
- Угловой
- jQuery
Получайте уведомления о выпуске нового адаптера, подписавшись на информационный бюллетень.
Примеры реализации
Давайте рассмотрим два быстрых примера реализации и посмотрим, на что способен FilePond.
Загрузка нескольких файлов
- Демонстрация
- Код
Многофайловая демонстрация
- Добавьте атрибут
Multipleк входному файлу, чтобы создать область размещения нескольких файлов.
- Ограничьте максимальное количество файлов с помощью атрибута
data-max-files. - Перетащите изображение, и FilePond выполнит быстрый предварительный просмотр. Это также исправит информацию об ориентации мобильной фотографии.
- Файлы можно переупорядочивать, возьмите файл и перетащите его в новое место.
- Редактирование изображений на платформе Pintura
Выбор изображения профиля
- Демо
- Код
Демонстрация изображения профиля
- Перетащенные изображения будут автоматически обрезаны до соотношения сторон 1:1 и масштабированы, чтобы соответствовать ограничивающей рамке 200 × 200.
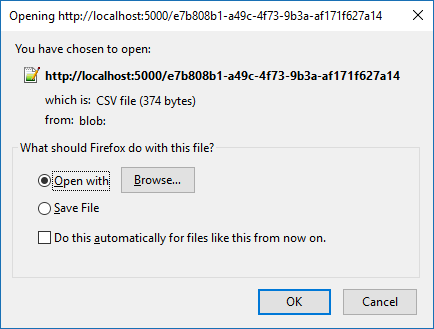
- Если вы случайно перетащите изображение в окно браузера, FilePond предотвратит его открытие браузером.
- Редактирование изображений на платформе Pintura
♥
Редактор изображений Pintura прекрасно интегрируется с FilePond и открывает перед пользователями идеальные возможности редактирования изображений.
- Пятиминутная установка
- Набор масок и направляющих
- Определить параметры соотношения сторон
- Поворот, изменение размера и отражение изображений
- Аннотирование, украшение и редактирование изображений
- Finetune Цвета изображения
Узнайте больше о Pintura
Обзор функций
Несколько форматов ввода
Принимает каталоги, файлы, большие двоичные объекты, локальные URL-адреса, удаленные URL-адреса и URI данных.
Несколько источников файлов
Удаление файлов, выбор файлов из файловой системы, добавление файлов с помощью API или копирование и вставка файлов.
Асинхронная или синхронная загрузка
Отправьте файлы на сервер с помощью XMLHttpRequest или сохраните и отправьте с сообщением формы в формате base64 с помощью подключаемого модуля File Encode.

Оптимизация изображения
Автоматическое изменение размера и обрезка изображений на клиенте экономит пропускную способность сервера и значительно увеличивает скорость загрузки.
Доступный
Протестировано с программным обеспечением AT, таким как VoiceOver и JAWS. Навигация по пользовательскому интерфейсу FilePond осуществляется с помощью клавиатуры.
Отзывчивый
Автоматически масштабируется до доступного места. Работает как на мобильных, так и на настольных устройствах.
Это еще не все…
- Перетаскивание для изменения порядка файлов
- Изменение меток и значков
- Режим нескольких или одного файла
- Фильтрация файлов из удаленных папок
- Восстановить временные файлы сервера
- Файлы перехвата упали на страницу
- Загружать при сбросе или ждать действий пользователя
- Ограничение высоты области сброса
- Удалить для замены текущего файла
- Копировать вставить файлы
- Добавить метаданные в файлы
- Расширение FilePond с помощью плагинов
- Ограничение размера входного файла
- Ограничить общий размер всех файлов
- Ограничьте типы файлов, которые можно добавить
- Показать предварительный просмотр файлов изображений
- Обрезать изображения до фиксированного соотношения
- Изменение размера изображений, чтобы они поместились в ограничительной рамке
- Принудительное изменение размера изображений до определенного размера
- Применить преобразования изображения на клиенте
- Сжатие изображений JPEG
- Преобразование изображений в JPEG или PNG
- Чтение информации об ориентации изображения EXIF
- Файлы кодирования Base64
FilePond постоянно совершенствуется
Ознакомьтесь с приведенной ниже дорожной картой, чтобы узнать, что будет в ближайшее время.
Дорожная карта
Core
- Представление в виде сетки
- Загрузка фрагмента
- Анимированные значки кнопок
- Различные макеты предметов
- Переменные CSS для цветов
Адаптеры
- Угловой
- Стройный
- Вью
- jQuery
- Реагировать
Плагины
- Редактор изображений
- Вращение и отражение изображения
- Водяные знаки изображения
- Маскирование изображения
Будьте в курсе новых выпусков дорожной карты, подписавшись на информационный бюллетень
О компании PQINA
Под управлением Рика Шеннинка PQINA помогает более 10 000 компаний по всему миру для достижения успеха.
FilePond — это мой способ показать, что Интернет может конкурировать с мобильными приложениями, просто ему нужно дополнительное внимание.
Рик Шеннинк ПКИНА
Как сделать загрузчик файлов с помощью перетаскивания с помощью ванильного JavaScript — Smashing Magazine
- Чтение: 14 мин. Браузеры
- Поделиться в Twitter, LinkedIn
Об авторе
 Этот пример должен быть совместим со всеми вечнозелеными браузерами, а также с IE 10 и 11.
Этот пример должен быть совместим со всеми вечнозелеными браузерами, а также с IE 10 и 11.Известно, что входные данные для выбора файлов трудно стилизовать так, как хотят разработчики, поэтому многие просто скрывают это и вместо этого создают кнопку, которая открывает диалоговое окно выбора файла. Однако в настоящее время у нас есть еще более причудливый способ обработки выбора файлов: перетаскивание.
Технически это уже было возможно, потому что большинство (если не все ) реализации ввода выбора файлов позволяли вам перетаскивать файлы поверх него, чтобы выбрать их, но это требует, чтобы вы фактически отображали файл элемент. Итак, давайте на самом деле используем API, предоставленные нам браузером, для реализации селектора и загрузки файлов с помощью перетаскивания.
В этой статье мы будем использовать «ванильный» JavaScript ES2015+ (без фреймворков или библиотек) для завершения этого проекта, и предполагается, что у вас есть практические знания JavaScript в браузере. Этот пример — за исключением синтаксиса ES2015+, который можно легко изменить на синтаксис ES5 или транспилировать Babel — должен быть совместим со всеми вечнозелеными браузерами, а также с IE 10 и 11.
Этот пример — за исключением синтаксиса ES2015+, который можно легко изменить на синтаксис ES5 или транспилировать Babel — должен быть совместим со всеми вечнозелеными браузерами, а также с IE 10 и 11.
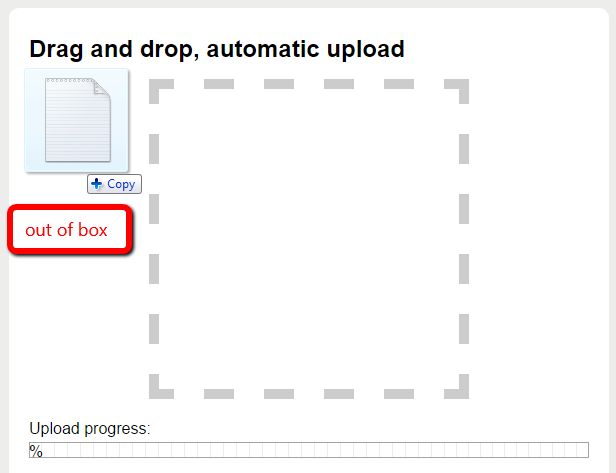
Вот краткий обзор того, что вы будете делать:
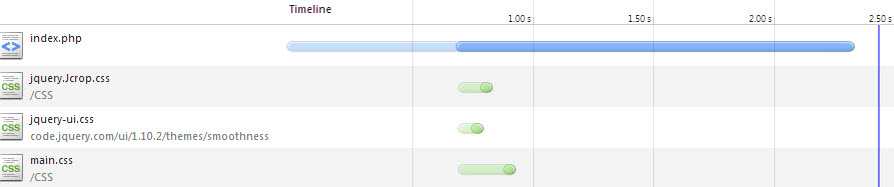
Демонстрация веб-страницы, на которую вы можете загружать изображения с помощью перетаскивания, предварительно просматривать загружаемые изображения и видеть ход загрузки на индикаторе выполнения. .События перетаскивания
Первое, что нам нужно обсудить, — это события, связанные с перетаскиванием, поскольку они являются движущей силой этой функции. Всего существует восемь событий, связанных с перетаскиванием браузером: drag 9. Мы не будем рассматривать их все, потому что drag , dragend , dragexit и dragstart запускаются для перетаскиваемого элемента, и в нашем случае мы будем перетаскивать файлы в из нашей файловой системы, а не элементы DOM, поэтому эти события никогда не всплывут.
Если вам интересно, вы можете прочитать документацию об этих событиях на MDN.
Больше после прыжка! Продолжить чтение ниже ↓
Как и следовало ожидать, вы можете зарегистрировать обработчики событий для этих событий так же, как вы регистрируете обработчики событий для большинства событий браузера: через addEventListener .
let dropArea = document.getElementById('область перетаскивания')
dropArea.addEventListener («драгентер», handlerFunction, false)
dropArea.addEventListener («перетаскивание», handlerFunction, false)
dropArea.addEventListener («перетаскивание», handlerFunction, false)
dropArea.addEventListener('drop', handlerFunction, false)
Вот небольшая таблица, описывающая, что делают эти события, используя dropArea из примера кода, чтобы сделать язык более понятным:
dragenter 
dragleave dragover drop Обратите внимание, что перетаскиваемый элемент перетаскивается на дочерний элемент dropArea , dragleave сработает на dropArea и dragenter сработает на этом дочернем элементе, потому что это новый цель . Событие drop будет распространяться до dropArea (если распространение не будет остановлено другим обработчиком событий до того, как оно попадет туда), поэтому оно все равно будет срабатывать на dropArea , несмотря на то, что оно не является целью для события.
Также обратите внимание, что для создания пользовательских взаимодействий перетаскивания вам потребуется вызвать event.preventDefault() в каждом из слушателей для этих событий. Если вы этого не сделаете, браузер в конечном итоге откроет файл, который вы перетащили, вместо того, чтобы отправить его на удалить обработчик событий .
Настройка нашей формы
Прежде чем мы начнем добавлять функцию перетаскивания, нам понадобится базовая форма со стандартным вводом файлов . Технически это не обязательно, но было бы неплохо предоставить его в качестве альтернативы на случай, если у пользователя есть браузер без поддержки API перетаскивания.
<дел>
<форма>
Загрузить несколько файлов с помощью диалогового окна файла или путем перетаскивания изображений в пунктирную область
Довольно простая структура. Вы можете заметить обработчик
Вы можете заметить обработчик onchange на входе . Мы рассмотрим это позже. Также было бы неплохо добавить действие в форму и кнопку отправки , чтобы помочь тем людям, у которых не включен JavaScript. Затем вы можете использовать JavaScript, чтобы избавиться от них для более чистой формы. В любом случае вам понадобится скрипт на стороне сервера, чтобы принять загрузку, будь то что-то, разработанное внутри компании, или вы используете такой сервис, как Cloudinary, чтобы сделать это за вас. Кроме этих заметок, здесь нет ничего особенного, так что давайте добавим несколько стилей:
# область перетаскивания {
граница: пунктир 2px #ccc;
радиус границы: 20px;
ширина: 480 пикселей;
семейство шрифтов: без засечек;
поля: 100px авто;
отступ: 20 пикселей;
}
# drop-area.highlight {
цвет границы: фиолетовый;
}
п {
поле сверху: 0;
}
.моя форма {
нижняя граница: 10px;
}
#галерея {
поле сверху: 10px;
}
# галерея изображений {
ширина: 150 пикселей;
нижняя граница: 10px;
поле справа: 10px;
вертикальное выравнивание: посередине;
}
. кнопка {
отображение: встроенный блок;
отступ: 10 пикселей;
фон: #ccc;
курсор: указатель;
радиус границы: 5px;
граница: 1px сплошная #ccc;
}
.кнопка:наведите {
фон: #ддд;
}
#файлЭлем {
дисплей: нет;
}
кнопка {
отображение: встроенный блок;
отступ: 10 пикселей;
фон: #ccc;
курсор: указатель;
радиус границы: 5px;
граница: 1px сплошная #ccc;
}
.кнопка:наведите {
фон: #ддд;
}
#файлЭлем {
дисплей: нет;
}
Многие из этих стилей еще не вступают в игру, но это нормально. Основные моменты на данный момент заключаются в том, что вход file скрыт, но его метка выглядит как кнопка, поэтому люди поймут, что они могут щелкнуть ее, чтобы открыть диалоговое окно выбора файла. Мы также следуем соглашению, обводя область перетаскивания пунктирными линиями.
Добавление функции перетаскивания
Теперь мы подходим к сути ситуации: перетаскивание. Давайте кинем скрипт внизу страницы, или в отдельном файле, как вам удобно. Первое, что нам нужно в скрипте, это ссылка на область перетаскивания, чтобы мы могли привязать к ней некоторые события:
let dropArea = document.getElementById('область перетаскивания')
Теперь добавим несколько событий. Мы начнем с добавления обработчиков ко всем событиям, чтобы предотвратить поведение по умолчанию и предотвратить всплытие событий выше необходимого:
Мы начнем с добавления обработчиков ко всем событиям, чтобы предотвратить поведение по умолчанию и предотвратить всплытие событий выше необходимого:
;['dragenter', 'dragover', 'dragleave', 'drop'].forEach (имя_события => {
dropArea.addEventListener (eventName, preventDefaults, false)
})
функция preventDefaults (e) {
e.preventDefault()
e.stopPropagation()
}
Теперь давайте добавим индикатор, чтобы пользователь знал, что он действительно перетащил элемент в нужную область, используя CSS для изменения цвета границы области перетаскивания. Стили уже должны быть там под #drop-area.highlight селектор, поэтому давайте воспользуемся JS для добавления и удаления этого класса highlight при необходимости.
;['dragenter', 'dragover'].forEach(eventName => {
dropArea.addEventListener (имя события, подсветка, ложь)
})
;['dragleave', 'drop'].forEach(eventName => {
dropArea.addEventListener (eventName, unhighlight, false)
})
подсветка функции (e) {
dropArea. classList.add('подсветка')
}
функция unhighlight(e) {
dropArea.classList.remove («выделение»)
}
classList.add('подсветка')
}
функция unhighlight(e) {
dropArea.classList.remove («выделение»)
}
Нам пришлось использовать оба dragenter и dragover для выделения из-за того, что я упоминал ранее. Если вы наведете курсор непосредственно на dropArea , а затем наведете курсор на один из его дочерних элементов, то будет запущен dragleave , а выделение будет удалено. Событие dragover запускается после событий dragenter и dragleave , поэтому выделение будет добавлено обратно в dropArea 9.0051, прежде чем мы увидим, что его удаляют.
Мы также удаляем выделение, когда перетаскиваемый элемент покидает обозначенную область или когда вы бросаете элемент.
Теперь все, что нам нужно сделать, это выяснить, что делать, когда некоторые файлы удалены:
dropArea.addEventListener('drop', handleDrop, false)
функция handleDrop(e) {
пусть dt = e.dataTransfer
пусть файлы = dt. files
handleFiles(файлы)
}
files
handleFiles(файлы)
}
Это не приближает нас к завершению, но делает две важные вещи:
- Демонстрирует, как получить данные для удаленных файлов.
- Приводит нас к тому же месту, где находился файл
inputс обработчикомonchange: ожиданиеhandleFiles.
Имейте в виду, что файлов это не массив, а FileList . Итак, когда мы реализуем handleFiles , нам нужно будет преобразовать его в массив, чтобы упростить итерацию по нему:
function handleFiles(files) {
([...файлы]).forEach(uploadFile)
}
Это было разочаровывающе. Давайте перейдем к uploadFile для настоящего мясного материала.
функция uploadFile(файл) {
let url = 'ВАШ URL ЗДЕСЬ'
пусть formData = новые FormData()
formData.append('файл', файл)
выборка(URL, {
метод: «ПОСТ»,
тело: данные формы
})
.then(() => { /* Готово. Информируем пользователя */ })
.catch(() => { /* Ошибка. Сообщить пользователю */ })
}
Информируем пользователя */ })
.catch(() => { /* Ошибка. Сообщить пользователю */ })
}
Здесь мы используем FormData , встроенный API браузера для создания данных формы для отправки на сервер. Затем мы используем fetch API для фактической отправки изображения на сервер. Убедитесь, что вы изменили URL-адрес для работы с серверной частью или службой, а также любые дополнительные данные формы, которые могут вам понадобиться, чтобы предоставить серверу всю необходимую информацию.
В качестве альтернативы, если вы хотите поддерживать Internet Explorer, вы можете использовать XMLHttpRequest , что означает, что uploadFile вместо этого будет выглядеть так:
function uploadFile(file) {
var url = 'ВАШ URL ЗДЕСЬ'
var xhr = новый XMLHttpRequest()
var formData = новые данные формы()
xhr.open('POST', URL, правда)
xhr.addEventListener('readystatechange', function(e) {
если (xhr.readyState == 4 && xhr.status == 200) {
// Сделанный. Информировать пользователя
}
иначе если (xhr.readyState == 4 && xhr.status != 200) {
// Ошибка. Информировать пользователя
}
})
formData.append('файл', файл)
xhr.send (данные формы)
}
Информировать пользователя
}
иначе если (xhr.readyState == 4 && xhr.status != 200) {
// Ошибка. Информировать пользователя
}
})
formData.append('файл', файл)
xhr.send (данные формы)
}
В зависимости от того, как настроен ваш сервер, вы можете проверить разные диапазоны номеров status , а не только 200 , но для наших целей это будет работать.
Дополнительные функции
Это все базовые функции, но часто нам нужно больше функций. В частности, в этом руководстве мы добавим панель предварительного просмотра, которая отображает все выбранные изображения для пользователя, а затем мы добавим индикатор выполнения, который позволит пользователю видеть ход загрузки. Итак, давайте начнем с предварительного просмотра изображений.
Предварительный просмотр изображения
Есть несколько способов сделать это: вы можете подождать, пока изображение не будет загружено, и попросить сервер отправить URL-адрес изображения, но это означает, что вам нужно подождать, и изображения иногда может быть довольно большим. Альтернативой, которую мы рассмотрим сегодня, является использование API FileReader для данных файла, которые мы получили от события
Альтернативой, которую мы рассмотрим сегодня, является использование API FileReader для данных файла, которые мы получили от события drop . Это асинхронно, и в качестве альтернативы вы можете использовать FileReaderSync, но мы можем попытаться прочитать несколько больших файлов подряд, так что это может надолго заблокировать поток и действительно испортить работу. Итак, давайте создадим previewFile функция и посмотрите, как она работает:
function previewFile(file) {
пусть читатель = новый FileReader()
reader.readAsDataURL(файл)
reader.onloadend = функция () {
пусть img = document.createElement('img')
img.src = читатель.результат
document.getElementById('галерея').appendChild(img)
}
}
Здесь мы создаем новый FileReader и вызываем на нем readAsDataURL с объектом File . Как уже упоминалось, это асинхронно, поэтому нам нужно добавить onloadend обработчик событий для получения результата чтения. Затем мы используем базовый URL-адрес данных 64 в качестве
Затем мы используем базовый URL-адрес данных 64 в качестве src для нового элемента изображения и добавляем его в элемент галереи . Теперь нужно сделать только две вещи: добавить элемент Gallery и убедиться, что previewFile действительно вызывается.
Сначала добавьте следующий HTML-код сразу после конца тега формы :
Ничего особенного; это просто див. Для него уже заданы стили и изображения в нем, так что делать там больше нечего. Теперь давайте изменим функцию handleFiles на следующую:
function handleFiles(files) {
файлы = [... файлы]
files.forEach(uploadFile)
files.forEach(previewFile)
}
Это можно было сделать несколькими способами, такими как композиция или один обратный вызов на для каждого , который запускал uploadFile и 9.0050 previewFile в нем, но и этот работает. И при этом, когда вы перетаскиваете или выбираете некоторые изображения, они должны почти мгновенно отображаться под формой. Интересно то, что в некоторых приложениях вы можете не захотеть загружать изображения, а вместо этого хранить их URL-адреса данных в
Интересно то, что в некоторых приложениях вы можете не захотеть загружать изображения, а вместо этого хранить их URL-адреса данных в localStorage или в каком-либо другом кэше на стороне клиента, чтобы приложение могло получить к нему доступ позже. Лично я не могу придумать никаких хороших вариантов использования для этого, но я готов поспорить, что они есть.
Отслеживание прогресса
Если что-то может занять некоторое время, индикатор выполнения может помочь пользователю понять, что на самом деле происходит прогресс, и указать, сколько времени потребуется для завершения. Добавить индикатор прогресса довольно просто благодаря тегу HTML5 progress . Давайте начнем с того, что на этот раз добавим это в HTML-код.
<прогресс макс=100 значение=0>
Вы можете вставить это сразу после метки или между , форма и галерея , раздел , в зависимости от того, что вам больше нравится. Если уж на то пошло, вы можете разместить его где угодно в пределах тегов
Если уж на то пошло, вы можете разместить его где угодно в пределах тегов body . Для этого примера стили не добавлялись, поэтому будет показана реализация браузера по умолчанию, которую можно использовать. Теперь давайте поработаем над добавлением JavaScript. Сначала мы рассмотрим реализацию с использованием fetch , а затем покажем версию для XMLHttpRequest . Для начала нам понадобится пара новых переменных в верхней части скрипта:
пусть файлы выполнены = 0
пусть файлыToDo = 0
пусть progressBar = document.getElementById('прогресс-бар')
При использовании fetch мы можем определить только завершение загрузки, поэтому единственная информация, которую мы отслеживаем, — это количество файлов, выбранных для загрузки (как filesToDo ) и количество файлов, загрузка которых завершена ( как файловСделано ). Мы также сохраняем ссылку на элемент #progress-bar , чтобы мы могли быстро обновлять его. Теперь давайте создадим пару функций для управления прогрессом:
Теперь давайте создадим пару функций для управления прогрессом:
функция InitializeProgress(число файлов) {
прогрессбар.значение = 0
файлыГотово = 0
filesToDo = количество файлов
}
функция progressDone() {
файлыГотово++
progressBar.value = filesDone / filesToDo * 100
}
Когда мы начнем загрузку, будет вызван initializeProgress для сброса индикатора выполнения. Затем при каждой завершенной загрузке мы будем вызывать progressDone , чтобы увеличить количество завершенных загрузок и обновить индикатор выполнения, чтобы показать текущий прогресс. Итак, давайте вызовем эти функции, обновив пару старых функций:
функция handleFiles(файлы) {
файлы = [... файлы]
initializeProgress(files.length) // { /* Ошибка. Информировать пользователя */ })
}
Вот и все. Теперь давайте посмотрим на реализацию XMLHttpRequest . Мы могли бы просто сделать быстрое обновление до uploadFile , но XMLHttpRequest на самом деле дает нам больше функциональных возможностей, чем fetch , а именно мы можем добавить прослушиватель событий для прогресса загрузки по каждому запросу, который будет периодически давать нам информацию о какая часть запроса выполнена. Из-за этого нам нужно отслеживать процент выполнения каждого запроса, а не просто количество выполненных запросов. Итак, начнем с замены объявлений для
Из-за этого нам нужно отслеживать процент выполнения каждого запроса, а не просто количество выполненных запросов. Итак, начнем с замены объявлений для filesDone и filesToDo со следующим:
let uploadProgress = []
Затем нам также необходимо обновить наши функции. Мы переименуем progressDone в updateProgress и изменим их следующим образом:
function initializeProgress(numFiles) {
прогрессбар.значение = 0
Прогресс загрузки = []
for(пусть i = numFiles; i > 0; i--) {
загрузитьProgress.push(0)
}
}
функция updateProgress (fileNumber, процент) {
uploadProgress[fileNumber] = процент
let total = uploadProgress.reduce((tot, curr) => tot + curr, 0) / uploadProgress.length
progressBar.value = всего
}
Теперь initializeProgress инициализирует массив длиной, равной numFiles , который заполнен нулями, что означает, что каждый файл заполнен на 0%. В updateProgress мы узнаем, прогресс какого изображения обновляется, и меняем значение этого индекса на предоставленное процентов . Затем мы вычисляем общий процент выполнения, взяв среднее значение всех процентов, и обновляем индикатор выполнения, чтобы отразить рассчитанную сумму.
Мы все еще звоним
Затем мы вычисляем общий процент выполнения, взяв среднее значение всех процентов, и обновляем индикатор выполнения, чтобы отразить рассчитанную сумму.
Мы все еще звоним initializeProgress в handleFiles так же, как мы делали в примере fetch , поэтому теперь все, что нам нужно обновить, это uploadFile для вызова updateProgress .
function uploadFile(file, i) { // Прежде всего следует отметить, что мы добавили параметр i . Это индекс файла в списке файлов. Нам не нужно обновлять handleFiles , чтобы передать этот параметр, потому что он использует forEach 9.0051 , который уже дает индекс элемента в качестве второго параметра для обратных вызовов. Мы также добавили прослушиватель событий progress в xhr.upload , чтобы мы могли вызывать updateProgress с прогрессом. Объект события (обозначаемый в коде как e ) имеет две соответствующие части информации о нем: загружено , которое содержит количество байтов, которые были загружены до сих пор, и всего , которое содержит количество байтов файла. всего.
всего.
|| 100 часть находится там, потому что иногда, если есть ошибка, e.loaded и e.total будут равны нулю, что означает, что вычисление выйдет как NaN , поэтому вместо 100 используется сообщить, что файл готов. Вы также можете использовать 0 . В любом случае ошибка будет отображаться в обработчике readystatechange , чтобы вы могли сообщить о них пользователю. Это сделано просто для предотвращения создания исключений при попытке выполнить математические операции с 9.0050 НаН .
Заключение
Это последняя часть. Теперь у вас есть веб-страница, на которой вы можете загружать изображения с помощью перетаскивания, предварительно просматривать загружаемые изображения и видеть ход загрузки на индикаторе выполнения. Вы можете увидеть окончательную версию (с XMLHttpRequest ) в действии на CodePen, но имейте в виду, что служба, в которую я загружаю файлы, имеет ограничения, поэтому, если ее протестирует много людей, она может на какое-то время сломаться.
Загрузка файлов Node.js Курс
Удариться головой о стол, чтобы заставить загрузку файлов работать из Node?
Вы знаете, как можно потратить два часа на чтение учебника и понять, что он не оставит вас полностью в одиночестве. Файлы по-прежнему создаются с 0 байтами в вашем проекте.
Существует много информации, и нелегко решить, какие части лучше всего подходят для вашего времени. Примеры охватывают важные для вас функции. Когда вы не знаете всех частей головоломки, перенос фрагмента кода в конкретный вариант использования затруднен.
Поиск на сайте npmjs.com дает несколько убедительных кандидатов на обработку загружаемых файлов. Какая библиотека вам подходит? Проницательный разработчик понимает, что это зависит от ситуации. Какие факторы следует учитывать при принятии решения?
Препятствием между вами и выполнением работы является чтение документации пяти разных библиотек. А это требует времени и усилий.
Форма с одним входом для загрузки файла редко является реальным сценарием. Регистрационная форма пользователя с изображением профиля — это хорошо, но для ее использования требуется имя пользователя и адрес электронной почты. Вам нужно собирать поля вместе с файлами.
Регистрационная форма пользователя с изображением профиля — это хорошо, но для ее использования требуется имя пользователя и адрес электронной почты. Вам нужно собирать поля вместе с файлами.
Каждая библиотека имеет собственный способ передачи полей ввода. Если вы не обратите пристального внимания, вы получите значения, которые не определены. Разочарование... и потерянное время.
Вы предотвратили оставление файлов в файловой системе? Получите их достаточно, и они заполнят ваш сервер. Злоумышленнику легко запустить несколько загрузок. Они заполнят ваш жесткий диск и не позволят серверу обслуживать реальных пользователей.
Одно дело взломать быструю загрузку файла для подтверждения концепции, который не открыт для внешнего мира. Но для того, чтобы по-настоящему хорошо спать по ночам, вы должны быть уверены, что ни один сервер не выйдет из строя из-за загрузки файлов.
Загрузка файлов — это одно, а как насчет доступа к загруженным файлам. Вы хотите отправить ссылку, которую может использовать клиент, которая не приводит к ошибке 404? Что хорошего в загрузке, если вы не можете просматривать файлы? Поэтому вам нужна логика, которая служит конечному пользователю везде, где файлы хранятся через ваше приложение.
Что, если бы вы точно знали, как загрузить файлы на сервер в целости и сохранности. Вы бы знали все части головоломки, начиная с чтения HTTP-запроса и заканчивая отправкой файлов в место их последнего упокоения. Вы действительно можете работать.
Используя существующие библиотеки, вы можете сократить время разработки. Когда вы выбираете правильные библиотеки, соответствующие вашему варианту использования, освободившееся время можно использовать для реализации новых функций. Вы быстрее увидите финишную черту.
Заставьте обработку формы собирать как поля, так и файлы. Сделайте еще один шаг вперед и проверьте собранные поля. Таким образом, числа являются числами именно такими, какими вы их ожидаете. И почему бы вам не обрезать лишние пробелы вокруг входных данных, пока вы это делаете.
Выгрузить файлы на выделенный сервер хранения файлов. Таким образом, серверы Node.js будут продолжать работать и отвечать на запросы пользователей даже при получении большого количества файлов. Покиньте офис, зная, что ваша реализация надежна и не будет источником предупреждений для мониторинга.
Покиньте офис, зная, что ваша реализация надежна и не будет источником предупреждений для мониторинга.
Получите курс загрузки файлов Node.js, и вы узнаете, как читать запросы на загрузку файлов, обеспечивать доставку файлов по назначению, собирать поля и предоставлять загруженные файлы пользователям.
В курсе «Загрузка файлов Node.js» вы узнаете
- REST API, который подходит для загрузки файлов
- внутренняя обработка форм
- библиотека busboy для разбора запроса на загрузку файлов
- чтение текстовых полей вместе с файлами
- использование потоков для эффективной обработки файлов и облачное хранилище для хранения файлов
- очистка файлов, оставшихся после сбоя загрузки
Нет лучшего способа научиться, чем открыть редактор и код. И пока вы делаете это в контексте реального проекта, концепции лучше усваиваются. Вы увидите все части, необходимые для загрузки файлов.
В этом курсе вы создадите серверную часть для приложения Product Catalog.
 И вы будете делать это с нуля.
И вы будете делать это с нуля.Каталог товаров управляет запасами интернет-магазина. Вы можете добавлять продукты с метаданными, такими как название и цена, и прикреплять любое количество изображений, демонстрирующих продукт.
Здесь в игру вступает часть загрузки файла. Мы должны написать код, который принимает некоторое количество изображений, а также предоставляет их пользователю после их загрузки.
Вам будет предоставлен готовый полностью рабочий интерфейс React. Мы начнем реализацию бэкэнда, определив API-интерфейсы из макетов пользовательского интерфейса и написав фиктивный бэкенд, который отвечает жестко запрограммированными значениями. Пустой бэкенд позволяет нам протестировать интерфейс.
Затем мы реализуем серверную часть по одной конечной точке за раз. Вы увидите все стороны, необходимые для загрузки и предоставления файлов пользователям.
Взгляните на готовое приложение:
Посмотрите, что мы создадим Система производственного уровня тратит как можно меньше ресурсов и способна работать даже при более высоких нагрузках.
Вы научитесь эффективно обрабатывать перемещаемые файловые данные с помощью потоков. Ни один фрагмент данных не хранится дольше, чем это необходимо, и каждый полученный фрагмент передается как можно скорее.
Файлы лучше всего выгружать с сервера Node.js во внешнее хранилище.
Вы научитесь выбирать между облачным хранилищем, таким как AWS S3, и двоичными объектами базы данных. Вы также напишете подробную реализацию на основе двоичных объектов PostgreSQL BYTEA.
Вы узнаете не только о счастливых случаях, но и о том, как справляться с внутренними ошибками. Если время ожидания запроса истекло или обработка завершается системной ошибкой, важно остановить обработку запроса на загрузку файла, закрыть все открытые ресурсы и выйти из системы досрочно.
Часть 1
Выберите правильный путь для загрузки файлов
Понимание, как браузер подчиняется форме
Содержание файла загрузки с многочисленной формой, кодирующими
Часть 2
Руководства.
 Файл на файловый сервер
Файл на файловый серверчасть 3
Выберите правильный пакет npm для обработки загрузки файлов
Выберите правильный пакет npm для обработки загрузки файлов
Использование библиотеки Busboy для обработки запроса на загрузку файла
Проект каталога продукции
часть 4
Разработка REST API, подходящего для загрузки файлов
Разработка REST API, подходящего для загрузки файлов
Запись фиктивных конечных точек в Express.js Made React Frontend
часть 5
Выбор между облачным хранилищем и базой данных для хранения файлов
Выбор между облачным хранилищем и базой данных для хранения файлов
часть 6
Хранить загруженные файлы в базе данных
Организация проекта с использованием трехуровневой архитектуры
Реализация логики приложения для создания нового продукта
Подключение к базе данных продукта
Схема базы данных проекта для загрузки файлов Код с классами
Использовать пул соединений
Тестирование создания продукта без изображений
Использовать запрос COPY FROM для потоковой передачи файла в базу данных
Ожидание завершения потока с конвейером
Назначение идентификатора изображения
Связывание загруженных файлов и продукта
Тестирование создания продукта с изображениями
часть 7 Продукты
Реализовать обработчик маршрутов для получения изображения продукта
Реализовать логику приложения для получения изображения продукта
Использовать запрос COPY TO BINARY для потоковой передачи файла из базы данных
Процесс бинарных событий считывателей
Случай ручки, где нулевые строки обнаруживаются
Просмотр просмотра Продуцирования Продуцирование изображение
ЧАСТЬ 8
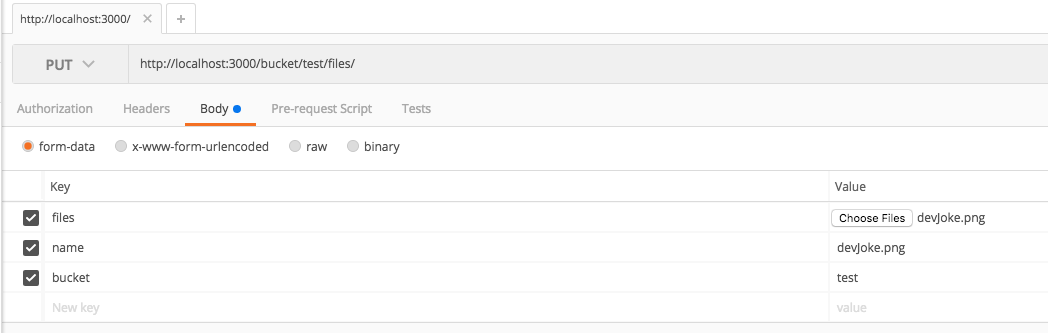
ВОЗДЕЙСТВИЯ Входящие данные.
 Данные
ДанныеПереверьте параметры URL
Заголовок
. Пэридат FORMART DATA DATA DATA
часть 9
Очистка после системных ошибок
Обработка нескольких строк из запроса COPY TO BINARY
Остановить Busboy от обработки дополнительных запросов
Очистка висящих файлов
Обработка ошибок потока
Обработка пользователя, прервавшего загрузку на полпути
Истечение времени ожидания зависших соединений
Слово от автора:
«Привет, я Пану! Я был профессиональным разработчиком программного обеспечения в течение 15 лет. Мне нравится углубляться в сложные концепции и формулировать их в виде логических, легко усваиваемых и визуально управляемых презентаций. Пока я не работаю над своими статьями или видео, я занимаюсь разработкой программного обеспечения в качестве внештатного разработчика в своей компании Cover IT».
Научитесь писать код, который загружает файлы на сервер в целости и сохранности.



 Содержит имя поля выходных данных.
Содержит имя поля выходных данных.





 кнопка {
отображение: встроенный блок;
отступ: 10 пикселей;
фон: #ccc;
курсор: указатель;
радиус границы: 5px;
граница: 1px сплошная #ccc;
}
.кнопка:наведите {
фон: #ддд;
}
#файлЭлем {
дисплей: нет;
}
кнопка {
отображение: встроенный блок;
отступ: 10 пикселей;
фон: #ccc;
курсор: указатель;
радиус границы: 5px;
граница: 1px сплошная #ccc;
}
.кнопка:наведите {
фон: #ддд;
}
#файлЭлем {
дисплей: нет;
}
 classList.add('подсветка')
}
функция unhighlight(e) {
dropArea.classList.remove («выделение»)
}
classList.add('подсветка')
}
функция unhighlight(e) {
dropArea.classList.remove («выделение»)
}
 files
handleFiles(файлы)
}
files
handleFiles(файлы)
}
 Информируем пользователя */ })
.catch(() => { /* Ошибка. Сообщить пользователю */ })
}
Информируем пользователя */ })
.catch(() => { /* Ошибка. Сообщить пользователю */ })
}
 Информировать пользователя
}
иначе если (xhr.readyState == 4 && xhr.status != 200) {
// Ошибка. Информировать пользователя
}
})
formData.append('файл', файл)
xhr.send (данные формы)
}
Информировать пользователя
}
иначе если (xhr.readyState == 4 && xhr.status != 200) {
// Ошибка. Информировать пользователя
}
})
formData.append('файл', файл)
xhr.send (данные формы)
}