javascript — Помогите переписать AJAX запрос на чистый JS
Задать вопрос
Вопрос задан
Изменён 4 месяца назад
Просмотрен 67 раз
Я не силен в JS пока что, но нужно выполнить заказ и только из-за одного запроса не хочется подключать JQuery к сайту. Помогите переписать в JS пожалуйста
$('.ajax-post').click(function (e) {
e.preventDefault()
var post_id = $(this).attr('id')
$.ajax({
cache: false,
timeout: 8000,
url: php_array.admin_ajax,
type: 'POST',
data: { action: 'theme_post_example', id: post_id },
success: function (data, textStatus, jqXHR) {
var $ajax_response = $(data)
$('#ajax-response').
html($ajax_response)
},
error: function (jqXHR, textStatus, errorThrown) {
console.log('The following error occured: ' + textStatus, errorThrown)
},
complete: function (jqXHR, textStatus) {},
})
})
})- javascript
- jquery
- ajax
0
const ajaxPost = document.querySelectorAll('.ajax-post')
ajaxPost.forEach((el) => {
el.addEventListener('click', (e) => {
e.preventDefault()
const url = php.admin_ajax
const data = new FormData()
let post_id = e.target.getAttribute('id')
data.append('action', 'theme_post_modal')
data.append('id', post_id)
fetch(url, {
method: 'POST',
body: data,
})
.then(
(response) => response.text(), // Возвращаем текст из промиса
(reject) => console.error('Fetch отклонён') // Обрабатываем ошибку
)
.catch() // перехватываем ошибку сервер
.
then(
(text) => {
document.querySelector('#ajax-response').innerHTML = text
},
(reject) => console.error('Ошибка на клиенте')
)
.catch() // перехватываем ошибку фронтенда
})
})1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Конфигурация запроса | Axios Docs
Это доступные параметры конфигурации для запросов. Нужен только
Нужен только url. Выполняется GET-запрос, если метод не указан.
{
// `url` - URL-адрес сервера, который будет использоваться для запроса
url: '/user',
// `method` - это метод запроса, который следует использовать при подаче запроса
method: 'get', // значение по умолчанию
// `baseURL` будет добавляться `url`, если `url` не является абсолютным.
// Может быть удобно установить `baseURL` для экземпляра axios для передачи относительных URL-адресов
// к методам этого экземпляра.
baseURL: 'https://some-domain.com/api',
// `transformRequest`позволяет изменять данные запроса перед его отправкой на сервер
// Это применимо только для методов запроса 'PUT', 'POST', 'PATCH' и 'DELETE'
// Последняя функция в массиве должна возвращать строку или экземпляр Buffer, ArrayBuffer,
// FormData или Stream
// Вы можете изменить объект headers
transformRequest: [function (data, headers) {
// Делайте все, что хотите, чтобы преобразовать данные
return data;
}],
// `transformResponse` позволяет вносить изменения в данные ответа перед их передачей then/catch
transformResponse: [function (data) {
// Делайте все, что хотите, чтобы преобразовать данные
return data;
}],
// `headers` - это пользовательские заголовки для запроса
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` - это URL-параметры, которые отправляются вместе с запросом
// Должно быть обычным объектом или объектом URLSearchParams
// Примечание: параметры, которые являются нулевыми или неопределенными, не отображаются в URL-адресе.
params: {
ID: 12345
},
// `paramsSerializer` это дополнительная функция, отвечающая за сериализацию `params`
// (например https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` - это данные, которые посылаются как тело запроса
// Применяется только к методам запроса 'PUT', 'POST', 'DELETE , and 'PATCH'
// Если параметр `transformRequest` не установлен, он должен иметь один из следующих типов:
// - строка, обычный объект, ArrayBuffer, ArrayBufferView, URLSearchParams
// - Только для браузера: FormData, File, Blob
// - Только для Node.js: Stream, Buffer
data: {
firstName: 'Fred'
},
// альтернатива синтаксису для передачи данных в тело
// POST-метода
// отправляется только значение, а не ключ
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` указывает количество миллисекунд до истечения времени ожидания запроса.
// Если запрос занимает больше времени, чем `timeout`, запрос будет прерван.
timeout: 1000, // по умолчанию `0` (без времени ожидания)
// `withCredentials` указывает, будут ли межсайтовые запросы управления доступом
// должно быть сделано с использованием учетных данных
withCredentials: false, // по умолчанию
// `adapter`позволяет настраивать обработку запросов, что упрощает тестирование.
// Возвращает Promise и предоставляет действительный ответ (см. lib/adapters/README.md).
adapter: function (config) {
/* ... */
},
// `auth` указывает, что следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Authorization`, перезаписав любой существующий
// `Authorization` пользовательский заголовок, которыё вы установили с помощью `headers`.
// Обратите внимание, что с помощью этого параметра можно настроить только базовую аутентификацию HTTP.
// Для токенов Bearer и т. д. вместо этого используйте пользовательский заголовок `Authorization`.


js.Это позволяет добавлять такие параметры, как
// `keepAlive` который не включен по умолчанию.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` определяет имя хоста, порт и протокол прокси-сервера.
// Вы также можете определить свой прокси, используя обычный `http_proxy` и
// переменные `https_proxy`. Если вы используете переменные среды для конфигурации прокси
// вы также можете определить переменную `no_proxy` как список доменов, разделенных запятыми, которые не должны быть проксированы.
// Используйте `false`, чтобы отключить прокси, игнорируя переменные среды.
// `auth` указывает, что для подключения к прокси-серверу следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Proxy-Authorization`, перезаписав любой существующий
// `Proxy-Authorization` пользовательский заголовок, который вы установили в `headers`.
// Если прокси-сервер использует HTTPS, вы должны установить протокол `https`. proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
« Предыдущее Экземпляр Axios Следующее » Схема ответа
Экспресс-маршрутизация
Маршрутизация относится к тому, как конечные точки приложения (URI) отвечают на запросы клиентов.
Введение в маршрутизацию см. в разделе Базовая маршрутизация.
Вы определяете маршрутизацию с помощью методов объекта Express app , которые соответствуют методам HTTP;
например, app.get() для обработки запросов GET и app.post для обработки запросов POST. Для полного списка,
см. приложение.МЕТОД. Вы также можете использовать app.all() для обработки всех HTTP-методов и app.use() для
указать промежуточное ПО в качестве функции обратного вызова (подробности см. в разделе Использование промежуточного ПО).
Эти методы маршрутизации определяют функцию обратного вызова (иногда называемую «функциями обработчика»), которая вызывается, когда приложение получает запрос к указанному маршруту (конечной точке) и методу HTTP. Другими словами, приложение «прослушивает» запросы, соответствующие указанному(ым) маршруту(ам) и методу(ам), и когда оно обнаруживает совпадение, оно вызывает указанную функцию обратного вызова.
На самом деле методы маршрутизации могут иметь более одной функции обратного вызова в качестве аргументов. При наличии нескольких функций обратного вызова важно обеспечить
При наличии нескольких функций обратного вызова важно обеспечить next в качестве аргумента функции обратного вызова, а затем вызовите next() в теле функции для передачи управления
к следующему обратному вызову.
Следующий код является примером очень простого маршрута.
const экспресс = требуется('экспресс')
постоянное приложение = экспресс()
// отвечаем "hello world" при GET-запросе на главную страницу
app.get('/', (требование, разрешение) => {
res.send («привет, мир»)
})
Методы маршрутизации
Метод маршрута является производным от одного из методов HTTP и прикрепляется к экземпляру экспресс класс.
Следующий код является примером маршрутов, определенных для методов GET и POST к корню приложения.
// маршрут метода GET
app.get('/', (требование, разрешение) => {
res.send('ПОЛУЧИТЬ запрос на главную страницу')
})
// Маршрут метода POST
app.post('/', (req, res) => {
res.send('POST-запрос на главную страницу')
})
Express поддерживает методы, соответствующие всем методам HTTP-запроса: get , post и так далее. Полный список см. в app.METHOD.
Полный список см. в app.METHOD.
Существует специальный метод маршрутизации, app.all() , используемый для загрузки функций промежуточного программного обеспечения по пути для всех методов HTTP-запроса. Например, следующий обработчик выполняется для запросов к маршруту «/secret» с использованием GET, POST, PUT, DELETE или любого другого метода HTTP-запроса, поддерживаемого в модуле http.
app.all('/secret', (req, res, next) => {
console.log('Доступ к секретному разделу...')
next() // передаем управление следующему обработчику
})
Маршрутные пути
Маршрутные пути в сочетании с методом запроса определяют конечные точки, в которых могут быть сделаны запросы. Пути маршрута могут быть строками, шаблонами строк или регулярными выражениями.
Символы ? , + , * и () являются подмножествами своих аналогов регулярных выражений. Дефис ( - ) и точка ( . ) буквально интерпретируются строковыми путями.
Если вам нужно использовать символ доллара ( $ ) в строке пути, заключите его в ([ и ]) . Например, строка пути для запросов по адресу «/data/$book » будет «/data/([\$])book ».
Express использует path-to-regexp для сопоставления путей маршрута; см. документацию path-to-regexp для всех возможностей определения путей маршрута. Express Route Tester — это удобный инструмент для тестирования основных экспресс-маршрутов, хотя он не поддерживает сопоставление с образцом.
Строки запроса не являются частью пути маршрута.
Вот несколько примеров маршрутов на основе строк.
Этот путь маршрута будет соответствовать запросам на корневой маршрут, /.
app.get('/', (req, res) => {
res.send('корень')
})
Этот путь маршрута будет соответствовать запросам на /about .
app.get('/about', (req, res) => {
res. send('о')
})
send('о')
})
Этот путь маршрута будет соответствовать запросам /random.text .
app.get('/random.text', (req, res) => {
res.send('случайный.текст')
})
Вот несколько примеров маршрутов на основе шаблонов строк.
Этот путь маршрута будет соответствовать acd и abcd .
app.get('/ab?cd', (req, res) => {
res.send('ab?cd')
})
Путь этого маршрута будет соответствовать abcd , abbcd , abbbcd и так далее.
app.get('/ab+cd', (req, res) => {
res.send('ab+cd')
})
Этот путь маршрута будет соответствовать abcd , abxcd , abRANDOMcd , ab123cd и так далее.
app.get('/ab*cd', (req, res) => {
res.send('ab*cd')
})
Этот путь маршрута будет соответствовать /abe и /abcde .
app.get('/ab(cd)?e', (req, res) => {
res. send('ab(cd)?e')
})
send('ab(cd)?e')
})
Примеры путей маршрута на основе регулярных выражений:
Этот путь маршрута будет соответствовать любому объекту, в котором есть буква «а».
app.get(/a/, (req, res) => {
res.send('/a/')
})
Этот путь маршрута будет соответствовать бабочке и стрекозе , но не бабочке , стрекозе и так далее.
app.get(/.*fly$/, (req, res) => {
res.send('/.*fly$/')
})
Параметры маршрута
Параметры маршрута — это именованные сегменты URL-адресов, которые используются для захвата значений, указанных в их позиции в URL-адресе. Захваченные значения заполняются в объекте req.params с именем параметра маршрута, указанным в пути в качестве соответствующих ключей.
Путь маршрута: /users/:userId/books/:bookId
URL запроса: http://localhost:3000/users/34/books/8989
req.params: { "userId": "34", "bookId": "8989" }
Чтобы определить маршруты с параметрами маршрута, просто укажите параметры маршрута в пути маршрута, как показано ниже.
app.get('/users/:userId/books/:bookId', (req, res) => {
res.send (треб. параметры)
})
Имя параметров маршрута должно состоять из «словесных символов» ([A-Za-z0-9_]).
Начиная с дефиса ( - ) и точка ( . ) интерпретируются буквально, их можно использовать вместе с параметрами маршрута в полезных целях.
Путь маршрута: /рейсы/:от-:до
URL запроса: http://localhost:3000/flights/LAX-SFO
req.params: { "от": "LAX", "до": "SFO" }
Путь маршрута: /plantae/:род.:вид
URL запроса: http://localhost:3000/plantae/Prunus.persica
req.params: { "род": "Prunus", "вид": "persica" }
Чтобы иметь больший контроль над точной строкой, которая может быть сопоставлена с параметром маршрута, вы можете добавить регулярное выражение в круглых скобках ( () ):
Путь маршрута: /user/:userId(\d+)
URL запроса: http://localhost:3000/user/42
req.params: {"userId": "42"}
Поскольку регулярное выражение обычно является частью литеральной строки, убедитесь, что все символы \ экранированы дополнительной обратной косой чертой, например \\d+ .
В Express 4.x символ * в регулярных выражениях не интерпретируется обычным образом. В качестве обходного пути используйте {0,} вместо * 9.0008 . Вероятно, это будет исправлено в Express 5.
Обработчики маршрутов
Вы можете предоставить несколько функций обратного вызова, которые ведут себя как промежуточное ПО для обработки запроса. Единственным исключением является то, что эти обратные вызовы могут вызвать next('route') , чтобы обойти оставшиеся обратные вызовы маршрута. Вы можете использовать этот механизм, чтобы наложить предварительные условия на маршрут, а затем передать управление последующим маршрутам, если нет причин продолжать текущий маршрут.
Обработчики маршрутов могут быть в форме функции, массива функций или комбинации того и другого, как показано в следующих примерах.
Одна функция обратного вызова может обрабатывать маршрут. Например:
app.get('/example/a', (req, res) => {
res. send('Привет от А!')
})
send('Привет от А!')
})
Более одной функции обратного вызова могут обрабатывать маршрут (убедитесь, что вы указали объект next ). Например:
app.get('/example/b', (req, res, next) => {
console.log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет от B!')
})
Массив функций обратного вызова может обрабатывать маршрут. Например:
const cb0 = функция (запрос, разрешение, следующий) {
console.log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
const cb2 = функция (req, res) {
res.send('Привет от C!')
}
app.get('/пример/c', [cb0, cb1, cb2])
Комбинация независимых функций и массивов функций может обрабатывать маршрут. Например:
const cb0 = function (req, res, next) {
console.log('CB0')
следующий()
}
const cb1 = function (req, res, next) {
console.log('CB1')
следующий()
}
app.get('/example/d', [cb0, cb1], (req, res, next) => {
console. log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
Методы ответа
Методы объекта ответа ( res ) в следующей таблице могут отправить ответ клиенту и завершить цикл запрос-ответ. Если ни один из этих методов не вызывается из обработчика маршрута, клиентский запрос останется висящим.
| Метод | Описание |
|---|---|
| рез.загрузить() | Подскажите файл для загрузки. |
| рез.конец() | Завершить процесс ответа. |
| res.json() | Отправить ответ в формате JSON. |
| res.jsonp() | Отправить ответ JSON с поддержкой JSONP. |
| res.redirect() | Перенаправить запрос. |
| рез.рендер() | Визуализация шаблона вида. |
| res.send() | Отправить ответ различных типов. |
| res.sendFile() | Отправить файл как поток октетов. |
| res.sendStatus() | Установите код состояния ответа и отправьте его строковое представление в качестве тела ответа. |
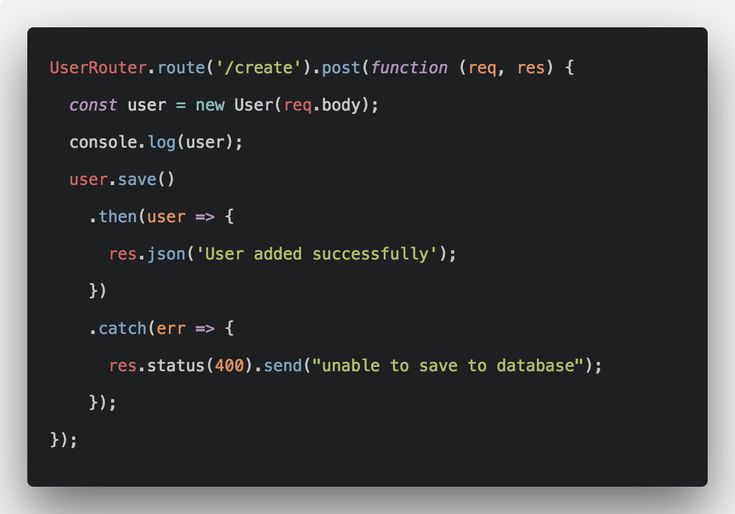
app.route()
Вы можете создать цепочку обработчиков маршрутов для пути маршрута, используя app.route() .
Поскольку путь указан в одном месте, создание модульных маршрутов полезно, так как это уменьшает избыточность и опечатки. Дополнительные сведения о маршрутах см. в документации Router().
Вот пример обработчиков связанных маршрутов, которые определяются с помощью app.route() .
app.route('/книга')
.get((требование, разрешение) => {
res.send('Получить случайную книгу')
})
.post((req, res) => {
res.send('Добавить книгу')
})
.put((req, res) => {
res.send('Обновить книгу')
})
express.Router
Используйте класс express. для создания модульных монтируемых обработчиков маршрутов. Экземпляр  Router
Router Router представляет собой полное промежуточное программное обеспечение и систему маршрутизации; по этой причине его часто называют «мини-приложением».
В следующем примере маршрутизатор создается как модуль, загружается в него функция промежуточного программного обеспечения, определяются некоторые маршруты и монтируется модуль маршрутизатора по пути в основном приложении.
Создайте файл маршрутизатора с именем birds.js в каталоге приложения со следующим содержимым:
const express = require('express')
постоянный маршрутизатор = экспресс. Маршрутизатор ()
// промежуточное ПО, специфичное для этого маршрутизатора
router.use((req, res, next) => {
console.log('Время:', Date.now())
следующий()
})
// определяем маршрут домашней страницы
router.get('/', (req, res) => {
res.send('Домашняя страница птиц')
})
// определяем маршрут
router.get('/about', (req, res) => {
res. send('О птицах')
})
модуль.экспорт = маршрутизатор
send('О птицах')
})
модуль.экспорт = маршрутизатор
Затем загрузите модуль маршрутизатора в приложение:
const birds = require('./birds')
// ...
app.use('/птицы', птицы)
Теперь приложение сможет обрабатывать запросы к /birds и /birds/about , а также вызывать функцию промежуточного программного обеспечения timeLog , специфичную для маршрута.
Преобразование команд curl в код
Преобразование команд curl в Python, JavaScript и т. д.
Конвертация curl в Python, JavaScript и другие форматы
команда завитка
Примеры: ПОЛУЧАТЬ - ПОЧТА - JSON - Базовая аутентификация - Файлы - Форма
Language:
AnsibleC#ClojureColdFusion MLDartElixirGoHARHTTPieJava + java.net. httpJava + AsyncHttpClientJava + OkHttpJavaScript + fetchJavaScript + jQueryJavaScript + XHRJSONKotlinMATLABNode.js + AxiosNode.js + GotNode.js + node-fetchNode.js + requestNode + httpObjective-COCamlPHP + cURLPowerShell + Invoke-RestMethodPowerShell + Invoke-WebRequestPython + RequestsPython + http.clientRRubyRustSwiftWget
httpJava + AsyncHttpClientJava + OkHttpJavaScript + fetchJavaScript + jQueryJavaScript + XHRJSONKotlinMATLABNode.js + AxiosNode.js + GotNode.js + node-fetchNode.js + requestNode + httpObjective-COCamlPHP + cURLPowerShell + Invoke-RestMethodPowerShell + Invoke-WebRequestPython + RequestsPython + http.clientRRubyRustSwiftWget
- Ансибль
- С
- С#
- CFML
- Кложур
- Дартс
- Эликсир
- Идти
- ХАР
- HTTPie
- Джава
- JavaScript
- JSON
- Котлин
- МАТЛАБ
- Node.
 js
js - Цель-C
- OCaml
- PHP
- PowerShell
- Питон
- р
- Рубин
- Ржавчина
- Быстрый
- Wget
запросов на импорт
response = request.get('http://example.com') Скопировать в буфер обмена
curl из Google Chrome
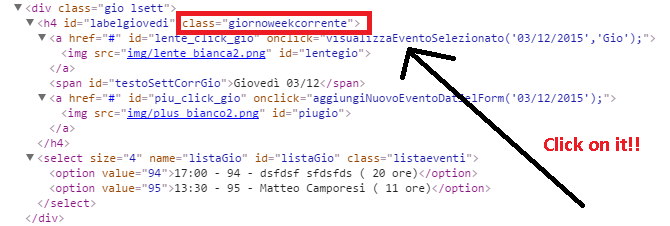
- Откройте вкладку "Сеть" в DevTools
- Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу Ctrl) запрос
- Нажмите «Копировать» → «Копировать как cURL» «Копировать как cURL ( bash )»
- Вставьте его в поле команды curl над .
Это также работает в Safari и Firefox.
Предупреждение : скопированная команда может содержать файлы cookie или другие конфиденциальные данные. Будьте осторожны, если вы делитесь командой с другими людьми, отправка кому-либо файла cookie для веб-сайта аналогична отправке им вашего пароля.
curl из Safari
- Откройте вкладку «Сеть» в инструментах разработчика
- Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу Ctrl, или щелкните двумя пальцами) запрос
- Нажмите «Копировать как cURL» в раскрывающемся меню
- Вставьте его в поле команды curl над .
Это также работает в Chrome и Firefox.
Предупреждение : скопированная команда может содержать файлы cookie или другие конфиденциальные данные. Будьте осторожны, если вы делитесь командой с другими людьми, отправка кому-либо файла cookie для веб-сайта аналогична отправке им вашего пароля.
curl из Firefox
- Откройте вкладку «Сетевой монитор» в инструментах разработчика
- Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу Ctrl) запрос
- Нажмите «Копировать» → «Копировать как cURL»
- Вставьте его в поле команды curl над .
Это также работает в Chrome и Safari.
Предупреждение : скопированная команда может содержать файлы cookie или другие конфиденциальные данные. Будьте осторожны, если вы делитесь командой с другими людьми, отправка кому-либо файла cookie для веб-сайта аналогична отправке им вашего пароля.
Конфиденциальность
Мы , а не , передаем или записываем команды curl, которые вы вводите, или то, во что они преобразуются.
Это статический веб-сайт (размещенный на страницах GitHub), и преобразование происходит полностью в вашем браузере с использованием JavaScript.








 proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
 send('о')
})
send('о')
})
 send('ab(cd)?e')
})
send('ab(cd)?e')
})
 send('Привет от А!')
})
send('Привет от А!')
})
 log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
log('ответ будет отправлен следующей функцией...')
следующий()
}, (требование, разрешение) => {
res.send('Привет из D!')
})
 send('О птицах')
})
модуль.экспорт = маршрутизатор
send('О птицах')
})
модуль.экспорт = маршрутизатор
 js
js