Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
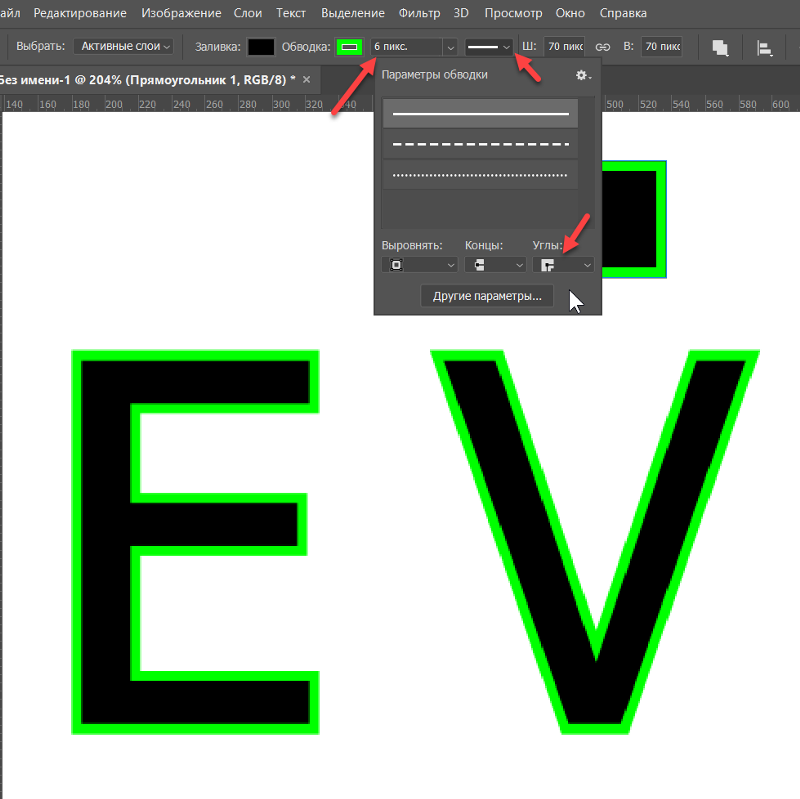
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
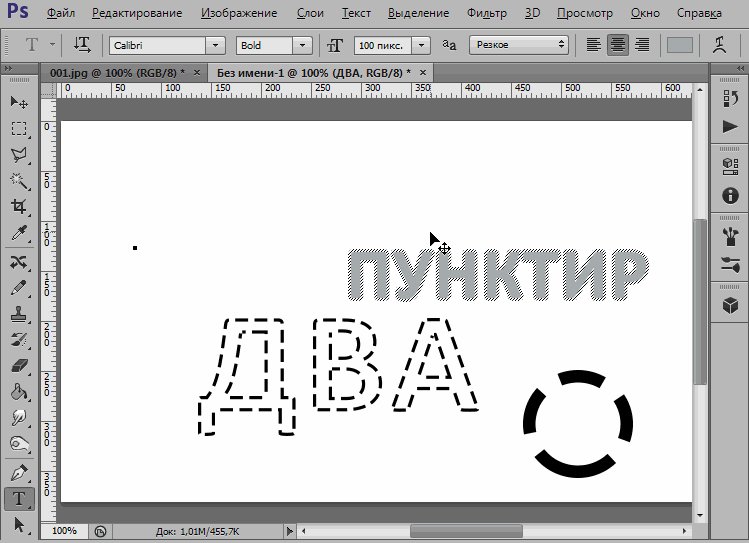
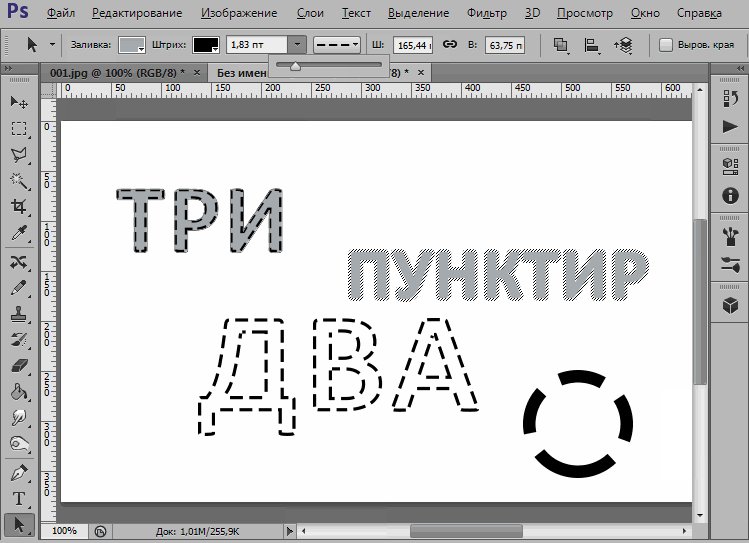
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:
Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:
Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
Я использую круглую кисть с такими настройками:
После того, как мы настроили кисть, снова берём инструмент контура, кликаем правой клавишей мыши внутри контура и в открывшемся контекстном меню нажимаем на пункт «Выполнить обводку контура» (Stroke Path). Открывается новое диалоговое окно, где в раскрывающемся списке выбираем «Кисть»
Результат:
Пишем текст:
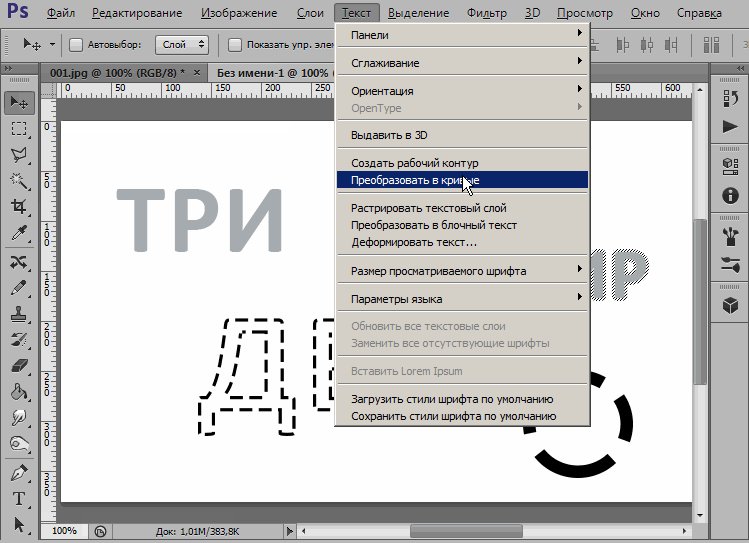
Преобразуем текст в контур, как описывается здесь. Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Для Photoshop CC это делается через вкладку главного меню Текст —> Создать рабочий контур (Type —> Convert to Work Path):
Видимость тестового слоя можно отключить. Теперь создаём новый слой, выбираем любой контурный инструмент, кликаем правой клавишей мыши внутри контура и применяем функцию «Обводка контура», кисть, конечно, у нас заранее настроена:
Но есть и более интересное решение — применить обводку не к самому слою, а к слой-маске, а под этим слоем с маской разместить какую-либо текстуру.
Итак, я отменяю обводку (Ctrl+Alt+Z), создаю к слою слой-маску и заново применяю обводку, да, ещё я убрал у кисти интервалы.
Внешних изменений не произошло, т.к. под этим слоем фон у меня такого же цвета, а вот на миниатюре маски видны изменения:
Теперь осталось сунуть под этот слой какую-либо текстуру, я выбрал ретро-гранж.
Результат:
Осталось только немного убрать непрозрачность текстуры, и готово, результат Вы можете посмотреть вверху странички.
Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
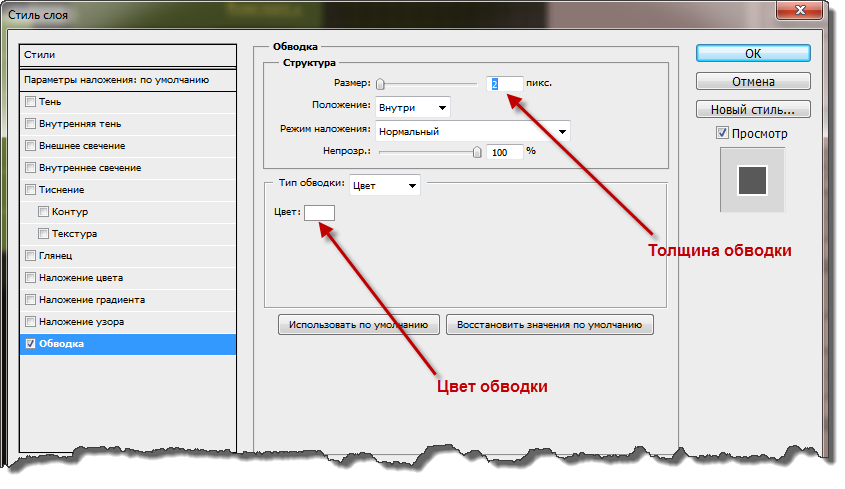
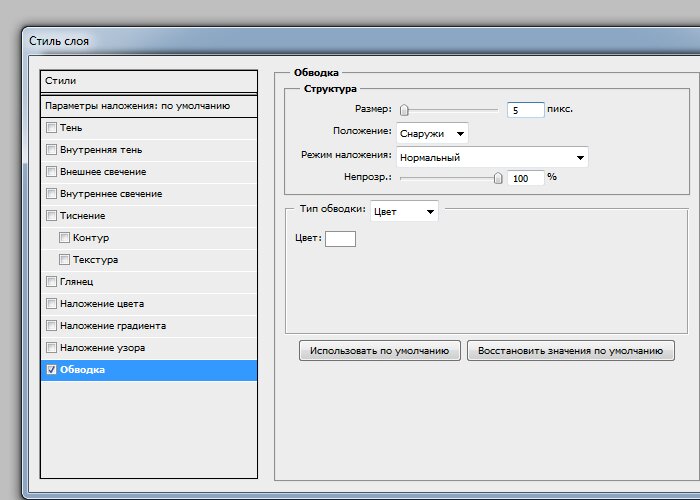
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Добавление нескольких штрихов к тексту с помощью эффектов слоя Photoshop
Узнайте, как добавить несколько обводок вокруг текста в Photoshop с помощью эффектов слоя и как сохранить обводку в качестве предустановки стиля слоя! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как легко добавить несколько штрихов вокруг текста, используя эффекты слоя в Photoshop! В частности, я покажу вам, как добавить обводки цвета радуги, но вы можете использовать эти шаги с любыми цветами, которые вам нравятся. И вы можете добавить столько штрихов, сколько захотите, максимум до 10. Я также покажу вам, как сохранить штрихи в качестве предустановки стиля слоя, чтобы вы могли применить эффект к другому тексту одним щелчком мыши. И в конце урока мы рассмотрим проблему, с которой вы столкнетесь при добавлении тени за штрихами, и простой способ ее исправить!
Вот как будет выглядеть окончательный эффект «мазков радуги», когда мы закончим:
Окончательный результат.
Начнем!
Какая версия Photoshop мне нужна?
Опция добавления нескольких штрихов к одному и тому же слою была добавлена в Photoshop относительно недавно. Поэтому, чтобы продолжить, вам необходимо использовать последнюю версию, предпочтительно Photoshop 2020 или более позднюю версию. Загрузите последнюю версию Photoshop здесь.
Поэтому, чтобы продолжить, вам необходимо использовать последнюю версию, предпочтительно Photoshop 2020 или более позднюю версию. Загрузите последнюю версию Photoshop здесь.
Как добавить несколько штрихов вокруг текста
Мы начнем с того, что научимся добавлять несколько обводок вокруг текста, а затем я покажу вам, как сохранить результат в качестве предустановки стиля слоя.
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите кнопку Create New :
Нажмите «Создать новый» на главном экране Photoshop.
Или, если вы не находитесь на главном экране, перейдите к меню Файл в строке меню и выберите Новый :
Перейдите в меню «Файл» > «Создать».
Затем в разделе Preset Details
 Значение Разрешение не имеет значения, поскольку оно применимо только к печати, поэтому я оставлю значение по умолчанию. И, наконец, установите Фоновое содержимое – Белый :
Значение Разрешение не имеет значения, поскольку оно применимо только к печати, поэтому я оставлю значение по умолчанию. И, наконец, установите Фоновое содержимое – Белый :Ввод новых настроек документа.
Затем нажмите кнопку Создать , чтобы создать документ:
Нажатие кнопки «Создать».
И появляется новый документ:
Новый документ Photoshop.
Шаг 2: Добавьте свой текст
Чтобы добавить свой текст, выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем на панели параметров выберите свой шрифт. Я использую HWT Gothic Round, который скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта.
Цвет типа по умолчанию — черный, но вы можете выбрать другой цвет, щелкнув образец цвета на панели параметров, а затем выбрав новый цвет в палитре цветов .
Образец цвета показывает текущий цвет текста.
Затем щелкните документ и добавьте свой текст. Я наберу слово «радуга»:
Добавление текста.
Чтобы принять его, нажмите галочку на панели параметров:
Нажатие галочки.
Шаг 3: измените размер текста с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Затем щелкните и перетащите любой из маркеров
Изменение размера текста с помощью Free Transform.
Вы также можете переместить текст на место, щелкнув и перетащив его в поле «Свободное преобразование». Я перемещу свой текст в центр:
Центрирование текста в документе.
Чтобы принять его и закрыть Free Transform, щелкните галочкой на панели параметров:
Нажатие галочки.
Связано: команда Free Transform в Master Photoshop
Шаг 4. Добавьте эффект слоя «Обводка»
На панели «Слои» текст отображается на текстовом слое над фоновым слоем. Чтобы добавить обводку вокруг текста, убедитесь, что выбран текстовый слой. Затем щелкните значок fx :
.Щелчок по значку fx.
И выберите Stroke из списка эффектов слоя:
Добавление эффекта Обводки.
Шаг 5: Выберите цвет для обводки
Параметры обводки отображаются в диалоговом окне «Стиль слоя». Выберите цвет для обводки, щелкнув образец цвета :
. Щелкните образец цвета в диалоговом окне «Стиль слоя».
Затем выберите новый цвет в палитре цветов. Я раскрашиваю штрихи цветами радуги (красный, желтый, зеленый, голубой, синий и пурпурный), двигаясь от нижнего цвета к верхнему. Итак, первый цвет, который мне нужен, это пурпурный .
Я выберу пурпурный, установив значение R (красный) на 255 , значение G (зеленый) на 0 и значение B (синий) на 255 9002 8 . Затем я нажму OK, чтобы закрыть палитру цветов:
Установка R на 255, G на 0 и B на 255 для пурпурного.
Шаг 6: Установите размер штриха
Установите ширину обводки, используя параметр Size . Я установлю свой на 10 пикселей .
Очень важно, чтобы вы помнили размер, который вы выбрали здесь, потому что мы будем добавлять это значение к каждому новому штриху, который мы добавляем к тексту:
Установка размера первого штриха.
Шаг 7: Установите положение штриха снаружи
Наконец, установите Положение обводки либо внутри краев, либо снаружи краев, либо по центру краев вашего текста. Для этого эффекта я выберу Снаружи :
.Установка положения штриха снаружи.
Теперь у нас есть первая обводка вокруг текста:
Добавлен первый штрих.
Шаг 8: Добавьте второй штрих
Чтобы добавить вторую обводку, щелкните значок плюса ( + ) рядом с эффектом «Обводка» в левой части диалогового окна «Стиль слоя»:
Нажатие знака плюс.
Над первым появляется второй штрих. Новые штрихи всегда добавляются над ранее выбранным штрихом, и вы можете добавить столько штрихов, сколько хотите, максимум до 10:
Над оригиналом добавляется второй штрих.
Шаг 9. Измените цвет обводки
Новый ход имеет те же настройки, что и предыдущий. Итак, чтобы выбрать другой цвет, щелкните образец цвета :
.
Изменение цвета новой обводки.
Затем выберите новый цвет в палитре цветов. Я установлю свой второй штрих на синий , изменив значение R на 0 и оставив G на 0 и B по 255 . Затем я нажму OK:
Установка R на 0, G на 0 и B на 255 для синего.
Что случилось с первым ударом?
Но обратите внимание, что теперь у нас есть проблема. Мы видим нашу вторую синюю обводку вокруг текста, но исходная пурпурная обводка исчезла.
Причина, по которой мы не можем видеть первоначальный штрих, заключается в том, что второй находится над ним. И поскольку обе обводки имеют одинаковый размер (10 пикселей) и обе находятся в одном и том же положении (снаружи), обводка сверху полностью блокирует обводку под ней из поля зрения:
Второй штрих виден, а первый нет.
Изменение положения штриха
Один из способов исправить это — изменить положение одного из штрихов. Я нажму на пурпурный штрих (тот, что внизу), чтобы выбрать его:
Я нажму на пурпурный штрих (тот, что внизу), чтобы выбрать его:
Выбор первого хода.
Затем я изменю его Позиция с Снаружи на Внутри :
Изменение положения первого штриха на внутреннее.
И теперь с пурпурной обводкой внутри текста и синей обводкой снаружи видны обе обводки:
Оба штриха видны после изменения одного из их положений.
Единственная проблема с перемещением одного из штрихов внутрь текста заключается в том, что буквы теперь выглядят слишком узкими. Кроме того, нам еще нужно добавить штрихи, а это значит, что это решение не сработает. Поэтому я установлю Position штриха обратно на Outside :
.Сброс положения на внешнее.
И теперь мы снова видим только синюю обводку:
Вернуться к исходной проблеме.
Шаг 10: Добавьте размер первой черты ко второй черте
Итак, если изменение положения не сработает, как сделать так, чтобы вторая черта появлялась снаружи первой? На самом деле это очень легко. Все, что нам нужно сделать, это сделать новый штрих шире , чем исходный, а затем переместить новый штрих ниже исходного.
Все, что нам нужно сделать, это сделать новый штрих шире , чем исходный, а затем переместить новый штрих ниже исходного.
Во-первых, убедитесь, что выбран новый штрих (синий):
Выбор синей обводки.
Затем возьмите размер исходной обводки и добавьте его к размеру новой обводки. В моем случае моя новая обводка имеет ширину 10 пикселей, поэтому, если я добавлю размер исходной обводки (также шириной 10 пикселей), я получаю 20 пикселей :
.Добавление размера исходного штриха к новому штриху.
Шаг 11: Переместите вторую черту ниже первой
Затем переместите новый штрих ниже исходного, щелкнув стрелку вниз в нижней части диалогового окна «Стиль слоя».
Обратите внимание, что вы можете перемещать штрихи только выше (с помощью стрелки вверх ) или ниже других штрихов. Вы не можете переместить обводку выше или ниже других типов эффектов слоя:
Щелкните стрелку вниз, чтобы переместить вторую черту под первую.
И теперь оба штриха видны снаружи текста. Пурпурная обводка находится над синей обводкой, но поскольку синяя обводка на 10 пикселей шире пурпурной, эти внешние 10 пикселей синей обводки остаются видимыми. И это создает иллюзию того, что оба штриха на самом деле имеют одинаковую ширину:
Оба штриха теперь появляются снаружи текста.
Шаг 12: Добавьте третий штрих
На этом этапе для добавления дополнительных штрихов вокруг текста достаточно повторить те же шаги.
Сначала добавьте новый штрих, щелкнув значок плюс рядом с только что добавленным штрихом. Это всегда будет штрих внизу:
Добавление третьего штриха.
Затем щелкните образец цвета , чтобы выбрать новый цвет:
Щелчок по образцу цвета.
И в палитре цветов выберите голубой , оставив R по адресу 0 , изменив G на 255 и оставив B по адресу 255 9002. 8 . Затем нажмите OK:
8 . Затем нажмите OK:
Установка R на 0, G на 255 и B на 255 для голубого.
Увеличьте размер обводки, добавив размер исходной обводки. Под «исходным штрихом» я подразумеваю самый первый штрих, который мы добавили (пурпурный).
Моя новая обводка в настоящее время имеет ширину 20 пикселей, поэтому добавление размера исходной обводки (10 пикселей) означает, что мне нужно увеличить значение до 30 пикселей :
Увеличение размера третьего штриха.
Затем переместите новый штрих ниже предыдущего, щелкнув стрелку вниз в нижней части диалогового окна:
Щелкните стрелку вниз.
Теперь у нас есть три штриха (голубой, синий и пурпурный) вокруг текста:
Добавлен эффект трех обводок вокруг текста.
См. также: Как добавить радугу к изображению с помощью Photoshop
Шаг 13: Добавьте четвертый штрих
Добавьте четвертый штрих, щелкнув значок плюс рядом с нижним штрихом:
Добавление четвертого штриха.
Затем щелкните образец цвета :
Изменение цвета четвертого штриха.
И в палитре цветов выберите зеленый , оставив R по адресу 0 , G по адресу 255 и изменение B на 0 . Затем нажмите OK:
Установка R на 0, G на 255 и B на 0 для зеленого.
Затем добавьте исходную обводку размером к размеру новой обводки. Таким образом, 30 пикселей плюс 10 пикселей равно 40 пикселей :
.Увеличение размера четвертого штриха.
Затем переместите новый штрих ниже других, щелкнув стрелку вниз :
Щелкните стрелку вниз.
Теперь у нас есть зеленая обводка вокруг текста. Четыре удара вниз, два до конца:
Добавлен четвертый штрих.
Шаг 14: Добавьте пятый штрих
Добавьте пятый штрих, щелкнув знак плюса нижнего штриха :
Добавление пятого штриха.
Затем щелкните образец цвета :
Изменение цвета пятого штриха.
И выберите желтый, изменив R до 255 и выходя G по 255 и B по 0 . Затем нажмите OK:
Установка R на 255, G на 255 и B на 0 для желтого цвета.
Затем добавьте размер исходной обводки к размеру новой обводки, что дает мне до 50 пикселей (40+10):
Увеличение размера пятого штриха.
Затем нажмите стрелку вниз , чтобы переместить штрих ниже других:
Щелкните стрелку вниз.
И у нас есть желтая обводка. Остался еще один цвет радуги:
.Вокруг текста добавлено пять штрихов.
Шаг 15: Добавьте шестой штрих
Добавьте шестой и последний штрих, щелкнув значок плюс нижнего штриха. Опять же, вы можете добавить до 10 штрихов, но для цветов радуги нам нужно всего 6:
.
Добавление шестого хода.
Щелкните образец цвета :
Изменение цвета шестого штриха.
Затем выберите red , оставив R по адресу 255 , изменив G на 0 и оставив B по адресу 0 . Затем нажмите OK:
Установка R на 255, G на 0 и B на 0 для красного цвета.
Увеличьте размер обводки , добавив исходный размер обводки, в результате чего у меня получится 60 пикселей (50+10):
Увеличение размера шестого штриха.
И, наконец, нажмите Стрелка вниз , чтобы переместить штрих ниже других:
Щелкните стрелку вниз.
При этом все шесть цветов радуги теперь добавляются в виде обводки вокруг текста:
Все шесть радужных обводок вокруг текста.
См. также: Создание радужного градиента в Photoshop
Изменение цвета текста с помощью эффекта Color Overlay
На данный момент мы добавили все штрихи. Но мне не нравится, что мой цвет текста черный. Я действительно хочу, чтобы текст был белым, чтобы он соответствовал фону. Теперь мне мог бы просто нажать OK, чтобы закрыть диалоговое окно «Стиль слоя», а затем изменить цвет шрифта на панели параметров. Или я мог бы изменить цвет, используя эффект слоя Color Overlay. Вот как это работает.
Но мне не нравится, что мой цвет текста черный. Я действительно хочу, чтобы текст был белым, чтобы он соответствовал фону. Теперь мне мог бы просто нажать OK, чтобы закрыть диалоговое окно «Стиль слоя», а затем изменить цвет шрифта на панели параметров. Или я мог бы изменить цвет, используя эффект слоя Color Overlay. Вот как это работает.
Шаг 1. Добавьте эффект «Наложение цвета»
Все еще в диалоговом окне Layer Style я выберу Color Overlay в столбце слева:
Добавление наложения цвета.
Шаг 2. Выберите новый цвет наложения
Затем я изменю цвет наложения, нажав кнопку образец цвета :
Изменение цвета наложения.
И в палитре цветов я выберу белый , установив R , G и B каждый на 255 . Затем я нажму OK:
Выбор белого цвета в палитре цветов.
И теперь мой цвет текста белый. Мне больше нравится это:
Мне больше нравится это:
Штрихи цвета радуги с белым текстом.
Как сохранить эффект как предустановку стиля слоя
Если вы думаете, что можете снова использовать эффект множественных штрихов в будущем, вы можете сохранить его как предустановку стиля слоя .
Чтобы сохранить его, нажмите кнопку Новый стиль справа от диалогового окна:
Нажатие кнопки «Новый стиль».
Затем в диалоговом окне «Новый стиль» присвойте новой предустановке имя. Я назову свою «Радужные мазки». И убедитесь, что установлен флажок Include Layer Effects . Мы не использовали никаких параметров смешивания, поэтому вы можете оставить Включить параметры наложения слоев. флажок снят. И если вы не хотите добавлять пресет в свою библиотеку Creative Cloud, снимите флажок Добавить в мою текущую библиотеку .
Затем нажмите OK, чтобы создать предустановку:
Параметры нового стиля.
После сохранения пресета нажмите OK, чтобы закрыть диалоговое окно «Стиль слоя»:
Закрытие диалогового окна «Стиль слоя».
Как применить предустановку стиля слоя
На панели «Слои» все штрихи, которые мы применили к тексту, а также эффект «Наложение цвета» отображаются в списке под текстовым слоем:
Эффекты слоя, примененные к текстовому слою.
Чтобы показать вам, как быстро применить предустановку, я удалю эффекты, щелкнув правой кнопкой мыши (Win) / и удерживая клавишу Control (Mac) на слове Эффекты :
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая нажатой клавишу Control (Mac), на «Эффекты».
А затем выберите Очистить стиль слоя из меню:
Выбор «Очистить стиль слоя».
И теперь мы вернулись к просто черному тексту без применения эффектов:
Вернуться к исходному тексту после очистки эффектов слоя.
Шаг 1: Выберите свой тип слоя
Чтобы применить предустановку стиля слоя к тексту, все, что нам нужно сделать, это выбрать нужный стиль на панели «Стили». Но сначала на панели «Слои» убедитесь, что выбран слой типа :
Но сначала на панели «Слои» убедитесь, что выбран слой типа :
Выбор типового слоя.
Шаг 2. Откройте панель «Стили»
Затем, если панель «Стили» еще не открыта на вашем экране, откройте ее, перейдя на Окно меню и выбор стилей :
Переход в Окно > Стили.
Шаг 3: Выберите предустановку стиля слоя
Начиная с Photoshop CC 2020 стили слоев Photoshop по умолчанию сгруппированы в папки. Но стиль, который мы только что сохранили, находится на 90 279 папок ниже 90 280.
Чтобы применить стиль к тексту, просто щелкните миниатюру стиля , чтобы выбрать его:
Выбор предустановки «Радужные штрихи» на панели «Стили».
И вот так мгновенно применяется весь эффект:
Результат после применения стиля слоя «Радужные мазки».
Как добавить тень к эффекту
Наконец, что, если вы хотите добавить к эффекту тень? Вы можете подумать, что можете просто добавить тень к самому текстовому слою. Но результат может быть не таким, как вы ожидаете.
Но результат может быть не таким, как вы ожидаете.
Я быстро добавлю тень, чтобы мы могли видеть проблему, а затем перетащу тень от текста. И обратите внимание, что пока сам текст затенен, штрихи вокруг текста игнорируются. В результате тень выглядит слишком узкой:
При применении к текстовому слою тень игнорирует штрихи вокруг текста.
Нам нужен способ применить Drop Shadow к тексту и штрихам. И мы можем сделать это, сначала добавив текстовый слой в группу слоев, а затем применив тень к самой группе.
Шаг 1: добавьте текстовый слой в новую группу
С выбранным типом слоя щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И в меню выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Назовите группу «Текст» и нажмите «ОК»:
Имя группы слоев.
Теперь текстовый слой находится внутри группы. Вы можете открыть или закрыть группу, щелкнув стрелку рядом со значком папки:
Вы можете открыть или закрыть группу, щелкнув стрелку рядом со значком папки:
Новая группа с текстовым слоем внутри нее.
Шаг 2. Добавьте тень к группе
Выбрав группу, щелкните значок fx в нижней части панели «Слои»:
Щелчок по значку fx.
И выберите эффект слоя Drop Shadow :
Добавление тени.
Шаг 3. Очистите несколько штрихов
Настройки тени открываются в диалоговом окне «Стиль слоя».
Но прежде чем мы изменим какие-либо настройки, обратите внимание, что столбец «Эффекты» слева по-прежнему загроможден всеми штрихами, которые мы добавили к тексту. Несмотря на то, что ни один из штрихов не активен, они все равно занимают много места:
На панели «Слои» по-прежнему отображаются несколько штрихов.
Поскольку нам больше не нужны все эти штрихи, мы можем очистить их, щелкнув значок fx в левом нижнем углу диалогового окна:
Щелчок по значку fx.
А затем выберите Восстановить список по умолчанию из меню:
Выбор «Восстановить список по умолчанию».
Шаг 4. Повторно выберите «Тень»
К сожалению, это отменяет выбор тени, которую мы выбрали изначально, поэтому вам нужно будет выбрать ее повторно:
Повторный выбор «Тень» в столбце «Эффекты».
Шаг 5. Выберите настройки тени
Затем введите нужные параметры тени. Я оставлю Angle равным 135 градусов , но увеличу Distance до 30 пикселей и Size (который контролирует мягкость краев теней) до 15 пикселей :
Настройка угла, расстояния и размера тени.
И поскольку мы применяем Тень к группе слоев, все внутри группы, включая штрихи вокруг текста, затеняется:
Тень теперь влияет как на текст, так и на штрихи.
Шаг 6. Измените цвет тени
Поскольку штрихи вокруг текста такие красочные, черная тень выглядит неуместно. Итак, чтобы изменить цвет тени, щелкните образец цвета :
Итак, чтобы изменить цвет тени, щелкните образец цвета :
Щелчок по образцу цвета.
Затем выберите новый цвет. Я собираюсь выбрать красный. Но вместо того, чтобы набирать значения для красного цвета в палитре цветов, я наведу курсор мыши на штрихи и нажму на внешние красный штрих для пробы:
Выборка цвета одной из обводок вокруг текста.
Затем в палитре цветов я выберу более темный оттенок красного, уменьшив значение Brightness ( B ) до 50 процентов :
Уменьшение яркости выбранного цвета.
Нажмите OK, чтобы закрыть палитру цветов. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
И вот, с изменением цвета тени на красный, мой окончательный результат:
Финальный эффект.
И вот оно! Чтобы узнать больше о том, как использовать эффекты слоя с текстом, смотрите мои руководства о том, как добавить прозрачный текст к изображению, как создать текст, нарисованный распылением, или как создать сверкающие золотые буквы! И не забывайте, что все наши уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить обводку к тексту в Photoshop: простой способ
Услуги по ретуши фотографий > Блог о ретуши > Советы по редактированию фотографий > Как добавить обводку к тексту в Photoshop: пошаговое руководство
Добавить обводку к тексту в Photoshop очень просто, даже если вы новичок в Photoshop. Вы можете добиться потрясающего эффекта, подобрав правильные шрифты, толщину линий, дизайн и форму. Следуйте этому пошаговому руководству, чтобы узнать, как профессионально добавить обводку текста в Photoshop.
Вы можете добиться потрясающего эффекта, подобрав правильные шрифты, толщину линий, дизайн и форму. Следуйте этому пошаговому руководству, чтобы узнать, как профессионально добавить обводку текста в Photoshop.
Такой инструмент пригодится при создании баннера YouTube в Photoshop. За несколько шагов вы можете создать столько штрихов, сколько пожелаете.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если вам нужен дизайн баннера, обращайтесь к специалистам из команды FixThePhoto. Они помогут вам добавить к вашему изображению различные эффекты и реализовать любую идею быстро и по доступной цене.
ШАГ 1. Начните с создания нового документа
Перейдите в меню « File » в верхней части экрана и выберите « New ». Кроме того, вы можете использовать сочетание клавиш Ctrl+N в Windows или Command+N в macOS. Откроется диалоговое окно «Новый документ». Далее необходимо установить размер изображения и нажать ОК . Диалоговое окно закроется, и вы увидите новый пустой документ.
Диалоговое окно закроется, и вы увидите новый пустой документ.
ШАГ 2. Примените инструмент «Текст»
Далее вам нужно добавить текст. Для этого найдите « Введите Tool на панели инструментов или просто нажмите « T » на клавиатуре.
ШАГ 3. Выберите шрифт
Выберите шрифт для текста. Найдите панель параметров в верхней части экрана и выберите нужный вариант.
ШАГ 4. Добавить текст
Чтобы ввести текст, просто нажмите на документ и введите текст. Затем нажмите на галочку на панели параметров, чтобы подтвердить изменения и выйти из режима редактирования текста.
ШАГ 5. Добавляем «Обводку»
После добавления текста переходим на « Layer Styles », расположенную в нижней части панели « Layers », и нажмите на нее. Найдите « Stroke » во всплывающем меню.
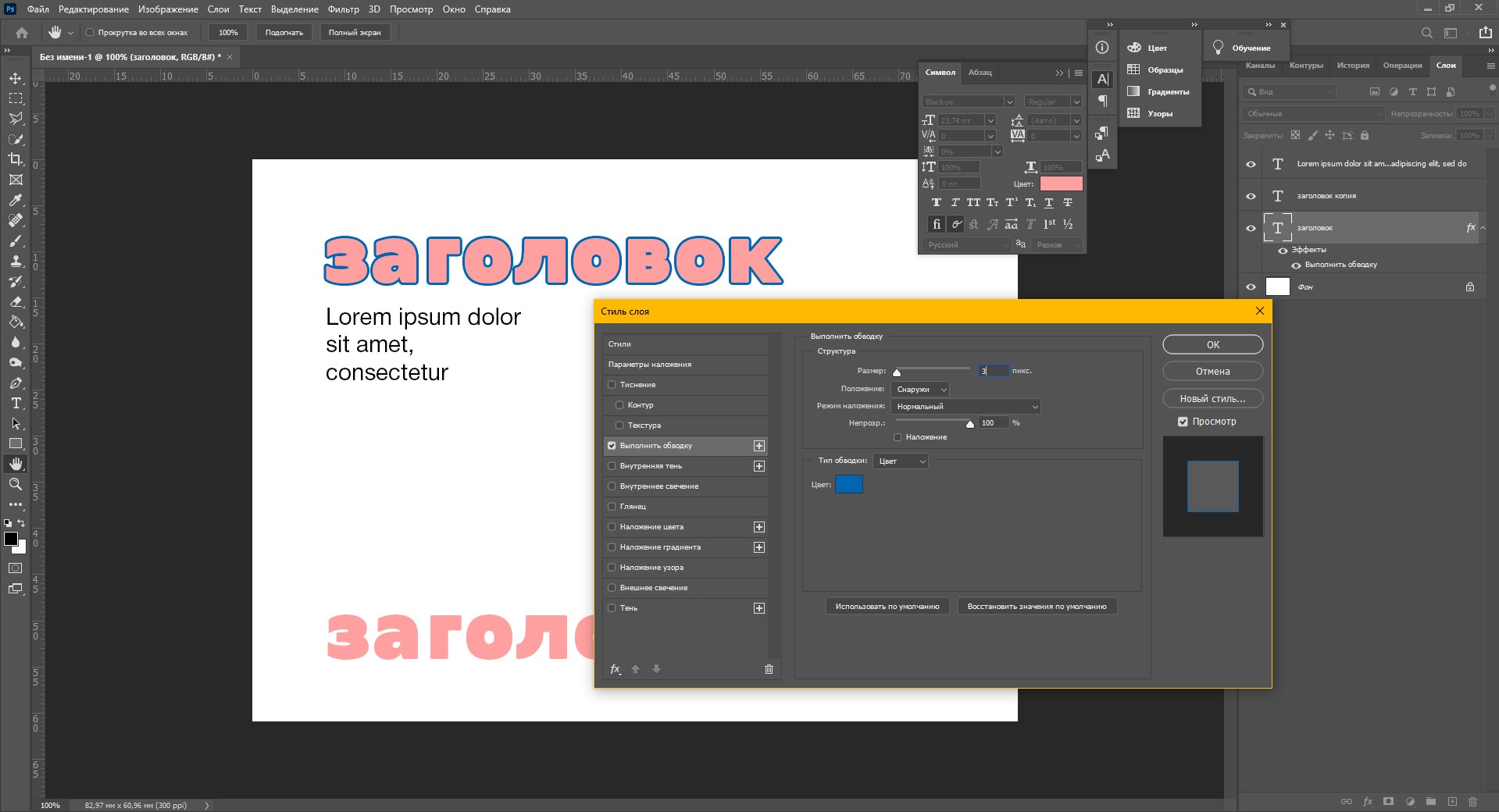
Далее вы увидите большое диалоговое окно « Layer Styles ». Параметры настройки « Обводка » будут в центре, а вокруг вашего текста уже появится стандартная красная обводка.
Параметры настройки « Обводка » будут в центре, а вокруг вашего текста уже появится стандартная красная обводка.
ШАГ 6. Установите размер обводки
Теперь установите размер обводки текста Photoshop на значение 6px. Для этого перейдите в раздел «9Ползунок 0785 Size ” в верхней части диалогового окна. Далее необходимо выбрать в меню « Position » опцию Inside . После настройки параметров выйдите из диалогового окна «Стиль слоя», нажав кнопку «ОК».
ШАГ 7. Перейдите к инструменту «Заливка»
Выделив текстовый слой, перейдите в верхнюю часть панели «Слои». Установите текстовый параметр «Заливка» на значение 0%. Это позволит вам скрыть текст, оставив обводку видимой.
ШАГ 8. Дублируйте текстовый слой
Как правило, в Photoshop можно добавить только один штрих к тексту, но я расскажу, как можно обойти это ограничение. Вы можете дублировать текстовый слой и добавлять разные штрихи к каждому дубликату. Чтобы сделать копию текстового слоя, быстро выберите его на панели « Layers » и нажмите Ctrl+J (Win)/Command+J (Mac) . Дубликат будет расположен над исходным текстовым слоем.
Чтобы сделать копию текстового слоя, быстро выберите его на панели « Layers » и нажмите Ctrl+J (Win)/Command+J (Mac) . Дубликат будет расположен над исходным текстовым слоем.
ШАГ 9. Выберите цвет обводки
Хотя любой фоторедактор должен знать, как изменить цвет объекта в Photoshop, не менее важно знать, как изменить цвет обводки. Итак, вы должны просто открыть 9Стили слоя 0785 снова . Затем закройте цветовую палитру, нажав OK . Образец цвета должен измениться на выбранный цвет. Не путайте изменение цвета обводки с изменением цвета текста в Photoshop.
После изменения цвета обводки текста Photoshop выберите параметр Outside в параметре Position. Это переместит ваш штрих за пределы текста. Выйдите из диалогового окна «Стиль слоя», нажав «ОК». Теперь вы можете видеть, что вокруг вашего текста есть два штриха. Первый находится внутри текста, а новый снаружи.
ШАГ 10. Повторно продублируйте исходный текстовый слой
Теперь вы уже знаете, как установить цвет обводки текста в Photoshop и настроить ее размер. Попробуйте повторить те же шаги еще раз, но не забудьте продублировать исходный текстовый слой. Кроме того, если вы часто работаете с текстом, вам может понадобиться научиться обводить текст в Photoshop, что поможет вам сделать текст еще более выразительным и привлекательным.
Попробуйте повторить те же шаги еще раз, но не забудьте продублировать исходный текстовый слой. Кроме того, если вы часто работаете с текстом, вам может понадобиться научиться обводить текст в Photoshop, что поможет вам сделать текст еще более выразительным и привлекательным.
Итак, сегодня мы создали три отдельных штриха вокруг вашего текста. Вы можете добавлять обводку к тексту в Photoshop столько раз, сколько необходимо. Процедура остается прежней: в начале всегда дублируйте исходный слой с текстом, затем найдите его на панели слоев, откройте параметры обводки, задайте цвет вашей обводки и отрегулируйте ее размер, чтобы он стал виден за ранее добавленными обводками. . После освоения этой техники вам также может понадобиться просмотреть другие уроки по Photoshop на YouTube.
Bonus Tools
СКАЧАТЬ БЕСПЛАТНО
Если вы хотите сделать свой текст привлекательным и стильным, попробуйте использовать эти шрифты Photoshop, разработанные профессиональными ретушёрами фотографий. Выберите шрифт, который соответствует стилю вашей фотографии. Кроме того, вы можете применять такие шрифты в несколько кликов.
Выберите шрифт, который соответствует стилю вашей фотографии. Кроме того, вы можете применять такие шрифты в несколько кликов.
Часто задаваемые вопросы
Щелкните правой кнопкой мыши текстовый слой и выберите в меню « Параметры наложения ». В противном случае перейдите к Layer > Layer Style > Stroke . В диалоговом окне «Стиль слоя» найдите «Обводка» в списке стилей слева. Поэкспериментируйте с различными вариантами обводки, чтобы рамка текста выглядела так, как вам нравится.
Выберите область изображения или слой на панели « Layers ». Перейдите к Edit > Stroke (Outline) Selection . Установите любой из существующих параметров в диалоговом окне «Обводка», затем нажмите OK , чтобы подтвердить изменения.
В версиях ниже CS6 перейдите к Layer > Type > Convert to Work Path . В CS6 и более поздних версиях перейдите к Type > Convert to Work Path . Внимание: метод завершится ошибкой, если вы забудете выбрать слой на панели «Слои».
