Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:11:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Ввод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.

Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом.
 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
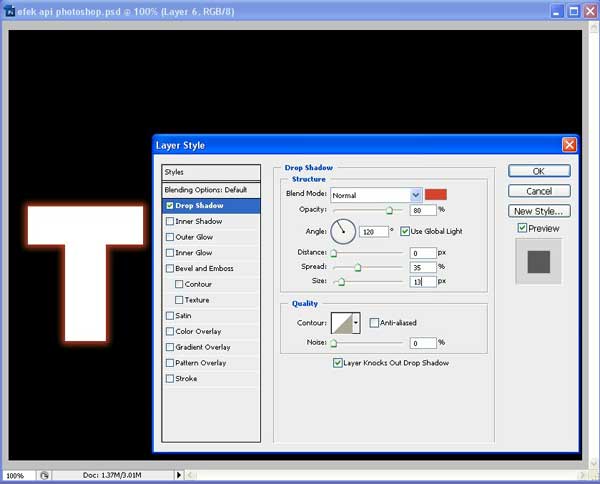
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
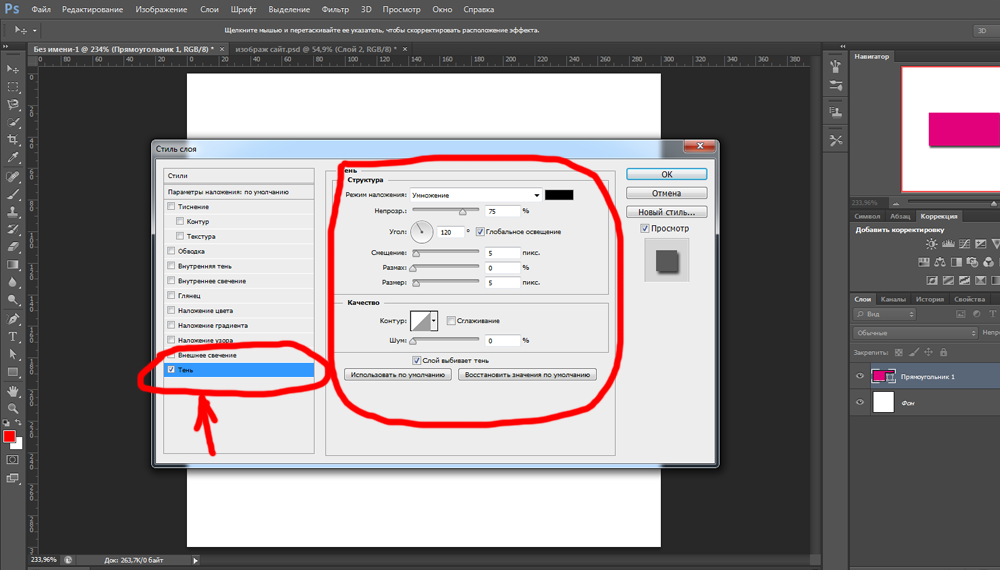
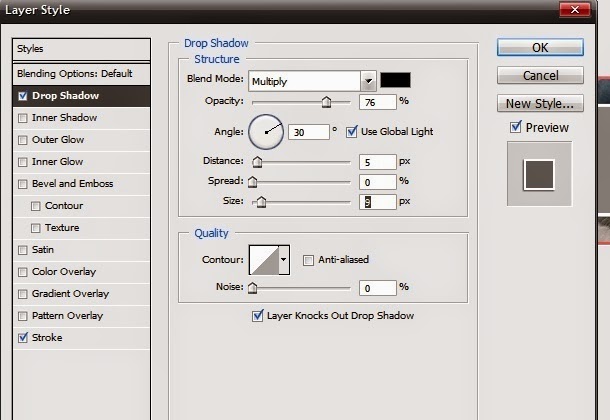
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
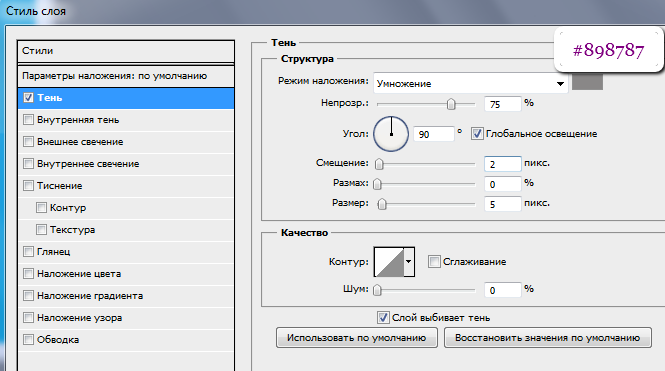
Настройте параметры по своему вкусу.
 Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».

На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.

Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Как сделать тень текста в фотошопе?
Содержание
- Вариант создания тени текста в фотошопе № 1
- Вариант создания тени текста в фотошоп № 2
Всем доброго времени на fast-wolker. ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички.
ru! Создание текстовых эффектов для различных целей занятие не только увлекательное, но и полезное особенно для тех, кто ведет в интернете свои странички.
Ведь придание тексту необычного вида всегда будет привлекать посетителей.
В этом уроке мы разберем на примерах, как сделать тень для текста.
Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.
Затем создаем новый слой. В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
В «палитре слоев» (в самом низу) кликаем на иконку нового слоя…
Теперь необходимо сделать обводку. Для этого идем в меню «редактирование» и там выбираем «выполнить обводку«.
Выбираем любой цвет. Остальные параметры остаются без изменений.
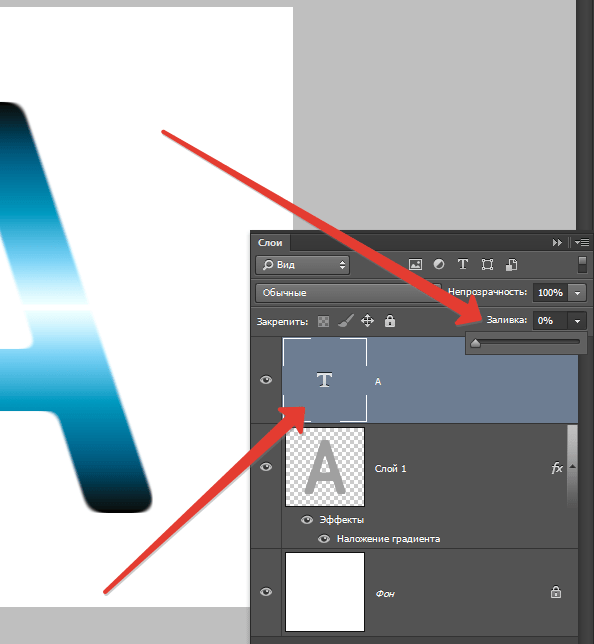
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «наложение цвета«. Устанавливаем черный цвет.
Далее слой «основной слой » смещаем немного в сторону и вниз, пока он не выйдет из-за букв, как тень.
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:
У меня при создании этого примера получилось 10 копий:
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.
Далее, можно немного размыть тень. Заходим в меню «фильтр», выбираем «размытие-размытие по гауссу«.
В открывшемся окне выбираем значение 2.
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.
В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2
Все так же, создаем документ, пишем текст. Затем создаем слой-копию, а оригинал переименовываем в «Тень». Теперь слой «Тень» надо растрировать. Идем меню «слои«-«растрировать«-«слои«.
Затем идем в меню «редактирование» и там выбираем «трансформирование-масштабирование«.
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:
Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.
После этого заливку слоя «Тень» надо понизить до 0%. Далее, вызываем окно свойств слоя, два раза кликнув по нему. Здесь выбираем пункт «градиентная заливка» и применяем к слою «Тень» любой градиент.
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.
В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:
Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.
В результате увидим один текст на другом, но в перевернутом виде.
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.
Затем здесь же выбираем пункт «перспектива» и раздвигаем за любой угол тень в стороны.
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:
Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!
Автор публикации
Как добавить тень текста в фотошопе : Радиосхема.ру
На этой странице
?? Creative Cloud ?????????????????
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Создание текста вдоль или внутри контура
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
- Источники света
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Заключение
Источники света
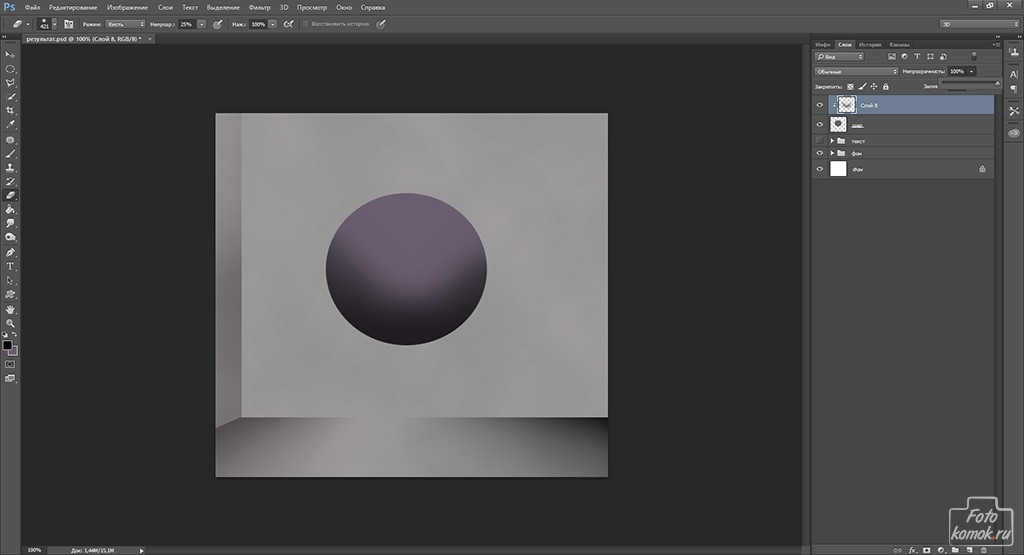
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект « Тень » ( Drop Shadow ) в Photoshop , который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Шаг 1
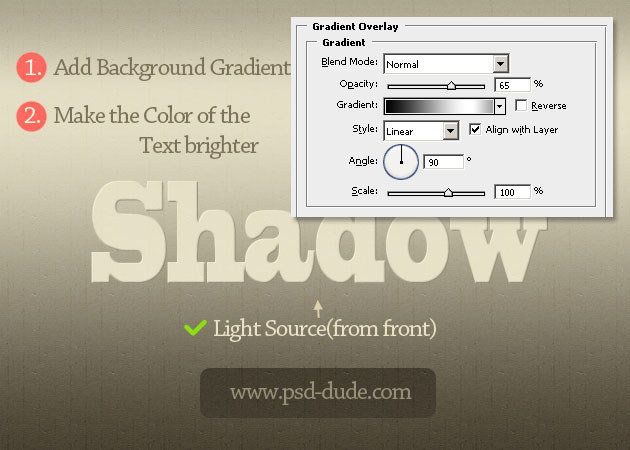
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Шаг 2
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB , который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4 , если быть точным:
Шаг 3
Далее, удерживая нажатой клавишу Ctrl , кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Шаг 4
Установите цвет переднего плана на черный ( вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию ).
Теперь снова, удерживая нажатой клавишу Ctrl , кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace , чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз ( поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка» ).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент « Перемещение » ( V ), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Если переключиться на инструмент « Перемещение » ( V ), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Шаг 5
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Шаг 6
Установите для слоя с тенью режим смешивания « Умножение » и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей ( Shift позволяет перемещать объект не на 1, а на 10 пикселей ).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть ( помните диаграмму вначале статьи? ):
Шаг 7
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр « Размытие в движении », но в этот раз с расстоянием 50 пикселей.
Затем запустите фильтр « Размытие в движении », но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания « Умножение » и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Шаг 8
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl , кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete . Установите для этого слоя непрозрачность порядка 80%:
Шаг 9
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Шаг 10
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке ( т. е. нижние прямоугольники должны быть шире ):
е. нижние прямоугольники должны быть шире ):
Шаг 11
Теперь нажмите Ctrl + T , чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter . Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт « Перспектива ». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Шаг 12
Итак, у нас есть четыре полосы « света «. Теперь установите режим смешивания слоя « Наложение » и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
Шаг 13
На данный момент у вас должно получиться что-то наподобие этого:
Шаг 14
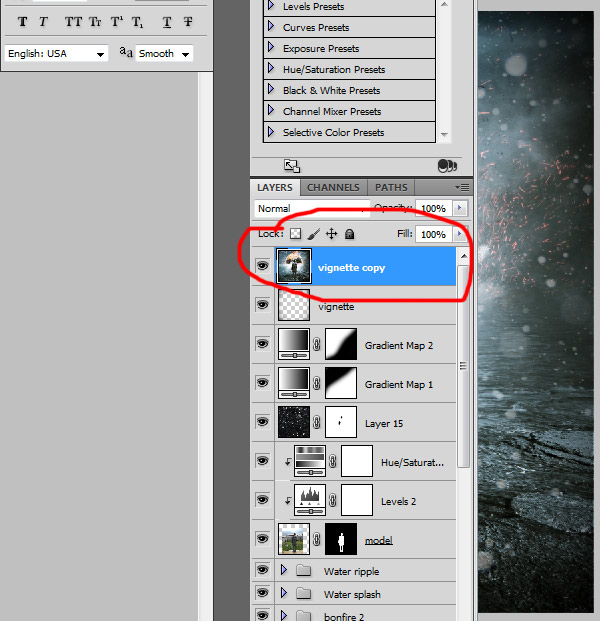
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl , кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку « Добавить маску слоя » ( она находится в нижней части палитры слоев, справа от иконки «F» ).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
Шаг 15
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Шаг 16
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c :
Шаг 17
Теперь установите режим смешивания для розового слоя на « Цветность » и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Шаг 18
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения . Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием « Прожектор в положении 2 часа ».
Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения . Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием « Прожектор в положении 2 часа ».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Шаг 19
Теперь мы установим для этого слоя режим смешивания « Наложение ». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Заключение
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку « Добавить маску слоя » и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе .
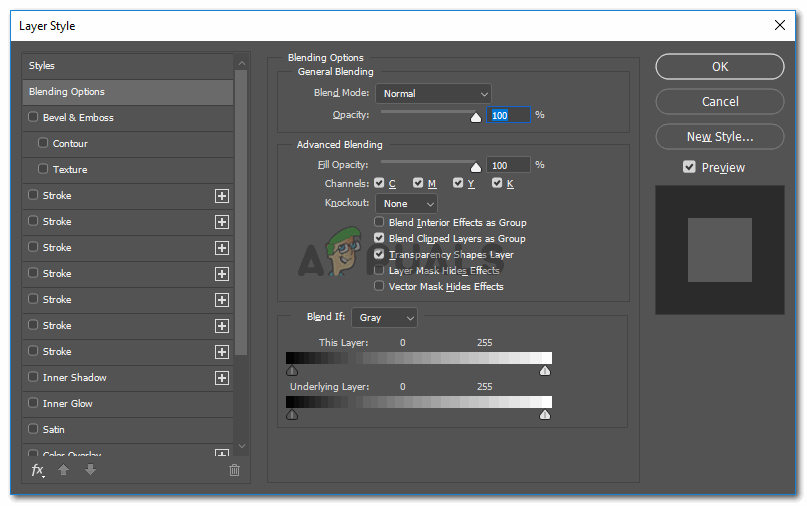
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop , и задайте ему размер 1000 на 500 пикселей . Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi .
 Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ;
Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk . Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент « Текст », нажав клавишу T , или выберите его на панели инструментов:
Как добавить тень текста в фотошопе
Как добавить тень к тексту и изображениям в Photoshop
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать. Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Тень», чтобы применить его к тексту или изображению. Откроется диалоговое окно «Стили слоя», предлагающее дополнительные настройки, такие как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида теней в Photoshop. Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно рассмотрите пошаговый процесс создания теней, а также несколько полезных советов, которые помогут вашим теням выглядеть именно так, как вы себе представляете!
Как добавить тень в Photoshop
Шаг 1. Выделите слой с текстом или изображением
Прежде чем создавать тень, необходимо указать программе Photoshop, к какому слою ее применить. Щелкнув по тексту или изображению, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применимы и к слою изображения.
Шаг 2: выберите «Эффекты слоя» > «Тень»
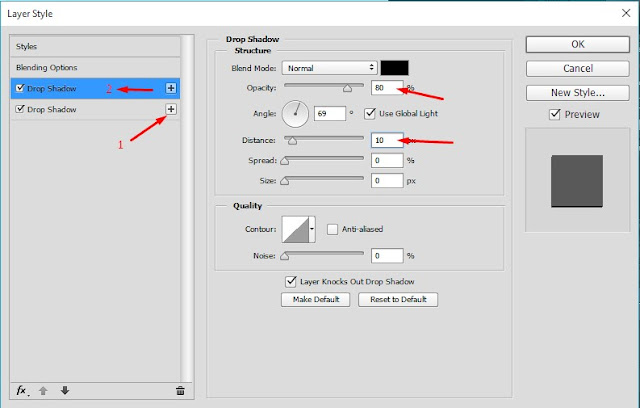
Самый простой способ добавить эффект слоя в Photoshop — использовать Значок FX находится внизу панели слоев.
Нажав на этот значок, вы увидите различные творческие настройки слоя, которые вы можете применить. Поскольку вы хотите создать тень, нажмите «Тень» в списке параметров.
Тень будет применена к выделенному тексту или слою изображения, но осталось настроить некоторые дополнительные параметры!
Шаг 3: Настройка положения тени
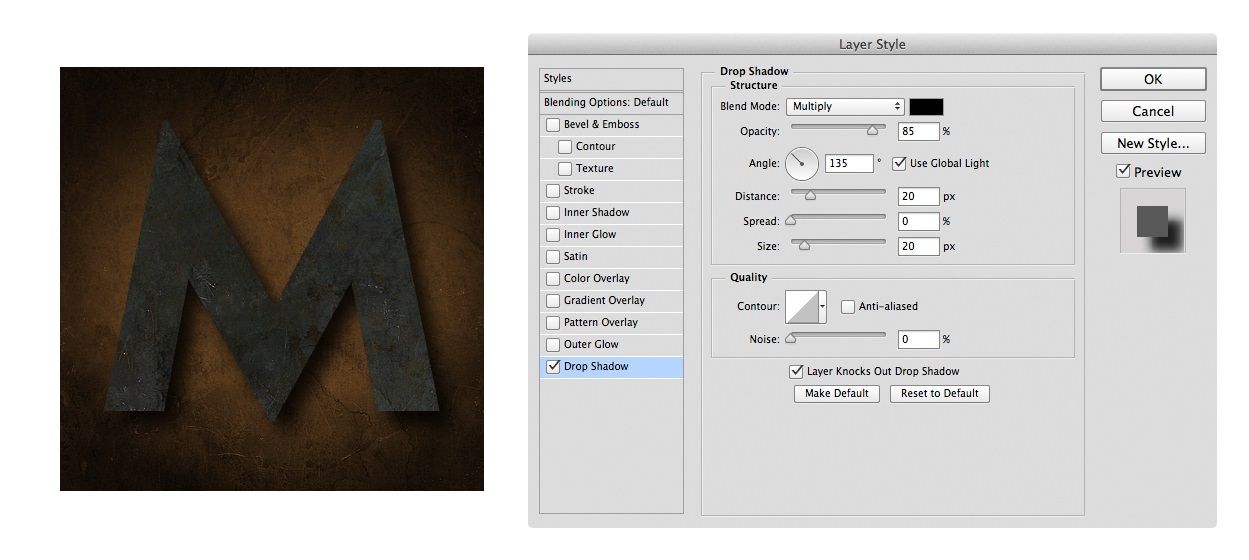
После выбора параметра тени откроется диалоговое окно стилей слоя, в котором будут показаны настройки тени. Первым делом нужно отрегулировать положение тени. Это легко сделать с помощью регулировки угла наклона.
Существует два способа регулировки угла/положения тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, из которого исходит «свет», поэтому размещает тень на противоположной стороне источника.
Этот параметр изменяет направление, из которого исходит «свет», поэтому размещает тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны падает свет, создавая тень на верхней стороне текста. Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45°, он соответствующим образом отрегулирует угол освещения.
Оба варианта одинаково хорошо работают для изменения положения тени, но регулировка источника света упрощает эту задачу, поскольку вы можете больше экспериментировать.
Шаг 4. Уточните внешний вид тени
Теперь, когда тень находится под нужным вам углом; пришло время настроить внешний вид вашей тени. Под регулировкой угла находятся три ползунка, называемые «Расстояние», «Распространение» и «Размер»; давайте разберем, что делает каждый из них.
- Расстояние: Эта настройка определяет, насколько далеко ваша тень находится от текста или изображения.
 Чем больше ваше расстояние, тем более несвязанными станут тень и слой.
Чем больше ваше расстояние, тем более несвязанными станут тень и слой. - Spread: Это определяет, насколько широка ваша тень по отношению к вашему слою. Например, с тенью текстового слоя больший разброс сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки инструмента «Кисть». При большем размере края вашей тени будут становиться все более мягкими.
Не существует правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым, пока не будете довольны внешним видом тени.
Шаг 5: Нажмите OK, чтобы зафиксировать изменения
Когда вы довольны видом тени, пришло время зафиксировать изменения. Просто нажмите OK в диалоговом окне стилей слоя, чтобы выйти из настроек и вернуться на панель слоев.
Теперь рядом с вашим слоем будет значок FX с тенью, указанной под ним. Если вы хотите вернуться и отрегулировать тень позже, просто дважды щелкните по слову «тени» , чтобы снова открыть диалоговое окно стилей слоя.
Если вы хотите вернуться и отрегулировать тень позже, просто дважды щелкните по слову «тени» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна. Здесь, в верхней части настроек тени, есть цветное поле рядом с параметром режима наложения. Нажмите на это цветное поле, чтобы открыть цветовую палитру и выбрать новый цвет тени.
Существуют дополнительные способы настройки внешнего вида цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность тени, подняв или уменьшив ее. При 0% непрозрачности тень будет полностью невидимой , а при 100% непрозрачности она будет полностью видимой . Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы хотите создать тонкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
Если вы довольны настройками, нажмите OK, чтобы выйти из диалогового окна стилей слоя.
Как создавать длинные тени в Photoshop
Теперь, в отличие от обычных теней, длинные тени простираются от изображения или текста гораздо дальше, оставаясь при этом связанными. К сожалению, нет способа создать длинные тени, используя методы, которые вы уже изучили. К счастью, их все еще легко создать, используя шаги, описанные ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command/Control + T, чтобы наклонить текст в соответствии с желаемой тенью. Подтвердите свои изменения, затем удерживайте Alt/Option + клавишу со стрелкой вверх, чтобы дублировать текст под углом 100 раз. После завершения объедините дубликаты слоев и переместите их за исходный текст.
Шаг 1.
 Дублируйте слой с текстом или изображением
Дублируйте слой с текстом или изображениемВ зависимости от того, хотите ли вы создать длинную тень на тексте или на изображении, вначале шаги будут немного различаться. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив текстовый или графический слой, нажмите Command/Control + J (Mac/ПК), чтобы дублировать слой.
Шаг 2. Измените цвет нижнего слоя
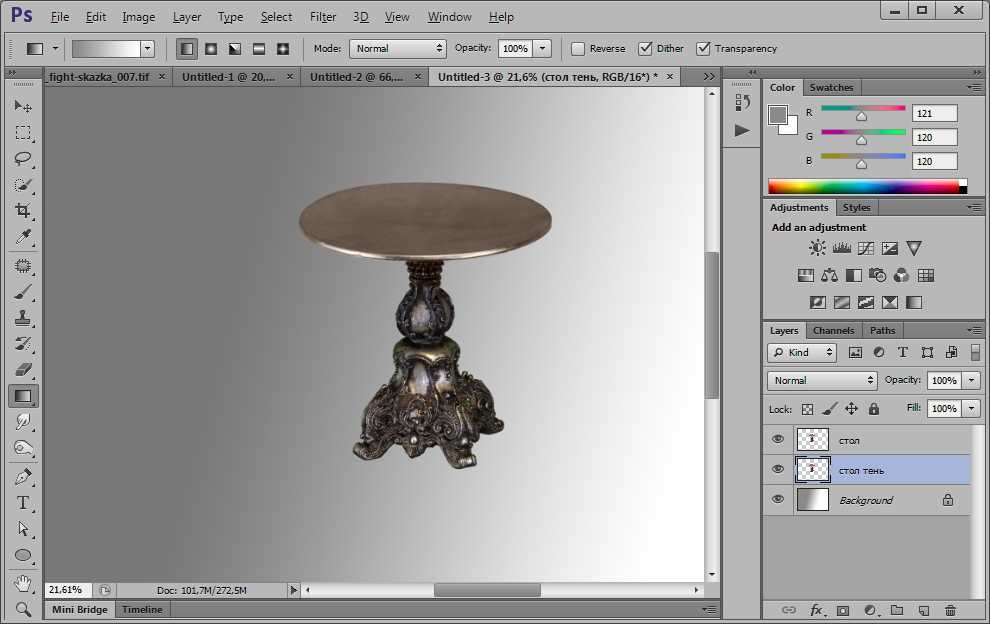
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
С изображением вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command/Control + Щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
Пока выделение активно, нажмите Alt/Option + Delete (ПК/Mac), чтобы заполнить выделение цветом переднего плана. Затем нажмите Command/Control + D (Mac/ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижний слой, нажмите Command/Control + T (Mac/ПК), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите параметр поворота, оставленный на 0 ° по умолчанию. Щелкните в этом поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я введу 45°, и слой текста или изображения повернется, чтобы соответствовать этому углу.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под вашим дублированным слоем.
Шаг 4: Продублируйте слой с наклоном 100 раз
100 раз?! Ты не в своем уме?!
Это может показаться много, но есть простая комбинация клавиш, которую вы можете использовать, чтобы сделать это за считанные секунды. С выбранным нижележащим слоем под углом обязательно активируйте инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt/Option + клавишу со стрелкой вверх , чтобы дублировать и непрерывно перемещать слой.
С выбранным нижележащим слоем под углом обязательно активируйте инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt/Option + клавишу со стрелкой вверх , чтобы дублировать и непрерывно перемещать слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас останется достаточно для работы с этим эффектом.
Шаг 5. Объедините дублированные слои
Щелкнув верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои. Теперь нажмите Command/Control + E , чтобы объединить все более 100 слоев в один слой.
Ах, мир и порядок восстановлены на панели слоев.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command/Control + T (Mac/PC), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я установил угол поворота на 45°, теперь я установлю его на -45°, чтобы исправить его.
Нажав Command/Control + T (Mac/PC), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я установил угол поворота на 45°, теперь я установлю его на -45°, чтобы исправить его.
Шаг 7: Переместите длинную тень
Ваша длинная тень может немного отличаться от текста или изображения, поэтому измените положение, выбрав инструмент «Перемещение» ( V ) и перетащив его на место.
Шаг 8: Продублируйте и расширьте длинную тень
Если вас устраивает размер вашей длинной тени, то ваша работа выполнена. Однако вы можете дополнительно расширить тень, продублировав и переместив слой. Выбрав слой с длинной тенью, нажмите Command/Control + J (Mac/PC), чтобы продублировать его. Используя инструмент «Перемещение» ( V ), переместите дублированную длинную тень так, чтобы она продолжалась от предыдущей.
Промойте и повторите эти шаги, дублируя и перемещая, пока длинная тень не растянется настолько, насколько вы хотите.
Теперь вы успешно создали длинную тень в Photoshop на текстовом или графическом слое! Отсюда вы можете дополнительно стилизовать свою графику, изменив цвет фона или даже добавив градиент!
Благодаря советам, изложенным здесь, вы с легкостью справитесь с любым эффектом тени. Если вы хотите, чтобы к тексту были добавлены стандартные тени, или вы хотите добиться большего с помощью длинной тени на изображениях, все это делается за несколько простых шагов. Тени — отличный способ стилизовать графику, а также выделить ее на фоне. Еще один достойный способ выделить объекты на фоне — выделить текст, изображения или вырезки. Вы можете узнать ровно , как обводить изображения в следующем уроке!
Happy Editing,
Brendan 🙂
Использование текста для затенения самого себя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы увидим, как легко добавить визуального интереса к тексту в Photoshop, используя копию точно такого же текста для затенения самого себя.
Начнем!
Шаг 1. Создайте новый пустой документ
Во-первых, давайте создадим новый пустой документ Photoshop. Перейдите в меню File в верхней части экрана и выберите New или просто используйте сочетание клавиш Ctrl+N (Win) / Command+N (Mac). Любой метод вызовет диалоговое окно Photoshop New Document . Введите любой размер, который вам нужен для вашего документа. Я собираюсь ввести Ширина из 6 дюймов , Высота из 4 дюйма и Разрешение из 300 пикселей/дюйм , но опять же, вы можете ввести любой размер, который вам нужен. Я также собираюсь установить для моего Background Contents значение White , чтобы белый цвет отображался в качестве цвета фона в документе. Нажмите OK , когда закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране.
Ваш новый пустой документ появится на вашем экране.
Создайте новый пустой документ Photoshop.
Шаг 2. Выберите инструмент «Текст»
Далее выберите Введите Too l в палитре Tools или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать. Я буду использовать Tahoma Bold размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вы предпочитаете, и размер, который вы выберете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите красивый, яркий цвет для текста. Я выберу ярко-красный цвет. Выбрав цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем нажмите «ОК», чтобы выйти из нее.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я напечатаю слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать его вне режима редактирования текста:
Добавьте свой текст в документ, затем нажмите галочку на панели параметров, чтобы принять его.
После того, как вы добавите текст, ваша палитра «Слои» отобразит текст на отдельном слое непосредственно над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5: Дублируйте текстовый слой
Мы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, что означает, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре слоев выбран текстовый слой (выбранные слои выделены синим цветом), затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра «Слои», показывающая копию текстового слоя над оригиналом.
Шаг 6. Выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится ниже копии, мы будем использовать исходный текстовый слой для нашего эффекта тени. Нажмите на исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7. Выберите более темную версию цвета текста для использования в качестве тени
С исходным текстовым слоем, выбранным в палитре «Слои» и все еще выбранным инструментом «Текст», снова щелкните образец цвета на панели параметров в верхней части экрана и выберите другой цвет в палитре цветов . Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда закончишь. нажмите OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, будто в окне вашего документа произошло что-то еще, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его из поля зрения, но мы исправим это на следующем шаге.
Шаг 8. Выберите инструмент «Перемещение»
Чтобы создать эффект тени, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, находящегося над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 9. Сдвиньте исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения нашего текста. Вы можете щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использование кнопки .0005 клавиши со стрелками на клавиатуре, чтобы подтолкнуть текст. Нажмите клавишу со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите клавишу со стрелкой вправо такое же количество раз, чтобы сдвинуть его вправо. Я собираюсь нажать клавишу со стрелкой вниз 10 раз, затем клавишу со стрелкой вправо 10 раз, чтобы подтолкнуть мой текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы сдвинуть исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, что вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.
Если вы хотите, вы можете создать вторую тень, просто выполнив те же действия. Дублируйте исходный текстовый слой, нажав Ctrl+J (Win) / Command+J (Mac), затем щелкните исходный текстовый слой в палитре слоев, чтобы повторно выбрать его. Вернитесь к инструменту «Текст» (поскольку в данный момент выбран инструмент «Перемещение»), щелкните образец цвета на панели параметров и выберите еще более темный оттенок цвета в палитре цветов . Выберите Инструмент перемещения , затем используйте клавиши со стрелками на клавиатуре, чтобы сдвинуть текст вниз и вправо.
Вот мой текст после выполнения шагов по добавлению второго эффекта тени:
Эффект после добавления второй, более темной тени.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Текстовый эффект тени в перспективе в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы научимся создавать популярный классический эффект, придавая тексту перспективную тень , как если бы источник света позади текста отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот как будет выглядеть окончательный результат:
Окончательный текстовый эффект «перспективная тень».
Начнем!
Шаг 1. Дублируйте текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени в перспективе с любым фоновым цветом или изображением, которое вам нравится:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», мы увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на отдельном слое над фоном.
Нам нужно сделать копию текста, поэтому с текстовым слоем, выбранным на панели «Слои» (выбранные слои выделены синим цветом), перейдите в меню Слой в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Или, чтобы выбрать ту же команду гораздо быстрее, используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не происходит, но копия текстового слоя появляется над оригиналом на панели «Слои»:
Копия текстового слоя появляется над оригиналом.
Шаг 2. Перетащите копию под оригинал
Щелкните копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда между исходным текстовым слоем и фоновым слоем появится полоса выделения, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригиналом и фоновым слоем.
Шаг 3. Растрируйте текст
Через мгновение мы изменим форму текста, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Нам нужно сначала преобразовать текст в пикселей , что известно на языке Photoshop как растеризации . Для этого перейдите в меню Layer , выберите Rasterize 9.0006 , а затем выберите Введите :
Нам нужно сначала преобразовать текст в пикселей , что известно на языке Photoshop как растеризации . Для этого перейдите в меню Layer , выберите Rasterize 9.0006 , а затем выберите Введите :
Выберите «Слой» > «Растрировать» > «Текст».
Шаг 4. Отразите и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы получить доступ к Free Преобразование с помощью сочетания клавиш:
Выберите «Правка» > «Свободное преобразование».
Это помещает поле «Свободное преобразование» и маркеры (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Отразить по вертикали в появившемся контекстном меню:
Выберите в меню Отразить по вертикали.
Переворачивает текст вверх ногами в окне документа:
Изображение после отражения текста по вертикали.
Затем щелкните в любом месте ограничивающей рамки «Свободное преобразование», удерживайте нажатой клавишу Shift , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление перетаскивания, упрощая перетаскивание прямо вниз. Я собираюсь добавить немного пространства между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой исходный текст парит в воздухе над тенью:
Удерживая нажатой клавишу Shift, перетащите перевернутый текст под оригинал.
Шаг 5. Растяните и измените форму текста
Нажмите на ручку в центре нижней части поля «Свободное преобразование» и перетащите ее вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетащив нижний центральный маркер прямо вниз.
Затем, когда Свободное преобразование все еще активно, еще раз щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа и выберите Перспектива из контекстного меню:
Выберите «Перспектива» в параметрах «Преобразование».
С выбранной перспективой щелкните либо нижний левый , либо нижний правый маркер и перетащите его наружу по горизонтали. Когда вы перетаскиваете один из маркеров, другой маркер выдвигается в противоположном направлении, придавая тексту трехмерную перспективу. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы завершить преобразования:
При перетаскивании наружу одного нижнего углового маркера другой перемещается в противоположном направлении.
Шаг 6. Залейте текст черным цветом
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, если это необходимо, что установит ваш цвет переднего плана на черный . Затем нажмите Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить перевернутый и измененный текст цветом переднего плана (черным):
Залейте преобразованный текст черным цветом.
Шаг 7. Применение фильтра размытия по Гауссу
Перейдите в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно «Размытие по Гауссу», перетащите ползунок «Радиус » вдоль нижней части вправо, чтобы добавить небольшое размытие тени. Следите за изображением в окне документа, когда вы перетаскиваете ползунок, чтобы оценить результаты, поскольку степень размытия, которую вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что мы собираемся сделать здесь, это тонкий эффект. . Я собираюсь установить значение радиуса на 2 пикселя :
Примените небольшое размытие к тени.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Ваш теневой текст теперь должен иметь небольшое размытие:
Изображение после применения фильтра «Размытие по Гауссу».
Шаг 8. Уменьшите непрозрачность слоя
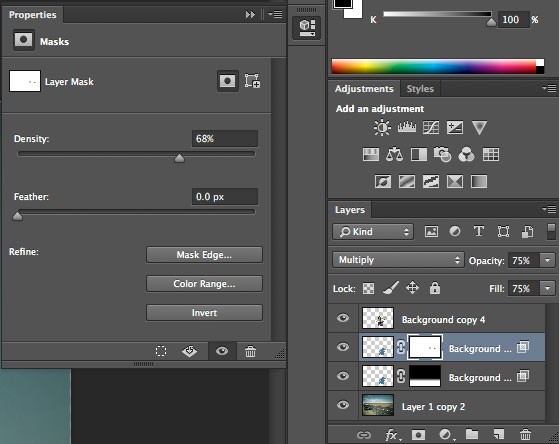
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете параметр Opacity в правом верхнем углу панели «Слои». Уменьшите его примерно до 80% :
Параметр непрозрачности слоя.
Шаг 9: Дублируйте слой с тенью
Нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать размытый слой тени. Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10: снова примените фильтр размытия по Гауссу
Тени имеют тенденцию расширяться и становиться мягче по мере удаления от источника, поэтому давайте добавим еще больше размытия в нашу копию тени. Затем мы воспользуемся парой масок слоя, чтобы смешать два теневых слоя вместе. Во-первых, временно скройте исходный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Так будет легче увидеть, что мы делаем:
Так будет легче увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы применяли, мы можем снова быстро получить к нему доступ, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac). На этот раз добавьте еще больше размытия тени, перетащив ползунок радиуса вправо. На этот раз я собираюсь установить значение радиуса около 6 пикселей. Как и прежде, используемое вами значение может отличаться и будет зависеть от вашего изображения, поэтому оценивайте результаты в окне документа, перетаскивая ползунок:
На этот раз используйте большее значение радиуса, чтобы усилить размытие.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Теперь ваша тень должна выглядеть примерно так:
.Изображение после добавления большего размытия ко второму теневому слою.
Шаг 10. Добавьте маску слоя
Щелкните значок Layer Mask в нижней части панели «Слои», чтобы добавить слой-маску к слою:
Нажмите на значок Слой-маски.
A эскиз маски слоя появится рядом с миниатюрой основного слоя :
предварительного просмотра.Миниатюра маски слоя.
Шаг 11. Перетащите черно-белый градиент на маску слоя
Выберите инструмент Photoshop Gradient Tool на панели инструментов:
Выберите инструмент «Градиент».
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа и выберите черно-белый градиент , нажав на его миниатюру (третий слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы закрыть средство выбора градиента:
Нажмите на миниатюру для черно-белого градиента.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала в поле зрения по мере удаления от текста, поэтому щелкните инструментом «Градиент» в самом верху тени, чтобы установить начальную точку для градиента, затем удерживайте нажатой Нажмите клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда дойдете до нижней точки, чтобы установить конечную точку градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление перетаскивания, облегчая перетаскивание прямо вниз:
Отпустите кнопку мыши, когда дойдете до нижней точки, чтобы установить конечную точку градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление перетаскивания, облегчая перетаскивание прямо вниз:
Щелкните в верхней части тени, удерживайте клавишу Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени.
Поскольку мы перетащили градиент на маску слоя, а не на сам слой, градиент управляет видимостью тени, которая теперь медленно исчезает в поле зрения по мере удаления от текста:
Градиент на маске слоя управляет прозрачностью тени.
Шаг 12: Скопируйте маску слоя на исходный слой тени
Щелкните еще раз значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Снова включите исходный слой тени.
Нажмите на миниатюру маски слоя на панели «Слои», удерживайте нажатой Alt (Win) / Option (Mac), затем перетащите маску вниз на исходный слой тени под ним. Когда вокруг исходного слоя тени появится рамка выделения, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите идентичные миниатюры масок слоя на обоих теневых слоях:
Когда вокруг исходного слоя тени появится рамка выделения, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите идентичные миниатюры масок слоя на обоих теневых слоях:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop создавать копию маски при ее перетаскивании.
Шаг 13: инвертировать маску слоя
Нам нужно, чтобы исходная тень исчезала по мере удаления от текста, прямо противоположно тому, что она делает сейчас, поэтому щелкните миниатюру новой маски слоя на исходном слое тени на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl+I (Win) / Command+I (Mac), что инвертирует градиент на маске слоя, поэтому черный становится белым, а белый становится черным:
Миниатюра маски слоя теперь показывает градиент от белого к черному, а не от черного к белому.
Теперь, когда оба теневых слоя смешаны вместе, тень выглядит мягче по мере удаления от текста:
Изображение после инвертирования маски слоя.





 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое. Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта..jpg)

 Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ;
Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ; Чем больше ваше расстояние, тем более несвязанными станут тень и слой.
Чем больше ваше расстояние, тем более несвязанными станут тень и слой.