Как искривить лицо в фотошопе. Коррекция перспективы Photoshop
Примечание. Для использования «Деформации », нужно перейти в режим «Трансформирование » нажав Ctrl+T .
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте :
2. Тепереча, в древних городах и пустынях, отыщите и скачайте . Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow », инструментом () создайте выделение, как показано ниже:4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3 , после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6.
7. Выберите кисть, откройте палитру с настройками (F5 ) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke » выберите инструмент () и сделайте правый клик, в появившемся меню выберите пункт
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20% :
10. Загрузите изображение и откройте его в фотошопе. Перейдите в палитру Channels ( (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или (), настройки показаны ниже:
При выбранной копии красного канала примените к нему кривые Ctrl+M или (), настройки показаны ниже:
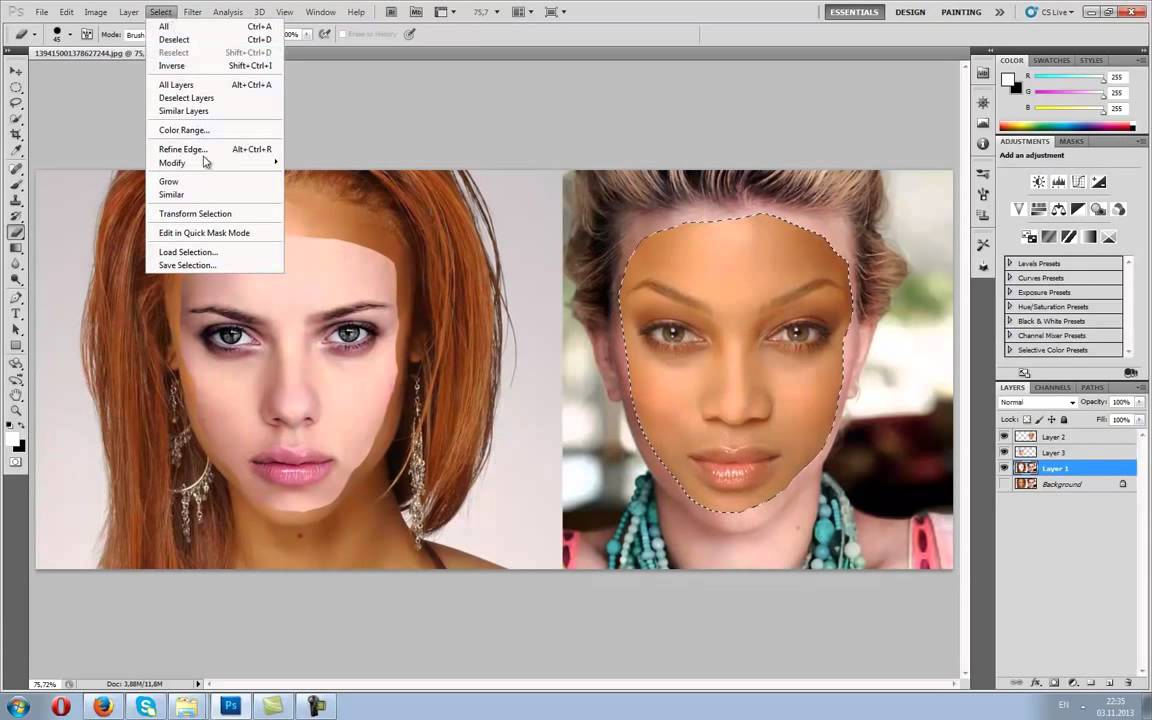
12. Теперь, зажав клавишу Ctrl , кликните на этот канал, чтобы получить выделение или сделайте это через меню (Выделение — Загрузить выделенную область) и кликнуть
13. Теперь нажмите Ctrl+~ , вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame »:
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул . Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A ), включаем инструмент «Free transform » (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction . Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными.
Дальше нам опять нужен инструмент Crop tool
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(
Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото , если что.
 Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.
Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «
 «
«Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация» ;
- Марионеточная деформация . Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика» .
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию» , которое вызывается сочетанием горячих клавиш CTRL+T , либо из меню «Редактирование» .
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании» .
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER .
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование» .
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками» , при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.
С его помощью можно быстро создавать дуги из прямых линий. - Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты. - Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса. - Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия» .
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация» , но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter . Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой) . Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion .
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool , который расположен в левой панели под инструментом Straighten Tool (Выравнивание) .
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.
Инструмент применяется для трансформации размера и формы изображения. Инструмент можно активировать с помощью команды Редактирование > Свободное трансформирование (Edit > Free Transform) или с помощью горячих клавиш Ctrl + T . Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Выбрав инструмент Свободное трансформирование, Вы сможете поворачивать, увеличивать, уменьшать, отображать в перспективе, искажать, наклонять, отражать по вертикали и горизонтали изображение. Трансформирование можно применять как к целому изображению, так и к отдельно выделенной части изображения или объекту. Рассмотрим инструмент трансформации более подробно.
Панель настроек инструмента.
Как и любой другой инструмент Фотошоп Свободное трансформирование (Free Transform) имеет свою панель настроек.
В группе параметров 1 можно менять положение центрального маркера (нажимая на один из белых квадратиков на иконке инструмента), вокруг которого происходит вращение рамки трансформации с изображением.
В группе 2
можно задать точный масштаб трансформации по ширине и высоте. Если нажата кнопка в виде цепочки, изменения будут происходить с сохранением пропорций изображения.
В группе параметров 3 можно задать угол поворота изображения. При вводе положительного значения угла, изображение повернётся по часовой стрелке, при вводе отрицательного — против часовой стрелки.
В группе 4 можно наклонять изображение на заданный угол в горизонтальной и вертикальной плоскостях.
Работа с инструментом.
1. Чтобы изменить размер изображения, перетаскивайте один из маркеров расположенных по периметру рамки трансформации.
2. Чтобы изменить размер изображения сохраняя пропорции, удерживайте клавишу Shift и перетаскивайте один из угловых маркеров.
3. Чтобы повернуть изображение вокруг центральной точки, выведите курсор за пределы рамки (курсор примет вид изогнутой стрелки в двух направлениях) и перемещайте в направлении поворота. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
4. Чтобы спрятать рамку и лучше видеть внесённые изменения, нажмите Ctrl + H (нажмите ещё раз и рамка появится снова).
5. Чтобы применить трансформацию и завершить работу с инструментом, нажмите Shift .
Трансформирование.
Расположив курсор внутри рамки трансформирования и нажав правую кнопку мышки, откроется подменю Трансформирование (Transform) .
1. Масштабирование (Scale) . Изменение размера изображения или выделенного объекта. Эту функцию мы рассмотрели выше (работа с инструментом).
2. Поворот (Rotate) . Вращение изображения вокруг центральной точки. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
3. Наклон (Skew) . Наклоняет изображение горизонтально или вертикально. Подведите курсор к боковой рамке трансформации и он станет белым, а рядом с ним появится стрелка, нажмите правую кнопку мышки и перетащите рамку в сторону, чтобы наклонить изображение. Стороны остануться параллельными, но углы изображения изменятся. Если при изменении размеров удерживать Ctrl + Alt , центральная точка рамки трансформирования останется на месте, а углы будут менять положение.
4. Искажение (Distort) . Искривляет изображение в любую сторону. Углы при этом двигаются независимо друг от друга. При нажатой клавише Alt , центральная точка остаётся на месте, а все искажения происходят вокруг неё. Функция хорошо подходит если нужно растянуть или сделать перспективное искажение объекта.
5. Перспектива (Perspective) . Если требуется создать впечатление, что объект расположен на некотором отдалении, вам поможет команда Перспектива. Использование этой команды интуитивно понятно. Когда Вы перетаскиваете угловой маркер, противоположный ему маркер движется в обратном направлении. Другими словами, он ведет себя как зеркальное отражение перетаскиваемого маркера. Различие между командами Искажение и Перспектива состоит в том, что первая применяется только к одному краю объекта, а Перспектива автоматически изменяет месторасположение двух маркеров при перетаскивании только одного из них.
6. Деформация (Warp) . Эта функция появилась с версии CS2. При выборе этой функции на объекте появляется сетка. Кликнув по любой точке сетки и потянув мышь, мы можем деформировать объекты произвольным образом. К примеру накладывать изображение на предметы.
При выборе этой функции на объекте появляется сетка. Кликнув по любой точке сетки и потянув мышь, мы можем деформировать объекты произвольным образом. К примеру накладывать изображение на предметы.
Со следующими функциями всё понятно, приведу лишь их перевод:
7. Поворот на 180° (Rotate 180°) .
8. Поворот на 90° по часовой (Rotate 90° CW) .
9. Поворот на 90° против часовой (Rotate 90° CCW) .
10. Отразить по горизонтали (Flip Horizontal) .
11. Отразить по вертикали (Flip Vertical) .
Горячие клавиши инструмента.
1. Масштабирование относительно центральной точки: Alt + перетаскивание углового маркера .
2. Симметричный наклон изображения: Ctrl + Alt + перетаскивание бокового маркера .
3. Искажение изображения: Ctrl + перетаскивание бокового маркера .
4. Искажение изображения вдоль определённой оси: Ctrl + Shift + перетаскивание бокового маркера .
5. Перспектива: Ctrl + Shift + Alt + перетаскивание бокового маркера .
Надеюсь теперь Вы с лёгкостью сможете трансформировать любое изображение, отдельный объект или выделенную область.
Создаем эффект кривых зеркал в Фотошоп / Creativo.one
Павильоны смеха с кривыми зеркалами являются традиционными на ярмарках и фестивалях. Очень интересно и смешно наблюдать за своим лицом, искажённым в необычных пропорциях. Конечно, это доставляет удовольствие, и мы очень рады, что наши лица не остаются навсегда такими! Поэтому, меня и моих детей заинтересовало, как они будут выглядеть, если мы применим эффект «Кривых зеркал» в программе Photoshop!
Данный урок нацелен на совместную работу родителей и детей в создании этого интересного проекта. Время, проведенное вместе, так же важно, как и конечный результат. Первая часть урока отведена родителям, чтобы обсудить идеи, которые будут использованы при создании фотографий в самом начале. Следующая часть описывает работу с тремя различными инструментами, которые могут быть использованы для создания веселого эффекта кривых зеркал, и эта часть урока рассчитана на детей, которые смогут повторить все шаги. Далее, заключительная часть вновь будет посвящена родителям, чтобы создать заключительный эффект. Итак, давайте начнем!
Следующая часть описывает работу с тремя различными инструментами, которые могут быть использованы для создания веселого эффекта кривых зеркал, и эта часть урока рассчитана на детей, которые смогут повторить все шаги. Далее, заключительная часть вновь будет посвящена родителям, чтобы создать заключительный эффект. Итак, давайте начнем!
Итоговый результат
1. Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.
Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат — это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т. к. дети — это наше богатство!
к. дети — это наше богатство!
Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника — самая простая, а последняя — самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
2.
 Простая Деформация
Простая Деформация
Эй, дети! Вы готовы к созданию смешных рожиц? Данный метод самый простой и самый быстрый. Здесь мы будем использовать инструмент, который называется Деформация (Warp). Вы увидите, как это легко, а также как это смешно!
Шаг 1
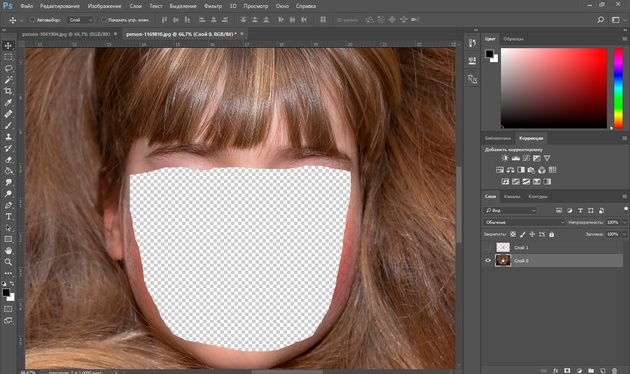
Начнём с применения инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)) —данный инструмент похож на лассо с острыми углами. С помощью данного инструмента создайте активное выделение вокруг головы. Будьте внимательны, когда будете создать контур вокруг воротника, контур должен быть выполнен, как это показано на скриншоте ниже!
Шаг 2
Теперь нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Обратите внимание, что в палитре слоёв появился новый слой с выделенным изображением головы.
Шаг 3
Далее, идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object). Вы не увидите разницы в данный момент, но мы уже готовы приступить к созданию эффекта Деформации (Warp).
Шаг 4
Идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы появилась сетка трансформации в режиме деформация. В верхней части экрана находится панель настроек данного инструмента. Начнём с параметра Панцирем вверх (Shell Upper). Достаточно мы сделали изображение смешным?
Шаг 5
Теперь поменяйте параметр деформации на Заказное (Custom). Обратите ещё раз внимание на сетку – вы видите маленькие точки на концах линий? Это точки деформации. Взяв эти точки, потяните их немного. Видите, как меняется фигура изображения?
Шаг 6
Теперь мы проделаем то же самое с линиями внутри сетки деформации. Взяв одну линию, сместите её немного. Мы получили ещё более смешную деформацию!
Шаг 7
Когда вы завершите деформацию лица, нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Деформации (Warp).
3. Марионеточная Деформация
Данный инструмент позволяет в большей степени искажать пропорции лица, чем просто деформация (warp), кроме этого, он немного сложен в применении. Данная техника начинается с тех же самых шагов, что и техника Простой Деформации (Simple Warp), которая была описана выше. Поэтому, если вам понадобится вспомнить эти шаги, то вы можете вернуться к началу предыдущей техники!
Шаг 1
Начнём с простого выделения и создания смарт-объекта (Smart Object), то же самое, что и в технике Простой Деформации (Simple Warp).
Шаг 2
Активируйте инструмент Деформации (Warp), выберите параметр Выпуклый (Bulge), установите Изгиб (Bend) 50%.
Шаг 3
Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Теперь можно рассматривать изображение, как на кусок материи стретч, который можно растянуть, чтобы получить смешные лица. Нам нужно добавить несколько контрольных точек на наш материал, чтобы можно было его растянуть. Расположите одну контрольную точку между глаз, а ещё одну в верхней части головы.
Шаг 4
Добавьте контрольную точку на кончик подбородка и потяните ее вниз. Вы видите, как начинает увеличиваться подбородок? Насколько легко было? Таким образом, работает данная техника…добавляем контрольную точку, а затем смещаем её!
Шаг 5
Продолжайте добавлять контрольные точки, пока не измените черты лица, и лицо не станет абсолютно смешным!
Шаг 6
Нажмите значок с галочкой в верхней части экрана, чтобы выйти из режима Марионеточная Деформация (Puppet Warp) и увидеть свою работу. Отличная работа!
Результат после применения Марионеточной Деформации (Puppet Warp).
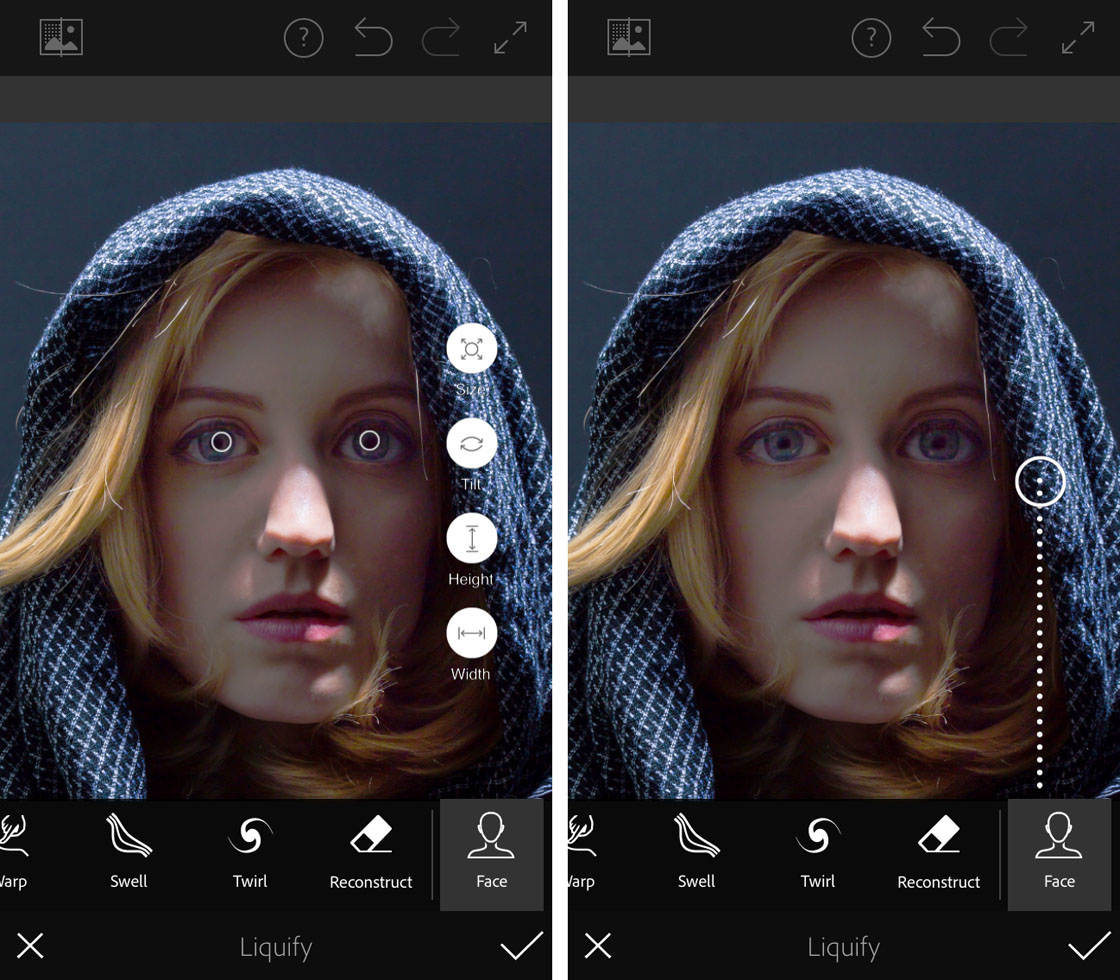
4. Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика (Liquify)!
Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).
Шаг 2
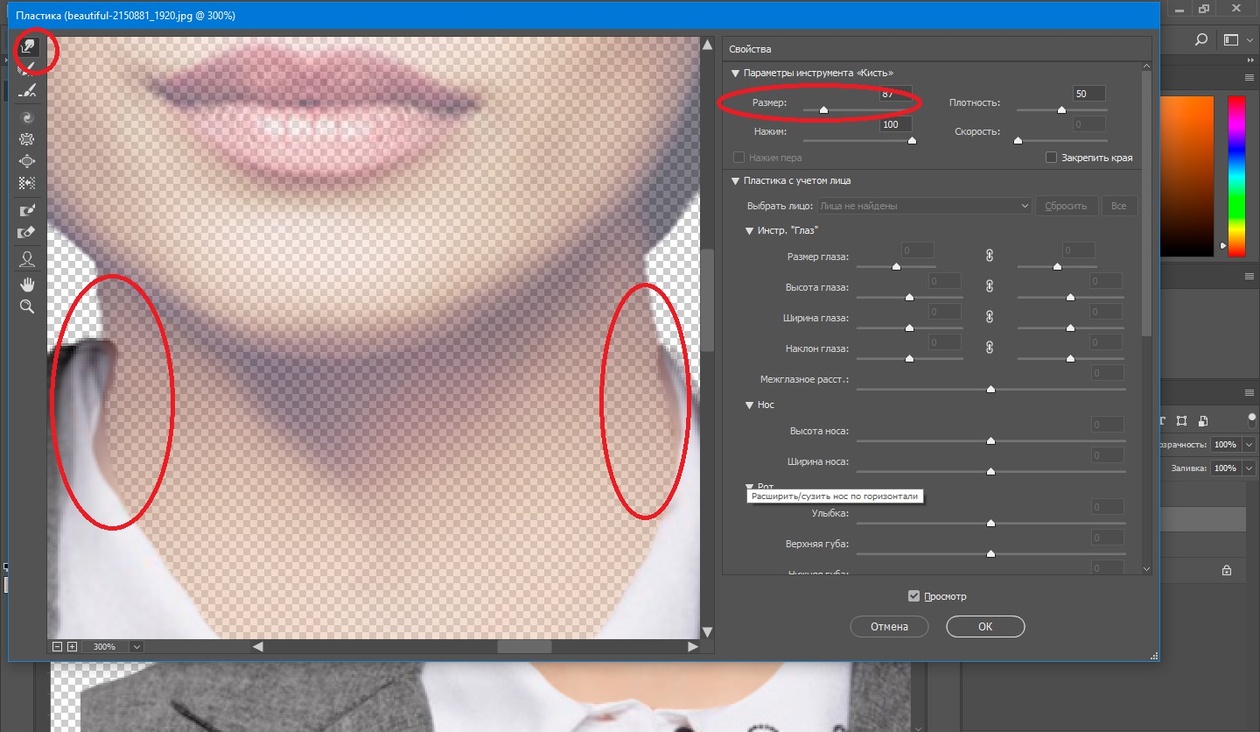
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!
Шаг 3
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.
Шаг 4
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.
Шаг 5
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.
Шаг 6
Ой! Переусердствовали и искривили лицо слишком сильно? Если вам понадобится что-то исправить, то воспользуйтесь инструментом Реконструировать (Reconstruct Tool (R)). Просто прокрасьте кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!
Шаг 7
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.
Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?
5. Заключительные Эффекты
Итак, пришло время для родительской части задания для проведения заключительных штрихов, чтобы завершить проект. Перед тем, как мы продолжим, убедитесь, чтобы у вашего ребёнка не было обид по поводу смешных рожиц. Главное, чтобы лица детей не выглядели ужасными или противными – это просто способ создания смешного изображения, как в кривых зеркалах!
Шаг 1
При работе с инструментами Деформация (Warp) и Марионеточная деформация (Puppet Warp), изображение было скопировано на новый слой, который расположен поверх слоя с задним фоном. Во время деформации, края изображения были смещены, и теперь они могут не совпадать с задним фоном. Это особенно заметно на изображениях, где есть узорчатая рубашка. Чтобы исправить это, добавьте слой-маску к слою со смешным лицом и с помощью мягкой кисти чёрного цвета обработайте на маске участки, которые необходимо исправить.
Шаг 2
Теперь нам нужно добавить интересные световые эффекты к изображению. Убедитесь, чтобы слой со смешным лицом был активным и далее, идём Фильтр — Camera Raw (Filter > Camera Raw Filter). Увеличьте параметр Чёткость (Clarity) примерно до 15, а параметр Вибрация (Vibrance) примерно до 10 — ваши настройки могут отличаться, но вышеуказанные настройки вы можете взять за основу. Далее, нажмите кнопку ‘OK’, чтобы применить фильтр.
Шаг 3
Перейдите Слой – Новый слой (Layer > New Layer (Shift+Control+N)) и в появившемся окне дайте название новому слою Осветление / Затемнение (Dodge and Burn). Установите режим наложения на Перекрытие (Overlay), а также поставьте галочку в окошке Выполнить заливку нейтральным цветом режима “Перекрытие” (Fill with Overlay-neutral color). Таким образом, мы добавим новый слой с серой заливкой, которую не будет видно благодаря режиму наложения.
Шаг 4
Выберите инструмент Осветлитель (Dodge Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7%. С помощью большой мягкой кисти прокрасьте участки изображения, акцентируя световые блики, а также фокусируясь вдоль контура лица, волос, включая глаза.
Шаг 5
Теперь, переключитесь на инструмент Затемнитель (Burn Tool (O)), в настройках данного инструмента, установите значение Экспозиции (Exposure) 7% для создания глубоких теней за счёт лёгких мазков кистью.
Мы завершили урок!
Как у вас вышло? Мои результаты представлены ниже.
Поздравляю и отличная работа! Надеюсь, что этот урок вдохновил вас, и вы попробуете создать свой павильон смеха с кривыми зеркалами.
Итоговый результат
Автор: Kirk Nelson
Источник: design.tutsplus.com
Как деформировать любое изображение в фотошопе двумя методами?
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования
, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование
, то увидите команды
Свободное трансформирование
(Free Transform)
и Трансформирование
(Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование
, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций:
масштабирование, искажение, поворот, перспектива, наклон и деформация
.
4. Чтобы изменить масштаб
(размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании,
чтобы изменить размеры пропорционально
(то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран
.
5. Чтобы повернуть изображение
, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект
, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение
, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта
, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту
одноточечную перспективу
(другими словами, одну точку схода).
9. Чтобы деформировать изображение
, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Примечание.
Для использования «
Деформации
», нужно перейти в режим «
Трансформирование
» нажав
Ctrl+T
.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1.
Создайте новый документ:
1920
на
1080
рх. Скачайте :
2.
Тепереча, в древних городах и пустынях, отыщите и скачайте . Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу
Ctrl+Shift+U
(и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3.
Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «
Lamp Shadow
», инструментом () создайте выделение, как показано ниже:
4.
Немного растушуем выделение: нажмите
Ctrl+Alt+D
и в появившееся поле введите цифру
3
, после залейте выделение черным цветом:
5.
Сдвиньте тень немного правее:
6.
Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «
start stroke
», и затем, используя инструмент (), нарисуйте путь, как это показано:
7.
Выберите кисть, откройте палитру с настройками (
F5
) и подготовьте ее для будущего мазка по нарисованному пути:
8.
Находясь на слое «
Start Stroke
» выберите инструмент () и сделайте правый клик, в появившемся меню выберите пункт
Stroke path…
(Выполнить обводку контура). Далее как показано на скрине:
9.
Понизьте
Opacity
(Непрозрачность) данного слоя до
10%-20%
:
10.
Загрузите изображение и откройте его в фотошопе. Перейдите в палитру
Channels
( (Окно — Каналы)) и сдублируйте красный канал:
11.
При выбранной копии красного канала примените к нему кривые
Ctrl+M
или (), настройки показаны ниже:
12.
Теперь, зажав клавишу
Ctrl
, кликните на этот канал, чтобы получить выделение или сделайте это через меню (Выделение — Загрузить выделенную область) и кликнуть
Ок
:
13.
Теперь нажмите
Ctrl+~
, вернитесь в палитру
Layer
(Слои / F7), скопируйте выделение
Ctrl+C
и вставьте его в основной рабочий документ. Назовите этот слой «
fire flame
»:
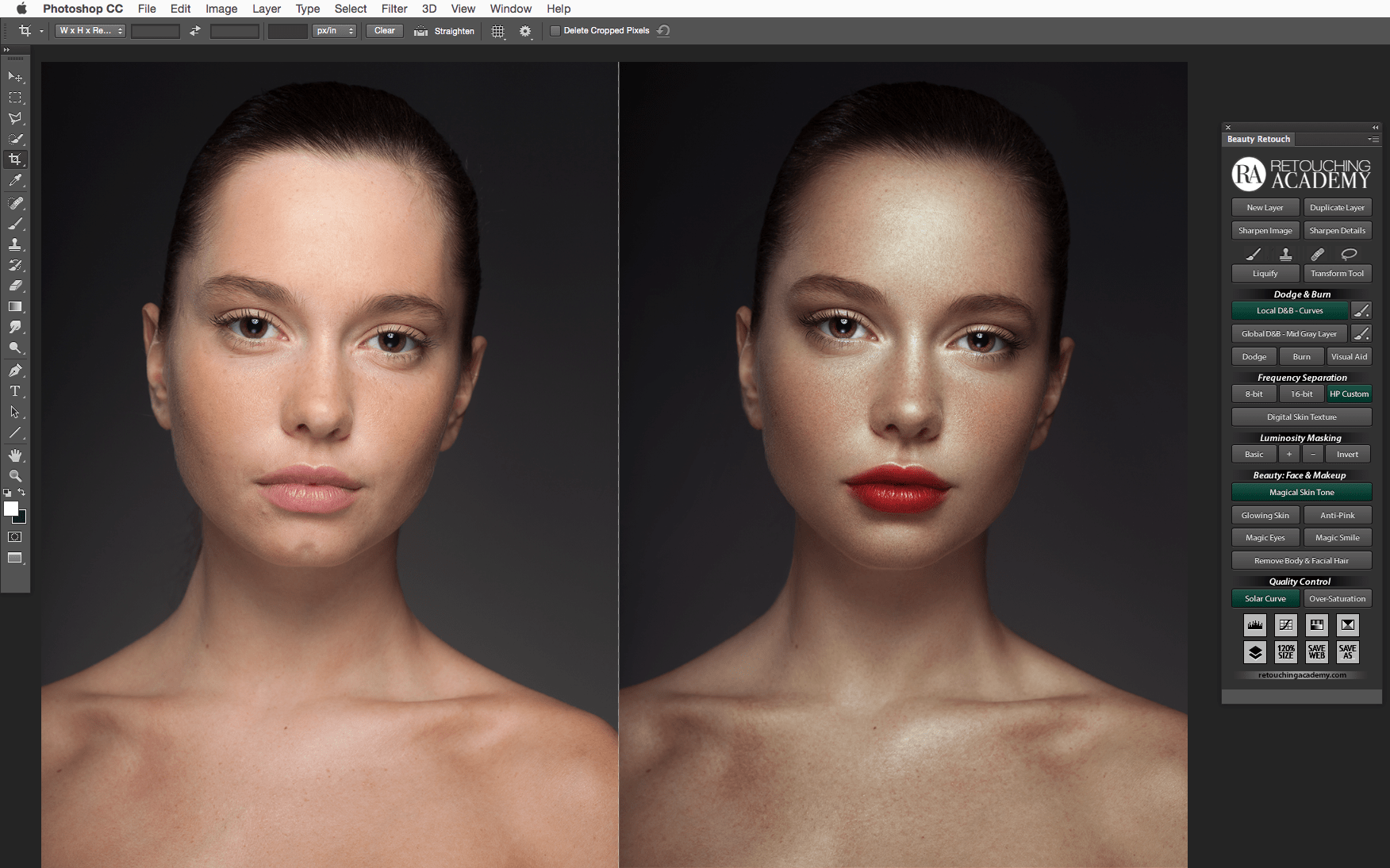
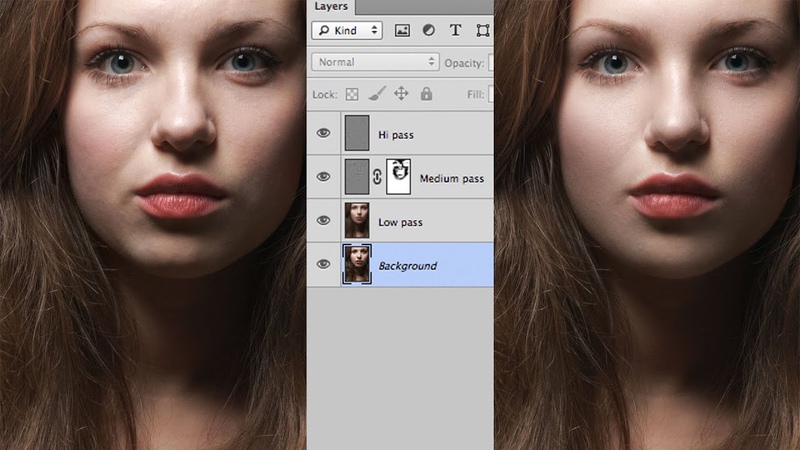
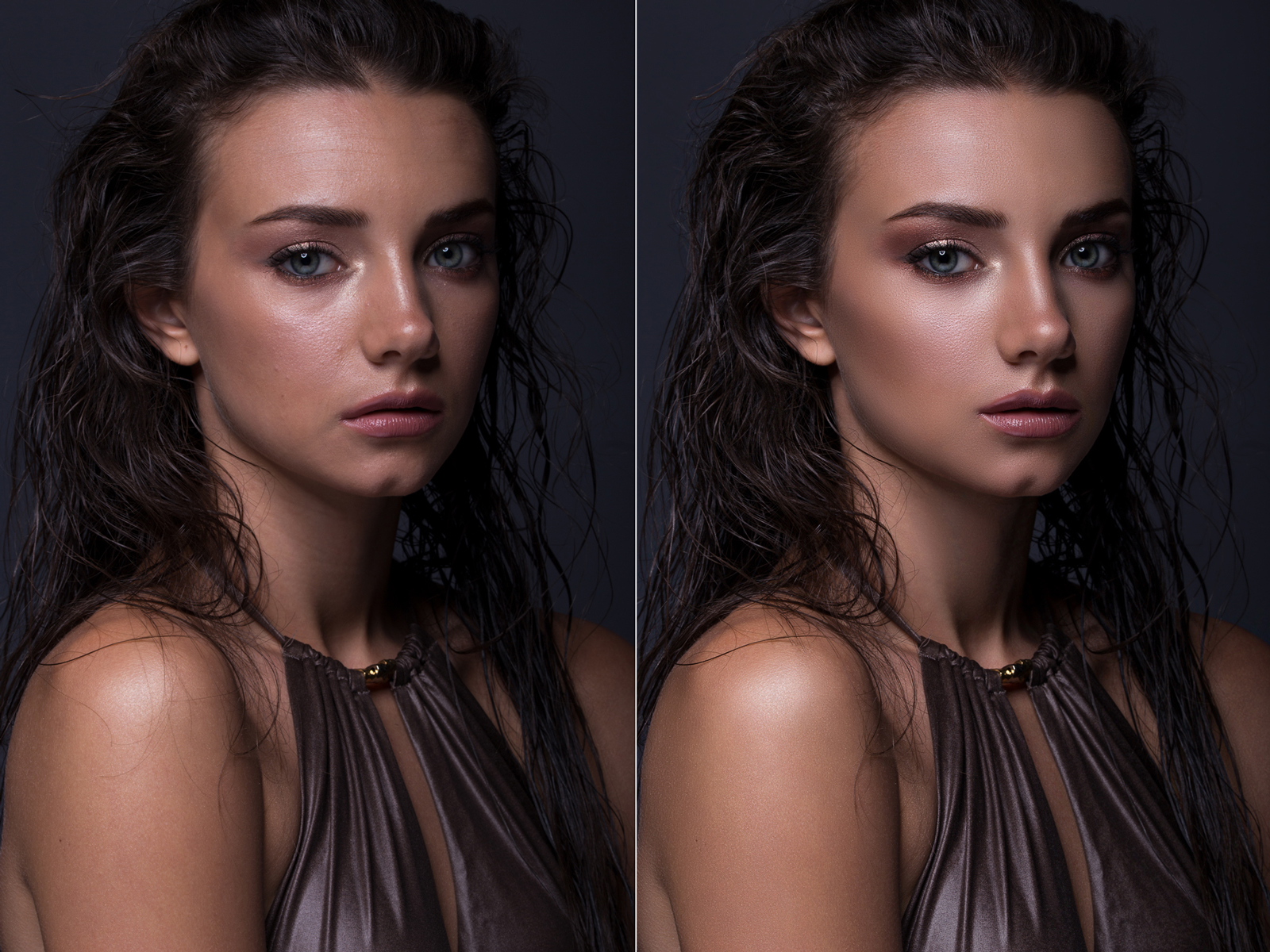
Портретное фото — это один из самых популярнейших жанров фотографии.
Абсолютно каждому человеку хочется иметь фото своего фейса в наилучшем качестве. Данное фото можно поставить на аватар в социальной сети, приложить к своему резюме, при устройстве на работу, да и вообще много где можно его показать!
Даже профессиональное фото, выполненное со всеми учетами пропорции света, позиции объекта и его окружающей среды, после ретуширования выглядит в два, а то и три раза лучше.
В данном уроке мы рассмотрим способ ретуширования портретного фото. Для примера я взял фото лица девушки, которое вы можете скачать здесь же во вложенных материалах справа.
1) Первое, что нам необходимо сделать
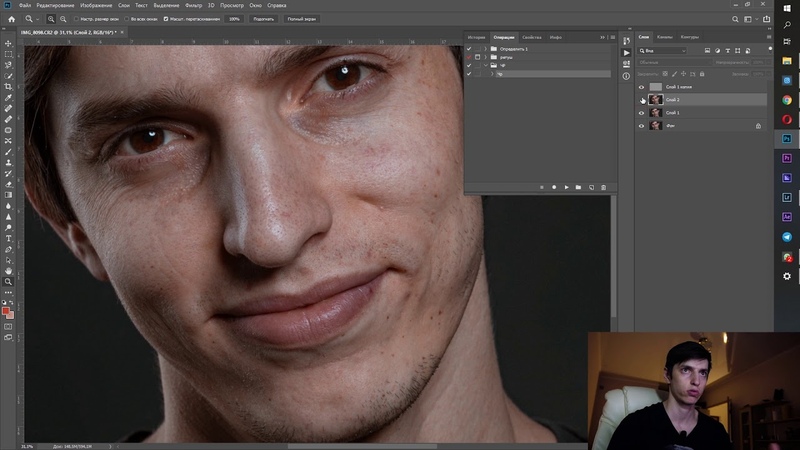
— это удалить все мелкие деффекты с фотографии, а именно прыщики, царапины, родинки, волоски и т.п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
У нас в панели появиться новый слой (копия выбранного). Мы его называем, как нам удобно (к примеру «Слой 1»), кликнув 2 раза на названии слоя.
Затем, берем в левой боковой панели инструмент «Восстанавливающая кисть» и с помощью нее удаляем все мелкие деффекты. Для этого, удерживая Ctrl наводим курсор на область, рядом с удаляемой и кликаем левой кнопкой мыши, после чего наводим курсор на удаляемый объект и кликаем по нему левой кнопкой мыши. Данным способом мы удаляем все мелкие дефекты с лица и тела (если оно имеется на фото) нашей модели.
2) Прорабатываем глаза модели.
Теперь давайте поработаем над глазами девушки, а именно, сделаем их выразительнее и осветлим белки глаз. Чтобы отбелить белки глаз мы воспользуемся инструментом «Осветлитель», который возьмем из левой боковой панели программы.
Настраиваем инструмент «Осветлитель»: выбираем мягкую кисть, экспонир ставим на 6-8%, настраиваем размер кисти, в данном случае оптимальным будет 7 пикселей и выставляем жесткость на 0%.
Берем и плавными движениями, аккуратно осветляем белки глаз. Движения должны быть плавными и старайтесь не переусердствовать, осветлить нужно немного, а не выбелить под чистую. Вот смотрите, что как получилось выбелить белок правого глаза.
Как видите, разница заметна, но не сильно — главное не переусердствовать, иначе глаза будут выглядеть на фото не натурально.
Для того чтобы сделать радужку глаза более выразительной и четкой нужно выделить оба глаза, скопировать их на новый слой, над всеми слоями и настроить прозрачность этого слоя. Данный метод помогает сделать глаза четче и выразительнее, когда на фото они блеклые или слишком светлые. Но в нашем случае этого делать не нужно, поскольку глаза девушки на фото достаточно четкие и выразительные. Вы можете поочередно аккуратно выделить радужку глаза правого и левого удобным для вас инструментом — «Лассо» или «Пером», после чего скопировать их на новый слой и эти два слоя с глазами объединить (выделив оба слоя и нажав комбинацию клавиш Ctrl+E) и поместить поверх всех слоев.
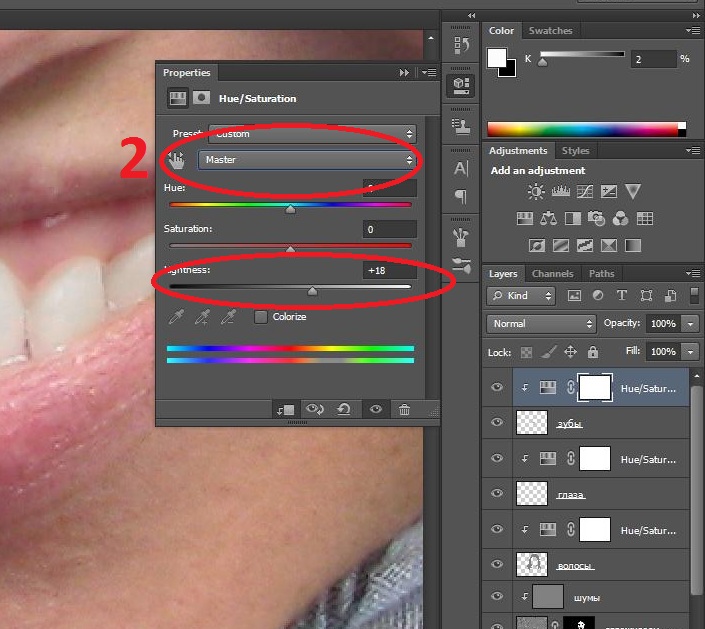
После того, как вы сделаете глаза на новом слое, вы сможете, при необходимости настроить их яркость-контрастность, а так же цвет, создав необходимый корректирующий слой. Для этого выделите слой с глазами и в верхнем меню выберите «Слои» — «Новый корректирующий слой» — Наобходимый вам слой. Можете выбрать «Цветовой тон/Насыщенность» или «Цветовой баланс», чтобы изменить цвет и яркость радужки глаза.
3) Теперь займемся кожей модели.
На данном этапе мы проработаем кожу, а именно сделаем ее чистой и бархатистой. Для этого мы копируем наш первый слой и называем его слой-2. Чтобы копировать слой, выделите его, кликнув левой кнопкой мыши, после чего нажмите правую кнопку мыши и в появившемся меню выберите «Создать дубликат слоя».
Теперь будем работать с этим новым слоем (слой-2), для начала сделаем размытие. Выделяем этот слой, кликнув по нему левой кнопкой мыши, в верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по поверхности». Теперь в появившемся окошке фильтра настраиваем ползунки таким образом, чтобы с лица пропали все элементы, в моем случае получается радиус — 20 пикселей, Изогелия — 31 уровень.
4) Дорабатываем кожу лица.
Теперь нам необходимо наложить шум на на слой с размытым эффектом, для того чтобы сделать кожу более реалистичной. Для этого выделяем наш слой, к которому мы применяли фильтр размытия и выбираем в верхнем меню «Фильтр» — «Шум» — «Добавить шум». Настраиваем эффект шума, выставляем значение «Эффект» примерно на 2%, ставим распределение «Равномерная» и ставим галочку на пункте «Монохромный»
Таким образом мы добились на коже эффекта шума, который делает кожу более реалистичной и бархатистой, а не пластмассовой, как без наложения данного фильтра.
После наложения шума необходимо немного размыть данный слой, выделаем этот слой, выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра выставляем радиус размытия примерно на 0,2 — 0,3 пикселя.
Теперь накладываем на этот проработанный слой маску. Для этого выделяем слой и в нижнем меню слоев, удерживая клавишу Alt кликаем левой кнопкой мыши по значку маски.
Теперь выбираем инструмент «Кисть», кисть выбираем мягкую, настраиваем размер и выставляем нажим на 15-20%, при этом жесткость должна быть 0%.
После чего выбираем цвет кисти — белый и выделяем маску нашего слоя, кликнув по значку маски левой кнопкой мыши.
Теперь легкими движениями кисти мы закрашиваем необходимые участки на лице девушки. Необходимые участки — это те участки, на которых мы хотим устранить все дефекты — вообщем практически все лицо аккуратно подкрашиваем, не задевая глаза, губы и волосы.
4) Создаем слои с цветовым контрастом.
Теперь — последний штрих над обработкой кожи — необходимо создать два слоя с цветовым контрастом. Для этого делаем два дубликата первого слоя, того слоя, к которому мы не применяли фильтры размытия и шума. И так, делаем 2 копии данного слоя, ставим их поверх всех слоев и к самому верхнему слою применяем фильтр, выделив данный слой, выбираем в верхнем меню «Фильтр» — «Другое» — «Цветовой контраст» и в появившемся окне фильтра настраиваем радиус размытия так, чтобы было еле видно черты лица девушки, получается примерно 1,2 пикселя.
После этого, не снимая выделения с этого слоя в панели слоев меняем ему значение наложения вместо «Обычного» на «Перекрытие».
Сразу же будет виден результат, произведенных вами действий! Теперь со вторым слоем проделываем все тоже самое, только в фильтре «Цветового контраста» ставим радиус не 1,2 пикселя, а 6 пикселей. Так же в значении наложения данного слоя выбираем не «Перекрытие», а «Мягкий свет» и выставляем «Непрозрачность» данного слоя на 30-40%. На этом работа над кожей модели завершена!
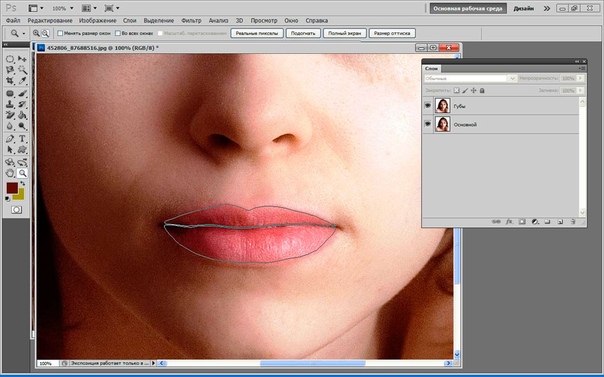
5) Корректируем область рта.
Теперь необходимо подкорректировать область рта, а именно сделать выразительнее губы и осветлить зубы. Осветление зубов делается точно так же, как и осветление белков глаз, но в данном случае у нас зубы на фото не видно, поэтому мы их осветлять не будем.
Приступим к работе над губами. Выделяем наш самый первый слой, кликнув по нему левой кнопкой мыши в панели слоев, выделяем рот девушки инструментом «Лассо» или «Пером», как и в случае с глазами и копируем выделенное на новый слой (P.S. все так же, как и с глазами). Данный слой никуда перетаскивать не нужно, он просто должен быть над первым слоем. Затем применяем к данному слою наложение «Мягкий свет», вместо «Обычное» в панели слоев (как в случае с цветовым контрастом, см.выше).
После этого выделяем наш новый слой с губами и в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность». В появившемся окошке настраиваем ползунки на свое усмотрение (смотря какой цвет губ вам нужен и какая яркость необходима.
6) Настраиваем яркость и контрастность фото.
Последний штрих — это настроика общей яркости и контрастности нашего фото. Для настройки яркости и контрастности нам необходимо объединить все созданные нами слои в один, для этого выделяем все имеющиеся слои, кликая поочередно на каждом из них левой кнопкой мыши, удерживая клавишу Ctrl, после чего нажимаем комбинацию клавиш Ctrl + E и все наши слои объединяться в один.
Теперь, выделяем наш единственный слой и в верхнем меню выбираем «Изображение» — «Коррекция» — «Яркость/Контрастность», после чего в появившемся окошке настраиваем ползунки яркости и контрастности по необходимым вам параметрам.
На этом все, вот таким способом делается ретушь портретного фото!
В первые инструмент «Деформация» (Warp) появился в арсенале графического редактора Adobe Photoshop в версии CS2. В то же версии исчез инструмент «Vanishing point» (Точечный объект). И с этого момента у нас появилась возможность искажать часть изображения или все целиком, а также предавать объектам на цифровом изображении новые формы. Возможно, вы видели на фотографиях загнутые края листов, грамот, книг. Возможно, эти эффекты были сделаны после фотосъемки, с помощью команды Warp.
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Насколько полезен инструмент «Деформация» для современного фотографа?
Прежде чем ответить на этот вопрос, необходимо понять, на чем вы специализируетесь в своем творчестве и как глубоко погружаетесь в ретушь своих снимков. Многие фотографы решают все основные вопросы творчества в процессе фотосъемки и ограничиваются простыми приемами коррекции фотоснимков. Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед
устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Как получить доступ к инструменту «Деформация»?
Чтобы получить доступ к инструменту «Деформация», вам сначала придется создать дублирующий слой. Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Также, инструмент «Деформация » можно вызвать с помощью горячих клавиш CMD + T на Mac или CTRL + T на ПК. Это сочетание клавиш вызовет инструмент «Свободная трансформация», и чтобы перейти к «Деформации необходимо» необходимо переключиться в этот режим с помощью кнопки в настройках инструмента, либо с помощью правой кнопки мыши вызвать контекстное меню.
После того, как вы активизируете инструмент «Warp», на изображении появиться сетка с девятью секторами и точками управления. Четыре угловых точки управляются точно так же, как и кривые Безье в инструменте «Перо». Как только вы начинаете перемещать угловую точку, сразу появляются два управляющих рычага. Точки, находящиеся внутри изображения на пересечениях линий можно передвигать в любом направлении. Кроме того, в данный инструмент включено несколько прессетов.
Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.
Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат — это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т.к. дети — это наше богатство!
Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника — самая простая, а последняя — самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
Что лучше: инструмент «Деформация» или фильтр «Пластика» и могут ли они заменять друг друга?
Когда дело доходит до искажений отдельных участков изображения, каждый из этих инструментов достаточно хорош в определенных случаях. Но у каждого есть свои определенные возможности, которых нет и другого инструмента и применять их нужно в зависимости от поставленной задачи. Например, «Деформация» хороша в тех случаях, когда небольшой объект на фотографии нужно трансформировать, но при этом нельзя исказить окружающие объекты.
Фильтр «Пластика» не умеет работать со смарт-объектами в версиях Photoshop до CS6. Так же, искажение с помощью фильтра «Пластика» похоже на эффект смазывания.
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее. Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp. Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика (Liquify)!
Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!
Шаг 3
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.
Шаг 4
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.
Шаг 5
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.
Шаг 6
Ой! Переусердствовали и искривили лицо слишком сильно? Если вам понадобится что-то исправить, то воспользуйтесь инструментом Реконструировать (Reconstruct Tool (R)). Просто прокрасьте кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!
Шаг 7
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.
Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?
Опции панели параметров
Помимо этого, панель параметров предоставляет ещё несколько дополнительных опций, которые отвечают за состояние сетки и, конечно же, влияют на искажение пикселей.
- Параметр Mode (Режим) контролирует насколько растягивается сетка.
- Density (Частота) регулирует расстояние между точками сетки. Добавление большего количества точек делает ваши изменения намного точнее, но обработка занимает больше времени.
- Expansion (Расширение) позволяет расширять или сжимать внешние края сетки.
Вращение булавок
После деформации вы можете обнаружить, что изображение стало выглядеть не реалистичным из-за того, что булавки искажают окружающие пиксели. Для исправления этого недостатка вы можете использовать элемент управления Rotate (Поворот) на верхней панели параметров, чтобы повернуть булавку в нужном направлении и исправить некоторые нереалистичные искажения.
Так же можно активировать булавку, а затем зажать клавишу Alt, чтобы отобразился элемент поворота (окружность с опорными точками вокруг булавки), здесь вы можете кликнуть по окружности и повернуть её в нужном направлении, чтобы изменить угол поворота сетки возле выбранной булавки.
Данный метод гораздо более интуитивный, и он позволяет вращать булавку намного проще. Но для более тонких и точных вращений лучше использовать элемент управления Rotate (Поворот) на верхней панели параметров.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit, выбираем Puppet Warp, ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift, выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points:
… добавляем еще несколько контрольных точек. Удерживая Shift, активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter.
Как искажать лицо в фотошопе. Команда ‘Исказить’ в Фотошопе
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал . Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово . Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R . Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул . Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A ), включаем инструмент «Free transform » (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction . Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension , когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion . Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool . Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A ), в меню Edit выбираем пункт Transform , а там, вы не поверите, команду Perspective . Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter , наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото , если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно — спрашивайте.
NB . Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания , отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена. «
И на очереди инструмент под названием — Марионеточная деформация . С помощью этого инструмента можно трансформировать любую часть изображения. Находится этот пункт в меню «Редактирование» -> «Марионеточная деформация» (Edit->Puppet Warp).
В самом начале инструмент может быть неактивным. Это может быть связано с тем, что слой или заблокирован или просто не выбран. Поэтому разблокируем слой и начнем работу с фотошоп инструментом .
Когда вы будете использовать марионеточную деформацию, всегда отделяйте объект от основного изображения. Как этом сделать можете посмотреть или . В данном конкретном примере у нас есть паучок, который уже отделен от основного изображения и находится на отдельном слое.
Давайте теперь, стоя на нужном слое, включим марионеточную деформацию. Изображение у нас покрылось сеткой, а сверху, на панели инструмента, появились новые настройки. Давайте немного по ним пройдемся.
Вот какие настройки есть у фотошоп инструмента:
Режим — эта установка позволяем нам определить эластичность нашей сетки на изображении: строгий, нормальный и искажение;
— Частота — это расстояние между узлами сетки. Этой опцией мы добиваемся более тонкой настройки деформации. Она может иметь значения: меньше точек, нормальный и больше точек;
— Расширение — опция, которая отвечает за область покрытия. Чем больше цифра, тем больше сетка выходит за границы изображения;
— Сетка — отвечает за скрытие сетки с изображения;
— Поворот — может быть фиксированным или авто. В дальнейшем мы разберемся с ним более подробно.
Теперь давайте попробуем что-нибудь деформировать. Прежде чем это делать давайте представим марионетку, т.е. куклу, которая сама по себе не двигается и подвязана на веревочках. Сверху эта кукла управляется пальцами, когда мы дергаем за эти веревочки. Так и здесь, мы можем указать какая часть изображения будет двигаться и как изменяться, а для того, чтобы ограничить область передвижения изображения, мы ставим специальные точки, которые называют булавки. Давайте представим, что мы хотим изменить какаую-то часть изображения, к примеру, передвинуть лапку у паука, относительно остальной его части. В данном случае остальная часть, кроме передвигаемой лапки, должна быть заблокирована. Блокировать ее будем через булавки, которыми мы указываем заблокированную от движения часть изображения. Поставить их можно через клик левой клавишей мыши по сетке.
Теперь если мы зажмем лапку левой клавишей мыши и немного перетащим ниже, то она будет изменяться относительно остального изображения.
Если вы хотите еще ограничить передвижение лапки, то достаточно добавить на нее новую булавку как на рисунке ниже.
Мы можем убирать булавки, если где-то они были поставлены случайно. Для этого щелкаем по ней и нажимаем клавишу «Backspace» (это обычная стрелка направленная влево, находящаяся выше клавиши «Enter»). Также, можно щелкнуть правой клавишей мыши по булавке и из выпадающего меню выбрать пункт «Удалить булавку».
Ну и еще один прием, зажимаем клавшу «Alt» на клавиатуре, подводим к булавке пока не появится иконка ножниц и щелкаем мышкой. Поинт удалится.
Также, мы можем крутить изображение. Для этого щелкаем по булавке левой клавишей мыши, зажимаем на клавиатуре клавишу «Alt» и немного уводим курсор в сторону. Вокруг поинта появляется окружность и теперь, зажав левую клавишу мыши, мы можем крутить изображение.
В данном случае у нас вступает в действие настройка «Поворот». Если оставляем настройку на пункте «Фиксированный», то мы сами задаем поворот зажатой клавишей мыши. Если оставляем на пункте «Авто», то рядом необходимо поставить еще градусы, т.е. указать на сколько мы хотим сделать поворот изображения.
Еще одной особенностью инструмента является то, что мы можем изменять изображение используя несколько булавок. Чтобы их соединить сначала выбираем один поинт, а затем нажимаем клавишу «Shift» и щелкаем еще по одной булавке. Теперь изображение будет деформироваться согласно выделенным точкам.
И еще одна особенность о которой я не могу не сказать. В фотошопе имеется возможность выделить часть изображения, над которой мы будем работать с инструментом. Для этого выбираем любой из инструментов выделения, к примеру, «Лассо» или «Прямоугольная область», выделяем участок и заходим в инструмент «Марионеточная деформация». Таким образом все изменения будут происходить только на части изображения, которая находится в выделении, а все остальное изображение будет не задействовано.
На этом у меня все.
Видеоурок:
Когда вы упоминаете о ретуши, люди часто думают о нереально безупречных моделях высокой моды и девушках с обложки, которых они видят в журналах. В фотографиях такого рода нет необходимости достигать реалистичности. Вместо этого фотографы пытаются создать из невозможного возможное. Безупречная кожа допускается, но в то же время она не должна выглядеть как пластик. Часто ставится задача создать применить подобный эффект к человеку, который даже рядом не стоит с идеалом. Вы должны знать, как полностью восстановить кожу, если вас к этому призывает поставленная задача. Конечно же, на сегодняшний день нет ничего невозможного.
В этом примере мы будем работать со снимком этой привлекательной женщины пятидесяти лет.
Неудивительно, что в нашей культуре, одержимой молодыми, фотографов просят сбросить с лиц различных писателей, музыкантов, актеров и актрис три десятка лет. Поскольку кино и телевидение до сих пор имеет низкое разрешение, люди часто не могут определить, какого возраста их любимые кумиры. Я не собираюсь здесь кого-то разоблачать, поэтому мы просто будем полностью реконструировать кожу этой женщины.
Результат:
Шаг 1. Как обычно мы начинаем с создания нового слоя. В данном случае мы продублируем фоновое изображение (background) посредством перетаскивания его на пиктограмму создания нового слоя (create new layer ) в палитре слоев. Наша задача размыть эту копию в качестве основы для новой кожи, поэтому давайте переименуем слой (дважды кликните по названию копии слоя) и назовите его Размытие по поверхности (Surface Blur).
Выберите Фильтр — Размытие — Размытие по поверхности (Filter — Blur — Surface Blur).
Фильтр Размытие по поверхности (Surface blur ) появляется в версии Photoshop CS2, он особенно часто применяется в подобных операциях. Это размытие сохраняет переходящие края, но в то же время управляет созданием очень гладкого размытия. Слайдер Радиус (Radius ) контролирует интенсивность размытия, а слайдер Порог (Threshold ) устанавливает, насколько сильно изображение должно оставаться резким. В отличие от других фильтров размытия, высокая настройка Порога (Threshold ) дает больший эффект размытия. Вам нужно скорректировать слайдеры так, чтобы разгладить абсолютно все морщины и текстуру кожи, оставив основные элементы незатронутыми.
Примечание: пользователи версий CS могут воспользоваться фильтром Медиана (Median ) (Фильтр — Шум — Медиана (Filter — Noise — Median ). У этого фильтра есть только один слайдер, но вы можете получить похожий результат, хотя и не такой хороший разглаживающий эффект.
Шаг 2. Нам нужно спрятать этот размытый слой маской слоя (layer mask ). Нажмите и удерживайте клавишу Option/Alt и кликните по иконке Маска слоя (Layer mask ) в нижней части палитры слоев.
Это действие создаст черную слой-маску и спрячет размытый слой, проявив исходное изображение.
Теперь просто закрасьте маску слоя (layer mask ) белым, чтобы покрыть те участки кожи, которые вы хотите разгладить.
Участок, с которым вы работаете, может быть едва видимым, если вы закрашиваете все. Вы можете отключить видимость фонового (background) слоя, чтобы посмотреть, не осталось ли каких промежутков. Чтобы это сделать, кликните по иконке глазика напротив миниатюры фонового (background) слоя в палитре слоев.
Аккуратно обходите те участки, которые необходимо сохранить во время закрашивания «плохой» кожи — глаза, губы и т.д. На данном этапе у вас должно получиться что-то похожее на изображение ниже:
Шаг 3. Кожа будет сглаженной, но цвета и тона могут смотреться пятнами. Чтобы исправить это, создайте новый слой, но для этого зажмите клавишу Option/Alt и кликните по иконке создания нового слоя (new layer ), чтобы вызвать диалоговое окно с параметрами нового слоя (new layer ).
Прим. переводчика: если после совершенных манипуляций у вас не открылось окно, как у автора, попробуйте пойти следующим путем: Слой — Новый — Слой ( Layer — New — Layer )
Установите галочку напротив Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer To Create Clipping Mask).
Это позволит маске предыдущего слоя контролировать новый закрашиваемый слой.
Возьмите большую мягкую кисть, и образец цветов с размытой кожи (Option/Alt + клик, чтобы превратить курсор в Пипетку (eyedropper ) и взять образец цвета) и закрасьте с очень низкой непрозрачностью (opacity ), чтобы постепенно сгладить цвета и тона.
На данном этапе вам необходимо восстановить некоторые намеки на прежнюю кожу. Выделите размытый слой, кликнув по его миниатюре в палитре слоев. Переместите слайдер непрозрачности (opacity ) немного влево, чтобы проявить прежнюю кожу.
Шаг 4. Теперь нам надо создать слои Осветление (Dodge) и Затемнение (Burn) и высветлить любые непривлекательные морщинки слева. Option/Alt + клик по иконке создания нового слоя (new layer ) в нижней части палитры слоев. Это действие откроет диалоговое окно создания нового слоя (new layer ).
Прим. переводчика: если после совершенных манипуляций у вас не открылось окно, как у автора, попробуйте пойти следующим путем: Слой — Новый — Слой ( Layer — New — Layer ) , теперь перед вами должно открыться необходимое окно.
Измените режим (mode ) на Мягкий свет (Soft Light ), а затем отметьте Выполнить заливку нейтральным цветом режима «Мягкий свет» (Fill With Soft-Light-Neutral Color). Это действие зальет новый слой 50% серым цветом (50% gray). Вы должны сохранять маску, которую создали к размытому слою. Используйте инструмент Осветлитель (Dodge ) , чтобы высветлить морщинки. На рисунке вы можете посмотреть, как будет выглядеть слой с осветлением, если изменить режим с мягкого света (Soft Light ) на Обычный/Нормальный (Normal ).
В данном случае, кожа женщины проявилась будучи очень сглаженной с небольшими вкраплениями текстуры исходной кожи. Чтобы уберечь изображение от эффекта пластики, необходимо добавить еще больше текстуры к коже. Я экспериментировал со всеми видами различных подходов. Хотя я не совсем доволен представляемой техникой, на данный момент она мне подошла для имитации текстуры кожи. Я продолжу экспериментировать до тех пор, пока не найду лучшую текстуру.
Шаг 5. Итак, снова создайте новый серый слой перекрытие (overlay ). Option/Alt + клик по иконке создания нового слоя (new layer ) в нижней части палитры слоев, чтобы открыть диалоговое окно создания нового слоя. Установите галочку напротив Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer To Create Clipping Mask) , выберите Перекрытие (Overlay ) из выпадающего меню режимов (mode ) и отметьте Выполнить заливку нейтральным цветом режима «Перекрытие» (Fill With Overlay -Neutral Color) (50% серый (gray)).
Палитра слоев должна выглядеть так, как на рисунке ниже:
Последние три слоя были скорректированы непрозрачностью (opacity ) и маской слоя (layer mask ) слоя с размытием. Чтобы иметь более четкое представление о том, как слой Текстура (Texture) будет влиять на некоторые вещи, временно увеличьте непрозрачность (opacity ) размытого слоя на 100%. Вы не увидите оригинальной текстуры, но вы увидите текстуру, которую собираетесь создать. Вы также увидите осветленные линии, где высветляли морщины; вы можете временно отключить видимость этого слоя, если он вас будет отвлекать.
Шаг 6. Выберите слой Текстура (Texture) в режиме Перекрытие (Overlay) и перейдите к фильтру Шум (Noise ) (Фильтр — Шум — Добавить шум (Filter — Noise — add noise ). Отметьте поля Равномерная (uniform ) и Монохромный (Monochromatic ) и добавьте достаточно шума, чтобы изображение стало похоже на кадр трехмерного фильма.
Идеальное значение этого фильтра зависит от размера и разрешения файла. По сути, нет жестких правил, которые применимы ко всем изображениям. Полагайтесь на собственное усмотрение, а иногда делайте пробную печать, чтобы оценить такие тонкие эффекты, как шум.
Многие фотографы остановились бы на таком эффекте, но этот шум слишком резкий для наших целей. При выделенном слое Текстура (Texture) в режиме Перекрытие (Overlay), перейдите к фильтру Размытие (Blur ) (Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur )), используйте лишь немного размытия, чтобы смягчить шумные края без абсолютного их сглаживания.
Шаг 7. Иногда этого достаточно, чтобы сделать то, что вам нужно, но обычно я создаю более сложный комплекс текстур, чтобы сымитировать настоящую кожу. Поэтому перейдите к фильтру Тиснение (Emboss ) (Фильтр — Стилизация — Тиснение (Filter — Stylize — Emboss )).
Текстура по-прежнему выглядит непривлекательно, поэтому необходимо ее немного смягчить. Вы можете правильно преобразовать любой фильтр после того как воспользуетесь командой Ослабить (Fade ). Перейдите к меню Редактирование (Edit ) (сразу после того, как применили фильтр) и выберите Редактирование — Ослабить тиснение (Edit — Fade Emboss ).
Вернитесь к размытому слою и уменьшите его непрозрачность (opacity ) примерно до 70%. У вас должно получиться что-то похожее на изображение ниже:
Сравним его с кожей, которая не была подвержена ретуши.
Шаг 8. Для финальной ретушированной работы, я сделал ярче глаза, нанес легкие тени для век и немного затемнил края.
Поскольку весь процесс ретуши был выполнен на слоях, управляемых размытым слоем, то по желанию вы можете немного уменьшить его непрозрачность (opacity ), чтобы получить более реалистичную визуализацию.
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация» ;
- Марионеточная деформация . Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика» .
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию» , которое вызывается сочетанием горячих клавиш CTRL+T , либо из меню «Редактирование» .
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании» .
«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER .
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование» .
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками» , при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий. - Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия» .
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация» , но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
В самом CorelDRAW для свободной деформации растровых изображений инструмента не предусмотрено. Есть эффекты 3D Rotate (Трёхмерный поворот) и Perspective (Перспектива), но это всё не то. Но это не означает что нет возможности добиться нужного эффекта. В этой заметке я расскажу о двух способах как применить необходимую деформацию к растровому изображению.
Оба способа используют одну и ту же функцию редактора Corel PHOTO-PAINT — деформацию (Distort), однако в одном случае это делается автоматически так, что вы даже не заметите что использовался PHOTO-PAINT.
Ручной метод
Выделяем изображение в CorelDRAW и нажимаем кнопку Edit Bitmap (Редактировать растровое изображение) для того, что бы открыть его в редакторе Corel PHOTO-PAINT. Если изображение является фоном, переведите его в объект.
Затем, с помощью инструмента Object Pick (Выбор объекта), в режиме Distort придайте необходимое искажение. После, закройте редактор, и на вопрос сохранить изображение, ответьте ДА. Изображение в CorelDRAW обновится автоматически.
Тут может появиться один вопрос — а как быть если нужно придать точную форму, тесть что бы углы изображения были в определённых местах. Для этого необходимо создать кривую поверх изображения, придать ей необходимую форму, убрать заливку и применить тонкий абрис. Затем перевести кривую в растровое изображение с прозрачным фоном.
Важно что бы это новое изображение имело точно такое же значение dpi как и у того, что мы будем деформировать, а так же что бы оба изображения были с прозрачностью (прозрачные пиксели, а не эффект интерактивной прозрачности).
Выделив два этих изображения, выбираем команду Edit Bitmap в меню Bitmap (Растровые изображения), после чего увидим что они открылись в редакторе Corel PHOTO-PAINT в виде одного документа с двумя объектами (слоями). Подстраиваем наше изображение под «шаблон», который потом удаляем.
Автоматический метод
Результат достигается с помощью макроса (выложу код, как будет время). Для деформации, необходимо изображению придать нужную форму с помощью инструмента Shape и запустить макрос, всё остальное он сделает сам.
Как ретушируют фотографии — Wonderzine
Конечно, каждый заказ индивидуален, но если попытаться обобщить наши обычные действия, — мы убираем все, что отвлекает, мешает, лезет в глаза. Добавляем объем у корней волос, если они распущены. Удлиняем шею, убираем некоторые горизонтальные морщины на ней, чистим подмышечные складки и подмышки, дорисовываем ногти, убираем кутикулу, поправляем макияж — глаза, линию ресниц, иногда дорисовываем их, разглаживаем подвижное веко, вносим равномерность цвета. Чистим глаза: убираем сосуды, покраснения, акцентируем зрачок. Корректируем брови, убирая лишние волоски, выравниваем цвет и плотность, редактируем форму. Естественно, работаем с порами, неровностями, пятнами на лице. Обращаем внимание на лишние волоски в прическе. Корректируем пластику: складки тела, очерченность талии, изгиб бедер и спины, убираем «гусиную кожу» на ногах, всегда чистим пятки. Список получается внушительным, но он очень сборный и обычно каждое действие занимает не больше 15 минут. Контрастные превращения лишнего веса в модельные параметры и, например, омоложение на двадцать лет в нашем случае остаются разовыми исключениями. Мы не работаем «волшебниками фотошопа», но занимаемся тем, что помогаем клиентам доводить их изображения до соответствия стилю, бренду, долгосрочной стратегии.
На наш взгляд, главная задача обработки не «сделать фотографию и человека на ней лучше» — эта фраза в силу субъективности не значит ровным счетом ничего. Ретушь и постобработка — это не неуловимые вещи, не уайльдовская охота на лис, где невыразимое преследует несъедобное, а помощь в реализации художественного замысла фотографа или арт-директора. Если поставленная задача (снять лукбук или художественную фотосессию) безупречно реализована в рамках отведенных на нее ресурсов, можно сказать, что перед нами «хорошая» ретушь. К сожалению, есть варианты, когда неудачные эстетические решения идеально сделаны технически, и наоборот — прекрасные намерения страдают из-за слабой реализации. Поэтому, встречая неудачный кадр, мы не спешим винить ретушера, возможно, «так было задумано» арт-директором съемки (или тем человеком, который несет его обязанности).
Стоит отметить, что наши личные, как ретушеров, эстетические предпочтения могут не совпадать с идеей автора или проектом команды. Получая очередную итерацию с требованием «сделать ноги модели еще худее», мы чувствуем себя некомфортно и всегда пытаемся урезонить заказчика, но понимаем, что это ситуация про крестик и трусы. Так как в глубине души мы против избыточной обработки и подхода «сойдет, поправим на постпродакшене», в силу возможностей мы стараемся отговорить фотографов от слишком нереалистичных изменений. Правда, на нашей памяти никто не перегибал палку настолько, чтобы мы отказывались исполнять заказ по моральным соображениям (но, может быть, мы просто shameless bitches). И здесь начинается самое интересное — что есть стандарты?
Марионеточная деформация в Photoshop — Как использовать
Одним из самых мощных инструментов искажения в Photoshop является Марионеточная деформация (Puppet Warp). Впервые представленная в Photoshop CS5, Марионеточная деформация стала удобной функцией, которая позволяет легко сгибать и формировать части изображения, как если бы это была марионетка. Вы можете использовать этот инструмент искажения практически на любой фотографии, но в этом уроке мы собираемся дать вам ускоренный курс о том, как максимально эффективно её использовать при искажении людей на ваших фотографиях.
Марионеточная деформация предоставляет визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми. Применения варьируются от тонких корректировок до серьезных деформаций конечностей. В большинстве случаев вы сохраните свои искажения едва заметными, чтобы они оставались реалистичными. Но если перестараться, то нога может получиться неестественно вытянутой или сгиб руки превратиться в «загогулину».
Однако в этом уроке мы максимально задействуем инструмент Марионеточная деформация (Puppet Warp Tool) и внесем небольшие изменения, чтобы изменить положение рук и ног человека в этой композиции.
Изоляция объекта
Первый шаг – изолировать человека (или объект), который вы хотите исказить. Выделите объект и скопируйте его на новый слой. Используете Выделение и маска для уточнения края и аккуратно сделайте копию объекта.
Марионеточная деформация работает, даже если вы не отделяете объект от фона, но инструмент становится менее эффективным и менее интуитивным.
Использование булавок искажения
После того, как вы изолировали человека в своей сцене, вам нужно будет добавить булавки искажения, чтобы вы могли начать манипулировать пикселями. Начните с выбора слоя, который содержит ваш объект, в данном случае со слоя с нашей девушкой, и перейдите в Редактирование (Edit) -> Марионеточная деформация (Puppet Warp).
По умолчанию вы увидите сетку по всему вашему объекту. Эта сетка может отвлекать – отключите её, сняв флажок «Сетка» (Show Mesh) на панели параметров.
Теперь вы можете щелкнуть в любом месте своего объекта, чтобы создать булавки, которые позволят вам перемещать (или закреплять) пиксели на изображении. Работая с людьми, создавайте булавки возле суставов, таких как запястья, плечи, колени, лодыжки, а также в любой другой области, где тело обычно сгибается. Вы также можете создать булавки в областях, которые хотите закрепить.
Настройка булавок и искажение объекта
Установив булавки, нажмите на одну булавку, чтобы активировать ее, и плавно перетащите в новое место. Вы увидите, что изображение будет искажаться при перетаскивании булавки. Искажения будут становиться все более значительными, чем дальше вы перетаскиваете его от исходного положения.
Точки поворота
После искажения вы можете обнаружить, что изображение не выглядит реалистичным из-за того, как булавки сгибают окружающие пиксели. Чтобы решить эту проблему, вы можете использовать элемент управления «Поворот» на панели параметров, чтобы повернуть одну точку и исправить некоторые нереалистичные искажения.
Вы также можете выбрать булавку и навести на нее курсор, удерживая нажатой кнопку Alt, чтобы открыть элемент интерфейса поворота, который позволяет повернуть сетку.
Этот метод намного более интуитивно понятен и позволяет намного легче вращать точки. Но для более тонких и точных поворотов лучше подойдет элемент управления «Поворот» на панели параметров.
Глубина точки
В нашем примере ноги девушки соприкасаются, поэтому при марионеточной деформации их нельзя разделить. Если же вы редактируете части тела, которые изначально имеют между собой расстояние, а вы, наоборот, сводите их вместе, то можете выбрать, какая из двух частей будет сверху, а какая – снизу.
Выберите нужную булавку, которая управляет одной из частей тела, и на панели параметров в разделе «Глубина» (Pin Depth) щелкните значок «Переместить вперед» (Move Forward), чтобы подтолкнуть эту булавку вперед.
Таким образом, на изображении ниже одна нога спряталась за другой.
Панель параметров
Панель параметров также дает вам несколько дополнительных возможностей, которые определяют, как будет вести себя сетка, и, конечно же, они повлияют на искажение пикселей.
- Режим (Mode) позволяет вам решить, насколько растягиваемой должна быть сетка.
- Частота (Density) контролирует расстояние между точками сетки. Добавление большего количества точек делает ваши правки намного более точными, но время обработки занимает больше времени.
- Расширение (Expansion) позволяет расширять или сжимать внешние края сетки в пределах нескольких пикселов.
Итог
Таким нехитрым способом мы немного деформировали девушку, сделали её чуть более игривой и даже добавили бабочку. Изменили фон, добавив абстракции и эффектности, применили пару таблиц LUT и получили совершенно иное изображение. С другим смыслом, с другой атмосферой и иными эмоциями.
Помните, что при использовании команды «Марионеточная деформация» или любого другого инструмента искажения в Photoshop вы должны действовать сдержанно, без фанатизма. Небольшие изменения могут иметь значительное влияние и остаться незамеченными. Однако чрезмерные корректировки могут быстро стать нереалистичными и отвлекать от всего изображения.
Добавлять детали типа бабочки не всегда уместно, но искажать объекты порой приходится, т.к. делать пересъёмки невозможно в силу разных причин.
А что получилось у вас? Расскажите в нашей группе ВК или в комментариях ниже.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Фотошоп онлайн на русском бесплатно
Создание фото сегодня стало достаточно простым процессом, а теперь еще и профессиональной обработкой фотографий сможет заниматься любой желающий. Программа фотошоп онлайн — это удобный сервис для обработки и коррекции фотографий, изображений и клипартов. Программа довольно простая, все управление производится на интуитивном уровне, но самое главное — конечный результат работы сможет восхитить любого, ведь здесь все зависит от фантазии и мастерства пользователя. фотошоп онлайн очень похож на популярный графический редактор известной графической программы, панель управления и логика работы идентичны, но главным плюсом онлайн-редактора является то, что он не требует специальной установки на компьютер и серьезных мощностей, все работы можно выполнить непосредственно в браузере, что очень удобно для непрофессионалов, работающих на обычных нетбуках, планшетах и прочих устройствах.
Инструкция по работе редактора фотошоп онлайн:
Для того, чтобы начать работать в программе фотошоп онлайн, необходимо ознакомиться с основными элементами управления. Отметим, что большинство кнопок и пунктов меню повторяют обычный фотошоп, поэтому, если у вас уже есть опыт работы с данной программой, то вы легко разберетесь и с его онлайн версией.
Итак, надпись «Главное меню» указывает на основное меню, которое позволяет открыть документ, сохранить его, а также выполнить всевозможные команды по применению фильтров и прочих эффектов.
Пункт «Файл» выполняет стандартные функции: создать новый документ, открыть, сохранить, печать, завершить и так далее. Удобно то, что в данном меню есть пункт «открыть с URL «, что позволяет открыть изображение, не загружая его себе на компьютер, а работая исключительно в браузере.
Думаем, что работа с этой частью меню не вызовет больших затруднений, так как каждый пункт меню означает конкретное действие, понятное любому пользователю, но тем не менее, расскажем коротко о каждом из них и какие возможности у данных пунктов есть:
Новый: данный пункт создаст чистое изображение, т.е. пустой холст. Вам предлагается указать размеры пустого изображения в пикселях, а также указать свойство прозрачности холста.
Открыть: стандартная функция открытия изображения с Вашего компьютера. Выбрав данный пункт, откроется стандартное окошко, в котором Вам необходимо выбрать файл для загрузки в фотошоп онлайн и редактирования.
Открыть с URL: отличительная особенность данного пункта что картинку загружаете не со своего компьютера, а из сети, указав ссылку на изображение. Изображение автоматом будет загружено по указанной ссылке в онлайн фотошоп.
Сохранить: как и в случае работы в обычной версии известной графической программы, данный пункт предлагает сохранить редактируемое в фотошопе онлайн изображение, на ваш компьютер виде графического файлика.
Печать: выбрав данный пункт, Ваше изображение будет распечатано.
Закрыть: пункт закрывает текущее окно в котором производится редактирование изображения, в случае если Вы забыли сохранить Ваше изображение, то фотошоп онлайн предложить это сделать. Онлайн фотошоп продолжит работать и не закроется.
Завершить: работа редактором онлайн будет завершена. Закроется текущее окно или вкладка браузера. В случае, если Вы забыли сделать сохранение изображения, онлайн редактор предложит это сделать перед закрытием.
Следующий пункт меню, требующий детального рассмотрения, — это пункт «Правка», позволяющий редактировать выбранное изображение:
Данный пункт содержит очень важные составляющие: инструменты «Отмена последнего действия» и «Повтор последнего действия». В фотошоп онлайн эти инструменты также можно выбрать при помощи горячих клавиш, аналогичных обычному фотошопу. Сочетание горячих клавиш указано справа от соответствующего пункта в меню. Также можно воспользоваться инструментом «История», который позволит удалить давно совершенную манипуляцию, для этого ее только необходимо выбрать и переместить в корзину.
Работа с фото предполагает частые изменения произведенных действий, ведь применение любого эффекта может привести к не тому результату, которого добивался редактор фото. Особенно отмена действия бывает удобной и необходимой во время образки фото и удаления заднего фона.
При работе с изображением также могут понадобиться инструменты «вырезать», «копировать», «вставить», они также находятся в меню «правка». Часто этими инструментами пользуются во время дублирования какой-либо части изображения или, наоборот, удаления ненужных деталей.
Инструмент «свободное преобразование» делает возможным поворот изображение, его увеличение или уменьшение, как пропорциональное, так и хаотичное. Зажав клавишу Shift, вы сможете изменять размер картинки или ее отдельной части пропорционально каждой стороне, клавиша Alt делает возможным изменение пропорций картинки, а также ее искажение. Это очень полезный и нужный инструмент в программе фотошоп онлайн, его использование открывает большие возможности во время редактирования фото или картинок.
Пункт меню «Изображение» позволяет редактировать параметры изображения: его цветовое значение (градации серого, CMYK, RGB и так далее). Отметим, что значение CMYK обычно используется при работе с полиграфической продукции, которую печатают типографии, значение RGB соответствует любому цветному фотопринтеру. Отображение цвета при печати во многом зависит от выбранного значения, поэтому прежде, чем отправлять изображение на печать, ознакомьтесь с каким цветовым значением работает ваш принтер. Кроме этого, большинство мониторов настроены на отображение RGB.
Размер изображения также можно менять при помощи редактора фотошоп онлайн. Здесь можно обозначить не только высоту и ширину изображения, но и установить необходимое значение пикселей. Для использования фото в Сети его размер не должен превышать 600-800 пикселей, так как слишком тяжелые фото могут не приниматься многими интернет-хранилищами, социальными сетями и прочими ресурсами. Кроме этого, при недостаточной скорости Интернета большие фотографии могут грузиться очень долго. Очень важным параметром, особенно при работе с типографиями, является значение dpi, которое в идеале должно составлять 300, но для любительской обработке фото это значение почти неважно. Вообще, следует отметить, что в глубоких настройках размеров и значения цвета не стоит копаться, если вы не уверены в том, что вы делаете. Для редактирования фото для соцсетей и интернета эти значение почти неважны.
Пункт «Вращение изображения» дает возможность отразить фото по горизонтали или по вертикали, повернуть его на 90, 180 градусов. Это бывает необходимо при создании коллажей или для того, чтобы выровнять линию горизонта при неудачно сделанном фото (обычно такое случается, если работаешь без штатива).
«Слой» — это следующий рассматриваемый пункт главного меню:
Что за зверь: слой в фотошопе?
Те, кто хотя бы немного знакомы с принципами работы онлайн или привычной программы фотошоп, конечно же, знают и о существовании слоев. Для тех же, кто работал в редакторе изображений, этот инструмент является одним из самых важных. Ведь именно благодаря слоям мы можем работать отдельно с различными параметрами изображения (яркостью, цветностью, насыщенностью, четкостью и т.п.), не меняя при этом не только остальных параметров, но и исходного изображения.
Давайте попробуем разобраться в вопросе подробнее и рассмотрим, принцип, лежащий в основе инструмента «Слои» в программе фотошоп онлайн.
Слой можно сравнить с тонкой калькой или прозрачной бумагой, которая находится над изображением. На каждой из таких «калек» содержится определенная информация. К примеру, одна из них темная, она уменьшает яркость. Если вместо темной кальки положить светлую (в терминах фотошопа – сделать корректирующий слой ярче), то видимая нами картинка также станет ярче. При этом исходное изображение, лежащее под слоем-калькой, никак не измениться.
Слоев, которые перекрывают изображение, может быть несколько и каждый из них будет выполнять свою функцию. Изменяя их расположение относительно друг друга, регулируя их свойства, условия наложения и другие параметры, можно менять вид изображения.
Также фотошоп онлайн предлагает пользователям специальные свойства слоев: корректировку, заливку, изменение стиля. Все эти параметры позволят быстро добиться нужных результатов.
Для одних типов работ может хватить и 1-2 слоев, для других нужно быть готовыми оперировать и десятками вспомогательных изображений. Каждый слой можно менять, сохранять или удалять за ненадобностью.
На изображении ниже показано как выглядит окно «Слои», в нем отражаются все доступные для работы «кальки».
Для изменения расположений слоев относительно друг друга есть специальный инструмент. Также опционально можно изменять прозрачность, насыщенность, делать слои видимыми или невидимыми, копировать и удалять. Чтобы скрыть слой, не удаляя (сделать невидимым) нужно нажать «галочку», которая есть рядом с каждым из них. Параметр «видимость» часто применяют в тех случаях, когда текущий слой мешает дальнейшей редакции изображения.
В фотошопе онлайн, так же, как и в привычном нам продукте Adobe, есть опция «Стиля слоя». С помощью него вы сможете менять вид изображения. Сейчас доступны следующие режимы: тень (внутренняя или внешняя), скос, свечение (внутреннее или внешнее).
«Коррекция» – важное меню для профессионалов и любителей:
Если вы хотите завязать тесное знакомство с этим редактором фотографии, или, тем более, подружиться, то изучить особенности работы пункта меню «Коррекция» — просто необходимо.
Здесь находятся одни из важнейших настроек изображения: яркость, насыщенность, цветность, палитра RGB, с помощью которой вы отдельно будете изменять яркость, оттенок и насыщенность каждого из основных цветов.
В этой вкладке есть и настройки, которые понравятся начинающим редакторам фото, благодаря которым вы сможете легко сделать из изображения негатив, старое фото (сепиа и ч.б.), изменить общий тон картинки. Также для новичков, которые не знают как правильно откоррективровать фотографию, есть режим «Автоуровни». В таком случае все вопросы освещения программа решит за вас.
Также для обработки изображения и создания специальных эффектов можно воспользоваться параметром «Фильтр». Здесь вы сможете найти большой выбор автофильтров, которые придадут вашему фото интересные эффекты. Поэкспериментируйте – результат обязательно понравится вам!
Кроме изменения цвета, фильтры помогут размыть или наоборот сделать изображение более четким, очень популярен и параметр «Растр». Впрочем, рассказывать о каждом из них – дело неблагодарное, здесь лучше попробовать все самому и найти собственные оригинальные решения обработки фото.
Сделать работу в онлайн фотошоп удобнее: панели «Вид», «Обзор» и «Язык»:
Итак, будем последовательны и начнем знакомство по порядку – вкладка «Вид». Она поможет работать со всем изображением или его частью и отразит то изображение, которое вы видите в основном окне редактора. С помощью панели вы можете добавлять или убирать инструменты с экрана. Они будут появляться или исчезать слева и справа от изображения.
Также поможет изменить вид основного окна и панель «Обзор», которую стоит искать в верхнем правом углу редактора. По многим функциям панель «Обзор» похожа на вкладку «Вид». На картинке ниже вы можете увидеть, как выглядит эта панелька в фотошоп онлайн.
Для чего нужно окошко «Обзор» ?
С помощью «Обзора» можно быстро уменьшить\увеличить изображение или его часть. Сделать это можно с помощью ползунка или, указав требуемые размеры в пикселях, в специальном окне.
Увеличивать изображение можно ползунком, плавно его перемещая при помощи мыши, но можно и сразу указать в пикселях размер изображения.
Последний пункт меню, как явно следует из его названия – «Язык» — отвечает за то, на каком языке будет разговаривать программа. С ее помощью легко изменить язык интерфейса на английский или любой другой из возможных. Вот так выглядит эта вкладка:
Данный пункт позволяет Вам сменить язык интерфейса онлайн редактора.
В одно касание, без перезагрузки окна браузера, интерфейс сменит язык на выбранный Вами.
Панель инструментов:
В левой части экрана программы онлайн фотошоп можно найти и еще одного помощника – панель инструментов, без которой трудно представить себе дружбу с этой программой. Здесь находятся основные нужные для работы инструменты:
- рамка, которая поможет быстро обрезать изображение до нужного размера;
- лассо, с помощью которого легко выделить фрагмент изображения;
- штамп – близкий друг ретушеров, который позволяет перенести один маленький кусочек изображения в другое место;
- карандаш и кисть для рисования;
- палитра цветов;
- инструмент для работы с надписями и текстами;
- точечные размытие и резкость;
- «умная» пипетка, которая поможет быстро определить цвет в любой точке картинки
- ластик
А также множество других полезных инструментов, с которыми вы обязательно подружитесь во время работы
Работа программе фотошоп онлайн очень похожа на работу в популярном фотошопе, но главным его преимуществом является то, что он не требует инсталяции на компьютер и привязки к какому-то конкретному месту, очень удобно, что все работы можно сохранять как на жестком диске своего компьютера, так и на виртуальном диске. созданном в сети Интернет.
Работать в программе фотошоп онлайн гораздо проще, чем в обычном фотошопе, хотя при этом в ней остаются все необходимые функции, фильтры и инструменты для работы. Здесь главное — разобраться с каждым инструментом и понять логику слоев, применения фильтров, кистей и так далее.
Хорошего настроения, побольше новых идей и вдохновения!
Как настроить черты лица в Photoshop
Из этого урока вы узнаете, как настроить черты лица в Photoshop. В основном мы будем работать с двумя инструментами: Puppet Warp Tool и Liquify Filter . Оба этих инструмента позволяют контролируемым образом искажать пиксели.
Инструмент Puppet Warp Tool идеально подходит для придания формы волосам и изменения положения рук или ног, но его также можно использовать для корректировки черт лица.
Марионеточная деформация помещает визуальную сетку вокруг ваших активных пикселей, которая может быть искажена булавками, которые вы размещаете на сетке.Когда вы щелкаете и перетаскиваете булавку, вы соответственно искажаете изображение. Вы можете добавить столько булавок, сколько захотите, но, как правило, вы добиваетесь лучших результатов, когда используете меньше булавок.
Когда вы работаете с инструментом «Марионеточная деформация», не забудьте превратить ваш слой в смарт-объект , чтобы вы могли работать неразрушающим образом.
Регулировка черт лица с помощью фильтра Liquify
Фильтр «Пластика» позволяет толкать, тянуть, вращать, отражать, сморщивать и раздувать любую область изображения, что делает его идеальным инструментом для настройки черт лица в Photoshop.Вот краткий обзор инструментов, имеющихся в фильтре «Пластика».
Face-Aware Liquify Tool
Face-Aware Liquify — это инструмент, специально разработанный для корректировки черт лица. Я создал учебное пособие по этому инструменту во время выпуска Photoshop CC 2015.5, поэтому я не буду повторять его в этом видео.
Инструмент для перемотки вперед
Инструмент Forward Wrap Tool сдвигает пиксели вперед по мере перетаскивания.
Инструмент Freeze Mask Tool
Этот инструмент позволяет закрашивать области, на которые не должны влиять другие инструменты искажения в фильтре «Пластика».
Инструмент для складывания
Перемещает пиксели к центру области кисти при удерживании кнопки мыши или перетаскивании.
Инструмент для раздувания
Перемещает пиксели от центра области кисти при удерживании кнопки мыши или перетаскивании. (Противоположность Pucker Too.)
Инструмент Twirl
Поворачивает пиксели по часовой стрелке при удерживании кнопки мыши или перетаскивании.
Реконструкция коррекции пластичности
Ползунок Reconstruct во многом похож на команду Fade в меню Edit.Вы можете использовать этот ползунок, чтобы полностью или частично отменить любое искажение, сделанное в фильтре «Пластика».
Сохраняйте как можно более тонкую настройку
Изображение, используемое в этом видеоуроке, не требует изменений. Лицо модели прекрасно выглядит таким, какое оно есть. Все корректировки, которые мы вносим в это видео, не только ненужны, но также преувеличены и чрезмерны. Мы внесем эти радикальные изменения, потому что это упрощает демонстрацию работы инструментов.
Искажения, которые вы создаете, могут быть тонкими или резкими, но старайтесь, чтобы все ваши настройки лица были как можно более тонкими.
Также имейте в виду, что при работе с любым изображением вы никогда не захотите кардинально изменить его. Всегда делайте изменения незаметными. Таким образом они выглядят более реалистично, а вы сохраняете сущность человека.
В этом руководстве вы узнаете, как:
- 01:44 — Использовать инструмент «Марионеточная деформация»
- 04:10 — Работа со смарт-объектом
- 07:10 — Использование инструментов фильтра «Пластика»:
- 07:17 — Пластика с учетом лица
- 07:57 — Прямая деформация Инструмент
- 08:44 — Инструмент Freeze Mask Tool
- 09:29 — Инструмент Pucker Tool
- 09:45 — Инструмент Bloat Tool
- 09:57 — Инструмент Twirl Clockwise
- 11:21 — Реконструкция (настройки Fade Liquify)
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как исказить изображения в Photoshop
Вы можете использовать Photoshop для выпрямления линий или изменения перспективы за несколько кликов.Можно даже исказить изображения, например, чтобы изменить положение руки или ноги.
В этой статье я покажу вам некоторые основные и продвинутые методы искажения изображений.
Основные инструменты Photoshop для искажения
Инструменты «Наклон», «Искажение», «Перспектива» и «Деформация» в меню «Правка»> «Преобразовать» являются основными инструментами для работы с искажением.
Они полезны, когда вам нужно выпрямить прямоугольный объект или когда вы хотите составить композицию из разных фотографий.Эти инструменты работают только с контентом в прямоугольной плоскости.
В качестве примера я буду искажать это изображение и размещать его на экране ноутбука, показанном на втором фото.
© Pixabay © PixabayШаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другое изображение.
Это действие создаст новый слой.
Шаг 2: Масштаб и положение
Масштабируйте новый слой до размера фоторамки.Используйте инструмент «Перемещение» (ярлык «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3. Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите в Edit> Transform и выберите «Distort».
Чтобы исказить изображение, нажмите и перетащите угловые ручки, пока они не поместятся на экране ноутбука.
Расширенные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более совершенных инструментов Photoshop для искажения.Вот несколько примеров.
Использование инструмента деформации для искривления объектов
Инструмент деформации — отличный вариант для изгиба предметов или одежды. Он позволяет перетаскивать ручки для искажения частей изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Выберите область, которую вы хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любое место сетки, чтобы управлять выделением. Вы можете легко создавать кривые, нажимая и растягивая изображение.
В зависимости от того, насколько сильно вы манипулируете изображением, вам может потребоваться завершить работу с помощью инструмента «Клонировать штамп».
Расширенные манипуляции с марионеточной основой
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте «Марионеточная деформация».Это позволяет вам двигать руками, ногами и всем, что требует более определенного контроля. Вот пример. Я переставлю руку с помощью Марионеточной деформации.
Используйте инструмент «Быстрое выделение», чтобы выбрать объект, который вы хотите переместить.
Когда будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите в Edit> Puppet Warp. Поверх выбранной области появится сетка.
В верхнем меню вы можете настроить сетку.Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы увидеть все свои настройки. Обычно можно начать с настройками по умолчанию.
А теперь пора закрепить точки. Поместите булавку в то место, которое хотите закрепить. При перемещении частей тела следует добавлять булавки на суставы.
Например, если вы хотите переместить нижнюю часть руки, поместите булавку в плечо, локоть и руку. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, манипуляция будет слишком искажена. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно будет очистить, используя инструмент Clone Stamp.
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно. Вы должны остерегаться ошибок в перспективе и странных растяжек. Также важно знать, как тело движется естественно.
Вы всегда можете вернуться и создать меньше искажений, но вы также можете использовать Liquify, чтобы окончательный результат выглядел лучше.
Использование пластики для улучшения конечного результата
Liquify похож на продвинутый инструмент Smudge. Вы можете использовать его для исправления волос, тонких линий платья или даже для открытия глаз. Но не переусердствуйте.
Мы все видели «Худшие ошибки в Photoshop», о которых писали в журналах и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
Перейдите в «Фильтр»> «Пластика».
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и толкать области, которые вы хотите исказить. Для отмены используйте Cmd + Z (Ctrl + Z для Windows).
Требуется определенная практика, чтобы знать, какой размер кисти вам нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask. Закрасьте части, которые не должны быть затронуты инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Общие вопросы по искажению в Photoshop
Что такое инструмент искажения?
Инструмент искажения в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или произведение искусства по размеру стороны упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более десятка инструментов для искажения изображений и произведений искусства. Вы можете использовать их для изменения перспективы, изменения формы тел и лиц, коррекции искажения линз и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент наклона предназначен для наклона элемента по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Как пропорционально масштабировать в Photoshop 2019?
Выберите инструмент Transform. Вы можете использовать сочетание клавиш Cmd + T (Ctrl + T для Windows). Затем перетащите один из угловых маркеров, удерживая клавишу Shift, для пропорционального масштабирования.
Заключение
Со всеми инструментами Photoshop есть тонкая грань между творчеством и перебором.Не тратьте часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к своему проекту со свежими мыслями.
Обратите внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения, не заставляющих вещи выглядеть странно, — это то, чему вам нужно научиться на практике.
Как заставить кого-то улыбнуться с помощью фильтра «Пластика» в Photoshop
Узнайте, как быстро добавить улыбку к объекту или улучшить существующую улыбку с помощью Photoshop и его простого в использовании фильтра Liquify! Исключительно для Photoshop CC.
Автор Стив Паттерсон.
Еще в 2016 году Adobe добавила новую мощную функцию в фильтр Liquify Photoshop, известную как Face-Aware Liquify, которая позволяет Photoshop автоматически определять черты лица на вашем изображении. И в этом уроке я покажу вам, как использовать Face-Aware Liquify вместе с его Face Tool, чтобы легко изгибать и преобразовывать рот человека в идеальную улыбку!
Конечно, улыбки не существуют сами по себе. Другие особенности, такие как глаза и щеки, также играют важную роль.Поэтому, помимо улыбки, я покажу вам, как сделать улыбку более реалистичной с помощью нескольких простых настроек других черт лица.
Если вы используете Photoshop CC, у вас есть собственный повод для улыбки, поскольку Face-Aware Liquify доступен только в самых последних версиях Photoshop. Посмотрим, как это работает!
Для этого урока я буду использовать это изображение, которое я загрузил с Adobe Stock:
Исходное изображение.
А вот как это будет выглядеть с ее довольно серьезным выражением лица, преобразованным в теплую, дружелюбную улыбку:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как добавить улыбку в Photoshop
Мы начнем с изучения того, как добавить первоначальную улыбку с помощью одной быстрой настройки. А затем я покажу вам, как улучшить улыбку с помощью некоторых дополнительных настроек.
Шаг 1. Преобразование фонового слоя в смарт-объект
В панели Layers мы видим изображение на фоновом слое:
Панель «Слои».
Чтобы заставить наш объект улыбнуться, мы воспользуемся фильтром «Пластика» в Photoshop. И лучший способ использовать Liquify — это применить его как интеллектуальный фильтр . Умные фильтры неразрушающие, поэтому мы не будем вносить в изображение постоянных изменений. И они полностью редактируемы, поэтому мы всегда можем вернуться и изменить наши настройки позже.
Чтобы применить «Пластику» в качестве интеллектуального фильтра, нам сначала нужно преобразовать фоновый слой (или какой бы слой ни находился на вашем изображении) в смарт-объект. Щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
А затем выберите Преобразовать в смарт-объект в меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что наше изображение теперь безопасно внутри смарт-объекта:
Появится значок смарт-объекта.
Связано: Изменение размера изображений без потери качества с помощью смарт-объектов
Шаг 2. Переименуйте смарт-объект «Улыбка»
Обратите внимание, что имя смарт-объекта изменилось с «Фон» на «Слой 0».Прежде чем мы пойдем дальше, дадим ему более значимое имя.
Дважды щелкните имя «Слой 0», чтобы выделить его:
Двойной щелчок по текущему имени.
А затем измените название на «Улыбка». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование смарт-объекта «Улыбка».
Шаг 3. Выберите фильтр «Пластика»
Установив наш смарт-объект, перейдите в меню Filter в строке меню и выберите Liquify :
Идем в Фильтр> Пластика.
Изображение открывается в диалоговом окне фильтра «Пластика» Photoshop:
Фильтр «Пластика».
Шаг 4. Увеличьте лицо объекта
Слева от диалогового окна находится панель инструментов. Чтобы увеличить изображение, выберите инструмент Zoom Tool в нижней части панели инструментов:
Выбор инструмента масштабирования.
А затем щелкните несколько раз на лице вашего объекта, чтобы увеличить масштаб. После увеличения нажмите и удерживайте пробел , чтобы получить временный доступ к Hand Tool , и перетащите изображение, чтобы центрировать его в области предварительного просмотра:
Увеличение изображения.
Связано: Советы, приемы и ярлыки для навигации по изображениям в Photoshop
Шаг 5: Выберите Face Tool
Чтобы добавить или улучшить улыбку объекта, выберите инструмент Face Tool на панели инструментов. Это инструмент, который мы будем использовать для большинства наших корректировок, и он доступен только в Photoshop CC:
.Выбор инструмента Face.
Шаг 6. Перетащите изгиб рта вверх
Выбрав инструмент «Лицо», наведите курсор мыши на рот человека.На экране появятся различные значки, каждый из которых представляет различные свойства рта (верхняя губа, нижняя губа, ширина рта и т. Д.). Наведите курсор на значок, чтобы отобразить всплывающую подсказку с названием свойства. Каждое свойство можно настроить, просто щелкнув его значок и перетащив его.
Чтобы настроить улыбку, наведите курсор на один из двух значков Smile (изогнутая пунктирная линия по обе стороны от рта). Курсор превратится в изогнутую двойную стрелку, а во всплывающей подсказке отобразится «Улыбка»:
Наведение курсора на значок улыбки.
Затем, чтобы согнуть и изменить форму рта, просто щелкните и перетащите вверх:
Перетаскивание вверх для изменения формы улыбки.
Использование слайдера Smile
Другой способ изменить форму улыбки — перетащить ползунок Smile на панели Properties справа от диалогового окна. Вы найдете его вместе с ползунками для других свойств рта в разделе Face-Aware Liquify . Перетащите ползунок Улыбка вправо, чтобы добавить больше кривой, или перетащите влево, чтобы уменьшить ее:
Перетаскивание ползунка «Улыбка» на панели «Свойства».
И простым перетаскиванием, либо непосредственно на изображение, либо с помощью ползунка Улыбка на панели свойств, мы дали нашему объекту более теплую и дружелюбную улыбку:
Результат после корректировки кривой улыбки.
Сравнение двух улыбок
Чтобы сравнить новую улыбку с оригиналом, включите и выключите опцию Preview , установив соответствующий флажок. Вы найдете опцию «Предварительный просмотр» над кнопками «ОК» и «Отмена» в правом нижнем углу диалогового окна.
Вы также можете включать и выключать предварительный просмотр, нажимая на клавиатуре букву « P »:
Вариант предварительного просмотра.
Здесь мы видим оригинальную улыбку слева и новую улыбку справа:
Оригинальный (слева) и улучшенный смайл (справа).
Шаг 7. Расширьте улыбку с помощью ползунка «Ширина рта»
Если на этом этапе улыбка вам кажется достаточно хорошей, вы можете остановиться на этом. Просто нажмите ОК, чтобы закрыть диалоговое окно Фильтр «Пластика», и все готово! Но есть еще несколько вещей, которые мы можем сделать, чтобы улучшить улыбку.
Мы можем сделать улыбку немного шире. И мы можем сделать это с помощью ползунка Mouth Width на панели Properties. Следите за своим изображением в области предварительного просмотра и начните перетаскивать ползунок вправо. Когда вы тянете, стороны рта расширяются наружу.
Не затягивайте слишком далеко, поскольку мы все же хотим, чтобы наш объект выглядел как она (или он сам). Мы просто немного расширяем улыбку. С моим изображением хорошо работает значение 25:
Расширение улыбки с помощью ползунка «Ширина рта».
Слева — исходная ширина улыбки, а справа — чуть более широкая улыбка. Разница небольшая, но в данном случае нам нужна тонкая:
Оригинальная (слева) и чуть более широкая улыбка (справа).
Шаг 8: Отрегулируйте толщину губ с помощью ползунков для верхней и нижней губ
Вы также можете настроить толщину губ человека с помощью ползунков Upper Lip и Lower Lip на панели Properties.
Обратите внимание, что эти два ползунка ведут себя противоположно друг другу.Перетаскивание ползунка «Верхняя губа» влево уменьшает толщину верхней губы, а перетаскивание вправо увеличивает ее. А вот с ползунком «Нижняя губа» все наоборот. Перетаскивание влево увеличивает толщину , а перетаскивание вправо уменьшает ее на .
Я уменьшу размер верхней губы, перетащив ползунок Upper Lip на -30. И я уменьшу нижнюю губу еще больше, перетащив ползунок Нижняя губа до 70. Конечно, вам, вероятно, понадобятся другие значения для вашего изображения, или вам может не понадобиться корректировать губы вообще:
Ползунки для верхней и нижней губ.
Здесь мы видим исходные губы слева и более тонкие губы справа:
Оригинальные (слева) и более тонкие губы (справа).
Шаг 9: Щелкните и перетащите щеки вверх
Когда мы улыбаемся, вверх изгибается не только наш рот. Наши щеки тоже подталкиваются вверх. И так же, как мы сделали с ртом, мы можем скорректировать щеки человека с помощью инструмента Face Tool фильтра Liquify.
Вы не найдете ползунка для щек на панели «Свойства».Но если вы переместите курсор мыши на одну из щек в области предварительного просмотра, ваш курсор превратится в четырехконечную стрелку направления. И всплывающая подсказка отобразит «Move Cheek»:
.Щеки можно отрегулировать только из области предварительного просмотра.
Постарайтесь следовать естественному изгибу рта, когда вы нажимаете на левую щеку и перетаскиваете ее вверх и немного влево. Затем проделайте то же самое с правой щекой, потянув ее вверх и немного вправо:
Поднимите щеки вверх для более реалистичной улыбки.
А вот оригинальные щеки слева и приподнятые справа. Освещение на этом изображении делает разницу менее очевидной, но в версии справа щеки выглядят менее плоскими и более округлыми:
Оригинальная (слева) и отрегулированная, приподнятые щеки (справа).
Шаг 10: Уменьшите высоту проушин
Вы могли заметить, что, приподняв щеки, мы также немного подняли высоту глаз. Но в целом люди склонны выглядеть дружелюбнее и расслабленнее, опустив глаза.Итак, давайте снова опустим глаза, и снова мы можем сделать это с помощью Face Tool.
Наведите курсор мыши на центр одного из глаз. Курсор снова превратится в четырехконечную стрелку направления. И на этот раз всплывающая подсказка отобразит «Переместить глаз»:
Как и щеки, высоту глаз можно отрегулировать только в области предварительного просмотра.
Затем перетащите глаз на небольшое расстояние в исходное положение. Вы даже можете перетащить глаз немного ниже его исходной высоты, чтобы придать объекту более теплый и дружелюбный вид.Нажмите « P » на клавиатуре, чтобы включить или выключить предварительный просмотр, чтобы вы могли сравнить исходную высоту глаз с новой высотой. Как всегда, при корректировке черт лица лучше всего подходят тонкие корректировки.
Перетащив первый глаз, проделайте то же самое с другим глазом, опустив его на ту же величину:
Опускание глаз обратно в исходное положение или немного ниже его.
Слева — исходная высота глаз после поднятия щек, а справа — результат после опускания глаз назад:
Предыдущая (слева) и пониженная высота глаз (справа).
Связано: Как изменить цвет глаз в Photoshop
Шаг 11: Выберите инструмент Forward Warp Tool
И, наконец, еще один способ улучшить улыбку — это загнуть уголки рта вверх. Но мы не можем сделать это с помощью Face Tool. Вместо этого выберите Forward Warp Tool в верхней части панели инструментов:
Выбор инструмента прямой деформации.
Шаг 12. Перетащите уголки рта вверх
Начнем с угла слева.Расположите курсор кисти так, чтобы угол рта находился примерно по центру кисти. Затем измените размер кисти так, чтобы она была достаточно большой, чтобы покрыть часть окружающей области.
Размер кисти можно регулировать с клавиатуры. Нажмите клавишу левой скобки ( [), чтобы уменьшить кисть, или клавишу правой скобки (] ), чтобы увеличить ее:
Измените размер и отцентрируйте кисть над левым углом рта.
Затем просто щелкните и перетащите угол на небольшое расстояние вверх:
Изменение формы левого угла рта.
Проделайте то же самое с другой стороной, центрируя угол рта внутри курсора кисти и затем перетаскивая вверх:
Изменение формы правого угла рта.
Шаг 13: Нажмите ОК, чтобы закрыть диалоговое окно Фильтр «Пластика».
Мы закончили с нашими изменениями, поэтому нажмите OK, чтобы зафиксировать ваши изменения и закрыть диалоговое окно Liquify filter:
Закрытие фильтра «Пластика».
На этом мы закончили! Вот последнее сравнение, показывающее исходное неотредактированное изображение слева и окончательный результат с гораздо более красивой улыбкой справа:
Исходный (слева) и окончательный результат (справа).
Как включать и выключать фильтр «Пластика» и редактировать настройки
Вернувшись на панель «Слои», фильтр «Пластика» теперь отображается как смарт-фильтр под смарт-объектом «Улыбка». Чтобы включить или выключить фильтр, щелкните значок видимости слева от имени фильтра.Выключите фильтр, чтобы просмотреть исходную улыбку, а затем снова включите его, чтобы просмотреть отредактированную версию.
Если вам нужно внести какие-либо изменения, дважды щелкните имя фильтра, чтобы снова открыть диалоговое окно «Пластика», отредактируйте настройки, а затем нажмите «ОК», чтобы снова закрыть диалоговое окно:
Панель «Слои» с интеллектуальным фильтром «Пластика».
И вот оно! Вот как добавить улыбку к вашему объекту, используя фильтр «Пластика» и его функции распознавания лиц в Photoshop!
Ознакомьтесь с нашим полным руководством по Face-Aware Liquify, чтобы узнать больше об этой замечательной функции.Или посетите наш раздел редактирования фотографий, чтобы получить дополнительные уроки по ретушированию портретов! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как использовать инструмент «Пластика» в Photoshop (ЛЕГКИЙ способ!)
Хотите узнать, как использовать инструмент «Пластика» в Photoshop? Возможно, вы слышали об этом, но никогда не пробовали.
Эта статья предназначена для ознакомления с инструментом и пошаговых инструкций по первым попыткам его использования.
В этом уроке я буду ретушировать снимок в голову, потому что есть инструмент слияния специально для портретов, которые я хочу вам показать.Однако фильтр сжижения имеет множество применений.
Например, с его помощью можно закрепить одежду в модной фотографии. Вы знаете, когда ткань образует неудобные складки вокруг тела модели или вам нужна форма платья, чтобы оно выглядело более объемным? Это детали, которые можно отретушировать с помощью Liquify.
Коммерческие фотографы тоже могут извлечь из этого выгоду. Если они размещают логотип на объекте, и он должен повторять форму продукта, они могут использовать инструмент «Пластика» в Photoshop, чтобы согнуть его.
Это лишь некоторые из практических приложений, но вы не должны забывать о творческом использовании художественной фотографии — это также помогает с тонкой настройкой карт смещения.
В любом случае я покажу вам, как это работает, а затем вы решите, какое использование вы хотите использовать.
Что такое инструмент «Пластика» в Photoshop?
Инструмент «Пластика» используется для искажения частей изображения. С его помощью вы можете толкать или тянуть, сморщивать или раздувать определенные пиксели без потери качества.
Хотя это существует уже много лет, Adobe уделяет большое внимание разработке этого инструмента.
В старых версиях Photoshop у вас не было столько возможностей, сколько сегодня. И у него не было интеллекта распознавания лиц, который делает его таким удобным для пользователя в Photoshop CC.
В рабочей области фильтра «Пластика» есть много инструментов, поэтому давайте начнем с определения, какие из них есть в вашем распоряжении и для чего они нужны.
Какие инструменты есть в фильтре «Пластика»?
Инструменты «Пластика» открываются в меню «Фильтры», «Пластика».Или вы можете использовать сочетание клавиш Shift + Cmd + X.
Это запустит область задач с множеством кнопок и панелей, которые могут сделать его немного пугающим.
Давайте разберемся, чтобы убедиться, что это не так сложно, как кажется. С правой стороны вы найдете ряд панелей, на которых вы сможете более точно управлять некоторыми инструментами.
Две нижние — параметры просмотра и реконструкция кисти — полезны для того, чтобы увидеть, как у вас дела. Параметры просмотра позволяют вам видеть слои под тем, который вы разжимаете.Brush Reconstruction имеет ползунки, которые позволяют перемещаться вперед и назад через ваши правки, а также Восстановить все.
С левой стороны у вас есть набор инструментов с двенадцатью вариантами. К счастью, значки довольно четкие, поэтому вам будет легко их запомнить даже с первой попытки.
Я просмотрю их один за другим. Очевидно, что инструменты Zoom и Hand предназначены только для перемещения, как в обычном рабочем пространстве, поэтому я не буду об этом говорить.
Инструмент прямой деформацииКак показывает значок, при прямой деформации вы продвигаете часть изображения вперед.Вы можете использовать его, чтобы сузить что-то слишком широкое или вернуть на место что-то торчащее.
Затем вы можете перейти на панель «Свойства» справа, чтобы настроить параметры и получить больше контроля:
- Размер кисти — Как и в случае с любым другим инструментом «Кисть», вы можете настроить размер кисти в зависимости от ее размера. размер области, которую вы хотите ретушировать. Его можно настроить, перетащив ползунок или напрямую введя число в поле. Кроме того, вы можете использовать клавиши скобок, чтобы изменить размер кисти, не покидая области холста.
- Плотность кисти — Управляет краями кисти. Он определяет, насколько жесткой или мягкой будет ваша кисть. Чем выше плотность кисти, тем жестче будут края. Следовательно, более низкое значение плотности приведет к большему растушеванию.
- Давление кисти — Давление кисти изменяет скорость вашего эффекта. Чем выше давление, тем быстрее все будет меняться, и у вас будет меньше контроля. Если давление кисти низкое, вы можете увидеть, как фильтр влияет на изображение, и легко остановить его, когда оно будет выглядеть так, как вы хотите.
- Скорость кисти — Это похоже на управление давлением, но применяется конкретно к инструментам, которые вы используете в стационарном режиме.
Этот инструмент возвращает все на свои места. Если вы не уверены в одном из изменений, которые вы внесли в свой образ, вам не нужно начинать все сначала.
Просто возьмите инструмент «Восстановить» и проведите кистью по области, которую нужно восстановить. Это вернет все пиксели на исходное место.
Вы можете настроить параметры кисти на панели «Свойства», как и в случае «Прямая деформация». Кроме того, если вы удерживаете Alt при перетаскивании мыши, он просто сгладит эффекты, а не полностью восстановит оригинал.
Инструмент сглаживанияЕсли вам нужно сгладить какие-либо резкие края изображения, это инструмент, который вам нужен — например, если плечевой шов пальто составляет прямой угол, а не изгибается с телом модели.
Любые крутые повороты, которые должны быть изогнуты, можно исправить с помощью инструмента Smooth.Вы можете настроить параметры кисти так же, как и предыдущие.
Также полезно настроить другие параметры разжижения, которые в противном случае могли бы быть слишком заметными.
Инструмент для вращения по часовой стрелкеЭто говорит само за себя. Куда бы вы ни поместили этот инструмент, пиксели будут вращаться по часовой стрелке, пока вы удерживаете кнопку мыши. Это дает вам творческий эффект поворота в Photoshop.
Этот инструмент не нужно щелкать и перетаскивать, обычно он используется в стационарном режиме.Опять же, свойства кисти можно настроить на панели.
Если вы хотите изменить направление вращения, просто удерживайте Alt во время его использования.
Pucker ToolPucker tool создает своего рода черную дыру, где все на краях будет притягиваться к центру кисти.
В этом случае удерживание клавиши Alt не изменит направление эффекта, а вместо этого переключит вас на инструмент, создающий противоположный эффект: инструмент раздувания.
Инструмент для вздутияКак я уже упоминал, это противоположность инструмента Pucker. В то время как инструмент Pucker рисует пиксели внутрь, Bloat подталкивает пиксели к внешнему краю, создавая иллюзию вздутия.
Чтобы вернуться к инструменту Pucker, вы можете снова нажать Alt.
Push Left ToolНазвание этого инструмента говорит вам, что именно он делает, однако немного вводит в заблуждение относительно того, как вы его используете. С помощью инструмента «Сдвинуть влево» вы можете сдвинуть пиксели влево, но для этого вам нужно щелкнуть и перетащить вверх.
Как вы, наверное, догадались, если потянуть вниз, пиксели переместятся вправо.
Freeze Mask ToolТеперь мы вернулись к интуитивно понятным названиям, потому что Freeze Mask будет удерживать эти пиксели на месте, даже если вы проведете по ним сжижающим инструментом.
Это позволит вам исказить одну область, случайно не нарушив то, что вы не собирались изменять. Например, если вы хотите отретушировать объект без изменения фона.
Просто используйте этот инструмент, чтобы закрасить области, которые вы не хотите изменять.Вы можете настроить параметры кисти на панели свойств, а также изменить параметры маски на ее панели.
Если вы нарисовали что-то, чего не хотели, просто нажмите Alt, чтобы переключиться на противоположный инструмент: Thaw Mask.
Кредит: Тони Эрнандес
Инструмент Thaw Mask ToolЭто разблокирует все, что было защищено Freeze Mask. Свойства и параметры можно настраивать точно так же, как и другие.
Face ToolFace Tool — это тот инструмент, о котором я говорил вам во введении.Это последняя разработка фильтра Photoshop Liquify.
Этот инструмент автоматически распознает лицо (или лица) на изображении. Затем он разделяет черты (лоб, глаза, нос, рот, подбородок и т. Д.) И позволяет изменять их.
Я не буду здесь вдаваться в подробности, потому что позже покажу вам, как это работает, на примере.
Как преобразовать черты лица в Photoshop
Когда вы используете инструмент «Пластика» для изменения черт лица, помните, что это мощный инструмент, и его нужно применять осторожно.
Как ретушер портретных фотографий, вы должны осознавать влияние и влияние своей работы.
Ни я, ни команда Shotkit не одобряем неэтичное редактирование. Все, что я делаю в следующем примере, чисто демонстрирует возможности инструментов и не предназначено для оскорбления или навязывания каких-либо эстетических суждений.
1. Использование инструмента Forward Warp ToolКредит: Тони Эрнандес
Так фотографы ретушировали фотографии лица в течение многих лет, до появления Face Tool.
Некоторые профессионалы по-прежнему предпочитают Face-Aware Tool, потому что у вас больше свободы. Кроме того, иногда вам приходится использовать инструмент Forward Warp, потому что Photoshop не может распознать лицо — как в примере, который я использовал здесь.
Стоит сказать, что эта техника требует большой практики и более длительного обучения.
Несмотря на мой совет сохранять реалистичность, я пошел прямо противоположным образом и сделал преувеличенную ретушь. Я сделал это, чтобы сделать манипуляцию очень очевидной в демонстрационных целях.
Взявшись за макияж модели в образе мексиканской Катрины, я использовал инструмент Forward Wrap Tool, чтобы подтолкнуть контур глаз, чтобы сделать их больше. Вы также можете добиться этого эффекта с помощью инструмента Раздувание.
Затем я использовал его, чтобы вдавить щеки внутрь, чтобы придать лицу форму черепа. Это сказалось на волосах, даже если я пытался защитить их с помощью замораживающей маски.
Это связано с тем, что Photoshop может удерживать пиксели, которых вы не хотите касаться, но не создает новые, чтобы заполнить пустоту, когда оригиналы отодвигаются.
Наконец, я сузил рот, так как у черепа нет пухлых губ, и сделал нос более узким.
2. Использование Face-Aware Liquify ToolКредит: Лукас Санки
Теперь давайте посмотрим, как использовать инструмент Liquify в Photoshop с распознаванием лиц.
На этот раз я выбрал модель с меньшим количеством макияжа, чтобы Photoshop смог распознать особенности и стали доступны инструменты Face-Aware. (Я все еще придерживалась «фантазийного макияжа», чтобы избежать недоразумений в отношении этики ретуши лица.)
Хотя я попытался сделать некоторые из тех же ретушей, что и в предыдущем примере, в результате были получены детали объекта, которые больше напоминают трупы невесты из фильма Тима Бертона, а не Катрину.
Я хотел сделать глаза больше, поэтому переместил ползунки на 100% по размеру, высоте и ширине.
Пока все хорошо, но когда я попытался изменить лицо, не удалось сузить только щеки и подчеркнуть линию подбородка.
Поэтому мне пришлось выбирать между очень круглым лицом или очень узким подбородком.Как видите, я выбрал подбородок, чтобы она выглядела более «мультяшной».
Положительным моментом является то, что волосы не так сильно пострадали от манипуляции с лицом, как в другом примере, несмотря на то, что на них не было маски Freeze.
Рот и нос были успешно сглажены, но в целом я не смог внести столько корректировок, сколько мне бы хотелось, чтобы сделать ее более сюрреалистичной. С помощью инструмента Face-Aware Liquify сложно придать голове модели форму черепа.
В конце концов, у обоих методов есть свои плюсы и минусы; Какой из них вы выберете, зависит от изображения, с которым вы работаете, от результата, который вы ищете, и от ваших навыков ретуши.
Как использовать сетку для управления инструментом «Пластика»
Еще одна интересная особенность инструмента «Пластика» — это сетка. Это своего рода сетка, которая позволяет вам видеть изменения, которые вы внесли, формируя себя вместе с изображением.
Здесь вы можете увидеть сетку из примера Face-Aware, который я делал ранее. Обратите внимание, как прямые линии сетки формируются в виде сжиженного изображения.
(Узнайте больше о сетках в нашей статье о сетках и направляющих в Photoshop.)
Вы можете выбрать, чтобы он был виден все время или просто активировал его, когда он вам нужен, установив флажок на панели параметров просмотра. Вы также можете изменить цвет, чтобы сделать его более или менее заметным.
Однако самое приятное то, что вы можете сохранить сетку, как только закончите. Вы можете сделать это в панели Properties с помощью кнопки Save Mesh.
Затем вы можете загрузить его и применить к другим изображениям. Например, разные модели замаскированы под Катрину. Вы можете загрузить ранее сохраненную сетку или последнюю, которую вы использовали.
Часто задаваемые вопросы об инструменте «Пластика» в PhotoshopГде находится инструмент «Пластика» в Photoshop?
Инструмент «Пластика» можно найти, перейдя в меню «Фильтр».
Что такое горячая клавиша для Liquify в Photoshop?
Shift + Cmd + X активирует инструмент «Пластика». Затем внутри рабочего пространства ярлыки для различных инструментов:
W — Деформация
R — Реконструкция
E — Гладкая
C — Закрутка
S — Сморщивание
B — Раздувание
O — Толкать
F — Заморозить
D — Размораживание
A — Лицо
Почему я не могу воспроизвести в Photoshop?
Если вы используете версию Photoshop для PS6, вы не сможете применить фильтр «Пластика» к смарт-объекту.Еще раз проверьте, работаете ли вы с растрированным слоем.
Это не должно быть проблемой в последних версиях Photoshop CC.
Как я могу осуществить неразрушающую пластику, если я не могу использовать смарт-объекты?
Сделайте копию фона, продублировав слой. Тогда оригинал всегда останется нетронутым.
Заключительные слова
Как видите, есть много способов использовать инструмент «Пластика» в Photoshop. Его можно использовать для тонкой ретуши изображения или для смелых творческих корректировок.
Просто помните, что инструмент Liquify очень мощный. Увлечься легко, поэтому нужно осознавать, что делаешь.
Это не то же самое, что использовать фильтр для удаления сумасшедшего локона, чем полностью изменить структуру лица.
Итак, сохраняйте реалистичность ретуши и оставайтесь верным тому, кто этот человек, а также своим ценностям и личному стилю.
Как сделать людей пиксельными в Photoshop | Малый бизнес
Дэвид Видмарк Обновлено 22 января 2019 г.
Если вы хотите сделать кого-то анонимным или неузнаваемым на фотографии, функция Photoshop Pixelate упрощает эту задачу.Хотя есть несколько фильтров Pixelate, каждый из которых может быть более подходящим для различных эффектов, в большинстве случаев фильтр Mosaic дает наилучшие результаты, преобразуя лицо в кластер квадратных плиток.
Выбор лица на фотографии
Прежде чем вносить какие-либо изменения в лицо, вам необходимо сначала изолировать его от фотографии. Можно использовать несколько инструментов выделения, в том числе инструмент «Эллиптическая область» или «Лассо». Поскольку вы собираетесь затемнять лицо, обычно не слишком важно, чтобы вы слишком внимательно следовали его контурам.Пока выбраны глаза, нос и рот, вы, вероятно, получите желаемый результат.
Сделав выделение, нажмите «Ctrl-C» , а затем «Ctrl-V» , чтобы скопировать и вставить выделение в новый слой. Если вы допустили ошибку, вы можете просто удалить слой и попробовать еще раз, не испортив исходный слой фотографии.
Изучение пиксельных фильтров Photoshop
Photoshop предлагает семь различных фильтров для пикселизации фотографий_._ Каждый из этих фильтров работает по одному и тому же принципу, но результаты значительно различаются между ними. Они берут значения цвета соседних ячеек и объединяют их в более крупные ячейки. Чтобы понять, как работают эти фильтры и какие эффекты они создают, лучше всего поэкспериментировать с ними.
Этот фильтр преобразует пиксели в квадратные плитки. Это фильтр, который большинство людей используют при пикселизации лиц для анонимности.
Этот фильтр создает эффект, очень похожий на процесс, который когда-то использовался при печати фотографий на газетах.Он разрезает выбранное изображение на прямоугольники, а затем заменяет каждый из этих прямоугольников кругом. Размер каждого круга зависит от яркости прямоугольника, который он заменяет. Хотя изображение искажено, если вы расплывете глаза или отойдете от монитора, вы все равно сможете определить большинство деталей фотографии.
Фильтр «Кристаллизация» объединяет выбранные ячейки в более крупные случайные многоугольники. Вы можете увеличивать или уменьшать размер многоугольников. На самых низких настройках он дает эффект, очень похожий на просмотр через матовое стекло.
Этот фильтр объединяет пиксели одного цвета в более крупные блоки. В большинстве случаев в результате получается изображение, которое выглядит более гладким с удалением большинства мелких деталей, как хорошо нарисованный рисунок.
Фильтр «Фрагмент» усредняет цвета в четырех соседних пикселях, а затем переупорядочивает их так, чтобы они были смещены друг относительно друга.
Этот эффект пикселей преобразует пиксели в серию линий, точек или штрихов, каждая из которых имеет черный, белый или полностью насыщенный цвет, в зависимости от цветов пикселей в выбранной области.
Этот фильтр заменяет пиксели случайными точками. Результат похож на картину пуантилистов.
Использование фильтра мозаики Pixelate в Photoshop
Когда дело доходит до пикселизации только лица, фильтр мозаики в параметрах Photoshop Pixelate почти всегда дает наилучшие результаты.
Сначала щелкните меню «Фильтр» и выберите «Пикселизация» из раскрывающегося меню, а затем щелкните «Мозаика». Откроется небольшое окно под названием «Мозаика», в котором можно указать, какого размера должны быть мозаичные плитки.
Перетащите ползунок, чтобы увеличить или уменьшить размер плиток, или введите число над ползунком. Вы устанавливаете мозаичные плитки размером от 2 до 200 пикселей. Наилучший размер будет отличаться для каждой фотографии в зависимости от размера лица, которое вы редактируете. Установка только двух или трех пикселей не сильно повлияет на большинство изображений, за исключением того, что они станут немного размытыми, тогда как установка 200 пикселей приведет к появлению всего лишь пары больших 200-пиксельных квадратов на месте лица. Попробуйте установить примерно 10% размера лица.Например, для лица шириной 300 пикселей попробуйте для начала размер плитки 30 пикселей, а затем увеличьте или уменьшите размер по мере необходимости.
Если у вас есть дополнительные лица на той же фотографии для пикселизации, повторите этот процесс для каждого из них. Когда вы сохраняете изображение в формате JPG или PNG, все слои будут объединены вместе, и каждое лицо будет скрыто.
Как использовать инструменты преобразования и фильтры искажения для достижения потрясающего фотоэффекта в Photoshop
В этом уроке вы узнаете, как творчески использовать инструмент преобразования и фильтры искажения (например, марионеточную деформацию, полярные координаты) для достижения потрясающего фотоэффекта в Photoshop.
Создавая проект Photoshop с сюрреалистическим пейзажем, вы познакомитесь с этими инструментами и получите массу полезных советов и приемов Photoshop. Попробуй!
PSD-файл этого руководства доступен в VIP-зоне для членов PSD Vault.
Предварительный просмотр финального эффекта
Что вам понадобится
Шаг 1
Откройте изображение «jaanus-jagomagi-1245520-unsplash» в Photoshop. Перейдите в меню «Файл»> «Открыть» и укажите путь к изображению на жестком диске.Дублируйте фоновый слой через Layer> Duplicate Layer или используйте сочетание клавиш Cmd + J (Mac) / Ctrl + J (Win). Таким образом, вы можете вернуться, если что-то пойдет не так, без значительной потери прогресса.
Перед тем, как мы начнем, две важные вещи. Мы постараемся работать неразрушающим способом. С большим изображением, фильтрами и инструментами преобразования вы не должны использовать смарт-объекты в этом руководстве. Чтобы отключить эту функцию, перейдите в меню «Правка»> «Настройки»> «Общие» и снимите флажок «Поместить или перетащить растровые изображения как смарт-объекты».Сразу трансформируйте изображение, максимально приближая к желаемому результату. Не масштабируйте изображение слишком много раз.
Шаг 2
Начнем со значительного искажения и трансформации фотографии. Для большего изменения ландшафта воспользуемся фильтром. Перейдите в Фильтр> Искажение> Полярные координаты. В появившемся окне отметьте опцию «От прямоугольного к полярному» и нажмите «ОК», чтобы применить фильтр.
Этот фильтр используется для создания круглых произведений искусства.Чтобы преобразование происходило более точно, рабочее поле необходимо задать квадратной формы. Ничего страшного, что наше изображение немного овальное. Воспользуемся этим как художественным решением. Мы имеем дело с ландшафтом и действуем творчески, поэтому это условие опускаем.
Шаг 3
Давайте продолжим и поэкспериментируем с тем, что еще можно получить с помощью этого фильтра. Скройте искаженный слой, щелкнув значок глаза в левой части панели слоев. Снова продублируйте фоновый слой (Layer> Duplicate Layer или Cmd / Ctrl + J).Перейдите в Edit> Transform> Flip Vertical. Снова примените фильтр «Полярные координаты» («Фильтр»> «Искажение»> «Полярные координаты»). На этот раз отметьте «от полярного до прямоугольного».
Верните изображение в его нормальное положение, перевернув изображение по вертикали (Правка> Трансформировать> Отразить по вертикали). Применить последний использованный фильтр с теми же настройками (Cmd / Ctrl + F). Это дает нам еще один отличный вариант в качестве основы композиции нашего пейзажа.
Шаг 4
Оба результата выглядят немного странно и сюрреалистично.Кое-где искажение слишком очевидно. Но не стоит делать поспешных выводов. На каждом этапе есть несколько интересных участков, которые не искажаются. Беспорядок уйдет, как только вы решите, с какой композицией продолжить работу. На этом этапе вы можете выбрать один из нескольких успешных путей, как показано на изображении ниже. Решила проявить изобретательность и выбрала в качестве отправной точки овальное изображение.
Шаг 5
Отобразите овальный слой, выделив его и снова щелкнув значок глаза.Перейдите в Edit> Free Transform (Cmd / Ctrl + T). Для начала нужно увеличить слой, чтобы все лишние детали оказались за пределами рабочего поля. Удерживая нажатой клавишу Shift, потяните за углы, чтобы пропорционально масштабировать изображение.
Затем я сжал изображение по бокам, чтобы придать ему более круглую форму. Поверните изображение примерно на 64 градуса, чтобы скрыть линию, соединяющую обе стороны изображения. Вы всегда можете использовать инструмент Clone Stamp Tool (S) и аккуратно удалить эту линию, но теперь у нас будет простое решение.Вы можете использовать настройки из изображения ниже. Поиграйте с инструментами масштабирования, положения, вращения, искажения и деформации, чтобы найти хорошую деталь. Главное — найти гармоничную композицию и уравновесить перспективу. Когда результат вас устроит, примените преобразование.
О фильтре и рабочем процессе
Я хочу показать идею, которой мы следуем в примерах, чтобы вы лучше понимали, как это работает. Фильтр «Полярные координаты» преобразует нашу квадратную форму в круг и наоборот.В первом случае получается просто круглая картинка. Во втором случае изображение трансформируется как наизнанку.
Комбинируя все это с поворотом самого изображения, можно получить круглое изображение немного другого вида. Во всяком случае, довольно сюрреалистичные и интересные идеи. Эта техника хорошо работает с текстурами, пейзажами. Желательно, чтобы линия горизонта была жесткой, чтобы изображение выглядело лучше после трансформации. Выберите фотографию, на которой линия горизонта составляет примерно половину изображения.Не бойтесь экспериментировать и пробовать разные изображения, это может дать неожиданный результат.
На изображении ниже несколько удачных примеров, которые я нашел во время создания. Я выбрал его, потому что он мне показался более оригинальным. Но нельзя останавливаться на достигнутом и стоит еще поэкспериментировать.
Шаг 6
Имейте в виду, что документ может стать довольно большим. Это может вызвать трудности с рендерингом и зависание Photoshop. Чтобы этого избежать, используйте Crop Tool (C) с отмеченным флажком «Delete Cropped Pixels», чтобы удалить все за пределами рабочего поля.Имейте в виду, что после этого вы больше не сможете использовать другие части изображения, кроме как на рабочем поле. Вы можете изменить размер изображения, чтобы упростить работу с ним, выбрав Изображение> Размер изображения (Cmd / Ctrl + Opt / Alt + I).
Шаг 7
Теперь используйте изображение с двумя холмами. Дублируйте слой (Cmd / Ctrl + J), он нам понадобится дальше и переместите слой в верхнюю часть панели слоев. Используйте инструмент Free Transform Tool (Cmd / Ctrl + T или Edit> Free Transform), чтобы масштабировать и повернуть слой так, чтобы пейзаж соответствовал овальному изображению.Это очень просто, особенно если вы уменьшите непрозрачность на панели слоев в режиме трансформации (можно не выходить из режима).
Шаг 8
Чтобы удалить ненужные части и смешать это изображение с фоном, возьмите инструмент «Лассо» (L). Выделите часть ландшафта около горизонта, как показано на изображении ниже. Добавьте маску черного слоя, удерживая Opt (Mac) / Alt (Win) и щелкнув значок в нижней части панели «Слои» или перейдите в «Слой»> «Маска слоя»> «Скрыть выделение».
Шаг 9
При работе с растительными формами полезно работать не жесткой или мягкой круглой кистью, а более органичной. Я использую кисть «Oil Pastel Large» из набора кистей по умолчанию. Я установил его на панели «Кисть» (F5 или «Окно»> «Кисть»), чтобы получить случайный неровный край и сохранить его в качестве предустановки. Используйте эту кисть для улучшения маски. Постарайтесь сделать невидимым стык между растительностью.
Шаг 10
Возьмите инструмент «Кисть» (B) и установите для формы сохраненную предустановку, непрозрачность 100%, цвет: белый.Щелкните маску, чтобы сделать ее активной, и закрасьте твердые края и деревья, чтобы края выглядели более естественно. Следите за тем, что вы убираете, и обратите особое внимание на снег и смешение текстур деревьев.
Шаг 11
Проделаем то же самое с другим фрагментом. Дублируйте слой (Cmd / Ctrl + J) из шага 7. Масштабируйте и немного поверните его, чтобы он не был так очевиден (Cmd / Ctrl + T). Затем используйте принцип шагов 7-9, чтобы очистить фрагмент, чтобы он выглядел примерно так, как показано на рисунке ниже.
Шаг 12
Заканчивая работу на среднем плане, приступаем к работе на переднем плане. В левом нижнем углу размещен небольшой фрагмент овального изображения и исходного изображения. Дублируйте овальный слой (Cmd / Ctrl + J) наверх слоев и масштабируйте его (Cmd / Ctrl + T). Не спешите применять трансформацию, щелкните правой кнопкой мыши в любом режиме трансформации> Деформация (Edit> Transform> Warp). Переместите сетку, углы, границы и ручки, чтобы задать направление фрагмента в сторону неба.Слегка растяните изображение, чтобы оно было меньше искажено. Постарайтесь не испортить изображение.
Из-за сильного использования инструмента деформации на изображении может появиться размытость. Для фрагмента исходного изображения можно применить искажение или найти лучшее отображение. Конечно, очистите фрагменты от ненужного фона, используя технику из предыдущих шагов.
Шаг 13
Теперь мы добавим детали к линии горизонта. Несколько холмов разнообразят пейзаж.Вернемся к овальному изображению и выделим на нем несколько частей. Вырежьте каждый новый отдельный слой, используя Lasso Tool (L) и Cmd / Ctrl + J. Используйте Warp Tool (Edit> Transform> Warp). Немного трансформируйте их, чтобы они стали более изогнутыми.
В том же духе по очереди возьмите каждую деталь и поместите ее в картинку. Все то же, что и раньше. Используя кисть из шага 9 и маски слоя, придайте срезу более реалистичный вид. Иногда вам может понадобиться использовать мягкую кисть, чтобы растушевать текстуры дерева.
Шаг 14
Наконец, мы создаем горы на линии горизонта, чтобы скрыть четкую жесткую линию. Для этого продублируйте любой слой с холмами и примените маску слоя (щелкните маску правой кнопкой мыши> применить маску слоя). Используйте инструмент «Марионеточная деформация» («Правка»> «Марионеточная деформация») и расставьте точки по всему фрагменту. Некоторые из них немного сближаются с краем и тянут его, чтобы создать вершины.
Обратите внимание, что направление текстуры соответствует фону, сама вершина покрыта снегом.Сделайте небольшой запас текстуры, который станет предгорьем. Такой подход к деталям помогает добиться реалистичности. Вы можете попробовать использовать фильтр «Волна» (Фильтр> Искажение> Волна). Это также хороший трюк с деформацией.
Шаг 15
Расположите получившийся фрагмент горы с правой стороны. Оставьте вокруг немного свободного места. Совместите его с линией горизонта с помощью инструментов трансформации и маски. Чтобы разнообразить фрагмент и избежать потрясений, добавьте атмосферную перспективу.Я использую корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые). Осветлите тени, чтобы создать размытый вид. Чтобы коррекция применялась только к этому слою, создайте обтравочную маску (Cmd / Ctrl + Opt / Alt + G).
Шаг 16
Дублируйте слой (Cmd / Ctrl + J), отразите его по горизонтали (Edit> Transform> Flip Horizontal). Расположите кусок слева от полукруга горизонта, не слишком близко к краю. Используйте маску слоя и мягкую круглую кисть там, где вы хотите смешать текстуру с фоном, удалить жесткие края или отвлекающий элемент.
Шаг 17
На этом наша композиция завершена. Очистить рабочий документ — всегда хорошая идея. Удаление ненужных слоев уменьшит размер файла. Вернитесь к шагу 6, чтобы удалить пиксели за пределами рабочей области. В следующих нескольких шагах мы добавим небольшую коррекцию, чтобы объединить все детали и развить сюжет в сказочный пейзаж.
Шаг 18
Начнем с настройки неба. Небольшое облако приближается к горизонту после того, как преобразование стало слишком большим, и закрывает горизонт.Чтобы исправить это, я использую слой «Градиентная заливка» (Слой> Новый слой заливки> Градиент или используйте значок внизу панели «Слои»). Когда появится окно «Градиентная заливка», настройте следующие параметры: Градиент: # dfe7e9> # 5a95d2, Стиль: Радиальный, Угол: 90 градусов, Масштаб: 200%, Реверс. Вы можете перемещать градиент, пока это окно активно, поэтому перетащите белое пятно в центре неба.
Шаг 19
На маске слоя удалите все, инвертировав маску (Cmd / Ctrl + Shift + I).Воспользуйтесь белой мягкой круглой кистью (B) и восстановите градиент по небу и облакам. Используйте другую непрозрачность кисти и большой размер кисти, чтобы создать плавное сочетание цветов фона и градиента. Вместо облака восстановите непрозрачность и используйте жесткую круглую кисть.
Шаг 20
Необходимо интегрировать детали с общим освещением. Требуется лишь небольшая коррекция. Я использую технику «Осветление и затемнение» для работы над освещением. Создайте новый слой с режимом наложения «Overlay» (удерживая Opt / Alt и щелкните значок, чтобы отобразить дополнительные параметры, или Cmd / Ctrl + Shift + N).Возьмите Dodge Tool (O) с настройками, как на изображении ниже. Установите те же настройки для Burn Tool (O), чтобы инструменты не различались по силе воздействия. При работе с этими инструментами удерживайте нажатой клавишу Opt / Alt, чтобы временно переключить его.
Самое главное в этой технике — не переборщить. Лучшее правило: чем меньше, тем лучше. Поэтому используйте кисть другого размера и не стесняйтесь уменьшать непрозрачность слоя, если эффект выглядит слишком сильно.
Шаг 21
Давайте сделаем направление освещения более очевидным.Для этого мы используем слой «Градиентная заливка» (Слой> Новый слой заливки> Градиент). Когда появится окно «Градиентная заливка», установите следующие настройки: Градиент: Черный, Белый, Стиль: Радиальный, Угол: 90 градусов, Масштаб: 200%, Реверс. Перетащите белое пятно немного влево от середины рабочего поля. Измените режим наложения на «Перекрытие», уменьшите Заливку слоя до 12%.
Шаг 22
Вы можете не поверить, но планеты созданы из того же изображения, которое мы использовали все это время, и теперь я покажу вам, как это сделать.Сначала поместите фоновое изображение (File> Place or Place Embedded) в рабочий документ. В режиме свободного преобразования растяните изображение по горизонтали в обе стороны с помощью клавиши Opt / Alt (горизонтальный масштаб: 500%). Возьмите инструмент Elliptical Marquee Tool (M) и создайте идеальный круг от центра рабочего поля (Shift + Opt / Alt) до границ. Дублируйте выделение на новый слой (Cmd / Ctrl + J).
Шаг 23
Удерживая клавишу Cmd / Ctrl, щелкните миниатюру, чтобы сделать выбор, и щелкните слой.Перейдите в Фильтр> Размытие> Размытие в движении и примените Угол: 0 градусов, Расстояние: 50 пикселей, чтобы сгладить текстуру. Затем перейдите в Filter> Distort> Spherize. Установите максимальное значение и снова примените фильтр (Cmd / Ctrl + F).
Шаг 24
Дублируйте слой (Cmd / Ctrl + J) и сделайте выделение. Используйте фильтр «Пластика» («Фильтр»> «Пластика») и попробуйте все инструменты, представленные в расширенном режиме, чтобы создать оригинальную текстуру. Измените также настройки кисти. В случае, если сделать фактуру максимально разнообразной.Снова дважды примените фильтр Spherize (Filter> Distort> Spherize).
Шаг 25
Измените Режим наложения для обоих слоев на «Осветление» и Заливку на 64%, для второй Заливки на 50%. Итак, результат выглядит интереснее. Кроме того, любые настройки освещения и цвета полностью на ваш вкус. Используя инструмент Free Transform Tool (Cmd / Ctrl + T), поверните примерно на 24 градуса, масштабируйте и расположите планету, чтобы оставить больше места для неба.
Сохраняйте планету пропорциональной масштабу остальной части сцены.Удалите все ненужные части с пейзажа большой мягкой кистью и маской слоя.
Шаг 26
Добавьте атмосферу для планеты. Дублируйте любой слой с планетой (Cmd / Ctrl + J). Переместите его в верхнюю часть панели Layer и установите Fill на 0%. Дважды щелкните слой, чтобы перейти в меню «Параметры наложения». Или вы можете вызвать это меню через Слой> Стиль слоя> Параметры наложения.
Сначала поставьте галочку в «Маска слоя скрывает эффекты». Это понадобится нам позже, когда мы сделаем темную сторону планеты.Нам понадобятся три стиля: «Внутреннее свечение», «Внешнее свечение» и «Падающая тень», чтобы создать реалистичное свечение атмосферы. Поэкспериментируйте с настройками, как на изображении ниже. Не бойтесь использовать больше настроек, эффектов, стилей и техник.
Шаг 27
Чтобы эффект был лучше, режим наложения для слоя стоит изменить на «Linear Dodge (Add)», уменьшите непрозрачность примерно до 74%. На маске слоя я удалил лишнее свечение на правой стороне планеты при общем освещении.Вот слои с планетами на этом этапе.
Шаг 28
Дублируйте один слой с планетой и свечением (Cmd / Ctrl + J) и масштабируйте его до маленькой планеты. Используя маску слоя, удалите часть свечения, чтобы затененная сторона планеты была немного меньше, чем на большой планете.
Шаг 29
Наши планеты готовы, и вы можете приступить к созданию неба. Помещаю изображение неба в рабочий документ (File> Place or Place Embedded). Повторите шаг 2 для слоя с небом, чтобы он был примерно таким, как показано на изображении ниже.Все, что связано с пейзажем, справедливо и для слоя с небом. У вас должно получиться овальное изображение, расположенное в области неба на нашей работе. Измените режим наложения на «Перекрытие», заполните до 46%. Используя маску слоя, удалите все лишнее и смешайте линию горизонта.
Чтобы убрать лишнюю яркость на горизонте и показать текстуру облаков, добавьте корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые) в качестве обтравочной маски (Cmd / Ctrl + Opt / Alt + G).
Шаг 30
Добавьте больше облаков так же, как и раньше, только на этот раз в меньшем масштабе и расположите слой так, чтобы облака были по всему небу.Используйте режим наложения «Overlay». Это смягчит облака и сделает небо более контрастным. У вас должно получиться что-то похожее на изображение ниже.
Шаг 31
Примените слой «Градиентная заливка» (Слой> Новый слой заливки> Градиент) с такими настройками градиента, как Стиль: Угол, Угол: -167,91 градуса, Масштаб: 100%, Реверс. Измените предустановку градиента «Передний план на прозрачный» и измените левую границу цвета на цвет: # d9e5ee. Переместите белый Непрозрачность Остановка в Местоположение: 30%. Пока окно «Градиентная заливка» активно, перетащите белое пятно в верхнем левом углу.Измените режим наложения на «Linear Dodge (Add)», уменьшите заливку слоя до 15%.
Шаг 32
Дублируйте этот слой (Cmd / Ctrl + J), сделайте двойной щелчок по миниатюре, чтобы изменить настройки. Установите Угол: 180 градусов, левую цветовую границу # 004aaf, белую Непрозрачность установите на Location: 60%. Переместите градиент в нижний левый угол. Измените Режим наложения на «Светлее», Заливку на 100%. Этот слой создаст легкое цветное свечение в тенях.
Шаг 33
Осталось добавить атмосферных деталей.Поместите изображение снега (File> Place or Place Embedded) в рабочий документ. Масштабируйте изображение пропорционально с помощью Free Transform Tool (Cmd / Ctrl + T), чтобы все лишнее выходило за пределы рабочего поля, оставляя только текстуру. Установите режим наложения на «Экран», чтобы смешать текстуру с изображением.
Шаг 34
Возьмите Gradient Tool (G) с радиальным режимом, используйте предустановку от черного к белому. Добавьте маску слоя белого цвета и нарисуйте градиент немного выше правого верхнего угла до нижнего левого угла.На переднем плане должна оставаться текстура снега.
Шаг 35
Если вы хотите больше снега, продублируйте слой (Cmd / Ctrl + J). Отключите маску от слоя, щелкнув значок цепочки между миниатюрами, и масштабируйте слой (Cmd / Ctrl + T). Последнее, что нужно снова связать маску со слоем.
Заключение
Вот и все! Наслаждайтесь своим конечным результатом. Вот моя последняя сюрреалистическая работа и проект Photoshop. Не бойтесь выходить за рамки программного обеспечения, стиля и жанра.Но, самое главное, творить и экспериментировать! Спасибо за внимание и удачи вам в творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже!
Как исправить чью-то улыбку с помощью инструмента «Марионеточная деформация» в Photoshop
Иногда мы делаем снимок прямо тогда, когда улыбка объекта исчезает, и в итоге получаем «почти идеальный» снимок. Если бы мы были на долю секунды быстрее …
К счастью, мы можем использовать Photoshop, чтобы повернуть время вспять на несколько миллисекунд, чтобы сохранить то, что могло быть потеряно навсегда.
Из этого туториала Вы узнаете, как исправить или настроить чью-то улыбку с помощью инструмента «Марионеточная деформация» в Photoshop.
Исходное изображение
Очевидно, что в нашем исходном изображении нет ничего «неправильного», но для целей этого урока давайте посмотрим, как мы можем сделать ее улыбку более эмоциональной.
Шаг 1
Сначала щелкните изображение правой кнопкой мыши на панели «Слои» и выберите «Преобразовать в смарт-объект». Это позволит нам вернуться позже и настроить окончательные настройки без необходимости начинать с нуля.
Затем нажмите Edit> Pupper Warp. Это вызывает сетку на экране, которая позволяет нам размещать булавки на нашем изображении, а затем перетаскивать эти булавки, чтобы искажать все, что мы хотим.
Шаг 2
На верхней панели инструментов измените Плотность с Нормальной на Больше точек. Это создаст более плотную сетку, что позволит нам работать более подробно.
Шаг 3
Щелкните по краям лица, чтобы создать приблизительно 10 точек.Здесь не обязательно быть точным, просто нарисуйте основной контур лица.
Это предотвратит искажение формы лица, когда мы начнем манипулировать ртом.
Шаг 4
Щелкните, чтобы добавить булавки в уголках рта, а также вдоль верхней и нижней губы. Обычно лучше использовать больше булавок, но слишком большое их количество может вызвать нереалистичные искажения, поэтому вам придется экспериментировать с каждой фотографией.
Щелкните и перетащите булавки в уголках рта наружу и немного вверх, чтобы расширить улыбку.
До и после
Часто после использования инструмента «Марионеточная деформация» образуется небольшая граница по краям изображения, поэтому при необходимости обрежьте его.
Нетрудно зайти слишком далеко и подарить кому-то нереалистичную улыбку, но если вы используете его тонко, он хорошо работает, чтобы исправить почти идеальное изображение.
Конечно, вы можете использовать тот же метод, чтобы целенаправленно преувеличивать черты лица и создавать карикатуры на людей и тому подобное.

 С его помощью можно быстро создавать дуги из прямых линий.
С его помощью можно быстро создавать дуги из прямых линий.