Деформация изображений, фигур и контуров в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 20, 2022 11:53:55 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)
Использование деформацииВыберите слой или фрагмент изображения, который требуется деформировать.
Сделав выбор, выполните одно из следующих действий.
Выберите Редактирование > Трансформирование > Деформация или
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации на панели параметров.
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих. В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.

Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие. По умолчанию для сетки установлено значение Всегда показывать направляющие.
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации. По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы, чтобы показать или скрыть сетку деформации и контрольные точки.
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.

- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Заказная, а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить.
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали, Разделить деформацию по вертикали или Разделить деформацию крестообразно.
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки. При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.

- Выполните одно из следующих действий.
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.

- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы изменить ориентацию стиля деформации, выбранного в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы сместить центр преобразования, щелкните квадрат на координатном манипуляторе контрольной точки на панели параметров.
- Чтобы задать интенсивность искажения в числовом виде, введите на панели выбора параметров значения изгиба (поле «Изгиб») и искажений по горизонтали («Х») и вертикали («Y»). Если в выпадающем меню «Стиль деформации» был выбран параметр «Заказной» или «Нет», то числовые значения задать нельзя.

- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
Выполните одно из следующих действий.
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Завершить» на панели выбора параметров.
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
Добавлено в выпуске Photoshop 23.4 (июнь 2022 г.)
Сделано по просьбам дизайнеров упаковки! В этом выпуске Photoshop представляет функцию «Трансформирование цилиндрической деформации», которая позволяет изгибать плоские иллюстрации для нанесения на поверхность кругового цилиндра. Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Для работы с новой функцией трансформирования цилиндрической деформации выполните следующие действия:
Выберите слой или фрагмент изображения, который требуется деформировать.
Выберите «Редактирование» > «Трансформирование» > «Деформация» в меню или нажмите клавиши Command+T (Mac) или Control+T (Win).
Нажмите кнопку переключения режимов «Свободное трансформирование/Деформация» на панели выбора параметров.
Перейдите в раскрывающееся меню «Деформация» на панели выбора параметров и выберите нижний значок: «Цилиндр».
Чтобы настроить деформацию формы, нажмите и перетащите экранные элементы управления:
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.

- Сочетание угловых элементов управления + Shift ограничивает пропорции.
- Элементы управления кривизной:
- Элемент сверху по центру синхронно изменяет дугу верхней и нижней границ.
- Элемент снизу по центру регулирует только дугу нижней границы.
- Управляйте перспективой, перемещая центральную опорную точку вправо и влево.
A. Регулирует кривизну как верхней, так и нижней части B. Задает правый верхний угол C. Регулирует перспективу. Проведите к центру для отдаления или вправо — для приближения D. Регулирует кривизну нижней части независимо от верхней E. Задает левый нижний угол
Можно также применить трансформирование путем цилиндрической деформации к текстовым слоям во время работы творческой работы с документами.
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Можно перемещать маркеры (также называются маркерами Безье) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно: при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.

- Независимо: каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной/вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
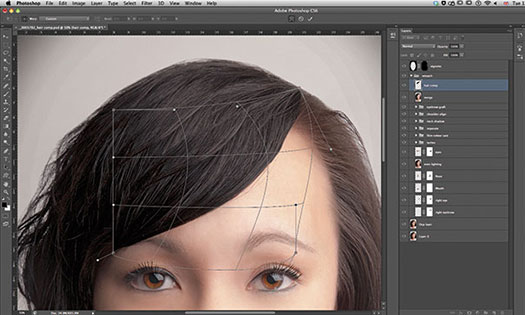
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
На панели «Слои» выберите слой или маску для трансформирования.
Выберите «Редактирование» > «Марионеточная деформация».
На панели параметров отрегулируйте следующие настройки сетки.
Режим
Определяет эластичность сетки в целом.
Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.

Плотность
Определяет расстояние между узлами сетки. При выборе параметра «Больше точек» точность увеличивается, но требуется больше времени на обработку, а при выборе «Меньше точек» достигается обратный эффект.
Расширение
Расширяет или стягивает внешний край сетки.
Показать сетку
Снимите выделение, чтобы показать только булавки коррекции и получить незагроможденное представление трансформаций.
Чтобы временно скрыть булавки коррекции, нажмите клавишу «H».
В окне изображения щелкните, чтобы добавить булавки в трансформируемых областях и в местах, которые требуется закрепить на месте.
Перемещение булавки на марионеточной сетке. Соседние булавки удерживают остальные области на месте.Для изменения положения или перемещения булавок выполните любое из следующих действий.
Перетащите булавку, чтобы деформировать сетку.

Чтобы показать область сетки, которая перекрывается другой, нажимайте кнопки «Глубина булавки» на панели параметров.
Чтобы удалить выбранные булавки, нажмите клавишу «Delete». Чтобы удалить другие булавки по отдельности, наводите на них курсор, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и при появлении значка ножниц щелкайте по ним.
Нажмите кнопку «Удалить все булавки» на панели параметров.
Чтобы выбрать несколько булавок, щелкайте по ним, удерживая клавишу «Shift», или выберите команду «Выбрать все» из контекстного меню.
Чтобы повернуть сетку вокруг булавки, выделите ее, и затем выполните любое из следующих действий.
Чтобы повернуть сетку на заданное число градусов, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и удерживайте курсор рядом с булавками, но не над ними. Когда появится круг, выполните перетаскивание, чтобы повернуть сетку «на глаз».
Угол поворота отображается на панели параметров.

- Чтобы поворачивать сетку автоматически в зависимости от выбранного режима, выберите «Авто» в меню «Поворот».
По завершении преобразования нажмите клавишу «Ввод» или Return.
Еще похожее
- Новые возможности трансформирования в инструменте «Деформация» в Photoshop
- Трансформирование объектов
Вход в учетную запись
Войти
Управление учетной записью
Как деформировать рисунок в фотошопе. Трансформация, искажение и вращение изображений в фотошопе
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования
, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование
, то увидите команды
Свободное трансформирование
(Free Transform)
и Трансформирование
(Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.![]()
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование
, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций:
масштабирование, искажение, поворот, перспектива, наклон и деформация
.
4. Чтобы изменить масштаб
(размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании,
чтобы изменить размеры пропорционально
(то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран
.
5. Чтобы повернуть изображение
, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект
, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение
, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта
, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту
одноточечную перспективу
(другими словами, одну точку схода).
9. Чтобы деформировать изображение
, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Примечание.
Для использования «
Деформации
», нужно перейти в режим «
Трансформирование
» нажав
Ctrl+T
.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1.
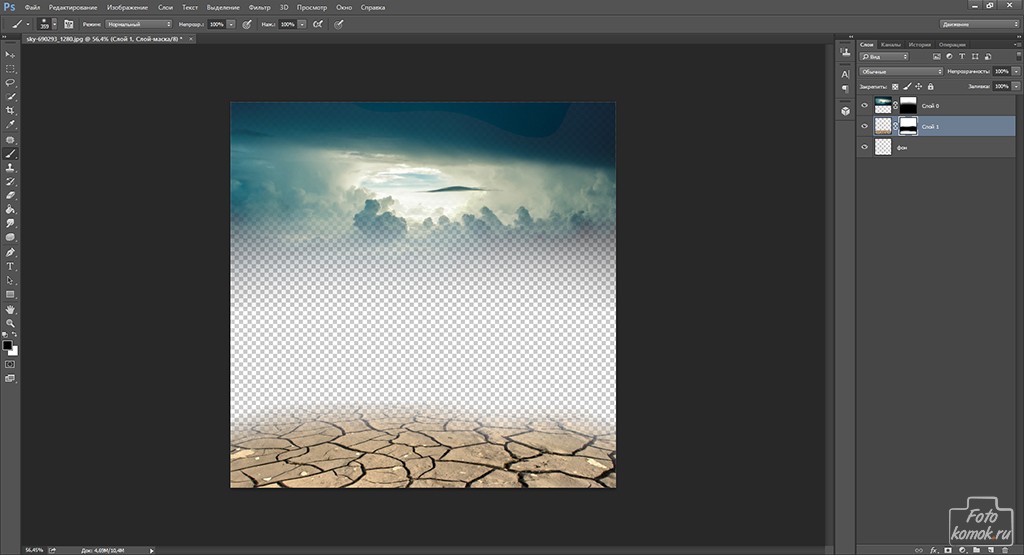
Создайте новый документ:
1920
на
1080
рх. Скачайте :
2.
Тепереча, в древних городах и пустынях, отыщите и скачайте . Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу
Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу
Ctrl+Shift+U
(и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3.
Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «
Lamp Shadow
», инструментом () создайте выделение, как показано ниже:
4.
Немного растушуем выделение: нажмите
Ctrl+Alt+D
и в появившееся поле введите цифру
3
, после залейте выделение черным цветом:
5.
Сдвиньте тень немного правее:
6.
Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «
start stroke
», и затем, используя инструмент (), нарисуйте путь, как это показано:
7.
Выберите кисть, откройте палитру с настройками (
F5
) и подготовьте ее для будущего мазка по нарисованному пути:
8.
Находясь на слое «
Start Stroke
» выберите инструмент () и сделайте правый клик, в появившемся меню выберите пункт
Stroke path…
(Выполнить обводку контура). Далее как показано на скрине:
9.
Понизьте
Opacity
(Непрозрачность) данного слоя до
10%-20%
:
10.
Загрузите изображение и откройте его в фотошопе. Перейдите в палитру
Channels
( (Окно — Каналы)) и сдублируйте красный канал:
11.
При выбранной копии красного канала примените к нему кривые
Ctrl+M
или (), настройки показаны ниже:
12.
Теперь, зажав клавишу
Ctrl
, кликните на этот канал, чтобы получить выделение или сделайте это через меню (Выделение — Загрузить выделенную область) и кликнуть
Ок
:
13.
Теперь нажмите
Ctrl+~
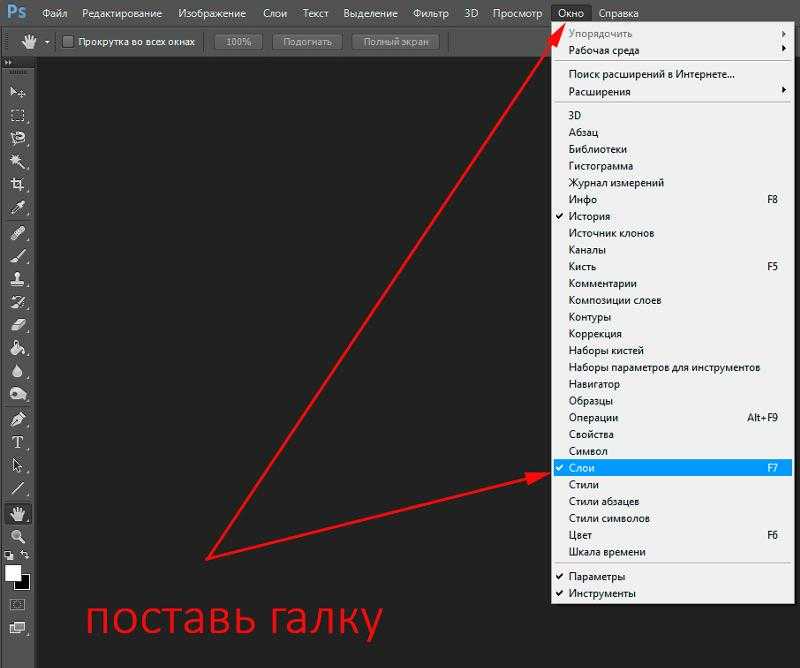
, вернитесь в палитру
Layer
(Слои / F7), скопируйте выделение
Ctrl+C
и вставьте его в основной рабочий документ. Назовите этот слой «
fire flame
»:
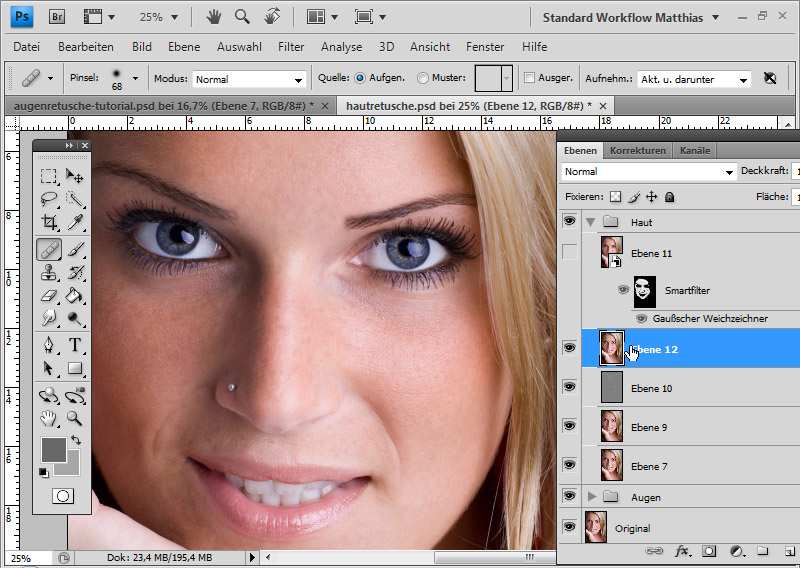
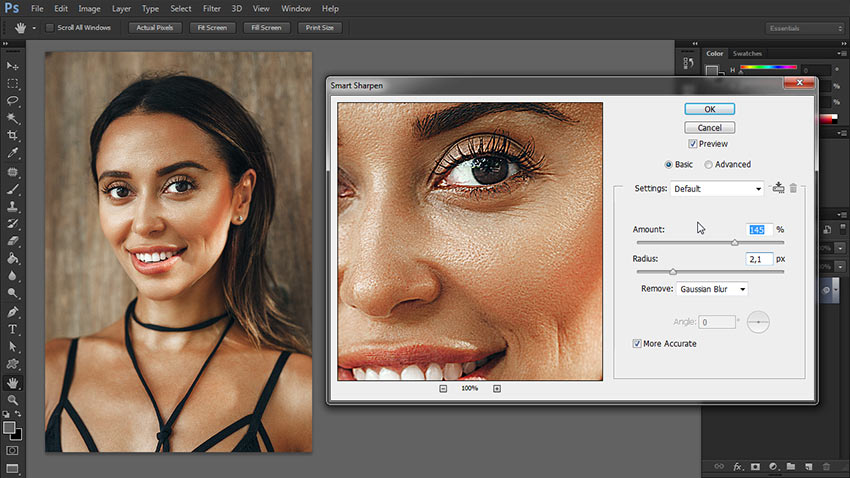
Портретное фото — это один из самых популярнейших жанров фотографии.
Абсолютно каждому человеку хочется иметь фото своего фейса в наилучшем качестве. Данное фото можно поставить на аватар в социальной сети, приложить к своему резюме, при устройстве на работу, да и вообще много где можно его показать!
Даже профессиональное фото, выполненное со всеми учетами пропорции света, позиции объекта и его окружающей среды, после ретуширования выглядит в два, а то и три раза лучше.
В данном уроке мы рассмотрим способ ретуширования портретного фото. Для примера я взял фото лица девушки, которое вы можете скачать здесь же во вложенных материалах справа.
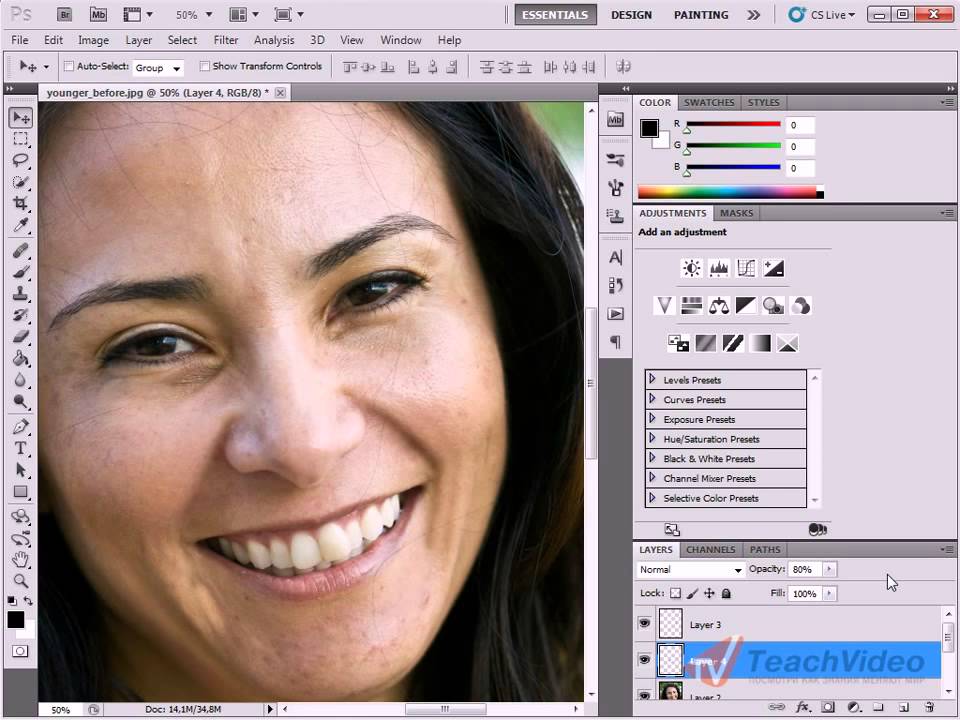
1) Первое, что нам необходимо сделать
— это удалить все мелкие деффекты с фотографии, а именно прыщики, царапины, родинки, волоски и т. п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
У нас в панели появиться новый слой (копия выбранного). Мы его называем, как нам удобно (к примеру «Слой 1»), кликнув 2 раза на названии слоя.
Затем, берем в левой боковой панели инструмент «Восстанавливающая кисть» и с помощью нее удаляем все мелкие деффекты. Для этого, удерживая Ctrl наводим курсор на область, рядом с удаляемой и кликаем левой кнопкой мыши, после чего наводим курсор на удаляемый объект и кликаем по нему левой кнопкой мыши. Данным способом мы удаляем все мелкие дефекты с лица и тела (если оно имеется на фото) нашей модели.
2) Прорабатываем глаза модели.
Теперь давайте поработаем над глазами девушки, а именно, сделаем их выразительнее и осветлим белки глаз. Чтобы отбелить белки глаз мы воспользуемся инструментом «Осветлитель», который возьмем из левой боковой панели программы.![]()
Настраиваем инструмент «Осветлитель»: выбираем мягкую кисть, экспонир ставим на 6-8%, настраиваем размер кисти, в данном случае оптимальным будет 7 пикселей и выставляем жесткость на 0%.
Берем и плавными движениями, аккуратно осветляем белки глаз. Движения должны быть плавными и старайтесь не переусердствовать, осветлить нужно немного, а не выбелить под чистую. Вот смотрите, что как получилось выбелить белок правого глаза.
Как видите, разница заметна, но не сильно — главное не переусердствовать, иначе глаза будут выглядеть на фото не натурально.
Для того чтобы сделать радужку глаза более выразительной и четкой нужно выделить оба глаза, скопировать их на новый слой, над всеми слоями и настроить прозрачность этого слоя. Данный метод помогает сделать глаза четче и выразительнее, когда на фото они блеклые или слишком светлые. Но в нашем случае этого делать не нужно, поскольку глаза девушки на фото достаточно четкие и выразительные. Вы можете поочередно аккуратно выделить радужку глаза правого и левого удобным для вас инструментом — «Лассо» или «Пером», после чего скопировать их на новый слой и эти два слоя с глазами объединить (выделив оба слоя и нажав комбинацию клавиш Ctrl+E) и поместить поверх всех слоев.
После того, как вы сделаете глаза на новом слое, вы сможете, при необходимости настроить их яркость-контрастность, а так же цвет, создав необходимый корректирующий слой. Для этого выделите слой с глазами и в верхнем меню выберите «Слои» — «Новый корректирующий слой» — Наобходимый вам слой. Можете выбрать «Цветовой тон/Насыщенность» или «Цветовой баланс», чтобы изменить цвет и яркость радужки глаза.
3) Теперь займемся кожей модели.
На данном этапе мы проработаем кожу, а именно сделаем ее чистой и бархатистой. Для этого мы копируем наш первый слой и называем его слой-2. Чтобы копировать слой, выделите его, кликнув левой кнопкой мыши, после чего нажмите правую кнопку мыши и в появившемся меню выберите «Создать дубликат слоя».
Теперь будем работать с этим новым слоем (слой-2), для начала сделаем размытие. Выделяем этот слой, кликнув по нему левой кнопкой мыши, в верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по поверхности». Теперь в появившемся окошке фильтра настраиваем ползунки таким образом, чтобы с лица пропали все элементы, в моем случае получается радиус — 20 пикселей, Изогелия — 31 уровень.
4) Дорабатываем кожу лица.
Теперь нам необходимо наложить шум на на слой с размытым эффектом, для того чтобы сделать кожу более реалистичной. Для этого выделяем наш слой, к которому мы применяли фильтр размытия и выбираем в верхнем меню «Фильтр» — «Шум» — «Добавить шум». Настраиваем эффект шума, выставляем значение «Эффект» примерно на 2%, ставим распределение «Равномерная» и ставим галочку на пункте «Монохромный»
Таким образом мы добились на коже эффекта шума, который делает кожу более реалистичной и бархатистой, а не пластмассовой, как без наложения данного фильтра.
После наложения шума необходимо немного размыть данный слой, выделаем этот слой, выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра выставляем радиус размытия примерно на 0,2 — 0,3 пикселя.
Теперь накладываем на этот проработанный слой маску. Для этого выделяем слой и в нижнем меню слоев, удерживая клавишу Alt кликаем левой кнопкой мыши по значку маски.
Теперь выбираем инструмент «Кисть», кисть выбираем мягкую, настраиваем размер и выставляем нажим на 15-20%, при этом жесткость должна быть 0%.
После чего выбираем цвет кисти — белый и выделяем маску нашего слоя, кликнув по значку маски левой кнопкой мыши.
Теперь легкими движениями кисти мы закрашиваем необходимые участки на лице девушки. Необходимые участки — это те участки, на которых мы хотим устранить все дефекты — вообщем практически все лицо аккуратно подкрашиваем, не задевая глаза, губы и волосы.
4) Создаем слои с цветовым контрастом.
Теперь — последний штрих над обработкой кожи — необходимо создать два слоя с цветовым контрастом. Для этого делаем два дубликата первого слоя, того слоя, к которому мы не применяли фильтры размытия и шума. И так, делаем 2 копии данного слоя, ставим их поверх всех слоев и к самому верхнему слою применяем фильтр, выделив данный слой, выбираем в верхнем меню «Фильтр» — «Другое» — «Цветовой контраст» и в появившемся окне фильтра настраиваем радиус размытия так, чтобы было еле видно черты лица девушки, получается примерно 1,2 пикселя.
После этого, не снимая выделения с этого слоя в панели слоев меняем ему значение наложения вместо «Обычного» на «Перекрытие».
Сразу же будет виден результат, произведенных вами действий! Теперь со вторым слоем проделываем все тоже самое, только в фильтре «Цветового контраста» ставим радиус не 1,2 пикселя, а 6 пикселей. Так же в значении наложения данного слоя выбираем не «Перекрытие», а «Мягкий свет» и выставляем «Непрозрачность» данного слоя на 30-40%. На этом работа над кожей модели завершена!
5) Корректируем область рта.
Теперь необходимо подкорректировать область рта, а именно сделать выразительнее губы и осветлить зубы. Осветление зубов делается точно так же, как и осветление белков глаз, но в данном случае у нас зубы на фото не видно, поэтому мы их осветлять не будем.
Приступим к работе над губами. Выделяем наш самый первый слой, кликнув по нему левой кнопкой мыши в панели слоев, выделяем рот девушки инструментом «Лассо» или «Пером», как и в случае с глазами и копируем выделенное на новый слой (P. S. все так же, как и с глазами). Данный слой никуда перетаскивать не нужно, он просто должен быть над первым слоем. Затем применяем к данному слою наложение «Мягкий свет», вместо «Обычное» в панели слоев (как в случае с цветовым контрастом, см.выше).
S. все так же, как и с глазами). Данный слой никуда перетаскивать не нужно, он просто должен быть над первым слоем. Затем применяем к данному слою наложение «Мягкий свет», вместо «Обычное» в панели слоев (как в случае с цветовым контрастом, см.выше).
После этого выделяем наш новый слой с губами и в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность». В появившемся окошке настраиваем ползунки на свое усмотрение (смотря какой цвет губ вам нужен и какая яркость необходима.
6) Настраиваем яркость и контрастность фото.
Последний штрих — это настроика общей яркости и контрастности нашего фото. Для настройки яркости и контрастности нам необходимо объединить все созданные нами слои в один, для этого выделяем все имеющиеся слои, кликая поочередно на каждом из них левой кнопкой мыши, удерживая клавишу Ctrl, после чего нажимаем комбинацию клавиш Ctrl + E и все наши слои объединяться в один.
Теперь, выделяем наш единственный слой и в верхнем меню выбираем «Изображение» — «Коррекция» — «Яркость/Контрастность», после чего в появившемся окошке настраиваем ползунки яркости и контрастности по необходимым вам параметрам.
На этом все, вот таким способом делается ретушь портретного фото!
В первые инструмент «Деформация» (Warp) появился в арсенале графического редактора Adobe Photoshop в версии CS2. В то же версии исчез инструмент «Vanishing point» (Точечный объект). И с этого момента у нас появилась возможность искажать часть изображения или все целиком, а также предавать объектам на цифровом изображении новые формы. Возможно, вы видели на фотографиях загнутые края листов, грамот, книг. Возможно, эти эффекты были сделаны после фотосъемки, с помощью команды Warp.
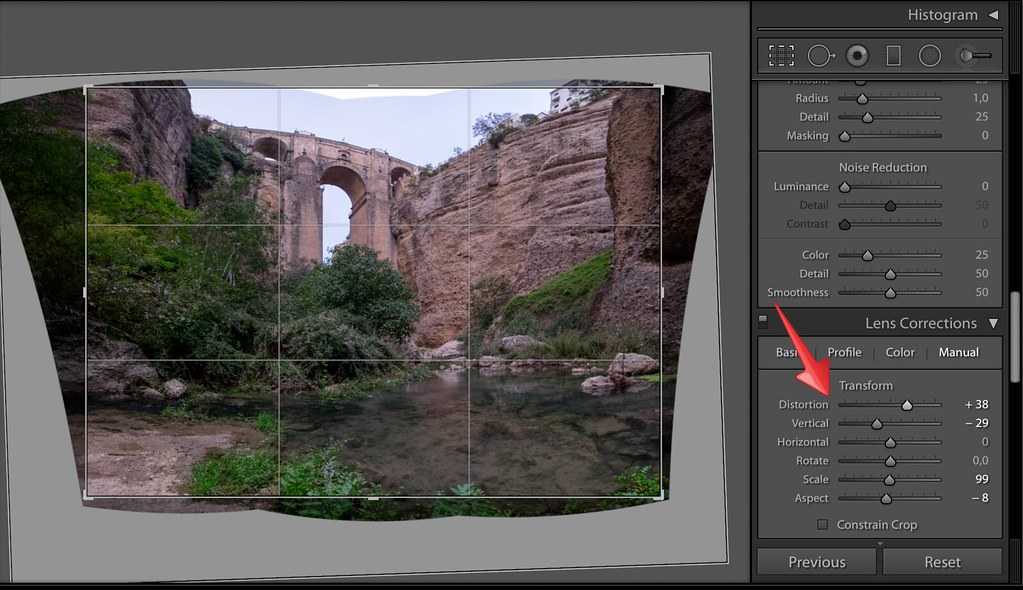
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Насколько полезен инструмент «Деформация» для современного фотографа?
Прежде чем ответить на этот вопрос, необходимо понять, на чем вы специализируетесь в своем творчестве и как глубоко погружаетесь в ретушь своих снимков. Многие фотографы решают все основные вопросы творчества в процессе фотосъемки и ограничиваются простыми приемами коррекции фотоснимков. Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
Чем меньше сидишь за компьютером, тем больше времени остается для фотосъемки. Я тоже отношусь к этой группе фотографов. Но, тем не менее, я редко получаю идеальные изображения, для которых требуется минимальное вмешательство в процессе пост-обработки. Но если вы создаете композитные изображения, производите глубокую ретушь, или просто хотите как можно больше узнать о возможностях программы Adobe Photoshop, то вам следует прочитать эту статью до конца. Здесь я подобрал для вас четыре ситуаций, когда инструмент «Деформация» поможет решить некоторые задачи.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед
И сделать это необходимо перед
устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Как получить доступ к инструменту «Деформация»?
Чтобы получить доступ к инструменту «Деформация», вам сначала придется создать дублирующий слой. Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Нельзя применить этот инструмент к фоновому слою. Затем из главного меню Редактирование вызвать команду Трансформирование > Деформация (англ. вариант — Edit> Transform> Warp).
Также, инструмент «Деформация » можно вызвать с помощью горячих клавиш CMD + T на Mac или CTRL + T на ПК. Это сочетание клавиш вызовет инструмент «Свободная трансформация», и чтобы перейти к «Деформации необходимо» необходимо переключиться в этот режим с помощью кнопки в настройках инструмента, либо с помощью правой кнопки мыши вызвать контекстное меню.
После того, как вы активизируете инструмент «Warp», на изображении появиться сетка с девятью секторами и точками управления. Четыре угловых точки управляются точно так же, как и кривые Безье в инструменте «Перо». Как только вы начинаете перемещать угловую точку, сразу появляются два управляющих рычага. Точки, находящиеся внутри изображения на пересечениях линий можно передвигать в любом направлении. Кроме того, в данный инструмент включено несколько прессетов.
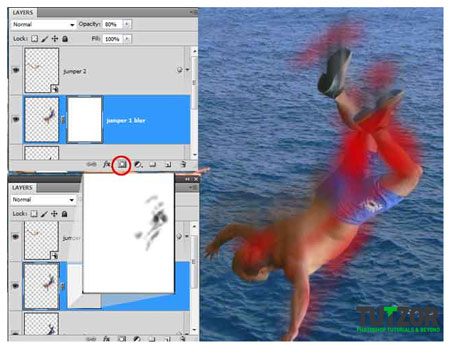
Фотографируем Детей
Нельзя работать с образами, если у вас не таковых. Поэтому, давайте поработаем над их созданием!
Шаг 1
Обычный снимок крупным планом будет идеальным для данного проекта. Постарайтесь создать задний фон с однотонным цветовым оттенком и ровным освещением. При возможности, не используйте вспышку фотоаппарата, т.к. она создаёт жёсткую тень относительно заднего фона. Я понимаю, что не у каждого есть комплект осветительного оборудования, но если у вас есть, то используйте его! Я вместе с детьми оборудовал гостиную осветительными приборами, а также установил кусок белого картона между осветительными приборами, в качестве заднего фона.
Шаг 2
Сделайте несколько снимков своих драгоценных моделей, чтобы освоиться с ситуацией. Это позволит вам откорректировать настройки вашего фотоаппарата, а также освещение по мере необходимости.
Проведите предварительную фотосъёмку, это подбодрит детей перед тем, как мы приступим к созданию смешных изображений. Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Очень важно показать детям, что их образ останется неизменным, и будет таким же милым, каким является в реальной жизни, а мы просто играем с цифровыми пикселями для своего удовольствия!
Шаг 3
Теперь дайте команду строить смешные рожицы! Самый лучший результат — это самое смешное лицо из всех смешных образов, которые создаст ваш ребёнок. Воодушевите детей, чтобы они проявили креативность и показали глупые лица. Покорчите им рожицы, чтобы они покорчили вам рожицы в ответ! Сделайте столько снимков, сколько захотите, и получайте удовольствие вместе с детьми! Посмейтесь вместе с ними, поприкалывайтесь над всем этим, а также наслаждайтесь этим особым моментом, т.к. дети — это наше богатство!
Шаг 4
Итак, пришло время загрузить снимки в программу Photoshop и подготовить фотографии для наших маленьких артистов. Рассортируйте изображения, подберите те, которые вы вместе одобрите для дальнейшей обработки. Запомните, что самые лучшие результаты получатся из самых смешных лиц ваших детей. Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Перед тем, как приступить к работе с мышкой и клавиатурой, убедитесь, чтобы ваше исходное изображение было уже заранее откадрировано и откорректировано по цвету, если есть необходимость.
Я покажу вам три техники для создания эффекта павильона смеха с кривыми зеркалами. Первая техника — самая простая, а последняя — самая сложная, поэтому выберите ту технику, которую на ваш взгляд ваш ребёнок сможет осилить с вашей помощью. Если вы хотите попробовать все три техники, то вам понадобится три отдельных документа, с которыми вы будете работать. Отлично, что мы сделали так много снимков!
Что лучше: инструмент «Деформация» или фильтр «Пластика» и могут ли они заменять друг друга?
Когда дело доходит до искажений отдельных участков изображения, каждый из этих инструментов достаточно хорош в определенных случаях. Но у каждого есть свои определенные возможности, которых нет и другого инструмента и применять их нужно в зависимости от поставленной задачи. Например, «Деформация» хороша в тех случаях, когда небольшой объект на фотографии нужно трансформировать, но при этом нельзя исказить окружающие объекты.
Фильтр «Пластика» не умеет работать со смарт-объектами в версиях Photoshop до CS6. Так же, искажение с помощью фильтра «Пластика» похоже на эффект смазывания.
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее. Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp. Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Пластика
Последняя техника самая смешная, но в то же самое время и самая сложная! Данная техника известна, как Пластика (Liquify)!
Шаг 1
Здесь нет необходимости создавать выделение, но лучшим решением будет вначале преобразовать слой с изображением в смарт-объект (Smart Object) (как создать смарт-объект, см. раздел Простая Деформация (Simple Warp)).
раздел Простая Деформация (Simple Warp)).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Изменения, которые вносит данный фильтр, осуществляются с помощью набора инструментов, похожих на кисть, которые расположены слева. Каждый инструмент немного отличается друг от друга, а мы в свою очередь используем большинство из них!
Шаг 3
Первый инструмент – это инструмент Деформация (Forward Warp Tool (W)). Данный инструмент смещает участки изображения! Убедитесь, чтобы Размер (Size) кисти был большой, примерно 250, а Нажим (Pressure) 50. Далее, попробуйте сместить центр области рта вверх. Повторяя действие, опустите уголки губ вниз.
Шаг 4
Переключитесь на инструмент Вздутие (Bloat Tool (B)). Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз, примерно 300. Щёлкните кистью несколько раз в центре каждого глаза, чтобы увеличить их.
Шаг 5
Инструмент Сморщивание (Pucker Tool (S)) – это инструмент, противоположный инструменту Вздутие (Bloat Tool). Итак, щёлкните кистью несколько раз по носу, чтобы немного его уменьшить.
Шаг 6
Ой! Переусердствовали и искривили лицо слишком сильно? Если вам понадобится что-то исправить, то воспользуйтесь инструментом Реконструировать (Reconstruct Tool (R)). Просто прокрасьте кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!
Шаг 7
Поиграйте с различными инструментами, чтобы растянуть подбородок, а также увеличить уши. Когда вас устроит результат, а также степень искажения изображения, нажмите кнопку OK для завершения работы фильтра.
Результат обработки фильтром Пластика (Liquify)! А насколько смешно выглядит ваша работа?
Опции панели параметров
Помимо этого, панель параметров предоставляет ещё несколько дополнительных опций, которые отвечают за состояние сетки и, конечно же, влияют на искажение пикселей.
- Параметр Mode (Режим) контролирует насколько растягивается сетка.
- Density (Частота) регулирует расстояние между точками сетки. Добавление большего количества точек делает ваши изменения намного точнее, но обработка занимает больше времени.
- Expansion (Расширение) позволяет расширять или сжимать внешние края сетки.
Вращение булавок
После деформации вы можете обнаружить, что изображение стало выглядеть не реалистичным из-за того, что булавки искажают окружающие пиксели. Для исправления этого недостатка вы можете использовать элемент управления Rotate (Поворот) на верхней панели параметров, чтобы повернуть булавку в нужном направлении и исправить некоторые нереалистичные искажения.
Так же можно активировать булавку, а затем зажать клавишу Alt, чтобы отобразился элемент поворота (окружность с опорными точками вокруг булавки), здесь вы можете кликнуть по окружности и повернуть её в нужном направлении, чтобы изменить угол поворота сетки возле выбранной булавки.
Данный метод гораздо более интуитивный, и он позволяет вращать булавку намного проще. Но для более тонких и точных вращений лучше использовать элемент управления Rotate (Поворот) на верхней панели параметров.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit, выбираем Puppet Warp, ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift, выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points:
… добавляем еще несколько контрольных точек. Удерживая Shift, активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter.
Трансформация слоев и объектов в Adobe Photoshop Elements
- Перемещение слоя в редакторе Adobe Photoshop Elements
Для перемещения слоя целиком или его фрагмента используется инструмент Move с Панели инструментов.
Итак, для перемещения слоя необходимо выполнить следующие действия:
- Шаг 1. Если необходимо переместить не весь слой целиком, а только какой-то его фрагмент, то воспользоваться любым из инструментов выделения и выделить фрагмент слоя.
- Шаг 2. Выбрать на Панели инструментов инструмент Move.
- Шаг 3. Подвести курсов внутрь выделения для перемещения фрагмента или в любую точку на слое для перемещения слоя целиком.
- Шаг 4. Выполнить перетаскивание. Для этого нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, переместить курсор мыши.
- Преобразование слоя в редакторе Adobe Photoshop Elements
Под преобразованием слоя подразумеваются следующие действия:
- изменение размера;
- вращение и переворот;
- скос;
- искажение;
- создание перспективы.

Все эти преобразования могут быть применены как к слою целиком, так и к любому его выделенному фрагменту. Для выделения фрагмента слоя может быть использован любой из инструментов выделения.
Для масштабирования слоя или его фрагмента применяется команда Scale из вложенного меню Image — Resize.
После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. Для того чтобы отмасштабировать слой (фрагмент) необходимо перетащить один из восьми квадратных маркеров.
Для выполнения пропорционального масштабирования необходимо перетащить угловой маркер с нажатой клавишей Shift.
Или же можно непосредственно на панели Options задать значения для параметров W (ширина) и H (высота) в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Для вращения или переворота слоя или его фрагмента можно воспользоваться следующими командами из вложенного меню Image — Rotate:
- Layer/Selection 90° Left — для поворота по часовой стрелке на 90 градусов.
- Layer/Selection 90° Right — для поворота на 90 градусов против часовой стрелки.
- Layer/Selection 180° — для поворота на 180 градусов.
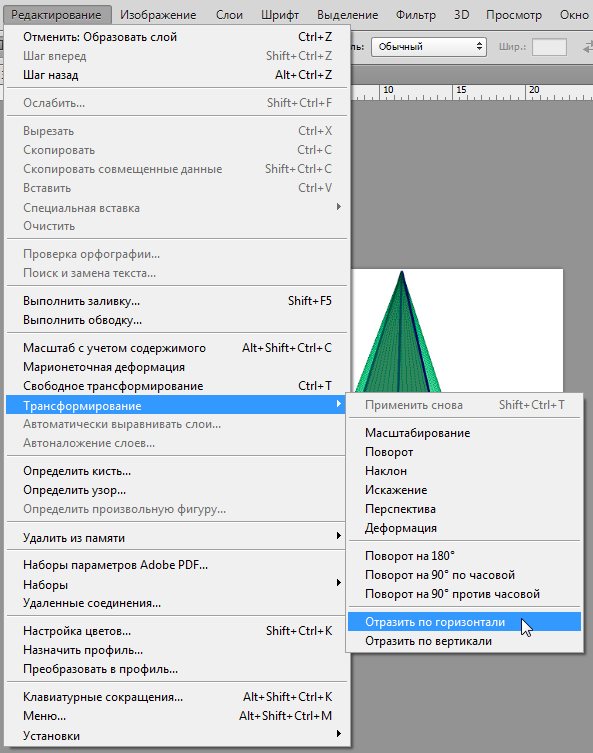
- Flip Layer/Selection Horizontal — для зеркального отражения относительно вертикальной оси.
- Flip Layer/Selection Vertical — для зеркального отражения относительно горизонтальной оси.
- Free Rotate Layer/Selection — для поворота на произвольный угол. После выбора в меню данной
команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. Для поворота
слоя (фрагмента) необходимо подвести курсор мыши к любому из маркеров, так чтоб курсор мыши принял
форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку
нажатой, перетащить курсор.

Для того чтобы скосить, исказить или создать перспективу, применяются следующие команды из вложенного меню Image — Transform:
- Skew — для скоса. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей Ctrl (Command на Macintosh).
- Distort — для искажения. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы исказить изображение, необходимо перетащить угловой маркер с нажатой клавишей Ctrl (Command на Macintosh).
- Perspective — для создания перспективы. После выбора из меню данной команды вокруг слоя
или выделенного фрагмента появится рамка с восемью маркерами, для создания перспективы необходимо
перетащить угловой маркер с нажатыми клавишами Ctrl и Shift (Command+Shift на Macintosh).
 Если требуется перемещать две точки
синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift (Command, Option и Shift на Macintosh).
Если требуется перемещать две точки
синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift (Command, Option и Shift на Macintosh).
Кроме того, можно воспользоваться командой Free Transform (свободное преобразование) во вложенном меню Image — Transform, которая позволит выполнить все эти преобразования в рамках одной операции.
3 простых способа исправить перспективу в Photoshop | Урок | Фото, видео, оптика
Перспектива в фотографии — это приём, который передаёт ощущение пространства, «воздуха» на снимке. Если перспектива удачная, фотография кажется объёмной. Мы легко считываем передний, средний и дальние планы, а изображённое на снимке как бы «уходит в даль».
Правильная перспектива делает снимок более эффектным и реалистичным. Но при использовании специфической оптики (например, сверхширокоугольного объектива), неподходящего угла съёмки или расстояния камеры до объекта, линии на фотографии могут искажаться. Например, здание начинает «заваливаться» на зрителя или — наоборот — неправдоподобно сужаться кверху, а тело модели непропорционально вытягивается.
Но при использовании специфической оптики (например, сверхширокоугольного объектива), неподходящего угла съёмки или расстояния камеры до объекта, линии на фотографии могут искажаться. Например, здание начинает «заваливаться» на зрителя или — наоборот — неправдоподобно сужаться кверху, а тело модели непропорционально вытягивается.
Из-за специфики локации, фотооборудования или условий съёмки не всегда возможно исправить искажения перспективы фотоаппарата, просто переделав кадр. Поэтому мы собрали для вас три простых способа, как быстро исправить перспективу в Photoshop.
На фотографии слева здание «заваливается» назад, стремясь сузиться в верхней точке / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как исправить перспективу в Adobe Camera Raw
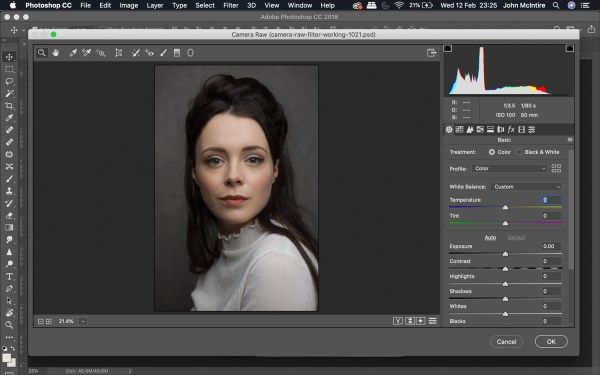
Adobe Camera Raw или ACR — программа для конвертации RAW-фотографий в Photoshop. Она автоматически открывается, когда вы перекидываете RAW-снимки на обработку в Photoshop. Уже здесь можно быстро и корректно исправить перспективу на фото. Это также удобно, если вы обрабатываете репортаж или съёмку, которую не планируете дальше ретушировать в Photoshop.
Это также удобно, если вы обрабатываете репортаж или съёмку, которую не планируете дальше ретушировать в Photoshop.
Исправление перспективы RAW-файла в ACR
1. Откройте RAW-снимок в Adobe Camera Raw.
Для этого выбранный файл достаточно подхватить и перетащить на окно уже открытого Photoshop. Второй вариант — зайти в меню Файл / File и выбрать команду Открыть / Open, либо нажмите горячие клавиши Ctrl + O.
Инструмент Трансформирование в CC 2020 / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
После этого фотография автоматически откроется в ACR.
2. На верхней панели ACR найдите Инструмент Трансформирование / Transform Tool. В Photoshop CC 2022 инструмент называется Геометрия / Geometry и находится в списке справа. Активировать инструмент быстро можно нажатием клавиш Shift + T.
Инструмент Геометрия / Geometry в Photoshop CC 2022 / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Инструмент Геометрия / Geometry или Трансформирование / Transform в Adobe Camera RAW
Панель инструментов Трансформация/Геометрия / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Инструмент состоит из двух частей:
- Режимы Выравнивание
Это пять сеток, по которым корректируется перспектива:
1. Авто. Программа сама корректирует перспективу.
2. Уровневая. Корректирует перспективу по горизонтальным направляющим.
3. Вертикальная. Применяет и уровневую и вертикальную коррекции перспективы.
4. Максимум. Выправляет перспективу и по вертикали и по горизонтали.
5. Направляющие. Вы можете сами провести вертикальную и горизонтальную линии, по которым будет происходить коррекция.
Для этих режимов нет универсальных рекомендаций — для каждой конкретной фотографии может подойти свой вариант.
- Ползунки, по которым перспективу можно выправить самостоятельно.
Можно применять их после режимов выравнивания или вместо них.
6. Выравнивание по вертикали
7. Выравнивание по горизонтали
8. Поворот холста
9. Изменение соотношения сторон
10. Масштаб. Можно применить его в том случае, если снимок в результате коррекций уменьшился и на холсте появились пустые области.
11. Смещение по X и смещение по Y. Ползунки позволяют сдвигать снимок влево и вправо, а также вниз и вверх. Эти коррекции также могут понадобиться, если на холсте появились пустые области.
- Дополнительные кнопки инструмента:
12. Отмены всех трансформации
13. Сетка. Создаете частую сетку, по которой удобно вручную корректировать перспективу.
Как исправить перспективу jpeg-фотографии в ACR
Любой JPEG можно открыть в ACR. Рассказываем, как это сделать:
1. Откройте нужный JPEG в Photoshop.
2. Создайте дубликат слоя. Для этого нажмите правой кнопкой мыши и выберете команду Дубликат слоя или нажмите горячую клавишу Ctrl + J.
3. Кликните мышью по получившейся копии. После зайдите в меню Фильтр — Фильтр Camera Raw.
Обязательно следите за тем, на каком слое стоите. Важно, чтобы оригинал всегда оставался нетронутым / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Перейдите в инструмент Трансформация (в Photoshop CC 2022 — Геометрия).
5. После коррекции перспективы нажмите готово или Enter. ACR закроется и к копии слоя применятся изменения.
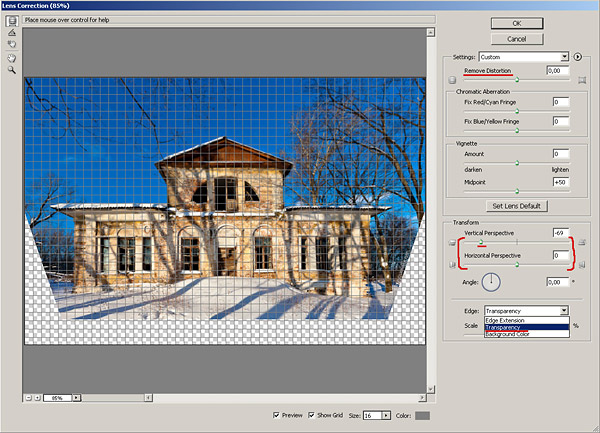
Фильтр Коррекция дисторсии / Lens Correction
Исправление перспективы в Photoshop возможно без перехода в фильтр ACR. Для этого можно использовать функцию Коррекция дисторсии / Lens Correction, которая исправляет искажения объектива.
1. Откройте файл в Photoshop.
2. Перейдите в меню Фильтр / Filtr — Коррекция дисторсии / Lens Correction.
3. В фильтре есть инструменты для автоматической коррекции, но нас интересует вкладка Заказная / Custom.
4. Внизу найдите блок Перспектива / Transform и ползунки По Вертикали / Vertical Perspective и По Горизонтали / Horizontal Perspective.
Если включить сетку, выравнивать перспективу станет проще / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Помимо перспективы в фильтре Коррекция дисторсии / Lens Correction можно удалить хроматические аберрации, виньетку и геометрические искажения, которые возникают из-за особенностей конструкции объективов.
Инструмент Свободное трансформирование / Free Transform
Инструмент подойдёт и для коррекции перспективы всего снимка, и для коррекции отдельных слоёв, если вы делаете коллаж. Принципы работы в обоих случаях одинаковы.
1. Откройте файл и сделайте дубликат слоя (Ctrl + J).
2. Кликните левой кнопкой мыши по созданной копии слоя, чтобы выбрать его.
3. Зайдите в меню Редактирование / Edit — Свободное трансформирование / Free Transform.
Нажмите горячие клавиши Ctrl + T, чтобы включить функцию Свободное Трансформирование, не заходя в меню программы / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Вокруг изображения появится рамка. Теперь вы можете сдвигать дубликат слоя, растягивать его, уменьшать и выправлять перспективу.
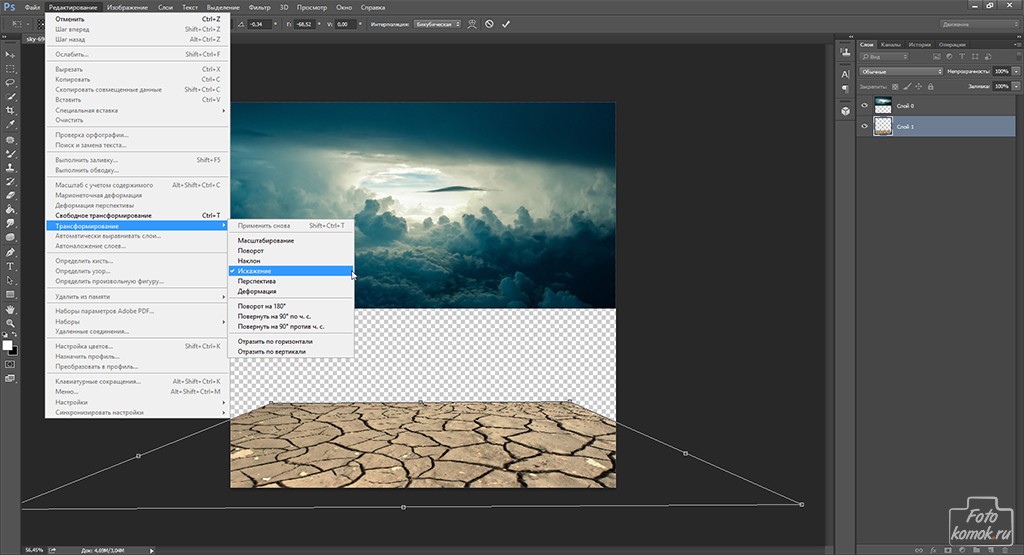
4. Чтобы использовать свободное трансформирование в Photoshop для коррекции перспективы, кликните правой кнопкой мыши. В выпадающем меню найдите кнопку Перспектива / Perspective.
Экспериментируйте! В некоторых ситуациях для коррекции искажений подойдёт функция Искажения / Distrort / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Сдвигайте изображение, подхватывая его левой кнопкой мыши за углы, чтобы исправить перспективу.
Абсолютно нормально, что после исправления перспективы холст меняется так, что картинку нужно обрезать. Она меняется в размерах и из-за этого становится виден исходный слой, как на этой иллюстрации / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Чтобы выравнивать перспективу было проще, зайдите в меню Просмотр / View — Показать / Show — Сетку / Greed. После этого на фотографии появится мелкая сетка с горизонтальными и вертикальными направляющими.
Теперь достаточно совместить вертикальные или горизонтальные линии фотографии с вертикальными или горизонтальными линиями сетки. После коррекции зайдите в Просмотр / View — Показать / Show — Сетку / Greed, чтобы отключить направляющие.
Читайте также:
Фишки Camera Raw, о которых вы не знали
Гайд по кривым: как обработать фотографию самым мощным инструментом Photoshop
Как в фотошопе искажать изображение
Главная » Разное » Как в фотошопе искажать изображение
Инструмент деформация (warp) в Фотошопе
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)
Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
42. Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Заключение
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результат
Автор: Zee7;
Перевел: Manoylov AC;
Как деформировать любое изображение в фотошопе двумя методами?
Хорошего всем времени дней. Сейчас я иду на встречу выпускников школы (в текущем году уже 13 лет, офигеть), но без урока я вас все равно не покину, тем более, что в уроке про трансформирование изображений в фотошопе я не продемонстрировал еще несколько замечательных функций. Я приберег их специально для следующей статьи, то бишь для данной.
А про что же я вам не поведал? А не поведал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке.
Но это я исправлю в этом уроке.
Причем поведаю я вам про простую и марионеточную деформацию. Они отличаются друг от друга, но обе весьма классные. Итак, отправились!
Все исходные материалы вы имеете возможность загрузить из этого.
Деформация
Ну это по большому счету мой любимый инструмент из рубрики «Трансформирование». Благодаря ему возможно палки сгибать, сделать из шарика яйцо и другое. Вот на данный момент мы именно на примере яйца то и сделаем.
Имеется простой шарик, а мы сделаем его круглым. Для этого идем в «Редактирование», а после этого в «Трансформирование» и в том месте уже выбираем «Деформация». Показалась сеточка?
Ну тогда всё сильно. Зажмите левую кнопку мыши в том месте, где вы желаете ужать либо напротив притянуть часть объекта.
В общем целый процесс напоминает лепку из глины либо пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Сущность уловили? Легко лепите и у вас всё окажется)))
Дабы слепить из шарика яйцо, необходимо трудиться с верхними областями. Мало потянуть за уголки, мало сгладить по бокам.
Мало потянуть за уголки, мало сгладить по бокам.
И вот у нас оказалось такое превосходное яичко. В общем поиграйтесь с этими параметрами. Я вот, к примеру, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я поведаю вам про еще один ее вид, в частности про марионеточную деформацию. Сущность ее содержится в том, что мы как бы делаем из отечественных изображений марионеток. Как бы вам растолковать?
Допустим у вас имеется изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем развернуть ему лишь голову, поднять либо опустить руки. В общем чем растолковывать, давайте лучше я покажу вам на живом примере.
Трудиться я буду с изображением девочки и мальчика на прозрачном фоне. А фон будет отдельным. Ясно?
Тогда отправились!
- Выделите слой с детишками, а сейчас идите в основное меню наверху и выберете в том месте пункт «Редактирование», а после этого «Марионеточная деформация».

- Как видите детишек оплела какая то сеточка. И свидетельствует это, что мы на верном пути. Правда сейчас нам нужно засунуть в кое-какие части юных танцоров булавочки, каковые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где нужно зафиксировать эту точку. Для примера имеете возможность поставить булавки в том месте же, где и я, а дальше сами осознаете как это трудится.
- В то время, когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся. Давайте попытаемся опустить руку девочки чуть ниже, чем она имеется в действительности. Для этого зажмите левую кнопку мышки сперва на первой булавке руки и потяните ее чуть ниже, позже кроме этого тяните за вторую и третью булавки. Получается? Превосходно. Заодно также самое сделаем с ногой. Затем надавите Enter.
- Сейчас давайте сделаем то же самое с ногой и рукой мальчика. Лишь очень сильно не увлекайтесь, в противном случае рука может очень сильно деформироваться и стать уже и нереалистичной.
 Смотрите, что у нас оказалось.
Смотрите, что у нас оказалось.
Ну как? Всё получается? Я пологаю, что с данной обстановкой вы должны совладать весьма легко.
А по большому счету вам нравиться обучаться фотошопу? В случае если да, либо вы желаете им овладеть с самого нуля, то весьма советую вам взглянуть отличный видеокурс по изучению этого графического редактора. Все уроки выстроены великолепно, поведано людской языком и без лишней «воды».
Смотрится легко взахлеб.
Ну а на этом я собственный урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте неизменно в курсе всего самого занимательного. Ну а я побежал на встречу выпускников.
И вам я хочу удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
Как трансформировать, масштабировать, поворачивать, наклон, деформировать
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как трансформировать любое изображение в фотошопе?
Хороший сутки, мои читатели и дорогие друзья.
 Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко…
Как ваше настроение? Готовы самую малость пофотошопить? Сегодняшняя тема забрана не с потолка. Легко…Как с лёгкостью изменить масштаб любого изображения в фотошопе?
Хорошего времени дней, дорогие приятели. И мы продолжаем отечественное обучение фотошопу с нуля! Вот из-за чего я рекомендую всем затевать изучение…
Как легко сменить фон на изображении в фотошопе проверенными методами?
Хорошего вам времени дней, мои дорогие приятели. Сейчас понедельник, но выходные длятся. Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется…
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога.
 Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Коррекция искажений изображения и шума в Photoshop
Бочкообразное искажение — это оптическое искажение, при котором прямые линии выгибаются в направлении края изображения. Подушкообразное искажение — обратный эффект, при котором прямые линии вогнуты вовнутрь.
Примеры бочкообразного (слева) и подушкообразного (справа) искажений.
Виньетирование — это дефект, который затемняет углы изображения из-за рассеивания света по периметру объектива. Хроматическая аберрация выглядит, как цветная кайма по контуру объектов. Этот эффект вызван несовпадением фокальных плоскостей линзы для лучей света с различной длиной волны.
Некоторые объективы обнаруживают различные дефекты при установке определенного фокусного расстояния или деления диафрагмы. С помощью фильтра «Коррекция дисторсии» можно задать комбинацию настроек, использованных во время съемки.
Фильтр «Коррекция дисторсии» исправляет такие распространенные оптические дефекты, как бочкообразное и подушкообразное искажения, виньетирование и хроматическая аберрация. Этот фильтр поддерживает только 8- и 16-битные изображения в режиме RGB или «Градации серого».
Кроме того, с помощью этого фильтра можно поворачивать изображение или исправлять искажение перспективы, вызванное горизонтальным или вертикальным наклоном фотоаппарата при съемке. Сетка изображения для настройки этого фильтра позволяет упростить эти исправления и сделать их аккуратнее, чем при использовании команды «Трансформирование».
При использовании профилей объективов параметр «Автокоррекция» позволяет быстро и точно устранить дисторсию. Для правильной автокоррекции программе Photoshop требуются метаданные Exif, которые идентифицируют камеру и объектив, с помощью которых снято изображение, а также соответствующий профиль объектива в системе.
- Выберите «Фильтр» > «Коррекция дисторсии».
- Определите значения для следующих параметров.

Выберите проблемы, которые требуется исправить. Если коррекция нежелательным образом расширяет или сжимает изображение относительно исходных размеров, установите флажок «Автоматическое масштабирование изображения».
В меню «Край» задается обработка пустых областей изображения, которые возникают после исправления подушкообразного искажения, поворота или перспективы. Пустые области можно оставить прозрачными, заполнить их цветом либо растянуть на них крайние пикселы изображения.
Фильтрует список «Профили объектива». По умолчанию первыми отображаются профили на основе размера датчика изображения. Чтобы первыми отображались профили RAW, щелкните по раскрывающемуся меню и выберите «Предпочитать профили формата RAW».
Выберите соответствующий профиль. По умолчанию Photoshop отображает только профили, которые соответствуют камере и объективу, использованным при съемке. (Модель камеры не должна точно соответствовать.) Photoshop также автоматически выбирает подходящий подпрофиль для выбранного объектива на основе фокусного расстояния, деления диафрагмы и длины фокуса.
 Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль.
Чтобы изменить автоматический выбор, щелкните правой кнопкой по текущему профилю объектива и выберите другой подпрофиль.Если подходящего профиля объектива нет, нажмите кнопку «Поиск в Интернете», чтобы получить дополнительные профили, созданные сообществом пользователей Photoshop. Чтобы сохранить профили из Интернет для использования в дальнейшем, щелкните раскрывающееся меню и выберите «Сохранить онлайн-профиль на жестком диске».
Можно применить ручную коррекцию самостоятельно или для уточнения автоматической коррекции дисторсии.
- Выберите «Фильтр» > «Коррекция дисторсии».
- В правом верхнем углу диалогового окна выберите вкладку «Заказная».
(Необязательно) В меню «Настройка» выберите заданный список настроек. Набор параметров «Линза по умолчанию» содержит предварительно сохраненные значения параметров для фотоаппарата, линзы, фокусного расстояния и диафрагмы объектива, которые использовались при создании изображения. Набор «Предыдущее исправление» содержит настройки, которые использовались при последней коррекции дисторсии.
 Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)
Все сохраненные наборы групповых или пользовательских параметров перечислены в нижней части списка. (См. раздел Сохранение настроек и установка значений камеры и объектива по умолчанию.)- Из приведенных ниже способов коррекции фотографии выберите нужные.
Устранение бочкообразного или подушкообразного искажения. Перемещением движка настраивается выпрямление вертикальных и горизонтальных линий, вогнутых или выгнутых относительно центра изображения. Кроме того, такую коррекцию можно выполнить с помощью инструмента «Удаление искажения» . Бочкообразное искажение исправляется перетаскиванием в центр изображения, а подушкообразное — перетаскиванием в направлении краев. Для компенсации краев пустого изображения, которые могут возникнуть, настройте параметр «Край» на вкладке «Автоматическая коррекция».
Параметры исправления каймы
Компенсируйте эффект окаймления путем настройки значения одного канала цвета относительно другого.
Примечание.
В области предварительного просмотра увеличьте изображение, чтобы цветную кайму было видно в процессе исправления.

Определяет количество добавляемого освещения или затемнения по краям изображения. Исправление затемнения углов изображения, вызванного оптическими дефектами или неправильным затенением объектива.
Примечание.
Также можно применить виньетирование как художественный эффект.
Средняя точка виньетирования
Ширина области, на которую воздействует перемещение ползунка «Эффект». Чем меньше значение этого параметра, тем шире обрабатываемая область изображения. Чем больше значение, тем ближе зона обработки к краям изображения.
Исправление перспективы изображения, вызванной наклоном фотоаппарата вверх или вниз. Вертикальные линии изображения делаются параллельными.
Перспектива по горизонтали
Исправление перспективы изображения. Горизонтальные линии делаются параллельными.
Поворот изображения, позволяющий исправить наклон фотоаппарата или внести коррективы после исправления перспективы. Кроме того, данный вид коррекции можно выполнить с помощью инструмента «Выпрямление» .
 Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.
Перетащите курсор вдоль линии, которую нужно сделать горизонтальной или вертикальной.Примечание.
Во избежание нежелательного масштабирования при коррекции перспективы или угла, снимите флажок «Автоматическое масштабирование изображения» на вкладке «Автокоррекция».
Увеличение или уменьшение масштабирования. Размеры изображения в пикселах остаются прежними. Эта функция используется главным образом для удаления пустых областей изображения, которые возникают при исправлении подушкообразного искажения, поворота или перспективы. Фактически, увеличение масштаба — это кадрирование изображения с интерполяцией до исходных размеров в пикселах.
Настройте увеличение и линии сетки предварительного просмотра, чтобы лучше оценить необходимый эффект коррекции.
- Масштаб просматриваемого изображения изменяется с помощью инструмента «Масштаб» или на панель управления масштабом в левом нижнем углу области предварительного просмотра.
- Чтобы переместить изображение в окне предварительного просмотра, выберите инструмент «Рука» и перетащите изображение.

- Чтобы отобразить сетку, установите флажок «Показать сетку» в нижней части диалогового окна. Размер ячеек сетки настраивается с помощью элемента управления «Размер», а цвет линий — с помощью элемента управления «Цвет». Чтобы совместить сетку с линиями изображения, ее можно передвинуть с помощью инструмента «Перемещение сетки» .
Параметры, заданные в диалоговом окне «Коррекции дисторсии», можно сохранить для повторного использования при обработке других изображений, сделанных тем же фотоаппаратом, объективом и с тем же фокусным расстоянием. Photoshop сохраняет и настройки автокоррекции и заказные настройки для дисторсии, хроматической аберрации и виньетирования. Параметры коррекции перспективы не сохраняются, так как для каждого изображения обычно требуются индивидуальные настройки.
Сохранять и повторно использовать эти параметры можно двумя способами.
Сохранение и загрузка параметров вручную. Установите значения параметров в данном диалоговом окне, а затем в меню «Настройки» выберите «Сохранить параметры» .
 Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)
Для использования сохраненных параметров их нужно выбрать в меню «Параметры». (Если настройки сохраняются не в папке по умолчанию, они не отображаются в меню. В этом случае используйте команду «Загрузить настройки».)Настройка линзы по умолчанию. Если изображение содержит метаданные EXIF для фотоаппарата, объектива, фокусного расстояния и диафрагмы объектива, то текущие параметры можно сохранить в качестве линзы по умолчанию. Для сохранения параметров нажмите кнопку «Установить по умолчанию». При обработке изображений, сделанных тем же фотоаппаратом с тем же объективом, фокусным расстоянием и диафрагмой, пункт «Линза по умолчанию» становится доступным в меню «Коррекция». Если изображение не содержит метаданных EXIF, то данный способ недоступен.
Шум изображения выглядит как редкие посторонние пикселы, которые не являются частью элементов изображения. Причиной шума может быть съемка цифровой камерой при высокой чувствительности ISO, недостаточной выдержке или при съемке в темноте с долгой выдержкой. Как правило, камеры любительского класса «шумят» больше, чем профессиональные. Шум отсканированных изображений может быть вызван сенсором сканера. Часто на сканированных изображениях проявляется зерно пленки.
Как правило, камеры любительского класса «шумят» больше, чем профессиональные. Шум отсканированных изображений может быть вызван сенсором сканера. Часто на сканированных изображениях проявляется зерно пленки.
Шум изображения бывает двух видов: шум светимости (в оттенках серого), с которым изображение выглядит зернистым или пятнистым, и цветовой шум при котором изображение содержит цветные артефакты.
Шум светимости может быть более выражен в каком-то одном канале изображения, как правило, в синем. Дополнительный режим позволяет корректировать шум в каждом канале отдельно. Перед открытием фильтра следует проверить каналы по отдельности, чтобы выяснить, в каком из них преобладает шум. Устранение шума в одном канале позволяет сохранить больше деталей изображения по сравнению с общей коррекцией по всем каналам.
- Выберите «Фильтр» > «Шум» > «Уменьшить шум».
- В области предварительного просмотра увеличьте масштаб изображения, чтобы отчетливее видеть шум.

Степень снижения шума светимости по всем каналам изображения.
Сохранение контуров и детализацию изображения, например волос или текстурных объектов. При значении 100 сохраняется наибольшая детализация изображения, но понижение шума светимости при этом минимальное. Тонкая настройка понижения шума достигается балансом между элементами управления «Интенсивность» и «Сохранить детали».
Удаление случайных цветных пикселов. Чем больше значение, тем сильнее понижение цветового шума.
Повысить резкость деталей
Повышение резкости изображения. При уменьшении шума изображение становится менее резким. Восстановить резкость можно позднее с помощью управляющего элемента резкости в диалоговом окне, либо с помощью одного из фильтров резкости Photoshop.
Удаление пятнообразных артефактов и ореола, который возникает при сохранении изображения в формате JPEG в невысоком качестве.
- Если шум светимости преобладает в одном или двух цветовых каналах, нажмите кнопку «Дополнительно» и выберите нужный цветовой канал в меню «Канал».
 Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».
Степень уменьшения шума в данном канале регулируется с помощью элементов управления «Интенсивность» и «Сохранить детали».
Необходимые навыки в применении команды «Свободное трансформирование» (FreeTransform)
Автор Дмитрий Евсеенков На чтение 19 мин Просмотров 132 Обновлено
В этом уроке мы узнаем, как грамотно применять команду «Свободное трансформирование» (FreeTransform), с помощью которой мы сможем легко изменить размер и форму объектов и изображений. Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Мы можем применить Free Transform к отдельным слоям, выделенной области, векторным формам, тексту, и многое другое. Мы даже можем применить её к слой-маске и векторной маске! И если Вы применяете смарт-объекты вместо обычных слоёв, т в сочетании с грамотным применением «Свободного трансформирования», изменение объектов изображений становится полностью неразрушающим!
Все это делает знания о применении Free Transform одними из самых основных навыков в Photoshop. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Важно! Команда «Свободное трансформирование» применяется по разному в зависимости от выбранного типа объекта (объект может быть векторный или растровый). Подробнее ниже.
Я буду использовать Photoshop CC в этом уроке, но все, что мы будем делать, также относится и к версиям ниже вплоть до Photoshop CS5. Но, прежде чем мы начнём, одно небольшое, но важное замечание. В новом Photoshop CC от ноября 2015 года, компания Adobe внесла некоторые изменения во внешний вид интерфейса в Photoshop. Это означает, что если вы используете Photoshop ниже моей версии, то некоторые из моих скриншотов могут немного отличаться от того, что Вы видите у себя на экране. Эти различия носят чисто косметический характер.
Давайте приступим.
Чтобы было удобнее рассмотреть работу инструмента на практике, давайте создадим новый документ (Ctrl+N) размером. скажем, 1200 на 800 пикселей. Затем выберем какой-либо контрастный цвет переднего плана (я выбрал фиолетовый #7680ff), возьмём инструмент «Произвольная фигура» (Custom Shape) и выберем на панели параметров следующую фигуру:
Слева направо: тип векторной формы — фигура, тип заливки — сплошной, обводка отключена, цвет заливки #7680ff, ширина и высота примерно 437 пикселей, вид векторной формы показан справа в выпавшем, обведён красным, этот стартовый набор фигур Photoshop по умолчанию со времён CS3
Тип векторной формы должен быть «Фигура» (Shape), рис. выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
Протащите курсор мыши по документу, как показывает красная стрелка (можно при этом зажать Shift), в итоге у нас должно получиться примерно следующее:
Полученная в результате построений фигура. Не нужно, чтобы она была слишком большая.
Обратите внимание на панель слоёв. Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
Содержание
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.
Маркеры рамки трансформирования обведены красным
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:
Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы.Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т. к работаю в вебе, практически всегда использую пиксели:
к работаю в вебе, практически всегда использую пиксели:
На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:
В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point ), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования, или центр поворота. Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:
Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит ??объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
Наклон (Skew)
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:
Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:
Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:
Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.
На примере искажение производится вправо и вниз
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:
Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:
Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:
При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:
Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:
Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:
Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!
Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:
Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):
Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:
Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:
Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):
Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:
Переключение стиля деформации обратно на «Заказная»
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel ) в панели параметров (она расположена непосредственно слева от га
Фильтры искажения в Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Фильтр «Рассеянное свечение» визуализирует изображение так, как будто оно просматривается через
мягкий диффузионный фильтр. Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Фильтр Displace использует изображение, называемое картой смещения , чтобы определить, как исказить выделение. Например, используя карту смещения в форме параболы, вы можете создать изображение, которое кажется напечатанным на ткани, которую держат за углы.
Для этого фильтра требуется файл карты смещения, состоящий либо из плоского изображения, сохраненного в формате Photoshop, либо из изображения в растровом режиме. Вы можете использовать свои собственные файлы или файлы из расположений:
- C:\Program Files\Adobe\Photoshop Elements 2018\Presets\Textures
- C:\Program Files\Adobe\Photoshop Elements 2018\Required\Plug-Ins\Displacement Maps
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Смещение».
Чтобы определить величину смещения, введите значение от -999 до 999 в горизонтальной и вертикальной шкале текстовые поля.

Когда масштабы по горизонтали и вертикали равны 100 %, наибольшая смещение составляет 128 пикселей (поскольку средний серый цвет не создает смещение).
Если размер карты смещения не совпадает с размером выделения, выберите, как вы хотите, чтобы карта соответствовала изображению:
Растянуть, чтобы соответствовать
Изменяет размер карты.
Кафельная плитка
Заполняет выделение, повторяя карту по образцу.
Выберите способ заполнения пустот, создаваемых фильтром на изображении и нажмите ОК.
Обернуть вокруг
Заполняет пустоты содержимым с противоположного края изображения.
Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении вы указываете.
Выберите и откройте карту смещения. Photoshop Elements применяет карту к изображению.

Фильтр «Стекло» делает изображение таким, как будто оно просматривается через разные типы стекла. Вы можете выбрать эффект стекла или создать собственную стеклянную поверхность в виде файла Photoshop и применить его. Вы можете настроить параметры масштабирования, искажения и сглаживания. Чтобы применить собственный файл текстуры, щелкните значок и выберите «Загрузить текстуру».
Фильтр «Пластика» позволяет легко манипулировать областями изображения. если бы эти области были расплавлены. Вы работаете с предварительным изображением текущий слой, используя специальные инструменты для деформации, вращения, расширения, сжатия, сдвигать или отражать области изображения. Вы можете вносить тонкие изменения ретушировать изображение или резкие искажения для создания художественного эффект.
Применение фильтра «Пластика»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Пластика».

Чтобы увеличить или уменьшить масштаб предварительного просмотра изображения, выполните одно из следующие:
Выберите уровень масштабирования во всплывающем меню. в нижней левой части диалогового окна.
Выберите инструмент Масштаб из набора инструментов в диалоговом окне поле и щелкните изображение, чтобы увеличить его, или щелкните, удерживая нажатой клавишу «Alt» (удерживая в Mac OS), чтобы уменьшить масштаб. Вы также можете использовать инструмент Масштаб для перетаскивания область предварительного просмотра, которую вы хотите увеличить.
Выберите инструмент из набора инструментов.
Выберите один из следующих инструментов на панели инструментов:
Деформация
Сдвигает пиксели вперед при перетаскивании.
Вращение по часовой стрелке
Поворот пикселей по часовой стрелке при удерживании кнопки мыши или перетащите.

Вращение против часовой стрелки
Поворачивает пиксели против часовой стрелки, когда вы удерживаете кнопку кнопку мыши или перетащите.
Морщина
Перемещает пиксели к центру области кисти, когда вы удерживайте кнопку мыши или перетащите.
Раздувание
Перемещает пиксели от центра области кисти, как вы удерживаете кнопку мыши или перетаскиваете.
Сдвиг пикселей
Перемещает пиксели перпендикулярно направлению штриха. Перетащите, чтобы переместить пиксели влево, и перетащите, удерживая нажатой клавишу «Alt» (перетащите «Option» в Mac OS) для перемещения пикселей вправо.
Реконструировать
Полностью или частично отменяет внесенные вами изменения.
В разделе «Параметры инструмента» отрегулируйте размер кисти и давление инструмента по мере необходимости:
Чтобы изменить размер кисти, перетащите всплывающий ползунок или введите значение размера кисти от 1 до 15000 пикселей.

Чтобы изменить давление кисти, перетащите всплывающий ползунок или введите значение давления кисти от 1 до 100.
Низкое давление кисти обеспечивает более плавные изменения.
- Если вы используете планшет со стилусом, выберите Stylus Pressure.
Чтобы создать эффект перетаскивания по прямой линии между текущей точкой и предыдущей точкой, которую вы щелкнули, нажмите, удерживая клавишу Shift, с помощью инструмента «Деформация», «Сдвиг пикселей» или «Отражение».
Чтобы применить изменения изображения предварительного просмотра к фактическому изображение, нажмите ОК.
(необязательно) Чтобы вернуться к предыдущему состоянию, выполните одно из следующее:
Выберите инструмент «Реконструкция» и удерживайте нажатой кнопку мыши или перетащите по искаженным областям. восстановление происходит быстрее в центре кисти. Shift-щелчок восстановить по прямой линии между текущей точкой и предыдущую точку, которую вы щелкнули.

Для восстановления всего изображения предварительного просмотра до его состояния когда вы открыли диалоговое окно, нажмите Alt (Option в Mac OS) и нажмите Сброс. Либо нажмите «Вернуть», чтобы восстановить исходный изображение и сбросьте инструменты к их предыдущим настройкам.
Фильтр «Океанская рябь» добавляет случайно расположенную рябь к изображению. поверхности, создавая впечатление, что изображение находится под водой.
Pinch-фильтр сжимает выделение или слой внутрь или наружу.
Примените пинч-фильтр
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Разведение» в меню «Фильтр».
Перетащите ползунок вправо в сторону положительных значений, чтобы зажмите выделение внутрь к его центру; или налево, в отрицательные значения, чтобы сместить выделение наружу. Затем нажмите ОК.

Фильтр «Полярные координаты» преобразует выделение из прямоугольного в полярные координаты и наоборот, согласно выбранному варианту. Вы можете использовать этот фильтр для создания анаморфозы цилиндра — популярного искусства. в 18 веке — в котором искаженное изображение кажется нормальным если смотреть в зеркальном цилиндре.
Пульсация фильтр создает волнообразный узор на выделении, например рябь на поверхности пруда. Для большего контроля используйте фильтр «Волна». Опции включают количество и размер ряби.
Фильтр сдвига искажает изображение по кривой.
Применение фильтра «Сдвиг»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Сдвиг» в меню «Фильтр».
Чтобы задать кривую искажения, выполните одно из следующих действий. в диалоговом окне «Сдвиг»:
Щелкните в любом месте по обе стороны от вертикальной линия.

Щелкните вертикальную линию и перетащите новую кривая точка.
Вы можете перетащить любую точку на кривой, чтобы настроить искажение, и вы можете добавить дополнительные точки кривой.
Выберите один из следующих вариантов в параметрах «Неопределенные области». и нажмите ОК:
Обернуть вокруг
Заполняет новые пробелы в изображении содержимым противоположного сторону изображения.
Повторять краевые пиксели
Расширяет цвета пикселей. Полосы могут возникнуть, если краевые пиксели бывают разных цветов.
Вы можете нажать По умолчанию чтобы начать сначала и вернуть кривую в прямую линию.
Фильтр Spherize придает объектам 3D-эффект, оборачивая выделение. вокруг или внутри сферической формы, искажая и растягивая изображение.
Применение фильтра «Сферизация»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Сферизация» в фильтре. меню.
В поле Сумма введите положительное значение, чтобы растянуть изображение наружу, как если бы он был обернут вокруг сферы. Введите минус количество для сжатия изображения внутрь, как если бы оно было завернуто внутрь сфера.
В поле Режим выберите нормальный, горизонтальный или вертикальный и затем нажмите ОК.
Вертушка фильтр поворачивает изображение или выделение более резко в центре чем по краям. Указание угла приводит к завихрению. Вы можете перетащить ползунок вправо в положительное значение, чтобы закрутить изображение по часовой стрелке, перетащите ползунок влево в отрицательные значения против часовой стрелки или введите значение от –999 до 999.
Волновой фильтр создает волнообразный узор на слое или выделении.
Применение фильтра «Волна»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Волна» в меню «Фильтр».
Выберите тип волны в разделе Тип: Синус (создает катящаяся волна), треугольник или квадрат.
Чтобы задать количество генераторов волн, перетащите ползунок или введите число от 1 до 999.
Перетащите ползунки минимальной и максимальной длины волны, чтобы установить расстояние от одного гребня волны до другого. Установите оба ползунка на одно и то же значение для создания последовательного рисунка гребней волн.
Перетащите ползунки минимальной и максимальной амплитуды, чтобы установить сила волны.
Перетащите ползунки масштаба по горизонтали и вертикали, чтобы установить высота и ширина волнового эффекта.
Чтобы применить случайные результаты на основе набора значений в в диалоговом окне щелкните Рандомизировать. Вы можете нажать Рандомизировать несколько раз, чтобы получить больше результатов.
Выберите один из следующих и нажмите OK:
Обернуть вокруг
Заполняет пробелы в изображении содержимым противоположного край изображения.

Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении указано.
Фильтр ZigZag искажает выделение радиально, в зависимости от радиуса пикселей в вашем выборе.
Применить фильтр ZigZag
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Зигзаг» в меню «Фильтр».
Перетащите ползунок «Количество», чтобы установить уровень и направление искажения.
Перетащите ползунок «Хребты», чтобы задать количество направлений. развороты для зигзага от центра к краю выделения.
Выберите параметр смещения в меню «Стиль» и нажмите OK:
Вокруг центра
Поворачивает пиксели вокруг центра выделения.
Вдали от центра
Создает эффект ряби к центру или от него выбора.

Пруд Рябь
Создает волнистый эффект, который искажает выделение верхний левый или нижний правый.
Больше похоже на это
- О фильтрах
- Сведение изображения
Как исказить фотографии в Photoshop (инструменты и приемы искажения)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Композиция
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы можете использовать Photoshop, чтобы выпрямить линии или изменить перспективу за несколько кликов. Можно даже искажать изображения, например, для изменения положения руки или ноги.
В этой статье я покажу вам некоторые базовые и продвинутые приемы искажения изображений.
Основные инструменты искажения Photoshop
Инструменты «Перекос», «Искажение», «Перспектива» и «Деформация» в меню «Правка» > «Преобразование» являются основными инструментами для работы с искажением.
Они полезны, когда вам нужно выпрямить прямоугольный объект или когда вы хотите сделать композицию из разных фотографий. Эти инструменты работают только с содержимым прямоугольной плоскости.
В качестве примера я исказю это изображение и размещу его на экране ноутбука, показанном на втором фото.
© Pixabay©Шаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другую картинку.
Перетащите фотографию, которую хотите исказить, на другую картинку.
Это действие создаст новый слой.
Шаг 2: Масштаб и положение
Масштабируйте новый слой до размера фоторамки. Используйте инструмент «Перемещение» (сочетание клавиш «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3: Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите в Edit > Transform и выберите «Distort».
Чтобы исказить изображение, щелкните и перетащите угловые маркеры, пока они не поместятся на экране ноутбука.
Расширенные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более продвинутых инструментов искажения Photoshop. Вот несколько примеров.
Использование инструмента «Деформация» для искривления объектов
Инструмент «Деформация» — отличный вариант для искривления объектов или одежды. Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Выберите область, которую вы хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любом месте сетки, чтобы управлять выделением. Вы можете легко делать кривые, толкая и вытягивая изображение.
В зависимости от того, насколько сильно вы манипулируете изображением, вам может понадобиться инструмент «Штамп» для завершения работы.
Дополнительные манипуляции с помощью марионеточной деформации
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте «Марионеточную деформацию». Он позволяет вам двигать руками, ногами или всем, что требует более четкого контроля. Вот пример. Я изменю положение руки с помощью Puppet Warp.
Он позволяет вам двигать руками, ногами или всем, что требует более четкого контроля. Вот пример. Я изменю положение руки с помощью Puppet Warp.
Используйте инструмент быстрого выбора, чтобы выбрать объект, который вы хотите переместить.
Когда будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите в Edit > Puppet Warp. Над выбранной областью появится сетка.
В верхнем меню можно настроить сетку. Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы увидеть все свои настройки. Обычно можно начать с настроек по умолчанию.
Теперь пришло время закрепить точки. Поместите булавку в то место, которое вы хотите закрепить. При перемещении частей тела следует добавить штифты на суставах.
Например, если вы хотите переместить предплечье, поместите булавку на плечо, локоть и кисть. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, это сделает манипуляцию слишком искаженной. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно очистить с помощью инструмента «Штамп».
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно. Вы должны следить за ошибками в перспективе и странной растяжкой. Также важно знать, как тело двигается естественно.
Вы всегда можете вернуться назад и создать меньше искажений, но вы также можете использовать «Пластику», чтобы конечный результат выглядел лучше.
Использование «Пластики» для улучшения конечного результата
«Пластика» похожа на расширенный инструмент «Палец». Вы можете использовать его, чтобы поправить прическу, тонкие линии платья или даже открыть глаза. Однако не переусердствуйте.
Мы все видели «Худшие ошибки Liquify Photoshop», которые попали в журналы и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
Выберите «Фильтр» > «Пластика».
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и нажимать области, которые вы хотите исказить. Используйте Cmd + Z (Ctrl + Z для Windows) для отмены.
Требуется некоторая практика, чтобы понять, какой размер кисти нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask. Закрасьте части, которые вы хотите оставить незатронутыми инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Общие вопросы об искажении Photoshop
Что такое инструмент искажения?
Инструмент искажения в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или иллюстрацию, чтобы она соответствовала стороне упаковки или коробки.
Вы также можете использовать его, чтобы наклонить графику или иллюстрацию, чтобы она соответствовала стороне упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более дюжины инструментов для искажения изображений и иллюстраций. Вы можете использовать их для изменения перспективы, изменения формы тела и лица, исправления искажения объектива и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент наклона предназначен для наклона объекта по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Вывод
Со всеми инструментами Photoshop существует тонкая грань между творчеством и чрезмерным усердием. Не тратьте часы и часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к проекту со свежими мыслями.
Обращайте внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения без придания странного вида — это то, чему вам придется научиться на практике.
Использование инструментов искажения без придания странного вида — это то, чему вам придется научиться на практике.
Как использовать свободное преобразование в Photoshop
Узнайте, как масштабировать, вращать, отражать, наклонять и искажать изображения с помощью команды «Свободное преобразование» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как использовать команду Photoshop Free Transform для масштабирования, поворота, отражения, наклона и искажения изображений. Вы узнаете, как получить максимальную отдачу от Free Transform и как преобразовывать изображения без потери качества.
Мы начнем с основ и научимся масштабировать и поворачивать изображения. Затем мы рассмотрим более продвинутые преобразования Photoshop, такие как «Перекос», «Искажение» и «Перспектива», а также лучшие способы их использования. И в конце я покажу вам, как получить более впечатляющие результаты с помощью стандартных команд «Повернуть» и «Отразить», в том числе, как создать эффект четырехстороннего зеркального отображения!
Это руководство включает изменения, внесенные Adobe в Free Transform в Photoshop CC 2019, а также дополнительные улучшения в Photoshop CC 2020. Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Поэтому для достижения наилучших результатов вам необходимо использовать последнюю версию Photoshop. Если вы уже некоторое время используете Photoshop и вам просто нужно узнать о самых последних изменениях в Free Transform, ознакомьтесь с моим учебным пособием «Новые функции и изменения».
Начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Какие типы слоев мы можем преобразовать в Photoshop?
Photoshop позволяет преобразовывать практически любой тип слоя, включая пиксельные слои, текстовые слои, слои фигур и даже смарт-объекты.
Но один слой, который мы не можем преобразовать, — это фоновый слой, и это потому, что фоновый слой заблокирован:
Значок блокировки фонового слоя.
Команда Free Transform находится в меню Edit в строке меню. Но с заблокированным фоновым слоем команда неактивна:
Свободное преобразование недоступно.
Как разблокировать фоновый слой
Чтобы это исправить, просто разблокируйте фоновый слой, щелкнув значок замка :
.Щелчок по значку замка.
Затем вернитесь к Редактировать , и вы увидите, что Free Transform готов к выбору:
Свободная трансформация теперь доступна.
Как избежать прозрачности при преобразовании слоя
Единственная проблема сейчас заключается в том, что если я выберу «Свободное преобразование», а затем уменьшу изображение, щелкнув и перетащив один из маркеров, я закончу шахматной доской за изображением. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
.При уменьшении изображения пустое пространство холста заполняется прозрачностью.
И причина, по которой мы видим прозрачность, заключается в том, что в настоящее время у меня нет других слоев под моим изображением:
Документ содержит один слой.
Добавление нового слоя под изображением
Чтобы исправить это, я добавлю новый слой. И мой любимый тип слоя для фона — слой заливки сплошным цветом.
Сначала я нажму клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование» без сохранения изменений. Тогда я нажму Новый слой-заливка или корректирующий слой Значок в нижней части панели «Слои»:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
И я выберу Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Самое замечательное в слое заливки сплошным цветом то, что можно легко выбрать любой нужный цвет из палитры цветов. В этом уроке я буду упрощать и выберу белый фон в качестве фона, а затем нажму «ОК», чтобы закрыть палитру цветов:
Выбор белого цвета в палитре цветов.
Затем, вернувшись на панель «Слои», я перетащу слой заливки «Сплошной цвет» под изображение:
Перетаскивание слоя заливки под изображение.
Я нажму на слой изображения, чтобы выбрать его:
Выбор слоя изображения.
И на этот раз, если я выберу «Свободное преобразование» в меню «Правка», а затем перетащу маркер, чтобы уменьшить изображение, мы увидим белый фон за изображением вместо прозрачности. Я снова нажму Клавиша Esc на клавиатуре для отмены моих изменений:
При уменьшении размера изображения за ним открывается слой заливки сплошным цветом.
Как преобразовать изображения без потери качества
Прежде чем мы рассмотрим все способы преобразования изображений в Photoshop, нам нужно затронуть еще одну важную тему, а именно разницу между деструктивными и неразрушающими преобразованиями.
Каждый раз, когда мы масштабируем, поворачиваем или иным образом преобразуем пиксельный слой, мы теряем качество изображения. Это потому, что Photoshop нужно каждый раз перерисовывать пиксели. Это известно как деструктивное редактирование, потому что мы вносим постоянные изменения в изображение.
Чтобы избежать потери качества, лучше сначала преобразовать слой в смарт-объект. Смарт-объекты похожи на контейнеры, которые защищают изображение внутри них. Любые преобразования, которые мы делаем со смарт-объектом, применяются к самому смарт-объекту, а изображение внутри него остается невредимым. И каждый раз, когда мы применяем новое преобразование, Photoshop перерисовывает смарт-объект на основе исходных данных изображения. Так что сколько бы трансформаций мы ни применяли к смарт-объекту, результат всегда выглядит великолепно.
Вы можете узнать больше о смарт-объектах в моем руководстве по изменению размера изображений без потери качества.
Как преобразовать слой в смарт-объект
Чтобы преобразовать слой в смарт-объект, щелкните правой кнопкой мыши (Win)/, удерживая нажатой клавишу Control, щелкните (Mac) на слое на панели «Слои»:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое.
Затем выберите в меню Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра , сообщая нам, что слой теперь находится внутри смарт-объекта, и мы готовы начать преобразование изображения:
Появляется значок смарт-объекта.
Какие параметры преобразования доступны в Photoshop?
Доступ ко всем параметрам преобразования Photoshop можно получить, перейдя в меню Edit и выбрав Transform :
.Перейдите в меню «Правка» > «Преобразовать».
Отсюда мы можем выбрать масштабирование или поворот изображения, наклонить его, выполнить преобразования искажения и перспективы и даже деформировать изображение. Я расскажу, как деформировать изображения, в отдельном уроке.
У нас также есть стандартные варианты поворота изображения на 90 или 180 градусов. И мы можем отразить изображение как по горизонтали, так и по вертикали:
И мы можем отразить изображение как по горизонтали, так и по вертикали:
Параметры преобразования Photoshop.
Что такое свободное преобразование?
Но пока вы можете продолжать возвращаться в меню «Правка», чтобы выбрать эти различные параметры, в этом нет никакого смысла. Это связано с тем, что все команды преобразования Photoshop можно выбрать с помощью одной команды, известной как 9.0908 Free Transform , универсальный магазин для всех ваших потребностей в преобразовании изображений.
Здесь вы можете выбрать «Свободное преобразование» в меню «Правка». Но более быстрый способ — использовать сочетание клавиш Ctrl + T (Win) / Command + T (Mac). Даже если вам не нравятся сочетания клавиш, это определенно стоит знать:
.Перейдите в Редактирование > Свободное преобразование.
Коробка-трансформер и ручки
Как только вы выберете Свободное преобразование, вы увидите поле преобразования и обрабатывает вокруг изображения. Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Сверху, снизу, слева и справа есть ручки, а также по одной в каждом углу:
Коробка Free Transform и ручки.
Как изменить цвет поля преобразования
Если цвет контура поля преобразования плохо виден на фоне изображения, вы можете выбрать другой цвет.
Сначала нажмите клавишу Esc на клавиатуре, чтобы отменить команду «Свободное преобразование». Затем откройте настройки Photoshop. На ПК с Windows перейдите на Меню редактирования . На Mac перейдите в меню Photoshop CC . Оттуда выберите Preferences , а затем Guides, Grid & Slices :
Открытие настроек направляющих, сетки и фрагментов.
В нижней части диалогового окна находится параметр Control Color . Это текущий цвет поля преобразования:
.Параметр «Контрольный цвет».
Цвет по умолчанию светло-голубой, но вы можете нажать на опцию и выбрать другой цвет из списка. Классический вариант — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, что делает его очень заметным.
Классический вариант — отличный выбор, поскольку он отображает темный контур на светлых участках изображения и светлый контур на темных участках, что делает его очень заметным.
После выбора цвета нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Настройки». И в следующий раз, когда вы откроете Free Transform, вы увидите новый цвет:
.Различные варианты цвета для поля «Свободное преобразование».
Как масштабировать изображение с помощью Free Transform
Давайте рассмотрим все способы преобразования изображений с помощью команды Free Transform в Photoshop, начиная с 9.0908 Шкала .
Пропорциональное масштабирование изображения
Чтобы масштабировать изображение, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, функция Free Transform по умолчанию пропорционально масштабирует изображения. Таким образом, независимо от того, какой маркер вы перетащите, вы будете масштабировать изображение с фиксированным соотношением сторон.
Здесь я перетаскиваю верхний левый угловой маркер внутрь:
Перетаскивание маркера для пропорционального масштабирования изображения.
Непропорциональное масштабирование 906:40
Для непропорционального масштабирования удерживайте клавишу Shift при перетаскивании маркера.
Здесь я сжимаю изображение, удерживая клавишу Shift и перетаскивая левый боковой маркер внутрь:
Удерживая нажатой клавишу Shift, перетащите маркер для непропорционального масштабирования.
Чтобы вернуться к пропорциональному масштабированию, отпустите клавишу Shift и перетащите маркер.
Но обратите внимание, что Photoshop не восстанавливает исходное соотношение сторон изображения. Вместо этого мы заперты в новое соотношение сторон , которое мы создали после непропорционального масштабирования:
Photoshop не восстанавливает исходное соотношение сторон автоматически.
Как отменить шаги в Free Transform
Новое в Photoshop CC 2020: теперь мы можем отменить несколько шагов в режиме Free Transform. Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Поэтому, если вам нужно вернуться к исходному соотношению сторон или к другому предыдущему шагу, перейдите в меню Edit и выберите Undo . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Нажимайте ярлык несколько раз, чтобы отменить столько шагов, сколько необходимо.
Чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Нажмите несколько раз, чтобы повторить несколько шагов:
Переход к редактированию > отменить.
И после отмены пары шагов я вернулся к исходному соотношению сторон:
Исходное соотношение сторон восстановлено.
Обновление Photoshop CC 2020: масштабирование слоев фигур 906:40
Еще в Photoshop CC 2019 Free Transform вела себя иначе со слоями-фигурами, чем со слоями пикселей или шрифтами. Перетаскивание маркера без удерживания Shift приведет к непропорциональному масштабированию слоя формы. И удерживание Shift будет масштабировать его пропорционально.
И удерживание Shift будет масштабировать его пропорционально.
К счастью, эта проблема была исправлена в Photoshop CC 2020. Слои пикселей, текстовые слои и слои фигур теперь ведут себя одинаково. Перетащите маркер, не удерживая клавишу Shift, для пропорционального масштабирования или удерживайте Shift для непропорционального масштабирования.
Как переместить изображение с помощью Free Transform
Чтобы переместить изображение внутри холста во время его преобразования, щелкните и перетащите в поле «Свободное преобразование»:
Перетаскивание изображения обратно в центр холста.
Как масштабировать изображение от его центра
Чтобы масштабировать изображение пропорционально от его центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
Или для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Win)/Option (Mac), масштабируйте изображение от центра.
Связанный: Как восстановить классическое поведение Free Transform в Photoshop
Как принять трансформацию
Я увеличу свое изображение до нужного размера:
Масштабирование изображения до нового размера.
Затем, если вас устраивает размер изображения и у вас нет других команд преобразования, вы можете принять изменения и закрыть Свободное преобразование, щелкнув значок 9.0908 установите флажок на панели параметров. Или нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку на панели параметров.
Как восстановить исходный размер изображения
Если вы преобразовали свое изображение в смарт-объект, как я показал вам, как это сделать ранее, то легко восстановить исходный размер вашего изображения даже после того, как вы масштабировали его и закрыли Свободное преобразование.
Сначала нажмите Ctrl + T (Win) / Команда + T (Mac), чтобы повторно выбрать команду «Свободное преобразование». Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Затем обратите внимание на панели параметров, что поля Ширина и Высота показывают значения менее 100%. В моем случае я вижу значение 60% для ширины и высоты:
Текущие ширина и высота масштабированного изображения.
Поскольку мы работаем со смарт-объектом, Photoshop знает, что исходное изображение внутри смарт-объекта больше масштабированного размера. Чтобы восстановить исходный размер, сначала убедитесь, что выбран значок ссылки между полями Ширина и Высота:
Убедитесь, что значения ширины и высоты связаны.
Затем просто измените значение ширины или высоты на 100% . Другое значение изменится вместе с ним. Нажмите Введите (Win) / Верните (Mac), чтобы принять новый размер:
Ручная установка ширины и высоты обратно на 100 %.
Теперь изображение вернулось к исходному размеру и без потери качества:
Исходный размер изображения восстановлен.
Как отменить Свободное преобразование без сохранения изменений
На самом деле это не то, что я хотел сделать, поэтому, чтобы отменить Свободное преобразование без сохранения изменений, нажмите кнопку Отмена на панели параметров. Или нажмите клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена» на панели параметров.
И теперь я вернулся к масштабированному размеру:
Отмена Free Transform восстановила масштабированную версию.
Как повернуть изображение с помощью Free Transform
Чтобы повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Курсор изменится на изогнутую двустороннюю стрелку:
.Курсор поворота.
Затем щелкните и перетащите, чтобы свободно повернуть изображение. Или удерживайте Shift при перетаскивании, чтобы ограничить угол поворота с шагом 15 градусов:
Щелкните и перетащите за пределы изображения, чтобы повернуть его.
Ввод определенного угла поворота 906:40
Вместо того, чтобы перетаскивать мышь для поворота изображения, вы также можете ввести значение поворота непосредственно в параметр Угол на панели параметров:
Ввод угла поворота вручную на панели параметров.
Как сбросить угол поворота
А чтобы сбросить угол в любое время, просто введите 0 :
Введите 0, чтобы сбросить угол изображения.
Преобразование опорной точки
В более ранних версиях Photoshop поле «Свободное преобразование» содержало значок цели в центре. Значок цели известен как Контрольная точка , потому что она отмечает центр преобразования. Мы рассмотрим, что это значит, через мгновение.
Но по какой-то причине Adobe решила скрыть контрольную точку в самых последних версиях Photoshop. Он все еще там, но мы не можем его увидеть, пока не включим его.
Как показать опорную точку
Чтобы включить контрольную точку, перейдите на панель параметров и установите флажок Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем посмотрите в центр поля Free Transform, и вы увидите значок цели :
.Контрольная точка (значок цели) в центре поля «Свободное преобразование».
Перемещение опорной точки
Раньше, когда мы масштабировали изображение от его центра, удерживая Alt (Win) / Option (Mac) и перетаскивая маркер, на самом деле мы масштабировали изображение от контрольной точки. И мы можем переместить контрольную точку, просто перетащив значок цели в другое место.
Я перемещу контрольную точку на кончик крыла бабочки:
Перетаскивание целевого значка для перемещения опорной точки преобразования.
И теперь, если я удерживаю Alt (Win) / Option (Mac) и перетаскиваю ручку, я масштабирую изображение с кончиком крыла в качестве новой центральной точки:
Масштабирование изображения от новой контрольной точки.
И если я поверну изображение, изображение теперь вращается вокруг крыла:
Вращение изображения вокруг новой опорной точки.
Совет: Более быстрый способ переместить контрольную точку — удерживать Alt (Win) / Option (Mac) и просто щелкнуть в том месте, где должен появиться значок цели.
Сетка опорных точек
Еще один способ переместить контрольную точку — использовать сетку контрольных точек на панели параметров (непосредственно рядом с флажком «Переключить контрольную точку»). Каждый внешний квадрат в сетке представляет собой один из маркеров вокруг поля преобразования.
Чтобы переместить точку отсчета к определенной ручке, щелкните ее квадрат в сетке. Он довольно маленький, поэтому вы можете держать под рукой увеличительное стекло:
Использование сетки опорных точек для перемещения целевого значка на ручку.
Как центрировать опорную точку
Чтобы переместить контрольную точку обратно в центр поля преобразования, щелкните центральный квадрат в сетке:
Щелкните центральный квадрат, чтобы сбросить значок цели.
Как включить контрольную точку на постоянной основе
Если вы хотите постоянно видеть контрольную точку без необходимости щелкать значок «Переключить контрольную точку» на панели параметров, вы можете сделать это в настройках Photoshop.
Если Свободное преобразование активно, нажмите клавишу Esc , чтобы отменить его. Затем нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть диалоговое окно «Настройки». Выберите Инструменты категории слева, а затем выберите Показать контрольную точку при использовании преобразования . Нажмите OK, чтобы закрыть диалоговое окно:
Постоянное включение эталонной точки преобразования в настройках.
Как получить доступ к любой команде преобразования из Free Transform
До сих пор мы рассматривали, как масштабировать и поворачивать изображение с помощью функции «Свободное преобразование». Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
Но как насчет других команд преобразования Photoshop, которые мы видели в меню «Правка», таких как «Перекос», «Искажение» и «Перспектива»?
При активной функции «Свободное преобразование» к тому же меню параметров можно получить доступ, щелкнув правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование». Тогда просто выберите тот, который вам нужен:
Free Transform позволяет вам в любое время выбрать любую команду преобразования.
Как исказить изображение
Давайте посмотрим на следующие три команды в списке (Перекос, Искажение и Перспектива), начиная с Перекоса. Выберите Skew из меню:
Выбор команды «Наклон».
При выбранном параметре «Перекос» щелкните верхний или нижний маркер и перетащите его, чтобы наклонить изображение влево или вправо:
Перетащите верхний или нижний маркер для наклона влево или вправо.
Я нажму Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить это.
А чтобы наклонить изображение вверх или вниз, щелкните и перетащите один из боковых маркеров :
Перетащите боковой маркер, чтобы наклонить вверх или вниз.
Снова я отменю это, нажав Ctrl + Z (Win) / Command + Z (Mac).
Вы можете одновременно наклонять противоположные стороны (верхнюю и нижнюю или левую и правую), удерживая Alt (Win) / Option (Mac) при перетаскивании:
Удерживая клавишу Alt (Победа) / Option (Mac), чтобы одновременно наклонить противоположные стороны.
Как исказить изображение
Чтобы исказить изображение, щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите «Искажение :
».
Выбор команды «Искажение».
Затем щелкните и перетащите любой из угловых маркеров . Это известно как четырехточечное искажение , потому что вы искажаете изображение из его четырех угловых точек:
Перетащите любой из угловых маркеров, чтобы свободно исказить изображение.
Как отменить искажение
Как я упоминал ранее, Photoshop CC 2020 теперь дает нам несколько отмен в режиме Free Transform. Итак, чтобы отменить шаг искажения, нажмите 9.0908 Ctrl+Z (Победа) / Command+Z (Mac). Нажмите несколько раз, чтобы отменить несколько шагов.
Как исказить изображение в перспективе
Наряду с четырехточечным искажением мы также можем выполнить искажение перспективы. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри поля «Свободное преобразование» и выберите Perspective :
Выбор команды «Перспектива».
В чем разница между искажением и перспективой? 906:40
Разница между искажением и перспективой заключается в том, что искажение позволяет нам перемещать каждый угловой маркер независимо, а перспектива одновременно перемещает противоположный маркер в противоположном направлении.
Здесь я перетаскиваю верхний левый угловой маркер вправо. И обратите внимание, что верхняя правая ручка перемещается вместе с ней, но влево:
В режиме перспективы противоположные угловые маркеры перемещаются вместе в противоположных направлениях.
Или, если я перетащу угловой маркер вверх или вниз, противоположный маркер снова переместится вместе с ним. Режим перспективы отлично подходит, когда вам нужно изменить форму объекта, чтобы он соответствовал перспективе изображения, или создать простые 3D-эффекты:
Перетаскивание нижнего углового маркера вверх перемещает верхний угловой маркер вниз.
RelatedD: Как использовать искажение и перспективу с текстом в Photoshop!
Сочетания клавиш для наклона, искажения и перспективы
Проблема с выбором команд преобразования из меню заключается в том, что команды залипают, а это означает, что вы не можете делать что-либо еще, пока не выберете другую команду. Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Например, если вы выберете «Перекос», а затем попытаетесь масштабировать или повернуть изображение, вы не сможете этого сделать. Сначала вам нужно будет выбрать «Масштаб» или «Поворот» в меню, что может быстро стать утомительным.
Лучший способ выбрать «Перекос», «Искажение» или «Перспектива» — временно переключиться на них с помощью сочетаний клавиш. Опять же, даже если вам не нравятся сочетания клавиш, их стоит знать.
Перекос
При активном режиме «Свободное преобразование» нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре, чтобы временно переключиться в режим Skew . Затем щелкните и перетащите верхний, нижний или боковой маркер, чтобы наклонить изображение.
Чтобы ограничить движение по горизонтали или вертикали, удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) и перетащите.
Добавьте клавишу Alt (Win) / Option (Mac) для одновременного наклона противоположных сторон. Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Затем отпустите клавишу (клавиши), чтобы выйти из режима наклона и вернуться в режим свободной трансформации.
Искажение
Чтобы выполнить четырехточечное искажение, удерживайте Ctrl (Win)/ Command (Mac) и перетащите любой из угловых маркеров.
Чтобы ограничить движение по горизонтали или вертикали, добавьте Клавиша Shift . Отпустите клавишу (клавиши), чтобы вернуться к Free Transform.
Перспектива
Чтобы временно переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) и перетащите угловой маркер. Затем отпустите клавиши, чтобы вернуться к Free Transform.
Команды поворота и отражения
И, наконец, если щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу (Mac) внутри поля «Свободное преобразование» вы найдете стандартные параметры для поворота изображения на 180°, поворота на 90° по часовой стрелке или против часовой стрелки, а также для отражения изображения по горизонтали или вертикали:
Команды преобразования «Повернуть» и «Отразить».
Создайте эффект четырехстороннего зеркального отображения с помощью Free Transform
Сами по себе команды Photoshop Rotate и Flip довольно просты. Но если мы объединим их с трансформацией Reference Point (иконка цели), которую мы рассмотрели ранее, мы сможем сделать более интересные вещи. Например, давайте узнаем, как быстро создать эффект четырехстороннего зеркального отображения с помощью команды «Свободное преобразование».
Я немного уменьшу изображение и перенесу его на правую сторону холста. Затем я нажму Enter (Win) / Return (Mac), чтобы принять его и закрыть Free Transform:
Изображение после масштабирования и перемещения вправо.
Создание копии образа
Я сделаю копию своего слоя (или, в данном случае, моего смарт-объекта), нажав Ctrl + J (Win) / Command + J (Mac). И теперь на панели «Слои» мы видим две копии изображения.
Я удостоверюсь, что выбран верхний смарт-объект:
Выбор копии смарт-объекта.
Перемещение опорной точки
Затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform. Но прежде чем я выберу одну из команд преобразования, я щелкну контрольную точку в центре поля «Свободное преобразование» и перетащу ее через левый боковой маркер:
.Перемещение опорной точки из центра в сторону изображения.
Переворот изображения по горизонтали
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля Free Transform и выберу Flip Horizontal из меню:
Выбор команды «Отразить по горизонтали».
А поскольку я переместил опорную точку в сторону, Photoshop переворачивает изображение, используя левую сторону в качестве центра преобразования, создавая зеркальную версию изображения. Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Я нажму Введите (Win) / Верните (Mac), чтобы принять его:
Отражение сбоку по горизонтали создает зеркальную копию изображения.
Перемещение изображений
Вернувшись на панель «Слои», я выберу оба смарт-объекта одновременно, удерживая Shift и щелкнув нижний смарт-объект:
Выбор обоих смарт-объектов.
Затем я выберу Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров я удостоверюсь, что Автоматический выбор не отмечен флажком:
Автовыбор должен быть отключен.
Затем я перетащу обе копии изображения в верхнюю половину холста. Я буду удерживать Shift при перетаскивании, чтобы было легче перетаскивать прямо вверх:
Использование инструмента «Перемещение» для перемещения обоих изображений в верхнюю половину холста.
Создание копии двух изображений
Когда обе копии изображения все еще выделены на панели «Слои», я нажму Ctrl + J (Win) / Command + J (Mac), чтобы скопировать их:
Нажатие Ctrl+J (Win)/Command+J (Mac) для копирования смарт-объектов.
Переворот изображений по вертикали
Вернувшись в документ, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы выбрать «Свободное преобразование». Это помещает маркеры Free Transform вокруг обоих изображений одновременно.
Я нажму на опорную точку в центре и на этот раз перетащу ее на нижний маркер. Таким образом, нижняя часть изображений станет центром трансформации:
Перемещение контрольной точки на нижнюю ручку.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) внутри поля «Свободное преобразование» и выберу Отразить по вертикали :
Выбор команды «Отразить по вертикали».
Photoshop переворачивает копии по вертикали, снова используя контрольную точку в качестве центра преобразования, создавая четырехстороннее зеркальное отражение изображения. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Эффект четырехстороннего зеркального отражения, созданный с помощью Free Transform.
Куда идти дальше
И вот оно! Вот как можно использовать команду Free Transform в Photoshop CC 2020!
В следующем уроке я покажу вам, как деформировать изображения с помощью недавно улучшенного инструмента «Деформация» в Photoshop!
Или ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше руководств! И не забывайте, что это руководство и сотни других теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как согнуть или искривить изображение в Photoshop (Полное руководство!)
В Photoshop существует множество способов сгибания или искривления изображения, но самый простой способ — использовать инструмент «Деформация». Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы новичок в инструменте «Деформация», его очень просто использовать, выполнив следующие шаги.
Чтобы согнуть или изогнуть изображение в Photoshop с помощью инструмента «Деформация», сначала щелкните слой изображения. Затем выберите Image > Transform > Warp, чтобы активировать инструмент Warp. Теперь щелкните и перетащите предоставленные линии сетки, чтобы согнуть и изогнуть изображение по своему усмотрению.
Затем выберите Image > Transform > Warp, чтобы активировать инструмент Warp. Теперь щелкните и перетащите предоставленные линии сетки, чтобы согнуть и изогнуть изображение по своему усмотрению.
Имейте в виду, что это лишь поверхностное описание того, как вы можете использовать инструмент «Деформация» в Photoshop для управления изображениями. В этом уроке вы узнаете множество других эффективных способов искривления изображений, чтобы вы могли найти идеальный вид для своего проекта!
Как деформировать изображение в Photoshop
Допустим, вы хотите изогнуть изображение, чтобы оно выглядело как согнутый лист бумаги. Начните с создания нового документа, в который будет помещено ваше изображение.
Я выберу предустановку документа A4 и выберу горизонтальную ориентацию страницы, чтобы было достаточно места для искривления изображения. Вы можете выбрать любой размер проекта, например, A4 в данном случае.
После этого добавьте изображение в новый документ, выбрав Файл > Встроить.
После вставки изображения Photoshop автоматически преобразует его в смарт-объект. Это хорошо, потому что позволяет редактировать любой примененный эффект в любое время в будущем.
Перед тем, как согнуть изображение, необходимо изменить его масштаб, чтобы он соответствовал желаемому размеру. Поскольку я хочу добавить рамку, я уменьшу размер фотографии. Для этого включите инструмент свободного преобразования, нажав Control+T в Windows или Command+T в Mac. Затем щелкните и перетащите верхний правый маркер внутрь до нужного размера.
Затем включите инструмент деформации, щелкнув изображение правой кнопкой мыши и выбрав «Деформация».
Вы также можете активировать инструмент деформации, щелкнув значок деформации на верхней панели параметров.
Вокруг изображения появится множество маленьких точек, они называются узловыми точками . Они указывают на то, что инструмент деформации активирован.
Сетка по умолчанию имеет рычаги управления и опорные точки, которые можно перемещать в любом направлении (щелкая и перетаскивая), чтобы деформировать изображение.
Вы также можете изменить настройки сетки в меню сетки, расположенном на панели параметров, если вы хотите больше контролировать настройку деформации.
Эти параметры сетки добавляют разделительные линии, которые также можно перемещать для деформации изображения. Например, сетка 3×3 имеет 3 горизонтальные и 3 вертикальные линии разделения.
Если вы хотите, чтобы размер сетки не отображался в раскрывающемся меню сетки, вы можете выбрать «Пользовательский» и ввести значение сетки.
Для своего изображения я выберу сетку 3×3. Обратите внимание на разделенные линии на изображении.
Вы можете щелкнуть и перетащить линии внутри сетки в любое место, чтобы исказить изображение. Вы также можете щелкнуть и перетащить различные части изображения, чтобы исказить его.
Я буду перемещать только опорные точки и маркеры, расположенные по углам моего изображения.
Когда вы закончите изгиб изображения, нажмите «Ввод» на клавиатуре или установите флажок в верхней панели.
Теперь я хочу настроить перспективу изображения, поэтому я снова активирую инструмент свободного преобразования, нажав Control+T (в Windows)/ Command+T (в Mac).
Затем я перетащу верхнюю правую опорную точку немного влево, удерживая Control + Shift + Alt (в Windows) или Command + Shift + Option (в Mac).
После того, как вы закончите деформацию, рекомендуется добавить некоторые эффекты. Я добавил обводку и тень, чтобы она больше походила на распечатанную фотографию.
Как деформировать часть изображения в Photoshop
При использовании обычного инструмента деформации вы влияете на все изображение, как вы видели в последнем примере. Поэтому, если вам нужно изолировать эти эффекты, есть способы деформировать только часть изображения. Давайте обсудим два простых способа сделать это.
Способ 1: ручной выбор части изображения, которую вы хотите деформировать
Если вы хотите исказить часть изображения, хорошим вариантом является выделение вокруг объекта, который вы хотите исказить, а затем применение инструмента деформации к этому выделению .
Допустим, вы хотите исказить стрелки часов и цифры на изображении ниже.
В таком случае вы же не хотите, чтобы другие части часов и фон изображения были искажены, верно?
Чтобы исказить только ту часть изображения, которую вы хотите, вам нужно сделать выбор. Вы можете использовать любой инструмент выделения, какой захотите. Для этого изображения я буду использовать инструмент «Магнитное лассо» на панели инструментов.
После выбора перейдите к Edit > Transform > Warp.
Сетка покроет выбранную область.
Затем вы можете изменить тип сетки, как вы узнали из предыдущего раздела. Так как я хочу деформировать крошечные части изображения, я выберу сетку 6×6. Затем я начну искажать стрелки часов и цифры, перемещая рычаги управления варпом в разных направлениях.
Затем я начну искажать стрелки часов и цифры, перемещая рычаги управления варпом в разных направлениях.
Когда вы закончите деформацию, нажмите «Ввод», чтобы подтвердить изменения.
Способ 2. Использование инструмента «Разделенная деформация»
Другой способ деформации части изображения в Photoshop — использование инструмента «Раздельная деформация». Этот инструмент делит изображение на две части: часть, которую вы хотите исказить, и часть, которую вы хотите оставить нетронутой.
Прежде всего, откройте свое изображение и выберите Edit > Transform > Warp.
Затем выберите размер сетки по вашему выбору. Я выберу 3×3 для своего изображения.
Для этого редактирования я хочу увеличить левую грушу.
Для этого я щелкну изображение правой кнопкой мыши и выберу «разделить деформацию по вертикали» (вы также можете выбрать «разделить деформацию по горизонтали», выполнив тот же шаг).
Вы также можете активировать разделение линий в его меню, расположенном на панели параметров.
Это создаст линию разделения, которую вы можете переместить в любое место на холсте, чтобы разделить область, которую вы будете деформировать.
Для выбранного изображения я поместил горизонтальную линию разделения между первой и второй грушами.
Итак, когда я искажаю нужный объект, искажение не затрагивает два других.
Поскольку я хочу исказить только верхнюю часть груши, а не всю, я снова разделю изображение. Затем я нанесу горизонтальную линию разделения посередине груши и вертикальную линию разделения с левой стороны.
После этого я начну деформировать объект, сдвинув целевую область вверх, чтобы груша выглядела больше и прямее.
Когда вы закончите, нажмите «Ввод», чтобы применить изменения.
- До
- После (левая груша увеличена)
Как изогнуть фотографию в Photoshop
Самый простой способ изогнуть фотографию в Photoshop — выбрать слой изображения и перейти в меню «Редактирование» > «Трансформировать» > «Деформация». В пресетах деформации на верхней панели настроек выберите пресет «Дуга» и отрегулируйте процент изгиба в соответствии с вашим изображением.
В пресетах деформации на верхней панели настроек выберите пресет «Дуга» и отрегулируйте процент изгиба в соответствии с вашим изображением.
Давайте разберем это подробнее.
Сначала создайте новый пустой документ большого размера, чтобы в нем было достаточно пробелов для искривления изображения. Затем вставьте нужное изображение, дойдя до Файл > Поместить встроенный.
Если после вставки изображения вам все еще нужно больше места для его искривления, нажмите Control+T (в Windows)/ Command+T (в Mac). Затем измените размер изображения, опустив верхнюю правую ручку, удерживая клавишу «Shift» на клавиатуре.
Когда вы закончите изменять размер изображения, переместите его в центр холста.
Затем перейдите к Edit > Transform > Warp.
Затем перейдите на панель параметров и выберите один из пресетов в меню деформации. Для моего изображения я выберу «Дугу».
В зависимости от вашего изображения оно может выглядеть слишком широким после применения эффекта деформации.
Вы можете исправить это, выбрав «Изгиб» на панели параметров и выбрав меньший процент изгиба.
10% хорошо подошли для моего изображения.
- До
- После
Как добавить фотографию к изогнутой фигуре
Сначала перейдите на панель инструментов и выберите прямоугольную форму.
Затем щелкните и перетащите холст, чтобы нарисовать его.
После рисования прямоугольника перейдите к Правка > Трансформация > Деформация.
Затем перейдите на панель параметров и выберите «Арка».
Затем нажмите «Ввод» на клавиатуре, чтобы подтвердить изменения.
С изогнутой формой перейдите к File > Place Embedded , чтобы импортировать нужное изображение.
Изображение будет импортировано в исходном размере, но пока не беспокойтесь об изменении его размеров.
Выделив слой изображения и поместив его над фигурой, перейдите к Слой > Создать обтравочную маску. Вы также можете создать обтравочную маску, нажав Alt+Control+G (в Windows)/ Option+Command+G (в Mac)
Вы также можете создать обтравочную маску, нажав Alt+Control+G (в Windows)/ Option+Command+G (в Mac)
Изображение будет вставлено в фигуру сразу после применения этой обтравочной маски.
Вы можете видеть, что я потерял некоторые детали изображения после вставки его в обрезку фигур. Чтобы исправить это, нажмите Control+T (в Windows)/ Command+T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем щелкните и перетащите маркеры вокруг изображения, чтобы изменить его размер по своему вкусу. Чтобы изменить положение всего изображения сразу, выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Когда вы закончите, нажмите «Enter» на клавиатуре или установите флажок на верхней панели настроек
- До
- После
При деформации изображения вам часто приходится комбинировать различные инструменты и эффекты, чтобы эффект деформации выглядел хорошо. Например, обращая внимание на такие вещи, как размер вашего документа и объекты на изображении, вы облегчите себе работу. С различными методами, которые вы узнали здесь, сгибание или изгибание ваших изображений в Photoshop станет пустяком!
Например, обращая внимание на такие вещи, как размер вашего документа и объекты на изображении, вы облегчите себе работу. С различными методами, которые вы узнали здесь, сгибание или изгибание ваших изображений в Photoshop станет пустяком!
Удачного редактирования!
Как исказить растянуть изображение в фотошопе
Фотошоп
Люди также спрашивают, как исказить часть изображения в Photoshop? Перейдите в Edit > Transform и выберите « Distort ». Чтобы исказить изображение, щелкните и перетащите угловые маркеры, пока они не поместятся на экране ноутбука.
Аналогично, как растянуть изображение в Photoshop ?
Как многие спрашивали, какое приложение может искажать картинки?
- Face Warp – забавный фоторедактор.

- Искажение лица — испорти себе лицо.
- Смешные эффекты лица.
- Деформация лица и тела и камера старения.
- Преобразователь лица 2.
- YouCam Fun — живые селфи-фильтры.
- Индивидуальное лицо — фильтры и эффекты экстремального искажения.
Аналогично, как исказить фото? Один очень хороший способ создать искажение на фотографии — это снимать через кусок матового стекла или цветной пластик, чтобы создать не только искажение цвета, но и искажение, которое происходит, когда свет проходит через этот полупрозрачный кусок материала. .Удерживайте «CTRL» на клавиатуре и нажмите клавишу «-» на клавиатуре, чтобы уменьшить размер изображения или «+» для увеличения размера изображения. Этот метод будет растягивать изображение одинаково по горизонтали и по вертикали.
Содержание
- 1 Как вы работаете с изображением в Photoshop?
- 2 Как уменьшить изображение в Photoshop, не растягивая его?
- 3 Как исказить изображение в Pixelmator?
- 4 Какое лучшее приложение для изменения лица?
- 5 Какое приложение делает ваше лицо забавным?
- 6 Как сделать изображение пиксельным?
- 7 В чем разница между перекосом и искажением в Photoshop?
- 8 Как сделать так, чтобы мои фотографии выглядели с ошибками?
- 9 Как растянуть изображение JPEG?
- 10 Как быстро изменить размер изображения в Photoshop?
- 11 Как вы работаете с фотографией?
Как вы манипулируете изображением в Photoshop?
youtube.com/embed/1Hda3PradB4″/>Как уменьшить изображение в Photoshop, не растягивая его?
Выберите «Правка» > «Масштаб с учетом содержимого». Используйте нижний маркер преобразования, чтобы щелкнуть и перетащить его вверх. Затем нажмите на галочку на панели параметров, чтобы зафиксировать изменения. Затем нажмите Ctrl D (Windows) или Command D (macOS), чтобы отменить выбор, и теперь у вас есть кусок, который идеально вписывается в пространство.
Как исказить изображение в Pixelmator?
Инструмент «Деформация» позволяет сдвигать и смещать определенную область изображения в любом направлении. Вы можете использовать деформацию, чтобы тонко исправить определенные недостатки или полностью исказить изображения, создавая расплавленный или сжиженный вид. Выполните одно из следующих действий. Выберите «Инструменты» > «Изменить форму» > «Деформация» (меню «Инструменты» расположено у верхнего края экрана).
Какое лучшее приложение для изменения лица?
- Купас 4.
 8.
8. - Замена лица от Microsoft.
- Приложение для лица 4.2.
- Замена лица 4.3.
- MSQRD 4.3.
- Замена лица Live 4.0.
- Кабинка для обмена лицами.
- MixBooth 4.0.
Какое приложение делает ваше лицо забавным?
YouCam Fun Превратить обычное лицо в забавное и глуповатое невероятно просто с помощью YouCam Fun. Вы можете использовать его, чтобы добавить фильтры к любым изображениям, сохраненным в вашей фотогалерее, или щелкнуть одно из них в режиме реального времени. Как только вы запустите приложение, я обнаружу ваше лицо и начну применять к нему фильтры.
Как сделать изображение пиксельным?
- Откройте свою фотографию. Выберите файл, который вы хотите сделать пиксельным в Photoshop.
- Превратите свою фотографию в смарт-объект. Создайте умный фильтр.
- Сделать изображение пиксельным. В верхнем меню выберите Фильтр › Пикселизация › Мозаика.
- Выберите уровень пикселизации.

В чем разница между перекосом и искажением в Photoshop?
Искажение. Искажение работает так же, как перекос, самая большая разница в том, что перетаскивание краев в наклоне только сдвигает край слоя вверх и вниз. Но в искажении. можно даже растягивать и сжимать.
Как сделать, чтобы мои фотографии выглядели глючными?
Если вы хотите превратить изображение в глючную анимацию, попробуйте Photomosh. Загрузите свою фотографию в онлайн-редактор фотографий и выберите один из 27 различных эффектов, включая движущиеся эффекты, такие как Jitter и Wobble. Затем вы можете сохранить свою работу в формате JPEG и получить крутую анимацию сбоев, чтобы показать ее другим.
Как растянуть изображение JPEG?
Как быстро изменить размер изображения в Photoshop?
Как вы манипулируете фотографией?
- Все дело в разрешении.

- Свет и тень.
- Представь перспективу.
- Уклонись и сожги.
- Используйте реалистичные текстуры.
- Использование пользовательских кистей.
- Рассмотрите возможность использования действий.
- Знать параметры преобразования и деформации.
Простое руководство по инструменту «Деформация» в Photoshop
Вы когда-нибудь видели фотографии людей с преднамеренно искаженными чертами лица или изображения с рельефным текстом, помещенным под толстую линзу? Вы замечали фоны на изображениях, которые выглядят нереально с вертикальными или горизонтальными узорами, или изображения с черно-белыми спиралями, которые выглядят гипнотически? Все эти визуальные эффекты являются примерами эффекта деформации. Когда вы деформируете изображение, вы обрабатываете его в цифровом виде, так что любые формы, изображенные на нем, выглядят значительно искаженными. В то время как некоторые фотографы используют этот эффект для искажения изображения в творческих целях, другие используют его для исправления искажений. Вы также можете использовать этот эффект на своих фотографиях, чтобы создать драматический эффект, выполнить любые особые пожелания ваших пар или для других творческих целей. В сегодняшнем блоге мы покажем вам, как создать этот эффект на ваших изображениях с помощью инструмента «Деформация» в Photoshop.
Вы также можете использовать этот эффект на своих фотографиях, чтобы создать драматический эффект, выполнить любые особые пожелания ваших пар или для других творческих целей. В сегодняшнем блоге мы покажем вам, как создать этот эффект на ваших изображениях с помощью инструмента «Деформация» в Photoshop.
Что такое инструмент «Деформация» в Photoshop
Инструмент «Деформация» впервые появился в версии Photoshop CS2 и с годами развивался. Это позволяет вам деформировать, сгибать или скручивать изображение из формы. Вы также можете выбрать и придать определенной области изображения уникальную форму. Для этого вам нужно сделать выделение с помощью инструмента «Область», и когда над вашим выделением появится сетка, перетащите ее, чтобы изменить ее форму так, как вы хотите. Эти формы могут варьироваться от завитков до изгибов и других преобразований, которые подойдут как для реалистичных, так и для абстрактных фотографий.
Инструмент «Деформация» находится в разделе «Правка» в верхней части экрана. В меню «Правка» перейдите в «Трансформировать», а затем выберите «Деформация». Другой способ получить к нему доступ — нажать Ctrl+T на ПК или Cmd+T на Mac, чтобы получить параметр Free Transform. Затем щелкните правой кнопкой мыши в любом месте выбранного изображения, и вы увидите меню, из которого вы можете выбрать «Деформация». Убедитесь, что вы открыли свое изображение и сделали выбор, прежде чем выбрать параметр «Деформация». Кроме того, создайте дубликат слоя для работы или дважды щелкните фоновый слой, чтобы преобразовать его в обычный слой, потому что ни один из инструментов преобразования не будет работать с фоновым слоем.
В меню «Правка» перейдите в «Трансформировать», а затем выберите «Деформация». Другой способ получить к нему доступ — нажать Ctrl+T на ПК или Cmd+T на Mac, чтобы получить параметр Free Transform. Затем щелкните правой кнопкой мыши в любом месте выбранного изображения, и вы увидите меню, из которого вы можете выбрать «Деформация». Убедитесь, что вы открыли свое изображение и сделали выбор, прежде чем выбрать параметр «Деформация». Кроме того, создайте дубликат слоя для работы или дважды щелкните фоновый слой, чтобы преобразовать его в обычный слой, потому что ни один из инструментов преобразования не будет работать с фоновым слоем.
Как это работает
После того, как вы выбрали инструмент «Деформация», над вашим выделением появится сетка. Это может быть все изображение или только его часть. Вы увидите толстые точки, где пересекаются горизонтальные и вертикальные линии. Это контрольные точки, которые вы будете использовать для искажения изображений или создания желаемых форм. Вы также можете щелкнуть и перетащить любую линию сетки или любую точку на краю сетки, чтобы начать деформацию. Чтобы усилить эффект, вы можете деформировать линию сетки между двумя контрольными точками. Это поможет вам создать новую форму, согнув линию. Если вы хотите работать с несколькими контрольными точками за один раз, просто нажмите клавишу Shift на клавиатуре и щелкните все контрольные точки, которые вы хотите выбрать. Чтобы отменить их выбор, щелкните за пределами созданного вами поля деформации.
Вы также можете щелкнуть и перетащить любую линию сетки или любую точку на краю сетки, чтобы начать деформацию. Чтобы усилить эффект, вы можете деформировать линию сетки между двумя контрольными точками. Это поможет вам создать новую форму, согнув линию. Если вы хотите работать с несколькими контрольными точками за один раз, просто нажмите клавишу Shift на клавиатуре и щелкните все контрольные точки, которые вы хотите выбрать. Чтобы отменить их выбор, щелкните за пределами созданного вами поля деформации.
Во время деформации изображения вы заметите, что у четырех угловых точек есть маркеры, за которые можно взяться, чтобы еще больше деформировать. В инструмент «Деформация» также встроены некоторые параметры автоматической формы. В режиме инструмента «Деформация» вы можете найти эти параметры в раскрывающемся меню в верхней части рабочего пространства Photoshop и добавить больше драматизма своим изображениям. Когда вы закончите, вы можете принять деформацию, установив флажок, расположенный на панели параметров. Чтобы отменить его, вы можете нажать кнопку «Отмена».
Чтобы отменить его, вы можете нажать кнопку «Отмена».
Четыре основных варианта использования инструмента «Деформация»
1. Деформация текста
Если вы хотите изменить форму текста, чтобы он лучше вписывался в изображение и придавал ему более целостный вид, вам может помочь инструмент «Деформация». Вы также можете деформировать любой текст или логотипы вокруг цилиндрических объектов, таких как крышки бенгальских огней или бутылки, чтобы придать им трехмерный вид. Для этого вам нужно будет набрать текст или разместить логотип на отдельном слое и преобразовать его в смарт-объект. Затем примените к нему инструмент «Деформация» и в конце примените «Переход», чтобы придать ему аутентичный вид. Вы найдете меню «Смешивание» в верхней части панели «Слой», и по умолчанию оно будет установлено в обычный режим, но вы можете выбрать нужный эффект смешивания из раскрывающегося меню.
2. Добавление новых элементов к изображениям
Вы можете добавить новые элементы, такие как тень, к изображению с помощью инструмента «Деформация» в Photoshop, или если вы хотите добавить объема волосам вашей невесты, вы можете сделать это слишком. Вам нужно будет выбрать часть ее существующих волос, а затем поместить выделение на отдельный слой. Снова преобразуйте этот слой в смарт-объект. После этого вы можете применить маску слоя, чтобы скрыть очевидные клонированные области. Затем используйте инструмент «Деформация».
Вам нужно будет выбрать часть ее существующих волос, а затем поместить выделение на отдельный слой. Снова преобразуйте этот слой в смарт-объект. После этого вы можете применить маску слоя, чтобы скрыть очевидные клонированные области. Затем используйте инструмент «Деформация».
3. Ретушь портретов
Изображение любезно предоставлено @robbmccormickphotographyИногда вам, возможно, придется уменьшить ваши модели по их просьбе или потому, что их черты выглядят по-разному на изображениях из-за угла, под которым они были впервые сняты. Инструмент «Деформация» в Photoshop может помочь вам сократить эти лишние сантиметры. или смягчите руки ваших объектов на их изображениях. Вы также можете сгладить силуэты и изменить форму вырезов на одежде или точно настроить любые другие детали, используя сетку инструмента «Деформация».
4. Дублирующие элементы
Инструмент «Деформация» может не помочь вам напрямую дублировать элементы, но после того, как вы воспроизвели объект с помощью инструмента «Клонирование», инструмент «Деформация» поможет вам сделать новую деталь более однородной. Кроме того, вы можете настроить точки в сетке инструмента «Деформация», чтобы придать изображению более реалистичный вид и выровнять любые дисбалансы.
Кроме того, вы можете настроить точки в сетке инструмента «Деформация», чтобы придать изображению более реалистичный вид и выровнять любые дисбалансы.
Связанное Чтение: Как редактировать портреты в Photoshop
Как помогает Split Warp
Изображение предоставлено @robbmccormickphotographySplit Warp — это новая функция, которую Photoshop добавил к инструменту Warp. Раньше, когда вам приходилось вносить изменения в изображение с помощью инструмента «Деформация», вы могли повлиять на весь слой или на всю картинку. Но с функцией Split Warp Photoshop упростил внесение небольших изменений. Вы можете получить доступ к этой функции, когда находитесь в инструменте «Деформация». Вам нужно будет щелкнуть правой кнопкой мыши на своем изображении, и вы увидите меню, из которого вы можете выбрать параметры разделения деформации. Эти варианты:
- Разделение деформации по вертикали
- Разделение деформации по горизонтали
- Разделение основы поперек
- Удалить расщепление деформации
Эти параметры помогут вам разделить изображение на части. С активированным инструментом «Деформация» вы сможете добавлять или удалять столько строк, сколько хотите, удерживая клавишу ALT на ПК или клавишу Option на Mac. Таким образом, у вас будет возможность нацеливаться и деформировать меньшие части вашего изображения, не затрагивая остальные. Таким образом, новая функция Split Warp предлагает больше контроля и точности для редактирования ваших изображений.
С активированным инструментом «Деформация» вы сможете добавлять или удалять столько строк, сколько хотите, удерживая клавишу ALT на ПК или клавишу Option на Mac. Таким образом, у вас будет возможность нацеливаться и деформировать меньшие части вашего изображения, не затрагивая остальные. Таким образом, новая функция Split Warp предлагает больше контроля и точности для редактирования ваших изображений.
Инструмент «Деформация» и «Марионеточная деформация» в Photoshop — это одно и то же?
Инструмент «Деформация» в Photoshop часто путают с инструментом «Марионеточная деформация» или даже с фильтром «Пластика», но все они работают по-разному и дают разные результаты. Если вы не получаете желаемых результатов только с помощью инструмента «Деформация», вы можете использовать два других. Если вам нужны более естественные преобразования, вы можете использовать марионеточную деформацию, а если вы хотите, чтобы объект на изображении выглядел так, будто он тает, фильтр «Пластика» может помочь вам получить этот эффект.













 Если требуется перемещать две точки
синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift (Command, Option и Shift на Macintosh).
Если требуется перемещать две точки
синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift (Command, Option и Shift на Macintosh).
 Смотрите, что у нас оказалось.
Смотрите, что у нас оказалось.