Как деформировать изображение в Фотошопе

Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
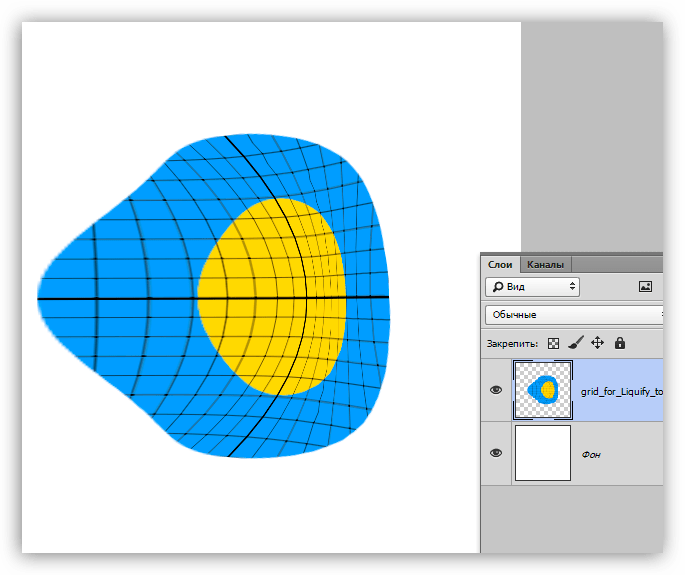
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню

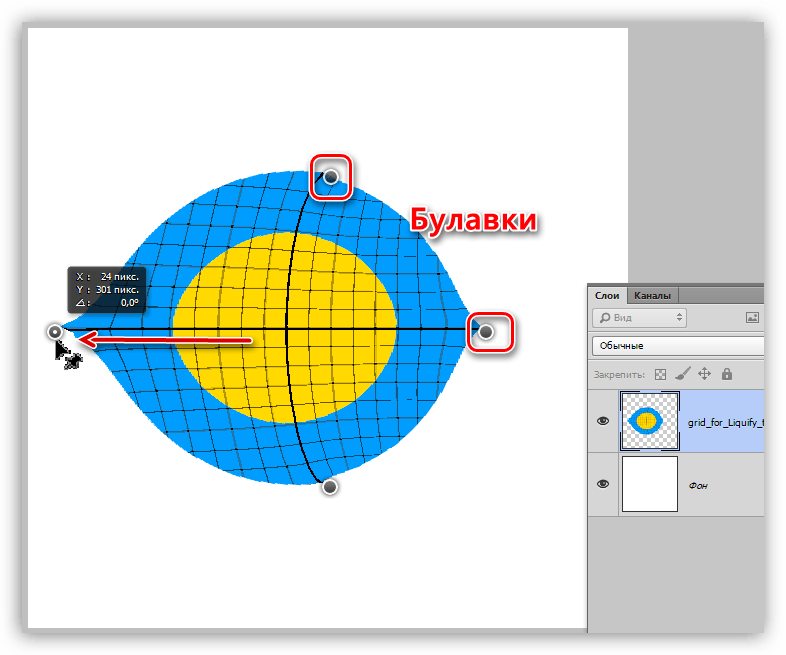
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.
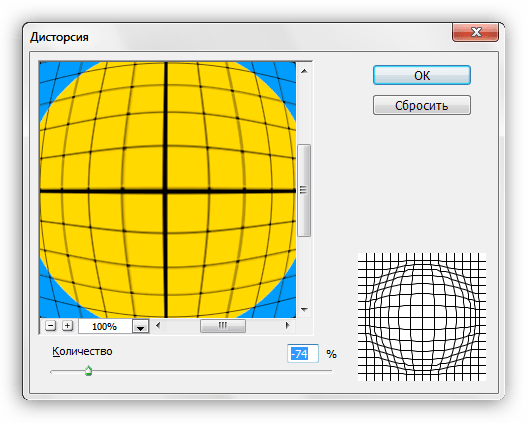
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры.
- Зигзаг.

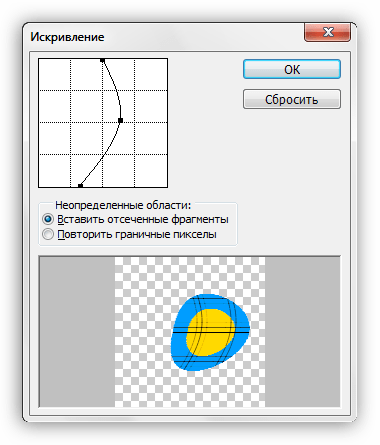
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе

- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе

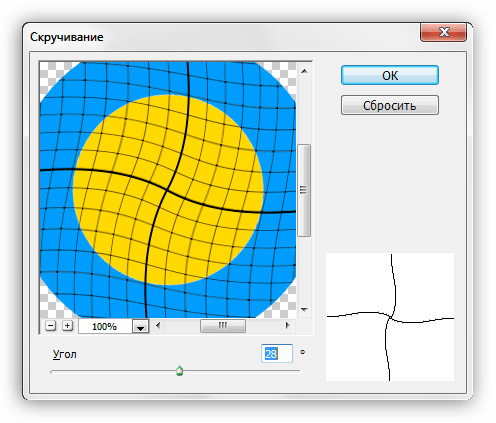
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок:

- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как исказить изображение в фотошопе — Уроки фотографии
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
Деформация
Ну это вообще мой любимый инструмент из рубрики «Трансформирование». Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.
Есть обычный шарик, а мы сделаем его овальным. Для этого идем в «Редактирование», а затем в «Трансформирование» и там уже выбираем «Деформация». Появилась сеточка? Ну тогда всё круто. Зажмите левую кнопку мыши в том месте, где вы хотите ужать или наоборот притянуть часть объекта.
В общем весь процесс напоминает лепку из глины или пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Суть уловили? Просто лепите и у вас всё получится)))
Чтобы слепить из шарика яйцо, нужно работать с верхними областями. Немного потянуть за уголки, немного сгладить по бокам.
И вот у нас получилось такое замечательное яичко. В общем поиграйтесь с этими параметрами. Я вот, например, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я расскажу вам про еще один ее вид, а именно про марионеточную деформацию. Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Допустим у вас есть изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем повернуть ему только голову, поднять или опустить руки. В общем чем объяснять, давайте лучше я покажу вам на живом примере.
Работать я буду с изображением мальчика и девочки на прозрачном фоне. А фон будет отдельным. Понятно? Тогда поехали!
- Выделите слой с детишками, а теперь идите в главное меню наверху и выберете там пункт «Редактирование», а затем «Марионеточная деформация».
- Как видите детишек оплела какая то сеточка. И означает это, что мы на правильном пути. Правда теперь нам надо вставить в некоторые части юных танцоров булавочки, которые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где надо зафиксировать эту точку. Для примера можете поставить булавки там же, где и я, а дальше сами поймете как это работает.
- Когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся. Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.
- Теперь давайте сделаем то же самое с рукой и ногой мальчика. Только сильно не увлекайтесь, а то рука может сильно деформироваться и стать тоньше и нереалистичной. Смотрите, что у нас получилось.
Ну как? Всё получается? Я думаю, что с этой ситуацией вы должны справиться очень легко.
А вообще вам нравиться обучаться фотошопу? Если да, или вы хотите им овладеть с самого нуля, то очень рекомендую вам посмотреть превосходный видеокурс по изучению этого графического редактора. Все уроки построены великолепно, рассказано человеческим языком и без лишней «воды». Смотрится просто взахлеб.
Ну а на этом я свой урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
С уваж
urokifoto.com
Трансформация, искажение и вращение изображений в фотошопе
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Совет
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Совет
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Photoshop как исказить изображение. Команда ‘Исказить’ в Фотошопе
Инструмент применяется для трансформации размера и формы изображения. Инструмент можно активировать с помощью команды Редактирование > Свободное трансформирование (Edit > Free Transform) или с помощью горячих клавиш Ctrl + T . Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Выбрав инструмент Свободное трансформирование, Вы сможете поворачивать, увеличивать, уменьшать, отображать в перспективе, искажать, наклонять, отражать по вертикали и горизонтали изображение. Трансформирование можно применять как к целому изображению, так и к отдельно выделенной части изображения или объекту. Рассмотрим инструмент трансформации более подробно.
Панель настроек инструмента.
Как и любой другой инструмент Фотошоп Свободное трансформирование (Free Transform) имеет свою панель настроек.
В группе параметров 1 можно менять положение центрального маркера (нажимая на один из белых квадратиков на иконке инструмента), вокруг которого происходит вращение рамки трансформации с изображением.
В группе 2 можно задать точный масштаб трансформации по ширине и высоте. Если нажата кнопка в виде цепочки, изменения будут происходить с сохранением пропорций изображения.
В группе параметров 3 можно задать угол поворота изображения. При вводе положительного значения угла, изображение повернётся по часовой стрелке, при вводе отрицательного — против часовой стрелки.
В группе 4 можно наклонять изображение на заданный угол в горизонтальной и вертикальной плоскостях.
Работа с инструментом.
1. Чтобы изменить размер изображения, перетаскивайте один из маркеров расположенных по периметру рамки трансформации.
2. Чтобы изменить размер изображения сохраняя пропорции, удерживайте клавишу Shift и перетаскивайте один из угловых маркеров.
3. Чтобы повернуть изображение вокруг центральной точки, выведите курсор за пределы рамки (курсор примет вид изогнутой стрелки в двух направлениях) и перемещайте в направлении поворота. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
4. Чтобы спрятать рамку и лучше видеть внесённые изменения, нажмите Ctrl + H (нажмите ещё раз и рамка появится снова).
5. Чтобы применить трансформацию и завершить работу с инструментом, нажмите Shift .
Трансформирование.
Расположив курсор внутри рамки трансформирования и нажав правую кнопку мышки, откроется подменю Трансформирование (Transform) .

1. Масштабирование (Scale) . Изменение размера изображения или выделенного объекта. Эту функцию мы рассмотрели выше (работа с инструментом).
2. Поворот (Rotate) . Вращение изображения вокруг центральной точки. Можно изменить координаты оси поворота, передвинув центральную точку в нужное место.
3. Наклон (Skew) . Наклоняет изображение горизонтально или вертикально. Подведите курсор к боковой рамке трансформации и он станет белым, а рядом с ним появится стрелка, нажмите правую кнопку мышки и перетащите рамку в сторону, чтобы наклонить изображение. Стороны остануться параллельными, но углы изображения изменятся. Если при изменении размеров удерживать Ctrl + Alt , центральная точка рамки трансформирования останется на месте, а углы будут менять положение.
4. Искажение (Distort) . Искривляет изображение в любую сторону. Углы при этом двигаются независимо друг от друга. При нажатой клавише Alt , центральная точка остаётся на месте, а все искажения происходят вокруг неё. Функция хорошо подходит если нужно растянуть или сделать перспективное искажение объекта.
5. Перспектива (Perspective) . Если требуется создать впечатление, что объект расположен на некотором отдалении, вам поможет команда Перспектива. Использование этой команды интуитивно понятно. Когда Вы перетаскиваете угловой маркер, противоположный ему маркер движется в обратном направлении. Другими словами, он ведет себя как зеркальное отражение перетаскиваемого маркера. Различие между командами Искажение и Перспектива состоит в том, что первая применяется только к одному краю объекта, а Перспектива автоматически изменяет месторасположение двух маркеров при перетаскивании только одного из них.
6. Деформация (Warp) . Эта функция появилась с версии CS2. При выборе этой функции на объекте появляется сетка. Кликнув по любой точке сетки и потянув мышь, мы можем деформировать объекты произвольным образом. К примеру накладывать изображение на предметы.
Со следующими функциями всё понятно, приведу лишь их перевод:
7. Поворот на 180° (Rotate 180°) .
8. Поворот на 90° по часовой (Rotate 90° CW) .
9. Поворот на 90° против часовой (Rotate 90° CCW) .
10. Отразить по горизонтали (Flip Horizontal) .
11. Отразить по вертикали (Flip Vertical) .
Горячие клавиши инструмента.
1. Масштабирование относительно центральной точки: Alt + перетаскивание углового маркера .
2. Симметричный наклон изображения: Ctrl + Alt + перетаскивание бокового маркера .
3. Искажение изображения: Ctrl + перетаскивание бокового маркера .
4. Искажение изображения вдоль определённой оси: Ctrl + Shift + перетаскивание бокового маркера .
5. Перспектива: Ctrl + Shift + Alt + перетаскивание бокового маркера .
Надеюсь теперь Вы с лёгкостью сможете трансформировать любое изображение, отдельный объект или выделенную область.
Сегодня обрабатывая фотографии в фотошоп.
На одной из них платье модели в районе живота вспучилось, на всех фотографиях хорошо, а на этой модель казалась немного беременной
Фотографию отправлять в корзину не хотелось, т.к. лицо получилось удачно — выразительное, эмоциональное.
Как подправить часть туалета?
Вспомнил я про инструмент, которым пользуюсь крайне редко. Так редко, что даже забыл где его искать
Спросил у яндекса, нашел статью, копию которой и выкладываю ниже.
Источник: http://www.tepka.ru/pho7/266.html
Команда Liquify
В Фотошопе команда Liquify (Исказить) позволяет скручивать, изгибать, растягивать и другими способами деформировать слой изображения.
Так же, как и в случае команды Extract (Извлечь), в диалоговом окне команды Liquify есть окно предварительного просмотра, в котором можно видеть все изображение целиком (рис. 19.1).
Деформировать или реконструировать изображение можно только с помощью кисти, размер которой и степень воздействия на изображение регулируются (подобно кистям других видов в Фотошопе). Также можно воспользоваться инструментом Freeze (Заморозить), чтобы предотвратить искажение отдельных областей изображения аналогично тому, как это делается с помощью маски. Если вы хотите частично или полностью отменить те искажения, которые были внесены, воспользуйтесь инструментом Reconstruct (Реконструировать). Внесенные изменения не станут постоянными до тех пор, пока вы не щелкнете по кнопке ОК и не закроете окно.

Рис. 19.1. Диалоговое окно команды Liquify после применения инструмента Twirl Clockwise
Деформация изображения с помощью команды Liquify
Для большей безопасности работайте с дубликатом слоя или сделайте снимок исходного изображения с помощью палитры History (История).
- Выберите слой, содержимое которого вы хотите подвергнуть искажению. При активизации флажка Backdrop действие инструмента Liquify можно распространить лишь на один из нескольких слоев по выбору, а не на все, как предусмотрено по умолчанию. При этом в поле Opality (Непрозрачность) можно также регулировать прозрачность слоя. Команда Liquify (Исказить) работает только с растровым слоем и не может быть применена к слою редактируемого текста или слою фигуры.
- Выберите команду Liquify в меню Filter (Фильтр) или нажмите комбинацию клавиш Ctrl+Shift+X .
- Для деформации заданного изображения воспользуйтесь инструментами диалогового окна Liquify (рис. 19.2). Сначала в разделе Tool Options (Опции инструмента) (рис. 19.3) введите размер кисти (параметр Brush Size ), установив значение в диапазоне от 1 до 600 пикселов, а также величину нажима кисти (параметр Brush Pressure ) от 1 до 100% и величину колебаний шума (параметр Turbulent Jitter ), чтобы определить, как будет происходить искажение изображения. Эти три параметра относятся ко всем инструментам команды Liquify . В случае, если вы используете планшет, можно установить флажок Stylus Pressure (Нажим пера), чтобы н
lab-music.ru
Как искажать изображение в фотошопе. Команда ‘Исказить’ в Фотошопе
Количество графических примитивов в программе Illustrator невелико, поэтому довольно сложно ограничиться только ими при создании изображений. Однако программа предоставляет массу возможностей для изменения (трансформации, деформации и искажения) исходных векторных контуров. С особенностями трансформации, которая реализована через эффекты трансформации (Effects=>Distort&Transform ) и через соответствующие команды всплывающей панели Transform , мы ознакомились на одном из первых уроков, а теперь поговорим об искажении и деформации.
Операции искажения и деформации выполняются в Adobe Illustrator тремя способами: через эффекты деформации из группы Warp (Effects=>Warp) , посредством интерактивных инструментов «текучести» Liquify Tools из панели инструментов и с помощью эффектов из группы Envelope Distort (Object=>Envelope Distort) . Механизм работы всех этих инструментов одинаков: любой объект (текст, растровое или векторное изображение) искажается на основе другого векторного изображения, лежащего поверх первого и служащего оболочкой для деформируемого объекта; при этом искаженный объект остается редактируемым.
Группа эффектов Warp представлена 15 готовыми вариантами деформации, применяемыми ко всему выделенному изображению. Они прекрасно подходят, например, для создания графических заголовков.
Инструменты Liquify Tools позволяют мгновенно исказить изображение, причем сделать это можно локально только в той части рисунка, которая оказалась в пределах досягаемости инструмента, размер и степень воздействия на объект которого легко изменить. С помощью инструментов Liquify Tools можно быстро получить самые причудливые деформации, не достижимые другими способами.
Еще большие возможности предоставляют эффекты Envelope Distort (Искажение по огибающей): Make with Warp, Make with Mesh и Make with Top Object. Режим Make with Top Object (Привести в соответствие с верхним объектом) позволяет использовать в качестве оболочки любой векторный контур, созданный в программе Illustrator или импортированный в нее, и вписывать в данную оболочку любые другие объекты, как растровые, так и векторные. Make with Mesh (Создать градиентную сетку) позволяет искажать объект на основе лежащей поверх него градиентной сетки, в которой можно изменять число ячеек и редактировать узлы, тем самым добиваясь почти любой трансформации искажаемого объекта. Режим Make with Warp (Создать искажение) просто дублирует команду Effects=>Warp .
Эффекты деформации из группы Warp
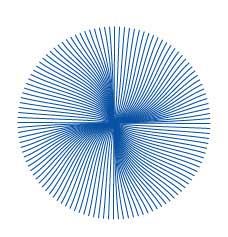
Возьмите инструмент Line (Линия) и нарисуйте линию произвольной длины. Затем щелкните на линии правой кнопкой мыши и с помощью команды Transform=>Rotate (Трансформация=>Поворот) из всплывающего меню создайте копию данной линии, повернув ее на 3° и щелкнув на кнопке Copy (Копирование) (рис. 1). Для продолжения копирования с поворотом нажимайте комбинацию клавиш Ctrl+D до тех пор, пока не пройдете полный круг, а изображение не станет напоминать представленное на рис. 2.

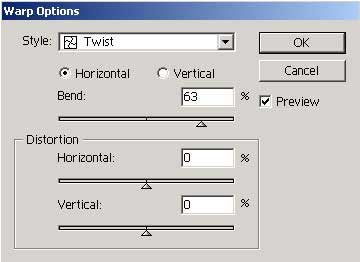
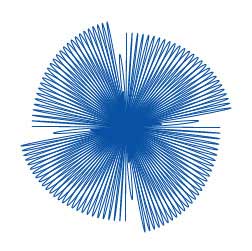
Выделите все изображение и исказите его с помощью команды Effect=>Warp=>Twist (Эффект=>Деформация=>Изгиб) при таких параметрах, как на рис. 3, изображение в результате станет напоминать рис. 4. Затем деформируйте рисунок, воспользовавшись командой Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать) при значении деформации в 96% (рис. 5). Чтобы сделать изображение еще более эффектным, можно изменить (например, ослабить) цветовой оттенок по направлению от краев к центру. Для этого сохраните все изображение в буфере обмена, потом вставьте его на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план), измените цвет, уменьшите размер скопированного фрагмента, щелкнув на правой кнопке мыши, и выберите из всплывающего меню команду Transform=>Scale (Трансформация=>Размер). Затем всю последовательность операций повторите еще два-три раза вполне возможно, что в итоге изображение станет напоминать рис. 6.




А теперь рассмотрим более сложный пример попытаемся создать фрагмент изображения флага с помощью эффекта деформации Flag (Флаг). Нарисуйте серию параллельных вертикальных линий одного цвета (в данном случае зеленого) (рис. 7). Продублируйте их, в полученной копии измените цвет линий (например, на желтый) и разместите их между зелеными линиями (рис. 8). Выделите все линии инструментом Selection , Blend (Переход), установите вариант цветового перехода Smooth Color (Сглаженный цветовой переход) и создайте серию «живых» переходов, последовательно связывая верхние узловые точки отрезков. Результат будет напоминать рис. 9.



Разбейте полученный сложный объект на отдельные отрезки командой Object=>Expand (Объект=>Разбить), а затем выделите все изображение и исказите его, применив команду Effect=>Warp=>Flag (Эффект=>Деформация=>Флаг) при примерно таких параметрах, как на рис. 10; полученная таким образом заготовка для флага представлена на рис. 11. Поверх заготовки нарисуйте инструментом Pen (Перо) векторный контур флага (рис. 12) и, чтобы скрыть лишние области заготовки, создайте отсекающую маску Clipping Mask , нажав на кнопку Make/Release Clipping Mask на палитре Layers . Под конец добавьте к полученному флагу древко. Может быть, получившийся флаг будет напоминать тот, что показан на рис. 13.




Инструменты из группы Liquify Tools
Данная группа представлена семью инструментами деформации: Warp Tool (Искажение), Twirl Tool (Завиток), Pucker Tool (Сморщивание), Bloat Tool (Раздувание), Scallop Tool (Зубчатая кайма) и Crystallize Tool (Кристаллизация), которые доступны из палитры Tools и работают по одному принципу. Под воздействием любого из них объект (текст, растровое или векторное изображение) деформируется, оставаясь при этом редактируемым. Деформировать можно как весь объект целиком, так и отдельные его части это зависит от размера инструмента. Все инструменты группы отличаются широтой применения и просто незаменимы в процессе рисования объектов, так как позволяют придавать им замысловатые формы, над которыми вручную пришлось бы долго трудиться. Данные инструменты хорошо подходят для создания логотипов, применяются для получения эффектных графических заголовков и пр.
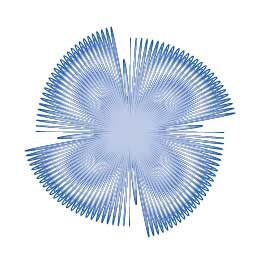
Рассмотрим пример с деформацией изображения при помощи инструмента Scallop Tool . Создайте в качестве исходной формы окружность и закрасьте ее, например, как на рис. 14. По умолчанию у создаваемой окружности есть лишь четыре узловые точки, чего недостаточно для реализации задуманной идеи. Поэтому увеличьте количество узловых точек, несколько раз применив команду Object=>Path=>Add Anchor Points (Объект=>Путь=>Добавить узловые точки), в данном случае команда была использована три раза. В итоге число узловых точек увеличится, а исходное изображение примет такой вид, как на рис. 15.


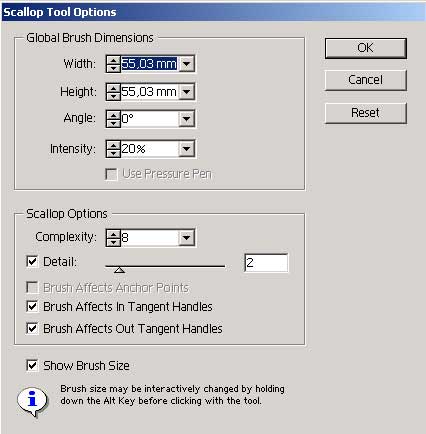
Выберите команду Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать) при небольшом отрицательном значении параметра искажения, поскольку наша цель добиться искажения узловых точек на внешней границе окружности (рис. 16). А затем попытаемся усилить эффект зубчатых краев, превратив их в настоящие лучи. Для этого дважды щелкните на инструменте Scallop и в открывшемся окне настроек определите параметры деформации в соответствии с рис. 17. После чего щелкните инструментом Scallop в центре окружности и вы получите примерно такой результат, как на рис. 18. Изображение будет напоминать солнышко, которое рисуют в детских книжках. Данное впечатление еще больше усилится, если раскрасить изображение в соответствующий цвет, как на рис. 19.


lab-music.ru
Искажение мира в Photoshop — Photar.ru

В интернете появился новый причудливый способ обработки снимков ландшафтов. На изображении мир выглядит очень необычно, словно сцена из фильма «Начало».
Недавно пользователь Instagramm jatiputra опубликовал свою работу:

Люди сразу же начали пытаться создать свои собственные варианты:


Если вы хотите узнать, как создается этот тип изображения, сегодня ваш счастливый день. Вот простой урок:
1 Найти фотографию пейзажа
Вот базовая фотография, которую использовал пользователь Reddit semiURBAN в своей работе:

2 Создаём дубликат слоя

Делаем копию открытого изображения. Для этого нажимаем сочетание клавиш Ctrl+J или перетаскиваем фоновый слой на иконку создания нового слоя. Также можно клацнуть по слою правой кнопкой мыши и выбрать пункт «Создать дубликат слоя» (Duplicate Layer).
Затем конвертируем копию слоя в Смарт-объект. Это можно сделать в контекстном меню слоя. Смарт-объект позволит изменять в любой момент внесённые искажения.
3 Деформация перспективы

В меню Редактирование (Edit) выберите пункт Деформация перспективы. Инструмент позволяет создавать несколько плоскостей. Нарисуйте три прямоугольника. Соседние границы прямоугольников будут примагничиваться друг к другу.
4 Деформация изображения

Когда всё готово просто переключаемся на верхней панели с Макет на Деформация. Макет на каждом снимке будет своим, поэтому можно попробовать несколько различных вариантов и выбрать лучший.
Чтобы деформировать снимок нужно просто перетаскивать маркеры. Растягивая точки следите за тем, как изменяется рисунок. Иногда он может очень сильно искажаться. В таком случае желательно выбрать другие углы наклона и расположение точек.
5 Выпрямите линии

После того, как все искажения будут готовы, нужно выпрямить линии. Зажмите клавишу Shift и клацните по вертикальным и горизонтальным линиям. Не по маркерам, а именно по линиям. Они приобретут своеобразную подсветку и станут абсолютно горизонтальными или вертикальными.
6 Завершение

Когда всё готово нажимаем Enter или галочку на верхней панели. Часть изображения может быть некрасиво искажена. При помощи маски можно открыть содержание фонового слоя или любым другим способом привести снимок к лучшему виду.
7 Обрезка

Часть снимка может быть не искажена, мы можем наблюдать лишние участки, которые необходимо обрезать инструментом Рамка (Crop).

В завершении можно получить вот такое изображение. Весь процесс обработки занимает всего несколько минут. В зависимости от выбранного изображения результат может выглядеть совершенно по-другому.
У jatiputra можно найти много интересных идей с перспективными искажениями:
comments powered by HyperCommentsphotar.ru
Как деформировать изображение в фотошопе. Команда ‘Исказить’ в Фотошопе
Портретное фото — это один из самых популярнейших жанров фотографии.
Абсолютно каждому человеку хочется иметь фото своего фейса в наилучшем качестве. Данное фото можно поставить на аватар в социальной сети, приложить к своему резюме, при устройстве на работу, да и вообще много где можно его показать!
Даже профессиональное фото, выполненное со всеми учетами пропорции света, позиции объекта и его окружающей среды, после ретуширования выглядит в два, а то и три раза лучше.
В данном уроке мы рассмотрим способ ретуширования портретного фото. Для примера я взял фото лица девушки, которое вы можете скачать здесь же во вложенных материалах справа.
1) Первое, что нам необходимо сделать — это удалить все мелкие деффекты с фотографии, а именно прыщики, царапины, родинки, волоски и т.п.. Для начала скопируем фото на новый слой, чтобы сохранить оригинал и в дальнейшем при сравнении увидеть результат нашей работы. Для этого выделяем слой с фотографией и кликаем правой кнопкой мыши, после чего выбираем «Создать дубликат слоя».
У нас в панели появиться новый слой (копия выбранного). Мы его называем, как нам удобно (к примеру «Слой 1»), кликнув 2 раза на названии слоя.
Затем, берем в левой боковой панели инструмент «Восстанавливающая кисть» и с помощью нее удаляем все мелкие деффекты. Для этого, удерживая Ctrl наводим курсор на область, рядом с удаляемой и кликаем левой кнопкой мыши, после чего наводим курсор на удаляемый объект и кликаем по нему левой кнопкой мыши. Данным способом мы удаляем все мелкие дефекты с лица и тела (если оно имеется на фото) нашей модели.
2) Прорабатываем глаза модели. Теперь давайте поработаем над глазами девушки, а именно, сделаем их выразительнее и осветлим белки глаз. Чтобы отбелить белки глаз мы воспользуемся инструментом «Осветлитель», который возьмем из левой боковой панели программы.

Настраиваем инструмент «Осветлитель»: выбираем мягкую кисть, экспонир ставим на 6-8%, настраиваем размер кисти, в данном случае оптимальным будет 7 пикселей и выставляем жесткость на 0%.

Берем и плавными движениями, аккуратно осветляем белки глаз. Движения должны быть плавными и старайтесь не переусердствовать, осветлить нужно немного, а не выбелить под чистую. Вот смотрите, что как получилось выбелить белок правого глаза.

Как видите, разница заметна, но не сильно — главное не переусердствовать, иначе глаза будут выглядеть на фото не натурально.
Для того чтобы сделать радужку глаза более выразительной и четкой нужно выделить оба глаза, скопировать их на новый слой, над всеми слоями и настроить прозрачность этого слоя. Данный метод помогает сделать глаза четче и выразительнее, когда на фото они блеклые или слишком светлые. Но в нашем случае этого делать не нужно, поскольку глаза девушки на фото достаточно четкие и выразительные. Вы можете поочередно аккуратно выделить радужку глаза правого и левого удобным для вас инструментом — «Лассо» или «Пером», после чего скопировать их на новый слой и эти два слоя с глазами объединить (выделив оба слоя и нажав комбинацию клавиш Ctrl+E) и поместить поверх всех слоев.
После того, как вы сделаете глаза на новом слое, вы сможете, при необходимости настроить их яркость-контрастность, а так же цвет, создав необходимый корректирующий слой. Для этого выделите слой с глазами и в верхнем меню выберите «Слои» — «Новый корректирующий слой» — Наобходимый вам слой. Можете выбрать «Цветовой тон/Насыщенность» или «Цветовой баланс», чтобы изменить цвет и яркость радужки глаза.

3) Теперь займемся кожей модели. На данном этапе мы проработаем кожу, а именно сделаем ее чистой и бархатистой. Для этого мы копируем наш первый слой и называем его слой-2. Чтобы копировать слой, выделите его, кликнув левой кнопкой мыши, после чего нажмите правую кнопку мыши и в появившемся меню выберите «Создать дубликат слоя».
Теперь будем работать с этим новым слоем (слой-2), для начала сделаем размытие. Выделяем этот слой, кликнув по нему левой кнопкой мыши, в верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по поверхности». Теперь в появившемся окошке фильтра настраиваем ползунки таким образом, чтобы с лица пропали все элементы, в моем случае получается радиус — 20 пикселей, Изогелия — 31 уровень.

4) Дорабатываем кожу лица. Теперь нам необходимо наложить шум на на слой с размытым эффектом, для того чтобы сделать кожу более реалистичной. Для этого выделяем наш слой, к которому мы применяли фильтр размытия и выбираем в верхнем меню «Фильтр» — «Шум» — «Добавить шум». Настраиваем эффект шума, выставляем значение «Эффект» примерно на 2%, ставим распределение «Равномерная» и ставим галочку на пункте «Монохромный»
usercpu.ru