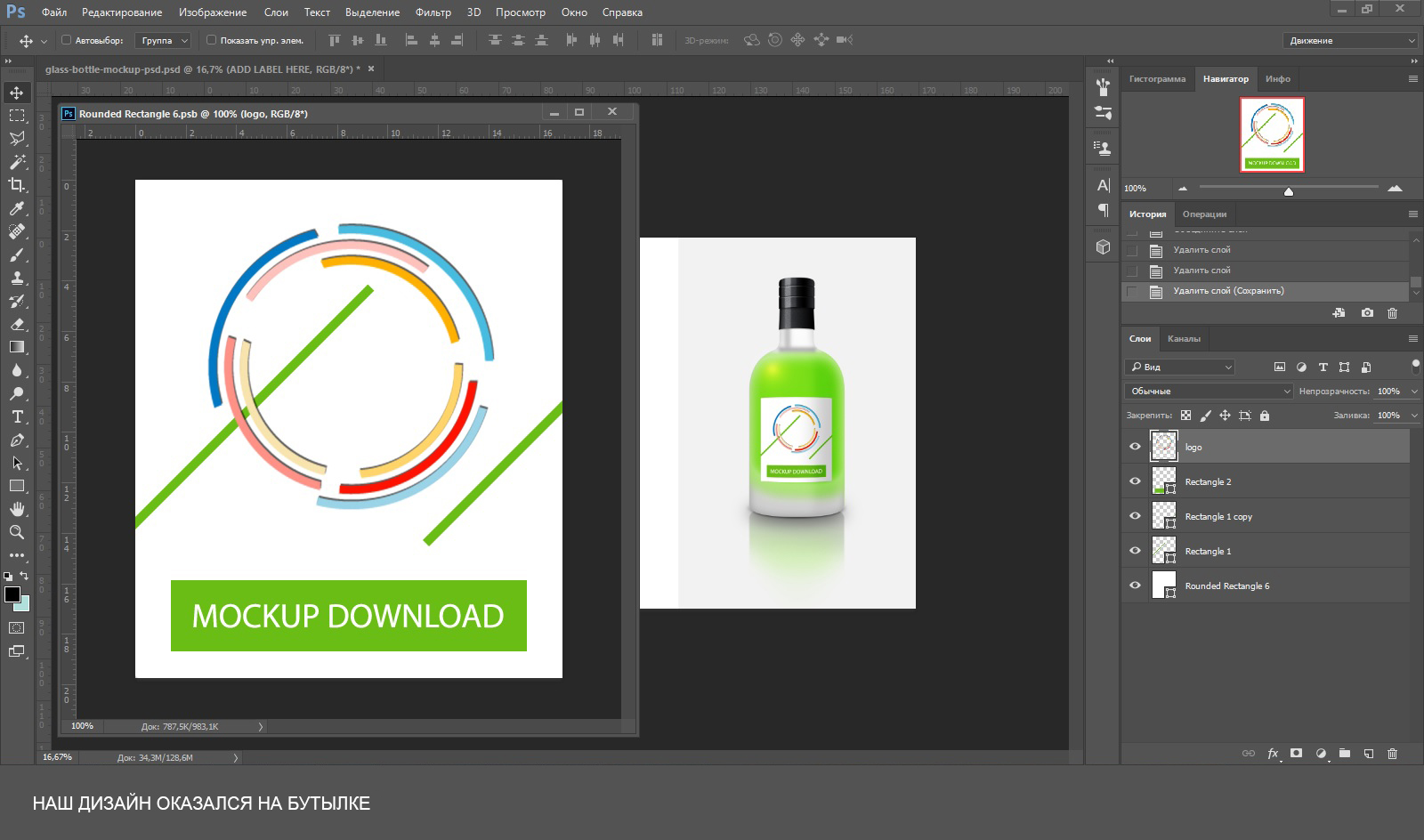
Мокап ликбез — все что нужно знать про мокапы
Часто нам хочется показать свои работы красиво и интересно, но не всегда это получается сделать, просто выложив саму работу. Гораздо интереснее выглядит подача, где картинки как будто нарисованы в альбоме или используются на этикетках продуктов, для этого как раз и нужны мокапы.
Мокап (или mock-up на английском) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. Обычно это PSD файл со смарт-объектом, на который и вставляется картинка с дизайном. Бывают и просто JPEG картинки, называемые мокапами, но работать с ними сложно, нужно долго искажать картинку и вписывать ее в окружение.
Смарт-объекты — очень крутая штука. Если вы хоть раз уменьшали картинку в фотошопе, а потом растягивали ее на большой размер, наверняка получалась примерно такая история, потому что Фотошоп искажает файлы.
То же самое и с шрифтами и с эффектами.
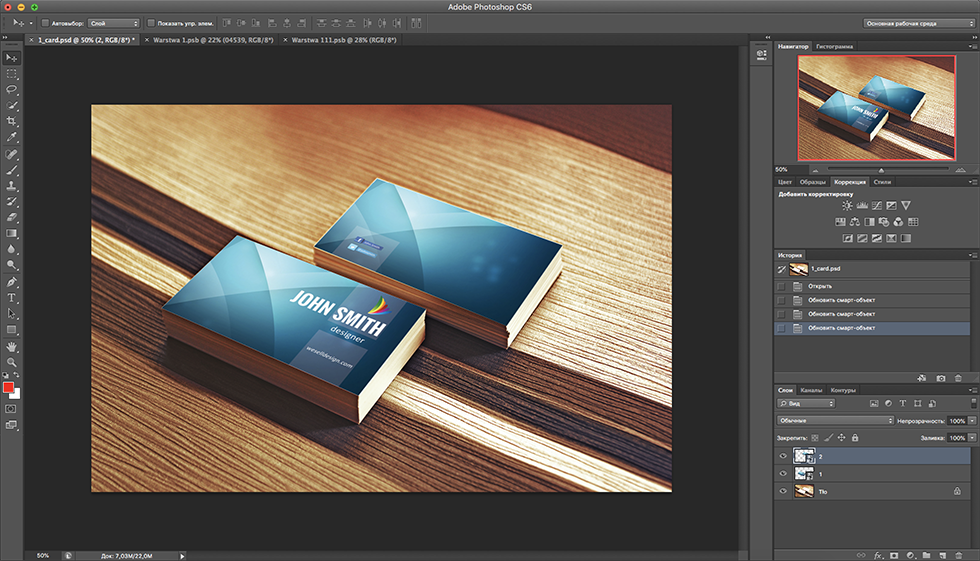
По сути смарт-объект — это контейнер, изменения которого не затрагивают объект внутри. Можно растягивать, уменьшать, применять эффекты не теряя качества картинки или шрифта. По умолчанию кстати все картинки, которые перетаскиваются в ФШ, становятся смарт-объектами.
Редактирование смарт-объектов происходит как редактирование отдельного файла в отдельном окне (создается временный файл в формате . psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
psb, привязанный к основному файлу). Изменение и сохранение этого файла приводит к изменению основной картинки.
Пользоваться мокапами очень просто.
- Скачиваем нужный PSD, открываем его и ищем слой с примерным названием “Your design here” или что-то подобное.
- Дважды щелкаем на иконке смарт-слоя — открывается новое окно, куда и нужно перетащить свой паттерн или картинку.
- После этого закрываем это окно, выбрав “Да” при вопросе нужно ли сохранить.
Все, в исходном файле ваша картинка искажается и вписывается в объект. В любой момент картинку можно заменить или подвинуть, опять же повторив все действия выше.
Сейчас огромное количество ресурсов, где можно найти мокапы для собственных нужд, чтобы показать свои работы в лучшем свете. Вот несколько ресурсов, где можно найти неплохие мокапы бесплатно.
http://freedesignresources.net/category/free-mockups/
http://store.mockupzone.com/free-files/
http://graphicburger.
com/mock-ups/
https://www.mockupworld.co/all-mockups/
http://www.graphicsfuel.com/category/mockup-templates/
https://pixelbuddha.net/freebies/tag/mockups
Большая коллекция бесплатных мокапов с Биханса https://www.behance.net/collection/20880985/Best-Free-Mockup
На самом деле мокапы не очень сложно сделать самому, владея элементарными навыками работы в фотошопе. Вот прекрасное видео, где на примере футболки показано как сделать мокап, последовательность работы можно перенести вместо футболки на любой другой предмет.
Показывайте свои работы красиво — пользуйтесь мокапами 💙
#авторам #демонстрация_работы #mockup #бесплатно #дизайн #мокап #ликбез
Как сделать mockup (мокап) в Photoshop
Автор Алексей Волконский На чтение 5 мин Просмотров 523
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы.
Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
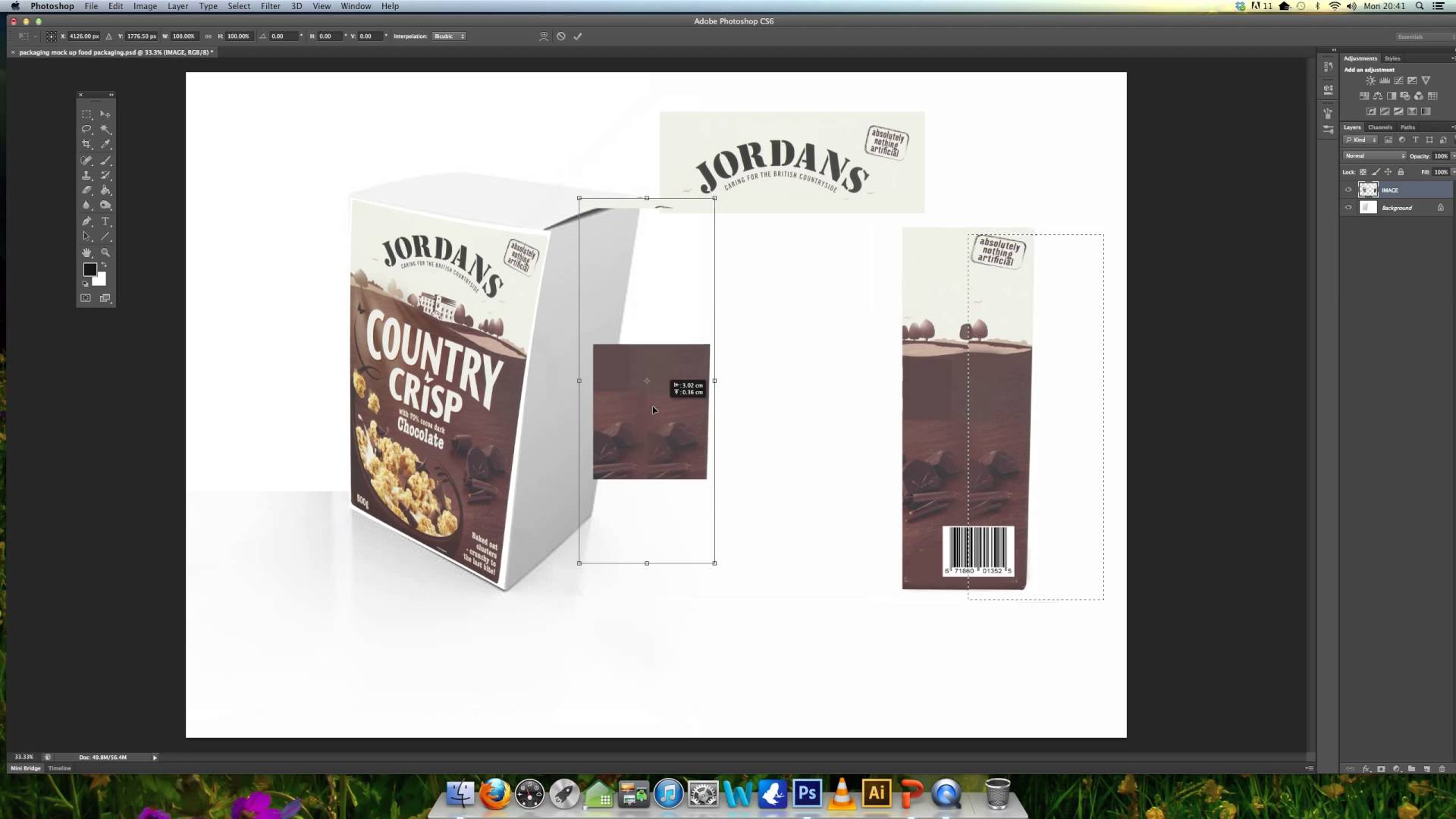
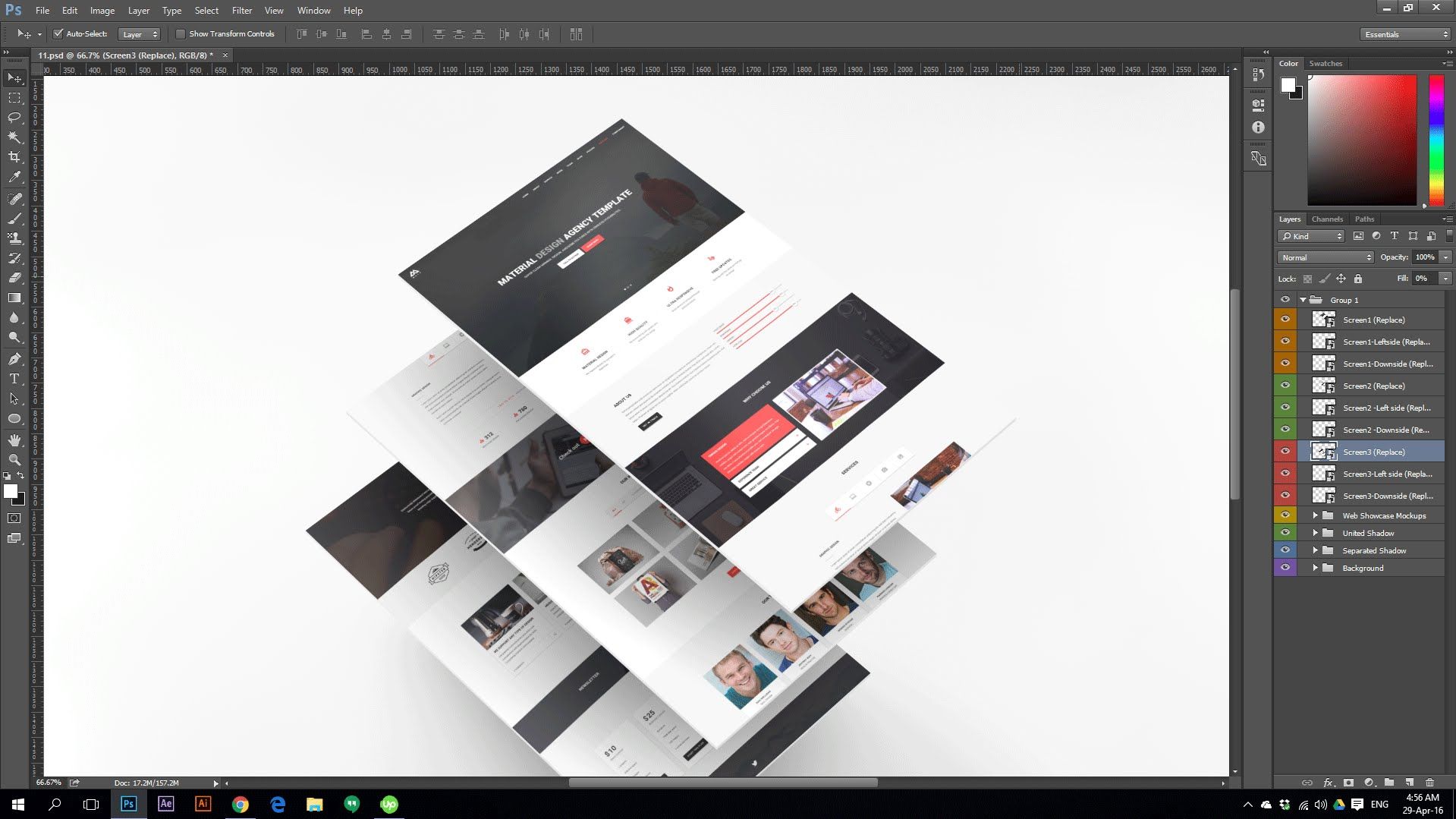
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.
Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.
В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей.
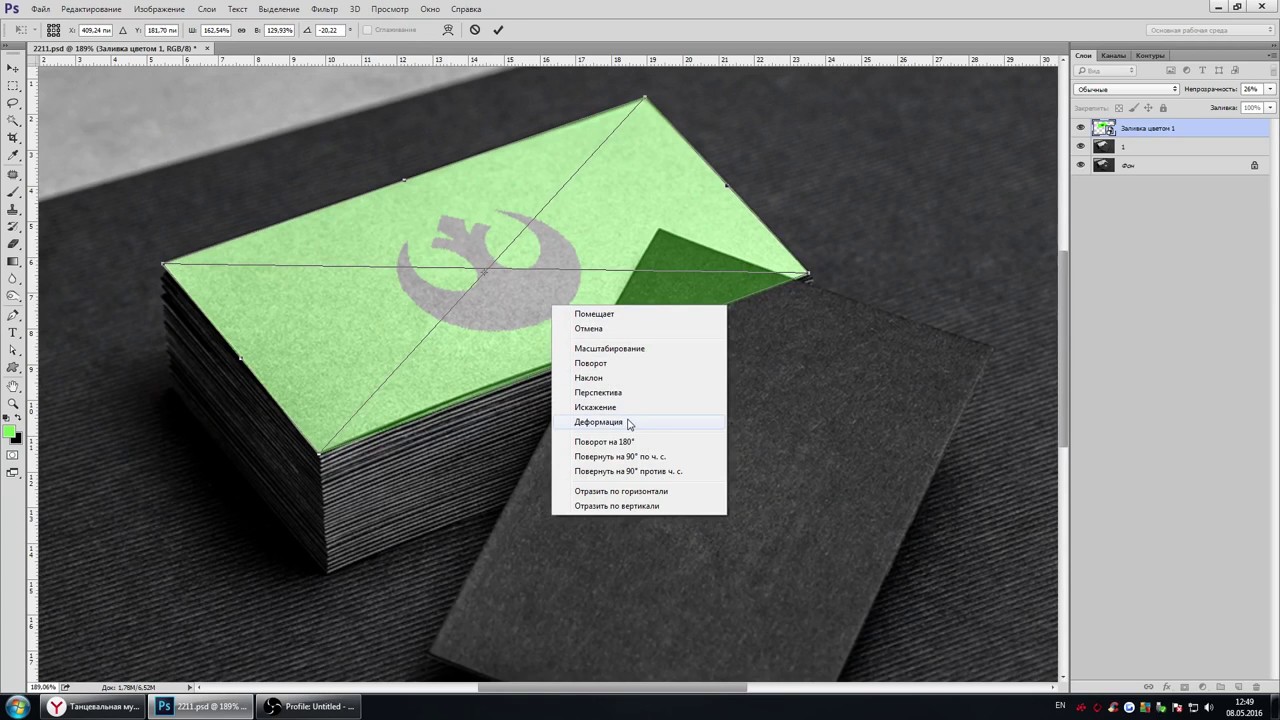
Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.
После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».
Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».
Берем и растягиваем наш прямоугольник так, чтобы он помещался на экране. Обратите внимание, у нас появилась небольшая проблема с ручкой, ибо она «легла» под наш будущий экран, а такого не может быть, поэтому исправить это нужно будет при помощи маски.
Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.
Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.
Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.
Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.
Вот, собственно, и все, дорогие читатели. Напоследок скажем вам об одной полезной функции Smart-объектов. Называется она преобразовать в связанные. Это полезно, например, когда над одной картинкой работает несколько человек.
Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.
На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьямиКак использовать макеты в Photoshop — Brendan Williams Creative
С помощью макетов продуктов в Photoshop вы можете легко предлагать идеи продуктов, тестировать дизайн упаковки или даже с легкостью создавать изображения для цифровых продуктов.
Независимо от того, создали ли вы макет самостоятельно или загрузили его из Интернета, например, с Creative Market или Envato Elements, в этом руководстве вы узнаете, как использовать ваши макеты в полной мере.
Как использовать шаблоны мокапов в Photoshop
Шаг 1. Найдите папку с макетом
После загрузки макета найдите его на своем компьютере. Обычно он поставляется в zip-папке, как показано в примере ниже. Мокап, который я буду использовать в этом примере, — это макет шляпы.
Шаг 2. Извлеките PSD-файл
Макет поставляется в виде PSD-файла. Чтобы извлечь PSD-файл из zip-папки, щелкните его правой кнопкой мыши и выберите «Извлечь все» (Win) или дважды щелкните папку (Mac).
Это покажет файлы внутри папки zip. Zip-папка обычно содержит лицензию, руководства по эксплуатации и другие сопутствующие файлы. Вы должны искать файл PSD, так как это редактируемый макет.
Шаг 3. Откройте PSD-файл в Photoshop
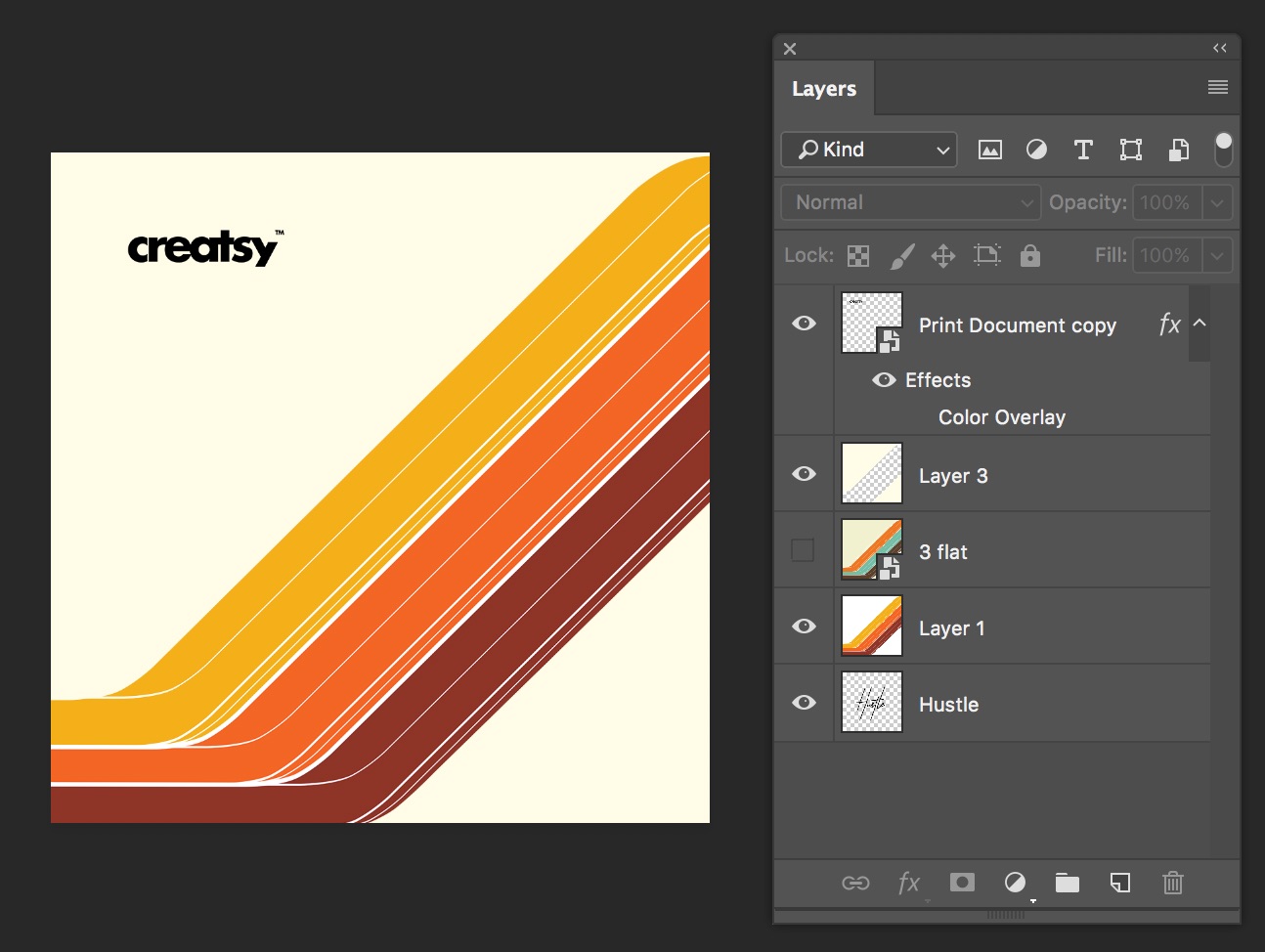
Найдя PSD-файл, дважды щелкните его, чтобы открыть в Photoshop. После того, как вы откроете PSD в Photoshop, вы найдете слои, из которых состоит макет, на панели Layers . Они будут выглядеть именно так, как их отформатировал создатель.
Будут слои или группы слоев. В моем случае это были группы слоев. Чтобы открыть содержимое группы, щелкните стрелку рядом со значком группы.
После этого вы увидите все слои в группе. Например, в моей группе Front были слои смарт-объектов и подпапки с эффектами и параметрами цвета.
Некоторые слои и группы будут отключены. Это происходит потому, что это, скорее всего, дополнительные параметры настройки. Вы можете включать и выключать слои, щелкая значок видимости слоя.
Шаг 4: Вставьте свой дизайн в слой смарт-объекта
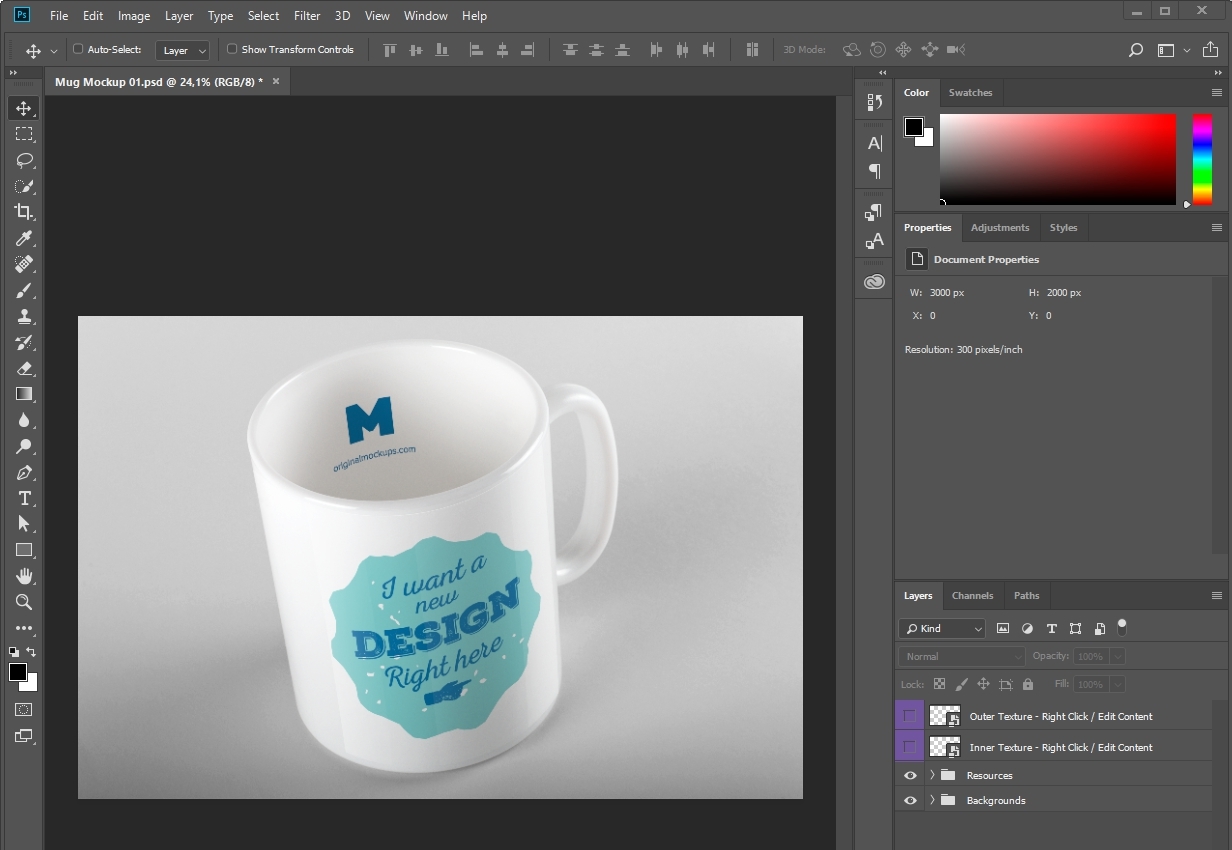
Вы должны вставить свой дизайн в слои смарт-объекта, которые имеют значок, похожий на небольшой файл.
Смарт-объекты позволяют редактировать слой неразрушающим образом. Слои смарт-объектов обычно называются как-то вроде «Вставьте сюда свой дизайн», «Ваш дизайн здесь» или любую другую подобную фразу. Найдя слой смарт-объектов, дважды щелкните его, чтобы открыть на новой вкладке.
Как только вы это сделаете, появится новая вкладка, содержащая образец дизайна, поставляемый с исходным слоем.
Вы можете отключить такой слой, щелкнув значок его видимости. Это сделает слой пустым.
После этого вставьте свой дизайн в слой, выбрав Файл > Поместить встроенный.
Теперь найдите нужный дизайн на своем компьютере и вставьте его в пустой слой. Если возможно, используйте дизайн в формате PNG . Файлы с высоким разрешением предотвращают размытие или пикселизацию ваших макетов. Дизайн с низким разрешением ставит под угрозу качество вашего макета.
Если возможно, используйте дизайн в формате PNG . Файлы с высоким разрешением предотвращают размытие или пикселизацию ваших макетов. Дизайн с низким разрешением ставит под угрозу качество вашего макета.
После этого ваш дизайн будет вставлен на холст.
Шаг 5: изменение размера дизайна
Вокруг вашего объекта будут маркеры, которые можно перемещать в разных направлениях для изменения масштаба дизайна.
Чтобы изменить масштаб объекта пропорционально центру, нажмите Shift + Alt (Win) или Shift + Option (Mac) и потяните один из маркеров наружу, чтобы увеличить дизайн, или внутрь, чтобы уменьшить его.
После изменения масштаба дизайна по мере необходимости нажмите Введите на клавиатуре, чтобы подтвердить изменения.
Шаг 6: Сохраните сделанные изменения
Затем нажмите Control + S (Win) или Command + S (Mac) , чтобы подтвердить изменения. После этого ваш дизайн будет вставлен в макет.
Шаг 7. Редактирование эффектов макета (необязательно)
Обычно вам не нужно ничего менять в макете, так как он содержит все необходимые настройки, чтобы ваш дизайн соответствовал фотографии на макете. Однако иногда вам нужно будет смягчить тот или иной эффект, чтобы окончательное изображение выглядело лучше.
Например, эффект Bevel & Emboss, примененный к верхней крышке выше, показался слишком резким. Чтобы изменить это, я щелкнул слой с логотипом и открыл подслой Bevel & Emboss.
Откроется панель Layer Style , где вы найдете настройки, добавленные создателем.
Я опустил ползунок Depth до 150% . Этого было достаточно, чтобы смягчить эффект.
Конечный продуктГде найти шаблоны мокапов для Photoshop
Во многих местах можно найти бесплатные и платные мокапы для использования в Photoshop. Я выбрал несколько качественных источников и обобщил их, чтобы вы могли понять, что найдете.
– Envato Elements
Envato Elements – это богатый источник творческих элементов. На этом веб-сайте вы можете найти миллионы творческих ресурсов, от графических ресурсов до звуковых эффектов. И, конечно же, он также предлагает макеты.
На сайте более 30 тысяч макетов, включая макеты визиток, макеты сайтов и макеты упаковки. Мокапы современные и качественные, так что вы обязательно найдете то, что вам понравится.
Вы должны войти на сайт, чтобы загрузить один из мокапов Envato. Они предлагают ежемесячные подписки, начиная с $ 16,50 , что дает вам доступ к неограниченным загрузкам. Но если вы не можете или не хотите тратить деньги на макеты, вы можете выбрать их 7-дневную бесплатную пробную версию .
Здесь я делюсь своим подробным обзором Envato Elements, если вы хотите узнать больше.
– Graphic Burger
Graphic Burger предлагает бесплатные ресурсы дизайна для личного и коммерческого использования. Вы можете найти целый раздел, посвященный мокапам на главной странице.
Вы можете найти целый раздел, посвященный мокапам на главной странице.
Большинство мокапов устарели. Большинство макетов, которые я нашел, относятся к 2017 и 2018 годам, но вы можете найти их полезными, поскольку многие из них вне времени.
— Creative Market
Creative Market — это торговая площадка, предлагающая миллионы цифровых активов. В коллекции графики представлены ресурсы, созданные дизайнерами из более чем 190 стран. Доступные цифровые ресурсы включают шрифты, шаблоны, фотографии и макеты.
Помимо оплаты за каждый загружаемый ресурс, вы также можете получать кредиты на загрузку при присоединении к членству. Если вы не хотите платить за загрузку макетов, вы можете скачивать до четырех бесплатных макетов каждую неделю.
Мокапы на сайте разбиты на категории, что облегчает поиск нужного.
Мокапы также можно сортировать по определенным параметрам с помощью фильтров.
– Дизайн макетов
Дизайн макетов содержит более 23 000 бесплатных макетов для загрузки.
Интерфейс сайта интуитивно понятен, макеты разделены на категории. Вы можете увидеть эти категории в разделах главной страницы.
На этом веб-сайте легко найти нужный вам макет, потому что в основных категориях есть подкатегории с разными размерами макетов.
Макеты красивые и качественные. Вы не пожалеете, если скачаете их. Ниже вы можете увидеть некоторые из макетов упаковки веб-сайта. Обратите внимание, насколько они фотореалистичны.
Мокапы помогли мне эффективно воплотить мои проекты в реальный мир, потому что они позволяли мне тестировать их в различных условиях, не распечатывая их. Они также очень помогают мне в создании изображений для моих цифровых продуктов, чтобы страницы продаж выглядели более профессионально. Надеюсь, вы тоже извлечете максимальную пользу из своих новых мокапов!
Если вы все еще не знаете, где взять новые макеты, я настоятельно рекомендую Creative Market найти отличные варианты!
Как использовать макет в Photoshop для создания реалистичного дизайна
Мокапы используются дизайнерами, владельцами магазинов электронной коммерции и другими пользователями, чтобы дать покупателям реалистичное представление о своем продукте — без необходимости заказывать и фотографировать образцы всего.
Вы хотите продавать дизайн в Интернете, но у вас нет времени или ресурсов, чтобы сфотографировать продукт? Вы должны создать реалистичный макет.
Но как создать реалистичный макет? Вы не всегда можете просто наклеить дизайн поверх продукта. Без правильных теней и текстур ваш дизайн будет выглядеть фальшивым .
Привет, я Кара! И снова у Photoshop есть решение этой проблемы! Существует множество бесплатных и платных шаблонов мокапов, которые вы можете скачать для использования в Photoshop. Уверяю вас, ими гораздо проще пользоваться, чем вы думаете.
Пойдем со мной, и я покажу тебе, что я имею в виду! Существует четыре основных этапа использования шаблона макета для создания реалистичного макета в Photoshop.
Содержание
- Шаг 1. Загрузите шаблон и откройте его в Photoshop
- Шаг 2. Откройте слой дизайна
- Шаг 3. Замените дизайн
- Шаг 4. Окончательные настройки
Шаг 1: Скачать Ваш шаблон и откройте его в Photoshop
Идеальность, было бы проще, если бы вы могли найти бесплатные шаблоны мокапов для Photoshop. Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.
Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.
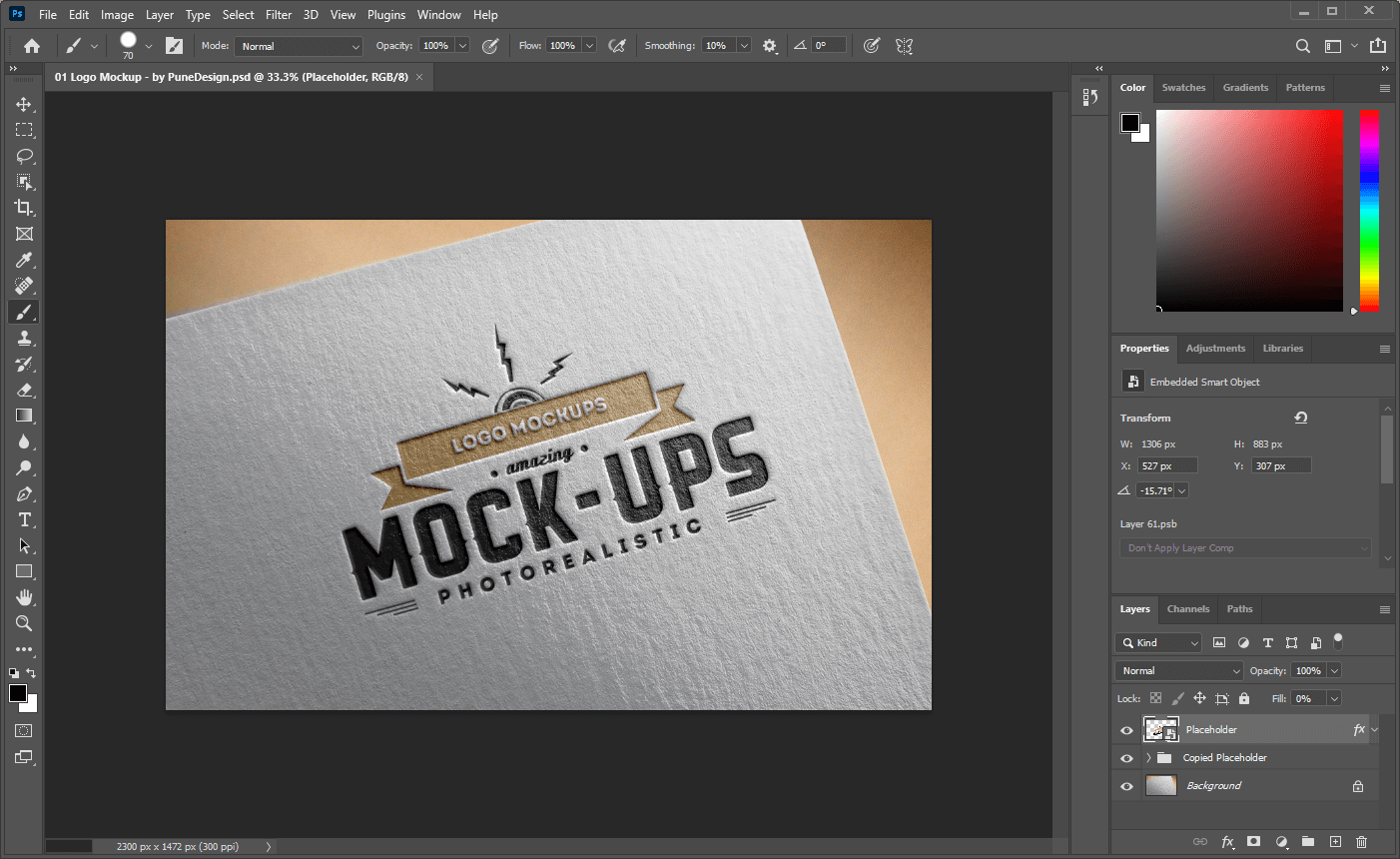
Как вы можете видеть здесь, логотип встроен в ткань, и есть тени, которые влияют на дизайн. Если вы просто поместите цифровой файл поверх этого, это будет выглядеть очень фальшиво. Но шаблон макета был специально создан, чтобы обеспечить ту реалистичность, которую вы ищете.
Шаг 2: Откройте слой дизайна
На панели слоев вы должны увидеть несколько слоев. Найдите тот, который подходит для вашего дизайна. Может быть написано «ваш дизайн здесь» или «заполнитель» или что-то еще, что указывает на то, что это слой, с которым нужно работать.
Мой говорит «замените этот экран». Еще одним признаком является то, что миниатюра слоя будет иметь небольшой значок в правом нижнем углу, который помечает его как смарт-объект.
Дважды щелкните на миниатюре слоя, чтобы открыть его. Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.
Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.
Еще один смарт-объект с кучей слоев, добавляющих эффекты. Дважды щелкните на этом смарт-объекте. У вас должен получиться только один слой на панели «Слои» и цифровая версия дизайна на прозрачном фоне.
Шаг 3: Замена дизайна
Чтобы добавить свой дизайн, перейдите к File в строке меню и выберите Place Embedded.
Перейдите к своему дизайну на компьютере и нажмите Поместите . Ваш дизайн появится поверх существующего логотипа с автоматически активным инструментом Transform , отмеченным синим прямоугольником вокруг него.
Возьмите ручки и перетащите, чтобы изменить размер по мере необходимости.
Чтобы избавиться от дизайна-заполнителя, отключите видимость или удалите исходный слой.
Убрав заполнитель, еще раз проверьте правильность размеров.
Теперь нажмите Ctrl + S или Command + S , чтобы сохранить изменения смарт-объекта. Или перейдите к Файл и выберите Сохранить.
Или перейдите к Файл и выберите Сохранить.
Появится окно с указанием обновления.
Шаг 4: Окончательная настройка
Теперь вы заметите, что каждый раз, когда вы открываете смарт-объект, Photoshop создает новую вкладку. Поскольку мы открыли два смарт-объекта для этого макета, у вас должно быть три вкладки (два смарт-объекта плюс исходный файл).
После сохранения второго смарт-объекта щелкните вторую вкладку, чтобы вернуться к первому смарт-объекту. Вы увидите, что ваш дизайн был впечатляюще применен к макету.
В этом случае смарт-объект имеет множество различных эффектов освещения и эффектов, которые вы можете использовать в своем дизайне. Включайте и выключайте видимость каждого слоя, чтобы увидеть, как они влияют на изображение.
Если вы довольны результатом, пришло время сохранить и этот смарт-объект. Нажмите Ctrl + S или Commabd + S для сохранения.

 com/mock-ups/
com/mock-ups/