Как сделать из двух колонок одну в word?
Текстовый редактор Ворд позволяет форматировать текст самыми разными способами. Последние версии данной программы настолько обросли различными функциями, что сейчас нет практически ничего, чего не умеет делать этот текстовый редактор. В этой статье мы расскажем о том, как сделать текст в две колонки в Ворде.
Правильный способ сделать текст в две колонке в Ворде
Для того чтобы сделать текст в две колонки в Ворде вам необходимо перейти на вкладку «Разметка страницы» и нажать на кнопку «Колонки». После этого появится выпадающее меню, в котором вы сможете выбрать количество колонок, которые вы хотите разместить на этой странице.
В данном выпадающем меню доступны такие варианты:
- одна – одна колонка, обычный формат страницы в Ворде;
- две – две одинаковые колонки, страница с двумя колонками;
- три – три одинаковые колонки, страница с тремя колонками;
- слева – узкая дополнительная колонка в левой части страницы;
- справа – узкая дополнительная колонка в правой части страницы;
Кроме этого в выпадающем меню есть пункт «Другие колонки». Данный пункт открывает дополнительное окно, в котором можно настроить ширину колонок и промежуток между ними.
Также размер колонок можно установить с помощью линейки, которая находится над страницей.
Неправильный способ сделать текст в две колонке в Ворде
Второй способ создания колонок в Ворде можно считать неправильным, но зачастую он более удобен. Для данного способа используются таблицы с невидимыми рамками. Перейдите в вкладку «Вставка» и с помощью кнопки «Таблица» создайте таблицу с двумя колонками.
После того как таблица создана установите курсор во внутрь таблицы и перейдите на вкладку «Работа с таблицами – Конструктор». Здесь нужно сменить тип линии, которая используется для рисования границ таблицы. Для этого откройте выпадающее меню и выберите «Без границы».
Дальше с помощью пера «Нарисовать таблицу» нужно прикоснуться ко всем линиям таблицы. В результате должна получиться таблица нарисованная синей пунктирной линией.
Такая линия видна во время редактирования документа, но не отображается при его печати.
Как сделать текст в две колонки в Word 2003
Если вы используете Word 2003, то для того чтобы сделать текст в две колонки вам нужно открыть меню «Формат – Колонки». После этого появится окно «Колонки».
В этом окне нужно выбрать количество колонок и нажать на кнопку «OK». При необходимости вы можете настроить ширину колонок, промежутки между ними, а также другие параметры.
Заказать у меня тест, игру или калькулятор
Всем привет! В этом коротком уроке я покажу, как в ворде текст разбить на 2 колонки!
Итак, допустим у меня есть вот такой вот текст, состоящий из двух абзацев:
Картинка – пример
и я хочу разбить этот текст таким образом, чтобы первый абзац был в одной колонке (слева), а второй абзац во второй колонке (справа), делается это очень просто!
Простая инструкция!
Итак, давайте начнем!
Шаг № 1
Выделяем нужный текст:
Выделенный текст
Шаг № 2
В верхнем меню переходим на вкладку – Макет (в более старых версиях Word эта вкладка может называться, как – структура страницы):
Шаг № 3
Далее выбираем вкладку – Колонки и в выпавшем блоке выбираем – Две:
Шаг № 4
После этого должно получиться что-то вроде этого:
Вот что получили в результате..
то есть весь текст разместился в левой колонке, но нас это не устраивает, поэтому давайте это исправим!
Шаг № 5
Ставим курсор (тыкаем мышью) перед вторым абзацем (перед тем куском текста, который мы хотим разместить в правой колонке) и начинаем спускать его вниз нажатием на Enter.
Когда этот абзац дойдет до низа страницы, он сам перенесется вверх во второй столбик, и будет это выглядеть так:
Отлично 🙂
Это то, что нужно!
Как видите, делается все очень просто! Если у вас не получается сделать, либо возник какой-то другой вопрос по этой теме, то можете задать вопрос в комментариях под этой статьей и я постараюсь вам помочь!
А на этом у меня все, желаю вам удачи, пока!
Заказать у меня тест, игру или калькулятор
Доброго времени суток.
В этой коротенькой статье я научу вас, как в ворде сделать текст в две колонки или больше. Это предельно просто: от вас потребуется только несколько щелчков мыши, чтобы разбить на части уже готовый документ, отдельный его фрагмент или создать по такому принципу новый.
Куда нажимать?
Чтобы разделить только часть текста, необходимо вначале её выделить. Если вы писали сплошняком, а потом решили перейти на колонки, или собираетесь создавать с ними новый документ, то следует оставить курсор в том месте, откуда они должны начинаться.
Что делать дальше? Вот вам простейшая инструкция:
- В верхнем меню Word переключаемся на вкладку «Разметка страницы».
- В поле с параметрами нажимаем опцию «Колонки».
- Выпадет список, в котором можно либо сразу выбрать необходимое количество, либо нажать на вариант «Другие колонки» для более тонкой настройки.
Подробнее о настройках
Для того чтобы более детально всё настроить нажмите на «Другие колонки».
Откроется небольшое окошко, где всё в принципе понятно:
- В верхнем поле «Тип» выбираете формат и количество колонок, либо можете задать своё число ниже.
- Далее есть область «Ширина и промежуток», где вы можете настроить внешний вид каждой колонки по-отдельности.
- Справа отображается образец: как будет выглядеть текст с вашими настройками.
- В самом нижнем поле «Применить» вы определяете, какая часть документа будет разбита на колонки.
Нюансы
Чтобы ваш текст в итоге выглядел красиво, напоследок расскажу о нескольких моментах:
- В процессе набора он будет переходить на другую колонку только после полного заполнения первой. Нужно написать её не до конца? В таком случае на той же вкладке и области, что и в первой инструкции, щелкните функцию «Разрывы» и выберите вариант «Колонка».
- Текст неаккуратно разбился в два столбика или больше? При наличии разрывов между словами можно подкорректировать размер шрифта (на десятые доли) или размер отступов, немного перетянув ползунки на линейке сверху (всплывает при наведении курсора).
- Для размежевания колонок вертикальной линией Ворд предлагает нам в окне с настройками пункт «Разделитель», который нужно отметить галочкой.
- Заголовок встал в один ряд с колонками? Необходимо вынести его наверх. Делается это просто: выделите только его и в настройках установите количество колонок «Одна».
- Кстати, то же самое нужно сделать со всем текстом, если вы захотите вернуться к исходному написанию на всю страницу.
- Сделали колонки в середине текста и они встали не совсем в один уровень? Предположим, вторая получилась чуть выше. Значит, необходимо поставить перед ней курсор и нажать Enter. В целом, вы можете корректировать отдельно каждую колонку по своему усмотрению.
Вот и все дела.
Приходите ко мне ещё, чтобы так же просто и быстро справляться с другими вопросами по компьютерной тематике.
Пока-пока.
Возможности MS Word, предназначенного для работы с документами, практически безграничны. Благодаря большому набору функций и множеству инструментов в этой программе можно решить любую задачу. Так, одной из вещей, которые может понадобиться сделать в Ворде — это необходимость разбить страницу или страницы на колонки.
Урок: Как в Word сделать шпаргалку
Именно о том, как сделать колонки или, как их еще называют, столбцы в документе с текстом или без него мы и расскажем в этой статье.
Создаем колонки в части документа
1. Выделите с помощью мышки фрагмент текста или страницу, которую требуется разбить на колонки.
2. Перейдите ко вкладке “Макет” и нажмите там кнопку
Примечание: В версиях Ворд до 2012 года эти инструменты находятся во вкладке “Разметка страницы”.
3. Выберите в развернувшемся меню необходимое количество колонок. Если доступное по умолчанию число колонок вас не устраивает, выберите пункт “Другие столбцы” (или “Другие колонки”, в зависимости от используемой версии MS Word).
4. В разделе “Применить” выберите необходимый пункт: “К выделенному тексту” или “До конца документа”, если вы хотите разделить на заданное число колонок весь документ.
5. Выделенный вами фрагмент текста, страница или страницы будут разбиты на заданное количество колонок, после чего вы сможете писать текст в столбик.
Если вам нужно добавить вертикальную линию, наглядно разделяющую колонки, снова кликните по кнопке “Колонки” (группа “Макет”) и выберите пункт “Другие столбцы”. Установите галочку напротив пункта “Разделитель”. К слову, в этом же окне вы можете выполнить необходимые настройки, задав ширину колонок, а также указав расстояние между ними.
Если вы хотите изменить разметку в следующих частях (разделах) документа, с которым работаете, выделите необходимый фрагмент текста или страницы, а затем повторите вышеописанные действия. Таким образом вы можете, к примеру, сделать на одной странице в Ворде две колонки, на следующей — три, а затем снова перейти к двум.
Урок: Как в Ворде сделать альбомную ориентацию страницы
Как отменить разбиение документа на колонки?
Если вам нужно убрать добавленные колонки, выполните действия, описанные ниже:
1. Выделите фрагмент текста или страницы документа, на которых нужно убрать колонки.
2. Перейдите во вкладку “Макет” (“Разметка страницы”) и нажмите кнопку “Колонки” (группа “Параметры страницы”).
3. В развернувшемся меню выберите пункт “Одна”.
4. Разбиение на колонки исчезнет, документ обретет привычный вид.
Как вы понимаете, колонки в документе могут понадобиться по многим причинам, одна из них — создание рекламного буклета или брошюры. Подробная инструкция касательно того, как это сделать, есть на нашем сайте.
Урок: Как в Word сделать буклет
На этом, собственно, и все. В этой небольшой статье мы рассказали о том, как сделать колонки в Ворде. Надеемся, что этот материал окажется полезным для вас.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Зачастую, пользователям MS Word редко приходится делить напечатанный текст в документе на колонки. Такое оформление чаще всего можно встретить в газетах и журналах. Но если вам необходимо оформить текст, разбив его на колонки, давайте разберемся, как это можно сделать.
Для этого перейдите на вкладку «Разметка страницы» и кликните по кнопочке «Колонки». Затем выберите из меню нужный пункт. Можно разместить текст в две колонки, можно колонку слева или справа сделать уже.
Теперь набирайте нужный текст, и он автоматически будет распределяться по колонкам. Если Вы хотите разделить ранее напечатанный текст на колонки, выделите его весь, или же только ту часть, которая должна быть в виде колонок, и выберите подходящий пункт из меню.
Чтобы сделать пять или шесть колонок различной ширины, кликните по кнопочке «Другие колонки».
Откроется следующее диалоговое окно. В поле «Число колонок» поставьте нужное значение. Если Вам не нужны колонки одинаковой ширины, то уберите галочку с соответствующего пункта. Теперь с помощью стрелочек можно настроить ширину для каждой колонки и установить нужный промежуток между ними. В поле «Применить» выберите из выпадающего списка нужный пункт. Также можно поставить разделитель между колонками. Когда закончите с настройкой необходимых параметров, нажмите «ОК».
У меня часть текста в документе была выделена. В результате выбранных параметров, получился вот такой результат.
Если у Вас есть текст в Ворде, разбитый на колонки, и Вы хотите их объединить, то выделите или все колонки или те, которые нужны. Затем, кликнув по кнопочке «Колонки» выберите из меню «Одна».
Теперь текст отображается на всю ширину листа. По такому же принципу можно и удалить колонки в тексте.
Если Вы хотите, чтобы одна колонка не была заполнена до конца, и нужный текст начинался в другой колонке, поставьте курсор перед тем словом, с которого будет начинаться текст в другой колонке. Теперь перейдите на вкладку «Разметка страницы» и кликните по кнопочке «Разрывы». Выберите из выпадающего меню «Колонка».
Прочтите еще одну статью по этой теме: как сделать колонки в Word.
Вот так легко можно разбить колонки в Ворде, объединить несколько в одну или удалить.
Поделитесь статьёй с друзьями:
Как объединить столбцы в Экселе
При работе в программе Excel иногда наступает необходимость объединения двух и более столбцов. Некоторые пользователи не знают, как это сделать. Другие знакомы только с самыми простыми вариантами. Мы же обсудим все возможные способы объединения этих элементов, ведь в каждом отдельном случае рационально использовать различные варианты.
Процедура объединения
Все способы объединение столбцов можно условно разделить на две большие группы: использование форматирования и применение функций. Процедура форматирования более простая, но некоторые задачи по слиянию колонок можно решить, только задействовав специальную функцию. Рассмотрим все варианты подробнее и определим, в каких конкретных случаях лучше применять определенный способ.
Способ 1: объединение с помощью контекстного меню
Самый распространенный способ объединения столбцов – это использование инструментов контекстного меню.
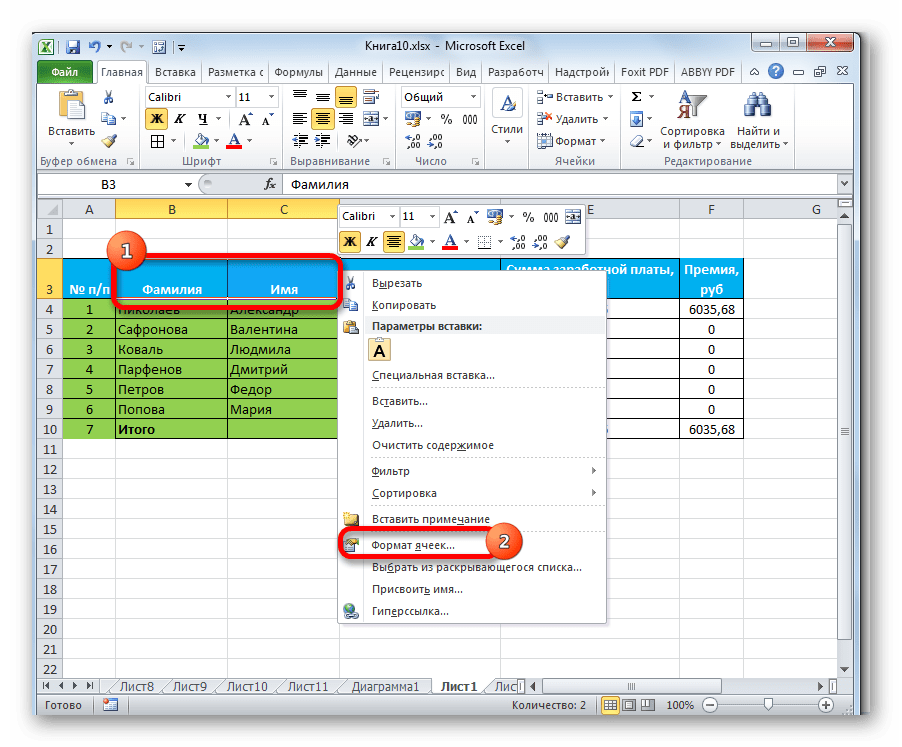
- Выделяем первый сверху ряд ячеек колонок, которые мы хотим объединить. Кликаем по выделенным элементам правой кнопкой мыши. Открывается контекстное меню. Выбираем в нем пункт «Формат ячеек…».
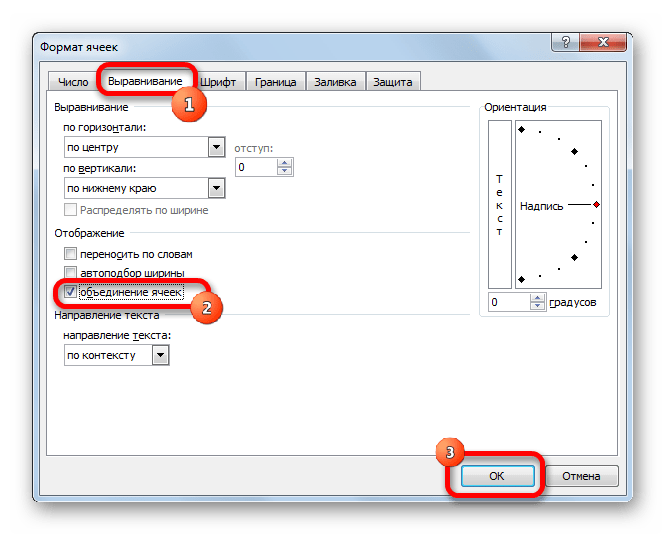
- Открывается окно форматирования ячеек. Переходим во вкладку «Выравнивание». В группе настроек «Отображение» около параметра «Объединение ячеек» ставим галочку. После этого жмем на кнопку «OK».
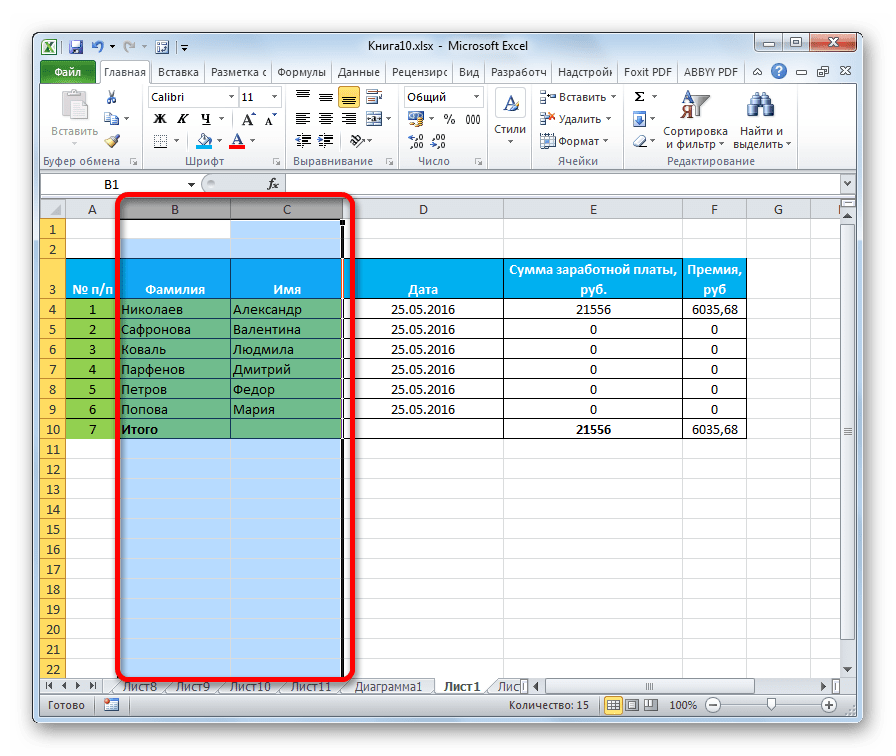
- Как видим, мы объединили только верхние ячейки таблицы. Нам же нужно объединить все ячейки двух столбцов построчно. Выделяем объединенную ячейку. Находясь во вкладке «Главная» на ленте кликаем по кнопке «Формат по образцу». Данная кнопка имеет форму щетки и расположена в блоке инструментов «Буфер обмена». После этого, просто выделяем всю оставшуюся область, в пределах которой нужно объединить столбцы.
- После проведения форматирования по образцу столбцы таблицы будут объединены в один.



Внимание! Если в объединяемых ячейках будут находиться данные, то сохранится только та информация, которая находится в самом первом слева столбце выделенного интервала. Все остальные данные будут уничтожены. Поэтому за редким исключением данный способ рекомендуется использовать для работы с пустыми ячейками или с колонками с малоценными данными.
Способ 2: объединение с помощью кнопки на ленте
Также объединение столбцов можно провести при помощи кнопки на ленте. Этим способом удобно пользоваться, если вы хотите объединить не просто колонки отдельной таблицы, а листа в целом.
- Для того, чтобы объединить столбцы на листе полностью, их нужно сперва выделить. Становимся на горизонтальную панель координат Excel, в которой записаны наименования колонок буквами латинского алфавита. Зажимаем левую копку мыши и выделяем те колонки, которые хотим объединить.
- Переходим во вкладку «Главная», если в данный момент находимся в другой вкладке. Жмем на пиктограмму в виде треугольника, остриём направленного вниз, справа от кнопки «Объединить и поместить в центре», которая расположена на ленте в блоке инструментов «Выравнивание». Открывается меню. Выбираем в нем пункт «Объединить по строкам».

После этих действий, выделенные колонки всего листа буду объединены. При использовании данного способа, как и в предыдущем варианте, все данные, кроме тех, которые до объединения находились в крайнем левом столбце, будут утеряны.
Способ 3: объединение с помощью функции
В то же время, существует возможность объединения столбцов без потерь данных. Реализация этой процедуры значительно сложнее первого способа. Она осуществляется с помощью функции СЦЕПИТЬ.
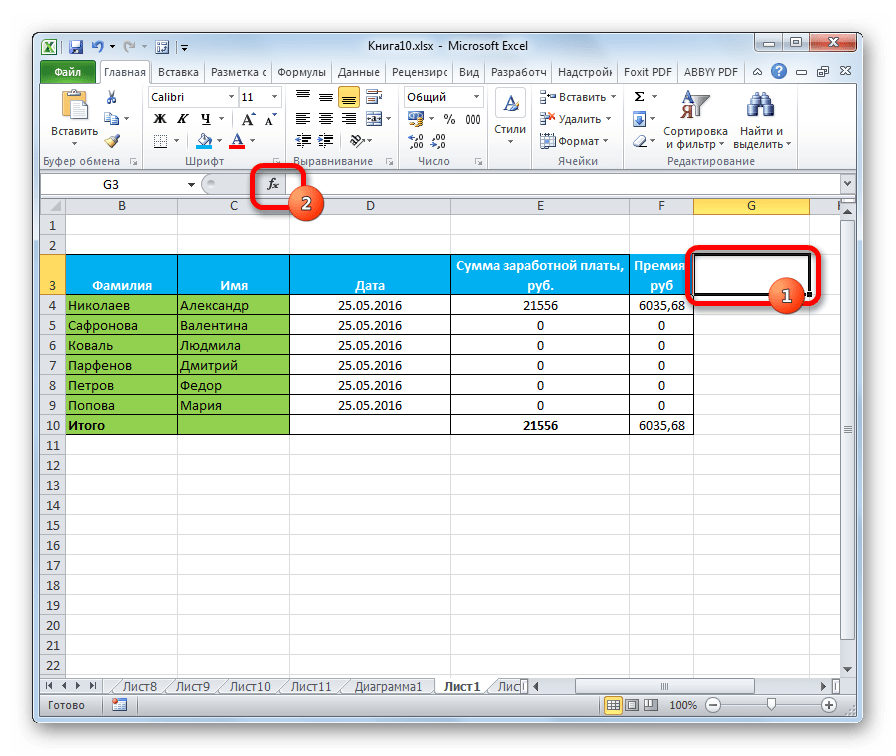
- Выделяем любую ячейку в пустом столбце на листе Excel. Для того, чтобы вызвать Мастер функций, кликаем по кнопке «Вставить функцию», расположенной около строки формул.
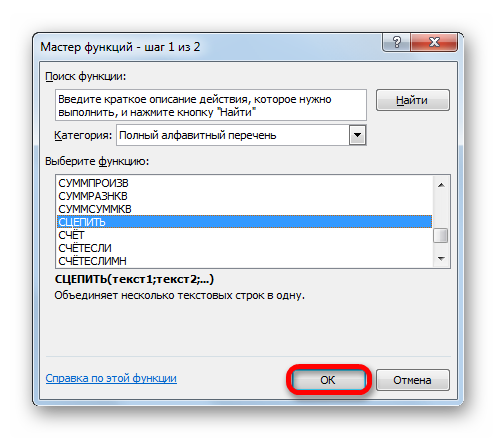
- Открывается окно с перечнем различных функций. Нам нужно среди них найти наименование «СЦЕПИТЬ». После того как находим, выделяем этот пункт и нажимаем на кнопку «OK».
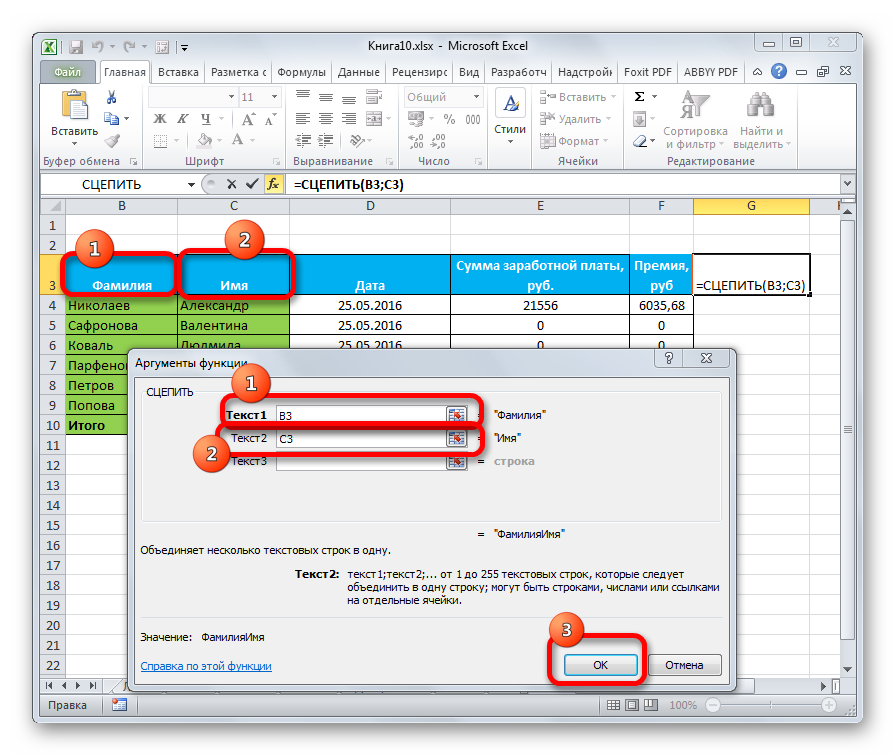
- После этого открывается окно аргументов функции СЦЕПИТЬ. Её аргументами являются адреса ячеек, содержимое которых нужно объединить. В поля «Текст1», «Текст2» и т.д. нам нужно внести адреса ячеек самого верхнего ряда объединяемых столбцов. Сделать это можно вписав адреса вручную. Но, гораздо удобнее поставить в поле соответствующего аргумента курсор, а затем выделить ячейку, подлежащую объединению. Точно таким же образом поступаем и с другими ячейками первой строки объединяемых колонок. После того, как координаты появились в полях «Тест1», «Текст2» и т.д., жмем на кнопку «OK».
- В ячейке, в которую выводится результат обработки значений функцией, отобразились объединенные данные первой строки склеиваемых столбцов. Но, как видим, слова в ячейке с результатом слиплись, между ними нет пробела.

Для того, чтобы разъединить их, в строке формул после точки с запятой между координатами ячеек вставляем следующие символы:
" ";При этом между двумя знаками кавычек в этих добавочных символах ставим пробел. Если говорить о конкретном примере, то в нашем случае запись:
=СЦЕПИТЬ(B3;C3)была изменена на следующую:
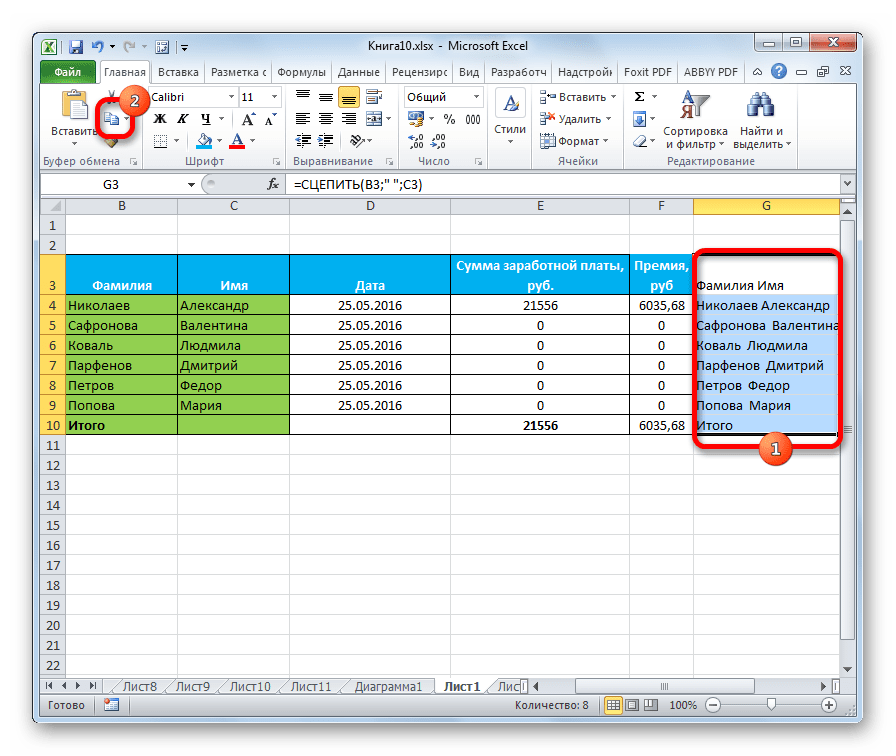
=СЦЕПИТЬ(B3;" ";C3)Как видим, между словами появляется пробел, и они больше не являются слипшимися. При желании вместе с пробелом можно поставить запятую или любой другой разделитель.
- Но, пока мы видим результат только для одной строки. Чтобы получить объединенное значение столбцов и в других ячейках, нам нужно скопировать функцию СЦЕПИТЬ на нижний диапазон. Для этого устанавливаем курсор в нижний правый угол ячейки, содержащей формулу. Появляется маркер заполнения в виде крестика. Зажимаем левую кнопку мыши и протягиваем его вниз до конца таблицы.
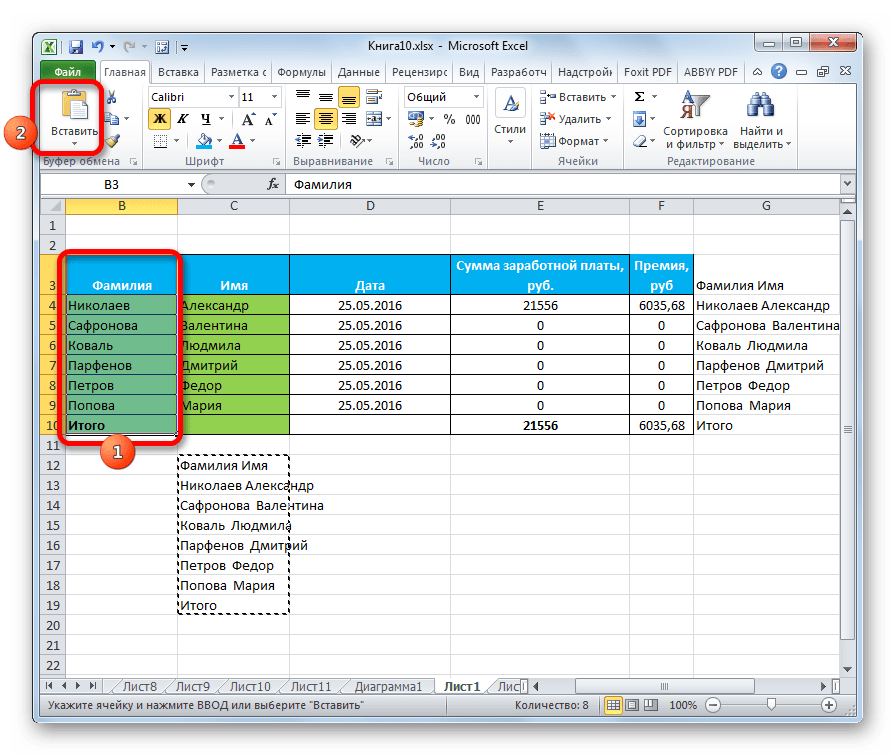
- Как видим, формула скопирована на диапазон ниже, а соответствующие результаты отобразились в ячейках. Но мы просто вынесли значения в отдельный столбец. Теперь же нужно объединить первоначальные ячейки и вернуть данные в изначальное место расположения. Если просто объединить или удалить исходные столбцы, то формула СЦЕПИТЬ будет нарушена, и мы все равно утратим данные. Поэтому поступим немного по-другому. Выделяем колонку с объединенным результатом. Во вкладке «Главная» жмем на кнопку «Копировать», размещенную на ленте в блоке инструментов «Буфер обмена». Как альтернативное действие, можно после выделения столбца набрать на клавиатуре сочетание клавиш Ctrl+C.
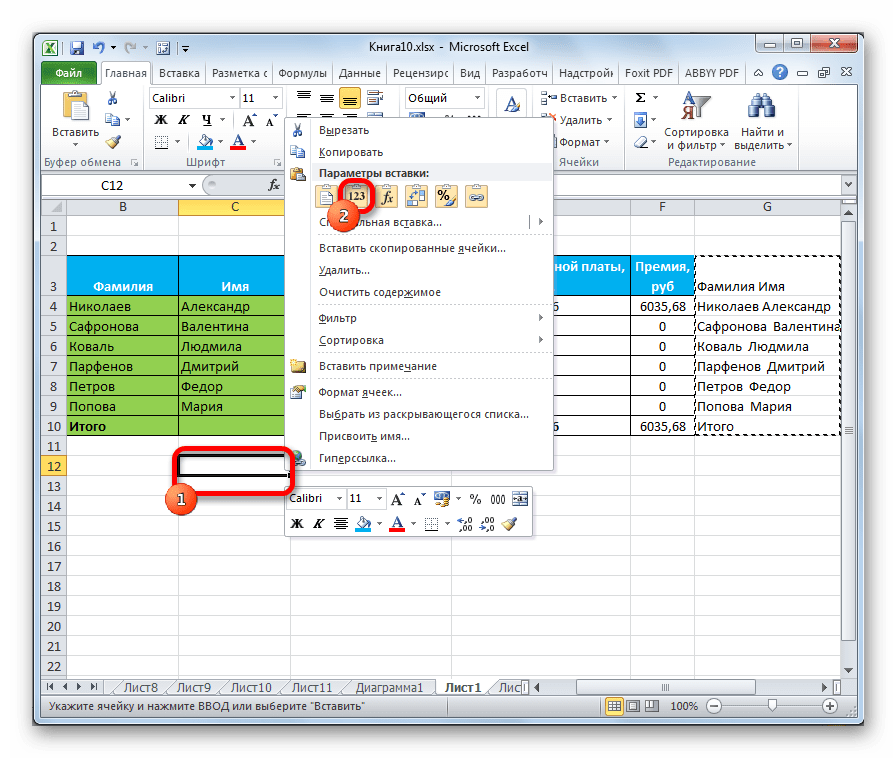
- Устанавливаем курсор на любую пустую область листа. Кликаем правой кнопкой мыши. В появившемся контекстном меню в блоке «Параметры вставки» выбираем пункт «Значения».
- Мы сохранили значения объединенного столбца, и они уже не зависят от формулы. Ещё раз копируем данные, но уже с нового места их размещения.
- Выделяем первый столбец изначального диапазона, который нужно будет объединить с другими колонками. Жмем на кнопку «Вставить» размещенную на вкладке «Главная» в группе инструментов «Буфер обмена». Можно вместо последнего действия нажать на клавиатуре сочетание клавиш Ctrl+V.
- Выделяем первоначальные столбцы, которые следует объединить. Во вкладке «Главная» в блоке инструментов «Выравнивание» открываем уже знакомое нам по предыдущему способу меню и выбираем в нем пункт «Объединить по строкам».
- После этого, возможно, несколько раз появится окошко с информационным сообщением о потере данных. Каждый раз жмите на кнопку «OK».
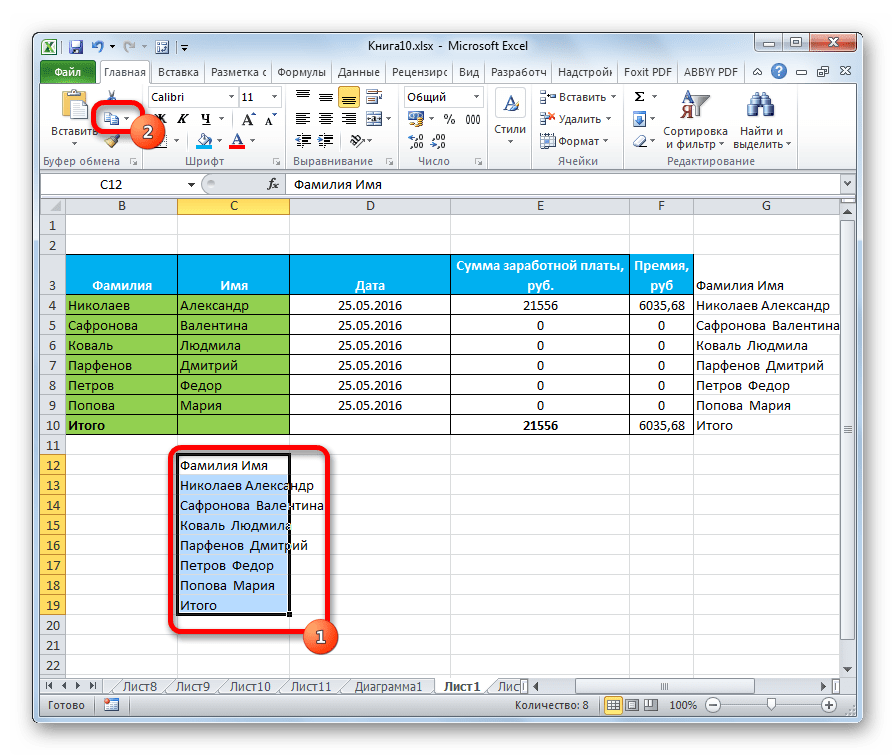
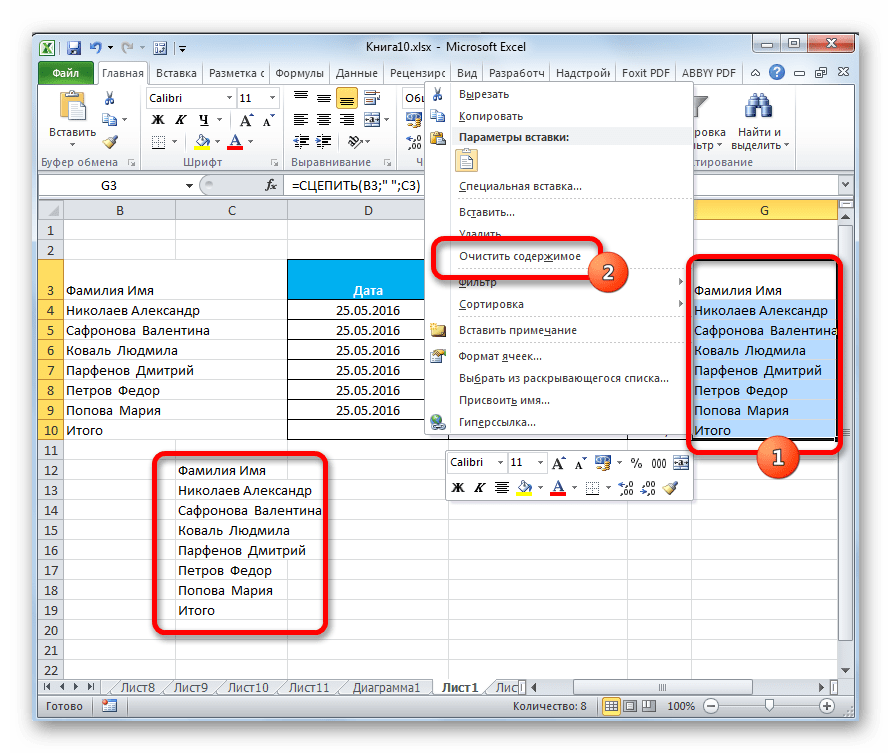
- Как видим, наконец данные объединены в одном столбце в том месте, в котором это изначально требовалось. Теперь нужно очистить лист от транзитных данных. Таких областей у нас две: колонка с формулами и столбец со скопированными значениями. Выделяем поочередно первый и второй диапазон. Кликаем правой кнопкой мыши по выделенной области. В контекстном меню выбираем пункт «Очистить содержимое».
- После того, как мы избавились от транзитных данных, форматируем объединенный столбец на свое усмотрение, так как вследствие наших манипуляций его формат обнулился. Тут уже все зависит от целевого назначения конкретной таблицы и остается на усмотрение пользователя.











На этом процедуру объединения столбцов без потерь данных можно считать оконченной. Конечно, этот способ намного сложнее предыдущих вариантов, но в некоторых случаях он является незаменимым.
Урок: Мастер функций в Excel
Как видим, существует несколько способов объединения столбцов в Экселе. Можно использовать любой из них, но при определенных обстоятельствах следует отдавать предпочтения конкретному варианту.
Так, большинство пользователей предпочитают использовать объединение через контекстное меню, как наиболее интуитивно понятное. Если же нужно произвести слияние столбцов не только в таблице, но и по всему листу, то тут на помощь придет форматирование через пункт меню на ленте «Объединить по строкам». Если же нужно произвести объединение без потерь данных, то с этой задачей можно справиться, лишь использовав функцию СЦЕПИТЬ. Хотя, если задачи сохранения данных не ставится, а тем более, если объединяемые ячейки пустые, то использовать данный вариант не рекомендуется. Это связано с тем, что он довольно сложный и его реализация занимает относительно много времени.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в ворде сделать 2 колонки
Пользователям текстового редактора Microsoft Office Word зачастую может понадобиться распределить текст по двум или более колонкам. Столбцы широко применяются при написании газетных статей, информационных листовок, так как они улучшают внешний вид и читаемость документа. В данной статье разберем, как в ворде сделать 2 колонки несколькими способами.
Настройки панели ворд
Перейдем к рассмотрению самого обычного варианта, как создать 2 колонки текста на одном листе.
- Выделяете текст, который нужно преобразовать.
- На верхней панели инструментов открываете раздел Разметка страницы.
- Выбираете на вкладке Параметры страницы команду Колонки и щелкаете на необходимое их количество на странице.

Ниже в меню присутствует функция Другие колонки. Нажав на нее, можно вручную настроить нужный тип и число столбцов, а также поставить между ними разделитель. Чтобы отрегулировать ширину и промежуток, предварительно необходимо снять флажок Колонки одинаковой ширины. По окончании настроек нажимаете ОК.

Совет! Если документ содержит рядом стоящие колонки, желательно установить Линейку для удобства работы. Для этого в разделе Вид ставите галочку напротив строки Линейка. При помощи такой мерной шкалы можно быстро редактировать размеры столбцов вручную.

Табличный способ
Данный способ заключается в том, что вставляется таблица из двух столбцов и затем удаляются все ее границы. Далее пошагово разберемся.
- Создаете таблицу на листе: на вкладке Вставка нажимаете кнопку Таблица, а затем в области Вставить таблицу выбираете одну строку и два столбца с помощью мыши (2×1).

- Набираете абзац в первом столбце, а чтобы печатать во второй колонке, необходимо предварительно поставить курсор мыши.
- Выделяете всю табличную область с помощью значка . Затем переходите на вкладку Работа с таблицами в раздел Конструктор и в опции Границы жмете на Нет границ.

- Границы все стерты и невидимы, но при редактировании появляются пунктирные линии таблицы, которые при печати исчезают. Двигать расположение на листе можно с помощью значка , а размер столбцов — инструментом Линейка.
Как видите, создать две колонки можно несколькими способами, которые универсальны для всех версий Microsoft Word. Данный формат текста нередко используется для реквизитов в документах, для расположения информации более компактно или даже для шпаргалки на экзамене.
Жми «Нравится» и получай только лучшие посты в Facebook ↓
Поделиться на Facebook
Поделиться в ВК
Поделиться в ОК
Поделиться в Twitter
Поделиться в Telegram
Как сделать текст в две колонки в Ворде, как сделать две колонки в Word

Текстовый редактор Ворд позволяет форматировать текст самыми разными способами. Последние версии данной программы настолько обросли различными функциями, что сейчас нет практически ничего, чего не умеет делать этот текстовый редактор.
В этой статье мы расскажем о том, как сделать текст в две колонки в Ворде.
Содержание
Правильный способ сделать текст в две колонке в Ворде
Для того чтобы сделать текст в две колонки в Ворде вам необходимо перейти на вкладку «Разметка страницы» и нажать на кнопку «Колонки». После этого появится выпадающее меню, в котором вы сможете выбрать количество колонок, которые вы хотите разместить на этой странице.

В данном выпадающем меню доступны такие варианты:
- одна – одна колонка, обычный формат страницы в Ворде;
- две – две одинаковые колонки, страница с двумя колонками;
- три – три одинаковые колонки, страница с тремя колонками;
- слева – узкая дополнительная колонка в левой части страницы;
- справа – узкая дополнительная колонка в правой части страницы;
Кроме этого в выпадающем меню есть пункт «Другие колонки». Данный пункт открывает дополнительное окно, в котором можно настроить ширину колонок и промежуток между ними.

Также размер колонок можно установить с помощью линейки, которая находится над страницей.

Неправильный способ сделать текст в две колонке в Ворде
Второй способ создания колонок в Ворде можно считать неправильным, но зачастую он более удобен. Для данного способа используются таблицы с невидимыми рамками. Перейдите в вкладку «Вставка» и с помощью кнопки «Таблица» создайте таблицу с двумя колонками.

После того как таблица создана установите курсор во внутрь таблицы и перейдите на вкладку «Работа с таблицами – Конструктор». Здесь необходимо сменить тип линии, которая используется для рисования границ таблицы. Для этого откройте выпадающее меню и выберите «Без границы».

Дальше с помощью пера «Нарисовать таблицу» необходимо прикоснуться ко всем линиям таблицы. В результате должна получиться таблица нарисованная синей пунктирной линией.

Такая линия видна во время редактирования документа, но не отображается при его печати.
Как сделать текст в две колонки в Word 2003
Если вы используете Word 2003, то для того чтобы сделать текст в две колонки вам необходимо открыть меню «Формат – Колонки». После этого появится окно «Колонки».

В этом окне необходимо выбрать количество колонок и нажать на кнопку «OK». При необходимости вы можете настроить ширину колонок, промежутки между ними, а также другие параметры.
Правильное деление текста на колонки в программе Word
Как сделать колонки в Word 2007.avi
Как в Ворде разделить текст на 2 колонки – Сам Себе Admin
Текстовый редактор Word от компании Microsoft, который входит в пакет программ Office, уже давно стал у пользователей негласным стандартом для всего, что связано с набором, версткой и распечаткой текстовой информации. Данная программа содержит практически все, что может понадобиться в процессе создания текстовых документов. Такой богатый функционал зачастую оборачивается тем, что многие пользователи не знают или забывают, как воспользоваться той или иной функцией. Давайте рассмотрим, как в Ворде разделить текст на 2 колонки.
Для того, чтобы в Ворде разделить текст на 2 колонки необходимо выполнить следующие шаги.
- Запустите Word и откройте документ, в котором нужно разделить текст на колонки.
- Выделите участок текста, который будет разделен на две колонки. Если необходимо выделить весь текст, то быстро это можно сделать нажав сочетание клавиш Ctrl + A .
- После выделения текста нажмите на вкладку группы настроек «Разметка страницы»(«Макет») в Word, далее кликните на кнопке «Колонки» и в выпадающем списке выберите пункт «Две» или любой другой необходимый.

- В результате предыдущего действия весь выделенный текст станет разделен на соответствующее количество равных по ширине столбцов.
- Если Вам необходимо, чтобы столбцы были разной ширины, то выберите пункт «Другие колонки» и в открывшемся окне выполните все необходимые настройки.

В некоторых случаях, когда Вас не устраивает автоматическое разбиение текста по столбцам, удобнее использовать таблицы для разделения страницы на колонки. Для этого создайте таблицу, выбрав «Вставка» → «Таблица» в меню и задав формат таблицы как 2х1 (два столбца с одной строкой).


После этого разнесите текст по ячейкам таблицы, которые станут Вашими колонками, и сделайте невидимыми границы таблицы, поместив курсор внутрь любой ячейки и выбрав настройку «Границы» → «Нет границы» в режиме редактирования таблицы.

Примеры в данной статье показаны для MS Word 2019. В более ранних версиях текстового редактора разбиение на столбцы выполняется аналогичным образом.
По такому же принципу создаются буклеты в Word. Подробно об этом можно ознакомиться в статье по ссылке, расположенной ниже.
Мне нравитсяНе нравитсяМакет из двух колонок | htmlbook.ru
Двухколонная модульная сетка достаточно часто применяется на сайтах, при этом, как правило, в одной колонке располагается основной материал (текст статьи, например), а во второй — ссылки на разделы сайта и другая информация. Для создания подобного макета таблицы достаточно удобны — каждая ячейка выступает в качестве отдельной колонки, что позволяет легко регулировать различные параметры отображения документа.
Ширина колонок
Для начала рассмотрим самый простой вариант, когда ширина левой колонки жестко задана в пикселах, а ширина правой колонки варьируется в зависимости от размеров окна браузера. Для этого требуется задать общую ширину всей таблицы в процентах через атрибут width тега <table> и для первой ячейки установить ее ширину в пикселах или процентах также с помощью атрибута width, но уже для тега <td> (пример 1).
Пример 1. Ширина колонки в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
</head>
<body>
<table cellspacing="0" cellpadding="5">
<tr>
<td valign="top">Левая колонка</td><td valign="top">Правая колонка</td>
</tr>
</table>
</body>
</html>В данном примере граница у таблицы не отображается, а вертикальное выравнивание содержимого ячеек по верхнему краю определяется атрибутом valign со значением top. Это требуется для того, чтобы при разном объеме содержимого ячеек, они не сдвигались бы относительно друг друга, а начинались одинаково от верхнего края.
Атрибуты width и valign можно заменить стилевыми свойствами width и vertical-align с теми же значениями. Тогда данный код будет иметь следующий вид (пример 2).
Пример 2. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#maket {
width: 100%; /* Ширина всей таблицы в процентах */
}
#maket TD {
vertical-align: top; /* Вертикальное выравнивание в ячейках */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Поля внутри колонок
Расстояние между колонками регулируется атрибутом cellpadding тега <table>. Поскольку cellpadding определяет расстояние от границы ячейки до края ее содержимого, то пространство между содержимым разных колонок будет равно удвоенному значению этого параметра. Используя стили, в частности, свойство padding, можно легко регулировать значение отступа для каждой колонки (пример 3).
Пример 3. Использование полей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#leftcol {
padding-right: 10px; /* Поле справа от текста */
vertical-align: top; /* Выравнивание по верхнему краю ячеек */
width: 200px; /* Ширина колонки */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>В данном примере значения атрибутов cellspacing и cellpadding равны нулю, а расстояние между содержимым колонок определяется свойством padding-right, который добавляется к левой ячейке через идентификатор с именем leftcol.
Аналогично отступы можно регулировать не только справа, но и с других сторон каждой ячейки. В примере 4 показано, как устанавливать поля для всех ячеек через стили.
Пример 4. Поля в ячейках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#maket TD {
padding: 5px; /* Поля вокруг содержимого ячеек */
vertical-align: top; /* Выравнивание по верхнему краю ячеек */
width: 200px; /* Ширина колонки */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Левая колонка</td>
<td valign="top">Правая колонка</td>
</tr>
</table>
</body>
</html>Цвет фона колонок
Чтобы визуально отделить одну колонку от другой используют разные приемы, самым распространенным из них, пожалуй, является использование фонового цвета. Лучше указывать цвет через стили, это позволяет вынести оформление страницы в отдельный файл. Для этого создаем новый стилевой класс, устанавливаем для него свойство background и применяем его к требуемой ячейке (пример 5).
Пример 5. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#maket {
width: 100%; /* Ширина всей таблицы */
}
TD {
vertical-align: top; /* Вертикальное выравнивание в ячейках */
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки */
background: #ccc; /* Цвет фона левой колонки */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Левая колонка</td>
<td>Правая колонка</td>
</tr>
</table>
</body>
</html>В данном примере разный цвет фона добавляется для правой и левой колонки (рис. 1).
Рис. 1. Колонки разного цвета
Разделитель колонок
Использование полей не всегда подходит для установки нужного расстояния между колонок. Например, в случае, когда поля вокруг текста нельзя включать в силу разных соображений. Тогда поможет добавление еще одной ячейки, которая выступает в качестве разделителя между колонками (пример 6).
Пример 6. Использование трех ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#maket {
width: 100%; /* Ширина всей таблицы */
}
TD {
vertical-align: top; /* Вертикальное выравнивание в ячейках */
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки */
background: #ccc; /* Цвет фона левой колонки */
border: 1px solid #000; /* Параметры рамки */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
border: 1px solid #000; /* Параметры рамки */
}
#spacer {
width: 10px; /* Расстояние между колонками */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Левая колонка</td>
<td></td>
<td>Правая колонка</td>
</tr>
</table>
</body>
</html>В данном примере вводится еще одна колонка со стилевым идентификатором spacer, это позволяет легко менять ширину между колонками. Внутрь этой ячейки можно ничего не вкладывать, браузеры достаточно корректно работают с подобными ячейками.
На рис. 2 показан результат примера. Для наглядности и «красоты» вокруг колонок добавлена граница.
Рис. 2. Расстояние между колонками
Линия между колонками
Разделять колонки можно не только с помощью цвета фона и пустого пространства, но и добавлением линии между колонок. Опять же, здесь пригодятся стили, с помощью которых создание линий значительно упрощается. Следует только установить свойство border-left для правой колонки или border-right для левой (пример 7).
Пример 7. Добавление линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
#maket {
width: 100%; /* Ширина всей таблицы */
}
TD {
vertical-align: top; /* Вертикальное выравнивание в ячейках */
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 100px; /* Ширина левой колонки */
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* Параметры линии */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Результат данного примера показан ниже.
Рис. 3. Линия между колонок
Резюме
Создание колонок с помощью таблиц процесс достаточно простой и быстрый, следует только добавить таблицу с двумя ячейками и определить ее визуальные атрибуты. К тому же большинство параметров, определяющих вид таблицы, можно вынести в стили и таким образом ускорить процесс добавления однотипных таблиц и документов на их основе.
При двухколонном макете применяются разные средства по оформлению колонок. Например, используется фоновая заливка, добавляется рамка вокруг колонок, изменяется расстояние между ними или устанавливается вертикальная разделительная линия. Все эти вещи управляются с помощью стилей, что ведет к сокращению кода, расширяет варианты модификаций таблиц и удобству разработки сайта.
Многоколоночность на CSS подробнее / Хабр
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div’ов. Но все может стать намного проще с CSS3 Multi Column Module.
Официальная спецификация, Поддержка браузерами.
Создание контента, разбитого на несколько колонок
Используем HTML5-тег article:
<article>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc libero magna, venenatis quis aliquet et,
rutrum in augue. Donec vel tempor dolor. Donec volutpat fringilla porta. Suspendisse non nulla tortor.
Quisque commodo ornare mi, sit amet aliquet justo bibendum non. Integer bibendum convallis sapien, sit
amet tincidunt orci placerat in. Integer vitae consequat augue.
//и т.д.
</article>
Разбиваем текст на две колонки:
article {
-webkit-column-count:2;
-moz-column-count:2;
column-count:2;
}
При помощи свойства column-width можно задать колонкам необходимую ширину:
article {
-moz-column-width: 150px;
-webkit-column-width: 150px;
column-width: 150px;
}
Интервал между колонками
Интервал задается свойством column-gap в px или em, и не может быть отрицательным:
article {
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
}
Разделитель колонок
Свойство column-rule позволяет добавлять разделитель между колонками, принцип работы схож с border.
article {
-moz-column-rule: 1px dotted #ccc;
-webkit-column-rule: 1px dotted #ccc;
column-rule: 1px dotted #ccc;
}
Объединение колонок
Свойство column-span работает аналогично с colspan в table, объединяя нужные колонки.
article h2 {
-webkit-column-span: all;
column-span:all;
}
Демо всех примеров
+ исходники.
Итог
Благодаря CSS3 Multi Column Module можно очень просто и быстро разбивать тексты на удобочитаемые колонки. Список поддерживаемых браузеров уже достаточен, чтобы примерять мультиколоночность на рабочих проектах. Для устаревших браузеров можно применять специальную javascript-библиотеку.
Как создать макет из двух столбцов
Узнайте, как создать сетку макета из 2 столбцов с помощью CSS.
Попробуйте сами »
Как создать макет из двух столбцов
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
В этом примере мы создадим два столбца , равных :
Пример с плавающей точкой
.колонна {плыть налево;
ширина: 50%;
}
/ * Очистить поплавки после
columns * /
.row: после {
content: «»;
дисплей: таблица;
ясно: оба;
}
Современный способ создания двух столбцов — использовать CSS Flexbox. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Вам решать, хотите ли вы использовать float или flex для создания макета с двумя столбцами. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Совет: Чтобы узнать больше о модуле гибкой компоновки коробки, прочтите наши Глава CSS Flexbox.
В этом примере мы создадим два неравных столбца :
Пример
.column {float: left; столбец {
float: left;
}
. Слева {
ширина: 25%;
}
. Right {
ширина: 75%;
}
В этом примере мы создадим отзывчивый макет с двумя столбцами:
Пример
/ * Адаптивный макет — когда ширина экрана меньше 600 пикселей, делаем два
столбцы располагаются друг над другом, а не рядом * /
@media
экран и (максимальная ширина: 600 пикселей) {
.столбец {
ширина: 100%;
}
}
Совет: Перейдите в наше руководство по макету веб-сайта CSS, чтобы узнать больше о макеты сайтов.
Совет: Перейдите в наше руководство по CSS-адаптивному веб-дизайну, чтобы узнать больше о адаптивный веб-дизайн и сетки.
.
Как соединить две колонки в Excel | Малый бизнес
Дэвид Видмарк Обновлено 26 апреля 2019 г.
Объединение или объединение двух столбцов в Excel — это то, что в конечном итоге потребуется сделать каждому владельцу бизнеса. Если вы импортируете данные из другого источника, например файл CSV, содержащий имена потенциальных клиентов и контактную информацию, информация редко будет организована именно так, как вам нужно. Чтобы объединить данные в Excel , включая два или более столбца, используйте формулу СЦЕПИТЬ или СЦЕПИТЬ.Если вам просто нужно объединить два пустых столбца вместе, используйте параметр «Объединить» в Excel.
CONCAT против CONCATENATE в Excel
В Excel 2016 Microsoft заменила функцию CONCATENATE на функцию CONCAT. Вы по-прежнему можете использовать функцию CONCATENATE, однако Microsoft рекомендует использовать CONCAT. CONCATENATE может быть недоступен в будущих версиях Excel. Если у вас есть подписка на Office 365 и вы не можете использовать функцию CONCAT, обновите Excel до последней версии.
Объедините 2 ячейки в Excel с помощью CONCAT
Функция CONCAT дает вам возможность объединять содержимое одной или нескольких ячеек с любым дополнительным текстом, который вы хотите.Обычно это делает его идеальной функцией, когда вы хотите объединить содержимое двух или более столбцов.
Прежде чем вы сможете объединить два столбца , вам сначала нужно объединить две верхние ячейки в каждом столбце. Как только вы это сделаете, вы можете быстро объединить оставшуюся часть каждого столбца.
Например, предположим, что вы импортировали CSV-файл в Excel с именами в столбце A и фамилиями в столбце B. С помощью CONCAT вы можете присоединиться к ним и расположить их в любом порядке. Просто укажите, какая ячейка идет первой, желаемый текст (если есть) посередине, в кавычках, а затем укажите вторую ячейку.
Пример: A1 = Smith и B1 = John
В этом примере фамилия находится в первом столбце, поэтому, если вы хотите, чтобы фамилия была после имени, вам нужно сначала выбрать ячейку B1. Необходимо вставить пробел в кавычках, за которым следует ячейка A1:
John Smith = CONCAT (B1, «», A1)
Если вы хотите сначала указать фамилию, вы можете присоединить ячейки, поставив запятую, а затем пробел между двумя ячейками:
Smith, John: = CONCAT (A1, «,», B1)
Объедините 3 ячейки в Excel с помощью CONCAT
Если вы хотите объединить три столбца, просто соедините их вместе с текст или пробелы между ними.
Пример: A1 = Джон, B1 = Смит, C1 = 400 долларов
Джон Смит Должен 400 долларов = CONCAT (B1, «», A1, «задолженность», C1)
Обратите внимание, что в этом примере третий столбец отформатирован для валюты. Поскольку CONCAT удаляет форматирование из ячеек, вам нужно будет вставить $ самостоятельно.
Объединить столбцы в Excel с помощью CONCAT
Чтобы объединить два столбца в CONCAT, начните с первых ячеек в каждом столбце, как описано выше. Как только ячейка появится так, как вы хотите, вы можете скопировать ее и вставить в оставшуюся часть столбца.
Сначала выделите ячейку, содержащую формулу CONCAT, и нажмите Ctrl-C, чтобы скопировать ее. Затем выделите все ячейки под этой ячейкой и нажмите Ctrl-V, чтобы вставить формулу. Вы заметите, что Excel автоматически изменяет имена ячеек в каждой строке.
После создания нового столбца данных вы можете удалить
Удаление формулы CONCAT из столбца
После объединения столбцов в новый столбец вы можете удалить формулу CONCAT и оставить только объединенный текст , или значения.
Сначала выделите столбцы, содержащие исходные данные, и новый столбец CONCAT. Нажмите Ctrl-C, чтобы скопировать.
Затем щелкните вкладку «Главная», а затем щелкните стрелку под кнопкой «Вставить» в разделе «Буфер обмена» на ленте. Нажмите кнопку «Вставить значения».
Теперь, когда формулы удалены из столбца, вы можете удалить столбцы, которые вы использовали для его создания.
Объединить столбцы в Excel как часть форматирования
Параметр «Объединить» в Excel полезен для объединения любой группы ячеек, столбцов или строк, которые примыкают друг к другу.Однако при использовании слияния все данные, за исключением данных в верхней левой ячейке , будут удалены . Это делает его хорошим вариантом, когда вы форматируете отчет или бизнес-предложение по эстетическим соображениям, но не для объединения ячеек, заполненных данными.
Сначала выделите два или более столбца, строки или группу ячеек, которые находятся рядом друг с другом. Затем нажмите кнопку «Домой», а затем нажмите кнопку «Объединить и центрировать» на панели инструментов. В раскрывающемся списке выберите «Объединить ячейки».
Если вам необходимо отформатировать столбцы в дополнение к их объединению, щелкните правой кнопкой мыши выделенные ячейки и выберите «Форматировать ячейки». На вкладке «Выравнивание» вы увидите флажок «Объединить ячейки».
.html — Заставить элемент занимать два столбца
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
html — Как сделать таблицу с двумя столбцами отзывчивой, при этом второй столбец находится под первым?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

