Изменение цвета текста гиперссылки во всей презентации
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете систематически изменить цвет всего текста гиперссылок в презентации.
-
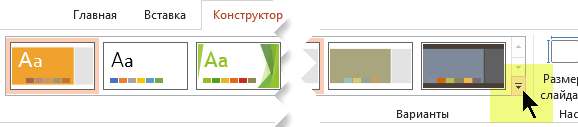
Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:

-
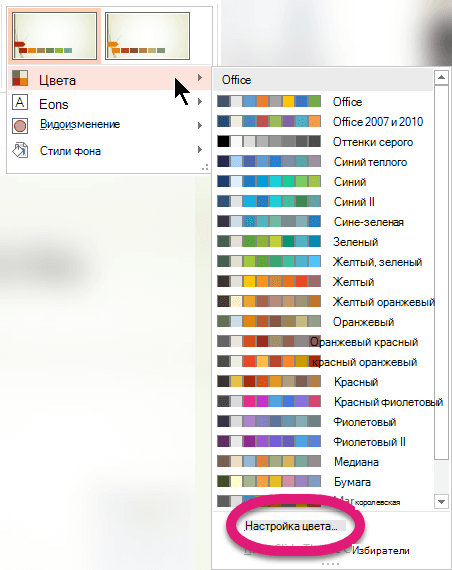
В раскрывающемся меню выберите пункт цвета , а затем в нижней части меню выберите команду настроить цвета .

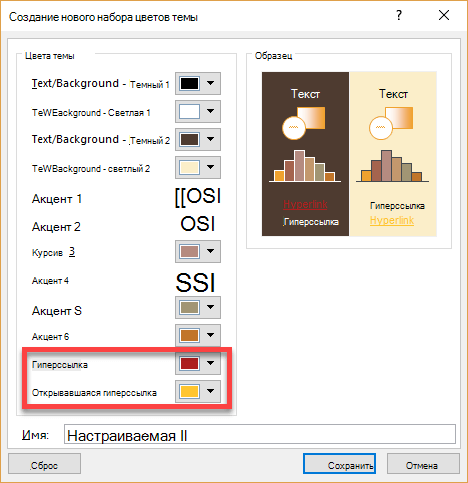
Откроется диалоговое окно Создание новых цветов темы.
-
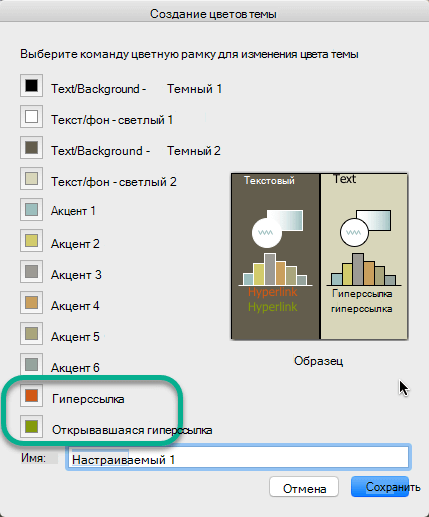
В диалоговом окне Создание новых цветов темы
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.

Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
-
-
Нажмите кнопку Сохранить.
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки непосредственно с помощью элемента управления цветом текста. Дополнительные сведения можно найти в разделе Добавление гиперссылки на слайд .
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Примечание: Если гиперссылки используются в заполнителях заголовков и подзаголовков, не изменяйте текст гиперссылок в теме.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
-
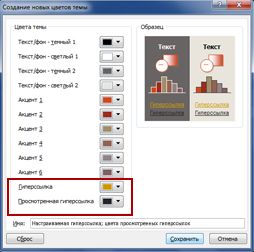
В диалоговом окне Создание новых цветов темы в разделе
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.

-
-
Нажмите кнопку Сохранить.
К началу страницы
-
Выделите и щелкните правой кнопкой мыши текст, цвет которого вы хотите использовать для гиперссылки, и выберите команду
-
На вкладке «Шрифт» в разделе Весь текст щелкните стрелку рядом с элементом Цвет шрифта и выберите Другие цвета.
-
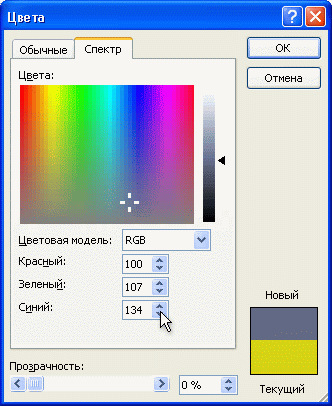
В диалоговом окне Цвета (которое показано ниже) на вкладке Спектр просмотрите значения в полях Цветовая модель, Красный, Зеленый и Синий и запишите их.

-
Нажмите кнопку Отмена два раза, чтобы закрыть диалоговые окна Цвета и Шрифт.
-
Выделите текст гиперссылки, цвет которого вы хотите изменить.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
-
Чтобы изменить цвет текста гиперссылки, щелкните Гиперссылка, а затем выберите Другие цвета.
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните отслеживаемая гиперссылка, а затем выберите пункт другие цвета.
-
В диалоговом окне Цвета на вкладке Спектр введите записанные значения в поля Цветовая модель, Красный, Зеленый и Синий.
-
Нажмите кнопку ОК, а затем — кнопку Сохранить.
К началу страницы
См. также
Создание гиперссылки
Удаление гиперссылки из текста или объекта
Удаление подчеркивания текста гиперссылки
Изменение цвета текста на слайде
К началу страницы
-
В меню Формат выберите пункт цвета темы.
Откроется диалоговое окно создание палитры тем .

-
В диалоговом окне Создание цветов темы выберите цветное поле рядом с гиперссылкой или просмотренной гиперссылкой , чтобы изменить этот параметр.
Откроется диалоговое окно цвета .
В диалоговом окне есть несколько вкладок, которые предоставляют различные способы выбора нужного цвета: цветового круга, ползунка, палитра цветов или Карандашов.
-
Выберите цвет. Оно будет немедленно отражено в диалоговом окне » Создание цветов темы
-
Закройте диалоговое окно цвета , а затем в диалоговом окне Создание цветов темы нажмите кнопку сохранить .
support.office.com
Как изменить цвет ссылок | Жизнь с WordPress
Здравствуйте, дамы и господа!
Сегодня мы займемся вопросом красоты.
(Постоянные читатели блога могут обновить кэш браузера Ctrl+F5 для актуализации внешнего вида блога.)
Ранее, в нескольких статьях я уже описывал некоторые изменения, касающиеся внешнего вида сайта.
Вот эти статьи:
1. Изменяем стиль заголовка h3
2. Как изменить стиль отдельного пункта меню или отдельной рубрики
3. Как изменить заголовок на странице рубрики
4. Изменяем шрифт заголовка статей
5. Оформление формы подписки по email
Сейчас хочу изменить цвет ссылок на блоге и рассказать вам как это сделать.
Вот так выглядели ссылки на этом сайте до внесения изменений:
Как видите, достаточно бледно и незаметно. Наверное, если б не указал на эти ссылки стрелками, то из трех ссылок можно было заметить только “Читать далее”, и то потому что она выделена жирным шрифтом.
Здесь сразу приведу скрин того, что у меня получилось после изменения цвета и стиля ссылок, чтобы можно было сравнить вариант “до” и “после”.
В этом скриншоте уже не пришлось показывать стрелками где ссылки.
А какой вам вариант нравится больше?
Конечно, я люблю минималистические темы, но в выбранном шаблоне оказались слишком незаметные ссылки. Иногда, в статьях приходилось выделять их жирным, но вид таких ссылок все-равно меня не устроил. И вот, наконец-то, я сообразил, что нужно просто изменить цвет ссылок.
Задумано – сделано. То как преобразился вид моего блога мне очень понравилось! Казалось бы такая мелочь – цвет ссылок – небольшие изменения в css-файле, а какой эффект!
Это вызвало у меня ассоциацию с макияжем у девушек. =) А если проводить более точную аналогию, то именно с подкрашивание ресниц и подчеркиванием контура глаз с помощью карандаша. (Я вот тоже подчеркнул ссылки.)
Ладно, давайте ближе к делу, что и где я изменил.
Наверняка, вы уже знаете, да и я ни один раз уже писал, что все изменения стилей производятся в файле(ах) *.css вашего шаблона WordPress. Это может быть файл style.css, а может быть другой(ие). Чтобы узнать это точно, нужно в браузере посмотреть код элемента ссылки.
1. Название css-файла, в котором описаны стили для ссылки (style.css).
2. При наведение указателя мыши на style.css всплывает подсказка с указанием абсолютного пути к файлу и номером строки в которой описан стиль для анализируемого элемента веб-страницы.
3. Собственно, цвет ссылки.
Какая мощная вещь – анализ кода! Все ясно – заходи в указанный файл и изменяй цвет. Но, давайте не будем спешить! Дело в том, что изменение значения цвета в указанной строке изменит цвет всех ссылок сайта.
Если вам это и надо – изменить цвет для всех ссылок сайта, то отлично. Подбирайте нужный цвет и вносите соответствующее изменение в ваш css файл.
Я же хочу оставить черным цветом ссылки в сайдбаре и ссылки-заголовки статей. Единственное – при наведении курсора сделать их зелеными. В содержимом же статьи изменить цвет на более светлый синий и так же при наведении указателя мыши – изменять на зеленый цвет.
Опять с помощью анализа элемента выясняю, что все ссылки, которые я хочу сделать светло-синими расположены в блоке <div id=”content”></div>
Чтобы изменения коснулись только ссылок внутри блока с id=”content” нужно при описании стиля написать #content a. Собственно, вот стили, которые я добавил:
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px; } #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
#content a { color: #399dda; border-bottom: 1px solid #c0e4fc; padding-bottom: 1px;
} #content a:hover { color: #77c069; border-bottom: 1px solid #77c069; padding-bottom: 1px; }
|
color – понятно – цвет
border-bottom – граница снизу (подчеркивание), сплошное шириной в 1px, заданного цвета
padding-bottom – отступ от текста ссылки до нижней границы.
a:hover – означает, что стиль будет применен при наведении курсора мыши на ссылку.
Далее, у меня получилось, что ссылки-заголовки статей тоже расположены в блоке <div id=”content”></div> и после, вышеуказанных изменений, их вид также изменился. А все потому, что стиль для них был описан с помощью селектора .title a. Это означает – для всех ссылок внутри блоков с классом class=”title”. Но, приоритет селектора #content a выше, поэтому стили #content a перекрывали стили .title a.
Чтобы этого не происходило, я добавил #content перед .title a. Теперь все .title a внутри #content получат свой собственный стиль, отличный от #content a:
#content .title a { text-decoration: none; color: #323539; border-bottom: hidden; } #content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
#content .title a { text-decoration: none; color: #323539; border-bottom: hidden; }
#content .title a:hover { text-decoration: none; color: #77c069; border-bottom: hidden; }
|
И для полноты описания всех, сделанных мной, изменений приведу еще один откорректированный стиль. Он касается ссылок в сайдбаре.
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
.sidebar a:hover { border-bottom: 1px solid #77c069; padding-bottom: 1px; color:#77c069; }
|
Теперь, при наведенном указателе мыши, ссылки в сайдбаре будут зелеными (с подчеркиванием).
Итак, подведем итог.
Для изменения цвета ссылок нужно изменить значение свойства color для соответствующего селектора:
a — все ссылки;
#idname a – все ссылки внутри блока с id=”idname”;
.classname a – все ссылки внутри блока с классом classname.
При этом, приоритет #idname выше, чем у .classname
a:hover – определяет стиль элемента при наведении указателя мыши.
Спасибо за внимание! Надеюсь, понятно изложил. Жду ваших комментариев.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #0075B2; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
a:visited {
color: #8F8E8E; /* Цвет посещённой ссылки */
}
a:hover {
color: #CE242B; /* Цвет ссылки при наведении */
text-decoration: underline; /* Добавляем подчёркивание */
}
</style>
</head>
<body>
<p><a href="#">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
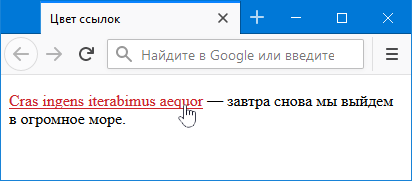
</html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.

Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
text-decoration: none; /* Убираем подчёркивание */
color: #FFFAC0; /* Цвет ссылки */
background: #AB4A9C; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="#">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
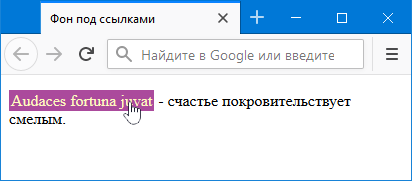
</html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.

Рис. 2. Изменение цвета фона ссылки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28.09.2018
Редакторы: Влад Мержевич

webref.ru
Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #008000; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:visited {
color: #800080; /* Цвет посещённой ссылки */
}
a:hover {
color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */
text-decoration: underline; /* Добавляем подчеркивание */
}
</style>
</head>
<body>
<p><a href="rome.html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:visited {
color: #800080; /* Цвет посещенной ссылки */
}
a:hover {
text-decoration: none; /* Убираем подчеркивание */
color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */
background: #e24486; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="rome.html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
htmlbook.ru
Как на странице сделать ссылки разных цветов?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Определить свой цвет ссылок для разных областей веб-страницы.
Решение
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На тёмном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Для раздельного управления стилем разных ссылок рассмотрим два способа. Первый основан на контекстных селекторах. Смысл следующий. Ссылки меню располагаются внутри блока, например, <div>…</div>, а ссылки в тексте внутри блока <div>…</div>. Тогда стиль для разных ссылок получится таким.
<style>
.menu a { color: red; }
.content a { color: green; }
</style>Запись .menu A означает, что стиль будет определен только для селектора A, который располагается внутри элемента с классом menu (пример 1).
Пример 1. Использование контекстных селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование контекстных селекторов</title>
<style>
.menu {
padding: 5px; /* Поля вокруг текста */
background: #066; /* Цвет фона */
}
.menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Ссылки, различающиеся по цвету
Второй способ состоит в использовании классов. Для ссылки, цвет которой надо определить, создаётся новый класс и добавляется к тегу <a> (пример 2).
Пример 2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование классов</title>
<style>
a {
color: orange; /* Цвет ссылки */
}
a.content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>htmlbook.ru
Поменять цвет ссылки? Легко! | Front-End
Здравствуйте, сегодня мы поговорим о том как поменять цвет ссылки на сайтах под управлением движков с открытым для редактирования кодом. К таким CMS относится и WordPress.
Так-же, заодно, мы поменяем цвет ссылки при наведении на нее курсора мыши.
Хотя Вордпресс, да и не только он, предоставляет нам уже практически готовые бесплатные темы, не нуждающиеся в каких-то крупных доработках но, эти темы рассчитаны на массового пользователя. Всегда хочется что-нибудь настроить под свой дизайн, изменить что-то. Что-то добавить, или наоборот убрать. Хотите поменять цвет ссылки? Легко!
Для того, чтобы редактировать стиль ссылки нам нужно из админ-панели сайта зайти в редактор кода. Путь к редактору, если кто не знает такой: Консоль>Внешний вид>Редактор>Таблица стилей (style.css). Для редактирования цвета ссылки нам нужно в таблице стиля (style.css) найти такой участок кода, как показано на скриншоте.
Заходим в таблицу стиля и на клавиатуре набираем команду Сtrl+F и в появившееся в левом углу монитора набираем слово a:hover.
Вот участок кода:
Этот участок кода отвечает за цвет ссылки, цвет ссылки при наведении курсора мыши, подчеркивание ссылки. Где underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.
В a:hover поменять цвет ссылки при наведении курсора можно просто изменив цветовой номер color: #ff0012,на нужный нам.
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки */
Поменять цвет ссылки вообще, можно изменив цвет в
a {
text-decoration: none; /* подчеркивание ссылки */
color: #004b91; /* Цвет ссылки */
Ну а если мы хотим установить цвет посещенной ссылки, то можно в этот отрывок кода добавить к селектору А добавить псевдокласс :visited, как показано ниже:
a:visited {
color: #808000; /* Цвет посещенной ссылки */
В итоге должно получится как-то так:
a {
text-decoration: none;
color: #004b91; /* цвет ссылки */
}
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки при наведении курсора */
}
a:visited {
color: #808000; /* Цвет посещенной ссылки */
}
Но устанавливать цвет посещенной ссылки я у себя на сайте не стал.
Итак, вроде постарался изложить подробно, теперь мы знаем как легко поменять цвет ссылки, как сделать подчеркивание ссылки, как установить цвет посещенной ссылки, и главное изменили цвет ссылки при наведении курсора.
Так-же вы можете установить соц. кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
Если вам понравилась эта статья, делитесь ей в соц.сетях. На этом все,до скорых встреч!
Лучший способ отблагодарить автора
Похожие по Тегам статьи
filwebs.ru
Как изменить цвет ссылок в WordPress. Как добавить подчеркивание html, css
Как изменить цвет ссылок в WordPress. В некоторых темах WordPress менять цвет ссылок можно, не напрягаясь, в настройках темы из консоли. Когда делаешь первые шаги в изучении и строении сайта(пусть и на базе конструктора, как сейчас, или на голом html, как раньше, до эры простых в использовании конструкторов), очень увлекает процесс внешнего вида сайта и кажется значимым. Создатель сайта тщательно переберет с десяток тем, меняя до одури цвет, шрифт, виджеты, навешивая десятки плагинов для представления аватарки зарегистрированных пользователей и проч., проч, проч… Когда сайт создан и не один, то все это перестает быть важным. Ставишь тему, подгоняешь небольшие моменты, которые не устраивают, и, как говорится, наплевать. Сайт — для контента, а не для его безвкусного оформления. Не все мы прирожденные дизайнеры и эстеты, поэтому старайтесь придерживаться разумного минимализма. Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
Итак, если в адаптивных настройках темы нет возможности поменять цвет ссылок, то на помощь придет всемогущий редактор. Во-первых, посмотрим, где находится файл класса ссылок — css. Для этого нужна борода Старик-Хоттабыча и заклинание(если браузер не дает такой функции в меню), а именно одновременное нажатие кнопок (горячих клавиш) ctrl+shirt+C или ctrl+shift+I или ctrl+U или F12 — я жму последовательно, удерживая по порядку. И первые два варианта мне нравятся больше, поскольку подсвечивают блоки, что визуально удобнее.

На снимке слева ссылка мало отличается по цвету от текста, нет подчеркивания. Навожу на нее мышкой, и справа отображается то, где задан класс стилей группы ссылок. В принципе, можно пойти более легким путем через файловый менеджер. Найти этот файл, и внести непосредственно в него изменения, благо точный адрес нам указан, да и в файловом менеджере есть меню поиска.
Но, будем менять через редактор файлов в панели управления сайтом. В Консоли — Внешний вид — Редактор — файл Таблица стилей

Обратите внимание на верхнюю подсказку WordPress. Но во встроенном редакторе не было функции замены цвета ссылок.
Далее я нахожу код нужного мне цвета в яндексе — #191970 — название понравилось — MidnightBlue. Теперь — ручная работа, тут будьте внимательны:
меняю найденный код в строчках 144 и 145
text-decoration: none;
color: #8a6d3b;
на
text-decoration: underline;
color: #191970;
то есть, меняю цвет и добавляю подчеркивание (underline) к ссылке, потому что оно задано не было. Сохраняю изменения и обновляюсь. Ничего не происходит, странно. Я открываю другой браузер, захожу на сайт. Ссылки поменяли цвет, как мне требовалось. Значит тот браузер притормозил, что нередко происходит с людьми. Скорее всего ему нужно прочистить мозги, то есть очистить кэш.

Важно: если вы опасаетесь менять код, то можете делать так.
1. Скопируйте весь код в файл и сохраните на компьютере. Затем в редакторе меняйте код, обновляйте, проверяйте, и если что-то не устроит, вносите старый код обратно, и снова сохраняйте. чтобы вернуться.
2. Я делаю проще. Оставляю редактор открытым. На второй вкладке браузера меняю код в редакторе, сохраняю, обновляюсь, и если меня что-то напрягает, перехожу на прежнюю вкладку, где код висит в неизменном виде и снова сохраняю и обновляюсь, но этот способ чреват риском: может сорваться интернет-соединение, либо возникнет ошибка в браузере или вовсе отключат электричество, а у вас нет бесперебойника. Поэтому первый способ — безопаснее.
almanac.algebraslova.com