KB0100: Как изменить цвет шрифта?
Автоматический выбор цвета шрифта
По умолчанию think-cell автоматически выбирает цвет шрифта для текста метки, чтобы обеспечить оптимальную читаемость даже при внесении изменений в диаграмму. В результате таких изменений метки могут перемещаться на другой фон, что требует обновления цвета шрифта. Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
think-cell выбирает из двух конкретных цветов темы PowerPoint: Шрифт PowerPoint по умолчанию и шрифт противоположной яркости (Текст/фон — темная 1 и Текст/фон — светлая 1). Измените эти два цвета, чтобы изменить цвет шрифта всей презентации, например выберите темно-синий вместо черного или светло-серый вместо белого.
Убедитесь, что в PowerPoint выбран один из параметров стиля фона темы. Это необходимо, чтобы PowerPoint правильно использовал цвета темы для текста и фона. При преобразовании старой презентации или шаблона из файла *.ppt/*. pot в новый формат *.pptx/*.potx, PowerPoint не устанавливает правильный стиль фона.
pot в новый формат *.pptx/*.potx, PowerPoint не устанавливает правильный стиль фона.
- В PowerPoint 2007 и 2010: Конструктор → Фон → Стили фона.
- В PowerPoint 2013 и более поздних версиях: Конструктор → Варианты → Дополнительно → Стили фона.
Дополнительные сведения о правильной настройке стиля фона см. в статье KB0129.
Некоторые файлы PowerPoint неоднозначно используют цвета конструктора. Затем think-cell пытается определить цвет шрифта на основе доступных сведений о файле. Дополнительные сведения см. в разделе Особые случаи далее на этой странице.
Ручной выбор цвета шрифта
Вы можете применить цвет шрифта к выбранным меткам вручную (см. Цвет шрифта).
Подробное описание автоматического выбора цвета шрифта в think-cell
Какой цвет шрифта think-cell использует для текста метки?
think-cell выбирает между двумя цветами для меток: основным цветом шрифта и альтернативным цветом шрифта.
Второй цвет, альтернативный цвет шрифта think-cell, должен быть цветом противоположной яркости. Поэтому think-cell рекомендует настраивать цветовую тему согласованно, то есть светлый альтернативный цвет должен дополнять темный основной цвет или наоборот. Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
| Светлые стили фона (например, стиль фона 1, 2) | Темный стиль фона (например, стиль фона 3, 4) | |
| Основной текст цвета | Текст/фон — темная 1 | Текст/фон — светлая 1 |
| Альтернативный цвет текста | Текст/фон — светлая 1 | Текст/фон — темная 1 |
Сведения об изменении этих цветов см. в статье KB0105.
в статье KB0105.
Метки внутри фигур think-cell
Если метка размещена в фигуре, которую контролирует think-cell (обычно в сегменте гистограммы/линейчатой диаграммы или в области диаграммы с областями), цвет шрифта для этой метки автоматически выбирается из основного и альтернативного цветов шрифта для обеспечения оптимального контраста с фоном.
Если яркость альтернативного цвета близка к яркости основного цвета, из-за чего контрастность получается недостаточной, think-cell использует черный или белый цвет для инвертированных меток для усиления контраста с фоном.
Метки за пределами фигур think-cell
Если метка не размещена в фигуре, которую контролирует think-cell, то think-cell неизвестен фоне, на котором расположена метка. Поэтому программа использует основной цвет шрифта.
think-cell не может определить фактический фон метки, так как цвет за меткой может быть не цветом фона темы PowerPoint, а другим цветом, который был задан следующим образом: нажатие правой кнопкой мыши на фон → Формат фона. В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
Это также относится к меткам, заключенным в рамки В этом случае think-cell использует цвет фона темы для фона метки и основной цвет шрифта для текста метки.
Как узнать текущие цвета шрифта think-cell?
Чтобы быстро узнать, какие цвета сейчас think-cell использует для текста и линий на диаграммах, просто откройте цветовую палитру PowerPoint.
Нажмите правой кнопкой мыши на текстовое поле и откройте раскрывающееся меню Цвет шрифта. Наведите указатель мыши на верхнюю часть первых двух квадратов палитры, как показано на снимках экрана. Во втором квадрате показан основной цвет шрифта think-cell. В первом квадрате показан альтернативный цвет шрифта think-cell.
Если основной цвет шрифта, используемый think-cell, отличается от цвета темы для текста, см. раздел Особые случаи ниже.
Как изменить цвет шрифта на изображение фона?
- Примените изображение фона, как описано в статье KB0129.

- Установите основной цвет шрифта think-cell с высоким контрастом относительно изображения фона и установите в качестве альтернативного цвета такой же по уровню яркости цвет, как и изображение. См. KB0105.
Как получить белые метки на темном фоне?
- Настройте темный фон, как описано в статье KB0129.
- Установите белый основной цвет шрифта, как описано в статье KB0105.
Особые случаи
В некоторых версиях PowerPoint может возникать ошибка, которая приводит к отображению неправильных цветов шрифта.
Дополнительные сведения и способы решения см. в статье KB0206.
Заполнитель основного текста образца слайдов не использует цвет текста темы.
Если шаблон PowerPoint неоднозначно использует цвета темы, то по нашему опыту, целевой цвет шрифта чаще всего — это цвет заполнителя основного текста. Поэтому think-cell использует этот цвет как основной цвет шрифта. Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Если заполнитель основного текста использует несколько цветов шрифта и конечный цвет в think-cell отличается от ожидаемого, обратитесь наша группа поддержки .
Как в Word изменить цвет текста и цвет выделения текста
Введение
Текстовый редактор Microsoft Word имеет множество уникальнейших функций, которые помогают пользователю работать с документами любого объёма. Кроме стандартного форматирования в программе, можно выделять весь текст или его фрагменты несколькими возможными вариантами. Например, можно поменять цвет шрифта, выделить его жирным или курсивом. Наряду с этим есть возможность подчёркивания, зачёркивания или закрашивания текста определённым маркером. При необходимости предусмотрена функция, позволяющая изменить цвет отдельной области. Рассмотрим всевозможные способы, которые позволяют не только сделать блок информации заметным, но и убрать существующее в Ворде выделение. Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.
Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.
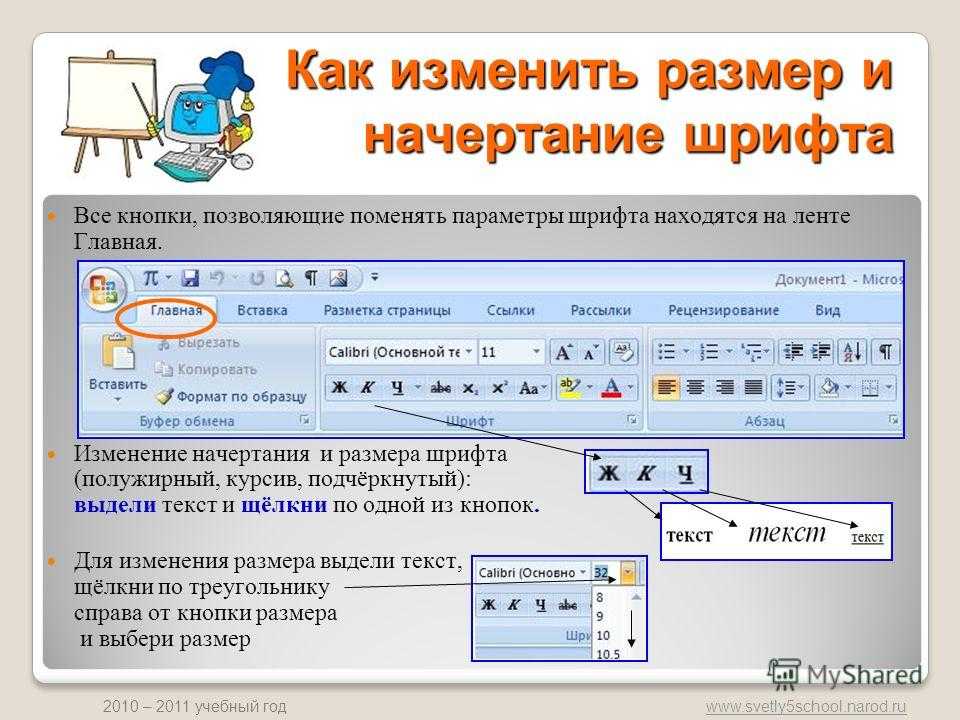
Форматирование текста — одна из главных функций редактора
Цветовое изменение шрифта
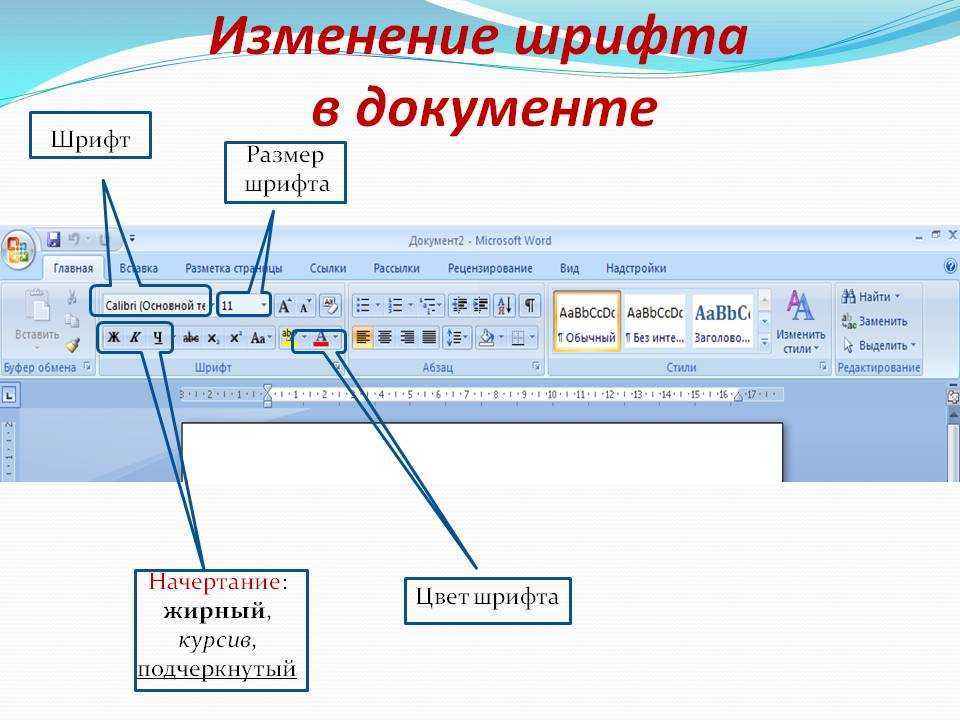
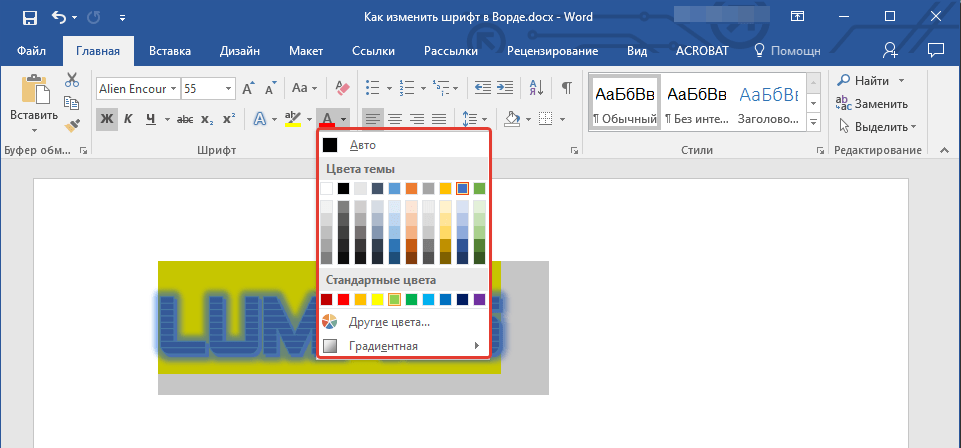
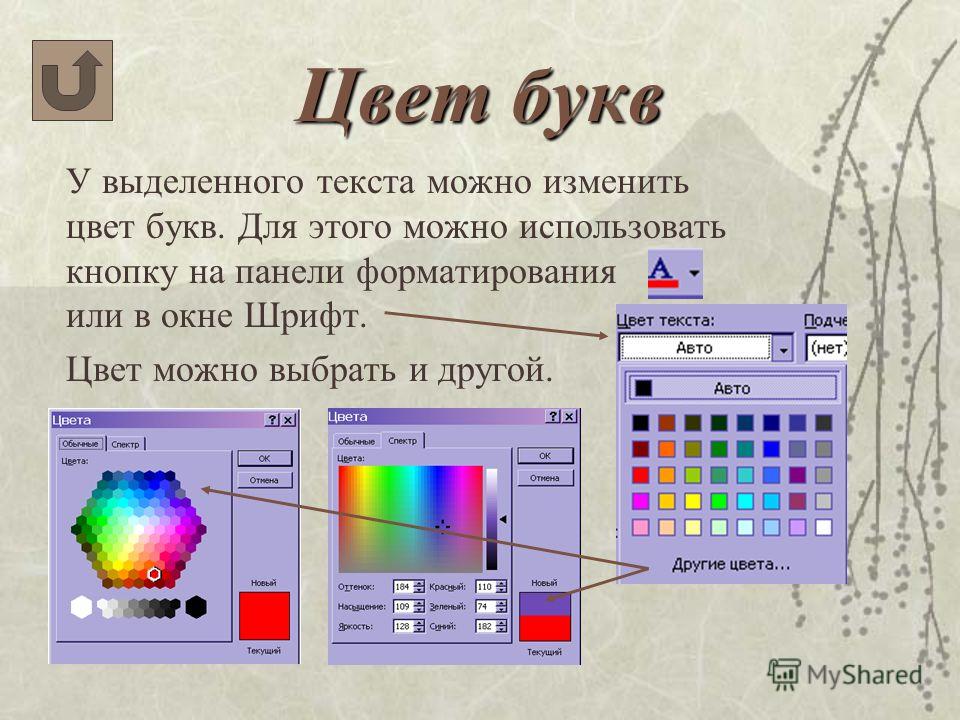
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
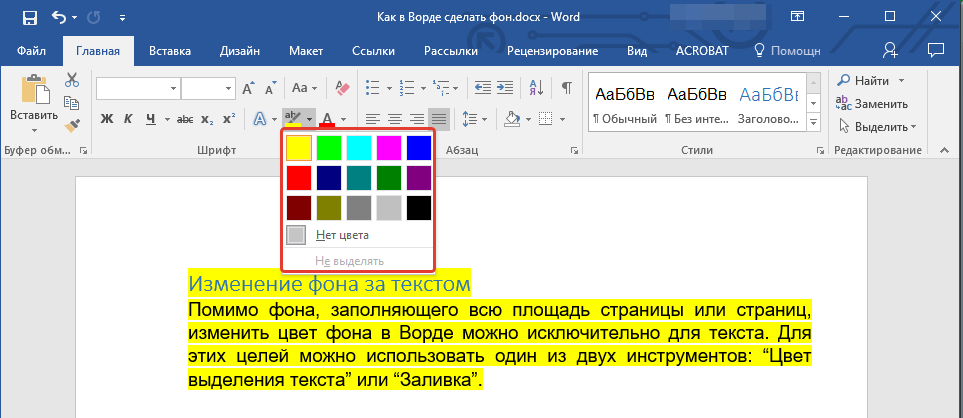
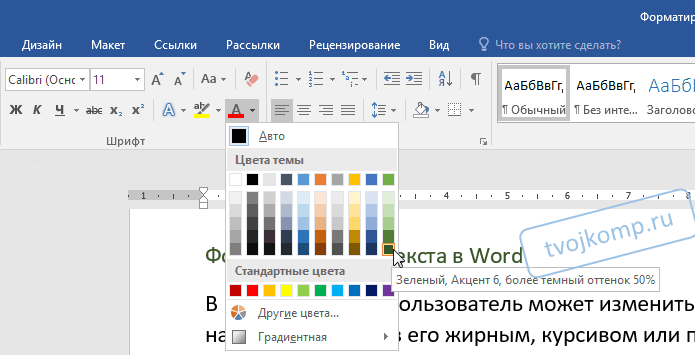
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.
Параметр «Цвет» содержит все существующие решения.
Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Цветовое выделение отдельного фрагмента документа
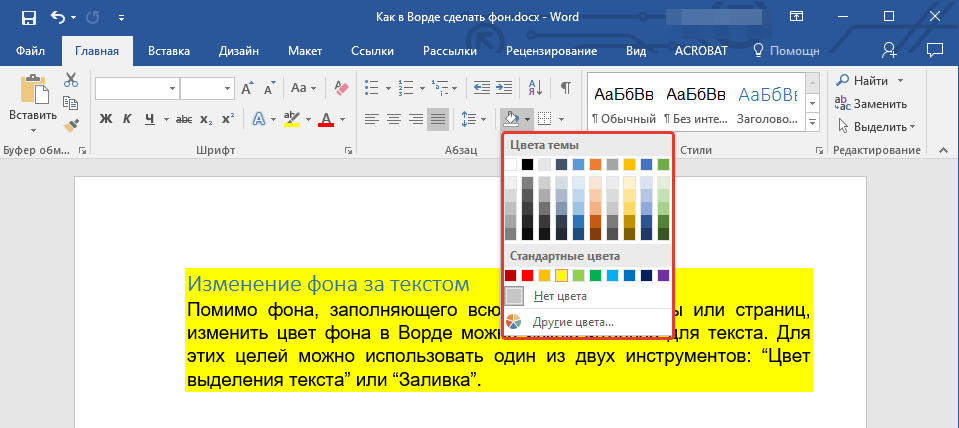
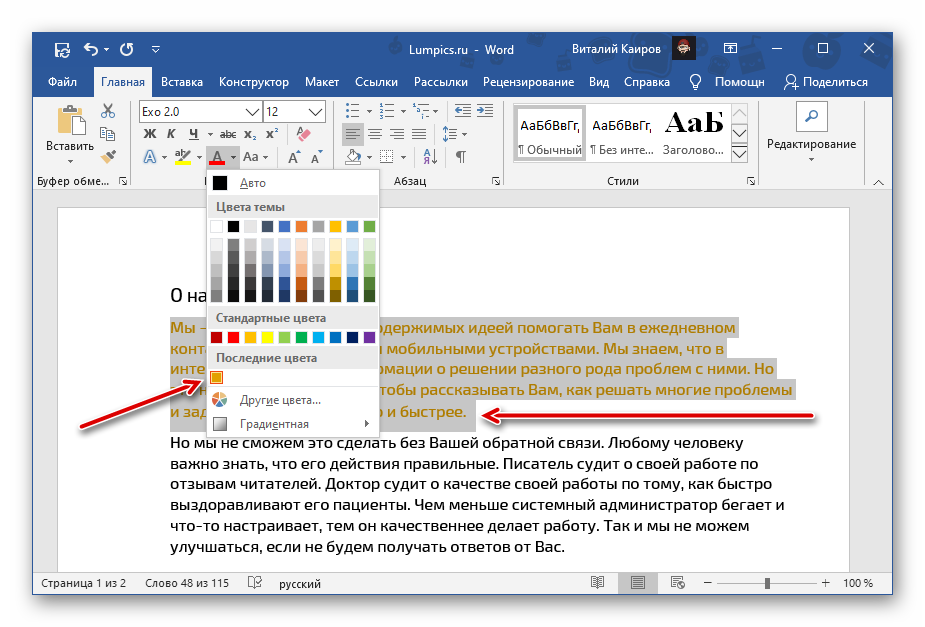
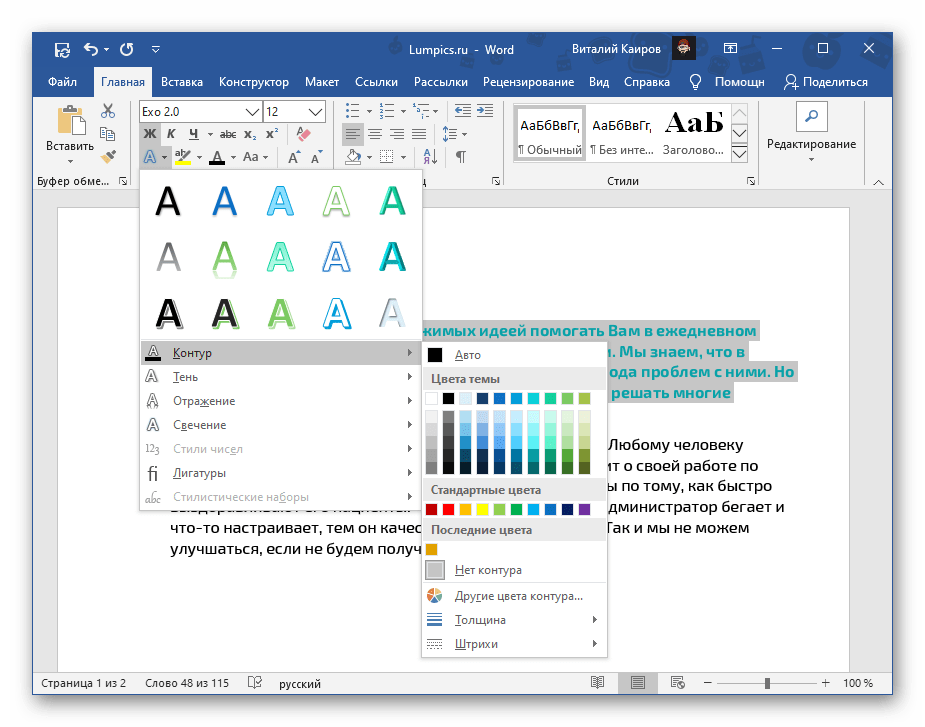
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Заключение
Для работы в редакторе Microsoft Word пользователь, кроме всех остальных полезных кнопок и команд, должен знать о существовании весьма простой и удобной — кнопке «Убрать всё форматирование». Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.
Изменить цвет текста по умолчанию (цвет шрифта) в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Дополнительно…Меньше
Откройте шаблон или документ на основе шаблона, настройки по умолчанию которого вы хотите изменить.

Перейдите в Home и выберите диалоговое окно «Шрифт».
Щелкните стрелку рядом с Цвет шрифта , а затем выберите цвет.
Выберите Установить по умолчанию
Выберите ОК .
Откройте шаблон или документ на основе шаблона, настройки по умолчанию которого вы хотите изменить.
Перейти к Формат > Шрифт > Шрифт .
Вы также можете нажать и удерживать + D, чтобы открыть диалоговое окно Font .
Щелкните стрелку рядом с Цвет шрифта , а затем выберите цвет.
Выберите По умолчанию , а затем выберите Да , чтобы применить изменение ко всем новым документам на основе шаблона.
Выберите ОК .
В веб-приложении Word можно изменить цвет шрифта в конкретном документе, но нельзя установить его по умолчанию.
Как изменить цвет шрифта в WordPress: 4 простых метода
Вордпресс Расширенный
23 февраля 2023 г.
Йога К.
4 мин Чтение
WordPress — мощная и популярная система управления контентом (CMS) для создания привлекательных, визуально привлекательных веб-сайтов без ограничений. Это позволяет владельцам сайтов полностью настраивать свои веб-сайты, включая изменение настроек типографики.
Например, вы можете добавить собственный шрифт, изменить размер шрифта и цвет шрифта. Существует несколько способов настроить цвет шрифта в WordPress. Они зависят от многих аспектов, таких как тема WordPress и редактор сайта.
Продолжайте читать, чтобы узнать больше о том, как изменить цвет шрифта в WordPress и о четырех простых способах сделать это.
Изменение цвета шрифта с помощью редактора WordPress
Самый простой способ настроить цвет шрифта — через текстовый редактор WordPress. В этом разделе будет рассказано, как изменить цвета шрифта по умолчанию в WordPress с помощью блочного и классического редактора.
Использование редактора блоков WordPress
Редактор Gutenberg или редактор блоков WordPress был текстовым редактором по умолчанию, начиная с WordPress 5.0. С помощью настроек Color вы можете быстро изменить цвет шрифта в записи или на странице.
Выполните следующие действия, чтобы изменить цвет текста в WordPress с помощью редактора блоков:
- Войдите в свою панель управления WordPress и откройте запись или страницу, которую хотите настроить.
- Выберите блок Параграф или Заголовок , который вы хотите настроить.

- Щелкните значок с тремя вертикальными точками на панели инструментов блока и выберите Показать дополнительные настройки . В качестве альтернативы выберите значок шестеренки в правом верхнем углу экрана.
- Перейдите в раздел настроек Color и нажмите кнопку Text . Выберите подходящий цвет из селектора цвета по умолчанию.
Можно также использовать селектор цвета пользовательского шрифта или ввести код RGB, HSL или Hex, чтобы добавить предпочтительный пользовательский цвет.
- Нажмите Опубликовать или Сохранить черновик , чтобы применить изменения.
Использование классического редактора WordPress
Чтобы включить классический редактор, необходимо сначала установить и активировать плагин. Затем установите его в качестве редактора по умолчанию через Настройки → Запись → Редактор по умолчанию для всех пользователей . Убедитесь, что выбран классический редактор.
Затем установите его в качестве редактора по умолчанию через Настройки → Запись → Редактор по умолчанию для всех пользователей . Убедитесь, что выбран классический редактор.
Обратите внимание, что классический текстовый редактор позволяет изменять только цвет текста WordPress. Между тем, с помощью редактора блоков вы можете настроить цвет текста, фона и ссылок.
Выполните следующие действия, чтобы изменить цвет шрифта с помощью классического редактора:
- Откройте существующую запись или создайте новую в панели администратора WordPress.
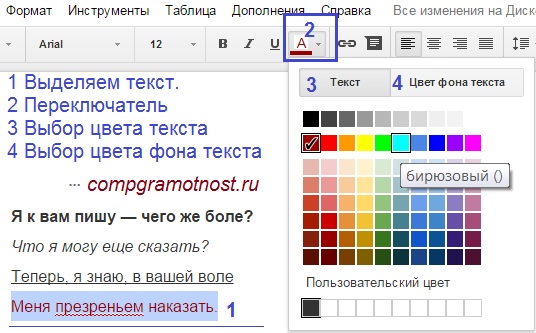
- В визуальном редакторе выделите текст, который хотите настроить.
- Нажмите кнопку Переключить панель инструментов , чтобы отобразить параметры форматирования текста.
- Нажмите кнопку Цвет текста и выберите цвет из палитры.
Можно также добавить собственный цвет, нажав кнопку Пользовательский… . Используйте палитру цветов или введите предпочитаемый цветовой код RGB или Hex.
Используйте палитру цветов или введите предпочитаемый цветовой код RGB или Hex.
- Примените изменения, нажав Опубликовать или Сохранить черновик .
Изменение цвета шрифта с помощью настройщика темы WordPress
Вы можете изменить цвет шрифта всего сайта с помощью настройщика темы WordPress. Этот метод особенно полезен для изменения общего вида вашего сайта WordPress.
Вот шаги по настройке цвета шрифта в WordPress с помощью Theme Customizer. Многие темы WordPress поддерживают эту функцию, но мы будем использовать Twenty Fifteen в качестве примера:
- На панели инструментов WordPress перейдите к Внешний вид → Настроить .
- Выберите вкладку Цвета .
- Перейдите к разделу Цвет текста заголовка и боковой панели и нажмите Выбрать цвет .
 Выберите цвет из селектора цвета или настройте его с помощью инструмента выбора цвета.
Выберите цвет из селектора цвета или настройте его с помощью инструмента выбора цвета.
- Щелкните Опубликовать , чтобы сохранить изменения.
Изменение цвета шрифта в WordPress с помощью кода CSS
WordPress имеет расширенную функцию Additional CSS для настройки размера шрифта, цвета и семейства с помощью пользовательского кода CSS. По сравнению с настройщиком тем эта функция предлагает больше возможностей для стилизации определенных элементов.
Выполните следующие действия, чтобы использовать дополнительный CSS для изменения цвета шрифта в элементах заголовка и абзаца:
- Убедитесь, что ваша текущая тема поддерживает настройщик тем. Например, мы будем использовать тему Twenty Twenty-Two.
- Откройте запись в блоге WordPress через интерфейс сайта.
- Открыть Настроить с верхней панели инструментов.
- Выберите Дополнительный CSS на боковой панели.

- В области редактирования дополнительных CSS введите следующий код, чтобы изменить цвет заголовка:
h3{
цвет: #FF0000;
}
h4 {
цвет: #00FF00;
}
h5 {
цвет: #964B00;
} Введите код CSS под предыдущим, чтобы изменить цвет текста абзаца:
р {
цвет: #0000FF;
} Не стесняйтесь менять каждый шестнадцатеричный код заполнителя на предпочитаемый цвет. Результат будет выглядеть следующим образом:
- Нажмите Опубликовать , чтобы сохранить изменения.
Изменение цвета шрифта в WordPress с помощью конструктора страниц
Еще один простой способ изменить цвет шрифта в WordPress — использовать конструктор страниц. В этом уроке мы будем использовать Elementor , один из лучших конструкторов страниц WordPress.
Выполните следующие шаги, чтобы изменить цвет шрифта в WordPress через Elementor:
- Установите и активируйте плагин Elementor.
 После активации вы будете перенаправлены на страницу мастера настройки, где необходимо завершить настройку.
После активации вы будете перенаправлены на страницу мастера настройки, где необходимо завершить настройку. - Создайте новую запись или откройте существующую. В редакторе блоков нажмите кнопку Edit with Elementor .
После того, как вы начнете настройку с помощью Elementor, не переключайтесь обратно в редактор блоков, так как содержимое, макет и дизайн могут сломаться. Вы получите следующее предупреждение, если попытаетесь это сделать.
- В области редактирования Elementor выберите элемент Text Editor .
- Откройте панель Edit Text Editor в левой части экрана.
- Перейдите на вкладку Content → Text Editor и выделите текст, который хотите настроить.
- Нажмите кнопку Цвет текста и выберите один из цветов шрифта.
Можно также нажать кнопку Custom… , чтобы определить собственный цвет с помощью палитры цветов, RGB или шестнадцатеричного кода.
- Щелкните Обновить , чтобы сохранить изменения.
Заключение
WordPress позволяет свободно настраивать ваш сайт. Вы можете выбрать тему и изменить визуальный стиль любого элемента, включая цвет шрифта WordPress. При изменении цвета текста убедитесь, что он остается читаемым.
Мы узнали четыре способа изменить цвет шрифта в WordPress с помощью двух текстовых редакторов WordPress, настройщика тем WordPress, пользовательского кода CSS и конструктора страниц. Поскольку шаги просты, любой владелец веб-сайта WordPress может легко их реализовать.
Надеюсь, эта статья помогла вам узнать о настройке цвета шрифта в WordPress. Не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы, комментируя ниже. Удачи вам в вашем онлайн путешествии!
Информационные технологии и веб-разработка — страсть Йоги. Больше всего на свете он любит делиться своим опытом с читателями и помогать им понять мир ИТ. В свободное время Йога любит заниматься музыкой и учиться программировать.




 Выберите цвет из селектора цвета или настройте его с помощью инструмента выбора цвета.
Выберите цвет из селектора цвета или настройте его с помощью инструмента выбора цвета.
 После активации вы будете перенаправлены на страницу мастера настройки, где необходимо завершить настройку.
После активации вы будете перенаправлены на страницу мастера настройки, где необходимо завершить настройку.