Как изменить яркость и контрастность в фотошопе простым способом?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 2.3к. Опубликовано Обновлено
Доброго вам дня, уважаемые посетители моего блога. Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Но Слава Богу у нас теперь есть замечательный графический редактор, поэтому сегодня я вам расскажу о том, как изменить яркость и контрастность в фотошопе, чтобы фотографии ваши стали сочными, яркими и насыщенными.
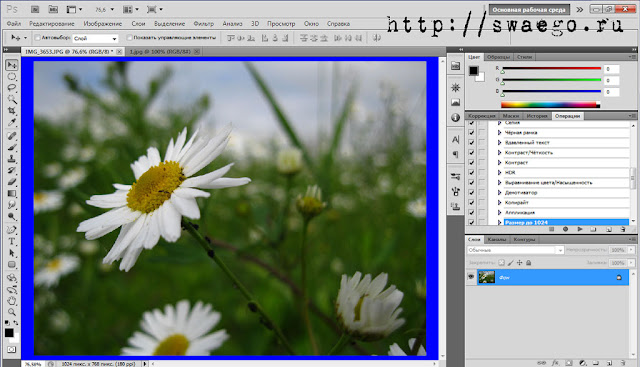
- Для начала войдите в photoshop и откройте изображение или фотографию удобным для вас способом.
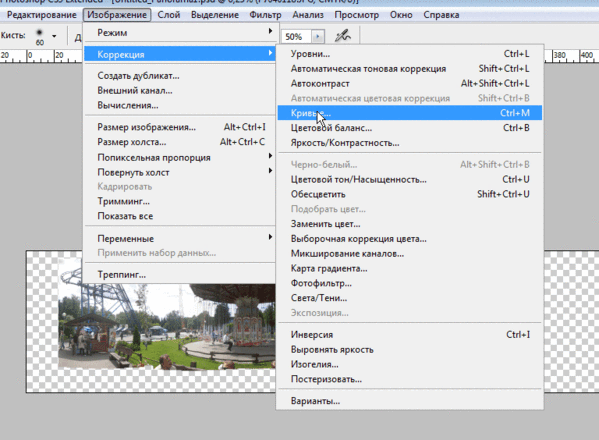
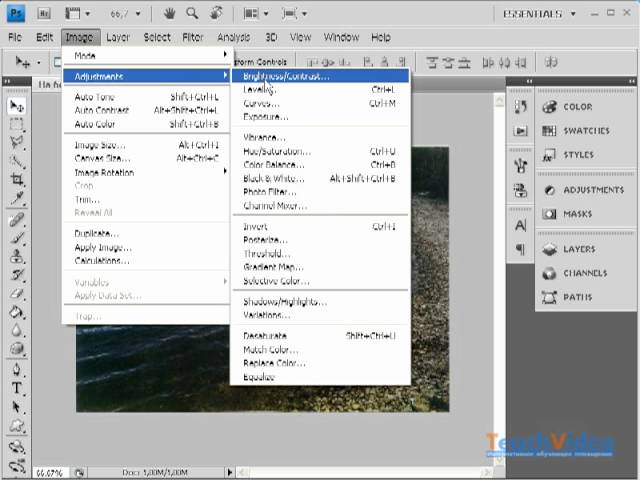
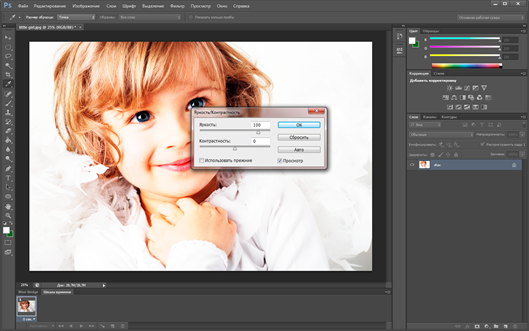
- Теперь в верхнем меню выберете «Изображение», далее в выпадающем меню «Коррекция», а в следующем меню «Яркость/Контрастность». Вам откроется небольшое окошко с двумя бегунками, благодаря которым вы и сможете изменить то, что нам нужно.
- Теперь просто передвигайте бегунки яркости и контрастности и смотрите как изменяется насыщенность изображения в реальном времени. Здорово, правда? На данной фотографии я добавил 35 единиц яркости и 64 единицы контрастности. Вы можете настроить их так, как вам кажется лучше.
- После того как вы добились нужного вам результата, всё, что вам остается сделать — это просто нажать кнопку ОКЭЙ, ну всмысле ОК, и возрадуйтесь своему результату. Заметили разницу? Фотография стала ярче, насыщеннее и сразу смотрится интереснее. Попробуйте сами проделать все эти несложные действия.

Ну что? Получилось добавить яркости и контрастности? Я уверен, что да. Ничего сложного здесь нет. Конечно, это далеко не единственный инструмент, благодаря которыму, мы сможем сделать картинку насыщеннее. Но о других методах мы поговорим в других статьях, а также узнаем, чем они отличаются.
Вот такой вот несложный урок. Кстати, если вы хотите освоить фотошоп за короткое время, то очень рекомендую к просмотру [urlspan]один замечательный видеокурс[/urlspan]. Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Ну а на этом у меня всё. Я с вами прощаюсь и желаю вам успехов во всём. Не забудьте подписаться на обновления статей моего блога, если вы до сих пор еще не подписаны, а также поделитесь с друзьями в социальных сетях. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»;
cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»;
cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»;
cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»;
cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»;
cachedBlocksArray[132495] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»+»ipt>»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»+»ipt>»;
cachedBlocksArray[108305] = «window.

Как менять яркость в фотошопе. Как повысить контрастность фотографии в фотошопе
Кривые (Curves) — невероятно мощный инструмент. Они как ничто другое обеспечивают скорость и эффективность процесса постобработки. Однако для новичка они могут быть даже слишком мощными. Не бойтесь! Кривые — не такие сложные или ошеломляющие, как могут показаться.
В этом уроке мы пройдемся по основным функциям корректирующего слоя Кривые (Curves Adjustment Layer), узнаем, откуда происходит его функционал, и рассмотрим, как эффективно использовать этот инструмент для локальной коррекции фотографий.
Изображение ДО:
Изображение ПОСЛЕ:
Перед тем, как переходить к изучению техники, мы затронем немного теории. Вот, что будет в этом уроке:
Вот, что будет в этом уроке:
- Как работают Тон, Контраст и Кривые
- Как читать кривые тонов и гистограммы
- Как использовать контрольные точки
- Порядок операций
- Как осуществлять локальные коррекции контраста при помощи Кривых
Готовы? Давайте начнем.
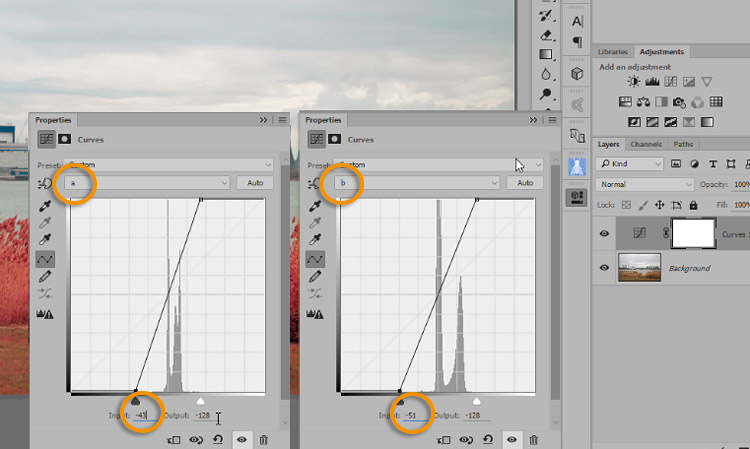
Часть 2. Читаем кривые тонов и гистограммы
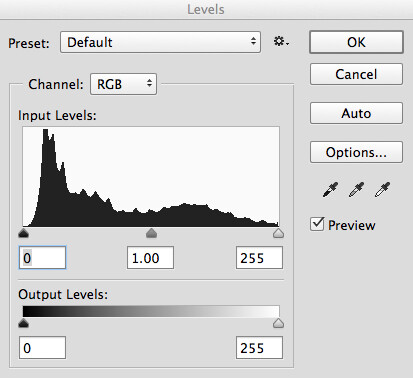
Как объяснил Harry Guinness : «Инструмент Кривые
(Curves Tool) — это график. По оси Х у нас
Входной
(Input) уровень, по оси Y —
Выходной
(Output) уровень. У каждой оси есть значения от 0 до 255.» Слева направо и снизу вверх:
- В нулевой точке, которая находится в нижнем левом углу графика, расположился черный
(black) цвет: пиксели, у которых нет интенсивности. - Вверх и вправо от черного идут тени
(shadows), фотографы часто называют их «darks». - В середине графика средний серый
(middle grey), с обеих сторон окруженный «полутонами». - Еще выше и правее находятся светлые зоны, они же «блики».

- В самом верхнем правом углу, со значением 255, находится белый
(white): пиксели с полной интенсивностью.
Верхняя часть кривой управляет светом, средняя — полутонами, а нижняя — тенями.
Наклон кривой контролирует контраст
Контраст
(contrast) выражает разницу между тональными значениями изображения. Мы можем обозначить два его вида: глобальный для всего изображения и локальный для определенного участка.
Каждая новая кривая изначально представляет собой прямую линию с наклоном 45 градусов. Это значит, что соотношение между Вводом
(Input) и
Выводом
(Output) один к одному, фильтр не влияет на изображение.
Изменение наклона линии меняет соотношение. Если наклон больше 45 градусов, контраст усиливается, если меньше — снижается.
Перемещение кривой также управляет уровнями. Смещение целой кривой вниз снижает выходное значение: фотография становится темнее. Если переместить всю линию вверх, выходное значение увеличивается, а снимок светлеет.
Глядя на гистограмму нашего примера, можно заметить, что большинство пикселей находятся в середине тонального диапазона, почти поровну разделены между тенями и бликами с углублением в зоне полутонов. Есть также много пикселей в темных и светлых участках. Это показывает, что мы имеем изображение с относительно равным распределением, а также хорошей всесторонней экспозицией. Вот сам снимок, чтобы вы могли оценить исходный вид:
Предельно плоский снимок прямо с камеры — довольно нормальный и желаемый результат. Чтобы защитить блики и тени, производители цифровых фотоаппаратов осторожно подходят к интерпретации сырой, линейной информации с сенсоров в саму фотографию. Лучше начать с немного плоского результата, чем потерять важную информацию ради чрезмерного контраста!
Сила контраста
Наш взгляд всегда цепляется за контрастные участки. Подумайте о полярном медведе на фоне снега. Его трудно заметить, не так ли? Это низкий контраст. Теперь представьте пантеру на снегу; ее увидеть намного проще: это высокий контраст. Весь трюк с получением правильного количества контраста (и это довольно субъективно) заключается в том, чтобы сделать белое не слишком белым, а черное не слишком черным.
Весь трюк с получением правильного количества контраста (и это довольно субъективно) заключается в том, чтобы сделать белое не слишком белым, а черное не слишком черным.
Проще говоря, контраст — это разница между светлой и темной частью фотографии. При увеличении этой разницы снимок будет объемнее, а если ее сократить, снимок станет более плоским или тусклым. Глобальные коррекции контраста в целом полезны, но они не так мощны, когда нужно сделать определенные фотографии идеальными. Для этого нам нужны локальные коррекции.
Мы используем локальные коррекции контраста для добавления акцента к изображению или его участкам, увеличивая либо сокращая разницу. Мы регулируем распределение тонов на снимке, чтобы максимально полно использовать динамический диапазон и, что еще более важно, направлять взгляд зрителя. Как вы будете это делать — целиком зависит от содержимого каждой фотографии.
Немного теории
Что такое резкость фотографии? Что такое контраст? что такое чёткость?
Если попросить обывателя описать различие между тремя упомянутыми выше параметрами, он затруднится.
Чёткость, резкость и контраст – отличие предмета на фотографии от фона. То есть насколько изображение «размыто», «замылено» и так далее. Можно сказать, что все три понятия — синонимы.
Если говорить «умными словами», то контраст – разница в цветовых характеристиках различный участков изображения. Контрастность – величина этой разницы.
На рисунке приведёна самая простая иллюстрация того, что означают данные понятия на практике. Резкая граница двух областей является признаком контрастности (резкости/чёткости). Плавный переход – отсутствия таковой. В любом случае все три понятия означают одно: насколько отчётливо виден тот или иной фрагмент кадра.
Работа с контрастностью имеет и негативную сторону. Если не резкие снимки выглядят блеклыми, то излишне контрастные – «жёсткими», искусственными, грязными.
Таким образом задача увеличения резкости (чёткости, контраста) сводится к усилению разницы между цветами. Говоря простым языком – то, что тёмное должно стать темнее. Светлое – светлее.
Светлое – светлее.
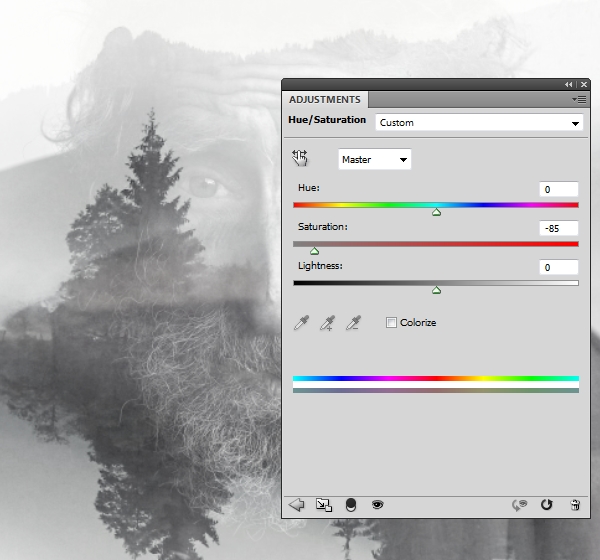
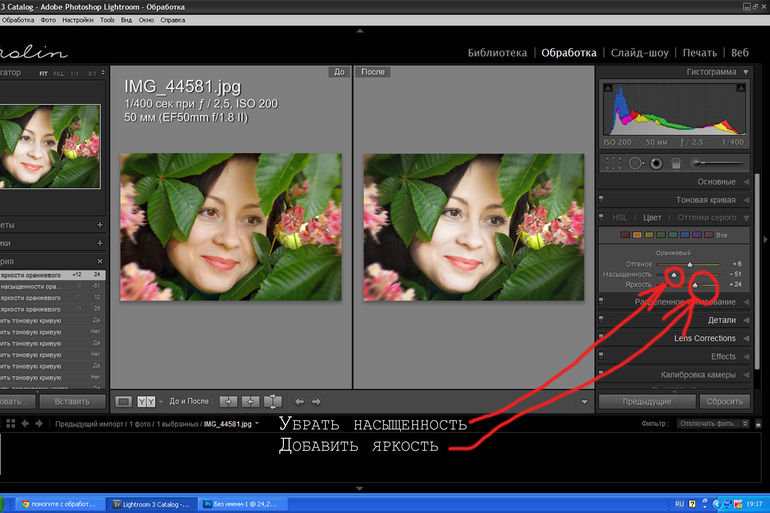
Панель параметров слоя тон/насыщенность Hue/Saturation
Разобраться с параметрами, отвечающими непосредственно за коррекцию не сложно: ниже списка с предустановленными и сохранёнными настройками располагается раскрывающийся список выбора цвета из шести семи пунктов. Шесть секторов цветового круга плюс Master (значение по умолчанию) оказывающий одинаковое воздействие на все цвета изображения
Для выбора нужного спектра цвета удобно пользоваться комбинациями клавиш, указанными рядом с названиями в списке. Для непосредственной коррекции цвета на участке фото предназначена кнопка «оттопыренными пальцами» слева от списка.
Ниже расположены три ползунка отвечающие за изменение параметров:
- Hue – цветовой тон, ползунок регулировки установлена на значении 0 градусов (красный цвет) и может двигаться в разные стороны на значение 180 град. Что в сумме даёт полное перемещение о цветовому кругу;
- Saturation – насыщенность изменяет это параметр выбранного цветового диапазона положительные значения увеличивают, отрицательные — уменьшают;
- Lightness – яркость, думаю несложно догадаться что он регулирует
Сравнение оригинала и отредактированной версии
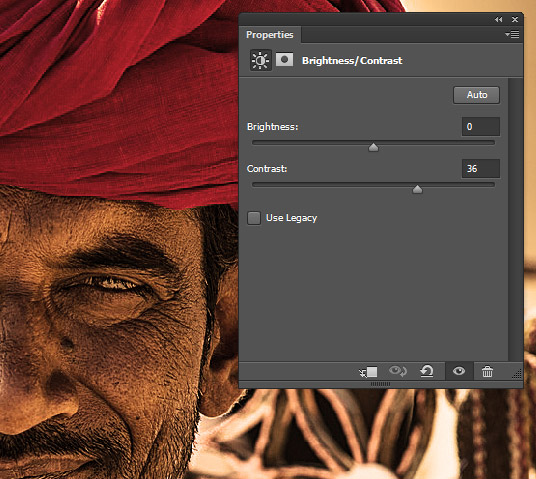
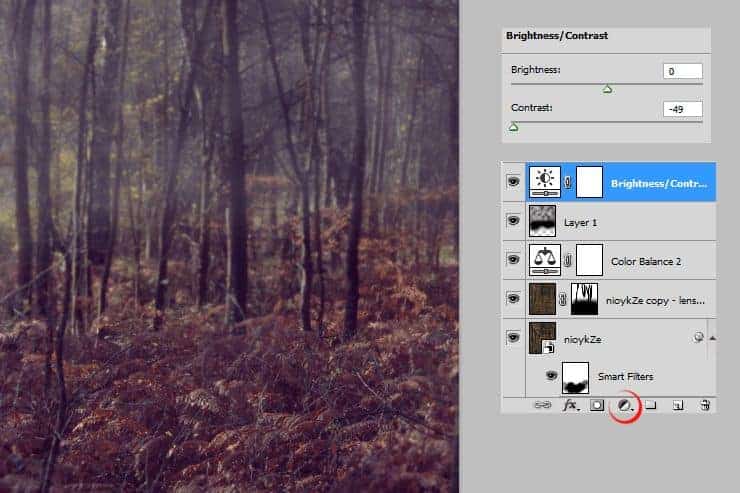
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Часть 1. Динамический диапазон
Когда вы создаете корректирующий слой Кривые (Curves Adjustment Layer) в Adobe Photoshop, то получаете тональную кривую, гистограмму, а также множество других настроек и кнопок. Что это все такое?
Вся суть в Динамическом диапазоне
Прежде всего, помните одну вещь: каждое цифровое изображение представляет собой сетку из крошечных пикселей.
Далее, у всех пикселей есть значение (value).
Динамический диапазон (dynamic range) изображения показывает, сколько оттенков серого, от черного до белого, есть на снимке. В 8-битной монохромной фотографии, которую мы будем рассматривать ниже, каждый пиксель может иметь одно (и только одно) из 256 дискретных значений интенсивности, или, проще говоря, оттенков серого. James Thomas недавно рассматривал цветовые модели, и я рекомендую глубже почитать про то, как работают цифровые фотографии.
Гистограмма (histogram) – это удобная визуализация. По сути, она представляет собой изображение вашего изображения. Для любой заданной интенсивности она показывает, сколько пикселей определенного оттенка серого есть на снимке. Это быстрый способ получить представление о динамическом диапазоне фотографии, не глядя на нее. Такое разделение фотографических значений от визуальной информации очень полезно. Ниже мы узнаем, как этим воспользоваться.
Кривая (curve) — способ манипулировать распределением этих тонов при помощи графика, а также ключевой момент нашего урока. Идем дальше, чтобы узнать подробнее!
Часть 4. Порядок операций
Теперь, когда мы прошлись по основам кривых и контрольных точек, давайте рассмотрим процесс регулирования локального контраста.
Шаг 1. Выполните все глобальные коррекции и регулировки
Знаю, вам не терпится начать улучшать свои фотографии прямо сейчас, но убедитесь, что каждый снимок прошел через глобальные коррекции перед тем, как переходить к локальным работам. Если начать локальные регулировки на одной фотографии перед тем, как общая работа закончена на других снимках, ваша группа изображений не будет гармоничной, а процесс их коррекции усложнится. Всегда помещайте фотографии из группы на одинаковый этап постобработки.
В случае с нашим примером, а также в большинстве ваших фотографий, плавной S-образной кривой будет достаточно для глобальных улучшений.
Шаг 2. Сделайте необходимые локальные коррекции
Некоторые фотографии нуждаются в дополнительной обработке. Перед тем, как вы будете делать локальные регулировки, сделайте локальные коррекции. Это включает в себя виньетирование, бочкообразное искажение, окантовку, хроматическую аберрацию и пр. Корректирование этих вещей после выполненных локальных регулировок будет намного сложнее, поэтому исправьте их сейчас.
Шаг 3. Оцените снимок и сделайте план
Хорошо. Глобальные коррекции и регулировки готовы, локальные коррекции сделаны. Теперь вы четко можете видеть свою фотографию. Посмотрите на нее. О чем она? Что в ней особенного? Какие ощущения она вызывает? Напишите заметку об этих вещах в своем рабочем журнале.
Что нужно этой фотографии? Какие элементы вы хотите подчеркнуть? Есть ли специфические участки снимка, которым нужно больше контраста? Может быть, есть зоны, контраст которых нужно сократить! Эти вопросы вы должны задать себе, решая, как должен выглядеть снимок. Запишите ответы на эти вопросы в своем рабочем журнале.
Запишите ответы на эти вопросы в своем рабочем журнале.
Процесс регулировки может стать интуитивным, когда одно изменение приводит к другому, но он всегда должен отталкиваться от вашей оценки снимка, вашего воображения по поводу него, а также от того, насколько далеко вы хотите зайти.
Шаг 4. Сделайте локальные регулировки
Для каждой крупной зоны, которую нужно улучшить, создавайте новый корректирующий слой. Больше об этом процессе ниже.
Шаг 5. Переоцените и сравните
После нескольких регулировок остановитесь и снова посмотрите на свою фотографию. Получилось ли то изображение, которое вы представляли при создании плана? Возможно, понимание снимка поменялось. Это нормально! Если такое произошло, запишите заметку в рабочем блокноте.
Также сравнивайте изображение с остальными фото в группе. По-прежнему ли они соответствуют? Если нет, попробуйте исправить некоторые коррекции.
Как в фотошопе увеличить яркость
Главная » Разное » Как в фотошопе увеличить яркость
Как легко и быстро изменить яркость и контрастность в фотошопе?
Доброго вам дня, уважаемые посетители моего блога. Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Но Слава Богу у нас теперь есть замечательный графический редактор, поэтому сегодня я вам расскажу о том, как изменить яркость и контрастность в фотошопе, чтобы фотографии ваши стали сочными, яркими и насыщенными. Причем здесь я вам приведу самый простой и быстрый способ, поэтому урок будет небольшим. Поехали!
- Для начала войдите в photoshop и откройте изображение или фотографию удобным для вас способом.
- Теперь в верхнем меню выберете «Изображение», далее в выпадающем меню «Коррекция», а в следующем меню «Яркость/Контрастность». Вам откроется небольшое окошко с двумя бегунками, благодаря которым вы и сможете изменить то, что нам нужно.

- Теперь просто передвигайте бегунки яркости и контрастности и смотрите как изменяется насыщенность изображения в реальном времени. Здорово, правда? На данной фотографии я добавил 35 единиц яркости и 64 единицы контрастности. Вы можете настроить их так, как вам кажется лучше.
- После того как вы добились нужного вам результата, всё, что вам остается сделать — это просто нажать кнопку ОКЭЙ, ну всмысле ОК, и возрадуйтесь своему результату. Заметили разницу? Фотография стала ярче, насыщеннее и сразу смотрится интереснее. Попробуйте сами проделать все эти несложные действия.
Ну что? Получилось добавить яркости и контрастности? Я уверен, что да. Ничего сложного здесь нет. Конечно, это далеко не единственный инструмент, благодаря которыму, мы сможем сделать картинку насыщеннее. Но о других методах мы поговорим в других статьях, а также узнаем, чем они отличаются.
Вот такой вот несложный урок. Кстати, если вы хотите освоить фотошоп за короткое время, то очень рекомендую к просмотру один замечательный видеокурс. Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Ну а на этом у меня всё. Я с вами прощаюсь и желаю вам успехов во всём. Не забудьте подписаться на обновления статей моего блога, если вы до сих пор еще не подписаны, а также поделитесь с друзьями в социальных сетях. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Применение настройки «Яркость/Контрастность» в Photoshop
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые».
Добавляем яркость фотографиям в Фотошоп
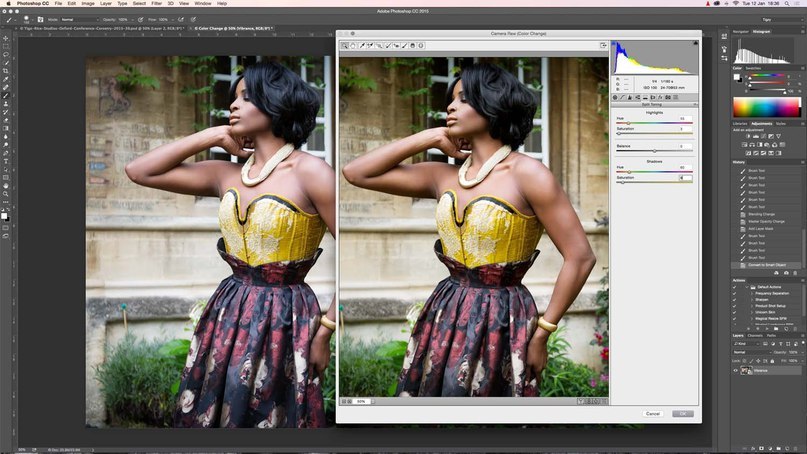
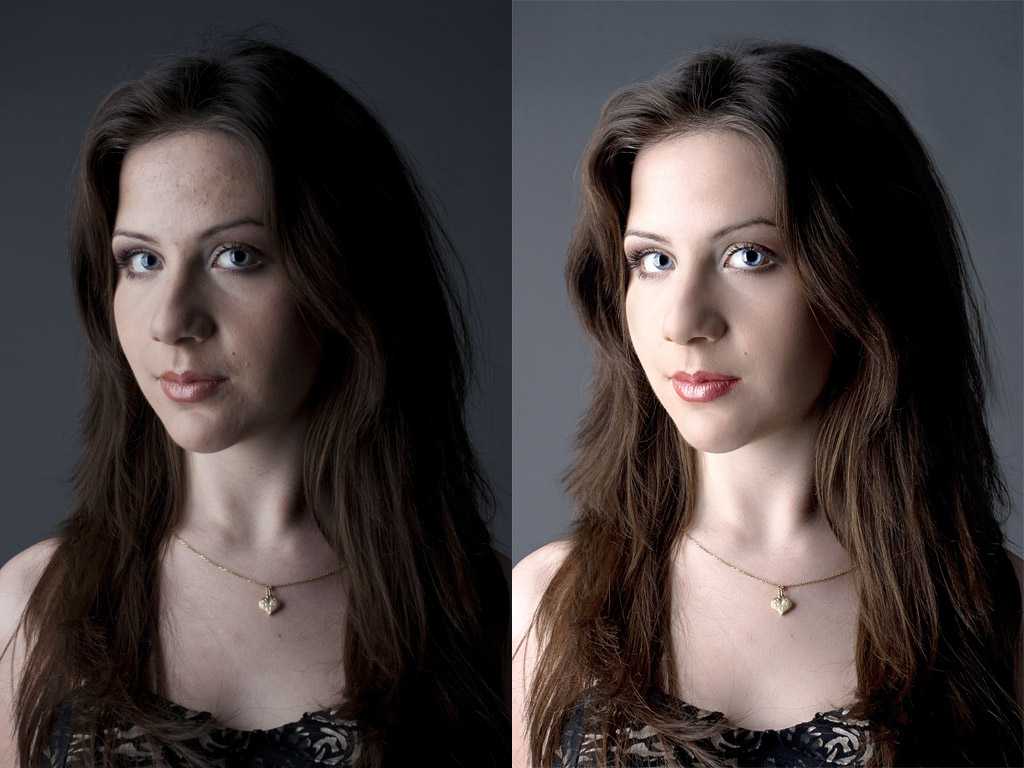
Временами погода может быть очень переменчива, особенно в Великобритании. Очень часто приходится выходить из дома в полной боевой готовности к любым превратностям погоды. Фото ниже с моделью Джесс для рекламной кампании корсетов Angela Stringer Corsetry было сделано в дождливый августовский день.
На примере этого снимка Tigz Rice покажет вам, как увеличить яркость на фото и сделать его более летним. С помощью легкой коррекции она отредактировала тональность снимка, а затем доработала отдельные участки и добавила «теплоты».
Конечный результат получился ярким, сочным и пышущим настоящим летним днем, без намека на плохую погоду.
Шаг 1
Открываем нужное фото в Photoshop и дважды дублируем слой нажатием клавиш Ctrl+J.
Шаг 2
Самую верхнюю копию называем «Сочность», а среднюю – «Свет». Панель слоев должна выглядеть, как на скриншоте ниже.
Шаг 3
Сперва давайте проанализируем текущее освещение на фото. Выбираем слой «Свет» и вверху панели слоев переключаем режим наложения на Screen (Осветление). Результат получится слишком яркий, поэтому уменьшаем Opacity (непрозрачность) слоя примерно до 40%.
Шаг 4
Далее в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску). Берем мягкую черную кисточку (В), проверяем, чтобы на панели слоев была выбрана маска, и проводим в тех местах, где хотим удалить видимость эффекта.
Шаг 5
Теперь давайте добавим больше насыщенности. Выбираем слой «Сочность» и переключаем его режим наложения на Soft Light (Мягкий свет). Также уменьшаем Opacity (непрозрачность) примерно до 40%.
Также уменьшаем Opacity (непрозрачность) примерно до 40%.
Шаг 6
Добавляем маску для слоя «Сочность» и повторяем действия из шага 4 и черной кистью скрываем эффект там, где он не нужен.
Шаг 7
Запаковываем все в смарт-объект. Это очень удобно, когда нужно сгруппировать объекты в один слой, а затем сверху на него наложить дополнительные эффекты. А если дважды кликнуть по смарт-объекту, то в отдельной вкладке откроется его содержимое, которое также можно редактировать.
С зажатой клавишей Ctrl выделяем нужные слои, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
Теперь на панели слоев должен остаться всего один слой.
Шаг 9
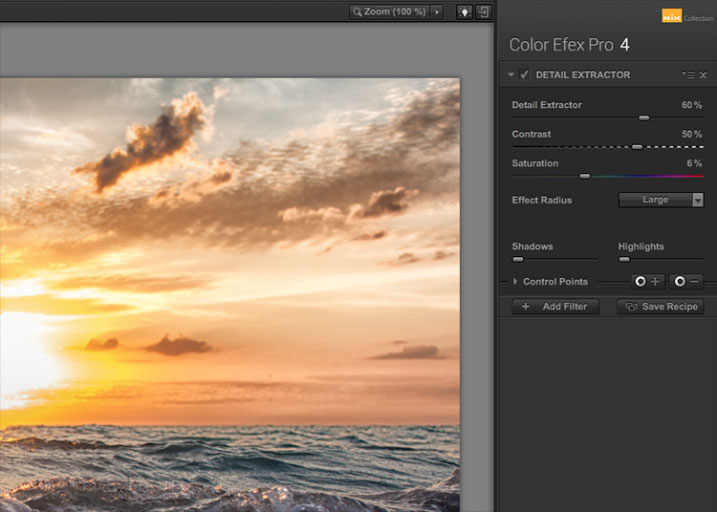
Большую часть редактирования мы выполнили, давайте добавим последние штрихи с помощью фильтра Camera Raw. Переходим Filter – Camera Raw (Фильтр – Camera Raw).
Шаг 10
В открывшемся диалоговом окне настраиваем Exposure (Экспонир). Значение зависит от вашего фото. На своем примере я буквально чуть-чуть уменьшила экспозицию.
На своем примере я буквально чуть-чуть уменьшила экспозицию.
Шаг 11
Сразу над Exposure (Экспонир) находится раздел White Balance (Баланс белого). На фото слишком много синих тонов, поэтому я немного увеличила Temperature (Температура).
Для более точной настройки используйте клавиши со стрелками.
Шаг 12
Теперь в окне Camera Raw переходим на вкладку Effects (Эффекты), которая находится под гистограммой, и чуть-чуть увеличиваем параметр Dehaze (Удалить дымку).
Шаг 13
Также можно добавить больше теплых тонов на вкладке Split Toning (Разбиение тонов), которая также находится под гистограммой. Начинаем с параметров Highlights (Света). Ползунок Hue (Цветовой тон) переносим на желтый цвет и устанавливаем Saturation (Насыщенность) примерно на 3.
Шаг 14
Затем опускаемся ниже к Shadows (Тени). Здесь также переносим ползунок Hue (Цветовой тон) на желтый цвет и устанавливаем Saturation (Насыщенность) примерно на 8.
Шаг 15
На этой же вкладке двигаем ползунок Balance (Баланс) вправо-влево, пока не найдем идеальное сочетание теплых оттенков между светом и тенями. Смещение влево добавит больше тонов теням, а вправо – свету.
Смещение влево добавит больше тонов теням, а вправо – свету.
Закончив, нажимаем ОК, чтобы применить изменения и вернуться к рабочему документу. Далее можете продолжать редактировать фото в обычном режиме.
Автор: Tigz Rice
Добавляем корректирующий слой Яркости/Контраста в Фотошопе
- Подписаться на Fotobiz
- Поделиться в Facebook
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
Для урока я взял изображение почтового ящика
В целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал. Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
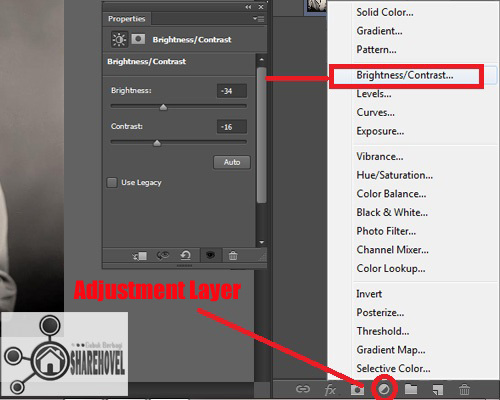
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
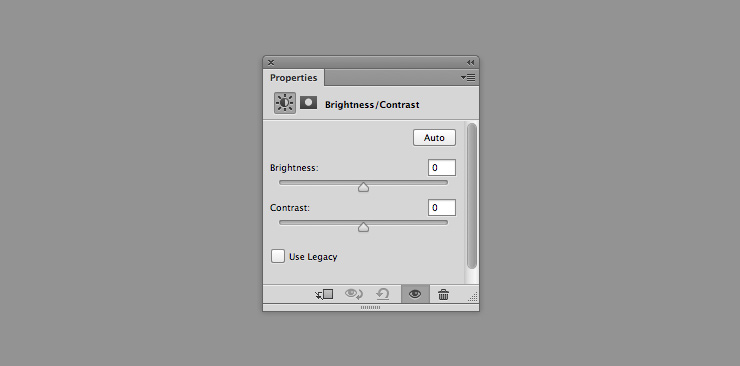
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения – оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение. В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Шаг 6. Сброс настроек Яркости/Контраста
В любое время Вы можете сбросить ползунки Яркости и Контраста на значения по умолчанию – 0 – кликнув на иконку Сброса, которая располагается внизу панели Свойств:
Повторное редактирование настроек Яркости и Контраста
Если мы уверены в настройках Яркости/Контраста на оригинальном изображении, нам нужно нажать ОК в диалоговом окне. Так мы подтвердим наши настройки. Пиксели в таком случае будут безвозвратно изменены.На корректирующем слое они доступны для изменения постоянно, поэтому в сохранении нет нужды. При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
Обратите внимание, что добавляя новый корректирующий слой, настройки Яркости/Контраста заменяются настройками Вибрации. Для наглядности назначим значение Вибрации около 30, Насыщенности – 10:
Для наглядности назначим значение Вибрации около 30, Насыщенности – 10:
Если нужно вернуться назад и вновь изменить настройки Яркости и Контраста, все, что требуется – это нажать на миниатюру на слое Яркости и Контраста на Панели слоев:
Таким образом, вы выбираете корректирующий слой Яркости/Контраста и возвращаете Панель свойств к предыдущим настройкам:
Наконец-то! Таким образом, улучшить значения яркости и контраста изображения, сохранив гибкость дальнейшего редактирования, можно, используя Корректирующий слой. Написано Стивом Паттерсоном.
- Подписаться на Fotobiz
- Поделиться в Facebook
Основы Photoshop: уровни, кривые и цвет
Урок 8: уровни, кривые и цвет
/en/photoshopbasics/understanding-layers/content/
Введение
Изображения, полученные прямо с цифровой камеры, не всегда идеально. По мере того, как вы будете набираться опыта работы с Photoshop, вы можете заметить повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Есть разные
По мере того, как вы будете набираться опыта работы с Photoshop, вы можете заметить повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Есть разные
- Уровни и кривые : Если вы хотите изменить тональный диапазон вашего изображения — например, сделав теней или светов ярче или темнее — вы можете настроить уровней или s 0 .
- Насыщенность : Если цвета изображения приглушены или тусклый , можно увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.

- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип коррекции делать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, вы можете просмотреть наш урок по устранению распространенных проблем из нашего руководства по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все наши примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните правой кнопкой мыши полноразмерную версию и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
В этом уроке мы будем использовать корректирующие слои для корректировки изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои — это разновидность неразрушающего редактирования .0010, потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Как мы обсуждали в предыдущем уроке, корректирующие слои — это разновидность неразрушающего редактирования .0010, потому что они фактически ничего не меняют в исходном изображении. А поскольку вы можете продолжать настраивать корректирующие слои во время работы, можно легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение содержит теней , светлых участков и полутонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких частей , а средние тона — .все между . Когда вы настраиваете уровни, вы настраиваете эти разные тона. И хотя вы можете использовать инструменты яркости и контрастности для аналогичного типа настройки, они гораздо менее эффективны, чем уровни.
Существует много причин для использования регулировки уровней. Например, если у вас есть особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Например, если у вас есть особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и блики ярче, оставив тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не регулировали уровни, этот инструмент может сначала показаться немного неинтуитивным. На этом этапе самое главное — потренироваться в различных корректировках. По мере накопления опыта вы сможете использовать его более эффективно. И помните, если корректировка выглядит неправильно, вы всегда можете отменить свои изменения и начать заново.
Чтобы настроить уровни:
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Свойства . Это называется гистограммой и показывает информацию о тенях, светлых участках и средних тонах изображения. В этом примере вы можете видеть, что справа есть большой пробел без информации, что означает, что изображение недоэкспонировано .
 Мы можем использовать корректировку уровней, чтобы исправить это.
Мы можем использовать корректировку уровней, чтобы исправить это. - Обратите внимание на ползунки Input Levels сразу под гистограммой. Это элементы управления, которые вы будете использовать для настройки уровней. Не используйте ползунки Output Levels в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы щелкнем и перетащим белый ползунок влево . Обратите внимание, как мы перетаскиваем ползунок к самому правому краю гистограммы. Будьте осторожны, чтобы не перетащить ползунок дальше этой точки, иначе вы начнете терять детали изображения. Это обычно называют отсечением .
- Если тени на изображении слишком яркие, вы можете нажать и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.
- Дополнительно : Если изображение по-прежнему выглядит слишком темным или слишком ярким, вы можете нажать и перетащить средний (серый) ползунок, чтобы настроить средние тона.
 В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче. - Необязательный : Попробуйте отключить корректирующий слой от и от , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести любые дополнительные корректировки в уровни.
Попробуйте!
Откройте пример файла dove_fullsize.jpg и добавьте корректирующий слой «Уровни». Нажмите и перетащите каждый из ползунков «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по настройке уровней
Вот несколько советов для достижения наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может понадобиться перенастроить уровни после внесения изменений в другие корректирующие слои.

- Если вы хотите сравнить регулировку уровней с исходным изображением, вы можете отключить корректирующий слой и на .
- Как правило, необходимо настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы настроили белый ползунок так, чтобы он совпадал с правым краем данных.
Если вы переместите белый ползунок слишком далеко влево, вы начнете терять детали изображения. Это известно как вырезание . На изображении ниже видно, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны отсечением.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть обрезку теней изображения. В этом примере птица и ветки потеряли почти все свои детали. Цвет неба также изменился на более темно-синий:
Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не является постоянным, пока вы не экспортируете изображение.
 Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальной для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной, без пропусков данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент Кривые похож на уровни, но дает больше возможностей для управления тенями, бликами и полутонами по отдельности . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую, как она выглядит по умолчанию. Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с этой строкой .
Обратите внимание, что диагональная линия совершенно прямая. Когда вы корректируете кривые, вы создаете разные кривые с этой строкой .
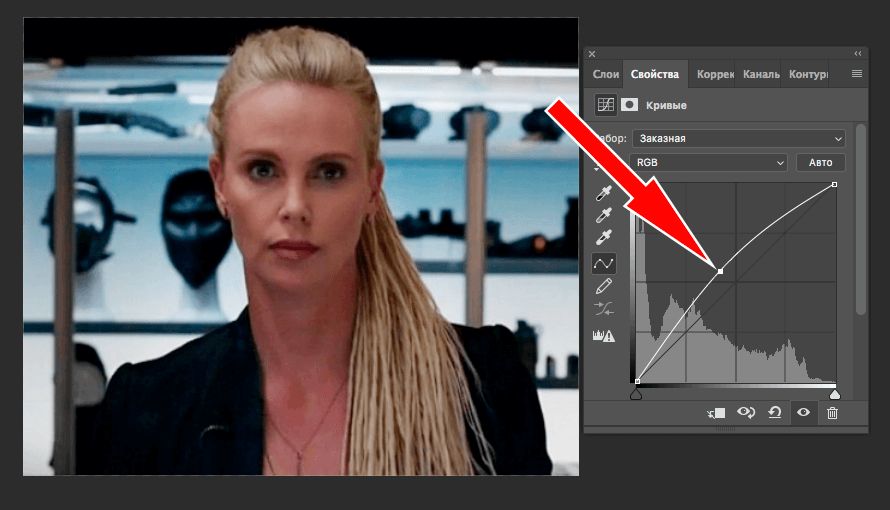
Увеличение контраста
Одна из самых простых корректировок, которые вы можете сделать с кривыми , это увеличить контрастность . Для этого перетащите кривую вниз в тенях слева, чтобы сделать их темнее, и вверх в светлых областях справа, чтобы сделать их ярче.
Уменьшение контраста
Для этого конкретного изображения было бы лучше уменьшить контрастность . Для этого перетащите кривую вверх в тенях слева, чтобы сделать их ярче, и вниз в светлых участках справа, чтобы сделать их темнее. На изображении ниже вы можете видеть, что это облегчает просмотр деталей на лице чайки.
Другие корректировки
Вы также можете увеличить тени без изменения света. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек 90 010, чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали несколько точек 90 010, чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые или средние тона. Это позволяет нам сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь не использовать большие крутые кривые . Всякий раз, когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание, как кривая резко меняет направление около середины. Это вызывает значительную потерю деталей в средних тонах, придавая чайке плоский, неестественный вид.
Чтобы настроить кривые:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели Properties , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы настроить кривую.
 Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми.
Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми. - Продолжайте корректировать точки, пока не будете удовлетворены результатом. Вы также можете нажать Удалите ключ или щелкните и перетащите точку за линию, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и внести небольшие корректировки в кривую по мере необходимости. Если вам нужно начать заново, вы можете выбрать Default в меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой Кривые, но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance > Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуйте!
Откройте пример файла seagull _fullsize .jpg и добавьте корректирующий слой Curves. Попробуйте использовать различные параметры из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Цветовая коррекция
Бывают случаи, когда вам нужно настроить цветов в изображении. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета на вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели более яркими . Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы сделать цвета менее яркими . если вы полностью удалить насыщенность , это создаст черно-белое или в оттенках серого изображение. Вы можете увидеть пример этого на изображениях ниже.
если вы полностью удалить насыщенность , это создаст черно-белое или в оттенках серого изображение. Вы можете увидеть пример этого на изображениях ниже.
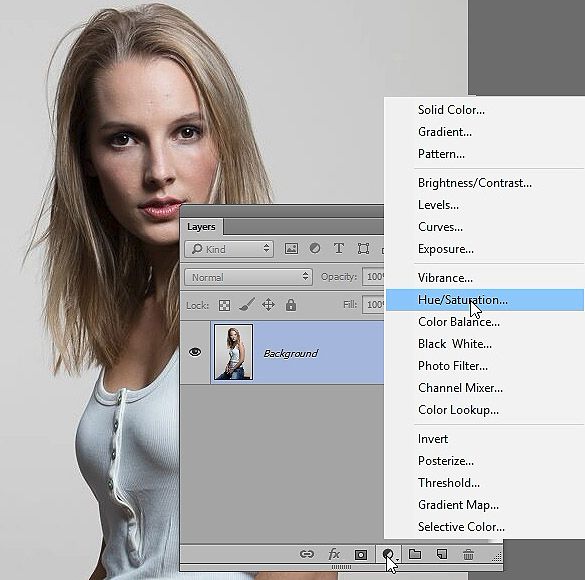
Чтобы настроить насыщенность, добавьте корректирующий слой Hue/Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуйте!
Перетащите ползунок в интерактивном ниже, чтобы настроить насыщенность изображения. Осторожно, однако! Слишком большая насыщенность приведет к потере деталей изображения.
Для достижения наилучших результатов мы рекомендуем использовать веб-браузер Chrome с этими интерактивными элементами.
Советы по регулировке насыщенности
Вот несколько рекомендаций для получения наилучших результатов при регулировке насыщенности:
- Будьте осторожны, чтобы не увеличить насыщенность слишком сильно .
 Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже. - Увеличение насыщенности также может привести к шуму изображения . Мы рассмотрим удаление шума на следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестно. В этих случаях вы можете уменьшить насыщенность.
- Ползунок Hue изменяет все цвета в изображении одновременно. Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя можно использовать Lightness , чтобы увеличить или уменьшить яркость изображения, вместо этого вы, вероятно, захотите добавить корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Яркость
Увеличение насыщенности иногда может выглядеть немного неестественно. Одним из решений является использование корректирующего слоя Vibrance вместо Hue/Saturation. Vibrance позволяет вам повысить насыщенность для частей изображения, которые менее красочны, без перенасыщения частей, которые уже красочны.
Одним из решений является использование корректирующего слоя Vibrance вместо Hue/Saturation. Vibrance позволяет вам повысить насыщенность для частей изображения, которые менее красочны, без перенасыщения частей, которые уже красочны.
Попробуйте это!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue/Saturation . Установите насыщенность на самые высокие и самые низкие настройки, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 создаст черно-белое изображение . Однако этот метод не дает вам большого контроля над тем, как будет выглядеть черно-белая версия. Для лучших результатов вы можете создать Черно-белый корректирующий слой .
Поскольку на черно-белых фотографиях нет цветов, особое значение имеют тона (различные оттенки серого). Черно-белый корректирующий слой позволяет управлять смешиванием различных цветов для создания определенных тонов, которые могут значительно изменить внешний вид конечного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который подходит для изображения. Затем вы можете внести небольшие корректировки в отдельные цвета по мере необходимости.
Инструменты автонастройки
Для некоторых изображений может потребоваться более специализированная коррекция, которую может быть трудно сделать, если у вас нет большого опыта работы с Photoshop. К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, в том числе Auto Color , в меню Image .
Многие корректирующие слои также имеют собственные параметры автоматической корректировки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если она доступна).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция зашла слишком далеко, вы также можете попробовать уменьшите непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуйте!
Откройте пример файла dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в корректировках, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все наши примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните правой кнопкой мыши полноразмерную версию и выберите 9.0009 Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.
- Попробуйте добавить некоторые из различных корректирующих слоев , описанных в этом уроке. Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, чтобы вы могли вернуться и продолжить их редактирование позже.
- Когда вы закончите редактирование изображения, используйте кнопку Функция «Сохранить для Интернета » для экспорта в формате JPEG.

Предыдущий: Общие сведения о слоях
Далее:Повышение резкости и шумоподавление
/ru/photoshopbasics/sharpening-and-noise-reduction/content/
Как добавить контраста в Photoshop?
от Grafixfather
В строке меню выберите «Изображение» > «Коррекция» > «Яркость/контрастность». Отрегулируйте ползунок «Яркость», чтобы изменить общую яркость изображения. Отрегулируйте ползунок «Контрастность», чтобы увеличить или уменьшить контрастность изображения. Нажмите «ОК».
Кроме того, знаете ли вы, как добавить контрастность слою в Photoshop?
Чтобы изменить яркость/контрастность:
- Выберите настройку «Яркость/контрастность» на панели «Коррекция».
 Слой «Яркость/Контрастность» будет добавлен на панель «Слои», и откроется панель «Свойства».
Слой «Яркость/Контрастность» будет добавлен на панель «Слои», и откроется панель «Свойства». - Измените настройки на панели «Свойства». Перетащите ползунки вправо, чтобы увеличить уровень, и влево, чтобы уменьшить.
Общие сведения Как добавить яркость и контрастность одному слою в Photoshop? Чтобы изменить яркость одного слоя в Photoshop, выберите нужный слой на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Теперь перейдите в Image > Adjustments > Brightness/Contrast, чтобы применить корректировку яркости непосредственно к выбранному слою.
Здесь можно посмотреть видео Как настроить яркость и контрастность в Photoshop
Аналогично, настроить яркость и контрастность в Adobe Photoshop.
 | Настройка
| Настройка Часто задаваемые вопросы (FAQ)
Как работает контрастность в Photoshop?
Разница в яркости между светлыми и темными областями изображения. Контраст определяет количество оттенков в изображении. Низкоконтрастное изображение (слева) сохраняет детали, но ему не хватает размеров, и оно выглядит размытым. Изображение с нормальной контрастностью (в центре) сохраняет детали и размеры и выглядит четким.
Где находится параметр Автоконтраст в Photoshop?
Вы также можете выбрать «Изображение» > «Автоконтраст», чтобы применить настройку непосредственно к слою изображения.
Как сделать изображение контрастным?
В разделе «Работа с рисунками» на вкладке «Формат» в группе «Настройка» щелкните «Контрастность». Щелкните нужный процент контрастности. Чтобы точно настроить уровень контрастности, нажмите «Параметры коррекции изображения», а затем переместите ползунок «Контрастность» или введите число в поле рядом с ползунком.
Щелкните нужный процент контрастности. Чтобы точно настроить уровень контрастности, нажмите «Параметры коррекции изображения», а затем переместите ползунок «Контрастность» или введите число в поле рядом с ползунком.
Как затемнить слой в Photoshop?
Нажмите и удерживайте кнопку «Добавить слой» (символ «плюс») на панели задач справа и выберите «Корректирующий слой» > «Кривые». В появившейся панели «Свойства слоя» потяните вниз центр линии кривой, чтобы затемнить изображение.
Как можно автоматически настроить контрастность изображения?
Давайте посмотрим, как это работает.
- Шаг 1: Продублируйте фоновый слой три раза.
- Шаг 2: Переименуйте копии слоев.
- Шаг 3. Отключите два верхних слоя.
- Шаг 4: Выберите команду автоконтрастности.
- Шаг 5: Выберите и включите слой автоматического тона.
- Шаг 6: Выберите команду Auto Tone.
- Шаг 7: Выберите и включите слой автоцвета.
Как изменить насыщенность одного слоя в Photoshop?
Выберите «Улучшение» > «Настроить цвет» > «Настроить оттенок/насыщенность» или «Слой» > «Новый корректирующий слой» > «Цветовой тон/насыщенность», чтобы работать с корректирующим слоем. Выберите Раскрасить. Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в оттенок текущего цвета переднего плана.
Выберите Раскрасить. Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в оттенок текущего цвета переднего плана.
Что такое настройка контрастности?
Регулировка контрастности переназначает значения интенсивности изображения на полный диапазон отображения типа данных. Изображение с хорошей контрастностью имеет резкие различия между черным и белым. Чтобы проиллюстрировать это, изображение слева имеет плохой контраст, а значения интенсивности ограничены средней частью диапазона.
Как можно автоматически настроить контрастность изображения?
Давайте посмотрим, как это работает.
- Шаг 1: Продублируйте фоновый слой три раза.
- Шаг 2: Переименуйте копии слоев.
- Шаг 3: отключите два верхних слоя.
- Шаг 4: Выберите команду автоконтрастности.
- Шаг 5: Выберите и включите слой автоматического тона.
- Шаг 6: Выберите команду Auto Tone.
- Шаг 7: Выберите и включите слой автоцвета.

Как изменить насыщенность одного слоя в Photoshop?
Выберите «Улучшение» > «Настроить цвет» > «Настроить оттенок/насыщенность» или «Слой» > «Новый корректирующий слой» > «Цветовой тон/насыщенность», чтобы работать с корректирующим слоем. Выберите Раскрасить. Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в оттенок текущего цвета переднего плана.
Что такое настройка контрастности?
Регулировка контрастности переназначает значения интенсивности изображения на полный диапазон отображения типа данных. Изображение с хорошей контрастностью имеет резкие различия между черным и белым. Чтобы проиллюстрировать это, изображение слева имеет плохой контраст, а значения интенсивности ограничены средней частью диапазона.
Как можно автоматически настроить контрастность изображения?
Давайте посмотрим, как это работает.
- Шаг 1: Продублируйте фоновый слой три раза.
- Шаг 2: Переименуйте копии слоев.

- Шаг 3: отключите два верхних слоя.
- Шаг 4: Выберите команду автоконтрастности.
- Шаг 5: Выберите и включите слой автоматического тона.
- Шаг 6: Выберите команду Auto Tone.
- Шаг 7: Выберите и включите слой автоцвета.
Как изменить насыщенность одного слоя в Photoshop?
Выберите «Улучшение» > «Настроить цвет» > «Настроить оттенок/насыщенность» или «Слой» > «Новый корректирующий слой» > «Цветовой тон/насыщенность», чтобы работать с корректирующим слоем. Выберите Раскрасить. Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в оттенок текущего цвета переднего плана.
Что такое настройка контрастности?
Регулировка контрастности переназначает значения интенсивности изображения на полный диапазон отображения типа данных. Изображение с хорошей контрастностью имеет резкие различия между черным и белым. Чтобы проиллюстрировать это, изображение слева имеет плохой контраст, а значения интенсивности ограничены средней частью диапазона.
Ссылки на статьи…
- https://helpx.adobe.com/photoshop/how-to/adjust-contrast-brightness.html
- https://kb.plu.edu/page.php?id=91925
- https://www.bwillcreative.com/how-to-edit-only-one-layer-in-photoshop/
- https://helpx.adobe.com/photoshop/key-concepts/contrast.html
Какой самый продаваемый цвет Street Color?
Ослабляет ли Color Street ногти?
Могут ли витамины изменить цвет вашей мочи?
Выведет ли уксус цвет из одежды?
Удалит ли уксус цвет с одежды?
Как узнать, идет ли вам цвет волос?
Статуя Свободы снова изменит цвет?
Изменит ли цвет нержавеющая сталь?
Покроет ли однотонная пятновыводящая краска?
Каков реальный цвет обуви?
Какая любимая группа Уилла Смита?
Цвет глаз Уилла Смита?
Смоется ли полуперманентный краситель?
Окрашивает ли полуперманентный краситель обесцвеченные волосы?
Повредит ли полуперманентная краска мои волосы?
Категории PhotoshopНастройка цвета и контраста в Photoshop из исследования портретной живописи в низком ключе с Крисом Найтом
Информация об уроке
Настройка цвета и контраста в Photoshop
Итак, мы добрались до сглаживания. Мы собираемся сделать небольшую настройку контраста и цвета здесь. Один из моих любимых способов сделать это — использовать выборочный цвет. Гм, но я обычно использую выборочный цвет, чтобы сбалансировать изображение. Некоторые люди будут использовать его как способ изменить цвет изображения. Я считаю, что это очень эффективный способ создания баланса и выборочного цвета — это последний небольшой корректирующий слой здесь внизу, и он позволяет вам делать то, что вы делаете, — это переходить в каждый из отдельных цветовых каналов. И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти.
Мы собираемся сделать небольшую настройку контраста и цвета здесь. Один из моих любимых способов сделать это — использовать выборочный цвет. Гм, но я обычно использую выборочный цвет, чтобы сбалансировать изображение. Некоторые люди будут использовать его как способ изменить цвет изображения. Я считаю, что это очень эффективный способ создания баланса и выборочного цвета — это последний небольшой корректирующий слой здесь внизу, и он позволяет вам делать то, что вы делаете, — это переходить в каждый из отдельных цветовых каналов. И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти. ..
..
, и я мог бы сказать: «Хочу ли я больше науки и арендной платы или больше красного в красном?» Или я хочу больше пурпурного, или больше зеленого, или больше желтого, или нет, или как бы там ни было, и вы действительно можете пройти, и вы можете. Вы можете начать работу с цветами и цветовыми оттенками в различных тонких тонах изображения. Так что я собираюсь взять себе желтые, просто чтобы показать. Вот мои желтые цвета, и я использую их очень тонко. Я на самом деле просто буду смотреть прямо на изображение. Я даже не смотрю на ползунки, а просто хожу туда-сюда, туда-сюда, пока не буду доволен тем, как это выглядит. Но, как я уже сказал, вы, вероятно, не увидите здесь много других цветов. В других нет зелени, и, как и в светлой комнате, если дважды щелкнуть по номеру, он сбросит его с Scion, и синего не будет. Это все желтые и красные цвета, но также есть белые, нейтральные и черные. Я склонен не слишком сильно возиться с нейтральными, потому что это может быть очень агрессивным изменением, но вы действительно можете пройти, и вы можете немного увидеть, как это появляется в белых тонах. Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики. Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти. Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение.
Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики. Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти. Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение. Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны. Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми. Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает.
Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны. Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми. Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает. Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого. . В настоящее время. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой. Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый.
Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого. . В настоящее время. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой. Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый. Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне. Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется. Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет.
Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне. Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется. Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет. Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме. Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо. Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным.
Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме. Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо. Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным. Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте. И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей. Таким образом, это просто становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это.
Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте. И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей. Таким образом, это просто становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это. Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200. Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял. Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум.
Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200. Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял. Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум.![]()





 Мы можем использовать корректировку уровней, чтобы исправить это.
Мы можем использовать корректировку уровней, чтобы исправить это. В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
В этом примере мы переместим ползунок влево , чтобы сделать изображение ярче.
 Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости.
Поэтому, если вы видите какие-либо обрезки на своем изображении, не паникуйте! Просто посмотрите на свои корректирующие слои, чтобы найти источник обрезки, а затем отрегулируйте уровни по мере необходимости. Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми.
Примечание : Будьте осторожны, чтобы не сдвинуть две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не наберетесь опыта работы с кривыми. Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
 Слой «Яркость/Контрастность» будет добавлен на панель «Слои», и откроется панель «Свойства».
Слой «Яркость/Контрастность» будет добавлен на панель «Слои», и откроется панель «Свойства».