Соотношение сторон и размеры в Midjourney — Игра в Midjourney на vc.ru
10 044 просмотров
Что такое соотношение сторон?
Соотношение сторон или “aspect ratio” — это пропорциональное отношение ширины изображения к высоте. То есть, соотношение сторон 16 к 9 значит, что то число (пикселей, сантиметров или дюймов), которое помещается в ширину кадра ровно 16 раз, поместится в высоту кадра ровно 9 раз.
Единицы измерения в данном случае не важны, поэтому отношение называется «пропорциональным».
Соотношение сторон сохраняется, когда вы увеличиваете изображение, а размер конечного изображения в пикселях зависит от выбранного в настройках режима апскейла.
Как узнать соотношение сторон?
Метод читера: бот Midjourney умеет описывать картинки с помощью команды «/describe». Пишете команду, загружаете картинку: в ответном сообщении бот расскажет о том, что изображено на картинке, а в конце допишет параметр «—ar». После этого параметра и будет стоять соотношение сторон закруженной картинки.
После этого параметра и будет стоять соотношение сторон закруженной картинки.
Чтобы найти соотношение сторон самостоятельно, нужно разделить ширину и высоту изображения на их наибольший общий делитель. А чтобы найти их наибольший общий делитель (НОД) можно воспользовться алгоритмом Евклида.
Как задать соотношение сторон в Midjourney?
По умолчанию Midjourney создает изображения с соотношением сторон 1:1. Размер таких картинок в гриде для четвертой модели — 512 × 512 пикселей.
Если вы хотите изменить соотношение сторон, вы можете добавить в запрос параметр «—aspect» или «—ar» (aspect ratio), после которого через пробел указать нужное, например, «—ar 3:2». Не забывайте, что параметры пишутся в самом конце запроса:
Какими бывают соотношения сторон в Midjourney
С недавнего времени Midjourney v4 и Niji поддерживают любые соотношения сторон, при условии, что ни одна из сторон не будет отличаться от другой больше, чем в два раза. При этом размер изображения будет «округляться» до ближайших 32 пикселей.
При этом размер изображения будет «округляться» до ближайших 32 пикселей.
То есть, запрос с «—ar 18:10» действительно сгенерирует сетку из четырёх изображений 928 × 512, а вот запрос с параметром «—ar 2.39:1» выдаст ошибку:
Custom aspect ratios taller than 1:2 or wider than 2:1 are not supported for —version 4
Из-за округления до 32 пикселей картинка 928 × 512 получилась 18.125 к 10, а не 18 к 10, как было указано в параметре «—ar». Подобное округление существует и в третьей модели Midjourney.
Округление работает так: допустим, вы хотите создать картинку с соотношением сторон 33 к 20. После всех увеличений, вы получите картинку с высотой 1024 пикселя. Для того, чтобы картинка соответствовала соотношению 33:20, её ширина должна быть 1689.6 пикселя. Миджорни округлит эту ширину до ближайшего числа, которое без остатка делится на 32. В нашем случае картинка получится 1696 × 1024.
💡
Примеры соотношений сторон
Дальше перечислены примеры привычных соотношений сторон. Но не забывайте, что правила созданы для того, чтобы их нарушать, особенно когда это касается творчества.
Но не забывайте, что правила созданы для того, чтобы их нарушать, особенно когда это касается творчества.
1:1
От Малевича до инстаграма. Квадрат – один из самых распространенных форматов.
В четвёртой версии при генерации сетки вы получите 4 картинки 512 × 512 пикселей, если увеличите одну из них кнопкой U1-U4 с включенной настройкой “Light upscale” или “Regular upscale” — 1024 × 1024. “Beta upscale” увеличит картинку до 2048 × 2048 пикселей.
16:9 и 9:16
Формат видео, можно генерировать обложки, пекшоты и титры для видео. Примерно соответствует соотношению сторон экранов смартфонов четырехлетней давности.
Размер картинки 9:16 в сетке 512 × 896, “Light & Regular upscale” — 960 × 1664, “Beta upscale” — 1536 × 2668 пикселей.
3:2 и 2:3
Классика фотографии, унаследованная ещё от плёночных фотоаппаратов:
- Бумажные фотографии 15 × 10 (3:2)
- Кадр кассетной плёнки 36 × 24 мм (3:2)
- Соотношение сторон 3:2 у кропнутой матрицы любительских зеркалок
Размер картинки в сетке 512 × 768, “Light & Regular upscale” — 1024 × 1536, “Beta upscale” — 1664 × 2432 пикселей.
2:1 и 1:2
Широкий кадр, можно использовать для панорам или наоборот, портретов в полный рост. Неплохо подходит для обложки профиля в соцсети.
Один к двум – примерное соотношение сторон экрана нового смартфона, а значит хорошо подходит для того, чтобы генерировать обои на телефон. Очень близок к киношному 2.39:1
Размер картинки в сетке 512 × 1024, “Light & Regular upscale” — 864 × 1728, “Beta upscale” — 1408 × 2816 пикселей.
Подпишитесь на нашу группу здесь или в телеграме: там ещё больше статей, и прямо сейчас мы пишем, переводим и проверяем новые. Делимся лайфхаками, к которым пришли ценой уже тысяч запросов.
Дальше можно почитать
Связанные статьи
Источники
Sergei Klimenko
Практическое руководство. Изменение изображения | Microsoft Learn
- Статья
Средства выделения можно использовать для определения области изображения, которую нужно вырезать, скопировать, очистить, изменить размер, изменить или переместить. С помощью инструмента Выделение прямоугольника можно определить и выбрать прямоугольную область изображения. С помощью инструмента «Нерегулярный выбор » можно нарисовать произвольный контур области, которую вы хотите выбрать для вырезания, копирования или другой операции.
С помощью инструмента Выделение прямоугольника можно определить и выбрать прямоугольную область изображения. С помощью инструмента «Нерегулярный выбор » можно нарисовать произвольный контур области, которую вы хотите выбрать для вырезания, копирования или другой операции.
Примечание
Просмотрите инструменты Прямоугольный выбор и Неправильный выбор на панели инструментов Редактор изображений или советы инструментов, связанные с каждой кнопкой, на панели инструментов Редактор изображений .
Вы также можете создать пользовательскую кисть на основе выделенного фрагмента. Дополнительные сведения см. в разделе Создание пользовательской кисти.
Инструкции
Чтобы изменить изображение, ознакомьтесь со следующими способами:
Выбор изображения
Используйте панель инструментов редактора изображений или перейдите в менюРабота с изображениями> и выберите нужное средство выбора.

Переместите точку вставки в один угол области изображения, которую вы хотите выделить. Скрещенные волосы появляются, когда точка вставки находится над изображением.
Перетащите точку вставки в противоположный угол области, которую вы хотите выделить. Прямоугольник показывает, какие пиксели будут выбраны. Все пиксели в прямоугольнике, включая пиксели под прямоугольником, включаются в выделение.
Отпустите кнопку мыши. Граница выделения охватывает выбранную область.
Выбор всего изображения
Выберите изображение за пределами текущего выделенного фрагмента. Граница выделения меняет фокус и снова охватывает все изображение.
Изменение частей изображения
Вы можете выполнять стандартные операции редактирования ( вырезание, копирование, очистку и перемещение) для выделенного фрагмента, независимо от того, является ли выделенный фрагмент всем изображением или его частью. Так как редактор изображений использует буфер обмена Windows, вы можете передавать изображения между редактором изображений и другими приложениями для Windows.
Кроме того, можно изменить размер выделенного фрагмента, будь то все изображение или только часть.
Чтобы вырезать текущий выделенный фрагмент и переместить его в буфер обмена
Перейдите в меню Изменить>вырезать.
Копирование выделенного фрагмента
Поместите указатель внутри границы выделения или в любом месте, кроме маркеров изменения размера.
Перетащите выделенный фрагмент в новое место, удерживая нажатой клавишу CTRL . Область исходного выделения остается неизменной.
Чтобы скопировать выделенный фрагмент на изображение в его текущем расположении, выберите за пределами курсора выделения.
Вставка содержимого буфера обмена в изображение
Перейдите в меню Изменить>вставку.
Содержимое буфера обмена, окруженное рамкой выделения, отображается в левом верхнем углу панели.
Поместите указатель в границу выделения и перетащите изображение в нужное место на изображении.

Чтобы закрепить изображение в новом расположении, выберите за пределами границы выделения.
Удаление текущего выделенного фрагмента без его перемещения в буфер обмена
Перейдите в меню Изменить>удалить.
Исходная область выделения заполняется текущим цветом фона.
Примечание
Чтобы получить доступ к командам Вырезать, Копировать, Вставить и Удалить , щелкните правой кнопкой мыши в окне Представление ресурсов .
Перемещение выделенного фрагмента
Поместите указатель внутри границы выделения или в любом месте, кроме маркеров изменения размера.
Перетащите выделенный фрагмент в новое место.
Чтобы закрепить выделенный фрагмент на изображении в его новом расположении, выберите за пределами границы выделения.
Дополнительные сведения о рисовании с выделенным фрагментом см.
Перевернуть изображение
Вы можете перевернуть или повернуть изображение, чтобы создать зеркало изображение исходного, перевернуть его вверх ногами или повернуть изображение вправо на 90 градусов одновременно.
Чтобы отразить изображение по горизонтали (зеркало изображение), перейдите в меню Изображение>Флип по горизонтали.
Чтобы перевернуть изображение по вертикали (перевернуть голову), перейдите в меню Изображение>Флип по вертикали.
Чтобы повернуть изображение на 90 градусов, перейдите в меню Изображение>Повернуть на 90 градусов.
Примечание
Вы также можете использовать сочетания клавиш для этих команд или получить доступ к командам из контекстного меню (выбрать вне изображения в редакторе изображений).
Изменение размера изображения
Поведение редактора изображений при изменении размера изображения зависит от того, выбрали ли вы все изображение или только его часть.
Если выделенный фрагмент включает только часть изображения, редактор изображений сжимает выделение, удаляя строки или столбцы пикселей и заполняя освобожденные области текущим цветом фона. Он также может растянуть выделение путем дублирования строк или столбцов пикселей.
Если выделенный фрагмент включает все изображение, редактор изображений либо сжимает и растягивает изображение, либо обрезает и расширяет его.
Существует два механизма изменения размера изображения: маркеры изменения размера и окно свойств. Вы перетаскиваете маркеры изменения размера, чтобы изменить размер всего изображения или его части. Маркеры изменения размера, которые можно перетаскивать, являются сплошными. Вы не можете перетаскивать пустые маркеры. Используйте окно Свойства , чтобы изменить размер только всего изображения, а не выбранной части.
Маркеры изменения размера
Примечание
Если в диалоговом окне Параметры сетки выбран параметр Сетка плиток, то изменение размера прикрепления к следующей строке сетки плитки. Если выбран только параметр Сетка пикселей (параметр по умолчанию), изменение размера прикрепления к следующему доступному пикселю.
Если выбран только параметр Сетка пикселей (параметр по умолчанию), изменение размера прикрепления к следующему доступному пикселю.
Изменение размера всего изображения с помощью окна свойств
Откройте изображение, свойства которого требуется изменить.
В полях Ширина и Высотав окно свойств введите нужные размеры.
Если вы увеличиваете размер изображения, редактор изображений расширяет изображение вправо, вниз или в оба и заполняет новую область текущим цветом фона. Изображение не растягивается.
Если уменьшить размер изображения, редактор изображений обрезает изображение справа или внизу или и то, и другое.
Примечание
Свойства Width и Height можно использовать для изменения размера только всего изображения, а не для изменения размера частично выделенного фрагмента.
Обрезка или расширение всего изображения
Выделите изображение целиком.

Если выбрана часть изображения и вы хотите выделить все изображение, выберите в любом месте изображения за пределами текущей границы выделения.
Перетаскивайте маркер изменения размера, пока изображение не будет правильного размера.
Обычно редактор изображений обрезает или увеличивает изображение при изменении его размера путем перемещения маркера изменения размера. Если при перемещении маркера изменения размера, удерживая нажатой клавишу SHIFT , редактор изображений сжимает или растягивает изображение.
Сжатие или растяжение всего изображения
Выделите изображение целиком.
Если выбрана часть изображения и вы хотите выделить все изображение, выберите в любом месте изображения за пределами текущей границы выделения.
Удерживая нажатой клавишу SHIFT , перетащите маркер изменения размера, пока изображение не будет иметь нужный размер.
Сжатие или растяжение части изображения
Выберите часть изображения, размер которой требуется изменить.
 Дополнительные сведения см. в разделе Выбор области изображения.
Дополнительные сведения см. в разделе Выбор области изображения.Перетащите один из маркеров изменения размера, пока выделение не будет выбрано правильно.
Изменение изображения за пределами проекта
Вы можете открывать и редактировать изображения в среде разработки так же, как и в любом графическом приложении, например открывать растровое изображение для автономного редактирования. Образы, с которыми вы работаете, не обязательно должны быть частью проекта Visual Studio.
Перейдите в меню Файл>Открыть.
В поле Файлы типа выберите Все файлы.
Найдите и откройте изображение, которое вы хотите изменить.
Изменение свойств изображения
Вы можете задать или изменить свойства изображения с помощью окно свойств.
Откройте изображение в редакторе изображений.
В окне Свойства измените любые или все свойства изображения.

Свойство Описание Цвета Задает цветовую схему для изображения. Выберите Монохромный, 16 или 256 или True Color. Если вы уже нарисовали изображение с 16-цветовой палитрой, выбор монохромного цвета приведет к замене черного и белого цветов на изображении. Контрастность поддерживается не всегда: например, смежные области красного и зеленого преобразуются в черный.
Имя файла Указывает имя файла изображения. По умолчанию Visual Studio назначает базовое имя файла, созданное путем удаления первых четырех символов («IDB_») из идентификатора ресурса по умолчанию (IDB_BITMAP1) и добавления соответствующего расширения. Имя файла для изображения в этом примере будет BITMAP1.bmp. Его можно переименовать MYBITMAP1.bmp.
Height Задает высоту изображения (в пикселях).  Значение по умолчанию — 48.
Значение по умолчанию — 48.Изображение обрезается или под существующим изображением добавляется пустое пространство.
Идентификатор Задает идентификатор ресурса. Для образа Microsoft Visual Studio по умолчанию назначает следующий доступный идентификатор в ряду: IDB_BITMAP1, IDB_BITMAP2 и т. д. Аналогичные имена используются для значков и курсоров.
Палитра Изменяет свойства цвета. Дважды щелкните, чтобы выбрать цвет и открыть диалоговое окно Выбор пользовательского цвета. Определите цвет, введя значения RGB или HSL в соответствующие текстовые поля.
SaveCompressed Указывает, имеет ли изображение сжатый формат. Это свойство доступно только для чтения. Visual Studio не позволяет сохранять изображения в сжатом формате, поэтому для всех изображений, созданных в Visual Studio, это свойство будет иметь значение False. Если открыть сжатый образ (созданный в другой программе) в Visual Studio, это свойство будет иметь значение True.
 Если вы сохраните сжатое изображение с помощью Visual Studio, оно будет несжато, и это свойство будет отменить изменения обратно в значение False.
Если вы сохраните сжатое изображение с помощью Visual Studio, оно будет несжато, и это свойство будет отменить изменения обратно в значение False.Width Задает ширину изображения (в пикселях). Значение по умолчанию для растровых изображений — 48. Изображение обрезается или справа от существующего изображения добавляется пустое пространство.
Требования
Нет
См. также раздел
Редактор изображений для значков
Практическое руководство. Создание значка или другого изображения
Практическое руководство. Использование средства рисования
Практическое руководство. Работа с цветом
Клавиши ускорителя
Как изменить размер изображения в GIMP: пошаговое руководство (2023)
Одной из наиболее распространенных задач редактирования изображений является изменение размера изображения, и GIMP — идеальный инструмент для этой работы. Неважно, изменяете ли вы размер изображений для своих социальных сетей, веб-сайта или распечатываете и вешаете на стену, этот пост будет охватывать их все.
В этом руководстве предполагается, что у вас уже установлен GIMP и что изображение, размер которого вы хотите изменить, сохранено на вашем компьютере или съемном диске. Если вы этого не сделали, вы можете узнать как установить GIMP здесь.
Я использовал скриншоты из версии GIMP для Windows, но процесс идентичен для macOS и Linux.
Краткое руководство по изменению размера изображений с помощью GIMP
1. Откройте изображение
2. Выберите Масштаб изображения в меню «Изображение»
3. Введите новый размер изображения в пикселях (px) или переключитесь на процентное масштабирование, выбрав в раскрывающемся меню px и выбрав процентов .
4. Нажмите кнопку Масштаб и проверьте результат. Если это не то, что вы хотели, вернитесь к шагу 2.
5. Щелкните меню File и выберите Export As , чтобы сохранить файл как стандартный файл JPG.
Вот и все! Но если вы хотите следовать более внимательно и узнать больше о различных настройках и параметрах, у нас есть более подробное руководство о том, как изменить размер изображения с помощью GIMP прямо ниже.
Если вы новичок в мире GIMP и редактирования изображений, у вас, вероятно, есть миллион вопросов! Я могу ответить на этот вопрос, выполнив всего несколько простых шагов:
Шаг 1 : Загрузите GIMP и откройте изображение, размер которого вы хотите изменить, с помощью команды Файл -> Открыть или перетащите файл изображения на пустая часть рабочего пространства GIMP.
Если изображение, размер которого вы хотите изменить, имеет встроенный цветовой профиль, вы можете увидеть всплывающее окно, подобное этому, при открытии файла.
Если вы не хотите редактировать цвет и размер, выберите Преобразовать . (Управление цветом — это огромная тема, которую мы сейчас не будем затрагивать, но вы можете узнать об этом подробнее здесь. )
)
Шаг 2 : Выберите меню «Изображение» на панели вверху и выберите «Масштабировать изображение». .
Шаг 3 : Появится диалоговое окно Масштаб изображения, позволяющее ввести новый размер изображения.
Размер изображения устанавливается в пикселях, но вы можете выбрать один из нескольких вариантов. Опция процента является наиболее полезной альтернативой, поскольку позволяет легко уменьшить изображение до половины или четверти его текущего размера без каких-либо математических вычислений.
По умолчанию диалоговое окно «Масштабировать изображение» настроено так, чтобы ваше изображение было заблокировано с текущим соотношением сторон. Вы можете отключить эту блокировку, щелкнув серый значок «звено цепи» между полями «Ширина» и «Высота», но это исказит ваше изображение, поэтому пропустите его, если вам действительно не нужно его отключать.
Не настраивайте разделы Разрешение X и Разрешение Y. Мы обсудим их позже в разделе об изменении размера изображений для печати, но они не влияют на фактические размеры вашего изображения в пикселях.
Вы можете поэкспериментировать с параметром «Интерполяция», если хотите, но «Кубический» по умолчанию лучше всего подходит для большинства изображений, если только вы не изменяете размер 8-битной пиксельной графики или инженерных чертежей.
Если вам нужна высочайшая точность линейных чертежей для научных или инженерных целей, попробуйте варианты интерполяции LoHalo или NoHalo, но они не являются лучшим выбором для каждой ситуации.
Помните, что если вы сбились с пути во время экспериментов со всеми доступными вариантами, вы всегда можете нажать кнопку «Сброс», чтобы сбросить все параметры до значений по умолчанию.
Шаг 4 : Если вас устраивает новый размер изображения, нажмите кнопку Масштаб в нижней части диалогового окна. Размер изображения в вашем рабочем пространстве GIMP изменится в соответствии с новыми размерами.
Если вы передумали или что-то пошло не так, вы всегда можете отменить свои предыдущие действия и повторить попытку, щелкнув Редактировать в строке меню и выбрав Отменить масштабирование изображения или нажав сочетание клавиш Ctrl+Z ( Option+Z на macOS ).
При необходимости можно отменить несколько шагов, так что смело экспериментируйте!
Важный совет: всегда следите за настройками масштабирования! GIMP обычно открывает изображения, чтобы вы могли видеть все сразу, но иногда это означает, что он должен очень сильно уменьшать масштаб.
Если открываемое изображение кажется слишком большим или слишком маленьким, проверьте настройку масштабирования в левой нижней части рабочей области. Помните, что настройка масштабирования на самом деле не меняет ваше изображение, а только то, как оно отображается в GIMP.
Шаг 5 : Последний шаг — сохранить изображение с измененным размером. Существует несколько различных форматов файлов для сохранения изображений, но самый простой способ — придерживаться того же формата файла, с которого вы начали.
Щелкните меню Файл и выберите Экспортировать как , чтобы сохранить файл одного из наиболее распространенных типов, например JPG или PNG.
GIMP предположит, что вы хотите сохранить изображение в том же формате, в котором вы начали, но если вам нужно выбрать другой тип, нажмите кнопку Выберите тип файла (по расширению) , чтобы просмотреть список параметров.
Вы также можете сохранить как собственный формат файла XCF GIMP, щелкнув меню Файл и выбрав Сохранить как , но тогда его можно будет открыть только в GIMP. Это полезно, когда вы сделали более сложное редактирование, но не обязательно для простого изменения размера изображения.
Поздравляем, вы только что изменили размер своего первого изображения в GIMP! Если вы хотите узнать больше об изменении размера изображений для печати, читайте дальше.
Изменение размера изображений для печати с помощью GIMP
Остановите меня, если это случалось с вами раньше: вы нашли в Интернете отличное изображение, которое выглядит высококачественно на вашем экране, но когда вы идете на печать, изображение выглядит ужасно!
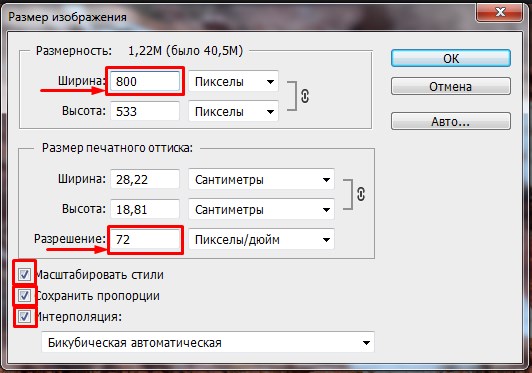
Обычно это вызвано проблемой «количества точек на дюйм» или DPI вашей фотографии. Изображения на экранах компьютеров обычно отображаются с разрешением 72 точки на дюйм, но высококачественные фотопечати ближе к 300 DPI.
Изображения на экранах компьютеров обычно отображаются с разрешением 72 точки на дюйм, но высококачественные фотопечати ближе к 300 DPI.
Самый простой способ заставить принтер работать нормально — изменить размер изображения до 300 DPI вместо 72 DPI. Некоторое программное обеспечение принтера сделает это за вас, но изменение размера изображения с помощью GIMP даст вам результат наилучшего качества.
К счастью, это так же просто, как изменить размер изображения на экране.
Шаг 1 : Запустите GIMP и загрузите изображение с помощью команды Файл -> Открыть или перетащите изображение на пустое рабочее пространство GIMP.
Шаг 2 : Выберите меню Изображение на панели вверху и выберите Масштаб изображения .
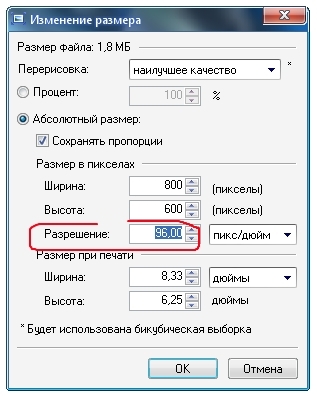
Шаг 3: Появится диалоговое окно «Масштаб изображения», но вместо настройки ширины и высоты мы хотим настроить разрешение по осям X и Y. Вы можете настроить оба одновременно, если вам нужно.
Стандартное разрешение экрана составляет 72 точки на дюйм, что, вероятно, является настройкой по умолчанию для вашего изображения. Разрешение печати фотографического качества составляет 300 точек на дюйм, поэтому просто введите «300» в поле «Разрешение X» или «Разрешение Y», и другое значение должно обновиться, чтобы соответствовать.
Если вы точно не знаете, почему вам нужны разные значения для X и Y, оставьте их связанными с одним и тем же значением (показанным маленьким значком «звено цепи» между двумя полями ввода).
Примечание. Количество точек на дюйм (DPI) и количество пикселей на дюйм (PPI) — это одно и то же. DPI — это просто более старый термин, появившийся еще до того, как слово «пиксель» стало широко использоваться.
Шаг 4 : Нажмите кнопку Весы , и все готово! Помните, что этот процесс не изменяет значения пикселей вашего изображения, поэтому вы не должны видеть никакой разницы в том, как изображение отображается на экране, но ваши отпечатки будут выглядеть наилучшим образом.
Вот и все!
О Томасе БолдтеЯ работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Как преобразовать пиксели в дюймы для печати?
Обратите внимание, что вы не можете печатать напрямую из PicMonkey. Сначала вы должны загрузить изображение на свой компьютер.
PicMonkey использует пиксели в качестве стандартного размера.
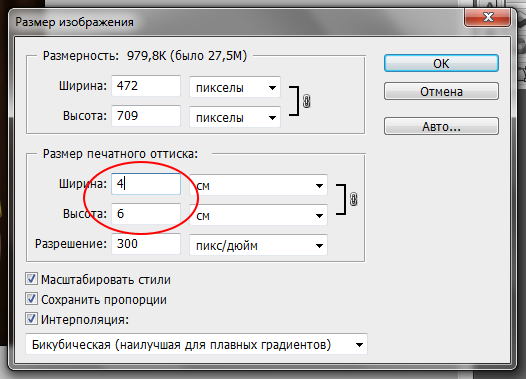
Изображение «высокого разрешения» для печати почти всегда имеет разрешение 300 точек на дюйм (точек на дюйм) и больше. Это разрешение большинства принтеров. Чтобы определить, как напечатать изображение с высоким разрешением (300 точек на дюйм), возьмите изображение в дюймах и умножьте ширину и высоту на 300. Это означает, что для создания отпечатка 8 x 8 на принтере с разрешением 300 точек на дюйм вам нужно 2400 х 2400 пикселей.
Таблица преобразования пикселей в дюймы
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ |
|---|---|
| 3 X 5 | 900 х 1500 |
| 4 х 6 | 1200 х 1800 |
| 5 X 7 | 1500 X 2100 |
| 8 X 8 | 2400 X 2400 |
| 8 X 10 | 2400 X 3000 |
| 8,5 X 11 | 2550 X 3300 |
| 9 X 16 | 2700 X 4800 |
| 11 X 14 | 3300 X 4200 |
| 3300 X 4800 |
Если вы хотите изменить размер изображения в PicMonkey перед его загрузкой, вы можете указать размер в дюймах или пикселях. Обрезка изображения с помощью инструмента «Обрезка» применяется ко всему холсту , поэтому либо выберите все слои, либо сведите все слои, чтобы все подвергалось обрезке.
Чтобы обрезать отдельный слой изображения , выберите слой и нажмите Обрезать слой в меню «Инструменты изображения».
Чтобы обрезать холст в PicMonkey
Нажмите Обрезать холст на вкладке «Редактирование» слева.
Используйте приведенную выше таблицу и введите точные размеры, которые вы хотите.
В качестве альтернативы выберите в раскрывающемся меню предварительно установленное соотношение сторон обрезки.
Нажмите Примените , чтобы сохранить изменения.
2. Используйте «Изменить размер»
Вы можете изменить размер изображения с помощью инструмента «Изменить размер». Это требует, чтобы вы ввели точные размеры, которые вы хотите в пикселях. Обратитесь к таблице выше, если вы хотите получить размер в дюймах.
Инструмент изменения размера применяется только к выбранному слою . Если ваш холст представляет собой отдельный слой, ваше изображение изменит размер, но ваш холст останется в своем первоначальном размере. В этом случае просто используйте инструмент «Обрезка», чтобы вручную настроить холст, или введите размеры фотографии с измененным размером для быстрого исправления.




 Дополнительные сведения см. в разделе Выбор области изображения.
Дополнительные сведения см. в разделе Выбор области изображения.
 Значение по умолчанию — 48.
Значение по умолчанию — 48. Если вы сохраните сжатое изображение с помощью Visual Studio, оно будет несжато, и это свойство будет отменить изменения обратно в значение False.
Если вы сохраните сжатое изображение с помощью Visual Studio, оно будет несжато, и это свойство будет отменить изменения обратно в значение False.