Как уменьшить вес фотографии в программе Фоторедактор Movavi
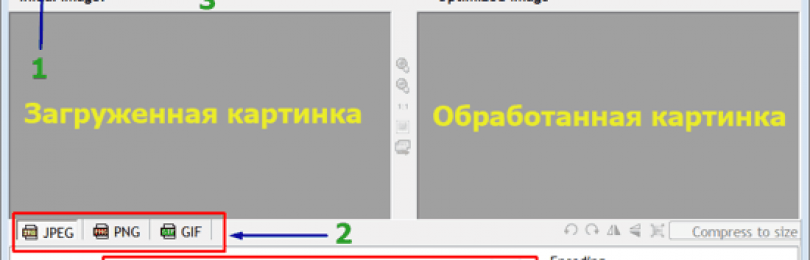
Хотя количество графических растровых форматов исчисляется десятками, для публикации изображений в интернете используются очень немногие из них. Чаще всего в вебе можно встретить картинки и фото в форматах JPEG, PNG и GIF если это анимация. Есть и более новые, такие как WebP, форматы, созданные специально для веба, но пока они не получили широкого распространения. Преимущество JPEG и подобных ему форматов заключается, прежде всего, в небольшом весе файлов, обуславливаемом поддержкой сжатия без потери видимого качества.
Но даже JPEG-изображения могут иметь вес достаточно большой, чтобы существенно замедлить загрузку страницы, на которой они опубликованы. В таких случаях можно пойти двумя путями — снизить качество картинки до приемлемых значений или уменьшить ее размер. И с первой, и со второй задачей превосходно справляется Фоторедактор Movavi
 При этом изменение размера изображений является всего лишь одной из многих функций этого приложения.
При этом изменение размера изображений является всего лишь одной из многих функций этого приложения.Основные функции и возможности Фоторедактора Movavi
Фоторедактор Movavi обладает массой инструментов, позволяющих улучшать фотографии и устранять с них мелкие дефекты. Программой поддерживается цветокоррекция, управление экспозицией, настройка таких параметров как яркость, контрастность, четкость и детализация. С ее помощью вы можете избавиться от излишнего шума на фотографиях, сделанных в условиях недостаточного освещения, удалить с фото попавшие в кадр нежелательные объекты, без особых усилий заменить фон, добавить произвольный текст, применить художественные эффекты и фотофильтры.
Весьма полезным Фоторедактор Movavi найдут для себя и ретушеры. В косметическом наборе приложения имеются специальные карандаши и кисти, средства для выравнивания кожи и изменения цвета глаз и волос, инструменты для виртуальной пластики — морфинга. Возможности редактора также включают реставрацию старых фотографий с использованием современных алгоритмов. Если изображение слишком большое, фоторедактор поможет уменьшить его размер.
Возможности редактора также включают реставрацию старых фотографий с использованием современных алгоритмов. Если изображение слишком большое, фоторедактор поможет уменьшить его размер.
Как уменьшить вес и размер фотографии
Как уже было отмечено, Фоторедактор Movavi отлично справляется с оптимизацией размера и веса изображений. Процедура эта очень проста и не требует от пользователя специальных знаний и навыков.
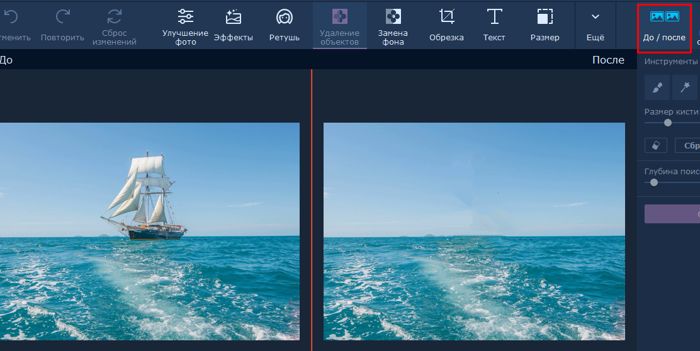
Откройте в программе изображение, которое нужно уменьшить и выберите на панели инструментов «Еще» -> «Размер».
На панели справа вы увидите ряд готовых профилей изменения размера, выберите наиболее подходящий из них и нажмите «Применить».
Если нужного шаблона нет, можете установить собственные ширину и высоту картинки с сохранением пропорций или без.
Чтобы задать произвольные ширину и высоту, кликните по значку замка, отключив тем самым принудительное сохранение пропорций и опять же нажмите «Применить». Но всё же лучше будет, если вы не станете изменять пропорции, ведь в таком случае результат может оказаться неудовлетворительным.
Но всё же лучше будет, если вы не станете изменять пропорции, ведь в таком случае результат может оказаться неудовлетворительным.
Как правило, уменьшение размера по ширине и высоте автоматически приводит к снижению веса изображения, но с таким же успехом вы можете сделать фото более легким, не изменяя его размеры.
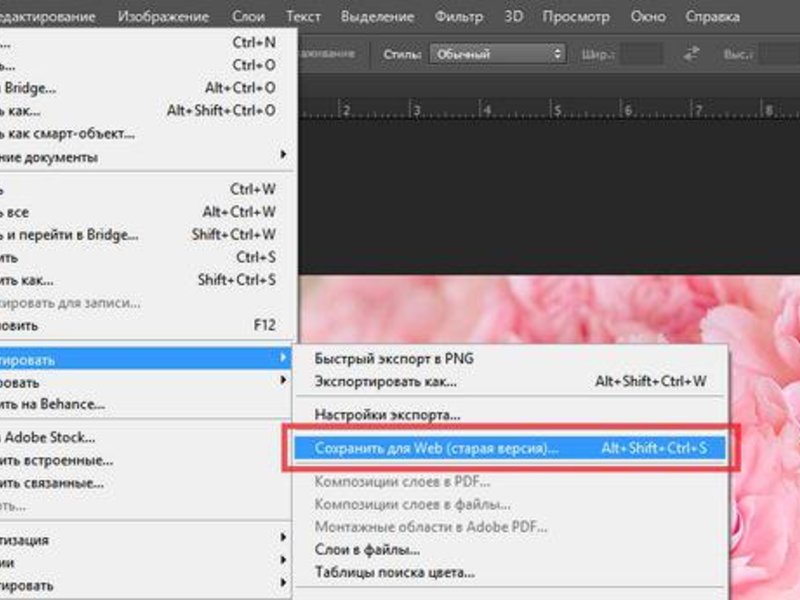
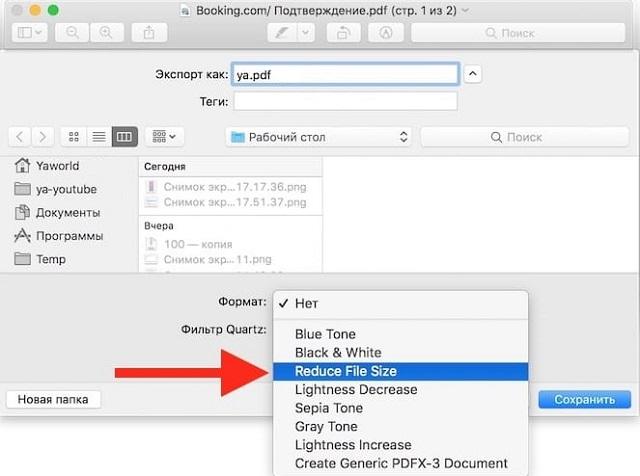
Для этого нажмите кнопку «Сохранить», кликните в открывшемся окошке ссылку
Расчет веса будет произведен автоматически и программа тут же покажет, сколько в итоге будет весить сохраненное изображение. Правда, касается это только JPEG-изображений, если фото имеет другой формат, в этом же окошке вам нужно будет выбрать JPEG, то есть выполнить конвертирование. Кстати, именно JPEG в Фоторедакторе Movavi является самым легким.
Итог
Фоторедактор Movavi может использоваться не только для обработки и улучшения фотографий, но и для оптимизации их размера и веса с целью последующей публикации в интернете или передачи по электронной почте.
Официальный сайт разработчиков программы Фоторедактор Movavi:
https://www.movavi.ru/support/how-to/how-to-shrink-picture-size.html
Как уменьшить вес фото – сжатие изображений в GIMP
В этом кратком руководстве объясняется, как сжать изображение в GIMP. С необходимостью уменьшать вес фотографий и прочих иллюстраций сталкиваются многие владельцы сайтов, авторских блогов и других веб-ресурсов. Наш проект также признаёт важность сжатия медиафайлов и старательно этого придерживается.
Обратите внимание. На нашем сайте вес загружаемых изображений ограничен:
- в комментариях — не более 150 кБ;
- на форуме — не более 500 кБ.
Требование облегчать картинки перед их публикацией — частое явление, поскольку это ускоряет загрузку страниц и не перегружает объём диска на сервере.
Как сжать изображение в формате JPEG (JPG)
Наилучшее сжатие изображений в GIMP достигается форматом JPG, поскольку данный формат имеет адаптивную схему сжатия. Поэтому, для публикации картинок в Интернете, рекомендуем в основном использовать именно этот тип расширения.
Шаг 1
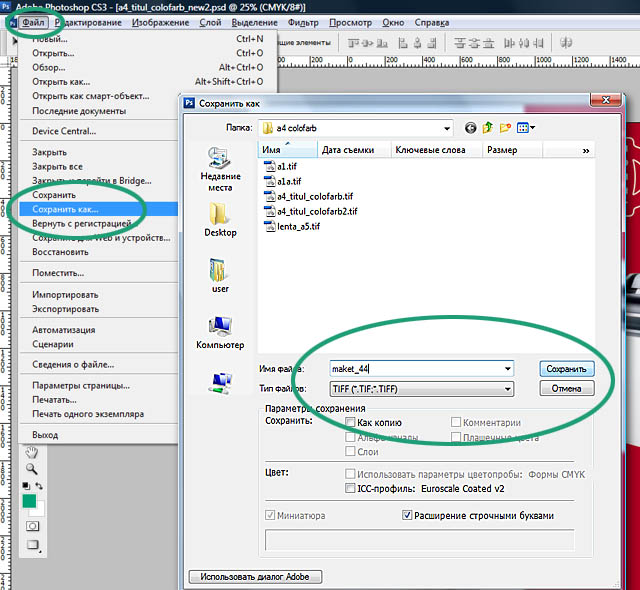
Выберите в меню Файл — Экспортировать как.
Шаг 2
В открывшемся диалоговом окне Экспорт изображения:
- Введите имя изображения, добавьте точку и jpg. [Например: Моя картинка.jpg].
- Выберите папку для сохранения картинки.
- Нажмите кнопку Экспортировать.
[Как вариант, можно «дописать» расширение к имени картинки, кликнув пункт Изображение JPEG, открыв список Выбора типа файлов внизу диалогового окна].
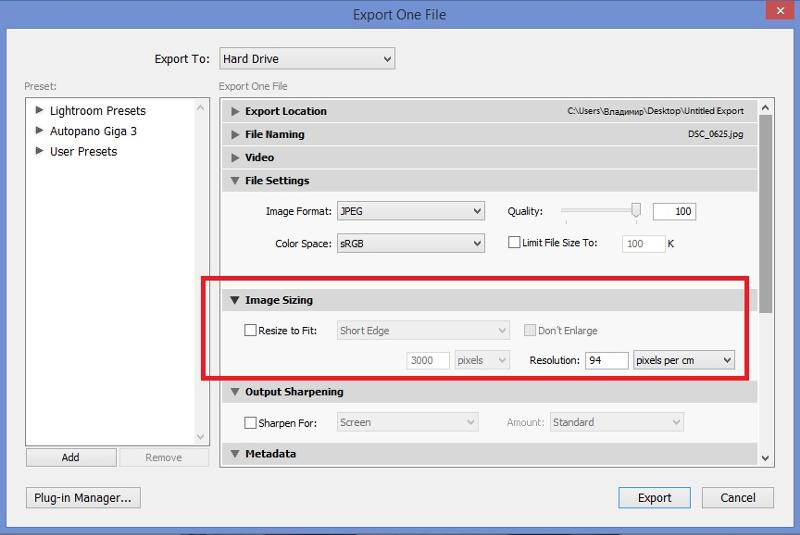
Шаг 3
а) В дополнительно открывшемся окне настроек:
- Прежде всего поставьте галочку в чекбоксе
- Затем сдвиньте ползунок слайдера Качество или измените число переменной стрелками вверх-вниз.
[Программа рассчитает степень сжатия и в строке Размер файла покажет получаемый на выходе вес картинки].
б) Достигнув оптимального соотношения размер/качество, нажмите кнопку Экспорт.
Полезный совет. Во время регулировки параметров, наблюдайте как изменяется качество изображения в рабочей области фоторедактора. Помните, чем сильнее степень сжатия, тем хуже детализация и меньше оттенков цвета сохранится на выходе.
На этом краткое руководство по сжатию изображений в GIMP
Понравилось? Поделитесь с друзьями!
Как уменьшить вес фото без потери качества.
 Программа для уменьшения веса фото.
Программа для уменьшения веса фото.Как уменьшить вес фото? С первого взгляда всё очень просто – размер фото – это соотношение ширины и высоты фотографии (разрешение) выраженное в определённых единицах
(точках, пикселях). Этот же параметр является и так называемым весом фото т.к. чем больше разрешение, тем больше места на диске занимает файл.
Современные цифровые фотоаппараты могут снимать в разрешении 5184×3456 (14–18 Mpix).
Естественно, фотографии, сделанные в таком разрешении будут весить очень много.
Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Есть несколько путей решения:
- Изначально фотографировать в невысоком качестве. Тогда ваши фотографии будут весить совсем не много.
 Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки.
Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки. - Удалять лишние фото с носителя информации и записывать новые. Для случаев, когда все фото являются ценными – этот способ также не подойдёт.
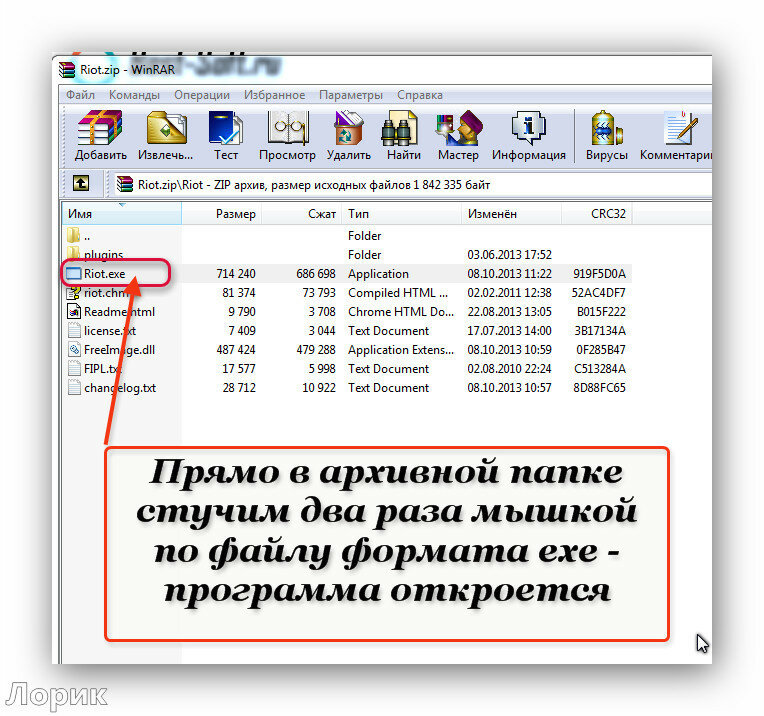
- Обрабатывать фотографии с помощью специальных программ (например, – Paint, PhotoShop, Riot). Верное решение, но… хоть функционал этих программ, особенно PhotoShop, велик, все они могут обрабатывать только одну фотку одновременно.
Как же уменьшить вес сразу большого количества фото? Для этого можно использовать утилиту Batch Picture Resizer, которая прекрасно подходит для пакетного уменьшения веса фото. Это значит, что вы сможете уменьшить вес сразу большого количества загруженных в программу фото.
Также с помощью данной утилиты можно: изменять размер холста, менять яркость, контрастность,
защищать фотографии с помощью нанесения водяных знаков или логотипов, менять формат фото
(Batch Picture Resizer поддерживает все знакомые форматы!), поворачивать изображения, переименовывать фото.
Также в программе есть поддержка консольного режима (работа через командную строку Windows). Утилита проста при установке и эксплуатации. Работает на всех современных операционных системах.
Последнее обновление 2020-05-05Как уменьшить вес фото | программа для сжатия фотографий
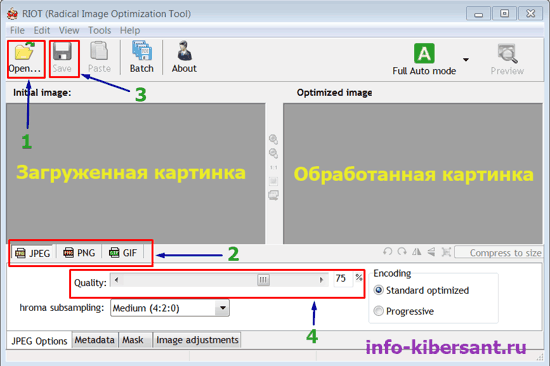
2. Загрузите снимок. Запустите софт и нажмите «Открыть фото».
Основное окно программы
3. Обработайте картинку. Если необходимо, используйте ручные инструменты или готовые настройки программы для коррекции кадра.
Окно эффектов
4. Экспортируйте оптимизированное фото. Нажмите «Файл» — «Сохранить для интернет». Вы можете самостоятельно настроить качество или установить ограничение в размере документа. Также пользователь способен изменить параметры сглаживания и размер. После внесения данных укажите папку и введите название файла.
Экспорт готового снимка
Домашняя Фотостудия проста в применении. Она позволит повысить качество снимков и скрыть недостатки. Скачайте программу прямо сейчас и обработайте первый кадр!
Она позволит повысить качество снимков и скрыть недостатки. Скачайте программу прямо сейчас и обработайте первый кадр!
Профессиональный редактор фотографий ФотоМАСТЕР
Если вы уже работали в программах для обработки изображений, вам понравится ФотоМАСТЕР. Он отличается большим функционалом и предлагает инструменты для профессионального редактирования фото. Вы сможете:
- Производить цветокоррекцию с помощью кривых и точечного корректора.
- Применять готовые фильтры и тонировать картинку.
- Делать ручную и автоматическую ретушь портретов.
- Кадрировать фотоизображение и исправлять искажения.
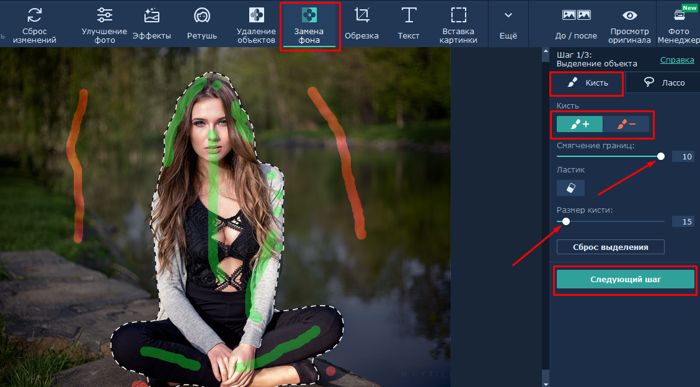
- Заменять фон с помощью простого пошагового алгоритма.
ФотоМАСТЕР имеет удобное русскоязычное меню, но из-за большого количества функций начинающему пользователю может потребоваться время на освоение всех инструментов.
Как сжать фотографию в редакторе?
1. Установите приложение на ПК. Загрузите его с официального сайта https://photo-master.com/ и запустите инсталляцию.
Установите приложение на ПК. Загрузите его с официального сайта https://photo-master.com/ и запустите инсталляцию.
2. Импортируйте документ. В меню кликните «Открыть фото» и укажите путь к файлу.
Главное меню ФотоМАСТЕРА
3. Измените размер изображения. Если нужно, обработайте картинку перед экспортом. Для сжатия картинки нажмите «Файл» — «Сохранить». Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Сжатие картинки в ФотоМАСТЕРЕ
Благодаря большому функционалу и удобному интуитивно понятному меню ФотоМАСТЕР подходит для профессиональной обработки кадров начинающими пользователями. Приложение можно скачать бесплатно прямо сейчас и попробовать все его функции!
Стандартная программа Paint
Сжать фото можно с помощью бесплатной стандартной программы, присутствующей на всех компьютерах с ОС Windows. Paint создан в первую очередь для рисования, но с его помощью можно также уменьшить размер изображения.
Для этого необходимо:
1. Открыть снимок в программе.
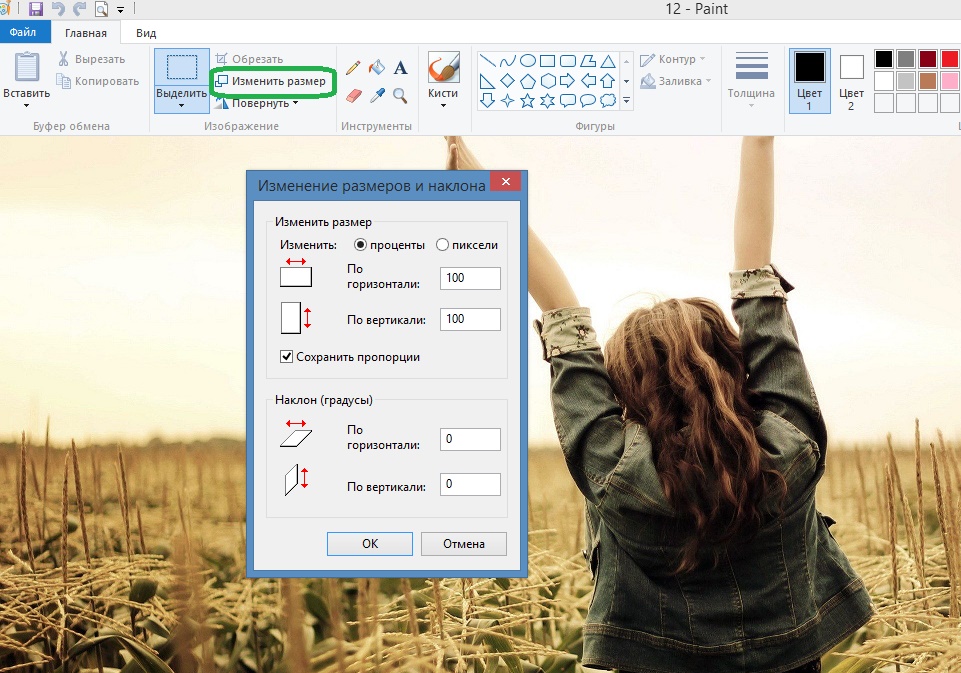
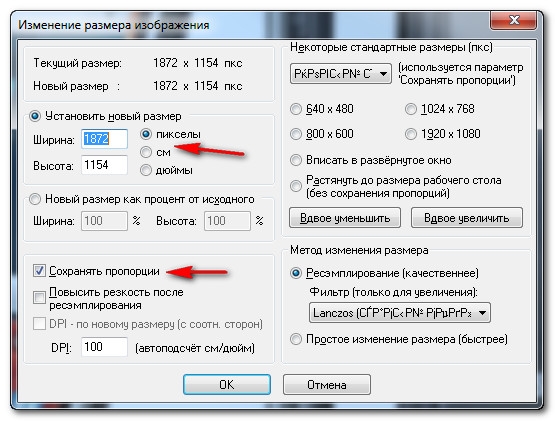
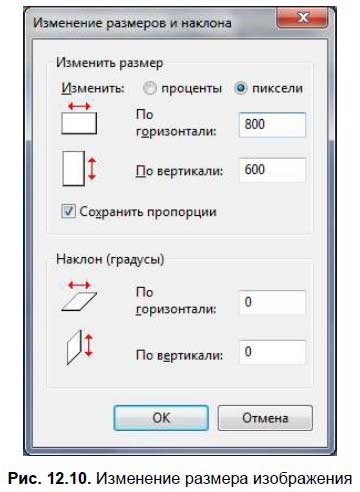
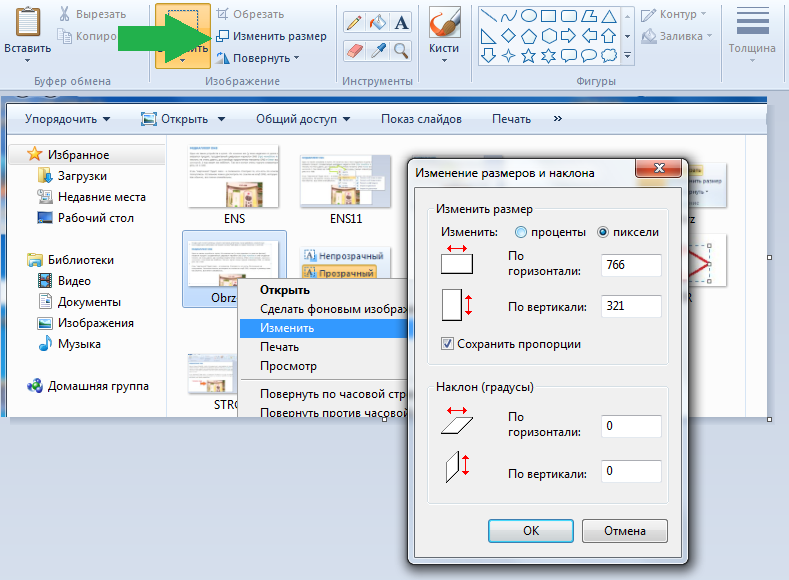
2. Выбрать инструмент на верхней панели «Изменить размер и наклонить» или воспользоваться сочетанием клавиш CTRL+W.
3. В открывшемся меню можно указать необходимое соотношение сторон в пикселях или уменьшить картинку в процентном соотношении.
4. После внесения изменений сохраните файл в необходимом формате.
Уменьшение размера фото в Paint
Этот способ может показаться весьма простым и удобным, так как Paint установлен на всех компьютерах Windows, но стоит помнить, что софт предназначен для создания изображений, а не их редактирования. Поэтому качество результата будет очень низким.
Онлайн-сервис для сжатия фотографий
Если у вас нет возможности установить приложение на компьютер, то некоторые веб-приложения также позволят изменить вес фото.
IMGonline.com.ua — онлайн-сервис для сжатия изображений и добавления различных эффектов, таких как сепия, зеркальное отражение, пиксельная графика и другое. Сайт поможет сжать файлы JPEG и внести изменения в метаданные.
Сайт поможет сжать файлы JPEG и внести изменения в метаданные.
Для уменьшения размера файла:
1. Перейдите на сайт и выберите раздел «Сжать».
2. Импортируйте документ с компьютера и выберите параметры оптимизации: уменьшение размера, субвыборка, тип JPEG, метаданные, значение качества.
3. Нажмите «Ок». Через некоторое время будет доступна готовая картинка.
Уменьшение размера фото через онлайн-сервис
Сервис весьма удобен, если нет возможности установить программу на ПК. Но он требует постоянного подключения к сети и может работать медленно из-за большого размера файла. Также ресурс работает только с одним медиаформатом.
Заключение
Теперь вы знаете, как уменьшить качество фото и изменить объем медиафайла. Вы можете выбрать любой вариант, который подходит под ваши цели:
- Для быстрой обработки используйте онлайн-сервис. Он подойдет для одноразового использования и предлагает минимум функций для коррекции картинки.

- Если вы часто работаете с фотографиями, оптимальным вариантом будет установить ПО на компьютер. Оно позволит улучшать качество снимков и не зависеть от интернета.
- Домашняя Фотостудия подходит начинающим пользователям. В ней вы сможете быстро освоиться и получить впечатляющий результат.
- Для профессиональной обработки портретов, пейзажей и натюрмортов отличной идеей будет воспользоваться редактором ФотоМАСТЕР. Он предлагает пользователю инструменты для ретуши, стилизации, цветокоррекции и фотомонтажа.
- Paint не подходит для работы с фотографиями: он предназначен для рисования и создания графических элементов. Также качество снимков, обработанных в софте, будет плохое.
Скачайте многофункциональное приложение Домашняя Фотостудия прямо сейчас и редактируйте любое изображение буквально за считанные минуты!
Вам также может быть интересно:
Как уменьшить размер фото и изменить вес фото?
Здравствуйте, друзья! Нередко в социальных сетях можно натолкнуться на сложности при загрузке фотографий. Чаще всего это связано с тем, что разработчики определили лимит на размер изображений и их вес. На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут. Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Чаще всего это связано с тем, что разработчики определили лимит на размер изображений и их вес. На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут. Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
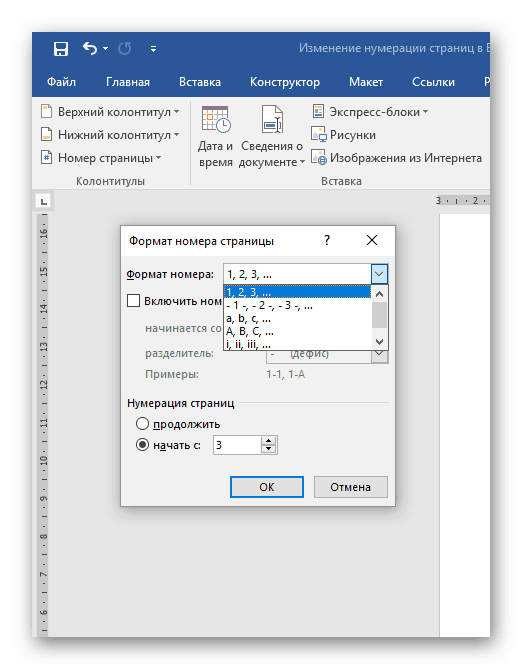
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
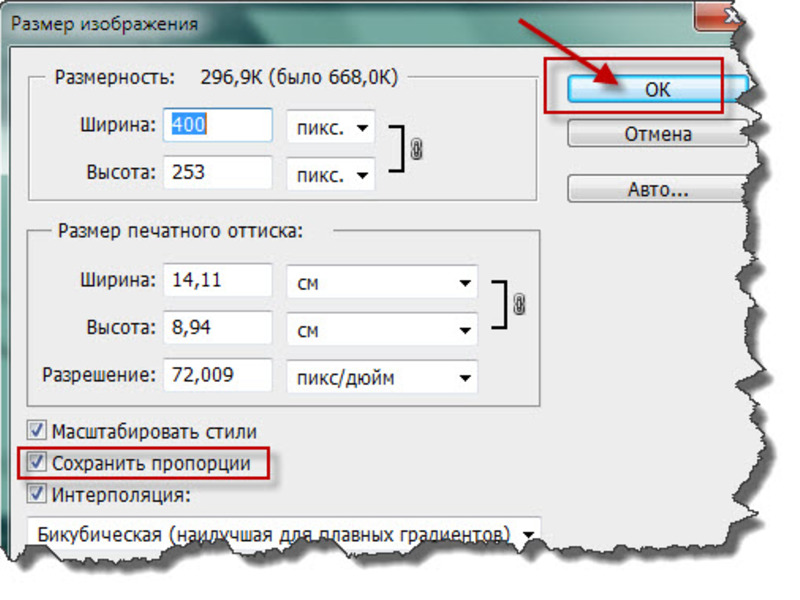
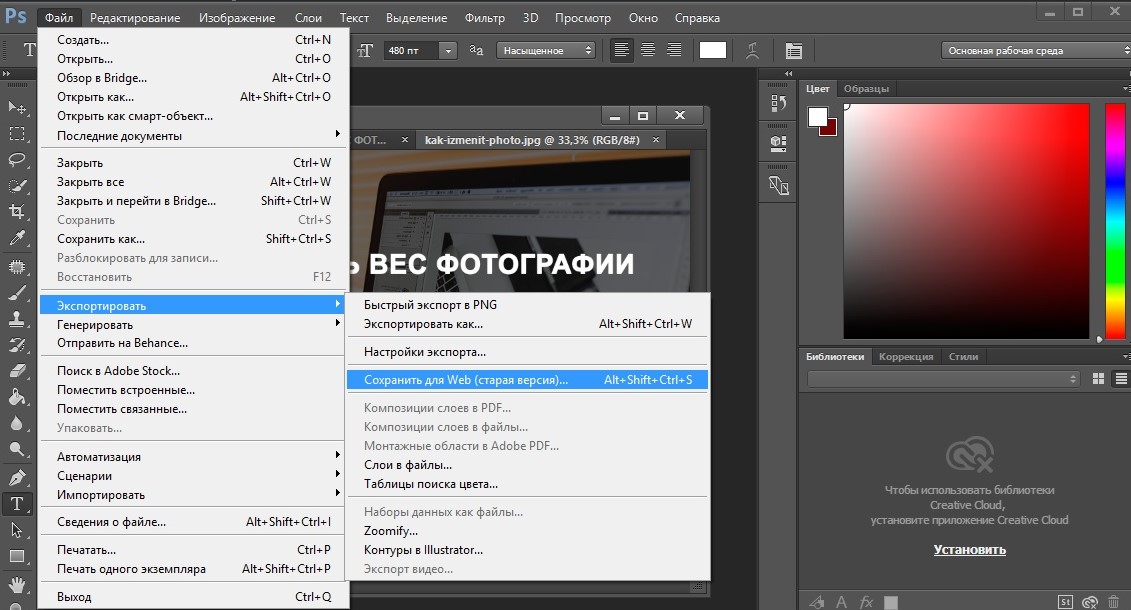
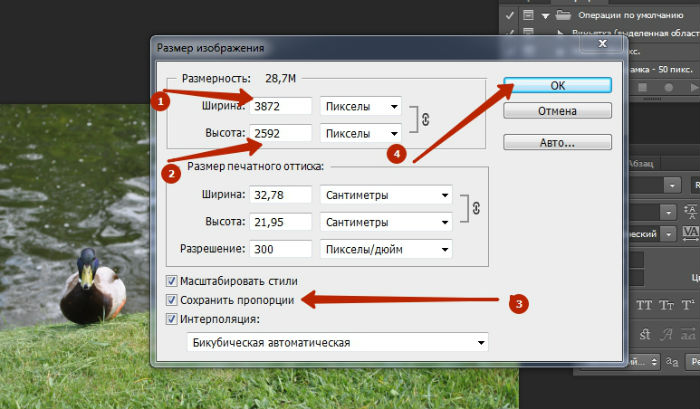
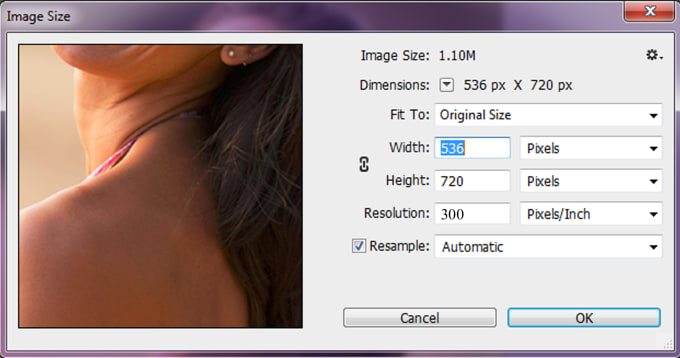
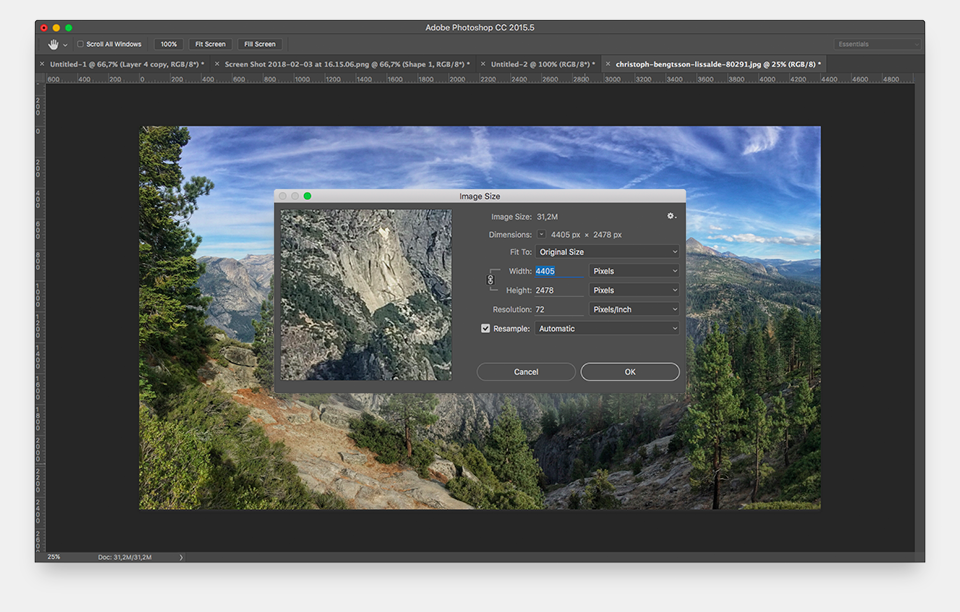
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Подробнее вы можете посмотреть в нашем видео на эту тему.
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот.
Вообще, фотошоп – это огромное пространство для фантазии и возможностей в плане фотографии, поэтому не ленитесь, скачивайте и изучайте!
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы. Далее внизу нажмите на «Изменить», изменяйте ротацию, до нужного размера. После сохраняем, нажав «ОК». Если результат Вас не устроил, можно вернуться к первичному варианту. Для этого справа будет кнопка «Отмена». После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов. Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения. Первый сайт изменяет картинку по стандартам, а второй – как именно Вам нужно. Поэтому photo-resizer.ru выигрывает.
Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения. Первый сайт изменяет картинку по стандартам, а второй – как именно Вам нужно. Поэтому photo-resizer.ru выигрывает.
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Как уменьшить вес изображений без потери их качества в пакетном режиме
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
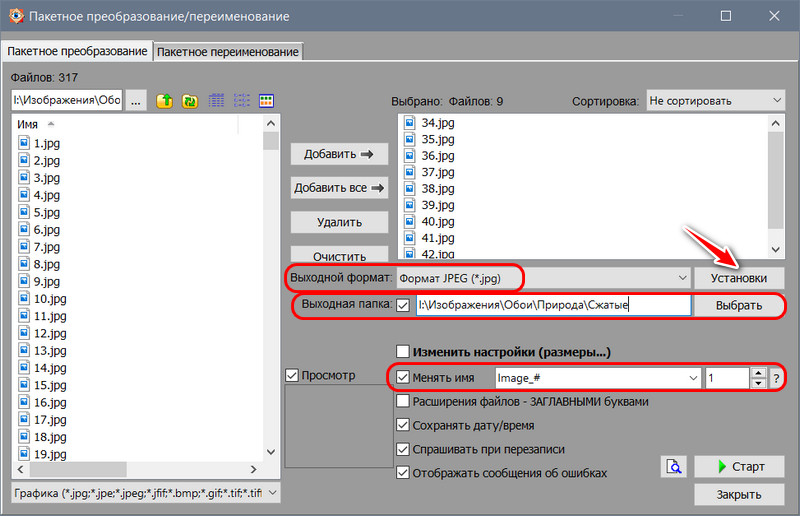
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями. Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».
В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений.
 Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».
Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».И теперь попадём в настройки сжатия картинок. Здесь уже каждый может сам экспериментировать с любыми конфигурациями и отслеживать результат. Единственное, что можно порекомендовать, исходя из объективности — это не ставить ползунок качества меньше значения 7. По итогу настроек жмём «Ок».
Возвращаемся в окошко настроек пакетного преобразования и жмём «Старт».
 Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.
Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах.
Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
Как уменьшить вес фотографии
Часто сталкиваюсь с ситуацией когда необходимо уменьшить вес фотографии для того что бы загрузить на одноклассники либо передать по интернету, или же послать на почтовый ящик. В этой заметке хочу поделится как легко и быстро уменьшить вес или размер фотографии для приемлемого уровня. Вам не нужно искать какие то сторонние программы или приложения все можно сделать из стандартного Windows XP.
Что такое ВЕС фотографии
Существуют такие понятия как размер фотографии и вес фотографии, с размером все понятно это количество точек по горизонтали на количество точек по вертикали допустим 3264 * 2448 еще их называют пикселями. Другое дело это вес, под весом понимают объем в мегабайтах. Допустим фотография сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно переносить допустим на электронную почту ну или же есть желание уменьшить вес фотографии. Делается это очень просто из программы входящую в Windows называется она Paint.
Другое дело это вес, под весом понимают объем в мегабайтах. Допустим фотография сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно переносить допустим на электронную почту ну или же есть желание уменьшить вес фотографии. Делается это очень просто из программы входящую в Windows называется она Paint.
Итак выбираем фотографию которой хотим уменьшить вес кликаем на нее один раз правой кнопкой мыши и выбираем открыть с помощью, далее выбираем PAINT нажимаем на левую кнопку мышки. Фотография должна отрыться в программе Paint смотрите ниже.
Теперь для уменьшения веса выбираем из верхнего меню Рисунок и Растянуть/Наклонить.
Откроется вот такое окошко.
Теперь в графе По горизонтали меняем значение со 100 процентов на допустим 50 если хотим уменьшить вес в половину, так и в графе По вертикали уменьшаем на 50 процентов. Нажимаем на ОК. Теперь нажимаем на Файл в верхнем меню выбираем Сохранить как и сохраняем фотографию. Все теперь вес уменьшен. Замечу что иногда достаточно вписать значение в 10 процентов что бы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
Нажимаем на ОК. Теперь нажимаем на Файл в верхнем меню выбираем Сохранить как и сохраняем фотографию. Все теперь вес уменьшен. Замечу что иногда достаточно вписать значение в 10 процентов что бы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения для получения приемлемой версии, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.
В разделе Работа с изображениями на вкладке Формат в группе Настроить щелкните Сжать изображения .

Если вы не видите вкладку Работа с изображениями – Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Format .
Кроме того, в зависимости от размера экрана вы можете видеть только значки для группы Adjust . Кнопка Сжать изображения отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .
Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.
org/ListItem»>
В разделе Разрешение щелкните нужное разрешение, затем щелкните ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .

Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, следует ли применять изменение к определенному документу или ко всем новым (и будущим) документам.
Установите разрешение по умолчанию, затем нажмите ОК
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Примечание. Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.

В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения .
См. Также
Изменение разрешения по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17. 08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
Полное руководство по кадрированию и изменению размера изображений
Цифровое редактирование фотографий — замечательное изобретение. Мы можем сделать столько фотографий, сколько захотим, с разных ракурсов и позже улучшить их с помощью фоторедактора. И инструмент «Кадрирование», и инструмент «Изменить размер» очень полезны для улучшения наших непрофессиональных навыков работы с камерой после съемки, но у каждого из них разные цели.Чтобы получить нужные фотографии, вам нужно знать, что такое обрезка и изменение размера, и когда использовать каждый инструмент для редактирования фотографий.
Что такое обрезка?
Обрезка — это обрезка части изображения для улучшения кадрирования, выделения объекта или изменения соотношения сторон. Такой вид обработки фотографий позволяет сохранить все элементы, которые вам нужны, и удалить те, которые вам не нужны. Обрезка также может помочь вам переосмыслить объект или привлечь зрителя в определенную область для большего эффекта. Чтобы полностью понять кадрирование, вам необходимо знать два важных термина: соотношение сторон , и пикселей, .
Такой вид обработки фотографий позволяет сохранить все элементы, которые вам нужны, и удалить те, которые вам не нужны. Обрезка также может помочь вам переосмыслить объект или привлечь зрителя в определенную область для большего эффекта. Чтобы полностью понять кадрирование, вам необходимо знать два важных термина: соотношение сторон , и пикселей, .
Соотношение сторон — это соотношение сторон вашего изображения в разных размерах или ширина и высота фотографии, необходимые для размещения в определенном пространстве.Например, соотношение сторон фотографии с прямоугольной или альбомной ориентацией будет равняться отношению длинной стороны изображения к более короткой стороне. Другими словами, это будет выглядеть как отношение ширины к высоте, представленное как x: y.
Другими словами, это будет выглядеть как отношение ширины к высоте, представленное как x: y.
Пиксели — это крошечные цветные квадраты, из которых состоит фотография.Каждая цифровая фотография состоит из сетки горизонтальных и вертикальных пикселей, которые работают вместе, чтобы создать ваше изображение. Обрезая фотографию, вы уменьшаете количество пикселей при обрезке определенных областей изображения, тем самым уменьшая общий размер фотографии.
Что такое изменение размера?
Изменение размера — это изменение размера вашего изображения без вырезания чего-либо . Чтобы изменить размер изображения, необходимо существенно изменить размер файла. Потому что иногда размер имеет значение.
Чтобы изменить размер изображения, необходимо существенно изменить размер файла. Потому что иногда размер имеет значение.
Изменение размера может помочь вашей фотографии уместиться в определенном пространстве на экране, например, в сообщении в блоге или сообщении в социальных сетях.Меньшие изображения весят меньше, чем большие, что может быть важно для ускорения процесса загрузки или для того, чтобы занимать меньше места на ваших устройствах.
Изменение размера прекрасно работает, когда вы делаете большую фотографию и уменьшаете ее размер, но общая проблема с изменением размера фотографий больше оригинала заключается в том, что при этом изменяется разрешение или количество мелких деталей в изображении. В фотографии разрешение часто выражается как количество пикселей на дюйм (PPI) в цифровой области или точек на дюйм (DPI) в области печати.
В фотографии разрешение часто выражается как количество пикселей на дюйм (PPI) в цифровой области или точек на дюйм (DPI) в области печати.
Помните, как мы говорили о пикселях как о крошечных цветных точках, завершающих изображение? пикселей на дюйм (PPI) означает количество пикселей на дюйм на цифровом экране или устройстве. Точек на дюйм (DPI) означает количество пикселей на дюйм на печатном изображении. Когда вы увеличиваете размер фотографии, вы, по сути, растягиваете пиксели на дюйм, что ухудшает качество изображения, независимо от того, используется ли оно в цифровом или печатном виде. Вот почему изменение размера работает лучше всего, когда вы уменьшаете размер фотографии до определенного размера или уменьшаете размер файла.
Напомним, что при обрезке вы удаляете часть изображения.При изменении размера вы сохраняете все изображение без изменений, просто уменьшая его (уменьшая как разрешение, так и размер файла). Обрезка и изменение размера полезны по отдельности, но также хорошо работают вместе. Теперь давайте рассмотрим несколько примеров того, когда и как использовать кадрирование и изменение размера.
Обрезать или изменять размер?
Используйте инструмент «Кадрирование», когда вам нужно вырезать определенные элементы из фотографии или создать более очевидную точку фокусировки. Также когда:
Также когда:
Печать изображений
Поскольку цель печати изображения — сделать пиксели слишком маленькими, чтобы их можно было увидеть по отдельности после печати (никому не нравится блочная фотография с пикселями), цель состоит в том, чтобы уменьшить размер пикселя.Обрезка очень удобна для печати, тем более что инструмент BeFunky Crop содержит предварительно установленные шаблоны обрезки для стандартных соотношений сторон печати, таких как 4×6, 8×10, 16×9 и т. Д. Если вы хотите быть уверены, что получаете максимально эстетичный урожай, есть даже шаблон кадрирования с золотым сечением!
Д. Если вы хотите быть уверены, что получаете максимально эстетичный урожай, есть даже шаблон кадрирования с золотым сечением!
Профессиональный совет:
Хотите убедиться, что у вас есть как можно больше фотографий с соотношением сторон? Установите флажок « Заблокировать соотношение сторон » и затем перетащите края инструмента кадрирования, чтобы включить больше фотографий, но сохраните соотношение сторон неизменным.
Напечатанная фотография на бумаге будет выглядеть иначе, чем на экране. Вы можете сделать несколько вещей, чтобы подготовить фотографию к печати с большей согласованностью печатного и цифрового форматов. Например, использование инструмента повышения резкости может улучшить изображение для печати.Также небольшое повышение контрастности может улучшить качество вашего печатного изображения.
Вы можете сделать несколько вещей, чтобы подготовить фотографию к печати с большей согласованностью печатного и цифрового форматов. Например, использование инструмента повышения резкости может улучшить изображение для печати.Также небольшое повышение контрастности может улучшить качество вашего печатного изображения.
Если вы хотите напечатать размер, который еще не задан в шаблонах кадрирования, здесь есть Руководство по размеру пикселей для размеров печати, поэтому вы будете точно знать, насколько большой или маленькой должна быть ваша фотография, прежде чем вы. нажмите кнопку печати.
Сообщения в социальных сетях
Изображения для публикаций в социальных сетях могут иметь горизонтальную, портретную или квадратную ориентацию, в зависимости от платформы. Изображения Twitter лучше всего смотрятся в альбомной ориентации с разрешением 506 x 253 пикселей. Булавки Pinterest лучше всего смотрятся в длинной портретной ориентации. Facebook поддерживает горизонтальные изображения с разрешением 470 x 235 пикселей и квадратные изображения с разрешением 470 x 470 пикселей.
Изображения Twitter лучше всего смотрятся в альбомной ориентации с разрешением 506 x 253 пикселей. Булавки Pinterest лучше всего смотрятся в длинной портретной ориентации. Facebook поддерживает горизонтальные изображения с разрешением 470 x 235 пикселей и квадратные изображения с разрешением 470 x 470 пикселей.
Поскольку размеры изображений для каждой платформы сильно различаются, полезно использовать инструмент BeFunky Crop в режиме произвольной формы и вводить размеры в поля для ширины и высоты.Таким образом, вы всегда будете получать идеальный размер. Если вы хотите увидеть больше фотографий в кадрировании, просто установите флажок «Заблокировать соотношение сторон» и перетащите синие квадраты, чтобы уместить больше фотографий, затем перейдите к инструменту «Изменить размер» и уменьшите размер до нужного размера. соотношение.
соотношение.
Обложка социальных сетей
Обрезая изображения для любой платформы, от обложек Facebook до оформления каналов YouTube, ваше изображение останется четким и четким.Убедитесь, что ваше изображение соответствует минимальным размерам для всех социальных платформ, иначе оно будет растянуто и, вероятно, искажено. К счастью, предустановленные шаблоны кадрирования доступны в раскрывающемся меню инструмента кадрирования, чтобы поддерживать правильное соотношение сторон для обложек Facebook, Twitter и YouTube.
Еще одна важная вещь, о которой следует помнить при обложках социальных сетей, — это места, где будут располагаться наложенные кнопки.Вы не хотите, чтобы важные части вашего изображения, такие как текст, были закрыты кнопками подписки и подписки, поэтому обратите внимание на то, где эти объекты могут мешать вашему снимку, и разместите фотографию соответствующим образом.
Электронная торговля и фотографии продуктов
Используете свои фотографии для демонстрации продуктов на Etsy, eBay или другом сайте электронной коммерции? А может быть, вы хотите продемонстрировать свою арендуемую недвижимость на Airbnb или VRBO? Вам нужно, чтобы эти фотографии были очень четкими и ясными, чтобы вы могли представить свои материалы в лучшем виде.
Как и в случае с публикациями в социальных сетях, вам нужно сначала обрезать фотографии продуктов до требуемых размеров, а затем при необходимости изменить их размер. Как мы упоминали ранее, лучше начать с фотографии большего размера и уменьшить ее размер, чем пытаться сделать ее больше и растягивать пиксели.
Использовать изменение размера при
Требуется меньший размер файла
Когда вы сохраняете изображения на свой компьютер, вы можете использовать инструмент «Изменить размер», чтобы уменьшить размер и уменьшить вес. Это займет меньше места на вашем компьютере, поэтому у вас будет место для еще большего количества фотографий и файлов.
Это займет меньше места на вашем компьютере, поэтому у вас будет место для еще большего количества фотографий и файлов.
При отправке изображения по электронной почте в качестве вложения убедитесь, что файл небольшой — иначе человек, получающий электронное письмо, скорее всего, будет раздражен большим вложением для загрузки! Вложения электронной почты лучше всего работают как файлы.jpegs, поэтому после использования инструмента «Изменить размер» для уменьшения веса файла сохраните его в этом общем формате.
Настройка фотографий для блогов и сайтов
Если у вас есть цифровая камера, которая снимает фотографии с большим количеством мегапикселей, фотографии получаются невероятно четкими и детализированными, но размеры файлов могут быть огромными! Это отличная новость для использования инструмента «Изменить размер», потому что при уменьшении размера все детали сохранятся, а первоначальная загрузка фотографии будет проще, а изображения будут загружаться быстрее для ваших зрителей. Найдите идеальный размер, который требуется вашему сайту, а затем соответствующим образом измените размер фотографий.
Найдите идеальный размер, который требуется вашему сайту, а затем соответствующим образом измените размер фотографий.
Заключение
Незнание, когда кадрировать, а когда изменять размер, может создать скучный и несфокусированный результат.Но вам не обязательно полностью понимать мир пикселей и соотношений сторон, чтобы создавать четкие и чистые изображения для печати, социальных сетей или сайтов электронной коммерции.
Базовое понимание вашей цели, всплеск творчества и простой в использовании редактор фотографий мгновенно сделают вас профессионалом.
Упрощенное редактирование фотографий.

Как изменить размер изображения в CorelDRAW
- Обучение
- Практические руководства
- Изменение размера изображения
Есть несколько причин, по которым вы можете изменить размер фотографии. Возможно, вы хотите распечатать документ определенного размера или отправить его другу или члену семьи по электронной почте. Другой сценарий был бы, если бы вы собирались поделиться им в социальных сетях.Файл меньшего размера загружается быстрее
Для этого руководства мы будем использовать Corel PHOTO-PAINT, входящий в состав CorelDRAW Graphics Suite
.Теперь важное замечание. Вы никогда не должны увеличивать размер изображения более чем примерно на 20%, так как это приведет к снижению качества.
1.
 Откройте изображение
Откройте изображениеЕсть несколько способов открыть изображение.На экране приветствия выберите Приступить к работе , а затем нажмите кнопку Открыть документ или выберите Файл> Открыть .
2. Изменение размера изображения
Чтобы изменить размер изображения, выберите Изображение> Изменить размер . Это откроет диалоговое окно, которое позволит вам изменить размер или масштаб изображения.Здесь у вас есть возможность настроить горизонтальные и вертикальные измерения и разрешение. Вы можете сохранить исходный размер файла, соотношение сторон, а также включить или отключить сглаживание.
3.
 Следующие шаги
Следующие шагиТеперь, когда размер изображения изменен, вы можете сохранить файл или продолжить редактирование изображения.
CorelDRAW Graphics Suite позволяет не только изменять размер фотографий
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как выпрямить фотографию», «Как нанести водяной знак на фотографии», «Как сделать изображение черно-белым» и многое другое! Создавайте высококачественные дизайны в увлекательной и простой в использовании программе для графического дизайна и сделайте свою работу заметной как никогда.
Как добавить эффект бликов на линзах Как использовать фото маски Как добавить всплеск цвета Как добавить эффект виньеткиПодготовка файлов изображений перед загрузкой с помощью WordPress
На этой информационной панели вы можете увидеть файл изображения (grapes-file-information. png) имеет размер 2000 пикселей в ширину, 501 пикселей в высоту и 120 КБ
png) имеет размер 2000 пикселей в ширину, 501 пикселей в высоту и 120 КБ
Размеры — Физический размер
Для большинства веб-сайтов убедитесь, что размер файла не превышает ширину веб-страницы.
Если вы планируете отображать изображения в полноэкранном режиме (например, широкое изображение, показанное выше), вы можете запланировать, чтобы ваши полноразмерные изображения были 1,280 пикселей, 1 920 пикселей или даже шире. Ваша тема WordPress обычно гарантирует, что большие изображения будут автоматически уменьшаться, чтобы соответствовать разрешению монитора каждого посетителя.
Когда вы загружаете изображение, WordPress не только загружает исходное изображение, но и автоматически создает для вас три изображения с измененным размером:
- a Большая версия (по умолчанию 600 пикселей)
- Средняя версия (по умолчанию 300 пикселей)
- эскиз (по умолчанию 150 пикселей)
Таким образом, вы всегда можете использовать полноразмерное изображение, либо «Среднее», либо «Миниатюра».
Эти размеры файлов по умолчанию в WordPress можно изменить в разделе «Панель управления», «Настройки», «Медиа».
Размер файла
Это самая важная часть подготовки изображения для вашего сайта.Изображения с большим размером файла дольше загружаются в браузер посетителей и замедляют работу вашего сайта.
Для большинства «полностраничных» веб-изображений вы хотите, чтобы размер изображения составлял не более 80–100 КБ. Если изображение является лишь частью страницы (например, половиной ширины сообщения в блоге), то обычно достаточно 20–30 КБ.
Понижение качества изображения до 30-50% от оригинала обычно не имеет никакого значения, которое вы можете выбрать невооруженным глазом. Попробуйте и убедитесь.
Вы можете сбросить изображения с 2-3 МБ до 80–120 КБ и не увидеть никаких изменений в видимом качестве.
Чтобы убедиться, что вы не чрезмерно оптимизировали изображения, откройте исходное изображение и оптимизированное изображение и просмотрите их рядом. Обратите внимание на любые «неровности» (пиксельные области). Если на вашем изображении есть участки неба (или области с широкой областью того же цвета) или тонкие линии (например, линии электропередач), пересекающие нейтральный фон, внимательно проверьте их, поскольку они часто являются первыми местами, где вы замечаете пикселирование. .
Обратите внимание на любые «неровности» (пиксельные области). Если на вашем изображении есть участки неба (или области с широкой областью того же цвета) или тонкие линии (например, линии электропередач), пересекающие нейтральный фон, внимательно проверьте их, поскольку они часто являются первыми местами, где вы замечаете пикселирование. .
Инструменты подготовки изображений
Если вы загружаете изображения на свой компьютер и знакомы с их сжатием перед отправкой по электронной почте, то очень быстрый способ оптимизации изображений может заключаться в том, чтобы просто отправить их себе по электронной почте перед загрузкой в WordPress.
Автоматизированная подготовка
Если вы предпочитаете автоматизацию оптимизации каждого изображения вручную, вы можете установить плагин ShortPixel (используйте эту партнерскую ссылку для получения 100 бесплатных изображений в месяц), который будет автоматически оптимизировать каждое загружаемое изображение. Используйте настройку без потерь, чтобы получить результаты высочайшего качества.
Используйте настройку без потерь, чтобы получить результаты высочайшего качества.
Ручная подготовка
Вы можете использовать программу редактирования изображений, чтобы самостоятельно обрезать и изменять размер файлов изображений. Вот несколько вариантов бесплатного / начального уровня, которые вы можете попробовать:
- Mac : вы можете использовать приложение «Предварительный просмотр» на своем Mac — используйте «Инструменты», «Настроить размер», а затем «Экспорт» для сохранения в формате JPG.Также у Ribbet есть отличный новый редактор изображений, который позволяет изменять размер JPG — загрузите его на свой Mac бесплатно. Доступна версия для веб-браузера, но для этого требуется использование Flash.
- Mac / Windows: получите бесплатную подписку на Canva — это редактор изображений на основе браузера
- Windows : FastStone или PIXresizer (оба бесплатные)
Если вы хотите использовать более продвинутые инструменты редактирования, Photoshop — царь горы, но имейте в виду, что это перебор, если все, что вы хотите сделать, — это изменить размер изображений для Интернета. Существуют варианты подписки на Photoshop, которые стоят около 12 долларов в месяц (ищите подписку на фотографию). Чтобы оптимизировать изображение с помощью Photoshop, вам необходимо научиться использовать средство «Размер изображения» и инструменты «Экспорт».
Существуют варианты подписки на Photoshop, которые стоят около 12 долларов в месяц (ищите подписку на фотографию). Чтобы оптимизировать изображение с помощью Photoshop, вам необходимо научиться использовать средство «Размер изображения» и инструменты «Экспорт».
В большинстве случаев программы управления изображениями позволяют снизить качество изображения на процент. Если вы имеете дело с большими изображениями с высоким разрешением, вы обычно можете снизить их качество примерно до 30% от исходного, и не увидите большой разницы (если таковой имеется). Экспериментируйте сами.
Вот несколько снимков экрана, на которых ImageWell и Picturesque уменьшают размер файла до 30% от оригинала.
Как массово изменить размер в Photoshop
Хотя относительно легко написать действие для изменения размера серии изображений в Photoshop, еще проще заставить Photoshop делать всю работу за вас. Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет серию изображений.
Шаг 1
Выберите «Файл»> «Сценарии»> «Обработчик изображений».В диалоговом окне процессора изображений показан простой четырехэтапный процесс изменения размера изображений.
Шаг 2
На шаге 1 диалогового окна выберите либо изменение размера изображений, уже открытых в Photoshop (если они у вас открыты), либо щелкните «Выбрать папку» и выберите папку с изображениями, размер которых нужно изменить. Выберите «Включить все подпапки», чтобы включить все подпапки выбранной папки.
Шаг 3
На шаге 2 диалогового окна выберите место для сохранения изображений.Если вы выберете «Сохранить в том же месте», Photoshop создаст подпапку для сохранения изображений, чтобы не беспокоиться о их перезаписи. Если подпапка с таким же именем уже существует с изображениями с такими же именами в ней, Photoshop сохраняет в эту папку, но добавляет к файлу порядковый номер, чтобы вы все равно не потеряли свои файлы. Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Шаг 4
На шаге 3 диалогового окна выберите тип файла для сохранения.Для Интернета «Сохранить как JPEG» — очевидный выбор. Установите значение качества в диапазоне от 0 до 12, где 12 — самое высокое качество, а 0 — самое низкое. Для лучшей цветопередачи в Интернете выберите «Преобразовать профиль в sRGB» и убедитесь, что установлен флажок «Включить профиль ICC в нижней части диалогового окна», чтобы профиль сохранялся с изображением.
Чтобы изменить размер изображений, установите флажок «По размеру изображения», а затем установите желаемую максимальную ширину и высоту для окончательного изображения. Например, если вы введете 300 для ширины и 300 для высоты, размер изображения будет изменен таким образом, что самая длинная сторона любого изображения, будь то книжная или альбомная ориентация, будет составлять 300 пикселей.Изображения масштабируются пропорционально, поэтому они не будут искажены.
Размеры ширины и высоты не обязательно должны совпадать, поэтому вы можете, например, указать ширину 400 и высоту 300, и ни одно изображение не будет иметь ширину больше 400 или высоту больше 300.
Шаг 5
При желании вы также можете сохранить в другом формате, установив соответствующий флажок, чтобы вы могли сохранить одно и то же изображение в разных форматах и в разных размерах в одном процессе.При желании вы также можете выбрать запуск действия с изображениями.
Когда вы будете готовы, нажмите «Выполнить», и изображения будут автоматически открываться (если они еще не открыты), изменять их размер, сохранять и закрывать.
Чтобы просмотреть изображения с измененным размером, выберите «Файл»> «Открыть» и перейдите к папке, в которой вы указали изображения для сохранения. Если вы выбрали сохранение в формате JPEG, изображения будут находиться во вложенной папке с именем JPEG, для PSD — в папке с именем PSD и так далее.
Так что всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, например, скрипт Photoshop Image Processor делает эту работу практически безболезненной.
Как правильно изменять размер и обслуживать масштабированные изображения с помощью WordPress
Показ масштабированных изображений — один из самых недооцененных способов повышения производительности сайта. Ваши изображения содержат вашего сайта WordPress ?
Изображения занимают много места в файле, особенно если они слишком большие и слишком большие. Вот почему изображения должны быть номером один в вашем списке вещей, которые нужно оптимизировать, если вы пытаетесь повысить скорость страницы, конверсию или продажи.
В этом посте мы сосредоточимся на том, как обслуживать масштабированные изображения с помощью WordPress.Вы узнаете, как правильно изменять размер изображений в WordPress несколькими различными способами и как значительно улучшить рабочий процесс оптимизации изображений с помощью Smush Pro.
Что такое масштабированные изображения?
Изображения в сети должны попадать в зону Златовласки. Не слишком большой, не слишком маленький. Они должны быть , просто правильно. Если они слишком малы и увеличены, они будут размытыми.
Они должны быть , просто правильно. Если они слишком малы и увеличены, они будут размытыми.
С другой стороны, если изображение слишком велико, браузер уменьшит его до нужного размера.Это не повлияет на внешний вид изображения, но увеличит размер файла страницы.
Полное руководство по оптимизации изображений
Так как вы не видите изменения качества, можно легко не заметить лишний вес файлов изображений. А поскольку большинство людей не знают, что есть проблема, они не решают ее. Они продолжают полагаться на то, что браузер предоставит нужный размер, потому что он для этого, верно?
Неправильно.
Когда в Google PageSpeed Insights вы получите возможность «правильно изменить размер изображений», вы поймете, что пора масштабировать некоторые изображения.Согласно Google…
В идеале на вашей странице не должно быть изображений, размер которых превышает размер, отображаемый на экране пользователя.
Все, что больше … приводит к потере байтов и замедлению загрузки страницы.
(Источник: developers.google.com)
Доставка слишком большого изображения вредит вам по нескольким причинам.
- Во-первых, он отвлекает браузер, заставляя его выполнять дополнительные запросы к серверу. Вместо того, чтобы доставлять веб-страницу как можно быстрее, необходимо остановить ее и изменить размер изображения.Это требует времени, друзья мои, особенно если на ваших веб-страницах много изображений.
- Во-вторых, если вы загружаете полноразмерное селфи прямо со своего телефона, но показываете его как маленький Gravatar, то вы тратите время и данные, загружая слишком большое изображение.
Введите масштабированные изображения. Масштабированное изображение — это изображение, размер которого соответствует точным размерам , для которых вы его используете. В отличие от кадрирования, которое может в конечном итоге изменить пропорции изображения, масштабирование сохраняет размеры.
В отличие от кадрирования, которое может в конечном итоге изменить пропорции изображения, масштабирование сохраняет размеры.
Если вы читаете это сообщение на полноразмерном экране, то его тело имеет ширину 600 пикселей. Поскольку мы в WPMU DEV занимаемся оптимизацией, когда я создаю изображения для сообщений в блогах, я делаю их шириной ровно 600 пикселей. Это именно тот размер, который мне нужен, чтобы браузеру не приходилось выполнять дополнительную работу, и вам не приходилось использовать больше данных.
Полное мега-руководство по ускорению WordPress
Оптимизаторы скорости сайта, такие как Hummingbird, GTmetrix и Google PageSpeed Insights, будут рекомендовать масштабирование изображений для повышения производительности.
GTmetrix скажет «обслуживать масштабированные изображения», если ваши изображения слишком большие и замедляют работу вашей страницы.Разве атрибуты srcset и size не должны заботиться об изменении размера изображения?
Да и нет. Вы ведь хотите максимальную оптимизацию? Если вы это сделаете,
Вы ведь хотите максимальную оптимизацию? Если вы это сделаете, srcset и size помогут вам приблизиться к идеальному размеру изображения, но не всегда предоставят точный размер, который вам нужен, и не сократят излишки на самом большом.
Атрибут srcset работает, предоставляя URL-адрес изображения, а затем предоставляя браузеру список изображений для выбора в различных размерах.Набор исходников для селфи на сотовом телефоне, о котором я упоминал ранее, будет выглядеть примерно так:
srcset = «selfie-100x100.png 100w, selfie-200x200.png 200w, selfie-400x400.png 400w»
Выше WordPress сообщает браузеру, что вы знаете о пользователе больше, чем я, вот изображение, которое вы хотите, в трех разных размерах, выберите тот, который будет работать лучше всего.
Когда браузеру необходимо отобразить Gravatar размером 75 x 75 пикселей рядом с комментарием, он выберет первый вариант в наборе и немного изменит его размер. Если у пользователя есть устройство Retina, он выберет второй вариант.
Если у пользователя есть устройство Retina, он выберет второй вариант.
Это сокращает количество отходов, но масштабирование позволит вам получить дополнительную производительность.
Как обслуживать масштабированные изображения в WordPress
Для начала вам необходимо знать размеры изображений, которые будут использоваться на вашем сайте. Я говорю об изображениях баннеров, изображениях героев, изображениях в блогах, Gravatar и т. Д.
Посмотрите наше краткое руководство о том, как определять изображения неправильного размера в WordPress.
Мы хотим знать, каков самый большой размер, с которым когда-либо будет отображаться каждое изображение, поскольку мы знаем, что все, что превышает этот порог, бесполезно.
Например, допустим, я хочу использовать фотографию океана на главной странице моего сайта. Размер изображения в неизмененном состоянии составляет 4534 x 3023 пикселей.
Размер изображения в неизмененном состоянии составляет 4534 x 3023 пикселей.
Для изображения в теле сообщения в блоге вам, вероятно, понадобится изображение шириной от 600 до 960 пикселей, а для изображений с героями, которые охватывают ширину экрана настольного компьютера, вы смотрите на что-то в диапазоне ширины 1600 пикселей.
Также имейте в виду, что вам потребуется увеличить эти размеры вдвое, чтобы приспособить экран Retina. Максимальный размер изображения 1600 пикселей — 3200 пикселей.
Чтобы определить размер изображения, необходимого для идеального размещения, мы найдем изображение на сайте и откроем инструменты разработчика браузера.
Если вы используете Chrome, щелкните изображение правой кнопкой мыши и перейдите к Осмотреть . В Firefox выберите Inspect Element.
Вы также можете использовать Ctrl + Shift + I В Chrome при наведении указателя мыши на URL-адрес изображения вы увидите размер изображения с исходным «естественным» размером изображения в скобках. Этот большой файл изображения скачивают ваши посетители.
Этот большой файл изображения скачивают ваши посетители.
Аналогично Firefox. Осмотрев элемент, вы заметите, что рядом с изображением указаны размеры.
Это говорит нам о размере изображения, который нам нуженТеперь, когда мы знаем, какого размера нам нужно изображение, мы можем правильно изменить размер изображения в WordPress несколькими способами.
Обрезка изображений в медиатеке
Чтобы вручную обрезать изображение, перейдите в раздел Мультимедиа> Библиотека и щелкните изображение, которое хотите обрезать.Затем нажмите кнопку Edit Image , чтобы открыть интерфейс редактирования.
Просмотрите сведения о вложении изображения, затем нажмите кнопку Изменить изображение . Масштабируйте или кадрируйте изображение по мере необходимости, используя соответствующие параметры справа. Имейте в виду, что если вы масштабируете изображение в соответствии с необходимой шириной, высота может быть короче или длиннее, чем размер, определенный в вашей теме, в зависимости от размеров исходного изображения.
Если вы выберете масштабирование изображения, оно останется в правильных пропорциях относительно исходного изображения.С другой стороны, если вы решите кадрировать свое изображение, оно не обязательно будет отредактировано пропорционально в зависимости от выбранных вами размеров.
Вы можете масштабировать изображение, введя желаемую ширину и высоту, а затем нажав кнопку Масштаб , или, если вы предпочитаете обрезать изображение, вы можете сделать это, щелкнув и перетащив указатель мыши на изображение и выбрав область, которую вы хотите хочу быть видимым. Затем отпустите кнопку мыши, чтобы отобразить ваш выбор.
9 скрытых функций в медиатеке WordPress, о которых знают только опытные пользователи
Вы можете щелкнуть и перетащить квадраты по краям и сторонам, чтобы внести необходимые изменения в ширину и высоту, или вы можете ввести точные размеры, которые хотите, в поле Selection справа.
У вас также есть возможность ввести желаемое соотношение сторон изображения:
Соотношение сторон — это соотношение между шириной и высотой.
Вы можете сохранить соотношение сторон, удерживая клавишу Shift при изменении размера выделения.Используйте поле ввода, чтобы указать соотношение сторон, например 1: 1 (квадрат), 4: 3, 16: 9 и т. Д.
Вы также можете щелкнуть и перетащить выбранную область, чтобы переместить ее в ту область, которую вы хотите видеть.
Если вы обрезали изображение, выделив его область мышью, щелкните значок кадрирования над изображением.
Затем выберите, какой предопределенный размер изображения, к которому вы хотите применить изменения, в Параметры эскизов .Этот параметр может быть полезен, если вы хотите отредактировать изображение, сохранив эскиз.
Например, вам может потребоваться квадратная миниатюра, отображающая только часть изображения.
Когда вы закончите вносить изменения, нажмите кнопку Сохранить под изображением.
Вы также можете вручную изменить размер изображений во время редактирования публикации или страницы, нажав кнопку Добавить медиа над редактором.
Затем щелкните вкладку Media Library и выберите одно из перечисленных изображений. Затем щелкните ссылку Edit Image справа, чтобы получить доступ к тому же интерфейсу редактирования, который упоминался выше.
Вы также можете вручную изменить размер изображения при редактировании публикации или страницы.Как WordPress изменяет размер изображений с помощью настроек мультимедиа?
Если изображения, которые вам нужно изменить вручную, имеют размеры по умолчанию, созданные WordPress, вы можете попробовать отредактировать их через панель администратора Настройки мультимедиа .
Размеры изображений WordPress по умолчанию: миниатюры, средние, большие и полноразмерные, однако полный размер относится к исходным размерам загруженных изображений и не может быть изменен в Media Settings . Чтобы отредактировать исходное изображение, см. Подробности выше.
Чтобы отредактировать исходное изображение, см. Подробности выше.
Чтобы вручную изменить размер изображения по умолчанию, перейдите в «Настройки »> «Медиа » и введите максимальную ширину и максимальную высоту, необходимые для соответствующего размера изображения, которое вы хотите изменить, в соответствующих полях.
Если вам нужно изменить размер эскиза, вы также можете при желании оставить флажок установленным, чтобы обрезать эскиз до тех размеров, которые вы указали. Обычно эскизы пропорционально редактируются автоматически.
Когда вы закончите, нажмите Сохранить изменения внизу страницы.
Вы можете редактировать размеры изображений WordPress по умолчанию через Media Settings .Имейте в виду, что эти размеры можно использовать в разных местах вашей темы, поэтому вы можете редактировать изображения, размер которых не нужно изменять.Вы также можете добавить в WordPress нестандартные размеры.
После сохранения изменений установите и активируйте плагин Regenerate Thumbnails, чтобы изменить размер ранее загруженных изображений, чтобы они соответствовали новым размерам, которые вы только что установили.
Редактировать файл в Paint
Откройте изображение в Paint, Adobe Photoshop или любом другом редакторе изображений. Мы будем использовать размеры, указанные в Инструментах разработчика.
Как изменить размер изображения в PaintВ Paint перейдите к , измените размер на вкладке home .Откроется окно, которое позволит вам ввести новые размеры. Выберите переключатель пикселей и затем отредактируйте горизонтальные размеры. Вертикальные размеры будут автоматически изменены, если установлен флажок сохранить соотношение сторон . Вот чего мы хотим. Если этот флажок не установлен, вам придется посчитать самостоятельно.
Когда вы закончите настройку размеров, нажмите ok . Затем вы можете сохранить файл в Paint, повторно загрузить в WordPress и заменить изображение новым файлом.
Оптимизация изображений с помощью Smush
Smush and Smush Pro может сэкономить вам много времени, когда вы начнете оптимизировать свои изображения.
Обнаружение неверного размера
И Smush, и Smush Pro имеют опцию определения неправильного размера в настройках плагина. Если вы похожи на меня и забываете время от времени изменять размер изображений, эта функция поможет вам увидеть, какие изображения замедляют работу вашего сайта.
Когда вы посещаете свой сайт, изображения, которые слишком большие или слишком маленькие, будут иметь желтый контур.
Когда вы открываете вкладку информации (видите желтый значок «i»?) Smush сообщит вам, что не так с размером изображения. Спасибо, Smush!
Только администраторы увидят выделенное изображение и сообщение об ошибке.Чтобы включить эту функцию в Smush и Smush Pro, перейдите в меню плагина и в разделе Tools включите Detect и покажите изображения неправильного размера . Затем сохраните, чтобы обновить настройки и увидеть изображения неправильного размера в интерфейсе вашего сайта.
Эта функция доступна в бесплатной версии Smush.
Автоматическое изменение размера изображения
Хотите, чтобы вы и другие не загружали огромные изображения, чтобы не занимать так много места на вашем хостинге? Smush и Smush Pro могут помочь.
В настройках плагина Smush Bulk Smush перейдите в раздел Image Resizing и включите Изменить размер полноразмерных изображений . Прежде чем изображение будет загружено в вашу медиа-библиотеку, Smush изменит его размер в соответствии с указанными вами шириной и высотой.
Обратите внимание, как Smush сообщает вам, какой должен быть самый большой размер изображения на вашем сайте, а затем удваивает его для устройств Retina.Smush также дает вам возможность сохранить копию исходного изображения.
Нервничаете из-за испорченных изображений? Сохраните оригиналЭта функция позволяет вырезать лишнее на самом большом изображении.
Один готов, осталось несколько сотен.
Но что, если вы хотите, чтобы все загруженные изображения имели идеальный размер, не выполняя описанные выше шаги и масштабируя каждое изображение вручную?
Easy, станьте участником WPMU DEV и получите доступ к молниеносному CDN Smush Pro (или просто получите Smush Pro самостоятельно).
Хотя ваш хост может включать CDN в вашу учетную запись хостинга для повышения производительности вашего сайта, CDN Smush Pro был разработан специально с учетом оптимизации изображений.
Smush Pro CDN не только доставит ваши изображения с молниеносной скоростью, но наша CDN также предоставит вашим пользователям изображения идеального размера. Другими словами, оставьте масштабирование нам!
Вам нужно будет настроить Smush Pro CDN, выполнив пару простых шагов.Smush Pro CDN может даже помочь вам, если у вас возникли проблемы с предложением Google PageSpeed «Правильный размер изображений».
После нажатия кнопки «Начать работу» вы попадете в настройки конфигурации CDN.Просто включите опцию с автоматическим изменением размера , и CDN предоставит вам изображение нужного размера, сохраняя исходные изображения нетронутыми. Как это круто?
Масштабирование изображения решено
Как видите, существует несколько способов правильно изменить размер изображений в WordPress, но это может оказаться утомительным процессом, если у вас есть зрелый сайт с большим количеством изображений.
Вместо того, чтобы вскинуть руки вверх и сказать: «Да ладно, это проблема пользователя», и оставить изображения как есть, я предлагаю использовать такой плагин, как Smush Pro, чтобы решить проблему за пять минут вместо пяти дней.Вы можете подписаться на бесплатную пробную версию здесь, чтобы использовать Smush Pro бесплатно. Ваши пользователи будут вам благодарны. И вы, вероятно, увидите более низкую стоимость хостинга, поскольку вам не понадобится так много места.
Это беспроигрышный вариант.
Если вы давно не смотрели на Smush, пришло время вернуться. Получите 7-дневную бесплатную пробную версию здесь.
Мы добавили много новых функций, и Smush Pro стал намного мощнее, чем раньше. Smush Pro уже был ведущим плагином для оптимизации изображений, так что это о многом говорит.Проверьте это, вы не будете разочарованы.
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Как уменьшить размер файла изображения
Ранее я писал статью о том, как уменьшить размер файла изображения с помощью встроенной функции электронной почты в проводнике или с помощью настольной программы под названием Image Resizer для Windows.Это хорошие варианты, но есть несколько других способов оптимизации изображения. Кроме того, многие веб-сайты рекомендуют вам использовать Paint, но я обнаружил, что это не лучший метод, потому что изображения выглядят намного хуже.
Во-первых, важно понимать, что некоторые методы, используемые для уменьшения размера изображения, приводят к более низкому качеству изображения, что может подойти для веб-сайта, но не для печати. Обычно это происходит, когда вы меняете разрешение изображения, скажем, с 2560 × 1440 на 1920 × 1080.
Еще один способ уменьшить размер изображения — сжать изображение. Есть два типа сжатия: без потерь и с потерями. Сжатие без потерь уменьшит размер изображения без потери ни одного пикселя исходного файла. С потерями означает, что некоторые данные будут потеряны.
С потерями означает, что некоторые данные будут потеряны.
Наконец, формат изображения также имеет большое значение для размера файла. Обычное изображение, которое вы делаете с камеры, вероятно, будет изображением в формате JPG, потому что оно хорошо работает с точки зрения сжатия.Однако изображения с небольшим количеством цветов (256 цветов или меньше) будут намного меньше, если вы используете GIF. PNG — это формат без потерь, который можно сильно сжать. Он хорошо работает для веб-графики и сложных фотографий.
В этой статье я приведу несколько примеров со скриншотами сжатия изображения с использованием нескольких форматов, чтобы вы могли увидеть разницу в размере и качестве.
Как уменьшить размер изображения
Давайте начнем с обсуждения того, как уменьшить размер изображения без потери качества.Это даст вам самый маленький файл при сохранении исходного качества изображения. Очевидно, что использование сжатия с потерями даст вам файлы намного меньшего размера, как вы увидите в примерах ниже, но при этом вы немного потеряете качество.
Формат и сжатие
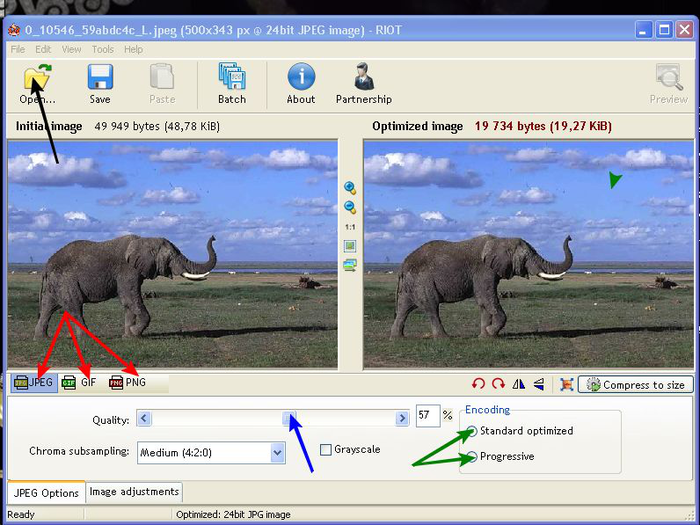
Во-первых, давайте начнем с плоского цветного изображения. В качестве примера я только что сделал снимок экрана с веб-сайта HDG (600 × 319), поскольку он имеет мало цветов и не является сложным. Вот размеры файлов в разных форматах без сжатия:
Оригинальный GIF: 27 КБ
Оригинальный JPEG: 67 КБ
Оригинальный PNG: 68 КБ
Как видите, файлы PNG и GIF определенно четче, чем JPEG.Как упоминалось ранее, JPEG лучше подходит для фотографии. GIF здесь хорошо, так как он составляет всего 27 КБ по сравнению с PNG, то есть 68 КБ. Однако, по моему опыту, PNG сжимаются намного лучше, если это сжатие с потерями, а качество изображения остается очень хорошим.
Когда я сделал сжатие без потерь из трех, только изображения JPG и PNG уменьшились в размере, но не намного. PNG увеличился до 45 КБ, а JPG — до 58 КБ. Когда я сделал сжатие с потерями, цифры для PNG были самыми впечатляющими.
GIF с потерями: 22 КБ
JPEG с потерями: 50 КБ
PNG с потерями: 23 КБ
Как видите, PNG выглядит лучше всего, и он всего на 1 КБ больше, чем GIF! Вот почему я использую изображения PNG на этом веб-сайте для большинства своих снимков экрана. JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
JPEG всегда лучше подходит для фотографий с большим количеством цветов. Но помните, что JPG — только 16-битный, а PNG — 24-битный, поэтому JPG поддерживает миллионы цветов, а PNG поддерживает неограниченное количество цветов.
GIF уменьшился всего на 5 КБ, но в то же время сильно потерял качество. JPG не сильно сжимается, но JPG обычно не сжимается так хорошо, как PNG.
Вы можете использовать свое фото-приложение, чтобы изменить формат изображения, чтобы узнать, какой размер самый маленький. Для сжатия я рекомендую использовать онлайн-инструменты, поскольку они отлично справляются со своей задачей. Я лично использую Kraken.io для своих сайтов, но есть и другие хорошие, такие как TinyPNG и Optimizilla.
Изменить разрешение изображения
Основной способ уменьшить изображение — уменьшить разрешение изображения.Если у вас есть файл размером 4000 × 2500, то уменьшение размера до 2000 × 1250 уменьшит его вдвое. Вы, очевидно, потеряете большую часть исходного изображения в данных, но в зависимости от вашей цели это может не иметь значения.
В каждой программе редактирования изображений есть возможность изменить или изменить размер изображения. Здесь вы можете изменить ширину / высоту или разрешение, которое обычно составляет точек на дюйм (DPI) или пикселей на дюйм (PPI). Прочтите эту замечательную статью о разнице между DPI и PPI.Для чего-либо в Интернете вам нужно беспокоиться только о пикселях, а не о точках. Точки влияют только на распечатанные изображения.
Так, например, мой веб-сайт может содержать изображения только шириной до 680 пикселей. Поэтому я всегда изменяю размер изображения до 680 пикселей или ниже перед его загрузкой, потому что в противном случае WordPress изменит его размер до 680 пикселей для меня, но размер файла будет больше, чем должен быть.
Если вы хотите больше узнать о числе 72 пикселей на дюйм и о параметрах ресамплинга, ознакомьтесь с этим отличным постом, в котором подробно описаны детали.
Изменить глубину цвета / режим
В приведенном выше примере, если у вас есть изображение с небольшим количеством цветов, вам не нужно использовать формат изображения, поддерживающий миллионы цветов. В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
В моем примере веб-страницы GIF должен поддерживать только индексированный цвет и 8 бит на канал.
Вы можете выбрать цвет RGB и 16 бит на канал, но изображение будет выглядеть точно так же, но с большим размером файла. Вы можете узнать больше об этих цветовых режимах на веб-сайте Adobe. Помимо Photoshop, большинство редакторов изображений также позволяют изменять глубину / режим цвета изображения.
Обрезать изображение
Еще один простой способ уменьшить размер изображения — просто обрезать его! Все, что обрезано, будет полностью удалено с изображения. Независимо от того, какое у вас изображение, вы можете его немного обрезать, что определенно поможет уменьшить размер.
И обратите внимание, что обрезка не обязательно должна быть типичной, при которой вы вырезаете материал сверху / снизу или слева / справа. В SnagIt Editor, одном из моих любимых, есть инструмент для вырезания, который позволяет вырезать части изображения из середины изображения по горизонтали или вертикали. Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Это может пригодиться чаще, чем вы думаете. Вот пример, в котором я должен добавить снимок экрана с меню «Пуск» при вводе команды.
Изначально размер указанного файла составлял 22 КБ. Вместо этого я вырезал среднюю часть, которая мне не нужна, как показано ниже.
Размер нового файла всего 9 КБ! И все это даже без сжатия или изменения формата файла. Как только я сжал его, я уменьшил его до 4.4 КБ. Так что кадрирование — важный способ уменьшить размер изображения.
Надеюсь, вы уменьшили размер своего изображения и узнали немного о том, как работают цифровые изображения! Если у вас есть вопросы, не стесняйтесь комментировать. Наслаждаться!
.


 Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки.
Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки.



 Все, что больше … приводит к потере байтов и замедлению загрузки страницы.
Все, что больше … приводит к потере байтов и замедлению загрузки страницы. Вы можете сохранить соотношение сторон, удерживая клавишу Shift при изменении размера выделения.Используйте поле ввода, чтобы указать соотношение сторон, например 1: 1 (квадрат), 4: 3, 16: 9 и т. Д.
Вы можете сохранить соотношение сторон, удерживая клавишу Shift при изменении размера выделения.Используйте поле ввода, чтобы указать соотношение сторон, например 1: 1 (квадрат), 4: 3, 16: 9 и т. Д.