Обтравочная маска в программе Photoshop / Фотошоп-мастер
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
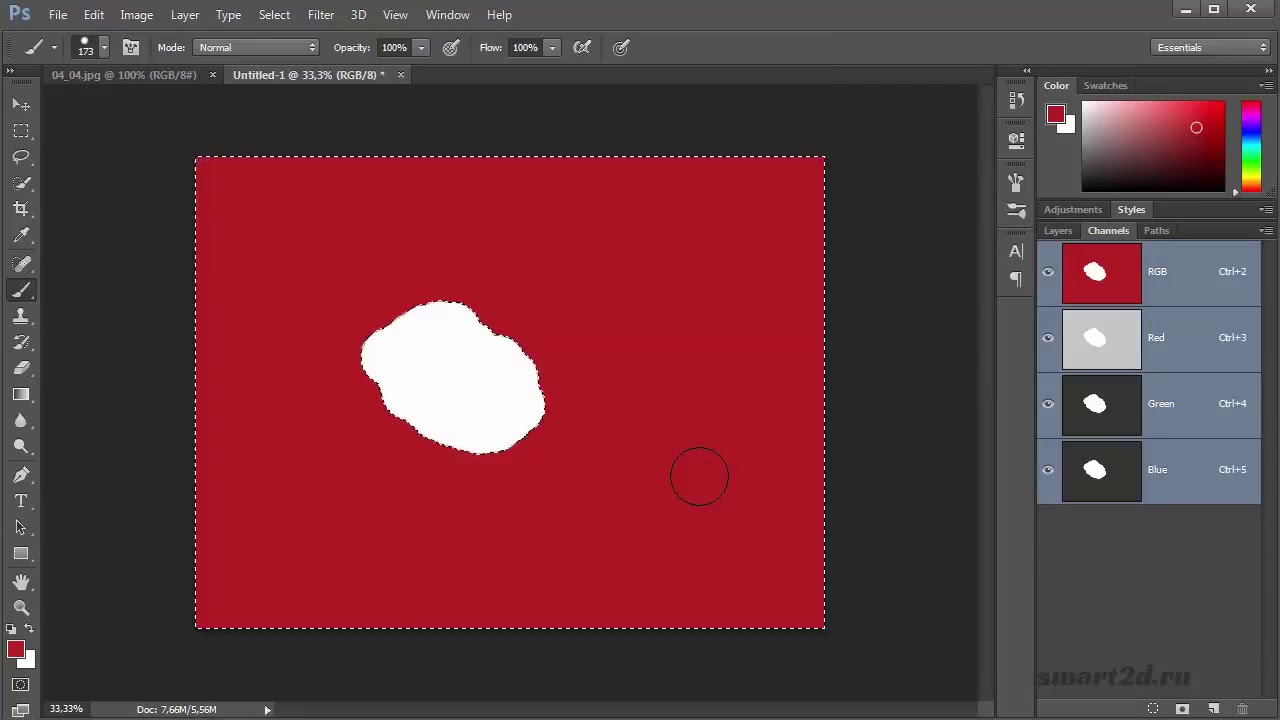
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»; 2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик
по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т. к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску; 3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
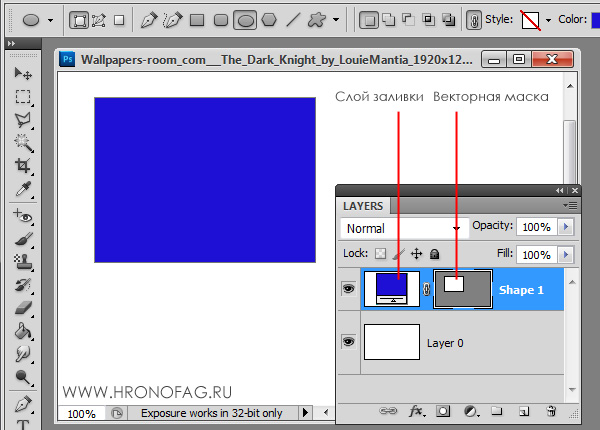
Пример 1. Текстовой слой.
Здесь базовым слоем является Текст. Изображение, которое расположено выше текстового слоя, находится только в пределах букв слова. Очень удобно то, что даже, являясь маской, данный текст можно редактировать. То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
В первом примере урока мы уже видели векторную фигуру (прямоугольник со скругленными углами), использованную в качестве обтравочной маски. Теперь из палитры инструментов векторной группы выберем инструмент «Произвольная фигура» (Custom Shape) и используем ее в виде маски обтравки.
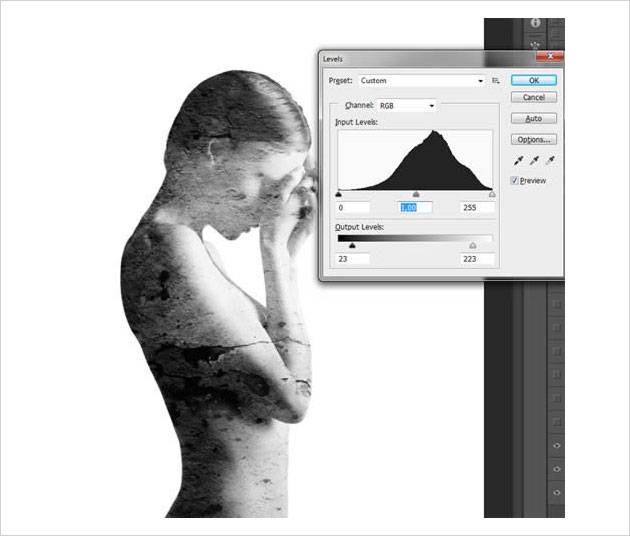
Очень удобно использовать прозрачность любого растрового (RGB) слоя в качестве обтравочной маски. В примере ниже базовым слоем является черное пятно, сделанное Кистью (Brush) с мягкими краями большого размера. Внутри такой маски прекрасно смотрится фотография.
Внутри такой маски прекрасно смотрится фотография.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
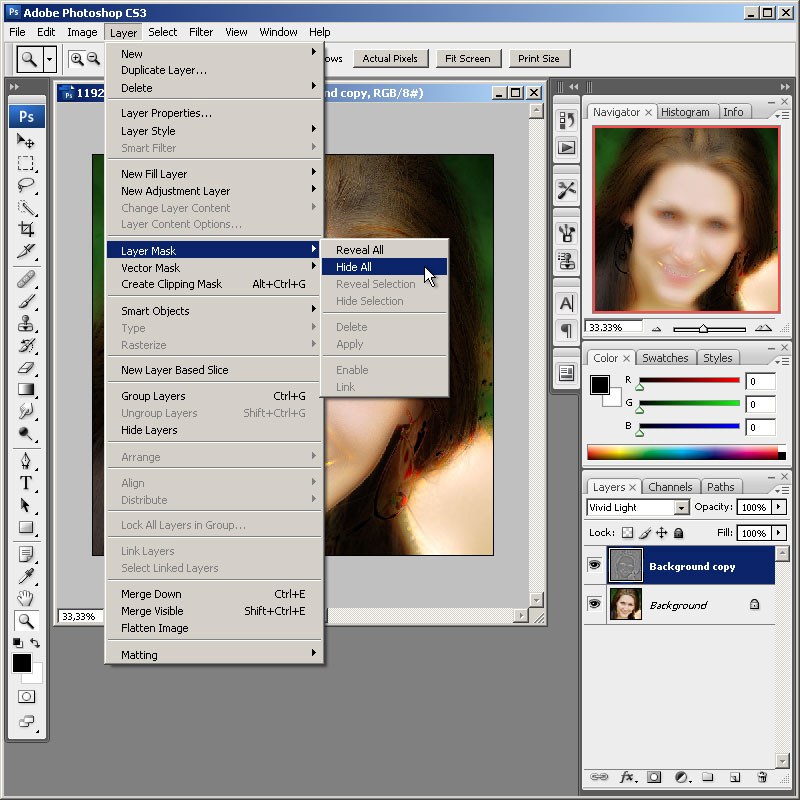
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Получится плавный переход и склейка двух изображений:
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т. д.
д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Можно воспользоваться кнопкой Del.
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
Вы можете регулировать уровень непрозрачности базового слоя Обтравочной маски, изменяя значения непрозрачности для всех слоев внутри нее. Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Кроме этого, для каждого обтравленного слоя возможна настройка режима смешивания сугубо индивидуально. Такой способ хорош для создания интересного, детального изображения.
В приведенном ниже примере, базовым слоем является форма сердца. Слой «Мох», расположенный выше, служит для текстуры, установленной на 28% непрозрачности. Верхний слой со спутниковой тарелкой имеет режим смешивания Жесткий свет (Hard Light) , и захватывает текстуру «Мох».
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить слой-маску. Тогда, следует кликнуть по ее миниатюре. При этом нужно зажать клавишу «Shift».
Чтобы полностью удалить маску, необходимо выбрать ее на соответствующей панели. После этого, нужно нажать правой клавишей мыши для перехода в контекстное меню. Из списка следует выбрать пункт «Удалить слой-маску».
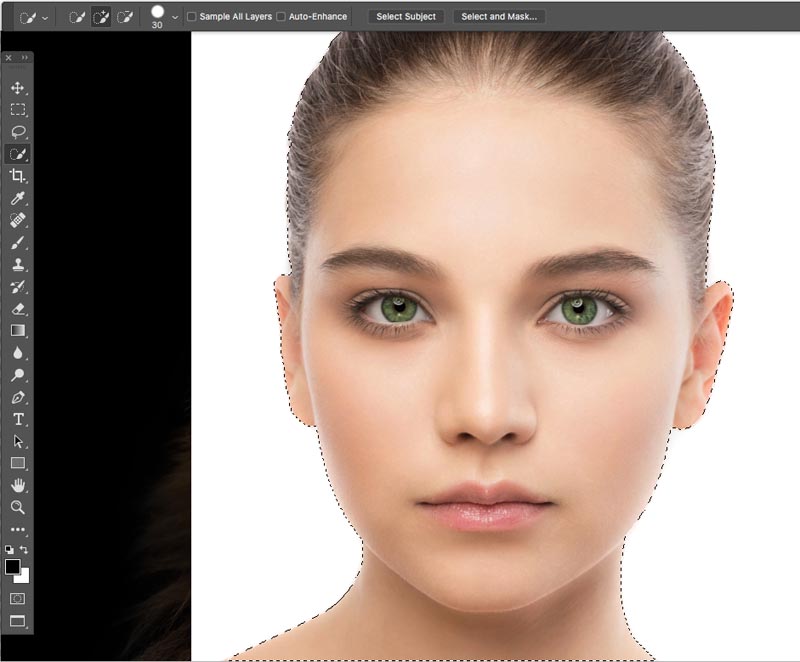
Выделение слонов
Как я уже говорил, мне не нужно, чтобы градиент накладывался на слонов. Как видите, из-за применённого градиента, на слонах появился синий оттенок. В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
Для начала выберите слой со слонами на панели слоёв, затем перейдите на панель инструментов, выберите инструмент «Быстрое выделение» и выделите слонов.
Вот как получилось у меня:
Хорошо, на первый взгляд моё выделение получилось не таким уж плохим. Но, если тщательно изучить выделяемые объекты, то можно увидеть, что мною были пропущены некоторые труднодоступные края и случайно включены лишние области, которых не должно быть в выделении. Инструмент «Быстрое выделение» не всегда идеален, особенно при работе в узких областях, поэтому теперь я бы хотел воспользоваться именно инструментом «Быстрая маска», чтобы подкорректировать выделение.
Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
В «Фотошопе» откройте снимок, из которого требуется вырезать произвольный объект. Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Удаление цвета
Теперь, когда нам удалось улучшить края выделения, то мы с лёгкостью сможем удалить любой градиент, накладывающийся на нежелательные объекты, в данном случае слонов. Чтобы сделать это, сначала кликните по миниатюре маски слоя с градиентом для её активации.
Далее перейдите в меню Edit > Fill (Редактирование – Выполнить заливку).
В открывшемся диалоговом окне «Заполнить» в раскрывающемся списке Contents (Использовать) выберите Black (Чёрный) и нажмите OK, чтобы применить заливку.
Как только мы это сделаем, то увидим, что цвета градиента исчезли из выделенных объектов. Мы их не удалили, а скрыли, так как использовали чёрную заливку на маске слоя с градиентом. Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Чтобы отменить выделение, перейдите в меню Select > Deselect (Выделение – Отменить выделение) или нажмите комбинацию клавиш Ctrl + D. Вот конечный результат:
Теперь у нас есть градиент, который покрывает фон изображения, но не затрагивает объекты на переднем плане. Если вам интересно, как выглядит маска слоя с градиентом, то посмотрите на её миниатюру на панели слоёв.
Помимо этого, изображение полностью редактируется, если вы всё ещё находитесь на миниатюре маски, то можете рисовать белой или чёрной кистью, чтобы продолжать корректировать градиент, если в этом есть необходимость.
Я надеюсь, что в доступной форме объяснил и обозначил ценность использования режима быстрой маски в Adobe Photoshop для повышения эффективности работы и уточнения выделения. Спасибо за внимание!
Спасибо за внимание!
Маска с помощью кисти
Для создания обтравочной маски применяются различные инструменты «Фотошопа», описание которых пользователь без труда найдет в специальной литературе. Для примера, рассмотрим использование кисти:
- Откройте изображение и переименуйте фон.
- Ниже создайте новый пустой слой.
- Активизируйте инструмент «Кисть» (В) и нарисуйте произвольную фигуру. Цвет кисти значения не играет — обтравочная маска проявляется над любой закрашенной областью.
- Перейдите к изображению, нажмите Alt и кликните левой кнопкой мыши на горизонтальной границе слоев для включения режима маски. Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
- Нажмите Ctrl и кликните на графическую иконку нижнего слоя. В рабочем окне программы появятся границы выделения. Не снимая его, перейдите на изображение и скопируйте выделенный участок (Ctrl+J).
 Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern
Обтравочная маска в Фотошопе, что это, примеры использования и создания векторной маски в Photoshop, как инвертировать слой-маску
На чтение 7 мин Просмотров 1 Опубликовано Обновлено
Пользователи, работающие в Photoshop, регулярно используют инструмент маски. С его помощью можно накладывать изображения, работать с отдельными фрагментами и многое другое.
С его помощью можно накладывать изображения, работать с отдельными фрагментами и многое другое.
Содержание
- Маски слоя в Фотошопе
- Виды масок в Фотошопе
- Быстрая
- Векторная
- Обтравочная
- Как наложить маску?
- Быстрая
- Векторная
- Обтравочная
- Действия над масками
- Заливка
- Заливка градиентом
- Заливка выделенной области маски
- Копирование
- Инвертирование
- Серый цвет на маске
- Отключение или удаление маски
- Пример использования векторной маски
Маски слоя в Фотошопе
На первый взгляд может показаться, что работать со стежками очень сложно. Однако для использования этого инструмента достаточно понять принцип работы. Слой-маски используются для выделения части изображения.
Инструмент воспроизводит рисунок в черно-белом режиме. Также он серый как элемент прозрачности. Таким образом, если выделение белое, изображение имеет 100% прозрачность. Черный — полная противоположность, т е. 100% непрозрачность. Это свойство необходимо знать перед началом работы с инструментом.
Черный — полная противоположность, т е. 100% непрозрачность. Это свойство необходимо знать перед началом работы с инструментом.
По принципу работы маска слоя напоминает ластик. Однако он не удаляет изображение, а заменяет его другим. Это позволяет пользователю аккуратно объединить несколько рисунков в один. При этом контуры наложения корректируются черной или белой кистью.
Виды масок в Фотошопе
Все маски в Photoshop разделены на несколько категорий в зависимости от способа выделения изображений. В этом случае пользователь выбирает вид в соответствии с чертежом, подлежащим трассировке. Кроме того, очень важен конечный результат.
Быстрая
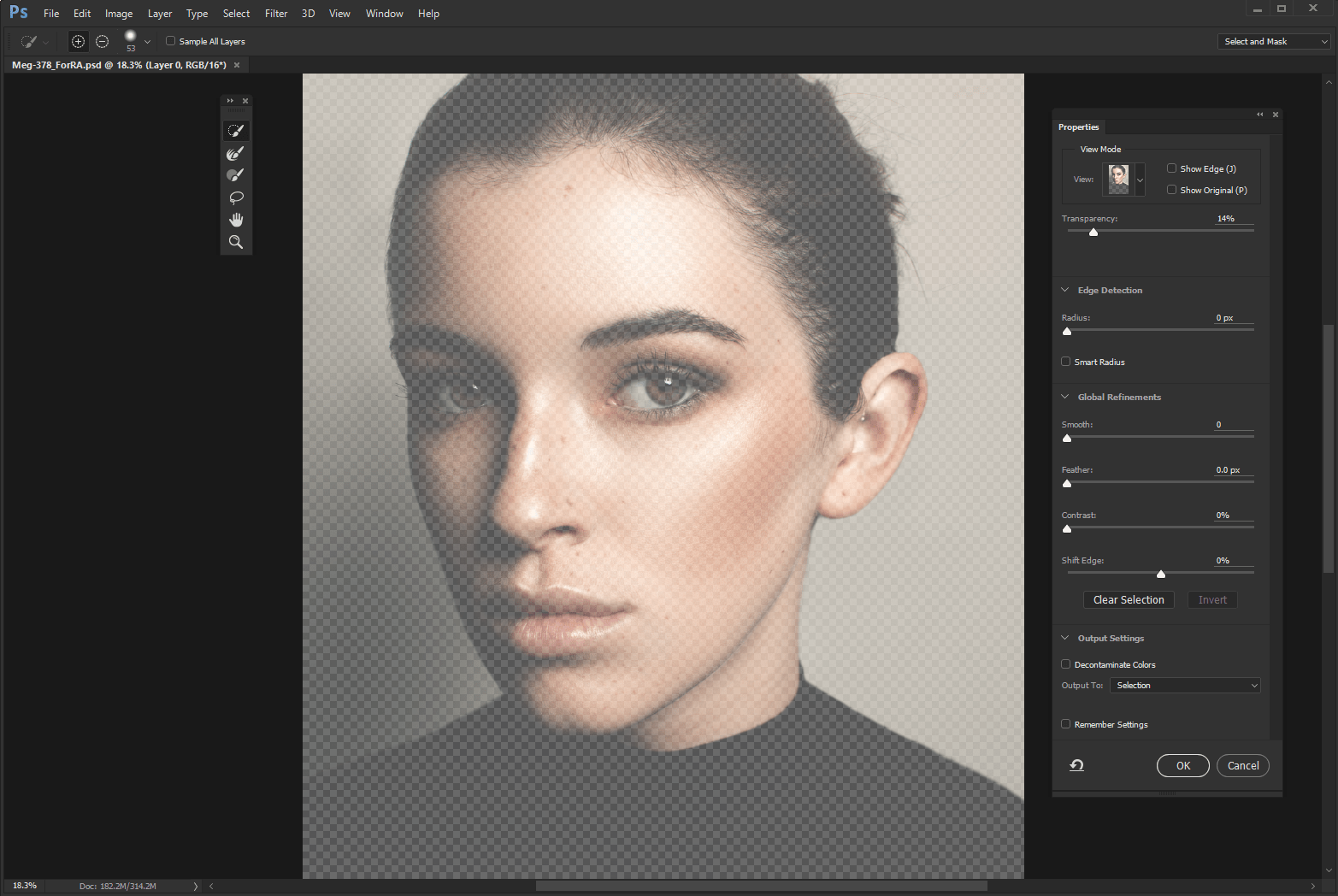
Принцип работы заключается в выделении объекта кистью. Пользователь должен установить параметры карандаша. Затем закрасьте часть изображения, которую хотите выделить. После этого можно работать с выделенной частью изображения отдельно.
Векторная
Векторную маску лучше всего использовать, если изображение имеет неровные края. В этом случае пользователю будет неудобно обводить объект кистью. Но когда вы его используете, вам нужно знать, как он работает.
В этом случае пользователю будет неудобно обводить объект кистью. Но когда вы его используете, вам нужно знать, как он работает.
Обтравочная
Обтравочная маска в Photoshop по своему действию похожа на обычную растровую маску. Прозрачность также присутствует в настройках. Однако они имеют существенные отличия. Итак, чтобы использовать быстрый вариант, используйте кисть и закрашивайте объекты. Тип отсечения использует содержимое и прозрачность слоя. Это точно определяет, какие области слоя выше остаются видимыми.
Как наложить маску?
В зависимости от вида маски она наносится тем или иным способом. Все зависит от самого объекта, который нужно кадрировать и удобства пользователя. Например, для изображения с большим количеством острых краев лучше использовать маску векторного слоя.
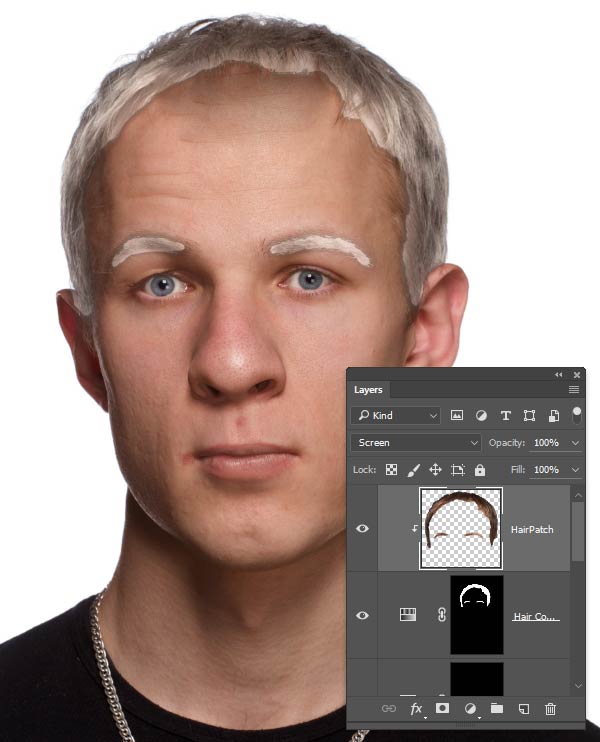
Изменить лицо в фотошопе
Быстрая
Для быстрой маски вам понадобится стандартный карандаш или кисть. Также нужно установить палитру на два цвета — черный и белый. Это делается на панели инструментов. Чтобы быстро переключиться на черно-белую палитру, следует выбрать специальную команду. После этого нужно нажать на инструмент маски, который находится ниже.
Чтобы быстро переключиться на черно-белую палитру, следует выбрать специальную команду. После этого нужно нажать на инструмент маски, который находится ниже.
Следующим шагом является установка параметров кисти. Пользователь должен выбрать нужный инструмент и ввести следующие параметры:
- твердость — 100%;
- непрозрачность — 100%;
- давление — 100%.
Размер кисти выбирается в зависимости от самого изображения.
Затем следует отделить нужный предмет. Для этого закрасьте его черной кистью. Если пользователь выходит за края, можно переключиться на белый цвет и удалить лишнее. Заштрихованная область становится красной. Это правильная команда.
После этого следует перейти в обычный режим. Объект будет выбран и должен быть инвертирован. Это делается с помощью горячей клавиши «Ctrl + Shift + I». Также можно использовать специальную команду через меню. Затем выбранный объект становится новым слоем, и пользователь может работать с ним.
Векторная
Сначала выберите инструмент «Перо» и установите режим «Путь».
Как только объект выбран, вы можете приступить к созданию маски. Для этого откройте Слои — Вектор. Здесь есть несколько команд, каждая из которых создает отдельный вид.
- Раскрыть все. Инструмент предназначен для создания пустой сетки. С его помощью вы можете сначала создать слой, а затем обвести объект.
- Скрыть все. Используется для создания заполненной маски слоя.
- Текущий путь. Маска выполнена по исходному заданному контуру.
В этом случае пользователь должен использовать третий инструмент. Так как контур был выбран ранее. После этого будет создана настоящая команда.
Обтравочная
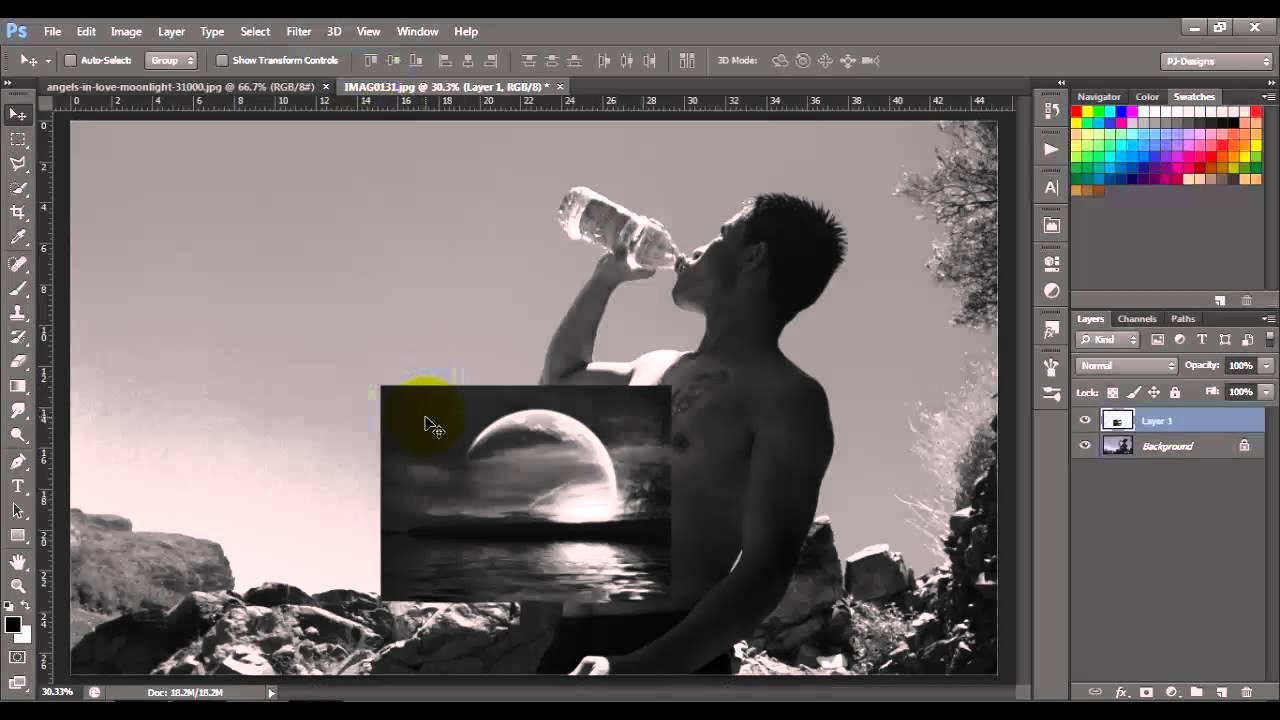
Хорошим примером использования маски обтравочного слоя является добавление одного изображения к другому по пути. Итак, если есть фото с фоторамкой и отдельное фото, которое нужно туда поместить, то лучше выбрать этот тип слоя.
Сначала нужно скрыть верхний слой с изображением, чтобы была видна только фоторамка. Делается это с помощью специальной иконки, которая размещается на панели слоев.
Использование линейки в фотошопе — настройки и использование
Следующим шагом будет выделение черной области фоторамки. В этом пользователю поможет инструмент Magic Wand. После выбора области необходимо добавить новый слой.
Затем к изображению можно применить обтравочную маску. Для этого выберите специальную команду из раздела «Создать» или воспользуйтесь специальной клавишей. В Windows нажмите Alt. Указатель мыши необходимо подводить к линии, разделяющей два слоя, до появления специального символа.
Изображение будет обрезано ниже нижнего слоя. Теперь верхняя фотография будет помещена в фоторамку. Пользователь может настроить размер изображения или переместить его. Благодаря этому рисунок будет нужной формы.
Действия над масками
Все действия, применимые к обычным изображениям, можно применить к маскам слоя. Делается это с помощью специальных инструментов.
Делается это с помощью специальных инструментов.
Заливка
Заливка применяется как к обычному слою, так и к маске. Чтобы применить этот инструмент к выделенному объекту, необходимо сначала выбрать нужный слой. Затем выберите инструмент «Заливка» на соответствующей панели. Если маска черная, вы можете заполнить ее белым и наоборот.
Вы также можете использовать сочетания клавиш. Для заливки основным цветом нажмите «Alt+Del». Для заливки цветом фона используйте «Ctrl+Del».
Заливка градиентом
Для создания плавных переходов между цветом и самим изображением используется градиент. Для этого выберите соответствующий инструмент на панели.
После этого следует перейти к настройкам градиентной заливки. Здесь применяются два варианта: черный, белый или с переднего плана на задний план».
Чтобы применить градиент к изображению, перетащите его по маске в нужном направлении.
Заливка выделенной области маски
Вы можете применить заливку не только ко всему изображению или слою. Пользователю предоставляется возможность выделить часть объекта любой формы и применить к ней заливку. Делается это с помощью стандартных инструментов.
Пользователю предоставляется возможность выделить часть объекта любой формы и применить к ней заливку. Делается это с помощью стандартных инструментов.
Сначала нужно активировать слой, на котором размещена маска, кликнув по нему. Далее следует выбрать объект с нужной формой. Последним шагом является использование стандартной начинки.
Копирование
Вы можете копировать как всю маску, так и отдельную часть. Итак, сначала вам нужно выбрать объект для копирования. Затем следует нажать «Ctrl» и загрузить его в выделенную область.
Создаем красивую рамку в Photoshop
После этого нужно перейти к слою, который будет основой для копирования и нажать на специальный значок. Это в панели команды».
Инвертирование
Invert используется для инвертирования цвета изображения. В случае с масками белое станет черным и наоборот. Хорошим примером может быть отражение части рисунка.
Таким образом, если объект на слое был скрыт, он будет показан. В этом случае остальные, наоборот, будут скрыты. Пользователь может использовать комбинацию клавиш «Ctrl+I».
Пользователь может использовать комбинацию клавиш «Ctrl+I».
Серый цвет на маске
Все маски работают в двух цветах, белом и черном. Черный цвет отвечает за 100% прозрачность, а белый говорит, что этот параметр равен 0%.
Часто пользователю необходимо немного заштриховать рисунок. Затем используется серый цвет. Кроме того, чем темнее, тем прозрачнее изображение. Без этой опции невозможно обесцветить изображение, наложенное на другое.
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить маску слоя. Затем следует нажать на миниатюру. При этом необходимо зажать клавишу «Shift».
Чтобы удалить маску полностью, выберите ее на соответствующей панели. После этого нужно правой кнопкой мыши перейти в контекстное меню. Выберите «Удалить маску слоя» из списка».
Пример использования векторной маски
Пользователи, часто работающие с Фотошопом, не обходят стороной такой инструмент. С ним вы сможете выполнять довольно сложные операции в несколько кликов. Но чтобы потратить всего несколько минут на работу с этим инструментом, потребуется некоторое время, чтобы привыкнуть к нему. Также необходимо понимать, как работают некоторые инструменты. В частности, это относится к векторной маске.
Но чтобы потратить всего несколько минут на работу с этим инструментом, потребуется некоторое время, чтобы привыкнуть к нему. Также необходимо понимать, как работают некоторые инструменты. В частности, это относится к векторной маске.
Пример использования быстрой маски слоя для слияния нескольких изображений будет описан ниже. Для начала два рисунка должны быть в одном документе, но на разных слоях. Добавьте маску к верхнему изображению, нажав на соответствующий значок.
После этого вам понадобится обычная кисть и два цвета, черный и белый. Пользователь должен закрасить часть изображения, которая не должна появляться на общем изображении.
Понимание масок слоя в Photoshop
Прежде чем мы начнем… Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием Understanding Photoshop Layer Masks.
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из самых важных функций во всем Photoshop — 9.0003 маски слоя
Один мудрый человек однажды сказал: «Ничего в жизни нельзя делать без масок слоя». По-видимому, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы. Но хватит о нем. Слой-маски находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них страдает ваша работа, ваше творчество и ваша гибкость.
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям Photoshop , прежде чем изучать маски слоя.
Так что же такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но… я уже могу контролировать уровень прозрачности с помощью параметра «Непрозрачность», не так ли?» И да, вы, конечно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы уменьшите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видна, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в Photoshop, позволяющая переходить от одного изображения к другому. Но вы не можете сделать это с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен управлением прозрачностью всего слоя одновременно. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видна, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в Photoshop, позволяющая переходить от одного изображения к другому. Но вы не можете сделать это с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен управлением прозрачностью всего слоя одновременно. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Давайте рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться друг с другом. Вот первый:
Первое свадебное фото.
А вот и второй:
Второе свадебное фото.
Чтобы смешать их вместе, буду ли я использовать маску слоя или нет, мне нужно иметь обе фотографии в одном и том же документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на моей клавиатуре, чтобы выбрать инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на своем отдельном слое, с фотографией пары, обращенной к камере, вверху и фотографией пара уходит от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Теперь, как мне объединить эти две фотографии вместе? Хорошо, давайте посмотрим, что произойдет, если я просто попытаюсь уменьшить непрозрачность верхнего слоя. Я собираюсь снизить его примерно до 70%, просто чтобы посмотреть, какой эффект я получу:
Понижение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь видно сквозь изображение верхнего слоя.
 Этот эффект может сработать, если бы я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх. изображение полностью видно еще раз. Давайте попробуем что-нибудь еще.
Этот эффект может сработать, если бы я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх. изображение полностью видно еще раз. Давайте попробуем что-нибудь еще.До сих пор в нашем стремлении объединить наши две фотографии вместе мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делало, это обесцвечивало все изображение. Чего я действительно хочу, так это того, чтобы пара на обоих изображениях оставалась полностью видимой, а смешивание двух изображений происходило в области между невестой, уходящей от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop Eraser Tool! Вот что я сделаю. Я буду использовать Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент «Ластик». Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь, удерживая нажатой клавишу Shift, несколько раз нажать клавишу левой скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать ластик меньше, и правую скобку, чтобы увеличить его (та же самая комбинация клавиш работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и со сглаженными краями, я сотру части левой стороны верхнего изображения, чтобы оно гармонировало с изображением под ним:
Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь, удерживая нажатой клавишу Shift, несколько раз нажать клавишу левой скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать ластик меньше, и правую скобку, чтобы увеличить его (та же самая комбинация клавиш работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и со сглаженными краями, я сотру части левой стороны верхнего изображения, чтобы оно гармонировало с изображением под ним:
Стирание частей левой стороны верхнего изображения, чтобы оно плавно смешивалось с изображением под ним.
Покончив с ластиком, вот мой результат:
После стирания части верхнего изображения оба изображения теперь хорошо сочетаются друг с другом.
Теперь все выглядит намного лучше, чем когда мы пытались уменьшить непрозрачность верхнего слоя. Пара по-прежнему видна на обоих изображениях с хорошей переходной зоной посередине, чего я и хотел. Инструмент «Ластик» отлично сработал! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения моему клиенту по электронной почте, сохраню свой документ Photoshop, закрою его, выключу свой компьютер. и иди, наслаждайся остатком дня, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Инструмент «Ластик» отлично сработал! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения моему клиенту по электронной почте, сохраню свой документ Photoshop, закрою его, выключу свой компьютер. и иди, наслаждайся остатком дня, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Через пару часов звонит телефон, это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернул часть ее на изображение, после чего они будут рады заплати мне за мою работу. «Нет проблем!», — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ в Photoshop, и все, что мне нужно сделать сейчас, это вернуть немного фаты невесты справа, с помощью……хм.
Угу. Как мне это сделать, когда я пошел и стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без повторения всего этого заново, что было бы моим единственным вариантом в этом случае. Я больше ничего не могу здесь сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре «Слои», то увижу, что фактически стерла эту часть изображения:
Я больше ничего не могу здесь сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре «Слои», то увижу, что фактически стерла эту часть изображения:
Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я щелкну значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стерла слева от верхнего изображения, теперь полностью ушел:
Временно отключив нижний фоновый слой, легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку там больше ничего нет. Как будто я напортачил, и теперь я должен делать всю работу заново с самого начала. Глупый ластик.
Глупый ластик.
И что теперь? Я попытался уменьшить непрозрачность верхнего слоя, и это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и, хотя сработало с , я окончательно удалил эту часть изображения, и теперь, если мне нужно вернуть некоторые из них, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или… А как насчет этих слоев-масок, о которых я так много слышу? Будут ли они работать лучше? Давай выясним!
Параметр «Непрозрачность» нас разочаровал. Инструмент «Ластик» сделал свою работу, но также нанес непоправимый ущерб нашему изображению. Было бы здорово, если бы мы могли получить те же результаты, что и с помощью инструмента «Ластик», но без части «необратимого повреждения нашего изображения»? Ну угадайте что? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который управляет общей прозрачностью, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически ты мог бы также использовать их для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не поставляются автоматически с масками слоев. Чтобы добавить маску слоя, сначала нужно убедиться, что слой, к которому вы ее добавляете, выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не к тому слою. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что все готово. Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Добавьте маску слоя к слою, выбрав слой в палитре «Слои», а затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать разные части слоя, а это было бы довольно сложно сделать, если бы сама маска блокировала наш взгляд на изображение. Так как же тогда мы узнаем, что добавили маску слоя, если мы ее не видим? Легкий. Посмотрите в палитре «Слои» справа от миниатюры предварительного просмотра слоя, к которому вы добавили маску, и вы увидите совершенно новую миниатюру. Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя заполнена сплошным белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают миниатюры масок слоев. Причина, по которой миниатюра заполнена белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра. Если вам нужно доказательство того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу «Alt» (Win)/Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре «Слои»:0005
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре слоев.
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым цветом:
Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Маска слоя теперь блокирует наше изображение от просмотра, поэтому еще раз, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее миниатюра в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоя работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает видимость на 100%. Черный в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлым или темным является оттенок серого. 50% серого даст нам 50% прозрачности. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачным будет этот участок слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоя заполнены белым цветом по умолчанию, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает видимость на 100%. Что, если вместо этого вы хотите скрыть все на слое при добавлении маски, чтобы, как только маска будет добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо заполнения новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:
Что, если вместо этого вы хотите скрыть все на слое при добавлении маски, чтобы, как только маска будет добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо заполнения новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop выведет всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью инструмента «Ластик». Таким образом, вы можете удалить маску, не теряя при этом проделанной работы, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому мне нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
Таким образом, вы можете удалить маску, не теряя при этом проделанной работы, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому мне нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
В большинстве случаев вы просто захотите удалить маску и начать заново, но бывают случаи, когда вы можете захотеть применить маску к слою перед его удалением, что приведет к удалению всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезли и сама маска, и ее миниатюра в палитре слоев:
При удалении маски слоя ее миниатюра в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маска должна быть заполнена черным, а не белым. Чтобы добиться этого с почасовой оплатой, нужно перейти в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»). Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0005
Чтобы добиться этого с почасовой оплатой, нужно перейти в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»). Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0005
старый нажмите «Alt» (Win) / «Option» (Mac) и щелкните значок «Маска слоя».
В любом случае Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз заполняет маску черным цветом, а не белым. Мы можем видеть это на миниатюре маски слоя, залитой сплошным черным цветом:
.Миниатюра новой маски слоя заполнена черным цветом.
И, в отличие от первого раза, когда мы добавили маску слоя, когда с нашим изображением, казалось бы, ничего не произошло, на этот раз верхний слой (фото пары лицом к камере) полностью скрыт от глаз, оставляя видимым только изображение под ним. :
Фотография в верхнем слое теперь на 100 % прозрачна, и в документе остается видимой только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, зажмите Alt (Win) / Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре слоев, что скажите Photoshop показать вам маску в окне документа. На этот раз маска заполнена черным цветом:
.Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, заполненную сплошным черным цветом.
Удерживая клавишу «Alt/Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда закончите.
Здесь проявляется важное различие между инструментом «Ластик» и масками слоев. Помните, когда мы использовали инструмент «Ластик», чтобы смешать изображения, стерев часть левой стороны верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на миниатюру предварительного просмотра верхнего слоя, мы увидим, что большой кусок изображения отсутствует слева. Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но и все изображение целиком, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но и все изображение целиком, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое все еще не повреждено, как показано на миниатюре предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Там, где инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом. Чтобы заполнить слой-маску белым или сделать что-либо с ней, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и чтобы выбрать ее, все, что вам нужно сделать, это щелкнуть прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выбором самого слоя и его маски слоя, щелкая соответствующую миниатюру. Вы можете сказать, какой из них выбран в данный момент, по тому, какая миниатюра имеет белую рамку выделения вокруг себя, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Вы можете сказать, какой из них выбран в данный момент, по тому, какая миниатюра имеет белую рамку выделения вокруг себя, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы заполнить маску белым цветом, я захожу в меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» Photoshop. Для содержания я выберу белый:
Диалоговое окно Photoshop «Заливка».
Выбрав белый цвет в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна, и Photoshop заполнит мою маску слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым цветом:
.Миниатюра маски слоя в палитре слоев теперь заполнена белым цветом.
Теперь, когда маска заполнена сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, доказывая, что, хотя изображение было скрыто из поля зрения мгновение назад, когда мы заполнили маску слоя черным цветом, оно было всегда рядом, нетронутый и невредимый:
После заполнения маски слоя белым цветом фотография верхнего слоя снова становится полностью видимой.
И это основы работы масок слоя в Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя прозрачно на 100% — скрыто от просмотра, но не удалено, как в случае с помощью инструмента «Ластик». Маски слоя физически не изменяют и никак не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы его не видим.
«Хорошо, — спросите вы, — мы видели, как можно полностью скрыть слой, добавив к нему слой-маску и заполнив его черным цветом, и мы увидели, как можно снова полностью отобразить слой, Просто заполните маску слоя белым цветом. И мы знаем, что независимо от того, видимо содержимое слоя или нет, оно всегда там. Инструмент «Ластик» удаляет части изображения, а маски слоя просто скрывают их. Это все здорово. Но Это все, что мы можем сделать с маской слоя, либо показать весь слой, либо скрыть его? Как мы можем использовать маску слоя, чтобы смешать эти два изображения вместе, как мы сделали с помощью инструмента «Ластик»?»
Отличный вопрос, и ответ очень простой! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем инструмент «Ластик». На самом деле, хотя инструмент «Ластик» все еще имеет свое место, вы обнаружите, что используете его все реже и реже, по мере того, как вам становится удобнее работать с масками слоев. Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, которая в настоящее время заполнена белым, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным на маске слоя любые области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я выберу инструмент «Кисть» из палитры «Инструменты»:
Выбор инструмента «Кисть» в Photoshop на палитре «Инструменты».
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам нужен черный цвет в качестве цвета переднего плана, и по умолчанию, всякий раз, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона. Чтобы поменять их местами, чтобы черный стал цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Чтобы поменять их местами, чтобы черный стал цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Палитра инструментов Photoshop, показывающая черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер моей кисти до того же общего размера, который я использовал с инструментом «Ластик», еще раз используя клавиши левой и правой квадратных скобок, и я хочу, чтобы у моей кисти были красивые, мягкие края, чтобы я получил плавные переходы между областями. видимого слоя и скрытых областей, и я могу смягчить края кисти, удерживая нажатой клавишу Shift и несколько раз нажимая клавишу левой квадратной скобки. Затем, с выбранной маской слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую выделенную рамку вокруг нее), я собираюсь сделать в основном то же самое, что и с инструментом «Ластик», за исключением того, что на этот раз я рисую. с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как после использования инструмента «Ластик»:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным, которые теперь являются областями верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным цветом.
Допустим, я доволен этим, и я думаю, что мой клиент также будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для его утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю мой компьютер. Клиент перезванивает через пару часов и говорит, что ему нравится, но они хотят вернуть часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования инструмента «Ластик», мне не повезло, потому что я удалил это. частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
Когда я столкнулся с этой ситуацией после использования инструмента «Ластик», мне не повезло, потому что я удалил это. частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
Сначала я смог скрыть части слоя, закрасив маску слоя черным цветом, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что выбрана моя маска слоя, а не сам слой, иначе я буду рисовать напрямую на самой фотографии, и я совершенно уверен, что клиент этого не одобрит. Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я буду использовать фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
Рисование белым цветом на маске слоя с помощью белого цвета, чтобы вернуть часть изображения, которое я изначально скрыл, рисуя черным цветом.
Если я допустил ошибку во время рисования и случайно показал или скрыл неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить это, а затем поменять местами передний план и фон цвета еще раз с помощью X и продолжить. И вот, после пары минут работы по рисованию вуали и ствола дерева обратно в изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось переделывать все с нуля, потому что ничего не удалялось! Маска позволила мне скрыть части слоя, не повредив ни одного пикселя. Это не только дает вам гораздо больше гибкости, но и дает вам гораздо больше уверенности при работе в Photoshop, потому что ничто из того, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше…
И вот оно! Это основы того, как работают маски слоя в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о слоях и других важных навыках Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Adobe Photoshop — применение/рендеринг маски к слою
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 2к раз
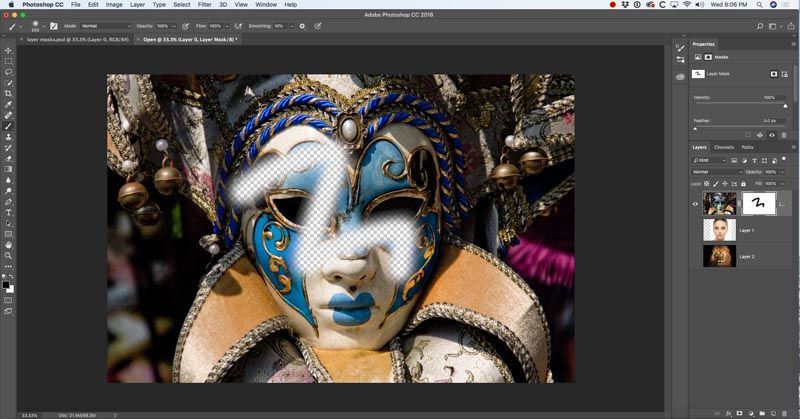
Что я пытаюсь сделать, так это сделать так, чтобы ограничительная рамка, где находятся маркеры преобразования, идеально синхронизировалась с замаскированным изображением. Вот изображение того, чего я пытаюсь избежать:
А вот и слой на панели слоев:
Я подумал, что есть какой-то способ «напечатать» или отобразить маску на слое, чтобы ручки были на одном уровне с реальным изображением. Возможно, маски слоя — не лучший способ обрезки, если я знаю, что мне не нужны эти части изображения.
Возможно, маски слоя — не лучший способ обрезки, если я знаю, что мне не нужны эти части изображения.
Как мне это сделать?
- adobe-photoshop
- слои
- маска
Control — щелкните или щелкните правой кнопкой мыши маску слоя.. и выберите Применить маску слоя
Это « запекает в » маску слоя, при этом слой удаляет части слоя изображения, которые скрыты маской. Другими словами, он как бы «выравнивает» слой с маской, удаляя маску. Это деструктивная техника , означающая, что после того, как вы это сделаете, вы больше не сможете повторно редактировать маску слоя или вернуть пиксели скрытого слоя (за исключением отмены или истории).
Остаются только видимые пиксели на слое.
Элемент управления — щелкните или щелкните правой кнопкой мыши слой с именем на панели слоев и выберите Скрыть в смарт-объект . Это создаст встроенную «группу» слоя и его маски, в результате чего маркеры преобразования будут охватывать только видимые пиксели.

 Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.