Наложение изображений
Как объединить две фотографии?
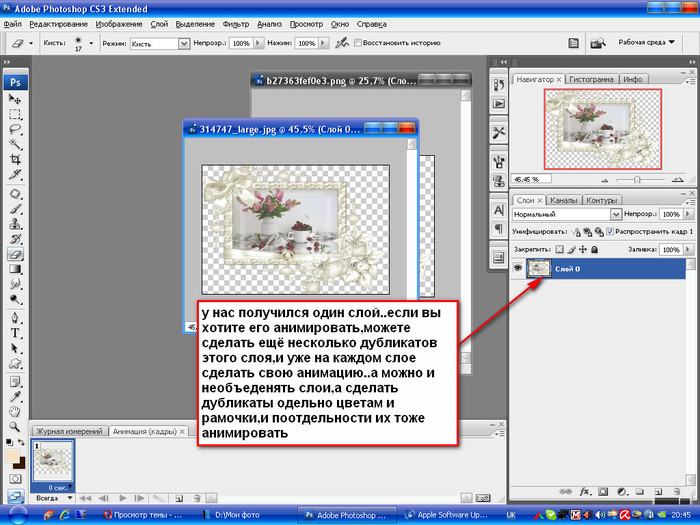
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
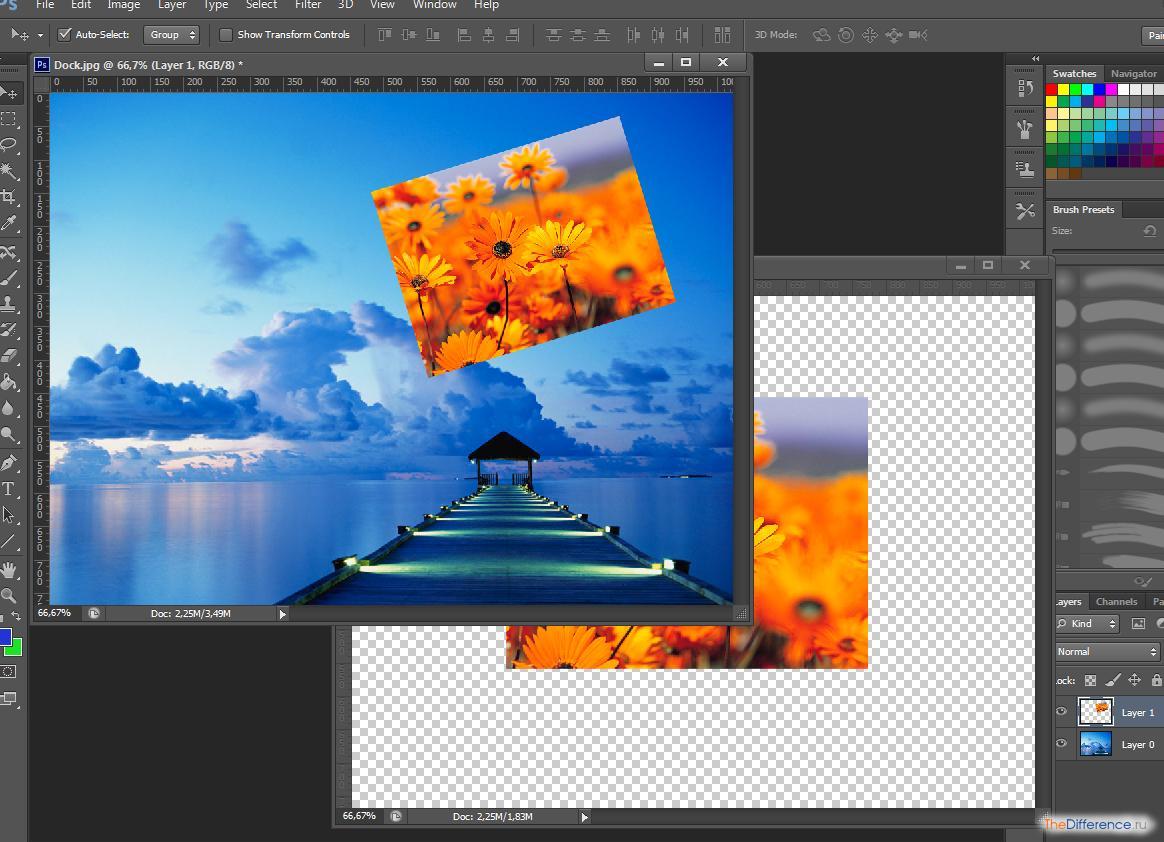
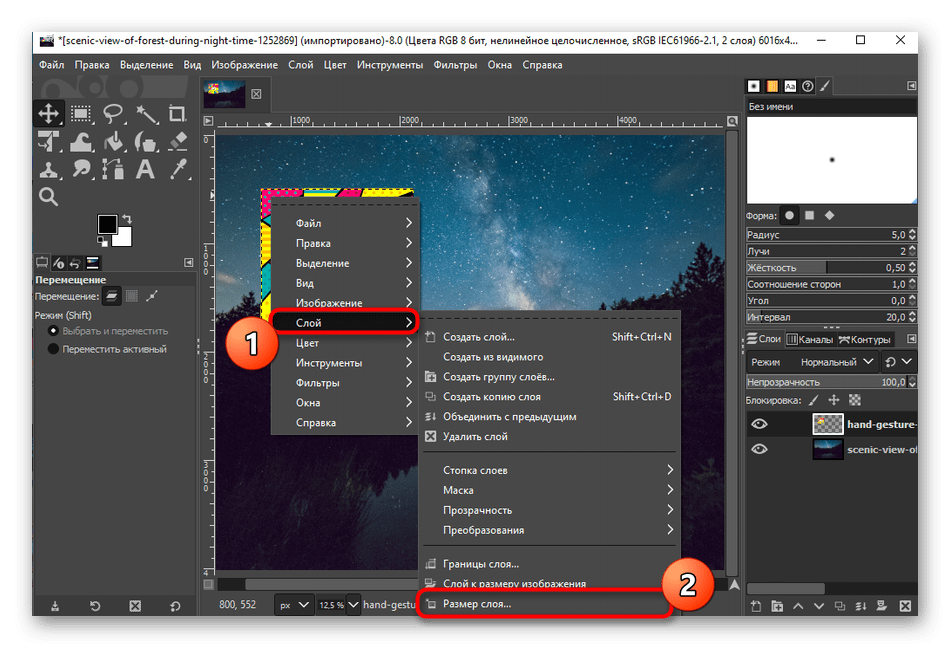
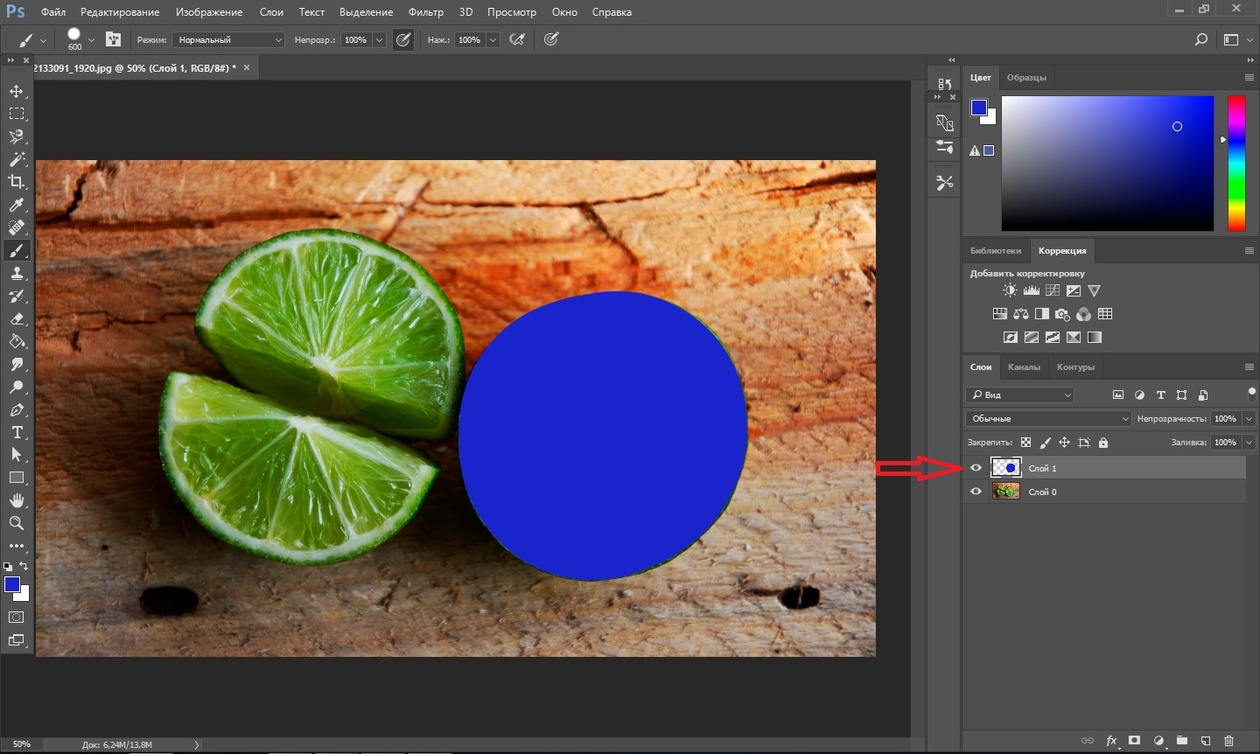
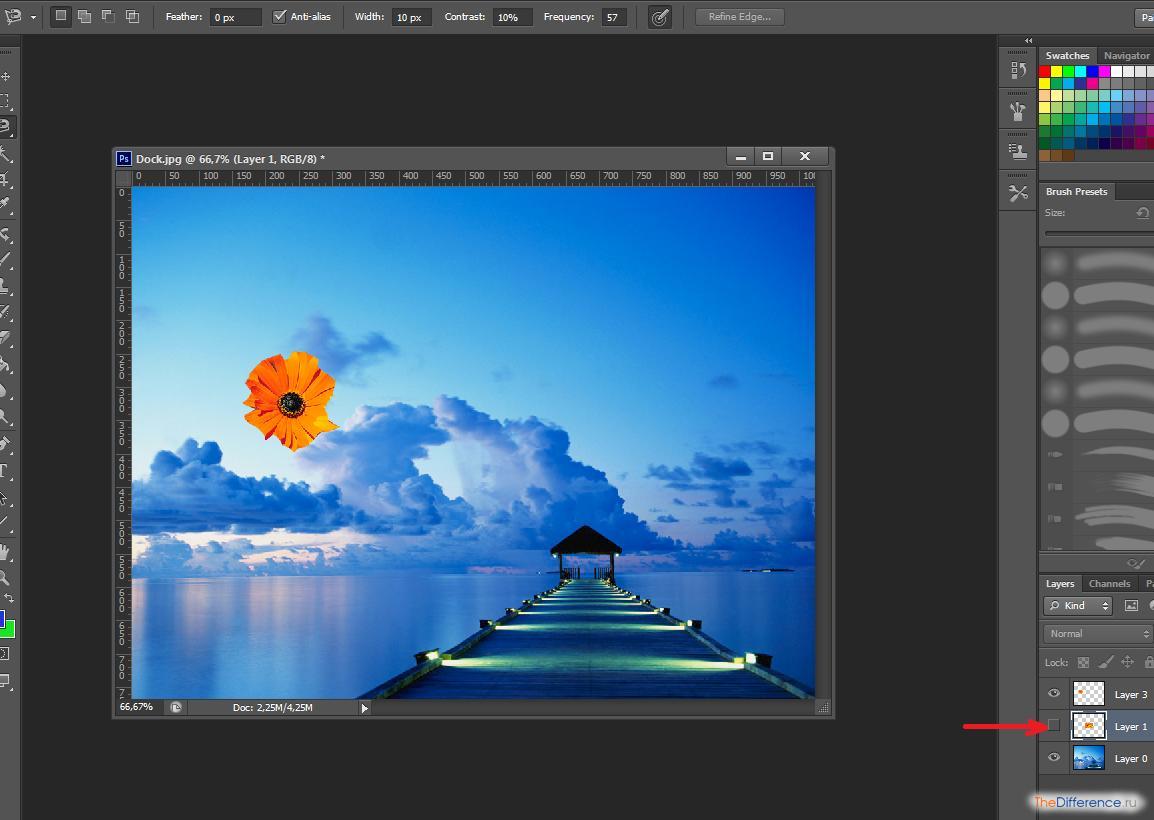
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
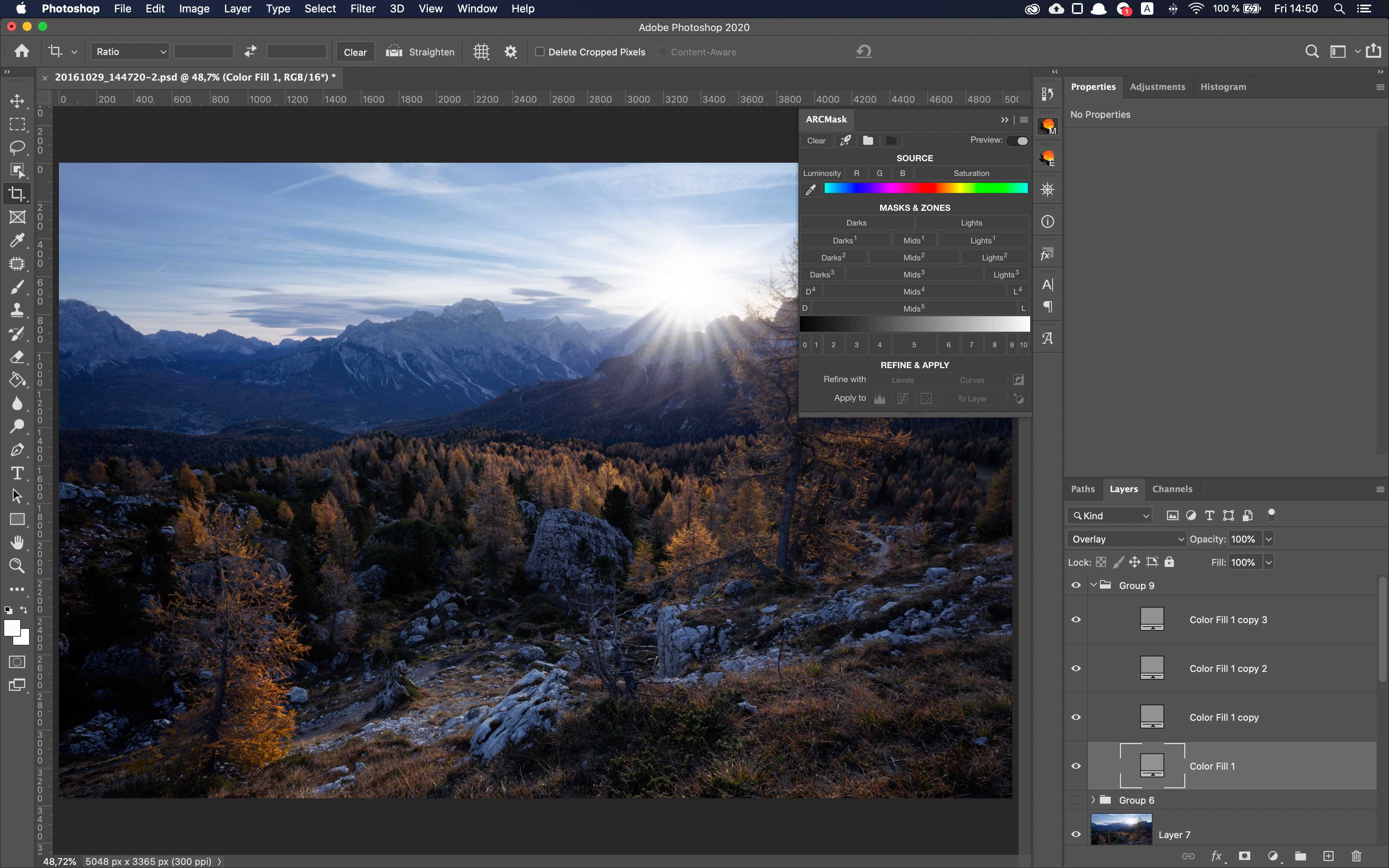
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
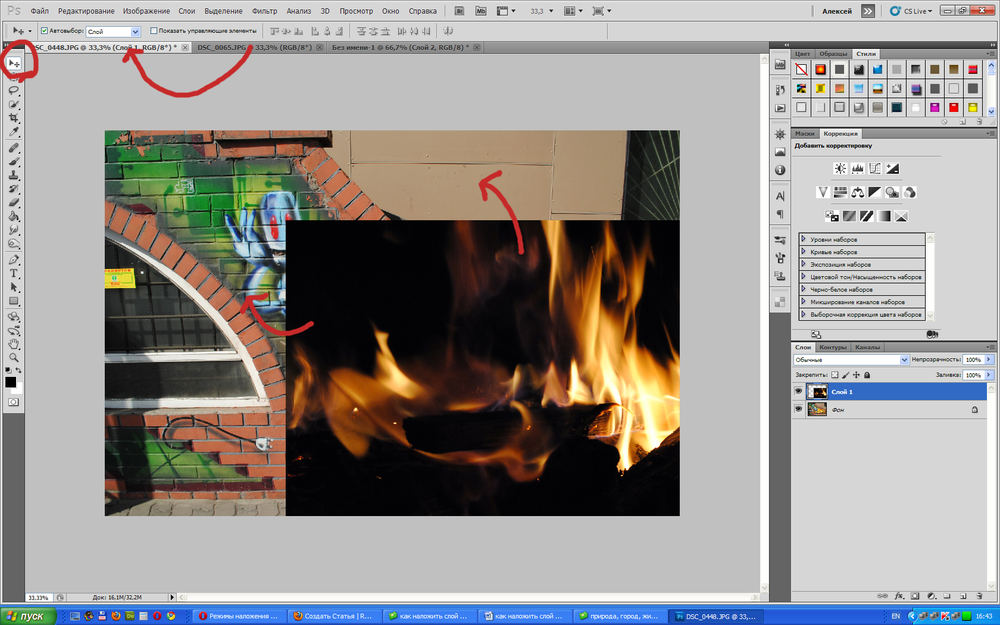
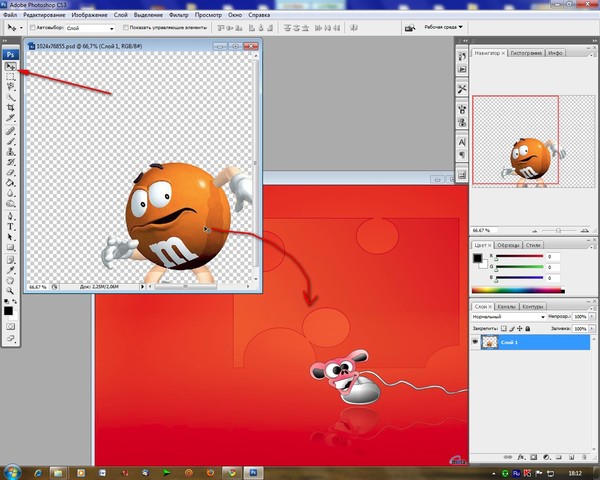
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
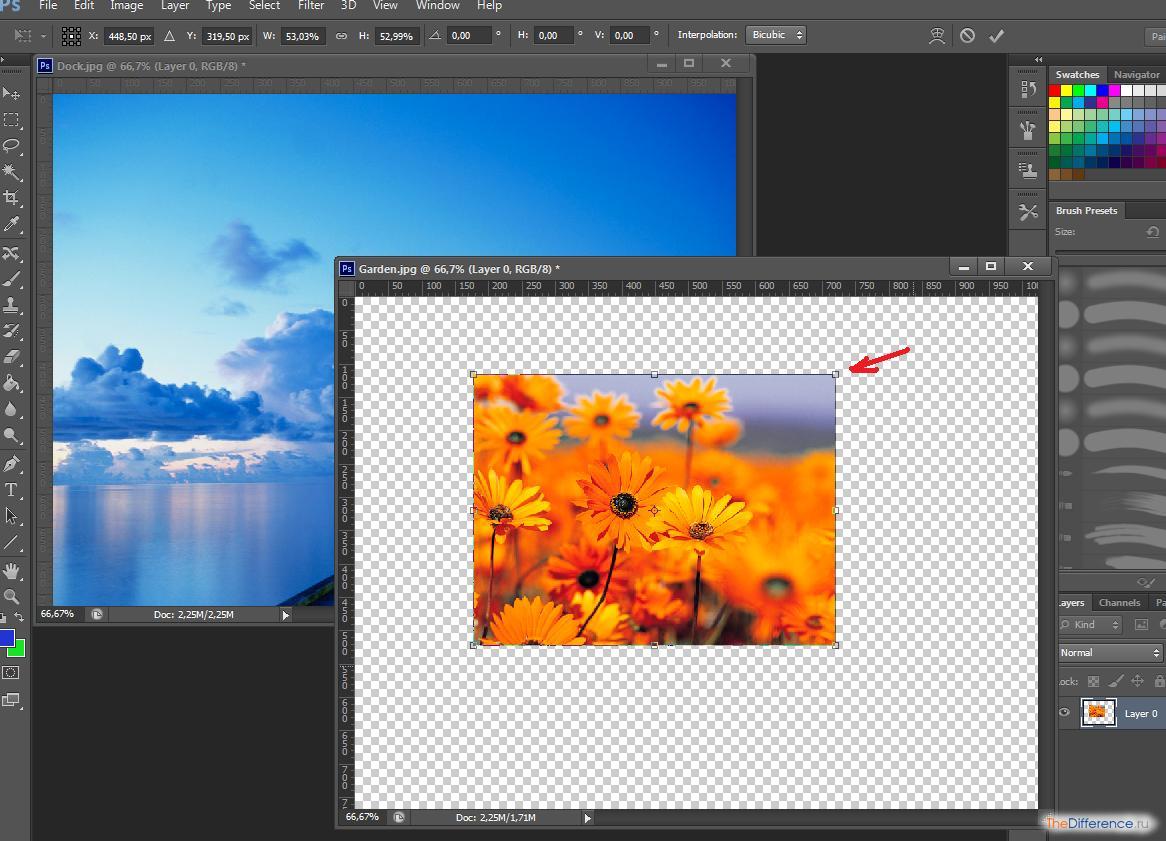
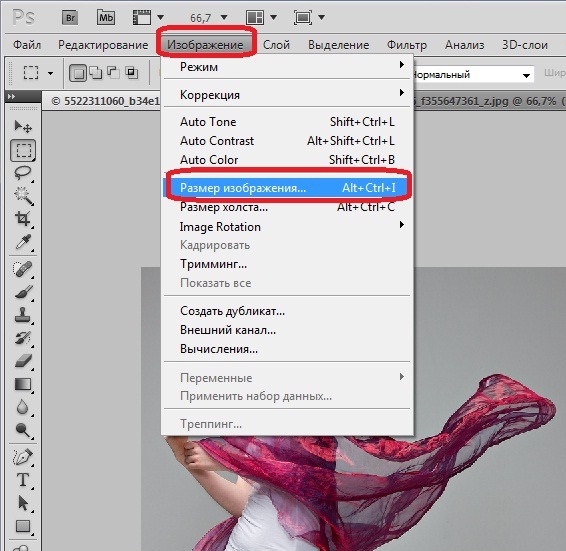
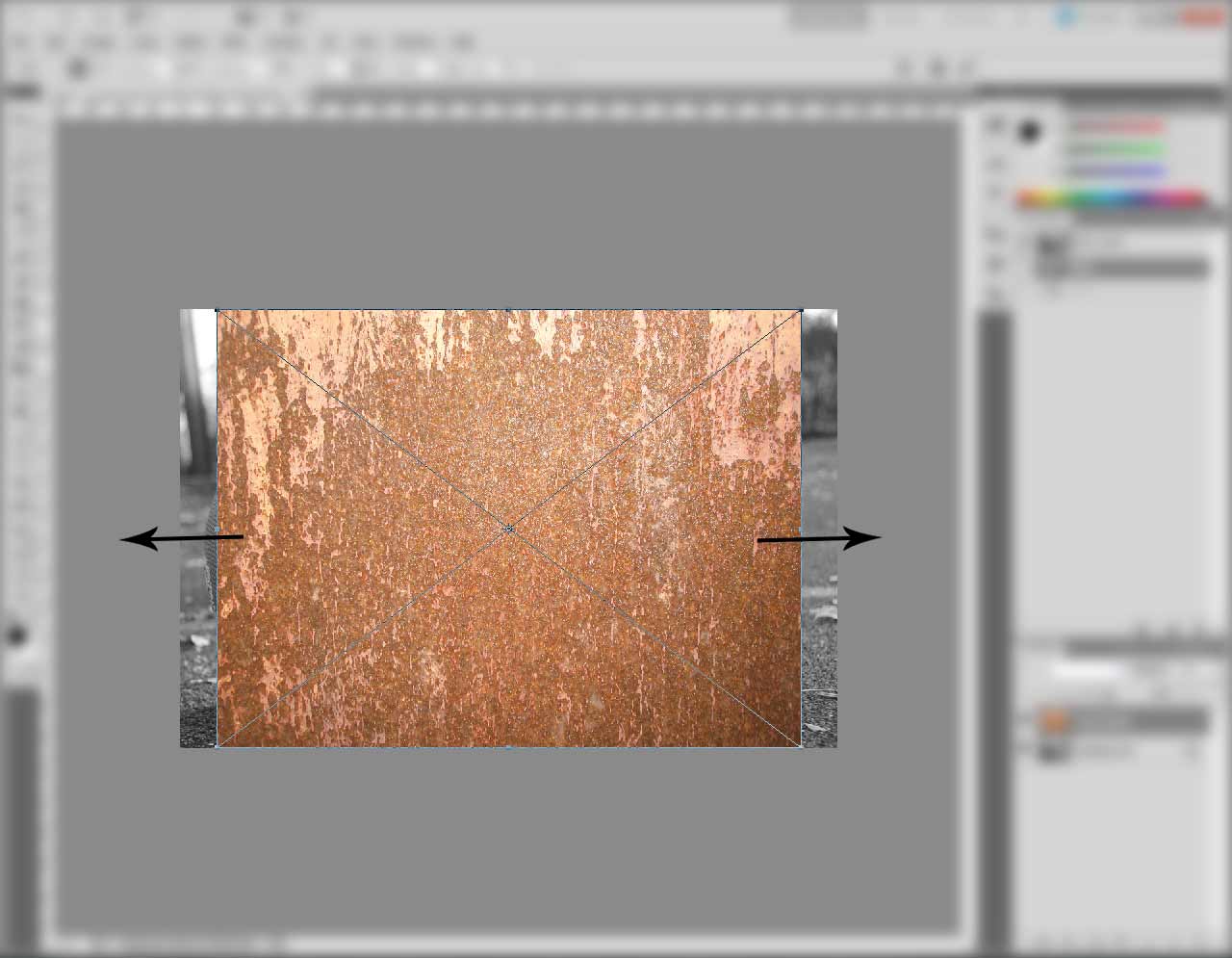
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
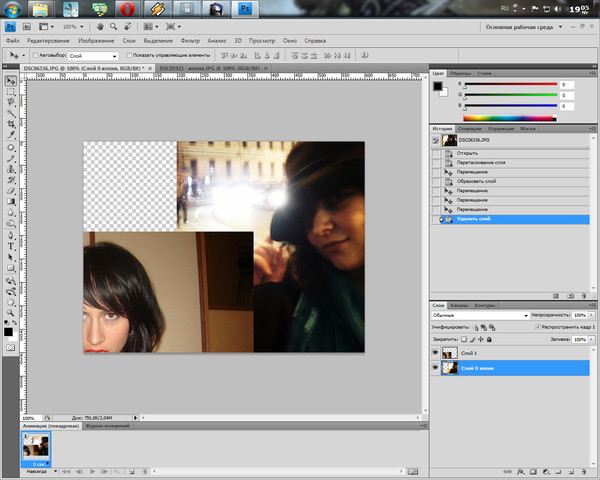
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
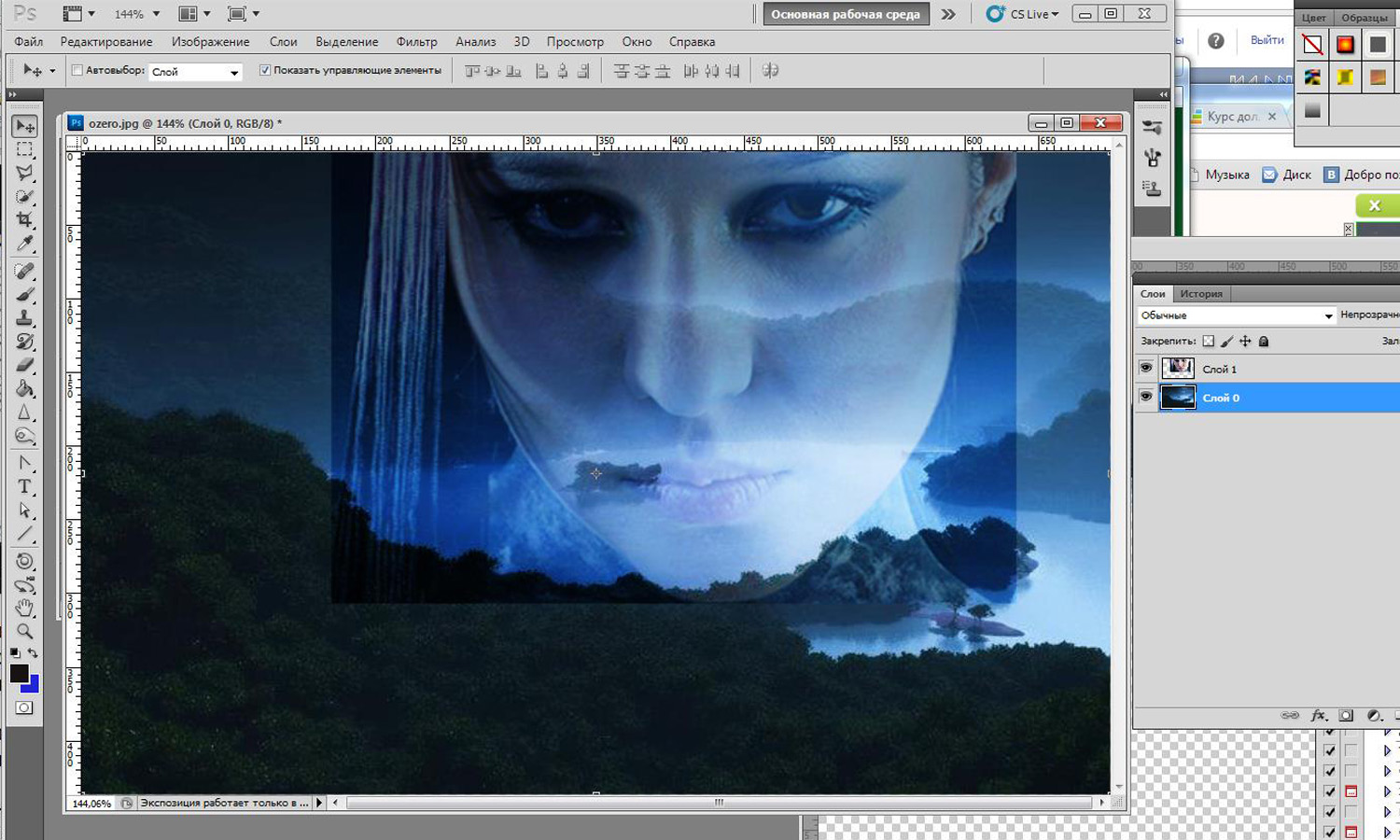
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
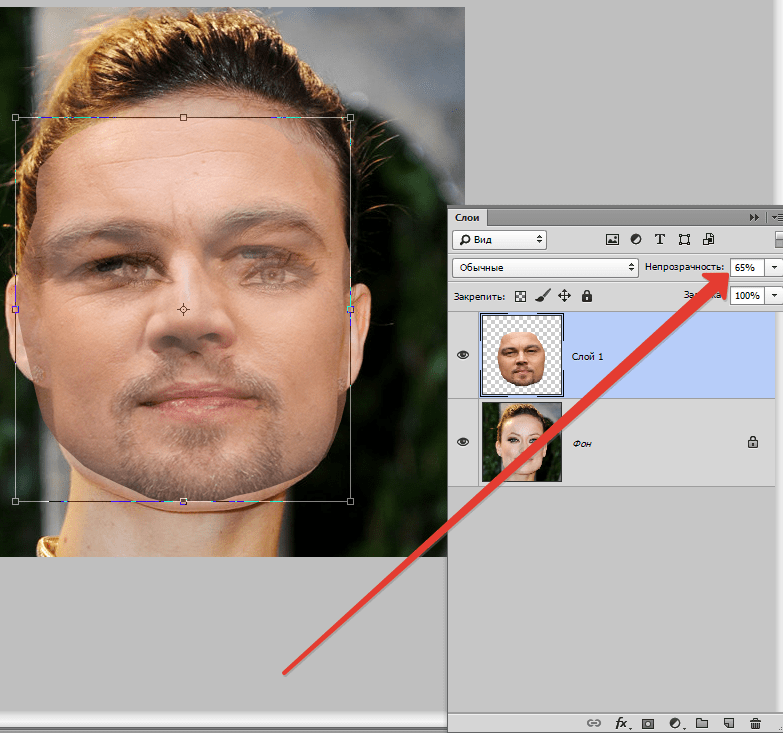
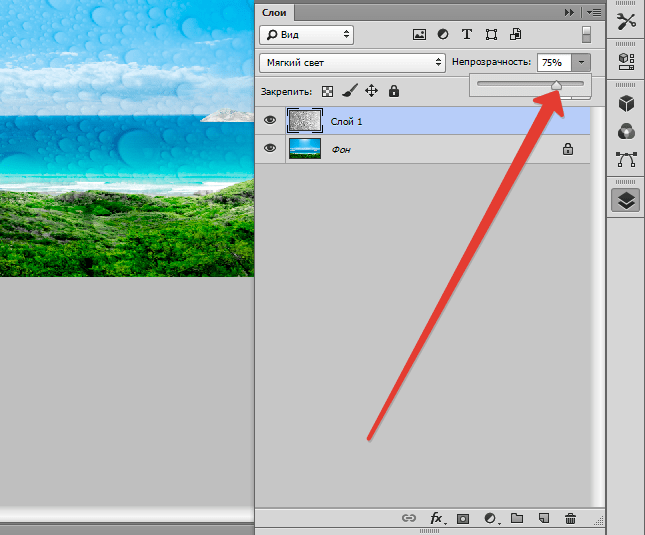
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
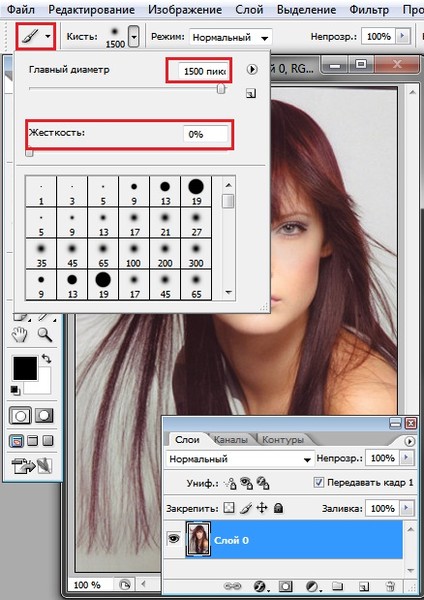
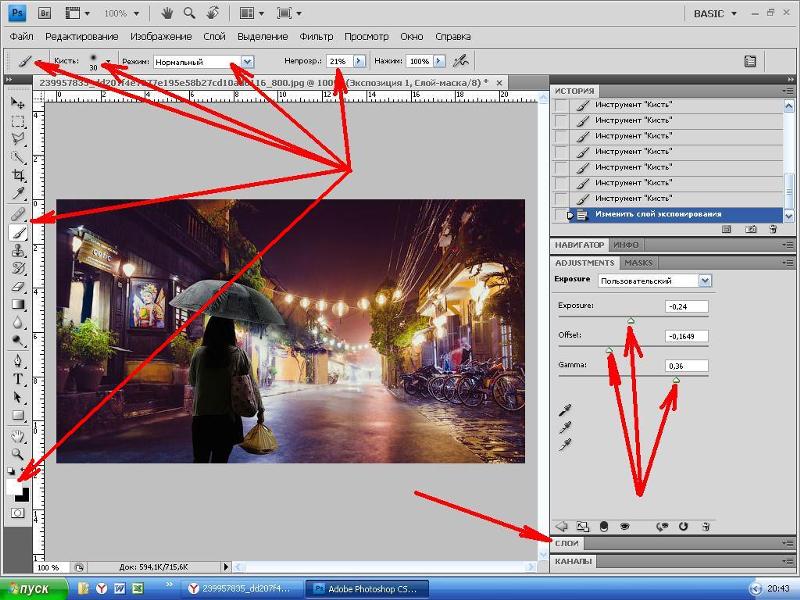
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
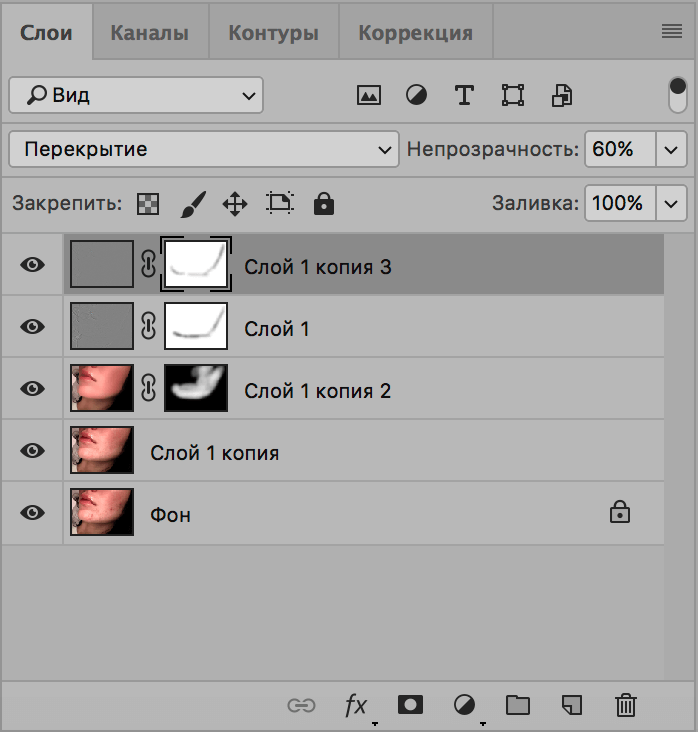
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
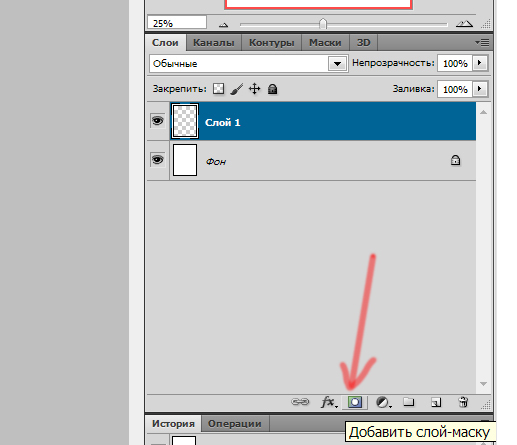
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
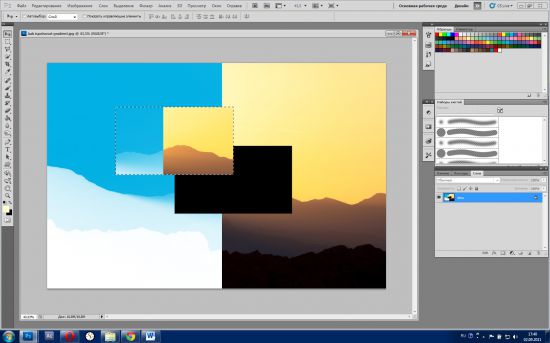
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
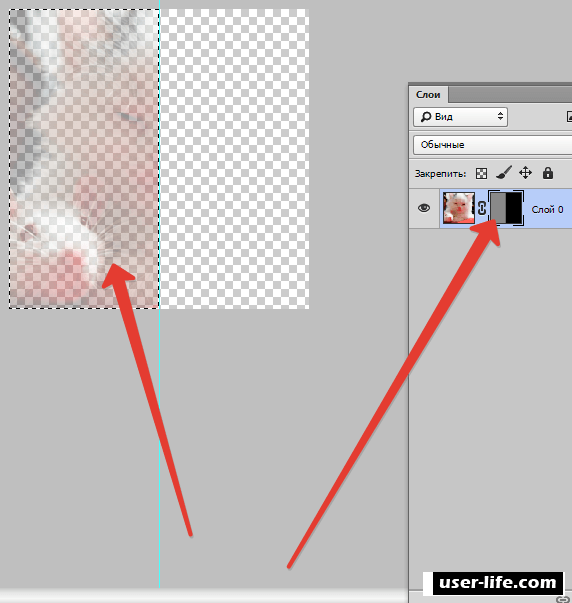
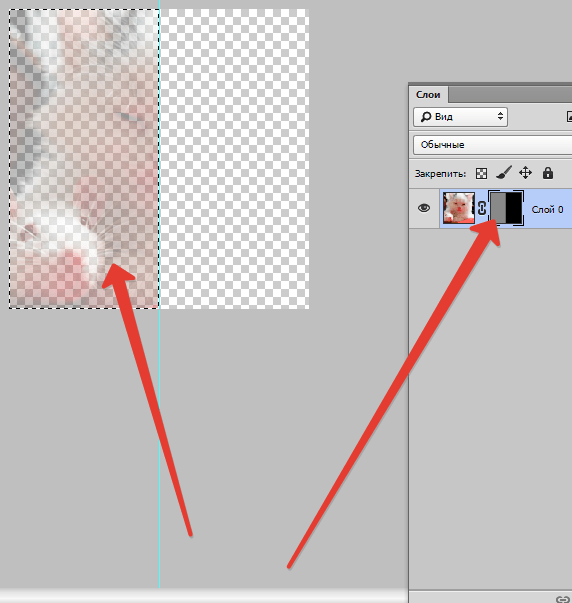
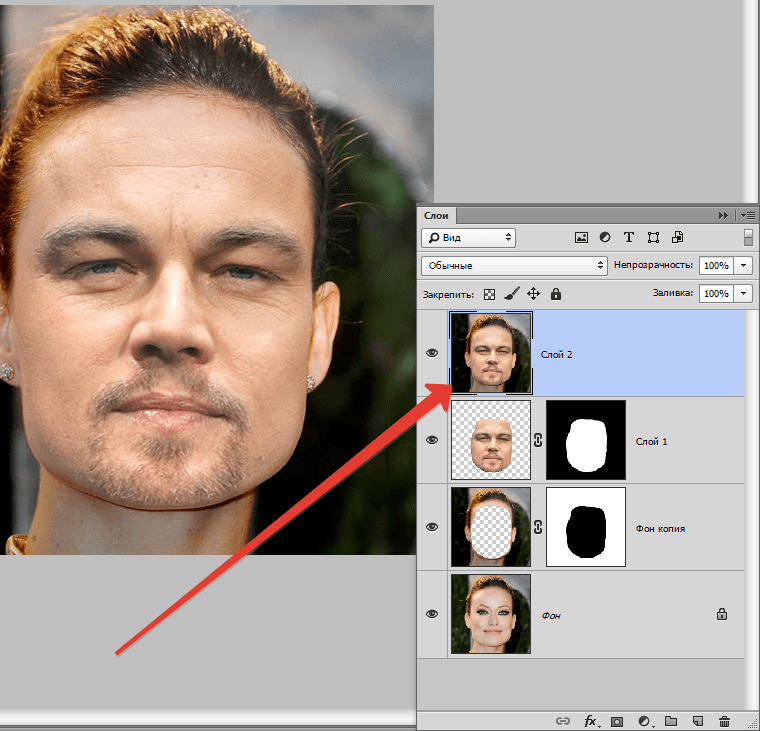
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка). В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
|
|
Редактор для работы с растровой графикой Photoshop позволяет удобно работать со слоями и фоном. Инструменты для работы со слоями дают возможность профессиональным фотографам, дизайнерам и веб-дизайнерам обрабатывать изображения. Используя функции фоторедактора, можно легко изменить фон на фотографии, добавить несколько слоев для цветокоррекции изображения.
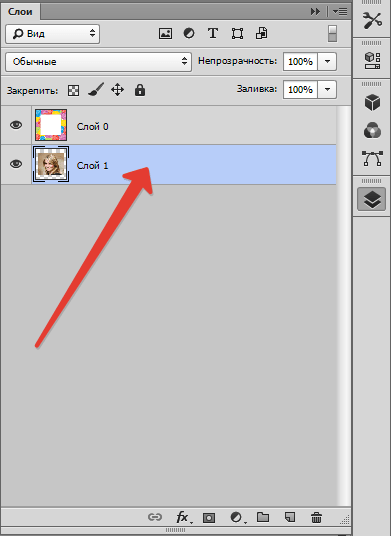
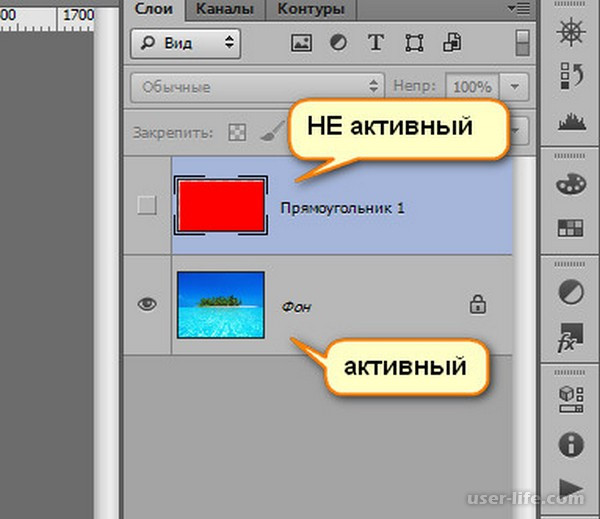
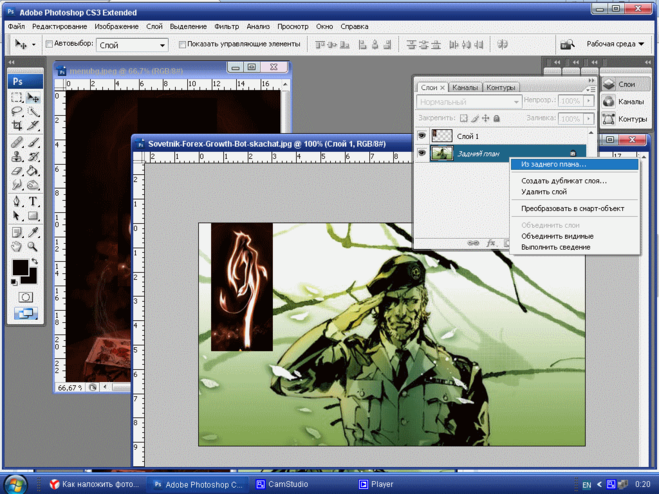
Пользователям, только начинающим работу с программой, будет полезно узнать в данном обзоре, каким образом можно добавить изображение на уже созданный фон. |
Как создать слой в ФотошопеУмение работать со слоями может значительно облегчить ретуширование изображений, их цветокоррекцию. Также удаление и добавление слоев основная составляющая при создании анимации, видео и других картинок. Создать слой можно несколькими способами:
|
|
Как поменять фон в Фотошопе
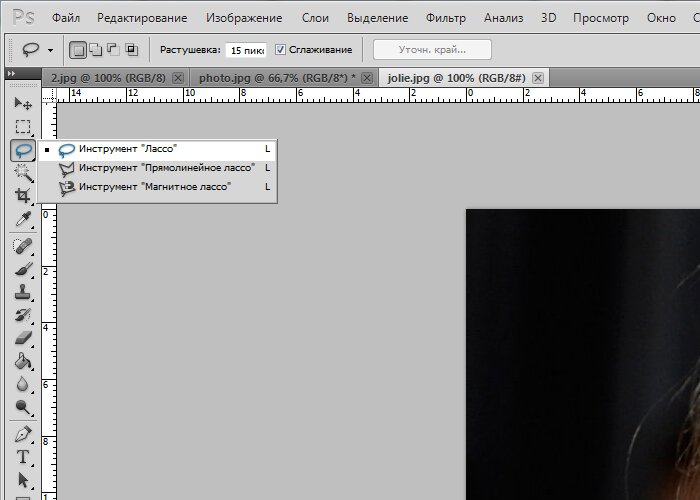
Замена фона очень актуальна, когда нужно улучшить задний план или подобрать фон для созданного объекта в программе. Если вы не знаете, как выделить в Фотошопе, ознакомьтесь с нашим обзором об основных функциях приложения. Для выделения изображения в программе предусмотрено несколько инструментов. Вы можете воспользоваться: Магнитным Лассо, Пером или Волшебной палочкой для обрисовки контура на контрастном фоне. Если контуры объекта сложные, можно попробовать тоновую коррекцию по одному из каналов. Если фон сложный, также рекомендуется работа с каналами и разделение изображения на несколько участков. |
|
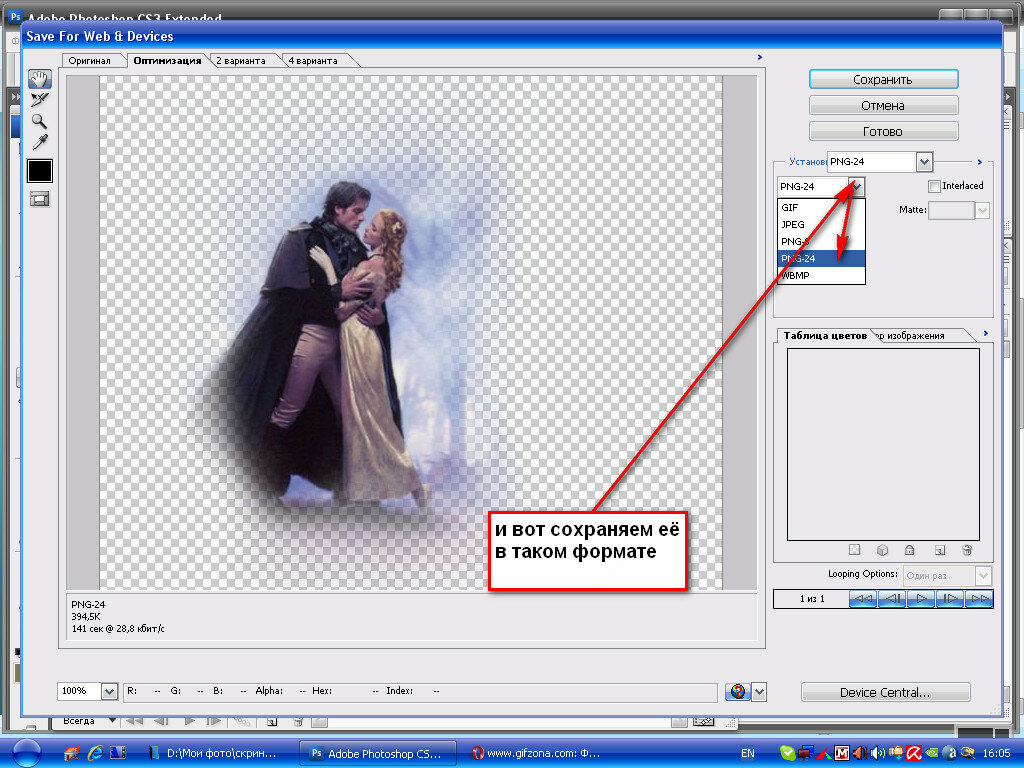
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах. Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков. |
|
|
|
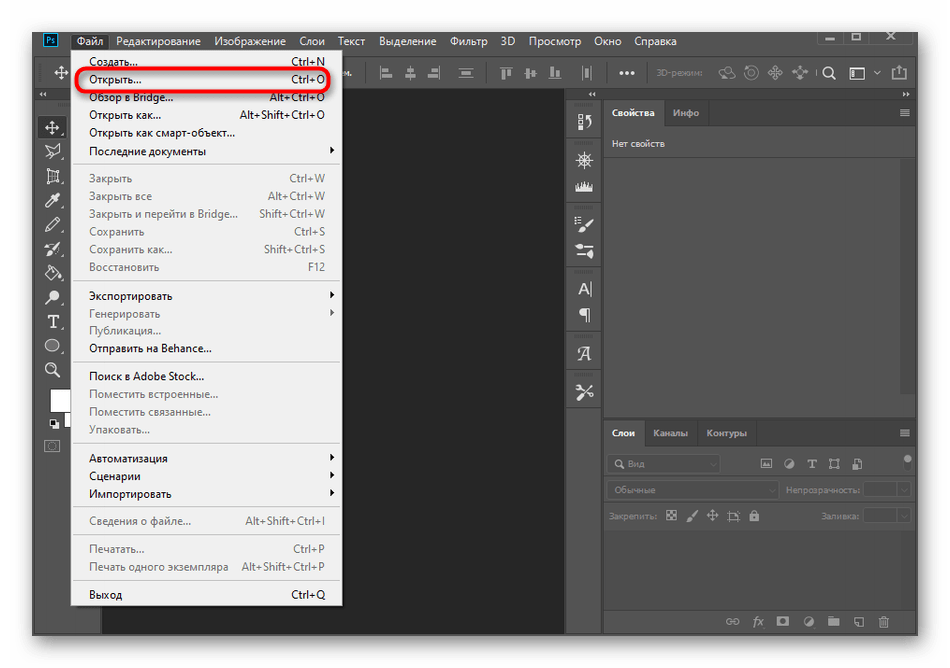
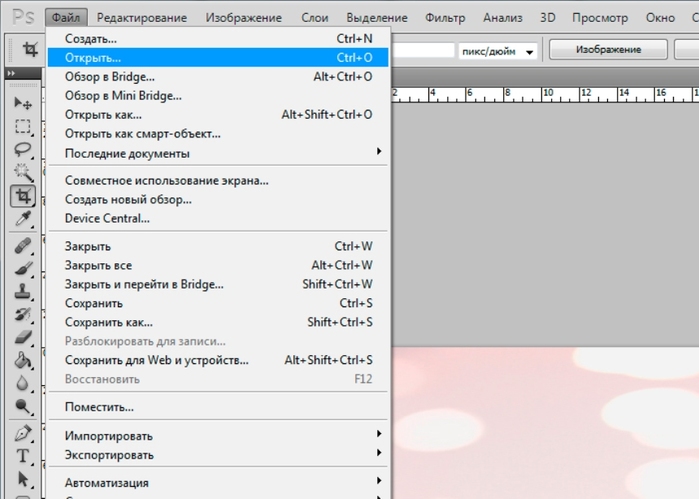
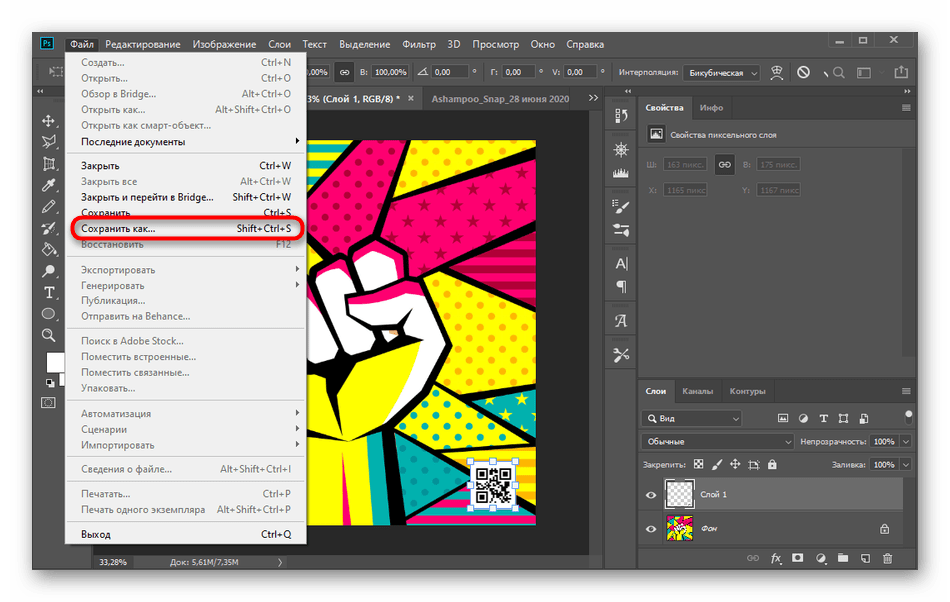
Как сделать белый фон в ФотошопеДля создания белого фона в программе существует несколько способов. Например, можно создать новое изображение. Для этого перейдите во вкладку «Файл», выберите «Создать». Для того, чтобы сделать фон изображения белым выберите инструмент «Заливка» и укажите белый цвет на палитре.
Если вам необходимо создать белый фон на уже существующем изображении заменить его вместо другого, нужно применить инструменты выделения. |
Как размыть фон в ФотошопеЧтобы размыть фон в Фотошопе, необходимо работать со слоями. Есть несколько способов размыть фон в программе.
|
|
|
|
Как вырезать фон в ФотошопеЧтобы вырезать фон в фоторедакторе воспользуйтесь инструментами выделения, чтобы аккуратно выделить объект, расположенный на переднем плане. Перед началом выделения создайте слой-копию или убедитесь, что слой, с который вы работаете разблокирован. Вы можете применять несколько видов инструментов: Магнитное Лассо, Волшебная Палочка, Перо, Быстрое Выделение. Если вы довольны результатом на вкладке «Выделение» выберите пункт «Инверсия».
Когда вся картинка по контуру будет выделена пунктирной линией, нажмите «Delete» или во вкладке «Редактирование» укажите удалить. |
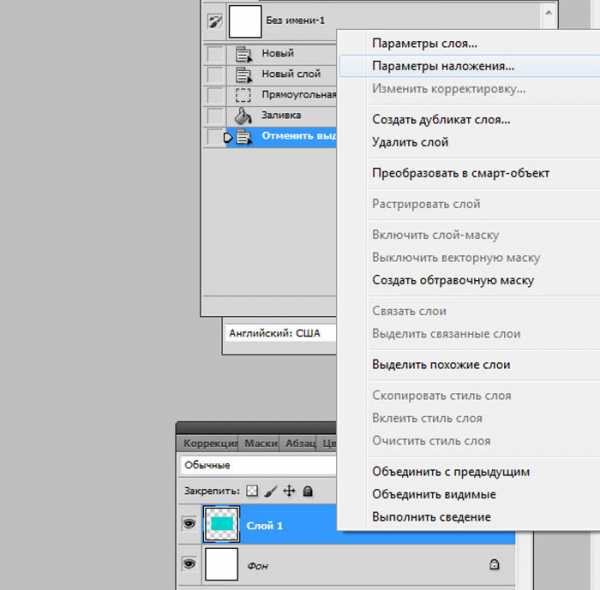
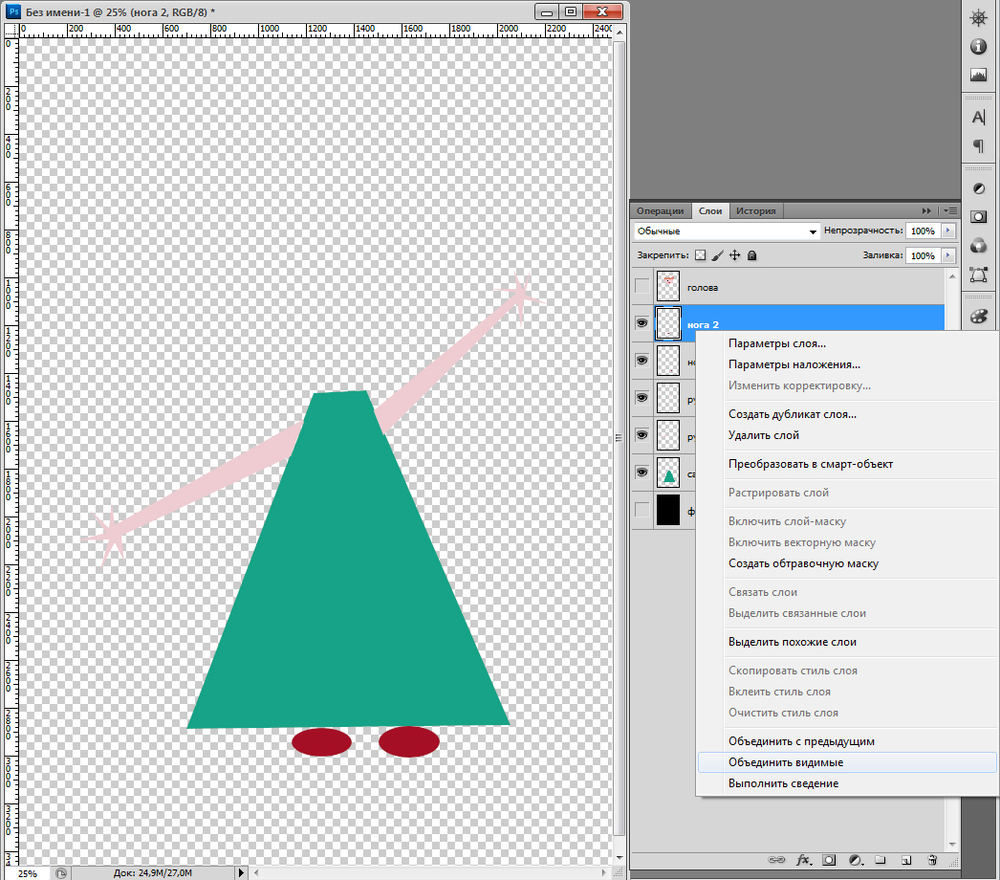
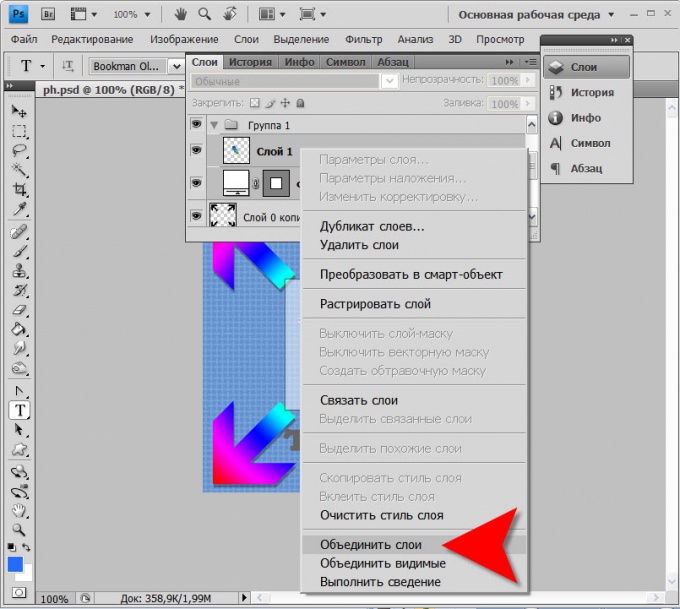
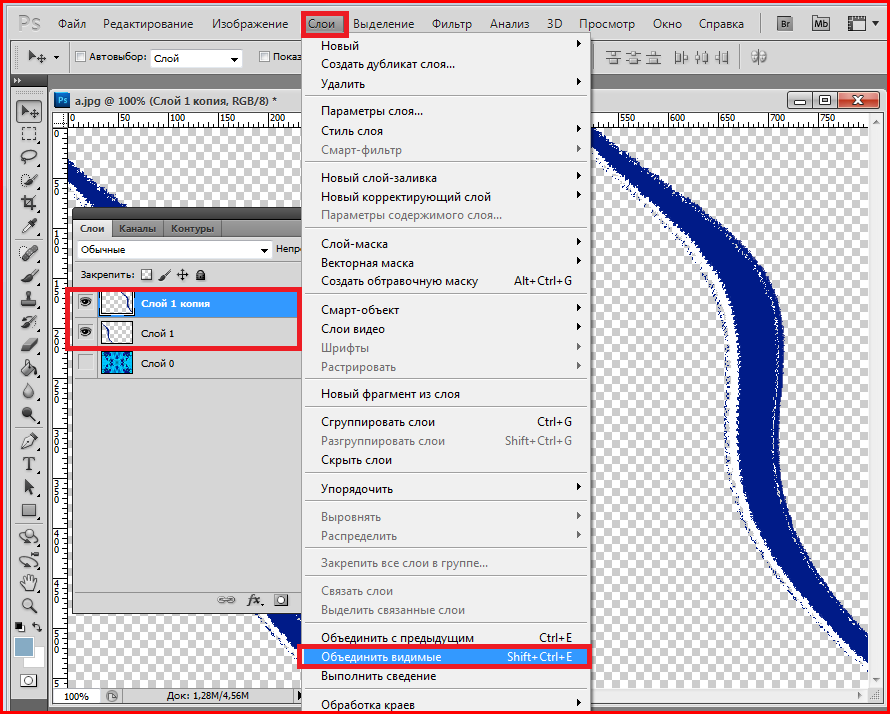
Как объединить слои в ФотошопеПри ретушировании изображении, работе с фоном и кадрированием объектов часто возникает необходимость создавать новые слои, или удалять их. Например, создавая коллаж, мы одновременно работаем с несколькими слоями. Отредактировав каждый из них, для сохранения документа и экономии места на диске, лучше объединить все слои в один.
На рабочей панели слоев кликните по одному из слоев правой кнопкой мыши. В открывшемся контекстном меню выберите один из способов: Объединить видимые, Объединить слои и Выполнить сведение. Если вам не нужно сохранять какой-либо из слоев для дальнейшей ретуши просто укажите «Выполнить сведение». В таком случае все слои, видимые и невидимые, будут сведены в один. |
|
Как вставить изображение в фон в ФотошопеДля создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края. |
Фиксированный дизайн. Наложение слоев | htmlbook.ru
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение
absolute. Само положение слоя регулируется свойствами left, top, right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего
края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное
место, то порядок описания слоев указывает и порядок их наложения друг на друга.
Самый первый слой, приведенный в коде веб-страницы, будет располагаться на
заднем плане, а самый последний — на переднем. Порядок также можно менять
с помощью свойства z-index. Чем больше его значение, тем выше располагается
текущий слой относительно других слоев.
Само положение слоя регулируется свойствами left, top, right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего
края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное
место, то порядок описания слоев указывает и порядок их наложения друг на друга.
Самый первый слой, приведенный в коде веб-страницы, будет располагаться на
заднем плане, а самый последний — на переднем. Порядок также можно менять
с помощью свойства z-index. Чем больше его значение, тем выше располагается
текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#rightcol {
position: absolute; /* Абсолютное позиционирование */
left: 350px; /* Положение левого края */
top: 50px; /* Положение верхнего края */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px #000; /* Параметры рамки */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение левого края */
top: 0; /* Положение верхнего края */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<div>Левая колонка</div>
<div>Правая колонка</div>
</body>
</html>В данном примере положение слоя с именем leftcol устанавливается в левом верхнем
углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого
края окна и на 50 пикселов вниз. Заметьте, что значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Заметьте, что значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной
сетке, можно попробовать следующий подход. Для первого слоя, который будет
располагаться на заднем плане, указываем абсолютное позиционирование, присваивая
свойству
position значение absolute.
Второй слой, расположенный поверх первого, должен иметь относительное позиционирование,
что достигается с помощью значения relative у
свойства
position. Положение верхнего слоя определяется
от левого верхнего угла нижнего слоя заданием left
и top (рис. 1).
1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width, а местоположение верхнего слоя (он называется rightcol) свойствами left и top. Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index. Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 550px; /* Ширина левой колонки */
background: #e0e0e0; /* Цвет фона содержимого */
padding: 10px /* Поля вокруг текста */
}
#rightcol { /* Этот слой накладывается поверх */
position: relative; /* Относительное позиционирование */
left: 500px; /* Положение от левого края */
top: 20px; /* Положение от верхнего края */
width: 200px; /* Ширина правой колонки */
background: #800000; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<div>Левая колонка</div>
<div>Правая колонка</div>
</body>
</html>Существует и другой способ наложения слоев, который связан
с относительным позиционированием и использует все разнообразие средств размещения
разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top, задавая ему отрицательное значение или с помощью bottom. На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left, которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование значением relative
у свойства position. Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom.
Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom.
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol, справа у текста делается отступ через свойство padding-right.
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
#rightcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
left: -50px; /* Сдвиг слоя влево */
top: 50px; /* Смещение слоя вниз */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
}
#leftcol P {
padding: 10px; /* Поля вокруг текста */
padding-right: 50px; /* Значение поля справа */
margin: 0; /* Обнуляем значения отступов */
}
#rightcol P {
padding: 10px; /* Поля вокруг текста */
padding-top: 0 /* Значение поля сверху */
}
</style>
</head>
<body>
<div>
<p>Левая колонка </p>
</div>
<div>
<p>Правая колонка</p>
</div>
</body>
</html>Результат данного примера с другим текстом приведен ниже (рис. 3).
3).
Рис. 3. Результат действия примера
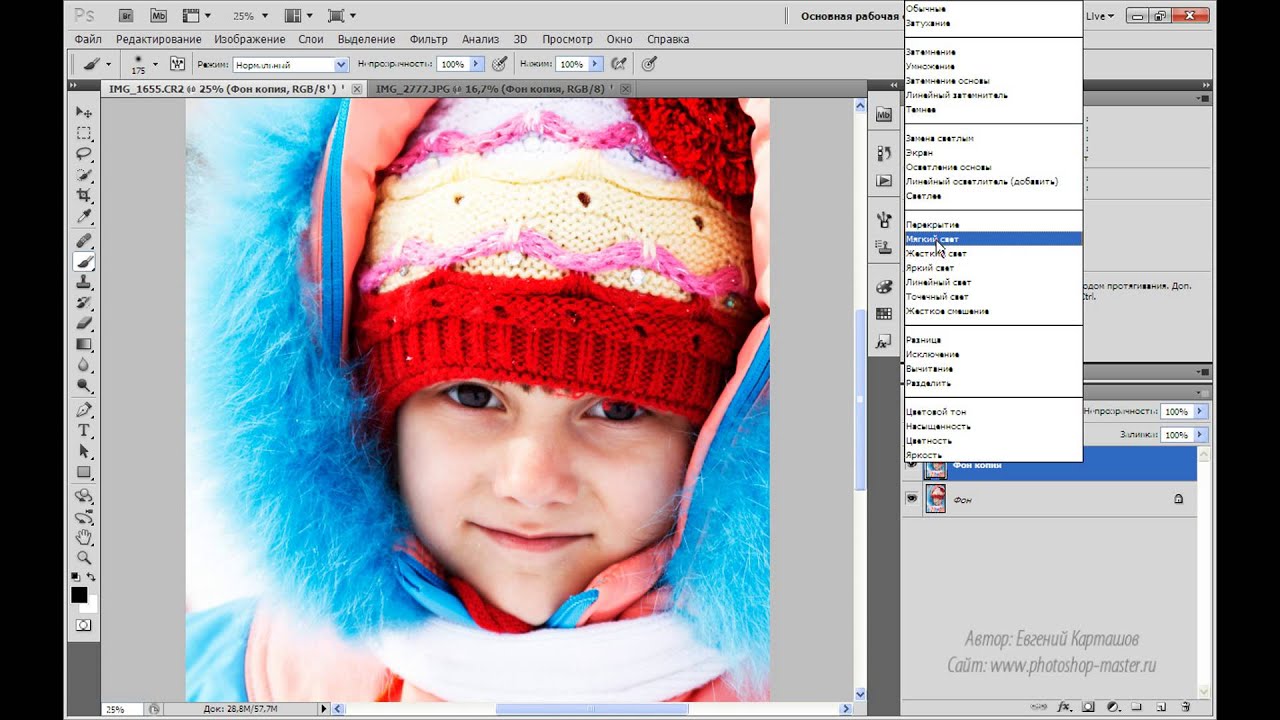
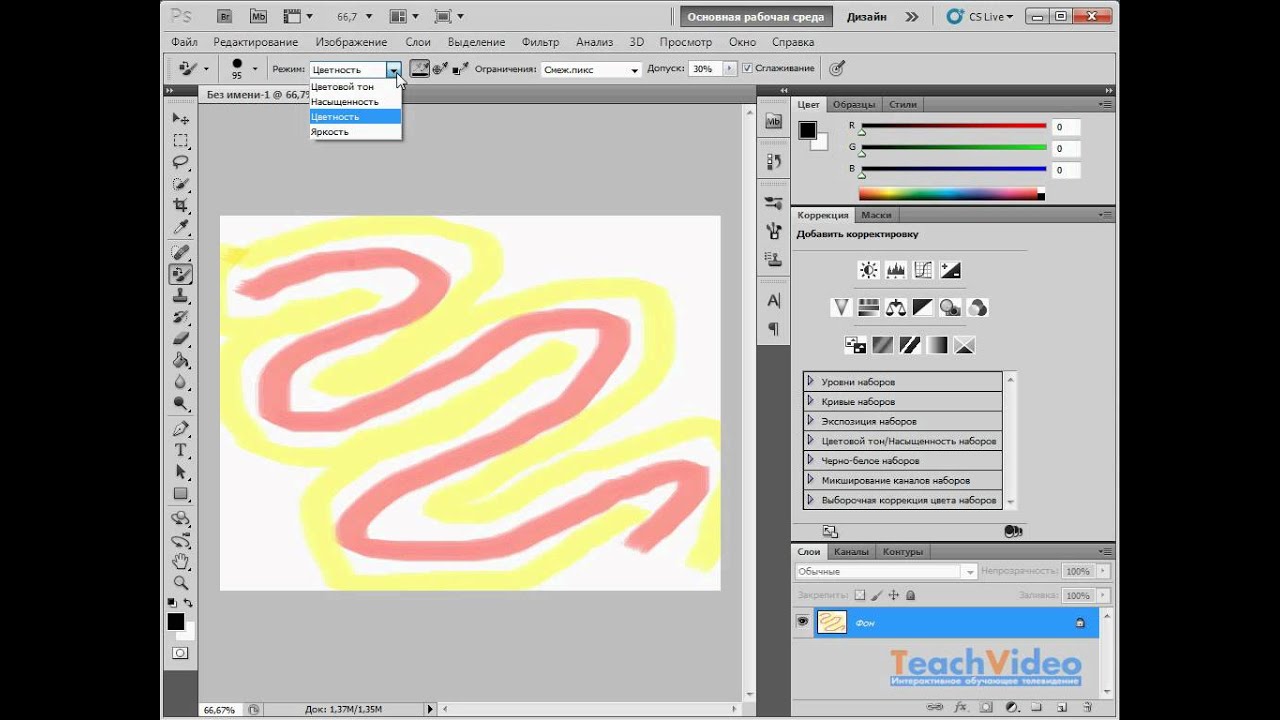
10 самых востребованных режимов наложения
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика.
 «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
«Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
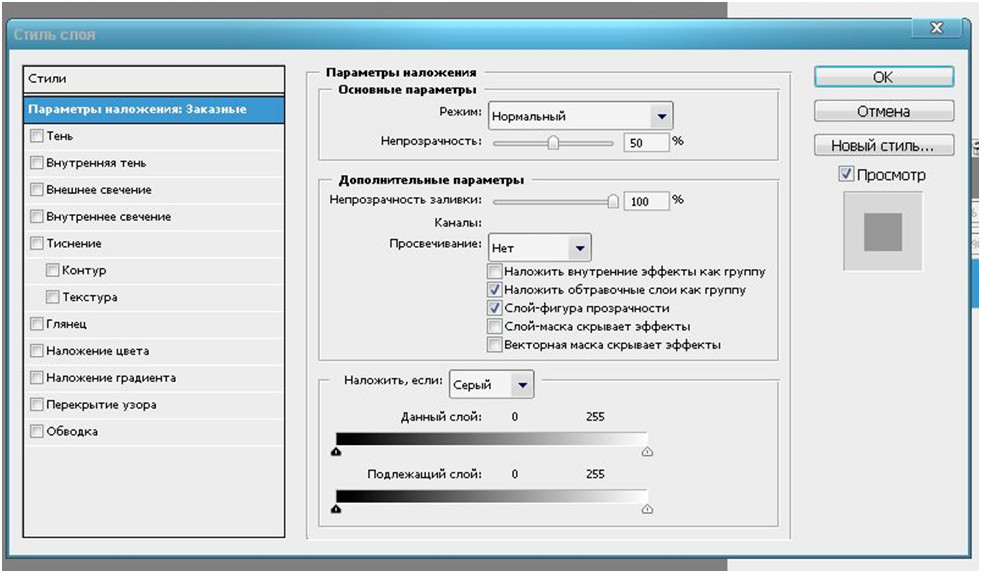
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки
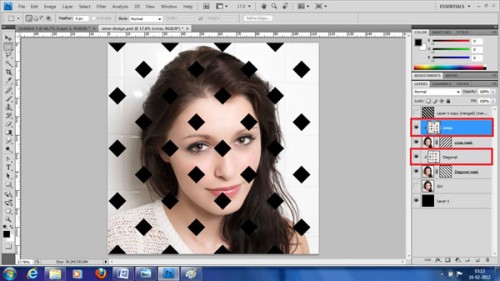
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
Автор статьи: Jeff Meyer
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.
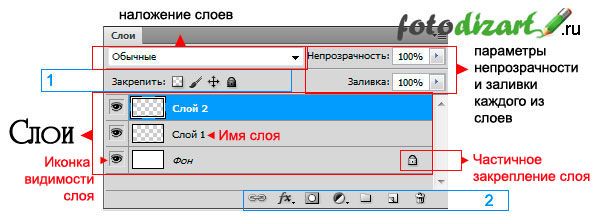
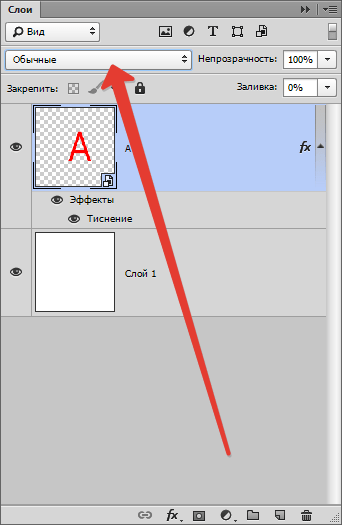
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.
Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.

- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
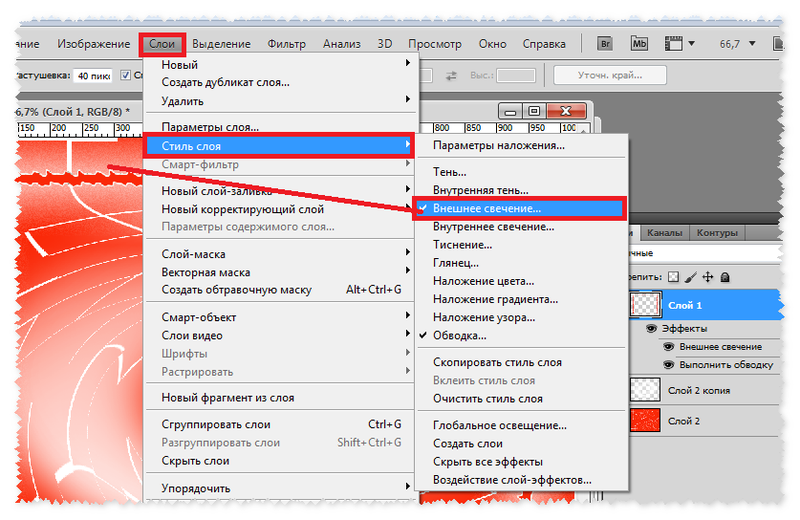
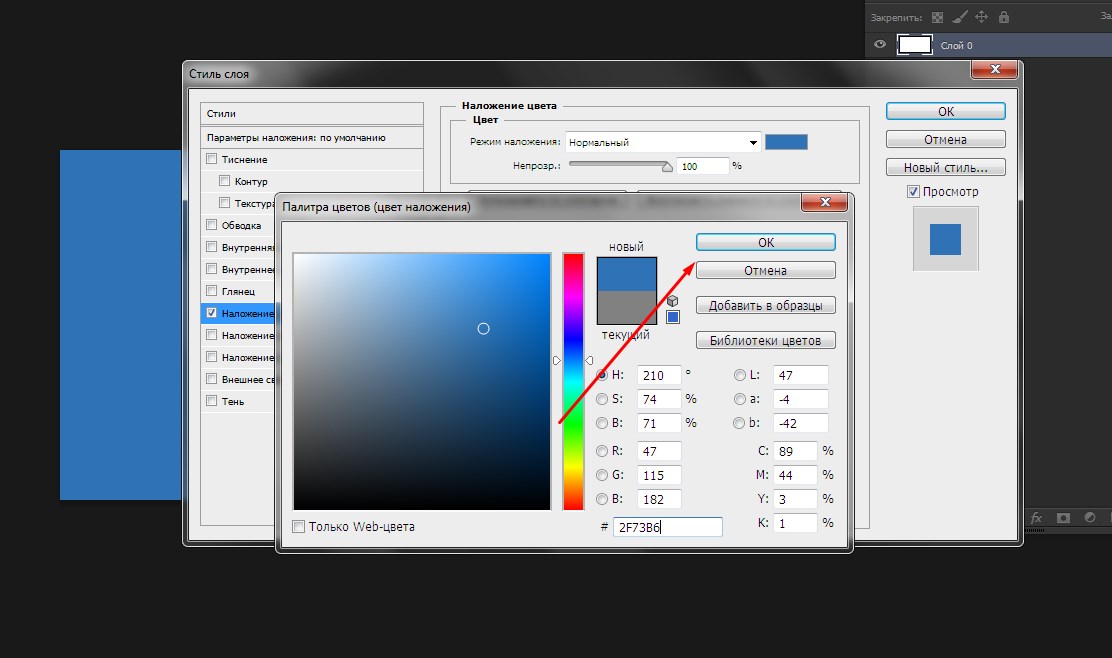
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
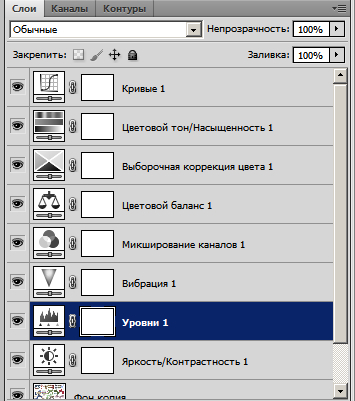
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна; - создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.
Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.
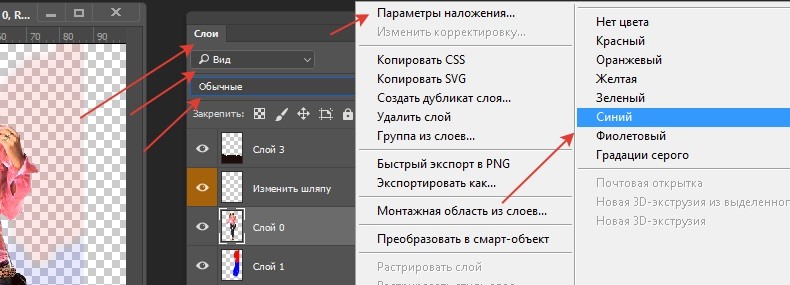
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.
Немного о работе со слоями в photoshop
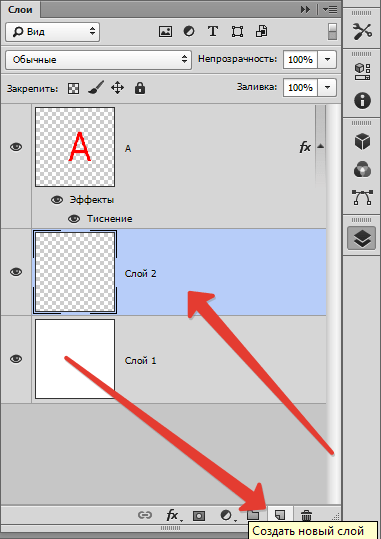
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
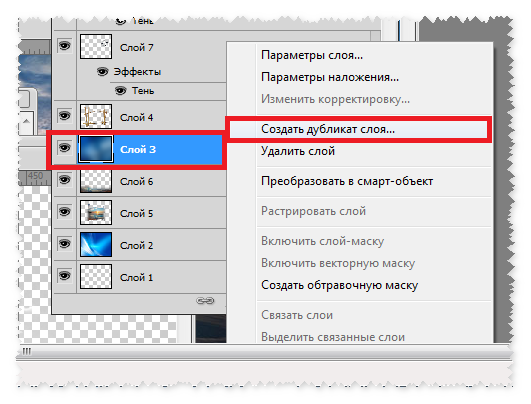
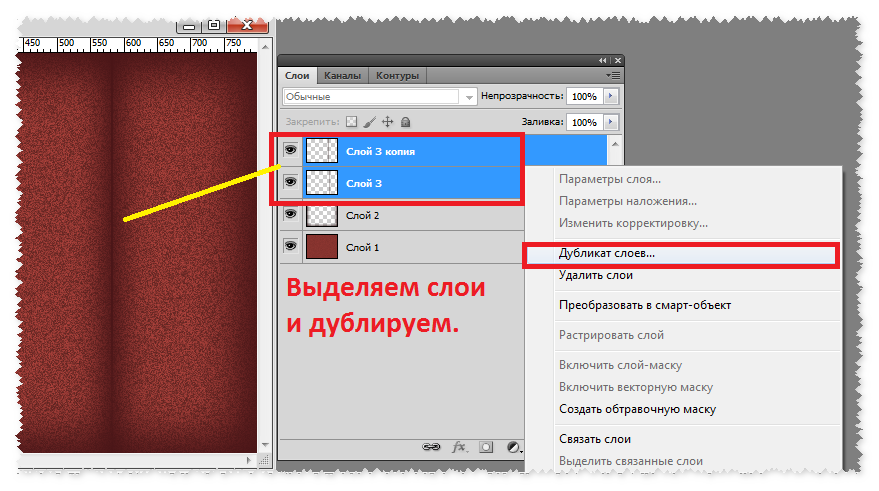
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
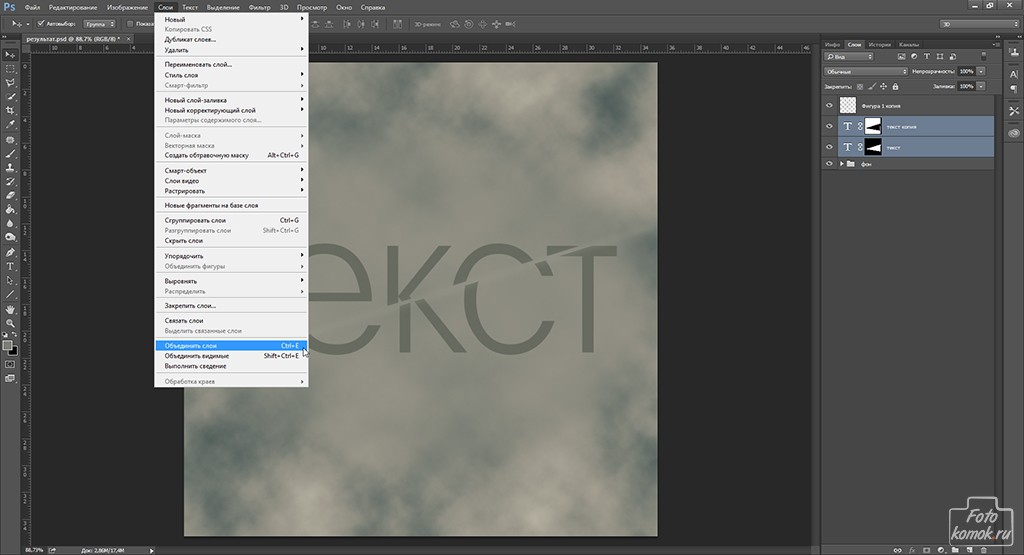
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.
Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings. ADD_COLLECTION_DESCRIPTION}}
ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article. content_lang.display}}
content_lang.display}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Глава 8. Совмещение изображений
Каждый слой имеет собственное название. Оно назначается автоматически при создании слоя, но вы можете его изменить. Имя слоя изменяется с помощью двойного щелчка на нём в диалоге слоёв, или с помощью щелчка правой кнопкой мыши там же и затем выбора пунка в появившемся меню.
Оно назначается автоматически при создании слоя, но вы можете его изменить. Имя слоя изменяется с помощью двойного щелчка на нём в диалоге слоёв, или с помощью щелчка правой кнопкой мыши там же и затем выбора пунка в появившемся меню.
Альфа канал кодирует информацию о том, насколько насколько прозрачен слой в каждой точке. Это видно в диалоге каналов: белый это полностью непрозрачный, чёрный полностью прозрачный, и оттенки серого отображают частичную прозрачность.
The background layer is particular. If you
have just created a new image, it has still only one layer which
is a background layer. If the image has been created with an
opaque Fill type, this one layer has no Alpha channel. To get a
background layer with transparency, either you create your new
image with a transparent Fill type, or you use the
Add an Alpha Channel.
If you add a new layer, even with an opaque Fill type, an Alpha channel is automatically added to the layer.
Любой слой, за исключением нижнего, содержит альфа-канал, но вы не можете видеть представление значений альфа-канала в градациях серого. За подробностями обратитесь к статье Альфа в глоссарии.
Пример альфа-канала.
Рисунок 8.2. Пример альфа-канала: основное изображение
Рисунок 8.3. Пример альфа-канала: один прозрачный слой
Рисунок 8. 4. Пример альфа-канала: два прозрачных слоя
4. Пример альфа-канала: два прозрачных слоя
Рисунок 8.5. Пример альфа-канала: три прозрачных слоя
Рисунок 8.6. Пример альфа-канала: альфа-канал добавлен к слою фона
Тип слоя определяется типом изображения (см. предыдущий раздел) и наличием или отсутствием альфа канала. Возможны следующие типы слоёв:
RGB
RGBA
Градации серого
Градации серого с альфа-каналом
Индексированный
Индексированный с альфа-каналом
Главная причина в том, что большинство фильтров (в меню ) требуют слои определённых типов, и отображаются в меню серым цветом, если активный слой не соответствует допустимому типу.![]() Часто вы можете это исправить сменой режима изображения или добавлением или удалением альфа канала.
Часто вы можете это исправить сменой режима изображения или добавлением или удалением альфа канала.
Существует возможность убрать слой из изображения без фактического его удаления, нажав на значок глаза в диалоге «Слои». Это называется «отключить видимость» слоя. Большинство действий с изображением считают невидимые слои просто несуществующими. При работе с изображением, содержащим множество слоёв с различной степенью прозрачности, отключение видимости некоторых слоёв помогает лучше увидеть содержимое отдельного слоя, с которым предстоит работать.
| Подсказка | |
|---|---|
Щелчок по символу глаза с нажатой клавишей Shift скроет все слои за исключением того, по которому вы щёлкнули. |
Как правило, активировать слой для работы с ним можно, сделав по нему щелчок в списке слоёв. При наличии множества слоёв бывает трудно понять, к какому слою принадлежит тот или иной элемент изображения. Для активации слоя, к которому принадлежит элемент, зажмите Alt и щёлкните по нужному элементу колёсиком мышки. Будут просмотрены все доступные слои, начиная с самого верхнего, и в статусной строке временно будет показан слой, содержащий нужный элемент.
Если вы щёлкнете между значком глаза и миниатюрой слоя, появится значок с изображением цепочки. Он означает, что вы можете группировать слои для операций с несколькими слоями (к примеру с инструментом перемещения или трансформации).
Рисунок 8.7. Диалог слоёв
В GIMP границы слоя необязательно равны границам его содержащего изображения. Когда вы создаёте текст, к примеру, каждый текстовый элемент располагается в своём отдельном слое, и слой равен размеру текста, не больше. Также, когда вы создаёте новый слой с помощью вырезания и вставки, новый слой создаётся достаточного размера для размещения вставленного содержимого. В окне изображения границы текущего активного слоя показаны чёрно-жёлтой пунктирной линией.
Основная причина значимости этого, это то, что вы не сможете ничего сделать со слоем за пределами его границ: вы не можете работать на том, что не существует. Если это вызывает проблемы, вы можете изменить рамзер слоя с помощью нескольких команд, которые вы можете найти в меню .
| Примечание | |
|---|---|
Количество занимаемой слоем памяти определется его размером, а не содержимым. Поэтому если вы работаете с большими изображениями, или с изображениями, содержащими множество слоёв, имеет смысл сократить слои до минимально возможного размера. |
Прозрачность слоя определяется степенью доступных цветов из нижних отображаемых слоёв списка. Непрозрачность определяется диапазоном от 0 до 100, где 0 означает полную прозрачность, и 100 означает полную непрозраность.
Режим слоя определяется способом комбинации цветов из текущего и расположенного ниже слоя для представления видимого результата. Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
Это достаточно сложное и важное понятие, заслуживающее отдельного раздела. Обратитесь к разделу Режимы слоя.
В дополнение к альфа каналу существует другой способ контроля прозрачности слоя: с помощью добавления Маски слоя, которая представляет собой дополнительный холст в градациях серого, привязаный к слою. По умолчанию слой не имеет маски слоя: она может быть добавлена специально. Маски слоя, и способы работы с ними описаны более подробно в последующем разделе этой главы.
Режим наложения Overlay в Photoshop
Автор Стив Паттерсон.
Мы рассмотрели режим наложения Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который делает изображения более светлыми, что идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно увеличивает темные области и одновременно отображает светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и т. Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения является наиболее популярным и часто используемым, и вам определенно необходимо знать его.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз чтобы увидеть, как работает режим наложения.Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, а прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому вместе с черным квадратом, белым квадратом и квадратом, заполненным 50% серого:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили, все выглядит так, как сейчас, потому что верхний слой, названный «Градиент и квадраты», в настоящее время установлен в режим наложения «Нормальный»:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении слоя «Градиент и квадраты» на режим наложения Multiply все стало темнее. Белые области исчезли из поля зрения, черные области остались без изменений, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы получить более темный результат. Когда мы установили слой в режим наложения Screen, все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось со сплошным синим цветом, чтобы получить более светлый результат.
Режим наложения «Наложение» одновременно увеличивает темные области и одновременно отображает светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это приводит к увеличению контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений. Посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это приводит к увеличению контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений. Посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Изменение режима наложения слоя «Градиент и квадраты» на Overlay.
Исходя из того, что мы только что узнали, со слоем «Gradient and Squares», установленным на Overlay, 50% -ый серый квадрат вместе с областью в середине градиента прямо между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Overlay.
Конечно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что слева от центра градиента, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что находится справа от центра в градиенте, смешалось с синим цветом внизу. градиент смешался с синим цветом, чтобы стать светлее.
градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты вместе с черными и белыми областями градиента останутся неизменными, причем черный останется черным, а белый останется белым, поскольку я сказал, что режим наложения умножается. темные области и экранирует светлые области.Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда было бы разумно, что все черное должно оставаться черным, а все белое — белым. Однако в нашем документе выше мы видим, что это не так. Черный квадрат и черная область градиента слева фактически немного посветлели, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
Что там такое, так называется «фаворитизм». Правильно, фаворитизм случается не только с семьей или коллегами. Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, установленным в режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, установленным в режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала переименовать его. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю прямо на слове Background в палитре слоев, что говорит Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» снова установлен в режим наложения «Нормальный», а сплошной синий слой — на Перекрытие.
На этот раз, поскольку это сплошной синий цвет, установленный на Overlay, Photoshop будет отдавать предпочтение слою «Gradient and Squares» под ним. Это должно означать, что черные и белые области на слое «Gradient and Squares» должны оставаться черно-белыми. Посмотрим, как это выглядит:
Черные и белые области на слое «Gradient and Squares» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ними.
Конечно, именно это и произошло.Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, а 50% серых областей по-прежнему скрыты от просмотра. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контрастности.
Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контрастности.
В большинстве случаев вся эта «фаворитизм» с режимом наложения не будет проблемой, но все же хорошо знать.
Реальный пример режима наложения наложения
Давайте посмотрим, насколько легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Вот еще одна старая фотография, которая сильно выцветла как в светлых, так и в теневых областях:
Старая фотография, блеклая как в светлых участках, так и в тенях.
Так же, как я сделал, когда мы рассмотрели режимы наложения Multiply и Screen, я собираюсь добавить корректирующий слой уровней над изображением, щелкнув значок New Adjustment Layer в нижней части палитры слоев и выбрав уровни в список:
Добавление корректирующего слоя уровней над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой уровней над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Перекрытие»:
Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже добились заметного улучшения контрастности.Темные области теперь темнее, а светлые — светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay.
Я думаю, что мы можем улучшить контраст еще больше, и мы можем сделать это, просто продублировав корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя уровней, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Это дает мне дубликат корректирующего слоя уровней, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, то увидим, что контраст еще больше увеличился. На самом деле, со вторым корректирующим слоем он слишком силен. Мы начинаем терять детали в самых ярких и самых темных областях:
После дублирования корректирующего слоя контраст стал слишком сильным.
Для точной настройки контрастности я могу просто уменьшить непрозрачность дублированного корректирующего слоя. Я уменьшу его примерно до 60%:
Уменьшение непрозрачности дубликата корректирующего слоя «Уровни».
Вот фотография еще раз после уменьшения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления светлых участков и теней на изображении с помощью режима наложения Overlay.
И именно так легко восстановить тени и блики на фотографии и повысить контраст изображения, используя не что иное, как корректирующий слой уровней (или два) и режим наложения Overlay.
На этом мы подошли к концу нашего обзора третьего важного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый важный режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цвета! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Как объединить режимы наложения слоев в Photoshop
Проблема с объединением режимов наложения
Чтобы увидеть пример проблемы, я создам быстрое составное изображение, используя три отдельные фотографии и несколько режимов наложения. Поскольку наложение изображений в Photoshop — это огромная тема, выходящая за рамки этого урока, я рассмотрю ее довольно быстро.Если мы посмотрим на мою панель слоев , мы увидим, что я уже добавил все три фотографии в свой документ, и что каждое изображение находится на отдельном слое:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Узнайте, как открывать несколько изображений как слои в Photoshop!
Давайте посмотрим на фотографии по очереди, начиная с той, что находится внизу. Я отключу два верхних слоя, щелкнув их значки видимости :
Временно скрывает два верхних слоя документа.
Скрытие двух верхних слоев позволяет нам видеть только изображение на нижнем слое. Это фото, которое я буду использовать в качестве отправной точки для композиции (фото серфера на пляже из Shutterstock):
Изображение на нижнем слое.
Поскольку это нижний слой, я оставлю для него режим наложения Нормальный (режим по умолчанию):
Оставляем нижний слой в режиме наложения «Нормальный».
Затем я включу второе изображение (то, что на среднем слое), щелкнув его значок видимости :
Щелкните значок видимости для уровня 2.
Вот мое второе фото. Чтобы сэкономить время, я уже обрезал и изменил положение, чтобы оно лучше вписывалось в композицию (фотография женщины на пляже из Shutterstock):
Изображение на среднем слое.
Для этого изображения в настоящее время также установлен режим наложения Нормальный , поэтому фотография под ним полностью скрыта от просмотра. Чтобы смешать два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Нормального на Умножение .Я также уменьшу значение Opacity до 60% :
Изменение режима наложения на Умножение (и Непрозрачность на 60%).
Вот результат смешивания двух слоев вместе. Пока все хорошо:
Эффект смешивания слоя 1 и слоя 2.
Давайте добавим третье изображение (на верхнем слое). Я снова включу его в документе, щелкнув его значок видимости :
Щелкните значок видимости для уровня 3.
Вот мое главное изображение.Опять же, чтобы сэкономить время, я уже обрезал и изменил его положение (просматривая фото волн из Shutterstock):
Изображение на верхнем слое.
Чтобы смешать это верхнее изображение с фотографиями под ним, я нажимаю на Layer 3 , чтобы выбрать его, затем я изменяю его режим наложения с Нормального на Overlay :
Изменение режима наложения верхнего слоя на Overlay.
Вот результат, когда все три слоя смешиваются вместе. Неплохо, учитывая, что все, что мне нужно было сделать для достижения этого эффекта, — это изменить пару режимов наложения слоев (и снизить непрозрачность среднего слоя):
Результат объединения всех трех изображений вместе.
Допустим, я доволен результатами, и теперь я хочу внести дополнительные правки в общее изображение. Прежде чем я смогу это сделать, мне нужно объединить слои вместе. Теперь вы можете подумать, что все, что мне нужно сделать, это объединить два верхних слоя, так как они настроены на разные режимы наложения (под «разными» я имею в виду, что они настроены на что-то иное, чем стандартный режим по умолчанию. ). Но давайте посмотрим, что произойдет, если я попытаюсь объединить только эти два верхних слоя.
Есть несколько способов их слияния.Один из способов — использовать команду Photoshop Merge Down , которая берет текущий выбранный слой и объединяет его со слоем непосредственно под ним. Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge. Вниз :
Переход к слою> Объединить вниз.
Вот результат после объединения верхнего слоя (установленного в режиме наложения Overlay) со слоем под ним (установленного в режиме наложения Multiply).Как видим, что-то не так. Изображение внезапно потеряло большую часть своей контрастности. Он также выглядит намного темнее, чем раньше:
Результат после применения команды «Объединить вниз».
Давайте посмотрим на панель Layers, чтобы увидеть, сможем ли мы выяснить, что произошло. Здесь мы видим, что два верхних слоя фактически были объединены в слой 2, но что случилось с моим режимом наложения Overlay? Его больше нет! Все, что у меня осталось, это режим наложения Multiply. Это объясняет, почему изображение теперь выглядит намного темнее:
Это объясняет, почему изображение теперь выглядит намного темнее:
Режим наложения Overlay пропал.Остается только режим умножения.
Ну, это не сработало, поэтому я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы быстро отменить команду Merge Down. Другой способ, которым я могу попытаться объединить два верхних слоя, — это команда Photoshop Merge Layers . Когда мой верхний слой уже выбран, я нажимаю и удерживаю клавишу Shift и нажимаю на средний слой. При этом одновременно выбираются слои Overlay и Multiply:
Выбор обоих слоев режима наложения.
Выбрав оба слоя, я вернусь к меню Layer вверху экрана и на этот раз выберу Merge Layers :
Переход к слою> Объединить слои.
Это сработало? Неа. Команда «Объединить слои» дала мне результат, отличный от того, что я видел с помощью команды «Объединить слои», но это все равно неверно. Два верхних изображения слились вместе, но что случилось с моим третьим изображением (тем, что на нижнем слое)? Полностью исчезло:
Два верхних изображения слились вместе, но что случилось с моим третьим изображением (тем, что на нижнем слое)? Полностью исчезло:
Результат после применения команды «Объединить слои».
Посмотрев на панель «Слои», мы видим, что Photoshop снова объединил два верхних слоя, как и ожидалось, но на этот раз он отказался от обоих режимов наложения Overlay и Multiply, установив для объединенного слоя значение Normal. Вот почему объединенный слой теперь полностью закрывает изображение нижнего слоя от просмотра:
Команда «Объединить слои» отклонила оба моих режима наложения.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Почему мы не можем объединить режимы наложения
Итак, что происходит? Почему я не могу просто объединить слои Overlay и Multiply без изменения общего вида композиции? Это хороший вопрос.На самом деле, он настолько хорош, что на самом деле есть три веские причины, по которым он не работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-retouch-middle-floatleft ]
Во-первых, из-за того, что делают режимы наложения в Photoshop, или, точнее, чего они не делают, , ; Режимы наложения не изменяют фактические пиксели на слое . Они просто изменяют способ взаимодействия пикселей на слое , с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как предварительным просмотром в реальном времени этого взаимодействия. Сами пиксели не изменились.
Чтобы быстро понять, что я имею в виду, я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить команду «Объединить слои». Затем я изменю свой верхний слой (Layer 3) с Overlay обратно на режим наложения Normal :
Установка режима наложения верхнего слоя обратно на «Нормальный».
«Нормальный» в мире режимов наложения слоев просто означает, что слой вообще не будет взаимодействовать со слоем (ами) под ним. Это позволяет нам просматривать фактическое содержимое слоя, и здесь, когда для верхнего слоя установлено значение «Нормальный», мы видим, что изображение на слое никоим образом не изменилось. Все, что я сделал, изменив режим наложения на Overlay, — это изменил способ взаимодействия этих пикселей с пикселями в слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но, опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Это позволяет нам просматривать фактическое содержимое слоя, и здесь, когда для верхнего слоя установлено значение «Нормальный», мы видим, что изображение на слое никоим образом не изменилось. Все, что я сделал, изменив режим наложения на Overlay, — это изменил способ взаимодействия этих пикселей с пикселями в слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но, опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Режимы наложения неразрушающие .При изменении режима наложения слоя ни один пиксель не пострадает.
Вторая причина в том, что к слою в Photoshop может быть применен только один режим наложения в любой момент времени . Каждый режим наложения заставляет пиксели на слое взаимодействовать по-разному, но только один способ может быть активным. Например, режим наложения «Наложение» увеличивает контраст изображения, а режим наложения «Умножение» делает изображение темнее. Это выбор между тем или другим. Невозможно, чтобы один слой выполнял обе эти задачи одновременно.
Это выбор между тем или другим. Невозможно, чтобы один слой выполнял обе эти задачи одновременно.
Третья причина, по которой я не могу просто объединить два слоя режима наложения вместе без изменения общего внешнего вида, заключается в том, что общий внешний вид не является просто результатом этих двух слоев. Это результат , когда все три слоя работают вместе, включая нижний слой, который установлен в режим смешивания «Нормальный». Два верхних слоя могут быть теми, у которых на самом деле были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы склонны забывать).Это означает, что если я хочу сохранить тот же результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Скрытый трюк с клавиатурой
Итак, плохая новость в том, что просто нет способа сделать то, что я изначально пытался сделать; Я не могу просто объединить слои Overlay и Multiply вместе, по крайней мере, без изменения общего вида изображения. Но теперь мы знаем почему! Проблема заключалась в том, что я забыл о нижнем слое (тот, который был установлен в режим смешивания «Нормальный»).Композицию создают не только два моих верхних слоя; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Но теперь мы знаем почему! Проблема заключалась в том, что я забыл о нижнем слое (тот, который был установлен в режим смешивания «Нормальный»).Композицию создают не только два моих верхних слоя; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Одна вещь, которую я, , не хочу делать, — это просто сглаживать изображение. Я хочу сохранить свои слои нетронутыми и просто объединить достигнутый результат на новый слой. К счастью, для этого в Photoshop есть скрытый трюк с клавиатурой! Сначала выберите верхний слой на панели «Слои»:
Выбор верхнего слоя.
С выбранным верхним слоем, вот трюк. Нажмите и удерживайте клавиши Shift , Alt и Ctrl (Win) / Shift , Option и Command (Mac) на клавиатуре и нажмите букву E . По сути, Photoshop делает снимок того, как изображение выглядит в данный момент (со всеми неизменными режимами наложения), а затем помещает снимок на новый слой поверх других! Это не будет выглядеть так, как будто что-то произошло в документе (уже хороший знак), но если мы посмотрим на мою панель Layers, мы увидим, что теперь у меня есть четвертый слой ( Layer 4 ), расположенный над исходными тремя слоями:
По сути, Photoshop делает снимок того, как изображение выглядит в данный момент (со всеми неизменными режимами наложения), а затем помещает снимок на новый слой поверх других! Это не будет выглядеть так, как будто что-то произошло в документе (уже хороший знак), но если мы посмотрим на мою панель Layers, мы увидим, что теперь у меня есть четвертый слой ( Layer 4 ), расположенный над исходными тремя слоями:
Photoshop делает снимок составного изображения и помещает его на новый слой.
Чтобы лучше понять, что только что произошло, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) и щелкаю на значке видимости слоя 4 . При этом слой 4 остается видимым, но отключаются все остальные слои в документе:
Отключение всех слоев, кроме верхнего, щелчком по значку видимости при нажатой клавише «Alt» / «Option».
Хотя слой 4 теперь является единственным видимым слоем в моем документе, общий вид изображения не изменился. Это потому, что я успешно слил весь эффект на этот единственный слой:
Это потому, что я успешно слил весь эффект на этот единственный слой:
Все три слоя были успешно объединены в новый слой.
Чтобы снова включить другие слои (хотя мне это и не нужно), я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на видимость слоя 4. значок:
Снова включите другие слои, снова нажав Alt / Option, щелкнув значок видимости слоя 4.
На этом этапе рекомендуется переименовать верхний слой. Для этого я дважды щелкну на имени «Layer 4», чтобы выделить его, затем я наберу «Merged» в качестве имени нового слоя.Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на клавиатуре:
Переименование нового слоя в «Объединенный».
Как наложить две фотографии в фотошопе? — Информация
Adobe Photoshop — лучшее приложение для редактирования и дизайна фотографий. Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как на Mac, так и на Windows.Кроме того, он доступен во многих версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как на Mac, так и на Windows.Кроме того, он доступен во многих версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Одним из дополнительных преимуществ использования Photoshop является возможность наложения двух фотографий. Большинство пользователей Photoshop не знают об этом факте; Если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам легко совместить две фотографии в Photoshop.
Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD. Если вы один из них и не знаете, как исправить поврежденный файл PSD на Mac, щелкните по указанной ссылке.
Шаг 1: Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно «Открыть» изображения (для этого нажмите и удерживайте клавишу «Ctrl» и «O»). Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая «Ctrl», которую вы хотите открыть. Нажмите кнопку «Открыть» в правом нижнем углу клавиши окна «Открыть».
Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая «Ctrl», которую вы хотите открыть. Нажмите кнопку «Открыть» в правом нижнем углу клавиши окна «Открыть».
Шаг 2: Создайте новый слой для вашего изображения, одновременно нажав клавиши «Ctrl» и «J». Новый слой появится в палитре слоев, называемой «Слой 1».Теперь нажмите «Изображение» в верхнем меню навигации и нажмите « Применить изображение … » в раскрывающемся меню.
Шаг 3: Теперь перейдите в раскрывающееся меню «Источник» и выберите второе изображение, которое необходимо перекрыть. В раскрывающемся меню « Blending » нажмите «Overlay», чтобы использовать эффект наложения. Вы можете выбрать любые эффекты наложения, просто прокрутив меню «Смешивание». После этого просмотрите эффекты на изображении в рабочем пространстве Photoshop и нажмите « OK », чтобы сохранить изменения.
Шаг 4: Перейдите к « File » в верхнем меню навигации, выберите опцию « Сохранить как. ..» и введите «overlayed_file» в поле «Имя файла».
..» и введите «overlayed_file» в поле «Имя файла».
Шаг 5: Затем просто щелкните раскрывающееся меню « Формат » и выберите « JPEG » или любой формат файла, чтобы сохранить файл в более распространенном графическом формате. Нажмите кнопку «Сохранить».
ПРИМЕЧАНИЕ: убедитесь, что оба изображения имеют одинаковый размер
При этом ваши изображения будут успешно наложены.Несмотря на то, что эти шаги просты и легки, нужно соблюдать осторожность при выполнении этих задач. При работе с этими слоями существует вероятность повреждения файла изображения Photoshop. Лучший способ исправить поврежденный файл PSD В таком случае используйте приложение Remo Repair PSD. интегрирован с эффективным алгоритмом восстановления. Remo — это профессионально предлагаемый инструмент для восстановления файлов Photoshop.
Часто бывает, что файлы фотошопа недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке под названием «Рабочий диск заполнен». Но инструмент Remo Repair PSD может эффективно исправить сообщение об ошибке, когда рабочие диски переполнены, всего за несколько простых шагов
Вы можете столкнуться с сообщением об ошибке под названием «Рабочий диск заполнен». Но инструмент Remo Repair PSD может эффективно исправить сообщение об ошибке, когда рабочие диски переполнены, всего за несколько простых шагов
avfoundation — Как наложить одно видео на другое в iOS?
Создайте объекты AVAsset для своих видео и дождитесь, пока они загрузят свои треки.
Создать AVMutableComposition .
Добавьте отдельный AVMutableCompositionTrack в композицию для каждого из входных видео.Обязательно назначьте каждой дорожке явные, разные идентификаторы. Если вы позволите системе выбрать, она будет использовать идентификатор дорожки 1 для каждого, и вы не сможете получить доступ к обоим позже в композиторе.
Создать AVMutableVideoComposition .
Создайте AVMutableVideoCompositionInstruction .
Для каждого входного видео создайте AVMutableVideoCompositionLayerInstruction и явно назначьте идентификаторы дорожек, которые вы использовали на шаге 3.
Установите для AVMutableVideoCompositionInstruction layerInstructions инструкции для двух слоев, которые вы создали на шаге 6.
Установите для AVMutableVideoComposition инструкции к инструкции, созданной на шаге 5.
Создайте класс, реализующий протокол AVVideoCompositing . Задайте для customVideoCompositorClass композиции видео (созданной на шаге 4) этот настраиваемый класс (например,грамм. videoComposition.customVideoCompositorClass = [Класс CustomVideoCompositor]; ).
В своем пользовательском композиторе получите входные пиксельные буферы из AVAsynchronousVideoCompositionRequest и используйте их для рисования составного кадра (содержащего фоновый видеокадр, наложенный круговым фрагментом видеокадра переднего плана). Вы можете делать это как хотите. Я сделал это с помощью Core Graphics, потому что это просто, но вы, вероятно, захотите использовать OpenGL (или, возможно, Metal) для повышения эффективности в производственном приложении. Не забудьте указать
Не забудьте указать kCVPixelBufferOpenGLESCompatibilityKey , если вы используете OpenGL.
Создайте AVAssetExportSession , используя композицию из шага 1.
Установите выходной URL-адрес сеанса и тип файла.
Установите для сеанса videoComposition композицию видео из шага 4.
Сообщите сеансу exportAsynchronouslyWithCompletionHandler: . Вероятно, это будет медленно!
Как использовать приложение Superimpose X для творческого редактирования фотографий на iPhone
Superimpose X — это мощное приложение для редактирования фотографий и фотошопа на iPhone.Но это тоже довольно сложно. В этом пошаговом руководстве вы узнаете, как использовать Superimpose X, чтобы проявить творческий подход к редактированию. И вы обнаружите, как легко заменить фон или создать красивую двойную экспозицию. Прочтите, чтобы начать использовать приложение Superimpose для потрясающего редактирования фотографий на iPhone.
Оглавление: Как использовать приложение Superimpose X
Щелкните любую ссылку ниже, чтобы перейти прямо к этому разделу руководства:
Раздел 1: Инструменты и интерфейс Superimpose X
1.1. Откройте изображение в режиме наложения X
1.2 Перемещение по экрану наложения X
Раздел 2: Использование инструментов маски для стирания частей изображения
2.1 Открытие инструментов маски
2.2 Использование волшебной палочки для удаления больших областей цвета
2.3 Используйте умную кисть для точного выделения краев
2.4 Используйте кисть для точной детализации
2.5 Советы по использованию инструментов маски
2.6 Сохраните вырез в библиотеке масок
Раздел 3: Замена фона с помощью масок и слоев
3.1 Откройте фоновое изображение
3.2 Добавьте второе изображение на новый слой
3.3 Удалите области с помощью инструментов маски
3.4 Добавление тени
Раздел 4: Сохраните смешанное изображение
Раздел 5: Создание изображения с двойной экспозицией
5. 1 Откройте два изображения
1 Откройте два изображения
5.2 Смешайте слои
5.3 Используйте инструменты маски для стирания
5.4 Сопоставьте цвета изображений
Раздел 6: Улучшение изображения с помощью фильтров и инструментов редактирования
6.1 Откройте инструменты фильтра и редактора
6.2 Используйте кисть для рисования наложений на вашем изображении
Раздел 7: Управление сохраненными сеансами и масками
1. Наложение инструментов и интерфейса X
Если вы новичок в наложении X , перед началом редактирования рекомендуется ознакомиться с макетом и значками приложения. В этом разделе вы познакомитесь с пользовательским интерфейсом и инструментами приложения Superimpose X.
Обратите внимание, что Superimpose X — это новая улучшенная версия популярного приложения Superimpose.Обе версии приложения в настоящее время доступны в App Store.
В этом руководстве рассказывается, как использовать новое приложение Superimpose X. Вы можете загрузить Superimpose X из App Store за 4,99 доллара США.
Вы можете загрузить Superimpose X из App Store за 4,99 доллара США.
1.1 Открыть изображение в наложении X
Когда вы откроете приложение Superimpose X, вы увидите пять значков в верхней части экрана: фото , Mask Lib , цветов , Вставить и Сессии .
Каждый из этих значков открывает отдельную вкладку, где вы можете выбрать изображение для работы.Ниже приводится краткое описание каждого значка.
На вкладке фотографий отображается библиотека фотографий iPhone. Это изображения, хранящиеся во встроенном приложении «Фотографии» вашего iPhone. Выберите альбом в нижней части экрана и коснитесь изображения, чтобы открыть его.
Mask Lib (библиотека масок) — это место, где хранятся ваши сохраненные маски. Когда вы вырезаете часть изображения, вы можете сохранить ее как маску. Затем вы можете добавить эту маску к другой фотографии в любое время. Когда вы узнаете, как сохранять маски в разделе 2 этого руководства, вы увидите их в своей библиотеке масок.
Когда вы узнаете, как сохранять маски в разделе 2 этого руководства, вы увидите их в своей библиотеке масок.
Вкладка « цветов» позволяет создавать собственные цветные фоны. Выберите один цвет или объедините два цвета, смешанные с градиентом. Затем вы можете добавить одно или несколько изображений на цветной фон.
Вкладка Вставить — это место, где вы найдете изображение, скопированное из другого приложения на вашем iPhone. Например, вы можете скопировать изображение из электронного письма, документа или веб-страницы. Чтобы скопировать фотографию, нажмите и удерживайте ее пару секунд, затем выберите Копировать .
На вкладке Sessions хранятся все проекты, над которыми вы ранее работали в Superimpose. Когда вы создаете новые проекты во время этого руководства, вы увидите, как они появляются здесь.
Когда вы выбираете изображение для открытия, у вас есть возможность обрезать фотографию. Если вы хотите обрезать, перетащите угловые маркеры, чтобы удалить края изображения. Нажмите Ограничения , если вы хотите обрезать до определенного соотношения сторон. Наконец, нажмите Выберите , чтобы открыть изображение.
Если вы хотите обрезать, перетащите угловые маркеры, чтобы удалить края изображения. Нажмите Ограничения , если вы хотите обрезать до определенного соотношения сторон. Наконец, нажмите Выберите , чтобы открыть изображение.
1.2 Навигация по экрану наложения X
Когда ваше изображение откроется, появится следующий экран.
В этом руководстве вы узнаете, как использовать многие из этих инструментов. Ниже приводится краткое описание каждого из них.
Значок Меню (три горизонтальные линии) позволяет получить доступ к видеоурокам и настройкам приложения.
Значок Share (прямоугольник со стрелкой вверх) позволяет сохранять и делиться своими творениями.
Значок библиотеки (четыре квадрата) возвращает вас в библиотеку фотографий. Отсюда вы также можете получить доступ к библиотеке масок, цветам, сеансам и т. Д.
Значок слоев (три сложенных квадрата) позволяет просматривать отдельные слои в вашем составном изображении.![]() Вы узнаете, как использовать наложение слоев в разделе 3 этого руководства.
Вы узнаете, как использовать наложение слоев в разделе 3 этого руководства.
Значок View (два сложенных квадрата) позволяет переключаться между просмотром текущего слоя и смешанного изображения.
Внизу экрана находятся пять значков: Layers , Transform , Mask , Filter и Editor . Каждый значок открывает вкладку, содержащую различные инструменты.
Вкладка Layers позволяет добавлять в проект больше изображений. Каждое изображение появляется на новом слое, и каждый слой можно редактировать индивидуально. Вкладка Transform предоставляет инструменты для изменения размера, поворота и смешивания слоев.
Вкладка Mask позволяет стирать части изображения с помощью ряда инструментов маскирования.Затем вы можете объединить оставшуюся область с другой фотографией, чтобы создать составное изображение.
Вкладки Filter и Editor содержат инструменты редактирования фотографий для улучшения вашего изображения. Инструменты включают настройки цвета и экспозиции, предустановленные фильтры и творческие эффекты.
Теперь вы должны быть знакомы с макетом приложения Superimpose X. Далее вы узнаете, как использовать инструменты маски для стирания частей изображения.
В этом разделе вы узнаете, как использовать инструменты наложения маски.Эти инструменты позволяют «вырезать» объект, стирая ненужные области.
После того, как вы сделали вырез, вы можете сохранить его в библиотеке масок. Затем вы можете добавить эту маску / вырез на другое изображение в любое время.
2.1 Откройте Инструменты маски
Начните с открытия фотографии, которую хотите вырезать. Если вы в данный момент находитесь на экране редактирования «Наложение», коснитесь значка Библиотека (четыре квадрата) в верхней части экрана.
Выберите изображение, которое вы хотите использовать, из вашей библиотеки фотографий.Если хотите, обрежьте его, затем коснитесь Выберите .
Когда вы открыли фотографию, коснитесь Маска внизу экрана. Параметры маски отображаются на черной полосе под изображением. Нажмите Mask Tool , чтобы открыть всплывающий список из 16 различных инструментов маски.
Эти инструменты маски позволяют стирать ненужные части изображения. Каждый инструмент маски работает немного по-своему. Ваш выбор инструмента будет зависеть от того, что вы хотите стереть.
Инструменты «волшебной» или «умной» маски (отмечены крошечными значками звездочки) позволяют удалять большие участки одним касанием.Magic Wand и Smart Brush — хорошие инструменты для начала. Эти автоматизированные инструменты маски ускоряют стирание больших площадей.
Стандартные инструменты «Кисть» и «Лассо» позволяют выбирать области вручную. Инструмент «Кисть» отлично подходит для точной настройки выделения и работы с небольшими детализированными областями.
Инструмент «Градиентная маска» позволяет бесшовно совмещать изображения. Существуют инструменты, позволяющие вырезать фигуры и текст. И есть даже инструмент, который поможет вам обрезать волосы.
После того, как вы выбрали инструмент маски, вы можете нажать Настройки , чтобы настроить инструмент.Например, вы можете изменить размер кисти, гладкость и растушевку.
Прочтите, чтобы узнать, как использовать некоторые из самых популярных инструментов маски для стирания частей вашего изображения.
2.2 Использование «Волшебной палочки» для удаления больших участков цвета
Маска «Волшебная палочка» идеально подходит для быстрого стирания больших блоков одного цвета. Используйте его, чтобы выбрать области неба, травы, песка, воды и т. Д.
Убедитесь, что вкладка Mask активна внизу экрана, затем нажмите Mask Tool .Выберите инструмент Magic Wand из всплывающего списка.
Теперь нажмите один раз на область, которую хотите удалить. Все прилегающие области аналогичного цвета будут удалены. Серо-белая шахматная доска указывает на прозрачные области вашего изображения, то есть области, которые были стерты.
Если вы стерли слишком большую часть изображения, коснитесь стрелки назад под фотографией, чтобы отменить это действие. Затем коснитесь Settings и переместите ползунок Threshold немного влево.Это изменяет чувствительность инструмента, так что стираются только цвета, очень похожие на тот, который вы нажимаете.
Теперь снова коснитесь области, которую хотите удалить. Возможно, вам придется отменить и отрегулировать настройку Threshold несколько раз, чтобы сделать выбор правильным.
Не беспокойтесь, если выбор не идеален. Вы можете привести его в порядок позже, используя ручной инструмент «Кисть».
2.3 Использование Smart Brush для точного выделения краев
Инструмент маски Smart Brush работает как обычный инструмент кисти, т. е.е. вы проводите пальцем по изображению. Но его «умная» функция автоматически определяет края, которые вы закрашиваете. Он отлично подходит для точного выделения краев объекта.
е.е. вы проводите пальцем по изображению. Но его «умная» функция автоматически определяет края, которые вы закрашиваете. Он отлично подходит для точного выделения краев объекта.
Нажмите Mask Tool , затем выберите инструмент Smart Brush .
Сведите пальцы, чтобы увеличить область, которую нужно стереть. При необходимости двумя пальцами перетащите изображение в нужное положение.
Проведите пальцем по областям, которые нужно стереть.Не торопитесь, чтобы тщательно обвести контур области, которую вы хотите сохранить.
Работайте одновременно на небольших площадях. Это означает, что вам нужно будет отменить только небольшую часть вашей работы, если удаленная область не совсем правильная.
При необходимости откройте настройки внизу экрана и отрегулируйте размер и силу кисти. При работе с небольшими, детализированными областями изображения вы захотите установить их ниже.
По умолчанию для отображения стертых областей используется серая и белая шахматная доска. Но вам может быть легче увидеть, что вы стираете, если вы измените его на цвет. Для этого коснитесь значка View (два сложенных квадрата) в верхней части экрана. Затем нажмите значок Eye , чтобы переключаться между разными цветами.
Но вам может быть легче увидеть, что вы стираете, если вы измените его на цвет. Для этого коснитесь значка View (два сложенных квадрата) в верхней части экрана. Затем нажмите значок Eye , чтобы переключаться между разными цветами.
2.4 Использование кисти для точной детализации
Кисть — это полностью ручной инструмент для создания маски. Он не делает автоматический выбор на основе цвета или краев. Вы используете этот инструмент полностью от руки, и любые области, которые вы закрашиваете, будут стерты.
Кисть полезна для тонкой настройки замаскированной области. Вы можете стереть или восстановить любые ошибки, которые вы сделали, используя другие инструменты маски.
Нажмите Mask Tool , затем выберите инструмент Brush .
Увеличьте область, над которой хотите работать. При необходимости коснитесь Настройки , затем отрегулируйте размер и гладкость кисти. Также можно выбрать обычную кисть или кисть с растушевкой. Растушеванная кисть создает более мягкие края вокруг вашего выделения.
Также можно выбрать обычную кисть или кисть с растушевкой. Растушеванная кисть создает более мягкие края вокруг вашего выделения.
Пальцем аккуратно проведите пальцем по областям, которые нужно стереть. Область, над которой вы работаете, также появится в углу экрана. Так вам будет легче увидеть, что вы делаете, работая с небольшими участками изображения.
Убедитесь, что вы работаете небольшими частями, так как очень легко допустить ошибку. Если вы ошиблись и удалили часть изображения, которую хотите сохранить, у вас есть два варианта.
Для отмены можно использовать стрелку назад. Или вы можете переключиться в режим восстановления (в отличие от режима стирания).В режиме восстановления вы можете обработать стертые области кистью, чтобы восстановить их.
Чтобы восстановить часть фотографии, нажмите квадратный значок в правом нижнем углу изображения (над инструментом «Маска»). Когда вы увидите слово Восстановить под значком, проведите кистью по стертой области, чтобы вернуть его.
Чтобы вернуться в режим стирания, коснитесь квадратного значка в правом нижнем углу. Когда вы увидите слово Стереть под значком, проведите по изображению, чтобы стереть.
2.5 Советы по использованию инструментов маски
Чем точнее вы будете использовать инструменты маски, тем лучше будет выглядеть окончательное составное изображение.Не торопитесь, чтобы сделать точный и точный выбор, используя наиболее подходящие инструменты маски для работы.
Используйте настройки маски, чтобы настроить инструмент, который вы используете. Например, измените размер кисти в соответствии с размером области, которую вы хотите стереть. Или отрегулируйте края маски, чтобы они стали жесткими, гладкими или растушеванными.
Для достижения наилучших результатов обычно необходимо использовать комбинацию автоматизированных и ручных инструментов маски.
Если вы ошиблись при использовании инструментов маски, коснитесь стрелки назад под фотографией, чтобы отменить действие. Коснитесь стрелки вперед, чтобы повторить.
Коснитесь стрелки вперед, чтобы повторить.
Чтобы восстановить ошибочно удаленную область, перейдите в режим восстановления. Затем используйте инструмент маски, чтобы выбрать области, которые вы хотите вернуть. Вернитесь в режим стирания, чтобы продолжить стирание.
2.6 Сохраните вырез в библиотеке масок
Когда вы закончите стирать части изображения, вы можете сохранить вырез в библиотеке масок. Маски, которые вы сохраняете, могут быть вставлены в другие изображения в любой момент в будущем.
Поэтому, если вы думаете, что хотите использовать вырезанное изображение в нескольких проектах, сохраните его в библиотеке масок.Это сэкономит вам много времени, так как вам нужно только один раз замаскировать изображение.
Чтобы сохранить маску, коснитесь значка Поделиться (прямоугольник со стрелкой) в верхней части экрана. Выберите Current Layer Image , затем нажмите Mask Lib , чтобы добавить вырез в библиотеку масок.
Для будущих проектов вы сможете открывать изображения из библиотеки масок, а также из библиотеки фотографий. Чтобы просмотреть изображения в вашей библиотеке масок, коснитесь значка Library (четыре квадрата) в верхней средней части экрана, затем коснитесь Mask Lib .
Теперь вы знаете, как вырезать часть изображения с помощью инструментов маски и сохранить вырез в библиотеке масок. В следующих разделах вы узнаете, как использовать маски и слои в Superimpose X для объединения изображений.
Вы узнаете, как вырезать объект из одного изображения и разместить его на другом фоновом снимке. И вы узнаете, как объединить две фотографии вместе, чтобы создать потрясающую двойную экспозицию.
3. Замена фона с помощью масок и слоев
С помощью приложения Superimpose вы можете легко заменить фон на фотографии.В этом разделе вы узнаете, как добавить объект с одного изображения на фон другого фото.
Вы можете использовать эту технику, чтобы изменить небо на фотографии. Замените унылое серое небо красивым голубым небом с другой фотографии.
Замените унылое серое небо красивым голубым небом с другой фотографии.
Также отлично подходит для добавления человека в пустую сцену. Человек создает сильный фокус, придает масштаб вашей фотографии и добавляет элемент повествования.
Пример ниже показывает, как я переместил девушку с фотографии пляжа на другое фоновое изображение.
Оригинальная фотография девушки на пляже
Девушка была вырезана из фотографии с пляжа и помещена на эту фотографию дерева
Я использовал инструменты маски, чтобы стереть фон на фотографии с пляжа. Затем я добавил девушку на новый слой фотографии дерева.
Следуйте пошаговым инструкциям ниже, чтобы узнать, как изменить фон на собственных фотографиях iPhone.
3.1 Откройте фоновое изображение
Начните с открытия фотографии, которую хотите использовать в качестве фона.Если вы в данный момент находитесь на экране редактирования «Наложение», нажмите значок «Библиотека » (четыре квадрата) и убедитесь, что активен фотографий .
Выберите фотографию, которую хотите использовать. Обрежьте изображение, если хотите, затем нажмите Выбрать .
3.2 Добавление второго изображения на новый слой
Теперь вы добавите вторую фотографию поверх фонового изображения. Убедитесь, что в нижней части экрана активна вкладка Layers . Коснитесь Добавить слой в правом нижнем углу фотографии, затем коснитесь Photo Layer .
Теперь у вас есть два варианта. Вы можете открыть изображение из своей фото-библиотеки, а затем использовать инструменты маски, чтобы стереть ненужные части. Или вы можете открыть сохраненную маску из библиотеки масок. Помните, что маска — это изображение, которое вы уже вырезали и сохранили.
Выберите предпочтительный вариант — Photos или Mask Lib — и откройте изображение, которое хотите добавить на фон. Вторая фотография появится поверх фонового изображения.
Если вам нужно переместить или изменить размер верхнего изображения, нажмите Преобразовать в нижней части экрана.Чтобы изменить размер, перетащите углы фотографии. Или нажмите Fit To Base , чтобы сделать его такого же размера, как фоновое изображение. Чтобы переместить изображение, коснитесь и перетащите.
Чтобы увидеть отдельные слои в вашем проекте, коснитесь значка слоев (три сложенных квадрата) в правом верхнем углу. Миниатюры слоев появятся в правой части экрана.
При работе со слоями убедитесь, что слой, с которым вы хотите работать, активен на палитре слоев справа. Если вы хотите стереть части верхнего слоя, чтобы просвечивало нижнее изображение, убедитесь, что верхний слой активен.
3.3 Удаление областей с помощью инструментов маски
Если вы добавили всю фотографию в качестве верхнего слоя, а не сохраненную маску, вам нужно будет стереть ненужные части изображения. Это позволяет просвечивать фоновое изображение нижнего слоя.
Это позволяет просвечивать фоновое изображение нижнего слоя.
Убедитесь, что верхний слой активен, затем коснитесь вкладки Mask . Выберите инструмент Mask Tool , который вы хотите использовать. Сотрите те части слоя, которые хотите удалить.
При маскировании слоя вы можете выбрать отображение только этого слоя или всех слоев, чтобы получить предварительный просмотр окончательного смешанного изображения.Чтобы переключаться между этими двумя представлениями, коснитесь значка View (два сложенных квадрата) в верхней части экрана.
Когда вы замаскировали слой, вы можете сохранить вырез в своей библиотеке масок. Это позволяет вам использовать этот вырез в другом проекте в будущем. Убедитесь, что маскированный слой активен, затем коснитесь значка Share (прямоугольник со стрелкой) в верхней части экрана. Выберите Current Layer Image , затем нажмите Mask Lib .
Ниже приведено последнее созданное мной смешанное изображение.Лошадь была вырезана из дерева колокольчиков, и на заднем плане был виден новый береговой пейзаж.
Вот еще одна фотография, на которой лошадь переместили в туманный лес. Сохранение фигурки лошади в библиотеке масок позволило мне легко добавить ее к множеству различных фоновых фотографий.
Конечно, вы не ограничены объединением двух фотографий. Если вы хотите добавить другое изображение или маску в свой проект, откройте вкладку Layer и нажмите Add Layer .Нажмите Photo Layer , затем выберите изображение или маску, которую хотите добавить. Вы можете повторить это, чтобы добавить в проект еще больше изображений.
3.4 Добавление тени
Когда вы добавляете вырезанный объект на новую фоновую фотографию, иногда он может выглядеть немного плоским. Инструмент «Тень» может помочь финальному изображению выглядеть более реалистичным и трехмерным.
Чтобы добавить тень к верхнему слою изображения, коснитесь вкладки Layers , затем коснитесь Cast Shadow . Вокруг объекта появится тень.Используйте ползунок Непрозрачность , чтобы сделать тень светлее или темнее.
Чтобы настроить мягкость краев тени, коснитесь Величина размытия внизу экрана, затем отрегулируйте ползунок. Справа от ползунков вы можете выбрать цвет тени. Используйте черную тень для реалистичной отделки.
Наконец, вы можете изменить положение тени, проведя пальцем по экрану.
4. Сохраните смешанное изображение
Когда вы закончите смешивать изображения, не забудьте сохранить свое творение в библиотеке фотографий iPhone.
Коснитесь значка Share (прямоугольник со стрелкой) в верхней части экрана. Выберите Смешанное изображение , затем нажмите Сохранить .
Изображение будет сохранено во встроенном приложении «Фото» на вашем iPhone.
5. Создание изображения с двойной экспозицией
Двойная экспозиция — это творческий метод, позволяющий объединить два изображения вместе художественным способом.
Я создал эту фотографию с двойной экспозицией из двух изображений: пшеничного поля и портрета девушки.
Создание изображения с двойной экспозицией в приложении Superimpose включает использование слоев, масок и режимов наложения. Прочтите, чтобы узнать, как использовать Superimpose для создания собственных потрясающих снимков с двойной экспозицией.
5.1 Откройте ваши два изображения
Начните с решения, какие две фотографии вы хотите объединить. Двойная экспозиция может добавить новое измерение к рассказу ваших изображений. Так что хорошо подумайте о том, чего вы хотите достичь, и выберите две фотографии, которые будут хорошо сочетаться друг с другом.
Откройте первое изображение из библиотеки фотографий. Если вы в данный момент находитесь на экране редактирования «Наложение», коснитесь значка Библиотека (четыре квадрата). Убедитесь, что фотографий активен, затем выберите фотографию, которую хотите использовать. Обрежьте изображение, если хотите, затем нажмите Выбрать .
Убедитесь, что фотографий активен, затем выберите фотографию, которую хотите использовать. Обрежьте изображение, если хотите, затем нажмите Выбрать .
Чтобы добавить вторую фотографию, убедитесь, что вкладка Layers активна в нижней части экрана. Коснитесь Добавить слой , затем коснитесь Photo Layer .
Откройте второе изображение из библиотеки фотографий или библиотеки масок.Помните, что библиотека масок содержит изображения, которые вы уже вырезали и сохранили для использования в будущем. В приведенном ниже примере я выбрал фотографию девушки, которую уже вырезал и сохранил в своей библиотеке масок.
Когда вы открываете вторую фотографию, она появляется поверх фонового изображения. Переместите или измените размер верхнего слоя, используя опцию Transform внизу экрана.
5.2 Смешивание слоев
Теперь вы можете смешать два изображения для создания эффекта двойной экспозиции. Убедитесь, что вкладка Transform активна, затем нажмите Blend .
Убедитесь, что вкладка Transform активна, затем нажмите Blend .
Прокрутите, чтобы увидеть 17 различных режимов наложения. Коснитесь каждого режима наложения, чтобы увидеть, как они совмещают слои по-разному. Используйте ползунок Непрозрачность , чтобы отрегулировать прозрачность верхнего слоя, пока вы не будете довольны результатом.
5.3 Использование инструментов маски для стирания
При необходимости вы можете использовать инструменты маски, чтобы стереть части верхнего изображения. Это поможет двум изображениям смешаться более плавно.Коснитесь вкладки Mask внизу экрана, затем коснитесь Mask Tool . Выберите инструмент маски Brush из всплывающего окна.
Нажмите Настройки под фотографией и выберите Растушеванная кисть . Отрегулируйте размер кисти Brush Size в соответствии с размером области, которую вы хотите стереть.
Проведите пальцем по частям верхнего слоя, которые вы хотите стереть. Это откроет больше фонового изображения в этих областях.В примере ниже я стер часть плеча девушки на верхнем слое. Это показало девушку, стоящую на пляже в нижнем слое.
5.4 Сопоставление цветов изображений
Инструмент «Подобрать цвет» улучшает процесс смешивания, сопоставляя цвета обоих изображений.
Убедитесь, что в левом нижнем углу экрана активна вкладка «Слои». Затем нажмите значок слоев (три сложенных квадрата) в правом верхнем углу.
В палитре слоев справа коснитесь слоя, цвет которого хотите изменить, e.грамм. верхний слой. В появившемся меню выберите Match Color .
Появится сообщение с вопросом, для чего вы хотите сопоставить цвет. Нажмите на другой слой, например нижний слой, чтобы гармонизировать цвета двух изображений.
На скриншотах ниже показано, как изменился цвет верхнего слоя (большого изображения девушки). Цвета кажутся более теплыми (более оранжевыми), чтобы соответствовать теплому тону фотографии на пляже.
Цвета кажутся более теплыми (более оранжевыми), чтобы соответствовать теплому тону фотографии на пляже.
Когда вы будете довольны изображением с двойной экспозицией, не забудьте сохранить его.Коснитесь значка Поделиться (прямоугольник со стрелкой) в верхней части экрана. Выберите Смешанное изображение , затем нажмите Сохранить .
Изображение с двойной экспозицией будет сохранено во встроенном приложении «Фото» на вашем iPhone.
Помимо масок и слоев, Superimpose X имеет широкий набор фильтров iPhone и инструментов редактирования. Вы можете использовать их, чтобы улучшить свой образ и добавить завершающие штрихи к своему творению.
6.1 Откройте инструменты фильтра и редактора
Нажмите вкладки Filter и Editor внизу экрана, чтобы увидеть доступные инструменты.
Есть эффекты фильтра одним касанием, а также инструменты цвета, экспозиции и четкости. Вы можете размывать и искажать фотографии, добавлять градиенты и виньетки, а также печатать на изображениях.
Вы можете размывать и искажать фотографии, добавлять градиенты и виньетки, а также печатать на изображениях.
Также есть набор кистей. Они позволяют рисовать, растушевывать или добавлять предустановленные наложения к вашим фотографиям.
6.2 Использование кисти для рисования наложений на вашем изображении
Инструмент «Кисть» на вкладке «Редактор» имеет набор наложений, которые вы можете «нарисовать» на своем изображении.Используйте его, чтобы добавлять в свое творение птиц, деревья, сердца, звезды и многое другое.
Откройте вкладку Editor внизу экрана, затем коснитесь Brush . Выберите Effect , затем проведите пальцем по ряду предустановленных форм кисти и коснитесь той, которую хотите использовать.
Нажмите Настройки внизу экрана, чтобы настроить размер и цвет наложения. Вы можете получить доступ к дополнительным настройкам, коснувшись значка с тремя ползунками слева от ползунка размера кисти.
Используйте палец, чтобы добавить оверлей к изображению. Коснитесь экрана один раз, чтобы добавить одно наложение. Или проведите пальцем, чтобы рассеять оверлей по большой площади. Коснитесь галочки в верхнем левом углу, чтобы применить наложение к вашему изображению.
7. Управление сохраненными сеансами и масками
Каждый раз, когда вы запускаете новый проект в Superimpose, предыдущий проект автоматически сохраняется в библиотеке сеансов.
Чтобы вернуться к предыдущему проекту, коснитесь значка Библиотека (четыре квадрата) в верхней части экрана редактора.Коснитесь Sessions , затем коснитесь проекта, который хотите открыть.
В библиотеке сеансов вы увидите объем дискового пространства, используемого каждым проектом. Общий объем пространства для хранения проекта отображается внизу экрана.
Чтобы не переполнять память iPhone, удалите все проекты, которые вам больше не нужны.
Чтобы удалить проекты из библиотеки сеансов, коснитесь Выберите внизу экрана. Выберите проекты, которые хотите удалить, затем коснитесь значка Удалить в левом нижнем углу.
Выберите проекты, которые хотите удалить, затем коснитесь значка Удалить в левом нижнем углу.
Таким же образом можно управлять библиотекой масок. Коснитесь Mask Lib в верхней части экрана, затем коснитесь Select . Коснитесь масок, которые хотите удалить, затем коснитесь значка Удалить .
Вы хотите открыть для себя другие приложения, которые помогут вам производить потрясающие редактирования? Ознакомьтесь с нашей статьей о лучших приложениях для фотошопа для iPhone!
Многослойный анализ
7.2 Многослойный анализ
Цель обучения
- Цель этого раздела — познакомиться с концепциями и терминами, относящимися к реализации основных многослойных операций и методологий, используемых в наборах векторных классов объектов.
Одним из наиболее мощных и часто используемых инструментов географической информационной системы (ГИС) является наложение картографической информации. В ГИС, наложение — процесс взятия двух или более различных тематических карт одной и той же области и размещения их друг на друге для формирования новой карты. представляет собой процесс взятия двух или более различных тематических карт одной и той же области и помещения их друг на друга, чтобы сформировать новую карту (Рис. 7.4 «Наложение карты, объединяющее информацию из точечных, линейных и многоугольных векторных слоев, а также Растровые слои »).Присущая этому процессу функция наложения объединяет не только пространственные характеристики набора данных, но также и атрибутивную информацию.
В ГИС, наложение — процесс взятия двух или более различных тематических карт одной и той же области и размещения их друг на друге для формирования новой карты. представляет собой процесс взятия двух или более различных тематических карт одной и той же области и помещения их друг на друга, чтобы сформировать новую карту (Рис. 7.4 «Наложение карты, объединяющее информацию из точечных, линейных и многоугольных векторных слоев, а также Растровые слои »).Присущая этому процессу функция наложения объединяет не только пространственные характеристики набора данных, но также и атрибутивную информацию.
Рис. 7.4 Наложение карты, объединяющее информацию из векторных слоев точек, линий и многоугольников, а также растровых слоев
Типичный пример, используемый для иллюстрации процесса наложения: «Где лучше всего разместить торговый центр?» Представьте, что вы — крупный бизнес-бизнес, и перед вами стоит задача определить, где будет размещен следующий торговый центр вашей компании. Как бы вы справились с этой проблемой? Когда в вашем распоряжении ГИС, ответы на такие пространственные вопросы начинаются с накопления и наложения соответствующих слоев пространственных данных. Например, вы можете сначала определить, какие районы могут поддержать торговый центр, накопив информацию о том, какие земельные участки выставлены на продажу, а какие зонированы для коммерческой застройки. После сбора и наложения базовой информации о доступных зонах развития вы можете начать определять, какие районы предлагают наиболее экономические возможности, собирая региональную информацию о среднем доходе домохозяйства, плотности населения, расположении ближайших торговых центров, покупательских привычках местного населения и многом другом.Затем вы можете собрать информацию об ограничениях или препятствиях на пути застройки, например о стоимости земли, стоимости застройки, реакции сообщества на застройку, достаточности транспортных коридоров к предлагаемому торговому центру и от него, налоговых ставках и т.
Как бы вы справились с этой проблемой? Когда в вашем распоряжении ГИС, ответы на такие пространственные вопросы начинаются с накопления и наложения соответствующих слоев пространственных данных. Например, вы можете сначала определить, какие районы могут поддержать торговый центр, накопив информацию о том, какие земельные участки выставлены на продажу, а какие зонированы для коммерческой застройки. После сбора и наложения базовой информации о доступных зонах развития вы можете начать определять, какие районы предлагают наиболее экономические возможности, собирая региональную информацию о среднем доходе домохозяйства, плотности населения, расположении ближайших торговых центров, покупательских привычках местного населения и многом другом.Затем вы можете собрать информацию об ограничениях или препятствиях на пути застройки, например о стоимости земли, стоимости застройки, реакции сообщества на застройку, достаточности транспортных коридоров к предлагаемому торговому центру и от него, налоговых ставках и т. Д. Действительно, простой сбор и наложение наборов пространственных данных предоставляет ценный инструмент для визуализации и выбора оптимального места для такого бизнеса.
Д. Действительно, простой сбор и наложение наборов пространственных данных предоставляет ценный инструмент для визуализации и выбора оптимального места для такого бизнеса.
Операции наложения
В ГИС для векторных наборов данных доступно несколько основных процессов наложения: точка в полигоне, полигон в точке, линия на линии, линия в полигоне, полигон на линии и полигон на полигоне. .Как вы можете догадаться по именам, один из наборов данных наложения всегда должен быть линейным или многоугольным слоем, а второй может быть точечным, линейным или многоугольным. Новый слой, созданный после операции наложения, называется «выходным» слоем.
Наложение точки в многоугольнике Метод наложения, при котором создается выходной точечный слой, включающий все точки, встречающиеся в пространственном экстенте наложенного слоя. Для операции требуется точечный входной слой и слой наложения многоугольника.После выполнения этой операции возвращается новый выходной точечный слой, который включает все точки, которые встречаются в пространственном экстенте наложения (Рис. 7.4 «Наложение карты, объединяющее информацию из точечных, линейных и многоугольных векторных слоев, а также растровых слоев «). Кроме того, все точки в выходном слое содержат информацию об исходных атрибутах, а также информацию об атрибутах из наложения. Например, предположим, что вам было поручено определить, обнаружен ли вымирающий вид, обитающий в национальном парке, в основном в определенном сообществе растительности.Первым шагом будет получение точечных мест появления рассматриваемых видов, а также наложения многоугольного слоя, показывающего растительные сообщества в пределах границ национального парка. После выполнения операции наложения точки в полигоне создается новый файл точек, содержащий все точки, встречающиеся в национальном парке. Таблица атрибутов этого файла выходных точек также будет содержать информацию о сообществах растительности, используемых видами во время наблюдения.Быстрое сканирование этого выходного слоя и его таблицы атрибутов позволит вам определить, где вид был найден в парке, и просмотреть растительные сообщества, в которых он встречается.
7.4 «Наложение карты, объединяющее информацию из точечных, линейных и многоугольных векторных слоев, а также растровых слоев «). Кроме того, все точки в выходном слое содержат информацию об исходных атрибутах, а также информацию об атрибутах из наложения. Например, предположим, что вам было поручено определить, обнаружен ли вымирающий вид, обитающий в национальном парке, в основном в определенном сообществе растительности.Первым шагом будет получение точечных мест появления рассматриваемых видов, а также наложения многоугольного слоя, показывающего растительные сообщества в пределах границ национального парка. После выполнения операции наложения точки в полигоне создается новый файл точек, содержащий все точки, встречающиеся в национальном парке. Таблица атрибутов этого файла выходных точек также будет содержать информацию о сообществах растительности, используемых видами во время наблюдения.Быстрое сканирование этого выходного слоя и его таблицы атрибутов позволит вам определить, где вид был найден в парке, и просмотреть растительные сообщества, в которых он встречается. Этот процесс позволит сотрудникам парка принимать обоснованные управленческие решения относительно того, какие места обитания на территории следует защищать, чтобы обеспечить постоянное использование территории видами.
Этот процесс позволит сотрудникам парка принимать обоснованные управленческие решения относительно того, какие места обитания на территории следует защищать, чтобы обеспечить постоянное использование территории видами.
Рисунок 7.5 Наложение точки в многоугольнике
Как следует из названия, наложение многоугольника на точку — это метод наложения, который создает слой многоугольника из тех входных многоугольников, которые накладываются на объекты в точечном слое.операция противоположна операции точки в многоугольнике. В этом случае многоугольный слой является входным, а точечный слой является наложением. Полигональные объекты, которые перекрывают эти точки, выбираются и впоследствии сохраняются в выходном слое. Например, при наличии набора точечных данных, содержащего места совершения какого-либо типа преступлений, и набора данных многоугольника, представляющего городские кварталы, операция наложения многоугольника на точку позволит полиции выбрать городские кварталы, в которых, как известно, имели место преступления, и, следовательно, определить те места, где может потребоваться усиленное присутствие полиции.
Рисунок 7.6 Наложение полигона на точку
Наложение строки-на-линии — метод наложения, при котором результатом этой операции является точка (точки), расположенная на пересечении двух наборов линейных данных. Для операции требуются линейные объекты как для входного, так и для наложенного слоя. Результатом этой операции является точка или точки, расположенные точно на пересечении (-ях) двух линейных наборов данных (рис. 7.7 «Линия-на-линии»). Например, набор линейных объектов, содержащий железнодорожные пути, может быть наложен на линейную дорожную сеть.Результирующий набор точечных данных содержит все местоположения железнодорожных переездов через дорожную сеть города. Таблица атрибутов для этого набора данных о пунктах пересечения железных дорог будет содержать информацию как о железной дороге, так и о дороге, по которой она проезжает.
Рисунок 7.7 Наложение линии на линию
Наложение линии в многоугольнике Метод наложения, при котором каждая линия, имеющая любую часть своего экстента в пределах слоя наложения многоугольника, будет включена в слой выходной линии. операция аналогична наложению точки в многоугольнике, за тем очевидным исключением, что слой линейного ввода используется вместо слоя ввода точки. В этом случае каждая линия, имеющая любую часть своего экстента в пределах слоя многоугольника наложения, будет включена в слой выходной линии, хотя эти линии будут усечены на границе наложения (рис. 7.9 «Наложение многоугольника на линии») ). Например, наложение «линия в многоугольнике» может принимать входной слой сегментов межгосударственной линии и наложение многоугольника, представляющее границы города, и создавать линейный выходной слой сегментов шоссе, которые попадают в границы города.Таблица атрибутов для выходного сегмента линии между штатами будет содержать информацию о названии штата, а также о городе, через который они проходят.
операция аналогична наложению точки в многоугольнике, за тем очевидным исключением, что слой линейного ввода используется вместо слоя ввода точки. В этом случае каждая линия, имеющая любую часть своего экстента в пределах слоя многоугольника наложения, будет включена в слой выходной линии, хотя эти линии будут усечены на границе наложения (рис. 7.9 «Наложение многоугольника на линии») ). Например, наложение «линия в многоугольнике» может принимать входной слой сегментов межгосударственной линии и наложение многоугольника, представляющее границы города, и создавать линейный выходной слой сегментов шоссе, которые попадают в границы города.Таблица атрибутов для выходного сегмента линии между штатами будет содержать информацию о названии штата, а также о городе, через который они проходят.
Рисунок 7.8 Наложение линии в многоугольнике
Наложение полигонов на линии — метод наложения, при котором полигональные объекты, перекрывающие линии, выбираются и впоследствии сохраняются в выходном слое. Операция противоположна операции «линия в многоугольнике». В этом случае многоугольный слой является входным, а линейный слой является наложением.Полигональные объекты, которые перекрывают эти линии, выбираются и впоследствии сохраняются в выходном слое. Например, учитывая слой, содержащий путь серии телефонных столбов / проводов, и полигональную карту, содержащую городские участки, операция наложения многоугольника на линии позволит оценщику земли выбрать эти участки, содержащие воздушные телефонные провода.
Операция противоположна операции «линия в многоугольнике». В этом случае многоугольный слой является входным, а линейный слой является наложением.Полигональные объекты, которые перекрывают эти линии, выбираются и впоследствии сохраняются в выходном слое. Например, учитывая слой, содержащий путь серии телефонных столбов / проводов, и полигональную карту, содержащую городские участки, операция наложения многоугольника на линии позволит оценщику земли выбрать эти участки, содержащие воздушные телефонные провода.
Рисунок 7.9 Наложение полигонов на линии
Наконец, наложение многоугольника в многоугольнике — метод наложения, при котором входной и наложенный слои многоугольника объединяются для создания выходного многоугольного слоя с экстентом наложения.операция использует ввод многоугольника и наложение многоугольника. Это наиболее часто используемая операция наложения. Используя этот метод, входной полигональный слой и оверлейный слой объединяются для создания выходного полигонального слоя с экстентом наложения. Таблица атрибутов будет содержать пространственные данные и информацию об атрибутах как из входного, так и из оверлейного слоя (Рисунок 7.10 «Наложение многоугольника в многоугольнике»). Например, вы можете выбрать входной полигональный слой типов почвы с наложением сельскохозяйственных полей в пределах данного округа.Выходной полигональный слой будет содержать информацию как о расположении сельскохозяйственных полей, так и о типах почв по всему округу.
Таблица атрибутов будет содержать пространственные данные и информацию об атрибутах как из входного, так и из оверлейного слоя (Рисунок 7.10 «Наложение многоугольника в многоугольнике»). Например, вы можете выбрать входной полигональный слой типов почвы с наложением сельскохозяйственных полей в пределах данного округа.Выходной полигональный слой будет содержать информацию как о расположении сельскохозяйственных полей, так и о типах почв по всему округу.
Рисунок 7.10 Наложение многоугольника в многоугольнике
Операции наложения, описанные ранее, предполагают, что пользователь желает объединить перекрывающиеся слои. Это не всегда так. Методы наложения могут быть более сложными, поэтому в них используются основные логические операторы: AND, OR и XOR (см. Раздел 6.1.2 «Меры центральной тенденции»). В зависимости от того, какие операторы используются, используемый метод наложения приведет к пересечению, объединению, симметричной разнице или идентичности.
В частности, метод наложения unionAn, который сохраняет все объекты, информацию об атрибутах и пространственные размеры входного слоя. В методе наложения используется оператор ИЛИ. Объединение можно использовать только в случае двух входных слоев многоугольника. Он сохраняет все объекты, информацию об атрибутах и пространственные размеры из обоих входных слоев (часть (a) на рисунке 7.11 «Методы наложения векторов»). Этот метод наложения основан на операции «многоугольник в многоугольнике», описанной в Разделе 7.1.1 «Буферизация».
В качестве альтернативы, метод наложения crossctionAn, который содержит общие объекты и атрибуты как из входного, так и из наложенного слоев. В методе наложения используется оператор AND. Пересечение требует наложения многоугольника, но может принимать ввод точки, линии или многоугольника. Выходной слой покрывает пространственный экстент наложения и содержит функции и атрибуты как из входного, так и из наложения (часть (b) на рисунке 7. 11 «Методы наложения векторов»).
11 «Методы наложения векторов»).
Симметричная разница — метод наложения, который содержит области, общие только для одного из наборов классов объектов. Метод оверлея использует оператор XOR, который дает противоположный результат в виде пересечения. Этот метод требует, чтобы оба входных слоя были многоугольниками. Выходной полигональный слой, созданный методом симметричных разностей, представляет те области, которые являются общими только для одного из наборов классов объектов (часть (c) рисунка 7.11 «Методы векторного наложения»).
В дополнение к этим простым операциям, метод наложения identityAn, который создает выходной слой с пространственным экстентом входного слоя, но включает информацию об атрибутах из наложения. (также называемый «минус») метод наложения создает выходной слой с пространственной протяженностью входного слоя (часть (d) рисунка 7.11 «Методы наложения векторов»), но включает информацию об атрибутах из наложения (именуемую « identity », в данном случае). Входной слой может быть точками, линиями или многоугольниками.Слой идентичности должен быть набором данных многоугольника.
Входной слой может быть точками, линиями или многоугольниками.Слой идентичности должен быть набором данных многоугольника.
Рисунок 7.11. Методы наложения векторов
Другие варианты многослойной геообработки
В дополнение к вышеупомянутым методам векторного наложения пользователю доступны другие общие параметры многослойной геообработки. К ним относятся инструменты клипа, стирания и разделения. Clip — Операция геообработки, которая извлекает эти объекты из входной точки, линии или слоя многоугольника, которые попадают в пространственный экстент слоя обрезки.Операция геообработки используется для извлечения тех пространственных объектов из слоя входных точек, линий или полигонов, которые попадают в пространственный экстент слоя отсечения (часть (e) рисунка 7.11 «Методы наложения векторов»). После клипа все атрибуты из сохраненной части входного слоя включаются в выходной. Если во время этого процесса выбраны какие-либо объекты, в вывод будут включены только те объекты, которые выбраны в границах клипа. Например, инструмент отсечения можно использовать для отсечения протяженности поймы реки по протяженности границы округа.Это позволило бы руководителям округов понять, за какие части поймы они несут ответственность. Это похоже на метод наложения с пересечением; однако информация об атрибутах, связанная со слоем клипа, не переносится в выходной слой после наложения.
Например, инструмент отсечения можно использовать для отсечения протяженности поймы реки по протяженности границы округа.Это позволило бы руководителям округов понять, за какие части поймы они несут ответственность. Это похоже на метод наложения с пересечением; однако информация об атрибутах, связанная со слоем клипа, не переносится в выходной слой после наложения.
Стирание Операция геообработки, которая сохраняет только те области, которые находятся вне экстента стираемого слоя. операция геообработки по сути противоположна клипу. В то время как инструмент обрезки сохраняет области внутри входного слоя, инструмент стирания сохраняет только те области за пределами экстента аналогичного слоя стирания (часть (f) на рисунке 7.11 «Методы наложения векторов»). Хотя входной слой может быть набором данных точки, линии или полигона, слой стирания должен быть набором данных полигона. Продолжая наш пример клипа, менеджеры округов могли затем использовать инструмент стирания, чтобы стереть участки частной собственности в пределах зоны затопления округа. После этого чиновники могли бы сосредоточить внимание на населенных пунктах поймы всего округа для выполнения своих обязанностей по содержанию и содержанию.
После этого чиновники могли бы сосредоточить внимание на населенных пунктах поймы всего округа для выполнения своих обязанностей по содержанию и содержанию.
Разделение Операция геообработки, которая разделяет входной слой на два или более слоев на основе разделенного слоя.Операция геообработки используется для разделения входного слоя на два или более слоев на основе разделенного слоя (часть (g) рисунка 7.11 «Методы векторного наложения»). Разделенный слой должен быть многоугольником, а входные слои могут быть точечными, линейными или многоугольными. Например, ассоциация домовладельцев может решить разделить карту рядов почв в масштабе округа по границам земельных участков, чтобы у каждого домовладельца была определенная карта почвы для своего собственного участка.
Пространственное соединение
Пространственное соединение — это гибрид между операцией атрибута и операцией наложения вектора.Подобно операции «объединение» атрибутов, описанной в Разделе 5. 2.2 «Объединения и связи», пространственное объединение приводит к объединению двух таблиц набора классов объектов с помощью общего поля атрибута. В отличие от операции с атрибутами, пространственное соединение определяет, какие поля из таблицы атрибутов исходного слоя добавляются к таблице атрибутов целевого слоя на основе относительного расположения выбранных объектов. Эта связь явно основана на свойстве близости или сдержанности между исходным и целевым уровнями, а не на первичном или вторичном ключах.Параметр близости используется, когда исходный слой является набором классов точечных или линейных объектов, а параметр включения используется, когда исходный слой является набором классов полигональных объектов.
2.2 «Объединения и связи», пространственное объединение приводит к объединению двух таблиц набора классов объектов с помощью общего поля атрибута. В отличие от операции с атрибутами, пространственное соединение определяет, какие поля из таблицы атрибутов исходного слоя добавляются к таблице атрибутов целевого слоя на основе относительного расположения выбранных объектов. Эта связь явно основана на свойстве близости или сдержанности между исходным и целевым уровнями, а не на первичном или вторичном ключах.Параметр близости используется, когда исходный слой является набором классов точечных или линейных объектов, а параметр включения используется, когда исходный слой является набором классов полигональных объектов.
При использовании опции близости (или «ближайшего») запись для каждого объекта в таблице атрибутов исходного слоя добавляется к ближайшему заданному объекту в таблице атрибутов целевого слоя. Параметр близости обычно добавляет числовое поле в таблицу атрибутов слоя назначения, называемое «Расстояние», в пределах которого помещается измеренное расстояние между исходным и конечным объектами. Например, предположим, что у городского агентства есть набор точечных данных, показывающий всех известных загрязнителей в городе, и линейный набор данных для всех участков реки в пределах муниципальной границы. Затем это агентство могло бы выполнить пространственное объединение на основе близости, чтобы определить ближайший участок реки, на который, скорее всего, повлияет каждый загрязнитель.
Например, предположим, что у городского агентства есть набор точечных данных, показывающий всех известных загрязнителей в городе, и линейный набор данных для всех участков реки в пределах муниципальной границы. Затем это агентство могло бы выполнить пространственное объединение на основе близости, чтобы определить ближайший участок реки, на который, скорее всего, повлияет каждый загрязнитель.
При использовании опции включения (или «внутри») запись для каждого объекта в таблице атрибутов исходного полигонального слоя добавляется к записи в таблице атрибутов целевого слоя, которую он содержит.Если объект целевого слоя (точка, линия или полигон) не полностью содержится в исходном полигоне, значение не будет добавлено. Например, предположим, что предприятие по очистке бассейнов хочет отточить свои маркетинговые услуги, предоставляя листовки только домам, в которых есть бассейн. Они могли получить набор точечных данных, содержащий расположение каждого пула в округе и карту полигональных участков для этой же области. Затем этот бизнес может выполнить пространственное соединение, чтобы добавить информацию об участках в локали пула.Это предоставит им информацию о каждом земельном участке, содержащем пул, и впоследствии они смогут отправлять свои почтовые отправления только в эти дома.
Затем этот бизнес может выполнить пространственное соединение, чтобы добавить информацию об участках в локали пула.Это предоставит им информацию о каждом земельном участке, содержащем пул, и впоследствии они смогут отправлять свои почтовые отправления только в эти дома.
Ошибки наложения
Хотя наложения являются одним из наиболее важных инструментов в наборе инструментов ГИС-аналитика, при использовании этой методологии могут возникнуть некоторые проблемы. В частности, осколки — узкий зазор, образующийся, когда общая граница двух многоугольников не пересекается точно. являются распространенной ошибкой, возникающей при наложении двух слегка смещенных векторных слоев (рисунок 7.12 «Щепок»). Это несовпадение может происходить из нескольких источников, включая ошибки оцифровки, ошибки интерпретации или ошибки исходной карты (Chang 2008). Например, большинство карт растительности и почвы создаются на основе данных полевых съемок, спутниковых снимков и аэрофотосъемки. Хотя вы можете себе представить, что границы почв и растительности часто совпадают, тот факт, что они, скорее всего, были созданы разными исследователями в разное время, предполагает, что их границы не будут полностью перекрываться.Чтобы решить эту проблему, программное обеспечение ГИС включает настройку геообработки кластерного допуска, которая заставляет соседние вершины соединяться вместе, если они попадают в заданное пользователем расстояние. опция, которая заставляет соседние линии соединяться вместе, если они попадают в заданное пользователем расстояние. Следует соблюдать осторожность при назначении кластерного допуска. Слишком строгая настройка не приведет к срыву общих границ, в то время как слишком мягкая настройка приведет к срыву непреднамеренных соседних границ вместе (Wang and Donaghy 1995).
Хотя вы можете себе представить, что границы почв и растительности часто совпадают, тот факт, что они, скорее всего, были созданы разными исследователями в разное время, предполагает, что их границы не будут полностью перекрываться.Чтобы решить эту проблему, программное обеспечение ГИС включает настройку геообработки кластерного допуска, которая заставляет соседние вершины соединяться вместе, если они попадают в заданное пользователем расстояние. опция, которая заставляет соседние линии соединяться вместе, если они попадают в заданное пользователем расстояние. Следует соблюдать осторожность при назначении кластерного допуска. Слишком строгая настройка не приведет к срыву общих границ, в то время как слишком мягкая настройка приведет к срыву непреднамеренных соседних границ вместе (Wang and Donaghy 1995).
Рисунок 7.12 Щепки
Второй потенциальный источник ошибки, связанный с процессом наложения, — это распространение ошибки. Распространение ошибки: если неточности присутствуют в исходном входном и оверлейном слоях и переносятся на выходной слой. возникает, когда неточности присутствуют в исходных входных и наложенных слоях и распространяются на выходной слой (MacDougall 1975). Эти ошибки могут быть связаны с неточностями положения точек, линий или многоугольников.В качестве альтернативы они могут возникать из-за ошибок атрибутов в исходной таблице (ах) данных. Независимо от источника, распространение ошибок представляет собой обычную проблему при анализе наложения, влияние которой во многом зависит от точности и требований к точности рассматриваемого проекта.
возникает, когда неточности присутствуют в исходных входных и наложенных слоях и распространяются на выходной слой (MacDougall 1975). Эти ошибки могут быть связаны с неточностями положения точек, линий или многоугольников.В качестве альтернативы они могут возникать из-за ошибок атрибутов в исходной таблице (ах) данных. Независимо от источника, распространение ошибок представляет собой обычную проблему при анализе наложения, влияние которой во многом зависит от точности и требований к точности рассматриваемого проекта.
Основные выводы
- Процессы наложения помещают две или более тематических карты друг на друга, чтобы сформировать новую карту.
- Операции наложения, доступные для использования с векторными данными, включают модели «точка в полигоне», «полигон в точке», «линия на линии», «линия в полигоне», «полигон на линии» и «полигон в полигоне».
- Объединение, пересечение, симметричное различие и идентичность — общие операции, используемые для объединения информации из различных перекрывающихся наборов данных.

Упражнения
- Из своей области исследования опишите три теоретических уровня данных, которые можно перекрыть, чтобы создать новую выходную карту, которая отвечает на сложный пространственный вопрос, например: «Где лучше всего разместить торговый центр?»
- Зайдите в Интернет и найдите наборы векторных данных, связанные с только что предложенным вами вопросом.
Как использовать приложение Superimpose X для смешивания фотографий iPhone
Как использовать приложение Superimpose X для смешивания фотографий iPhone Смартфон Автор Чад ВерзосаПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Хотите узнать, как накладывать фотографии на iPhone? В приложении камеры вашего iPhone нет функции, позволяющей накладывать изображения.
Но хорошая новость в том, что вы можете загрузить множество приложений для редактирования фотографий, которые позволят вам это сделать.
Приложение Superimpose X — лучшее приложение для устройств iOS, включая iPhone и iPad.
Где найти приложение
Вы можете загрузить Superimpose X в магазине Apple iTunes. В этом фоторедакторе есть множество функций, которые позволяют вам делать что угодно, от простого наложения до маскирования.
Сначала сложно ознакомиться со всеми функциями, которые он предлагает.Но с помощью этого урока и небольшой практики вы можете ожидать от него прекрасных результатов.
Кроме того, вы также можете посмотреть руководство по Superimpose X прямо в приложении, если не знаете, что делать.
Как выбрать, какие фотографии использовать
При использовании приложения для наложения изображений нужно разборчиво выбирать, какие файлы использовать. Мы покажем вам критерии, которым вы можете следовать, чтобы увеличить свои шансы на создание уникальных произведений искусства.
Первый фактор, который необходимо учитывать, — это отрицательное пространство.У ваших изображений должны быть пустые области, чтобы наложенные фотографии не выглядели слишком загруженными.
Кроме того, это также делает ваш основной объект более привлекательным, потому что меньше отвлекающих факторов.
Если вы любите приключения, игнорируйте негативное пространство и вместо этого выбирайте узоры. Сделать красивый фон можно из чего угодно. И я имею в виду что угодно. От клумбы с цветами до повторяющихся линий и рисунков на обоях.
Что бы вы ни делали, помните, как фоновое изображение и основной передний план сочетаются друг с другом.Вам нужно придумать тему, рассказывающую об обоих ваших изображениях.
Например, вы можете поместить изображение девушки перед пальмами. Или вы можете наложить кого-то, кто плавает в бассейне, на фотографию облаков для создания мечтательного эффекта.
Конечно, это не значит, что вы не можете экспериментировать, комбинируя случайные фотографии. Иногда игнорирование правил может привести к получению уникальных изображений для вашей библиотеки фотографий. Не обязательно использовать похожие цвета.
Иногда игнорирование правил может привести к получению уникальных изображений для вашей библиотеки фотографий. Не обязательно использовать похожие цвета.
Пока конечный результат имеет для вас смысл, придерживайтесь его.В конце концов, важно то, что вы проявите свои творческие способности.
«Сэндвич» Две фотографии для двойной экспозиции
Наложение изображений используется не только в цифровой фотографии. Еще во времена пленочной фотографии люди любили делать мультиэкспозиции.
Они либо делали это на камеру, либо помещали два негатива в темной комнате друг на друга, чтобы получился «бутерброд».
Как только вы создадите отпечаток сэндвича, вы увидите, что изображения с обоих негативов отображаются в одном кадре.Это просто сделать, и вы можете воссоздать тот же процесс с помощью приложения Superimpose.
Чтобы объединить фотографии, сначала загрузите фон. Просто коснитесь фотографий в верхнем левом углу экрана и выберите нужное изображение.
Затем вам нужно добавить изображение переднего плана. Сначала нажмите Transform , затем Blend . Теперь нажмите Добавить слой в правом нижнем углу экрана. Выберите Photo Layer и выберите файл из своей галереи.
Если изображение меньше фона, измените его размер, коснувшись По размеру основания , чтобы не было видно, что позади.
Теперь измените непрозрачность, переместив ползунок Непрозрачность влево. Это сделает ваше основное изображение полупрозрачным, как негатив.
В результате вы увидите, что фон просвечивает сквозь передний план.
Желательно использовать изображения с большим количеством отрицательного пространства, чтобы людям было легче различать то, что находится в кадре.
Но, смело экспериментируйте со всевозможными фотографиями и удивляйтесь.
Как использовать режимы наложения для творческих изображений
Сэндвич-метод был простым способом понять основы комбинирования изображений. Теперь вы, наконец, можете попробовать режимы наложения.
Теперь вы, наконец, можете попробовать режимы наложения.
Вместо использования непрозрачности для создания двойной экспозиции вы можете комбинировать их многими другими способами.
Чтобы получить доступ к режимам наложения, коснитесь значка Transform внизу экрана. Там вы найдете кнопку режима наложения рядом с прозрачностью.
По умолчанию установлен нормальный режим.Но вы также можете выбрать разные варианты. К ним относятся Multiply , Overlay , Darken и Lighten .
Самый распространенный режим, который используют люди — это Умножение. При наложении используется яркость и контраст разных слоев.
Между тем Overlay сохраняет самые темные части переднего плана. Фон отображается в более светлых областях изображения.
Режимы затемнения и осветления обнаруживают темные или светлые области каждого слоя, чтобы смешать их вместе.
Конечно, есть еще много других вариантов, помимо упомянутых нами режимов наложения.
Вам не нужно запоминать, как каждый из них влияет на ваш образ. Все, что вам нужно сделать, это коснуться каждого из них и посмотреть, что они делают в режиме реального времени.
Если вам нравится эффект, то оставьте его.
Вырежьте основной объект с помощью маскировки
Теперь, когда вы знаете, как совмещать изображения в приложении, пришло время заняться более техническими вопросами, замаскировав изображения.
Но что такое маскировка в первую очередь? Это термин для вырезания областей на переднем плане, чтобы некоторые части фона были видны.
Чтобы вырезать объект из остальной части изображения, выберите инструмент Magic Brush Tool . Закрасьте объект пальцем. Отрегулируйте размер кисти и силу кисти, чтобы получить детали и края.
Чтобы сделать процесс более быстрым и точным, вы также можете использовать другие инструменты маскирования, такие как Lasso и Magic Wand .
Они автоматически определяют края вашего основного объекта, поэтому вам не нужно делать это вручную.
Теперь, когда у вас есть маска, вы можете загрузить ее в приложение и наложить на любой фон.
Нажмите По размеру основания , чтобы изменить его размер. Если цвета не соответствуют фону, коснитесь значка Editor в правом нижнем углу экрана.
Теперь вы можете изменить экспозицию, насыщенность и другие настройки для смешивания цветов.
Как исправить цветовую коррекцию вашего изображения
Вам нужно будет скорректировать цвета ваших слоев, чтобы они соответствовали им. Но редактирование на этом не заканчивается.
Даже после наложения вы все равно должны отретушировать окончательное изображение, чтобы оно не выглядело фальшивым.
После объединения слоев коснитесь значка filter внизу экрана. Затем он покажет ползункам цвета и настройки экспозиции. Если используемый вами режим наложения сделал вашу фотографию светлее или темнее, исправьте это, перенастроив Exposure .
Затем измените контраст, чтобы элементы изображения выделялись больше. Чтобы добавить настроения вашему изображению, подумайте о применении фильтра. Это поможет сделать цвета фона и переднего плана однородными.
При редактировании следите за деталями изображения.Если все начинает выглядеть расплывчато, вы, скорее всего, переусердствовали. Так что верните свои настройки, как только это произойдет.
Неважно, делаете ли вы абстрактную фотографию. Всегда нужно стремиться, чтобы все выглядело естественно.
Вы также можете использовать Lightwrap для автоматического соответствия цветов переднего плана и фона.
Чтобы получить к нему доступ, коснитесь слоев, , затем Light Wrap. Вы можете выбрать несколько эффектов, включая Spread, Opacity, Ambience и Blend.
Используйте Spread , чтобы цвета фона соприкасались с краями переднего плана.Используйте Opacity , чтобы контролировать, насколько вы хотите, чтобы цвета растекались на переднем плане.
Используйте Ambiance, чтобы цвета фона влияли на весь передний план. И используйте Blend , если вы хотите применить к своему изображению режимы Multiply, Overlay и другие режимы наложения.
Используйте больше сторонних приложений для еще более крутых изображений
Superimpose X отлично справляется с созданием крутых фотоэффектов. Но если вы хотите максимально использовать свои фотографии, подумайте об использовании и других приложений.
Как уже упоминалось, эффект мультиэкспозиции впервые появился на пленке.
Итак, если вы хотите создать винтажный вид наложенным изображениям, используйте VSCO. Это приложение позволяет добавлять предустановки (фильтры), имитирующие пленку, и даже зернистость пленки, чтобы она выглядела аутентичной.
Если вы хотите проявить творческий подход к своим изображениям, вам следует попробовать Mirror Lab. Он имеет несколько функций, включая фрактальное искусство и эффекты калейдоскопа.
Если этого недостаточно, вы также можете настроить фильтры для получения уникальных результатов.
Прежде чем улучшать наложенные фотографии, сначала сохраните свою работу из Superimpose X. Затем загрузите его в предпочтительное приложение для редактирования и отредактируйте, как любое другое изображение.
Когда закончите, сохраните его на свой телефон и поделитесь им в социальных сетях.
Не нужно ограничивать себя этими двумя приложениями. Есть много вариантов, чтобы попробовать. Вы также можете поиграть с Adobe Lightroom или Snapseed, которые работают как VSCO.
Кроме того, есть инновационные приложения для фотографий, такие как Lens Distortions.В нем есть фильтры, имитирующие световые блики и другие оптические дефекты. Они могут добавить творчества вашим изображениям.
Всегда сканируйте магазин приложений на наличие новых выпусков и пробуйте их. Чем больше сторонних приложений вы используете, тем более уникальные результаты вы получите.
Убедитесь, что ваш объект выделяется
Теперь вы, возможно, знаете, как использовать приложение для наложения изображений, но как сделать вашу работу последовательной?
Поскольку вы редактируете на маленьком экране, вам нужно принять образ мышления «меньше значит больше».
Когда нужно работать с меньшим количеством визуальных элементов, вы тратите меньше времени на их редактирование. Один фактор, о котором следует всегда помнить, — это делать все просто.
Поскольку вы объединяете фотографии в одно изображение, вы не хотите, чтобы оно выглядело слишком загроможденным.
Что бы вы ни делали, убедитесь, что ваш главный объект выделяется в кадре. Если это не так, попробуйте более простой фон.
Кроме того, используйте только те визуальные элементы, которые дополняют ваш основной интерес. Если нет, ищите другие варианты.
Заключение
Superimpose X может быть мобильным приложением, но это мощный инструмент для любого фотографа, желающего экспериментировать. Вместо того, чтобы таскать с собой ноутбук при редактировании, теперь вы можете делать это на крошечном экране телефона.
У него довольно крутая кривая обучения, но когда вы к нему привыкнете, это поможет вам создавать более увлекательные и привлекательные изображения.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.


 Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне.
Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне.

 Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
 Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.
Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.


 «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
«Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
 Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;