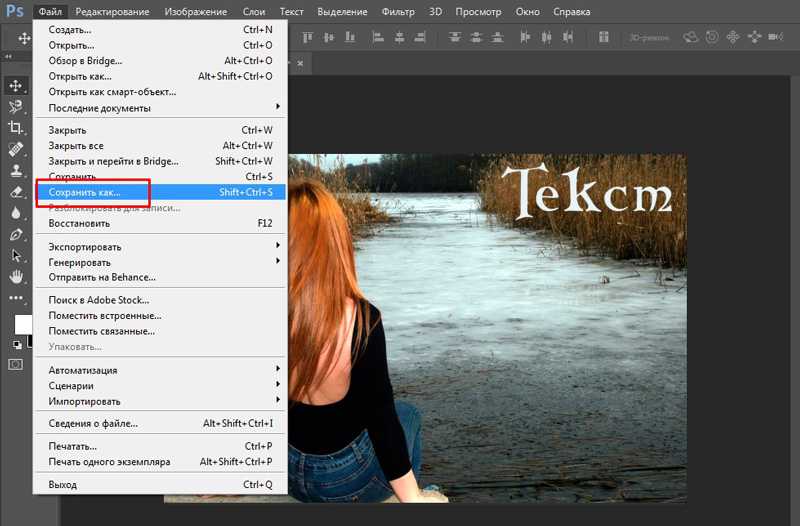
Как написать текст по кругу и контуру
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 7.8к. Обновлено
Из этого материала мы узнаем, каким образом в программе Adobe Photoshop добавить текст на контур. В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
Вот фотография, с которой я буду работать:
Итак, приступим!
Шаг 1: Выбираем инструмент «Эллипс» (Ellipse Tool)
Как я писал выше, не имеет значения, каким образом мы построим контур, главное — его построить. В этом примере я воспользуюсь инструментом «Эллипс» (Ellipse Tool). Для его активации следует в панели инструментов кликнуть правой клавишей мыши по инструменту «Прямоугольник» (Rectangle Tool) и выбрать «Эллипс» из раскрывшегося списка:
Шаг 2: Выбор опции «Контур» (Paths)
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
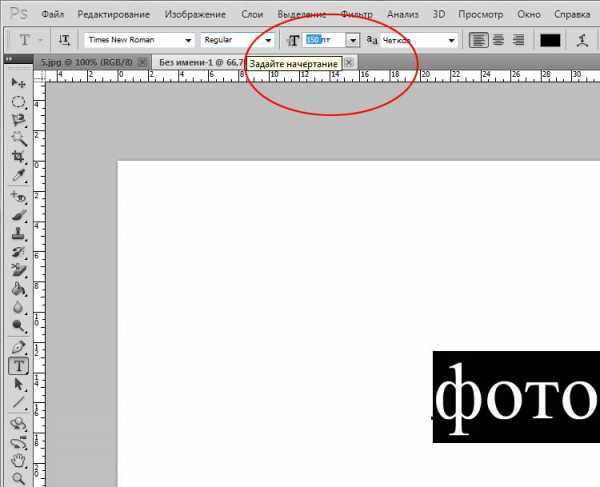
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
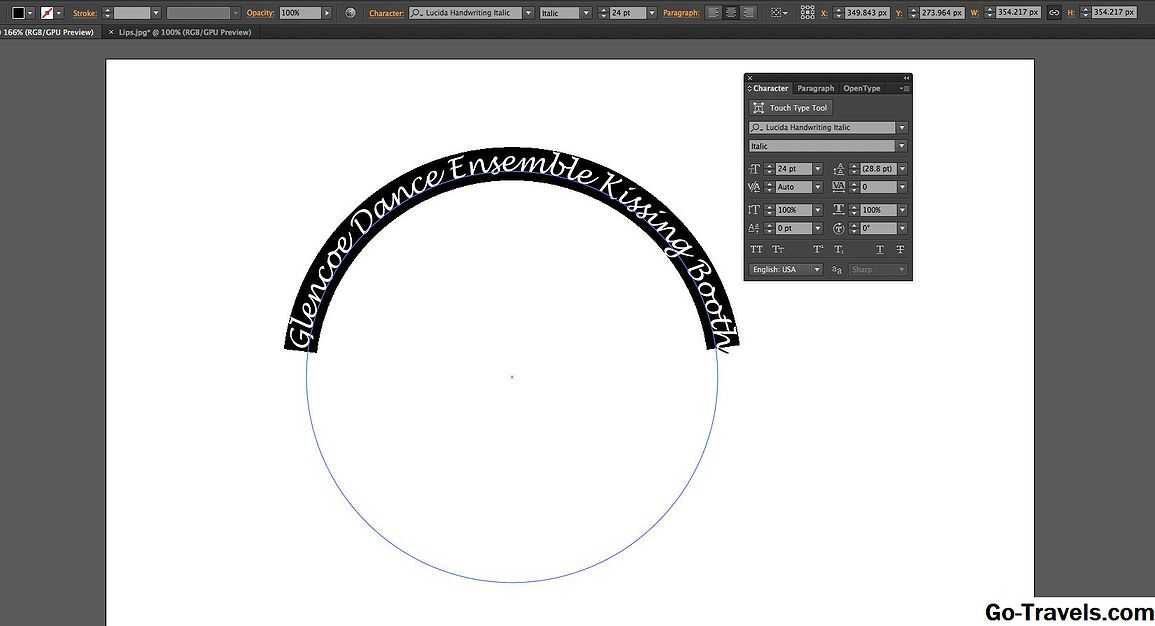
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо.
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
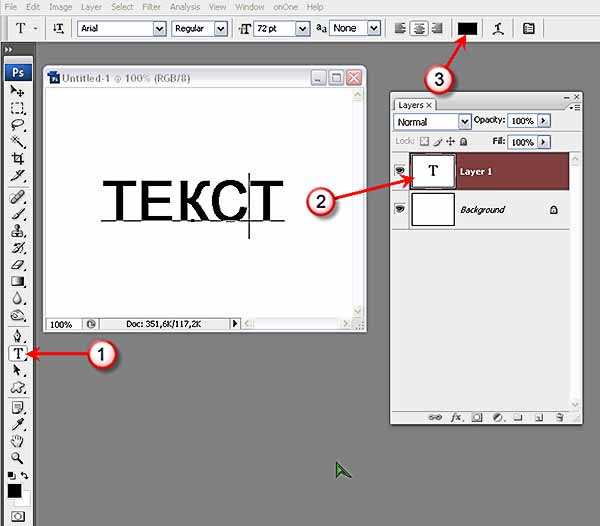
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.

Вставляем обычный текст
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
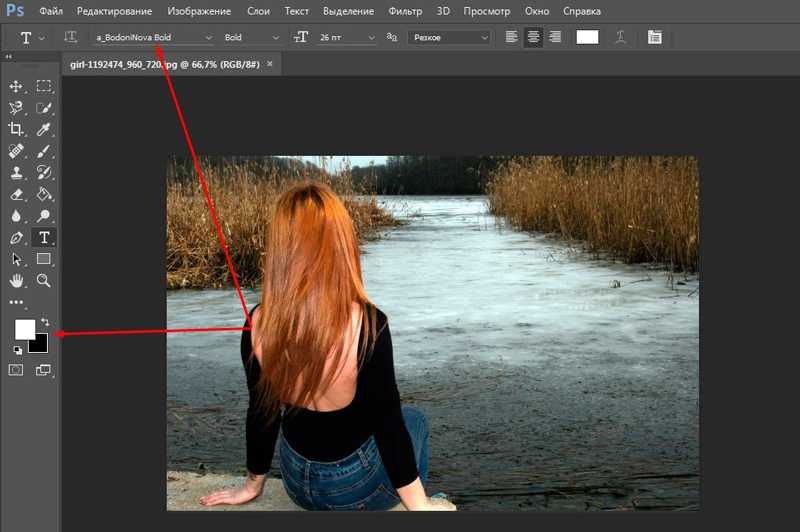
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.

Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
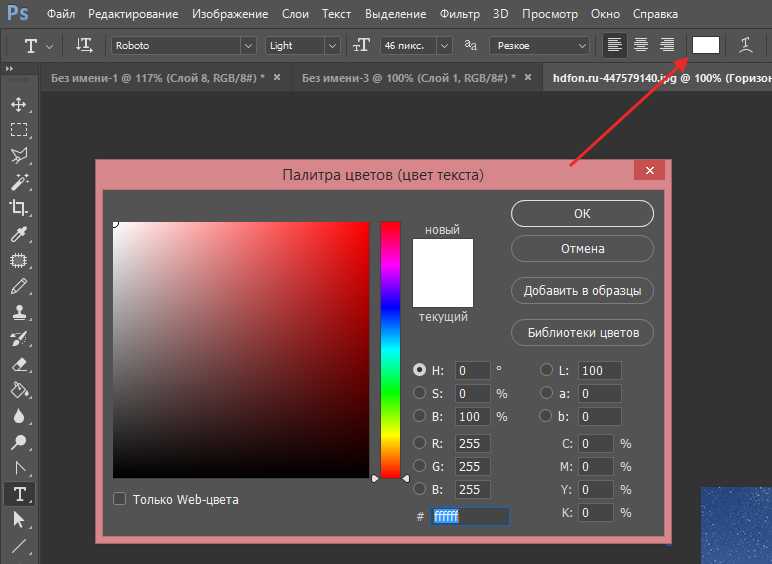
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
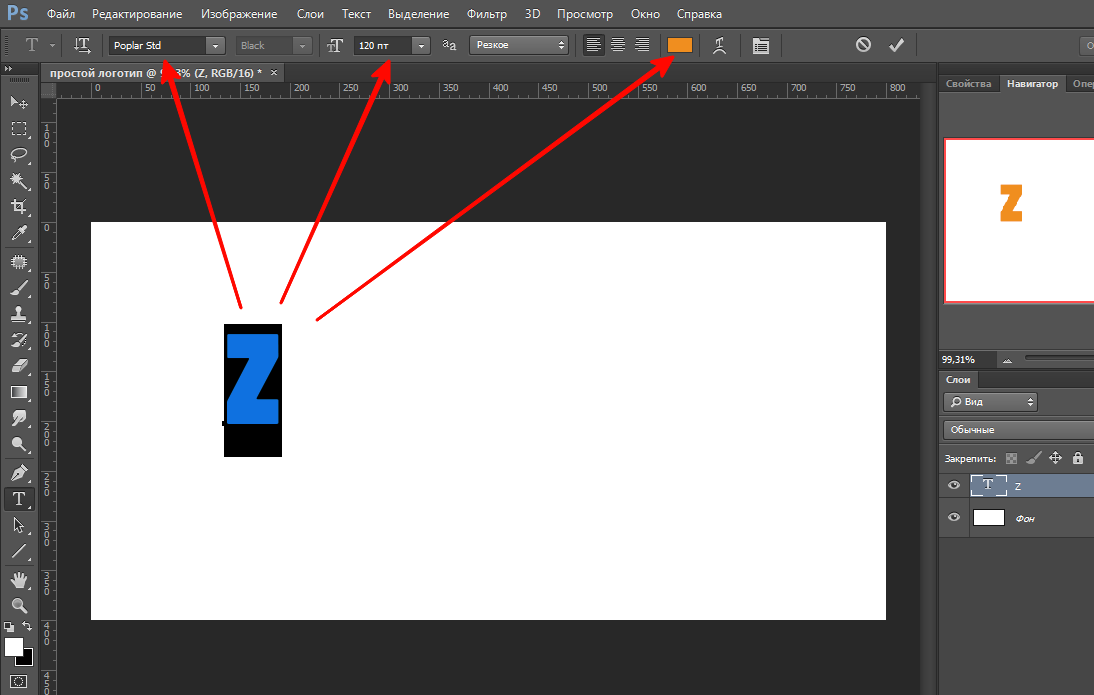
Создаем надпись
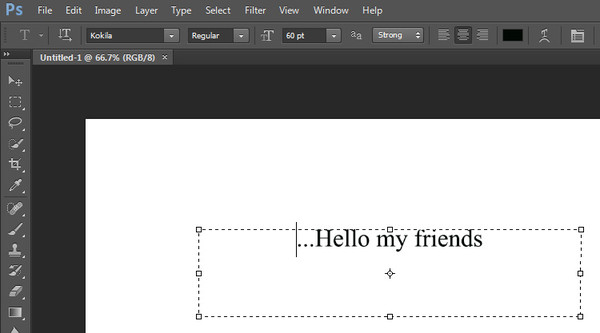
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Функция деформации
Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.

Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
3D эффект
Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Надпись с эффектом золота
Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.

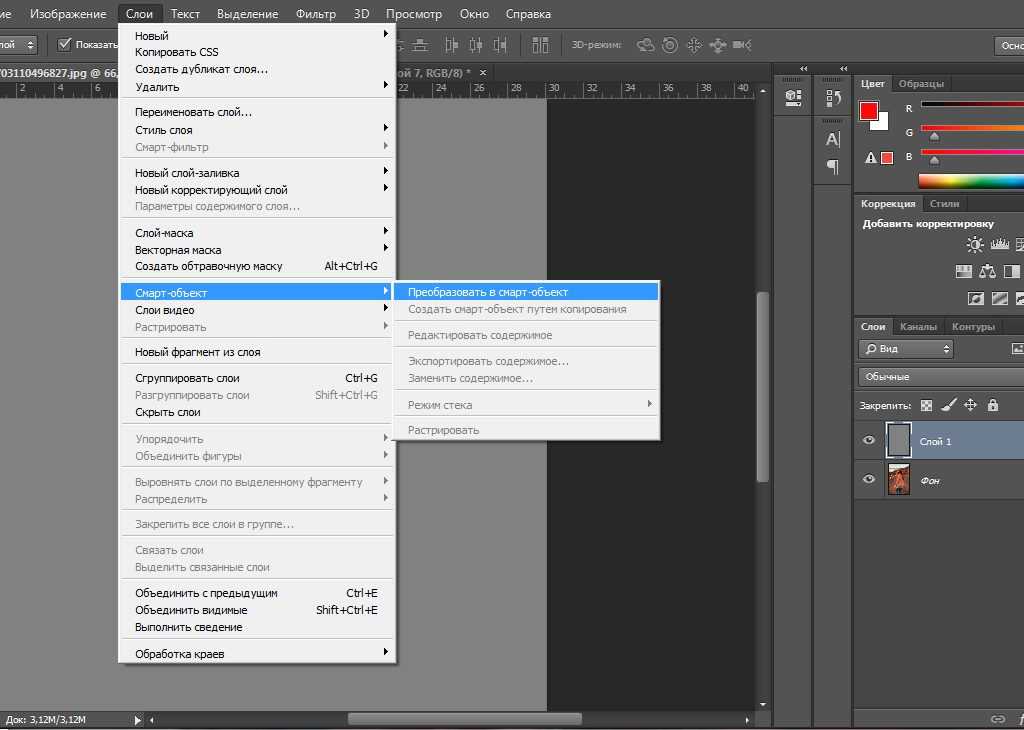
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
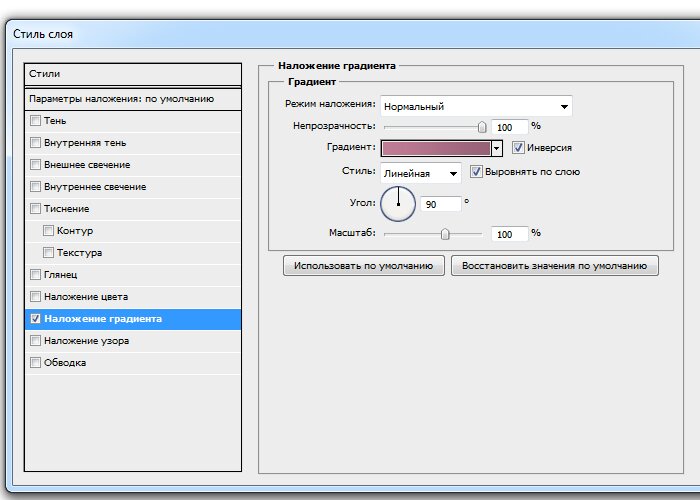
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою.
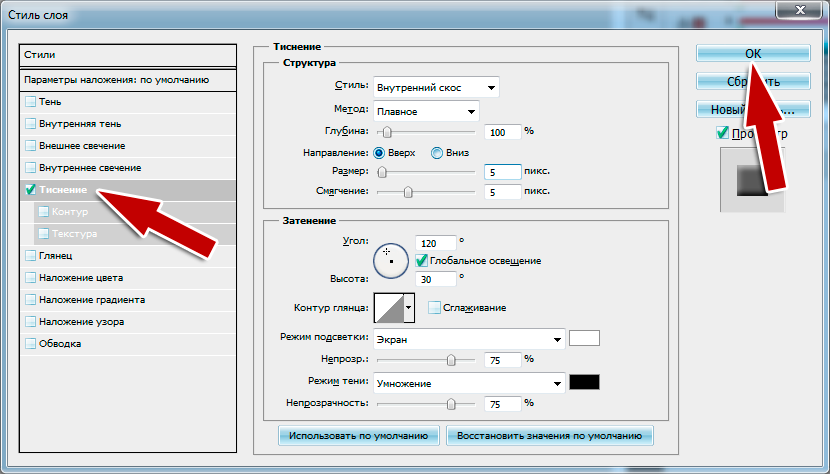
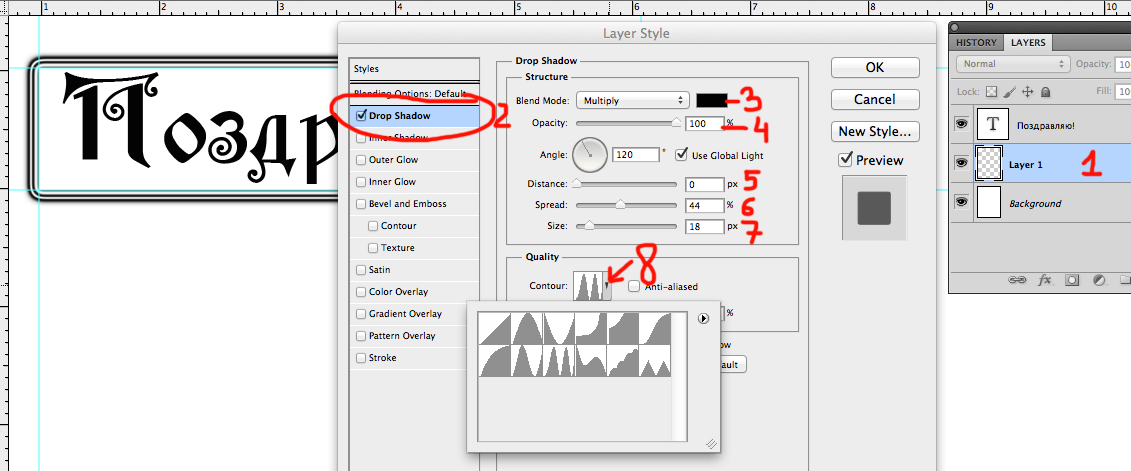
 Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9. - Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
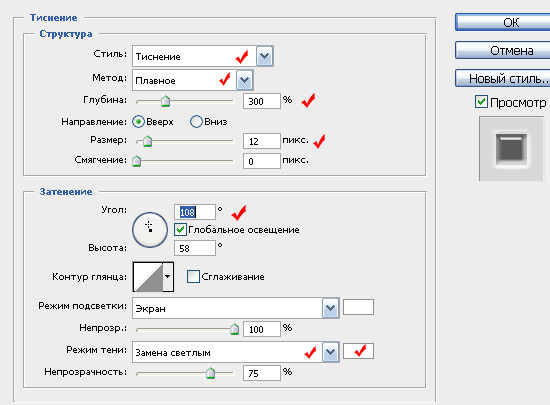
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке. Вот мы и разобрались, как написать в фотошопе красивый текст.
Вот мы и разобрались, как написать в фотошопе красивый текст.
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Не изобретаем велосипед
Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
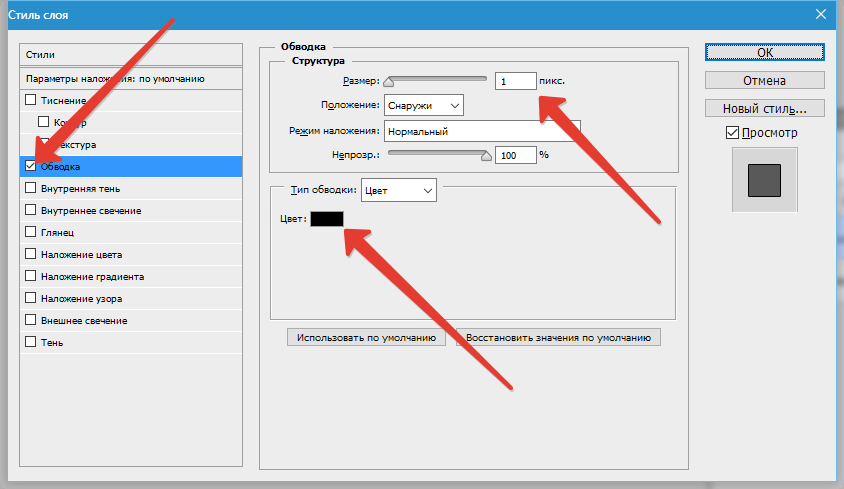
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
И на десерт… очень красивый прием наложения текста
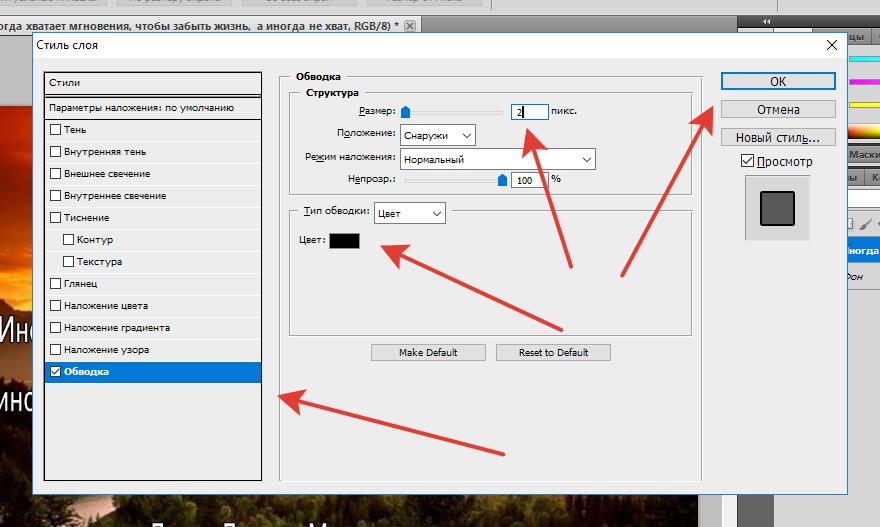
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Подготовка фона открытки
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
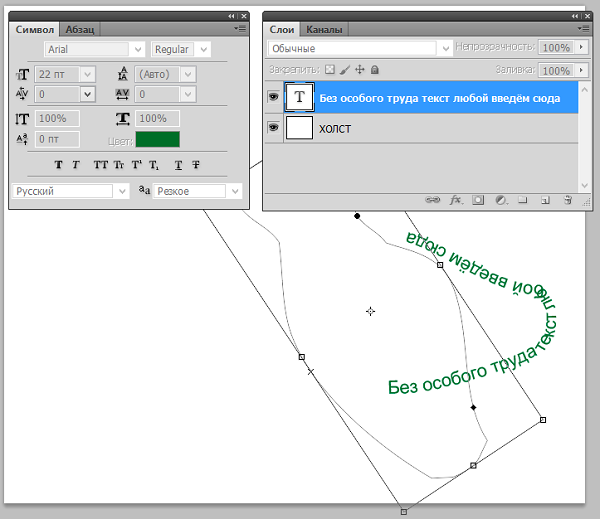
Правая панель символов для редактирования текста
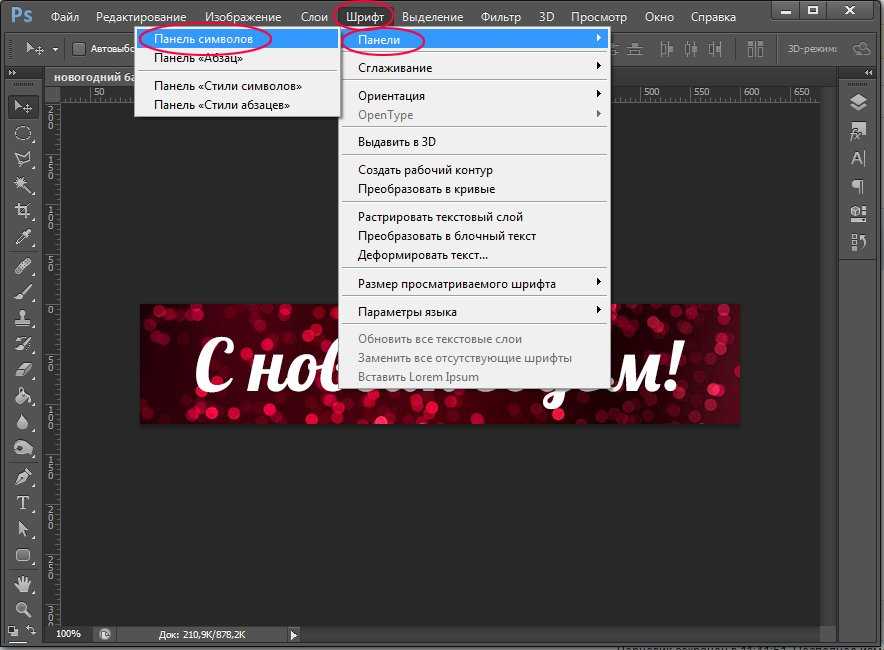
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования, всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Инструменты для размытия заднего фона в Photoshop
Выбрав вкладку «Редактирование» из выпавшего списка берем «свободное трансформирование». При помощи этого инструмента можно:
При помощи этого инструмента можно:
- Вращать выбранный шрифт. Нужно подвести курсор к углу выделенной области.
- Изменить размер. Достаточно с зажатым «шифтом» растянуть область.
- Развернуть по горизонтали. Подвести курсор к любому углу и дождаться появления закругленных стрелок.
- Добавить отражение или тень. Делается копирование нижнего слоя. Подобный прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до водной глади.
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как сделать романтический текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
романтический текст
в фотошопе
Всем привет!
Сегодня мы будем создавать романтический текст.
При помощи такого романтического текста вы сможете сделать приятное любимому человеку, подарив слова любви в красивом оформлении.
Сначала мы создадим новую кисть: создадим новый документ, с помощью инструмента Овальная область образуем овальное выделение, зальем его черным цветом, исказим при помощи Деформации и определим как кисть.
Затем создадим новый документ и применим к фоновому слою стили слоя.
Далее установим шрифт из папки с исходниками, и напишем текст.
После этого при помощи инструмента Кисть и маски слоя нарисуем лепестки внутри текста.
В завершении мы настроим кисть с лепестками и добавим лепестки вокруг текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем новый пустой слой. Называем его «Лепесток». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Овальная область.
Переходим в меню Редактирование-Трансформирование-Деформация. Потянув за уголки рамки искажаем овал, как показано на картинке.
Переходим в меню Редактирование-Определить кисть. В появившемся окне задаем название новой кисти или соглашаемся с предложенным программой.
Новая кисть появится в конце списка загруженных кистей. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Кисть». Вот она, наша кисточка – самая последняя в списке. Теперь документ с кистью можно закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон».
В панели слоев дважды кликаем по слою «Фон», чтобы открыть стили слоя.
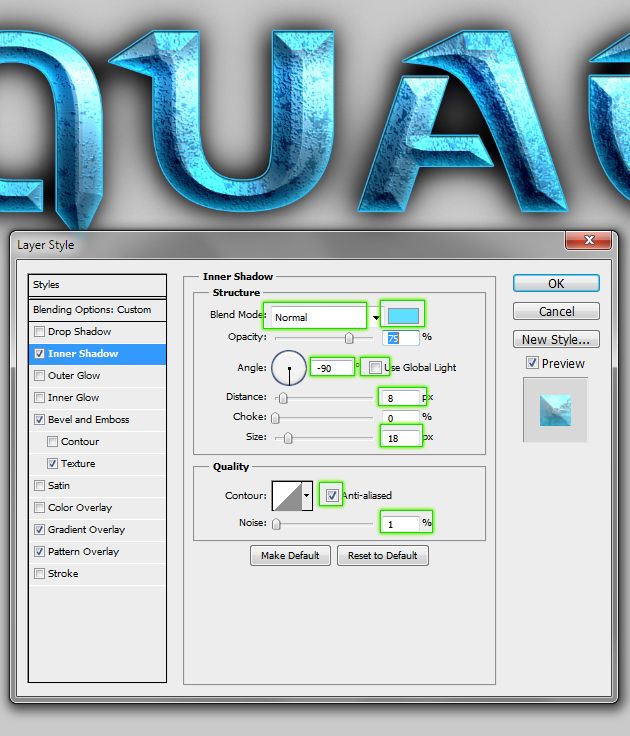
Во вкладке Внутренняя тень используем оттенок # 9e0839 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Love». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет заливки на # 9e0839 и вводим настройки, как на рисунке ниже. Активируем инструмент Перемещение и располагаем текст по центру холста.
В панели слоев добавляем маску слоя к текстовому слою.
Активируем инструмент Кисть. Выбираем кисть, которую создавали в первых шагах. В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. Меняем угол и размер кисти и делаем клики по маске текстового слоя, чтобы скрыть видимость слоя с текстом. Именно по маске слоя, не по самому слою. Угол меняем в панели выбора кистей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно вернуть видимость. Вот что получилось у меня в результате.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Лепестки».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # cb245a. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве основного в панели цвета. Активируем инструмент Кисть, выбираем кисть с лепестком, которую создавали в первых шагах и, меняя размер и угол, рисуем в тех прорезях в тексте, которые образовались после работы на маске слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Лепестки 2».
Активируем инструмент Кисть, в верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. Рисуем настроенной кистью лепестки вокруг текста. Используем оттенок # cb245a.
Романтический текст готов!
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Перспективная надпись в Фотошоп / Creativo.one
Перспективная надпись в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомПерспективная надпись в Фотошоп
Перспективная надпись в Фотошоп
В этом уроке Вы узнаете, как создать текст в перспективе и с 3D эффектом.
Сложность урока: Легкий
В этом уроке Вы узнаете, как создать текст в перспективе с отражением и с 3D эффектом.
Приступим.
Шаг 1. Создайте новый документ Ctrl+N с размерами 300×175 пикс. Напишите любой текст, который Вам нравится. Автор использовал шрифт Velvenda Cooler.
Шаг 2. Дублируйте слой с текстом и назовите его «Отражение».
Дублируйте слой с текстом и назовите его «Отражение».
Шаг 3. Выделите слой «Отражение» и пройдите в меню Редактирование-Трансформирование-Отразить по вертикали (Edit -> Transform -> Flip Vertical). Затем переместите слой «Отражение» ниже и расположите его под Вашим текстом.
Шаг 4. Создайте новый слой, используйте кнопку внизу на панели слоёв и расположите его выше слоя «Отражение».
Шаг 5. Теперь нужно установить цвет переднего плана белым. Смотрите скриншот.
Шаг 6. Выберите иструмент Градиент (Gradient Tool), в настройках инструмента поставьте тип градиента -Линейный. Выберите градиент от белого к прозрачному.
Шаг 7. Примените градиент от нижней части документа до середины основного текста. Повторите этот шаг ещё раз и убедитесь, какой вариант Вам больше нравится.
Примените градиент от нижней части документа до середины основного текста. Повторите этот шаг ещё раз и убедитесь, какой вариант Вам больше нравится.
Шаг 8. Выделите слой «Отражение» и поставьте для него Непрозрачность (Opacity) 60%.
Шаг 9. Выделите все слои кроме фонового, для этого с зажатой клавишей Shift кликните на нижнем слое и на самом верхнем, которые Вам нужно выделить. Затем кликните ПКМ и выберите опцию Преобразовать в Смарт объект (Smart Object), после этого растрируйте слой.
Шаг 10. Сделайте активным только что созданный слой и пройдите в меню Редактирование-Трансформирование-Перспектива (Edit>Transform>Perspective) и расположите текст как показано на рисунке ниже.
Шаг 11. Выделите слой с текстом, зажмите и удерживайте клавишу Alt, проверьте, чтобы активным инструментом был инструмент Перемещение (Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.
Выделите слой с текстом, зажмите и удерживайте клавишу Alt, проверьте, чтобы активным инструментом был инструмент Перемещение (Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.
Заключительный шаг: самому верхнему слою поставьте режим наложения Осветление (Screen).
Вот и всё. Финальный результат.
Вариант переводчика:
Автор : Faze One Studio
Источник: www.webdesign.org
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Photoshop текст по кругу • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».

- 4.1 Рекомендуем к прочтению
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
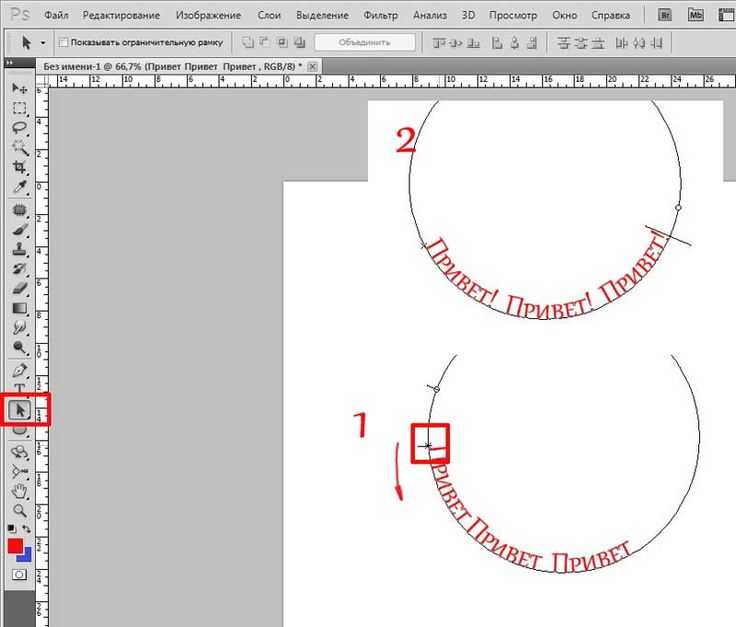
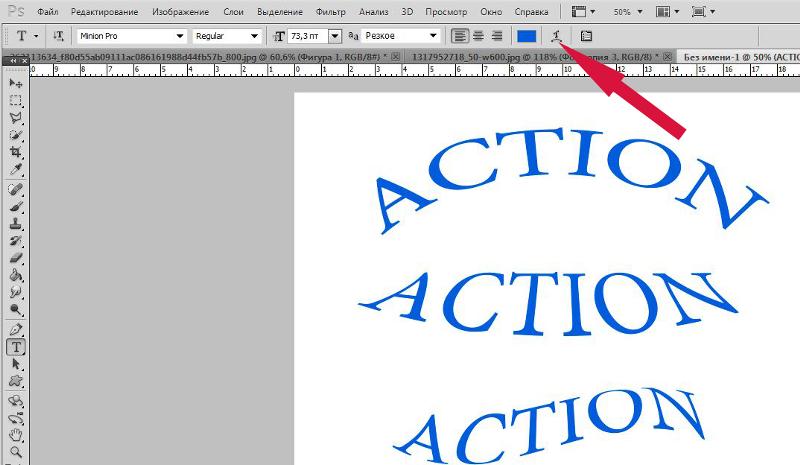
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
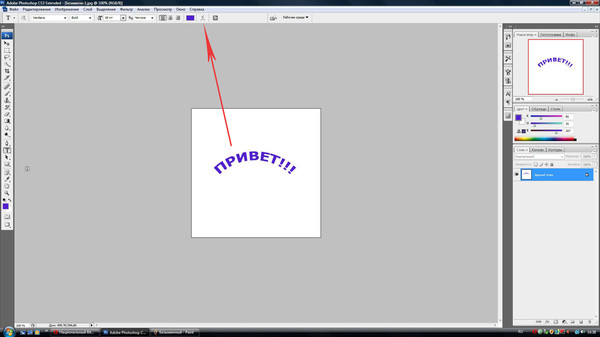
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как написать текст по кругу в фотошопе: пошаговая инструкция
Содержание:
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».

Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru. Тут можно все скачать бесплатно.
photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org). Они считаются одними из лучших во всем интернете.
photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте, получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
Как добавить текст в Photoshop
by Tim Youngs Категории Photoshop
Нужно добавить текст в свой проект Photoshop?
Photoshop идеально подходит для многих типов проектов, и большинство из них будет включать текст. Так как же добавить текст в свой проект?
В этом кратком руководстве рассматриваются основы работы с однострочными текстами и текстовыми блоками, которые будут полезны для широкого спектра типов проектов.
При добавлении текста в дизайн Photoshop используйте отдельные строки текста для заголовков и более короткие предложения и текстовые блоки для более длинных текстовых разделов и абзацев.
Вот как это сделать:
- Откройте изображение в Photoshop
- Выберите инструмент Type с левой стороны линии, щелкнув один раз в любом месте холста проекта. Это идеально подходит для более коротких предложений или заголовков.

- Вы можете добавить текстовое поле, щелкнув и перетащив инструмент «Текст». Это идеально подходит для абзацев, так как заставляет текст внутри блока «обтекать» ( обернутый текст перемещается вниз по строке, как только достигает края поля )
Вот более подробный взгляд на то, как это сделать:
Шаг 1: Выберите инструмент «Текст» на левой панели инструментов ( Ярлык = T)
После открытия Adobe Photoshop CC выберите инструмент «Горизонтальный текст». Это можно легко найти на панели инструментов по значку «T». Есть также сочетание клавиш, которое вы можете использовать. Просто нажмите «T» на клавиатуре.
Шаг 2. Щелкните в любом месте холста
Выбрав инструмент «Горизонтальный текст», просто щелкните один раз в любом месте холста, чтобы начать создание нового текста. Это автоматически создаст новый текстовый слой на панели слоев.
Эти новые текстовые слои будут использоваться, когда вы хотите отслеживать, какие изменения или тексты вы добавили, или когда вы хотите добавить новые слои.
Если вы видите такие слова, как «Lorem Ipsum», появляющиеся в текстовом поле вместо нового текста, просто удалите их и замените нужными словами. Эти слова считаются заполнителями, и функцию можно отключить на тот случай, если она покажется вам слишком утомительной.
Шаг 3: Введите требуемый текст
После того, как вы нажали на холст, вы можете начать вводить нужный текст в текстовом поле. Поскольку вы используете инструмент «Горизонтальный текст», вы можете продолжать печатать горизонтальную линию до бесконечности.
Хотя это отличная новость, так как у вас никогда не будет нехватки места для ввода нового текста, уместить все это на одном изображении может быть довольно сложно. Однако вы можете нажать клавишу «Ввод», чтобы начать новую строку текста.
Шаг 4. Сохраните текст
Когда вы закончите печатать и будете удовлетворены тем, что у вас есть в текстовом поле, просто нажмите клавишу ESC, чтобы сохранить изменения. Вы также можете просто нажать «галочку», которая появляется на верхней панели настроек.
Советы по редактированию текста в Adobe Photoshop
Теперь, когда вы знаете все о создании и добавлении текста в Adobe Photoshop, давайте кратко рассмотрим, как редактировать текст и добавлять к нему некоторые эффекты в Adobe Photoshop.
Совет: Чтобы отредактировать текст в Adobe Photoshop, просто выберите инструмент «Текст», щелкните текст, затем нажмите Control/Command + A, чтобы выделить текст. Как только это будет сделано, перейдите на верхнюю панель настроек, чтобы найти множество параметров, позволяющих изменить цвет текста, шрифт, размер текста и даже выравнивание. Когда вы закончите, нажмите клавишу ESC, чтобы сохранить изменения.
Давайте кратко рассмотрим некоторые из наиболее популярных опций редактирования текста в Adobe Photoshop:
Изменение цвета текста
Есть два способа сделать это; первый включает в себя двойной щелчок по тексту. Следующий шаг — нажать Control + A (Windows) или Command + A (Mac). Это выделит весь текст.
Это выделит весь текст.
Если вы хотите изменить цвет определенной буквы или только определенной части текста, просто перетащите на нее указатель мыши, чтобы выделить эту область.
Затем нажмите Color Fill на верхней панели настроек. Появится палитра цветов, из которой вы можете выбрать любой желаемый цвет. Когда вы закончите, просто нажмите OK , чтобы сохранить изменения.
Настройка размера шрифта текста
Это можно сделать двумя способами: напрямую или с помощью инструмента «Перемещение» . Если вы предпочитаете делать это напрямую, просто откройте панель символов .
Вы также можете сделать это, выбрав «Окно» > «Персонаж». Выберите нужный шрифт из выпадающего меню, которое появится. Вы также можете ввести нужный размер шрифта.
Другой вариант — использовать инструмент Move Tool . Вы можете добраться до этого, нажав V и выбрав текстовый слой. Как только это будет сделано, нажмите на любой из углов поля преобразования вокруг вашего текста.
Как только это будет сделано, нажмите на любой из углов поля преобразования вокруг вашего текста.
Чтобы увеличить размер шрифта, просто перетащите его наружу и наоборот.
Изменение выравнивания текста
Это достаточно просто. Просто дважды щелкните текст, чтобы сделать его редактируемым, и выберите нужное выравнивание из трех основных вариантов (слева, по центру и справа).
При редактировании текста в Adobe Photoshop вы можете делать гораздо больше. Вот видео с кратким обзором:
Можете ли вы добавить текст абзаца в Photoshop?
Да! Чтобы создать или добавить текст абзаца в Photoshop, выполните следующие действия:
- Откройте или создайте изображение, на которое вы хотите добавить текст абзаца
- Выберите инструмент «Текст» на панели инструментов
- Перейдите на панель «Символ» или выберите «Окно» > «Символ».
- Нажмите на вкладку абзаца
- Щелкните по выравниванию по последнему левому краю
- Щелкните и перетащите инструмент прямоугольника на изображение, чтобы создать текстовое поле.

- Теперь Photoshop добавит текст Lorem Ipsum, чтобы заполнить пространство. текстовое поле. Это будет красиво, так как вы выбрали Justify в шагах выше
Как добавить вертикальный текст в Photoshop?
Если вы хотите написать вертикальный текст в Photoshop, выберите инструмент Vertical Type Tool , а не Horizontal Type Tool. Нажмите Shift + T , чтобы легко переключаться между всеми вашими текстовыми инструментами.
Вы также обнаружите, что этот конкретный инструмент также представлен значком T и стрелкой, указывающей вниз.
- После выбора инструмента Вертикальный текст щелкните на холсте
- Добавьте новый текстовый слой и активное текстовое поле на холст
- Введите текст на холсте вдоль вертикальной линии
- Если все устраивает текст, нажмите ESC для завершения изменений
Имейте в виду, что вы можете редактировать и настраивать вертикальный текст в Photoshop так же, как и горизонтальный текст. Выполните шаги, описанные выше, и начните редактировать и настраивать весь текст, который вы хотите.
Выполните шаги, описанные выше, и начните редактировать и настраивать весь текст, который вы хотите.
Использование текста в качестве контейнера для большего количества текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по текстовым эффектам Photoshop мы узнаем, как использовать текст в качестве контейнера для большего количества текста! В частности, мы заполним одну букву целым абзацем текста, чтобы текст отображался в форме буквы.
Вот эффект, к которому мы стремимся:
Финальный эффект «текст внутри текста».
Начнем!
Шаг 1. Создайте новый документ
Во-первых, нам нужен документ, поэтому перейдите в меню File в верхней части экрана и выберите New… или используйте сочетание клавиш Ctrl+N (Win) / Command+N (Mac), чтобы быстро открыть диалоговое окно Photoshop New Document . Выберите нужный размер документа. Я поставлю свою на Документ 6 x 4 дюйма, но вы можете использовать любой другой размер. Поскольку я хочу, чтобы при печати это выглядело хорошо, я установлю разрешение на 300 пикселей/дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите создание нового документа:
Выберите нужный размер документа. Я поставлю свою на Документ 6 x 4 дюйма, но вы можете использовать любой другой размер. Поскольку я хочу, чтобы при печати это выглядело хорошо, я установлю разрешение на 300 пикселей/дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите создание нового документа:
Выберите размер, разрешение и цвет фона для нового документа Photoshop.
Шаг 2. Выберите инструмент «Текст»
Далее, чтобы добавить наш текст, нам нужно Тип Слишком л. Возьмите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст» в Photoshop.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Не беспокойтесь о размере на данный момент. Через мгновение мы изменим размер текста по мере необходимости:
Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Не беспокойтесь о размере на данный момент. Через мгновение мы изменим размер текста по мере необходимости:
Выберите шрифт на панели параметров, желательно с толстыми буквами.
Шаг 4. Введите букву в документ
Щелкните в любом месте документа Photoshop и введите букву, чтобы использовать ее в качестве контейнера для остального текста. Я наберу букву «Т», так как это красивая и простая форма.
Шаг 5. Используйте свободное преобразование, чтобы изменить размер буквы по мере необходимости
Если вам нужно изменить размер буквы, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Photoshop Free Transform и маркеры вокруг буквы, затем перетащите любой из маркеров (маленьких квадратов), чтобы изменить его размер. Чтобы избежать случайного искажения внешнего вида буквы при изменении ее размера, удерживайте нажатой клавишу Shift при перетаскивании маркеров. Если вы хотите изменить размер буквы от ее центра, также удерживайте клавишу Alt (Win) / Option (Mac):
Чтобы избежать случайного искажения внешнего вида буквы при изменении ее размера, удерживайте нажатой клавишу Shift при перетаскивании маркеров. Если вы хотите изменить размер буквы от ее центра, также удерживайте клавишу Alt (Win) / Option (Mac):
При необходимости измените размер буквы с помощью команды Free Transform в Photoshop.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 6. Создайте путь на основе типа
При выбранном инструменте «Текст» щелкните правой кнопкой мыши (Win) / , удерживая клавишу «Option», щелкните (Mac) в любом месте документа, чтобы открыть подменю параметров для текста. Нам нужно преобразовать нашу букву в путь, который мы можем использовать в качестве контейнера для остальной части нашего текста, поэтому выберите Создать рабочий путь из подменю:
Создать рабочий путь из письма.
В зависимости от цвета, который вы используете для текста, вы можете заметить или не заметить контур вокруг буквы после создания пути. Контур — это путь, и если вы не видите его прямо сейчас, то обязательно увидите через мгновение.
Шаг 7. Скройте текстовый слой
Если вы не заметили путь вокруг вашего письма после того, как выбрали «Создать рабочий путь», вы заметите его после этого шага, потому что мы собираемся скрыть текстовый слой из поля зрения, поскольку нам больше не нужно его видеть. В крайнем левом углу текстового слоя в палитре слоев находится значок глазного яблока. это Layer Visibility значок, но большинство людей называют его просто «глазным яблоком». Когда глазное яблоко отображается, слой виден в документе, а когда он не отображается, слой скрыт. В настоящее время показано глазное яблоко, поэтому мы можем видеть букву в документе. Щелкните мышкой по значку глазного яблока, который не только скроет глазное яблоко, но и скроет текст в документе:
Скройте письмо из вида в документе, щелкнув значок его видимости в палитре слоев.
Вы можете щелкнуть внутри пустого поля, где отображался значок глазного яблока, чтобы снова сделать слой видимым.
Со скрытым текстом теперь виден только путь, который мы только что создали:
Текст теперь скрыт, показывая путь, который мы создали из текста.
Шаг 8. Щелкните внутри пути, но пока не вводите текст
Теперь наш путь виден, и мы собираемся использовать его как контейнер для нашего текста. Нам просто нужно добавить текст! При выбранном инструменте «Текст» переместите курсор мыши в любое место внутри контура. Вы увидите, как форма вашего курсора изменится с двутавровой балки с пунктирным квадратом вокруг нее на двутавровую балку с пунктирной эллиптической формой вокруг нее, указывая на то, что если вы щелкнете мышью и начнете печатать, вы будете печатать внутри пути, что именно то, что мы хотим. Продолжайте и щелкните в любом месте внутри пути, но пока не начинайте печатать.
Шаг 9. При необходимости измените шрифт и/или размер шрифта
Вы, вероятно, захотите уменьшить размер шрифта, прежде чем начнете печатать, поэтому, прежде чем что-либо набирать, перейдите на панель параметров и установите размер шрифта на что-то более подходящее. Я установлю свой на 36 pt. Вы также можете изменить шрифт. Я поменяю свой на Arial, а не на Arial Black, который я использовал для самой буквы:
Я установлю свой на 36 pt. Вы также можете изменить шрифт. Я поменяю свой на Arial, а не на Arial Black, который я использовал для самой буквы:
Измените шрифт и размер шрифта на панели параметров.
Шаг 10. Выберите «Обосновать все» в палитре абзацев
Есть еще одна вещь, которую мы собираемся сделать, прежде чем мы начнем печатать. Мы хотим установить выравнивание текста на Justify All , чтобы текст заполнил нашу фигуру слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Paragraph . Если у вас еще не открыта палитра «Абзац» на экране, а инструмент «Текст» все еще выбран, перейдите на панель параметров и нажмите кнопку 9.0017 Кнопка переключения палитры символов и абзацев :
Нажмите кнопку переключения палитры «Символ и абзац» на панели параметров, чтобы получить доступ к палитре «Символ и абзац» в Photoshop.
По умолчанию Photoshop объединяет палитры «Символ» и «Абзац» в одну группу палитр, потому что они работают как команда, а также для экономии места на экране. Если отображается палитра «Символ», просто щелкните вкладку имени палитры «Абзац» в верхней части группы палитр, чтобы вывести ее на передний план, а палитру «Символ» отправить на задний план. Выбрав палитру «Абзац», щелкните значок Опция Justify All в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно большую часть буквы:
Если отображается палитра «Символ», просто щелкните вкладку имени палитры «Абзац» в верхней части группы палитр, чтобы вывести ее на передний план, а палитру «Символ» отправить на задний план. Выбрав палитру «Абзац», щелкните значок Опция Justify All в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно большую часть буквы:
Выберите параметр «По ширине» в палитре «Абзац».
Шаг 11. Введите текст внутри контура
Осталось только добавить наш текст внутрь письма. Продолжайте и начните печатать, и когда вы это сделаете, вы увидите, что ваш текст заполняет внутреннюю часть письма:
.Начните печатать внутри письма. По мере ввода текст принимает форму исходной буквы.
Продолжайте печатать, пока ваше письмо не будет заполнено текстом.
Моя буква «Т» теперь заполнена текстом.
Шаг 12. Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять свой текст, нажмите на галочку на панели параметров, чтобы принять его:
Примите текст, нажав на галочку на панели параметров.![]()
Шаг 13. Скрытие пути
После добавления текста все, что осталось сделать, это скрыть путь, и мы можем легко сделать это с помощью сочетания клавиш Ctrl+H (Победа) / Command+H (Mac). И с этим мы закончили! Вот окончательный результат с текстом в форме буквы T:
.Окончательный результат. Форма оригинальной буквы все еще видна благодаря тексту внутри нее.
Куда идти дальше…
Вот как легко преобразовать букву в контур и использовать его в качестве контейнера для большего количества текста в Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавлять и редактировать текст в Adobe Photoshop
Photoshop — это не только программа для графического дизайна, но и фоторедактор, который включает в себя работу с текстом. Добавлять и редактировать текст в Photoshop очень просто, если вы узнаете, где находятся все элементы управления, и несколько дополнительных приемов. Вот как добавлять и редактировать текст в Photoshop.
Вот как добавлять и редактировать текст в Photoshop.
Содержание
- Текстовые инструменты Photoshop
- Как добавить текст в Photoshop
- Как редактировать текст в Photoshop
- Как насчет использования инструментов рисования или клонирования?
- Файлы с текстом должны быть сохранены в формате PSD для последующего редактирования
Текстовые инструменты Photoshop
Большая часть работы с текстом в Photoshop заключается в простом поиске и распознавании значков. Вот инструменты, которые вы можете использовать для добавления или редактирования текста в Photoshop.
| Текстовый инструмент (находится на панели инструментов слева) | |
| Инструмент перемещения (находится на панели инструментов слева) | |
| Изменить ориентацию текста | |
| Изменить размер текста | |
| Создать искаженный текст | |
| Изменить цвет текста | |
| Открытие панелей символов и абзацев |
Как добавить текст в Photoshop
1. Щелкните значок T на левой панели инструментов.
Щелкните значок T на левой панели инструментов.
Параметр по умолчанию — обычный горизонтальный текст — этот вариант используется чаще всего. Однако, если вы щелкнете и удержите значок Text Tool , вы откроете подменю с несколькими различными параметрами, включая вертикальный текст. Инструмент Type Mask , который имеет горизонтальную и вертикальную опции, создает текстовое выделение вашей фотографии. Используйте этот параметр, если вы хотите создать слова, заполненные вашей фотографией, а не накладывать текст поверх фотографии.
2. Нарисуйте рамку на холсте примерно там, где вы хотите разместить текст.
При добавлении текста и форматировании вы можете настроить расположение текста, щелкнув и перетащив одно из небольших полей в углах или средних краях, чтобы изменить размер поля.
3. Отрегулируйте тип и размер шрифта вверху.
Когда текстовое поле активно, вы увидите параметры шрифта в верхней части экрана. Настройка шрифта и размера шрифта аналогична работе в текстовом редакторе — просто выберите из раскрывающегося меню или введите размер или имя шрифта. Если нажать и удерживать Размер текста значок — тот, что с двумя буквами T разного размера — и перемещая курсор влево или вправо, вы можете быстро настроить размер текста с небольшими приращениями. Цвет текста можно настроить, выделив текст и выбрав новый цвет в нижней части панели инструментов слева или в цветном поле рядом с параметрами выравнивания абзаца вверху.
Настройка шрифта и размера шрифта аналогична работе в текстовом редакторе — просто выберите из раскрывающегося меню или введите размер или имя шрифта. Если нажать и удерживать Размер текста значок — тот, что с двумя буквами T разного размера — и перемещая курсор влево или вправо, вы можете быстро настроить размер текста с небольшими приращениями. Цвет текста можно настроить, выделив текст и выбрав новый цвет в нижней части панели инструментов слева или в цветном поле рядом с параметрами выравнивания абзаца вверху.
Однако настройка текста — это больше, чем шрифт и размер, которые легко доступны в верхней части экрана. Нажмите Значок файла на верхней панели инструментов, чтобы открыть панели символов и абзацев. Отсюда вы можете выполнять более сложные настройки, такие как создание абзацев с двойным межстрочным интервалом или изменение только ширины или высоты текста с помощью параметров масштабирования по вертикали и горизонтали.
4. Используйте параметры деформации, чтобы согнуть текст (необязательно).
Если вам нужно, чтобы текст согнулся, чтобы соответствовать фотографии, например, обтекание слов краями объекта, вам нужно использовать инструмент деформации. Получите доступ к параметрам деформации, нажав на Значок деформации — он выглядит как изогнутая буква Т над вершиной холма. Во всплывающем окне выберите нужную форму в раскрывающемся меню стиля. Затем используйте ползунки для дальнейшего уточнения формы.
5. Сделайте плохое словесное искусство с помощью 3D-кнопки (опционально).
Скучаете по словесному искусству или созданию 3D-графики? Используйте значок 3D вверху, чтобы сделать текст объемным. Нажмите Да , когда всплывающее окно спросит, хотите ли вы переключиться на 3D-рабочее пространство и поэкспериментировать с новыми 3D-инструментами в Панель свойств справа.
Как редактировать текст в Photoshop
После создания текста вы можете использовать несколько различных инструментов для корректировки текста. Текст в документах с несколькими слоями может быть сложно выделить без некоторых хитростей.
Текст в документах с несколькими слоями может быть сложно выделить без некоторых хитростей.
1. Убедитесь, что вы действительно можете редактировать свой текст.
Типичное текстовое поле можно легко настроить. Но если вы работаете с текстовой маской, растровым шрифтом или шрифтом, который уже был преобразован в объект или слой, вы не можете редактировать текст. Это потому, что эти процессы превращают текст в пиксели, и Photoshop больше не распознает их как шрифт. Вы также не можете редактировать текстовую маску после того, как вы щелкнули ее. Если вы открыли существующий документ, вы также не сможете редактировать текст — файлы PSD необходимы для сохранения возможности редактирования текста. Вы не можете открыть PDF — если это не Photoshop PDF с сохраненными возможностями редактирования — и просто щелкнуть, чтобы отредактировать текст в Photoshop. В этом случае вам нужно будет удалить текст и добавить новое текстовое поле.
2. Нажмите на текст.
Для текста, который все еще можно редактировать, просто нажмите Текстовый инструмент , а затем щелкните текст, чтобы получить доступ ко всем различным параметрам. Возможно, вам придется сначала выбрать текстовый слой и скрыть остальные, если в файле много слоев. Нажмите на панель Layers справа. Текстовые слои имеют значок T и обычно называются в честь текста внутри этого текстового слоя. (Не можете найти панель слоев? Нажмите клавишу F7 .)
3. Чтобы переместить текст, выберите инструмент со стрелкой в верхней части панели инструментов справа.
Убедитесь, что выбран текстовый слой, затем нажмите на текст и переместите его.
Как насчет использования инструментов рисования или клонирования?
Если вы хотите использовать инструменты «Кисть», «Клонирование», «Стирание» или «Ведро с краской», вам сначала нужно отрендерить текст. Однако после того, как вы визуализируете текст, вы не можете щелкнуть по нему, чтобы просто отредактировать то, что он говорит, или изменить шрифт. Чтобы визуализировать текст с выбранным текстовым слоем, перейдите к шагу 9.0034 Тип > Растрировать текстовый слой .
Чтобы визуализировать текст с выбранным текстовым слоем, перейдите к шагу 9.0034 Тип > Растрировать текстовый слой .
Файлы с текстом должны быть сохранены в формате PSD для последующего редактирования
Всякий раз, когда вы работаете с текстом в Photoshop, сохраняйте две версии: одну в формате PSD на случай, если вам понадобится вернуться и отредактировать текст позже, а другую — в любом типе файла, которым вы хотите поделиться, например JPEG, PDF или TIFF.
Рекомендации редакции
- Adobe Lightroom стал намного полезнее
- ReelSteady делает GoPro Player полезным для кинематографистов
- Instagram изучает новую сетку профилей, предлагающую большую персонализацию
- Лучшее бесплатное программное обеспечение для редактирования фотографий на 2022 год
- Как поделиться фотографиями iPhone с устройствами Android
Как использовать инструмент «Текст» в Photoshop
Есть много причин, по которым вам может понадобиться добавить слова поверх изображений. Текст на фотографиях может стать отличной рекламной продукцией, такой как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что как только вы поймете все творческие возможности добавления текста, вы придумаете сотни других вещей, которые вы можете создать из своих фотографий.
Текст на фотографиях может стать отличной рекламной продукцией, такой как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что как только вы поймете все творческие возможности добавления текста, вы придумаете сотни других вещей, которые вы можете создать из своих фотографий.
Эта статья расскажет вам о многих способах работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Как и другие возможности Photoshop, некоторые из лучших на самом деле не очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, настройки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Если щелкнуть инструмент «Текст» на палитре инструментов (#1), контекстное меню вверху отобразит большинство ваших текстовых инструментов.

- #2 Выберите шрифт (начертание ), стиль шрифта, полужирный, курсив и т. д.
- #3 Размер шрифта (СОВЕТ: вы можете ввести любое число здесь, вы не ограничены отображаемыми числами, поэтому ваш текст может быть ЛЮБОГО размера, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- #4 Параметры сглаживания
- #5 Выравнивание текста
- #6 Всплывающие настройки текста
Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете, как обстоят дела, давайте добавим немного текста и поиграем с ним.
Игра с текстом
Есть 2 способа добавления текста , и очень важно знать, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, используя так называемый инструмент «Указать текст». Вы просто нажимаете на инструмент «Текст» в палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Попробуем оба.
Второй способ — использовать текст абзаца. Попробуем оба.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T). Начните печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, где вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится в одну длинную строку. Чтобы получить текст на новой строке, вы должны нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не нажат, теперь возьмите инструмент «Текст» и перетащите его, чтобы получился прямоугольник. Вы должны увидеть что-то вроде этого.
Введите. Введите много текста. Видите, как текст ограничивается размером поля? Это текст абзаца. Вы можете взяться за маркеры текстового поля (маленькие прямоугольники посередине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость при использовании текста абзаца.
Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость при использовании текста абзаца.
Вы можете использовать ДВИЖЕНИЕ для размещения всего блока текста в любом месте на странице.
Текст абзаца также легче центрировать на странице. Чтобы отцентрировать текст , просто возьмите один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните текстовый значок ЦЕНТР, где на диаграмме выше находится цифра 5. Это маленькое чудо! Ваш текст теперь точно центрирован по горизонтали в вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Чтобы разнообразить текст, вы также можете изменить расстояние между отдельными буквами, высоту и ширину букв. Вы также можете мгновенно изменить блок текста с верхнего регистра на строчный и наоборот. Иногда в используемом вами шрифте может отсутствовать курсивная версия. Вы можете создать искусственный курсив в Photoshop. Итак, давайте изучим всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Иногда в используемом вами шрифте может отсутствовать курсивная версия. Вы можете создать искусственный курсив в Photoshop. Итак, давайте изучим всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где на диаграмме выше находится цифра 6. Щелкните значок, который выглядит как лист бумаги (над № 6 выше). Это откроет панель преобразования персонажа. Если вы редактируете точечный текст, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выбрать текст, который вы хотите преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появляется всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, повернув его под углом или под наклоном. Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT>Transform>Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT>Transform>Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с помощью Edit>Transform>Scale и Edit>Transform>Rotate. Полегче!
Чтобы текст следовал кривой , используйте инструмент Warp Text (выберите инструмент текста на палитре инструментов и посмотрите в контекстном меню между 5 и 6 — он выглядит как буква T с кривой внизу).
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент «Деформация текста», чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст по-настоящему ярким
Иногда при добавлении текста к фотографии он может немного потеряться на изображении. Даже если вы сделаете его больше, он просто не будет четким или четким. Есть несколько вариантов:
Даже если вы сделаете его больше, он просто не будет четким или четким. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, #4 в верхнем контекстном меню. Убедитесь, что в раскрывающемся списке НЕ установлено значение «Нет». Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменяют края текста. Эти выборы являются личными предпочтениями относительно того, какой тип сглаживания вы предпочитаете.
B) Цвета могут быть на ваш выбор. Часто лучше всего подходит белый цвет, поскольку он имеет чистый, элегантный вид. Но белый текст легко затеряется в деталях изображения. Вот старый трюк веб-дизайнера, чтобы сделать светлый текст действительно популярным. Добавьте тень черного цвета. Но не просто случайная тень. Этот будет почти невидимым, но тонкий удар, который он добавляет, огромен. Вот как:
Сначала выберите текстовый слой, на который вы хотите наложить тень. Перейдите в палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
Перейдите в палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне «Тень» создайте тень с этими настройками. Если вы работаете с изображением высокого разрешения из распечатки, измените размер тени с 1 на 10. Возможно, вам придется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что они оба имеют одинаковое число.
Видите, как выделяется белый текст на этом изображении, несмотря на то, что изображение выполнено в мягких тонах? не сырный 19Здесь тени 90-х. Это дает достаточное разделение краев и размер, чтобы сделать текст очевидным, но не неприятным.
C) Наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой за текстом и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы сделать текст более темным для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст больше выделялся. Выберите кисть с мягким краем и с помощью инструмента «Пипетка» выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и вашим текстом, это ваш секретный слой, и просто прокрасьте текст, который действительно будет под текстом, так как ваш слой находится «под» текстом. Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с вашими потребностями.
Выберите кисть с мягким краем и с помощью инструмента «Пипетка» выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и вашим текстом, это ваш секретный слой, и просто прокрасьте текст, который действительно будет под текстом, так как ваш слой находится «под» текстом. Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с вашими потребностями.
Текст перед секретным слоем.
Добавлен секретный слой.
Текстовые украшения и украшения
Один из самых частых вопросов, которые мне задают о тексте на фотографиях, — как я сделал галочки, завихрения и украшения. В большинстве случаев это просто шрифты, которые являются украшениями, а не буквами. Таких бесплатных шрифтов сотни. Вот одно место, с которого вы можете начать: шрифты для украшения. Обязательно ознакомьтесь с лицензионными ограничениями для бесплатных шрифтов — некоторые из них требуют оплаты или пожертвований, если вы продаете свои изображения.
Обязательно ознакомьтесь с лицензионными ограничениями для бесплатных шрифтов — некоторые из них требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, познакомьтесь с основами добавления творческого текста к вашим фотографиям. Теперь вы можете элегантно добавлять сообщения, слоганы, цитаты и стихи к своим изображениям. Вы можете привлечь внимание зрителей к тексту, разместив его под углом или по кривой; вы можете сделать его действительно выделяющимся, используя несколько простых приемов, и вы можете добавить интереса и художественного чутья, добавив украшения и декорации. Дайте волю своему внутреннему художнику-графику — у вас есть технология!
Попробуйте. Мне бы очень хотелось посмотреть, какие сообщения вы добавляете к своим изображениям!
Как добавить текст к изображению в Photoshop Elements 9
В Photoshop Elements у вас может возникнуть необходимость добавить к изображению текст: подпись, заголовок или даже короткий абзац. Elements предоставляет множество инструментов для создания, редактирования, стилизации и даже искажения текста.
Elements предоставляет множество инструментов для создания, редактирования, стилизации и даже искажения текста.
Вы можете вводить текст в Elements в двух разных режимах: точечный и абзацный.
Точка: Используйте этот режим, если вы хотите ввести всего несколько слов или около того. Чтобы создать точечный тип, выберите инструмент «Текст», щелкните изображение и, ну, введите. Текст появляется, пока вы печатаете, и продолжает расти. На самом деле, он продолжается даже за пределами вашего изображения!
Помните, что тип точки никогда не переносит на новую строку. Чтобы перейти к следующей строке, вы должны нажать Enter (Return на Mac).
Абзац: Используйте этот режим для ввода более длинных фрагментов (или ограниченных блоков) текста на изображении. Чтобы создать тип абзаца, щелкните и перетащите инструмент ввода текста, чтобы создать ограничивающую рамку текста, а затем введите текст. Весь текст вводится в эту ограничивающую рамку изменяемого размера.
 Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.
Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.
Создание типа точки в Elements
Большая часть вашего ввода типа, скорее всего, будет в режиме типа точки. Точечный шрифт удобен для коротких фрагментов текста, таких как заголовки, метки, логотипы и заголовки веб-страниц.
ТипPoint называется так потому, что он содержит одну опорную точку , которая отмечает начальную точку линии типа.
Тип точек не переносится автоматически и может выходить за края изображения.
Выполните следующие действия, чтобы создать тип точки:
Откройте редактор и выберите полный режим редактирования.
Откройте изображение или создайте новый пустой файл Elements (Файл→Создать).
Выберите инструмент «Текст» на панели «Инструменты».
Вы также можете нажать клавишу T.
Щелкните на изображении в том месте, где вы хотите вставить текст.

Ваш курсор называется двутавровой балкой . При щелчке создается точка вставки. Маленькая горизонтальная линия примерно на одной трети пути вверх по двутавровой балке показывает базовая линия (строка, на которой расположен текст) для горизонтального шрифта.
Укажите параметры типа на панели параметров.
Введите параметры инструмента на панели параметров.
Введите текст и нажмите Enter (Return на Mac), чтобы начать новую строку.
Когда вы нажимаете Enter (или Return), вы вставляете жесткий возврат, который не перемещается.
Когда вы закончите вводить текст, нажмите кнопку «Подтвердить» (значок галочки) на панели параметров.
Вы также можете зафиксировать тип, нажав Enter на цифровой клавиатуре или щелкнув любой другой инструмент на панели инструментов. Создан новый текстовый слой с вашим текстом. Текстовые слои появляются на панели «Слои» и обозначаются значком T.
Создание типа абзаца в Elements
Если у вас есть большие фрагменты текста, обычно удобнее вводить текст в виде абзаца. Ввод типа абзаца аналогичен вводу текста в программе обработки текстов или верстки, за исключением того, что текст содержится внутри ограничительной рамки. Когда вы вводите текст и доходите до конца ограничительной рамки, Elements автоматически переносит текст на следующую строку.
Ввод типа абзаца аналогичен вводу текста в программе обработки текстов или верстки, за исключением того, что текст содержится внутри ограничительной рамки. Когда вы вводите текст и доходите до конца ограничительной рамки, Elements автоматически переносит текст на следующую строку.
Чтобы ввести тип абзаца, выполните следующие действия:
Откройте редактор и выберите полный режим редактирования.
Откройте изображение или создайте новый пустой файл Elements.
Выберите инструмент «Текст» на панели «Инструменты» или нажмите клавишу T.
На изображении вставьте ограничивающую рамку и измените ее размер одним из двух способов:
Перетащите, чтобы создать ограничивающую рамку, близкую к желаемому размеру. : После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров в углах и по бокам окна, чтобы изменить размер окна.
Удерживая нажатой клавишу Alt (Option на Mac), щелкните изображение.
 Появится диалоговое окно «Размер текста абзаца». Введите точные размеры желаемой ограничивающей рамки. Когда вы нажмете «ОК», появится указанное вами поле с ручками для изменения размера позже.
Появится диалоговое окно «Размер текста абзаца». Введите точные размеры желаемой ограничивающей рамки. Когда вы нажмете «ОК», появится указанное вами поле с ручками для изменения размера позже.
Укажите параметры типа на панели параметров.
Введите текст; чтобы начать новый абзац, нажмите Enter (Return на Mac).
Каждая линия закручивается, чтобы соответствовать ограничивающей рамке. Если вы наберете больше текста, чем уместится в текстовом поле, появится значок переполнения. Просто измените размер текстового поля, перетащив маркер ограничивающей рамки.
Нажмите кнопку «Подтвердить» (значок галочки) на панели параметров или нажмите клавишу «Ввод» на цифровой клавиатуре.
Elements создает новый текстовый слой.
Тип абзаца автоматически переносится, чтобы соответствовать ограничивающей рамке.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
Photoshop-Баннеры-Добавление текста к баннерам с помощью Photoshop 6
Photoshop-Баннеры-Добавление текста к баннерам с помощью Photoshop 6 Главная Photoshop Баннеры Добавляем текст к баннерам с помощью Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Добавление текста на баннеры с помощью Photoshop 6
Photoshop — стандартный фоторедактор, но он также неплохо справляется с работой с текстом. Программа адекватно обрабатывает векторные изображения, которые представляют собой графику, состоящую из линий, то же самое относится и к тексту. В результате Photoshop может динамически изменять размер текстовых символов без ущерба для качества их изображения.
Программа адекватно обрабатывает векторные изображения, которые представляют собой графику, состоящую из линий, то же самое относится и к тексту. В результате Photoshop может динамически изменять размер текстовых символов без ущерба для качества их изображения.
С помощью инструмента «Текст» в Photoshop и некоторой ловкости вы можете включить декоративный текст в графику. В этом месяце мы попрактикуемся в использовании инструмента «Текст», создав веб-баннер. (Это руководство предполагает знакомство со слоями Photoshop.)
|
Соберите свои ресурсы
Хороший веб-баннер обычно содержит изображение. Скопируйте многообещающую фотографию или две во временный каталог и откройте фотографии в Photoshop. Затем создайте новый файл шириной 600 пикселей и высотой 200 пикселей. Укажите, что файл имеет разрешение 72ppi (пикселей на дюйм) с прозрачным фоном. Сохраните файл в собственном формате Photoshop, PSD, во временном каталоге. Если вы не видите палитру «Слои» в Photoshop, откройте меню «Окно» и выберите «Показать слои».
Затем создайте новый файл шириной 600 пикселей и высотой 200 пикселей. Укажите, что файл имеет разрешение 72ppi (пикселей на дюйм) с прозрачным фоном. Сохраните файл в собственном формате Photoshop, PSD, во временном каталоге. Если вы не видите палитру «Слои» в Photoshop, откройте меню «Окно» и выберите «Показать слои».
Пришло время добавить изображение на баннер. Если вам нужно изменить размер изображения, чтобы оно соответствовало веб-баннеру, сделайте это сейчас. Затем используйте инструмент выделения, чтобы скопировать все изображение или его часть и вставить его в пустой PSD-файл. Переместите изображение в левую часть баннера.
|
Фокус на тексте баннера
На панели инструментов Photoshop щелкните инструмент «Текст». На панели параметров убедитесь, что выбран значок «Создать текстовый слой» (в крайней левой части панели), а также значок «Горизонтально ориентированный текст».
На панели параметров убедитесь, что выбран значок «Создать текстовый слой» (в крайней левой части панели), а также значок «Горизонтально ориентированный текст».
На панели параметров (версия, которую вы увидите после выбора инструмента «Текст» на панели инструментов) выберите шрифт, размер шрифта и цвет. Мы разработали наш баннер для кампании по распространению грамотности, поэтому выбрали текст, который гласит: «Никогда не поздно научиться читать». Мы используем шрифт Perpetua, жирный шрифт и темно-коричневый цвет.
Щелкните внутри места, где вы хотите поместить текст, и Photoshop автоматически создаст новый слой. Теперь введите текст в этой области. Чтобы начать новую строку, нажмите ENTER. В зависимости от шрифта и его размера вторая строка может перекрывать первую строку. Один из способов решить эту проблему с кернингом — снова нажать ENTER, создав больше пространства между строками. Или, после ввода текста с плохим кернингом и все, нажмите «Палитры» на панели параметров и выберите вкладку «Абзац». Здесь укажите 2 точки (2 pt) в поле рядом со значком «Добавить пробел после абзаца». Если межстрочный интервал все еще слишком мал, добавьте еще одну точку.
Здесь укажите 2 точки (2 pt) в поле рядом со значком «Добавить пробел после абзаца». Если межстрочный интервал все еще слишком мал, добавьте еще одну точку.
|
Текстовые эффекты
Чтобы увидеть, насколько хорошо Photoshop может манипулировать графикой на основе шрифта, щелкните значок «Создать деформированный текст» на панели параметров, а когда откроется диалоговое окно «Деформация текста», выберите «Поворот» из Выпадающее меню стиля. Если это слишком резкий эффект, поиграйте с ползунками, чтобы смягчить его. Вы также можете поэкспериментировать с другими эффектами деформации. Когда вы закончите экспериментировать, вы можете нажать «Отменить» в меню «Правка».
Вы также можете изменить размер всего текстового поля. Сначала щелкните текстовый слой. Обратите внимание, что текст имеет ограничивающую рамку , которая выглядит как окружающий его пунктирный прямоугольник. Захватив край или угол ограничивающей рамки указателем, вы можете увеличить, растянуть или уменьшить текст. Чтобы пропорционально изменить размер текстового поля, удерживайте нажатой клавишу SHIFT и потяните за угол ограничивающего прямоугольника.
Новые слои. При добавлении нескольких строк текста часто бывает полезно сделать каждую строку новым слоем. Наличие текста в нескольких подвижных фрагментах дает вам гораздо больше контроля над размещением текста, цветом текста и размером текста. Для этого просто щелкните значок «Создать новый слой» в палитре «Слои» для каждой строки текста.
Движущийся текст. Чтобы изменить порядок текста на баннере, выберите инструмент «Перемещение» и с помощью указателя поместите текст более точно.




 Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}




 Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.
Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.