Как начать делать пиксель арт #1 (RUS) | by Кирилл Евстигнеев
Руководство для Абсолютного Новичка
Это — маленькая статья о том, как начать делать пиксель арт, написанная для тех, кто ни разу не открывал какую-либо нужную для этого программу. Пока я опишу самую базу, как создать файл, определиться с его размером и количеством цветов.
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста 🙂 (ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика.)
Перед тем, как начнем…
Перед тем, как с открытым сердцем ворваться в мир пиксель арта, помните: пиксель арт — это лишь очередная разновидность искусства, как та же гуашь, масло, карандаш, скульптура или близкая к ней мозаика. Чтобы делать хорошие работы в пиксель арте, вам необходимо уметь рисовать. По сути, я имею в виду изучение анатомии, перспективы, светотени, основ цвета и даже историю искусства, так как все вышеуказанное нужно для создания хороших пиксельных работ.
Инструменты
Вам не нужно что-то эдакое для того, чтобы работать в пиксель арте, достаточно даже мышки и какой-нибудь бесплатной программы. Я использую маленький планшет от Wacom, очень хорошую мышку и клавиатуру; моя любимая программа — Aseprite, но вместо нее вы можете использовать все, в чем вам будет удобнее.
Вот список программ, которые чаще всего используются для пиксель артинга:
- Aseprite: Классный профессиональный редактор с кучей полезных плюшек (платный)
(Примечание переводчика: но всегда можно скомпилировать.) - GraphicsGale: Классика, использующаяся во множестве игр. Немножечко запутанная, но все так же с кучей полезных плюх (бесплатная)
- Piskel: Пиксельный онлайн-редактор (само собой, бесплатный)
- Photoshop: Мощный редактор изображений, который, по сути, не приспособлен для пиксель арта, но вы можете его настроить нужным образом (платный)
Aseprite
На данный момент это моя самая любимая программа. Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в AsepriteРежим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Давайте рисовать!
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.
Рабочая зона в AsepriteСлева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
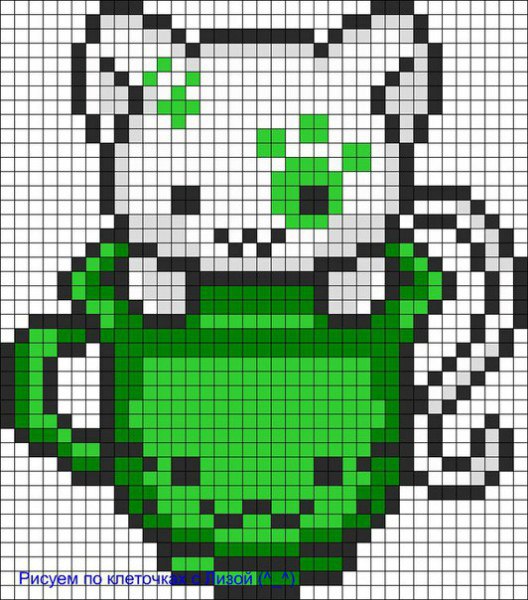
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
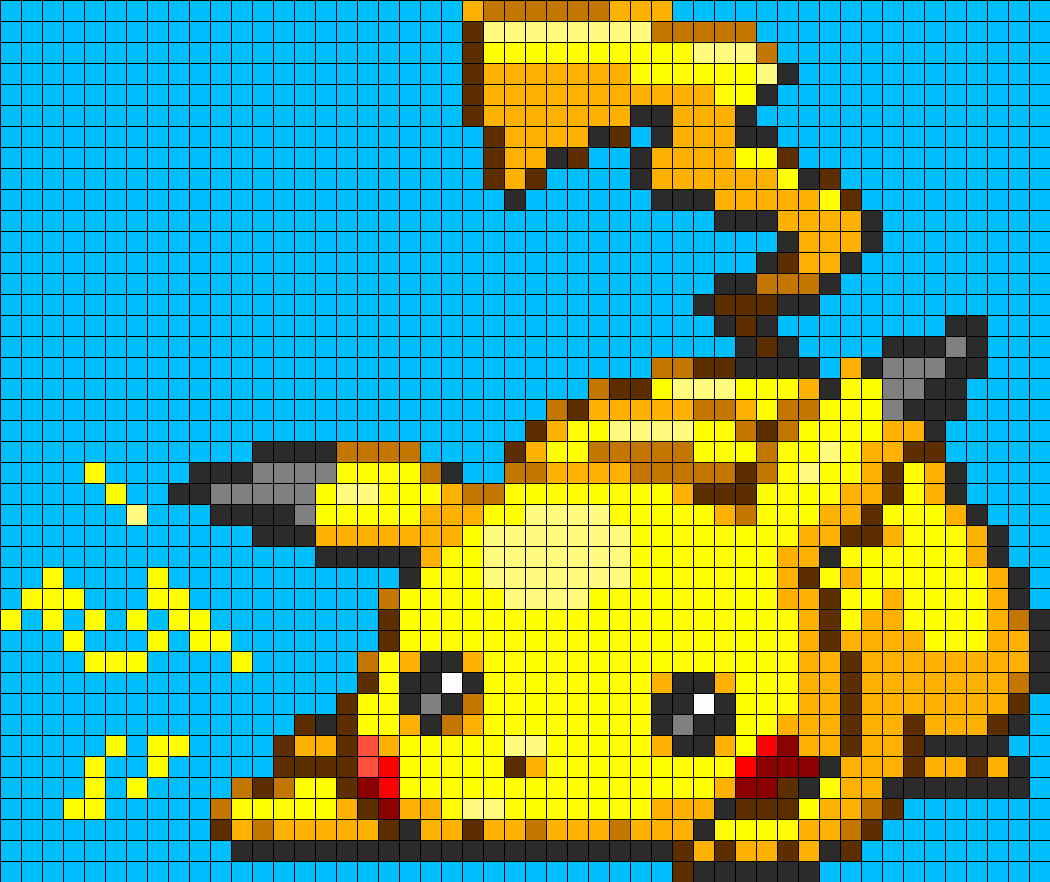
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.
Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать. Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении: [link]
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. [skull, sword and human face].
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!
Окошко экспортировки файла в AsepriteВы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.
Вот почему никогда не следует изменять размер работ не на круглые числаВ Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии
Шаг 1Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect.![]() Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Шаг 2: Основные цвета
Шаг 2Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень
Шаг 3Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.
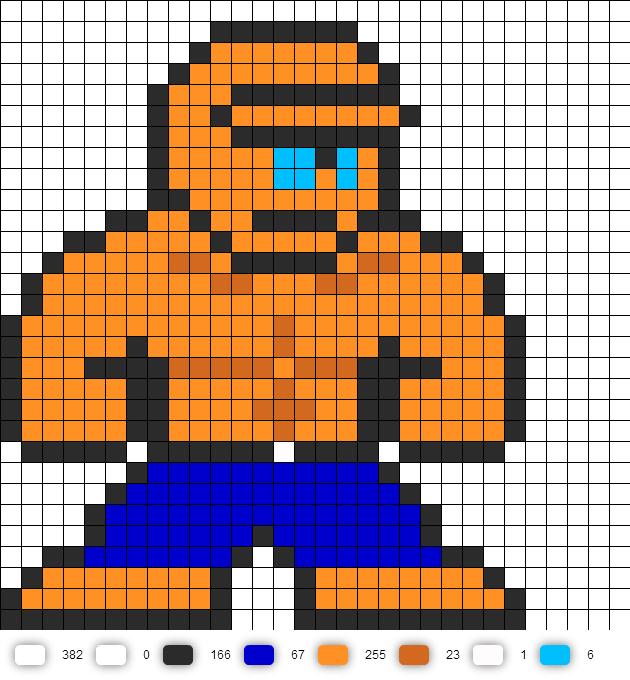
Импровизируем с цветами для света и тенейНапример, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи
Шаг 4, финальныйВ этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:
Убираем одиночные пикселиВидите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
А что теперь?
А теперь вам нужно экспериментировать с количеством цветов в палитре и разрешением! Но делайте это постепенно, начните, к примеру, с 48 на 48 пикселей и 16 цветов в палитре. Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Я выбрал еще немного гайдов по пиксель артингу, которые мне нравятся. Если вы хотите развиваться еще больше, то я рекомендую к прочтению следующее:
Также я делаю немного других туториалов по разным аспектам пиксель арта и гейм дизайна, вы можете найти их здесь:
Часть 2 уже доступна тут!
(Примечание переводчика: Ну что же, вот мои руки и дошли до первой части этого замечательного гайда. Прямо сейчас я занимаюсь переводом второй части, а пока хочу поблагодарить вас за уделение внимания моему переводу. Творческих успехов вам, удачи!)
Как нарисовать пиксель-арт по фото в Photoshop
Введение
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта.
 Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.

Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п
\ п Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.
Например, в этой шестикадровой последовательности голова остается неизменной. Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).В Python, как я могу нарисовать пиксель на экране напрямую?
Я хочу сделать что-то вроде следующего:
...
pixel[0,0] = [ 254, 0, 0 ] # Draw R at pixel x0y0
pixel[2,1] = [ 0, 254, 0 ] # Draw G at pixel x2y1
pixel[4,2] = [ 0, 0, 254 ] # Draw B at pixel x4y2
...
Я надеюсь отобразить множество различных конфигураций пикселей и цветов за короткий промежуток времени-запись в промежуточный файл будет слишком дорогой.
Как мне лучше всего достичь этой цели в Python?
python pixelПоделиться Источник Matthieu Cartier 28 сентября 2011 в 15:15
4 ответа
23
Прямого ответа:
Это можно сделать только с OS-специфичным APIs. Некоторые OSes не позволяют напрямую менять пиксели на экране.
dc = GetDC(0) , а затем нарисовать пиксели с помощью SetPixel(dc, x, y, color) .import win32gui
import win32api
dc = win32gui.GetDC(0)
red = win32api.RGB(255, 0, 0)
win32gui.SetPixel(dc, 0, 0, red) # draw red at 0,0
Конечно, то, что вы рисуете таким образом, может быть стерто в любой момент.
Правильный ответ:
Рисование пиксель за пикселем — это самый медленный способ нарисовать что-то.
Если вам нужна скорость, используйте некоторую библиотеку пользовательского интерфейса для python, например модуль Tkinter или PyQt. Создайте окно и изображение в памяти, а затем нарисуйте изображение на окне. Если вам нужно манипулировать пикселями, манипулируйте ими в изображении и перекрашивайте каждый раз.
Поделиться hamstergene 28 сентября 2011 в 15:32
3
Я не уверен, правильно ли я понял ваш вопрос, но я считаю, что вы должны исследовать какой-то фреймворк или промежуточное программное обеспечение, которые дают вам доступ к экрану. Я бы сказал PyGame, или Пиглет, или, может быть, даже Панда. Это может быть немного излишне, потому что Pygame и Panda-это фреймворк, который позволяет вам разрабатывать игру, в то время как Pyglet-это оболочка для Opengl в python, но он позволит вам легко управлять пикселями, windows и тому подобным.
Поделиться Drachenfels 28 сентября 2011 в 15:20
3
Хотя это не совсем то, что вы говорите (краска «по пикселям»), мне нравится использовать Python, GTK и Cairo.
В этом случае вы создаете окно GTK, добавляете DrawingArea, создаете контекст Cairo и выполняете операции рисования.
Разница в том, что у вас есть непрерывный холст с координатами с плавающей точкой, и вместо пикселей вы рисуете геометрические фигуры штрихами и заливками. Вы даже можете нарисовать прямоугольники one-pixel-sized и заполнить их, но это будет не так быстро.
Кроме того, вы можете взять любой растровый объект (изображение, пиксельный буфер) и сразу же визуализировать его. Тогда вы могли бы генерировать изображения в быстрой последовательности и визуализировать их пиксели все сразу, подобно фильму.
Рабочий пример можно увидеть в предыдущем ответе здесь (второй фрагмент): самый быстрый способ начать работу с Каиром
Поделиться heltonbiker 28 сентября 2011 в 15:25
- Как нарисовать квадрат пиксель за пикселем (Python, PIL)
На чистом холсте я хочу нарисовать квадрат, пиксель за пикселем, используя подушку.
 Я пробовал использовать img.putpixel((30,60), (155,155,55)) для рисования одного пикселя, но это ничего не дает. from PIL import Image def newImg(): img = Image.new(‘RGB’, (1280,768)) img.save(‘sqr.png’) return img…
Я пробовал использовать img.putpixel((30,60), (155,155,55)) для рисования одного пикселя, но это ничего не дает. from PIL import Image def newImg(): img = Image.new(‘RGB’, (1280,768)) img.save(‘sqr.png’) return img… - Как нарисовать пиксель на экране в защищенном режиме в x86 assembly?
Я создаю небольшой загрузчик+kernel, и до сих пор мне удавалось читать диск, загружать второй сектор, загружать GDT, открывать A20 и включать pmode. Я перескочил к 32-битной функции, которая показывает мне символ на экране, используя видеопамять для текстового контента (0x000B0000 — 0x000B7777)…
1
Я рекомендую вам библиотеку Pygame. Это кросс-платформенная библиотека, хорошо подходящая для общей компьютерной графики и разработки игр. Проверьте здесь некоторые примеры Pygame в действии.
Библиотека довольно проста, но мощна. Вы можете рисовать как в окне, так и в полноэкранном режиме.
Поделиться Leonel Machava 28 сентября 2011 в 20:58
Похожие вопросы:
Как я могу нарисовать кривую bezier, используя PIL Python?
Я использую библиотеку изображений Python и хотел бы нарисовать некоторые кривые bezier. Я думаю, что мог бы вычислить пиксель за пикселем, но я надеюсь, что есть что-то более простое.
Как я могу нарисовать один пиксель?
Эй, Как в названии, может ли кто-нибудь ответить на этот вопрос simple? Мне нужно нарисовать линию, используя только метод Setpixel, но я понятия не имею, как сделать один пиксель на форме. Да, это…
Как нарисовать прямоугольник выделения на экране с помощью Qt?
Как нарисовать прямоугольник выделения на экране с Qt в X11? Я хочу иметь возможность перетащить прямоугольник на свой экран (вне приложения), а затем сохранить весь прямоугольник целиком. Заранее…
Заранее…
Как измерить пиксель на экране
Мне нужно измерить пиксель на веб-странице или на экране. Я использовал orange pixel meter-это любая другая программа, похожая на mater pixel на экране.
Как я могу нарисовать эллипс пиксель за пикселем, используя CoreGraphics на iPhone
Я хочу нарисовать эллипс на iPhone, и я хочу видеть, как он рисует процесс, точно так же, как мы используем перо, чтобы нарисовать эллипс на листе бумаги. Я должен нарисовать его пиксель за пикселем…
Как нарисовать квадрат пиксель за пикселем (Python, PIL)
На чистом холсте я хочу нарисовать квадрат, пиксель за пикселем, используя подушку. Я пробовал использовать img.putpixel((30,60), (155,155,55)) для рисования одного пикселя, но это ничего не дает….
Как нарисовать пиксель на экране в защищенном режиме в x86 assembly?
Я создаю небольшой загрузчик+kernel, и до сих пор мне удавалось читать диск, загружать второй сектор, загружать GDT, открывать A20 и включать pmode. Я перескочил к 32-битной функции, которая…
Я перескочил к 32-битной функции, которая…
Есть ли способ нарисовать пиксель в SpriteKit?
Я пытаюсь собрать воедино процедуру трассировки лучей, и ширина/оттенок каждого пикселя в одном луче будет меняться по длине линии. Есть ли способ в SpriteKit нарисовать один пиксель на экране? или…
Как нарисовать один пиксель
Мой вопрос заключается в том,как я могу нарисовать один пиксель на экране, используя собственные библиотеки и функции C++? Я имею в виду не использовать внешние функции или библиотеки. Как это…
Лучший способ нарисовать пиксель в python
Мне было интересно, каков самый простой способ нарисовать пиксель в python со значениями x и y?
Pixel Studio для пиксель арта
Pixel Studio — это новый пиксель-арт редактор для художников и разработчиков. Простой, быстрый и удобный. Не имеет значения, новичок вы или профессионал. Создавайте потрясающий пиксель-арт когда угодно и где угодно! Тут можно работать со слоями и анимацией, а также тут есть куча полезных инструментов — все, что вам потребуется для создания крутых проектов. Используйте Google Drive, чтобы синхронизировать свою работу между разными устройствами и даже разными платформами! Присоединяйтесь к Pixel Network™ — нашему новому пиксель-арт сообществу! Не раздумывайте, просто попробуйте Pixel Studio и убедитесь, что вы выбрали самый лучший пиксель-арт редактор! Более 2.000.000 загрузок по всему миру, переведено на 23 языка!
Создавайте потрясающий пиксель-арт когда угодно и где угодно! Тут можно работать со слоями и анимацией, а также тут есть куча полезных инструментов — все, что вам потребуется для создания крутых проектов. Используйте Google Drive, чтобы синхронизировать свою работу между разными устройствами и даже разными платформами! Присоединяйтесь к Pixel Network™ — нашему новому пиксель-арт сообществу! Не раздумывайте, просто попробуйте Pixel Studio и убедитесь, что вы выбрали самый лучший пиксель-арт редактор! Более 2.000.000 загрузок по всему миру, переведено на 23 языка!
Основные особенности:
• Очень простой, интуитивный и дружелюбный интерфейс
• Творите на мобильных устройствах и синхронизируйтесь с ПК через Google Drive
• Используйте слои для продвинутого пиксель-арта
• Создавайте покадровую анимацию
• Сохраняйте анимацию как GIF, спрайт-листы или просто как последовательность PNG-файлов
• Делитесь своими работами с друзьями и сообществом Pixel Network™
• Создавайте свои палитры, используйте встроенные или загружайте прямо с Lospec
• Профессиональный выбор цвета в режиме RGBA или HSV
• Простое масштабирование и перемещение с помощью жестов или джойстиков
• Вертикальный режим для мобильных устройств и горизонтальный для планшетов и ПК
• Настраиваемая панель инструментов и много других настроек
• Мы поддерживаем Samsung S-Pen и Apple Pencil!
• Мы поддерживаем самые популярные форматы: PNG, JPG, GIF, PSP (Pixel Studio Project), ASE (Aseprite)
• Автосохранение и бэкап — вы не потеряете свою работу!
• Раскройте для себя много новых инструментов и других фишек!
Дополнительные функции:
• Темная тема
• Рисование примитивов
• Рисование градиентов
• Встроенные и пользовательские кисти
• Библиотека спрайтов для ваших заготовок и наработок
• Режим плитки для создания бесшовных текстур
• Режим плитки для кистей
• Симметричное рисование (X, Y, X+Y)
• Точное рисование с помощью курсора (Dot Pen)
• Текст и разные шрифты
• Дизеринг-карандаш для создания теней и бликов
• Вращение пиксель-арта с помощью нашего собственного алгоритма Fast RotSprite
• Onion Skin для продвинутой анимации
• Можно применять палитры к изображениям
• Можно захватывать палитры из изображений
• Мини-карта и Pixel Perfect превью
• Неограниченный размер холста
• Изменение размеров, кадрирование и вращение холста
• Настраиваемый цвет фона
• Настраиваемая сетка
• Многопоточная обработка изображений
• Поддержка палитр в формате JASC Palette (PAL)
Системные требования:
• 2GB+ оперативной памяти для больших проектов и анимаций
• Мощный процессор (100. 000+ очков в AnTuTu)
000+ очков в AnTuTu)
Вступайте в наше сообщество, там будет много интересного! https://vk.com/pixelstudio_app
Демонстрационные изображения, созданные lorddkno, Redshrike, Calciumtrice, Buch, Tomoe Mami используются по лицензии CC BY 3.0.
Изометрический пиксель арт в Фотошоп / Creativo.one
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3.![]() Теперь начнем.
Теперь начнем.
1. Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:
Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не
красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1
Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Теперь давайте объединим наши линии:
Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:
После этого добавьте вертикальные линии:
Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:
Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).
Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:
Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:
Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:
Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность.![]() В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:
Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
как рисовать пиксель арт, программы для пиксель арта, идеи для пиксель артов.

Пиксельная графика представляет собой формат цифрового мастерства, который позволяет создавать в растровых редакторах анимацию для компьютерных игр и мобильных приложений. Преимуществом этого направления считается простота использования. Потому как, создать двухмерное цифровое изображение можно даже в стандартном графическом редакторе.
История
Пиксель арт — это техника создания иллюстрации из наименьших элементов изображения — пикселей. И зародилась она в 1970-х годах. А пик популярности направление приобрело в начале 1990-х. Тогда начали выпускаться видеоигры для приставок 2 и 3 поколений. Развитие 3D-графики на время вытеснило пиксельное рисование. Однако с развитием мобильных приложений и игр графическая живопись обретает второе дыхание.
Основные правила пиксель арта
Самым важным элементом растровой графики является штриховой рисунок, а точнее, его контуры. Основное правило — отрезки из пикселей не должны образовывать прямых углов. А линии по ходу рисования должны смещаться в одну или другую сторону не менее чем на пиксель.
Линии
Рисунки в пиксель арте создаются с помощью прямых и изогнутых линий. Правильным построением отрезка считается техника, при которой пиксели касаются друг друга только одним углом. И чем меньше ровных отрезков, тем качественнее иллюстрация.
Прямые линии
Для прорисовки прямых линий используют следующие правила:
- каждый следующий пиксель смещается на одну позицию относительно предыдущей точки;
- рисуются ровные отрезки из 2, 3 или 4 пикселей, а потом делают сдвиг.
Линии, нарисованные по последней технике, считаются наиболее красивыми и правильными. Остальные правила смещения также приемлемы и не нарушают технику пиксель арта.
Изогнутые линии
Кривые линии предполагают наличие изломов, закруглений и поворотов. Главное правило — соблюдать характер смешения, который предполагает постепенное и равномерное смещение точек и отрезков. Линии должны плавно спускаться и подниматься, грубые изломы недопустимы.
Концептуализация
Чтобы создать хорошее пиксельное изображение, сначала нужно визуализировать объект мысленно или перенести на листок бумаги.![]() Так будет легче перевести картинку в пиксели и не упустить мелкие детали.
Так будет легче перевести картинку в пиксели и не упустить мелкие детали.
Темы для размышления
Перед прорисовкой иллюстрации определитесь со следующими моментами:
- В какой среде будет использоваться спрайт. Это, возможно, игра для ПК или мобильного телефона, или простое изображение для сайта.
- В какой палитре оформить рисунок. Если соблюдение гаммы из-за соответствия системным требованиям не особо учитывается, то сочетаемость, точность цветов и соблюдение стиля достаточно важны. Игровой персонаж или объект должен гармонично вписываться в среду и не выделяться среди прочих объектов.
Контур
Контур создается 2 способами. Первый заключается в зарисовке от руки. При этом на панели выбирается кисть, карандаш или сходный инструмент, и выводятся целые линии. Потом уже готовый рисунок подправляют и доводят до совершенства. Вторая техника представляет собой прорисовку каждого отдельного пикселя. Чаще для создания контура выбирают черный цвет. Потому что он делает объект выразительнее и четче.
Потому что он делает объект выразительнее и четче.
Шаг первый: черновой контур
Черновой контур создается с помощью инструментов рисования и мышки (планшета). Спрайт должен максимально точно отображать конечную задумку автора. Дальнейшая работа поможет лишь слегка подправить заготовку, а не полностью изменить ее.
Шаг второй: отполируйте контур
Эскиз увеличивают в 6-8 раз так, чтобы было видно пиксельную сетку. Теперь первичный контур нужно подчистить и удалить гуляющие точки. К ним относят зазубрины и слишком толстые линии. А идеальная толщина заготовки не должна превышать 1 пиксель. На этом этапе нужно убрать все лишнее и добавить недостающие мелкие детали. Важно помнить, что даже размер крупных объектов в пикселинге редко выходит за рамки 200х200 px.
Цвет
Черно-белый пиксель арт не пользуется большой популярностью. Поэтому после прорисовки эскиза перед автором появляется простая раскраска, которую необходимо заполнить цветом. Процедура выполняется кистью или заливкой, реже карандашом и по пикселям. Подобрать палитру самостоятельно сложно, особенно если делаешь рисунок в первый раз. Специалисты по пикселингу рекомендуют обратиться к базовым концепциям подбора цвета.
Подобрать палитру самостоятельно сложно, особенно если делаешь рисунок в первый раз. Специалисты по пикселингу рекомендуют обратиться к базовым концепциям подбора цвета.
Цветовая модель HSB
Цветовая модель является базовой для большинства графических редакторов и обозначает «цвет, насыщенность, яркость». С ее помощью можно получить тысячи различных оттенков. Смысл заключается в том, что интенсивность и яркость цвета можно настроить от 1 до 100%. Таким образом, можно получить сотни вариантов красного или синего цвета. Согласно данной модели каждый оттенок имеет числовое обозначение.
Выбирая цвета
При выборе цветовой гаммы следует помнить следующие негласные правила:
- Более тусклые оттенки дают реалистичную картинку. Слишком яркие и кислотные цвета подойдут для воссоздания мультяшной среды.
- Чтобы правильно подобрать палитру, она зрительно представляется в виде колеса. Сочетаемость цветов прямо пропорциональна их удаленности друг от друга.
 Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот.
Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот. - Рекомендуется выбрать несколько основных цветов и строить на них иллюстрацию. Если использовать много цветовых вариантов, рисунок получится нечетким и отталкивающим.
Нанесение цветов
После того как выбрана основная цветовая гамма, можно приступать к раскраске элементов. Наносить цвета гораздо проще, чем прорисовывать контур. Для этого необходимо выделить нужную область и залить ее. Например, если пользоваться фотошопом, то выбрать область можно инструментом «палочка». А затем кликнуть по «заливке», определиться с нужным оттенком на палитре и щелкнуть по выделенной области. Далее подправить рисунок можно попиксельно в увеличенном режиме.
Шейдинг
Понятие «шейдинг» пришло из английского языка, что в переводе на русский означает наложение теней. Ведь если сделать пиксель арт без прорисовки теней, то спрайт получится плоским и нереалистичным.
Шаг первый: выбираем источник света
На первом этапе определитесь с источниками освещения и, соответственно, затемнения. Если на иллюстрации присутствуют лампы, солнце, факелы или костер, то учитывайте, какое влияние они окажут на объекты вокруг. В играх для компьютера часто используется большое светило. И это позволяет показать только переднюю и верхнюю стороны спрайта, а остальное спрятать в тени. Нередко за свет отвечают факелы. Тогда тени накладываются не только на двигающийся объект, но и интерьерные элементы.
Если на иллюстрации присутствуют лампы, солнце, факелы или костер, то учитывайте, какое влияние они окажут на объекты вокруг. В играх для компьютера часто используется большое светило. И это позволяет показать только переднюю и верхнюю стороны спрайта, а остальное спрятать в тени. Нередко за свет отвечают факелы. Тогда тени накладываются не только на двигающийся объект, но и интерьерные элементы.
Шаг второй: непосредственно шейдинг
После выбора типа освещения приступайте к затемнению участков рисунка. Начинают с наиболее отдаленных от источника мест. Это может быть задняя часть объекта, складки на одежде и изгибах тела и мускулатуры, нижняя часть лица и рук, тени от головных уборов и т.д. Другими словами, тени накладываются на все элементы спрайта, которым нужно придать дополнительный объем.
Шаг третий: мягкие тени
Для того чтобы затемненные участки смотрелись реалистичнее, создается своеобразный переход от светлых участков к темным. Делают это с помощью мягких теней. Инструмент позволяет сгладить неровности и сделать объект более естественным и легким для восприятия.
Инструмент позволяет сгладить неровности и сделать объект более естественным и легким для восприятия.
Шаг четвертый: освещенные места
На последнем этапе следует слегка высветлить места, куда попадают прямые лучи света. При этом важно соблюдать главное правило — теней и полутеней должно быть больше, чем хайлайтов.
Несколько полезных правил
Для создания грамотного шейдинга нужно следовать правилам:
- Не следует использовать слишком много оттенков для затемнения или осветления спрайта. Многие ошибочно полагают, что это придаст рисунку реалистичность, а на деле получается наоборот. Достаточно выбрать 2 темных и 2 светлых оттенка.
- Для создания теней не используют градиент. Он неправильно отражает переход от света к темноте и плохо смотрится на иллюстрации.
- Мягкий шейдинг нельзя использовать рядом с контуром, это сместит источник освещения и сделает объект более плоским.
- Близкие цвета добавляют размытости рисунку. Если у автора нет такой цели, для затемненных участков выбирают оттенок на несколько тонов темнее.

Дизеринг
Дизерингом называют еще одну технику получения теней и полутеней без использования дополнительных оттенков. В компьютерную графику методика сохранения цветов пришла из простой живописи, где художники заштриховывали затемненные участки. Данный способ позволяет получить среднее значение из 2 основных цветов.
Простой пример
Наиболее простой пример получается в черно-белом варианте, где в черном квадрате в шахматном порядке рисуют белые пиксели. Это один из нескольких способов смешивания цветов.
Продвинутый пример
Берутся несколько смежных цветов, например, от насыщенного до бледного красного. Теперь нужно визуально разделить цветовую линию на равные части и отбросить первую и последнюю части. В оставшуюся полосу нужно в шахматном порядке (или по другому узору) добавлять смежные цвета.
Применение
Лучшим примером использования дизеринга в компьютерной графике являются игры компании Sega. Большинство современных мобильных приложений отказались от данной методики. Но в случае необходимости техника позволяет рисовать пиксель арт объекты в стиле ретро.
Но в случае необходимости техника позволяет рисовать пиксель арт объекты в стиле ретро.
Выборочное контурирование
Селаут, или выборочное контурирование является подвидом шейдинга и заключается в проработке контура. На данном этапе контур элементов спрайта прорисовывают не в черном цвете, а максимально приближенном к основному. Например, если у объекта синяя шапка, то контур будет на несколько оттенков темнее. Благодаря этому персонажи легче воспринимаются и вписываются в окружающую среду.
Техника 1: сглаживание изгибов
Методика сглаживания кривых линий заключается в нанесении ряда пикселей более светлого оттенка в местах, где есть изломы. Направление вспомогательной линии должно совпадать с маршрутом основного отрезка.
Техника 2: округление неровностей
Вторая техника выполняется аналогично первой, только дополнительные пикселы добавляются по кругу, что позволяет избавиться от неестественных заостренных конечностей.
Техника 3: затирание окончаний линий
Осветление окончаний линий дает возможность смягчить переход между элементами. Чаще всего способ применяется для отображения изгибов тела, одежды и создания полутеней.
Чаще всего способ применяется для отображения изгибов тела, одежды и создания полутеней.
Применение
Не рекомендуется затирать внешние контурные линии, иначе объект будет окружаться некоторым сиянием, которое вряд ли соответствует ожиданиям автора. Спрайт будет сильно выделяться на любом фоновом изображении.
Почему нужно делать это вручную
Ручная работа отнимает больше времени, чем применение фильтров. Однако ни один инструмент не даст такого же качества, как личная корректировка изображения. Встроенные возможности программ не способны учитывать погрешности, они лишь прорабатывают участок по заданным параметрам.
Отделка
Последним, но не менее важным моментом является окончательная дорисовка объекта. Окиньте свою работу взглядом и определите элементы, которые требуют доработки. На этом этапе учитываются все мельчайшие элементы и штрихи.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Остальное
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Советы для начинающих пиксель артистов
Чтобы достичь совершенства, необходимо практиковаться. Не нужно сразу же браться за сложные объекты, начинайте с малого. Постарайтесь скопировать чужие работы, которые нравятся. А также следует помнить, что планшет и стилос для рисования гораздо удобнее компьютерной мыши.![]()
Pixel art в GIMP для начинающих
Это адаптация урока по созданию pixel art в Фотошопе. Статья оставлена практически в первозданном виде. Публикация и адаптация согласованы с автором, но с аккаунта на этом сайте он вряд ли ответит.
1. История пиксель арта (очень коротко)
Юрий Гусев, он же Fool.
Pixel art (пишется без дефиса) или пиксельная графика — направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля — это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий -предоставить иллюстрацию на разных этапах работы (WIP — work in progress).
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Разновидность пиксель арта — т. н. line art. Неизвестный автор.
Неизвестный автор.
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно — он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей.
Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру — явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга — они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми — интересно, что бы они сказали про советские?
Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми — интересно, что бы они сказали про советские?
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.
Еще одна заметная фигура — голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. pixparadise.net
2. Графический редактор
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.
GIMP прекрасно подходит для создания пиксель арта, для этого есть инструмент «Карандаш», в котором можно использовать и динамику рисования, а заливать цветом можно при помощи инструмента «Заливка». Если запереть альфа-канал слоя, то можно заливать одним цветом несвязанные области на всём слое просто перетаскивая цвет из палитры на холст.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично.![]() Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.![]()
3. Общие принципы пиксель арта
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
http://pc.kiteretsu.jp/games/zka/zka.htm
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.
Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблется между 1-м и 2-мя пикселями.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя.
Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии.
Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выделенные красным участки нарушают плавность скругления, потому что их длина резко выбивается из длины соседних фрагментов.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать.
На этом с линиями у меня всё, предлагаю немного порисовать.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи. Те же eBoy составляют свои огромные красивые картины из мелких деталей, многие из которых нарисованы отдельно друг от друга.
4. Практикуемся в рисовании
4.1. Рисуем склянку с живой водой
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз
1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.![]()
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
5. Dithering (смешивание цветов)
Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета.
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов.
Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания).
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6. Более сложные примеры
6.1. Рисуем меч
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на этом всё. Ну а напоследок несколько полезных ссылок:
Pixel Art: с чего начать
Сэм Кедди 14 5Это полное руководство для начинающих по созданию пиксельной графики, если хотите, предварительное введение. Если вы абсолютно ничего не знаете, значит, вы попали в нужное место. Мы не собираемся тебя учить конкретики, а укажет вам верное направление и расскажет, как начать работу и как улучшить.
Что такое Pixel Art
В первые дни компьютеров, если вы хотели отображать графику, пиксельная графика была вашим единственным вариантом.По мере совершенствования технологий и создания изображений с большим количеством цветов и более высоким разрешением
пиксельная графика стала ненужной, но она настолько полюбилась геймерам и художникам, что нашла (довольно большую) нишу, которая процветает и сегодня.![]()
Его можно узнать по ограниченным цветам и блочным формам, но это еще не все. Другие руководства будут более подробными, но вот общее определение:
pix • эль арт (/ ˈPiksəl ärt /) п. — Цифровое искусство, в котором произведения создаются с помощью уникального процесса манипулирования отдельными пикселями изображения. графический документ с использованием минимального размера и количества цветов.
Другими словами, речь идет о контроле над каждым пикселем на холсте, ни один из пикселей не генерируется компьютером. Как только вы начнете пиксельное изображение и понять процесс, вы увидите, что это этот процесс, который делает пиксельное искусство уникальным, а не просто маленькие изображения с несколькими цветами.
Вводное руководство
Лучше всего начать с вводного руководства, чтобы познакомиться с процессом, и
основные термины / приемы. Ниже приведены некоторые из них, которые мы рекомендуем, или вы можете просмотреть больше здесь. Вам не нужно делать заметки, просто ознакомьтесь с концепциями и процессом.
Вам не нужно делать заметки, просто ознакомьтесь с концепциями и процессом.
Создание пиксель-арта с помощью Cure
Cure, он же Логан Таннер, — талантливый художник-пиксельщик, который обычно крутится вокруг PixelJoint. Это руководство охватывает все, что вам нужно знать о пиксельной графике, в том числе хорошее введение в то, что является пиксельной графикой, а что нет.
Учебное пособие Дерека Ю по пиксель-арту
Этот туториал существует уже давно и перемещается с тех пор, как автор его удалил.В нем рассматриваются все основные приемы, которые вам понадобятся для создания спрайта, и проводится через его создание.
Pixel Logic от Michafrar
Это платный вариант, но он хорошо написан опытным художником по пикселям Микафраром. Недавно завершено и содержит много информации.
После того, как вы поймете основы процесса, вы можете продолжить чтение руководств. и визуализирую, но я рекомендую вам сделать шаг и просто начать пиксельное изображение.
и визуализирую, но я рекомендую вам сделать шаг и просто начать пиксельное изображение.
Начать пикселизацию
Вы можете попробовать создать пиксель-арт для себя прямо сейчас!
Попробуйте нарисовать на холсте ниже
Выберите редактор пикселей
Когда вы будете готовы приступить к созданию пиксельной графики по-настоящему, вам нужно будет выбрать программа для использования. Список нашего программного обеспечения для пиксельной графики страница дает вам быстрое сравнение самых популярных программ для создания пиксельной графики, или вы можете делать пиксели онлайн прямо сейчас с помощью Lospec Pixel Editor.
Есть много инструментов для создания пиксельной графики.После того, как ваш редактор настроен и работает, просто приступайте к созданию. Пикселируйте все, что душе угодно. Нужна идея?
пикселей Идея
Если у вас возникли проблемы с выбором цветов и вы не хотите зацикливаться на них, многие художники используют
готовые палитры из старых компьютерных систем или разработанные другими художниками. Ознакомьтесь с нашим списком палитр пиксельной графики, который позволяет загружать любую палитру в выбранную вами программу.
Ознакомьтесь с нашим списком палитр пиксельной графики, который позволяет загружать любую палитру в выбранную вами программу.
Улучшение
Теперь, когда вы официально начинаете рисовать пиксели, вам некуда идти, кроме как вверх.Для улучшения просто нужно повторить описанные ниже шаги.
Практика
Конечно, это самый важный шаг в улучшении любого навыка. Просто продолжайте пиксельное изображение, чем больше вы его будете делать, тем быстрее станете лучше. Если у вас мало идей, у Lospec Dailies каждый день появляется новая идея, которая поможет вам начать работу.
Учить
Чтение руководств — отличный способ узнать то, о чем вы, возможно, даже не подумали.На нашей странице Pixel Art Tutorals есть сотни руководств, которые вы можете фильтровать по теме или художнику. Чем больше знаний вы усвоите, тем больше возможностей и идей будет в вашем распоряжении.

Получить критику
Иногда самый ценный совет, который вы можете получить, — это другой художник, который исследует вашу работу и указывает на ее недостатки. Они смогут сказать вам, в каких областях вы наиболее слабые, что поможет вам понять, что именно вам следует практиковать, чтобы улучшить свои навыки.Не стесняйтесь размещать сообщения в #feedback на нашем сервере Discord, и мы будем рады помочь.
Исследование
Самый большой неиспользованный ресурс для обучения — это просто изучение чужого искусства. Найдите какие-нибудь пиксельные рисунки, которые вы считаете особенно хорошо выполненными, и откройте их в своем редакторе пикселей. Посмотрите, сможете ли вы выяснить, как художник достиг определенных аспектов. Поиграйте с их палитрой, разберите спрайты удаление цветов по одному. Попробуйте воссоздать что-то в их стиле или внести изменения.
Сообщества
Вы можете сделать это в одиночку, но участие в сообществе дает много пользы!
К счастью, в сети все еще процветают сообщества пиксельной графики.
Твиттер
Twitter великолепен, потому что вы можете получить подписчиков и сделать вашу работу увиденной большинством людей, вырвавшись из сферы пиксельной графики. Множество разработчиков игр и других художников с низкими характеристиками, с которыми можно связаться. Обязательно используйте #pixelart в своих сообщениях!
/ r / PixelArt
ФорумReddit / r / pixelart насчитывает более 100 000 участников и имеет потенциал для охвата большего, но большинство сообщений остается в меньшей экосистеме, которая заполнена новыми и опытными пиксельными художниками.Также это одно из немногих мест, где действительно приемлемо делиться любой пиксельной графикой, которую вы найдете в другом месте в сети. Отлично подходит для новичков.
PixelJoint
PixelJoint — это отдельная галерея, которая существует с 2004 года. Немного устарела, но все еще имеет самую большую (и высочайшего качества) коллекцию пиксельной графики в сети.
 Работы должны соответствовать стандартам качества галереи и утверждаться вручную.
Работы должны соответствовать стандартам качества галереи и утверждаться вручную.Пикселизация
Автономный форум, посвященный множеству исследований и более глубоких обсуждений пиксельной графики.
И это даже не все! Посетите нашу страницу сообществ, чтобы узнать обо всех различных местах в сети, где можно найти пиксельную графику!
Дальнейшее развитие
В конечном итоге вы можете столкнуться с некоторыми препятствиями в своем искусстве в более общих художественных принципах. Пиксельное искусство может быть очень полезным для изучения других видов искусства. Рисование — это хороший способ легче изучить форму, анатомию и перспективу. Цифровая живопись — хороший способ попрактиковаться в композиции, цвете и штриховке.
Различные уроки искусстваНиже приведены несколько бесплатных онлайн-уроков по различным предметам, которые могут быть вам полезны.
Рисунок
- Рисование коробки — отличный набор письменных и видеоуроков, которые научат вас основам обучения рисованию.

Цифровая живопись
- CTRL + Paint — Огромная библиотека видео, которая научит вас всему, что вам нужно знать о цифровой живописи, включая обучение рисованию, использование инструментов, дизайн, анатомию, перспективу и многое другое.
Анимация
- Idleworm Animation Tutorials — Несколько письменных руководств, обучающих основам анимации. Написано для флэш-аниматоров, но есть еще много полезной информации.
- 12 принципов анимации Алана Беккера — плейлист из коротких сжатых видеороликов, объясняющих каждый из 12 принципов анимации, описанных Фрэнком Томасом и Олли Джонстон в их книге «Иллюзия жизни».
Спасибо за чтение и добро пожаловать в мир пиксельной графики! Расскажите нам о своих мыслях ниже и поделитесь любыми советами для других новых художников-пиксельщиков!
PIXEL ART TUTORIAL: BASICS
Metal Slug 3 (Аркада).СНК, 2000.
Пиксельное искусство, также известное как точечное искусство в Японии, представляет собой форму цифрового искусства, в которой редактирование выполняется на уровне пикселей. Это в первую очередь связано с графикой видеоигр 80-х и 90-х годов, где коммерческие художники боролись с ограниченным объемом памяти и низким разрешением, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он все еще популярен в играх и как форма искусства, несмотря на возможность реалистичной трехмерной графики. Почему? Что ж, если оставить в стороне ностальгию, создание ярких произведений искусства в таких жестких рамках остается забавной и полезной задачей.Точно так же мы восхищаемся тем, как несколько мазков натренированной руки могут представлять форму и вызывать эмоции, так же мы восхищаемся тем, как несколько пикселей могут сочетаться с одним и тем же.
Это в первую очередь связано с графикой видеоигр 80-х и 90-х годов, где коммерческие художники боролись с ограниченным объемом памяти и низким разрешением, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он все еще популярен в играх и как форма искусства, несмотря на возможность реалистичной трехмерной графики. Почему? Что ж, если оставить в стороне ностальгию, создание ярких произведений искусства в таких жестких рамках остается забавной и полезной задачей.Точно так же мы восхищаемся тем, как несколько мазков натренированной руки могут представлять форму и вызывать эмоции, так же мы восхищаемся тем, как несколько пикселей могут сочетаться с одним и тем же.
Барьер для входа в пиксельную графику также относительно низок по сравнению с рисованной или трехмерной графикой, что делает ее хорошим вариантом для инди-разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что им легко ЗАВЕРШИТЬ игру. Я видел, как многие инди запускали свою пиксельную Метроидвания, думая, что у них есть год, чтобы закончить, тогда как на самом деле это больше похоже на шесть лет. Пиксель-арт на том уровне, который хочет сделать большинство людей, отнимает много времени, и для его создания очень мало ярлыков. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию с одной модели на другую и т. Д. Пиксельная графика высокого уровня почти всегда требует кропотливого размещения пикселей на каждом кадре.
Пиксель-арт на том уровне, который хочет сделать большинство людей, отнимает много времени, и для его создания очень мало ярлыков. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию с одной модели на другую и т. Д. Пиксельная графика высокого уровня почти всегда требует кропотливого размещения пикселей на каждом кадре.
С этим предупреждением, немного о моем стиле: я в основном использую пиксельную графику для создания видеоигр, и именно из видеоигр я черпаю большую часть своего вдохновения.В частности, я фанат Famicom / NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал красочной, жирной и чистой … но не настолько чистой, чтобы она была жесткой или минималистичной. Это стиль, по которому я смоделировал свой собственный, но вы можете легко применить идеи и приемы этого урока к чему-то совершенно иному. Изучите разных художников и сделайте пиксельное искусство таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей. Также полезны инструменты линии / формы, инструменты выбора / перемещения и ведро с краской для быстрой заливки. Вы можете использовать множество бесплатных и платных программ, в которых есть эти инструменты. Я выделю здесь некоторые из самых популярных (включая то, что использую я).
Также полезны инструменты линии / формы, инструменты выбора / перемещения и ведро с краской для быстрой заливки. Вы можете использовать множество бесплатных и платных программ, в которых есть эти инструменты. Я выделю здесь некоторые из самых популярных (включая то, что использую я).
Краска
Если вы работаете в Windows, его встроенная программа рисования проста, но имеет все вышеперечисленные инструменты, которые вам понадобятся для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, который работает в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранить локально в вашем браузере.Это кажется отличным стартовым вариантом.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты анимации. Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
К сожалению, это только Windows.
Похоже, это самый популярный редактор, доступный на данный момент. Содержит множество функций, активно разрабатывается и доступен для Windows, Mac и Linux.Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксельной графики и у вас еще нет редактора, к которому вы привязаны, это, вероятно, лучший вариант.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2d, который включает в себя достойный редактор Sprite. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном программном обеспечении. В настоящее время (в 2019 году) я использую его для создания UFO 50, коллекции из 50 ретро-игр.Я в основном использую Sprite Editor от GameMaker для спрайтов и создаю свои тайлсеты в Photoshop.
Поскольку Photoshop — это дорогое приложение на основе подписки, которое не ориентировано на пиксельную графику, я не рекомендую его, если у вас еще нет его для рисования или обработки изображений. Он может справиться со статическими спрайтами и пиксельными иллюстрациями (вроде тех, что я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite ..
Моя настройка пиксельной графики.Очень черный, я сейчас замечаю …
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любых видов цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь под гору (дни, когда я рисовал мышью, затруднили игру в любые игры, требующие нажатия кнопок). Так что начните заботиться о себе пораньше — оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита запястья
Если достать планшет невозможно, купите хотя бы защиту на запястье. Мне больше всего нравятся зеленые приспособления для запястья Mueller Green Fitted Wrist Brace. Я обнаружил, что другие бренды либо неудобно тесны, либо недостаточно поддерживают меня. Вы можете легко заказать защиту на запястье онлайн.
Final Fight (Аркада). Capcom, 1989. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа 96×96 пикселей. Я решил сделать орка, но не стесняйтесь выбирать что-нибудь другое! Я поместил своего готового орка на снимок экрана Final Fight выше, чтобы дать вам представление о масштабе — это большой спрайт для большинства ретро-игр (размер снимка 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне легче продемонстрировать методы, которые мы изучаем. Пикселизация более крупных спрайтов также более похожа на традиционные формы искусства, такие как рисование или рисование, которые могут быть вам более знакомы. После того, как мы получим основные инструменты за плечами, мы можем начать работать меньше.
1. Выбор палитры
Пиксель-арт определяется своими ограничениями. Пиксель имеет гораздо большее значение в пиксельной графике, чем другие цифровые носители, и то же самое верно для цветов, которые вы, в конечном итоге, также хотите ограничить.
Так что да, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, что лучше отложить любые теоретические рассуждения о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы можно было приступить к пикселизации. Одна хорошая вещь в пиксельной графике заключается в том, что палитры очень легко менять в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете ставить точки.
В этом уроке я буду использовать 32-цветовую палитру, которую мы создали для UFO 50.32 цвета — это популярный выбор для палитр пиксельной графики, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая могла бы находиться где-то между Famicom и PC Engine. Вы можете свободно использовать его, чтобы быстро обойти этот шаг! (Или нет! Это руководство вообще не зависит от палитры.)
2. Грубый набросок
Мы начнем наш спрайт с перетаскивания инструмента «Карандаш», рисуя эскиз так же, как мы рисовали бы его ручкой и бумагой.Определенно существует совпадение между пиксельным искусством и традиционным искусством, особенно с такими большими спрайтами, как этот. Из того, что я заметил, сильные пиксельные художники, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Затем мы собираемся очистить контур, удалив паразитные пиксели и уменьшив толщину каждой линии до одного пикселя. Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться создавать в пиксельной графике: прямые и изогнутые. С ручкой и бумагой это в основном проблема мышечного контроля, но мы работаем с маленькими цветовыми блоками, что создает новую проблему.
Ключом к созданию хороших линий пикселей является уменьшение количества ступенек : отдельных пикселей или небольших сегментов пикселей, которые нарушают целостность линии. Поскольку один пиксель в пиксельной графике оказывает большое влияние на изображение в целом, неровности могут вызывать раздражение.Представьте себе, что вы рисуете прямую линию на листе бумаги, когда внезапно кто-то хлопает по столу — эта маленькая неконтролируемая волнистая линия — это своего рода неровность в пиксельной графике.
Рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях неровности возникают, когда длина сегментов линии не увеличивается или не уменьшается равномерно.
В этот момент вы, вероятно, думаете, что неровности хуже, чем наступать на резину, но на самом деле невозможно полностью избежать их, если ваш пиксель-арт не состоит только из простейших форм.В любой из ваших любимых ретро-игр будут неровности. Цель состоит в том, чтобы просто минимизировать их, одновременно выражая то, что вы хотите выразить.
4. Применение первых цветов
Раскрасьте своего персонажа с помощью ведра с краской или другого инструмента заливки! Палитра упростит эту часть, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента Eye Dropper.
В левом нижнем углу я также представил знакомого друга, The Ball, чтобы быстро понять, что происходит на каждом этапе.
5. Затенение
Пора затенить! Основная идея состоит в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенками , ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока давайте предположим, что есть единственный источник света над орком и немного впереди него, поэтому все сверху и / или спереди ярко. Мы добавим более темные цвета к нижней и задней части орка.
Форма и объем
Если у вас возникли проблемы с этой частью, вам может потребоваться попрактиковаться в размышлениях о чертежах, поскольку формирует с объемом , а не просто линиями и цветом.Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы подчеркиваем этот объем.
Это может помочь вам визуализировать вашего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей. Затеняя, вы не просто добавляете цвет — вы лепите форму. У четко определенного персонажа есть детали, которые не заслоняют основные формы — если вы прищуриваетесь, все равно должны появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я представляю новый оттенок цвета, я применяю сглаживание (также известное как AA ), которое является способом сглаживания блочных пикселей, помещая «промежуточные» цвета в углах, где два пересечения отрезков:
Серые пиксели смягчают «разрывы» в нашей строке.Чем длиннее отрезок линии, тем длиннее отрезок AA, который мы используем для его смягчения.
Справа вы можете увидеть, как выглядит AA применительно к верхней части руки нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мышц.
Будьте осторожны, не сглаживайте внешнюю сторону спрайта, используемого в игре, или где-нибудь, где вы не знаете, какого цвета будет фон. Если, например, вы сглаживаете светлый фон, то это сглаживание будет выделяться на темном фоне.
6. Выборочное выделение
До сих пор наш контур был чисто черным, что придает спрайту общий мультяшный вид. Это также создает жесткую сегментацию. Например, черные линии на руке резко определяют мускулатуру, делая их менее похожими на части одной и той же части тела.
Чтобы придать спрайту более естественный вид и смягчить сегментацию (чтобы выявить основную форму нашего персонажа), мы можем использовать технику под названием выборочное выделение или selout .Селут означает замену большей части черного контура более светлым цветом. Вверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью удалить его. Для сегментации (например, для мускулов, текстуры меха и т. Д.) Мы можем использовать более темные цвета теней вместо чистого черного.
На этом этапе я также добавил орку еще один уровень еще более темной тени. Итак, теперь на коже нашего орка есть три оттенка зеленого. Этот новый оттенок зеленого можно использовать для автоматического сглаживания и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие точки на нашем спрайте), детали (серьги, гвоздики, шрамы) и продолжать вносить изменения, пока мы не будем довольны этим (или не нужно будет двигаться дальше, как это часто бывает дело!).
Еще пара вещей, которые стоит попробовать на этом этапе: переворот изображения по горизонтали — мощный трюк в цифровых произведениях искусства, который часто обнаруживает недостатки в пропорциях и оттенках. Еще одна уловка — удалить цвет с вашего произведения искусства (т.е. установите насыщенность на ноль), чтобы увидеть, хорошо ли читается ваше затенение.
Дизеринг
До сих пор мы в основном затеняли с помощью больших непрерывных кластеров более темного цвета. Однако есть еще одна техника, называемая дизеринг , которая позволяет нам соединить два разных оттенка цвета без добавления нового оттенка. Взгляните на следующий пример:
Вверху находится градиент , который перемещается от темного к светлому, используя сотни различных оттенков синего.В середине мы уменьшили количество цветов до 9, но это все еще много оттенков для одного цвета. Он также создает отвлекающий эффект, называемый полосой , где из-за толстых однородных цветных полос наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полосатости и использует только 2 цвета! Идея состоит в том, чтобы создать шум различной плотности для имитации градации цвета.Это очень похоже на технику под названием «полутон», которая используется в печати. Или «штриховка» в иллюстрациях и комиксах.
Я умеренно использую дизеринг — на орке я добавил лишь немного текстуры. Некоторые пиксельные художники вообще не используют дизеринг. Некоторые используют его широко и заставляют выглядеть неплохо. В целом, я думаю, что он лучше всего работает на больших участках одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязью).Если вам нравится, как он выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите увидеть, как сглаживание широко используется и хорошо выполняется, изучите игры Bitmap Brothers, британской игровой студии 80-х годов, или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (ПК-98). Эльф, 1996. (Источник) На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта заключается в том, что из-за его ограниченного сеткообразного характера легко может показаться, что вы все делаете «правильно», и вы можете обнаружить, что тратите слишком много времени на настройку своих спрайтов. в конце.В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильное привыкание. В результате пиксельная графика привлекает перфекционистов, поэтому будьте осторожны, не задерживаясь на одном спрайте слишком долго. В разработке игр один статический спрайт — это всего лишь одна маленькая часть очень сложной системы частей, и важно, так сказать, не упускать из виду большую картину.
Даже если вы не занимаетесь пиксельной графикой для игр, хорошо иметь возможность сказать: «Это достаточно хорошо!» и идем дальше.Лучший способ улучшить свои навыки — увидеть весь процесс от начала до конца как можно больше раз и по как можно большему количеству различных предметов. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он все еще похож на рисование и рисование, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт выглядит как то, что он должен представлять, и тем большую ответственность несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио представляет собой всего два пикселя, расположенных друг над другом. И его ухо. А его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличать его нос от остальной части его лица. Так что одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказывая старую пословицу о том, что необходимость — мать изобретений … и даете нам понять, почему пиксельная графика так интересна.
С учетом всего этого, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок и затем полировка. Однако для первоначального наброска я часто использую цветные формы вместо рисования контура, потому что при таком размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет плана! И дело тут не только в усах — бакенбарды подчеркивают уши, рукава — руки, а комбинезон более или менее делает его тело понятным.
Создание небольших спрайтов — это поиск компромиссов. Если вы добавите контур вокруг чего-либо, вы можете потерять пространство, чтобы затемнить это. Если у вашего персонажа четко очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить для них место. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю дизайн chibi (или супер-деформированный ), где персонажи милые, с большими головами и глазами.Похоже, это отличный способ создать выразительных персонажей в ограниченном пространстве (несмотря на это, это привлекательный художественный стиль). Но, возможно, вы больше заинтересованы в том, чтобы показать мобильность или грубую силу персонажа, и в этом случае вы можете сосредоточиться меньше на голове в пользу более мощного на вид тела. В конечном итоге все зависит от ваших предпочтений и вашего проекта!
Полная партия в сборе!
Достаточно, чтобы вызвать мурашки по спине любого пиксельного художника.
Вышеописанное произойдет, если вы сохраните изображение в формате JPG , формате с потерями и .Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). Фактически, ваш красивый, четкий пиксельный рисунок в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF.
Поделиться своим пиксельным искусством в социальных сетях — отличный способ получить обратную связь и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !).К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG, не спрашивая, запятнавая ваши работы, когда они становятся общедоступными. Вдобавок ко всему, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
В помощь, вот несколько советов, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью актуальным.
Твиттер
Ключ к сохранению целостности PNG в Twitter — убедиться, что они либо меньше 256 цветов, либо меньше 900 пикселей на самой длинной стороне.(Источник) Я бы также масштабировал ваши изображения как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого кратного (например, 200%, а не 250%) и сохраняя резкие края (так называемый «ближайший сосед» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Twitter. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, причем последний кадр GIF отображается на половине длины каждого второго кадра.Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способ отображения изображений. По крайней мере, я бы удостоверился, что размер анимации минимален. (Источник)
Насколько я могу судить, нет возможности публиковать изображения без потерь в Instagram, но вы можете улучшить внешний вид, увеличив масштаб изображения как минимум до 512 x 512 пикселей.
Как сделать пиксель-арт: полное руководство для начинающих
Пиксель-арт — это форма цифрового искусства, которая возникла из-за необходимости передавать изображения на ограниченном пространстве 8- или 16-битных компьютеров и игровых консолей.
Иногда процесс создания пиксельной графики называют «спрайтом», что происходит от слова «спрайт».«Это термин компьютерной графики, используемый для описания двумерного растрового изображения, интегрированного в большую сцену (обычно видеоигру).
Вы заинтересованы в создании собственного пиксельного искусства? Вот все, что вам нужно знать, чтобы начать.
Вопреки распространенному мнению, мощное или дорогое программное обеспечение не гарантирует качественного искусства! Выбор программы — это только вопрос предпочтений.
Если вы пользователь Windows, вы даже можете использовать что-нибудь столь же простое, как Microsoft Paint.Вот более обширный список некоторых инструментов, которые вы можете использовать для создания пиксельной графики.
Все, что вам действительно нужно для создания пиксельной графики, — это следующие инструменты (убедитесь, что они есть в вашей программе):
- Карандаш: ваш основной инструмент рисования, который по умолчанию размещает один пиксель
- Ластик: стирает или удаляет нарисованные пиксели.
- Пипетка: копирует цвет пикселя, который вы выбираете для повторного использования.
- Bucket: заполняет пустую область одним сплошным цветом.
Другие полезные инструменты включают инструменты выделения, линии, перекраски и вращения.Они не являются абсолютно необходимыми, поскольку вы можете добиться тех же эффектов, используя перечисленные выше инструменты.
Вы должны избегать кистей, размытия, градиентов и других автоматических инструментов, чтобы иметь возможность контролировать каждый пиксель на холсте.
Что касается аппаратного обеспечения, все, что может управлять вашим курсором, прекрасно.Трекпад или мышь отлично подходят для точности и детализации. Между тем, графический планшет может быть вашим предпочтением для лучшего контроля над длинными штрихами.
Связанный: Лучшие графические планшеты для цифровых художников и дизайнеров
Насколько большим должен быть ваш спрайт или холст?
Нет неправильного ответа относительно размера спрайта.Но наиболее распространены числа, кратные восьми в степени двойки (например, 8 × 8, 16 × 16, 32 × 32 и т. Д.), Потому что в противном случае старые компьютеры не смогли бы правильно отобразить их.
Лично мы рекомендуем начинать с малого, потому что это поможет вам быстро изучить основы.В конце концов, пиксельная графика возникла потому, что художники хотели максимально использовать каждый пиксель и каждый использованный цвет, так как их оборудование могло обрабатывать только такое количество изображений.
Вы вынуждены проявлять творческий подход, когда вам приходится работать в рамках ограничений.Сосредоточьтесь на том, чтобы максимально эффективно использовать крошечный спрайт. После этого вы можете повысить уровень до большего размера, чтобы втиснуть туда еще больше деталей.
И если вы хотите поместить персонажа в сцену, вам также придется подумать о размере холста.
Хороший способ сделать это — рассмотреть соотношение между вашим спрайтом и остальной частью экрана.Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Разработчики игр, стоит знать, что большинство мониторов в наши дни имеют соотношение сторон 16: 9.Это означает, что на каждые 16 пикселей в ширину приходится девять пикселей в высоту.
Какое бы разрешение вы в конечном итоге ни выбрали, вы обычно будете работать с гораздо меньшим размером холста, а затем увеличите его до большего разрешения, когда закончите.
В то же время вы хотите изменять размер целыми числами при масштабировании пиксельной графики, иначе все может выглядеть немного шатко.Прежде чем приступить к созданию пиксельной графики, важно убедиться, что ваша математика верна!
Допустим, вы хотели получить стандартное разрешение 1080p.Вы можете работать с холстом 384 × 216, а затем увеличивать масштаб на 500 процентов.
Масштабирование также должно быть последним, что вы делаете.Вы не хотите увеличивать масштаб, а затем продолжать рисовать карандашом в один пиксель. Это приведет к разным пропорциям пикселей, которые никогда не выглядят хорошо.
Процесс Спрайтинга
Итак, ваш холст открыт — что теперь? Что ж, как и в любом другом виде искусства, возможности безграничны.Это не единственный способ сделать это.
Чтобы дать вам отправную точку, вот пошаговое руководство о том, как вы можете начать свой проект.Вы можете полностью следовать инструкциям, пропустить некоторые шаги или добавить свои собственные.
1. Начните с грубого эскиза
Начните свой спрайт, перетаскивая инструмент Pencil , рисуя так же, как вы рисуете ручкой и бумагой.Необязательно быть идеальным.
Какой бы беспорядок вы ни устроили, мы уберем позже.Все, к чему мы стремимся на этом раннем этапе, — это передать вашу идею и ее композицию на холст.
2. Очистить линию Art
Пришло время сделать вещи более презентабельными.Мы собираемся взять ваши грубые линии и прорезать их, чтобы убрать лишние пиксели.
Отдельные пиксели или группа пикселей, которые нарушают последовательность линии, называются «неровностями».»Неровности — это именно то, чего мы пытаемся избежать.
Часто проблема просто в том, что отрезок линии слишком длинный или слишком короткий, что создает неудобный прыжок.Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Невозможно полностью избежать зазубрин (если только ваши работы не состоят только из основных форм), но постарайтесь свести их к минимуму.
3. Представляем цвета
Пришло время взять инструмент Bucket и заполнить контур вашего спрайта цветами.
Обычно вы хотите ограничиться цветовой палитрой.В свое время размер спрайта часто определял, сколько цветов было в палитре. Если размер спрайта составлял 16 × 16, это означало, что художникам нужно было работать с 16 цветами. К счастью, с тех пор технологии продвинулись вперед, и мы больше не ограничиваемся этим правилом.
Лучшие палитры имеют разные оттенки, которые дополняют друг друга, разные значения насыщенности и сочетание светлого и темного.Если вы еще не знаете, как правильно использовать теорию цвета, составить собственную палитру может быть непросто.
Если вы хотите, чтобы за вас думал кто-то другой, Lospec — отличная онлайн-база данных, полная готовых цветовых палитр.
4. Добавление деталей, светлых участков и теней
Это лучшая часть всего процесса! Именно здесь ваше искусство действительно начинает спрыгивать со страницы.Теперь, когда у нас есть основная идея, мы можем добавить все мелочи, чтобы придать вашему плоскому рисунку иллюзию формы.
Выберите источник света и начните затенять наиболее удаленные от него участки более темным цветом.Светильники следует размещать в местах, на которые попадает прямой свет.
Вы можете оставить свой штриховой рисунок черным или раскрасить его, но все зависит от ваших личных предпочтений или художественного стиля.
5. Сохраните свое искусство
Пришло время сохранить вашу работу! Измените масштаб до желаемого размера, а затем выберите формат файла.В большинстве случаев вы захотите сохранить его как PNG, если ваше изображение статичное.
Но если у вашего рисунка есть анимация, сохраните его в формате GIF.Важно то, что оба формата поддерживают большие области сплошного цвета и прозрачности.
Держитесь подальше от JPEG, если вы не знаете, что делаете.Это формат файла с потерями, предназначенный для цифровых фотографий и других изображений с плавными градиентами.
Pixel Art: легко научиться, трудно освоить
Пиксельное искусство отличается от цифрового рисования из-за ограничений, вызванных его сетчатой природой.
При этом он использует многие из тех же принципов, поэтому художники и другие художники могут довольно быстро понять его.Приложив много практики, каждый может стать мастером пиксельной графики.
Как рисовать аниме и мангу-комиксы: 10 учебных пособий для началаВот несколько руководств и ресурсов, которые помогут вам научиться рисовать аниме и комиксы манга.
Об авторе Джессибель Гарсия (Опубликовано 78 статей)Обычно Джессибель свернулась клубочком под утяжеленным одеялом в уютной квартире в Альберте.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Pixel Art Tutorial — Как нарисовать входную дверь в подземелье
В этом уроке я подробно расскажу вам, как я создал картину выше . Я объясню шаги таким образом, чтобы их можно было использовать для рисования различных сред.
Рисунок был вдохновлен темой «Дверь» из Pixel Dailies. Они предлагают ежедневную тему и регулярно ретвитят участников (крайний срок — один день). Это интересный способ попрактиковаться и получить вдохновение.
Когда я увидел эту тему, первое, что пришло мне в голову, — это входная дверь в большое подземелье. Итак, я потратил 15 минут, собирая несколько вдохновляющих картинок на Pinterest. Я предпочитаю находить дополнительные ссылки на ходу. Например, колонки, факелы, Некрономикон … Не тратьте в общей сложности более 30 минут (максимум 1 час) на сбор ссылок, так как это легкая ловушка для откладывания.
Важно: если вы планируете скопировать фотографию (или значительную ее часть), укажите оригинального фотографа / художника; или, что еще лучше, используйте изображения из общественного достояния, например на Pixabay.Я не использовал какие-либо конкретные ссылки для этого изображения, так как ссылки предназначены для запуска моего воображения. Это может быть медленным процессом, но его стоит практиковать.
Я использую одну кисть-карандаш и иногда экспериментирую с разными кистями в самом конце художественного процесса. Кроме того, я оставляю все настройки сглаживания отключенными, и когда я масштабирую пиксельную графику, я всегда использую настройку ближайшего соседа.
Эскизы
Когда я планирую более сложную сцену, я начинаю с эскизов — небольших быстрых набросков.Если я проверяю значения или цвета, я делаю наброски в цифровом виде, но если я хочу проверить формы и детали, я обычно использую ручку и бумагу.
Я потратил около 15 минут на каждый эскиз, пробуя разные углы и формы дверей. После этого я использовал наложенный слой, чтобы добавить атмосферное освещение.
После выполнения трех вышеперечисленных эскизов мне понравилась композиция последнего и дверь первого эскиза, поэтому я объединил их.
Rough Outlines
Я увеличил масштаб оригинального эскиза и установил для него едва заметную непрозрачность, чтобы холст не был пугающе белым.На слое выше я начал набросок сцены, и для этого изображения я создаю холст, который соответствует моему рисунку.
Однако, если я создаю сцену для игры, я использую разрешение экрана 1920×1080 пикселей. Таким образом, холст размером 480x270px, 360x640px или 320×180 пикселей масштабируется программистом. Хорошо, если есть немного свободы для кадрирования, поэтому увеличьте холст.
Детали
Это примерный набросок, но я хочу отметить все важные детали, иногда использую текст, поэтому ничего не пропускаю.Я делаю этот шаг даже для персонажей, а иногда и для предметов. Сначала я волновался, что сцена будет слишком пустой, но мне было достаточно дополнительных деталей.
Прежде всего, я хотел чего-то темного и зловещего, поэтому я сделал резные фигурки на дверях, напоминающие череп. Затем я добавил несколько острых шиповидных деталей на столбах и несколько забавных узоров. Я добавил ковер для контраста и чтобы привлечь внимание к двери. Наконец, я добавил фонари, которые дали мне легкий свет и цветовой контраст.В общем, факелы и свечи плохо рассеивают свет, поэтому позже я добавлю в сцену больше источников света.
Сетка перспективы
Эту сетку очень легко воссоздать, и она невероятно полезна. Сохраните его где-нибудь, где вы всегда сможете легко найти и использовать снова.
Сначала я приблизился к перспективе, но потом пришлось потратить время на исправление ошибок. Следовательно, лучше настроить правильную сетку перспективы сразу после этапа создания эскизов.
Выше — обрезанная версия сетки, которую я регулярно использую.Я просто помещаю его в сцену (с прозрачностью), нахожу горизонт и перемещаю точку туда, где она должна быть. Я масштабирую и трансформирую его по размеру. Для этой картины я использовал двухточечную перспективу. Линия горизонта второй точки должна совпадать с первой.
Перспектива
На GIF-изображении выше вы можете увидеть, как я исправил землю, чтобы она больше соответствовала сетке перспективы. Однако сетка перспективы — не единственный способ создать ощущение дистанции. Повторяющиеся элементы, такие как столбцы, помогают добавить ощущение пространства.
Если вы не хотите использовать перспективу, лучше нарисовать сцену с видом спереди или попробовать 1-точечную перспективу.
Готовый набросок
Так как я решил сохранить свой контур видимым, я потратил дополнительное время на его очистку. Хороший контурный рисунок облегчает впоследствии выбор и заливку областей. Однако, поскольку холст намного больше, чем мой средний рисунок в пиксельной графике, я пока не беспокоился о том, чтобы каждый пиксель располагался идеально. В зависимости от темы или атмосферы я трачу больше или меньше времени на каждый шаг.
Освещение и тени
Это грубый тест освещения сцены на отдельном слое. Я хотел получить максимально драматический эффект, не беспокоясь о том, что он будет грязным.
Я предпочитаю не ограничивать свои цветовые палитры или инструменты рисования, как в традиционном пиксельном искусстве, но это действительно зависит от того, что я рисую. Веселее экспериментировать и пробовать все понемногу. В этой картине я пытаюсь ограничить свои цвета только оттенками, но не количеством оттенков. Иногда я комбинирую похожие цвета, но основное внимание уделяю цветовому контрасту и цветовой гармонии.Наша цель — создать атмосферу, например, синий цвет, который создает ощущение холода, и зеленый, который я добавлю позже для более зловещего / отвратительного эффекта. Ковер предназначен для контраста и для привлечения внимания к фокусу.
Базовые цвета
Я сделал резервную копию своего линейного рисунка, а затем начал раскрашивать участки. Я также раскрашиваю контуры, чтобы немного их смешать. Я заполнил каждую область вручную, приближая цвета. Я решил добавить еще один цветной источник света, чтобы сделать атмосферу более интересной и подчеркнуть фокус.Теперь у меня на этом изображении всего 3 источника света — за дверью, факелы и небо / окна за кадром.
Я делал несколько перерывов во время рисования, чтобы я мог объективно проанализировать сцену.
Тени
Сцена казалась слишком плоской, поэтому я добавил слой с тенями по всей картине.
Я оставил его выключенным во время рендеринга изображения, но я включил его, чтобы время от времени проверять. Несмотря на то, что я использую корректировку слоя, я избегаю градиентов или размытых эффектов.Иногда я использую размытое свечение, но это может отвлекать и выглядеть очень противоречивым. Я стараюсь вручную создавать чистые эффекты.
Выше слой тени, который я установил при настройке слоя — умножение, непрозрачность 30%.
Разрывы и трещины
Чтобы создать трещину, я использую средний цвет, чтобы нарисовать неровные линии. Затем я добавляю тонкую более темную линию поверх него, ближе к источнику света, и блик на противоположной стороне, вдали от света. Для более глубоких трещин я помещаю темную линию рядом с выделением.Если нарисовать тень и выделить противоположным образом, вместо отступа получится неровный вид. Для более мелких трещин я пропустил темную тень.
Факелы и дизеринг
Для свечения факела я использовал настройку слоя наложения с отрегулированной непрозрачностью. Однако я вручную визуализировал металлические детали, чтобы они выглядели так, как будто они отражают пламя. Я делаю металл блестящим, используя сильный контраст и разделяя светлые и темные тона.
Мне нравится использовать корректировку слоя, чтобы усилить эффекты, но я стараюсь визуализировать большинство вещей самостоятельно.Как вы увидите, окончательное изображение работает даже при отключенных настройках всех слоев.
Также вы можете видеть дизеринг справа — смешивание цветов без их размытия. Я сделал случайный дизеринг, так как хочу более грубую атмосферу. Для получения чистого изображения вы можете равномерно размыть цвета.
Переверните холст
Труднее всего было сделать дверь, поэтому я оставил ее напоследок. Я перевернул холст, чтобы получить свежий вид изображения. Это действительно помогло мне заняться деталями двери и исправить любые отвлекающие артефакты.Одна сторона двери выглядела слишком деформированной, поэтому я продублировал хорошую сторону, перевернул и немного изменил.
Мне нравятся таинственные символы, поэтому я использовал их как фокус. Изначально я перестарался, поэтому это больше походило на шум, чем на загадочные знаки.
Проверка значения
Я использую черный слой с настройкой оттенка или цветового слоя, чтобы проверить свои значения. Я внес некоторые незначительные изменения, но, что наиболее важно, я вижу, что дверь требует большего контраста и четкости деталей.Кроме того, я вижу, что щупальца у двери почти не видны, поэтому я осветил их и добавил тени.
Окончательная окраска с корректировкой слоя и без нее
Спасибо за чтение! Я надеюсь, что эти шаги были полезны, но мой последний совет — проявить терпение. У меня было несколько неприятных моментов, когда я работал над этим изображением, но я делал перерывы и продолжал работать. Расширение зоны комфорта — лучший способ совершенствоваться и учиться. Кроме того, легче приложить дополнительные усилия к темам, которые вам интересны, поэтому внимательно выбирайте то, что вы рисуете.Регулярно делайте много эскизов, чтобы практиковаться в генерировании идей. Последний совет: Сохраните все свое искусство! Даже неудачные попытки могут дать отличные идеи, на которые вы сможете ссылаться в будущем.
Удачи!
Вам понравилась эта статья? Тогда подумай о покупке мне кофе! Ваша поддержка поможет мне покрыть расходы на сайт и заплатить авторам за создание нового контента для блога.40+ бесплатных видеоуроков для начинающих
Источник изображения Натанаэль Вайс РесурсыПиксель Арт Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Создавать собственный пиксель-арт — это очень весело и даже прибыльно.
Но это трудный способ заработать деньги, поскольку в настоящее время на него не так много спроса, хотя игровая индустрия растет с гораздо большим количеством инди-игр с использованием пиксельной графики.
Вы можете научиться создавать пиксельную графику просто для удовольствия в качестве хобби или для практических целей в игровом дизайне. И то и другое — отличные причины изучить и следовать этим бесплатным урокам по пиксельной графике на YouTube.
Все эти видео предназначены для начинающих, но некоторые из них более подробны, чем другие. В любом случае, это великолепная коллекция руководств для всех, кто начинает исследовать удивительный мир пикселей.
Photoshop для пиксельной графики (для начинающих)
Adobe построил Photoshop для базового редактирования фотографий. В наши дни кажется, что его используют ни для чего, кроме этого.
Photoshop может делать все, от дизайнерских работ до цифровой живописи и даже пиксельной графики. Вот о чем это бесплатное видео.
Вы узнаете, как настроить рабочий процесс Photoshop для создания пиксельной графики с самого начала. Он идеально подходит для новичков, которые хотят быстро научиться и правильно рисовать пиксели.
Pixel Art в PS
Чтобы получить более конкретную информацию, посмотрите это короткое видео продолжительностью около 8 минут.
Это действительно идеальное введение в пиксельное искусство для Photoshop (CC или более ранней версии). Но это также чрезвычайно простой , и он не выведет вас слишком далеко за пределы необработанных основ.
По-прежнему отличное место для начала, если вы боитесь рисовать пиксели или изучать пиксельную графику в целом.
Учебное пособие по OpenGameArt по пиксель-арт: основы
Проект OpenGameArt невероятен, и это один из самых замечательных ресурсов бесплатного игрового искусства.
Они выпускают отличные учебные пособия, которые помогают художникам развивать свои навыки, причем совершенно бесплатно. В первую очередь это видео о пиксельной графике из их серии «Основы».
В этом 20-минутном видео вы узнаете, как создать простого персонажа, используя пиксельные методы в Krita.Безусловно, одно из лучших руководств, и оно использует для загрузки программное обеспечение с открытым исходным кодом.
Создание плитки Pixel Art для видеоигр
Помимо дизайна персонажей, вам часто понадобятся мозаичные ресурсы для игрового фона.
Они могут работать как фон для прокрутки или как фоновые изображения сверху вниз, по которым игрок проходит. А с помощью этого бесплатного видео вы сможете научиться нескольким удобным методам создания мозаичных рисунков для игр.
В течение 10 минут это видео для новичков проведет вас через самый простой процесс создания плиточных панелей.
В качестве примера используется кирпичная стена, но как только вы поймете, как работает мозаика, вы сможете применить эту стратегию и к своей собственной работе.
Урок Photoshop для начинающих
Цифровой художник Ник Казале научит вас создавать потрясающие пиксельные рисунки в своем 20-минутном обучающем видео.
Весь процесс проведет вас по пути с закадровым голосом, объясняющим каждую часть.
Конечно, это не единственное руководство по пиксельной графике, и оно фокусируется на специфическом стиле Ника.Но если вам нравится стиль, вы всегда можете придерживаться его или вносить изменения по мере продвижения в своем путешествии по пиксельной графике.
3 метода пиксельной графики и распространенные ошибки
Конечно, это может не быть конкретным «обучающим» видео, но поможет улучшить ваш рабочий процесс с пикселями.
Ознакомьтесь с этими 3 техниками, упомянутыми в видео, которые помогут вам не только улучшить мастерство, но и избежать некоторых распространенных ошибок.
Новички часто разочаровываются, когда не могут сделать работу из пиксельной графики.Советы в этом руководстве невероятны, и это одно видео, которое укрепит вашу уверенность в работе с этим средством.
Мой секрет быстрого улучшения
YouTuber MortMort публикует тонны контента в стиле пиксель-арт для своей базы подписчиков 50 000+.
Многие из них представляют собой обучающие программы, но в этом видео конкретно описывается процесс, который Морт использует для улучшения fast . Разве не все мы этого хотим?
Это короткое 5-минутное видео обязательно изменит ваш взгляд на пиксельную графику и ваш подход к среде.Стоит посмотреть, если вы новичок, только начинающий.
Дизайн персонажей
Техника дизайна персонажей становится довольно сложной, когда вы переходите в пиксели.
Техники рисования и рисования не совсем подходят в этой сфере, но, к счастью, это видео достаточно подробное, чтобы помочь вам начать работу.
Из 15-минутного обучающего видео вы узнаете, как с нуля создать закутанную фигуру в Pyxel Edit. Действительно ценно для всех, кто готов начать заниматься своими персонажами.
Набор плиток в Photoshop
Крайне важно сбалансировать дизайн персонажей с наборами тайлов, чтобы стать разносторонним художником по пикселям.
Просмотрите это руководство, и вы найдете множество рекомендаций по созданию мозаичных ресурсов. Это работает в основном в Photoshop и фокусируется на пиксельной графике, которую можно использовать в реальном сценарии.
Отличное видео для создания тайлсетов для собственных игр или просто для развлечения.
Введение в игровые наборы с видом сверху
Если вы когда-либо играли в оригинальные игры Legend of Zelda или старые игры про покемонов, то вы знаете, что такое игровой процесс сверху вниз.
Это стиль дизайна, который смотрит на мир, и ваш игровой персонаж перемещается по этой 2D-сетке.
Это был популярный выбор для игр NES и SNES, которые в значительной степени полагались на пиксельную графику, и с помощью этого урока вы узнаете, как создать звездный нисходящий тайлсет на основе оригинальной игры Zelda.
Просто обратите внимание, что это видео длинное всего более 90 минут работы. Но чем длиннее видео, тем больше вы можете узнать, поэтому его стоит досмотреть до конца.
Учебное пособие по плитке Stardew Valley
Популярная долина Stardew Valley вернула любителей симуляторов сельского хозяйства к их истокам благодаря 2D-пиксельной графике.
Он быстро стал одной из самых популярных инди-игр и обладает одними из лучших пиксельных изображений, которые вы можете найти в современных играх. Ознакомьтесь с этим руководством, в котором показано, как создать набор реплик из серии Stardew.
Скорее всего, вы не сможете использовать это в своей игре, но это хорошее упражнение, чтобы отточить свои навыки.
Учебное пособие по изометрической пиксельной графике
Практика изометрического искусства сегодня не так распространена в играх. Его можно использовать в концепт-арте, но редко для пиксельного искусства.
Тем не менее, вы можете попробовать это видео, которое научит вас создавать идеальную изометрическую пиксельную графику с нуля.
В этом видео важен не столько окончательный дизайн, сколько процесс обучения изометрическому дизайну от начала до конца.
Pixelart Shading и цвета
Затенение ваших произведений искусства часто является самым сложным этапом для изучения.
Это верно и для традиционного искусства, и для пиксельной графики. Если вам не удается подобрать цвета или сопоставить тени, посмотрите это потрясающее видео продолжительностью около 40 минут.
Вы обязательно получите некоторые ценные навыки из этого урока, независимо от вашего уровня навыков.
Хотя это помогает, если вы уже знакомы с основными методами работы с пикселями, вы можете сразу перейти к затенению, если хотите, и пройти через сложные части.
Учебное пособие по Pixel Rock
Я обожаю пошаговые инструкции, и это видео — одно из лучших для начинающих.
В этом 20-минутном руководстве художника Jimzip вы научитесь создавать пиксель-арт с нуля. Это часть серии о пиксельной графике на его канале, и это, пожалуй, самое простое место для начинающих, чтобы не потерять самообладания.
Имейте в виду, что это все еще сложно! Но это один из самых простых проектов для новичка, потому что вы изучаете основные формы, затенение и дизеринг в одном месте.
Учебное пособие по Pixel Tree
Если вы предпочитаете начать с большого проекта, почему бы не разработать собственное дерево?
Это именно то, что вы найдете здесь с 15-минутным учебным материалом в виде дерева пиксельной графики.Кажется безумным, но это очень распространенный проект для инди-разработчиков.
Все маленькие домики, деревья, дорожки, камни, трава… все это создано вручную с помощью пиксельной графики.
Чем больше вы практикуетесь в этих, казалось бы, обыденных вещах, тем более комфортно вы будете работать со сценами с полной пиксельной графикой.
Основы плитки
Говоря о стилях фона, вам также может понравиться этот урок по укладке плитки, поскольку он фокусируется на плитках земли.
За 10 минут вы создадите собственный путь из грязи / камня, который можно будет использовать в качестве мозаичного игрового ресурса.
Результаты довольно приличные, но реальная ценность в процессе. Как только вы усвоите, как создавать плитки, вы можете возиться с любой текстурой, такой как трава, лава или даже вода (что делает отличный переход к следующему видео!)
Учебное пособие по воде (простое)
ВDual Core Studio есть довольно приятное руководство по созданию водяных плиток из простых пикселей.
Это руководство по воде очень простое и действительно предназначено для начинающих. Также стоит упомянуть, что вы можете создавать воду по-разному, поэтому это не единственный подход к ней.
Однако, если вы боретесь с реалистичной плиткой воды, тогда следуйте этому руководству до тройника. Это даст вам хорошую отправную точку.
Нарисовать пиксельные облака
Работа художника по пикселям включает в себя все, что между ними — от земли до небес.
И да, это включает пиксельные облака для вашего горизонта. YouTuber GDquest научит вас создавать облака в Photoshop вместе с некоторыми базовыми советами для PS.
Также обратите внимание, что веб-сайт GDquest — это массивный и полный потрясающих руководств для художников-геймеров, многие из которых сосредоточены только на пиксельной технике.
Как создать пиксель-арт для игр
Если вы посмотрите это видео, то найдете несколько полезных советов по созданию повторяющегося пиксельного фона.
Конечно, это не самое подробное видео и не самое практичное для изучения всех лучших навыков пиксельной графики. Но он отлично подходит для новичков, которые хотят освоить канаты без особых усилий.
Он длится всего около 12 минут, работает исключительно в Photoshop и учит вас процессу создания красивого фона заката.
Дизеринг: как создавать линейные градиенты
Чем больше пиксельных изображений вы попробуете, тем больше вы столкнетесь с дизерингом. Это процесс создания реалистичных «градиентов», которые правдоподобно смешивают цвета.
Это одна из самых сложных техник в пиксельной графике, поэтому потребуется немного практики.
Но для начала я предлагаю это руководство, охватывающее абсолютные основы дизеринга всего за 2 минуты.
Учебное пособие по анимации персонажей и фону
Итак, что хорошего в пиксельной графике, если вы не можете ее использовать? Ну может ностальгия.
Но многие художники хотят оживить свои пиксельные рисунки, чтобы снова пережить то чувство 90-х.
Из этого руководства по анимации вы узнаете, как анимировать персонажа и в качестве фона для пользовательской работы с пикселями. Независимо от того, работаете ли вы над личным проектом или над реальной игрой, это надежное руководство по пиксельной анимации.
Он длится около 30 минут и будет работать лучше, если у вас уже есть некоторые знания в области пиксельной графики. Но на самом деле любой может начать с этого видео и к концу узнать много нового.
Пиксель-арт в Illustrator
Очень немногие художники говорят о работе с пикселями в Illustrator, потому что это векторная программа.
Но знаете ли вы, что можно создавать пиксельные изображения с помощью редактора векторных изображений? Кажется безумным, но этот урок поможет вам.
Он очень короткий и, вероятно, не то, что нужно большинству людей. Тем не менее, я думаю, что он подходит как вариант для тех, у кого есть Illustrator, но нет Photoshop (и для людей, которые по какой-либо причине не хотят использовать открытый исходный код).
Настройка Krita для Pixel Art
Допустим, вы действительно любите программное обеспечение с открытым исходным кодом и хотите работать с Krita.
В этом случае вы можете взглянуть на наш огромный список руководств по Krita, все совершенно бесплатно. Но этот список в основном касается цифровой живописи.
Если вы интересуетесь исключительно пиксельной графикой, посмотрите это потрясающее видео. Вероятно, это одна из лучших заставок для настройки Krita для работы с пиксельной графикой.
Вам не нужно много каких-либо предварительных навыков, и если вы уже немного освоились с программным обеспечением, начать работу будет несложно.
Учебное пособие по настройке GIMP Pixel Art
Еще одним очень популярным выбором для цифровых изображений является бесплатное программное обеспечение GIMP.
Опять же, это в основном используется для редактирования фотографий и / или цифровой живописи. И снова мы сделали список замечательных бесплатных руководств для художников, изучающих GIMP.
Но по сравнению с этим руководством вы вряд ли найдете какие-либо другие серии, затрагивающие пиксельную графику с таким уровнем детализации.
Это 15-минутное видео идеально подходит для изучения основных инструментов GIMP, настройки рабочего процесса с пикселями и начала работы с вашим самым первым проектом в области пиксельной графики.
Рисуем изометрические пиксель-арт в Photoshop
Я уже упоминал об изометрической пиксельной графике ранее, и это действительно здорово. Сегодня это не так много практического применения, но это хороший способ изложить свои идеи.
Если вы работаете исключительно в Photoshop, ознакомьтесь с этим бесплатным 16-минутным руководством по пиксельной графике, посвященным изометрическому дизайну.
Самым впечатляющим в этом видео должна быть настройка. Как только вы настроите PS для работы с пикселями, вы, по сути, готовы к гонкам.
Как анимировать пиксель-арт
Мало кто понимает, сколько работы уходит на анимацию .
Существует бесчисленное количество книг по 2D-анимации, и они даже не касаются поверхности.
Так что я не обещаю, что вы узнаете все необходимое только из этого видео о пиксельной анимации. Он подробен и охватывает многое, но ничто не охватывает все, и люди учатся с разной скоростью.
Однако я обещаю, что вы уйдете с гораздо более глубоким пониманием анимации пикселей с нуля, если вы просмотрите это видео до конца.
Как я создаю пиксельную анимацию
Вот аналогичный урок по анимации от YouTube Poncho Pilgrim, представленный в совершенно ином свете.
В этом коротком 5-минутном видео просто рассказывается об индивидуальном процессе Пончо по анимации пиксельной графики.
Не рассматривайте этот «метод» для анимации или единственный вариант для работы с пикселями. Но оставьте это как один из способов применения к своему набору инструментов при работе над пиксельными проектами.
Учебное пособие по анимации атаки Duelyst
Чтобы получить более прагматичный подход к пиксельной анимации, посмотрите это видео, которое проведет вас через анимацию взмаха мечом.
Это очень часто встречается в ролевых играх, где персонажи совершают одинаковые боевые маневры.
Обратите внимание, что это видео немного уменьшено, чтобы просто объяснить общий процесс анимации. Но художник Адам Клинг говорит, что потребовалось более 7 часов , чтобы завершить все это, поэтому не ожидайте сразу овладеть этой техникой.
Pixel Art Walk Cycle
Давайте сделаем это еще проще с помощью этого руководства по базовой анимации цикла ходьбы.
Если не считать прыгающего мяча, это, наверное, самая простая анимация , которую можно попробовать.
А в пиксельной графике это еще проще, потому что вы проектируете только движения ног и рук, в то время как туловище остается в основном стабильным.
Не поймите меня неправильно: это сложно.
Но увлеченный художник по пикселям (или начинающий художник) приложит усилия, чтобы понять это.
Временная шкала анимации Aseprite
Невероятное программное обеспечение Aseprite используется профессиональными пиксельными художниками по всему миру.
Он позволяет проектировать, анимировать и создавать высокоуровневые пиксельные рисунки, готовые для игры или для использования в качестве портфолио.
Конечно, программное обеспечение стоит денег, поэтому, к сожалению, оно не является бесплатным и открытым исходным кодом. Но если вы хотите изучить Aseprite, вы можете сделать это бесплатно с YouTube на вашей стороне.
Я особенно рекомендую это видео об анимации в Aseprite. Он довольно короткий, но охватывает многое из того, что вам нужно для удобства работы с интерфейсом.
Учебное пособие по дереву и деревянному ящику
Талантливый художник Питер Даниэль Берг делится этим забавным уроком о том, как создавать реалистичные узоры ящиков.
Деревянный узор легко повторить, но сложно воссоздать самостоятельно. Из видео Питера вы узнаете, как создать двухмерную деревянную коробку с палитрой и использовать ее где угодно.
Когда вы познакомитесь с этим процессом, вы даже сможете использовать его для создания пользовательского значка ящика с нуля.
Кисть для рисования пикселями Overworld
Игры с видом сверху вниз часто имеют тип установки «над миром». Часто это происходит за пределами игровой игры, где вы можете выбрать следующее местоположение.
Что ж, это руководство слишком хорошо объясняет настройку внешнего мира и помогает вам разработать удобный интерфейс с помощью кистей.
Вы научитесь работать с текстурами травы и песка, а также с мозаичными водными узорами.
Масштабирование и изменение размера пиксельных изображений в Photoshop
Итак, вы создали свой пиксель-арт и хотите использовать его в качестве финальной части. Но, возможно, вы сделали его слишком маленьким или хотите масштабировать его для изображения с большим разрешением.
Как, черт возьми, изменить размер изображения до пикселя?
Это бесплатное видео может помочь. Это трехминутное руководство по изменению размера пиксельной графики в Photoshop, и это лучший способ для начинающих понять процесс изменения размера (простыми словами).
Имейте в виду, что это, конечно, не , а только способ изменить размер вашей работы. Но это хорошая отправная точка, которая должна быть понятна каждому.
Sprite Icon Tutorial для RPG Maker
Я лично никогда не использовал RPG Maker, но знаю, что это действительно популярная программа для пиксельной графики.
Если вы знакомы с программным обеспечением или имеете доступ к более ранней версии, посмотрите это вступительное видео для начинающих.
Он познакомит вас с интерфейсом и процессом создания пиксельной графики в программе RPG Maker. Определенно ценно для молодых и начинающих художников.
Затенение спрайтов
Я еще не нашел в сети единственного «лучшего» руководства по затенению пиксельной графики, но я скажу, что это чертовски близко.
За 50 минут вы узнаете, как затенять существо покемона с высокой точностью. И да, я сказал почти час наблюдения за тем, как кто-то затеняет свой пиксель-арт. Это либо изнурительно, либо увлекательно, в зависимости от того, насколько вы любите эту среду.
Естественно, этот процесс сильно отличается от рисования покемона, поэтому в этом руководстве по затенению создается впечатление, что вы заново изучаете основы света. Базовые принципы работы со светом и тенью одинаковы, но этот процесс будет казаться художникам невероятно чуждым.
Тем не менее, это видео, которое вы действительно захотите посмотреть, если вам не удается добиться реалистичного затенения.
Обратите внимание, что этот учебник не поможет вам создать монстра с нуля. Вместо этого вы начинаете с существа, которое в основном окрашено, и смотрите 50-минутное руководство по изменению этих цветов с помощью правильного затенения.
Таймлапс Aqua Pixelart
ВидеоSpeedpainting на самом деле не являются учебными пособиями. Но они образовательны, если вы можете смотреть и учиться у них.
Вот почему я все еще хочу включить несколько в этот список. Во-первых, это пиксельный дизайн Aqua, созданный с помощью какого-то безумного старого программного обеспечения, которое вы, вероятно, никогда не найдете: Character Maker 1995.
Так что я не скажу, что это легко выполнить с помощью тех же самых шагов. Это длится около пяти минут, и процесс идет быстро.
Но если вы можете посмотреть и увидеть, как они создают Aqua, вы можете аналогичным образом воспроизвести свои собственные пиксельные изображения Kingdom Hearts.
Super Mario World 3 Pixel Art Speedpaint
Канал DYA Games на YouTube полон потрясающих рисунков.Они часто берут старые игры и переосмысливают их в другом стиле пиксельной графики или берут 3D-игры и конвертируют их в 2D-пиксель-арт.
Одно из моих любимых видео о скорости — это проект рестайлинга графики SMB3 NES.
Вы можете увидеть весь дизайн с каждым маленьким значком, который вы обычно видите на экране. Монеты, грибы, виды на мир — все.
Опять же: не руководство, но все же полезно, если вы можете следить за тем, что они делают.
Crash Bandicoot Pixel Art Speedpaint
Некоторые из вас, вероятно, были рядом в дни PS1 Crash Bandicoot.Или, может быть, вы знакомы с HD-римейками этих классических игр.
Вся эта серия просто невероятна, и создатели игры Naughty Dog даже выпустили забавный документальный фильм о дизайне игры и истории студии.
Посмотрите это сумасшедшее видео от DYA Games. Они создают свой собственный переосмысленный экран Crash Bandicoot полностью в пиксельной графике.
Конечно, это всего лишь одна сцена в игре, но этого более чем достаточно, чтобы у вас отвисла челюсть, когда вы увидите окончательный результат.
Плитки платформеров в Adobe Animate
Очень немногие художники думают о Adobe Flash (теперь Animate) как о пиксельной графике.
Но с гладким ребрендингом Adobe это действительно похоже на программу, ориентированную только на цифровую анимацию. А с помощью этого замечательного руководства вы легко сможете выбрать Adobe Animate для создания пиксельной графики.
Это руководство только научит вас создавать простой платформер, но это отличный способ изучить программное обеспечение.
Также стоит отметить, что у Bloop Animation есть собственный курс Adobe Animate для начинающих.Это не бесплатно, но может стоить той цены, которую вы хотите использовать в качестве отправной точки для этого программного обеспечения.
Вы можете узнать больше из нашего полного обзора системы курсов Bloop и узнать, что вы думаете.
Трава на холмах и склонах с травой
Графика с наклонными пикселями — сложная задача, потому что вы проектируете отдельные пиксели под углом. Вы хотите сохранить реалистичный угол, создавая чистые края.
Никто не сможет понять это с первой попытки, и это действительно помогает, если кто-то направит вас.
В этом ценность этого руководства, опубликованного Overbound Game Studio.
На самом деле это довольно мало, всего около 6 минут обучения. Но учитывая, что эта тема довольно сложна, это видео, которое вам стоит посмотреть, если вы боретесь с фоном или наклонными объектами.
Учебное пособие по анимации BG в Photoshop
Наконец-то мы подошли к великому уроку Photoshop по анимации для пиксельной графики. Это крем-де-ла-крем для фоновой графики, пиксельной анимации или для всех, кто работает с пикселями в Photoshop.
Художник Джейсен Бэтчелор опубликовал это часовое видео в качестве руководства для новичков, которые хотят понять методы пиксельной анимации.
Цель состоит в том, чтобы анимировать фон в Photoshop и спроектировать его с нуля. Да, это непростая задача.
Но если вы действительно надеетесь использовать Photoshop для большей части своей работы, тогда нетрудно хотя бы сохранить видео на потом.
Это может быть сложно, но, на мой взгляд, оно того стоит.
Учебное пособие по текстуре стены
Этот последний видеоурок по Photoshop научит вас создавать плиточный фон стены с кирпичной или бетонной текстурой.
Этот дизайн предназначен для использования в темнице, где каждый коридор разбросан серыми кирпичами. Но эти методы могут быть применены к для всех мозаичных фонов , поэтому то, что вы здесь узнаете, не должно казаться ограничивающим.
Если вы новичок в пиксельной графике, возможно, сосредоточьтесь на предыдущих уроках, которые я упомянул в начале этого списка.Вам нужно понять, как настроить Photoshop, прежде чем вы сможете научиться создавать с его помощью пиксельное искусство.
Но чем больше вы практикуетесь, тем лучше у вас получается и тем быстрее вы станете настоящим вундеркиндом в области пиксельной графики.
Как сделать пиксели воды — Draw Central
Если вы когда-нибудь хотели сделать пиксель на пляже или на лодке, но вас пугали все детали, необходимые для воды, не бойтесь! В этом уроке вы узнаете, как легко пикселизировать океанские волны.Этот метод работает с пиксельной графикой большего и меньшего масштаба, а также может использоваться для других водоемов или разных жидкостей.
1. Создайте градиент
Начните с темно-синего цвета внизу и двигайтесь вверх до небесно-голубого. Не беспокойтесь о создании идеально прямых линий, потому что волны не ровные, и мы все равно сломаем эту форму.
(отсюда я буду скрывать слой с персонажами)
2. Нарисуйте волнистые линии
Используя цвет неба, нарисуйте волнистые линии горизонтально через градиент.
Внизу вы хотите, чтобы между волнистыми линиями было больше места. Двигаясь к небу, сближайте их все ближе и ближе.
Обязательно меняйте завитки и не делайте их одинаковой формы, иначе ваши волны будут выглядеть неестественно.
3. Разрезать на клетки
Используя тот же цвет, нарисуйте изогнутые линии, соединяющие ваши закорючки на участки или своего рода форму ячейки. Вы хотите иметь меньшие ячейки сзади и большие ячейки спереди.
4.Затенить клетки
На самом темном цвете добавьте на один цвет темнее и заштрихуйте ячейку. Сконцентрируйте затенение по направлению к низу, но вы можете добавить случайное затенение в центре или по направлению к другим краям, только не повторяйте полностью.
Это рандомизированное затенение поможет создать волнистую текстуру.
По мере продвижения к следующему разделу цветов используйте цвет градиента под ним. Это поможет объединить ваш океан воедино, и вы больше не увидите линий.
5.Добавить основные моменты
Проще всего это сделать в углах некоторых из ваших ячеек, используйте самый светлый цвет и как бы закруглите острые края.
Сосредоточьте внимание на переднем плане. Более высокий контраст спереди создаст иллюзию глубины.
Ваш океан готов!
Вы можете использовать эту технику и для других водоемов, например, для бассейна или озера.
Добавьте детали к небу и всему остальному фону.Теперь вы готовы приступить к пикселизации своих персонажей!
Учебники по Photoshop Pixel Art для любителей пикселей
Если вы родились в 90-х, я уверен, что вы стали свидетелями славного века пиксельной графики. Он существует на старой игровой платформе, мобильном телефоне и других цифровых устройствах. Это одно из величайших технологических изобретений, которое доминировало в цифровом мире в течение нескольких лет, а теперь оно снова становится определяющим видом искусства в сообществе художников.
Выполнение пиксельной графики может означать, что вы стремитесь к совершенству, так как вам даже нужно вручную настроить затенение, дизеринг и даже сглаживание.Это означает, что вам нужно рисовать изображение пиксель за пикселем! Поэтому это называется пиксельной графикой. Звучит страшно, правда?
К счастью, есть увлеченные художники, которые готовы разбить свою пиксельную графику на исчерпывающие учебные пособия для вас, возможных учеников.
Сегодня, с целью предоставить вам твердое представление о пиксельной графике и ее основных методах , мы хотим продемонстрировать вам некоторые подробные и вдохновляющие уроки от талантливых художников-пиксельщиков, которые помогут вам создать, возможно, одну из самых подробных работ. в вашей жизни.
Независимо от того, начали вы это или нет, это, вероятно, будет одним из самых интересных и полезных путешествий по изучению лучшего искусства.
Попробуйте их, и вы узнаете, полный список обучающих программ после прыжка!
50 красивых и креативных пиксель-артов50 Красивый и креативный пиксель арт
Пиксель-арт, при котором изображения создаются и редактируются на уровне пикселей, кажется, является торговой маркой для … Читать дальше
Shading Of A Rock
С помощью этого урока вы научитесь рисовать то, что вы часто видите в своей жизни, — камень! Вы узнаете о структурировании, растушевке и специальных техниках мелирования.
Судя по виду, это непросто сделать, но как только вы научитесь рисовать, это станет большим шагом вперед к вашему мастерству в области пиксельной графики!
Текстуры
Если вы занимаетесь разработкой игр, научиться формировать текстуру будет для вас критически важной потребностью.
Разработанный Kiwinuptuo, учебник не научит вас рисовать текстуру пиксель за пикселем, но откроет профессиональные советы по улучшению ваших текстур, чтобы они выглядели более качественными и реалистичными.
Дерево
Отличное руководство, которое не только проведет вас через процесс рисования дерева пикселей, но также поможет вам правильно структурировать дерево и, в конечном итоге, добавить детали, пока оно не станет эпическим деревом пикселей.
Человек-спрайт
Овладейте искусством создания стандартных человеческих спрайтов, следуя этому обширному руководству, написанному Кивинуптуо, который преобразовал линейный рисунок в спрайт фантастического персонажа.
Цвета
Я нашел этот учебник вдохновляющим, поскольку он не только знакомит вас с обычными цветами, но и объясняет «Правило изменения оттенка» и правильные способы формирования цветовой палитры.Наверное, достойный урок даже для художника!
Отражение
Это действительно потрясающе, слышать, что для создания пиксельной графики нужно вручную выполнять затенение, сглаживание и сглаживание! Эти техники — это то, чем я страдал, изучая штриховой рисунок, и теперь мне нужно применить их к пиксельной графике вручную! Тем не менее, сердечная благодарность всем пиксельным художникам, которые достаточно хороши и добры, чтобы раскрыть свои секреты создания пиксельной графики, тем самым возродив эту некогда упавшую, но бесценную форму искусства!
Что ж, хотя мы покопались в сети и продемонстрировали классные уроки, которые мы здесь нашли, наверняка где-то в сети лежат и другие впечатляющие уроки.

 Я пробовал использовать img.putpixel((30,60), (155,155,55)) для рисования одного пикселя, но это ничего не дает. from PIL import Image def newImg(): img = Image.new(‘RGB’, (1280,768)) img.save(‘sqr.png’) return img…
Я пробовал использовать img.putpixel((30,60), (155,155,55)) для рисования одного пикселя, но это ничего не дает. from PIL import Image def newImg(): img = Image.new(‘RGB’, (1280,768)) img.save(‘sqr.png’) return img… Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот.
Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот.

 Работы должны соответствовать стандартам качества галереи и утверждаться вручную.
Работы должны соответствовать стандартам качества галереи и утверждаться вручную.