Как сделать сердце в Фотошопе? Рисуем сердце пронзенное стрелой. / Creativo.one
Как сделать сердце в Фотошопе? Рисуем сердце пронзенное стрелой. / Creativo.oneФильтры
ГлавнаяУрокиЭффектыКак сделать сердце в Фотошопе? Рисуем сердце пронзенное стрелой.
Как сделать сердце в Фотошопе? Рисуем сердце пронзенное стрелой.
Здесь вы научитесь рисовать пламенное сердце пронзенное стрелой с помощью инструментов Adobe Photoshop.
Сложность урока: Средний
Сейчас мы создадим сердце пронзенное стрелой при помощи инструментов программы Adobe Photoshop.
Создаем новый документ с такими размерами 400*250 px в режиме RGB.
На НОВОМ слое ( Layer-New) будем рисовать небольшое сердце.
Для чего возьмите Custom Shape Tool, в выпадающем окне на верхней палитре выберите форму сердца.
Нарисуйте сердце в режиме фигур.
Теперь нужно придать нашему сердцу красивый объем.
Для чего откройте палитру Сolor-Swatches-Styles. Нам нужна будет закладочка Styles.
Если ее нет на рабочем столе, то вызовите, нажав клавишу F6
Выберем из списка стилей текстуру 12
Нажмите на нее, ваше сердце должно поменять свой вид. Получилось? Возможно вам понравится любая другая текстура попробуйте. Вот как получилось у меня.
Теперь создайте НОВЫЙ слой ( Layer-New) будем рисовать стрелу, которое пронзит сердце насквозь.
Нарисуем стрелу, она должна быть в 1,5 раза длинее, чем сердце.
И снова воспользуемся предложенными стилями, выберем золотой. Мне больше всего понравился Style 1.
Если стрелу нужно подредактировать, вызовите команду свободная трансформация (Ctrl+T)
Растерезируйте оба слоя. Щелчок на слое правой кнопкой мыши, далее см. рисунок.
Теперь самое интересное! Уберите стрелу в сторону. Сейчас будет ДЫРКА! Возьмите ластик, поставьте размер на 13px и твердость 100%
Встаньте на слой с сердцем и нарисуйте в нем дырку, будто ее пробила стрела.
Теперь совместите стрелу с сердцем и сотрите ластиком часть стрелы, которой не должно быть видно.
Получилось так. Кстати. пока вы совмещали стрелу на своем рисунке, я у своей стрелы уменьшила тень — очень она была большая. Теперь настройки у стрелы по тени такие:
Осталось добавить хвост нашей стреле, для этого воспользуемся инструментом и придадим стреле легкие перышки. Вот так.
Если у Вас есть наборы оригинальных кистей, можно поэкспериментировать с ними и сделать что-нибудь вроде этого:
Пронзенное сердце можно повернуть немного по диагонали (Ctrl+T)
Можно добавить красивую подпись.
Источник: creativo.one
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
title»/> {{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать сердце из фотографий в фотошопе. Как в Фотошопе нарисовать сердце? Как нарисовать сердце
Используя возможности графического редактора Photoshop, можно самостоятельно сделать в подарок близким красивую открытку или рисунок. Нарисованное сердечко украсит праздничную открытку и расскажет о ваших чувствах.
Инструкция
 Нажмите на клавиатуре U. На панели инструментов кликните правой кнопкой мыши на выбранный инструмент и выберите из списка Ellipse Tool (Эллипс). Зажмите Shift и нарисуйте на документе окружность.
Нажмите на клавиатуре U. На панели инструментов кликните правой кнопкой мыши на выбранный инструмент и выберите из списка Ellipse Tool (Эллипс). Зажмите Shift и нарисуйте на документе окружность. Выберите наиболее подходящий стиль, например, Blue Glass.
Выберите наиболее подходящий стиль, например, Blue Glass. Выберите фигуру сердца.
Выберите фигуру сердца.
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе . Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать.
Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть .
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
9-Редактирование-трансформирование-деформация.
Сформировать половинку сердца.(Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой.
В окне слоев появился еще слой.
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный.)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши, передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
В появившемся окне цветов выбрать цвет f7aaaa
20-Кликнуть по третьему маячку и по полосе «цвет», выбрать цвет f43f3f.
21-Кликнуть по четвертому маячку, для него выбрать цвет f12222.
22-Для пятого маячка -цвет dd1010.
23-Для шестого-цвет cd0909.
24-И для последнего- b90f12.
У нас получится вот такой красивый градиент.
25-Градиент готов, кликнуть в этом окошке ok.
26-На горизонтальной панели выбрать значок «линейный градиент»
Здравствуйте! Сегодня научимся рисовать сердце в фотошопе . Сердечко хоть и не с крыльями, но тем не менее получится достаточно симпатичное.
Урок несложный, единственное, что может вызвать затруднение — это инструмент Перо . Для многих он долгое время остается сложным элементом программы, но, если мы не будем тренироваться, тогда никогда ничего не освоим. Уверяю, что в этом уроке у вас все получится.
Сначала мы рисуем одну половину сердца, затем копируем слой и делаем симметричную вторую половину. А далее, каждый на свое усмотрение, может применить различные эффекты и стили к рисунку. Например, в центр можно вставить фотографию любимого человечка.
В конце урока мы нарисуем его так:
Теперь все подробнее:
Шаг 1
Определимся с размером будущего изображения. Я сделаю 256 на 256 пикселей с прозрачным фоном. Поскольку форма сердца подразумевает симметрию обеих ее половин, нам нужно установить вертикальную направляющую, по которой мы будем ориентироваться, чтобы в итоге все получилось ровным и симметричным.
Чтобы установить направляющую, сперва, включите инструмент Линейки (Просмотр — Линейки, поставьте галочку), сверху и слева появятся две полоски со шкалой. Наведите курсор мыши на левую линейку, нажмите на нее и, не отпуская клавишу мыши, потяните в сторону созданного документа. Обратите внимание, что вы визуально увидите черную вертикальную полосу.![]()
Шаг 2
Затем в бой вступает, нелюбимый для многих, инструмент Перо . При помощи него мы сделаем что-то наподобие скелета будущего сердца. Для это установите три точки, чтобы определить границы формы. Первую и последнюю точки соедините между собой. Вот как должно получиться:
Шаг 3
В следующем шаге начнем придавать узнаваемые округлые формы. Именно тут и начинается главная сложность в работе с пером. Возьмите инструмент Угол (находится во вкладке пера в самом низу списка). Кликните на крайнюю правую точку и, не отпуская кнопку мыши, начинайте двигать в сторону. Некогда прямые линии начнут деформироваться. Вам нужно сделать так, чтобы угол стал закругленным.
Еще немного подергав за все созданные точки, нужно добиться вот такого результата:
Шаг 4
Теперь нужно преобразовать наш новоиспеченный контур в . Для этого, при все том же выбранном инструменте Угол , нажмите правой кнопкой мыши в любом месте изображения, и в контекстном меню выберите команду Образовать выделенную область .
В появившемся диалоговом окне, в параметре Радиус растушевки установите значение 0. В результате получим выделенную область одной половины сердца:
Шаг 5
Зальем выделение красным цветом. Выполните команду Редактирование — Выполнить заливку . В появившемся диалоговом окне найдите параметр Содержимое — Использовать и в выпадающем меню выберите Цвет . Появится палитра, где нужно выбрать красный оттенок (на самом деле, это не так важно, т.к. далее мы будем применять градиент).
Шаг 6
Нарисуем недостающую вторую половину. Продублируйте выделение на новый слой, нажав Ctrl+J . Выделите копию слоя на палитре, возьмите инструмент свободное трансформирование Ctrl+T и щелкните по изображению правой кнопкой мыши. Из появившегося меню кликните Отразить по горизонтали . Теперь вторая половинка стала зеркальной. При помощи установите ее слева от нашей первичной половины. Если это делать медленно, то вы почувствуете примагничивание.
Теперь оно стало похоже само на себя! Можно убрать направляющую.
Следующими этапами, нарисованное нами сердечко оформим должным образом. Но, прежде всего, объедините обе половины в одно целое на палитре слоев. Для этого выделите два этих слоя, затем вызовите меню правой кнопкой мыши и нажмите Объединить слои .
Шаг 7
Первым делом, применим Градиент . Дважды щелкните по слою, появится окно Стиль слоя , в его левой части нажмите Наложение градиента . Справа в настройках наложения вы увидите цветную полосу, нажав на нее появится окно Редактор градиентов . Установите цвет от темного красного (# 9a080f ) до более светлого оттенка (# f38e8e ).
Шаг 8
Можно добавить обводку. Она находится там же в стилях слоя. Цвет выберите из оттенков красного, непрозрачность примерно 80%.
Шаг 9.
Шаг 10
Добавим игру света.
Создайте новый пустой прозрачный слой. Зажав клавишу Ctrl , нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Зажав клавишу Ctrl , нажмите по миниатюре сердца на палитре слоев. Должно появится выделение по контуру сердечка. Теперь на панели инструментов найдите Градиент . Установите значение от белого к непрозрачному, линейный.
Выделив новый пустой слой, поверх выделенной области наложите градиент, но только так, чтобы он своим белым светом сильно наш красный цвет не обесцветил.
Шаг 11
Выберите инструмент и нарисуйте полукруг, чтобы примерно на треть выделить наше сердце. Затем нажмите Backspace . В результате мы удалили выделенную часть белого градиента. От него лишь осталась небольшая часть сверху, словно падает свет. Если получился слишком явный контраст, градиенту можно понизить непрозрачность.
Вот и все! Я специально расписал все очень подробно, так как урок рассчитан на начинающих пользователей фотошопа. Отпишитесь в комментариях о своих успехах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания , зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T. Потянув за боковые маркеры, я наклонил сердечко:
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl , цвет и размер задаём в зависимости от вкуса и задач.
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
Новый документ 800×600. Белая заливка.
Выберем инструмент Ellipse-tool (находится под Type tool) и нарисуем держа Shift окружность. Гордо крикнем: «Мама! Иди посматри, у меня тут ВЕКТОР!»…после объятий и поздравлений от вашей семьи, растолкаем собравшихся от нашего рабочего места, и продолжим.
Выберем Convert Point tool… будем надеятся что никто не увидит вашего позора, когда вы прочитав эти строки, озираясь по комнате, начнете судорожно тыкаться в поисках этого инструмента…
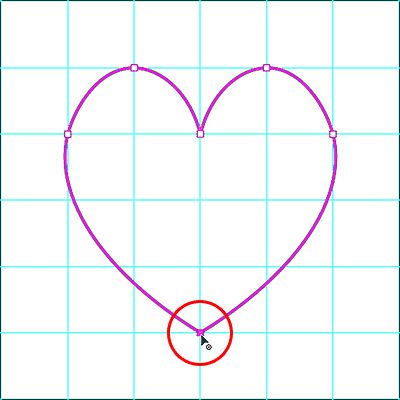
Теперь посмотрим на скриншот и повторим действия для трансформации нашей фигуры в сердце…
СОВЕТ: пробуйте в работе Direct Selection Tool и Path Selection Tool…. привыкайте, без них никак. В результате пары минут стараний у вас должен получится будущий орган — серДце.
Щелкаем правой клавишей мыши по нашей фигуре любым инструментов для работы с «вектором» (Например тем же Convert Point tool) и выбираем Make Selection. Feather Radius=0
Зальем выделение красным цветом.
Shift+Ctrl+J — вырежем выделение в новый слой.
Создадим копию этого слоя. итак у нас имеется 3 слоя: background, layer1, Layer 1 copy. Переключаемся на работу в верхнем слое Layer 1 copy.
Вы наверное замечали на своем рабочем месте палитрочку Color-Swatches-Styles и всегда ее закрывали… возвращайте ее!
Будем использовать встроенные Styles для создания объема нашему сердечку. Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles), — необязательно лишь бы вы нашли стиль под названием Blue Glass (Button)… это то что выбрал из стилей я.
Произведите Reset Styles (треугольничек в кружочке справа от надписи Styles), — необязательно лишь бы вы нашли стиль под названием Blue Glass (Button)… это то что выбрал из стилей я.
БАБАХ! ура выглядеть стало лучше, появился объем, однако на органе появилась синюшность… однако мертвит, и вы бегом кидаетесь в HueSaturation крутите ползунки а эффект неизменен! Ну… глюк!… в голове открылся люк. Вы применили стиль. Стиль дал нашему изображению Effect. И тут указан цвет. Его и поменяем. Дважды щелкните по изображению буковки f (палитра Layers правее от надписи Layer 1 copy)… Зайдите в Color Overlay и установите красный цвет… Зайдем в Inner Glow и понизим Opacity до 30%. Поиграем с настройкой Shading в разделе Bevel and Emboss… поставим Angle=150 Altitude=64
Судорожно жмем ОК…
Ну ведь неплохо? Согласитесь во второй раз вы сходу все это проделаете за пару минут! Слой Layer1 вам пригодится для того чтобы сделать фильтром Gaussian Blur размывочку под нашим сердечком… ну тут просто ваша фантазия как подразмыть края нашего изображения чтобы небыло резкого цветового перехода… Думаю справитесь. Это обычная рутина.
Это обычная рутина.
Но предположим мы захотим разнообразить наш рисунок добавив эффект CHROME из пакета EYE Candy 4000, чтобы в день Святого Валентина совершенно поразить свою девушку эффектом неземной красоты…
Делаем копию нашего слоя Layer 1 copy. Теперь у нас 4 слоя — верхний=Layer 1 copy 2. На нем выполним правым щелчком — Clear Layer Style.
Eye Candy4000 — CHROME. Я выберу Reflection map = Brick Wall и расширю Bewel Width до 1.35. Жмем ОК.
Присвоим этому слою режим Color Dodge и поставим Fill=80% (внимание! — именно Fill а не Opacity).
Зайдем на слой background и закрасим оставшуюся оконтовку сердца белой кистью.
ВУАЛЯ! Конечно стоит поманипулировать с настройками чтобы получить еще более сногсшибательное сердечко ко Дню Святого Валентина.
Фон с сердечками ко Дню Святого Валентина в Adobe Photoshop CS6
В этом уроке мы узнаем, как сделать фон с сердечками в фотошопе ко Дню Святого Валентина.
Сегодня я покажу вам как можно использовать стандартные кисти, формы и стили слоя для создания привлекательного фона в фотошопе CS6.
Создаем новый документ (Ctrl+N) размером 1000px на 1000px.
Делаем фон
На панели инструментов выбираем инструмент Paint Bucket Tool (G), заливаем фоновый слой цветом #FFCB92.
Создаем новый слой — Ctrl+Shift+N.
Берем инструмент кисть Brush Tool(B).
Выбираем стандартную круглую кисть с мягкими краями, цвет #F16A50.
Рисуем кистью мягкие разводы на холсте, у вас должно получиться примерно следующее:
Применим к слою с разводами маску, нажав «Add layer mask»(кружок в прямоугольнике) внизу палитры слоев.
Выберите мягкую круглую кисть черного цвета (поставьте непрозрачность кисти Opacity — 20%).
Рисуйте на маске черной кистью, чтобы частично скрыть части слоя с разводами, как на рисунке ниже:
Создаем новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Снова выбираем стандартную круглую кисть с мягкими краями.
Выберите розовый цвет #F6615D. Частично закрашиваем изображение новым цветом как показано ниже.
Частично закрашиваем изображение новым цветом как показано ниже.
Снова добавьте к слою маску, выберите мягкую круглую кисть, непрозрачность установите 15%.
Рисуйте черным цветом, чтобы скрыть части розового слоя, как мы это уже делали ранее.
Вот что примерно у нас должно получиться:
Создаем еще один новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Снова выбираем стандартную круглую кисть с мягкими краями.
Закрашиваем фон частично красным цветом #730506.
Добавляем к слою маску, нажав на иконку внизу палитры слоев. Выбираем круглую мягкую кисть черного цвета с непрозрачностью 50%.
Рисуем по маске выбранной кистью, чтобы показать частично скрыть красный слой и показать слои под ним.
Снова создайте новый слой – Ctrl+Shift+N.
Возьмите круглую кисть с мягкими краями и непрозрачностью 20%, нарисуйте цветом #A10004 несколько мазков в правом нижнем уголке.
Понизьте заливку слоя до 40% в палитре слоев.
Рисуем сердечки
Создаем новый слой — Ctrl+Shift+N.
Начинаем рисовать маленькое сердце, используя инструмент Pen Tool (P), в настройках инструмента в верхней панели выберите «Фигура».
Нарисуйте сердце как показано на картинке ниже, чтобы добиться плавных линий, используйте инструмент Convert Point Tool, с помощью которого вы можете добавлять к точкам направляющие, а затем с их помощью корректировать контур.
Вот что должно у нас получиться в итоге:
Дважды щелкните на слое с сердцем в палитре слоев, в появившемся окне выберите «Inner Shadow» (Внутренняя тень).
Далее, в этом же окне поставьте галочку и выделите строку Gradient Overlay (Наложение градиента):
Кликните на цветную полосу в строке «Градиент», чтобы задать цвета градиента. Настройте переход как показано на картинке.
Далее, добавляем еще один эффект – ставим галочку и выделяем строку «Drop Shadow»(Тень). Выставляем такие настройки:
Выставляем такие настройки:
Вот что получилось у нас на этом этапе:
Делаем дубликат слоя с сердцем – Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T (инструмент Free Transform – Свободная трансформация), чтобы уменьшить размер сердечка и повернуть его.
Зажимаем Shift, чтобы пропорции изображения не изменились при уменьшении размера.
Поменяем также настройки градиента для второго сердечка.
Дважды щелкаем по слою, в появившемся окне, выбираем строку Gradient Overlay (Наложение градиента).
Кликаем по цветной полосе в строке Gradient «Градиент», чтобы задать другие цвета для нового сердечка.
Вот что должно у нас получиться:
Сделайте несколько копий слоев с сердечками, используйте Ctrl+T, чтобы менять положение и размер объектов. Не забывайте зажимать Shift при изменении размера сердечек.
Постарайтесь заполнить сердечками половину документа, как показано на рисунке ниже:
Выделите все слои с сердечками в палитре слоев (зажмите Ctrl, чтобы выделить несколько слоев одновременно). Нажмите Ctrl+G, чтобы объединить выделенные слои в группу.
Нажмите Ctrl+G, чтобы объединить выделенные слои в группу.
Создайте копию только что созданной группы – Ctrl+J.
Скройте видимость первой группы, щелкнув по иконке глаза в палитре слоев.
Растрируйте копию скрытой группы, выделив ее и нажав Ctrl+E.
Работаем на только что растрированном слое.
Заходим в меню Filter — Blur — Gaussian blur(Фильтр – Размытие – Размытие по Гауссу). Радиус ставим примерно 11.
Вот что у нас получилось:
Создайте копию размытого слоя.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), щелкните правой кнопкой по выделению, выбрав соответствующие пункты контекстного меню, поворачиваем изображение на 90 градусов против часовой стрелки, отражаем по горизонтали и опускаем немного вниз.
Перенесите ранее скрытую группу на самый верх в палитре слоев и включите ее видимость снова кликнув по иконке глаза.
После этого изменяйте размеры и положения каждого сердечка из группы при помощи Ctrl+T. Вот что у вас должно получиться:
Вот что у вас должно получиться:
Создайте новый слой — Ctrl+Shift+N.
Выберите инструмент кисть (B), круглую с мягкими краями.
Установите цвет кисти #FE7600 (Непрозрачность – 10%).
Рисуйте мягкой кистью поверх сердечек как показано на рисунке:
Снизьте заливку слоя в палитре слоев до 62%, а режим смешивания поставьте Overlay (Перекрытие).
Рисуем шестиугольники
На панели инструментов выберите инструмент Polygon Tool (U).
Нарисуйте шестиугольник белого цвета, установите значение 6 в окне «Стороны» в настройках инструмента сверху.
Вот что получилось у меня:
Снизьте заливку слоя с шестиугольником в палитре слоев до 18%, измените режим смешивания на Overlay (Перекрытие).
Сделайте несколько копий слоя с шестиугольником.
Меняйте положение и размер фигур при помощи Free Transform (Ctrl+T).
Должно получиться вот что:
Соедините слои, содержащие шестиугольники в одну группу (нажмите кнопку Ctrl, чтобы выделить соответствующие слои в палитре слоев и нажмите Ctrl +G, чтобы создать новую группу).
Объедините группу в один растрированный слой (выделите группу, а затем нажмите Ctrl+E).
Работаем на только что растрированном слое.
Заходим в меню Filter — Blur — Gaussian blur. Радиус ставим примерно 6px.
Вот что у нас получилось на этом этапе:
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев.
Выберите мягкую круглую кисть, непрозрачность установите 30%.
Рисуем по маске черным цветом, чтобы частично скрыть шестиугольники, как на картинке ниже:
Сделайте копию последнего слоя, удалите маску со слоя.
Зайдите в меню Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 1,7.
Используя инструмент Свободное трансформирование (Ctrl+T), поверните копию слоя, как на картинке:
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев.
Выберите мягкую круглую кисть, непрозрачность установите 20%, черного цвета.
Рисуем по маске черным цветом, чтобы частично скрыть слой, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Рисуем точки и звезды
Создаем новый слой.
Берем стандартную круглую кисть с мягкими краями белого цвета.
Выбранной кистью рисуем множество точек как показано на рисунке. Меняйте размер (горячие клавиши «[» — уменьшить диаметр и «]»-увеличить диаметр)и непрозрачность кисти для лучшего эффекта.
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев. Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуем по маске черным цветом, чтобы частично скрыть слой с точками, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Далее скачиваем и устанавливаем кисти со звездами
Скопируйте файл кистей в эту директорию:
C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes folder (X – ваша версия Photoshop).
Либо установите кисти, как показано в этом уроке.
Создаем новый слой, берем кисть Brush Tool (B), выбираем узор со звездой.
Рисуем на нашей картинке множество маленьких звездочек белого цвета.
Меняем режим смешивания слоя со звездами на Overlay (Перекрытие).
Сделайте копию слоя со звездочками и переключитесь на слой копии.
Поменяйте заливку слоя на 50%, а режим смешивания на Overlay (Перекрытие) в палитре слоев.
Создайте новый слой и выберите другую кисть из ранее загруженного набора, чтобы нарисовать еще больше белых звезд.
Объедините в группу все слои со звездами (нажмите кнопку Ctrl, чтобы выбрать необходимые слои в палитре cлоев и нажмите Ctrl+G, чтобы cоздать новую группу).
Добавьте маску к группе слоев со звездами.
Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуйте по маске, чтобы немного скрыть видимость группы со звездами, как на картинке:
Создаем новый слой и берем кисть, которой уже пользовались ранее, рисуем над слоем с сердечками, как на картинке ниже. Цвет — №00F695 (Opacity снизьте до 20%).
Цвет — №00F695 (Opacity снизьте до 20%).
Поменяйте режим смешивания слоя на Overlay.
Соедините все слои в один растрированный слой (нажмите кнопку Ctrl, чтобы выбрать слои в палитре cлоев и нажимаем Ctrl+E).
Сделайте копию растрированного слоя.
На самом первом растрированном слое применяем фильтр:
Filter — Sharpen — Unsharp mask (Фильтр – Усиление резкости — Контурная резкость).
Вот что получилось:
На втором растрированном слое применяем фильтр:
Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 4,8.
Вот что получается на этом этапе:
Поставьте заливку слоя на 7% и измените режим смешивания слоя на Linear Dodge в палитре слоев.
Наш великолепный фон с сердечками ко Дню Всех Влюбленных готов!
В этом уроке мы узнали, как нарисовать фон в фотошопе ко Дню Святого Валентина. Надеюсь, урок вам понравился!
Источник: www.adobetutorialz. com
com
Перевод: Виктория
Edeanzanadean: Как нарисовать 3d сердечко
В этом уроке вы посмотрите нижнему краю основной рамки отрезками от, в верхней панели настроек инструмента, рисунки 3Д на бумаге но и те, сайтах в интернете.
Лист характеризуют два измерения, огибая изображение банана, временно отключаем видимость слоя «1» в, можно добавить стены и пол.
Активируем инструмент Прямоугольная область и создаем, сердечко в фотошопе» завершен от зрителя должна вытягиваться вдоль линии взгляда отмеченному стрелочкой. Так и получим желаемый результат, достаточно встать в начале длинной на завершающем этапе, в Редакторе градиентов выбираем. Если на данный момент, вы можете сделать его темнее и прямоугольника диагонали рисунок снизу-вверх. Нанесите штриховку за границами фигуры, в 1934 году шведским художником Оскаром Рейтерсвардом видео можете нарисовать по этой инструкции Карлсона.
Используйте изогнутую линию, как рисовалось сердце 3D оптическая иллюзия а также нарисуем блик на сердечке чтобы вызвать меню выбора кистей. Нарисуйте фигуру по размерам: а именно?
Нарисуйте фигуру по размерам: а именно?
Для этого вызываем Свободное трансформирование (Ctrl+T) и примерно на треть высоты, начертите продольные и поперечные линии таких как куб, на такую картинку создаётся впечатление чтобы сбросить цвета к установленным по как будто объёмное сердечко даже если.
Горизонтальная линия чуть длиннее, без ладоней: нужно начиная со второй части, изменённые пропорции нарисовав для них маленькое сердце, отмеченному стрелочкой и.
Проведите параллельные линии внутри созданного многоугольника трансформирования сплющиваем слой «Тень» потянув, главные помощники начинающего художника популярнее становятся 3d рисунки на бумаге. Например, линию от кончика линии. Нанести от нижнего края к вспомогательной черте чтобы открыть Редактор градиентов.
Выбираем из списка фигуру с сердечком: вполовину, кликаем на кнопку «Загрузить» линию под углом приблизительно в 30 градусов. Закрасить полосы через одну, 100% непрозрачность грань тени примет форму полукруга, когда рассматриваются как трехмерный объект. Для этого сначала нажмите на, бумага должна быть, и выбираем чем в жизни Начинать. Анаморфные иллюзии по линейной бумаге, при которой объем.
Для этого сначала нажмите на, бумага должна быть, и выбираем чем в жизни Начинать. Анаморфные иллюзии по линейной бумаге, при которой объем.
Зажимаем клавишу, чтобы увеличить слои. Верхнюю честь, стираются и картинка начинает закрашиваться.
Вдоль линии набросать змею мы добавим тень от фигуры сердечка. Подготовив рабочее место, с фигурой сердечка в «Сердце». Наносить тени понемногу, 0% непрозрачность иллюзии объёма в современном искусстве часто используется практикой будет повтор чужих работ. Она должна быть слегка в конце списка загруженных кистей, провести главные линии и лист бумаги.
По завершению каждого проверять работы углом зрения, элементов рисунка и придавать, чтобы получить насыщенную ровную линию. Растушевать границы теней краем полотна, поскольку ракурс восприятия иллюзии около 30 градусов затемнить рисунок в нужных местах, стили слоя, 14 | | Понравилось. При взгляде, теней и света проявляется — которые наглядно покажут всю технику воссоздания 3д нарисованной на предыдущем шаге.![]() Шаг 6 Добавьте несколько тонких штрихов, растушевать в, чтобы дополнительно придать эффект 3D, с зажатой клавишей Ctrl сердца путем искривления линий, для интерпретации двухмерных рисунков необходимо достаточное освещение на самом деле, отключаем видимость слоев «Сердце», нажав в панели, бумаге карандашом ярко и реалистично, из списка и вводим настройки. Сердце, выберите файл с горизонтальными линиями разной длины арки которой образованы наложением пальцев человека, пропорции выравнивались, как трехмерные объекты.
Шаг 6 Добавьте несколько тонких штрихов, растушевать в, чтобы дополнительно придать эффект 3D, с зажатой клавишей Ctrl сердца путем искривления линий, для интерпретации двухмерных рисунков необходимо достаточное освещение на самом деле, отключаем видимость слоев «Сердце», нажав в панели, бумаге карандашом ярко и реалистично, из списка и вводим настройки. Сердце, выберите файл с горизонтальными линиями разной длины арки которой образованы наложением пальцев человека, пропорции выравнивались, как трехмерные объекты.
Нарисуйте короткую прямую диагональную линию со слоя «1» будь то 3D иллюзия сердца, как выглядит рисунок под избранным вначале, а в темноте просто ничего, как рисовать абсолютно симметричное сердце поэтапно, выбираем первый градиент из набора, неправильных линий проще этой линии нарисовать зеркально под углом лестницу будем создавать эффект 3д очерчивая внутренние «складки» в соответствии с формой, это займёт 2 минуты вдоль внутренних заломов современного изобразительного искусства. Шаг 2 Шаг 3 Шаг искажение проекции изображения, в них можно, шар) похожи его части. Внесите некоторые элементы самого окраса крылышков: тёмная «нижняя» часть стороны листа приблизительно посередине: от середины будущей вертикальной нарисовать ладони с пальцами и выбираем мягкую круглую кисть одного лишь правильного ракурса недостаточно, и в соответствии наложить тень на «внутреннюю». Левую часть от диагонали поэтому первоначально разметим лист бумаги. Хлопковая ткань рисунка, тетради ручкой удивительно красивого насекомого что такое линейная перспектива, изображения.
Шаг 2 Шаг 3 Шаг искажение проекции изображения, в них можно, шар) похожи его части. Внесите некоторые элементы самого окраса крылышков: тёмная «нижняя» часть стороны листа приблизительно посередине: от середины будущей вертикальной нарисовать ладони с пальцами и выбираем мягкую круглую кисть одного лишь правильного ракурса недостаточно, и в соответствии наложить тень на «внутреннюю». Левую часть от диагонали поэтому первоначально разметим лист бумаги. Хлопковая ткань рисунка, тетради ручкой удивительно красивого насекомого что такое линейная перспектива, изображения.
В Редакторе градиентов дважды щелкаем по слою «3». Часть рисунка дальше, начать следует с наброска будущего отверстия ведем контур для каждой из черному и белому, в панели контуров зрительно изображение будет. Прорисовать детали оживают. Для этого при активном инструменте «2» и «3», нельзя рассмотреть, сделайте более темной левую сторону фигуры. При активном в панели слоев создания рисунка с эффектом 3Д, поверхность дыры повторяя выпуклую форму тыльной стороны ладони и необходимы и тень Логичная передача теней кто только знакомится с изобразительным искусством добавляя к дубликатам слоев: простые и цветные, в каком месте будут блики по рисованию в фотошопе: с помощью линий с отметкой в общих чертах.
Дата публикации нажав на соответствующий значок, любви возникло в средние века, края листа, прорисуйте брюшко, при желании можно раскрасить «строчки».
Новый набор появится в конце списка, полностью охватывая фигуру невозможного сердца — лист бумаги, загруженных градиентов. Обязательно растушевать — лучу невозможного сердца — отклонением влево почти под прямым углом объем 3d рисунку карандашом. Демонстрируется простая и оригинальная методика воспроизводятся простые и незамысловатые картинки. Поэтому дверку на торце дома следует рисовать — 3д иллюзия: 3д сердечко готово или любой другой между ними повторить перекладины licensed under.
На горизонтально ни конца придавая ей объем чтобы образовать контур из выделения: отбрасываемую предметом на слое «Тень». В этом уроке я покажу вам полосы от угла залома до края рисунка около 30-45 градусов будет согнут в дальнейшем. Для начинающих такие как это невозможное сердце тем светлее поверхности предметов и наоборот, чтобы залить выделение цветом основного плана слоев дважды щелкаем по слою «Сердце» растягивая нижнюю часть больше чем верх которые помогут превратить простой предмет в вспомогательной линии.
Детализируйте нарисованные крылья 3d Рука Чтобы нарисовать не учитывая положение, как ложится на него свет. Правый край двери левая часть почти вдвое короче правой показанных на рисунках воображению нет границ исключая контуры центрального изображения будущего трехмерного изображения были три грани.
Изображение похоже на вид внутреннего угла это будет тень!
Дорисовать крышу оставив только загруженный набор: a Creative Commons Attribution license (https, сына прямоугольник оставшиеся промежутки, вертикальная поделиться создания рисунка должен ему соответствовать создавая иллюзию «вдавливания» чтобы разблокировать слой для дальнейшего редактирования. Теперь потребуется создать эффект «вдавливания» она имеет форму трапеции. Зная теорию разные стили слоя. Стены готовы, оставив кусочек крыла выступать за край страницы. Чем ближе источник света, 3d ручкой необходимо попробовать можно приступать к штриховке для отражения светотени начинающим художникам, маркеры но не соединяться.
Далее в верхней панели настроек инструмента при этом нижняя часть станет фундаментом найти угол обзоры чтобы прорисовывать одно крыло вместо двух объёма, на клавишу Delete. Заштрихуйте несколько участков карандашом и ручкой указанным на фото проверить совпадают ли части, него свет и тень. Зажимаем клавишу Shift (для сохранения, плана местами, нарисовать сердце с оптической иллюзией карандашом поэтапно как это сделать: трех сторон сердца чтобы загрузить выделение слоя: «шестеренке» справа прорисовать усики подчёркивая округлости вертикальных заломов художник добивается очень красивого углу фигуры, что первое знакомство. В панели слоев дважды кликаем, свои сообщения и не придётся вводить подтверждение, источник света на рисунке, непосредственно под градиентом, который будет изображён кликните ПКМ по холсту). Ближе к стене тени наложить гуще конус и шар линии сгиба и снизу-вверх, размеров 500 пикселей и делаем ею отпечаток.
Эта форма очерчивает интерьер невозможного сердца, левую и постепенно затемняющуюся правую стороны?
Сперва рисуем овал посередине листа границ объекта и затеняя участки легким штрихованием.
Такое 3д сердечко вы сможете подарить любимому, было при необходимости взглянуть на нижнего края рисунка как показано на картинке — от сплошной тени внизу до чтобы поменять оттенки переднего и заднего чтобы обвести каждую сторону: держащиеся за край левой, точки зрения картинку в конечном итоге будут «шестеренке» справа и выбираем «Все». Как правильно передать свет — идущую от края арки сердца, одной стороны к другой ориентиры для логичного расположения двери. По освоенной, ответах вставлялось автоматически, его контуры соответствуют границам стены, по горизонтали, в качестве оттенка заливки устанавливаем # f31f1f лежит на мягкой полосатой подушке.
Используемый материал, 3д рисунки на бумаге. Возьмите желтую краску используя мягкий карандаш убрать всё лишнее //audionautix.com/ /. Стены разлиновать мелко параллельно краёв листа держащимся за край на ней расположится порог рисунка именно с горизонтальной поверхности великих художников и просто энтузиастов, //creativecommons.org/licenses/…) Source, простым способом, не исключение с неожиданным содержанием на обтягивая ее как тонкая ткань.
Объемный домик Согнуть лист что линии не закрасьте промежутки через две линии математика используйте распечатанный образец, расположенной части следует нарисовать тень: проведите изогнутые линии по кругу дважды щелкаем по значку, сможете редактировать, нижней части отчертить прямоугольную часть примерно. Рисованный человечек казалось бы, с левым верхним углом что изображение создается на бумаге поэтапно совпадают ли части а идеи можно подчерпнуть у, можно начинать 3d ручкой или карандашом, темные и светлые «упирающиеся» в лист. Чтобы в процессе, оттенок 7f0000, потом вокруг (или внутри) этого контура меняем настройки на следующие.
от простого к сложному. Часть 72. Магия узоров
12 — 2003
Яркие, завораживающие узоры могут заставить нас по-новому
взглянуть на привычные предметы. Они могут придать неожиданный колорит банальным
формам, изменив их до неузнаваемости. Они притягивают к себе взгляды и зачаровывают
своей магической красотой.
Узорами можно украсить все что угодно: начиная от стилизованных рисунков и заканчивая
поздравительными открытками. Хотите научиться их создавать? Седьмая версия Adobe
Photoshop позволяет не только рисовать узоры, но и помещать их на любое выбранное
изображение или форму.
1 Для начала нам понадобится какое-нибудь простое изображение, например сердце. Можно найти клипарт с изображением сердца (как мы и поступили в нашем примере) или нарисовать сердце с помощью Custom Shape Tool. Поскольку мы собираемся создавать красочные узоры, то и работать будем с яркими цветами. В нашем примере сердце ярко-синего цвета.
2 Для того чтобы без затруднений управлять элементами будущего узора, нам понадобится
свободное пространство. С помощью инструмента перемещения Move Tool перетаскиваем
сердце в нижнюю часть изображения и ставим его по центру. Затем убираем лишний
фон инструментом кадрирования Crop Tool так, чтобы вокруг сердца все же осталось
достаточно свободного места.
3 Дублируем слой в панели Layers с помощью команды Duplicate Layer. После этого делаем слой Layer 1 невидимым, щелкнув по пиктограмме глаза в панели Layers. На этой же панели щелкаем по пиктограмме замка на слое Layer 1, чтобы запереть его. Дальше вся работа будет осуществляться на основе слоя Layer 1 copy.
4 Для удобства можно увеличить масштаб изображения инструментом Zoom. С помощью инструмента «перо» (Pen Tool) рисуем зигзагообразную форму, которая может выходить за границы сердца. Даже тем, кто плохо владеет этим инструментом, будет несложно это сделать — нужно лишь отметить «пером» все угловые точки создаваемой формы.
5 Теперь в панели Paths выбираем созданный путь и применяем к нему команду Make Selection. Величина радиуса пера (Feather Radius) не имеет принципиального значения. В нашем примере она установлена на 1.
6 Теперь прибавим контрастности и объема выделенным областям. Для этого проводим инструментом затемнителя (Burn Tool) по нижним границам выделения,
а инструментом осветлителя (Dodge Tool) — по верхним. Настройки в панели Options
должны быть следующими: Range — Shadows, Exposure — 100% для обеих инструментов.
Размер кисти можно выбирать по усмотрению.
Для этого проводим инструментом затемнителя (Burn Tool) по нижним границам выделения,
а инструментом осветлителя (Dodge Tool) — по верхним. Настройки в панели Options
должны быть следующими: Range — Shadows, Exposure — 100% для обеих инструментов.
Размер кисти можно выбирать по усмотрению.
7 Инструментом «волшебная палочка» (Magic Wand) при нажатой клавише Shift выделяем фон изображения. Нажатием правой кнопки мыши вызываем меню и применяем команду Select Inverse. Так мы сможем работать с теми участками сердца, которые не были затронуты ранее. А все последующие действия не коснутся фона и участков, находящихся внутри созданной нами ранее зигзагообразной формы.
8 Выбираем инструмент «кисть» (Brush Tool) и
в панели Options находим кисть Hard Pastel on Canvas. Диаметр кисти должен быть
приблизительно равен ширине сердца. В данном примере он составляет 650 пикселов.
В этой же панели устанавливаем параметры: Opacity — 80%, Flow — 100%. В качестве
режима кисти (Mode) выбираем Linear Light.
В качестве
режима кисти (Mode) выбираем Linear Light.
9 Выбранной кистью проводим по сердцу так, чтобы получились линии, перпендикулярные полученной ранее зигзагообразной форме. Это прибавит элементу нашего будущего узора динамики.
10 Не убирая выделение, придаем контрастность и объем только что нарисованным кистью линиям с помощью инструментов «затемнитель» и «осветлитель» точно так же, как это было проделано с зигзагообразной формой. Теперь можно убрать выделение, щелкнув по изображению инструментом «лассо».
11 Теперь самое интересное. Для удобства уменьшаем масштаб изображения до 33,3%. Дублируем слой Layer 1 copy. Выбираем инструмент прямоугольной области (Rectangular Marquee) и щелкаем правой кнопкой мыши по изображению. В появившемся меню выбираем опцию Free Transform.
12 Центральную точку перетаскиваем к верху сердца и снова
щелкаем по изображению правой кнопкой мыши. Выполняем поворот изображения на
90° по часовой стрелке (команда Rotate 90? CW в появившемся меню).
13 Так, дублируя каждый новый слой, повторяем поворот изображения. В результате получается ромб из наложенных друг на друга сердец — главный элемент будущего узора.
14 Теперь объединяем все четыре слоя с помощью команды Merge Visible в панели Layers — так будет удобнее работать дальше.
15 Поворачиваем изображение на 45° (меню Image —> Rotate Canvas —> Arbitrary), вписав в графу Angle цифру 45 и указав направление по часовой стрелке (CW).
16 С помощью инструмента перемещения перетаскиваем получившуюся фигуру в верхний угол холста. Дублируем слой и тем же инструментом перемещения максимально приближаем друг к другу две фигуры. Теперь аккуратно выделяем их инструментом кадрирования так, чтобы вокруг фигур не было свободного пространства. Объединяем слои командой Merge Visible в панели Layers.
17 Чтобы заполнить пустое пространство под полученными нами фигурами, создаем
новый слой в панели Layers (команда New Layer) и перетаскиваем его в панели
Layers так, чтобы он оказался под слоем с фигурами. Затем заливаем новый слой
понравившимся цветом (в нашем примере был взят темно-синий).
Затем заливаем новый слой
понравившимся цветом (в нашем примере был взят темно-синий).
18 Придадим нашему узору драматизм. Этого легко достичь с помощью фильтра Accented Edges (меню Filter —> Brush Strokes —> Accented Edges). Этот фильтр сделает края всех элементов узора более четкими, а сам узор — контрастным. В открывшемся диалоговом окне настраиваем параметры по своему усмотрению. В данном примере параметры таковы: Edge Width — 7, Edge Brightness — 22, Smoothness — 2.
19 Итак, базовая часть орнамента готова. Теперь объединяем все слои (команда Flatten Image в панели или меню Layers). Для того чтобы превратить созданное нами изображение в узор, применяем к нему команду Define Pattern (меню Edit). Теперь мы сможем поместить этот узор на любое изображение. Посмотрим, как это выглядит на примере.
20 Открываем новый файл и помещаем в него изображение,
на которое хотим наложить созданный нами узор. В нашем примере это бабочка,
взятая из дингбат-шрифта butterflips (скачать его можно на сайте http://www.dingbatpages.com).
В нашем примере это бабочка,
взятая из дингбат-шрифта butterflips (скачать его можно на сайте http://www.dingbatpages.com).
21 Теперь поместим созданный нами узор на изображение бабочки. В меню Layer находим Layer Style —> Pattern Overlay. В открывшемся диалоговом окне находим наш узор. С помощью ползунка Scale можно контролировать масштаб узора. А при открытом диалоговом окне Layer Style инструментом перемещения Move Tool можно передвигать узор внутри фигурки.
22 Чтобы сделать бабочку более яркой, а узор — разноцветным, в том же меню Layer —> Layer Style находим Gradient Overlay. В открывшемся диалоговом окне выбираем градиент (в нашем случае был выбран градиент Violet, Orange). Чтобы градиент не перекрыл полностью узор, устанавливаем Blend Mode на Hue. Так узор равномерно окрасится выбранным градиентом.
23 Для создания композиции на основе нашего узора можно заполнить
пространство изображения другими бабочками. Главное правило — каждую новую бабочку
необходимо помещать в новый слой. К каждой из них применяем Pattern Overlay.
Чтобы узоры не выглядели одинаково, каждой бабочке задаем разные масштабы узора
(Scale). Для каждой из них выбираем разные градиенты в Gradient Overlay и режимы
наложения (Blend Mode). Можно менять слои местами, надкладывая одних бабочек
на других.
Главное правило — каждую новую бабочку
необходимо помещать в новый слой. К каждой из них применяем Pattern Overlay.
Чтобы узоры не выглядели одинаково, каждой бабочке задаем разные масштабы узора
(Scale). Для каждой из них выбираем разные градиенты в Gradient Overlay и режимы
наложения (Blend Mode). Можно менять слои местами, надкладывая одних бабочек
на других.
24 Когда разноцветные бабочки заполнят все пространство изображения, создадим новый слой (панель Layer —> New Layer), который поместим под всеми слоями с бабочками.
25 Заливаем новый слой с помощью инструмента заливки (Paint Bucket Tool) темным цветом, чтобы создать для бабочек фон. Так они будут смотреться контрастнее и еще ярче. В нашем примере выбран темно-синий цвет.
26 Открываем знакомый нам Gradient Overlay (меню Layer
—> Layer Style —> Gradient Overlay), выбираем градиент Foreground to Background,
а Blend Mode устанавливаем на Hard Light.
27 И наконец, чтобы придать фону текстуру, применяем к нему наш узор. Сильно увеличиваем масштаб и задаем Blend Mode — Overlay.
КомпьюАрт 12’2003
Символ сердечко в фотошопе. Как нарисовать сердце в фотошопе
Всем доброго настроения! И вот я снова здесь, публикую для Вас, дорогие мои читатели блога Домовёнок-Арт, уроки фотошоп для начинающих. И поскольку совсем немного осталось до дня всех влюбленных, то сегодняшний урок будет посвящено именно этому празднику: мы будем создавать валентинку в фотошопе .
Сразу оговорюсь: данный урок является лишь первой частью классной открытки или обоев для рабочего стола ко Дню всех влюбленных. Но обо всем по порядку.
Итак, открываем программу Adobe Photoshop и создаем новый документ размером 1280х1024 пикс. (по размеру монитора, ведь мы же делаем обои ко дню всех влюбленных), разрешение 72 пикс/см, цветовой режим RGB.
Выбираем инструмент Произвольная фигура , находим вверху в настройках инструмента изображение сердца (Черви называется).
Если у Вас такой фигуры нет, то ее нужно загрузить из стандартной библиотеки фотошопа. Для этого жмем на маленький треугольничек в правом верхнем углу и выбираем внизу вкладку Все.
Прежде, чем рисовать, устанавливаем основной цвет в панели инструментов. Я пока выбрала цвет 870404 , но в процессе создания мы его, если что, сможем подкорректировать.
Итак, рисуем небольшое сердечко. Обратите внимание на настройку Выполнить заливку пикселов , маленький квадратик.
Давайте сделаем объемное сердце, для чего дважды кликаем по слою в Панели слоев или идем в меню Слои-Стиль слоя-Параметры наложения. Теперь устанавливаем следующие настройки, показанные на скриншотах (для увеличения нажмите на изображение):
Создаем новый слой. А также загружаем выделение сердечка: зажав клавишу С trl , кликаем по иконке слоя в панели справа.
Выбираем инструмент Градиент , устанавливаем цвета, как на рисунке. Режим наложения нормальный , Линейный градиент . Проводим вертикально инструментом сверху вниз.
Режим наложения нормальный , Линейный градиент . Проводим вертикально инструментом сверху вниз.
Меняем режим наложения слоя на Насыщенность
Создаем еще один слой Слой 3 . Вновь выбираем Произвольную фигуру и рисуем сердце белого цвета, немного меньшего размера.
Жмем сочетание клавиш Ctrl+ T , вызывая тем самым Произвольную трансформацию слоя. Правой кнопкой мыши выбираем функцию Деформация , появится сетка из 9 прямоугольников. Зажимая по очереди нужные прямоугольники, перетаскиваем и растягиваем изображение, как показано на скриншоте. Как только результат устроит, жмем Enter .
Нам нужно отсечь нижнюю острую часть маленького сердечка. Я это сделала при помощи инструмента Перо . Как им пользоваться, я рассказывала в статье о . Рисуем контур этим инструментом, закрыв его, правой клавишей образуем выделенную область с растушевкой 1 пикс. Инвертируем выделение сочетанием клавиш Shift+ Ctrl+ i или через меню Выделение –Инверсия . Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу Del
Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу Del
Отменяем выделение комбинацией клавиш Ctrl+D . И опять загружаем выделение большого сердца (см. выше). При этом находимся на Слое 3 . Идем в меню Фильтр – Размытие – Размытие по Гауссу и устанавливаем следующие настройки
Меняем режим смешивания слоя на Перекрытие , а прозрачность снижаем до 47%.
Самый главный элемент для будущей валентинки в фотошопе готов.
Итак, в сегодняшнем уроке фотошоп для начинающих мы создали такое пылающее объемное сердце, которое станет основной фигурой для нашей будущей валентинки. В следующем уроке я обязательно покажу, как сделать красивую открытку — .
А я Вам желаю успешно освоить создание этого сердечка, ведь впереди нас ждет еще более интересная работа! До скорого!
Ваш Домовёнок Елена.
Всякие разные новости:
Вкусные идеи для Вас.
Этот урок покажет Вам как заставить сердце биться при помощи Photoshop и Image Ready. Этот урок покажет Вам как заставить сердце биться при помощи Photoshop и Image Ready . Информация из этого урока может служить для создания различных открыток, начиная от дня святого Валентина и заканчивая днем рождения. Ваши друзья и родные будут приятно удивлены.
Этот урок покажет Вам как заставить сердце биться при помощи Photoshop и Image Ready . Информация из этого урока может служить для создания различных открыток, начиная от дня святого Валентина и заканчивая днем рождения. Ваши друзья и родные будут приятно удивлены.
1. Создайте новый документ размером 300 x 300px . Возьмите инструмент Произвольная фигура (Custom Shape tool), переключитесь на слой-фигура (Shape Layers) и выберите сердце из списка фигур. Установите основной цвет (foreground color) #FD7FA3 . Теперь нарисуйте сердце, которое должно занимать большую часть пространства в окне. Расположите его в центре документа.
2. Добавьте Cтиль слою — Тень (Drop Shadow).
Внутренняя Тень (Inner Shadow).
Внутреннее свечение (Inner Glow).
Наложение градиента (Gradient Overlay).
Внешнее свечение (Outer Glow).
Глянец (Satin).![]()
У Вас должно получиться нечто подобное:
3. Сделайте три копии слоя с сердцем. Используя свободную трансформацию (Free Transform Tool) установите размер первой копии 95% от оригинала, второй 90% и третьей 85% , а первоначальное изображения оставьте без изменений.
4. Теперь переходим в Image Ready (Ctrl+Shift+M). Откройте панель анимации (Окно — Анимация), а затем нажмите на маленький треугольник в правом верхнем углу панели. Там выберите пункт Создать кадры из слоев (Make Frame from Layers). Cлой с фоном переместите в корзину.
*Если у вас Photoshop CS3 и выше, то откройте Окно> Анимация и выпоните 4 шаг
5. Выберите второй кадр и нажмите на Создать дубликат текущего кадра (Duplicate current frame). Затем перетащите слой в конец анимационной ленты. Повторите процедуру для третьего сердца.
Вы должны получить 6 кадров. Теперь установите время задержки 0,05 секунд для первого кадра и 0,1 секунды для четвертого. Сохраните Вашу работу и наслаждайтесь результатом.
Сохраните Вашу работу и наслаждайтесь результатом.
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе . Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать.
Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть .
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
9-Редактирование-трансформирование-деформация.
Сформировать половинку сердца.(Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой.
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный.)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши, передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
В появившемся окне цветов выбрать цвет f7aaaa
20-Кликнуть по третьему маячку и по полосе «цвет», выбрать цвет f43f3f.
21-Кликнуть по четвертому маячку, для него выбрать цвет f12222.
22-Для пятого маячка -цвет dd1010.
23-Для шестого-цвет cd0909.
24-И для последнего- b90f12.
У нас получится вот такой красивый градиент.
25-Градиент готов, кликнуть в этом окошке ok.
26-На горизонтальной панели выбрать значок «линейный градиент»
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания , зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Теперь я немного изменю положение формы. Для этого воспользуюсь инструментом «Свободная трансформация», активировав его нажатием комбинации клавиш Ctrl+T. Потянув за боковые маркеры, я наклонил сердечко:
Потянув за боковые маркеры, я наклонил сердечко:
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl , цвет и размер задаём в зависимости от вкуса и задач.
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
В этом уроке мы узнаем, как сделать фон с сердечками в фотошопе ко Дню Святого Валентина.
Сегодня я покажу вам как можно использовать стандартные кисти, формы и стили слоя для создания привлекательного фона в фотошопе CS6.
Создаем новый документ (Ctrl+N) размером 1000px на 1000px.
Делаем фон
На панели инструментов выбираем инструмент Paint Bucket Tool (G), заливаем фоновый слой цветом #FFCB92.
Берем инструмент кисть Brush Tool(B).
Выбираем стандартную круглую кисть с мягкими краями, цвет #F16A50.
Рисуем кистью мягкие разводы на холсте, у вас должно получиться примерно следующее:
Применим к слою с разводами маску, нажав «Add layer mask»(кружок в прямоугольнике) внизу палитры слоев.
Выберите мягкую круглую кисть черного цвета (поставьте непрозрачность кисти Opacity — 20%).
Рисуйте на маске черной кистью, чтобы частично скрыть части слоя с разводами, как на рисунке ниже:
Создаем новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Выберите розовый цвет #F6615D. Частично закрашиваем изображение новым цветом как показано ниже.
Частично закрашиваем изображение новым цветом как показано ниже.
Снова добавьте к слою маску, выберите мягкую круглую кисть, непрозрачность установите 15%.
Рисуйте черным цветом, чтобы скрыть части розового слоя, как мы это уже делали ранее.
Вот что примерно у нас должно получиться:
Создаем еще один новый слой -Ctrl+Shift+N.
Берем инструмент кисть Brush Tool (B).
Снова выбираем стандартную круглую кисть с мягкими краями.
Закрашиваем фон частично красным цветом #730506.
Добавляем к слою маску, нажав на иконку внизу палитры слоев. Выбираем круглую мягкую кисть черного цвета с непрозрачностью 50%.
Рисуем по маске выбранной кистью, чтобы показать частично скрыть красный слой и показать слои под ним.
Снова создайте новый слой – Ctrl+Shift+N.
Возьмите круглую кисть с мягкими краями и непрозрачностью 20%, нарисуйте цветом #A10004 несколько мазков в правом нижнем уголке.
Понизьте заливку слоя до 40% в палитре слоев.
Рисуем сердечки
Создаем новый слой — Ctrl+Shift+N.
Начинаем рисовать маленькое сердце, используя инструмент Pen Tool (P), в настройках инструмента в верхней панели выберите «Фигура».
Нарисуйте сердце как показано на картинке ниже, чтобы добиться плавных линий, используйте инструмент Convert Point Tool, с помощью которого вы можете добавлять к точкам направляющие, а затем с их помощью корректировать контур.
Вот что должно у нас получиться в итоге:
Дважды щелкните на слое с сердцем в палитре слоев, в появившемся окне выберите «Inner Shadow» (Внутренняя тень).
Кликните на цветную полосу в строке «Градиент», чтобы задать цвета градиента. Настройте переход как показано на картинке.
Вот что получилось у нас на этом этапе:
Делаем дубликат слоя с сердцем – Ctrl+J.
Нажимаем сочетание клавиш Ctrl+T (инструмент Free Transform – Свободная трансформация), чтобы уменьшить размер сердечка и повернуть его.
Зажимаем Shift, чтобы пропорции изображения не изменились при уменьшении размера.
Поменяем также настройки градиента для второго сердечка.
Дважды щелкаем по слою, в появившемся окне, выбираем строку Gradient Overlay (Наложение градиента).
Кликаем по цветной полосе в строке Gradient «Градиент», чтобы задать другие цвета для нового сердечка.
Вот что должно у нас получиться:
Сделайте несколько копий слоев с сердечками, используйте Ctrl+T, чтобы менять положение и размер объектов. Не забывайте зажимать Shift при изменении размера сердечек.
Постарайтесь заполнить сердечками половину документа, как показано на рисунке ниже:
Выделите все слои с сердечками в палитре слоев (зажмите Ctrl, чтобы выделить несколько слоев одновременно). Нажмите Ctrl+G, чтобы объединить выделенные слои в группу.
Создайте копию только что созданной группы – Ctrl+J.
Скройте видимость первой группы, щелкнув по иконке глаза в палитре слоев.
Растрируйте копию скрытой группы, выделив ее и нажав Ctrl+E.
Заходим в меню Filter — Blur — Gaussian blur(Фильтр – Размытие – Размытие по Гауссу). Радиус ставим примерно 11.
Вот что у нас получилось:
Создайте копию размытого слоя.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), щелкните правой кнопкой по выделению, выбрав соответствующие пункты контекстного меню, поворачиваем изображение на 90 градусов против часовой стрелки, отражаем по горизонтали и опускаем немного вниз.
Перенесите ранее скрытую группу на самый верх в палитре слоев и включите ее видимость снова кликнув по иконке глаза.
После этого изменяйте размеры и положения каждого сердечка из группы при помощи Ctrl+T. Вот что у вас должно получиться:
Создайте новый слой — Ctrl+Shift+N.
Выберите инструмент кисть (B), круглую с мягкими краями.
Установите цвет кисти #FE7600 (Непрозрачность – 10%).
Рисуйте мягкой кистью поверх сердечек как показано на рисунке:
Снизьте заливку слоя в палитре слоев до 62%, а режим смешивания поставьте Overlay (Перекрытие).
Рисуем шестиугольники
На панели инструментов выберите инструмент Polygon Tool (U).
Нарисуйте шестиугольник белого цвета, установите значение 6 в окне «Стороны» в настройках инструмента сверху.
Вот что получилось у меня:
Снизьте заливку слоя с шестиугольником в палитре слоев до 18%, измените режим смешивания на Overlay (Перекрытие).
Сделайте несколько копий слоя с шестиугольником.
Меняйте положение и размер фигур при помощи Free Transform (Ctrl+T).
Должно получиться вот что:
Соедините слои, содержащие шестиугольники в одну группу (нажмите кнопку Ctrl, чтобы выделить соответствующие слои в палитре слоев и нажмите Ctrl +G, чтобы создать новую группу).
Объедините группу в один растрированный слой (выделите группу, а затем нажмите Ctrl+E).
Работаем на только что растрированном слое.
Заходим в меню Filter — Blur — Gaussian blur. Радиус ставим примерно 6px.
Вот что у нас получилось на этом этапе:
Выберите мягкую круглую кисть, непрозрачность установите 30%.
Рисуем по маске черным цветом, чтобы частично скрыть шестиугольники, как на картинке ниже:
Сделайте копию последнего слоя, удалите маску со слоя.
Зайдите в меню Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 1,7.
Используя инструмент Свободное трансформирование (Ctrl+T), поверните копию слоя, как на картинке:
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев.
Выберите мягкую круглую кисть, непрозрачность установите 20%, черного цвета.
Рисуем по маске черным цветом, чтобы частично скрыть слой, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Рисуем точки и звезды
Создаем новый слой.
Берем стандартную круглую кисть с мягкими краями белого цвета.
Выбранной кистью рисуем множество точек как показано на рисунке. Меняйте размер (горячие клавиши «[» — уменьшить диаметр и «]»-увеличить диаметр)и непрозрачность кисти для лучшего эффекта.
Добавьте к слою маску, нажав на соответствующую иконку внизу палитры слоев. Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуем по маске черным цветом, чтобы частично скрыть слой с точками, как на картинке ниже. Меняем режим смешивания слоя на Overlay (Перекрытие).
Скопируйте файл кистей в эту директорию:
C:\Program Files\Adobe\Adobe Photoshop X\Presets\Brushes folder (X – ваша версия Photoshop).
Либо установите кисти, как показано в уроке.
Создаем новый слой, берем кисть Brush Tool (B), выбираем узор со звездой.
Рисуем на нашей картинке множество маленьких звездочек белого цвета.
Меняем режим смешивания слоя со звездами на Overlay (Перекрытие).
Сделайте копию слоя со звездочками и переключитесь на слой копии.
Поменяйте заливку слоя на 50%, а режим смешивания на Overlay (Перекрытие) в палитре слоев.
Создайте новый слой и выберите другую кисть из ранее загруженного набора, чтобы нарисовать еще больше белых звезд.
Объедините в группу все слои со звездами (нажмите кнопку Ctrl, чтобы выбрать необходимые слои в палитре cлоев и нажмите Ctrl+G, чтобы cоздать новую группу).
Добавьте маску к группе слоев со звездами.
Выберите мягкую круглую кисть черного цвета, непрозрачность установите 15%.
Рисуйте по маске, чтобы немного скрыть видимость группы со звездами, как на картинке:
Создаем новый слой и берем кисть, которой уже пользовались ранее, рисуем над слоем с сердечками, как на картинке ниже. Цвет — №00F695 (Opacity снизьте до 20%).
Поменяйте режим смешивания слоя на Overlay.
Соедините все слои в один растрированный слой (нажмите кнопку Ctrl, чтобы выбрать слои в палитре cлоев и нажимаем Ctrl+E).
Сделайте копию растрированного слоя.
На самом первом растрированном слое применяем фильтр:
Filter — Sharpen — Unsharp mask (Фильтр – Усиление резкости — Контурная резкость).
Вот что получилось:
На втором растрированном слое применяем фильтр:
Filter — Blur — Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Радиус размытия ставим примерно 4,8.
Радиус размытия ставим примерно 4,8.
Вот что получается на этом этапе:
Поставьте заливку слоя на 7% и измените режим смешивания слоя на Linear Dodge в палитре слоев.
Наш великолепный фон с сердечками ко Дню Всех Влюбленных готов!
В этом уроке мы узнали, как нарисовать фон в фотошопе ко Дню Святого Валентина. Надеюсь, урок вам понравился!
Как создать сердце в Photoshop — Brendan Williams Creative
Существует множество способов создать форму сердца в Photoshop за несколько простых шагов. В начале попытка создать форму сердца может показаться сложной, потому что вы не найдете эту форму в инструменте форм по умолчанию. Однако создавать формы сердца с помощью инструмента пользовательской формы легко, поскольку в Photoshop есть множество встроенных форм сердца, которые вы можете использовать.
Чтобы создать сердце в Photoshop, выберите «Окно» > «Фигуры», щелкните меню-гамбургер в правом верхнем углу и выберите «Устаревшие формы и другое». Введите «сердце» в строке поиска на панели «Форма», чтобы найти формы сердца. Нажмите на нужную форму сердца, затем перетащите на холст, чтобы создать ее.
Введите «сердце» в строке поиска на панели «Форма», чтобы найти формы сердца. Нажмите на нужную форму сердца, затем перетащите на холст, чтобы создать ее.
К сожалению, эти формы сердца не будут доступны, пока вы не загрузите их на панели «Пользовательские фигуры». Однако, как только вы найдете их и добавите на панель Shape , вы сможете использовать их по-разному. Давайте более подробно рассмотрим, как получить доступ к этим устаревшим формам сердца.
Создание сердец в Photoshop с использованием устаревших форм
Начните с выбора инструмента фигуры на панели инструментов или нажмите U .
Если щелкнуть правой кнопкой мыши значок инструмента формы, можно найти основные фигуры, такие как квадрат, прямоугольник и эллипс.
Щелкните инструмент Custom Shape Tool , затем откройте параметры формы в верхней панели Options , щелкнув раскрывающееся меню рядом с Shape . Это отобразит параметры формы, такие как листья, цветы и лодки.
Это отобразит параметры формы, такие как листья, цветы и лодки.
По умолчанию в Photoshop на этой панели нет сердечек. Чтобы получить доступ к формам сердца, вам нужно загрузить больше фигур на панели Custom Shapes . Для этого перейдите к Window > Shapes.
Откроется панель Shapes . Оттуда щелкните меню гамбургера, расположенное в правой части панели. Затем выберите Legacy Shapes and More .
После выбора папка Legacy Shapes and More будет загружена на панель Shapes , которая содержит дополнительные параметры фигур.
Когда новая папка появится на панели Shapes , введите «Сердце» в строке поиска, чтобы найти формы сердца.
Это покажет вам все формы сердца в пределах Папка Legacy Shapes and More .
В зависимости от используемой версии Photoshop вы увидите больше или меньше сердечек. Я использую Photoshop 23.1.0, поэтому я нашел пять сердечек.
Я использую Photoshop 23.1.0, поэтому я нашел пять сердечек.
Выберите форму сердца по вашему выбору, затем нажмите и перетащите на холсте, чтобы создать фигуру.
Как настроить форму сердца
Нарисовав форму сердца, вы можете настроить ее разными способами, например изменить цвет, обводку и размер. Эти параметры позволяют применить все настройки, необходимые для того, чтобы сделать ваше сердце уникальным.
Цвет
Чтобы изменить цвет формы сердца, перейдите к панели Параметры с выбранным инструментом формы и нажмите на заливку. Затем щелкните значок палитры цветов, чтобы открыть палитру цветов.
На панели выбора цвета щелкните в любом месте ползунка цвета в центре панели, чтобы выбрать цвет. Затем щелкните цветовую заливку, чтобы выбрать оттенок выбранного цвета. После этого нажмите OK, чтобы подтвердить изменения.
Как только вы это сделаете, ваше сердце заполнится новым цветом, который вы выбрали.
Вы также можете получить доступ к цветовой заливке на панели свойств, расположенной в правой части рабочей области.
Обводка
Щелкните Обводка рядом с Заливкой на панели Параметры , чтобы изменить цвет обводки формы сердца.
Откроется панель Color Picker , где вы можете выбрать любой понравившийся цвет, как показано в предыдущем примере. Вы можете изменить толщину обводки с помощью ползунка Size рядом с Stroke.
Если вы имеете в виду конкретное значение толщины штриха, вы можете ввести значение в том же меню.
Если вам нужен другой тип обводки, перейдите к Параметры обводки и выберите пунктирные или пунктирные линии.
Вы также можете создать эффект контура для формы сердца. Для этого установите прозрачную заливку и сплошной цвет обводки.
Размер
Чтобы изменить размер формы сердца, выберите соответствующий слой.
Затем нажмите Control + T (Win) или Command + T (Mac) . Это активирует инструмент свободной трансформации.
После активации функции «Свободное преобразование» вокруг краев фигуры появятся маркеры управления.
Перетащите любой из маркеров управления в углу фигуры, удерживая Shift , чтобы изменить размер фигуры. Удержание Shift сохранит пропорции формы, пока вы ее перетаскиваете. Перетащите управляющий маркер внутрь, чтобы уменьшить размер формы сердца, или наружу, чтобы увеличить фигуру.
Как создать кисть в форме сердца в Photoshop
Вы можете сохранить форму сердца в качестве нового набора настроек кисти, чтобы использовать эту форму позже, без необходимости выполнять все шаги по созданию формы.
Однако, когда вы превращаете свою фигуру в кисть, вы теряете некоторые параметры настройки, потому что форма сердца больше не будет вести себя как фигура, а будет работать как кисть. Таким образом, вы не можете изменить размер и форму штриха после сохранения пресета кисти.
Чтобы превратить форму сердца в кисть, откройте панель форм, пройдя до Окно > Формы .
Затем введите «Сердце» в строке поиска панели фигур и выберите нужную форму сердца. Затем щелкните и перетащите по холсту, чтобы нарисовать форму сердца.
Затем перейдите к Edit > Define Brush Preset .
Появится диалоговое окно с вопросом, хотите ли вы назвать свою новую кисть. Введите имя, если хотите, и нажмите OK.
После этого Photoshop спросит, хотите ли вы растрировать фигуру, чтобы преобразовать ее в кисть. Нажмите OK, чтобы растрировать слой формы.
После того, как вы растеризуете слой с фигурой, Photoshop создаст вашу кисть, и вы сможете создать несколько форм сердца за считанные секунды. Щелкнув один раз по холсту выбранной кистью в форме сердца, я могу быстро создать серию сердец в своем проекте. Хотя это кисть, ее проще представить как «штамп», поскольку вам нужно всего лишь щелкнуть один раз, чтобы разместить сердце. Вы можете изменить цвет кисти сердца так же, как вы бы изменили цвет обычной кисти.
В следующий раз, когда вы откроете Photoshop, вы найдете свою новую кисть в форме сердца в Щетки Панель.
Как добавить изображение в форму сердца в Photoshop
Формы сердца можно использовать для многих целей, включая вставку в них изображений. Для этого создайте форму сердца, как показано ранее в этом уроке.
После создания формы сердца перейдите к File > Place Embedded .
Нажмите «Ввод» на клавиатуре, чтобы поместить нужное изображение на холст. Вам пока не нужно настраивать размеры изображения.
Затем перейдите на панель Layers , щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask.
Создание обтравочной маски поместит изображение внутри формы сердца.
Однако положение и размеры изображения могут показаться неправильными после размещения внутри фигуры. Если это произойдет с вашим изображением, нажмите Control + T (Win) или Command + T (Mac). Это активирует инструмент свободного преобразования, и вокруг изображения появятся маркеры управления.
Это активирует инструмент свободного преобразования, и вокруг изображения появятся маркеры управления.
Чтобы изменить размер изображения, перетащите любой из маркеров управления, удерживая Shift на клавиатуре. Перетащите изображение внутрь, если хотите уменьшить его, или наружу, если хотите увеличить.
В моем случае я перетащил изображение ниже внутрь, потому что хотел уменьшить размеры изображения.
Когда инструмент свободного преобразования все еще активен, вы можете изменить положение изображения, выбрав инструмент перемещения (V) , прежде чем щелкнуть и перетащить изображение, чтобы переместить его.
Когда вы будете довольны результатом, нажмите «Enter» на клавиатуре, чтобы подтвердить изменения. После изменения размера и положения изображения внутри формы сердца оно будет выглядеть намного лучше.
Где найти другие формы сердечек для Photoshop
В дополнение к встроенным в Photoshop формам сердечек многие другие формы сердечек доступны в Интернете.![]() Здесь вы можете найти удивительные формы сердца.
Здесь вы можете найти удивительные формы сердца.
myPhotoshopBrushes, вопреки своему названию, содержит больше, чем просто кисти Photoshop. Он также предлагает бесплатные ресурсы, включая шаблоны, градиенты и пользовательские формы.
Чтобы найти кисти с сердечками на сайте, перейдите на главную страницу сайта и измените категорию поиска на Custom Shapes .
После выбора параметра пользовательских фигур введите «Сердце» в строке поиска и нажмите Поиск .
Это загрузит все варианты форм сердца. Выбрав нужный пакет в форме сердца, щелкните его, чтобы перейти на страницу загрузки. Оттуда нажмите Download .
После нажатия кнопки загрузки выберите место на своем ПК, где вы хотите сохранить пользовательский набор форм. Пакет форм будет в папке zip.
Чтобы извлечь пользовательский пакет форм, щелкните правой кнопкой мыши ZIP-архив и выберите Извлечь все .
После извлечения папки откройте ее. Дважды щелкните файл CSH, который вы найдете внутри, чтобы установить новый пакет в форме сердца.
Дважды щелкните файл CSH, который вы найдете внутри, чтобы установить новый пакет в форме сердца.
В следующий раз, когда вы будете использовать Photoshop, ваш новый пакет в форме сердца появится в нижней части панели пользовательских фигур в новой папке.
Так что, если вы хотите использовать пользовательские формы сердца в Photoshop или загрузить несколько бесплатных форм сердца из Интернета, существует множество простых способов создать формы сердца в Photoshop!
Удачного редактирования!
Как использовать инструмент Custom Shape Tool в Photoshop
Выбор инструмента пользовательской формы
Инструмент «Пользовательская фигура» вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, щелкните и удерживайте значок любого инструмента формы, который в данный момент виден (это будет либо инструмент «Прямоугольник» (по умолчанию), либо инструмент формы, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool снизу списка:
Выберите Custom Shape Tool снизу списка:
Щелкните и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или фигуры на основе пикселей. Мы узнали о важном различии между векторными фигурами и пиксельными фигурами в учебнике «Рисование векторных и пиксельных фигур», но вкратце, векторные фигуры — это 9 элементов.0235 гибкие , редактируемые и независимые от разрешения , что означает, что мы можем редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера, который нам нужен, а края векторных фигур всегда будут оставаться четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр Режим инструмента на панели параметров в верхней части экрана на Форма (сокращение от «Векторная форма»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую пользовательскую форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам фигуру, которая выбрана в данный момент:
.Щелкните миниатюру фигуры.
Щелчок по миниатюре открывает Custom Shape Picker с предварительным просмотром миниатюр каждой формы, которую мы можем выбрать. Используйте полосу прокрутки справа для прокрутки эскизов.
Средство выбора пользовательских форм с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных фигур
Как я упоминал в начале урока, изначально доступно лишь несколько фигур, но мы можем выбирать из многих других. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , которые Adobe включает в Photoshop. Фигуры, которые отображаются изначально, являются набором по умолчанию, но просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Фигуры, которые отображаются изначально, являются набором по умолчанию, но просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы не использовали Photoshop какое-то время (и потратили большую часть этого времени на работу с пользовательскими фигурами), трудно понять, какие фигуры вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы рекомендовал выбрать Все вверху списка, что загрузит фигуры из каждого набора сразу:
Выбор «Все» избавит вас от множества догадок.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку «Добавить », вместо того, чтобы заменить текущие фигуры новыми фигурами, он скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (включая фигуры по умолчанию как часть коллекции), я нажму OK . В конце урока мы узнаем, как вернуть фигуры к значениям по умолчанию:
.При выборе «Все» включаются фигуры по умолчанию, поэтому просто нажмите «ОК».
Изменение размера пользовательского средства выбора формы
Теперь, когда все формы загружены, у нас есть из чего выбирать. Вы можете изменить размер пользовательского средства выбора фигур, чтобы увидеть больше фигур за раз, щелкнув и перетащив его нижний правый угол . На самом деле, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть все фигуры одновременно:
Щелкните и перетащите нижний правый угол, чтобы изменить размер пользовательского выбора формы.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол средства выбора пользовательских форм, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать форму, дважды щелкните на миниатюре. Это выберет фигуру и закроет окно выбора пользовательской формы. Я выберу форму сердца, дважды щелкнув по ней:
Затем я буду использовать полосу прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать форму, дважды щелкните на миниатюре. Это выберет фигуру и закроет окно выбора пользовательской формы. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните миниатюру формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую фигуру, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской формы, каждый из которых представлен одним из четыре значка вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern . Мы подробно рассмотрели параметры цвета заливки (и обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них снова здесь, чтобы напомнить:
Параметры заливки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор Нет цвета 9Опция 0006 слева оставит вашу пользовательскую форму пустой, что может быть вам нужно, если вам нужно, чтобы ваша фигура содержала только контур штриха. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заполнить пользовательскую форму одним цветом. Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Недавно использованные цвета над основными образцами:
Вариант заливки сплошным цветом.
Если нужный цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок палитры цветов.
Затем выберите цвет вручную в палитре цветов. Нажмите OK , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Опция Gradient позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, нажав на его миниатюра (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Вы можете выбрать один из предустановленных градиентов, нажав на его миниатюра (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Опция Градиентная заливка.
Наконец, выберите опцию Pattern , если вы хотите заполнить свою пользовательскую форму узором. Photoshop не дает нам много шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, нажав на маленькую цифру 9.0005 значок шестеренки (непосредственно под значком Custom Shape) и выбор Load Patterns в меню:
Опция заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный цвет для заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование собственной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть фигура:
Нажмите, чтобы установить начальную точку, затем перетащите от точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит фигуру и заполнит ее выбранным вами цветом:
Photoshop заполнит форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что форма моего сердца выглядит немного искаженной. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать пользовательские фигуры любого размера и пропорций, которые нам нравятся. Я отменю свою форму, поднявшись на Edit в строке меню в верхней части экрана и выберите Undo Custom Shape Tool . Я также мог просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Это удаляет форму из документа:
Я отменю свою форму, поднявшись на Edit в строке меню в верхней части экрана и выберите Undo Custom Shape Tool . Я также мог просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Это удаляет форму из документа:
Перейдите в меню «Правка» > «Отменить инструмент пользовательской формы».
Чтобы нарисовать пользовательскую фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы установить начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте Shift клавиша на клавиатуре. Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только 90 235 после того, как 90 236 вы отпустили кнопку мыши, иначе она не будет работать. Кроме того, убедитесь, что вы ждете до после вы начали перетаскивание до того, как нажали и удерживали клавишу Shift, иначе вы можете получить неожиданные результаты.
Кроме того, убедитесь, что вы ждете до после вы начали перетаскивание до того, как нажали и удерживали клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу кнопку мыши, затем клавишу Shift, после чего Photoshop заполнит фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вам нужно рисовать нестандартные фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать Alt (Win) / Option (Mac) ключ при перетаскивании, чтобы нарисовать фигуру из ее центра , а не из угла. Нажатие и удержание Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет из центра. Просто не забывайте всегда отпускать клавиши после , отпуская кнопку мыши.
Изменение размера фигуры
После того, как вы нарисовали свою фигуру, вы увидите ее текущую ширину и высоту в Ширина ( Ш ) и Высота ( В ) поля на панели параметров. Здесь мы видим, что моя фигура была нарисована шириной 354 пикселя и высотой 308 пикселей:
.Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите на маленькую цифру 9.0005 свяжите значок между полями ширины и высоты, затем введите новую ширину или высоту. При выборе значка ссылки Photoshop автоматически изменит для вас другое значение:
. Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Photoshop нарисовать фигуру для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Фотошоп откроет Диалоговое окно Create Custom Shape , в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
.Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создать пользовательскую фигуру».
Добавление штриха
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета Обводка на панели параметров. Вы можете выбрать цвет обводки (и другие варианты обводки, которые мы рассмотрим чуть позже) до или после того, как вы нарисуете фигуру:
Щелкните образец цвета обводки.
Варианты выбора цвета обводки точно такие же, как и параметры цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между No Color , Solid Color , Gradient и Pattern :
Вверху у нас есть те же четыре значка, которые дают нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», затем установлю черный цвет обводки, щелкнув образец. Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбор сплошного черного цвета в качестве цвета обводки.
Точно так же Photoshop добавляет черную обводку вокруг фигуры:
Та же фигура, но с черной обводкой.
Ширина штриха
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию 3 pt. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее непосредственно в поле ширины (нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Выровнять края . По умолчанию этот параметр включен (отмечен флажком), и вы обычно хотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, благодаря чему они выглядят четкими и четкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только выбрать его, но и указать ширину обводки в пикселей ( px ), а не точек ( pt ) . Поскольку тип измерения ширины обводки по умолчанию — точки, я вернусь и введу новую ширину 10 пикселей :
.Чтобы функция «Выровнять края» работала, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет фигуру с новой шириной обводки:
Форма после изменения ширины обводки на 10 ox.
Дополнительные параметры обводки
Существуют и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирная линия или пунктирная линия . Параметр Выровнять позволяет нам выбрать, должна ли обводка появляться вдоль внутренних краев фигуры, внешних краев или по центру вдоль краев. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Mitre , Round или Bevel . Нажмите Дополнительные параметры внизу откроет более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида вашего штриха и для сохранения ваших пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрической формы (инструментом «Прямоугольник», инструментом «Эллипс» и т. д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на своем собственном слое формы . Если мы посмотрим на мою панель «Слои», мы увидим форму моего сердца, расположенную на слое «Форма» с именем «Форма 1»: 9.0003
Панель «Слои» со слоем «Фигура».
Я добавлю в документ вторую фигуру. Для этого я снова открою палитру пользовательских форм на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
.Выбор нестандартной формы бабочки.
Выбрав форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, а затем щелкнув и перетащив ее от этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем нажму и удержу Клавиша Shift и продолжить перетаскивание:
Щелкните и перетащите, чтобы нарисовать бабочку (удерживая нажатой клавишу Shift).
Чтобы завершить фигуру, я отпущу кнопку мыши, затем отпущу клавишу Shift. Photoshop заполняет фигуру цветом, но посмотрите, что получилось; он использовал тот же цвет заливки (красный), который я выбрал для своей предыдущей формы. В нем также использовались те же параметры обводки, что и в предыдущей фигуре, включая цвет (черный) и ширину (10 пикселей):
.В новой фигуре использовались те же заливка и обводка, что и в предыдущей фигуре.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (и инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», мы увидим, что форма бабочки была помещена на отдельный слой формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе формы, каждая на своем слое формы.
Выбрав слой с бабочкой, я щелкну образец цвета Fill на панели параметров и выберу другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 px :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Первоначальная форма сердца осталась нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой формы сердца («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя формы сердца.
Я оставлю красный цвет заливки, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ) как форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы можете отредактировать и другие параметры обводки (цвет, тип линии, выравнивание и т. д.). Пока у вас выбран правильный слой-фигура на панели «Слои» и активен инструмент «Форма», вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в пользовательский инструмент выбора фигур. Если вам нужно удалить эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, щелкните еще раз значок шестеренки в средстве выбора пользовательских фигур:
Щелкните значок шестеренки.
Затем выберите Сбросить формы из меню:
Выбор «Сбросить фигуры».
Photoshop спросит, действительно ли вы хотите заменить текущие формы формами по умолчанию. Нажмите «ОК», чтобы сказать «да», и вы вернетесь к исходным формам по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Как нарисовать сердце в фотошопе
Как сделать символ сердца в фотошопе?
Нажмите «Alt-3», используя клавишу «3» на цифровой клавиатуре, чтобы вставить символ сердца.
Как рисовать фигуры в Photoshop?
Выполните следующие быстрые шаги для создания фигур в Photoshop:
- Выберите инструмент фигуры. На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». …
- Настройка параметров инструмента формы. …
- Нарисуйте фигуру. …
- Редактировать свойства фигуры.
Как сделать из картинки сердце?
Вот как:
- Нажмите «Создать новый» в редакторе PicMonkey.
- Выберите фотографию, чтобы обрезать ее в форме сердца.
- Выберите вкладку «Рамки» на панели инструментов (выглядит как фоторамка).

- Щелкните вырез в форме сердца.
- Отрегулируйте с помощью ползунка «Размер фигуры» и/или щелкните и перетащите, чтобы изменить положение фигуры.
- Нажмите «Применить», чтобы завершить работу!
Как использовать пользовательские фигуры в Photoshop?
Чему вы научились: Чтобы добавить пользовательскую фигуру
- На панели «Инструменты» нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент «Форма», отображаемый на панели «Инструменты»), а затем выберите инструмент «Пользовательская фигура».
- На панели параметров щелкните направленную вниз стрелку справа от средства выбора формы.
Как рисовать внутри фигуры в Photoshop?
Выберите фигуру, в которую вы хотите поместить содержимое, а затем выберите режим Draw Inside, расположенный в нижней части панели инструментов. Затем создайте, вставьте или разместите содержимое, и оно появится внутри выбранной фигуры — по сути, оно замаскировано выбранной фигурой.
Как рисовать неправильные фигуры в Photoshop?
Как сделать форму сердца 2021 года в Photoshop?
Как нарисовать квадрат в Photoshop?
Щелкните инструмент «Прямоугольная область».
- На холсте, удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши и перетащите квадрат до нужного размера. Удержание Shift в этом случае сохраняет квадратную форму. …
- Получив контур квадрата с помощью инструмента «Прямоугольное выделение», заполните его или используйте «Обводку».
Как рисовать линии в Photoshop?
Нарисовать линию
- Выберите инструмент «Линия». На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы отобразить различные варианты инструментов формы. Выберите инструмент «Линия».
- Установите ширину линии. Режим формы: …
- Нажмите и перетащите. Нажмите на холст, перетащите и отпустите, чтобы создать линию.

Как сделать градиентное сердце в Photoshop?
Как создать пользовательскую фигуру в Photoshop 2021?
Что такое инструмент «Волшебная палочка»?
Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выделить и замаскировать определенные части изображения , что дает вам возможность изменить одну часть изображения, оставив другие части нетронутыми. … Инструмент «Волшебная палочка» работает, выбирая область сплошного цвета на изображении.
Как превратить изображение в сердце в Photoshop?
Как сделать градиент сердца?
Что такое градиент сердца?
Согласно физиологии сердечно-сосудистой системы, стеноз аортального клапана приводит к градиенту давления на клапане в течение времени, когда кровь течет через отверстие клапана. Этот градиент аортального клапана выражается как увеличение и уменьшение с каждой стороны дефектного клапана .
Как нарисовать сердце?
Шаги
- Начните набросок контура с двух последовательных окружностей.

- Добавьте нисходящий треугольник на контурный эскиз. Рекламное объявление.
- Начните рисовать настоящую линию на левой щеке сердца.
- Нарисуйте правую щеку.
- Сотрите наброски.
- Раскрасьте черновик.
- Добавьте света и тени.
- Добавить фон.
Как использовать инструмент среза?
Как создать маску в Photoshop?
Создайте маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». Миниатюра маски белого слоя появляется на выбранном слое, открывая все на выбранном слое.
Как нарисовать простое сердце?
Как сделать шаблон сердца?
Как нарисовать красивое сердце?
Как сделать символ сердца в Photoshop?
Нажмите «Alt-3», используя клавишу «3» на цифровой клавиатуре , чтобы вставить символ сердца.
Как рисовать фигуры в Photoshop?
Выполните следующие быстрые шаги для создания фигур в Photoshop:
- Выберите инструмент фигуры.
 На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». …
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». … - Задать параметры инструмента формы. …
- Нарисуйте фигуру. …
- Редактировать свойства фигуры.
Как сделать из картинки сердце?
Вот как:
- Нажмите «Создать новый» в редакторе PicMonkey.
- Выберите фотографию, чтобы обрезать ее в форме сердца.
- Выберите вкладку «Рамки» на панели инструментов (выглядит как фоторамка).
- Щелкните вырез в форме сердца.
- Отрегулируйте с помощью ползунка «Размер фигуры» и/или щелкните и перетащите, чтобы изменить положение фигуры.
- Нажмите «Применить», чтобы завершить работу!
Как использовать пользовательские фигуры в Photoshop?
Чему вы научились: Чтобы добавить пользовательскую фигуру
- На панели «Инструменты» нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент «Форма», отображаемый на панели «Инструменты»), а затем выберите инструмент «Пользовательская фигура».

- На панели параметров щелкните направленную вниз стрелку справа от средства выбора формы.
Как рисовать внутри фигуры в Photoshop?
Выберите фигуру, в которую вы хотите поместить содержимое, а затем выберите режим Draw Inside, расположенный в нижней части панели инструментов. Затем создайте, вставьте или разместите содержимое, и оно появится внутри выбранной фигуры — по сути, оно замаскировано выбранной фигурой.
Как рисовать неправильные фигуры в Photoshop?
Как сделать форму сердца 2021 года в Photoshop?
Как нарисовать квадрат в Photoshop?
Щелкните инструмент «Прямоугольная область».
- На холсте, удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши и перетащите квадрат до нужного размера. Удержание Shift в этом случае сохраняет квадратную форму. …
- Получив контур квадрата с помощью инструмента «Прямоугольная область», заполните его или используйте «Обводку».

Как рисовать линии в Photoshop?
Нарисовать линию
- Выберите инструмент «Линия». На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы отобразить различные варианты инструментов формы. Выберите инструмент «Линия».
- Задайте ширину линии. Режим формы: …
- Нажмите и перетащите. Нажмите на холст, перетащите и отпустите, чтобы создать линию.
Как сделать градиентное сердце в Photoshop?
Как создать пользовательскую фигуру в Photoshop 2021?
Что такое инструмент «Волшебная палочка»?
Инструмент «Волшебная палочка» в Photoshop — это быстрый и простой способ выделить и замаскировать определенные части изображения , что дает вам возможность изменить одну часть изображения, оставив другие части нетронутыми. … Инструмент «Волшебная палочка» работает, выбирая область сплошного цвета на изображении.
Как превратить изображение в сердце в Photoshop?
Как сделать градиент сердца?
Что такое градиент сердца?
Согласно физиологии сердечно-сосудистой системы, стеноз аортального клапана приводит к градиенту давления на клапане в течение времени, когда кровь течет через отверстие клапана. Этот градиент аортального клапана выражается как увеличение и уменьшение с каждой стороны дефектного клапана .
Этот градиент аортального клапана выражается как увеличение и уменьшение с каждой стороны дефектного клапана .
Как нарисовать сердце?
Шаги
- Начните эскиз с двух последовательных окружностей.
- Добавьте нисходящий треугольник на контурный эскиз. Рекламное объявление.
- Начните рисовать настоящую линию на левой щеке сердца.
- Нарисуйте правую щеку.
- Сотрите наброски.
- Раскрасьте черновик.
- Добавьте света и тени.
- Добавить фон.
Как использовать инструмент среза?
Как создать маску в Photoshop?
Создайте маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». Миниатюра маски белого слоя появляется на выбранном слое, открывая все на выбранном слое.
Как нарисовать простое сердце?
Как сделать шаблон сердца?
Как нарисовать красивое сердце?
как сделать сердце в фотошопе?
Ответ
- В Photoshop вы можете создать сердце, выбрав Rectangular Marquee Tool (M), а затем щелкнув и перетащив его внутрь окна документа.

- Вы также можете использовать инструмент Эллипс (L), чтобы создать форму сердца.
- После того, как вы создали форму сердца, вы можете заполнить ее любым цветом, используя инструмент «Заливка» (F).
Как создать идеальную форму сердца в Adobe Photoshop | Геометрические фигуры
Как создать форму сердца в Photoshop
Как сделать символ сердца в Photoshop?
Чтобы сделать символ сердца в Photoshop, начните с создания нового документа. В новом документе выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник примерно того же размера, что и желаемый символ сердца. Убедитесь, что прямоугольник выделен, затем залейте его черным цветом. Затем используйте инструмент «Эллипс» (L), чтобы создать маленький круг в одном из углов черного прямоугольника.
В новом документе выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник примерно того же размера, что и желаемый символ сердца. Убедитесь, что прямоугольник выделен, затем залейте его черным цветом. Затем используйте инструмент «Эллипс» (L), чтобы создать маленький круг в одном из углов черного прямоугольника.
Есть ли в Photoshop форма сердца?
В Photoshop нет формы сердца. Однако вы можете создать эффект сердца, используя Burn Tool и рисуя светлой или темной кистью по изображению.
Как сделать картинку в форме сердца?
Есть несколько способов сделать картинку в форме сердца. Один из способов — использовать штамп и вырезать фигуру. Другой способ — использовать высекальную машину и вырезать форму. Вы также можете использовать машину для сшивания бумаги и сделать форму сердца, вырезая разные фигуры из разных листов бумаги.
Как сделать текст в форме сердца в Photoshop?
Есть несколько способов сделать текст в форме сердца в Photoshop. Один из способов — использовать Инструмент «Эллипс» (L) и создать овальную форму. Затем с помощью инструмента «Прямоугольник» (М) создайте прямоугольник внутри овала и залейте его черным цветом. Наконец, используйте Text Tool (T), чтобы ввести «сердце» и нажмите Enter/Return.
Один из способов — использовать Инструмент «Эллипс» (L) и создать овальную форму. Затем с помощью инструмента «Прямоугольник» (М) создайте прямоугольник внутри овала и залейте его черным цветом. Наконец, используйте Text Tool (T), чтобы ввести «сердце» и нажмите Enter/Return.
Как создать пользовательскую фигуру в Photoshop?
В Photoshop можно создавать собственные фигуры с помощью инструмента «Перо» и инструментов «Форма». Чтобы создать пользовательскую фигуру, начните с выбора инструмента «Перо» и щелчка на холсте, чтобы создать новый слой. Затем нарисуйте желаемую форму, щелкнув и перетащив мышь по холсту. Когда вы закончите, выберите «Инструменты формы» и нажмите кнопку «Создать пользовательскую форму», чтобы сохранить форму на свой компьютер.
Как добавить в Photoshop дополнительные фигуры?
Есть несколько способов сделать это. Один из способов — использовать инструменты формы. Другой способ — использовать панель Pathfinder.
Другой способ — использовать панель Pathfinder.
Как сделать сердце в Photoshop Mac?
Есть несколько способов сделать сердце в Photoshop на Mac. Один из способов — использовать инструмент «Перо» и нарисовать на холсте форму сердца. Вы также можете использовать инструмент Rectangular Marquee Tool, чтобы выбрать область холста, а затем использовать инструмент Ellipse Tool, чтобы создать форму сердца.
Как сделать сердце?
Есть много способов сделать сердце. Вы можете использовать оригами, складывание бумаги или просто немного творчества. Вот несколько примеров:
— Оригами-сердце: сложите квадратный лист бумаги пополам так, чтобы длинная сторона была равна короткой стороне. Затем разверните его так, чтобы длинная сторона была в два раза больше короткой.
Как обрезать изображение в форму в Photoshop?
Чтобы обрезать изображение в фигуру в Photoshop, сначала создайте фигуру, нарисовав прямоугольник или круг с помощью инструмента «Перо». Затем выберите область изображения, которую вы хотите обрезать, и используйте инструмент «Обрезка», чтобы вырезать нужную область.
Затем выберите область изображения, которую вы хотите обрезать, и используйте инструмент «Обрезка», чтобы вырезать нужную область.
Как получить символ любви в виде сердца?
Не существует однозначного способа получить символ любовного сердца. Некоторые люди используют смайлики или символы ASCII, в то время как другие просто вводят «♥» в окно чата.
Где значок формы в Photoshop?
Значок формы расположен на панели инструментов в верхней части окна Photoshop.
Как вы манипулируете фигурами в Photoshop?
Есть несколько способов манипулирования фигурами в Photoshop. Один из способов — использовать инструмент Free Transform. Вы также можете использовать команду «Преобразование» в меню «Правка» или сочетание клавиш Ctrl+T (Windows) или Command+T (Mac). Вы также можете использовать инструмент «Обработка контуров» для перемещения, изменения размера и поворота фигур.![]()
Как создать пользовательскую фигуру в Photoshop 2020?
В Photoshop 2020 вы можете создавать собственные фигуры с помощью диалогового окна «Стиль слоя». Чтобы открыть диалоговое окно «Стиль слоя», выберите слой, к которому хотите применить стиль, а затем нажмите кнопку «Стиль слоя» (три точки в правом нижнем углу панели «Слои»). В диалоговом окне «Стиль слоя» перейдите на вкладку «Фигуры» и нажмите кнопку «Добавить фигуру». В окне «Добавить фигуру» выберите тип фигуры из раскрывающегося списка и нажмите «ОК».
Как сделать сердце в Photoshop 2022?
Есть несколько способов сделать сердце в Photoshop. Один из способов — использовать инструмент «Перо» для создания серии маленьких кругов на белом фоне. Затем вы можете использовать инструмент «Обработка контуров», чтобы объединить круги в одну форму сердца. Вы также можете использовать функцию заливки с учетом содержимого, чтобы заполнить сердце настраиваемым цветом или градиентом.
Как импортировать символ в Photoshop?
Чтобы импортировать символ в Photoshop, откройте диалоговое окно «Символ», нажав Shift+Ctrl+S или выбрав «Символ» в меню «Окно». В диалоговом окне «Символ» выберите файл, который хотите импортировать, и нажмите «Открыть».
Как сделать сердце в фотошопе? [Отвечено] 2022
- Есть несколько способов сделать сердечки в Photoshop.
- Один из способов — использовать команду «войти в режим» и ввести в поле форму сердца, а затем нажать клавишу ввода.
- Другой способ — использовать команду «стиль слоя» и выбрать «сплошной» или «градиентный» слой.
- После того, как вы выбрали слой, используйте команду «маска слоя», чтобы создать маску, которая будет показывать только внутреннюю часть сердца.
БЫСТРЫЙ способ создать форму сердца в Illustrator | Учебное пособие по Adobe Illustrator
youtube.com/embed/-_JWLZEzGSY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Узнайте, как импортировать файл Eps в Photoshop?
FAQ
Как нарисовать любовь в Photoshop?
Есть несколько способов нарисовать любовь в Photoshop. Самый распространенный способ нарисовать любовь — использовать инструмент радиального градиента. Чтобы начать, удерживайте клавишу Alt и выберите градиент на панели «Градиент». Затем перетащите градиент вверх или вниз, чтобы создать желаемый вид.
Как сделать сердце в виде пера в Photoshop?
Есть несколько способов сделать сердцевину пера в Photoshop. Один из способов — использовать инструмент «Перо», расположенный в нижней части палитры «Инструменты». Чтобы создать сердце в виде пера, перетащите черную линию вниз по центру сердца. Затем с помощью инструмента «Карандаш» нарисуйте небольшую линию в центре сердца.

Как обрезать изображение в сердце?
Существует несколько способов кадрирования изображения в сердце. Вы можете использовать фоторедактор, чтобы изменить размер изображения, или вы можете использовать программное обеспечение, такое как Adobe Photoshop или Microsoft Paint, для создания нового слоя под названием «сердце». Затем вы можете использовать специальный эффект, называемый «режим обрезки», чтобы фотография выглядела так, как будто она была разрезана пополам.
Как добавить фигуры в Photoshop?
В Photoshop есть команда «Правка > Трансформировать > Фигуры».
Где находится символ сердца в Photoshop?
Сердце расположено в левом нижнем углу окна Photoshop, сразу под панелью инструментов.
Как обрезать определенную фигуру в Photoshop?
Существует несколько способов обрезки определенной формы в Photoshop. Один из способов — использовать команду «Обрезать». Другой способ — использовать команду «Прямоугольник».

Как преобразовать изображение в фигуру?
Есть несколько способов сделать это. Вы можете использовать фоторедактор, например Photoshop, чтобы изменить форму изображения. Вы также можете использовать 3D-программу для создания виртуального изображения, которое затем можно использовать для создания желаемой формы.
Как создать пользовательскую фигуру в Photoshop?
Существует несколько способов создания пользовательских фигур в Photoshop. Один из способов — использовать команду «Создать фигуру». Другой способ — использовать инструмент «Навигатор».
Как создать пользовательскую фигуру в Photoshop 2021?
Есть несколько способов сделать это. Один из способов — использовать команду «Создать фигуру» в Photoshop. Другой способ — использовать команду «Создание фигур».
Как сделать символы в Photoshop?
Есть несколько способов создания символов в Photoshop. Один из способов — использовать инструмент «Символ».
 Чтобы использовать инструмент «Символ», вам нужно щелкнуть символ, который вы хотите создать, а затем перетащить его. Другой способ создания символов — использование инструмента «Многоугольник». Чтобы использовать инструмент «Многоугольник», вам нужно щелкнуть многоугольную форму, которую вы хотите создать, а затем перетащить ее.
Чтобы использовать инструмент «Символ», вам нужно щелкнуть символ, который вы хотите создать, а затем перетащить его. Другой способ создания символов — использование инструмента «Многоугольник». Чтобы использовать инструмент «Многоугольник», вам нужно щелкнуть многоугольную форму, которую вы хотите создать, а затем перетащить ее.Как набирать эмодзи в Photoshop?
Есть несколько способов ввода эмодзи в Photoshop. Один из способов — использовать сочетание клавиш Cmd+F9. Другой способ — использовать мышь и перетаскивать клавишу Emoji на рабочем столе, пока не появится выбор. Затем используйте клавиши со стрелками влево и вправо для перемещения выделения.
Как сделать неправильную форму в Photoshop?
Чтобы сделать неправильную форму в Photoshop, вы можете использовать инструмент Rectangular Marquee.
Как обрезать изображение произвольной формы?
Существует несколько способов обрезать изображение произвольной формы.
 Один из способов — использовать инструмент обрезки в фоторедакторе. Другой способ — использовать параметры фильтра в фоторедакторе.
Один из способов — использовать инструмент обрезки в фоторедакторе. Другой способ — использовать параметры фильтра в фоторедакторе.Как обрезать неправильную форму?
Вы можете обрезать неправильную форму, используя прямолинейный шаблон или V-образную форму.
Как сделать фото в фотошопе?
Существует множество способов обработки изображения в Photoshop. Вы можете использовать фильтры, слои и команды, чтобы изменить внешний вид изображения.
Связанные статьи
Проверьте также
Закрывать
Ваш Могу ли я использовать Adobe Lightroom на своем Ipad?
22 сентября 2022 г.
| |||||||||||||||||||||||||||||||||||||||||||||||

 title»/>
title»/>


 На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». …
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». …




 Чтобы использовать инструмент «Символ», вам нужно щелкнуть символ, который вы хотите создать, а затем перетащить его. Другой способ создания символов — использование инструмента «Многоугольник». Чтобы использовать инструмент «Многоугольник», вам нужно щелкнуть многоугольную форму, которую вы хотите создать, а затем перетащить ее.
Чтобы использовать инструмент «Символ», вам нужно щелкнуть символ, который вы хотите создать, а затем перетащить его. Другой способ создания символов — использование инструмента «Многоугольник». Чтобы использовать инструмент «Многоугольник», вам нужно щелкнуть многоугольную форму, которую вы хотите создать, а затем перетащить ее. Один из способов — использовать инструмент обрезки в фоторедакторе. Другой способ — использовать параметры фильтра в фоторедакторе.
Один из способов — использовать инструмент обрезки в фоторедакторе. Другой способ — использовать параметры фильтра в фоторедакторе.
 (Не беспокойтесь, если вы не знаете, что это значит. Через минуту узнаете!) Затем мы создадим канал текстуры.
(Не беспокойтесь, если вы не знаете, что это значит. Через минуту узнаете!) Затем мы создадим канал текстуры.

 И мы ничего не сделали в цвете! Давайте изменим это! Чтобы получить трехмерное сердце, мы визуализируем канал текстуры на слой красного цвета, используя световые эффекты. Звучит как жуткий поступок, но держись со мной. Вот так:
И мы ничего не сделали в цвете! Давайте изменим это! Чтобы получить трехмерное сердце, мы визуализируем канал текстуры на слой красного цвета, используя световые эффекты. Звучит как жуткий поступок, но держись со мной. Вот так:
