Как настроить быстрые ссылки Яндекс
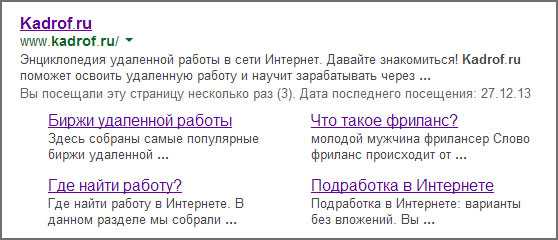
(Последнее обновление: 15.12.2018)Доброго времени суток, коллеги! Как вы наверное знаете что, быстрые ссылки Яндекс — это короткий путь к важной информации на вашем сайте. Быстрые ссылки располагаются на странице результатов поиска Яндекса между заголовком сайта и его сниппетом. Такие ссылки ведут на страницы с наиболее востребованной пользователями и полезной информацией. Вот, пример моего кулинарного сайта:

Быстрые ссылки на странице результатов поиска Яндекса
Справка: Быстрые ссылки дают возможность сразу попасть на нужную внутреннюю страницу сайта — это экономия времени и трафика пользователя. Часто пользователь, зайдя на интересный ему сайт, не может быстро найти страницу с нужной информацией из-за слишком обильного дизайна или сложной структуры сайта — быстрые ссылки помогут ему в этом.
Кроме того, дополняя сниппет и заголовок, быстрые ссылки дают дополнительное представление о сайте — его содержимом, основных разделах и возможностях.
Долгое время я заглядывал в кабинет вебмастера Яндекс и видел такую картину:

В результатах поиска быстрые ссылки не отображаются
И думал, сколько можно ждать пока быстрые ссылки сформируются и ждал бы ещё до бесконечности, пока не заглянул в справку Яндекса. Где всё подробно написано, что да как. Выполнил рекомендации поисковика и вот через какое то время уже другая картина нарисовалась:

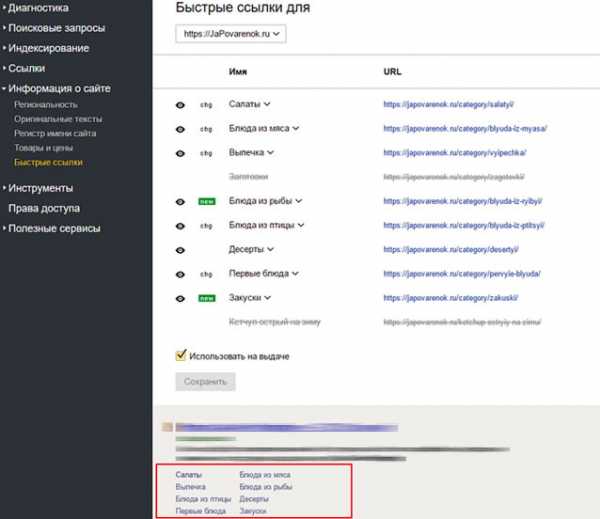
Быстрые ссылки для сайта сформировались
И в поисковой выдачи быстрые ссылки для сайта начали отображаться, скриншот первый. Так вот, для того, чтобы вам не ждать вечно «у моря погоды» давайте поможем Яндексу правильно выделить быстрые ссылки на вашем сайте. Многие думают: что быстрые ссылки настраиваются в вебмастере Яндекс, а оказывается что — нет, это надо делать на вашем сайте. В Яндекс вебмастере вы можете только после формирования быстрых ссылок поставить галочку — Использовать их в выдаче Яндекс или нет.
Как Яндексу правильно выделять быстрые ссылки

Поможем Яндексу собраться
Для того, чтобы робот, анализирующий ваш сайт, смог правильно выделить наиболее важные разделы и ключевые страницы, нужно:
- основные рубрики и страницы были доступны с главной страницы сайта;
- навигация по сайту была продумана и логична;
- названия страниц или рубрик были короткими, понятными и точно отражали их содержание;
- текст в теге <title> для ключевых страниц или рубрик/разделов совпадал с ее названием и с текстами ссылок, указывающих на эту страницу.
Как сделать быстрые ссылки Яндекс
У меня на сайте «Я Поварёнок» быстрые ссылки сформированный из рубрик которые расположены в меню:

Быстрые ссылки из рубрик
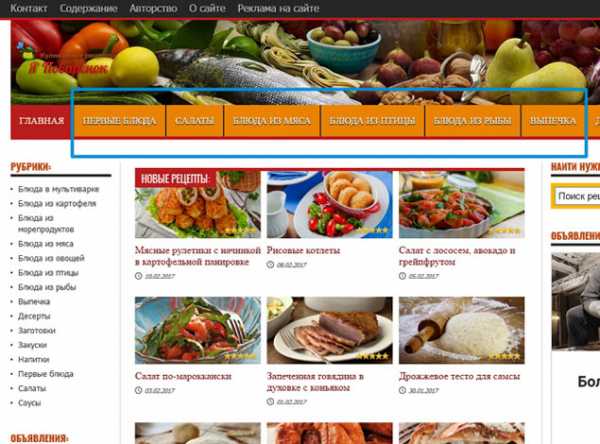
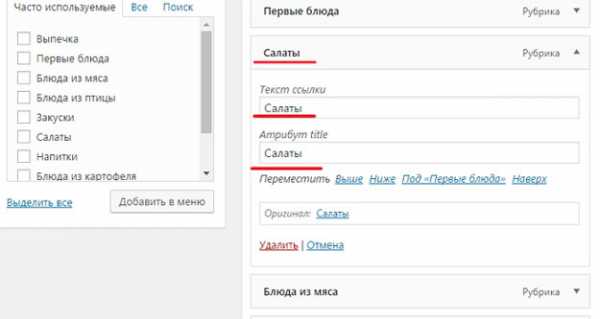
И наша главная задача, чтобы меню было правильно настроена, а именно, текст в теге <title> для ключевых страниц или рубрик/разделов совпадал с ее названием и с текстами ссылок, указывающих на эту страницу. Вот так:

Настройка меню на сайте для быстрых ссылок
Не важно, рубрики это или отдельные страницы в меню, то есть, например, если у вашего сайта есть страница с контактной информацией, то чтобы робот правильно ее обработал, должны соблюдаться следующие условия:
- в теге <title> этой страницы должно быть указано: Контакты;
- внутри страницы должен быть заголовок — Контакты;
- текст ссылки на эту страницу с главной и внутренних страниц сайта должен быть Контакты;
Выполнив эти условия, Яша в ближайшее время выделит быстрые ссылки для вашего сайта.
При очередном обходе сайта робот может удалить быструю ссылку по следующим причинам:
- робот нашел более подходящую страницу для быстрой ссылки;
- структура вашего сайта изменилась;
- сайт перестал соответствовать условиям формирования быстрых ссылок.
Вот, друзья и весь секрет — как сделать быстрые ссылки в выдаче Яндекс. Надеюсь, эта небольшая инструкция кому нибудь поможет, а я с вами не надолго прощаюсь. До новых встреч.
Поделиться в социальных сетях
wordpressmania.ru
Как добавить быстрые ссылки в Яндекс и Google?

Быстрые ссылки – это дополнительные ссылки на важные страницы сайта, которые выводятся в сниппете. Привлекательные быстрые ссылки могут повысить число переходов из поисковых систем, поэтому важно научиться управлять ими в выдаче.
В Яндексе быстрые ссылки находятся между заголовком сниппета и описанием сайта. Они могут выводиться только для сайтов, находящихся с 1 по 20 позицию в результатах поиска и одновременно – входящих в тройку самых релеватных сайтов, для которых настроены быстрые ссылки.
Например: если у 10 сайтов, входящих в ТОП-20, настроены быстрые ссылки, то отображаться они будут только у трех из десяти:
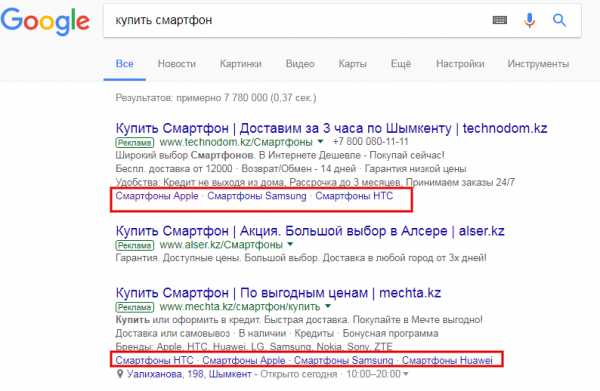
В поисковой системе Google быстрые ссылки выводятся после описания сайта, и могут показываться только для первых трех позиций:

Как настроить быстрые ссылки на сайте?
Добавить вручную быстрые ссылки не получится. Поисковые системы самостоятельно определяют, какие страницы добавлять в быстрые ссылки.
Имеются рекомендации, выполнение которых повышает шансы на включение нужных страниц в число быстрых ссылок:
- Нужные страницы должны быть доступны с главной;
- Title и h2 страницы должны быть короткими, понятными и совпадать с текстами ссылок, которые ведут на эти страницы;
- Может помочь сквозная ссылка на нужную страницу;
- Если вы ставите ссылку на страницу с картинки, обязательно добавьте в атрибут ALT описание, соответствующее названию страницы;
Например, если вам необходимо вывести в быстрых ссылках страницу «Прайс-лист», необходимо:
- Сделать TITLE и h2 на странице «Прайс-лист». В TITLE допускается включить название компании.
- Поставить ссылку с главной страницы на страницу с ценами, с анкором «Прайс-лист».
- Добавить страницу в меню и также сделать анкор «Прайс-лист».
Это повысит шансы на то, что поисковые системы включат ссылку на страницу с ценами в число быстрых.
Важно! По наблюдениям, поисковые системы включают в число быстрых ссылок страницы сайта, которые чаще всего просматривают посетители.
Чтобы определенная страница появилась в числе быстрых ссылок, постарайтесь направить на нее больше трафика:
- Например, сделайте ссылку на эту страницу заметнее в меню на сайте.
- Ссылайтесь на раздел с популярных страниц на сайте, чтобы оттуда переходили посетители.
Чтобы настроить текст быстрой ссылки в выдаче поисковой системы, включите нужный текст в анкоры внутренних линков и пропишите его в Title страницы.
Как отключить нежелательные быстрые ссылки?
Иногда в число быстрых ссылок попадают страницы, которые выводить не желательно – например, технические разделы.
В Яндексе можно отключить вывод нежелательной ссылки в числе быстрых, деактивировав ее в сервисе Яндекс.Вебмастер (раздел «Сайт в результатах поиска» – «Быстрые ссылки»). Там же можно выбрать, какой текст ссылки выводить в сниппете.
В Инструментах для вебмастеров Google есть похожие настройки. Они располагаются в разделе «Вид в поиске» – «Ссылки сайта». Здесь можно понизить рейтинг страницы, которую вы не желаете видеть в числе быстрых. Настройки действуют 90 дней, после чего снижение рейтинга отменяется.
Справочная информация по быстрым ссылкам в Яндекс и Гугл:
- http://help.yandex.ru/webmaster/search-results/quick-links.xml
- https://support.google.com/webmasters/answer/47334?hl=ru
Дополнительные материалы по теме:
adblogger.ru
Как настроить быстрые ссылки для Яндекса
Главная→SEO→Как настроить быстрые ссылки для ЯндексаЧто такое быстрые ссылки Яндекса?
Однажды заглянув в Яндекс.Вебмастер и выбрав один из своих сайтов на Вордпресс, чтобы просмотреть диагностику, я увидел сообщение о том, что на моем сайте отсутствуют быстрые ссылки:
Некоторое время я приходил в недоумении, что это такое и как это исправить. После незначительного поиска в интернете я попал на справку Яндекса, которая и помогла мне разобраться с этим моментом.
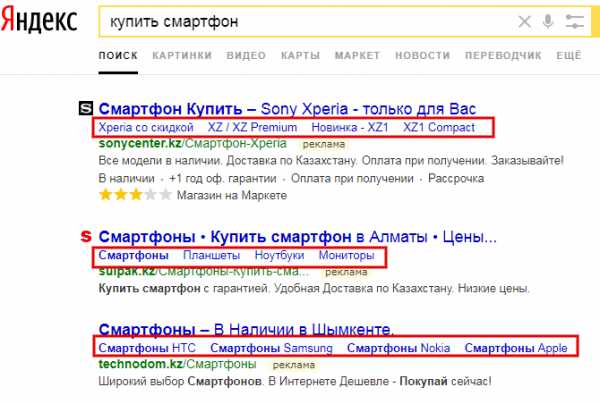
Итак, быстрые ссылки — это ссылки к наиболее часто запрашиваемой информации на сайтах в выдаче. Что это значит? Давайте рассмотрим пример. Мы хотим купить сотовый телефон в интернет-магазине. Для этого набираем в поисковике нужный запрос и получаем ряд сайтов. Между заголовком сайта и его сниппетом мы видим еще несколько ссылок (См. рисунок):
Это и есть быстрые ссылки. Яндекс добавил их для того, чтобы показать к каким разделам данного сайта по текущему запросу люди обращаются чаще всего. Исходя из возможной сложности дизайна современных сайтов, это очень удобно и значительно упрощает навигацию. Из личного опыта могу сказать, что при поиске какой либо информации бывает так, что найти ее не так уж и просто, т.к. структура сайта иногда попадается сложной и непонятной.
Особенности быстрых ссылок
Как уже было сказано выше, быстрые ссылки мы можем увидеть под заголовком в выдаче. Общая их длина никогда не превышает 70 символов. К этому числу также добавляются 4 пробела для разделения каждой ссылки. То есть, например, для показа 3-х ссылок нам нужны 2 разделения между ними длиной в 8 пробелов, а на показ самих ссылок в этом случае остается 62 символа.
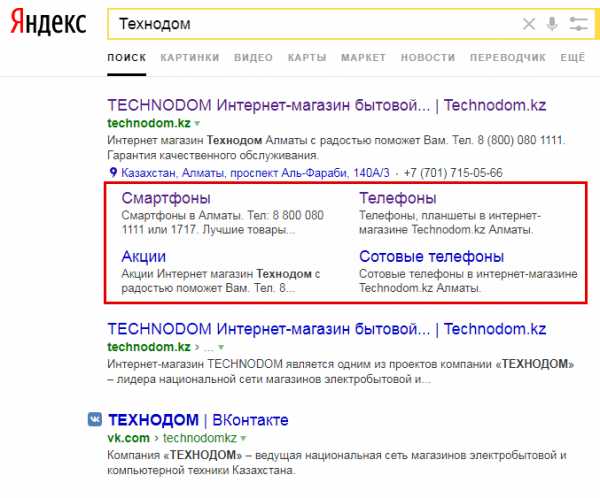
В случае если пользователь ищет конкретный сайт, то в выдаче могут быть показаны быстрые ссылки в виде 2-х столбцов, общее количество которых не превышает 6. Примером такого поиска может быть поиск сайта по его URL (https://wordpressrus.ru/).
Еще к особенностям быстрых ссылок можно отнести следующие моменты:
- Показываемая страница не содержит вирусов;
- Для документа определены быстрые ссылки.
Правильная настройка быстрых ссылок для Яндекса в WordPress
Для того, чтобы робот Яндекса смог найти быстрые ссылки на Вашем сайте необходимо выполнить ряд условий. Пойдем по порядку.
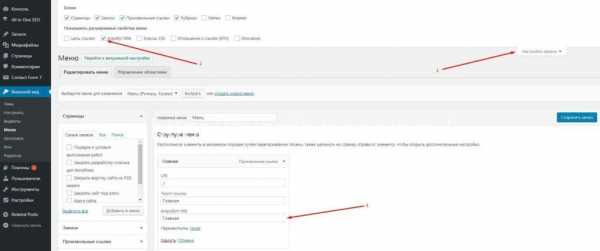
- Продуманность навигации на сайте. Она должна быть удобной и понятной для пользователя. Для каждого элемента навигации нужно прописать тег title. в WordPress это можно сделать так:

Если у Вас не включен title в меню Вордпресс, то жмем на кнопку Настройки экрана, выделяем галочку Атрибут title
Сохранить;- Основные разделы сайта должны быть доступны на главной странице. Здесь имеется ввиду их расположение в меню;
- У ссылок, которые являются изображениями, обязательно должен присутствовать атрибут
alt. Если Вы ведете свой сайт, то предназначение данного тега Вам, я думаю, известно. А если в двух словах, то там расположен текст, который отображается, если изображение по каким то причинам не было загружено в браузер; - Названия страниц должны быть краткими и в полной мере отражать смысл;
- Атрибут
titleстраницы должен совпадать с ее фактическим названием, выделенным, к примеру, тегомtitleдолжен иметь следующий вид:Название сайта - Название страницы. Но, как видим название страницы в тегеtitleдолжно присутствовать обязательно. Кроме того, текст ссылки, находящийся на странице, на какую либо другую страницу должен иметь точно такое же название, как и у страницы, на которую ссылаемся (См. рисунок):
Надеюсь, что данная статья была полезной для Вас. Все удачи!!!
wordpressrus.ru
как их добавить и настроить отображение
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Быстрые ссылки в поиске — это вспомогательные ссылки, отображающиеся под сниппетом в результатах Гугл и Яндекс.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Они позволяют использовать дополнительные навигации и дают понятие о сути интернет-ресурса.
Разберем, что такое быстрые ссылки сниппета на простом примере. Представим, что сайт — это большой магазин. В любом магазине есть отделы: «гастрономия», «молочные продукты», «бытовая химия» и так далее. Когда вам нужно купить молоко вы заходите в торговый центр — выбираете продуктовый супермаркет — бегло при входе просматриваете его отделы — идете в «молочные продукты». Также и с сайтами: когда вы хотите заказать еду вы вводите в поисковик «заказать еду» — на странице результатов поиска отображаются ссылки на разные закусочные и только у одного сайта есть быстрые ссылки «пицца», «суши», «паста» и так далее — вы сразу кликаете на нужной и экономите время.
Быстрые ссылки в поиске Яндекса могут быть двух видов:
- Обычное представление.
Под сниппетом располагаются ссылки с ресурса для облегчения навигации. Принцип отображения таков, что только три первых сайта на странице результатов отображаются с быстрыми ссылками (БС), даже когда у всех ресурсов они есть. Таким образом могут отображаться различные интернет-сайты: магазинной бытовой техники, стоматологий, ресторанов, кафе и так далее. Правило действует на всех.

- Расширенное представление.
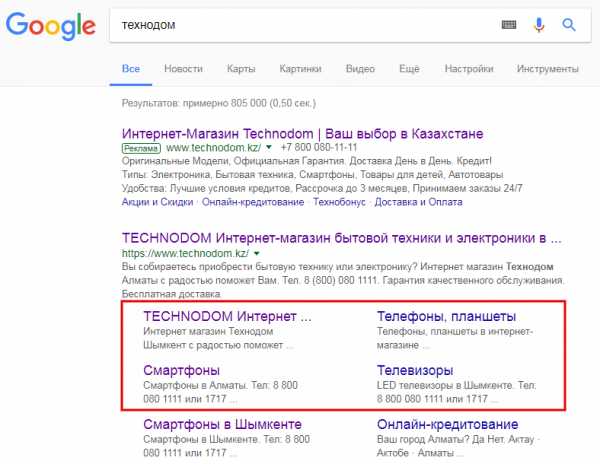
Если поисковик определяет введенный запрос витальным, то есть он полностью соответствует наименованию сайта, форма вывода становится шире. Подобное представление уже максимально увеличивает вероятность, что пользователь сделает клик.
Быстрые ссылки в Google тоже представляются в 2 формах. Здесь все также, только максимум изображаются 2 сайта с настроенными БС.

Обычное представление в Гугл выглядит так:

А расширенное так:

Для чего нужны быстрые ссылки
Быстрые ссылки в сниппете Яндекс или Google повышают кликабельность сайта, так как позволяют:
- Предоставлять больше информации для мотивации перейти на ваш ресурс.
- Сразу переходить в интересующий раздел.
- Повысить внешнюю привлекательность результата.
- Повысить узнаваемость ресурса — сниппет становится объемнее и большее.
Как добавить быстрые ссылки на сайт
В Yandex
Сегодня нет четкого алгоритма действий, чтобы появились быстрые ссылки на сайте. Поисковик сам определяет ресурсы и разделы, которые будет отображать в качестве БС. И распространяется эта прерогатива не на все проекты. Чаще всего, только в сниппете авторитетных сайтов можно увидеть быстрые ссылки.
Однако можно «предложить» поисковой системе наиболее востребованные страницы вашего сайта и поставить на них акцент. Для этого нужно соблюдать несколько правил:
- Прописать тэг Title, чтобы он был релевантным к заголовку на данной странице.
- Иметь доступ к наиболее посещаемым страницам и разделам со стартовой страницы.
- Составить названия страниц лаконично и содержательно. Сами анкоры должны соответствовать заголовкам внутри ресурса.
Простым и понятным помощником станет быстрые ссылки Яндекс Вебмастер.
Если ваш интернет-ресурс приобрел БС, Yandex разрешает скорректировать их: выбрать текст из предлагаемых вариантов или снять ссылку. Для этого нужно открыть «Yandex Вебмастер» и выбрать пункт «Сайт в результатах поиска», затем «Быстрые ссылки».
В Гугл
Google тоже сам отбирает Интернет-ресурсы, которым предоставляет отображение быстрых ссылок в сниппете сайта и отбирает страницы для показов. Осуществляется это посредством специального алгоритма, не пользуясь вебмастером. Здесь прежде всего анализируется и берется во внимание структура alt-ссылок на функционирующие категории и разделы сайта. Конечно, помимо этого учитываются и другие моменты.
Поэтому самым действенным методом получить показ быстрых ссылок в сниппете сайта в Гугле является тщательная проработка прозрачной структуры. Затем нужно посредством внутренней перелинковки расставить акценты. Проверьте, чтобы контент на странице, заголовки и анкоры соответствовали друг другу. Если не выполнить это условие, Гугл не оценит ссылки как полезные, и не станет отображать их как быстрые.
Если система присвоила сниппету быстрые ссылки, их можно отредактировать. Правда, механизм отличается от редактирования в отечественном поисковике. Чтобы убрать страницу из быстрого доступа, нужно занизить ее рейтинг через специальную консоль вебмастера. Для этого заходим в раздел «Оптимизация», далее «Ссылки сайта». Затем искусственно занижаем важность относительно других разделов. Далее автоматизированный алгоритм Гугла заменит ее на другую, которую подберет опять же самостоятельно. Более подробную инструкцию можно получить в справке Search Console. Редактирование Гугл не предлагает. Таким образом, в Google можно удалить ссылки, но вот откорректировать их нельзя.
БС могут повысить эффективность сайта и сделать его кликабельным. Поэтому стоит один раз проработать структуру и внутреннюю перелинковку, чтобы потом регулярно получать положительный результат.
semantica.in
Как настроить быстрые ссылки в выдаче поисковых систем
Быстрые ссылки получили свое название из-за места расположения в выдаче поисковика, так как они отображаются между заголовком и сниппетом сайта (иногда под сниппетом). Обычно эти ссылки ведут на самые популярные страницы сайта с наиболее востребованным контентом.

Хорошо организованная система быстрых ссылок повышает количество переходов пользователей из поисковых систем и таким образом привлекает новых посетителей на сайт, поэтому особое внимание следует уделить методам управления данными ссылками в поисковой выдаче.
Именно эти методы мы рассмотрим в настоящей статье.
Преимущества быстрых ссылок
Благодаря наличию быстрых ссылок пользователь легко может попасть на нужную ему страницу сайта, что повышает параметры юзабилити уже с поисковой выдачи.
Быстрые ссылки позволяют произвести на посетителя сайта хорошее впечатление, предложив ему ответ за меньшее время или количество кликов.
Также быстрые ссылки можно рассматривать в качестве дополнения для заголовка и сниппета. Даже при беглом взгляде они дают пользователю необходимое представление о содержимом сайта, его разделах, структуре, возможностях и т.п.
Быстрые ссылки на примере Яндекса
Быстрые ссылки в Яндексе отображаются для тех сайтов, которые занимают с первой по двадцатую позицию в выдаче поисковика и входят в тройку сайтов по релевантности с настроенными соответствующим образом быстрыми ссылками.
Другими словами, если из ТОП 20 сайтов в выдаче Яндекса быстрые ссылки будут настроены у десяти сайтов, то они будут показаны лишь у трех сайтов из десяти.
Методы управления быстрыми ссылками
Каким образом можно настроить быстрые ссылки на своем сайте? Прямые методы нам не доступны и самостоятельно добавить быстрые ссылки на сайт не выйдет. Потому что поисковые системы сами решают, какие страницы им следует добавить в быстрые ссылки.
В нашем распоряжении остаются косвенные методы, которые не дают нам 100% гарантий. Но, следуя дальнейшим рекомендациям, можно значительно повысить шанс попадания необходимых страниц в быстрые ссылки.
Как получить быстрые ссылки?
Что нужно сделать, чтобы страница сайта смогла попасть в блок быстрых ссылок:
- Прежде всего, к таким страницам должен быть доступ с главной.
- Заголовок (Title) и h2 должен быть лаконичным, понятным, совпадать с текстом самих ссылок, ведущих на данные страницы.
- При установке ссылки на страницу с картинки, не забудьте добавить описание в атрибут ALT, которое будет соответствовать названию страницы.
- Сквозная ссылка на сайте может подчеркнуть важность страницы и поможет ее поместить в блок быстрых ссылок.
Как отключить быстрые ссылки?
Периодически нужно проверять, как выглядят сниппеты вашего сайта в выдаче по наиболее частым запросам. Иногда их внешний вид может оказаться совсем неудачным, а быстрые ссылки и вовсе вести в технические разделы сайта.
Чтобы устранить эту проблему, нужно войти в кабинет Яндекс.Вебмастер, раздел «Сайт в результатах поиска» / «Быстрые ссылки», перед вами откроется список быстрых ссылок, который можно исправить (отключить или отредактировать ссылки).
Аналогичный инструментарий нам предоставляет кабинет вебмастера Google раздел «Вид в поиске» / «Ссылки сайта». Ручные настройки ссылок будут действовать 90 дней.
Итог
Быстрые ссылки помогут вам улучшить CTR сниппетов сайта и завоевать лояльность посетителей. Поэтому очень желательно их получить, что повысит поведенческие факторы вашего сайта.
А как вы работаете с быстрыми ссылками?
Читайте также:
apanshin.ru
что это и как формируются
Быстрые ссылки — это дополнительные ссылки в поисковой выдаче на основные внутренние страницы ресурса. В Google могут размещаться горизонтальной строкой или в две колонки под сниппетом. В Яндексе быстрые ссылки располагаются только под заголовком пункта выдачи в одну строку. В примере ниже это разделы «Контакты», «Интернетреклама», «Контекстная реклама» и «Портфолио».
Пример быстрых ссылок:
Что дает использование быстрых ссылок
Быстрые ссылки позволяют:
- Давать пользователям больше информации о сайте прямо в поисковой выдаче. Основная навигация дает возможность оценить, есть ли на ресурсе необходимая информация;
- Экономить трафик посетителей. Переход на нужную страницу существенно экономит время поиска материала при использовании медленного канала Интернет;
- Повысить CTR. Благодаря привлекательному тексту ссылок увеличивается количество посещений;
- Улучшить узнаваемость сайта. Основные маркетинговые преимущества ресурса могут быть вынесены в быстрые ссылки.
Как добавить быстрые ссылки
Поисковая система Яндекс позволяет частично управлять быстрыми ссылками. Для этого сайт нужно добавить в Яндекс.Вебмастер и в разделе «Инструменты» — «Быстрые ссылки» отредактировать те позиции, которые поисковый робот посчитал наиболее приемлемыми. Существуют и другие способы, как повлиять на выбор поисковой системой Яндекс быстрых ссылок для сайта:
- желаемые разделы нужно разместить в одном переходе с главной страницы,
- внутренняя перелинковка должна явно указывать на эти страницы как на наиболее востребованные посетителями (хороший результат дает использование коротких сквозных ссылок),
- для графических ссылок (картинок) должен быть правильно заполнен alt,
- названия нужных разделов должны быть короткими и отражать их содержание (в идеале title и h2 должны совпадать),
- анкоры внутренних ссылок и title страницы должны быть одинаковыми.
Чтобы удалить некоторые из быстрых ссылок в Yandex, достаточно отключить их в аккаунте Вебмастера. Изменения вступят в силу через 3-4 недели.
wiki.rookee.ru
Как сделать быстрые ссылки для Landing Page? ⚓️🚬😳
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы поговорим о том, как настроить быстрые ссылки в контекстной рекламе, если речь идёт про одностраничные сайты.
Лень читать? Смотрите видео в конце статьи!
Что такое быстрые ссылки?
Итак, для начала напомню про понятие быстрых ссылок. Как вы знаете, при создании объявления мы можем добавлять к объявлению дополнительные атрибуты.
Их несколько: уточнения, структурированные описания, если говорить о Google AdWords, и Яндекс.Визитка, и среди прочих быстрые ссылки. Это возможность разместить в объявлении под основной ссылкой ещё до четырёх дополнительных ссылок на другие страницы сайта.
Что такое быстрые ссылки?Но если речь идёт не про многостраничный сайт, а про одностраничник или, как принято его называть, лендинг пейдж, которые сейчас популярны, то мы сталкиваемся с ситуацией, когда приходится делать быстрые ссылки в рамках одной страницы.
Как это реализовать, как это сделать, как не упустить возможность использовать быстрые ссылки в контекстной рекламе?
Что такое #якорь?
Для этого, ребятки, нам надо познакомиться с таким понятием как «якорь». Применительно к односторонним сайтам речь идёт о возможности реализовать навигацию на различные блоки в рамках одной страницы.
Если взглянуть на исходный код странички, вы увидите, что у каждого, вернее, не у каждого, а у некоторых блоков, есть так называемые идентификаторы: id равно и далее название, то есть собственно сам идентификатор.
Что такое якорь быстрой ссылки?Например, сейчас на скриншоте вы видите несколько id блоков, каждый из которых обозначает… как бы его название является человеческим.
Например, home – скорее всего это главный экран. Далее id «почему выбирают нас» – скорее всего, это блок преимуществ. Затем идёт id «уборка» – скорее всего, это описание услуги уборки. И так далее.
Думаю, мысль вы уловили, что определённые блоки на сайте, определённые экраны, имеют каждый свой айди, причём айди может быть только один на странице. Вернее, айди – это уникальный элемент, и он не может повторяться в рамках одной страницы.
Поэтому таким образом мы можем однозначно задать навигацию конкретному блоку в рамках одной страницы.
Синтаксис #якорей
Если говорить про синтаксис, то выглядит это так. Предположим, что у нас адрес сайта имеет название klining24.com, и на этом сайте у нас есть некий блок, некий экран, допустим третий или четвёртый, на котором размещены преимущества компании, и у этого блока есть идентификатор «почему выбирают нас» на латинице, как вы видите на экране.
Тогда, чтобы перейти к данному блоку, можно использовать следующий синтаксис:
http://klining24.com/#pochemu-vibiraut-nas
Мы пишем домен сайта, делаем слэш, затем знак решётки и после этого название идентификатора. Таким образом мы сможем в рамках одной страницы использовать быстрые ссылки в контекстной рекламе. А теперь давайте я покажу это всё на реальном примере.
Пример реализации быстрых ссылок
Для вашего удобства, друзья, я буду показывать вам пример работы быстрых ссылок в рамках одного сайта на том же сайте, который был у меня на скриншоте: klining24.com. Сейчас я нахожусь на этом сайтике. Как видите, он одностраничный, представляет собой классический лэндинг пейдж, одна страница.
Как вы можете видеть, вверху находится панель навигации, менюшка, которая осуществляет навигацию на этой страничке на конкретные блоки. Давайте посмотрим, как это организовано.
Например, я жму на «почему нас выбирают» и, как видите, я переместился на это вот якорь, на конкретное место на этой странице, на конкретный блок. Вот он. То же самое с ценами. Наши услуги я пропустил, потому что здесь вложенное. Калькулятор уборки. И контакты.
Как видите, у каждого блока есть свой идентификатор, навигация к которому осуществляется с помощью этой конструкции. Адрес сайта, якорь, название идентификатора.
Начинка сайта при работе с якорями
Давайте посмотрим, как это реализовано в коде, чтобы вы понимали всё до конца. Так, к примеру, жму на «цены» – попадаю на блок «цены». Для того чтобы посмотреть, как выглядит этот айди и правду ли я вам сказал, жмём правой клавишей мыши на этом блоке, жмём «исследовать элемент».
Как видите, открывается панель разработчика. Меня перекидывает на строчку, в которой картинка, которая в бэкграунде, но мне важно понимать, что здесь у нас вложенная структура, поэтому я просто двигаюсь вверх: вот блок, вот обрамляющие его, ещё один контейнер и вот, наконец, верхний контейнер, дивный блок, который имеет айди «cenie», как раз тот айди, который мы используем в якоре вот он, «cenie».
Таким образом, друзья, если у вас одностраничный сайт, и вы хотите использовать быстрые ссылки, то вам нужно дать задание программисту-разработчику, чтобы он на конкретные блоки на вашем сайте разместил айдишники, то есть разметил их, дал каждому блоку уникальный идентификатор.
Тогда вы сможете использовать эти айдишники для того, чтобы реализовать навигацию на сайте в рамках одной страницы с помощью якорей.
Важный момент, друзья. Если вы хотите размечать быстрые ссылки в рамках одной страницы UTM-метками, UTM-разметку, то вам нужно обратить внимание на вот такой вот очень важный момент.
Сейчас я скопирую реферальный хвост и попробую прикрепить его, например, к ссылке «цены». Как видите, она работает, ведёт на блок «cenie» – блок с таким идентификатором.
Переместимся на главный экран и попробуем ещё раз переместиться к этому блоку, уже прикрепив UTM-разметку. Жму – к сожалению, ничего не происходит. Как видите, переход к быстрой ссылке не срабатывает.
Размечаем ютм правильным образомПоэтому, друзья, для того, чтобы это работало, имейте в виду, что вам нужно сделать следующее: вырезать якорь, оставив стандартную ссылку на главную, UTM-разметку главной странички, и уже в конце дописать якорь с идентификатором, который вам нужен. Теперь, когда я нажиму Enter, как видите, меня перекидывает на нужный блок на сайте.
То есть если вы используете быстрые ссылки на одной странице и хотите использовать UTM-разметку, имейте в виду, что нужно реферальный хвост, то есть саму UTM-разметку, сами UTM-контейнеры, помещать перед якорем, а не после него.
Заключение
Что ж, друзья, на этом у меня всё. Если теперь вы узнали больше про быстрые ссылки касательно лендинг пейдж, то ставьте пальцы вверх – мне будет приятно.
А кроме того, рекомендую ознакомиться с пошаговым курсом молодого бойца по Яндекс.Директ и Google AdWords. С помощью этих видеоуроков вы настроите свои первые рекламные кампании и ни за что не сольёте рекламный бюджет. Увидимся!
context-kill.by
