Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
67 682 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
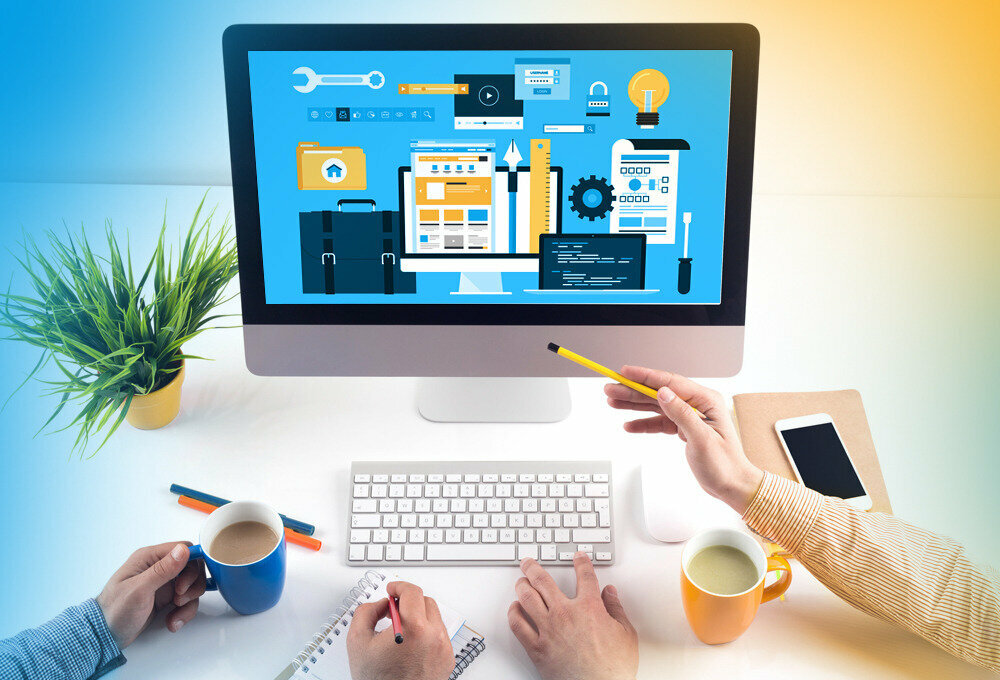
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
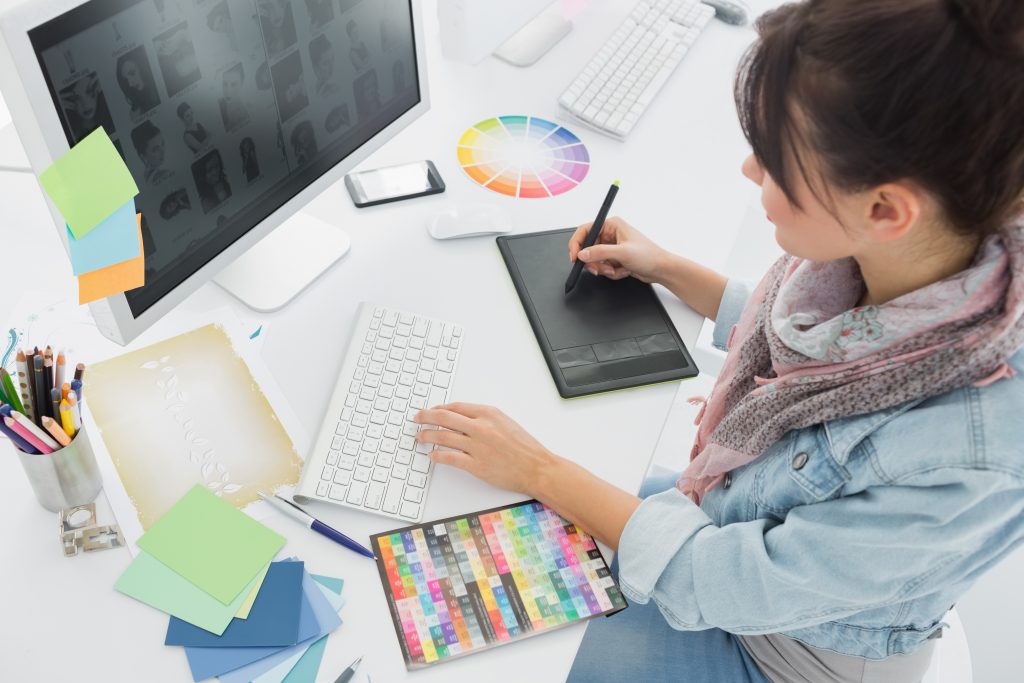
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.

- Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
67 682 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как научиться веб-дизайну (9 шагов)
Узнайте, как изучать веб-дизайн и изучите основы UI, UX, HTML, CSS и визуального дизайна.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, из более чем 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Стать веб-дизайнером не должно быть сложно. Если вы хотите узнать основные принципы, мы составили это руководство, которое охватывает все, что вам нужно знать, чтобы начать работу.
В веб-дизайне так много разных аспектов, что бывает трудно понять, с чего начать. Мы хотим облегчить вам жизнь, и мы собрали множество полезной информации, чтобы помочь вам стать веб-дизайнером.
Мы рассмотрим эти основные шаги в изучении веб-дизайна:
- Понимание ключевых концепций визуального дизайна
- Знание основ HTML
- Понимание CSS
- Изучение основ дизайна UX
- Ознакомьтесь с дизайном пользовательского интерфейса
- Поймите основы создания макетов
- Узнайте о типографике
- Примените свои знания на практике и создайте что-то
- Получите наставника
Что такое дизайн и элементы веба работа?
Если вы хотите научиться создавать веб-сайты, первым делом нужно понять, что такое веб-дизайн.
Веб-дизайн — это отчасти искусство, отчасти наука, затрагивающая как творческую, так и аналитическую стороны человеческого разума.
Веб-дизайнеры берут то, что концептуально, и воплощают это в визуальные эффекты. Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Хороший веб-дизайнер понимает значение каждой части дизайна. Они делают выбор на детальном уровне, стилизуя каждый элемент, никогда не упуская из виду, как элементы будут объединяться и функционировать для достижения более важных целей дизайна.
Какими бы впечатляющими ни были визуальные элементы веб-дизайна, они бессмысленны без организации. Логика должна управлять расположением идей и изображений на каждой странице, а также определять, как пользователи будут перемещаться по ней. Квалифицированный веб-дизайнер создает проекты, которые доставляются за наименьшее количество кликов.
Веб-дизайн можно разделить на несколько поддисциплин. Некоторые дизайнеры строят свою карьеру, специализируясь в таких областях, как UI, UX, SEO и других областях. Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Веб-дизайн основан на серверной части
Вы столкнетесь с терминами «внутренняя часть» и «передняя часть», когда будете учиться создавать веб-сайты. Большинство новичков смешивают их, поэтому важно знать, чем они отличаются.
Серверная часть — это все, что работает за кулисами при отображении веб-сайта. Веб-сайты находятся на серверах. Когда пользователь запрашивает переход к определенному разделу веб-сайта, сервер принимает эту входящую информацию и, в свою очередь, выдает весь HTML-код и другой код, чтобы он правильно отображался в браузере пользователя. На серверах размещаются данные, необходимые веб-сайту для работы.
Веб-разработчики, специализирующиеся на бэкенд-разработке, часто являются программистами, работающими на таких языках, как PHP. Они также могут использовать среду Python, такую как Django, писать код Java, управлять базами данных SQL или использовать другие языки программирования или платформы, чтобы убедиться, что серверы, приложения и базы данных работают вместе.
Чтобы стать веб-дизайнером, вам не нужно слишком углубляться в то, что происходит на бэкенде, но вы должны хотя бы понимать его назначение. Это сложная тема, но для тех, кто хочет стать полноценными разработчиками, она так же важна, как и понимание основ интерфейса, таких как HTML и CSS. Говоря о веб-разработке переднего плана…
Внешняя часть относится к тому, что видят посетители сайта.
Внутренняя часть считается серверной, а внешняя — клиентской. Внешний интерфейс — это место, где HTML, CSS, JavaScript и другой код работают вместе для отображения веб-сайта. Это часть веб-дизайна, с которой люди взаимодействуют.
По мере продвижения по карьерной лестнице вы можете перейти к более специализированным областям обучения веб-разработке. Вы можете в конечном итоге работать с такими фреймворками, как React или Bootstrap, или углубиться в JavaScript или jQuery. Это более продвинутые области, о которых вам не стоит слишком беспокоиться в начале.
Хороший визуальный дизайн выделяет веб-сайты
Несмотря на то, что лучшие веб-дизайны выглядят непринужденно, все они основаны на руководящих принципах визуального дизайна. Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Отличная отправная точка — наш пост о принципах визуального дизайна для веб-дизайнеров. Изучение таких концепций, как овеществление, эмерджентность и инвариантность, позволит вам включить эти принципы в процесс проектирования. Изучение того, как быть веб-дизайнером, также означает понимание истории дизайна. Мы собрали этот подробный архив графического дизайна, чтобы показать вам все основные разработки в области дизайна, которые привели нас к тому, что мы имеем сегодня.
Как научиться веб-дизайну (за 9шаги)
1. Понимание ключевых концепций визуального дизайна
Линия
Каждая буква, граница и деление в макете состоят из линий, составляющих их большую структуру. Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Формы
Три основные формы визуального дизайна — квадраты, круги и треугольники. Квадраты и прямоугольники подходят для блоков контента, круги — для кнопок, а треугольники — для значков, сопровождающих важное сообщение или призыв к действию. Формы также вызывают чувство эмоций: квадраты ассоциируются с силой, круги — с гармонией и комфортом, а треугольники — с важностью и действием.
Текстура
Текстура воспроизводит что-то в реальном мире. Через текстуру мы получаем представление о том, является ли что-то шероховатым или гладким. Текстуры можно увидеть во всем веб-дизайне. От бумажных фонов до разноцветных клочков размытия по Гауссу — знайте о различных видах текстур, которые могут сделать ваши проекты более интересными и придать им ощущение физичности.
Цвет
Если вы хотите научиться веб-дизайну и создавать веб-сайты, которые не напрягают глаза, вам следует изучить теорию цвета. Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Сетки
Сетки появились на заре графического дизайна. Они упорядочивают изображения, текст и другие элементы веб-дизайна. Узнайте, как структурировать веб-макеты с помощью сеток.
Язык разметки гипертекста (HTML) предоставляет инструкции по отображению содержимого, изображений, навигации и других элементов веб-сайта в чьем-либо веб-браузере. Хотя вам не нужно быть экспертом в HTML, все же полезно иметь некоторое представление о том, как он работает, даже если вы используете платформу визуального дизайна, такую как Webflow.
Теги HTML — это инструкции, которые браузер использует для создания веб-сайта. Заголовки, абзацы, ссылки и изображения контролируются этими тегами. Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета, теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета, теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Чтобы узнать больше об основных понятиях HTML и CSS, ознакомьтесь с этим уроком Университета Webflow.
3. Понимание CSS
CSS (или каскадные таблицы стилей) предоставляет стили и дополнительные инструкции о том, как должен выглядеть HTML-элемент. Такие вещи, как применение шрифтов, добавление отступов, настройка выравнивания, выбор цветов и даже создание сеток, — все это возможно с помощью CSS.
Знание того, как работает CSS, даст вам навыки создания уникальных веб-сайтов и настройки существующих шаблонов. Давайте рассмотрим несколько ключевых концепций CSS.
Классы CSS
Класс CSS — это список атрибутов, которые вместе используются для создания стиля отдельного элемента. Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Комбинированные классы CSS
Комбинированный класс создается на основе существующего базового класса. Он наследует все атрибуты, такие как размер, цвет и выравнивание, которые уже могут быть на месте. Затем атрибуты могут быть изменены. Комбинированные классы экономят ваше время и позволяют настраивать варианты класса, которые вы можете применять в любом месте веб-дизайна.
Знание того, как работает CSS, необходимо при изучении веб-дизайна. Как упоминалось в разделе о HTML, мы рекомендуем вам посетить университет Webflow, чтобы узнать больше о том, как работает CSS.
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым всегда хотели быть.
Начать курс
Подпишитесь на участие в программе Webflow Insider
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать курс
4. Изучите основы UX-дизайна
Те, кто хочет изучать веб-разработку, часто путают UI и UX. UX (пользовательский опыт) — это волшебство, которое оживляет веб-сайт, превращая его из статического расположения элементов во что-то, что взаимодействует с эмоциями человека, просматривающего его.
Цветовая схема, содержание, типографика, макет и визуальные эффекты объединяются, чтобы служить вашей аудитории. Дизайн пользовательского опыта — это точность и пробуждение чувств. Он предлагает кому-то не только плавное путешествие, но и связывает их с сущностью или брендом, стоящим за веб-дизайном.
Вот несколько принципов UX, которые вам нужно знать.
Персонажи пользователей
Если вы хотите изучать дизайн веб-сайтов, вы должны знать о связях между веб-сайтами и людьми, которые их посещают.
Веб-дизайн означает понимание конечных пользователей. Вы должны научиться проводить исследования пользователей и создавать образы пользователей. Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Информационная архитектура
Без четкой организации люди запутаются и будут прыгать. Информационная архитектура и картирование контента дают представление о том, как веб-сайт и каждый раздел будут работать вместе, обеспечивая четкое путешествие клиента.
Пользовательские потоки
Создание пользовательских потоков может вступить в игру, когда вы будете работать над более обширными дизайнерскими проектами, но в будущем вам будет лучше, если вы начнете думать об этом и создавать их для своих ранних проектов. Пользовательские потоки сообщают, как люди будут перемещаться по дизайну. Они помогают вам расставить приоритеты для наиболее важных разделов и убедиться, что люди могут получить к ним доступ.
Каркасы
Каркасы показывают, где на веб-странице будут размещены заголовки, текст, визуальные элементы, формы и другие элементы. Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Прототипирование
Прототипы могут иметь разный уровень точности, но служат представлением функционирующей конструкции. Изображения, взаимодействия, контент и другие важные элементы — все на месте и воспроизводит реальный дизайн. Прототипы используются для получения обратной связи и тонкой настройки дизайна на протяжении всего процесса.
5. Ознакомьтесь с дизайном пользовательского интерфейса
Дизайн пользовательского интерфейса (пользовательский интерфейс) — еще одна важная тема, в которую вы погрузитесь, изучая дизайн веб-сайтов. Пользовательский интерфейс — это механизм, который приводит в действие часть технологии. Дверная ручка — это пользовательский интерфейс. Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Давайте рассмотрим два ключевых принципа пользовательского интерфейса: интуитивно понятный дизайн и простота.
Как создавать интуитивно понятные интерфейсы
Взаимодействие с веб-сайтом должно быть последовательным и следовать повторяющимся шаблонам. Люди, попадающие на веб-сайт, должны сразу понимать, какие системы используются для навигации по нему.
Сделать пользовательский интерфейс простым
Пользовательский интерфейс создан для оптимизации удобства использования. Это означает, что элементы управления должны быть простыми в использовании, а также очевидными по своей функциональности. Независимо от того, минимизируете ли вы количество вариантов навигации, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Независимо от того, минимизируете ли вы количество вариантов навигации, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Конечно, пользовательский интерфейс — обширная тема, которую невозможно описать всего в нескольких абзацах. Мы предлагаем вам ознакомиться с записью в блоге «10 основных советов по дизайну пользовательского интерфейса» в качестве основы для пользовательского интерфейса.
6. Понимание основ создания макетов
Наш взгляд автоматически цепляется за определенные шаблоны дизайна, что облегчает поиск в веб-дизайне. Мы интуитивно знаем, где искать, потому что мы видели одни и те же шаблоны снова и снова, когда потребляли медиа на протяжении всей своей жизни. Знание шаблонов проектирования поможет вам создавать веб-сайты с плавным переходом к контенту и визуальным элементам. Два распространенных шаблона веб-разметки, о которых вам нужно знать, — это Z-шаблон и F-шаблон.
Z-шаблон
Для макетов с экономией слов и изображений и большим количеством пустого пространства Z-шаблон обеспечивает эффективный способ перемещения по веб-сайту. Когда вы начнете обращать внимание на то, куда смотрят ваши глаза в дизайне, вы сразу поймете, когда Z-образный узор на месте.
F-шаблон
Дизайны, насыщенные текстом, например для интернет-публикации или блога, часто следуют четкому F-шаблону. В левой части экрана вы увидите список статей или сообщений, а в основной части страницы вы увидите ряды связанной информации. Этот шаблон оптимизирован, чтобы предоставить людям всю необходимую им информацию, даже если они бегло просматривают ее.
Читайте по теме: Макет веб-страницы: анатомия веб-сайта, которую должен знать каждый дизайнер
Понимание адаптивного веб-дизайна Наряду с пониманием шаблонов макета также важно знать основы адаптивного веб-дизайна. Адаптивный веб-сайт работает и имеет единообразный вид независимо от того, на каком устройстве он отображается.
Читайте также: Введение в адаптивный веб-дизайн
7. Узнайте о типографике
Шрифты могут придавать различные оттенки или эмоции, а также влиять на читабельность. Если вы изучаете веб-дизайн, важно знать, как использовать типографику.
Типографика служит нескольким целям в веб-дизайне. Во-первых, он служит утилитарной цели сделать контент разборчивым. Но это также может вызвать эмоции и атмосферу, а искусное использование стилизованной типографики может добавить к общей эстетике.
Вот три основных типографских понятия, которые вы должны знать.
Serif
Шрифты с засечками имеют крошечные линии, известные как засечки, которые украшают каждую букву. Этот типографский стиль восходит к печати.
Без засечек
Как следует из названия, шрифты без засечек не имеют идентифицирующих линий шрифтов с засечками. Эти шрифты можно найти в цифровой сфере веб-сайтов и приложений.
Дисплейный шрифт
Дисплейный шрифт часто используется для заголовков и может быть крупным и впечатляющим или состоять из четких тонких линий. Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Читайте по теме: Типографский дизайн: стили шрифтов и ресурсы для дизайнеров
8. Примените свои знания на практике и создайте что-нибудь
Скейтборд — шаблон веб-сайта для розничной торговлиВы можете смотреть учебные пособия, читать сообщения в блогах, записываться на онлайн-курсы , и усвойте всю теорию и информацию о веб-дизайне, которые только сможете, но единственный способ стать веб-дизайнером — это начать заниматься веб-дизайном.
Начните с простого проекта. Возможно, кому-то из ваших знакомых нужна помощь в создании портфолио или у него есть подработка, которой не хватает в Интернете. Предложите разработать им что-нибудь бесплатно.
Блог — еще один отличный проект для начинающих. Это даст вам практический опыт проектирования в изучении того, как использовать такие вещи, как система управления контентом (CMS), а также продемонстрирует ваши навыки письма.
Создание веб-сайта для поддельной компании или бизнеса — еще одно увлекательное творческое упражнение в развитии ваших дизайнерских навыков. Кроме того, вы можете добавить его в свое портфолио.
9. Наймите наставника
Наставники ценны тем, что они были там же, где и вы, — с самого начала — и у них есть желание помочь вам в получении с трудом заработанных уроков. Они обладают глубоким колодцем опыта и знаний. Это отличный ресурс для получения отзывов о вашей работе и определения того, что вы делаете правильно, а что требует улучшения.
При поиске подходящего наставника убедитесь, что вы нашли того, кто занимается дизайном, которым вы восхищаетесь, и специализируется на том, чему вы хотите научиться. Наставники могут дать вам четкий путь после многих лет, проведенных в этой области, чтобы вам не пришлось спотыкаться при изучении веб-дизайна.
Визуальная разработка обеспечивает легкий доступ к веб-дизайну
Было время, не так давно, когда вы должны были иметь глубокое понимание HTML и CSS, чтобы вручную писать код для веб-дизайна. Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Конечно, для создания хорошего веб-дизайна нужно очень много. Изучение основ визуального дизайна, основ пользовательского интерфейса и UX, а также знание того, как функционирует интерфейс и серверная часть, сделают вас более разносторонним дизайнером.
Если вы только начинаете или являетесь экспертом, Webflow предлагает интуитивно понятную визуальную платформу, которая поможет вам реализовать свой творческий потенциал. Наряду с простым в использовании способом запуска веб-сайтов, у Webflow есть целое сообщество, которое даст вам совет и поможет повысить уровень ваших навыков. Мы с нетерпением ждем возможности увидеть вашу работу в представленной пользователями коллекции веб-сайтов Made in Webflow.
12 сентября 2022 г.
Веб -дизайн
Поделитесь этим
Рекомендуемые чтения
Веб -дизайн
Веб -дизайн
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Руководство для начинающих: как научиться веб-дизайну дома
В современном мире знание того, как заниматься веб-дизайном, становится все более и более важным и в настоящее время незаменимым навык для дизайнеров. Веб-дизайн может быть довольно сложным и пугающим, но с развитием Интернета и технологий веб-дизайн может быть проще, чем когда-либо прежде. В Интернете много ресурсов, и каждый может научиться быть отличным веб-дизайнером самостоятельно. В этой статье я кратко расскажу вам, как научиться веб-дизайну дома.
Содержание:
- Что такое веб-дизайн?
- Какими навыками должны обладать веб-дизайнеры?
- Пять основных элементов веб-дизайна
- Лучшие ресурсы для изучения веб-дизайна дома
Многие молодые или новые дизайнеры часто неправильно понимают концепцию веб-дизайна. Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Как молодые дизайнеры, вы можете не знать, какие навыки нужно освоить, когда вы начинаете свою карьеру. В этой части мы рассмотрим основные навыки, которыми должен обладать молодой веб-дизайнер. Теперь давайте углубимся.
- Овладейте основными правилами визуального дизайна
Проще говоря, визуальный дизайн — это процесс улучшения пользовательского интерфейса и взаимодействия с пользователем веб-приложения с помощью визуальных элементов и эффектов, включая цвета, иллюстрации, фотографии. , типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вы должны помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
, типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вы должны помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
- Для изучения дизайна макета
Дизайн макета — это процесс размещения визуальных элементов, таких как текст, изображения и фигуры, на заданной странице. Дизайн макета имеет решающее значение для дизайна веб-сайта, поскольку он может определять общий вид и связь между графическими элементами на странице, чтобы обеспечить плавный поток сообщений и максимальную производительность.
- Изучение принципов работы с цветом
Различные цветовые комбинации на данной странице могут предлагать посетителям различные впечатления и визуальные контрасты, что делает ее важным компонентом дизайна веб-сайта. Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
- Чтобы овладеть базовыми знаниями о дизайне взаимодействия
Дизайн взаимодействия заключается в создании привлекательных интерфейсов с хорошо продуманным поведением. Для веб-дизайнеров вам необходимо иметь базовые знания о дизайне взаимодействия, такие как создание стратегий дизайна, определение ключевых взаимодействий каркаса и взаимодействия прототипов, которые могут помочь вам создать удобный интерфейс для ваших посетителей.
- Научиться пользоваться инструментом прототипирования и дизайна
Существует множество инструментов для создания прототипов и дизайна, которые вы можете выбрать для создания своего веб-сайта. Как новички, вам нужно выбрать такой, как Mockplus, который прост в использовании и предлагает вам различные встроенные компоненты, которые могут помочь вам быстро получить первое визуальное впечатление о вашем будущем веб-сайте. С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
- Чтобы понять базовый язык программирования (HTML, CSS)
Как было сказано выше, веб-дизайн — это не разработка программного обеспечения, и вам не нужно углубляться во фронтенд-разработку. Но как дизайнеру базовые знания в области программирования позволяют более эффективно сотрудничать с разработчиками. Здесь у нас есть несколько лучших и бесплатных онлайн-сайтов для начинающих изучать кодирование.
- Будьте знакомы с продуктом вашей компании и группой пользователей
Независимо от того, новичок вы или профессиональный дизайнер, цель вашего дизайна — представить клиентам ценность вашего продукта или бизнеса. Таким образом, последнее, но наименьшее умение для дизайнера — иметь четкую персону и создавать дизайн, отвечающий потребностям ваших клиентов.
После того, как вы освоите все вышеперечисленные навыки, пора перевернуть страницу в альбоме для рисования и приступить к веб-дизайну. Вот пять основных элементов дизайна, которые вы должны сделать правильно.
Вот пять основных элементов дизайна, которые вы должны сделать правильно.
- Общий макет
Общий вид вашего веб-сайта является важным компонентом веб-дизайна. Исследования показывают, что
пользователям требуется всего 50 миллисекунд, чтобы составить мнение о вашем веб-сайте или компании, и от этого зависит, останутся они на сайте или уйдут. Таким образом, вам нужно, чтобы ваш дизайн был простым, чистым и доступным, и в то же время использовать дизайн на основе сетки, чтобы элементы дизайна были организованы и упорядочены, создавая таким образом отличный общий макет.
- Цветовая схема
Цветовая палитра и шрифты на вашем сайте напрямую информируют посетителей о вашем сайте, и именно с них начинают работу большинство начинающих дизайнеров. Сомневаетесь, какую цветовую гамму выбрать? Просто обратитесь к перспективам вашего бренда или отрасли — наряду с демографическими данными вашей целевой аудитории — это поможет сэкономить вашу рабочую нагрузку и сделает этот процесс несколько безболезненным.
- Типографика
Говоря о типографике или дизайне шрифта, вам нужно сделать ваш текст легко читаемым, что обычно означает, что основной текст должен быть не менее 16 пикселей. Идеально использовать дополнительный шрифт для заголовков или акцентов, но не выходите за рамки трех начертаний или ненужных корректировок размера.
- Навигация
Навигация играет важную роль в том, как пользователи взаимодействуют и используют ваш сайт или продукты.
Дизайн навигации — это дисциплина создания, анализа и реализации способов навигации пользователей по веб-сайту или приложению. Просто потратьте некоторое время, чтобы разместить элементы навигации в нужном месте на вашем сайте, вы можете сделать так, чтобы они существовали в верхнем, основном и нижнем колонтитулах сайта, но просто служат для того, чтобы направлять ваших посетителей к информации, которую они хотят, как можно быстрее.
- Контент
После того, как вы получили макет, цветовую схему, шрифты и дизайн навигации, теперь вам нужно добавить контент на свой сайт, чтобы сделать его заслуживающим доверия и способным предоставлять первоклассные продукты и услуги. Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Поскольку новый коронавирус распространился по всему миру, у нас не так много возможностей учиться в школе или работать с другими, но обучение — это жизнь, мы также можем учиться у некоторых профессионалов дома. В этой части мы поделимся с вами некоторыми из лучших ресурсов для изучения веб-дизайна.
Учебники по веб-дизайну
- HTML и CSS: проектирование и создание веб-сайтов
Эта книга представляет собой полноцветное введение в основы HTML и CSS от издателей Wrox. Вам понравится брать эту обучающую книгу, читать ее, а затем возвращаться к ней. Это заставит дизайнеров пожелать, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме.
2. Изучение веб-дизайна: руководство для начинающих
Эта книга была недавно переработана и идеально подходит для студентов и профессионалов любого уровня подготовки и уровня подготовки. Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
3. Не заставляйте меня думать: подход к юзабилити веб-сайтов, основанный на здравом смысле
Во втором издании Стив Круг добавляет важные аргументы для тех, чьи начальники, клиенты, заинтересованные стороны и менеджеры по маркетингу настаивают на том, чтобы поступать неправильно. Если вы проектируете, пишете, программируете, владеете или управляете веб-сайтами, вы должны прочитать эту книгу. — Джеффри Зельдман, автор книги «Дизайн с использованием веб-стандартов»
4. Дизайн для хакеров
Эта книга помогает начинающим дизайнерам понять хороший дизайн: откуда он берется, как его можно создать (и воспроизвести) и что вы можете сделать, чтобы изменить себя. в отличного веб-дизайнера.
5. Проектирование с использованием веб-стандартов
Эта книга была недавно обновлена при участии Итана Маркотта. Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Онлайн-курсы веб-дизайна
- TreeHouse: Курс веб-дизайна
Курс веб-дизайна TreeHouse предлагает 43 часа видео и интерактивных уроков по HTML, CSS, макетам и другим основам веб-дизайна. Он также включает в себя базовые навыки для начинающего графического дизайнера, например, учебник по SVG.
2. Envato Tuts+: адаптивный веб-дизайн для начинающих
Курс адаптивного веб-дизайна Tuts+ для начинающих представляет собой краткое введение в основы адаптивного дизайна, HTML, CSS, медиа-запросов и многого другого. Вы можете узнать, как использовать программное обеспечение для дизайна, такое как Adobe XD и Sketch, из других курсов, а также получить доступ к миллионам стоковых фотографий, веб-шаблонов и многому другому с той же подпиской.
3. Future Learn: User Experience (UX) Design and Research
Future Learn: User Experience (UX) Design and Research
Эта программа User Design and Research от Future Learn и Мичиганского университета идеально подходит для начинающих веб-дизайнеров, которые хотят больше узнать о UX-дизайне. Вы можете узнать, как лучше понять, как пользователи взаимодействуют с веб-сайтами и приложениями, и использовать навыки, чтобы предлагать более комплексные услуги, помимо базового дизайна веб-сайта.
4. OpenHPI: Курс по дизайну, ориентированному на человека
Если вы хотите усовершенствовать свои основы проектирования, этот курс по дизайну, ориентированному на человека, — отличное место для начала. Это может помочь вам улучшить свои идеи и исследовательские навыки и быстро (за 10 часов) развить свой фундаментальный набор навыков дизайнера.
5. Университет WebFlow: Полный курс веб-дизайна
Этот полный курс веб-дизайна является бесплатным курсом, предлагаемым университетом WebFlow, платформой онлайн-обучения, поддерживаемой и разработанной CMS и инструментом дизайна WebFlow.
Он предлагает дизайнерам более 5 часов видеоуроков и является отличным введением во все, что связано с веб-дизайном.
5 лучших блогов о веб-дизайне, за которыми стоит следить
- Smashing Magazine
В этом блоге есть все, что вам нужно, от графики до вдохновения и много дизайна. Содержимое его блога организовано по категориям и охватывает такие темы, как взаимодействие с пользователем, веб-дизайн, React, JavaScript, CSS и специальные возможности. Весь контент, размещенный на этом веб-сайте, предназначен для легкого чтения и информативности.
2. Webdesigner Depot
Webdesigner Depot выделяется среди самых популярных дизайнерских блогов в мире. В нем есть обширный центр технических советов, новостей, идейных лидеров и вдохновения. Он часто обновляется контентом от ряда опытных авторов. В этом блоге вы узнаете последние новости о дизайне, изучите плюсы и минусы различных систем кодирования, узнаете и узнаете о некоторых из лучших ресурсов по дизайну.
3. Блог Mockplus
Mockplus — больше, чем просто производитель блогов. Компания предлагает дизайнерам платформу для создания прототипов, проектирования и совместной работы, а благодаря масштабируемым системам проектирования ваш рабочий процесс проектирования будет полностью оптимизирован. В нем есть все, что нужно командам дизайнеров для перехода от идеи к реализации. Блог Mockplus предоставляет удобный для использования контент дизайнерам из любой среды с использованием различных инструментов и программного обеспечения. Многие из его популярных сообщений представляют собой списки полезных ресурсов, веб-сайтов и загрузок, которые вы можете использовать в своих дизайнерских задачах.
4. Журнал веб-дизайна
Этот блог прекрасно организован и наполнен полезной информацией. Веб-дизайнеры могут найти на этом веб-сайте категории контента для портфолио, мобильного дизайна, развития бизнеса, электронной коммерции и даже носимых устройств. Более того, в нем есть раздел обзора, где вы можете ознакомиться с некоторыми из последних инструментов, доступных для профессионалов в области дизайна.
5. Библиотека веб-дизайна
Это простая, но очень привлекательная среда блогов для профессионалов в области дизайна. Он предоставляет много ценной информации для начинающих и профессионалов, желающих отточить свои навыки. Раздел «Бесплатные» на сайте также является отличным местом для посещения бюджетных ресурсов.
Ресурсы по программированию для веб-дизайнеров
- W3Schools
W3Schools — это бесплатный образовательный веб-сайт для онлайн-обучения программированию. Он предлагает курсы, охватывающие все аспекты веб-разработки. Он управляется Refsnes Data в Норвегии. Это информационный веб-сайт для веб-разработчиков с учебными пособиями и справочниками по таким темам веб-разработки, как HTML, CSS, JavaScript, SQL, PHP и ASP.NET.
2. Codecademy
Codecademy — это полностью бесплатный образовательный веб-сайт, на котором многие новички начинают свое обучение. Компания стремится дать возможность всем людям, независимо от того, на каком этапе их пути кодирования они находятся, продолжать учиться, расти и влиять на окружающий мир.
3.Udemy
Udemy — это платформа для онлайн-обучения, где вы можете найти ресурсы по программированию для начинающих или более продвинутых программистов. Он также предлагает курсы программирования практически на любом языке и во всех мыслимых фреймворках.
4. freeCodeCamp
Это совершенно бесплатный инструмент для кодирования, для начала работы требуется только адрес электронной почты. На этом веб-сайте вы можете освоить мощные навыки, такие как JavaScript, HML5, CSS3 и другие. Вы также можете развивать свои навыки, работая в небольшой команде над созданием решений для некоммерческих организаций, получая при этом реальный жизненный опыт.
5. edX
Этот веб-сайт предлагает курсы университетского уровня по различным дисциплинам компьютерных наук, включая Python, разработку интерфейсов и полный стек, а также блокчейн. Курсы на этом сайте бесплатны, но если вы хотите получить проверенный сертификат, вам нужно заплатить 50–300 долларов.
Независимо от того, являетесь ли вы начинающим дизайнером или профессиональным дизайнером, вы должны помнить, что обучение — единственный способ достичь своей цели.

 ru
ru



 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;

