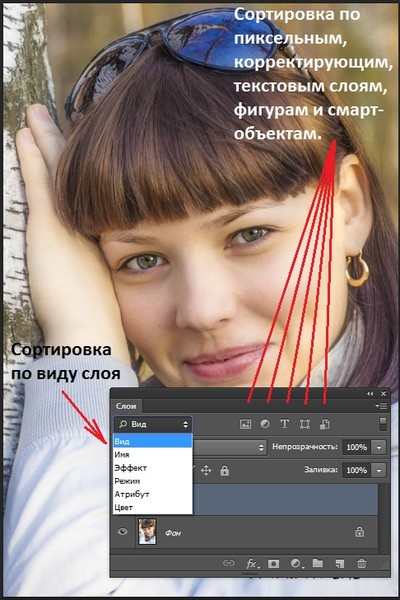
Как вырезать объект в фотошопе cs5
В этом уроке мы рассмотрим функцию Photoshop CS5 для удаления нежелательных объектов – «Заливка с учётом содержимого».
Версия Photoshop: Photoshop CS5 (2011)
Сложность: Средняя
Дата: 30.09.2011
Обновлено: 24.08.2017
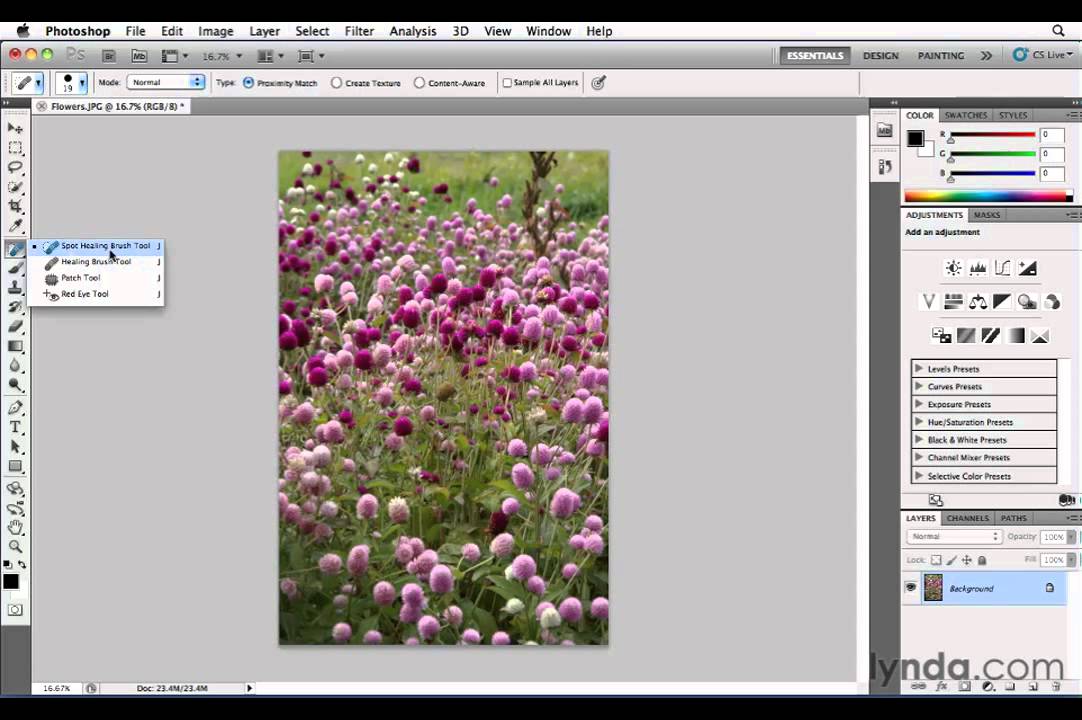
Как вам известно, в Photoshop CS5 усовершенствовалась «Точечная Лечащая Кисть» (Spot Healing Brush) ее новой функцией «Излечение с учётом содержимого» (Content-Aware Healing), которая позволяет Фотошопу проверять фактическое содержимое вашего изображения, он пытается вычислить лучший способ убрать, удалить, восстановить дефектные или нежелательные области или объекты, на которые вы указали.
В данном уроке мы рассмотрим новую функцию Photoshop CS5 – «Заливка с учётом содержимого» (Content-Aware Fill).
Это не случайное совпадение, что обе эти функции получили одинаковые названия, ведь они выполняют одинаковое действие – позволяют удалить нежелательные объекты с фотографии.
Главное отличие состоит в том, как мы их используем.
Обе функции разрешают Фотошопу анализировать содержимое изображения для того, чтоб вычислить, как выглядела бы фотография, если бы нежелательные объекты или области никогда б на ней не присутствовали.
Но даже с этой новой возможностью работы с учетом содержимого, «Точечная Лечащая Кисть» (Spot Healing Brush) все также остается лучшей и более соответствующей для меньших областей, на которые мы легко можем кликнуть и закрасить.
«Заливка с учётом содержимого» (Content-Aware Fill), с другой стороны, позволяет нам восстановить или переместить большую и более сложную область, даже разные многочисленные площади за раз, просто создайте выделение вокруг них и оставьте Фотошопу делать остальную работу!
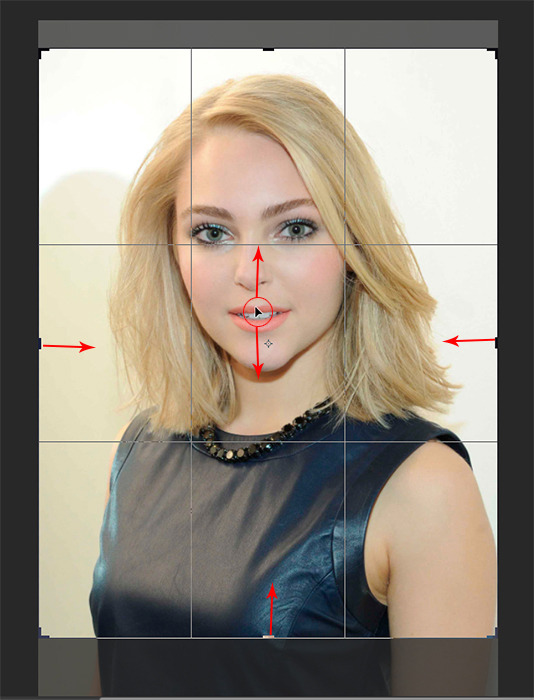
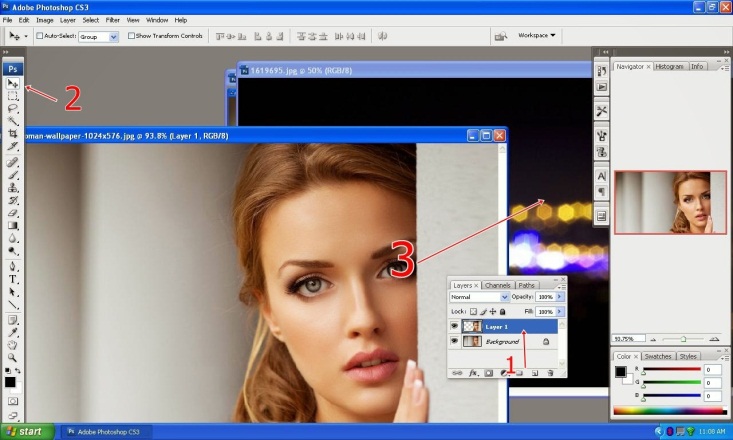
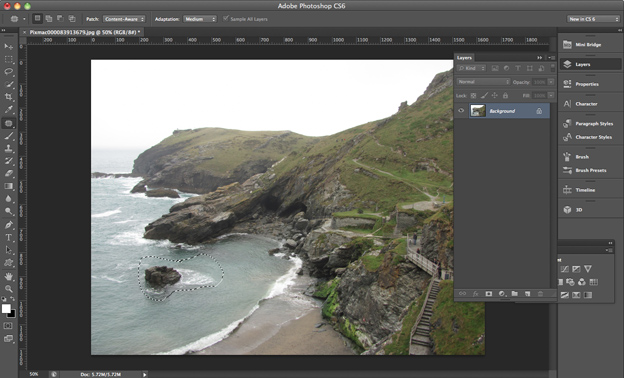
Вот фотография, что пострадала от пары деталей, которые меня смущают, особенно большой деревянный столб – он загораживает вид гор, находящихся над знаком для посетителей:
Прекрасный вид гор. Очень плохо, что столб загораживает его.
Очень плохо, что столб загораживает его.
Традиционно мы б разбирались с ненужным столбом при помощи инструмента Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S»), но давайте посмотрим, как новая функция «Заливка с учётом содержимого» (Content-Aware Fill) в Photoshop CS5 упростит нам работу по удалению нежелательного объекта с фотографии.
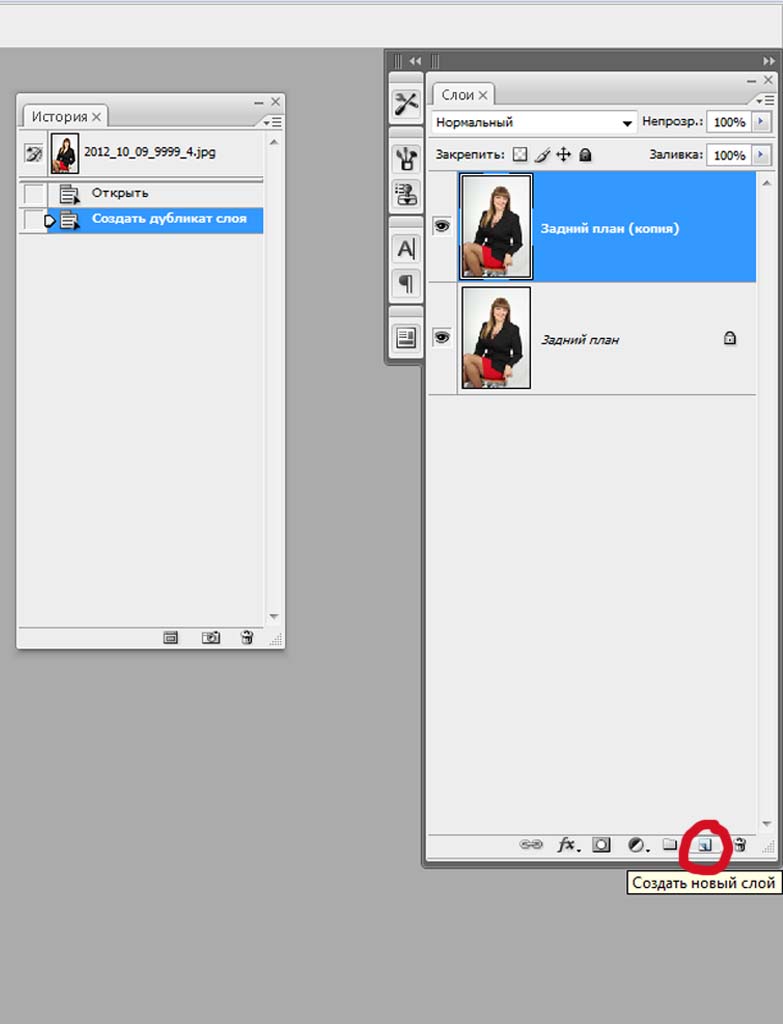
Как всегда, сперва я нажму Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтоб создать копию моего изображения, так оригинал не изменится. Если мы посмотрим на панель слоев, то увидим, что теперь у меня есть два слоя, на каждом одно и то же изображение.
Оригинальное фото сохранится на слое Background (Фон), и все изменения, что я буду делать, применяется к копии изображения, которая находится на слое Layer 1 (Слой 1), над оригинальным слоем:
Работайте на копии изображения, чтоб защитить оригинал.
Так как название «Layer 1» не очень наглядно, я дважды кликаю на названии слоя на панели слоев и изменяю название на «content-aware fill» («заливка с учётом содержимого»), нажимаю Enter (Win) / Return (Mac), когда заканчиваю вводить название, чтоб подтвердить изменения:
Переименовываем слой, чтоб все было организовано.
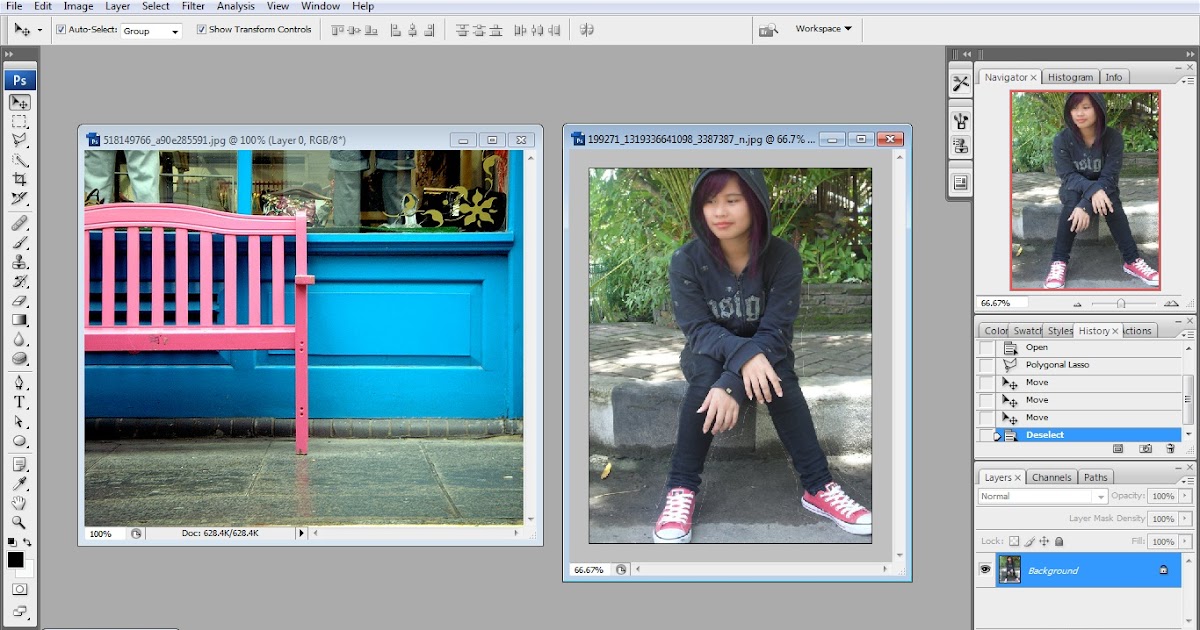
Чтоб использовать функцию «Заливка с учётом содержимого» (Content-Aware Fill), сперва нужно создать выделение вокруг объекта или площади, которую мы хотим изменить или переместить. Так как столб простой и имеет прямую форму, я использовал инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L»), которое прячется за стандартным инструментом «Лассо» (Lasso Tool) на панели инструментов. Чтоб получить к нему доступ, я сделаю клик мышкой и буду удерживать курсор на инструменте «Лассо» (Lasso Tool), пока не появится выпадающее меню, потом я выберу инструмент «Полигональное Лассо» (Polygonal Lasso Tool) из списка:
«Polygonal Lasso» скрывается за стандартным «Lasso» в Photoshop CS5.
С выбранным инструментом «Полигональное Лассо» (Polygonal Lasso Tool), я нажимаю F на своей клавиатуре, чтоб выйти из окна документа в полноэкранный режим, который упростит выделение вершины столба. Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Потом я буду просто кликать вокруг столба, чтоб выделить его. Нам не требуется точное выделение объекта, вокруг него должен оставаться фон, чтоб в конце всех действий мы получили лучший результат:
Теперь выделение появилось вокруг столба.
Не снимая выделения, я иду в меню «Редактировать» (Edit) вверху экрана и выбираю команду «Выполнить заливку» (Fill):
Команда «Выполнить заливку» (Fill) в меню «Редактировать» (Edit).
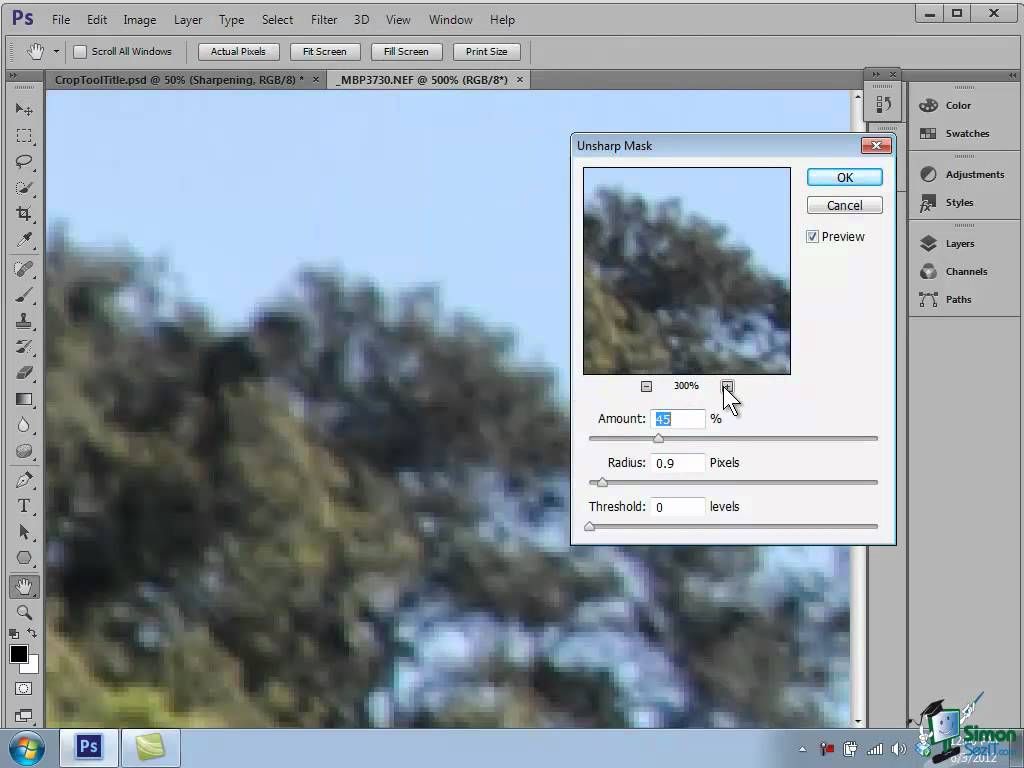
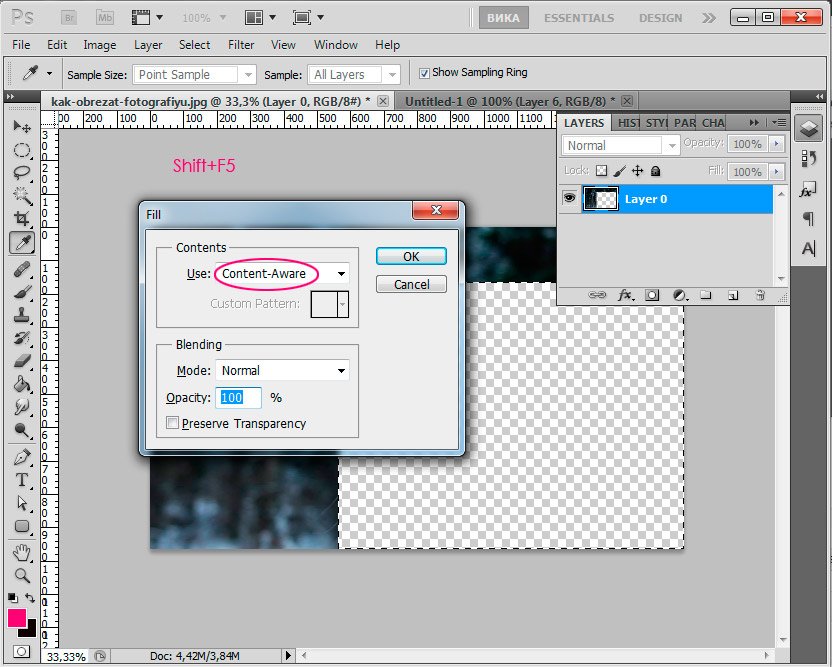
Излечение с учётом содержимого (Content-Aware Healing) – новая опция для «Точечной Лечащей Кисти» (Spot Healing Brush) в Photoshop CS5, так и «Заливка с учётом содержимого» (Content-Aware Fill) – новая опция в диалоговом окне Заливка (Fill). Мы вызываем ее, выбирая «С учётом содержимого» (Content-Aware) вверху:
Photoshop CS5 теперь дает опцию «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка» (Fill).
В Photoshop CS4 или старее, мы могли заполнить выделение сплошным цветом или текстурой, но когда выбрано «С учётом содержимого» (Content-Aware) в CS5, Фотошоп может проверить содержимое изображения и попытаться заполнить выделенную область реальными деталями изображения, будто объект, от которого мы хотим избавится, никогда не существовал! Давайте посмотрим, что происходит, когда я нажимаю OK и выхожу из диалогового окна Заливка:
Заливка с учётом содержимого (Content-Aware Fill) способна легко удалить нежелательный объект, в данном случаи столб с фото.
Вот, столба как и не бывало! Photoshop CS5 сделал восхитительную работу по его устранению и заполнил эту область деталями изображения, будто столба там никогда не было! А все что мне нужно было сделать – выделить ненужный объект и выбрать «С учётом содержимого» (Content-Aware) из меню «Выполнить заливку» (Fill). Идеален ли результат на 100%? Не совсем. Вершина горы смотрится немного странно, и часть площадей выглядит как перерисовка текстуры, но полученный результат похож на стандартную работу со Штампом, однако это заняло намного меньше времени, и нам не потребовалось делать все самостоятельно, за нас справился Фотошоп.
Вот другой объект, который меня не устраивает, он находится в нижнем правом углу фото, я б хотел избавиться от него, поэтому я воспользуюсь стандартным инструментом Lasso Tool (Инструмент «Лассо») в этот раз, чтоб создать выделение вокруг объекта:
Создание выделения вокруг объекта при помощи «Лассо» (Lasso Tool) Photoshop CS5.
Не снимая выделение, я иду вверх в меню «Редактировать» (Edit) и, опять, выбираю команду «Выполнить заливку» (Fill). Когда диалоговое окно появляется, я все также выбираю «С учётом содержимого» (Content-Aware). Нажимаю ОК и Фотошоп делает еще одну большую работу по удалению объекта с фотографии, заполняя области информацией с самого изображения.
Финальный результат
Еще один мешающий объект успешно убран.
Если вам не нравится результат действия «Заливки с учётом содержимого», просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac) и примените его опять. У вас каждый раз будет разный результат.
Другая работа для «Заливки с учётом содержимого» найдется при создании панорам с помощью команды Photomerge. Мы рассмотрим ее работу далее!
Чтобы получить панораму, соединяя вместе несколько фотографий, необходимо использовать команду Photomerge. Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Photomerge, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Photomerge, она оставила мне много пустых пространств вокруг изображения:
Мы в этом уроке не будем рассматривать детали создания панорамы, так как все было высветлено в другом уроке, но если вы уже использовали команду Photomerge, вам будет хорошо знакома проблема, которую вы увидите на изображении ниже. Это панорама, которую я создал для урока, сделана при помощи команды Photomerge, она оставила мне много пустых пространств вокруг изображения:
Команда Фотомонтаж хорошо сшивает изображения вместе, но она оставляет много пустого места вокруг изображения.
Обычно мы б избавлялись от этой проблемы просто кадрируя фото инструментом Crop Tool (Инструмент «Рамка» / Клавиша «C»), но давайте не будем терять большую часть изображения этим способом, а посмотрим, как нам поможет здесь «Заливка с учётом содержимого» (Content-Aware Fill).
Я объединил все слои в один и быстро выделил изображение, зажав клавишу Ctrl (Win) / Command (Mac) и кликнув прямо на миниатюре слоя в панели слоев:
Зажимаем клавишу «Ctrl» (Win) / «Command» (Mac) и кликаем по миниатюре.
Как только я кликнул по миниатюре, появилось выделение вокруг изображения:
Теперь изображение выделено, а пустые области – нет.
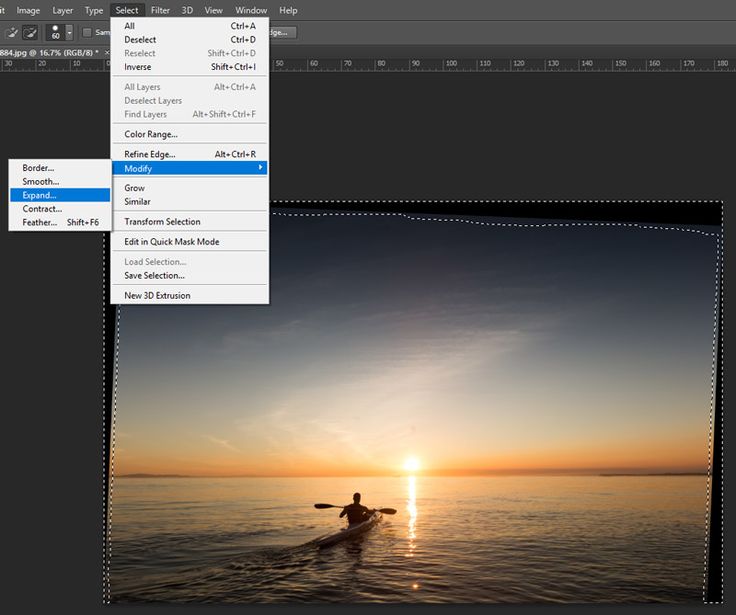
В данный момент изображение выделено, но я не хочу ничем его заполнять. Я хочу заполнить пустые области вокруг него, поэтому мне нужно инвертировать выделение, чтоб оно выделяло не изображение, а пустые площади. Чтоб это сделать, я могу пойти в меню Выделение (Select) вверху экрана и выбрать Инверсия (Inverse), но я использую горячие клавиши Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выделены пустые области, а изображение – нет.
Не снимая выделение с пустых областей, я иду в меню «Редактировать» (Edit), выбираю «Выполнить заливку» (Fill), как я делал это раньше, и снова выбираю «С учётом содержимого» (Content-Aware):
Выбор «С учётом содержимого» (Content-Aware) в диалоговом окне «Заливка».
Я жму ОК для подтверждения своих действий и жду несколько секунд, пока Фотошоп анализирует изображение, а потом получаю результат!
Мне остается нажать Ctrl+D (Win) / Command+D (Mac) чтоб снять выделение, так мы сможем лучше рассмотреть изображение:
Заливка с учётом содержимого справилась со своей работой.
Произвел ли Photoshop CS5 какие-то впечатляющие действия? Я б сказал так. Опять же, результат не идеален. Появилось заметное темное пятно в облаках в правом верхнем углу изображения, некоторые области воды вдоль левого и правого краев стали размытыми, но «Заливка с учётом содержимого» справилась со своей работой на 80-90%, я считаю, а тем более работа заняла считанные секунды. Я могу назвать это впечатляющим!
Как мы увидели, «Заливка с учётом содержимого» – существенное нововведение в Photoshop CS5, но не единственное. Большее впереди!
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
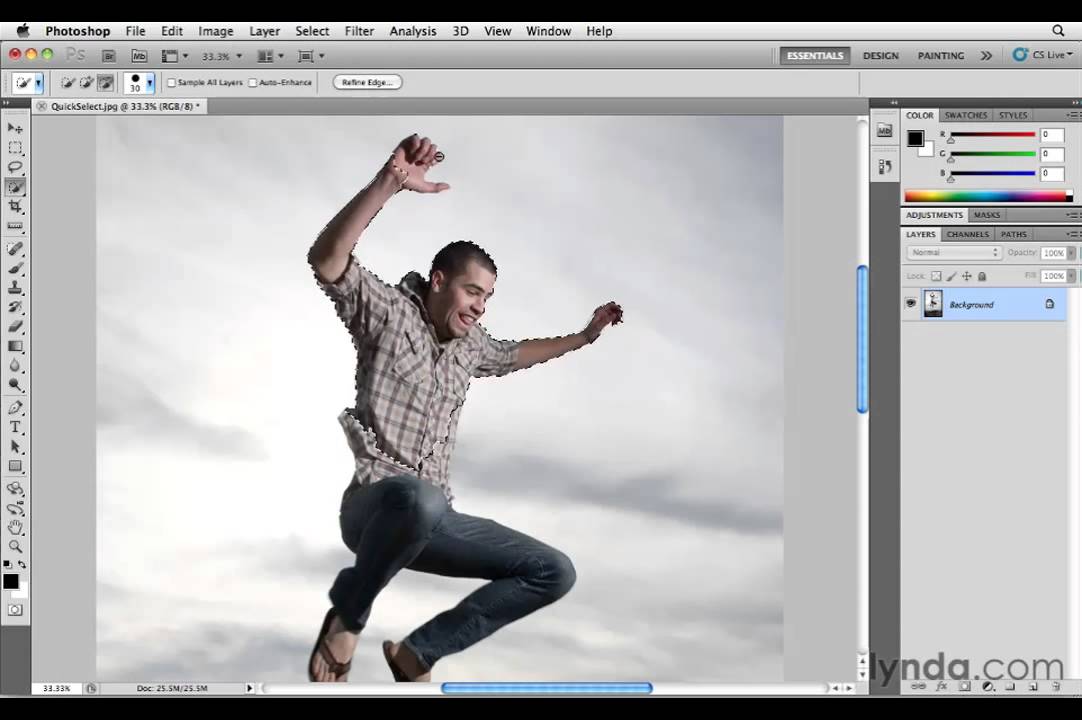
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
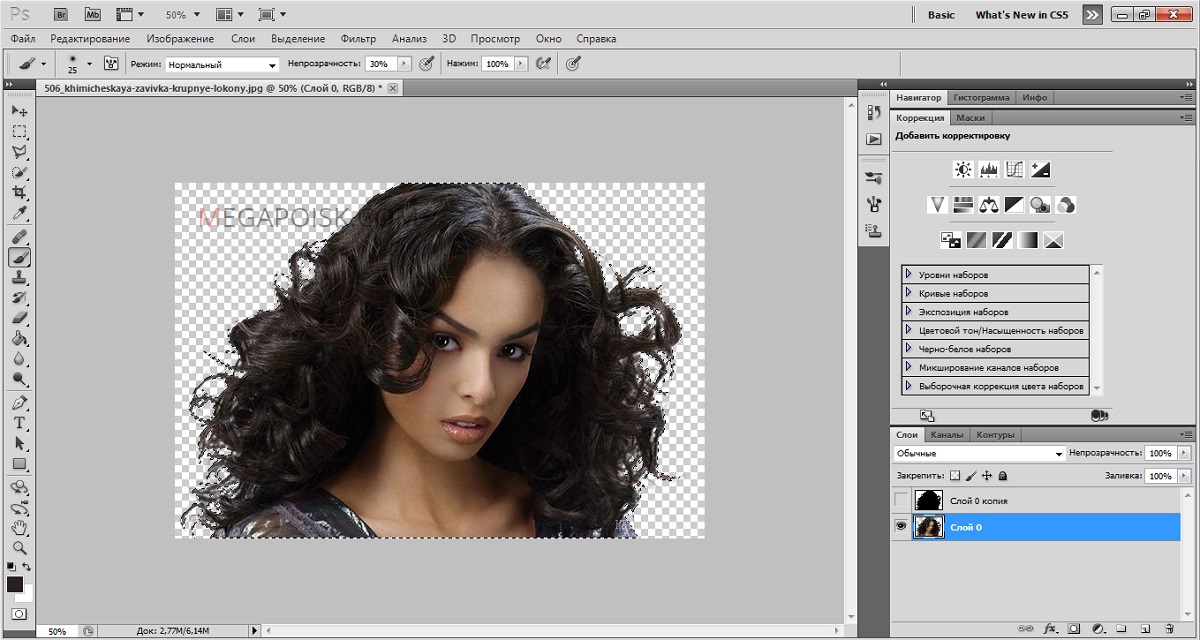
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
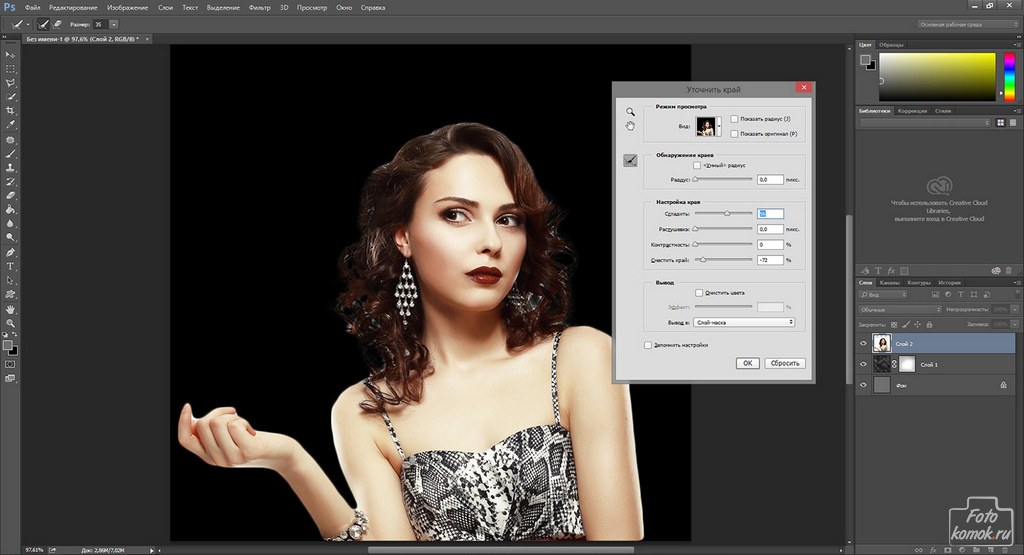
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
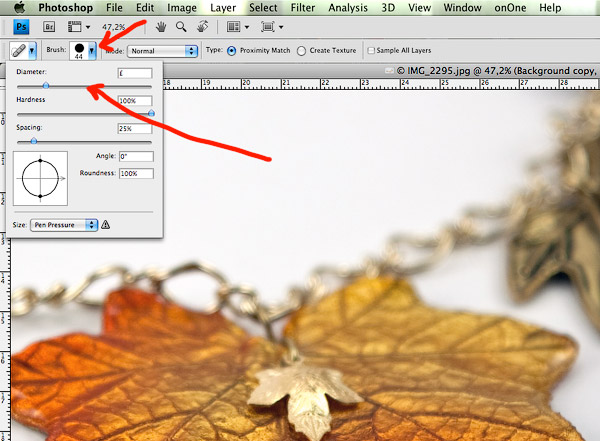
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.

- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
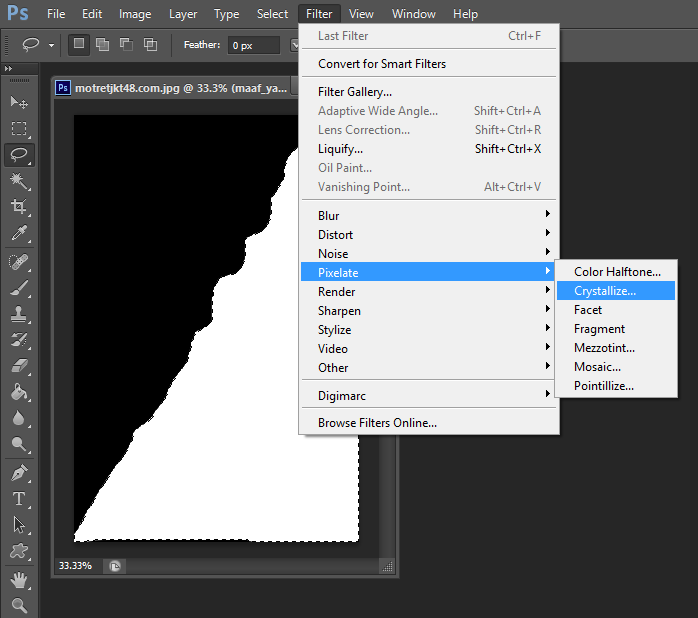
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.

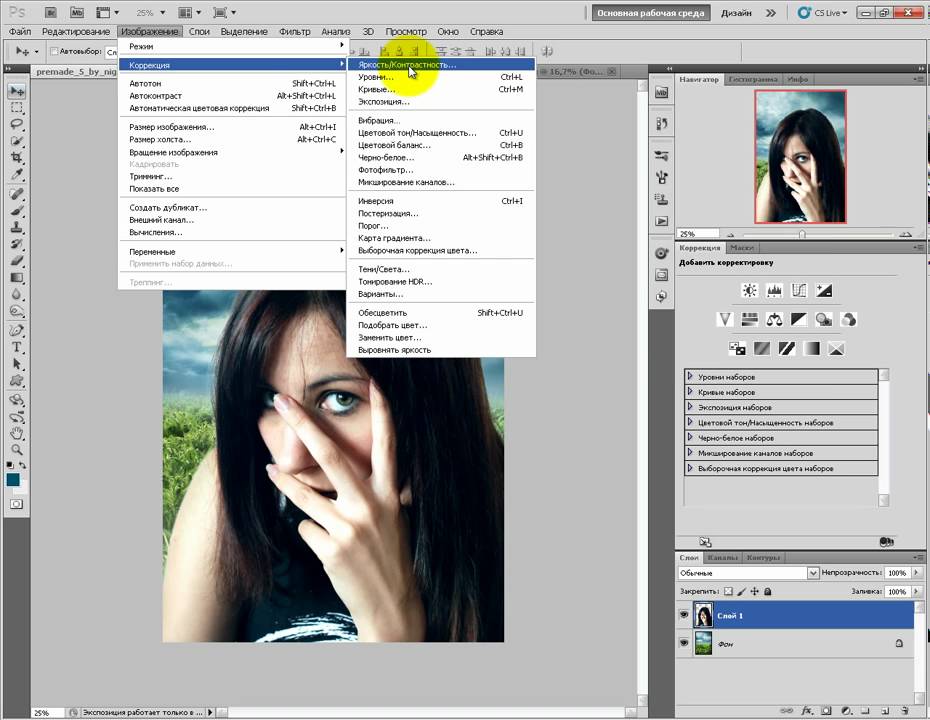
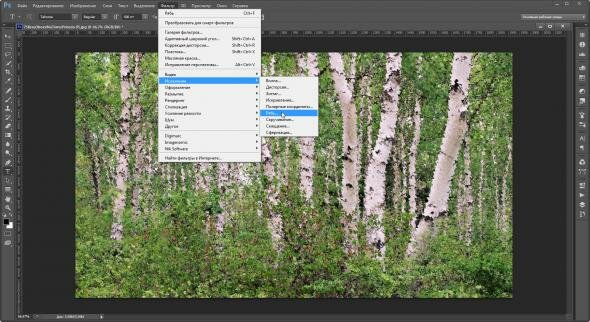
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».

Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как обрезать видео в фотошопе
Как обрезать видео в фотошоп
Обрезать фотографии в Фотошопе дело обычное, хотя немного странно использовать только для этого настолько мощный редактор. А вот обрезать в Фотошопе видео — новинка. Насколько я помню, такая функция появилась в версии CS3. Наверное, в этой программе можно обрезать видео «лечение зубов в Алтуфьево», но я бы предпочел воспользоваться видеоредактором.
Фотошоп Обрезка видео
Как полностью обрезать картинку фотографию либо частично вырезать объект в photoshop cs6
ОБРЕЗКА ВИДЕО В ФОТОШОПЕ.
Фотошоп Обрезка видео
Как вырезать кадр, фрагмент, картинку из видео в фотошоп
Как полностью обрезать картинку фотографию либо частично вырезать объект в photoshop cs6
alt=»Фотошоп, Обрезать Фото. (Скачать Фотошоп CS5 — http://bit.ly/12oMXN3. Видео уроки Фотошоп — http://bit.ly/12oN3Et Бизнес в интернет — http://bit.ly/1rcx74N. На. 2011-11-15T16:44:26.000Z)» />
(Скачать Фотошоп CS5 — http://bit.ly/12oMXN3. Видео уроки Фотошоп — http://bit.ly/12oN3Et Бизнес в интернет — http://bit.ly/1rcx74N. На. 2011-11-15T16:44:26.000Z)» />
Фотошоп, Обрезать Фото.
Как вырезать человека в фотошопе CS6 видео урок.
How to Edit Video in Photoshop CS6
Как обрезать фото по кругу в фотошоп онлайн
Photoshop CC Как вырезать объект из фона?
Как в Фотошопе вырезать объект и вставить на другой фон
Видео урок #2: как вырезать аватара в ОНЛАЙН фотошопе.Аватария. #003
JekaMIX | Как вырезать объекты в Photoshop | Заставка для видео на YouTube
Photoshop. Как обрезать волнами картинку в Photoshop
Как обрезать границы фотографии с помощью Photoshop?
Как вырезать сложный объект в фотошоп
Уроки Photoshop. Как вырезать картинку и вставить фон
Как вырезать объект в фотошопе
КАК ОБРЕЗАТЬ РИСУНОК В ФОТОШОПЕ [ВИДЕО УРОК]
как вырезать аватара, вставить в фон и сделать ему позу онлайн фотошоп
Как вырезать объект в Фотошопе. Как сохранить выделение. Урок 2
Как сохранить выделение. Урок 2
Как вырезать объект или человека в Photoshop | Старое! | Новое под видео!
12 урок Как обрезать и объединить видео в Adobe Premiere Pro
Как вырезать аватара из аватарии онлайн в фотошопе
Как вырезать человека в фотошопе CS6 видео урок.
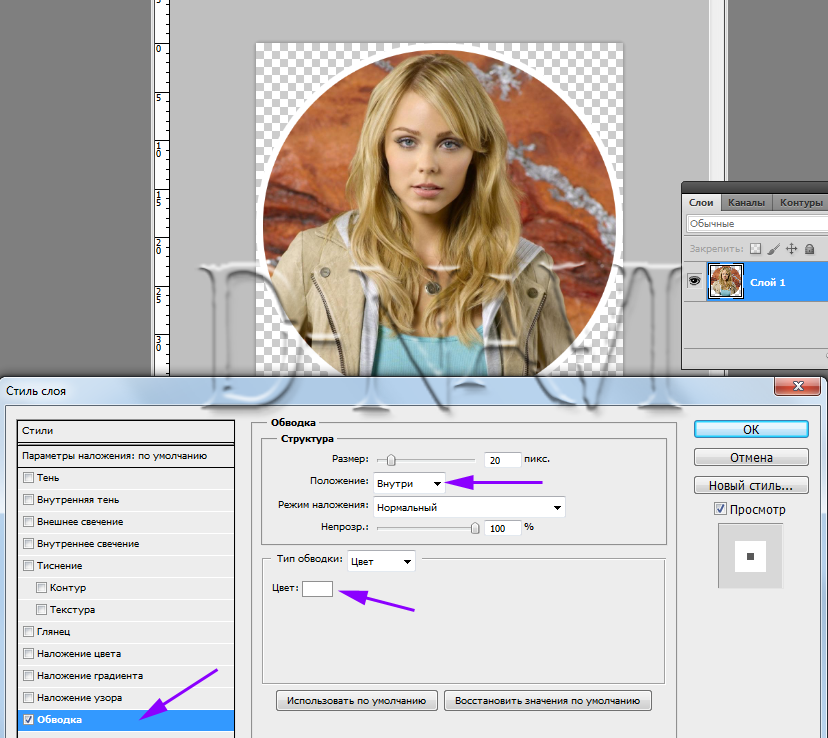
Как сделать картинку круглой в Фотошопе. Как вырезать круг.
Как обрезать фотографию в Photoshop.
Как вырезать объект в Фотошопе. Как изменить фон в Photoshop. Урок 1.
Как вырезать объект в фотошопе cs5?
Как обрезать фотографию в Фотошопе. Кадрирование в adobe Photoshop CS6
урок фотошоп cs6 как красиво обрезать
Как ОЧЕНЬ быстро вырезать предметы в Photoshop I Школа Adobe
Как Вырезать Предмет Из Картинки В Фотошопе CS6
Как обрезать фото в фотошопе
Как вырезать объект в фотошопе (Photoshop).
Photoshop вырезать объект и вставить в другую картинку
Как вырезать картинку за 5 минут. Фотошоп онлайн.
Фотошоп онлайн.
/Photoshop/ Как обрезать объект и вставить в другой фон
Как Обрезать Фотографию в Photoshop CC
Как вырезать аватара и вставить на фон. (Онлайн фотошоп)
Как правильно вырезать фон или объект в photoshop? — Это Просто!
Как быстро вырезать объект в программе Photoshop. Izuchenie program.
Как обрезать фото в фотошопе (PhotoShop)
Как вырезать объект или человека в Photoshop?
Обрезка фотографий в Adobe Photoshop CS6
ВИДЕО-УРОК КАК СДЕЛАТЬ РАМКУ + КАК ВЫРЕЗАТЬ АВАТАРА? (ФОТОШОП МОЖНО И В ОНЛАЙН ФОТОШОПЕ!)
Как вырезать объект предмет с картинки либо фотографии и отредактировать его в adobe photoshop cs6
[Adobe Photoshop CS6] — Как вырезать нужный фрагмент из фото
Видео урок. Как вырезать и вставить фигуру в Photoshop cs6?
Как вырезать объект в фотошопе. Как удалить фон в Photoshop.
★АВАТАРИЯ★|♫ ФОТОШОП♫ |►КАК ВЫРЕЗАТЬ И ПОВЕРНУТЬ◄|
Как записать видео с экрана в игре Крым — волшебное место. Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое
Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое
Как сделать видео из фото pinnacle studio Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется
Как записать видео с ноутбука Когда занимался оформлением собственного, готовящегося к открытию бара, держал планах совершенно оригинальный дизайн, который привлечет клиентов и сделает их времяпрепровождение максимально приятным.
Как записать видео с vlc Каждый раз наушники были для меня больной темой. Уж не знаю почему, но держались у меня наушники очень мало. Постоянно ломались, даже оригинальная гарнитура гаджетов, не выдерживала не более двух недель.
Как взять фото из видео Здравствуйте. Я хотел бы поговорить с вами на такую тему,как «стальной уголок неравнополочный». Эти уголки имеют очень широкое применение в строительной сфере. Угол стальной неравнополочный 150*45*50,
Эти уголки имеют очень широкое применение в строительной сфере. Угол стальной неравнополочный 150*45*50,
Как Обрезать Фотографию в Photoshop CC
ПАРТНЕРСКАЯ СЕТЬ YOUTUBE — http://videospray.net ПОДКЛЮЧАЙТЕСЬ!
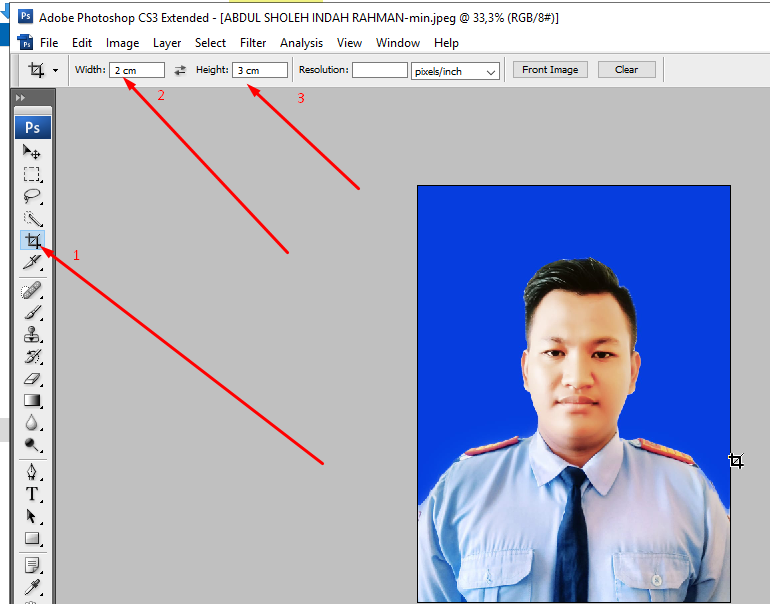
Приветствуем вас на обучающем канале «Чаво ТВ». Сегодня мы научим вас обрезать фотографию в популярном графическом редакторе «Adobe Photoshop CC». Запустим нашу программу. Откроем меню «Файл» и выберем пункт «Открыть». В диалоговом окне выберем фото и нажмем кнопку «Открыть». В следующем окне нажимаем «ОК». На Панели слева выберем инструмент «Рамка». По краям изображения появятся границы кадра. Зажав левую кнопку мыши на ключевых маркерах по краям или углам изображения, перетаскиваем рамку кадрирования фотографии. Ограничим границами рамки нужный нам участок фотографии. Вверху окна программы нажимаем пиктограмму «галочка». Наша фотография обрезалась по границам выбранной нами рамки. Откроем меню «Файл» и из выпадающего списка выберем «Сохранить как. ». Введем имя файла. Нажимаем кнопку «Сохранить». Появится окно «Параметры JPEG». Нажмем «ОК». На Панели задач кликнем по ярлыку проводника. В появившемся окне найдем место хранения нашей фотографии. Откроем ее. Как можем убедиться, фотография обрезана.
Нажимаем кнопку «Сохранить». Появится окно «Параметры JPEG». Нажмем «ОК». На Панели задач кликнем по ярлыку проводника. В появившемся окне найдем место хранения нашей фотографии. Откроем ее. Как можем убедиться, фотография обрезана.
Обрезка изображения (Cropping) в Photoshop CS6 и CC
Одним из основных нововведений в Photoshop CS6 является улучшение и расширение функций инструмента «Рамка» (иначе «Обрезка», «Кадрирование», в англ. — «Crop Tool»).
Если вы использовали более ранние версии Photoshop, то новая «Рамка» в CS6 Вас приятно удивит. В CS6 этот инструмент делает кадрирование и выравнивание изображения значительно более простым и гибким, чем в ранних версиях.
Внимание! Более поздняя версия Photoshop CC унаследовала все нововведения от CS6.
Выбор инструмента «Рамка» (Crop Tool)
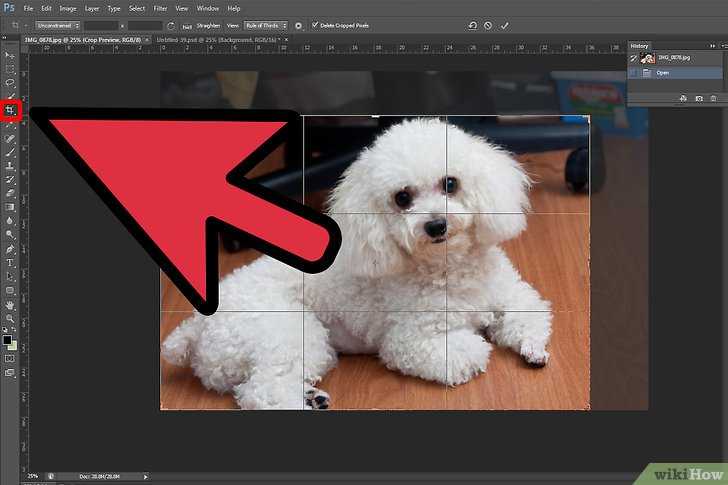
Как и в предыдущих версиях Photoshop, обрезка изображения производится с помощью инструмента «Рамка» (Crop Tool) нажатием на соответствующую иконку в панели инструментов в левой части экрана, либо нажатием на клавишу C на клавиатуре:
Маркеры измерения размеров рамки
Первое отличие, которое бросается в глаза обрезке в CS6 это то, что как только вы выбрали инструмент «Рамка», Photoshop автоматически активирует на документе габаритную рамку с маркерами управления. Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Для изменения размеров рамки следует кликнуть левой клавишей мыши по любому из маркеров, и, удерживая клавишу нажатой, переместить курсор.
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:
Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Выбор соотношения сторон
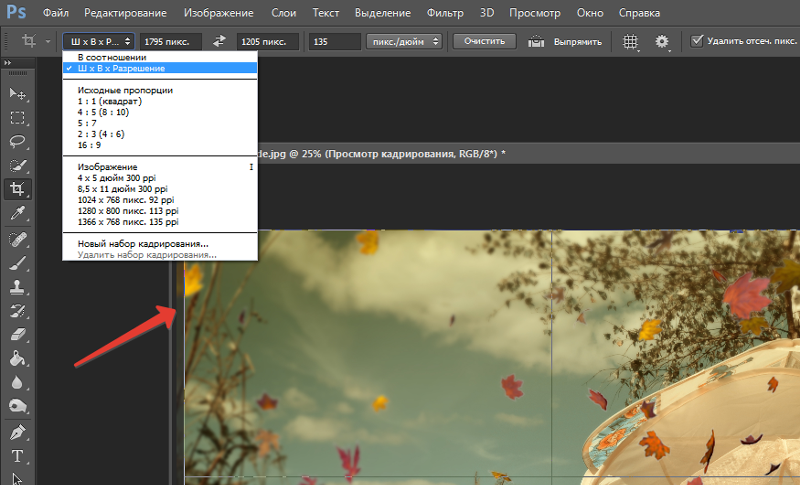
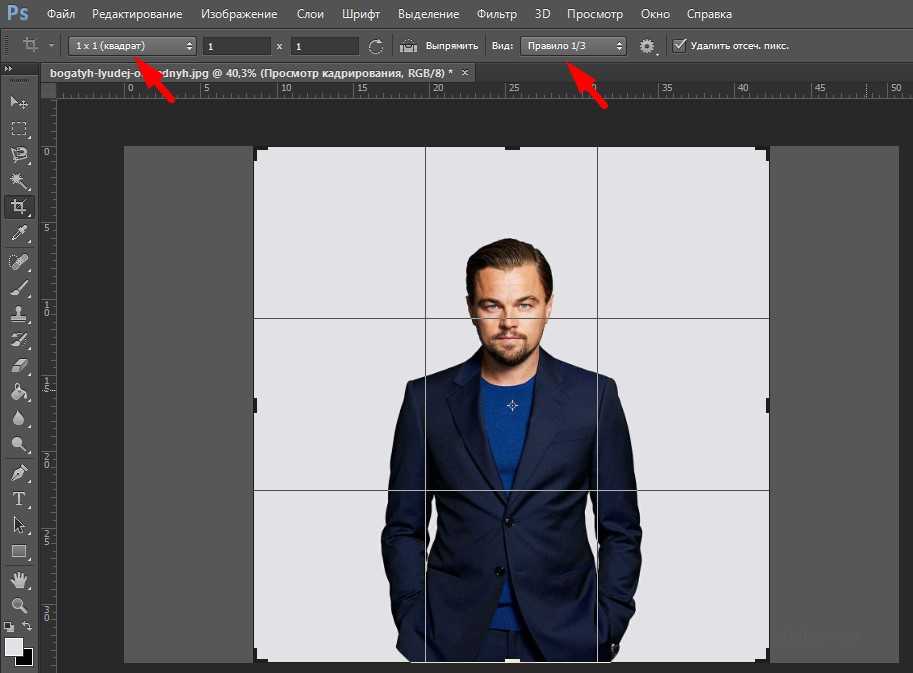
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):
Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:
Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть. » (Rotate):
» (Rotate):
Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:
Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:
Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Как обрезать изображения в Photoshop CC: изучаем развернуто
Узнайте все, что вам нужно знать об обрезке изображений с помощью инструмента обрезки, в том числе о том, как обрезать изображения неразрушающим образом, в последней версии Photoshop!
В этом уроке я покажу вам, как обрезать изображения, как выпрямить изображения и как не разрушительно обрезать изображение с помощью
Проблема в том, что он не сбрасывает границу обрезки, которая по-прежнему имеет прежний размер 8 x 10:
Чтобы сбросить границу, нажмите клавишу Esc на клавиатуре. Затем, если вы не видите границу, выберите другой инструмент на панели инструментов (подойдет любой инструмент), а затем снова выберите инструмент обрезки. Граница обрезки теперь окружает все изображение:
Изменение размера границы
Если вы посмотрите вокруг границы, вы увидите маленькие ручки . Есть один сверху, снизу, слева и справа, и по одному в каждом углу:
Самый простой способ обрезать изображение — щелкнуть и перетащить маркеры, чтобы изменить границу до необходимого размера. Область внутри границы — это то, что вы будете хранить, а область за ее пределами будет обрезана:
Область внутри границы — это то, что вы будете хранить, а область за ее пределами будет обрезана:
Перемещение изображения внутри границы обрезки
Вы также можете нажать и перетащить внутри рамки, чтобы изменить положение изображения внутри:
Как отменить урожай
Я собираюсь отменить мой урожай, чтобы мы могли посмотреть на другой способ работы. Чтобы отменить его, нажмите кнопку « Отмена» на панели параметров:
Рисование собственной границы
Вместо того, чтобы использовать начальную границу обрезки, которую Photoshop помещает вокруг изображения, вы также можете щелкнуть в любом месте внутри изображения и перетащить свою собственную границу:
Затем перетащите маркеры, чтобы изменить его размер, или щелкните и перетащите внутри границы, чтобы изменить положение изображения:
Сброс урожая
Чтобы сбросить урожай, вместо того, чтобы полностью отменить его, нажмите кнопку « Сброс» на панели параметров:
Как заблокировать соотношение сторон границы обрезки
По умолчанию Photoshop позволяет нам свободно изменять размер рамки обрезки, не заботясь о соотношении сторон. Но если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift при перетаскивании любой из угловых ручек . Это фиксирует соотношение сторон на месте:
Но если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift при перетаскивании любой из угловых ручек . Это фиксирует соотношение сторон на месте:
Я нажму кнопку « Сброс» , чтобы сбросить урожай:
Как изменить размер границы посева от ее центра
Если вы хотите изменить размер границы от ее центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркеров:
Я снова нажму кнопку « Сброс» , чтобы сбросить настройки :
Как заблокировать соотношение сторон
и изменить размер от центраИ чтобы зафиксировать соотношение сторон и изменить размер границы от ее центра, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании угловых маркеров :
Как обрезать изображение до определенного соотношения сторон
Что, если вам нужно определенное соотношение сторон? Возможно, вы хотите напечатать изображение так, чтобы оно соответствовало определенному размеру кадра, например, 5 x 7 или 8 x 10. В этом случае вы можете установить соотношение сторон на панели параметров.
В этом случае вы можете установить соотношение сторон на панели параметров.
Выбор предустановленного соотношения сторон
Для стандартных соотношений сторон, таких как 8 x 10, выберите параметр « Соотношение сторон» :
А затем выберите из списка предустановок, например, 1: 1 для квадрата или 8:10, 4: 6 и т. Д. Я выберу 8:10:
Фотошоп вводит соотношение сторон в поля Ширина и Высота. Это на самом деле вводит 4 х 5, что равно 8 х 10:
И как только я его выберу, моя граница обрезки перейдет в соотношение 8 x 10:
Смена ориентации
Чтобы поменять значения ширины и высоты, щелкните значок обмена (стрелки) между ними:
Это позволяет легко переключаться между портретным и ландшафтным режимами:
Выбор нестандартного соотношения сторон
Если нужное соотношение сторон не найдено в предварительных настройках, вы можете ввести его вручную. Допустим, я хочу обрезать свое изображение размером 11 x 14, и я хочу, чтобы оно находилось в режиме «Пейзаж», чтобы ширина была больше высоты. Я бы щелкнул внутри поля ширины и введите 14 . Затем я нажимал клавишу Tab на моей клавиатуре, чтобы перейти к высоте , и я вводил 11 :
Я бы щелкнул внутри поля ширины и введите 14 . Затем я нажимал клавишу Tab на моей клавиатуре, чтобы перейти к высоте , и я вводил 11 :
Photoshop мгновенно изменяет размер границы обрезки до соотношения 11 x 14:
Затем я могу изменить размер границы, перетаскивая ручки. Поскольку мы установили соотношение сторон на панели параметров, Photoshop автоматически заблокирует соотношение при перетаскивании, поэтому удерживать Shift не нужно. Но вы все равно можете удерживать клавишу Alt (Win) / Option (Mac), чтобы изменить размер границы от ее центра:
Как сохранить пользовательский пресет
Если вы знаете, что вам нужно будет снова использовать тот же формат изображения, вы можете сохранить его в качестве пользовательской предустановки. Выберите параметр « Соотношение сторон» на панели параметров:
И в меню выберите New Crop Preset :
Дайте пресету имя. Я назову мой «Пейзаж 11 х 14». Затем нажмите OK, чтобы закрыть диалоговое окно:
Я назову мой «Пейзаж 11 х 14». Затем нажмите OK, чтобы закрыть диалоговое окно:
В следующий раз, когда мне это нужно, я могу быстро выбрать его из списка:
Очистка соотношения сторон
Если вы ввели определенное соотношение сторон и хотите вернуться к свободному изменению размера рамки обрезки, очистите соотношение сторон, нажав кнопку « Очистить» :
Затем вы можете перетащить ручки независимо:
Как обрезать изображение до определенного размера и разрешения
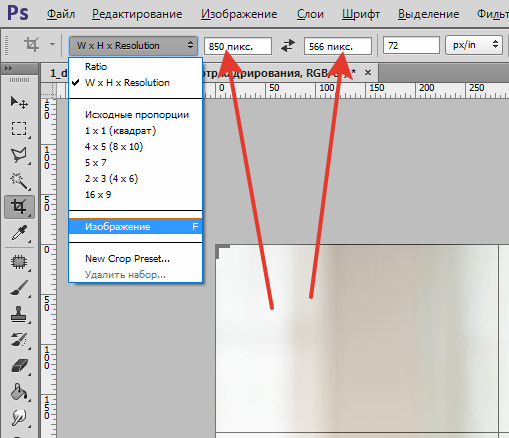
До сих пор мы обрезали общий формат или общую форму . Но вы также можете использовать инструмент обрезки, чтобы обрезать изображение до определенного размера и разрешения . Для этого откройте меню Aspect Ratio:
А затем выберите Ш х В х Разрешение (ширина, высота и разрешение):
Допустим, что вместо того, чтобы обрезать мое изображение до соотношения сторон 11 x 14, я хочу обрезать его так, чтобы оно печатало с определенным размером 11 x 14 дюймов. Поскольку я хочу, чтобы ширина была больше высоты, я щёлкну внутри поля Ширина и введу 14 . Но вместо того, чтобы просто вводить номер, я также введу « ïn » (для «дюймов»). Затем я нажму клавишу Tab на клавиатуре, чтобы перейти к полю Высота , и введу 11 для высоты:
Поскольку я хочу, чтобы ширина была больше высоты, я щёлкну внутри поля Ширина и введу 14 . Но вместо того, чтобы просто вводить номер, я также введу « ïn » (для «дюймов»). Затем я нажму клавишу Tab на клавиатуре, чтобы перейти к полю Высота , и введу 11 для высоты:
Значение разрешения
Обратите внимание, что теперь у нас есть и третье поле, и именно здесь мы вводим значение разрешения . Поскольку стандартное разрешение для высококачественной печати составляет 300 пикселей на дюйм, я введу 300 в поле, и я буду следить за тем, чтобы тип измерения был установлен на px / inch (пикселей на дюйм):
После ввода моих настроек я изменю размер границы обрезки:
Обрезка изображения
А затем, чтобы обрезать изображение, я нажму галочку на панели параметров. Вы также можете обрезать его, нажав Enter (Win) / Return (Mac):
Вы также можете обрезать его, нажав Enter (Win) / Return (Mac):
Фотошоп обрезает изображение. Я нажму и удерживаю пробел, и перетащу изображение в поле зрения, чтобы мы могли его увидеть:
Проверка размера изображения
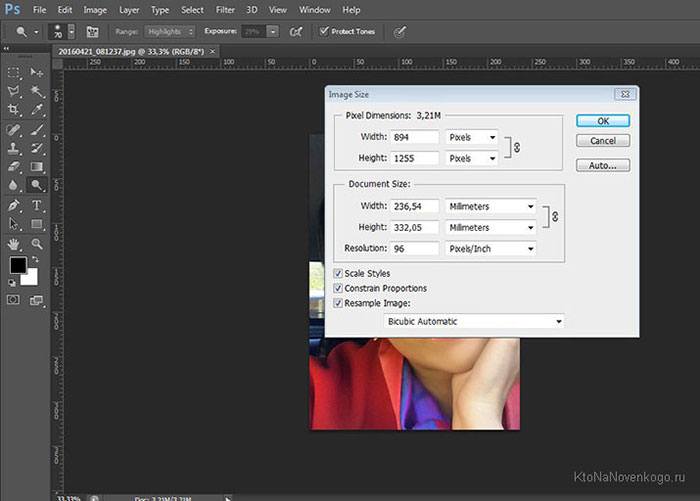
И если мы проверим размер изображения, зайдя в меню « Изображение» и выбрав команду « Размер изображения» :
В диалоговом окне мы видим, что Photoshop обрезал изображение до 14 x 11 дюймов при разрешении 300 пикселей на дюйм. Мы будем изучать все об изменении размера изображения в отдельных уроках . Итак, сейчас я нажму Отмена, чтобы закрыть диалоговое окно:
Как отменить урожай
Чтобы отменить обрезку, я зайду в меню « Правка» и выберу « Отменить обрезку» . Или я мог бы нажать сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac):
Это возвращает изображение к его первоначальному размеру. Я нажму Ctrl + 0 (Win) / Command + 0 (Mac) на моей клавиатуре, чтобы подогнать изображение под экран, а затем немного уменьшу масштаб, удерживая Ctrl (Win) / Command (Mac) и нажав клавишу минус (-):
Я нажму Ctrl + 0 (Win) / Command + 0 (Mac) на моей клавиатуре, чтобы подогнать изображение под экран, а затем немного уменьшу масштаб, удерживая Ctrl (Win) / Command (Mac) и нажав клавишу минус (-):
Наложение урожая
Прежде чем перейти к изучению выпрямления изображения, давайте рассмотрим еще одну удобную функцию инструмента обрезки, и это наложение кадрирования . Я нажму на свое изображение с помощью инструмента обрезки, чтобы открыть границу обрезки. И обратите внимание на сетку 3 х 3, которая появляется внутри границы. Эта сетка известна как Правило третей :
Правило третей
Идея «Правила третей» заключается в том, что вы можете создать более интересную композицию, поместив свой объект в одно из мест, где пересекаются линии сетки:
Выбор другого наложения
Хотя наложение «Правило третей» может быть полезным, оно не единственное, что нам доступно. Чтобы просмотреть остальные, щелкните значок « Наложение» на панели параметров:
Чтобы просмотреть остальные, щелкните значок « Наложение» на панели параметров:
Здесь мы можем выбрать другой оверлей, например, Golden Ratio :
Золотое сечение похоже на Правило третей, но точки пересечения находятся ближе к центру. Вы можете прокручивать оверлеи с клавиатуры, нажимая букву O :
Наконец, еще один способ обрезать изображение — дважды щелкнуть внутри границы обрезки:
И это основы того, как обрезать изображение с помощью Crop Tool!
Похожие страницы: Как обрезать изображения по кругу!
Как выпрямить изображение с помощью Crop Tool
Давайте посмотрим на другое изображение, чтобы научиться выпрямлять фотографию с помощью инструмента «Обрезка». Вот изображение, которое я снял сам, и заметил, что линия горизонта изогнута:
Чтобы выпрямить изображение, я выберу инструмент обрезки на панели инструментов:
Инструмент для выпрямления
А затем на панели параметров я выберу инструмент «Выпрямить» :
Как использовать инструмент Straighten
С помощью инструмента «Выпрямить» найдите в своем изображении нечто прямое, вертикальное или горизонтальное. В моем случае это линия горизонта. Нажмите на один конец, удерживая нажатой кнопку мыши, и перетащите на другой конец. Фотошоп рисует путь между двумя точками и использует этот путь для определения угла, на который необходимо повернуть изображение:
В моем случае это линия горизонта. Нажмите на один конец, удерживая нажатой кнопку мыши, и перетащите на другой конец. Фотошоп рисует путь между двумя точками и использует этот путь для определения угла, на который необходимо повернуть изображение:
Отпустите кнопку мыши, и Photoshop повернет изображение, чтобы выровнять его. А поскольку поворот изображения добавляет некоторые прозрачные области в углах документа (прозрачность представлена шаблоном шахматной доски), Photoshop также изменил границу обрезки, чтобы эти прозрачные углы не попали в изображение:
На этом этапе я могу изменить размер границы обрезки самостоятельно, если мне нужно:
А затем, чтобы принять обрезку, я нажму Enter (Win) / Return (Mac):
И вот как выпрямить изображение с помощью Crop Tool. Я расскажу больше о способах выпрямления изображения в отдельном уроке .
Как обрезать изображения неразрушающим
И наконец, давайте переключимся на третье изображение, чтобы мы могли взглянуть на замечательную функцию в Photoshop, которая позволяет нам обрезать наши изображения неразрушающим образом. Я скачал это изображение из Adobe Stock:
Я скачал это изображение из Adobe Stock:
Опять же, я выберу инструмент обрезки на панели инструментов:
На панели параметров я выберу предустановку с соотношением сторон 8 x 10:
А затем я изменю размер границы обрезки, перетаскивая верхнюю ручку вниз. Я буду удерживать Alt (Win) / Option (Mac), чтобы перетащить, чтобы изменить размер границы от ее центра:
Чтобы обрезать изображение, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Удаление обрезанных пикселей
Все идет нормально. Но что, если я решу в этот момент, что я хочу изменить урожай? Может быть, я хочу изменить его ориентацию с Портрета на Пейзаж. В этом случае я подойду к панели параметров и поменяю соотношение сторон, щелкнув значок подкачки :
Фотошоп снова размещает границу обрезки вокруг изображения:
Я не хочу быть обрезанным так близко, поэтому я буду перетаскивать ручки наружу, чтобы вернуть больше фона:
Но обратите внимание, что когда я отпускаю кнопку мыши, вместо того, чтобы видеть больше изображения, Photoshop просто заполняет окружающую область белым:
Это потому, что Photoshop удалил все окружающие пиксели, когда я сделал исходную обрезку. Он заполняет эти недостающие области белым цветом, потому что он использует мой текущий цвет фона , который по умолчанию установлен на белый:
Он заполняет эти недостающие области белым цветом, потому что он использует мой текущий цвет фона , который по умолчанию установлен на белый:
Параметр «Удалить обрезанные пиксели»
И причина того, что Photoshop удалил эти пиксели, заключается в том, что, если мы посмотрим на панели параметров, мы увидим, что опция Удалить обрезанные пиксели включена , что по умолчанию:
Отмена обрезки и возврат изображения
Давайте посмотрим на лучший способ работы. Я отменю обрезку, нажав кнопку Отмена на панели параметров:
А затем я верну изображение к его первоначальному размеру, зайдя в меню « Файл» и выбрав « Восстановить» :
Это восстанавливает все эти недостающие пиксели:
Я переключу соотношение сторон обратно в портретный режим:
А затем я перетащу маркеры, чтобы изменить размер границы, как я делал раньше:
Отключение «Удалить обрезанные пиксели»
Но на этот раз, прежде чем я на самом деле обрезать изображение, я повернуть Удалить Обрезанные пикселей опцию выключить , сняв его:
Затем я приму обрезку, нажав Enter (Win) / Return (Mac). И до сих пор все выглядит так же, как и раньше:
И до сих пор все выглядит так же, как и раньше:
Но посмотрите, что произойдет, если я попытаюсь изменить размер урожая. Я переключу соотношение сторон обратно в режим Пейзаж:
И как только мы это видим, мы видим что-то совсем другое. Все изображение появляется снова, как будто оно никогда не было обрезано. Это потому, что когда «Удалить обрезанные пиксели» отключено, Photoshop просто скрывает обрезанную область вместо того, чтобы удалять ее:
Я буду нажимать и удерживать Alt (Победа) / Option (Mac), когда перетаскиваю угловой маркер наружу, чтобы изменить размер границы, чтобы включить больше изображения:
А затем, когда параметр «Удалить обрезанные пиксели» все еще отключен, я приму обрезку, нажав Enter (Win) / Return (Mac):
Перестановка изображения внутри кадрирования
Еще одним преимуществом неразрушающего кадрирования изображения является то, что, поскольку Photoshop просто скрывает обрезанную область, мы можем фактически переместить изображение, чтобы переместить его, даже после того, как мы обрезали его. Выберите инструмент Move на панели инструментов:
Выберите инструмент Move на панели инструментов:
А затем нажмите и перетащите изображение, чтобы переместить его, пока вы не будете довольны композицией:
Восстановление всего изображения
И, наконец, если вы обрезали свое изображение с отключенной функцией «Удалить обрезанные пиксели», вы можете в любое время восстановить все изображение, перейдя в меню « Изображение» и выбрав « Показать все» :
Опять же, поскольку Photoshop скрывал только обрезанную область, все изображение мгновенно восстанавливается:
And there we have it! In this lesson, we took our first look at how to straighten images using the Crop Tool. In the next lesson in this series, I show you an even better way to rotate and straighten images!
Or check out any of the other lessons in this chapter:
- 03. How to increase canvas size with the Crop Tool
- 04. Crop Tool tips and tricks
- 05.
 Using the Perspective Crop Tool
Using the Perspective Crop Tool - 06. Crop and resize photos to match frame sizes
- 07. How to use Content-Aware Crop
- 08. How to crop photos in a circle
For more chapters and for our latest tutorials, visit our Photoshop Basics section!
Кадрирование изображения — презентация онлайн
Похожие презентации:
3D печать и 3D принтер
Системы менеджмента качества требования. Развитие стандарта ISO 9001
Операционная система. Назначение и основные функции
Adobe Photoshop
AutoCAD история и возможности
Microsoft Excel
Облачные технологии
Корпорация Microsoft и ее особенности
Веб-дизайн
Тема 2. Пакеты прикладных программ
Любая достаточно
развитая технология
неотличима от
волшебства.
(Артур Кларк)
2. Тема: Кадрирование изображения.
Цель: научиться кадрировать итрансформировать изображение.
3. Adobe Photoshop CS5
Adobe Photoshop многофункциональный графическийредактор, разработанный и
распространяемый фирмой Adobe
Systems.

4. Adobe Photoshop CS5
1 – системные меню; 2 – заголовки; 3 – строка меню;4 – системные кнопки программы и документа; 5 – блок инструментов;
6 – окно документа с полосами прокрутки; 7 – строка состояния; 8 – палитры программы
5. Adobe Photoshop CS5
Photoshop поддерживаетследующие цветовые модели или способы
описания цветов изображения (в аннотации
самой программы — режим изображения):
RGB
LAB
CMYK
В градациях серого
Черно-белые
Duotone
С 256-цветовой палитрой (Indexed)
Многоканальные (Multichannel)
6. Adobe Photoshop CS5
Кадрирование — это отсечение фрагментовфотографии с целью фокусирования или
улучшения компоновки.
Используйте инструмент «Рамка» для
кадрирования и выравнивания фотографий в
Photoshop.
Инструмент «Рамка» является неразрушающим.
После кадрирования можно восстановить
часть обрезанного изображения, чтобы
подобрать наилучшие границы кадра.
Инструмент «Рамка» также предоставляет
интуитивные методы выравнивания
фотографии при кадрировании.

7. Adobe Photoshop CS5
Рамкарасположена на панели
инструментов в пятой по счете группе.
8. Adobe Photoshop CS5
Как правило, кадрирование нам нужно в следующихслучаях:
Качественное улучшение композиции кадра.
Допустим, вы сделали фотографию с человеком в
полный рост, но можно кадр обрезать так, чтобы
он был по пояс или только портрет.
Обрезка лишних деталей на фотографии.
Допустим, вам нужно вырезать из фотографии
самолет, чтобы использовать его в коллаже. Для
этого надо удалить лишний фон
(например, волшебный или фоновый ластик). Но
зачем мучиться со всем изображением — это же
очень неудобно. Проще отрезать все
лишнее вокруг самолета и только после этого
начать удалять фон.
Подогнать фотографию под определенный размер.
9. Adobe Photoshop CS5
Панель параметровВ отличии от других инструментов фотошопа,
здесь панель параметров двойная. То есть, когда вы
выбрали инструмент, но еще ничего не сделали,
фотошоп предлагает такую группу опций:
Когда рамка будет нарисована, то панель будут отображать
совсем другие опции:
10.
 Adobe Photoshop CS5Как работать с инструментом Рамка
Adobe Photoshop CS5Как работать с инструментом РамкаОткройте любую фотографию, выберите Рамку
на панели инструментов (клавиша С), а затем
перетащите указатель мыши по диагонали,
создавая рамку вокруг фрагментов
изображения.
Чтобы завершить кадрирование нажмите
клавишу Enter (либо кнопочку с изображением
галочки на панели параметров). Если
передумали обрезать — клавиша Esc (либо
кнопочка с изображением перечеркнутого
круга).
11. Adobe Photoshop CS5
Как работать с инструментом Рамка12. Ключевые слова
КадрированиеТрансформирование
Инструмент «Grop Tool»
Инструмент «Прямоугольное
выделение»
Правила техники безопасности
Будьте внимательны, дисциплинированны, осторожны.
Не размещайте на рабочем месте посторонние предметы.
Не выключайте и не включайте компьютеры без разрешения
учителя.
Не трогайте провода и разъемы соединительных кабелей.
Не прикасайтесь к экрану монитора.
Работайте на клавиатуре чистыми, сухими руками.

Избегайте резких движений и не покидайте рабочее место без
разрешения учителя.
О любых неполадках в компьютере немедленно сообщайте
учителю.
Располагайтесь перед компьютером так,
чтобы экран монитора находился на
расстоянии 50-70 см от глаз.
Ноги ставьте на пол, одна возле другой, не
вытягивайте их и не подгибайте.
Плечи расслабьте, локтями слегка
касайтесь туловища. Предплечья должны
находиться на той же высоте, что и
клавиатура.
Сидите свободно, без напряжения, не
сутулясь, не наклоняясь и не наваливаясь на
спинку стула.
Каждые 5 минут старайтесь отрывать
взгляд от экрана и смотреть на что-нибудь,
находящееся вдали.
15. Требования к качеству выполнения работ
Задание выполняетсясогласно инструкционной
карты.
Целесообразность
используемых средств.
Работа должна быть
выполнена без грамматических
ошибок.
16. вопросы
С какой программой работаем?Какой используем инструмент?
Где находится инструмент CropTool или
Кадрирование?
Что можно делать с помощью CropTool?
Изображение может быть обрезано с помощью
инструмента?
17.
 вопрос Функции кадрирования и
вопрос Функции кадрирования итрансформирования в Photoshop
изображениями множество задач?
English Русский Правила
Фото на документы в Фотошопе за 5 минут!
Как подготовить снимки в программе Фото на документы
Чтобы создать фотографию для паспорта, не обязательно прибегать к услугам профессиональных фотографов. Многие салоны принимают файлы для печати в электронном виде. Если у вас дома есть принтер, вы можете распечатать снимки самостоятельно. Главное — знать, как создать правильный макет. В этой статье мы расскажем, как сделать фото 3 на 4 в фотошопе для паспорта российского образца. Также рассмотрим альтернативный способ с использованием программы Фото на документы. Это ПО помогает быстро создать фотокарточки для документов любых типов и стран.
Как сделать фото на документы в Фотошопе
Чтобы в фотошопе создать макет, нужно сначала подготовить фотографию. Обрежьте ее так, чтобы лицо осталось в фокусе. После этого приступайте к основным действиям.
После этого приступайте к основным действиям.
Шаг 1. Создайте новый проект
Запустите Photoshop и отыщите пункт «Файл». После нажмите «Создать». Установите размер 35 мм шириной и 45 мм высотой. Мы собираемся печатать снимок, разрешение нужно установить 300.
Создайте проект в Adobe PhotoshopШаг 2. Разлинуйте страницу
Включите направляющие, чтобы подогнать снимок под стандартный размер. Для этого нажмите CTRL+L. Кликните правой кнопкой мышки по линейке и выберите в качестве единиц измерения миллиметры.
Укажите единицы измеренияЗажмите верхнюю направляющую и расположите ее на расстоянии 4 мм от верхнего края. Вторая линия должна находиться в нижней части листа на примерно 39 мм от верха.
Проставьте направляющие линииШаг 3. Встройте изображение
Откройте пункт «Файл» и выберите «Поместить встроенные». Найдите снимок на компьютере и загрузите в программу. Захватите края и подгоните его так, чтобы лицо находилось между направляющими. Чтобы пропорции картинки не исказились, зажмите SHIFT в версии Photoshop CS или ALT в CC.
Чтобы при копировании проект не распался на файлы, нужно их соединить. Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои».
Объедините файлыШаг 4. Создайте макет для печати
Теперь расположии фото на листе для дальнейшей печати. Снова откройте «Файл» — «Создать». Установите формат А6 и поставьте разрешение 300. У вас Фотошоп CC? Откройте «Печать» и найдите нужный формат.
Создайте макет для печати формата А6Шаг 5. Разместите фотоснимок на макете
Снова перейдите к созданному снимку. Выделите его в списке слоев и нажмите CTRL+A, чтобы выделить целиком. В колонке инструментов слева выберите «Перемещение». Захватите изображение и перетяните на вкладку с макетом. Разместите его в верхнем углу листа.
Перетяните фотокарточку на макетШаг 6. Создайте копии
Вы можете остановиться на предыдущем шаге, если нужно распечатать одну фотографию. Однако обычно требуется не менее 4 дубликата. Для создания копий зажмите ALT, захватите снимок при помощи инструмента «Перемещение» и разместите на расстоянии 3 мм от предыдущего. Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие.
Для создания копий зажмите ALT, захватите снимок при помощи инструмента «Перемещение» и разместите на расстоянии 3 мм от предыдущего. Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие.
Используем программу «Фото на документы»
Чтобы сделать фото на документы в Фотошопе CS6 или CC, требуется довольно много времени и знаний. Поэтому мы рассмотрим более удобную и простую альтернативу.
Фото на документы — русскоязычный аналог фотошопа с понятным интерфейсом и простым управлением. В ПО уже встроены модули для создания фотокарточек для паспорта, водительских прав и прочих документов государственного образца разных стран.
Шаг 1. Установите софт
Сначала скачайте на компьютер дистрибутив. Установите приложение, два раза щелкнув по загруженному файлу. Следуйте подсказкам, а после разместите на рабочем столе ярлык для быстрого доступа.
Скачать сейчасОтлично работает на Windows
Шаг 2.
 Откройте фотографию и выберите формат
Откройте фотографию и выберите форматЗапустите программу и добавьте картинку для обработки: найдите папку со снимком в боковой колонке и перетяните изображение в рабочее окно. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Загрузите снимок, на котором вы смотрите прямо в камеруСправа выберите нужный формат: паспорт, шенгенская виза, водительские права, медицинская книжка и прочее. Программа обладает функцией автоматического распознавания лиц. Вам не нужно обрезать фото, как мы это делали для фотошопа. Софт сам сделает разметку по правилам российских документов.
Шаг 3. Обработайте снимок (по желанию)
Во вкладке «Обработка» доступны замена фона, ретуширование, пластика, настройка цветовых уровней, коррекция теней и прочее. Можно даже заменить одежду! Для этого выберите соответствующую опцию, кликните по шаблону костюма и отрегулируйте размер по фигуре.
В программе можно отредактировать фото или заменить фонШаг 4. Сохраните или распечатайте
Когда мы делали фото на документы в фотошопе, нам нужно было вручную разлиновывать макет и дублировать снимки. В «Фото на документы» все это делает автоматически.
В «Фото на документы» все это делает автоматически.
Откройте вкладку «Печать». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Настройте параметры макета: количество копий и форматКак видите, работать с приложением Фото на документы значительно проще, чем делать фото на паспорт в фотошопе полностью с нуля. В нем можно свести множество сложных действий к нескольким щелчкам мыши. Не нужно разбираться с направляющими, создавать множество макетов и слоев и вручную копировать каждый файл. Фото на документы будет полезна всем, кто не хочет обращаться к профессиональным фотографам или осваивать сложный софт.
Как сгладить края в Фотошопе после вырезания, размытие и уточнение края в Photoshop, инструменты смягчения краев вырезанного объекта
Photoshop КомментироватьЗадать вопросНаписать пост
Вырезанные в Фотошопе изображения имеют очень резкие края. Если их нужно добавить в другие документы, то они не будут выглядеть красиво. Так, каждый может заметить, что картинка была отредактировано в графическом редакторе. Чтобы этого не произошло, рекомендуется сгладить края вырезанного объекта при помощи специального инструмента.
Принцип работы инструмента
В редакторе Photoshop есть множество полезных функций. Так, если пользователю требуется вырезать объект и вставить его на другой фон, следует воспользоваться инструментом «Уточнить края». Он необходим, чтобы изображение смотрелось органично.
Данная функция стала доступна начиная с версии CS3. А для Photoshop CS5 разработчики расширили ее функционал и сделали сам инструмент намного удобнее. Так, пользователь может за короткое время выделить все мелкие детали фрагмента.
Иногда, возникает необходимость перенести объект из одного документа в другой. Если картинка с четкими границами, то проблем не возникнет. Но, если нужно обрезать волосы или другие мелкие детали, то лучше воспользоваться функцией «Уточнить края», которая позволит сгладить края в Фотошопе после вырезания.
Если картинка с четкими границами, то проблем не возникнет. Но, если нужно обрезать волосы или другие мелкие детали, то лучше воспользоваться функцией «Уточнить края», которая позволит сгладить края в Фотошопе после вырезания.
Как сгладить края?
Сгладить границы в графическом редакторе Photoshop можно несколькими способами. Самым удобным будет использовать специальный инструмент. Но тут есть множество дополнительных функций. Также, можно воспользоваться обычным размытием.
Последний способ будет не совсем удобным. Но в нем нет большого количество функций, которые необходимо настраивать. Поэтому данный метод будет одним из самых простых.
Инструмент «Уточнить край»
Чтобы воспользоваться функцией «Уточнить край», нужно вырезать часть изображения. После этого, следовать инструкции:
- Перейти на слой, в котором находится нужный объект, нажать на клавишу Ctrl и левой клавишей мыши кликнуть по фрагменту в меню.

- Выбрать инструмент выделения.
- В верхней части экрана активируется «Уточнить край
- При нажатии на него, откроется окно с набором параметров. Чтобы границы изображения сгладились, нужно задать правильные значения.
Здесь необходимо понимать, за что отвечает каждый ползунок, чтобы не сделать картинку сильно сглаженной. Так, «Растушевка» предназначена для создания градиента от границы размытия к краю фрагмента. Градиент состоит из двух значений прозрачности. Ширина границы будет больше, если пользователь установит высокое значение.
«Сглаживание» используется для растушевки углов выделения. Радиус зависит от высоты значения этого параметра. Так, пользователь может изменить сглаживание
После выбора всех значений, можно нажимать на «ОК». Оптимальными параметры, которые указаны ниже:
Оптимальными параметры, которые указаны ниже:
Также, следует указать Вывод в выделение. Чтобы параметры были применены, нужно отсечь ненужные части. Для этого пользователь нажимает на комбинацию клавиш CTRL+SHIFT+I. После этого нужно нажать на DEL. Все выделения убираются сочетанием клавиш CTRL+D.
Таким инструментом не стоит слишком злоупотреблять. Дело в том, что слишком сильное сглаживание приведет к
Используем размытие
Если изображение не большое, а над границами нет времени долго работать, можно не прибегать к «Уточнению края». Для этих целей лучше использовать размытие. Последовательность действий в таком случае будет следующей:
- Открыть нужный документ.
- Перейти в панель, которая находится в левой части экрана и выбрать выделение.

- Выделить объект, который не нужно размывать, при помощи мыши.
- Для растушевки границы, следует нажать правой клавишей мыши на ту часть изображения, которая находится за пределами выделенной области. Из списка выбрать пункт «Растушевка».
- На экране отобразится окно с настройками данного инструмента. Пользователю необходимо настроить только один параметр. Чем он выше, тем больше радиус растушевки на фрагменте. После установки нужного значения, следует кликнуть на «ОК».
- В верхней части экрана находится вкладка «Выделение», на которую следует нажать и выбрать пункт «Инверсия».
После этого можно удалять ненужные границы при помощи сочетания клавиш Ctrl+Del. Также, необходимо снять выделения. Для этого используется комбинация Ctrl+D.
Также, необходимо снять выделения. Для этого используется комбинация Ctrl+D.
Готовое изображение можно вырезать по необходимости и вставлять в другой документ. К тому же, не обязательно использовать именно овальное выделение для сглаживания краев в Фотошопе.
На главную
Reader Interactions
Как сделать визитку в Фотошопе?
Andriy Kozak
Обновлено
Loading…
Содержание:
- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать визитку самостоятельно
- Заключение
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код. Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.

- Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм). Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
- Psprint. Сервис предлагает несколько сотен макетов.
 Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
Их можно отсортировать по стилю, форме, цветам или специфике бизнеса. - Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.
Нажмите ОК.
3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).
- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.
5. Отредактируйте:
- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки. Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.
В открывшемся окне выберите нужный документ.
2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.
3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера. Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
- Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.

Обновлено
Posted inHow To
Выпрямление и обрезка изображений в Photoshop CS5 Tutorial
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы рассмотрим одну из небольших, но очень полезных новых функций Photoshop CS5 — возможность выпрямлять и обрезать изображения одним щелчком мыши! В предыдущих версиях Photoshop научиться выпрямлять кривое изображение было довольно сложно. На самом деле, если бы у вас не было никого, кто бы показал вам, как это сделать, есть большая вероятность, что вы так и не поняли этого. Это потому, что процесс никоим образом не был интуитивным. Вы могли бы подумать, что после многих лет обновлений самого популярного и мощного графического редактора Adobe добавила бы где-нибудь простую кнопку «Выпрямить», но, к сожалению, это было не так. По крайней мере, до сих пор!
По крайней мере, до сих пор!
Вот изображение, с которым я буду работать в этом уроке. Это то же самое изображение, которое я использовал в предыдущем уроке «Как выпрямить кривые фотографии» , где я объяснил старый способ выпрямления и обрезки изображений, чтобы мы могли лучше понять, насколько быстрее и проще это делается в Photoshop CS5:
Типичное туристическое фото, которое нужно немного поправить.
Фотография отеля New York, New York Hotel and Casino выше была сделана во время ночной прогулки по Лас-Вегасу и в итоге получилась немного кривой. Статуя Свободы и здания за ней все немного наклонены вправо. Я не буду вдаваться в подробности того, как выпрямить и обрезать изображение в Photoshop CS4 и более ранних версиях, так как я уже рассмотрел их в 9-м выпуске.0005 предыдущий урок , но обязательно ознакомьтесь с ним, если вы не знакомы с необходимыми шагами, чтобы вы могли сравнить его с тем, насколько быстрее будет работать Photoshop CS5.
Шаг 1. Выберите инструмент «Линейка»
Первые несколько шагов по выпрямлению изображений в Photoshop CS5 такие же, как и в предыдущих версиях. Выберите инструмент линейки на панели инструментов. По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните инструмент «Пипетка» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Линейка» из списка:
Нажмите и удерживайте инструмент «Пипетка», затем выберите инструмент «Линейка» во всплывающем меню.
Шаг 2. Нажмите и перетащите то, что должно быть прямым
Найдите на изображении что-то, что должно быть прямым по горизонтали или по вертикали, и, выбрав инструмент «Линейка», щелкните и перетащите вдоль его края. В моем случае крыша здания за Статуей Свободы должна быть прямой по горизонтали, поэтому я нажму на левую сторону крыши и, удерживая нажатой кнопку мыши, перетащу ее на правую сторону. При перетаскивании вы увидите тонкую линию, появляющуюся между начальной и конечной точками. Photoshop будет использовать угол этой линии, чтобы определить, насколько нужно повернуть изображение, чтобы выпрямить его:
При перетаскивании вы увидите тонкую линию, появляющуюся между начальной и конечной точками. Photoshop будет использовать угол этой линии, чтобы определить, насколько нужно повернуть изображение, чтобы выпрямить его:
Проведите линию с помощью инструмента «Линейка» вдоль края того, что должно быть прямым.
Шаг 3. Нажмите кнопку «Выпрямить»
На этом сходство между Photoshop CS5 и предыдущими версиями Photoshop заканчивается. После того, как вы перетащили линию через что-то на изображении, которое должно быть прямым, нажмите новую кнопку Straighten на панели параметров в верхней части экрана:
Кнопка «Выпрямить» — совершенно новая функция в Photoshop CS5.
Как только вы нажмете кнопку, Photoshop мгновенно выровняет изображение на основе угла линии, которую вы только что нарисовали с помощью инструмента «Линейка». Это так просто:
Photoshop CS5, наконец, делает выпрямление изображений простым, быстрым и интуитивно понятным.
Выпрямление и кадрирование одним щелчком мыши
Новая кнопка «Выпрямление» действительно должна называться «Выпрямление и обрезка», и вот почему. Я на мгновение переключусь на свою панель History , которая показывает нам список всех шагов редактирования, которые мы предприняли до сих пор с изображением, и заметьте, что это говорит нам, что изображение было обрезано сразу после того, как оно было повернуто. :
На панели «История» указано, что изображение было обрезано, но я точно не помню, чтобы его обрезали.
Это потому, что Photoshop CS5 автоматически обрезает изображение после его выравнивания! Зачем нужно было обрезать изображение? Я нажму Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг, так что теперь мы смотрим на изображение сразу после того, как оно было повернуто. Я также могу щелкнуть шаг Rotate Canvas на панели «История», чтобы выбрать его. В любом случае делает то же самое. Если мы посмотрим на изображение сейчас в окне документа, мы увидим много белого пространства по его краям:
В любом случае делает то же самое. Если мы посмотрим на изображение сейчас в окне документа, мы увидим много белого пространства по его краям:
Белый холст появляется в углах окна документа после поворота изображения.
Белое пространство — это холст позади изображения. Поскольку фотография была повернута, она больше не соответствует размерам окна документа, и мы в конечном итоге видим холст позади нее. В Photoshop CS4 и более ранних версиях нам нужно было вручную обрезать пустое пространство с помощью инструмента «Кадрирование», что добавляло еще один шаг к процессу выпрямления. Однако в Photoshop CS5 этого делать не нужно. Одним нажатием новой кнопки «Выпрямление» на панели параметров Photoshop позаботится о выпрямлении и обрезке за нас!
Если по какой-то причине вы предпочитаете обрезать пустое пространство самостоятельно после того, как Photoshop выровняет изображение, удерживайте нажатой клавишу Alt (Win) / Option (Mac), нажимая кнопку «Выпрямить» в меню «Параметры». Бар. Это говорит Photoshop только поворачивать фотографию, оставляя обрезку на ваше усмотрение.
Бар. Это говорит Photoshop только поворачивать фотографию, оставляя обрезку на ваше усмотрение.
И вот оно! Вот как быстро и легко выпрямлять и обрезать изображения в Photoshop CS5! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как обрезать сразу несколько изображений в Photoshop
Выберите инструмент «Обрезка», и вы увидите границу обрезки на изображении. Помните, что если вы работали с инструментом «Кадрирование» на любом другом изображении, настройки будут установлены на прежние настройки. Итак, прежде чем двигаться дальше, нам нужно предварительно установить настройки инструмента «Кадрирование» 9.0003
Итак, прежде чем двигаться дальше, нам нужно предварительно установить настройки инструмента «Кадрирование» 9.0003
Посмотрите на изображение ниже. Это показывает, что более ранние изображения были обрезаны до размеров 8 X 10.
А ниже текущее изображение с более ранними измерениями обрезки.
Шаг 02. Сброс инструмента кадрирования
Чтобы восстановить настройки инструмента кадрирования по умолчанию, перейдите на панель параметров, наведите курсор на значок инструмента и щелкните правой кнопкой мыши (для Windows) или щелкните, удерживая клавишу Control (для Mac).
Теперь у вас будет 2 варианта: «Сбросить инструмент» и «Сбросить все инструменты». Если вы нажмете на инструмент «Сбросить», это позволит вам сбросить только инструмент «Обрезка». Итак, нажмите на нее.
Таким образом, поля Ширина и Длина опустеют, а параметр Соотношение сторон станет Соотношением.
В этот момент у вас возникнет небольшая проблема. Глядя на изображение, вы обнаружите, что изображение все еще отображается с размером 8 X 10. Вы должны сбросить границу.
Вы должны сбросить границу.
Для этого нажмите клавишу ESC. Теперь, если граница инструмента обрезки не отображается на изображении, выберите любой инструмент на панели инструментов и снова выполните резекцию инструмента обрезки. И у вас будет граница обрезки на изображении.
Шаг 03. Изменение размера границы кадрирования
Внимательно посмотрите на область кадрирования; вы увидите маленькие ручки на каждой стороне границы.
Используя эти ручки, вы сможете обрезать изображение. И это самый простой способ, так как вам не нужно следовать никакому другому процессу. Нажмите на любые ручки, перетащите их. Таким образом, изображение будет автоматически изменено, и вы можете выбрать любой размер в соответствии с вашими требованиями. Внутренняя часть границы будет обрезанной областью, а внешние части будут удалены.
После того, как вы выполните вышеуказанные шаги, у вас будет обрезанное изображение.
На изображении выше объект находится в центре. Хотели бы вы видеть объект на одной стороне изображения? Давайте узнаем снизу.
Хотели бы вы видеть объект на одной стороне изображения? Давайте узнаем снизу.
Как переместить изображение внутрь рамки кадрирования
Это простой процесс, поэтому у новичка не возникнет проблем при его выполнении.
Процесс перемещает изображение внутри рамки. Нажмите на изображение и перетащите его внутрь рамки. Расположите изображение в соответствии с вашими требованиями.
Мы рассмотрим другие варианты обрезки изображения. Итак, мы должны отменить эту опцию Crop. Следуйте ниже
На панели параметров нажмите кнопку отмены. Текущая опция обрезки будет отменена.
Мы нарисуем границу урожая. Вы взволнованы, чтобы узнать, как это сделать? Прочтите приведенные ниже инструкции.
Как нарисовать собственную границу обрезки
Мы можем нарисовать собственную границу обрезки, а не использовать инструмент «Обрезка» на панели параметров.
Щелкнув любую область изображения внутри и перетащив ее, вы можете быстро нарисовать собственную границу обрезки.
Теперь просто измените размер изображения.
Вы можете использовать 2 варианта изменения размера изображения.
Щелкните любой из маркеров и перетащите их, чтобы изменить размер изображения.
Или щелкните внутри границы и перетащите ее, чтобы изменить ее положение.
Всякий раз, когда вы выполняете какой-либо новый процесс, не забудьте нажать кнопку «Сброс», чтобы сбросить инструмент «Обрезка».
Как зафиксировать соотношение сторон рамки кадрирования
Как правило, Photoshop позволяет свободно формировать границы кадрирования, не заботясь о соотношении сторон. Как сохранить исходное соотношение сторон изображения?
Первый шаг: Нажмите и удерживайте клавишу Shift.
2-й шаг: Нажмите курсор на любой из угловых маркеров и перетащите его. На этом этапе соотношение сторон будет заблокировано.
Как изменить форму границы обрезки в ее центре
Windows : Нажмите клавишу Alt и удерживайте ее и перетащите ручки .
Mac : Нажмите Option Key и удерживайте и перетащите ручки .
Изменение размера изображения по центру и блокировка соотношения сторон изображения
Для Windows: Нажмите и удерживайте Shift и Alt одновременно . Затем перетащите маркеры угла .
И для Mac: Нажмите и удерживайте одновременно клавиши Shift и Option . И перетащите ручки угла .
Как выбрать конкретное соотношение сторон и обрезать изображение
Иногда нам может понадобиться использовать определенное соотношение сторон для кадрирования. Требуется, если вам нужно сделать распечатку того или иного кадра.
На этом этапе вы должны установить соотношение сторон на панели параметров,
Выбор предустановленного соотношения сторон
Фактически, 8 X 10 является стандартным соотношением сторон фотографии. Перейдите к параметру «Соотношение сторон», чтобы установить его.
Перейдите к параметру «Соотношение сторон», чтобы установить его.
После нажатия вы найдете список предустановленных пропорций. Появятся различные соотношения сторон, такие как 1 : 1 (квадрат), 4 : 5 (8 : 10), 5 : 7, 2 : 3 (4 : 6).
Например, мы выберем 4: 5 (8: 10).
После того, как вы выберете необходимое соотношение сторон, Photoshop автоматически введет размеры ширины и длины окна. После ввода необходимого соотношения сторон изображение перейдет к варианту соотношения сторон 4:5 (8:10).
Замена значения ширины и длины
Между полем измерения ширины и длины вы найдете значок «Поменять местами». Нажмите на нее, если вам потребуется поменять местами значения ширины и длины.
Используя эту опцию, вы можете плавно переключаться между ландшафтным и портретным режимами.
Выбор настраиваемого соотношения сторон
Часто вам нужно указать параметр соотношения сторон, который недоступен в значении соотношения сторон. Например, вам нужно обрезать изображение, для которого требуется соотношение сторон 11 X 15, но этот параметр соотношения недоступен в предустановленном параметре. Как вы это сделаете?
Как вы это сделаете?
Что ж, решение проблемы тоже простое.
Нажмите на поле ширины и введите необходимое число. Затем нажмите таб. Теперь вы окажетесь внутри поля длины и снова введете желаемое число. Допустим, вы установили ширину 11 и длину 15.
Photoshop покажет вам результат настроенного соотношения сторон без каких-либо задержек.
На этом этапе изменение размера границы также возможно с помощью манипуляторов. Просто перетащите ручки и не думайте, что соотношение сторон изменится. Правда в том, что, поскольку вы настроили соотношение сторон вручную, соотношение сторон автоматически блокируется. Таким образом, нажимать и удерживать клавишу Shift не нужно. Но нажатие и удержание Alt (для Windows) и Option (для Mac) позволит вам изменить размер границы от ее центра.
Как я могу сохранить индивидуальную предустановленную обрезку
Правда в том, что иногда нам потребуется такое же соотношение сторон для использования в других изображениях. Таким образом, сохранение настроенной предустановленной обрезки поможет нам сэкономить драгоценное время. Как тогда сохранить?
Таким образом, сохранение настроенной предустановленной обрезки поможет нам сэкономить драгоценное время. Как тогда сохранить?
#1: Перейдите на панель параметров и выберите параметр «Соотношение сторон».
#2: В меню вы увидите параметр «Новая предустановка обрезки».
#3: Нажмите на это, появится новое диалоговое окно, в котором вам нужно будет указать новое имя вашего настроенного соотношения сторон.
Я назвал новый пресет «11 X 15 Пейзаж». Как только вы нажмете OK, диалоговое окно закроется.
В следующий раз, когда он вам понадобится, вы найдете его в списке.
Как очистить соотношение сторон изображения
Нашли ли вы возможность очистить соотношение сторон изображения? Это означает, что независимое изменение размера границы обрезки является вашей основной целью.
Справа от длины соотношения сторон есть опция «Очистить». Нажмите на нее, чтобы очистить настроенное соотношение сторон.
После очистки пользовательского соотношения сторон вы можете свободно перетаскивать маркеры.
Как обрезать изображение до определенного размера и разрешения
В приведенных выше шагах мы обсуждали обрезку изображения в соответствии с общим соотношением сторон или формой.
Самое удивительное, что вы можете обрезать фотографию до определенного размера и разрешения с помощью инструмента «Обрезка». Для этого необходимо открыть меню «Соотношение сторон».
Затем из списка выберите параметр W X H X Resolution.
Например, я хочу сделать распечатку фиксированного размера 11″ X 15″, а не делать соотношение сторон моего изображения 11″ X 15″.
На этом этапе ширина должна быть больше высоты. Итак, я нажму на поле «Ширина» и на 15 и напишу «внутри» (для дюймов) внутри поля. Затем нажмите TAB, перейдите к полю высоты и примените тот же метод.
Изменение значения разрешения в Photoshop Crop Tool
Вы заметили, что у нас есть 3-е поле, где нам нужно указать значение разрешения? 300 пикселей на дюйм — это стандартное для отрасли разрешение, и я положу такое же значение разрешения в коробку. Не забудьте выбрать px/in в качестве измерения разрешения.
Не забудьте выбрать px/in в качестве измерения разрешения.
С указанными выше настройками я изменю размер границы обрезки.
Обрезка изображения с помощью Photoshop Crop Tool
Теперь, обрезая изображение, не забудьте нажать на галочку на панели параметров. Вы можете нажать клавишу быстрого доступа, чтобы обрезать изображение, нажав Enter (для Windows) и Return (для Mac).
Когда изображение будет обрезано, нажмите клавишу пробела и не отпускайте ее. Перетащите изображение в область просмотра, чтобы вы могли его увидеть.
Как проверить размер изображения
Чтобы узнать размер изображения, вам нужно перейти в меню «Изображение», а затем выбрать «Размер изображения» из списка. Появится новое диалоговое окно для определения ширины, высоты и разрешения изображения.
Нажмите кнопку «Отмена», чтобы закрыть диалоговое окно.
Какова процедура отмены обрезки
Перейдите в меню «Правка» и выберите «Отменить обрезку».
Вы также можете использовать сочетание клавиш.
Для Windows: Ctrl + Z
И для Mac: Command + Z
Таким образом, вы получите исходное изображение.
По размеру изображения на экране:
Для Windows: Ctrl + 0
Для Mac: Command + 0
Ctrl (для Windows) или Command для Mac).
Как обрезать наложение с помощью Photoshop Crop Tool
Используя инструмент кадрирования, вы также можете создать наложение кадрирования, что является еще одной удобной функцией. Граница обрезки на изображении невидима; нажмите на изображение, чтобы получить его снова. Внутри границы появится сетка 3 X 3, имя которой — «Правило третей».
С помощью правила третей вы можете легко поместить объект изображения в точку пересечения линий сетки или рядом с ней.
Как выбрать другое наложение
Не думайте, что правило третей — единственный способ создать наложение. Также доступны другие параметры, и для их использования вам нужно перейти на панель параметров и щелкнуть значок наложения.
Появится список с различными вариантами наложения. Я выбираю золотое сечение.
Золотое сечение может быть похоже на правило третей. Но в этом варианте наложения точки пересечения находятся ближе к центру изображения.
Это все основы, связанные с инструментом кадрирования.
Как выпрямить изображение в Photoshop с помощью Crop Tool
На этом этапе мы будем работать с другим изображением. Посмотрите на изображение ниже. Линия горизонта совершенно нетрадиционна.
Итак, перейдите на панель инструментов и выберите инструмент обрезки, чтобы выпрямить изображение.
И вы также должны выбрать инструмент «Выпрямление».
Использование инструмента «Выпрямление» Photoshop
При использовании инструмента «Выпрямление» найдите на фотографии то, что должно быть прямым по вертикали или горизонтали. На этом изображении горизонтальная линия не является прямой.
Сначала нужно нарисовать путь. Поместите курсор в любую точку левой боковой линии горизонта и нажмите левую кнопку. Затем перетащите его вправо, чтобы нарисовать путь. Между двумя точками вы найдете путь. Следуя этому пути, изображение будет вращаться, поэтому путь должен быть выпрямлен.
Затем перетащите его вправо, чтобы нарисовать путь. Между двумя точками вы найдете путь. Следуя этому пути, изображение будет вращаться, поэтому путь должен быть выпрямлен.
Как только вы отпустите кнопку мыши, Photoshop повернет изображение, чтобы выровнять его. Из-за поворота изображения в каждом углу изображения появятся прозрачные области. Photoshop уберет эти прозрачные углы с фотографии, изменив их размер.
Теперь вы можете использовать границы обрезки, чтобы придать изображению новый размер в соответствии с вашими требованиями.
После обрезки для Windows нажмите ENTER, а для Mac нажмите RETURN.
Вы выполнили выравнивание фотографии с помощью инструмента «Кадрирование».
Что такое процесс неразрушающего кадрирования изображения
На этом этапе мы будем использовать другое новое изображение. Мы изучим процесс неразрушающей обрезки изображения.
Перейдите к опции «Панель инструментов» и выберите инструмент «Обрезка».
Вам придется изменить настройки соотношения сторон на панели параметров. 8 x 10 будет предустановленной настройкой соотношения сторон.
8 x 10 будет предустановленной настройкой соотношения сторон.
Удерживая верхний маркер границы кадрирования, перетащите его вниз. Поскольку вы изменяете размер изображения от его центра, обязательно удерживайте Option (для пользователя Mac) и Alt (для пользователя Windows).
Теперь нажмите ENTER (для Windows) или RETURN (для Mac), чтобы обрезать изображение.
Как удалить обрезанные пиксели
До сих пор мы отлично справлялись. Некоторым могут не понравиться изменения в кадрировании изображения, и поэтому они ищут возможность изменить кадрирование. Что делать сейчас? Что делать, если кто-то хочет изменить ориентацию с книжной на альбомную? Это не сложная задача.
Снова перейдите на панель параметров, щелкните значок «Поменять», чтобы изменить соотношение сторон.
На изображении снова появится граница обрезки.
Обрезка изображения ближе к центру будет выглядеть не очень хорошо. Итак, удерживайте ручки и перетащите их назад, чтобы увеличить площадь фона.
Сделав выбор, отпустите кнопку мыши. Опс! Все лишние области изображения становятся белыми, верно? Не беспокойтесь, у него тоже есть решение.
Вы знаете, почему это происходит?
Когда вы обрезаете исходное изображение, Photoshop удаляет все пиксели, окружающие изображение. Окружающая область заполняется белым фоном, потому что текущий цвет фона выбран как белый.
Теперь вам может быть интересно, почему Photoshop удалил окружающие пиксели?
Если вы внимательно посмотрите на панель параметров, вы найдете параметр «Удалить обрезанные пиксели». Эта опция включена.
Давайте восстановим пиксели эффективным способом.
Перейти на панель параметров. И нажмите кнопку «Отмена», чтобы отменить обрезку.
Затем перейдите в меню «Файл» и выберите «Восстановить». Таким образом, изображение вернется к исходной копии.
Теперь все окружающие пиксели будут восстановлены.
Опять же, соотношение сторон нужно поменять местами.
Затем снова появится граница обрезки. Удерживайте ручки для изменения размера границы в соответствии с требованиями, как вы делали ранее.
Нажмите на поле «Удалить обрезанные пиксели».
Наконец, нажмите ENTER (для Windows) или RETURN (для Mac), чтобы завершить процесс обрезки.
Часто задаваемые вопросы об инструменте кадрирования Photoshop
Что такое инструмент кадрирования?
Инструменты обрезки Photoshop позволяют человеку обрезать или выровнять любое изображение в соответствии с требованиями. Этот инструмент неразрушающий. Следуя варианту обрезки, человек может больше сосредоточиться на композиции изображения.
Как отключить инструмент кадрирования?
Применение инструмента кадрирования — простая задача.
Сначала используйте инструмент «Обрезка» на панели параметров, чтобы обрезать изображение. Внутри области обрезки сделайте двойной щелчок. Нажмите кнопку ENTER (для Windows) или кнопку RETURN (для Mac), процесс обрезки завершится.
Нажмите кнопку ENTER (для Windows) или кнопку RETURN (для Mac), процесс обрезки завершится.
Для отмены обрезки выберите значок «Отмена». Или нажмите клавишу Esc.
Влияет ли обрезка изображения на качество?
Процесс обрезки изображения заключается в вырезании части изображения без внесения каких-либо изменений в изображение. Правда в том, что инструмент обрезки не влияет на качество изображения; действует только увеличение.
Final Words
Из многих инструментов Photoshop инструмент Crop широко используется для различных целей. Таким образом, любой из обсуждаемых советов и приемов Photoshop Crop Tools поможет вам при выполнении любой работы по редактированию фотографий.
Было бы лучше помнить, что вы не сможете прогрессировать в этих советах и трюках без практики. Итак, если вы не будете практиковаться, вы скоро забудете все эти инструменты, советы и приемы кадрирования.
Спасибо, что прочитали эту статью.
Узнать больше:
- Как изменить размер изображения для Amazon в Photoshop
- Руководство по удалению белого фона с помощью инструментов Photoshop
- Услуги по редактированию фотографий обуви и ретушь обуви
- Как редактировать фотографии в Photoshop
Как изменить размер изображения в Photoshop без Потеря качества
Следуйте простым шагам из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения. Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, из-за которых они могут выглядеть плохо.
Изменение размера изображений может сделать больше, чем просто предотвратить автоматическое изменение размера. Это просто полезно знать. В конце концов, чем больше вы можете сделать самостоятельно, тем меньше у вас зависимости от других, что экономит время и деньги. Кроме того, это действительно легко, когда вы понимаете термины и функции. Итак, приступим.
Это просто полезно знать. В конце концов, чем больше вы можете сделать самостоятельно, тем меньше у вас зависимости от других, что экономит время и деньги. Кроме того, это действительно легко, когда вы понимаете термины и функции. Итак, приступим.
Изменение размера изображения в Photoshop
Изображение получено от Stasinho12Мы хотим изменить размер изображения носорога в высоком разрешении. Как видите, есть много деталей, которые мы не хотим терять, поэтому вот правильные шаги для их сохранения.
1. Откройте окно «Размер изображения»
Параметры изменения размера отображаются в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Изображение в верхней части рамки приложения и щелкните Размер изображения 9.0006 . Или удерживайте Command + Option и нажмите I на клавиатуре.
Здесь вы увидите ряд опций, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только адресовать поля Ширина и Высота . Пока вы оставляете значок ссылки в состоянии On , вам не придется беспокоиться об искажении изображения из-за случайного ввода неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы изменяете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленькая иконка звена цепи в левой части выделенной области — это переключатель связи. Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы оно выглядело как изображение над этим, с линиями, соединяющими его с шириной и высотой, чтобы обеспечить их синхронизацию.2. Задайте свои размеры
Введите свои конкретные размеры. В раскрывающихся меню справа от каждого поля измерения можно выбрать единицы измерения:
- Проценты — позволяет быстро вычислять проценты
- Пиксели — задавать определенные размеры в пикселях
- Дюймы — задавать PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какая единица соответствует вашей цели. Хорошей практикой является использование изображения с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего контроля. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Хорошей практикой является использование изображения с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего контроля. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в печатном изделии вы захотите подогнать размер изображения под размеры окна изображения в программе макета, чтобы получить наилучшее разрешение. Вместо этого для цифрового дизайна вы должны убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохранить копию
Установив размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другие действия по редактированию или просто сохранить и закрыть. Хорошей практикой является сохранение копии этого изображения и оставление оригинала без изменений на случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно «Сохранить как », которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте. Если вам нужно изменить размер пакета изображений, рекомендуется создать новую папку для новых изображений, чтобы не рисковать.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте. Если вам нужно изменить размер пакета изображений, рекомендуется создать новую папку для новых изображений, чтобы не рисковать.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять важные детали. Изображение через NumbernineRecordПоскольку цифровое изображение состоит из пикселей, т. е. маленьких монотонных квадратов с четкими краями, мы не можем разделить их, если увеличить достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневую технологию Photoshop для передискретизации изображения.
Вот где Резолюция важна. Это показатель детализации изображения, измеряемый количеством пикселей на квадратный дюйм или PPI (пикселей на дюйм). Вы можете увидеть, как выглядят разные разрешения ниже. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также к ограничениям увеличения. Помните, пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение деталей 2.0
Photoshop представил эту высококачественную функцию увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окно «Настройки», затем нажмите «Просмотр технологий» в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести указатель мыши на «Настройки» и нажать «Просмотр технологий».
Просто убедитесь, что установлен флажок «Включить сохранение деталей 2.0 Upscale», и все готово. Если нет, нажмите на нее. Нет необходимости перезапускать. Теперь вернитесь в окно Image Size и обратитесь к переключателю Resample.
Нет необходимости перезапускать. Теперь вернитесь в окно Image Size и обратитесь к переключателю Resample.
2. Включить ресамплинг
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (отображаемое в окне как Пиксели/Дюймы), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop , а не при добавлении или удалении пикселей общее количество пикселей остается постоянным, а изменяется только их количество на квадратный дюйм.
Теперь отметьте Resample on, и станут доступны параметры метода повторной выборки в раскрывающемся списке рядом с ним. Это параметры для изменения разрешения и размеров по отдельности, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, Сохранить детали 2. 0
0 3. Выбрать Сохранить детали 2.0
Режим увеличения по умолчанию — Автоматический , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы получить высококачественные результаты, которые он обеспечивает. Поэтому выберите Preserve Details 2.0 для достижения наилучших результатов.
4. Шумоподавление
Когда вы выберете «Сохранить детали 2.0» из списка, вы увидите ползунок для процента шумоподавления. Инстинктивно может показаться, что сработает ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это влияет на изображение. Иногда он может смазать детали изображения, если установить слишком высокое значение. Выберите значение, которое уменьшает шум, но не делает детали слишком «кремовыми».
При удвоении разрешения до 600 пикселей на дюйм для этого изображения потребуется некоторое шумоподавление.




 Using the Perspective Crop Tool
Using the Perspective Crop Tool


 Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
Их можно отсортировать по стилю, форме, цветам или специфике бизнеса. 