Как убрать лишнее в Photoshop / Skillbox Media
Дизайн
#Руководства
- 20
Рассказываем, как пользоваться разными инструментами Photoshop, чтобы убрать ненужные объекты с изображения.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Чтобы удалить знаки копирайта, выделите нужную область инструментом Лассо/Lasso Tool, потом щелкните по выделению правой кнопкой мыши и выберите пункт Выполнить заливку/Fill. В открывшемся окне важно поставить вид заливки С учетом содержимого/Content-Aware — именно этот параметр помогает Photoshop правильно достроить изображение.
Заливка С учетом содержимого/Content-Aware — самый простой способ убрать копирайтПри удалении надписи важно, на каком фоне она размещена. Если фон однородный, проще всего закрасить лишнее с помощью инструмента
Еще один способ — уже рассмотренное нами выделение и заливка нужной области С учетом содержимого/Content-Aware.
Если ни тот, ни другой способ не подошли, попробуйте убрать надпись с помощью Восстанавливающей кисти/Healing Brush, Штампа/Clone Stamp Tool или Заплатки/Patch Tool.
Восстанавливающая кисть/Healing Brush удобна для коррекции небольших областей. Чтобы воспользоваться инструментом, выберите, зажав клавишу Alt, область на изображении, которая вам нужна, а затем закрасьте надпись или другой элемент.
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей.
Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Удаление объектов с помощью инструментов Восстанавливающая кисть/Healing Brush, Штамп/Clone Stamp Tool и Заплатка/Patch ToolОт большинства лишних объектов можно избавиться с помощью тех же инструментов.
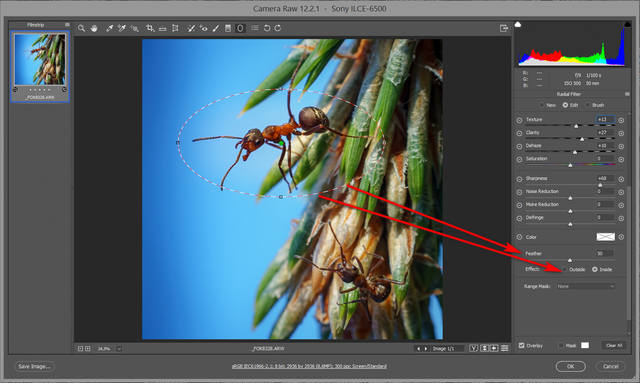
Аналог Восстанавливающей кисти/Healing Brush — Удаление точек/Spot Removal. Найти его можно в фильтре Camera Raw. Отличие этого инструмента в том, что в любой момент можно внести изменения, а в случае с Восстанавливающей кистью/Healing Brush
Существует много способов вырезать объект с хромакея, вот два самых удобных.
Переведите изображение в режим Lab — это можно сделать во вкладке Изображение/Image. Затем перейдите в список каналов, выберите канал А и продублируйте его.
Дальше нужно получить контрастное черно-белое изображение. Сделать это можно или инструментом Кривые/Curves, или другим удобным для вас способом. Как только получили нужный результат, выделите объект, щелкнув по слою с зажатым Ctrl, отключите дубликат слоя А, включите все остальные и создайте маску.
От дизайнера часто требуется не только знание того, как убрать объект или другой ненужный элемент, но и более сложные манипуляции с изображением. Знание ретуши и понимание того, что можно сделать с фотографией, расширяют возможности дизайнера. Научиться профессиональному владению Photoshop можно на курсе «Рекламная Графика».
Vkontakte Twitter Telegram Скопировать ссылкувебинары по программированию, маркетингу и дизайну.

Участвовать
Научитесь: Рекламная графика Узнать большеВыбрали маскотов Олимпиады 2026 10 мар 2023
На ярмарке дизайна Collectible покажут восковой стул от российских дизайнеров 09 мар 2023
Яёи Кусама представит новую «Бесконечную зеркальную комнату» 09 мар 2023
Понравилась статья?
Да
Как обрезать фото в Фотошопе – кадрирование изображения ровно по контуру с сохранением пропорций, обрезка лишнего и ненужного с фотографии в Photoshop
К изменению размера фотографии пользователи прибегают каждый день. Иногда требуется обрезать изображение, чтобы придать ему лучший вид. Изменяют размер и для того, чтобы убрать ненужные объекты из кадра, а также, для последующей загрузки на сайт или в социальную сеть. Все это возможно сделать с помощью программы Photoshop.
Все это возможно сделать с помощью программы Photoshop.
Как обрезать фото в Фотошопе
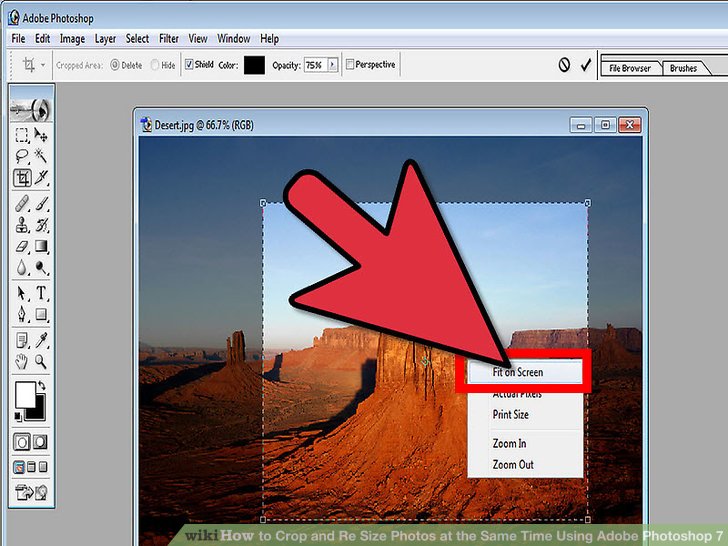
Для кадрирования картинки нужно:
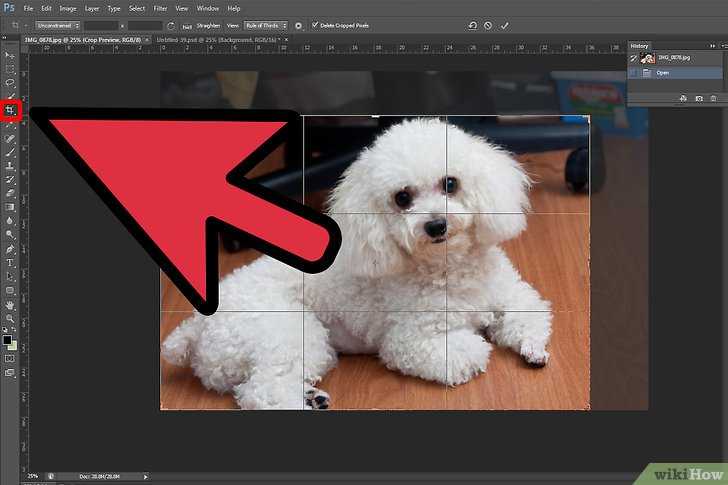
- Выбрать инструмент.
- Определить область, которую следует оставить. На экране появится сетка, которую можно изменять в зависимости от того, какой кадр должен получиться. Оставшаяся часть изображения на которой останется все лишнее будет затемненной.
- Кликнуть «Enter
Фотография обрежется по контуру до нужного размера и ее можно сохранять. Для экспорта рисунка необходимо перейти во вкладку «Файл» — «Экспортировать». Дальше следует определить в каком формате будет готовый рисунок. Для этого выбирается пункт «Экспортировать как».
Дальше следует определить в каком формате будет готовый рисунок. Для этого выбирается пункт «Экспортировать как».
Те же самые действия можно проделать нажав «Сохранить как».
Обрезка под заданный размер
В Photoshop можно обрезать изображение ровно под заданные размеры. Такая функция понадобится, если есть необходимость добавить фото на документы или в социальную сеть, а стандартные параметры высоты и ширины не подходят.
Чтобы обрезать фото по заданному размеру, нужно:
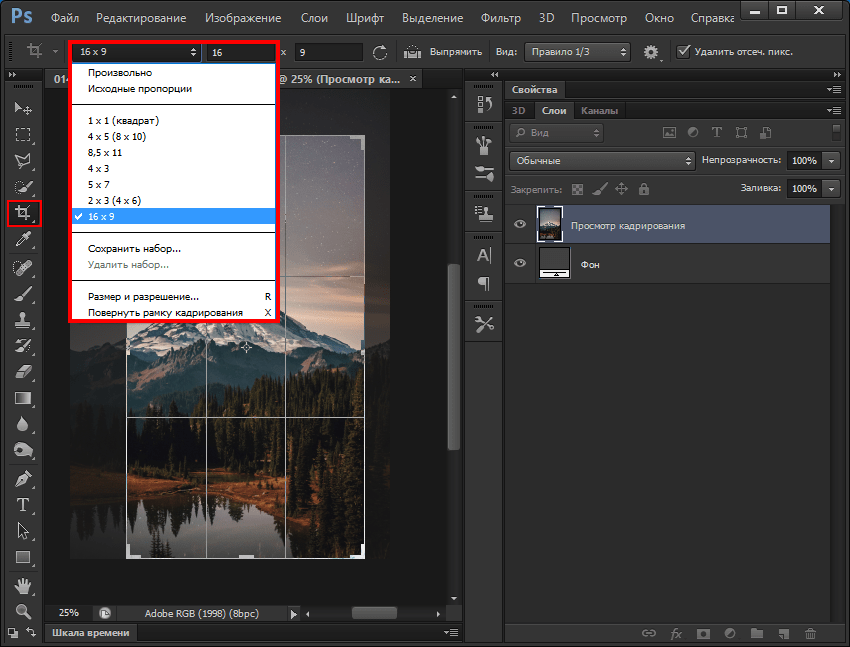
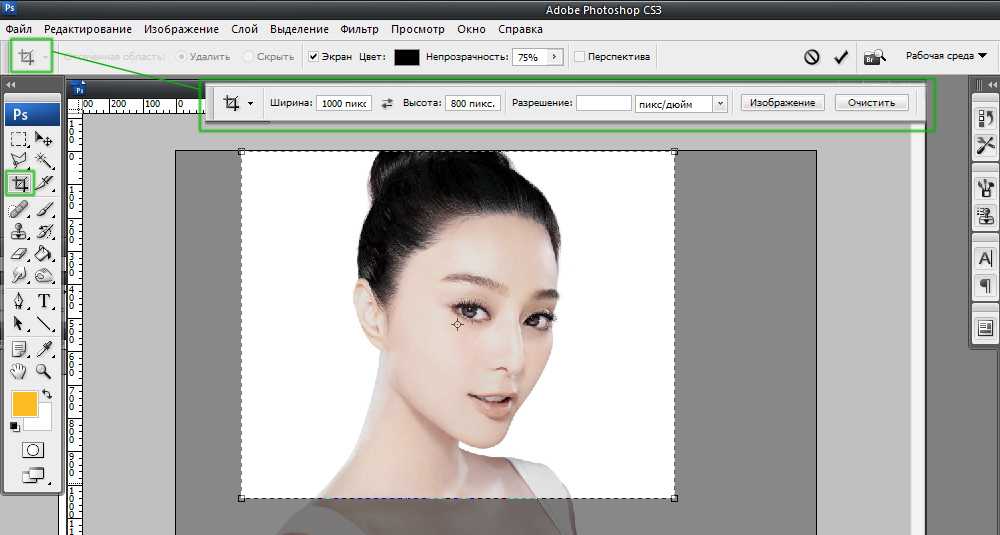
- На боковой панели открыть вкладку «Рамка».
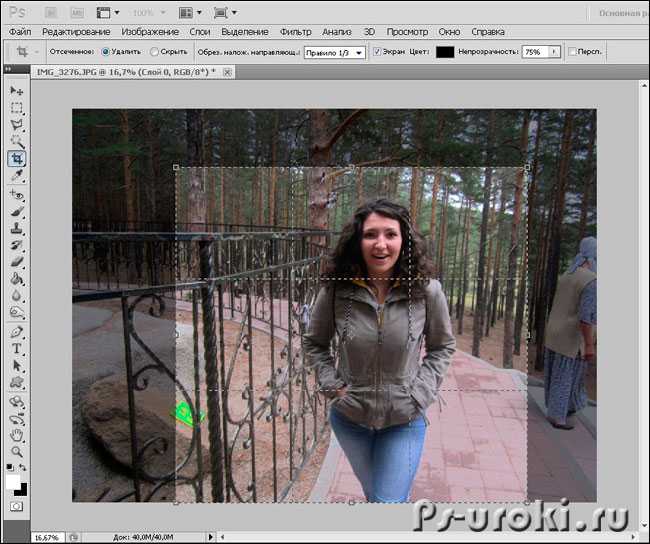
- В верхней части ввести нужный формат. Выбранный фрагмент можно перемещать, при это параметры высоты и ширины не изменятся.
- Нажать клавишу «Enter». В открывшемся окне кликнуть на «Кардрировать», чтобы сохранить обрезанное изображение. Если же требуется ввести изменения, то нажимают «Отмена». Чтобы сбросить, кликают на «Не кадрировать».

Кадр будет соответствовать необходимым размерам.
Кадрирование с сохранением пропорций
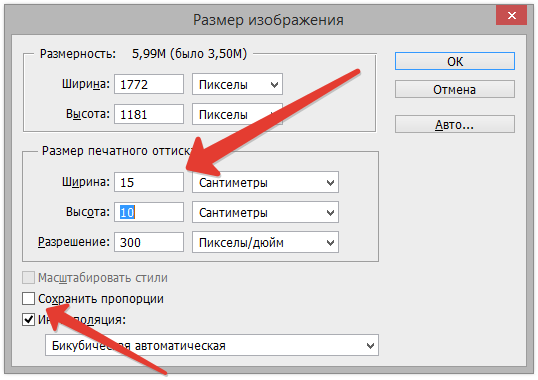
Пользователь может также кадрировать картинку в определенной пропорции. Для этого, в верхней части экрана нужно на панели задать высоту и ширину в соотношении пиксели/дюймы или пиксели/см.
Последовательность действий будет аналогичной, с обрезкой под заданный размер. Для начала необходимо открыть картинку и кликнуть на «Рамка». Прямоугольная область на фото будет перемещаться в соответствии с выбранными пропорциями. Чтобы обрезать фрагмент, требуется нажать «Enter».
Прямоугольная область или круг
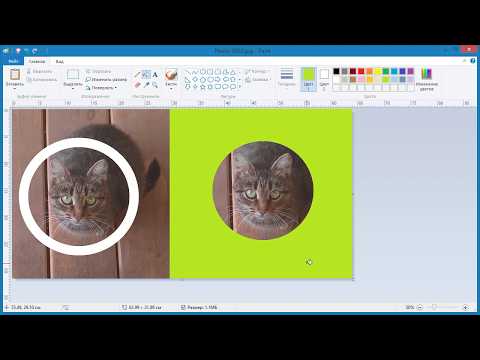
Изображение в Фотошопе можно кадрировать и другим способом. Особенно, второй метод будет актуальным, если требуется придать рисунку размеры прямоугольника или овала. Для начала нужно открыть фотографию. Если требуется прямоугольник, то на боковой панели в левой части экрана выбирается соответствующий инструмент.
После чего, следует выделить фрагмент, который требуется сохранить. Для обрезки кадра выбирается «Рамка». Если все пропорции верны, то следует нажать два раза «Enter».
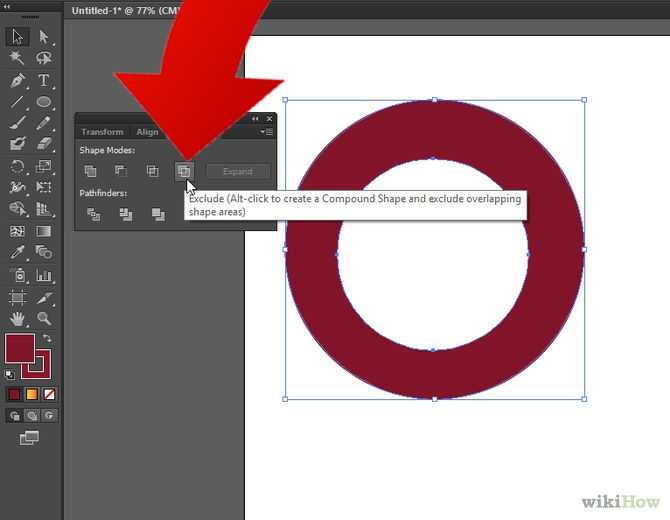
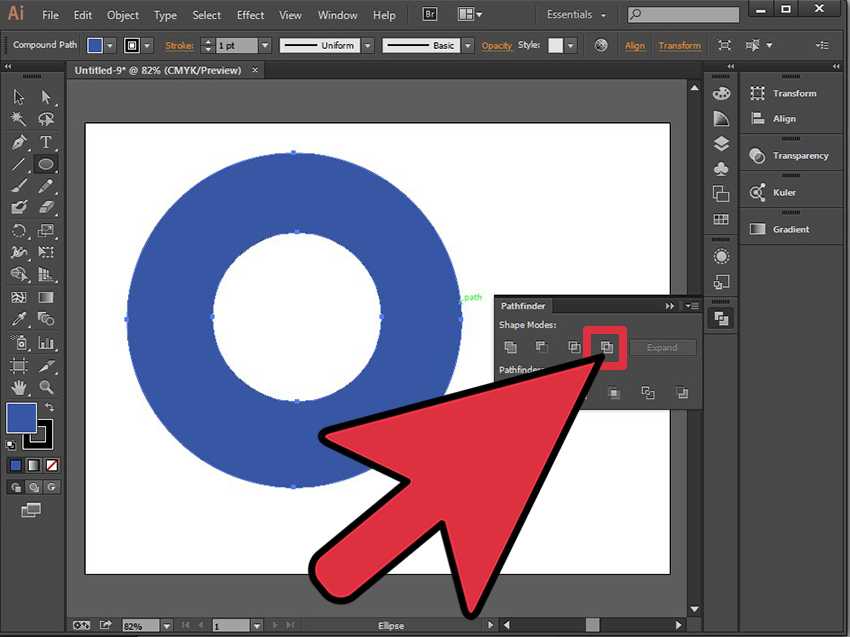
Для кадрирования рисунка в форме круга, понадобится все тот же инструмент, выбор области. Чтобы сменить прямоугольную область на овальную необходимо кликнуть правой кнопкой мыши на панель. Высветится перечень фигур, из которых выбирают нужную.
Чтобы получился круг, а не овал, при выборе зажимают клавишу Shift. После того, как фрагмент будет отмечен, переходят к инструменту «Перемещение», который расположен на боковой панели, в самом вверху. Зажав левую кнопку мыши, выделенную часть перемещают в другой документ, который был подготовлен заранее. Чтобы сохранить изменения, нужно кликнуть клавишу «Enter».
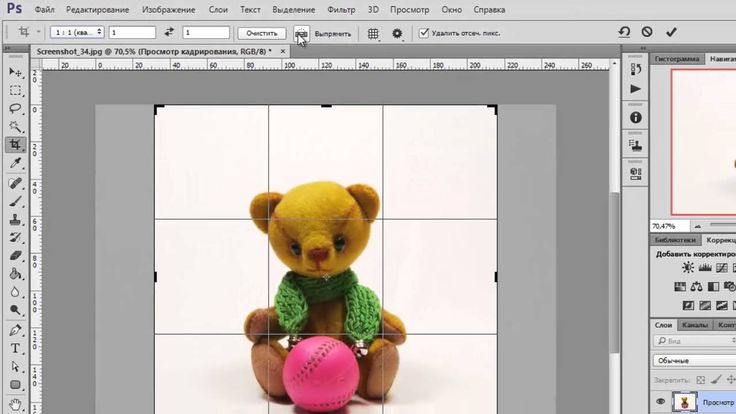
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Выравнивание горизонта
В Photoshop выровнять картинку во время кадрирования можно несколькими способами. Для начала следует кликнуть на «Рамка» и определить кадр. После этого навести курсор на один из углов прямоугольника. Зажать левую клавишу мыши и поворачивать фотографию до тех пор, пока она не будет выровнена нужным образом.
На панели инструментов нажать «Выпрямить». Используя «Выпрямление» нарисовать линию, которая будет опорной. Относительно этой линии можно поворачивать фрагмент. Таким образом фото будет выровнено относительно горизонтальной или другой линии.
Таким образом фото будет выровнено относительно горизонтальной или другой линии.
Как использовать Content-Aware Crop в Photoshop
Узнайте, как функция Content-Aware Crop в Photoshop позволяет легко добавлять больше места вокруг ваших фотографий, заполняя пустое пространство соответствующим содержимым!
Автор сценария Стив Паттерсон.
Компания Adobe впервые добавила возможности обработки с учетом содержимого в инструмент кадрирования в Photoshop CC 2015.5. Обрезка с учетом содержимого позволяет нам добавить больше места вокруг наших изображений. Теперь, когда я говорю «больше места», я имею в виду не просто «пустое пространство». Стандартный инструмент кадрирования всегда мог это сделать. Вместо этого с помощью обрезки с учетом содержимого мы можем фактически расширить границы изображения, заполнив пустые области вокруг фотографии соответствующими деталями.
Обрезка с учетом содержимого может быть чрезвычайно полезна при кадрировании изображения после его выравнивания, поскольку при повороте изображения часто остаются пустые места в углах. И это также отлично подходит для расширения верхней, нижней или боковых сторон вашей фотографии, чтобы освободить место для текста или помочь изображению лучше вписаться в ваш макет. Наряду с изучением того, как его использовать, мы также узнаем, почему кадрирование с учетом содержимого работает как волшебство в некоторых случаях, но не так хорошо в других. Чтобы продолжить, вам понадобится последняя версия Photoshop.
И это также отлично подходит для расширения верхней, нижней или боковых сторон вашей фотографии, чтобы освободить место для текста или помочь изображению лучше вписаться в ваш макет. Наряду с изучением того, как его использовать, мы также узнаем, почему кадрирование с учетом содержимого работает как волшебство в некоторых случаях, но не так хорошо в других. Чтобы продолжить, вам понадобится последняя версия Photoshop.
Начнем!
Выпрямление и обрезка фотографии
Без Content-AwareВот изображение, которое я открыл в Photoshop и скачал с Adobe Stock. Я хочу выровнять и обрезать изображение, не теряя детей на фотографии. Но мальчик в желтой рубашке справа очень близко к краю, что может создать проблему. Итак, давайте посмотрим, что произойдет, если я попытаюсь выпрямить и обрезать его, не используя функцию Content-Aware инструмента Crop Tool:
Исходное изображение. Кредит: Adobe Stock.
Выбор инструмента кадрирования
Я выберу инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
Где я могу найти опцию Content-Aware?
При выбранном инструменте обрезки параметр Content-Aware находится на панели параметров в верхней части экрана. На данный момент я оставлю Content-Aware не отмеченным:
Опция Content-Aware для Crop Tool, в настоящее время отключена.
Выбор инструмента «Выпрямление»
Чтобы выпрямить изображение, я выберу инструмент Straighten Tool на панели параметров:
Выбор инструмента «Выпрямление».
Вращение и выпрямление изображения
Затем я проведу прямую линию поперек чего-либо на изображении, которое должно быть прямым по вертикали или по горизонтали, чтобы Photoshop мог использовать угол этой линии для поворота и выравнивания изображения. Для такого уличного снимка, как этот, в идеале я мог бы провести прямую линию через горизонт на заднем плане. Но в этом случае из-за холмистой местности на самом деле нет очевидной линии горизонта, так что мне нужно посмотреть на нее.
Я начну с того, что щелкну мышью, чтобы установить начальную точку для линии чуть ниже деревьев в левом нижнем углу фотографии. А затем, удерживая нажатой кнопку мыши, я перетаскиваю по диагонали вправо, снова прямо под деревьями. Угол около 9° должен работать:
Перетаскивание диагональной линии по изображению с помощью инструмента «Выпрямление».
Первая проблема — Пустое место в углах
Я отпущу кнопку мыши, после чего Photoshop повернет фотографию, чтобы выпрямить ее. Он также рисует рамку обрезки вокруг изображения. И вот первая проблема. Обратите внимание, какая часть изображения выходит за пределы области кадрирования после его выпрямления. Это потому, что вращение изображения добавило кучу пустого пространства вокруг фотографии, как мы видим по шахматный узор в углах документа.
Photoshop не будет расширять границу обрезки в пустое пространство, так как в результате мы получим пустое пространство на изображении. Это расширит границу обрезки только до краев самой фотографии.![]() По крайней мере, так все работало до того, как была добавлена функция Content-Aware, которую мы рассмотрим чуть позже:
По крайней мере, так все работало до того, как была добавлена функция Content-Aware, которую мы рассмотрим чуть позже:
Без Content-Aware обрезка приведет к потере большей части фотографии.
Вторая проблема — Потеря части предмета
Я приму обрезку, нажав Enter (Win) / Return (Mac) на клавиатуре. И это подводит нас ко второй проблеме. Помните, я упомянул, что мальчик в желтой рубашке справа был слишком близко к краю? Что ж, после выпрямления и обрезки изображения часть его теперь полностью отвалилась от края ! Photoshop не мог обрезать изображение после его выпрямления, не вырезая при этом руки и ноги мальчика из фотографии. Мама с папой вряд ли обрадуются такому результату:
Без Content-Aware обрезка изображения обрезает часть объекта на фотографии.
Как выпрямить и обрезать изображение
с помощью Content-Aware Итак, теперь, когда мы рассмотрели, как работает инструмент Crop Tool без Content-Aware, давайте снова выпрямим и обрежем изображение, но на этот раз с включенным Content-Aware. Я отменю свою первоначальную обрезку, зайдя в меню Edit в строке меню и выбрав Undo Crop :
Я отменю свою первоначальную обрезку, зайдя в меню Edit в строке меню и выбрав Undo Crop :
Переход к редактированию > отменить обрезку.
Это возвращает изображение в исходное состояние:
Снова исходное изображение.
Шаг 1. Выберите инструмент обрезки
Я снова выберу инструмент Crop Tool на панели инструментов:
Убедитесь, что у меня выбран инструмент кадрирования.
Шаг 2. Включите Content-Aware на панели параметров
На этот раз я хочу включить Content-Aware , поэтому я щелкну внутри его флажка на панели параметров:
Включение обрезки с учетом содержимого.
Шаг 3. Выберите инструмент «Выпрямление»
Затем, все еще на панели параметров, я снова выберу инструмент Straighten Tool :
Выбор инструмента «Выпрямление».
Шаг 4. Нарисуйте линию, которая должна быть прямой
И, как и раньше, я щелкну и проведу диагональную линию с помощью инструмента «Выпрямление» слева направо прямо под деревьями на заднем плане:
Перетаскивание той же диагональной линии по изображению с помощью инструмента «Выпрямление».
Отличие Content-Aware
Я отпущу кнопку мыши, чтобы выровнять изображение. И на этот раз с включенным Content-Aware мы получаем совсем другой результат. Вместо того, чтобы ограничивать область обрезки только самим изображением, Photoshop расширил ее до пустого пространства в углах.
Почему Photoshop вдруг перестал добавлять пустое пространство к изображению? Причина в том, что , а не добавит пустое место. Вместо этого при включенном Content-Aware Photoshop может использовать детали изображения рядом с этими пустыми областями, чтобы автоматически заполнить их аналогична детали . Если вокруг много травы, она может заполнить пустое пространство большим количеством травы. И если есть голубое небо, оно может заполнить пространство еще большим количеством голубого неба. Другими словами, Photoshop теперь говорит: «Давай, включи эти пустые области, и пусть мне выяснить, что там должно быть».
Большая обрезка, которую предлагает Photoshop с включенной функцией Content-Aware.
В этот момент я мог взять любую из сторон или углов рамки обрезки и расширить их еще дальше в пустые области. Но имейте в виду, что чем больше мы просим Photoshop разобраться самостоятельно, тем выше риск того, что он все испортит (как и все мы). То, насколько далеко вы сможете продвинуть функцию Content-Aware, действительно будет зависеть от изображения. Как правило, для достижения наилучших результатов старайтесь не расширять границу обрезки намного больше исходного размера, который предлагает Photoshop. Но опять же, это будет зависеть от вашего образа.
Шаг 5: Нажмите Enter (Win)/Return (Mac), чтобы обрезать изображение
Чтобы принять обрезку, я нажму Enter (Win) / Return (Mac) на клавиатуре. На этот раз, поскольку Photoshop предстоит многое выяснить, мы не увидим мгновенных результатов, как раньше. Вместо этого мы увидим индикатор выполнения, показывающий, как далеко продвинулся Photoshop:
. Индикатор выполнения составляет нам компанию, пока мы ждем.
В большинстве случаев это не должно занимать больше нескольких секунд, и здесь мы видим результаты. Благодаря обрезке с учетом содержимого Photoshop смог заполнить пустые области в углах более подробной информацией. И мальчик в желтой рубашке все еще цел, и еще есть место. Может быть несколько областей, которые нужно будет быстро подправить с помощью одного из инструментов ретуширования Photoshop, таких как «Штамп» или «Восстанавливающая кисть». Но в целом кадрирование с учетом содержимого сохраняло великолепный вид изображения:
Результат после выпрямления и обрезки с включенным Content-Aware.
Использование кадрирования с учетом содержимого для расширения краев фотографии
Мы видели, что обрезка с учетом содержимого отлично подходит для выравнивания изображения. Но это также полезно для расширения краев изображения, добавления большего пространства сверху, снизу, слева или справа. Вот еще одно изображение, также загруженное из Adobe Stock, которое я открыл в Photoshop:
.
Оригинальное фото. Кредит: Adobe Stock.
Шаг 1: Выберите инструмент обрезки
Допустим, мне нужно добавить больше места над воздушными шарами вверху. Для этого я еще раз выберу инструмент Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Это помещает стандартную рамку обрезки и обрабатывает изображение:
Граница обрезки и маркеры окружают фотографию.
Поскольку я хочу перетащить верхнюю ручку, не перемещая остальные, я удостоверюсь, что параметр Aspect Ratio на панели параметров установлен на Соотношение , которое установлено по умолчанию. И я удостоверюсь, что поля Ширина и Высота справа от параметра Соотношение сторон пусты. Если бы они не были пустыми, я бы хотел нажать кнопку Clear , чтобы очистить значения:
Установка для параметра «Соотношение сторон» значения «Соотношение» с пустыми полями «Ширина» и «Высота».
Шаг 2. Включите Content-Aware на панели параметров
Я удостоверюсь, что у меня выбрано Content-Aware :
Выбор параметра Content-Aware.
Шаг 3. Перетащите один или несколько краев границы обрезки наружу
Затем, чтобы добавить больше места в верхнюю часть изображения, я нажму на верхнюю ручку и перетащу ее вверх:
Добавление места над фотографией.
Когда я отпускаю кнопку мыши, Photoshop заполняет дополнительную комнату прозрачностью (пустым пространством), как мы снова можем видеть по шаблону шахматной доски:
Результат после добавления дополнительного пространства над изображением.
Шаг 4: нажмите Enter (Win)/Return (Mac), чтобы обрезать изображение
Затем, чтобы принять обрезку, я нажму Enter (Win) / Return (Mac) на клавиатуре, и вот результат. Без обрезки с учетом содержимого Photoshop просто добавил бы пустое пространство и остановился бы на этом. Но с включенным Content-Aware Photoshop посмотрел на окружающее пространство и проделал отличную работу, заполнив пространство большим количеством голубого неба и случайных облаков:
Но с включенным Content-Aware Photoshop посмотрел на окружающее пространство и проделал отличную работу, заполнив пространство большим количеством голубого неба и случайных облаков:
То же фото, но теперь с большим пространством вверху.
Работает как по волшебству, за исключением случаев, когда это не так
Функция обрезки с учетом содержимого в Photoshop CC может реально сэкономить время и даже спасти жизнь, когда нам нужно добавить больше деталей изображения вокруг фотографии. Но наряду со знанием того, как это работает, не менее важно знать его ограничения, чтобы мы могли контролировать свои ожидания.
Обрезка с учетом содержимого лучше всего работает в областях с относительно однотонным цветом, таких как ясное голубое небо, или в областях с большим количеством случайных деталей, таких как трава, листья или песчаный пляж. Однако он не очень хорошо работает в слишком специфических областях. На самом деле результаты могут выглядеть довольно странно.
Когда обрезка с учетом содержимого не удалась
Например, мы увидели, что я смог легко добавить больше места над воздушными шарами на этом изображении, потому что эта область была довольно простой. Все, что нужно было сделать Photoshop, — это придумать, как нарисовать больше голубого неба и несколько тонких облаков, и результат выглядел великолепно. Но посмотрите, что произойдет, если я сделаю то же самое с нижним изображением, под платьем женщины. Я нажму на нижний маркер обрезки и перетащу его вниз под фотографию, чтобы добавить больше места:
Перетаскивание нижней части границы обрезки в область под фотографией.
Затем я отпущу кнопку мыши, после чего Photoshop временно заполнит область пустым пространством, как это было с верхней частью изображения:
Новая область под фотографией заполнена прозрачностью.
Наконец, я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять обрезку. И вот тут что-то идет не так. По сути, я попросил Photoshop выяснить, как нарисовать больше женского платья, и это просто слишком подробно и слишком специфично для Content-Aware. Фотошоп действительно пытался, но на самом деле все, что он сделал, это скопировал часть ее платья вместе с ее руками и частью ее рук и вставил их в новую область. Это также испортило облака, и на самом деле все это катастрофа.
И вот тут что-то идет не так. По сути, я попросил Photoshop выяснить, как нарисовать больше женского платья, и это просто слишком подробно и слишком специфично для Content-Aware. Фотошоп действительно пытался, но на самом деле все, что он сделал, это скопировал часть ее платья вместе с ее руками и частью ее рук и вставил их в новую область. Это также испортило облака, и на самом деле все это катастрофа.
Итак, имейте в виду, что кадрирование с учетом содержимого отлично работает с простыми случайными деталями. Но чем конкретнее вы будете, тем меньше вероятность того, что вы получите результаты, на которые рассчитывали:
Нужна дополнительная пара рук? Content-Aware Crop спешит на помощь!
И вот оно! На данный момент в этой серии мы узнали все, что вам нужно знать об обрезке изображений с помощью инструмента «Кадрирование». Но если вы устали от кадрирования фотографий в виде прямоугольников и квадратов, то в следующем уроке я покажу вам, как получить больше удовольствия, обрезая изображения в виде кругов!
Вы можете перейти к любому другому уроку из этой серии «Обрезка изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
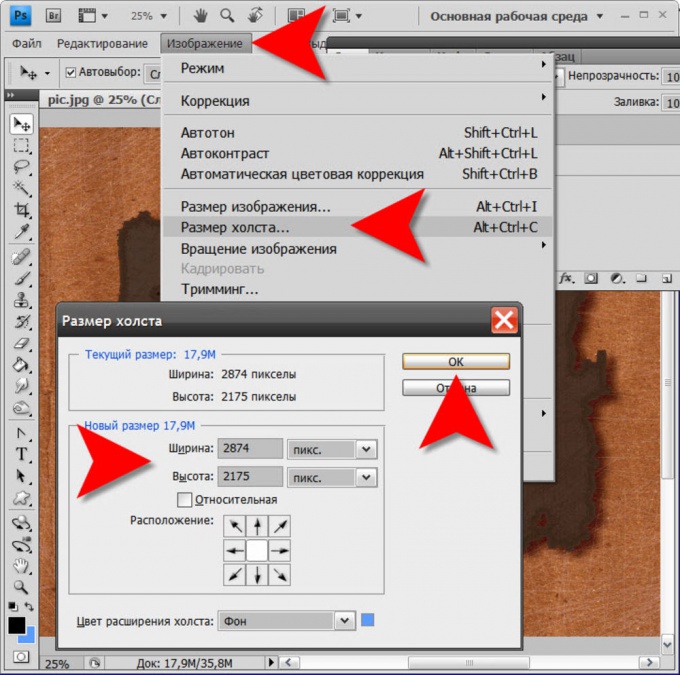
Увеличение размера холста с помощью инструмента кадрирования в Photoshop
Шаг 1. Преобразуйте фоновый слой в обычный слой
С нашим изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои», мы обнаружим, что изображение находится на 9-м месте.0029 Фоновый слой , в настоящее время единственный слой в нашем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Прежде чем мы добавим больше пространства холста вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое ниже изображения, но Photoshop не позволяет нам размещать слои ниже фонового слоя. Простое решение — просто преобразовать фоновый слой в обычный слой.
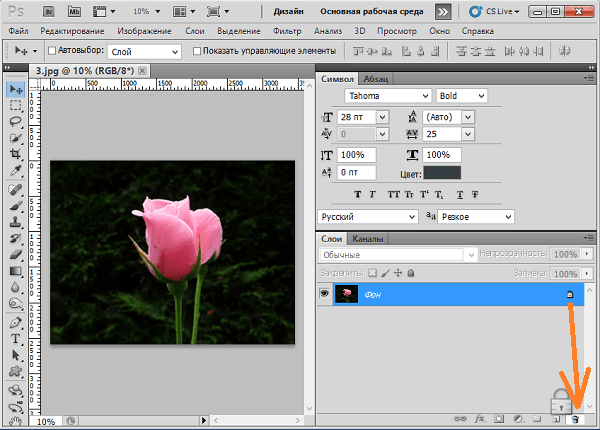
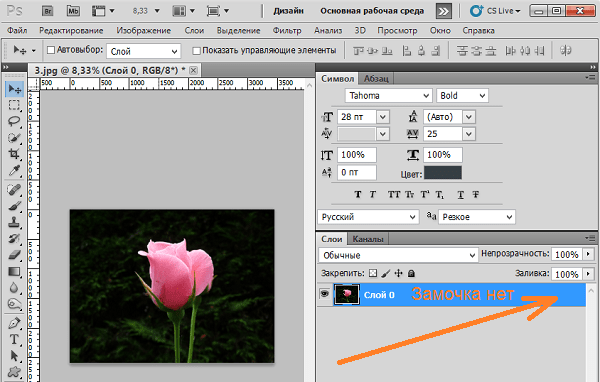
Для этого в Photoshop CC все, что нам нужно сделать, это щелкнуть маленький значок замка справа от имени фонового слоя:
Щелкните значок блокировки фонового слоя.
Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на имени «Фон». «:
В CS6 и более ранних версиях удерживайте клавишу Alt (Win)/Option (Mac) и дважды щелкните имя слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименовывается в «Слой 0»:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Понимание слоев в Photoshop
Шаг 2. Выберите инструмент обрезки
Теперь, когда мы решили эту небольшую проблему, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент Crop Tool, нажав букву C на клавиатуре:
Вы также можете выбрать инструмент Crop Tool, нажав букву C на клавиатуре:
Выбор инструмента кадрирования.
При выбранном инструменте кадрирования Photoshop размещает вокруг изображения стандартную рамку обрезки , а также обрабатывает сверху, снизу, слева и справа от границы и по одной в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство на холсте:
.Ручки обрезки (обведены красным) вокруг изображения.
Шаг 3. Перетащите маркеры, чтобы изменить размер границы обрезки
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и перетащить их наружу. Затем Photoshop увеличит размер холста, чтобы он соответствовал новому размеру границы обрезки.
Например, если бы я хотел добавить место справа от фотографии, я бы щелкнул правую ручку и перетащил ее дальше вправо, подальше от изображения:
Перетаскивание правого маркера вправо.
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство и заполняет его цифрой 9.0029 шахматная доска . Шаблон шахматной доски — это то, как Photoshop представляет прозрачность , что означает, что дополнительное пространство в настоящее время пусто. Мы исправим это через несколько минут:
Photoshop добавляет дополнительное пустое пространство с правой стороны изображения.
Вместо того, чтобы сразу выполнять обрезку, давайте рассмотрим, как добавить пространство вокруг остальной части изображения, а также несколько важных сочетаний клавиш. Я отменю обрезку и сбросу границы обрезки, нажав Кнопка отмены на панели параметров . Вы также можете отменить обрезку, нажав клавишу Esc на клавиатуре:
Нажатие кнопки «Отмена».
Чтобы добавить дополнительное пространство в левой части фотографии, щелкните левый маркер и перетащите его влево. Или, чтобы добавить равное количество места на обеих сторонах изображения одновременно, нажмите и удерживайте клавишу Alt (Win) / Option (Mac), щелкнув и перетащив влево или вправо ручка. Это изменит размер границы обрезки от ее центра, в результате чего ручка на противоположной стороне одновременно переместится в противоположном направлении:
Или, чтобы добавить равное количество места на обеих сторонах изображения одновременно, нажмите и удерживайте клавишу Alt (Win) / Option (Mac), щелкнув и перетащив влево или вправо ручка. Это изменит размер границы обрезки от ее центра, в результате чего ручка на противоположной стороне одновременно переместится в противоположном направлении:
Добавление дополнительного пространства с обеих сторон, удерживая Alt (Win) / Option (Mac) при перетаскивании.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь мы видим одинаковое количество пустого пространства с обеих сторон фотографии. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Alt (Win) / Option (Mac), иначе этот трюк не сработает:
С обеих сторон добавлено равное количество места.
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, щелкните и перетащите верхняя ручка вверх. Чтобы добавить пространство под ним, щелкните и перетащите нижний маркер вниз.
Чтобы добавить пространство под ним, щелкните и перетащите нижний маркер вниз.
Или, чтобы одновременно добавить равное количество пробелов над и под изображением, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании верхняя или нижняя ручка. Противоположная ручка будет двигаться вместе с ней, в противоположном направлении:
Добавление дополнительного пространства вверху и внизу, удерживая Alt (Win) / Option (Mac) при перетаскивании любой ручки.
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win) / Option (Mac), и теперь у меня будет равное количество пустого пространства над и под изображением. Опять же, убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу, иначе это не сработает:
Сверху и снизу фотографии добавлено одинаковое количество места.
Давайте еще раз отменим обрезку, нажав кнопку Cancel на панели параметров или нажав клавишу Esc на клавиатуре, чтобы мы могли посмотреть на еще одно важное сочетание клавиш:
Нажатие кнопки «Отмена».
Сохранение исходного соотношения сторон фотографии
Что делать, если вы хотите сохранить исходное соотношение сторон изображения при добавлении вокруг него дополнительного пространства холста? Например, вы, возможно, уже обрезали изображение, скажем, до 8 x 10, и теперь вы хотите сохранить это соотношение 8 x 10, добавляя дополнительное пространство.
Для этого нажмите и удерживайте Shift+Alt (Win) / Shift+Option (Mac) при перетаскивании любого из угловых маркеров наружу. Клавиша Alt (Win) / Option (Mac) указывает Photoshop изменить размер границы обрезки от ее центра, а клавиша Shift указывает ему зафиксировать исходное соотношение сторон на месте.
Здесь, удерживая клавиши, я перетаскиваю верхний левый угол наружу. Обратите внимание, что все четыре угла вместе движутся наружу:
Одновременное добавление дополнительного пространства вокруг всего изображения с сохранением исходного соотношения сторон.
Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win)/Option (Mac) (не забывая отпустить кнопку мыши до отпуская клавиши). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, в то время как соотношение сторон остается таким же, как и было изначально:
.Было добавлено дополнительное пространство, но соотношение сторон осталось прежним.
Шаг 4: Обрезка
Чтобы применить обрезку, щелкните галочкой на панели параметров или нажмите . Введите (Win) / Верните (Mac) на клавиатуре:
Щелкните галочку, чтобы применить обрезку.
Фотошоп «обрезает» изображение, хотя в данном случае мы сделали наоборот; мы добавили пробела с помощью Crop Tool, а не удалили его:
Результат после применения кропа.
Шаг 5: Добавьте слой заливки сплошным цветом
Пока все хорошо. Мы добавили дополнительное пространство холста. Но на данный момент место пустое. Давайте превратим его в рамку фотографии, заполнив его цветом, и мы сделаем это, используя один из слоев заливки Solid Color в Photoshop.
Но на данный момент место пустое. Давайте превратим его в рамку фотографии, заполнив его цветом, и мы сделаем это, используя один из слоев заливки Solid Color в Photoshop.
Щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбор «Сплошной цвет» из списка.
Photoshop откроет Color Picker , где мы можем выбрать цвет для границы. Цвет по умолчанию черный, но пока выберите белый . В конце урока мы узнаем, как настроить внешний вид границы, выбрав цвет прямо на изображении:
Выбор белого цвета для границы.
Нажмите OK, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, блокируя фотографию. Далее мы решим эту проблему:
Теперь документ заполнен белым цветом.
Шаг 6: Перетащите слой заливки под магом
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1». И мы видим, что причина, по которой он блокирует наше изображение, заключается в том, что в настоящее время он находится на 9 месте.0013 выше изображения на «Слое 0». Любые слои над другими слоями на панели «Слои» отображаются в перед из этих слоев в документе:
Панель «Слои», показывающая слой-заливку над изображением.
Нам нужно переместить слой-заливку ниже изображения на панели «Слои», чтобы он появился на позади изображения в документе. Для этого просто нажмите на слой заливки и перетащите его ниже «Слоя 0». Когда вы увидите горизонтальную полосу подсветки появится под «Layer 0», отпустите кнопку мыши:
Перетаскивание слоя заливки сплошным цветом ниже «Слой 0».
Photoshop размещает слой заливки под изображением:
На панели «Слои» теперь отображается изображение над слоем-заливкой.
И теперь изображение появляется перед слоем заливки белого сплошного цвета в документе, создавая эффект границы фотографии:
Теперь изображение отображается с белой рамкой вокруг него.
Шаг 7: Выберите «Слой 0»
Теперь, когда мы снова можем видеть нашу фотографию, давайте добавим к ней тень. Сначала щелкните слой изображения ( Layer 0) на панели слоев, чтобы выбрать его:
Выбор «Слой 0».
Шаг 8. Добавьте тень
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка:
Выбор «Тень» из списка стилей слоя.
Откроется диалоговое окно Photoshop Layer Style с параметрами Drop Shadow в среднем столбце:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Первое, что мы обычно хотим сделать при добавлении тени, это установить угол и расстояние тени. Мы могли бы сделать это, настроив значения Angle и Distance непосредственно в диалоговом окне. Но более простой способ — просто щелкнуть изображение в документе, удерживать кнопку мыши нажатой и перетащить изображение в том направлении, в котором должна падать тень. При перетаскивании тень будет двигаться вместе с вами.
Мы могли бы сделать это, настроив значения Angle и Distance непосредственно в диалоговом окне. Но более простой способ — просто щелкнуть изображение в документе, удерживать кнопку мыши нажатой и перетащить изображение в том направлении, в котором должна падать тень. При перетаскивании тень будет двигаться вместе с вами.
Здесь я перетащил тень на небольшое расстояние от изображения в правый нижний угол документа:
Установка угла и расстояния тени путем щелчка и перетаскивания внутри документа.
При перетаскивании в диалоговом окне будут обновляться значения угла и расстояния. Точные значения угла и расстояния, которые вы выберете, могут отличаться от того, что я использую здесь (расстояние будет во многом зависеть от размера вашего изображения), но для меня угол около 135° и расстояние 180px выглядит хорошо:
Значения угла и расстояния.
После установки угла и расстояния смягчите края тени, перетащив ползунок Size в диалоговом окне. Чем выше значение, тем мягче будет тень. Как и значение «Расстояние», необходимое значение «Размер» будет во многом зависеть от размера вашего изображения. Для меня хорошо работает значение около 50px .
Чем выше значение, тем мягче будет тень. Как и значение «Расстояние», необходимое значение «Размер» будет во многом зависеть от размера вашего изображения. Для меня хорошо работает значение около 50px .
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая Ползунок Opacity , но я оставлю свой установленным на значение по умолчанию 35% :
Значения Размера и Непрозрачности.
Если вы довольны результатами, нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот мой результат с примененной тенью:
Эффект после добавления тени.
Изменение цвета границы
Наконец, несмотря на то, что мы установили белый цвет границы, вы можете легко вернуться и изменить его на любой другой цвет. На самом деле, вы даже можете выбрать цвет прямо из самого изображения.
Чтобы изменить цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:
Двойной щелчок на образце цвета.
Это повторно открывает палитру цветов Photoshop :
.Палитра цветов снова открывается.
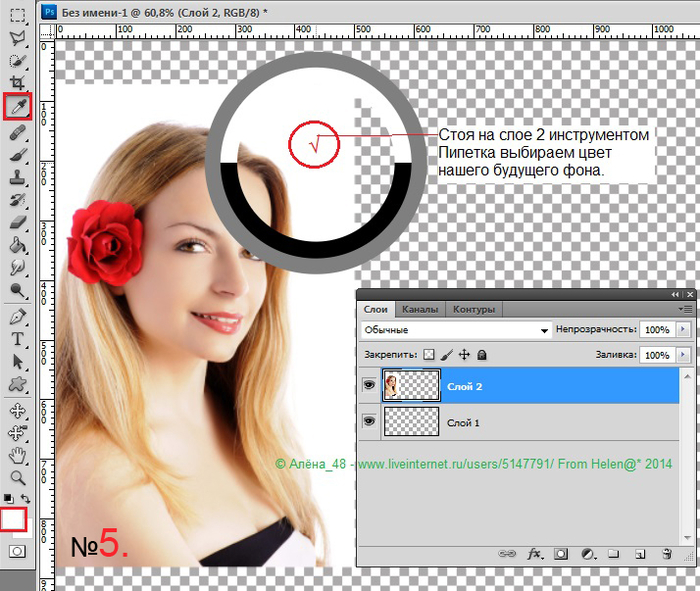
Если вы точно знаете, какой цвет вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет прямо с изображения, просто наведите курсор мыши на изображение. Ваш курсор изменится на пипетку 9Значок 0030. Щелкните цвет на изображении, чтобы попробовать его, и Photoshop мгновенно установит его в качестве нового цвета для границы.
Например, я нажимаю на точку на серой куртке мужчины (обведена желтым), и здесь мы видим, что цвет моей рамки теперь тот же оттенок серого:
При нажатии на куртку мужчины граница становится серой.
Если вам не нравится цвет, просто нажмите на другой цвет на изображении, чтобы попробовать его, и повторите попытку. На этот раз я нажму на шляпу женщины, и Photoshop мгновенно обновит цвет границы, чтобы он соответствовал ей. Когда вы будете довольны результатами, нажмите «ОК», чтобы закрыть палитру цветов:
Цвет женской шляпы оказался лучшим выбором для бордюра.