Как обрисовывать изображения в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Photoshop поставляется с широким спектром расширенных функций, которые позволяют создавать дизайны и даже намечать определенные области изображения. Знание того, как обвести изображение в Photoshop, может помочь вам выделить и подчеркнуть ключевые особенности объекта недвижимости.
Быстрая Навигация
- Как обвести изображения в Photoshop
- Дублируйте фоновый слой
- Обведение всего изображения
- Выделение части изображения
- Обведение узором
- Как улучшить внешний вид контура
- Часто задаваемые вопросы
- Могу ли я обрисовать изображение с помощью инструмента «Перо»?
- Как я могу использовать градиентную заливку для контура изображения?
- Заключительные мысли
Как обвести изображения в Photoshop
Имея в виду, что вы можете захотеть показать доступное пространство в интерьере дома, вы можете очертить пространство, чтобы комнаты казались более глубокими без эффекта соседних элементов, таких как загроможденные кухонные столешницы или огромные вазы, которые могут скрыть глубину дома.
Вы также можете обозначить ключевые особенности собственности, например, заснеженные горы, океанские волны или деревья на заднем дворе. Следующие советы помогут вам создать контур вокруг изображения или выделить определенные элементы на фотографии.
Дублируйте фоновый слой
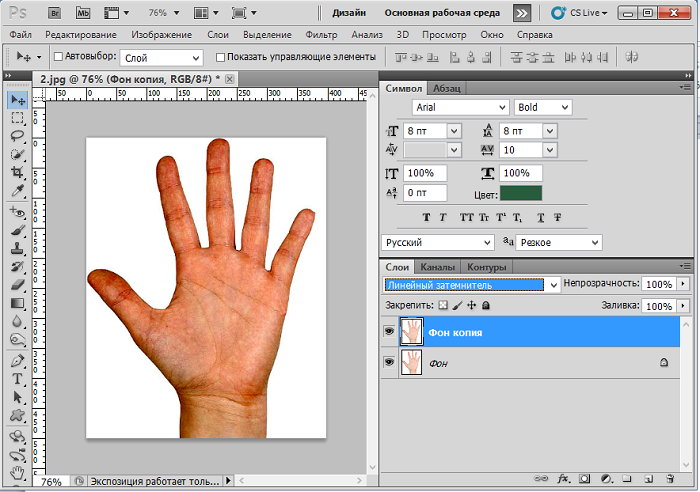
Начните с открываем изображение в фотошопе перейдя в «Файл» и выбрав «Открыть». Откроется Finder, если вы используете Mac, или окно File Explorer, если вы используете ПК с Windows. Найдите папку с фотографиями и дважды щелкните изображение, чтобы открыть его.
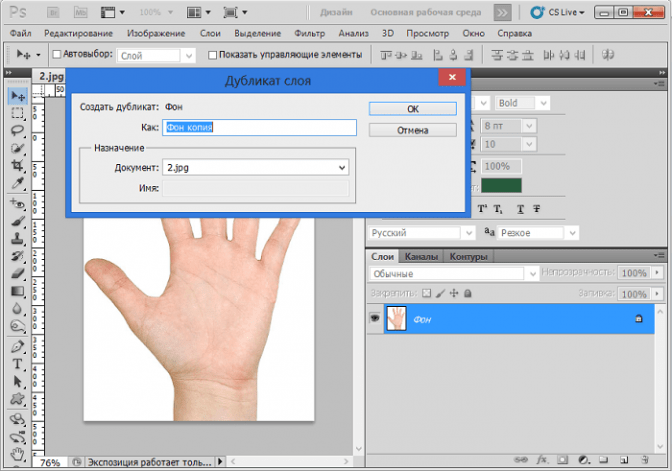
Как правило, фотография открывается в Photoshop как фоновый слой. Перейдите на панель слоев, щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Кроме того, вы можете использовать сочетания клавиш Control + J на компьютере с Windows или Command + J на Mac OS.
Дублирование слоя позволяет вам сохранить исходное изображение, не затрагивая его, если вы случайно испортите дублированный слой. С набором повторяющихся слоев вы можете использовать следующие методы, чтобы выделить все изображение или часть изображения.
Обведение всего изображения
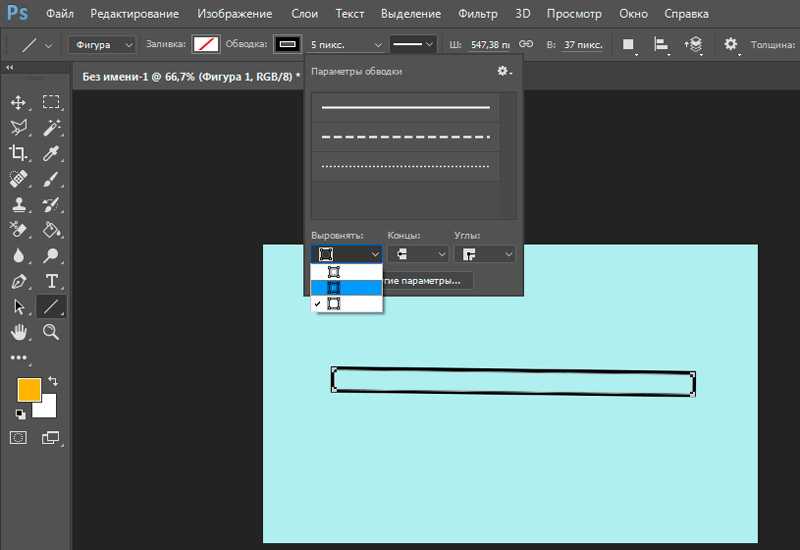
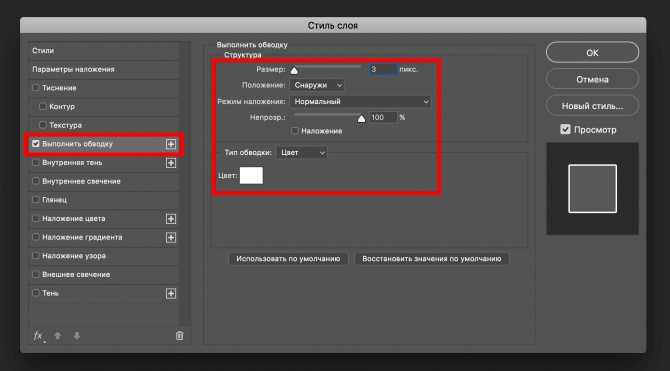
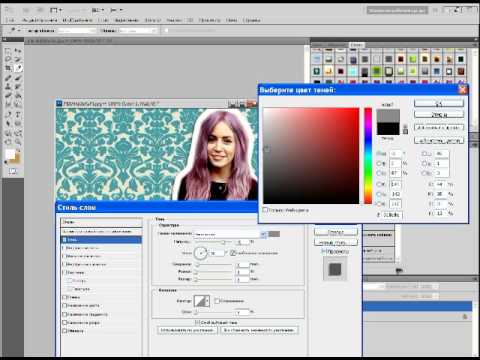
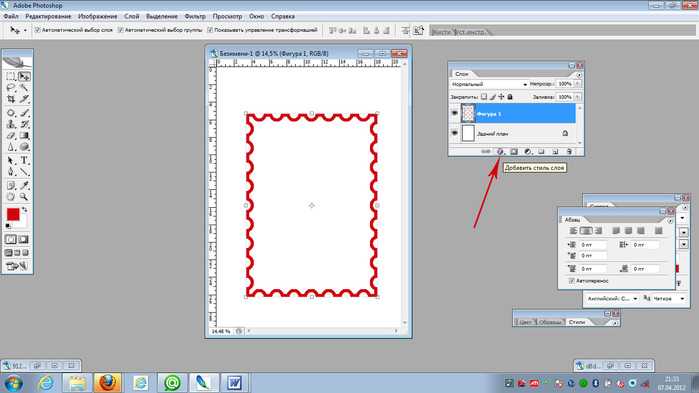
В окне «Слои» дважды щелкните дублированный слой, чтобы открыть панель «Стиль слоя». Выберите параметр «Обводка» в раскрывающемся меню, которое появляется в открывшемся окне. Задайте свойства обводки в появившемся диалоговом окне, чтобы настроить ее внешний вид.
Установите положение внутри, чтобы контур отображался внутри выделенного слоя. Используйте раскрывающийся список «Режим», чтобы установить режим смешивания цветов по вашему выбору, и оставьте значение «Непрозрачность» равным 100 процентам, чтобы улучшить видимость вашего штриха.
Используя ползунок, установите размер контура, чтобы определить его толщину, и установите тип заливки на цвет, чтобы вы могли добавить сплошной цвет по вашему выбору для контура изображения. Просто нажмите на цветное поле под ним и выберите цвет из палитры. Нажмите кнопку ОК, чтобы завершить добавление рамки вокруг изображения.
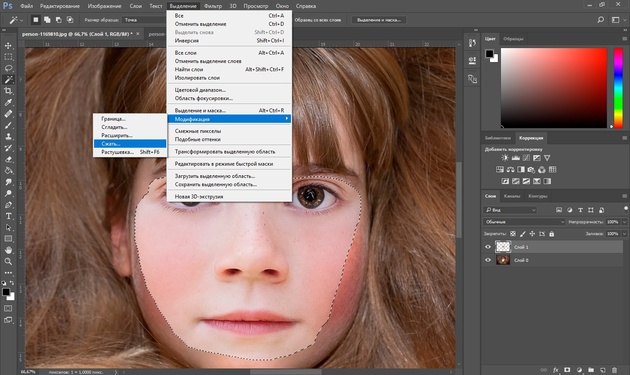
Выделение части изображения
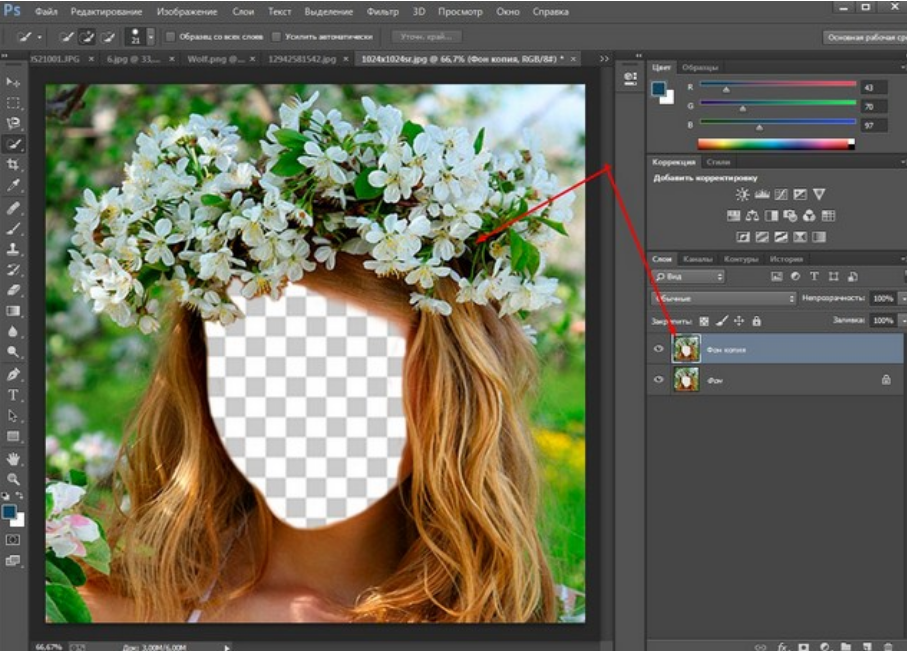
При добавлении контура вокруг объекта на изображении вам необходимо сначала отделить объект от остальной части изображения с помощью инструмента выбора объекта. Затем вы можете создать контур вокруг объекта, используя следующие шаги.
Затем вы можете создать контур вокруг объекта, используя следующие шаги.
Выберите тему
Найдите инструмент выделения, перемещаясь по панели инструментов в левой части экрана. В качестве альтернативы используйте сочетание клавиш W. Обычно в верхней части экрана появляется новая панель, позволяющая редактировать свойства инструмента.
Проверьте параметры «Вычитание объекта» и «Автоматическое улучшение», а затем установите режим «Прямоугольник». Нажмите на свое изображение, чтобы отметить начальную точку прямоугольной формы, а затем перетащите фигуру, чтобы выбрать объект. Убедитесь, что объект, который вы хотите выбрать, находится в прямоугольном выделении.
Если вы хотите добавить область или объект к вашему выбору, нажмите клавишу Shift на клавиатуре, если вы используете Mac O, или клавишу Control, если это компьютер с Windows. Чтобы вычесть регион из вашего выбора, нажмите клавишу Alt, если вы используете ПК с Windows, или клавишу Option, если это Mac.
Вырезать тему
Удовлетворившись выбором, нажмите кнопку «Маска» в нижней части панели слоев, чтобы удалить объект с основного изображения и переместить его на соответствующий слой. Щелкните значок глаза слева от миниатюры, чтобы скрыть фоновый слой.
Щелкните значок глаза слева от миниатюры, чтобы скрыть фоновый слой.
Создать схему
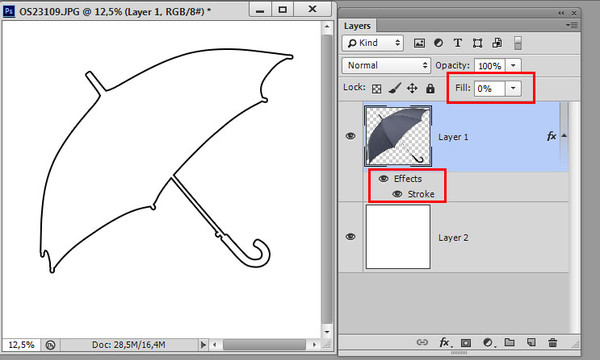
Дважды щелкните маску нового слоя, чтобы открыть панель стилей слоя. Выберите «Обводка» в раскрывающемся меню, а затем установите свойства обводки в появившемся подменю. Используйте ползунок обводки, чтобы определить размер обводки, установите непрозрачность на 100 процентов, и Положение снаружи.
Выберите цвет в разделе «Тип заливки», а затем выберите свой цвет, чтобы ограничить выделение, дважды щелкнув образец. Нажмите кнопку ОК, чтобы применить изменения. Обычно при закрытии окна на выделенном объекте появляется цветная линия.
Обведение узором
Этот метод больше направлен на усиление границы после ее создания. Просто используйте следующие шаги, чтобы создать текстуру для вашего контура, чтобы сделать его более привлекательным.
Установите шаблон
После создания первого контура установите для параметра «Тип заливки» значение «Узор», а затем щелкните поле «Узор», чтобы выбрать узор по вашему выбору. Несмотря на то, что есть варианты шаблонов по умолчанию, которые вы можете выбрать, вы также можете загрузить другие шаблоны в Интернете, а затем импортировать их в фотошоп.
Несмотря на то, что есть варианты шаблонов по умолчанию, которые вы можете выбрать, вы также можете загрузить другие шаблоны в Интернете, а затем импортировать их в фотошоп.
Если вы импортируете внешние шаблоны в Photoshop, откройте Диспетчер шаблонов, выбрав «Правка», «Стили», а затем «Диспетчер шаблонов». Выберите Шаблоны из раскрывающегося меню, а затем нажмите кнопку Загрузить, чтобы найдите файл .pat на жестком диске. Нажмите Открыть, чтобы установить.
Создайте контур узора
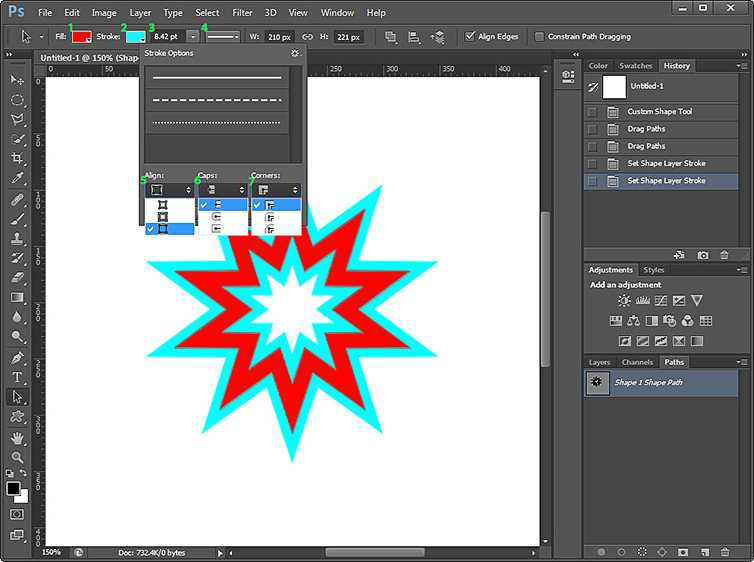
Чтобы создать контур узора, отрегулируйте угол узора, вращая выравнивание угла. Этот параметр изменяет ориентацию вашего узора, чтобы он соответствовал вашему контуру. Установите масштаб вашего шаблона, чтобы сделать переход более жестким или более мягким.
Как улучшить внешний вид контура
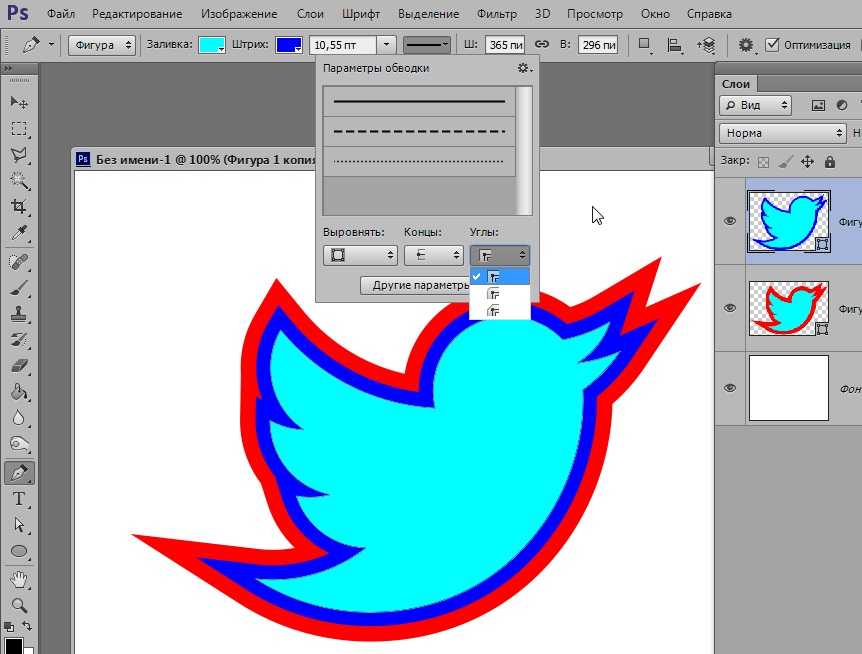
Когда вы закончите создание начального штриха, рассмотрите возможность использования следующих шагов, чтобы улучшить внешний вид вашего контура, добавив контуры разных цветов для границы изображения:
- Дважды щелкните слой с исходным контуром, чтобы открыть окно стилей слоя, а затем щелкните значок «Плюс» рядом с параметром обводки.
 Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки.
Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки. - Оставив все остальные настройки неизменными, отрегулируйте значения размера так, чтобы они были больше, чем у начального штриха, а затем улучшите его видимость.
- Выберите другой цвет, чтобы новый контур отличался от исходного.
- Нажмите OK, чтобы подтвердить и сохранить изменения. Используйте ту же процедуру, чтобы обвести изображение большим количеством цветов.
Часто задаваемые вопросы
Могу ли я обрисовать изображение с помощью инструмента «Перо»?
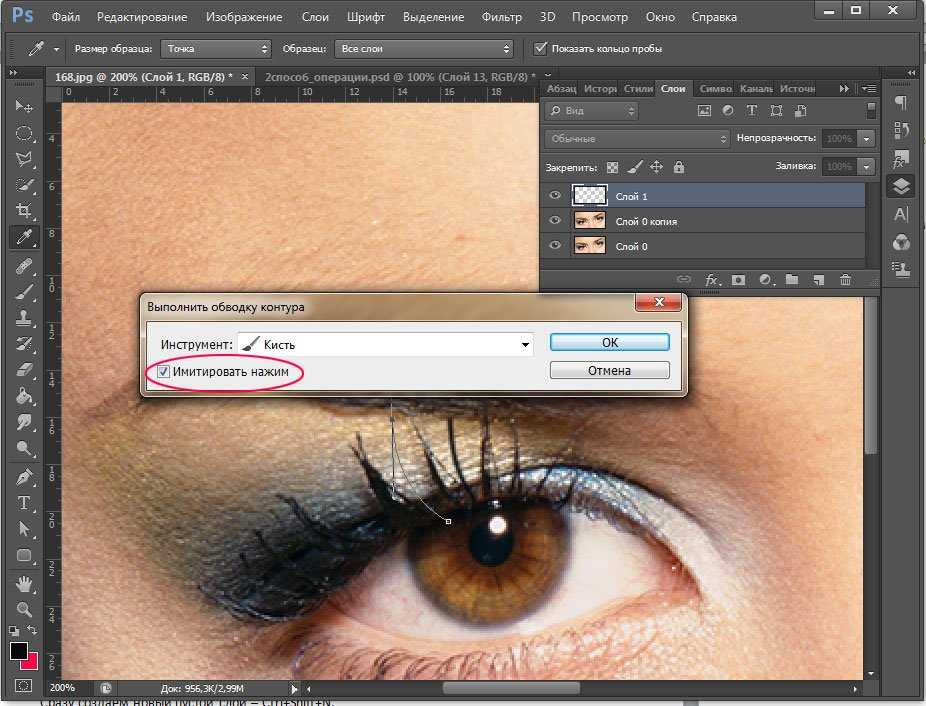
Да, вы можете наметить изображение с помощью инструмента «Перо» в Photoshop. Открыв свой образ, выберите Pen Tool на панели инструментов и используйте его, чтобы обвести изображение. Щелкните контур правой кнопкой мыши, выберите «Путь обводки», а затем выберите «Кисть» в раскрывающемся меню. Задайте размер и жесткость кисти, а затем нажмите кнопку «ОК», чтобы обвести контур кистью.
Как я могу использовать градиентную заливку для контура изображения?
Настройте тип заливки на Градиент после создания первого контура, а затем щелкните поле градиента, чтобы запустить редактор градиентов. Выберите градиент из предустановленных параметров или создайте свой собственный и поверните выравнивание угла, чтобы установить угол градиента. Затем вы можете установить шкалу градиента и стиль, которые лучше всего соответствуют вашим потребностям.
Заключительные мысли
Знание того, как обвести изображение в Photoshop, может помочь вам подчеркнуть важные детали на фотографиях недвижимости, например, кухонные шкафы. Просто откройте панель «Стиль слоя», выберите параметр «Обводка», а затем поэкспериментируйте с различными настройками обводки, пока не получите удовлетворительный результат.
от простого к сложному. Часть 31. Контуры
Сами по себе контуры — вещь очень интересная, и если вы ими
не пользуетесь, вы лишаетесь одного из самых эффективных творческих средств
в Photoshop.
Создание выделений
Создание сложных контуров
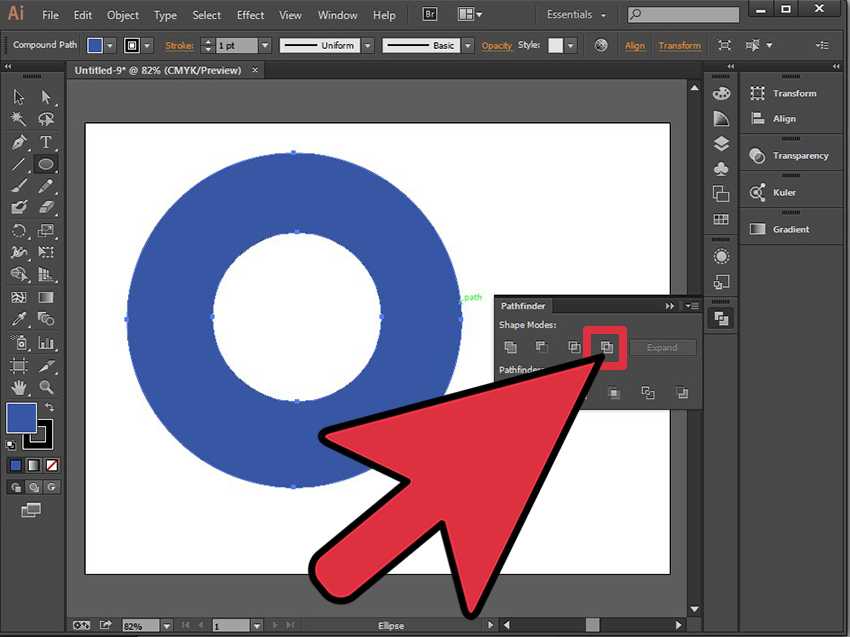
Объединение подконтуров
Контуры как средство рисования
Хитрости при формировании контуров
Создание выделений
Построение выделений, позволяющих редактировать только часть изображения без воздействия на остальные области — одна из важнейших особенностей работы в Photoshop.
-
Самое очевидное применение контуров в Photoshop — это создание на выделений их основе. Откройте какое-нибудь изображение, содержащее объекты с четкими границами, и выберите инструмент «перо».
-
Обведите один из объектов, используя при этом как можно меньше опорных точек. Щелчки образуют прямолинейные сегменты между точками, а протягивание — криволинейные.
-
При вычерчивании контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие клавиши Control/Command вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять форму сегментов.

-
Чтобы замкнуть контур, щелкните на первой опорной точке (приближаюсь к ней курсор слегка видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент «перо+», служащий для добавления точек на контур.
-
Перемещая опорные точки и двигая регуляторы «стрелкой», добейтесь того, чтобы контур облегал объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой». Если это помогает плохо, подвигайте лучше регуляторы.
-
С готовым контуром можно поступить двояко: либо экспортировать его как обтравочный в программу верстки, напр. в QuarkXPress, либо преобразовать в выделение. Если вы выбираете последнее, нажмите кнопку «выделение в контур» в нижней части палитры Paths (Контуры) или, удерживая Control/Command, щелкните на строке контура на палитре Paths.

-
Чтобы сохранить контур как обтравочный, выберите из меню же палитры Paths команду Clipping Path (Обтравочный контур). Поле Flatness (Спрямление) в большинстве случаев можно оставлять пустым. Нажмите ОК. Начертание шрифта, которым отображается имя контура на палитре Paths, меняется, показывая, что контур является обтравочным.
-
Теперь файл можно сохранить в формате EPS, DCS или TIFF для экспорта в программу верстки или для печати непосредственно из Photoshop. EPS предпочтительнее, так как обтравочный контур будет отображаться в превью.
-
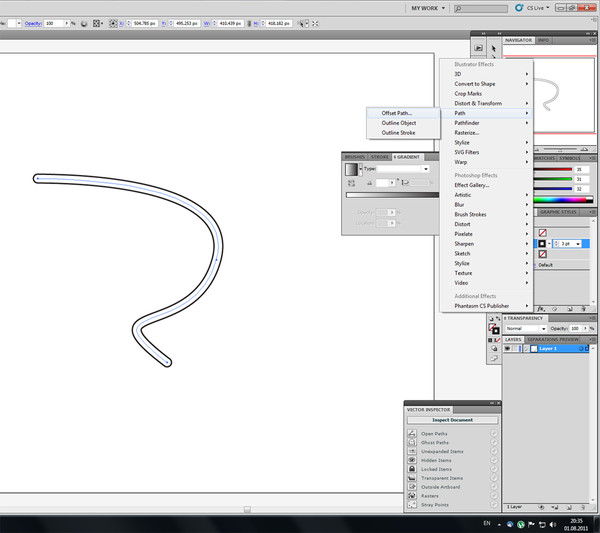
Контур можно экспортировать и в программу Illustrator. Выберите команду File > Export > Paths to Illustrator (Файл > Экспорт > Контуры в Illustrator). Раскрывающийся список в диалоге Save позволяет выбрать контур для экспорта, если у вас их несколько.

|
|
Создание сложных контуров
Объекты более сложных форм требуют более сложной техники построения контуров.
-
Контуры удобны для создания простых плавных выделений, но Photoshop 5 предлагает средства для формирования и очень сложных контуров.
-
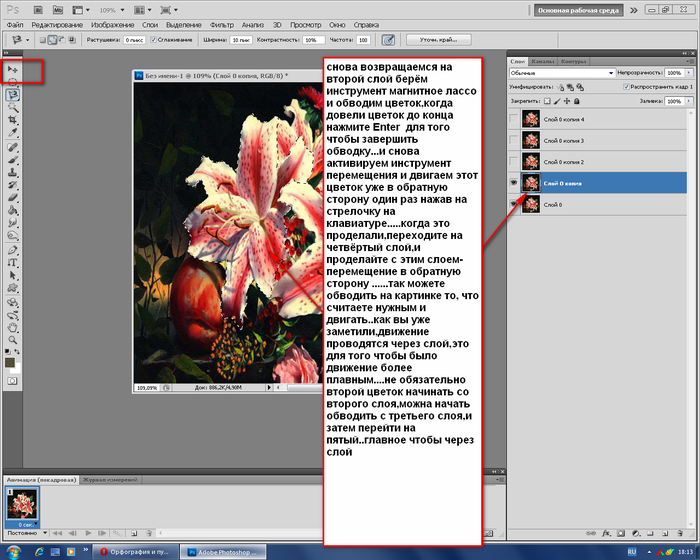
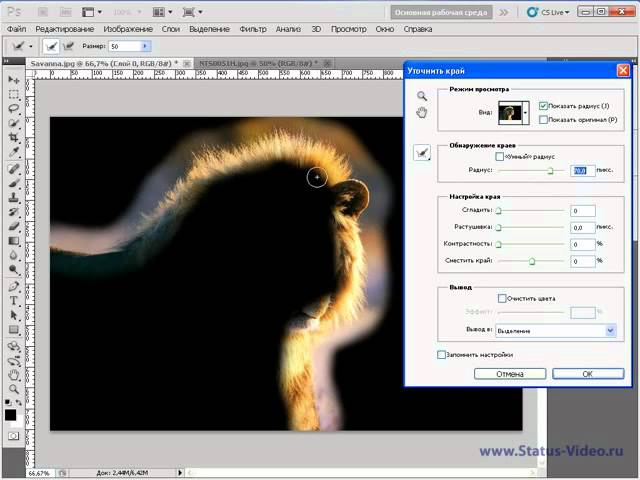
Двойным щелчком на пиктограмме инструмента «магнитное перо» откройте палитру его параметров. Для обводки морского конька мы задали здесь следующие установки: Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота) 30 и Edge Contrast (Контраст границ) 10 процентов.
-
Приступая к вычерчиванию контура, щелкните в начальной точке, а выполнять обводку можно с отпущенной кнопкой мыши — так легче контролировать движение курсора.
 Не забывайте обращаться к клавишам-модификаторам: для добавления
точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь
щелчками с удержанием Alt/Option.
Не забывайте обращаться к клавишам-модификаторам: для добавления
точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь
щелчками с удержанием Alt/Option. -
Конечная форма вычисляется на основе магнитного контура и параметров, заданных вами на палитре Options. Чем меньше значение Curve Fit, тем больше точек будет в контуре. Контур обычно получается более гладким, чем граница выделения, созданного с помощью инструмента «магнитное лассо». Здесь мы преобразовали контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
-
Векторный слой может содержать более одного контура (тогда они называются подконтурами). В качестве подконтура мы добавили плавник. Этот подконтур можно преобразовать в выделение и добавить в слой-маску. Будьте осторожны при превращении в выделения подконтуров, которые пересекаются, так как в полученном выделении останутся только пересекающиеся области.

-
Чтобы загрузить подконтур как выделение, выделите его инструментом «стрелка» (при этом становятся видны все его опорные точки) и нажмите кнопку «контур в выделение» в нижней части палитры Paths.
|
|
Объединение подконтуров
Иногда вместо того, чтобы рисовать сложный контур, проще создать несколько подконтуров, а потом объединить их.
-
Для объединения подконтуров вовсе необязательно обращаться к векторной программе. Проделаем это в Photoshop. Выделим подконтур плавника, затем, протягивая «стрелкой», выделим сразу все точки, залезающие в другой подконтур, и удалим их.
-
В Photoshop объединять контуры приходится вручную. Активизируем «перо» и выделяем контур плавника.

-
Удерживая Shift+Control/Command, выделяем контур морского конька. Щелчком на конечной точке, ближайшей к контуру плавника, объединяем две точки и поочередно замыкаем остальные пробелы. Теперь у нас единый контур для всего конька.
|
|
Контуры как средство рисования
Воздействуя на контуры рисовальными инструментами и используя при этом различные команды, мы можем получить интересные и неожиданные результаты.
-
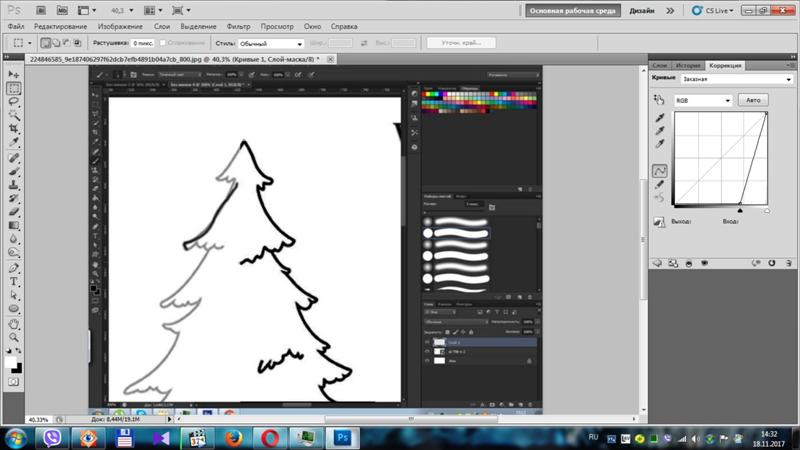
Обводка контуров дает неплохие художественные эффекты. Нарисуйте простой контур, вроде стилизованного солнца.

-
Установите цвет похожий на солнечный и выберите одну из самых маленьких художественных кистей на палитре Brushes (Кисти). Выделите контур и выберите из меню палитры Paths команду Stroke Path (Обвести контур). В открывшемся диалоге выберите вариант Airbrush (Аэрограф) и нажмите ОК.
-
Задавая различные значения в поле Fade (Ослабление) на палитре параметров «аэрографа», можно получить ослабление интенсивности штрихов. Введите в это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите «лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант Airbrush.
-
Чтобы получить более естественные штрихи, дополните файл какой-нибудь абстрактной картинкой. Выберите инструмент «палец», задайте на палитре его параметров величину Pressure (Нажим) 70 процентов и режим наложения Darken (Затемнение).
 Дважды обведите солнце текстурной кистью среднего размера.
Дважды обведите солнце текстурной кистью среднего размера. -
На палитре History (Протокол) в качестве исходного материала для «восстанавливающей кисти» укажите обводку. Создайте новый слой и залейте его белым. Обведите контур снова, выбрав в диалоговом окне вариант History Brush (Восстанавливающая кисть). В качестве альтернативы к слою с картинкой можно применить какой-нибудь художественный фильтр и использовать его результат в качестве исходного материала для «восстанавливающей кисти».
-
Слегка сдвинув слой с обводкой относительно слоя с контуром, мы придали штрихам дополнительную глубину, затем задали обводку еще раз, теперь инструментом «палец». Попробуйте и другие варианты, например, различные режимы наложения или команду Fade (Ослабление).
|
|
Хитрости при формировании контуров
Некоторые клавиатурные комбинации помогут вам ускорить построение контуров.
-
Чтобы дублировать контур, протяните его, удерживая Control+Alt (Command+Option). Если вы хотите дублировать несколько подконтуров, выделите их, чтобы стали видны опорные точки, и протяните один из них, удерживая Control+Alt (Command+Option).
-
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов). В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift. Для превращения линейной точки в гладкую, протяните на ней инструментом «угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку в угловую.
-
Превратить границу обычного выделения в контур так же просто, как и контур в выделение. Диалоговое окно, вызываемое командой Make Work Path (Создать рабочий контур), позволяет задавать допуск, определяющий, насколько много точек будет в контуре.
 Укажите в поле Tolerance значение от 0.5 до 20 пикселов.
Чем ниже значение, тем меньше точек.
Укажите в поле Tolerance значение от 0.5 до 20 пикселов.
Чем ниже значение, тем меньше точек.
КомпьюАрт 7’2000
Как обрезать изображения в форме круга с помощью Photoshop
Устали обрезать свои фотографии в прямоугольники и квадраты? В этом уроке вы узнаете, как легко обрезать изображения в виде кругов с помощью Photoshop! И узнайте, как правильно сохранить окончательный результат, чтобы сохранить прозрачность, чтобы вы могли добавить фотографию в дизайн или загрузить ее в Интернет!
Автор сценария Стив Паттерсон. Обычно, когда мы думаем об обрезке изображений в Photoshop, мы думаем об их обрезке в виде прямоугольника или квадрата. И если мы используем Photoshop Crop Tool, у нас действительно нет других вариантов. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop позволяет так же легко обрезать фотографию с помощью инструмента выделения. Чтобы обрезать изображение до круга, мы будем использовать инструмент Elliptical Marquee Tool. Здесь я буду использовать Photoshop CC, но подойдет любая последняя версия Photoshop.
Чтобы обрезать изображение до круга, мы будем использовать инструмент Elliptical Marquee Tool. Здесь я буду использовать Photoshop CC, но подойдет любая последняя версия Photoshop.
Вот как будет выглядеть изображение, обрезанное в виде круга, с прозрачными углами, чтобы вы могли легко загрузить его в Интернет или поместить в другой дизайн:
Окончательный результат.
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Вот фото, которое я использую (портретное фото из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Преобразование фонового слоя в обычный слой
Если мы посмотрим на панель «Слои», мы увидим наше изображение, расположенное на фоновом слое :
Панель «Слои», показывающая изображение на фоновом слое.
Прежде чем мы сможем обрезать наше изображение до круга, нам сначала нужно преобразовать фоновый слой в обычный слой. Причина в том, что нам нужно окружить наше изображение прозрачностью , но Photoshop не допускает прозрачности фонового слоя.
Причина в том, что нам нужно окружить наше изображение прозрачностью , но Photoshop не допускает прозрачности фонового слоя.
Чтобы преобразовать фоновый слой в обычный слой, все, что нам нужно сделать, это переименовать его. В Photoshop CC просто щелкните значок замка справа от фонового слоя на панели «Слои». В Photoshop CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое.
Photoshop мгновенно переименовывает слой с «Фон» на «Слой 0». Вот так мы преобразовали его в обычный слой, и все готово:
Фоновый слой теперь является обычным слоем с именем «Слой 0».
Шаг 3: Выберите инструмент Elliptical Marquee Tool
Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool располагается за инструментом Rectangular Marquee Tool. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольное выделение», затем выберите инструмент «Овальное выделение» во всплывающем меню:
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольное выделение», затем выберите инструмент «Овальное выделение» во всплывающем меню:
Выбор инструмента «Овальное выделение».
Шаг 4. Нарисуйте круговой контур выделения
С помощью инструмента Elliptical Marquee Tool щелкните внутри изображения и растяните эллиптический контур выделения. Чтобы превратить контур выделения в идеальный круг, нажмите и удерживайте клавишу Shift на клавиатуре во время перетаскивания. Не беспокойтесь о точном расположении круга, потому что мы переместим его в нужное положение на следующем шаге. А пока просто убедитесь, что круг достаточно большой, чтобы окружить область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе контур выделения снова примет эллиптическую форму произвольной формы:
Нажмите и удерживайте клавишу Shift и растяните круговой контур выделения.
Шаг 5. При необходимости измените положение контура выделения
Если вы не нарисовали контур выделения в нужном месте, просто щелкните внутри контура выделения и перетащите его в нужное место. Здесь я перемещаю его так, чтобы лицо молодой женщины было в центре круга. Это область, которую я хочу сохранить. Остальная часть изображения будет обрезана:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
На данный момент у нас выделена область внутри круга. На самом деле нам нужно, чтобы область за пределами окружности была выделена.
Чтобы снять выделение с области внутри круга и выделить все вокруг него, перейдите к меню Select в строке меню в верхней части экрана и выберите Inverse :
Переходим к Select > Inverse.
Шаг 7: Удалить область вокруг круга
Когда выделение инвертировано, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить область вокруг круга. Photoshop заполняет область шахматным узором , как Photoshop представляет прозрачность:
Photoshop заполняет область шахматным узором , как Photoshop представляет прозрачность:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить ненужную область.
Нам больше не нужен наш контур выделения, поэтому, чтобы удалить его, перейдите на Выберите меню и выберите Отменить выбор :
Выбрать > Отменить выбор.
Шаг 8. Обрезка прозрачных областей
Чтобы обрезать изображение по кругу и удалить все окружающие его прозрачные области, перейдите в меню Изображение и выберите Обрезка :
Перейдите в Изображение > Обрезать .
В диалоговом окне «Обрезка» вверху выберите «Прозрачные пиксели» . Затем убедитесь, что Top , Нижний , Левый и Правый все выбраны внизу (они должны быть по умолчанию):
Выбор «Прозрачные пиксели» в диалоговом окне «Обрезка».
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Обрезка». Photoshop мгновенно обрезает окружающие прозрачные области, оставляя нам наше изображение, обрезанное в виде круга:
Photoshop мгновенно обрезает окружающие прозрачные области, оставляя нам наше изображение, обрезанное в виде круга:
Теперь изображение обрезано до круга.
Шаг 9: Сохраните изображение как файл PNG
Обычно мы сохраняем фотографию как файл JPEG, но файлы JPEG не поддерживают прозрачность. Чтобы сохранить прозрачность в углах и избежать заливки их белым цветом, сохраните обрезанное изображение в формате PNG, который поддерживает прозрачность.
Чтобы сохранить его, перейдите в меню Файл и выберите Сохранить как :
Перейдите в Файл > Сохранить как.
В диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл и выберите, где вы хотите его сохранить, затем нажмите Сохранить :
Убедитесь, что вы выбрали PNG в качестве формата файла, чтобы сохранить прозрачность.
Когда Photoshop попросит вас установить параметры PNG, вы можете безопасно оставить их по умолчанию. Нажмите OK, чтобы сохранить изображение:
Нажмите OK, чтобы сохранить изображение:
Параметры PNG по умолчанию работают нормально.
И вот оно! Вот как легко обрезать изображение до круга с помощью инструмента Elliptical Marquee Tool в Photoshop! Посетите наш раздел «Редактирование фотографий», чтобы узнать больше об уроках по редактированию изображений. И не забывайте, что все наши уроки Photoshop теперь доступны в виде готовых к печати PDF-файлов!
Как нарисовать форму звезды, квадрата, круга в Photoshop CC
Привет! В этом видео мы будем создавать фигуры, еще фигуры, и еще фигуры, и ааа, прямоугольник с углом на нем. Есть звезда с другой звездой. О, это Shape-tastic. Давайте приступим к делу и научимся правильно делать это в Photoshop.
Для начала мы воспользуемся вот этим небольшим пунктом меню. Поэтому я нажимаю, удерживаю и опускаю его. Я просто нажимаю, удерживаю, удерживаю, удерживаю клавишу мыши, пока не получу эти параметры. Начнем с инструмента Эллипс. Что мы собираемся сделать, это вверху здесь вы можете выбрать заливку для вашего эллипса. Так что щелкайте, щелкайте, а затем выбирайте все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь. Вы получаете палитру цветов, которую мы использовали несколько раз. Сдвиньте оттенок вверх, пока не найдете то, что хотите использовать. Выберите этот. Нажмите «ОК». Вы можете щелкнуть в любом месте здесь, чтобы избавиться от этого раскрывающегося списка «Заполнить».
Так что щелкайте, щелкайте, а затем выбирайте все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь. Вы получаете палитру цветов, которую мы использовали несколько раз. Сдвиньте оттенок вверх, пока не найдете то, что хотите использовать. Выберите этот. Нажмите «ОК». Вы можете щелкнуть в любом месте здесь, чтобы избавиться от этого раскрывающегося списка «Заполнить».
Нам нужно нажать, удерживать и перетаскивать. И вы получите вид любой старой формы. Итак, если я перейду к «Редактировать», «Шаг назад». И то, что мы хотим сделать, это… мы сделали это с помощью инструмента Rectangle Marquee Tool. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы получить идеальный круг? Да, вы помните, это Shift. Так что, удерживая нажатой клавишу «Shift», высота и ширина зафиксируются. Если вы установите размер и скажете: «Нет, не совсем правильно», вам не нужно возвращаться назад, вы можете перейдите в «Редактировать», «Путь преобразования» и перейдите в «Масштаб». И то же самое, зажмите «Shift» на одном из этих краев, перетащите его, и вы можете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде того. Когда вы закончите, нажмите «Возврат» на клавиатуре, иначе не работает. Так что нажмите «Возврат». Вот как нарисовать эллипс.
И то же самое, зажмите «Shift» на одном из этих краев, перетащите его, и вы можете сделать его красивым и большим. Я делаю свой супер большим. Что-то вроде того. Когда вы закончите, нажмите «Возврат» на клавиатуре, иначе не работает. Так что нажмите «Возврат». Вот как нарисовать эллипс.
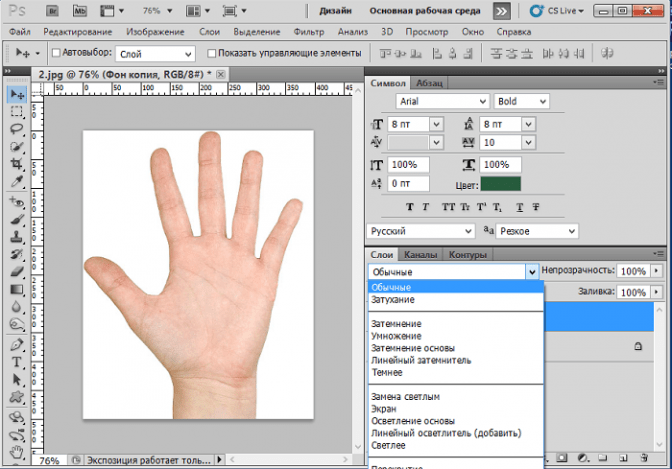
Самое классное в использовании именно этого инструмента здесь, этих маленьких частей формы, это то, что они масштабируемы, они векторные. Они могут увеличиваться и уменьшаться в размерах, без проблем. Давайте посмотрим на некоторые другие формы. Мы будем использовать прямоугольник. Это кажется довольно скучным, но подождите, потому что с ним можно кое-что сделать. Итак, выбрав его, выберите «Цвет заливки». Я собираюсь использовать черный в этом случае. Вот он. Это не выбрано, поэтому «Редактировать», «Шаг назад». Не беспокойтесь о цвете на данный момент. Что вы можете сделать, так это увидеть эту панель слоев, вы можете щелкнуть в этой темно-серой области, чтобы убедиться, что ничего не выделено. Теперь я могу выбрать черный цвет заливки, Обводка — это линия снаружи, я включу ее, чтобы показать вам. Так что я собираюсь иметь белый лайнер снаружи. Это будет, скажем, 3 пикселя, просто для примера, мне не нужна обводка, но я хочу показать вам, как она работает.
Теперь я могу выбрать черный цвет заливки, Обводка — это линия снаружи, я включу ее, чтобы показать вам. Так что я собираюсь иметь белый лайнер снаружи. Это будет, скажем, 3 пикселя, просто для примера, мне не нужна обводка, но я хочу показать вам, как она работает.
Что мы собираемся сделать, так это нарисовать прямоугольник примерно вот здесь. И вы такой: «Да, это прямоугольник, Дэн». Вам нужно увидеть вот эти Свойства. Самое интересное в использовании этого конкретного инструмента заключается в том, что их можно настраивать. Вы можете видеть, что Обводка здесь может быть сделана очень толстой. Это слишком толсто. Вы можете решить, где находится эта обводка, что это за вариант, я думаю здесь. Нет, именно этот вариант, первый. Итак, внутри квадрата, то есть через— вы можете видеть обе стороны этого квадрата. Или это снаружи квадрата. Я не хочу ни одного из них. Ты мне не нравишься, Штрих, я нажимаю на него. И я просто нажмите на обводку, вот этот маленький значок.
Видите эту маленькую красную линию? Это означает: «Без инсульта», пожалуйста. Потрясающий! Другие вещи, которые вы можете делать с прямоугольниками, все еще не очень интересны, вот эти углы. Ваш, вероятно, по умолчанию имеет это, где он имеет темно-серую рамку. Смотри, нажимай. Это не совсем очевидно, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это то, что вы можете изменить один конкретный угол. Итак, что я собираюсь сделать, скажем, 20 пикселей в этом углу. Нажмите «Возврат», и вы увидите, что у меня есть радиус 20 пикселей. Вероятно, недостаточно большой, чтобы вы могли видеть. Радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, сказал: «Ты должен был сделать это раньше, тебе нужно было передвигаться». Итак, хороший маленький трюк с этим —
Потрясающий! Другие вещи, которые вы можете делать с прямоугольниками, все еще не очень интересны, вот эти углы. Ваш, вероятно, по умолчанию имеет это, где он имеет темно-серую рамку. Смотри, нажимай. Это не совсем очевидно, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это то, что вы можете изменить один конкретный угол. Итак, что я собираюсь сделать, скажем, 20 пикселей в этом углу. Нажмите «Возврат», и вы увидите, что у меня есть радиус 20 пикселей. Вероятно, недостаточно большой, чтобы вы могли видеть. Радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, сказал: «Ты должен был сделать это раньше, тебе нужно было передвигаться». Итак, хороший маленький трюк с этим —
Кто знает, что такое 50 пикселей, это действительно зависит от размера изображения. Итак, что я считаю весьма полезным, видите эти маленькие значки здесь? Почти все значки в Photoshop, вы можете навести на них курсор, видите это как маленькие стрелки ширины руки? Нажмите, удерживайте и перетащите вправо. Ты видишь, как он поднимается, и ты видишь мою маленькую — давай переоденемся здесь. Перетащите их обратно, чтобы перейти к площади, перетащите их обратно. Вы можете заблокировать их вместе, чтобы при перетаскивании вверх они все шли вместе или возвращались к 0.
Ты видишь, как он поднимается, и ты видишь мою маленькую — давай переоденемся здесь. Перетащите их обратно, чтобы перейти к площади, перетащите их обратно. Вы можете заблокировать их вместе, чтобы при перетаскивании вверх они все шли вместе или возвращались к 0.
Я просто хочу, чтобы этот был немного закруглен, и мы собираемся изменить его форму позже, когда будем делать наш Тип. В конце концов, это будет та самая коробка. Еще пару вещей, которые мы сделаем, это я уменьшу масштаб, ‘Command-‘ И я хочу сделать звезды в углу, вот эти ребята. Так что звезды не хитрые, но— смотрите это, нажмите и удерживайте там. Они входят в этот, который называется Инструмент «Многоугольник», дайте ему щелчок. И по умолчанию он даст мне полигон. Я не уверен, что это за форма, Пентагон? Я хочу сказать, Пентагон. И вы можете изменить стороны здесь, у меня может быть 10 сторон. Теперь это то, что я не могу назвать. Переходим к «Отменить». Я использую ярлык, поэтому «Изменить». ‘Шаг назад’. Вот этот. На Mac это довольно безумно, это «Command-Option-Z», шаги назад. На ПК это «Control-Alt-Z». Просто шаг назад. Я использую это совсем немного. Я, вероятно, собираюсь использовать это с этого момента в курсе. Если вы видите, что я иду назад и отменяю действия, я просто перехожу к этому варианту, используя свой хитрый ярлык.
На Mac это довольно безумно, это «Command-Option-Z», шаги назад. На ПК это «Control-Alt-Z». Просто шаг назад. Я использую это совсем немного. Я, вероятно, собираюсь использовать это с этого момента в курсе. Если вы видите, что я иду назад и отменяю действия, я просто перехожу к этому варианту, используя свой хитрый ярлык.
Итак, что я хочу сделать, я хочу пятиконечную звезду, но что я хочу сделать, так это увидеть вот эту маленькую шестеренку? Прежде чем начать рисовать, нажмите «Звезда», поиграйте со вставкой, 50% даст вам традиционную звезду. Посмотрите это здесь, вы можете отменить это и просто поэкспериментировать. Поиграйте немного с отступами, например… Мне очень нравится этот, если вы дойдете до 15, а затем увеличите стороны до 50, вы получите что-то вроде звездообразования. Это очень удобно, я не знаю. Как я покупаю вино? Я смотрю на этикетку, много ли на ней золотых наклеек? Я их даже не читаю, но так я покупаю вино.
Выбрав этот слой, я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, ‘Polygon Tool’, Side, назад к ‘5’. Нажмите на маленькую шестеренку, и я скажу 50%. Если вы дойдете до 80%, они будут супер колючими. Вы также можете сгладить его края, просто поэкспериментируйте. Просто собираюсь сделать традиционную звезду. Я собираюсь вытащить… если хочешь прямо, это наш волшебный ключ, который мы сделали. Мы уже использовали его несколько раз. На данный момент это будет любой старый размер. Итак, я собираюсь растянуть и зажать клавишу «Shift». Видите ли, это как бы запирает его в более удобные формы. Это не прямо вверх и вниз, я не знаю почему, но вы можете, вот так, вот так, в конце концов я понял. Так что держите «Shift» и просто вращайте его, пока не получите вид… он зафиксировал его в симметричную форму, вот что я хочу сказать.
Итак, ‘Polygon Tool’, Side, назад к ‘5’. Нажмите на маленькую шестеренку, и я скажу 50%. Если вы дойдете до 80%, они будут супер колючими. Вы также можете сгладить его края, просто поэкспериментируйте. Просто собираюсь сделать традиционную звезду. Я собираюсь вытащить… если хочешь прямо, это наш волшебный ключ, который мы сделали. Мы уже использовали его несколько раз. На данный момент это будет любой старый размер. Итак, я собираюсь растянуть и зажать клавишу «Shift». Видите ли, это как бы запирает его в более удобные формы. Это не прямо вверх и вниз, я не знаю почему, но вы можете, вот так, вот так, в конце концов я понял. Так что держите «Shift» и просто вращайте его, пока не получите вид… он зафиксировал его в симметричную форму, вот что я хочу сказать.
Давайте попробуем изменить цвет этого. Итак, выбрав этот слой, вверху я выберу белый цвет. Во-первых, скажем, этот цвет исчез, это, вероятно, потому, что вы используете инструмент «Перемещение». Если вы находитесь на этом слое с помощью инструмента «Перемещение» — он отлично подходит для перемещения, но если вы хотите вернуться к его форме, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм. Я собираюсь посмотреть на некоторую непрозрачность, потому что я хочу воссоздать такой эффект звезды, и вот это. Подождите, я на самом деле собираюсь нарисовать этот круг и там внизу. Вы можете полностью уйти, если вы уже знаете, как изменить непрозрачность.
Вы можете уйти сейчас, потому что это почти все для форм. Я собираюсь посмотреть на некоторую непрозрачность, потому что я хочу воссоздать такой эффект звезды, и вот это. Подождите, я на самом деле собираюсь нарисовать этот круг и там внизу. Вы можете полностью уйти, если вы уже знаете, как изменить непрозрачность.
Я хочу преобразовать этого парня, чтобы он стал меньше. Итак, слой выбран, «Редактировать», «Трансформировать», «Масштабировать». Теперь то, что я собираюсь сделать до конца этого курса, это очень длинный путь, я собираюсь использовать ярлык, и это здесь, Free Transform. Он делает всего понемногу, действительно легко масштабируется. Я собираюсь использовать «Command T». Вам не обязательно, вы можете зайти сюда и использовать эту версию. «Command T» — это просто отличный быстрый способ научиться. Это «Control T» на ПК, поэтому держите «Command T» и то же самое, удерживая «Shift» в углах, и я могу изменить его размер. Так что я хочу, чтобы это было об этом, нажмите «Возврат». Мне нужна другая версия, поэтому я щелкну правой кнопкой мыши и скажу «Дублировать слой». «Многоугольник 2», нажмите «ОК». И то, что я собираюсь сделать, это, наверное, тот, что внизу. Так что этот парень сверху, этот парень снизу. Я собираюсь растянуть его, используя мой супер новый ярлык «Command T», и я собираюсь масштабировать его, поэтому, если я удерживаю «Shift», я могу перетащить его туда, тогда я все равно смогу схватиться за центр и попытайтесь выровнять их обратно, и это обычно работает.
Мне нужна другая версия, поэтому я щелкну правой кнопкой мыши и скажу «Дублировать слой». «Многоугольник 2», нажмите «ОК». И то, что я собираюсь сделать, это, наверное, тот, что внизу. Так что этот парень сверху, этот парень снизу. Я собираюсь растянуть его, используя мой супер новый ярлык «Command T», и я собираюсь масштабировать его, поэтому, если я удерживаю «Shift», я могу перетащить его туда, тогда я все равно смогу схватиться за центр и попытайтесь выровнять их обратно, и это обычно работает.
Еще один маленький способ, которым я хочу с вами поделиться. Я нажму «Esc», «Esc» означает «я не это имел в виду». Я собираюсь вернуться туда, где это было. У меня все еще есть две звезды друг над другом. В этом нижнем я нажму «Command T», «Control T» на ПК. Удерживание «Shift» делает это сверху слева. Если я удерживаю «Shift Option» на Mac или «Alt» на ПК, посмотрите вниз на клавиатуру, удерживайте «Shift», а если вы на Mac, удерживайте «Shift Option». Если вы на ПК, удерживайте «Shift Alt». Что он делает, вы видите разницу? Размер изменяется от центра. Я не хочу обманывать вас слишком много для ярлыков. Вам не нужно, вы можете просто выровнять его, использовать «Shift» и просто выровнять его, но я хочу сделать свой немного больше, чем он был, примерно там. На самом деле ничего не происходит, кроме вот этого нижнего. Я хочу понизить непрозрачность, видите здесь ползунок «Непрозрачность»? Он будет снижать его, пока я не найду то, что мне нравится. На самом деле я собираюсь использовать Transform. Я собираюсь сделать его немного больше. У нас есть Drop Shadows на этом. Это заставит его выглядеть лучше позже, но мы еще не там.
Что он делает, вы видите разницу? Размер изменяется от центра. Я не хочу обманывать вас слишком много для ярлыков. Вам не нужно, вы можете просто выровнять его, использовать «Shift» и просто выровнять его, но я хочу сделать свой немного больше, чем он был, примерно там. На самом деле ничего не происходит, кроме вот этого нижнего. Я хочу понизить непрозрачность, видите здесь ползунок «Непрозрачность»? Он будет снижать его, пока я не найду то, что мне нравится. На самом деле я собираюсь использовать Transform. Я собираюсь сделать его немного больше. У нас есть Drop Shadows на этом. Это заставит его выглядеть лучше позже, но мы еще не там.
Если я захочу пере— я изменю и этот верхний. На самом деле я хочу, чтобы оба были немного меньше. Удерживая обе эти клавиши. Ты, ты. Я собираюсь сделать то же самое для круга. Итак, этот парень выбрал, мой Эллипс, я собираюсь продублировать его. Итак, щелкните правой кнопкой мыши «Дублировать слой». Вы должны дать им имя. Я буду честен с вами, я никогда не беспокоюсь, если я не посылаю его кому-то, кого мне нужно произвести впечатление. Я иду к своей «Команде Т». Я собираюсь взять одну из этих боковых частей, удерживая «Shift Option» на своем Mac. Сделайте его немного больше. Что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я собираюсь положить его снизу.
Я иду к своей «Команде Т». Я собираюсь взять одну из этих боковых частей, удерживая «Shift Option» на своем Mac. Сделайте его немного больше. Что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я собираюсь положить его снизу.
Выбрав его, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с его непрозрачностью. Выглядит круто. Черная полоса здесь, я уменьшаю непрозрачность многих из них, просто чтобы как бы, я не знаю, начать просвечивать сквозь вещи. Это круто, когда есть немного прозрачности.
Последнее, что я хочу сделать, это получить это… Я хочу, чтобы оно было длиннее, поэтому я собираюсь использовать «Command T» на Mac, «Control T» на ПК и просто перетащить это из. Крутая вещь в живых формах, вы видите, что этот угол все еще сохранился. Не имеет значения, как долго, это не искажает вид.

 Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки.
Появится вторая обводка того же слоя, что позволит вам настроить параметры обводки.


 Не забывайте обращаться к клавишам-модификаторам: для добавления
точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь
щелчками с удержанием Alt/Option.
Не забывайте обращаться к клавишам-модификаторам: для добавления
точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь
щелчками с удержанием Alt/Option.


 Дважды обведите солнце текстурной кистью среднего размера.
Дважды обведите солнце текстурной кистью среднего размера. Укажите в поле Tolerance значение от 0.5 до 20 пикселов.
Чем ниже значение, тем меньше точек.
Укажите в поле Tolerance значение от 0.5 до 20 пикселов.
Чем ниже значение, тем меньше точек.