Как нарисовать свой логотип в фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание:
Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение).
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Разработка логотипа – это не такой лёгкий процесс, как может показаться на первый взгляд. Над некоторыми работают целые студии и команды профессиональных дизайнеров и маркетологов. Правда, даже самые лучшие дизайн студии используют для создания логотипов специализированные программы, которые имеются в открытом доступе. Одна из таких программ – Adobe Photoshop. Она идеально вам подойдёт в том случае, если требуется сделать простой логотип собственными силами. Вы, конечно же, может в нём сделать и более сложное лого, но для этого потребуется очень хорошо знать и уметь работать с программой.
Также стоит оговориться, что Фотошоп изначально не разрабатывался для рисования иллюстраций, логотипов и прочих элементов брендинга. Однако в последних версиях для этого имеются все нужные инструменты – возможность свободного рисования, редактирование фигур, добавление готовых растровых элементов. Благодаря тому, что процесс работы сильно завязан на слоях, вы можете взаимодействовать одновременно с большим количеством графических элементов и оперативно вносить в них какие-либо корректировки, если это потребуется в ходе работы.
Как создать логотип в Adobe Photoshop
Для создания логотипа мы бы больше рекомендовали использовать программу Adobe Illustrator. Она во многом похожа на Фотошоп, а также поставляется от одного разработчика, однако весь её функционал заточен именно на работу с векторной графикой – иллюстрации, логотипы и т. д.
д.
Однако и в Фотошопе можно сделать полноценный логотип. Для удобства восприятия материала поделим весь процесс на этапы, для каждого из которых дадим подробную инструкцию. Правда, для того, чтобы создать лого по этим инструкциям вам всё равно потребуются хотя бы самые базовые навыки работы в программе, а также представления об её интерфейсе и функциях.
Этап 1: Настройка документа
Перед тем, как приступать к работе, нужно создать сам документ. Здесь нет каких-либо чётких требований, которые были бы стандартны для всех случаев. Вам может потребоваться документ со совсем другими параметрами, нежили те, которые рассматриваются в статье. Мы же создадим документ по максимально стандартным параметрам, что используются при создании логотипов:
- Запустите программу Photoshop. В новых версия прямо на экране приветствия нажмите на кнопку «Создать». Если этой кнопки нет, то кликните на «Файл», что расположен в верхней панели программы. Из контекстного меню выберите вариант «Создать».

Подготовительный этап завершён и документ был успешно создан для работы. Далее процесс будет сильно зависеть от того, какой именно логотип вам нужно изобразить. Возможно, вам некоторые инструкции из статьи не понадобятся, а возможно, что нужной для вашего случая информации не будет ни в одной из них. Несмотря на это, рекомендуется ознакомиться с ними.
Этап 2: Создание первичных форм
Для начала определитесь, как будет выглядеть ваш будущий логотип. Возможно, вам хватит только тех примитивных фигур, которые по умолчанию уже представлены в Фотошопе, а возможно, что вполне вероятно, эти фигуры придётся дополнительно редактировать. Итак, давайте рассмотрим весь процесс в деталях:
- В панели инструментов Фотошопа выберите нужную вам фигуру – круг, прямоугольник, многоугольник и т.д.
- Обратите внимание, что при выборе той или иной фигуры вы можете настраивать её определённые параметры. Настройка этих элементов расположена в верхней части рабочей области. Здесь, обычно, меняется цвет самой формы, настраивается обводка, устанавливаются какие-либо дополнительные значения, например, количество углов. В качестве примера мы выбрали прямоугольник.
Обратите внимание, что все созданные вами фигуры автоматически переносятся на новые слои, благодаря чему вы можете редактировать каждую из них в отдельности и в любой момент времени. Также с помощью слоёв можно перемещать её позицию относительно других объектов композиции. Однако, если вы используете старые версии Фотошопа, то рекомендуется для каждой отдельной фигуры создавать новый слой, чтобы вы могли быстро вернуться к её редактированию.
В качестве примера мы создали стандартный прямоугольник, но согласитесь, что это не логотип. Давайте попробуем «срезать» ему один из верхних углов. Чтобы это сделать выберите соответствующий инструмент в панели. Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Он называется «Выделение контура» и вызывается кнопкой A (английской) на клавиатуре.
Таким образом вы можете изменить чуть ли не до неузнаваемости стандартные фигуры из набора Фотошопа. Однако довольно часто бывают ситуации, когда нужно создать что-то нестандартное. В этом случае лучше воспользоваться инструментом «Перо» и нарисовать фигуру для вашего логотипа с нуля. Инструкция для этого случая выглядит следующим образом:
- Для новой произвольной фигуры рекомендуется создать отдельный слой. Чтобы это сделать, в панели слой нажмите на иконку добавления нового.
- Теперь в панели инструментов найдите «Перо» (расположение отмечено на скриншоте). Его можно также вызвать, воспользовавшись клавишей P на английской клавиатуре.
- На холсте задайте несколько точек, чтобы схематично получилась та фигура, которую вы планируете изобразить в итоге.
- Чтобы фигура была более плавная, расставляйте точки с зажатой левой кнопкой мыши. У вас напротив новой точки должны будут появиться кривые бизье (отмечены на скриншоте). Если нужно «вывернуть» контуры, сделать их более плавными, то попробуйте подвигать эти манипуляторы.
- Завершите формирование фигуры, замкнув последнюю точку с первой, то есть просто поставив последнюю точку на первую.
 Вместо этого нужно выбрать инструмент «Угол». Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.
Вместо этого нужно выбрать инструмент «Угол». Для этого нажмите правой кнопкой по иконке «Перо», чтобы получить доступ к контекстному меню с инструментами.Обратите внимание, что вы можете задать абсолютно произвольный цвет заливки фигуры. Окончательный цвет будет подобран вами позже в зависимости от самой композиции.
Этап 3: Расстановка элементов
По сути самое сложное уже позади. Теперь вам осталось полученные формы размножить и разместить в нужном порядке, а также подкорректировать, если вам это будет необходимо. Изначально рассмотрим, как можно размножить получившиеся элементы:
- На панели слоёв выделите нужный вам элемент и нажмите сочетание клавиш Ctrl+J. Либо можно кликнуть по нужному слою правой кнопкой мыши и выбрать из контекстного меню вариант «Копировать слой».
- Теперь в слоях выберите скопированный слой.
- В панели инструментов выберите инструмент «Перемещение». С помощью него передвиньте скопированную фигуру в нужное вам место на холсте.
- Если вам нужно изменить её размер, то воспользуйтесь комбинацией клавиш Ctrl+T.
 По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift. - В разделе трансформирования размера фигуры вы также можете изменять её перспективу, деформировать и т.д. Чтобы получить доступ к этим вариантам трансформирования, нажмите комбинацию клавиш Ctrl+T, а затем правой кнопкой мыши по трансформируемой фигуре.
Этап 4: Заливка фигур
Данный этап может быть необязательным в том случае, если вы уже залили её нужным цветом на предыдущих этапах. Однако, если требуется какая-то более сложная заливка, например, градиентная, то её придётся добавлять отдельно. В качестве примера добавим одной из фигур градиентной заливки.
- В панели со слоями выберите слой нужной фигуры. По нему нужно нажать два раза левой кнопкой мышки, чтобы открыть окно редактирования стиля слоя.
- В правой части открывшегося окошка установите галочку напротив пункта «Наложение градиента». Также нажмите на этот пункт, чтобы перейти к его более детальным настройкам.
- Здесь вы можете настраивать следующие параметры:
- «Режим наложения». По умолчанию стоит «Нормальный». В программу их встроено много, поэтому каждый из них рассматривать подробно не имеет смысла. Если считаете нужным, то можете «поиграться» с ними и выбрать оптимальный вариант;
- «Непрозрачность». Если её значение стоит на нуле, то градиент не будет виден, а вместо него вы увидите стандартную заливку. Если значение стоит на 100%, то градиент полностью закроет фигуру;
- «Градиент». Здесь выбирается сам шаблон наложения градиента и настраивается более подробно. Именно в этом пункте можно настроить цвета, плавность их перехода, добавить различные точки и т.д;
- «Стиль». Здесь задаётся стиль наложения градиента. Например, в случае с «Радиальным» градиент идёт из центра фигуры, если выбран «Линейный», то градиент накладывается с определённого края;
- «Угол».
 Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент; - «Масштаб». Отвечает за размытие градиентной заливки по фигуре.
Наложение градиента на фигуру может показаться сложной процедурой для неопытных пользователей Фотошопа, однако после нескольких попыток вам это не покажется таким сложным.
Этап 5: Добавление текста
В большинстве логотипов добавляется текст, где пишется наименование компании и, не всегда, слоган фирмы. Текст добавляется и редактируется следующим образом:
- В панели инструментов выберите инструмент «Текст». Чтобы начать писать, кликните в нужное место на холсте. Также вы можете выделить место для написания текста. Для этого просто зажмите левую кнопку мышки и укажите область.
- Напишите текст. Если помимо названия фирмы вы планируете написать ещё слоган или какой-то дополнительный текст, то делайте всё это на отдельных слоях. В новых версиях под каждое нажатие на холст или выделение области с использованием инструмента «Текст» создаётся редактируемый текстовый слой.
 Делается это через окно «Стиль слоя» практически по аналогии с инструкцией из предыдущего этапа.
Делается это через окно «Стиль слоя» практически по аналогии с инструкцией из предыдущего этапа.Этап 6: Сохранение документа
Завершив работу над логотипом вам нужно его сохранить для дальнейшего использования. Это наиболее простой этап из всех рассмотренных в инструкции:
- Нажмите в верхней части интерфейса на кнопку «Файл». Из контекстного меню выберите вариант «Сохранить как».
Рекомендуется сохранять готовую работу во всех или как минимум в первых трёх из указанных форматов. Это необходимо в тех случаях, если вам, например, вдруг потребуется отредактировать логотип и/или вставить его в какой-либо документ. Также стоит упомянуть, что Фотошоп поддерживает сохранение и в других форматах, однако их использование целесообразно только в каких-то отдельных случаях.
Создать логотип в Adobe Photoshop можно без каких-либо серьёзных проблем. Попрактивовшись и получив более широкое представление о различных функциях Фотошопа, вы сможете сами без проблем делать и более сложные логотипы уже без инструкций.
Как отрисовать текстовый логотип? 3 способа сделать лого векторным
В этом уроке речь пойдет о том, как отрисовать текстовый логотип. То есть, превратить его из растрового в векторный.
Сделать это можно тремя разными способами, каждый из них подходит для для определенной ситуации.
В этом уроке будем использовать три разных по начертанию логотипа и программу Adobe Illustrator. Все описанные ниже способы также хорошо работают в Сoreldraw. Может отличаться название кнопок, инструменты рисования, но суть приемов остается той же самой.
Для удобства заблокируйте логотип нажав — Object/lock/Selection. Теперь логотип не будет случайно смещаться при рисовании. А также можете уменьшить прозрачность картинки для того, чтобы было лучше видно линию.
Трассировка из растрового изображения в векторное
Трассировка изображения — это самый простой и быстрый способ превратить растровый логотип в векторный. Этот инструмент выполняет всю работу автоматически. Компьютер сам распознаёт очертание букв и рисует векторные объекты.
Выделите изображение и нажмите кнопку «Image Trace».
Главный недостаток этого способа заключается в том, что не всегда он корректно работает. Мелкие детали могут получится кривыми, а острые углы сглаженными.
Попробуем применить трассировку к логотипу «Subway». Некоторые острые углы получились кривыми. В таком случае, можно их поправить вручную или полностью нарисовать.
Режим трассировки будет хорошо работать на прописных шрифтах без острых углов и при достаточном разрешении картинки.
Подбор шрифта по картинке
Суть этого способа заключается в том, чтобы найти необходимый шрифт по картинке. Значительная часть логотипов используют обычные шрифты поэтому, есть вероятность их найти и сократить себе время на отрисовку, просто набрав текст на клавиатуре.
Попробуем найти шрифт для нашего логотипа «Audiomania» по картинке.
В сервисе поиска шрифта по картинке вы можете кадрировать изображение, убрать лишнее. Шрифт нашёлся, теперь необходимо его скачать, установить и набрать слово «Audiomania» этим шрифтом.
Шрифт нашёлся, теперь необходимо его скачать, установить и набрать слово «Audiomania» этим шрифтом.
Шрифт очень точно накладывается, практически идеально, видимо его и использовали. Даже не понадобилось редактировать отдельные буквы.
Рисование пером и фигурами
Рисование вручную — это самый долгий и трудоемкий процесс, но он обеспечивает и самый качественный результат. Этот метод подойдет для самых сложных ситуаций, когда первые два способа не работают.
В логотипе «Subway» прямые симметричные буквы. Поэтому, здесь подойдёт способ рисования фигурами.
Например, букву U можно нарисовать тремя прямоугольниками со скругленными краями.
С помощью панели «Pathfinder» вырежьте прямоугольники один из другого, чтобы получилась буква U.
Старайтесь применять «правило сохранения энергии». То есть, не рисовать лишнего, замечать похожие буквы и копировать уже готовые элементы. Можно, например, отразить предмет, перевернуть предмет или увеличить. Это намного проще, чем рисовать всё заново.
В моём случае, одну нарисованную букву U можно использовать ещё на букве W и букве A.
Рисование с помощью фигур позволяет быстро делать очень ровные симметричные буквы.
Для следующего логотипа «Ford» подбор шрифта не подойдёт, так как шрифт прорисованный вручную, а трассировка будет плохо работать на низком разрешении.
Поэтому применим инструмент рисования перо.
Проведите линию по по контуру буквы. Работа с пером требует определенных навыков и понимания, как работает этот инструмент. Если вам удалось понять алгоритм и прочувствовать, как работает перо, то вы сможете нарисовать абсолютно любой элемент, как с острыми углами, так и с гладкими.
Чтобы было ровнее, пересекающиеся элементы лучше нарисовать потом отдельно.
Если где-то линия получилось немножко угловатая, её можно сгладить инструментом карандаш. Проведите карандашом по краю линии удерживая клавишу ALT.
Видео: 3 способа нарисовать лого
Смотрите подробный видео урок с описанием поэтапной отрисовки разных логотипов тремя способами.
Все эти способы прекрасно комбинируются. Например, можно трассировать текст и затем, дорисовать те элементы, которые криво получились. Или например, подобрать шрифт по картинке и дорисовать те детали шрифта, которых не хватает.
(Visited 866 times, 1 visits today)
Как нарисовать круглый логотип в Фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
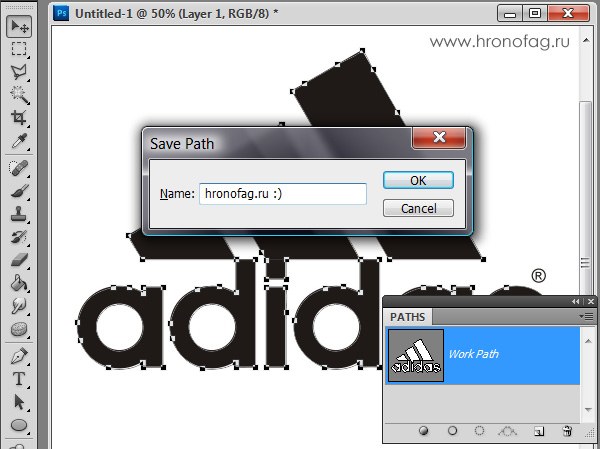
Таким же образом дорисовываем всю фигуру.
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
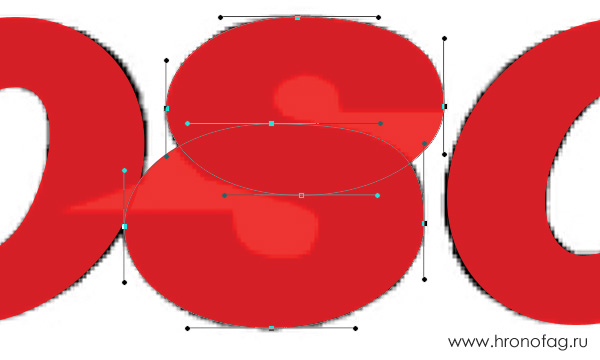
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.
Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш Ctrl+M.
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни») снизу. В нашем случае нужно будет работать только с входными уровнями.
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image>Adjust>Threshold.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.13
Теперь выберите команду меню Image>Mode>Bitmap, и логотип преобразуется в черно-белое изображение.
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
Как создать логотип в Фотошопе — пошаговая инструкция
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать самым лучшим фоторедактором. Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.

- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».

- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.

- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.

- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.

- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».

- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.

- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
Далее — сохранение эмблемы в растровом виде, удобном для просмотра и печати:
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Смотрите также
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Нарисовать/размыть в фотошопе картинку недорого
Менторство в веб-дизайне
Салют всем, кто работает в сфере веб-дизайна. Мне 24 года, по образованию я — журналист, но около 4х месяцев занимаюсь самообразованием, чтобы в дальнейшем работать в digital-среде. Сказать, что моё обучение…
Катерина В.
Проект кж на монолитное перекрытие
Добрый вечер! мне нужно сделать проект КЖ на плиту перекрытия. Проект должен быть с выпиской из СРО и т.п..
Вася метро Мякинино, Москва
Сделать планировку в 3 — х комнатной квартире
Нужен проект планировки стен и необходимой мебели в 3-х комнатной квартире, площадь 76 кв. м. Новостройка, почти студия
м. Новостройка, почти студия
Андрей
Неоновая вывеска
Нужно сделать красную неоновую вывеску «Bed Room” размера примерно 90х40см
Анна М. Оренбург, Россия
Разработать дизайн рекламного баннера
Разработать дизайн привлекающего баннера для ресторана на трассе.
Анатолий Л.
75 руководств по созданию логотипа с помощью Photoshop или Illustrator
Логотип — это фундаментальная часть любого бренда. Это то, что делает компанию или даже продукт запоминающимся и оставляет неизгладимое впечатление. Отличный логотип также отделяет вас от толпы тысяч различных логотипов, которые уже существуют. Когда дело доходит до дизайна логотипа, самая неприятная часть — это знать, с чего начать. Какие методы лучше всего использовать? Как найти правильную цветовую схему? Когда дело доходит до создания хорошего дизайна логотипа, вам нужно получить ответы на многие вопросы.
Мы повторяем это снова и снова, но лучший способ овладеть любым аспектом дизайна — это следовать вместе с учебными пособиями по дизайну. Этот совет относится к овладению искусством создания идеального логотипа бренда.
В этом сборнике мы собрали смесь лучших руководств по дизайну логотипов с использованием различных приложений от Photoshop до Illustrator. Я предпочитаю Illustrator для разработки логотипа, поскольку это векторное приложение, что означает, что вы можете сделать логотип настолько большим или маленьким, насколько хотите, сохраняя при этом качество логотипа.Photoshop также является хорошим выбором, поскольку он позволяет создавать уникальные эффекты, которые невозможно создать в векторном приложении.
Надеюсь, вам понравился обзор, и, как всегда, я хотел бы услышать ваши мысли в разделе комментариев ниже.
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном благодаря его расширенным возможностям редактирования форм, а также будем использовать умные направляющие, чтобы идеально выровнять наши векторные контуры.
Подробное руководство о том, как создать этот потрясающий логотип.
Печать логотипа готового пива.
Каждая группа понимает важность своего визуального образа и то, как он воспринимается слушателями. Большая часть этого визуального образа для большинства музыкантов заключается в их логотипе, это то, что напечатано на их компакт-дисках, плакатах, футболках и т. Д. И прелесть логотипа группы в том, что, в отличие от мира бизнеса, логотип группы может часто бывают более либеральными со спецэффектами, атмосферой и воздействием. Что может привести к очень интересным результатам.
Как использовать формы и стили слоев в Photoshop CS5 для создания классного логотипа Apple WWDC. Вы узнаете идею создания красивого логотипа, следуя этому, и обнаружите, что для этого не потребуется много технических навыков. Включен многослойный файл PSD.
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Итак, в этом уроке он покажет вам, как создать красивый эффект хрома в Photoshop, используя только Photoshop. Процесс немного долгий, но это очень полезный метод, и еще многое предстоит развить с точки зрения значений стилей слоев.
8. Логотип Easy Hulk в Illustrator и Photoshop
Будучи большим поклонником комиксов, мне всегда нравились визуальные элементы, используемые для некоторых известных персонажей. Логотипы большинства супергероев похожи на объединение многих аспектов персонажей и их суперсил. Мне всегда нравился логотип Hulk, потому что каждый раз, когда я смотрел на него, я всегда вспоминал его знаменитую цитату «Hulk Smash».
В этом уроке я покажу вам, как применить эффект мела к иллюстрации в Photoshop.Эту технику можно использовать для чего угодно, от типографской иллюстрации до логотипа.
Независимо от того, какой путь, однако, есть несколько принципов, которые лежат в основе каждого из моих творений. Что приятно подводит меня к этому уроку!
воссоздание логотипа Skype.
12. Создайте логотип 3D Glossy Box в Photoshop
Значок логотипа в виде глянцевой коробки.
В этом уроке мы сделаем логотип Sony Ericsson примерно за 20 минут.Кроме того, вы поймете, как сэкономить свое время, изменив стили слоя и используя копии вашего первоначального эффекта или формы.
В этом уроке я объясню очень простой и понятный способ создания последней версии Sky. логотип. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky.Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
Создание логотипа с нуля может показаться сложной задачей.В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
В этом уроке вы узнаете, как создать реалистичный логотип в виде трехмерной сферы. Это руководство предназначено для дизайнеров, которые используют CorelDraw в качестве основного программного обеспечения.
Добавьте нотку винтажного стиля в свой дизайн логотипа с помощью этого простого в использовании руководства.
В этом уроке мы рассмотрим процесс создания простого плоского логотипа курицы, который может использоваться компаниями пищевой промышленности, фермерскими сообществами, в дизайне органических продуктов или где-либо еще.Мы будем использовать простые формы и создавать собственные кисти в Adobe Illustrator, чтобы сделать процесс рисования увлекательным и легким.
Создание логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип. Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
Следующие шаги помогут вам создать морской векторный логотип в Adobe Illustrator. Для начала вы узнаете, как создать простую сетку и как создать свою собственную узорчатую кисть. Далее вы узнаете, как создать серию концентрических кругов и как легко перенести их в центр монтажной области.
Для начала вы узнаете, как создать простую сетку и как создать свою собственную узорчатую кисть. Далее вы узнаете, как создать серию концентрических кругов и как легко перенести их в центр монтажной области.
Как создать логотип Mitsubishi. Сначала, используя базовые инструменты и простой эффект, мы создадим начальные формы. Затем, используя эффект «Закругленные углы», несколько заливок и обводок, а также некоторые параметры Обработки контуров, мы дойдем до финальной иллюстрации.
В следующих шагах вы узнаете, как создать S.H.I.E.L.D. логотип в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создавать основные формы с помощью основных инструментов и эффектов, в основном простых методов построения векторных фигур и функции «Живые углы».
Это не очень сложный учебник, но вы можете узнать кое-что интересное.
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
В следующем уроке я покажу вам, как создать пришитый логотип Adidas. Сначала вы создадите основные формы, используя инструменты прямоугольника и эллипса. Для вышитых эффектов вы будете использовать некоторые эффекты шероховатости и каракулей. Наконец, для создания эффекта сшивки вы будете использовать несколько простых штриховых штрихов.
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
32. Создайте чистый ретро-значок в Adobe Illustrator
В этом уроке мы собираемся создать чистый ретро-значок / серию в Adobe Illustrator. Они отлично подходят для добавления на веб-сайт, рекламы и т. Д., Чтобы выделить текст.
В следующем уроке вы научитесь создавать логотип Mini. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов и обводок, а также эффекты размытия по Гауссу и тени.
В этом уроке ВЫ собираетесь пройти процесс создания простого логотипа в форме буквы P, который можно использовать для бизнеса, продуктов, магазинов, транспорта или где угодно.Мы будем работать с основными геометрическими формами, чтобы создать наш логотип в Adobe Illustrator, что сделает процесс рисования более простым и увлекательным.
Очень часто мы разбиваем логотипы и проекты графического дизайна исключительно в Adobe Illustrator. В сегодняшнем руководстве создается один проект как в Adobe Illustrator, так и в Adobe Photoshop, с выделением процесса проектирования с использованием одинаковых методов в каждой программе.
В этом уроке вы научитесь создавать логотип Toyota. Все дело в кругах и панели Обработка контуров.Вам нужно будет создать серию кругов точных размеров. В этом отношении сетка и опция привязки к сетке облегчат вашу работу.
В следующих шагах вы узнаете, как создать аккуратный логотип Людей Икс в Adobe Illustrator.
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы. Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
В следующем уроке я покажу вам, как создать логотип Renault. Во-первых, сетки и привязка к сетке помогут вам создать основные формы. Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
Далее вам понадобятся несколько простых путей, чтобы разделить эти фигуры. Наконец, вы будете использовать линейный и радиальный градиент, а также некоторые базовые эффекты.
Он покажет вам, как создать логотип Chevrolet. Вы можете столкнуться с некоторыми проблемами при создании общих форм, но сетка и привязка к сетке помогут вам с этим справиться.Затем, используя несколько линейных градиентов и некоторый базовый эффект, вы достигнете конечного результата.
В сегодняшнем уроке вы рассмотрите создание красочной ленточной графики. Несмотря на то, что мы являемся типичной иконой стиля логотипа, у нас нет реального клиента для этого конкретного дизайна. Учебное пособие нацелено на то, чтобы дать вам представление о том, как действительно создать классную графику, а не о полном процессе разработки логотипа. Мы будем использовать различные инструменты и методы в Adobe Illustrator, чтобы создать великолепный векторный дизайн с тонкими градиентами и штриховкой.
В этом уроке вы будете использовать инструмент 3D Illustrator для создания текста с глубиной. вы придадите буквам индивидуальность, разместив их под углом и выбрав забавный шрифт. Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки. Наконец, мы добавим этому забавному логотипу эффект стикера. В этом уроке мы рассмотрим довольно много вопросов, поэтому запустите Illustrator и приступим!
Узнайте, как создать векторный логотип в стиле ретро в Adobe Illustrator с Райаном Квинталом.Вы будете использовать простые формы, эффекты, маски прозрачности и бесплатный пакет гранжевых текстур от PSD TutsPlus для создания окончательного эффекта.
Далее вы можете научиться создавать логотип BMW. На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту.Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем в соответствии с его отзывами. Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
В этом руководстве по дизайну логотипа вы пройдете от получения брифинга по дизайну до завершения проекта и доставки конечных продуктов клиенту.Мы начнем с интерпретации кратких и черновых вещей с помощью карандаша и бумаги, а затем перейдем к разработке дизайна логотипа в Illustrator, представим клиенту и действуем в соответствии с его отзывами. Мы сосредоточимся на редактировании с помощью контуров и градиентов, а также на нескольких приемах, которые помогут улучшить повседневное взаимодействие с Illustrator.
Для начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа.Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа. Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
В этом уроке вы создадите логотип Sony Ericsson примерно за 20 минут. Кроме того, вы поймете, как сэкономить свое время, изменяя стили слоя и используя копии исходного эффекта или формы.
В рамках общего процесса дизайна одной из первых задач проекта была разработка логотипа и бренда для веб-сайта. Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Шаблоны логотипов могут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов. Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC.
Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC.
51. Создание шероховатого круглого логотипа
В этом руководстве подробно рассказывается, как интересно создать текст вдоль пути и применить его к обычному приложению. Несмотря на то, что круглый логотип использовался всегда, он все еще может быть эффективным, если сделать его хорошо, при этом смешиваясь с некоторым современным дизайном. В этом случае мы собираемся использовать векторную графику, а затем разложить ее. Это придаст ему вид поношенного пляжа, к которому я стремлюсь.В этом уроке вы узнаете, как создать логотип Mac Finder.Все начинается с простого прямоугольника и изогнутого пути. Затем, используя некоторые параметры Offset Path и Pathfinder, вы создадите остальные формы. Наконец, используя несколько линейных градиентов вместе с некоторыми толстыми штрихами и базовыми эффектами, вы создадите свой собственный логотип Finder.
Итак, в этом уроке / практическом примере я покажу вам, как я создал символ и что послужило источником вдохновения для него. Мы будем использовать Adobe Illustrator для урока
В этом уроке вы узнаете, как создать органический, естественно выглядящий кондитерский логотип, добавив текстурированный фон.Основные методы, описанные в этом руководстве, включают контур, завихрения, деформацию и режим наложения.
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер классные! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж, основанных на круговых мотивах, а теперь давайте создадим свои собственные. Мы соберем базовую структуру в Illustrator, а затем придадим ей старый винтажный вид с некоторыми завершающими штрихами в Photoshop.
Несколько недель назад мы решили изменить дизайн логотипа Zee.Когда компании изменяют дизайн своих логотипов, это означает, что в большинстве случаев они меняют что-то в своем бизнесе, это может быть новая стратегия, новые продукты и т. Д. Но почти наверняка за логотипом стоит что-то новое.
Д. Но почти наверняка за логотипом стоит что-то новое.
Процесс разработки и пошаговое руководство по созданию окончательного логотипа в Adobe Illustrator.
Adobe Illustrator может сделать из нас всех художников! Присоединяйтесь к нам для просмотра этой серии видеороликов и узнайте, насколько просто создать персонализированный логотип с использованием векторных изображений, которые можно масштабировать до любого размера без потери качества.В этом первом видео мы заложим строительные блоки для вашего логотипа, нарисовав некоторые основные формы в Illustrator.
Популярная типографская тенденция в веб-дизайне и полиграфическом дизайне — это текст в стиле высокой печати. Этот стиль текста легко реализовать в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохранив при этом редактируемый текст. Используя панель «Оформление» и стили графики, вы можете быстро и последовательно применять этот стиль к любому редактируемому тексту и другим векторным объектам.
Создание логотипа с нуля может показаться сложной задачей. В этой статье я расскажу вам, как создавать запоминающиеся, уникальные и отличительные логотипы, которые превосходят ожидания ваших клиентов.
Если вы настраиваете самостоятельно, вам понадобится логотип. Следуйте советам Алана Уордла о том, как создать уникальный дизайн.
В этом новом уроке я покажу вам, как создать логотип Mercedes. Это довольно простое руководство. Используя сетку, инструменты эллипса и звезду, вы создадите основные формы.Позже, с некоторыми линейными / радиальными градиентами, штрихами, гауссовым / радиальным размытием и Drop Shadow вы получите окончательный логотип.
Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в стиле кубизма, состоящий из множества детализированных векторных граней. Мы не только будем создавать фактический дизайн в Adobe Illustrator, но я также буду описывать весь процесс разработки логотипа в этом уроке, от начальных набросков до завершения окончательного дизайна.
В следующем уроке я покажу вам, как создать простого персонажа пингвина.Двадцать семь подробных шагов познакомят вас с основными инструментами и методами построения фигур. После того, как вы создадите начальные пути, вы добавите несколько основных цветов и эффектов. Наконец, вы узнаете основные сведения о технике наложения.
Следуйте этим шагам, чтобы создать яркую и красочную иконку в стиле логотипа. Этот стиль абстрактной трехмерной формы стал популярной тенденцией в мире дизайна логотипов. Сегодня мы рассмотрим, как создать графику в Illustrator с помощью ряда инструментов и техник.
Типографика играет огромную роль в восприятии брендов и в том, насколько успешными становятся бренды у потребителей. Правильный выбор шрифта может сделать логотип более запоминающимся, привлекательным, заслуживающим доверия и более захватывающим. Минимальные типографские логотипы просты в использовании и часто могут иметь большее влияние, чем дизайн символического логотипа.
Это руководство предназначено для обоих наших потенциальных клиентов , чтобы они могли получить полный обзор нашего процесса и методов разработки логотипа; и многие из наших пользователей , заинтересованных в процессе проектирования и разработки логотипа.
В этом уроке я расскажу о моем творческом процессе, который я использовал при разработке логотипа для британского хип-хоп дуэта Second Nature.
Вот новое руководство по созданию логотипа Opel. В следующих шагах мы будем использовать некоторые классические инструменты, такие как инструмент «Прямоугольник», инструмент «Эллипс» или инструмент «Прямое выделение», а также некоторые довольно простые эффекты, такие как «Тень», «Смещение контура», «Отражение и перемещение» и «Зигзаг».
Из этого туториала Вы узнаете, как за считанные минуты создать логотип с трехмерным градиентом, используя эффекты Warp и 3D.Он отлично подходит для создания трехмерной графики и значков.
Следуйте этому пошаговому руководству по Illustrator, чтобы создать в Adobe Illustrator крутой логотип в стиле ленты с градиентами и эффектами. Мы создадим графику как векторный дизайн, чтобы обеспечить масштабируемость как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным.
Мы создадим графику как векторный дизайн, чтобы обеспечить масштабируемость как логотип, и добавим плоские и монохромные версии, чтобы логотип оставался универсальным.
В следующем уроке вы научитесь создавать логотип Volkswagen. Вам понадобятся только простые круги, градиенты, штрихи и некоторые базовые эффекты.Вы можете столкнуться с некоторыми проблемами с формами букв, но сетка и привязка к сетке упростят вашу работу.
В этом уроке я покажу вам потенциальный процесс создания простого иллюстративного проекта дизайна логотипа. Мы рассмотрим шаги, которые вы можете предпринять, чтобы разработать идеи, усовершенствовать работу с логотипом и поэкспериментировать с различными вариантами его оформления.
В следующем руководстве вы научитесь создавать логотип Audi. В основном это круги, штрихи и палитра Pathfinder.Это довольно простое и быстрое руководство, но вы можете найти кое-что интересное о работе с этими классическими инструментами.
75. Учебное пособие по созданию логотипа (Cherry)
В следующем учебном пособии вы можете научиться создавать логотип Audi. В основном этотеги для постов
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат.О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые ли вы используете Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBT Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1. Начните с творческой записки
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо составленный бриф от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать.Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день.Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои наброски
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты. Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно.Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом перед запуском проекта.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков. Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1. Отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем рисование в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK.Импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится. Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда результат вас устраивает, выберите изображение и нажмите «Развернуть» на панели инструментов вверху экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить» или просто перетащив его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок.Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите инструмент «Перо» и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите.Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа.Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px). Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7.Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана.Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен быть гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики.В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом. Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду. Начните с изучения цветов логотипов, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет.Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов.Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator с цветовыми профилями CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
35 уроков по созданию логотипов в Photoshop и Illustrator — Bashooka
Разработка логотипа — довольно сложный и сложный процесс.Обычно самое сложное — это разработать концепцию логотипа. Отразить индивидуальность вашей компании в простом, но броском логотипе, который посылает сильный сигнал, может быть довольно сложной задачей. Как только вы это поймете, пора приступать к исполнению. Здесь я собрал 35 руководств по дизайну логотипов с помощью Photoshop и Illustrator, которые могут оказаться полезными при разработке вашего логотипа.
Неограниченное количество загрузок: 600 000+ Шаблоны для печати и материалы для дизайна Объявление Скачать сейчасДля начала вы узнаете, как настроить простую сетку и как создать множество пикселей идеальной формы, которые помогут вам создать основную форму логотипа.Используя базовые техники маскирования, смешивания и построения векторных форм, вы научитесь добавлять тонкие блики и текстуры. Воспользовавшись всеми преимуществами панели «Оформление», вы узнаете, как добавить цвет, затенение и другие текстуры для фона и формы логотипа. Наконец, вы узнаете, как добавить несколько крошечных светящихся пятен.
Batman Dark Knight Logo →
Мы воспользуемся Adobe Illustrator, чтобы разобраться с этим дизайном, благодаря его расширенным возможностям редактирования форм и, в частности, будем использовать умные направляющие для идеального выравнивания наших векторных контуров.Как только набросок нашего дизайна, вдохновленного оригами, будет завершен, мы воплотим его в жизнь с помощью ярких цветов, в результате чего получится современная графика, которая будет отлично смотреться как часть дизайна логотипа.
Логотип в стиле оригами в Illustrator →
Из этого урока вы узнаете, как создать чистый профессиональный логотип в Photoshop. Вы можете скачать шаблон для этого руководства на странице руководства ниже.
Учебное пособие по логотипу Photoshop CS6: Clean Professional →
В этом уроке я начну и закрою логотип, документируя весь процесс.Я рекомендую вам открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто его чтение.
Как сделать крутой логотип →
Vivid Ways — это новый блог, посвященный теме личного развития и яркой жизни. Его цель — вдохновлять и воодушевлять читателей идеями и советами о том, как прожить удивительную жизнь. После некоторой первоначальной переписки со Скоттом и Джоном по электронной почте мы уточнили некоторые мысли о стиле логотипа и о том, какие ценности будут представлены в нем.Были предоставлены примеры предыдущего дизайна, и было упомянуто, что используемый шрифт без засечек был идеальным. Еще одно требование заключалось в том, что в логотипе должен использоваться отдельный графический элемент вместе с формулировкой Vivid Ways. В остальном дизайн был свободен для творчества — что всегда приятно!
Процесс разработки логотипа и пошаговое руководство для Vivid Ways →
Вся идея myNiteLife состоит в том, чтобы предоставить онлайн-органайзер и планировщик для ночной жизни нашего местного города Шеффилд, где бары, рестораны и клубы среди других мест перечислены вместе с отзывами и рейтингами пользователей.Кроме того, на сайте есть планировщик на основе карты города, где пользователи могут спланировать маршрут между местами проведения и разослать друзьям договоренности о вечеринках.
Logo Design Project Пошаговое руководство →
Логотип, который будет создан в этом уроке, можно увидеть ниже. Следуя вышеперечисленным правилам, этот логотип можно разместить на чем угодно, от ручки до полной ливреи фургона, разработав его так, чтобы он хорошо работал в черно-белом цвете, затем его можно было бы изготовить в плоских цветах, а затем, возможно, даже придать модный градиент и отражение. лечение для использования на экране.
Как создать логотип от концепции до завершения →
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они забрали все мои фотографии рисунков.
Создание безумно крутого логотипа →
Хорошо, ребята, пора закатать рукава и приступить к делу с помощью этого полнофункционального учебника Adobe Illustrator CS3.Он проведет вас от установки до производства действительно крутой пивной этикетки, хотя он может быть полезен для любого напитка в бутылках по вашему выбору.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Этот урок будет очень интересным, так как результат довольно впечатляющий, и вы будете счастливы увидеть конечный результат вашей собственной тяжелой работы. Это длительный процесс, но каждый этап настолько интересен, что общие методы используются в комбинации один за другим для достижения конечных результатов.Вы узнаете больше об эффекте прозрачности иллюстратора и о том, как он влияет на конкретную геометрическую форму.
Создайте готовую к печати этикетку для пива в Adobe Illustrator →
Руководство по презентации логотипаот ~ Nunosk8 →
Прежде чем перейти непосредственно к компьютеру, я поработал над несколькими эскизами, исследуя несколько концепций, используя ключевые слова, которые были выбраны ранее. Также я захожу на logopond.com, чтобы найти ссылки на логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Процесс создания логотипа Brainstorm 9 →
Это простая техника, но я уверен, что вы сможете использовать ее во всех видах дизайна. Это очень универсально. В этом случае я использовал эту технику для логотипа, но я мог бы использовать ее также для создания сеток со световыми эффектами.
Создание радужных логотипов с искривленными сетками →
Разработка логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип.Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
День 30: Разработка логотипа →
Одним из основных аспектов процесса брендинга является разработка логотипа. Другими словами, ваш логотип или торговая марка должен точно отражать ваш бренд, так как он будет играть огромную роль в узнаваемости вашего бренда. Однако это не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, управленческих навыков и, наконец, способности отражать то, что вы хотите, чтобы другие представляли вас и ваш бизнес
Учебное пособие по процессу разработки логотипа →
Этот урок посвящен использованию инструмента «Перо».Когда я впервые подумал об использовании пера, мне это показалось трудным и пугающим. На самом деле это отличный инструмент для создания изогнутых поверхностей, и он прост в использовании. Давайте воссоздадим популярный логотип, утоляющий жажду.
Разработка логотипа Pepsi
В этом уроке мы будем использовать инструмент 3D Illustrator для создания текста с глубиной. Мы придадим буквам индивидуальность, разместив их под углом и выбрав забавный шрифт. Мы добавим сумасшедшего кролика и объединим все цвета, добавив простой штриховки.
Используйте Illustrator для создания забавного 3D-логотипа персонажа →
Эти методы можно использовать для создания логотипа и фона для классного веб-сайта в стиле гранж.
Создать крутой музыкальный логотип на гранж-фоне →
В этом уроке мы будем работать над текстовым эффектом «Звездных войн».
Текстовый эффект Звездных войн →
Dache: процесс разработки логотипа →
Из этого туториала Вы узнаете, как нарисовать легендарный логотип эмблемы Volkswagen с помощью стилей слоя, радиальных градиентов и инструмента выделения «Многоугольное лассо», чтобы выполнить трассировку.На изображении ниже показан наш конечный результат.
Рисование логотипа Volkswagen →
Дизайн логотипа Google Chrome →
Привет. В следующем уроке вы узнаете, как создать логотип Mini. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов и обводок, а также эффекты размытия по Гауссу и тени.
Создать мини-логотип →
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы. Наконец, вам понадобится несколько градиентов, обводок и несколько простых эффектов.
Создать логотип BMW →
Из этого пошагового руководства вы узнаете, как комбинировать формы и стили слоя в Photoshop CS3 для создания плаката Harley Davidson. Включен многослойный файл PSD.
ОбоиHarley Davidson →
Не знаю, как вы, но мне нравится видеть примеры того, как работают другие дизайнеры — они раскрывают лучшие (или худшие) способы решения задач и позволяют мне оценить, являются ли мои методы общепринятыми или полностью испорченными.«Если кто-нибудь узнает, как я одержим этим, — говорю я себе, — меня засунут в дом».
Пошаговый логотип →
Из этого туториала Вы узнаете, как создать современный логотип для вашей компании или веб-сайта.
ЛоготипBusiness Solutions →
В этом уроке Illustrator я покажу вам, как создать эффект завихрения. С помощью бесплатного шрифта, некоторых кистей и градиентов вы можете легко создать этот тип обработки. Более того, вы можете применить эти методы к другим видам обработки, логотипам и иллюстрациям.
Создание процедуры Swirly Type →
60+ Уроки и ресурсы по красивому логотипу Photoshop — Smashing Magazine
Об авторе
Аквил Ахтер (Aquil Akhter) — веб-графический дизайнер, работает в этой области уже 8 лет. Он также ведет блог webdesigncore.com, посвященный бесплатному Интернету… Больше о Aquil ↬
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать.Логотип должен быть уместным, эстетичным и отражать авторитет компании. Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Когда мы говорим об известном бренде, первое, что приходит на ум, это его логотип . Логотип — самый важный компонент любого личного бренда, а также его сложнее всего реализовать. Логотип должен быть уместным, эстетичным и отражать авторитет компании.Кроме того, логотип должен быть синонимом компании или продукта, который он представляет, и должен проникать в умы людей как торговых агентов.
Непрофессиональный дизайн логотипа, скорее всего, может привести к провалу вашего бизнеса по ряду причин. Логотип имеет большое значение в создании фирменного стиля, и вы должны быть очень осторожны, выбирая его для своего бизнеса.
Сегодня мы представляем выдающихся руководств по дизайну логотипов , чтобы дать вам фору, когда придет время создать потрясающий логотип для вашего собственного бизнеса.
Дополнительная литература по SmashingMag:
Неограниченное количество загрузок: 500 000+ шаблонов логотипов, мокапов, фотографий и материалов для дизайна
(объявление)Загрузить сейчас →
Учебники по дизайну логотипов
Проект дизайна логотипа Пошаговое руководство Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Как создать логотип Firefox в Photoshop В этом руководстве рассказывается, как создать логотип Firefox в масштабируемом формате Photoshop.
Создайте готовую к печати этикетку для пива в Adobe Illustrator Это руководство проведет вас от настройки до производства действительно классной пивной этикетки, хотя это может быть полезно для любой смеси в бутылках по вашему выбору.
Dache: процесс разработки логотипа В этом тематическом исследовании представлено полное творческое задание и изображения прогресса от начала до конца.
Процесс разработки логотипа Sikbox В этом уроке художник хочет поделиться некоторыми идеями и процессом создания логотипа.
Дизайн логотипа (видеоурок) Кори воссоздает логотип видеоигры, создавая сетчатый фон и круговую мишень, используя команды определения шаблона и искажения полярных координат.
Crest Logo Tutorial в Photoshop Из этого туториала Вы узнаете, как создать логотип с гербом в фотошопе.
Дизайн логотипа EURO 2008 Пошаговое руководство по созданию логотипа ЕВРО-2008.
Создание экологически чистой обработки зеленого типа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого типа. Он отлично подходит для логотипов и других элементов дизайна.
Учебное пособие по процессу разработки логотипа В следующем уроке Illustrator, Учебник научит вас, как создать обработку зеленого типа.Он отлично подходит для логотипов и других элементов дизайна.
Создание безумно крутого логотипа В этом уроке вы узнаете, как создать безумно крутой логотип.
Пошаговый логотип Очень подробное пошаговое руководство по логотипу
Создание логотипа ATI В уроке ATI LOGO художник будет использовать Photoshop и обычную мышь. Художник будет использовать базовые техники PS и немного стилизации слоев.
Процесс разработки логотипа и обзор для ярких способов В этом уроке графический дизайнер из Великобритании Крис Спунер описывает процесс дизайна и проходит через создание окончательного логотипа в Adobe Illustrator.
Создание логотипа металлических трансформаторов В этом действительно фантастическом руководстве вы шаг за шагом узнаете, как создать красивый логотип. Этот процесс можно применить к любому создаваемому вами логотипу.
Иллюстративный логотип: Наклоните колено В этом уроке художник шаг за шагом объясняет, как он разработал этот привлекательный логотип. Исходные файлы включены, так что вы можете вручную деконструировать метод, который он использовал для создания своего эталонного изображения.
Текстовый эффект Papercraft С легкостью создайте свой собственный логотип, используя красивый текстовый эффект в этом уроке.Проверьте свой логотип с помощью разных шрифтов и цветов.
Темы рабочего стола Windows Vista Простое пошаговое руководство по созданию логотипа Windows Vista в Photoshop. Узнайте, как создавать зеркальные и глянцевые эффекты и как использовать такие инструменты Photoshop, как градиент, перо, скос и тиснение, ластик и т. Д.
Эффект деревянного текста в Photoshop Выдающийся учебник. Хотя это и не учебник по логотипу как таковой, эффект и текстуры можно легко применить к любому дизайну логотипа. Очень ясно и легко понять.
Создайте дизайн логотипа Fly, часть 2 В этом руководстве основное внимание уделяется процессу создания логотипа для клиента веб-дизайна. Он охватывает разработку логотипа от концепции до завершения и работу с клиентом на протяжении всего процесса.
Виртуальный диджей В этом подробном руководстве вы узнаете, как создать эту красивую улыбку ди-джея. Учебное пособие не относится к логотипам, но процесс и инструменты, используемые здесь, могут быть очень полезны, когда дело доходит до их фактического создания.
Логотип Mac OS X Узнайте, как создать потрясающие обои с логотипом для Mac OS X.
Создание ретро-логотипа Ваш логотип — это гораздо больше, чем корпоративный значок. В конце концов, если вы занимаетесь дизайнерским бизнесом, он должен отражать «дизайн» в такой же степени, как и «бизнес». Здесь художник вносит новый поворот в классический логотип Blaxploitation, основанный на иллюстрациях 70-х годов.
Евролига 3D логотип Нарисуйте трехмерный логотип Евролиги с помощью инструментов рисования Photoshop и Corel, градиентной заливки и трехмерных эффектов.
Текстовый эффект Звездных войн В этом уроке художник работает над текстовым эффектом «Звездных войн», который вы также можете реализовать в своем проекте логотипа.
Логотип Umbrella Corporation The Umbrella Corporation — это вымышленная биоинженерная фармацевтическая компания, которая появляется в серии игр ужаса на выживание Resident Evil от Capcom и в экранизациях фильмов. В этом уроке Adobe Photoshop вы создадите логотип Umbrella Corporation.
Создать логотип оригами Создавая логотип оригами в этом уроке Photoshop, вы немного познакомитесь с одной из тенденций в области создания логотипов, прогнозируемой на 2009 год.
Создание фирменного стиля логотипа Если вы создаете магазин самостоятельно, вам понадобится логотип.Следуйте советам Алана Уордла по созданию уникального дизайна.
Учебное пособие по 3D-логотипу В этом уроке вы начнете создавать форму логотипа, поместите ее в грубое трехмерное изображение, а затем закончите в Photoshop. Так легко сделать это даже новичок.
Как создать логотип Volkswagen Из этого туториала Вы узнаете, как нарисовать легендарную эмблему Volkswagen, используя стили слоя, радиальные градиенты и инструмент выделения многоугольного лассо (для прорисовки).
Новый Человек-паук Узнайте, как легко сделать логотип Amazing Spiderman для обоев.
Логотип Cool Music на фоне гранж Вы найдете эти методы, чтобы сделать логотип и фон для классного веб-сайта в стиле гранж.
Учебное пособие по созданию логотипа 3D Encide (PSD включен) Отличный урок, показывающий весь процесс создания логотипа в Photoshop.
Как сделать отличный логотип В этом уроке художник документирует весь процесс создания логотипа от начала до конца. Он призывает вас открыть Photoshop и следовать каждому шагу, что поможет вам узнать гораздо больше, чем просто прочитав его.
Создание радужных логотипов с искаженными сетками Деформированные сетки — это простая техника, но при этом она очень универсальна, и вы сможете использовать ее во всех видах дизайна. В этом случае художник использует его для логотипа.
Трехмерный логотип глянцевой коробки Создайте трехмерный логотип в виде глянцевой коробки в этом удивительном уроке Photoshop.
Логотип Sony Ericsson В этом уроке художник создает логотип Sony Ericsson примерно за 20 минут. Помимо этого, вы узнаете, как сэкономить время, изменить стили слоев и повторно использовать копии ваших исходных эффектов и форм.Итак, начнем.
Versus Inspired Photoshop Logo Tutorial В этом уроке Adobe Photoshop показано, как создать закругленный логотип, вдохновленный кабельной сетью Versus. Этот урок, в котором используются градиенты и стили слоя, отлично подходит для всех пользователей Photoshop, от новичка до среднего.
Светящийся и сверкающий интенсивный свет 3d-логотип В этом уроке Художник научит вас создавать сияющий и сверкающий интенсивный свет трехмерный светящийся логотип. В этом руководстве показаны различные методы.
Создание ретро-логотипа В этом уроке Художник попытается показать вам, как он обычно делает свои фотографии в стиле ретро.
Процесс разработки логотипа Brainstorm9 Подробное описание процесса разработки логотипа Brainstorm # 9.
Учебное пособие по презентации логотипа Из этого туториала Вы узнаете, как представить свой логотип, имитируя макросъемку логотипа, напечатанного на бумаге.
Статьи и ресурсы по дизайну логотипов
Тенденции в дизайне логотипов 2009
Процесс создания дизайна логотипа от начала до конца, эксперт-графический дизайнер Марк Мизенхаймер
10 вещей, которых можно ожидать от дизайнера логотипов
Как Google получил свой красочный логотип
5 жизненно важных советов по дизайну логотипа
Процесс разработки логотипа ведущих дизайнеров логотипов
Процесс разработки логотипа для отмеченного наградами логотипа Just Creative Design
Лучшие мировые дизайнеры логотипов
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения :
(al)Как превратить нарисованный вручную логотип в цифровой файл
Вам интересно, как превратить нарисованный от руки набросок в цифровой логотип, но не знаете, с чего начать? Имея все возможности для создания графики с помощью компьютера, многим людям все еще удобнее рисовать идеи своих логотипов физически.Они ценят такой контроль при создании представительства своего бренда. Единственная проблема в таком случае — превратить этот логотип в изображение, которое действительно можно использовать в Интернете и в маркетинговых целях.
К счастью, оцифровка этого изображения не невозможна. Хотя это многоэтапный процесс, в нем нет ничего, что требовало бы компьютерных навыков сверх того, с чем может справиться большинство людей. Вместо этого нужно просто получить руководство, которое проведет вас через весь процесс.
Продолжайте читать, чтобы узнать, как превратить рисунок в логотип.
Растровые и векторные изображения
Самый простой способ превратить рисунок в цифровое изображение — это сфотографировать его. Вам все равно нужно обрезать окружающую область, но у вас будет цифровое изображение, пригодное для использования в других отношениях, не так ли?
Не совсем так. Цифровые изображения известны как растровые изображения. Это означает, что они определяются пикселями, каждый из которых содержит информацию об общей картине. Например, на изображении линии горизонта пиксели, составляющие небо, синие, пиксели, составляющие солнце, желтые и т. Д.
Растровые изображения отлично подходят для сложных изображений. Они могут точно отображать сложные изображения определенных размеров. Недостатком является то, что изменение размера пикселей меняет четкость изображения. Попытка превратить маленькое растровое изображение в большое приведет к размытому и непригодному для использования изображению.
Векторное изображение, с другой стороны, определяется путями. Эти дорожки остаются неизменной формы независимо от размера. Это означает, что одно и то же изображение может быть любого размера и при этом оставаться неизменным.Хотя этот процесс не так эффективен при обработке всей информации, которую содержит что-то вроде изображения с камеры, он идеально подходит для более простых объектов, таких как логотипы. Он позволяет изменять размер одного и того же логотипа в соответствии с вашими потребностями в отображении, будь то визитная карточка, корпоративный баннер или логотип веб-страницы.
Как оцифровать логотип
Итак, как преобразовать нарисованный от руки логотип в векторное изображение? На данный момент это даже не растровое изображение, а физическое свойство.
Шаг первый: завершите свой рисунок
Перед оцифровкой вашего логотипа убедитесь, что он настолько закончен, насколько это возможно.Ваш фокус здесь — контраст. Вы хотите, чтобы логотип максимально выделялся из остальной части страницы. Это значительно упростит процесс преобразования, если вы приложите усилия сейчас. Толстые черные маркеры отлично подходят для заполнения пробелов, а линейки помогут сохранить резкость краев.
Шаг второй: оцифровка вашего логотипа
Лучший способ перенести ваш логотип со страницы на экран — использовать сканер. Установите максимально возможное разрешение. Даже если значение параметра выше, чем вам может потребоваться, лучше иметь возможность уменьшить масштаб, если это необходимо.Если вы можете использовать слишком низкое разрешение, вы ограничены в своих возможностях. Стремитесь к разрешению 600 dpi (точек на дюйм).
Если у вас нет доступа к сканеру, изображение с цифровой камеры будет работать. Однако такие вещи, как освещение и складки страницы, могут негативно повлиять на ваш логотип, поэтому это не рекомендуется, кроме как в крайнем случае.
Шаг третий: откройте программное обеспечение
Теперь, когда у вас есть цифровая копия вашего логотипа, вы можете открыть ее в своем программном обеспечении для редактирования.Photoshop — самый распространенный фоторедактор, но есть много бесплатных альтернатив. Независимо от того, какую программу вы используете, процесс будет одинаковым.
Прежде чем вы научитесь превращать рисунок в вектор, необходимо сделать несколько настроек. Начните с преобразования изображения в черно-белое, затем увеличьте контраст, чтобы логотип действительно выделялся. Яркость и экспозиция также могут помочь увеличить контраст. Используйте кисть и ластик, чтобы убрать лишние линии или затемнить любые пробелы.
Шаг четвертый: выделите свой логотип
Когда вы будете удовлетворены своими настройками, пора отделить логотип от фона вашего изображения.Этот процесс может отличаться в зависимости от программного обеспечения.
В Photoshop и аналогичном программном обеспечении у вас есть опция под названием paths . Эти пути могут быть использованы для отслеживания вашего изображения и могут быть изменены разными способами. Поскольку каждая программа предлагает несколько разный подход к этому, стоит потратить некоторое время на то, чтобы поиграть с различными вариантами, чтобы получить желаемый результат.
После того, как вы проследите все свои пути, у вас будет опция Make Work Path (как это называется в Photoshop), которая закрывает каждое выделение.Затем вы можете экспортировать файл в желаемый формат.
Adobe Illustrator предлагает более быстрое решение. Он предлагает команду Image Trace , которая автоматически обнаруживает и создает контуры вокруг вашего логотипа. Опять же, игра с различными настройками позволяет точно настроить преобразование.
Шаг пятый: экспорт файла
Создав векторные пути, вы можете экспортировать свой логотип в простой в использовании файл изображения. Этот файл можно изменить на любой размер без изменения четкости логотипа, что делает его практичным способом обозначить что угодно.Просто откройте его в редакторе фотографий и экспортируйте версию до нужного вам размера. Используйте его для своих логотипов и миниатюр в социальных сетях, а также в любых других маркетинговых целях.
Как превратить рисунок в логотип: последние мысли
Возможность воплощать свои идеи в работоспособные продукты невероятно расширяет возможности. Умение превратить рисунок в логотип — это навык, который имеет множество применений. Этот же процесс можно использовать для любого простого физического изображения, которое вы хотите оцифровать.
Если вам нужен логотип для вашего бизнеса, но вы не знаете, с чего начать, сообщите нам. Наша команда всегда рядом, чтобы помочь вам получить бренд, которого заслуживает ваша компания.
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, что на самом деле довольно просто и очень удобно для начинающих. Я должен предисловие к этому, предупреждая, что Photoshop не идеальный инструмент для создания векторов .В идеале вам следует использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло. Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop. Полные пошаговые инструкции с голосовым комментарием, , см. В видеоуроке вверху страницы .
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator).Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая элемент управления и щелкнув предварительный просмотр эскиза в окне Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы выполнил шаги в этом видео, чтобы создать ваш выбор по цвету, а затем перейду к шагам 2, 3 и 4.
Шаг 2. Преобразование выделенной области в рабочие контуры
Теперь мы должны преобразовать наше выделение в пути. Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте, затем выберите Make Work Path .
Пути будут обозначены черными опорными точками, соединенными сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат, используя функцию экспорта контуров в Illustrator в Photoshop. Просто перейдите в «Файл »> «Экспорт»> «Пути к Illustrator » и выберите, где вы хотите сохранить файл.
Это сгенерирует .ai (Adobe Illustrator), который можно открывать и редактировать с помощью Illustrator (или его бесплатной альтернативы, например Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные контуры.
Теперь вы можете заполнить свой логотип любыми цветами, сохранить / экспортировать его в желаемом векторном формате, и все готово! Вот как вы можете векторизовать логотип PNG с помощью Photoshop.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
50+ уроков по созданию логотипа в Photoshop
Как владелец бизнеса иметь логотип для вашего бизнеса очень важно, особенно для создания идентичности вашего бренда.
Но вы должны быть осторожны при выборе одного. и одним из соображений при разработке логотипа является то, что логотип должен быть подходящим, эстетичным и отражать авторитет компании.
Сегодня мы собрали 55 очень полезных уроков по фотошопу, которые помогут вам создать потрясающий логотип для вашего собственного бизнеса.
Лучшие уроки по дизайну логотипов в Photoshop
Урок Photoshop Firefish
Джонатан Олсен,
В этом руководстве по Photoshop вы узнаете, как создать талисман на основе логотипа Firefox и имитировать эффект огня с помощью инструмента «Перо» и градиентов.
Создайте потрясающее объявление в Photoshop
, Abduzeedo
Этот урок — просто упражнение, которое я выполнял с моим другом Кэмероном, пытаясь создать рекламу Nike, она не коммерческая, просто потому, что нам нравятся некоторые из их рекламы, и мы хотели бы иметь возможность создать ее когда-нибудь. Итак, в этом уроке мы будем использовать некоторые изображения и поиграться с режимами наложения и настройками цвета, чтобы создать действительно классную рекламу Nike в Photoshop.
Дизайн в стиле зеленого яблока
автор: ART-D
В этом уроке вы узнаете, как создавать интересные и современные обои.
Создайте крутой музыкальный логотип на гранж-фоне
, автор: Kyle Pero
Мне очень нравятся изображения, которые используются на веб-сайте Pitchfork, поэтому я решил воссоздать что-то подобное в Photoshop и сделать руководство о том, как я это сделал. Эти методы можно использовать для создания логотипа и фона для классного веб-сайта в стиле гранж.
Логотип Photoshop Football Stock Photo
от Fun Tutorials
Привет, друзья! Сегодня я расскажу вам о том, как создать футбольный логотип в Photoshop Stock Photo.
Как сделать крутой логотип WordPress
by Jon
На днях я был в магазине и прошел мимо вывески с логотипом, который имел удивительно блестящий / металлический вид.Итак, я достал свой мобильный телефон и сфотографировал его. Я потратил некоторое время, пытаясь воссоздать внешний вид, но придумал что-то немного другое. Я применил этот вид к логотипу WordPress. Вот как я это сделал…
Дизайн логотипа Google Chrome
автор: ART-D
Подробное руководство о том, как создать этот потрясающий логотип Google Chrome.
Photoshop Logo Jelly Remake
от Renyn
Новый путь…. МОЙ способ сделать все «желе» ~ Наслаждайтесь и получайте удовольствие.
Создание логотипа 3D Glossy Box в Photoshop
Автор: Тайлер Брамер,
Создайте трехмерный логотип в виде глянцевой коробки в этом удивительном уроке Photoshop.
Создать Flash-логотип
, MICK MOOLHUIJSEN
Дублируйте логотип Macromedia’s Flash, который мне часто приходится использовать в школе. Логотип довольно просто сделать, и я научу вас, как его делать.
Эффект дизайна логотипа программного обеспечения Adobe
по adobeperson
Мы так часто используем Adobe Photoshop и другое программное обеспечение, что я подумал, что создам знаменитый графический или текстовый логотип Adobe, так что наслаждайтесь!
Создание 3D-логотипа с помощью инструмента «Многоугольное лассо»
, автор — Виган Тафили
Сегодня у меня есть отличный учебник, который вам преподнес nagiViTy, дизайнер, который принес нам много вдохновения.В этом уроке он покажет вам, как создать 3D-логотип в Photoshop с помощью инструмента «Многоугольное лассо».
Урок Photoshop с логотипом Aurora
от Good Looking Design
В этом уроке Good Looking Design вы узнаете, как создать логотип Aurora.
Учебное пособие по логотипу Skype
от ART-D
Полезное руководство по фотошопу для создания логотипа Skype
Создание логотипа в стиле Web 2.0 с помощью Photoshop
в Photoshop Star
В этом уроке я покажу вам, как создать один логотип с помощью Web 2.0 стиль.
Узнайте, как создать футуристический логотип в Photoshop
by Anum
Это руководство поможет вам создать футуристический логотип, с которым вы можете поиграть и изменить, чтобы создать свой собственный.
Учебник Photoshop для логотипа электронной коммерции
Автор: Fun Photo Art
В сегодняшнем уроке мы продемонстрируем, как создать реалистичный крутой логотип электронной коммерции, используя стили слоя, инструмент осветления и затемнения. Давайте начнем!
a1m.at Учебник по дизайну логотипа
by eccemedia
Недавно мы подарили наш a1m.у логотипа свежий вид с необходимым макияжем. Поэтому мы решили показать вам, как разрабатывается новый дизайн.
Учебник по созданию 3D-логотипа в Illustrator и Photoshop
по ENTHEOS
Сегодня мы собираемся сделать 3D футуристический логотип в Adobe Illustrator и Photoshop. Мы воспользуемся Adobe Illustrator для создания всей формы и цветовых текстур, а затем для завершающих штрихов воспользуемся программой Photoshop.
Логотип Business Solutions
by ART-D
Из этого туториала Вы узнаете, как создать современный логотип для вашей компании или веб-сайта.
Урок Photoshop Logo Фитнес
Автор: Димитрис
В этом руководстве объясняется простой способ создания логотипа, связанного с фитнесом, с использованием в основном фигур.
Planet Logo Tutorial
by Mopacity
Из этого туториала Вы узнаете, как создать эффективный логотип с лентами в форме планеты.
Создание концептуального веб-логотипа в Photoshop
Автор: OriginMaker
Поручить профессионалу сделать дизайн логотипа вашей компании — дорогостоящий процесс.В этом уроке вы узнаете, как создать эффективный веб-логотип в фотошопе.
Руководство по созданию профессионального логотипа
by ART-D
Вот отличный способ создать логотип, который мы можем использовать для любого сайта или бизнеса.
Учебник по разработке логотипов для профессиональной студии веб-дизайна
от Марка
Узнайте, как создать профессиональный логотип для веб-дизайна. В этом руководстве мы покажем вам несколько способов работы с текстом.
Создание фирменного стиля логотипа
by Alan Wardle
Этот урок вдохновлен нашим вымышленным фрилансером, который учился в Японии. Мы выбрали для этого проекта название «Juritsu», что в переводе с японского означает «создавать».
Создание логотипа оригами
по zenelements
Создайте логотип оригами в Photoshop с помощью этого урока, немного познакомившись с одной из прогнозируемых тенденций в дизайне логотипов 2009 года.
Учебное пособие по логотипу Umbrella Corporation
, автор: ART-D
The Umbrella Corporation — вымышленная биоинженерная фармацевтическая компания, появляющаяся в серии игр ужасов на выживание Resident Evil от Capcom и в ее адаптациях к фильмам. В этом уроке по Adobe Photoshop мы создадим логотип Umbrella Corporation.
Эффект деревянного текста в Photoshop
от Джонсон Ко
Учебник по фотошопу для создания красивого деревянного текстового эффекта.
Эффект текста Papercraft
, PhotoshopRoadmap
Wired Magazine представил в сентябрьском номере 2008 года новый дизайн заголовка, созданный Марио Хьюго. Этот крутой дизайн заголовка поразил меня своей красотой и простотой. Поэтому я решил превратить этот эффект в урок Photoshop.
Акварельный текст на влажной бумаге
автор: PhotoshopRoadmap
Это красивый и простой эффект с великолепными результатами.Мы узнаем, как создать эффект акварельного текста, нарисованного на мокрой бумаге.
Учебное пособие по Photoshop с логотипом Windows Vista
by PSD Graphics
Простое пошаговое руководство — как сделать логотип Windows Vista — Руководство по Photoshop. Узнайте, как создавать зеркальные и глянцевые эффекты, а также как использовать инструменты Photoshop — градиент, инструмент «Перо», скос и тиснение, инструмент «Ластик» и т. Д.
Создание логотипа ATI в Photoshop
пользователя Jeka!
Здравствуйте и добро пожаловать в создание учебника по логотипу ATI.Для этого мы будем использовать Photoshop и простую мышь. Мы будем использовать базовые техники PS и немного стилизации слоев.
Photoshop Создание логотипа Crest Учебник в Photoshop
от gnews
Привет, друзья. . . вы знаете, как создать учебник по созданию логотипа в Photoshop в Photoshop? Посмотрим, как творить.
Изготовление логотипа металлических трансформаторов
от Джонсон Ко
Замечательный учебник по созданию логотипа металлического трансформера.
Учебное пособие по Photoshop «Удивительный логотип Человека-паука»
by ART-D
Украсьте свой рабочий стол этой удивительной концепцией обоев с логотипом человека-паука.
ЕВРО 2008 Дизайн логотипа
пользователя Jeka!
Здравствуйте и добро пожаловать в разработку дизайна логотипа ЕВРО-2008. Я подумал, что создать этот урок во время чемпионата Европы будет отличной идеей. Так что я надеюсь, что буду хорошим.
Рисунок логотипа Volkswagen
, Dr Diablo
Из этого туториала Вы узнаете, как нарисовать легендарный логотип Volkswagen с эмблемой, используя стили слоя, радиальные градиенты и инструмент выделения «Многоугольное лассо», чтобы выполнить трассировку.
Создание ретро-логотипа
по Aviva Directory
Всем привет, добро пожаловать! В этом уроке я постараюсь показать вам, как я обычно делаю свои фотографии в стиле ретро!
Ярко-мерцающий интенсивный свет 3D-логотип
by marco folio
Теперь я научу вас, как создать светящийся и сверкающий интенсивный свет трехмерный светящийся логотип. В этом руководстве показаны различные техники, которым я научился за последние пару недель, и они наверняка поразят других.
Versus Inspired Photoshop Logo Tutorial
Автор: Джон Уорд,
Это руководство по Adobe Photoshop покажет вам, как создать закругленный логотип, вдохновленный кабельной сетью Versus.
Создание радужных логотипов с деформированной сеткой
, Fabio
Это руководство — просьба другого пользователя. Это простой прием, но я уверен, что вы сможете использовать его во всех видах дизайна. Это очень универсально. В этом случае я использовал эту технику для логотипа, но я мог бы использовать ее также для создания сеток со световыми эффектами.
Логотип Sony Ericsson
пользователя Jeka!
В этом уроке мы сделаем логотип Sony Ericsson примерно за 20 минут. Кроме того, вы поймете, как сэкономить свое время, изменяя стили слоя и используя копии исходного эффекта или формы.Итак, начнем.
Сделайте свой логотип в 3D с помощью Photoshop
, автор: Yahya
В этом уроке мы не объяснили, как создать логотип, а как преобразовать его в трехмерную форму с помощью Photoshop.
Создание логотипа лягушки в Photoshop
автор: marco folio
В этом уроке я постараюсь научить вас основам «Pen Tool», так как многим людям будет сложно использовать его в первый раз. Конечно, вы можете использовать эту технику с другими животными для создания логотипов или значков.
Учебное пособие по созданию логотипа 3D Encide (PSD включен!)
от Axertion
Полнометражное видео 3D-логотипа, созданного в Photoshop. Нет никаких звуковых или голосовых инструкций, но все видео имеет субтитры ниже. Наслаждайтесь
Создание акварельного логотипа в Photoshop
Рисунок Облака
Создайте акварельный логотип, используя разные текстуры акварели и бумаги, изучая разные техники работы с кистями и маской слоя. Несколько недель назад я создал обои для сайта. Я подумал, что это может стать интересным уроком для любого дизайнера уровней. Надеюсь, вы оцените создание.
Векторный дизайн логотипа Flame
автор ART-D
Этот простой урок покажет вам, как создать крутой векторный логотип Flame!
Использование Photoshop CS5 Extended для создания простого 3D-логотипа — Screencast
Зорана Джи
В этом руководстве вы получите краткое введение в рабочее пространство 3D в Photoshop и несколько отличных советов о том, как включить 3D в рабочий процесс Photoshop.
Дизайн логотипа (видеоурок)
, Corey
Кори воссоздает логотип видеоигры, создавая сетчатый фон и круговую цель, используя команды определения шаблона и искажения полярных координат.
Создание логотипа неба
от дизайнера Тутса
В этом уроке я объясню очень простой и понятный способ создания последнего логотипа Sky. Мы будем использовать стили слоев и корректирующие слои для достижения эффекта прозрачного стекла, который пригодится и для многих других графических изображений.
Прямоугольный стеклянный логотип
by Photoshop Tutor
Я таился в Интернете в поисках вдохновения для графического дизайна и увидел концепцию веб-дизайна с прямоугольным стеклянным логотипом на Monster Templates, поэтому я решил: «Эй, почему бы не сделать урок по Photoshop?» Итак, в основном, в этом уроке Photoshop мы узнаем, как использовать нашу аэрографию для достижения очень крутого эффекта стекла.

 По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift.
По бокам от фигуры появятся специальные манипуляторы. Тяните за них, чтобы изменить размеры фигуры. Если вам нужно, чтобы размер менялся пропорционально, то двигайте манипуляторы с зажатой клавишей Shift. Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;
Применяется в основном при наложении в линейном стиле, отвечает за то, из какого угла будет «падать» градиент;