Выровнять текст по обеим краям? | Render.ru
сергей 19998
Активный участник
#1
#1
Подобную задачу проф.издательские системы (типа PageMaker) решают влёт. А вот возможно ли подобное в Photoshop»е? Задачка-то простенькая: имеется блок текста, края которого должны быть ровные (по вертикали), при этом расстояния между буквами и между словами, конечно, немного будут увеличиваться…
Кто подскажет, как это сделать?
Заранее спасибо!
Guest
#2
#2
а в чем, собственно, проблема? не найдешь, где в 7-м шопе палитра paragraph и кнопочка Justify? в этой же палитре, в местном меню, опции выравнивания и переноса (англ. )
)
хотя все же не шоповская это работа — текстовые блоки.
Guest
#3
#3
Вроде как-то уже все смирились (в результате долгих и мучительных экспериментов) с тем, что ни Корел, ни Илл не относятся к верстакам… Теперь будем с Шопом экспериментировать, а вдруг… ))))
сергей 19998
Активный участник
#4
#4
2 Arhip: Да, все так, как вы пишете, есть там такая закладка. …
…
…только опция выравнивания по обеим сторонам НЕ АКТИВНА.
Доступны для использования только первые три Justify (по левому краю, по правому краю и по центру).
Guest
#5
#5
Дежа-вю.Одно слово.
На форуме ищи, но лучше сначал F1 нажми в Photoshop-е.
================================
Кстати, текст не выравнивается, а выключается.
Выравниваются объекты.
Guest
#6
#6
дык эта. … в боксе надо писать ))) иначе откуда программе знать, где границы выравнивания (сорри, Шляпа, выключки ))) шоп, однако, умный, он просто так не даст кнопочки нажимать.
… в боксе надо писать ))) иначе откуда программе знать, где границы выравнивания (сорри, Шляпа, выключки ))) шоп, однако, умный, он просто так не даст кнопочки нажимать.
сергей 19998
Активный участник
#7
#7
Все получилось, парни! Спасибо за помощь! Поверстаем теперь немножко в Фотошопе
Используем текст в качестве контейнера для другого текста в Adobe Photoshop
0 ∞В этом уроке мы научимся использовать текст в качестве контейнера для размещения дополнительного текста! Мы заполним один абзац таким образом, чтобы текст отображался в форме буквы.
Вот так будет выглядеть результат:
Эффект “текст внутри текста”.
Приступим!
- Шаг 1: Создаем новый документ
- Шаг 2: Выберите инструмент
- Шаг 3: Выберите шрифт на панели параметров
- Шаг 4: Напечатайте букву в документе
- Шаг 5: Используйте «Свободное трансформирование» (Free Transform), чтобы изменить размер буквы
- Шаг 6: Создайте контур
- Шаг 7: Прячем слой с текстом
- Шаг 8: Нажмите внутри контура, но пока не набирайте текст
- Шаг 9: Измените шрифт и / или размер шрифта
- Шаг 10: Используйте команду «Выровнять все» (Justify All) из панели «Параграф»
- Шаг 11: Введите текст внутри контура
- Шаг 12: Нажмите на галочку для завершения ввода текста
- Шаг 13: Скрываем контур
Для начала нам нужен новый документ. В меню Файл (File), находящемся в самом верху экрана, выбираем команду Создать (New…), или с помощью комбинации Ctrl+N (Win) / Command+N (Mac) вызываем диалоговое окно Photoshop Новый документ (New Document). Выбираем нужный размер документа. Я поставил размер 6 на 4 дюйма, но вы можете использовать любой размер, который вам нужен. Так как я хочу впоследствии распечатать его, я ставлю свойство Разрешение (Resolution) равное 300 (пикселей/дюймов).
Выбираем нужный размер документа. Я поставил размер 6 на 4 дюйма, но вы можете использовать любой размер, который вам нужен. Так как я хочу впоследствии распечатать его, я ставлю свойство Разрешение (Resolution) равное 300 (пикселей/дюймов).
Убедитесь, что опция Содержимое фона (Background Contents) имеет значение Белый (White), затем нажмите OK:
Выберите размер, разрешение и цвет фона для нового документа.
Далее, для того чтобы добавить текст, нужно выбрать «Инструмент Текст» (Type Tool). Возьмите его на панели инструментов или нажмите букву Т на клавиатуре:
Выбираем инструмент «Текст».
Инструмент «Текст» (Type Tool) выбран. Перейдите к панели параметров в верхней части экрана и выберите шрифт. Так как мы собираемся использовать буквы как контейнер, который будет больше самого текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black. Не беспокойтесь сейчас о размере. Мы изменим размер текста по мере необходимости:
Выберите шрифт из панели параметров, желательно с толстыми буквами.
Щелкните в любом месте внутри документа Photoshop и введите букву для использования в качестве контейнера остального текста. Я напечатал букву «Т», так как она приятной и простой формы.
Если вам нужно изменить размер букв — нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть диалоговое окно «Свободное трансформирование» (Free Transform box).
Вокруг буквы появятся маркеры, которые можно перетаскивать (выглядят как маленькие квадраты) для того, чтобы изменить ее размер. Во время перемещения маркеров нажмите и удерживайте нажатой клавишу Shift, дабы избежать случайного искажения формы буквы. Если нужно изменить размер буквы от ее центра — удерживайте нажатой клавишу Alt (Win) / Option (Mac):
Изменение размера буквы в Photoshop с помощью команды «Свободное трансформирование».
Нажмите Enter (Win) / Return (Mac), когда закончите трансформацию, чтобы завершить действие.
С помощью инструмента Текст (Type Tool), правой кнопкой мыши (клавиатурная клавиша Context (Win) / Option-click (Mac)) щелкните в любом месте документа, чтобы вызвать подменю опций для текста. Мы сконвертируем букву в контур, который будем использовать для создания контейнера остального текста. Из подменю выбирайте команду «Создать рабочий контур» (Create Work Path):
Мы сконвертируем букву в контур, который будем использовать для создания контейнера остального текста. Из подменю выбирайте команду «Создать рабочий контур» (Create Work Path):
Создаем рабочий контур из буквы.
В зависимости от цвета, который вы используете для текста, вы можете не заметить контур вокруг буквы сразу после его создания. Контур выглядит как пунктирные линии, и, если вы не видите их, это не значит, что контур не создан.
Если вы не заметили контур вокруг буквы после команды «Создать рабочий контур», он станет заметен после этого шага, потому скроем текстовый слой, так как он нам больше не нужен.
В дальнем левом углу текстового слоя в палитре слоев находится иконка в виде глаза. Это значок «Видимость слоя» (Layer Visibility), но большинство людей называет его просто «глаз».
Когда глаз показан, слой виден в документе, когда глаз скрыт – скрыт слой. Сейчас глаз виден, поэтому мы видим букву в документе. Щелкните по иконке глаза левой кнопкой мыши. Текст в документе будет скрыт:
Текст в документе будет скрыт:
Скрываем букву в документе, нажав на иконку его видимости в палитре слоев.
Вы можете снова кликнуть по иконке глаза, что вернуть слою видимость.
Со скрытым слоем виден только контур, который мы создали:
Теперь текст скрыт, показывая контур, который мы создали из буквы.
Теперь созданный контур отлично видно и мы собираемся использовать его в качестве контейнера для нашего текста. Нам нужно просто добавить текст!
Выбран инструмент Текст (Type Tool). Наведите курсор мыши на любое место внутри контура. Вы увидите, что форма курсора поменялась на пунктирный эллипс. Это значит, что если вы щелкните мышью и начнете печатать – символы появятся внутри контура. Это именно то, чего мы и добивались. Щелкните в любом месте внутри контура, но пока не спешите набирать текст.
Возможно, вы захотите уменьшить размер вашего шрифта, прежде чем начать печатать, поэтому, воспользуйтесь панелью параметров (Options Bar) и установите нужный вам размер шрифта. Я установил его равным 36 пунктов. Вы также можете изменить шрифт. Я установил Arial, а не Arial Black, который использовал для контейнера:
Я установил его равным 36 пунктов. Вы также можете изменить шрифт. Я установил Arial, а не Arial Black, который использовал для контейнера:
Изменение шрифта и размера шрифта в панели параметров.
И еще одна вещь, которую нужно выполнить, прежде чем начать печатать. Нужно установить выравнивание текста Justify All, чтобы текст заполнял форму слева направо.
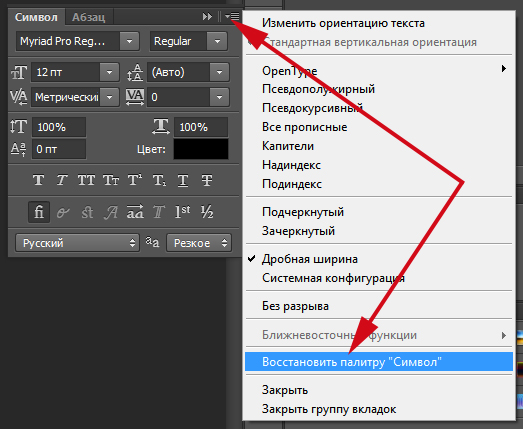
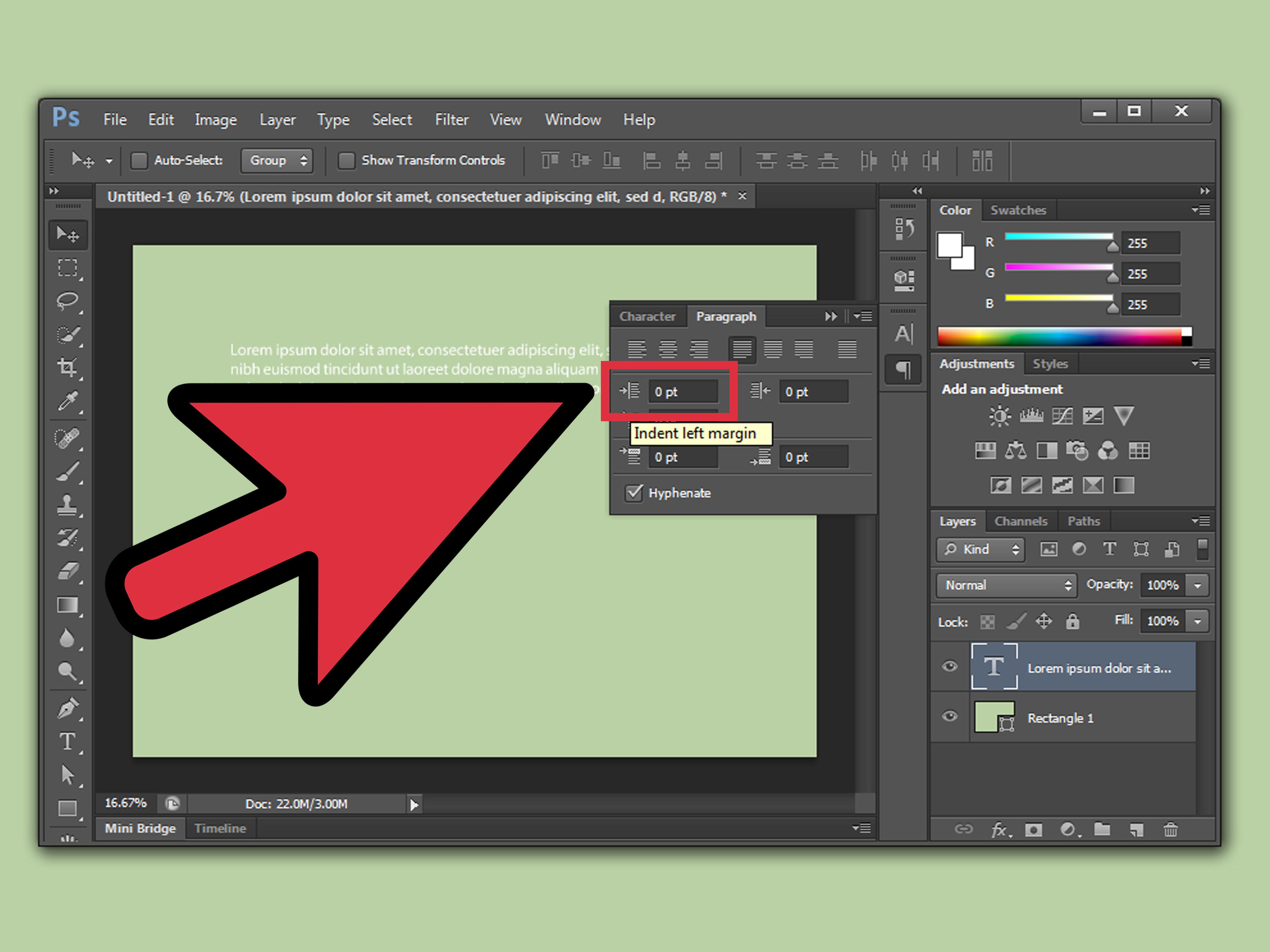
Мы можем получить доступ к параметрам выравнивания из панели «Параграф». Если панель «Параграф» (Paragraph palette) не открыта, выбрав инструмент Текст (Type Tool), зайдите в «Панель настроек» (Options Bar) и нажмите на «Кнопку переключение панели символов и параграфов» (Character and Paragraph palette toggle button):
Нажмите на Кнопку переключение панели символов и параграфов (Character and Paragraph palette toggle button) для доступа к панели «Параграф».
По умолчанию в Photoshop группы «Символы» и «Абзацы» объединены в одну группу и потому работают как одна команда.
Если показана вкладка «Символы», просто кликните по вкладке с именем «Paragraph palette» в верхней части панели, чтобы активировать панель «Параграф», а панель «Символы» скрыть.
Когда вы выберите панель «Параграф», нажмите «Выровнять все» в правом верхнем углу панели. Это позволит тексту заполнять всю доступную область:
Нажмите кнопку «Выровнять все».
Все, что теперь осталось сделать — добавить текст внутри контура. Начинаем печатать. Вы сразу увидите текст, заполняющий внутреннюю часть контейнера:
Вы сразу увидите текст, заполняющий внутреннюю часть контейнера.
Продолжайте печатать до тех пор, пока полностью не заполните букву текстом:
Буква “T” полностью заполнена текстом.
Когда закончите добавлять текст, нажмите на галочку в панели параметров, чтобы окончить ввод:
Примените ввод текста, нажав на галочку в панели параметров.
Теперь, когда текст добавлен, все, что остается сделать, это скрыть контур. Делаем это с помощью комбинации клавиш Ctrl+H (Win) / Command+H (Mac). Готово!
Вот конечный результат, с текстом в форме буквы Т:
Окончательный результат. Форма буквы сохраняется благодаря тексту внутри нее.
Теперь вы знаете, как в Photoshop преобразовать букву в контур и использовать его в качестве контейнера для оформления текста!
РедакцияПеревод статьи «Using Text As A Container For More Text In Photoshop»
Один щелчок и текст в центре в Photoshop (множество применений)
Свяжитесь с нами
Как центрировать текстовое поле в Power…
Пожалуйста, включите JavaScript центрирование текста и слоев.
Когда мы собираемся центрировать что-то в Photoshop, нам просто нужно использовать кнопки «Выровнять по горизонтали» и «Выровнять по вертикали», расположенные на верхней панели настроек.
Но мы должны всесторонне изучить это с точки зрения области, в которой мы хотим центрировать текст или изображение.
В этом уроке мы узнаем, как центрировать текст в Photoshop, и эти шаги также можно применить к любому другому слою, кроме текста, то есть к изображениям, смарт-объектам и т. д.!
Содержание
Переключение Как центрировать текст в Photoshop одним щелчком мыши Поместить объект в центр холста — это самый простой способ центрировать его. Вам нужно всего лишь использовать сочетание клавиш и один щелчок мыши, чтобы сделать это!
Вам нужно всего лишь использовать сочетание клавиш и один щелчок мыши, чтобы сделать это!
Мы собираемся центрировать наш текст в той области, в которой текст должен быть центрирован, поэтому следуйте инструкциям.
Давайте действовать!
Центрировать текст по всему холсту В Photoshop: Шаг 1:Выбрав на панели слоев слой, который вы хотите центрировать (который является текстовым слоем в этом уроке), выберите инструмент перемещения или нажмите V на клавиатуру, чтобы выбрать инструмент перемещения.
Далее используйте ярлык
Windows:
Control + A , чтобы выбрать весь холст.
Mac:
Command + A , чтобы выбрать весь холст.
Теперь вы заметите марширующих муравьев вокруг вашего холста, указывая на выбор.
Шаг 2: На верхней панели настроек вы увидите ряд значков с прямоугольниками и линиями. Щелкните значок для параметра «Выровнять центры по вертикали» , чтобы центрировать слой по вертикали в пределах выделения.
Щелкните значок для параметра «Выровнять центры по вертикали» , чтобы центрировать слой по вертикали в пределах выделения.
Если вы хотите расположить текст по центру холста по горизонтали, выберите параметр «Выровнять центры по горизонтали» .
Вы можете использовать обе эти кнопки вместе, чтобы центрировать текст на холсте.
В любом случае, это один из самых быстрых и эффективных способов центрирования слоя в Photoshop.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выделение.
Mac:
Нажмите Command + D, чтобы отменить выделение.
Значки выравнивания:Если вы запомните эти выравнивания, вам будет намного проще понять, как выровнять текст. Прежде чем мы зайдем слишком далеко, важно понять значение каждого значка выравнивания.
Горизонтальные значки выравнивания:| Выровняйте левые края | выровняют левый край или ваш слой с левым краем или ваш выбор. |
| Align Horizontal Centers | Выровняйте горизонтальный центр вашего слоя по горизонтальному центру вашего выделения. |
| Выровнять правые края | Выровняйте правый край слоя по правому краю выделения. |
| Выравнивание верхних краев | Выровняет верхний край вашего слоя по верхнему краю вашего выделения. |
| Выровнять вертикальные центры | Выровняет вертикальный центр вашего слоя по вертикальному центру вашего выделения. |
| Выровнять нижние края | Выравнивает нижний край слоя по нижнему краю выделенного. |
Используя эти параметры, вы можете расположить текст практически любым удобным для вас способом. Это просто зависит от того, где ваш выбор.
Это просто зависит от того, где ваш выбор.
Иногда вам нужно центрировать текст в определенном месте в Photoshop.
В этом случае выделение всего холста не очень полезно. К счастью, вы можете создавать собственные выделения для центрирования текста в Photoshop.
Шаг 1:Выберите инструмент Rectangular Marquee Tool, нажав M или щелкнув значок Marquee на панели инструментов.
Затем щелкните и перетащите выделение в зависимости от того, где вы хотите центрировать текст.
Теперь у вас будет активное выделение, представленное марширующими муравьями (черно-белая линия) вокруг вашего выделения.
Выберите слой, который вы хотите центрировать, щелкнув его на панели слоев.
Выберите инструмент перемещения, нажав V, или найдите его на панели инструментов.
Шаг 2: Выберите значки выравнивания в зависимости от того, как вы хотите выровнять текст. В этом случае я хочу выровнять горизонтальный и вертикальный центры.
В этом случае я хочу выровнять горизонтальный и вертикальный центры.
Теперь мой текст будет автоматически выравниваться внутри моего выделения.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выделение.
Mac:
Нажмите Command + D, чтобы отменить выделение.
Центрирование текста по фигуре в PhotoshopЕще одна ситуация, в которой вы можете оказаться, — это необходимость центрировать текст по фигуре в Photoshop. Особенно, когда форма сложна и слишком сложна для выбора с помощью инструмента «Выделение», параметры кажутся нечеткими.
К счастью, вы можете преобразовать любую фигуру в выделение простым быстрым методом.
Шаг 1:После того, как вы нарисуете фигуру (U), на панели слоев появится новый слой с фигурой.
Windows:
Чтобы превратить эту фигуру в выделение, удерживайте клавишу Control и щелкните миниатюру слоя.
Mac:
Чтобы превратить эту фигуру в выделение, удерживайте клавишу Command (Mac) и щелкните миниатюру слоя.
Это превратит контур вашей фигуры в выделение.
Шаг 2:Когда этот новый выбор активен, щелкните текстовый слой, который вы хотите центрировать.
Выберите инструмент перемещения, нажав V, или откройте его на панели инструментов.
Нажмите на значки выравнивания в зависимости от того, как вы хотите расположить текстовый слой. В этом случае я выберу выравнивание горизонтальных и вертикальных центров, чтобы центрировать мой текст в фигуре.
Поскольку вы создали выделение своей формы, ваш текст автоматически позиционируется внутри.
Windows:
После центрирования текста Нажмите Control + D, чтобы отменить выделение.
Mac:
После завершения нажмите Command + D, чтобы отменить выделение.
Это, безусловно, самый простой способ центрировать текст по фигуре в Photoshop без каких-либо сложных ручных выделений.
Как и в основных текстовых программах, таких как Pages или Word, в Photoshop вы можете выравнивать текст по левому краю, по центру или по правому краю.
Это может быть полезно для дальнейшего уточнения выравнивания текста для получения идеального положения.
Шаг 1:Выберите текстовый инструмент, нажав T или выбрав его на панели инструментов. Нажмите на текстовый слой, для которого вы хотите настроить выравнивание.
На верхней панели настроек вы найдете три различных варианта выравнивания:
| Выравнивание текста по левому краю | Выровняет правый край текста по центру, перемещая текст влево. |
| Текст по центру | Выровняет центр текста по середине текстового поля. |
| Текст с выравниванием по правому краю | Выравнивает левый край текста по центру, перемещая текст вправо. |
Выберите вариант, наиболее подходящий для вашего документа.
Это простой способ выровнять текст относительно самого себя без какого-либо особого выделения.
Этот метод не центрирует текст на холсте, но перемещает текст в зависимости от текстового поля. Это еще один отличный метод, о котором нужно знать, изучая, как центрировать текст в Photoshop.
Заработок в Photoshop:Узнайте, как можно заработать в Photoshop. Нажмите здесь!
Посмотрите видео для получения дополнительной информации:Абдул-Мутакабир Аяз
Я графический дизайнер с более чем 5-летним опытом. Специализируется на Adobe Photoshop.
Получите информацию о любом редактировании в Photoshop, манипуляциях с Photoshop, дизайне логотипов, флаерах, визитных карточках, мультипликационных портретах и любых видах работ, связанных с графическим дизайном и редактированием в Photoshop.
Свяжитесь с нами
Как центрировать текст в Photoshop
Центрирование текста на любом изображении делает его более заметным. Это эффективный способ применить, когда вы хотите привлечь внимание.
Иногда нам необходимо центрировать текст внутри изображения. Прочитав эту статью, вы сможете размещать текст в центре любой формы.
В Photoshop доступно несколько простых способов центрирования любого текста на изображении. Я собираюсь познакомить вас с некоторыми из этих замечательных методов. Итак, дочитайте эту статью до конца и узнайте как центрировать текст в фотошопе .
Это будет полезно для вас, если вы хотите попробовать услуги по редактированию фотографий на аутсорсинге. Вот первый способ центрирования текста в Photoshop.
Вот первый способ центрирования текста в Photoshop.
Как центрировать текст в Photoshop (шаг за шагом)
Метод 1: Центрировать текст в Photoshop путем выделения
В самом начале я расскажу вам, как можно центрировать любой текст в Photoshop путем выделения. Давайте посмотрим на эту картинку.
Узнайте больше: Полное руководство по фотографии продуктов Amazon (обязательно к просмотру)
Чтобы поместить его в центр изображения, щелкните текстовый слой. Затем вам нужно выбрать инструмент «Переместить» на левой панели инструментов.
После этого используйте сочетание клавиш CTRL + A, чтобы выделить весь холст. Вы увидите эти параметры на верхней панели.
Эти параметры помогут нам центрировать текст по центру. Нажмите «Выровнять по центру по вертикали» и «Выровнять по центру по горизонтали». Он поместит текст посередине, не так ли?
Итак, это был наш первый метод как центрировать текст в Photoshop, сделав выделение. Надеюсь, вы усвоили процедуру.
Надеюсь, вы усвоили процедуру.
Теперь пришло время перейти ко второму способу.
Узнайте больше: Как рисовать изогнутые линии в Photoshop | Как векторизовать изображение в Photoshop за 2 минуты
Метод 2: центрировать текст в Photoshop в пределах определенного выделения
В Photoshop у вас есть возможность центрировать текст в определенном выделении . Давайте посмотрим, как это сделать.
Я собираюсь разместить текст в центре картинки. Я не хочу оставлять фон за текстом, чтобы привлечь внимание зрителей.
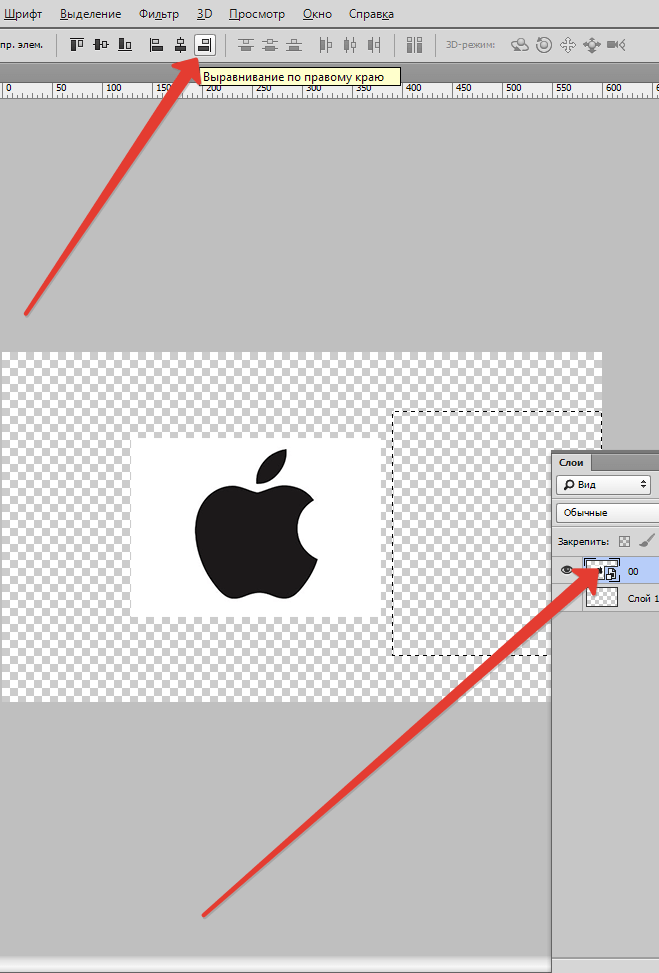
Чтобы сделать определенный выбор, нажмите «Прямоугольное выделение».
После этого выберите область, в которую вы хотите поместить текст. Когда вы закончите с выделением, сотрите эту область с помощью ластика. Поскольку я ищу место для него посередине, я очистил среднюю область.
Затем еще раз щелкните инструмент «Переместить» и перетащите текст в пустой раздел. Позже выберите эту область с помощью инструмента Marquee, и вы найдете параметры выравнивания, видимые вверху.
На этом этапе вы должны нажать «Выровнять по центру по вертикали» и «Выровнять по центру по горизонтали», чтобы разместить его точно посередине с обоих концов. Хотите взглянуть на наш образец изображения? Ну вот.
Смотрите, текст расположен прямо по центру. Комментарий ниже, чтобы поделиться своим мнением об этой процедуре.
Теперь позвольте мне перейти к третьему методу, который также прост и полезен.
Метод 3. Центрирование текста по эллиптической форме в Photoshop
При редактировании фотографии нам приходится иметь дело с различными формами. Иногда может потребоваться отцентрировать текст в эллиптической форме. Итак, как же справиться с этой сложной ситуацией? Наш 3-й метод научит вас делать это с совершенством. Позвольте мне начать процедуру.
Чтобы разместить текст в середине эллипса, щелкните текстовый слой на панели слоев с правой стороны. Затем перенесите текст внутри эллипса, щелкнув левой кнопкой мыши. Позвольте мне показать вам, где я разместил текст.
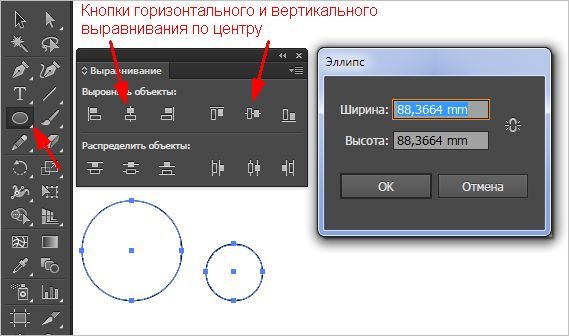
Поместив текст в эллипс, выберите инструмент «Эллиптическое выделение», чтобы создать выделение в форме эллипса. Наведите указатель мыши на существующий эллипс и создайте аналогичное выделение.
Чтобы переместить фигуру при выборе, нажмите клавишу пробела. Нажмите и удерживайте левую кнопку, чтобы изменить размер эллипса.
Когда вы закончите с этим, вы должны нажать на инструмент «Переместить».
Итак, варианты выравнивания видны вверху. Нажав на «Выровнять по центру по вертикали» и «Выровнять по центру по горизонтали», мы можем привести текст к центру.
Текст дошел до середины, но проблема с его размером. Чтобы придать ему идеальный вид, мы должны изменить размер текста. Давайте сделаем это. Это займет не более двух минут.
Дважды щелкните текстовый слой, чтобы включить режим редактирования текста. Вверху вы увидите поле размера текста. Измените размер текста в соответствии с формой, чтобы он идеально вписывался в форму.
Выглядит идеально, что скажете?
Вы изучили 3 разных способа центрирования текста в Photoshop с помощью выделения. Как будет, если вы центрируете текст посередине, не делая никакого выделения? Звучит интересно. Хотите попробовать это? Давайте перейдем к нашему последнему методу.
Как будет, если вы центрируете текст посередине, не делая никакого выделения? Звучит интересно. Хотите попробовать это? Давайте перейдем к нашему последнему методу.
Метод 4: Центрировать текст в Photoshop без выделения
Все вышеперечисленные процедуры просты в выполнении. Этому еще легче следовать.
Мы поместим этот текст в середину, не создавая выделения. Сначала дважды щелкните текстовый слой.
После этого щелкните показанный значок сверху.
Это приведет к тому, что текст будет в середине, вот так.
Помните, что этот метод выравнивает текст по горизонтали, а не по вертикали. Чтобы выровнять текст как по вертикали, так и по горизонтали, вы должны выполнить любую из трех основных процедур.
Знакомство с параметрами выравнивания в Photoshop
Нет необходимости размещать текст только в центре. Вам также может понадобиться выровнять текст в других позициях. На этом этапе я познакомлю вас со всеми параметрами выравнивания в Photoshop. Прочитав этот раздел, вы сможете выравнивать текст в любом месте. Волноваться, узнав об этом? Разрешите начать.
Прочитав этот раздел, вы сможете выравнивать текст в любом месте. Волноваться, узнав об этом? Разрешите начать.
В Photoshop доступно шесть типов параметров выравнивания. Я собираюсь дать вам краткое введение во все это.
Первые 3 опции слева управляют выравниванием по вертикали, а следующие 3 опции управляют выравниванием по горизонтали.
Выравнивание по вертикали
Выравнивание по верхним краям: текст размещается вверху изображения
Выравнивание по центру по вертикали: текст размещается по центру вертикально
Выравнивание по нижнему краю: текст размещается внизу изображения
Выравнивание по горизонтали
Выровнять левые края: текст будет располагаться слева от изображения
Выровнять по центру по горизонтали: текст будет располагаться по центру по горизонтали
Выровнять по правому краю: текст будет размещен справа от изображения
Заключение
Надеюсь, вы узнали полезные шаги из этой статьи. С этого момента вы сможете центрировать любой текст в Photoshop , не беспокоясь о его форме.
С этого момента вы сможете центрировать любой текст в Photoshop , не беспокоясь о его форме.
Хотите прочитать больше статей о редактировании фотографий? Оставайтесь на связи с Clipping Way, мы будем держать вас в курсе интересных руководств по редактированию Photoshop.
Если у вас есть что спросить, не стесняйтесь комментировать ниже. Мы ответим в ближайшее время.
Настройте фото продукта по своему усмотрению
Мы доступны 24/7
Часто задаваемые вопросы – у меня есть вопросы
Как выровнять текст по центру в Photoshop?
Чтобы центрировать текст в Photoshop, вы должны использовать параметры выравнивания в верхнем меню Photoshop.
Почему я не могу выровнять текст в Photoshop?
Если текстовый слой не выбран, вы не сможете выровнять текст. Убедитесь, что вы выбрали текстовый слой.
Как центрировать текст внутри круга в Photoshop?
Чтобы выровнять текст внутри круга, вы должны использовать инструмент Elliptical Marquee Tool.