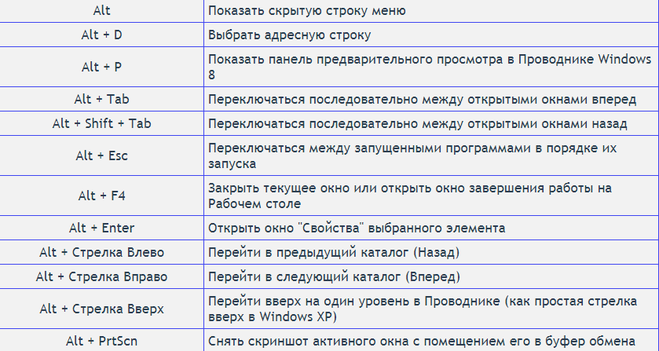
Как отзеркалить изображение в фотошопе горячие клавиши
Содержание
- Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
- 7 комментариев к “Как отразить зеркально картинку в Photoshop”
- Шаг 1: Переключение в полноэкранный режим с отображением
- Шаг 2: Обрезка нежелательных областей фотографии
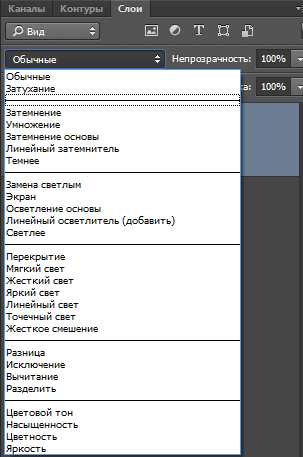
- Изменение режима наложения
Подскажите, как «отзеркалить» изображение в фотошопе?
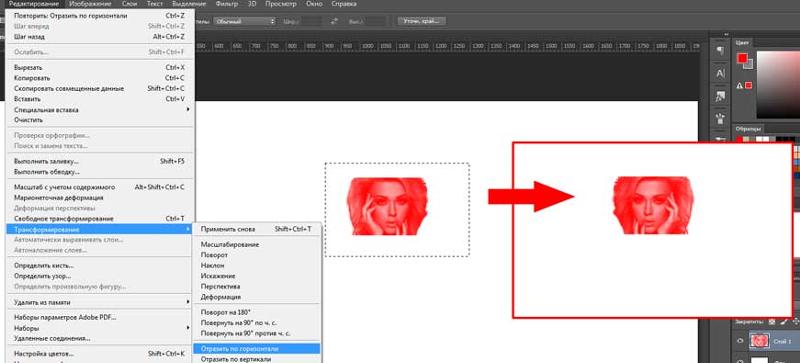
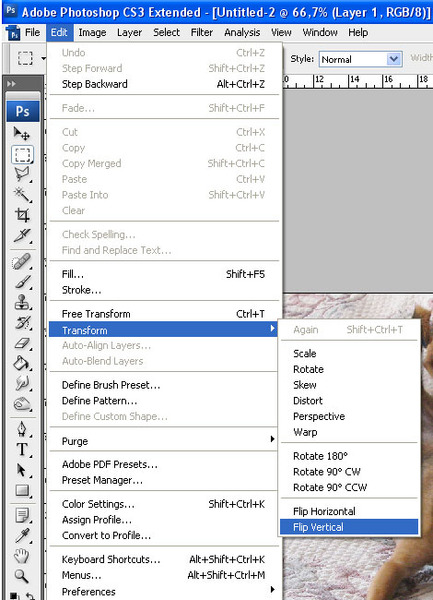
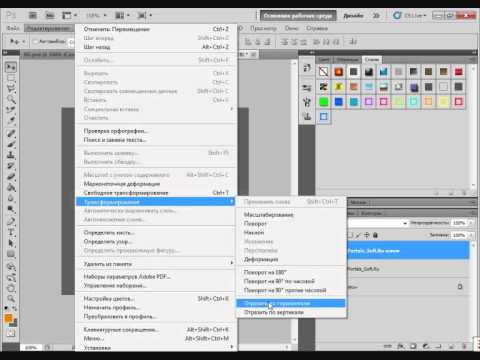
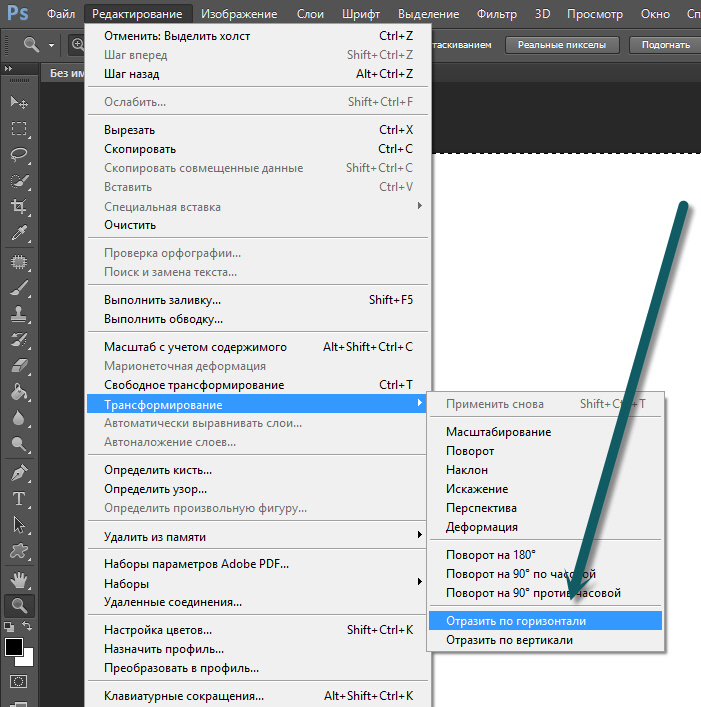
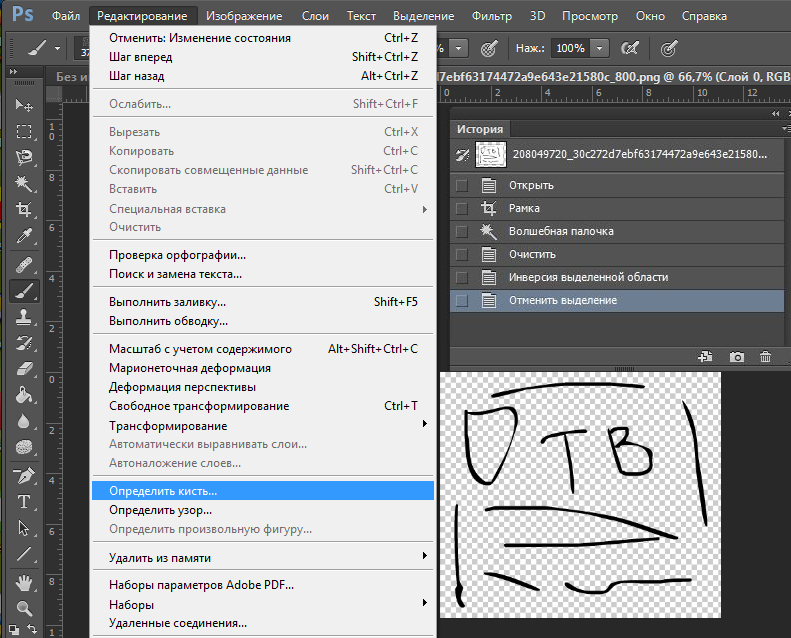
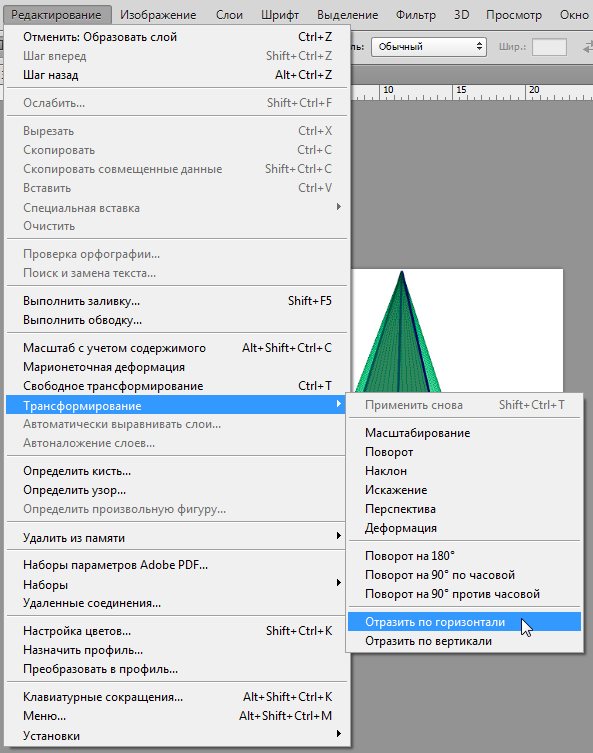
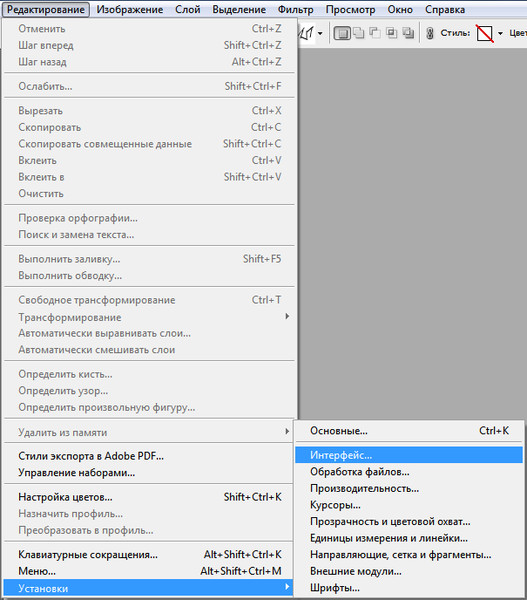
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
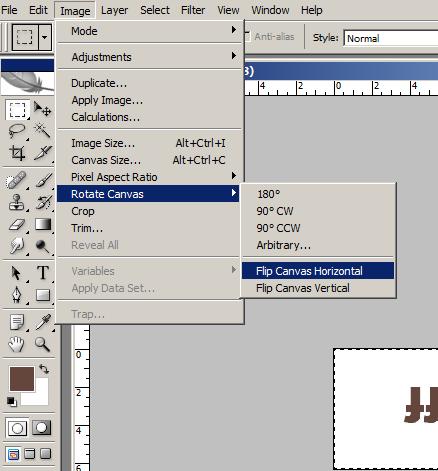
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
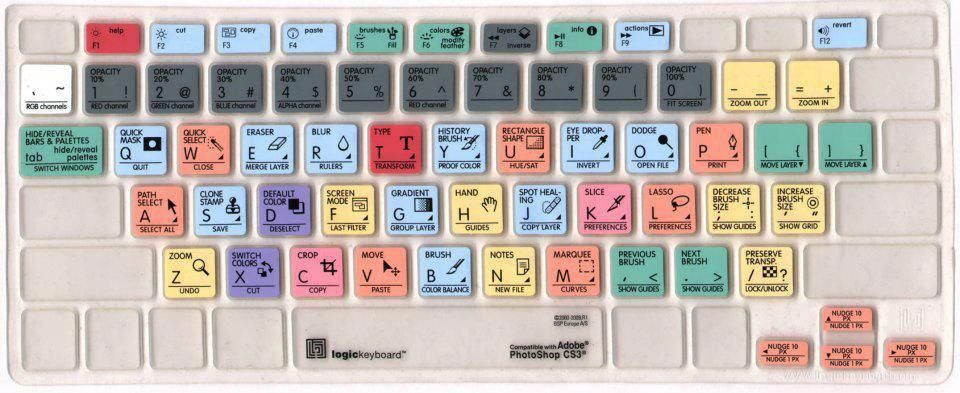
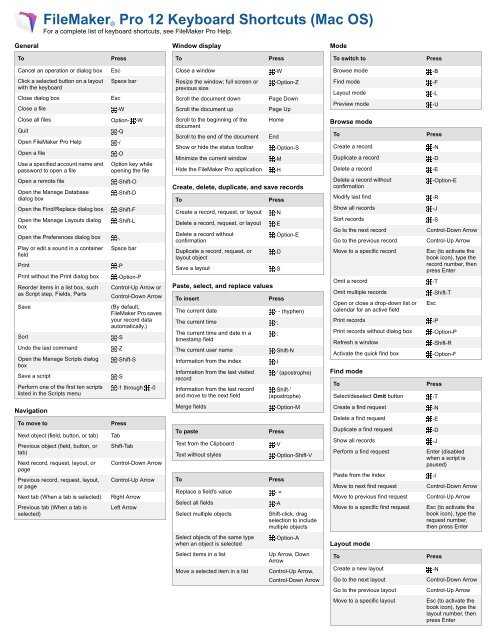
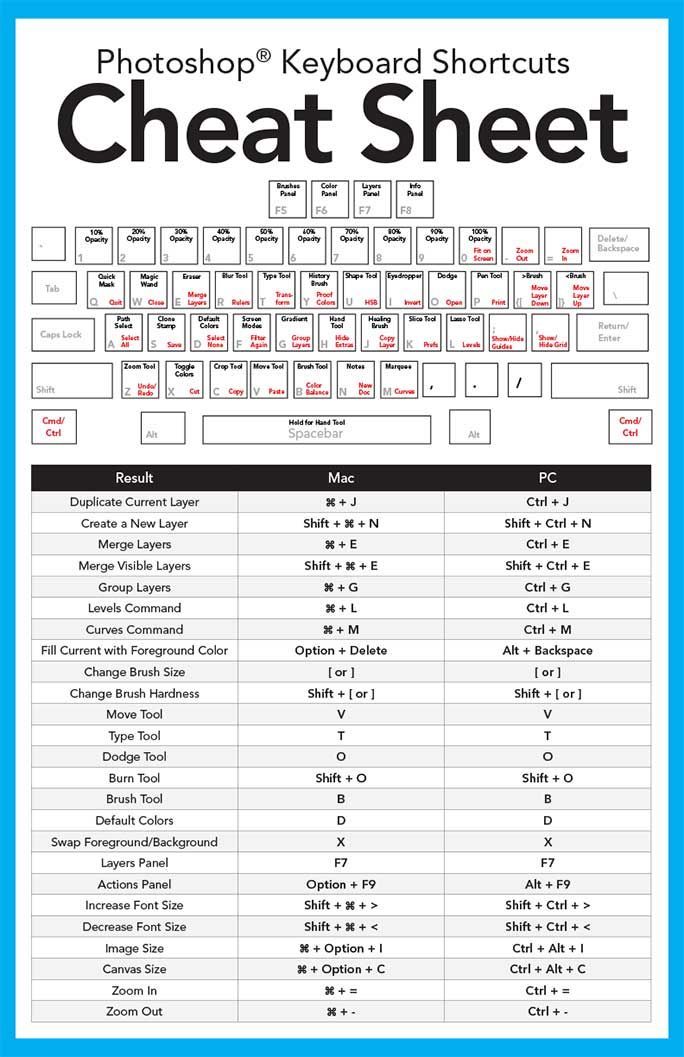
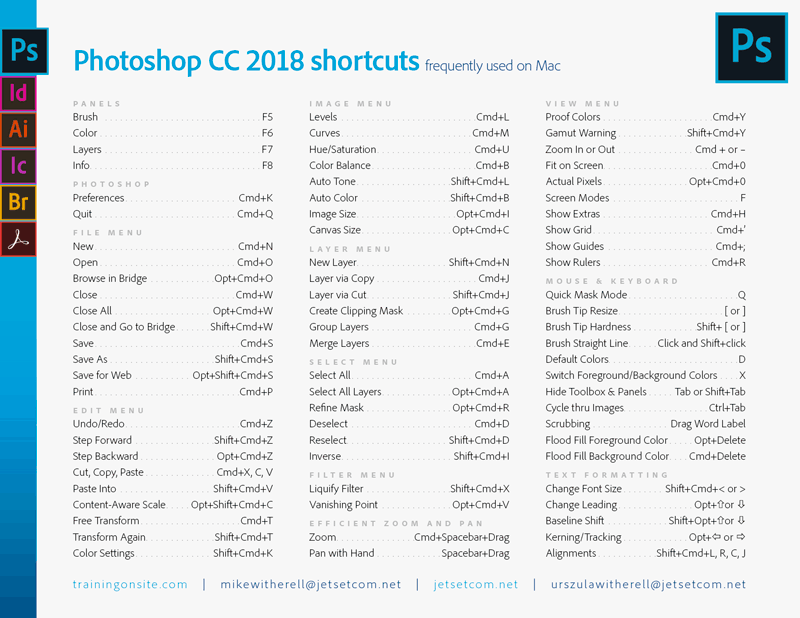
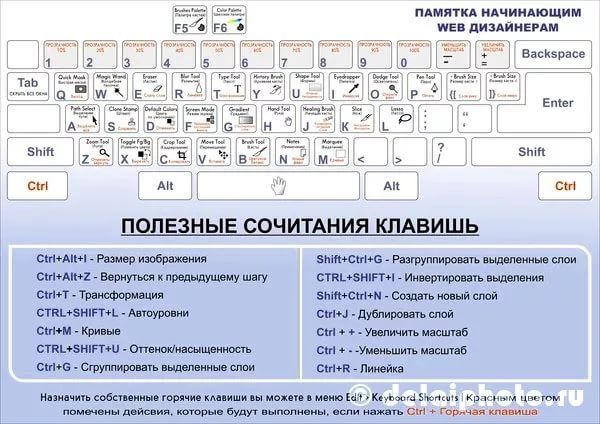
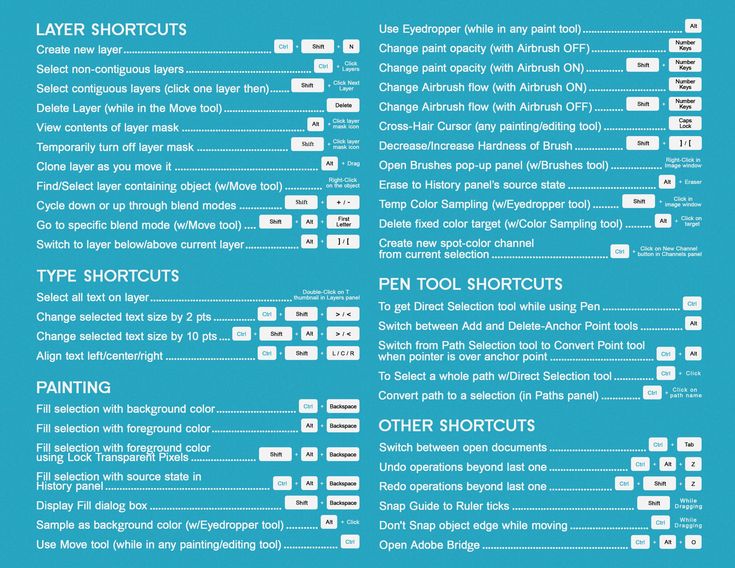
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
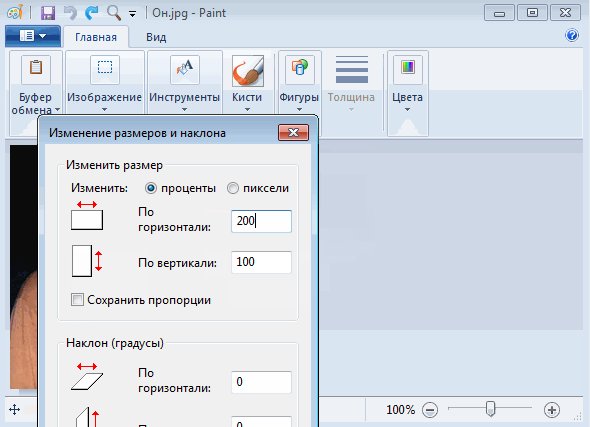
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
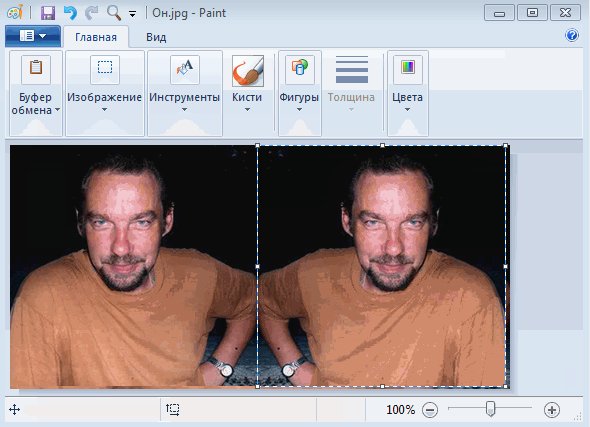
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Как отзеркалить изображение в фотошопе горячие клавиши
Как Отзеркалить изображение в фотошопе горячие клавиши?
Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J. Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали».
Как повернуть фото в зеркальном отражении в фотошопе?
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.

- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как сделать зеркальное отражение фото?
Чтобы перевернуть снимок зеркально, достаточно открыть изображение в галерее смартфона и настройки редактирования. Далее выбираем вкладку «Обрезка» и инструмент «Вертикальный поворот». Остается только сохранить готовую фотографию.
Как Отзеркалить изображение на айфоне?
Если вы сейчас используете iOS 13 или более раннюю версию, то вы можете вручную «отзеркалить» ваше селфи с помощью встроенных инструментов в приложении «Фото». Выберите элементы управления кадрированием, третий значок на нижней панели инструментов.
Как отображать холст в фотошопе?
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal: В результате выполнения команды получим зеркально отраженное изображение по горизонтали: Аналогично можно отразить картинку зеркально и по вертикали.
Как отразить рисунок в Крите?
Это можно сделать либо с помощью команды Инструменты → Инструменты преобразования → Отразить, либо нажав на кнопку на панели инструментов. После активации инструмента на панели инструментов, нажмите на холсте. Настройки в параметрах позволяют переключать режим между горизонтальным и вертикальным.
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter). Сместите отраженный текст вниз.
Как немного затемнить фото в фотошопе?
Осветление или затемнение фотографии В меню Изображение выбираем пункт Коррекция. Справа откроется подменю, в котором выбираем пункт Уровни. Кстати, фотошоп сам может провести тоновую коррекцию по команде: Изображение => Коррекция => Автоматическая тоновая коррекция.
Как повернуть объект на фото в фотошопе?
- Выделите область для трансформирования.

- В меню «Редактирование» выберите пункт «Трансформирование», затем в подменю выберите одну из приведенных ниже команд. Чтобы указать градусы на панели параметров, выберите «Поворот» Чтобы повернуть изображение вполоборота, выберите «Поворот на 180°»
Как переместить объект на фото в фотошопе?
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение. Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Как повернуть фото в фотошопе?
Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование». В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд. Поворот изображения на 180°. Поворот изображения на 90° по часовой стрелке.
Как Отзеркалить фото в телефоне?
Для того, чтобы совершить такое фото и отзеркалить изображения не нужно прилагать особых усилий, достаточно просто зайти в настройки камеры, то есть редактирования. Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
В каком приложении можно зеркально отразить фото?
Одним из творческих приемов в искусстве фотографии является зеркальное отражение. Существуют разные причины, по которым автору снимка, нужно быстро отзеркалить фото. Эту задачу с легкостью может разрешить приложение Snapseed. Ваша фотография в считанные секунды получит зеркальное отражение без потери качества.
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Отзеркаливаем изображение в Photoshop — пошаговая инструкция для новичков
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать.
 К примеру, прямолинейное или магнитное Лассо.
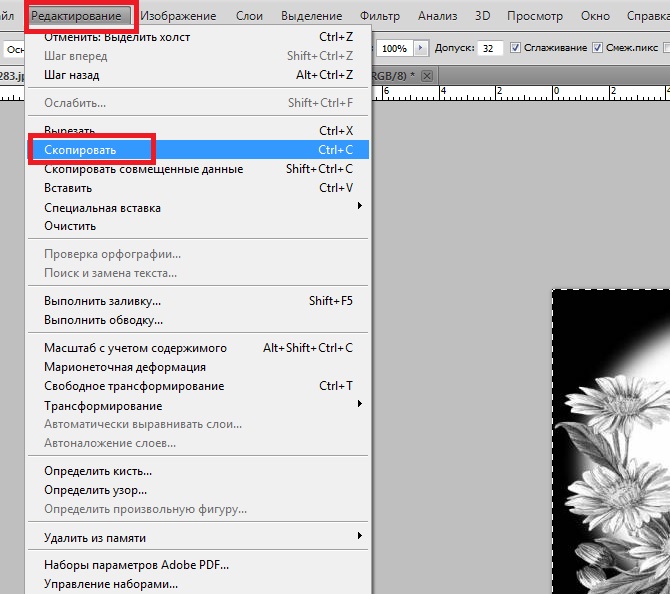
К примеру, прямолинейное или магнитное Лассо. - Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.

- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс « Только для Фотошоп Чайников », где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте . Давайте делиться знаниями вместе!
Как отзеркалить изображение в фотошопе горячие клавиши. Подробно о том, как в «Фотошопе» сделать зеркальное отражение.
Из вчерашнего урока Photoshop вы могли узнать вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
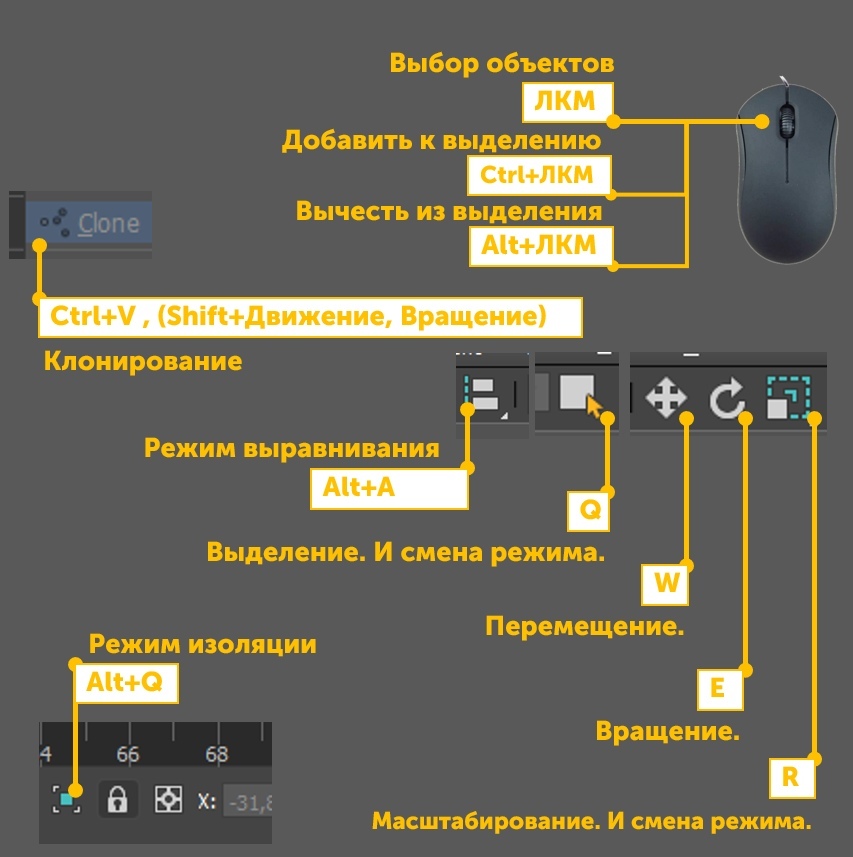
Базовая трансформация с помощью мыши
Мы делим трансформацию на 3 части — основные преобразования мыши, более сложные варианты меню и варианты верхней панели. Кнопки подтверждения доступны на верхней панели для преобразования, но, очевидно, быстрее использовать клавиши. Элементы управления трансформаторами, созданные по краям слоя, позволяют выполнять несколько основных задач без меню и панели. Самое главное, что вы можете сделать, когда не касаетесь элементов управления, — это поворот слоя. В любом месте за пределами слоя и элементов управления курсор меняется на закругленные стрелки, а затем просто нажимает кнопку и перетаскивает ту сторону, которую вы хотите.
Моделью для этого урока послужит лесная девушка из , изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
Использование шара для поворота — это не лучшая идея, потому что, если у вас нет драйверов преобразования, вы бы не увидели, что он вращается. Однако, когда вы вращаетесь, вам не нужно удерживать только одну точку — вы можете использовать привязку.
Возьмите его и немного переместите — попробуйте снова повернуть слой. Ось вращения всегда меняется в зависимости от местоположения базы данных, что дает гораздо больше возможностей для простой съемки.
Более расширенные параметры преобразования с использованием меню
У вас есть выбор между одной или двумя за раз. Съемка и изменение размера — это две основные вещи, которые вы можете сделать с помощью мыши. Мы должны сделать больше выбора для всего остального.
Если вы хотите, вы можете преобразовать слои в другую сторону и зеркально отобразить их. Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Во время преобразования вы можете вызвать меню с помощью классической правой кнопки мыши, и на этот раз он будет содержать опции, специально предназначенные для преобразования.
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Большинство из них связаны с различными типами трансформаций — вы всегда переключаетесь в определенный режим, и в зависимости от того, что вы выбрали, некоторые вещи будут разрешены, а другие будут отключены. Например, если вы выберете только «Изменить размер», вы не сможете повернуть слой до перехода в другой режим. Более продвинутые режимы будут идти отдельно.
- Изменение размера — размер слоя можно изменить только.
- Вращение — то же самое, за исключением того, что вы можете вращать только слой.
- Снятие фаски.
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, и многими другими эффектами.
Но мы еще не закончили — верхняя панель предлагает точный цифровой контроль, поэтому стоит пройти через нее. Верхняя панель содержит практически то же самое, что вы можете сделать вручную, с преимуществом ввода цифр, поэтому работа более точная. Первая часть, неопознанная иконка с девятью квадратами, на первый взгляд, контролирует контрольную точку, которую мы показали при вращении. Значок треугольника между координатами используется для переключения в относительный режим.
Изменение этих значений перемещает весь слой, а не привязку. Тогда есть размеры слоев — это единственный способ увеличить слой ровно в два раза. Среди значений — кнопка для поддержания соотношения сторон — как и в предыдущих случаях, высота также увеличит ширину.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Если вы ленивы, вы можете захватить письмо перед столбцом для каждого значения и перетащить его в сторону для немедленного изменения. Последние три значка представляют собой режим искажения и отмену или подтверждение преобразования. Когда вы находитесь в режиме искажения, у вас есть возможность выбрать из нескольких предустановленных режимов в дополнение к ручной деформации слоя.
У нас есть первая практическая часть. Это определенно не все основные инструменты, необходимые для управления программой, но больше ничего здесь нет — по крайней мере, у меня есть лишний материал, который мне не нужно писать, например, выборочные инструменты очень важны, но их гораздо больше. И мы поговорим об этом в другой части.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Мы попрощаемся с вами в последний раз. Предыдущая песня была о смешении, и сегодня мы заканчиваем ее каким-то настоящим камнем. Вероятно, вы видели эти фотографии «астероида», когда панорама фото оборачивается. Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Несмотря на то, что вышеприведенная картина идеально подходит для создания астероида, края почти никогда не являются самоклеящимися, и склеивание необходимо отрегулировать. Фокус в том, что фотография сначала распространяется поверх ее зеркального изображения.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Это делает фотографию симметричной, края фотографий одинаковы, поэтому они идеально сочетаются друг с другом. Планета может быть сделана из любой фотографии и может быть экспериментирована по-разному. Посмотрите видео-учебник, чтобы показать весь процесс.
Посмотрите видео-учебник, чтобы показать весь процесс.
Вся настройка может быть выполнена через минуту, но когда вы повторяете ее для большего количества фотографий, это яд. Просто нажмите на синюю кнопку, поделитесь статьей и вместо кнопки вы увидите ссылку для загрузки действия астероида. Для этого урока файл журнала загружается в этой главе.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Первое, что мы должны приспособиться к фотографии, — это наклон ноутбука, который был создан, потому что камера была не совсем горизонтальной. Для лучшей ориентации рекомендуется добавлять направляющие линии к горизонтальным краям. Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Разворот, поворот, зеркальное отражение объектов в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.2к. Обновлено
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов.
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Содержание
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Как отразить изображение в Photoshop
Как отразить изображение в PhotoshopФильтры
ГлавнаяУрокиРабота с фотоРазное4 способа отразить изображение в Фотошоп
4 способа отразить изображение в Фотошоп
В этом уроке вы узнаете 4 различных метода, как зеркально отразить изображение в Photoshop.
Сложность урока: Легкий
Содержание
- #1.
 Используем команду «Отразить по горизонтали»
Используем команду «Отразить по горизонтали» - #2. Отражаем с помощью панели параметров
- #3. Отражаем с помощью опорных точек
- #4. Отражаем с помощью горячих клавиш
- # Комментарии
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент
2.
 Отражаем с помощью панели параметров
Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Источник: medialoot.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как в фотошопе отзеркалить
Главная » Разное » Как в фотошопе отзеркалить
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Оглавление
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.

- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).

- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Как отзеркалить изображение в Фотошопе?
Как отзеркалить изображение в Фотошопе?
Выделяем участок картинки, который будем зеркалить, затем жмем комбинацию quot;Ctrl+Tquot;. Затем просто жмем правой клавишей мыши и в контекстном меню выбираем соответствующий пункт отзеркаливания (там есть несколько вариантов).
1)Сначала выделяем изображение или фрагмент, который будем зеркалить.
 Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.
Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.2)Потом нажимает Ctrl+T или можно через контекстное меню правой кнопки мыши выбрать quot;Transform Selectionquot;, или если у кого русский Photoshop, там должно быть что-то типа quot;Трансформация выделенияquot;.
3)Вс, теперь в этом режиме трансформации вызываем контекстное меню правой кнопкой мыши и там внизу выбираем метод отзеркаливания (по горизонтали / по вертикали).
Отразить изображение в Adobe Photoshop можно несколькими способами.
Начнем с того, что сделать это возможно в два направления — по-горизонтали и по-вертикали.
1 способ, можно сделать вручную:
- выделяете слой на котором находится объект отражения
- щелкаете на объекте и видите границы объекта
- зацепляете край объекта мышкой и тащите его в противоположную сторону
Все это можно сделать буквально в течении 3-х секунд, но можно столкнуться с такой проблемой, как неравномерное растяжение изображения, в результате чего оно может вытянутся или сузиться.

2 способ, использование специальной функции в программе
- выделяете объект
- нажимаете quot;Отражение по-горизонтали/по-вертикалиquot;. Для этого можно пойти двумя путями
а) в панели команд выбираете quot;Редактированиеquot; — Трансформирование — Отразить….quot;
б) щелкаете правой кнопкой мыши на объекте отражение и выбираете Трансформирование — Отразить….quot; В общем кому как удобнее.
Отражение — очень популярный способ наложения тени и придания спецэффектов
Чтобы отзеркалить любое изображение в Фотошопе, нужно сделать следующее:
во-первых, нужно выделить изображение. Это можно сделать с помощью соответствующего инструмента на панеле.
Далее нажимаем комбинацию клавиш Ctrl+T.
Затем щелкаем правой кнопкой мыши, появляется контекстное меню. Находим отзеркаливание и выбираем, какое нам нужно: горизонтальное или вертикальное.

В русскоязычной версии программы, чтобы сделать изображение полностью зеркальным для начала нужно выделить изображение по такому алгоритму: кликаем в меню на слово quot;Выделениеquot; и выделяем всю картинку по надписи quot;Всеquot; или комбинацией клавиш Ctrl-A.
Затем кликаем на слово quot;Редактированиеquot;, в открывшемся окне находим строчку с надписью quot;Трансформированиеquot; и дальше в новом окошке, в самом низу будут строчки: quot;Отразить по горизонталиquot; и quot;Отразить по вертикалиquot;. В первом случае картинка станет зеркальной, а отражение по вертикали переворачивает верх с низом.
Эта операция делает картинку полностью зеркальной, чтобы отразить только часть изображения надо сначала выделить нужную часть.
Как в «Фотошопе» сделать зеркальное отражение изображения? Простой мастер-класс для каждого.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в полноэкранный режим отображения нашей картинки
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний. Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение – Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Как легко сделать зеркальное отражение изображения в фотошопе?
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя.
 Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J. - Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом.
 И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация».
 После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись. - Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.
- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента».
 После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело. - Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%. Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью.
 О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. - Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз.
 От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Давайте делиться знаниями вместе!
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет выполнять сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы считаете его слишком сложным, вы можете переключиться на Luminar прямо сейчас одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает вам быстро применять красивые взгляды и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 – Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря
инструментам с искусственным интеллектом
- Accent AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро стереть ненужные объекты
- Денойз
- Заточка
- И-Больше
Скачать бесплатно
Как зеркально отобразить изображение в Photoshop
Переворот изображения по существу зеркально отражает его. Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы получить лучшие результаты, сместить фокус на изображении или создать сложные и красивые узоры. Photoshop позволяет вам достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что это быстро и удобно.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто. Сначала откройте изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали/Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Сначала откройте изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали/Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — отражение слоя
Проблемы возникают, когда нужно отразить определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или текст. В этом случае вам нужно отразить только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно переворачивать изображение целиком. В Photoshop есть как минимум три способа перевернуть слой. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который вы хотите отразить, и нажмите Правка –> Преобразование –> Отразить по горизонтали/Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения. Откроется небольшое раскрывающееся меню с параметрами флипа.
Откроется небольшое раскрывающееся меню с параметрами флипа.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните правой кнопкой мыши изображение, и у вас будет возможность перевернуть его.
Как повернуть изображение в Photoshop
Иногда вы не хотите переворачивать изображение, а поворачиваете его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW) и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда оно вас удовлетворит, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, эта опция будет вращать только выбранный вами слой. Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает в себя все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота вида. Вот как это сделать:
1. Найдите панель Инструменты и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. Достигнув нужного угла поворота, отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Edit -> Undo или использование панели History для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что панель Options позволяет вам видеть угол поворота, и вы можете повернуть его соответствующим образом. Вы также можете проверить вариант Повернуть все окна , что позволит одновременно поворачивать все открытые документы.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения идет не по плану; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Не удается найти параметр переворота
Если вы не можете найти параметр переворота изображения в соответствии с приведенными выше снимками экрана, возможно, у вас установлена другая версия Photoshop. В этом случае нажмите Помогите в верхней строке меню и найдите «flip». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно отразить только слой, а не весь холст. Вы можете узнать, как отразить слой в Photoshop, в инструкции выше.
В этом случае вам нужно отразить только слой, а не весь холст. Вы можете узнать, как отразить слой в Photoshop, в инструкции выше.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о вращении изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда перелистывание фотографии может заставить людей выглядеть неестественно или странно. Прочитав учебные пособия, вы сможете узнать больше о том, как сделать фотографии людей в Photoshop и сделать их более естественными. Получение естественных изображений людей больше связано с тем, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не с тем, как отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как отразить слой в Photoshop, у вас есть масса забавных способов проявить творческий подход к своим фотографиям. Можно перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сделаете снимок здания и перевернете его по горизонтали, то здание будет выглядеть так, будто оно простирается и в землю, и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Нет предела вашему творчеству.
1. Выберите изображение, с которым вы хотите работать, и разблокируйте фоновый слой на панели Слои .
2. Добавьте больше места на холсте, чтобы можно было разместить еще половину изображения. Для этого щелкните меню View и выберите New Guide . Не забудьте добавить вертикальную направляющую посередине.
Не забудьте добавить вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразование выделения .
5. Перетащите сторону контура выделения на направляющую и скопируйте его на новый слой.
6. Выберите инструмент Free Transform . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Многократное переворачивание для создания забавных узоров
Еще одна техника, которая может добавить креативности вашей фотографии, — многократное переворачивание изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите слой фоновой копии и перетащите на него свою фотографию и вправо.
4. Отразите изображение справа по горизонтали в соответствии с инструкциями выше.
5. Объединить два слоя.
6. Повторение тех же шагов, продублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать чудесное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы отражения изображений и даже сможете научить своих друзей, как переворачивать изображение и поворачивать холст в Photoshop. Если нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы купить? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете принять решение о покупке Luminar позже. Удачи и удачных стрельб от команды Skylum!
Не готовы купить? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете принять решение о покупке Luminar позже. Удачи и удачных стрельб от команды Skylum!
Люминар 3
Luminar 3 – Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря
инструментам с искусственным интеллектом
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро стереть ненужные объекты
- Денойз
- Заточка
- И-Больше
Скачать бесплатно
Как зеркально отразить изображение в Photoshop (Пошаговое руководство)
Зеркальное отражение означает переворачивание изображений таким образом, чтобы все было перевернуто, как в реальной жизни, когда вы отражаете что-то в зеркале.
Это может быть полезно во многих ситуациях. Например, если фотография была сделана перед зеркалом, и вы хотите перевернуть ее обратно; или если вам нужно поместить логотип или какой-либо текст на изображение, а негативное пространство находится не на той стороне.
Вы также можете использовать эту технику в творческих целях. Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы даже можете зеркально отразить изображение, чтобы придать фотографии сюрреалистический эффект.
Другой вариант — абстрагироваться и использовать зеркальное изображение для создания красивых узоров. Какой бы ни была причина, всегда полезно знать, как переворачивать изображения в Photoshop, независимо от того, профессионал вы или любитель.
Настоятельно рекомендуется
8 инструментов для фотографов
Ознакомьтесь с 8 основными инструментами, которые помогут вам стать профессиональным фотографом.
Включает временные скидки.
Узнайте больше здесь
В этой статье я покажу вам, как отразить изображение в Photoshop, как отразить только его часть или определенный слой и как повернуть фотографию.
Содержание
Как отразить, отразить и повернуть изображения в Photoshop
Как я упоминал выше, отражение и вращение изображения в Photoshop могут иметь разные применения. Для каждого
потребуется разная техника в зависимости от ваших потребностей.
Здесь я покажу вам несколько способов сделать это; после этого все зависит от вашего воображения, что вы можете создать.
1. Как перевернуть все изображение
Авторы и права: Curology
Начнем с простого. Допустим, вы просто хотите перевернуть все изображение в Photoshop.
Я буду использовать этот пример, когда товар был сфотографирован перед зеркалом. В результате бренд плохо читается и приходится переворачивать изображение.
В результате бренд плохо читается и приходится переворачивать изображение.
Это простой повседневный пример того, почему вы можете зеркально отразить изображение в Photoshop, и это действительно легко сделать.
Шаг 1. Поверните/отразите холст
Если вы переворачиваете весь холст без каких-либо слоев (или у вас есть только фоновый слой), все, что вам нужно сделать, это открыть меню «Изображение», «Поворот изображения», «Отразить холст по горизонтали».
Обратите внимание, что в зависимости от ваших потребностей вы можете захотеть перевернуть изображение с другой оси, а затем вы должны использовать Flip Canvas по вертикали из того же меню.
Шаг 2: Сохраните
Вот и все, теперь ваше изображение зеркально отражено. Если вам не нужно сохранять исходную версию, вы можете использовать команду Сохранить.
Если вместо этого вы хотите сохранить обе версии, перейдите в меню «Сохранить как» и назовите эту версию по-другому.
2. Как перевернуть один слой
Кредит: Джонни Каспари
Если вы работаете с многослойным документом и хотите перевернуть только один из слоев, то вы не можете использовать технику переворота холста. .
Если вы это сделаете, то весь документ будет перевернут, независимо от выбранного слоя. Итак, давайте посмотрим, как можно перевернуть изображение, не затрагивая все остальные слои.
Я собираюсь использовать эту фотографию в качестве примера того, как дублировать объект на другом слое и отразить его, чтобы создать зеркальное изображение, которое служит отражением.
(Если вам интересно, как одним щелчком добавить отражение воды в пейзажную фотографию, посмотрите наш обзор Luminar AI.)
Шаг 1. Добавьте слой
Вы можете использовать любой слой снова работаю в фотошопе. Это может быть импортированное изображение, логотип или что угодно.
В моем случае я собираюсь скопировать и вставить тему в отдельный слой. Для этого я просто выделю его, а затем воспользуюсь командой Layer via Copy.
Для этого я просто выделю его, а затем воспользуюсь командой Layer via Copy.
Шаг 2: Трансформация/Отражение
Убедитесь, что вы находитесь на правильном слое, который хотите отразить. Вы можете перепроверить это на панели «Слои».
Затем перейдите в меню «Редактировать», «Трансформировать», «Отразить по вертикали» (или «Отразить по горизонтали» в зависимости от того, что вы ищете).
Кроме того, вы можете использовать сочетание клавиш Photoshop, нажав Cmd + T. Это активирует команду Free Transform.
Вы увидите, что вокруг слоя появился прямоугольник с ручками. Вы можете щелкнуть и перетащить эти ручки, если хотите выполнить переворот вручную.
В противном случае вы можете щелкнуть правой кнопкой мыши внутри прямоугольника и выбрать «Отразить по вертикали» (или «Отразить по горизонтали»). Теперь у вас есть зеркальное изображение, которое можно использовать в качестве отражения.
Шаг 3: Продолжить редактирование
Вот и все, вы можете продолжить редактирование композита. Если вы делаете отражение, как у меня, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Если вы делаете отражение, как у меня, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Шаг 4: Сохраните
Если вы хотите сохранить композицию с отдельными слоями так, чтобы ее можно было редактировать, я предлагаю вам сохранить ее как файл PSD.
Если вы хотите сэкономить место для хранения и вас устраивает конечный результат, вы можете перейти в меню Layer, Flatten Image. Затем вы можете сохранить его в формате JPEG.
3. Как повернуть изображение в Photoshop
Когда вы переворачиваете изображение по горизонтали или вертикали в Photoshop, оно оказывается полностью перевернутым — так же, как если бы вы поднесли его к зеркалу.
Вместо этого при повороте элементы изображения остаются такими, какие они есть. Вы будете регулировать угол только вокруг определенной оси.
Представьте, что вы фиксируете свое изображение булавкой в центре, а затем начинаете поворачивать его по часовой стрелке или против часовой стрелки за один из углов. То есть повернуть изображение.
То есть повернуть изображение.
Это может быть очень полезно для выпрямления горизонта фотографии. Очень часто это происходит, если вы снимаете с рук. Позвольте мне показать вам, как исправить это в Photoshop.
Шаг 1: Добавьте направляющую
Авторы и права: Александр Поповски
Если вы хотите повернуть изображение, чтобы выпрямить его, вам понадобится направляющая. Если вы делаете это произвольно, вы можете пропустить этот шаг и сразу перейти к следующему.
Чтобы нарисовать направляющую, вам необходимо активировать линейки в Photoshop. Если у вас их еще нет, вы можете сделать это в меню Вид, Линейки.
Затем нажмите на линейку и перетащите ее на свое изображение – это вытянет направляющую. Когда вы дойдете до нужной вам точки, просто отпустите мышь.
Шаг 2: Преобразование в слой
Ваше изображение по умолчанию открыто в Photoshop как заблокированный фоновый слой. В результате вы не сможете его трансформировать.
Чтобы разблокировать его, вам нужно щелкнуть значок замка рядом с ним на панели «Слои». Это преобразует его в новый слой.
По умолчанию он будет называться «Слой 0», но вы можете переименовать его, если хотите (просто дважды щелкните имя слоя на панели «Слои», и вы сможете редактировать текст).
Шаг 3: Преобразование / Поворот
Теперь вы можете перейти в меню Правка, Преобразование, Поворот. Это активирует прямоугольник с держателями вокруг изображения.
Ваш курсор изменится на изогнутую стрелку с двумя концами. Пока это активно, вы можете просто щелкнуть и перетащить в любом направлении, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент «Свободное преобразование» с помощью сочетания клавиш Photoshop Cmd + T, а затем поместив курсор возле угла, пока он не изменится на изогнутую двойную стрелку.
Теперь вы можете щелкнуть и перетащить, чтобы повернуть. Если вы хотите быть очень точным при вращении, вы можете использовать верхнюю панель, чтобы написать градусы, которые вы хотите повернуть, вместо перетаскивания вручную.
Шаг 4. Закрепите края
Как видите, на холсте видны пустые области. При этом углы окажутся за кадром.
Есть разные способы исправить это. Самый простой способ — обрезать изображение. Вы можете сделать это с помощью инструмента Crop. Просто возьмитесь за ручки по краям и перетащите их внутрь, пока не вырежете все пустое пространство.
Также можно поворачивать, когда вы используете инструмент обрезки, и при вращении он автоматически перетаскивает границы. Когда вы примете, он будет поворачиваться и обрезаться одновременно.
Если вам не нравится идея обрезки, потому что вам нужно, чтобы изображение оставалось в том же размере, вы можете снова использовать команду «Преобразование», но на этот раз выберите «Масштаб».
При этом вы можете вытягивать углы изображения, чтобы сделать его больше, пока пустое пространство не окажется за пределами кадра.
Размер холста останется неизменным, однако качество изображения может ухудшиться. Это не рекомендуется делать, если нужно сделать очень большую регулировку.
Это не рекомендуется делать, если нужно сделать очень большую регулировку.
Наконец, третий вариант — использовать Content-Aware. При этом Photoshop заполняет пустые места, «составляя» новые пиксели информацией из окружающих областей.
В некоторых случаях это может дать очень хорошие результаты. Используйте инструмент Crop для поворота, но убедитесь, что опция Content-Aware активирована на верхней панели.
Таким образом, когда вы примете, он будет вращаться и заполнять края, а не обрезать их. Если результат вас не очень удовлетворил, вы всегда можете заполнить пробелы вручную с помощью клонирующих и исцеляющих кистей.
4. Как повернуть холст в Photoshop
Теперь предположим, что вам нужно повернуть весь холст, например, если вы хотите изменить ориентацию с альбомной на портретную.
Это тоже просто в фотошопе.
Вариант 1: Повернуть
Авторы и права: Анастасия Женина
Если вам нужно повернуть изображение из альбомной в портретную или наоборот, вам нужно повернуть на 90 градусов.
Вы можете сделать это в Photoshop с помощью одной команды. Просто зайдите в меню Изображение, Поворот изображения, затем выберите желаемую ориентацию: 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Подать заявку и готово.
Вариант 2: кадрирование/соотношение
Авторы и права: Johannes Beilharz
Если объект не имеет смысла при его повороте, но вам все равно нужно изменить пейзаж с портрета на портрет, вы можете изменить соотношение и обрезать его .
С помощью инструмента «Обрезка» перейдите в меню соотношения на верхней панели. Там можно изменить пропорцию урожая. В примере изображения я использую 8:10.
5. Как совместить отражение и поворот в Photoshop
До сих пор вы видели несколько применений в реальной фотографии как для переворачивания, так и для вращения. Во всех этих примерах зеркального отображения изображения в Photoshop я искал реалистичный результат.
А как насчет творческой стороны? Вы можете использовать эти инструменты по отдельности или в сочетании для создания сюрреалистических изображений или красивых узоров.
Вот идея, как перевернуть изображение в Photoshop, чтобы получить интересные и творческие результаты.
Шаг 1: Выберите абстрактное изображение
Кредит: Дэвид Клод
Выберите изображение, которое будет основой для вашего узора. Обычно абстрактные изображения работают лучше всего, но не стесняйтесь экспериментировать со всеми видами изображений.
Шаг 2. Дублируйте слой
Создайте копию фонового слоя, перетащив ее на кнопку «Создать новый слой» в нижней части панели «Слои».
Кроме того, вы можете щелкнуть по нему правой кнопкой мыши и выбрать в меню Дублировать слой.
Шаг 3. Разверните холст
Перейдите в меню Изображение, Размер холста. Это откроет диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать с вашего холста.
В этом упражнении вы хотите удвоить пространство, чтобы объединить оба слоя и сформировать один больший. Самый простой способ сделать это — изменить единицы измерения на проценты.
Самый простой способ сделать это — изменить единицы измерения на проценты.
Теперь выберите, где вы хотите разместить это дополнительное пространство. Поскольку я начинаю с пейзажного изображения, мне нужно пространство сверху или снизу.
Если основное изображение ориентировано на портрет, выберите левое или правое. Это личный выбор в зависимости от изображения, которое вы используете. Когда вы закончите, нажмите OK.
Шаг 4: Переверните слой
Теперь переверните новый слой (копию фона) и перетащите его на пустое место холста, который вы создали.
Шаг 5: Повторите процесс
Теперь у вас есть зеркальное изображение. Соедините оба слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем создайте копию, продублировав этот слой. Разверните холст, как делали раньше, но на этот раз выберите противоположное направление. Если вы увеличили высоту, как я, теперь увеличьте ширину.
После этого переверните изображение в новом слое и перетащите его на пустой холст. Теперь у вас должно быть четыре версии исходной фотографии, но каждая из них перевернута.
Шаг 5: Дублируйте и поверните
Хорошо, это будет базовый шаблон. Вы можете оставить все как есть, если вам нравится эффект, но если вы хотите сделать его более сложным, вы можете продолжить с инструментом вращения.
Объедините слои и сделайте копию. Затем, используя команду Rotate, установите его на 45 градусов. Теперь измените режим наложения на тот, который вам нравится больше всего. Я использую Лайтен.
Шаг 6: Повторите
Вы можете повторить этот процесс и добавить столько слоев, сколько нужно вашему рисунку. Здесь нет никаких ограничений, все зависит от вашего творчества.
Зеркальное отражение изображения в Photoshop Часто задаваемые вопросыЕсть ли в Photoshop инструмент зеркалирования?
Инструмента «зеркало» как такового нет. Лучший способ создать зеркальное отражение изображения — отразить его (вы можете отразить горизонтально или вертикально — оба параметра находятся в меню «Правка» > «Трансформировать»). Если вы хотите нарисовать зеркальные изображения, вы можете использовать инструмент Paint Symmetry.
Лучший способ создать зеркальное отражение изображения — отразить его (вы можете отразить горизонтально или вертикально — оба параметра находятся в меню «Правка» > «Трансформировать»). Если вы хотите нарисовать зеркальные изображения, вы можете использовать инструмент Paint Symmetry.
Как отразить объект в Photoshop?
Самый простой способ — перевернуть изображение. Вы можете перевернуть весь холст (перейдите в меню «Изображение» > «Поворот изображения») или перевернуть отдельный слой (Правка > Трансформировать).
Как быстро перевернуть изображение в Photoshop?
Прямой встроенный ярлык отсутствует. Самый простой способ перевернуть слой — использовать сочетание клавиш Ctrl+T (это переводит вас в режим «преобразования»), затем щелкните правой кнопкой мыши, чтобы увидеть меню преобразования. Выберите «Отразить по горизонтали» или «Отразить по вертикали».
Как отразить изображение в Photoshop | Заключительные слова
Как видите, такая простая вещь, как переворачивание изображения или его вращение, может иметь множество применений для любителей и профессионалов, в реалистичных и творческих целях.
Надеюсь, вам было легко следовать этому руководству о том, как зеркально отразить изображение в Photoshop, и что оно открыло для вас множество возможностей!
Если у вас есть вопросы, оставьте комментарий ниже.
Быстрый совет: как отразить изображение в Photoshop
Поделись с
своими друзьями:
Оставить комментарий
Мы все видели это, изображения с зеркальным эффектом. Фотографии мобильных телефонов, постеры фильмов и многие другие рекламные товары используют этот прием. На самом деле это очень простая задача для изучения… Я научу вас, как быстро отразить ваше изображение в Photoshop.
- Перенесите изображение, которое хотите отразить, в Photoshop. Для этого вы можете использовать практически любую версию приложения. Снимок работает лучше всего, если предмет находится на простом белом или черном фоне (лучше всего на глянцевом).
- Создать новый документ. Это позволит вам настроить размер самой фотографии.
 Выберите File > New и введите желаемые размеры обработанного изображения. Я решил использовать холст 10 дюймов x 8 дюймов (но, конечно, вы можете ввести любые размеры, которые вам нужны для вашего проекта). Для Разрешение , я использовал разрешение печати 300 пикселей/дюйм .
Выберите File > New и введите желаемые размеры обработанного изображения. Я решил использовать холст 10 дюймов x 8 дюймов (но, конечно, вы можете ввести любые размеры, которые вам нужны для вашего проекта). Для Разрешение , я использовал разрешение печати 300 пикселей/дюйм . - Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтобы вставить в новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A (Win) / Command+A (Mac), которое создаст контур выделения фотографии. Затем используйте сочетание клавиш Ctrl+C (Win) / Command+C (Mac), чтобы сохранить копию в буфере обмена.
- Вернитесь к новому пустому документу, чтобы вы могли вставить свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V (Победа) / Command+V (Mac)
- Если ваша фотография намного больше, чем ваш документ, вам придется использовать инструмент Free Transform для изменения размера.
 Используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac). Удерживая нажатой клавишу Shift , перетаскивайте любой из углов фотографии, пока не получите нужный размер в новом документе. Удержание нажатой клавиши Shift ограничит соотношение сторон изображения, чтобы оно не искажалось.
Используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac). Удерживая нажатой клавишу Shift , перетаскивайте любой из углов фотографии, пока не получите нужный размер в новом документе. Удержание нажатой клавиши Shift ограничит соотношение сторон изображения, чтобы оно не искажалось. - После того, как вы поместили изображение в нужное место внутри нового документа, нажмите Enter .
- Теперь самое интересное: теперь мы можем добавить руководство, которое поможет начать процесс зеркалирования. Выберите View > New Guide . Вы можете выбрать вертикальный или горизонтальный в зависимости от вашего изображения. Я также по привычке всегда ввожу 50% позиции в качестве отправной точки. Я выбираю горизонтальное, чтобы я мог отразить пятки, чтобы создать отражающую поверхность.
- Измените положение фотографии или руководства, чтобы освободить место для отражения.
 Выберите инструмент «Перемещение» в верхней части палитры «Инструменты» или нажмите сочетание клавиш V , чтобы быстро выбрать его. Удерживая нажатой клавишу Shift , перемещайте фотографию, чтобы изображение перемещалось только в вертикальном или горизонтальном направлении в соответствии с направляющей. Вы также можете отрегулировать размещение направляющей по мере необходимости.
Выберите инструмент «Перемещение» в верхней части палитры «Инструменты» или нажмите сочетание клавиш V , чтобы быстро выбрать его. Удерживая нажатой клавишу Shift , перемещайте фотографию, чтобы изображение перемещалось только в вертикальном или горизонтальном направлении в соответствии с направляющей. Вы также можете отрегулировать размещение направляющей по мере необходимости. - Выберите инструмент Rectangular Marquee Tool в верхней части палитры инструментов или сочетание клавиш буква M , чтобы выбрать его. Перетащите выделение вокруг всей половины документа, который вы хотите отразить.
- Создайте дубликат слоя, нажав сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Это создает копию выделения и помещает ее на новый слой непосредственно над предыдущим слоем.
- Далее нажмите Ctrl+T (Win) / Command+T (Mac), чтобы снова вызвать команду Free Transform .
 Вы увидите маленький символ мишени на вашей фотографии. Куда бы мы ни перемещали этот целевой символ, он становится новой точкой вращения. Чтобы сообщить Photoshop, что вы хотите перевернуть изображение вдоль направляющей, просто щелкните целевой символ и перетащите его на направляющую, где вы разместили его в документе.
Вы увидите маленький символ мишени на вашей фотографии. Куда бы мы ни перемещали этот целевой символ, он становится новой точкой вращения. Чтобы сообщить Photoshop, что вы хотите перевернуть изображение вдоль направляющей, просто щелкните целевой символ и перетащите его на направляющую, где вы разместили его в документе. - Выберите Редактировать > Преобразовать , а затем выберите Отразить по вертикали (или по горизонтали) . Нажмите Введите (Win) / Верните (Mac)
- Наконец, чтобы удалить направляющую, перейдите в меню View и выберите Clear Guides . Чтобы поиграть с эффектом зеркального отображения, я часто настраиваю непрозрачность зеркального слоя, чтобы создать желаемый вид.
Конечно, в зависимости от вашего объекта непрозрачность может влиять или не влиять на конечный результат. Настройте его по вкусу (и даже, возможно, примените небольшой фильтр размытия).
Отказ от ответственности: это всего лишь один из способов достижения этой техники в постпродакшне.
______
Расскажите свою историю на второй ежегодной конференции Visual Storytelling Conference!
Примите участие в четырехдневных интерактивных онлайн-тренингах с разнообразным образовательным контентом под руководством опытных фотографов и создателей контента. Это бесплатное мероприятие начинается с серии технических учебных курсов для развития необходимых навыков, за которыми следуют живые онлайн-сессии по фотографии, видео, бизнесу и социальным сетям. Присоединяйтесь к прямому эфиру с 10 по 13 марта 2022 г.!
Получите бесплатный билет или сэкономьте на VIP-пропуске!
Памела Энн Берри
Памела работает в кино и на радио более 15 лет. Она начинала в качестве помощника помощника на крупных съемочных площадках и со временем перешла на должность супервайзера сценариев. Затем последовали роли продюсера, режиссера, монтажера и оператора. Она работала с режиссерами DGA и оскароносными. В настоящее время ее основной работой является Brand Experience Executive в рекламном агентстве полного цикла и производственной компании. Она также работает режиссером над документальным фильмом, который выйдет в 2018 году.
Она работала с режиссерами DGA и оскароносными. В настоящее время ее основной работой является Brand Experience Executive в рекламном агентстве полного цикла и производственной компании. Она также работает режиссером над документальным фильмом, который выйдет в 2018 году.
В колледже она была принята на работу сразу после эфира с радиостанции своего колледжа и продолжала работать в эфире кантри, топ-40 и альтернативных радиостанций, включая 2 года работы в качестве ведущей на Radio Disney.
В прошлом Памела занималась техническим редактированием книг по Adobe Premiere Pro, Photoshop, After Effects, Illustrator и Motion. Ее главная любовь — быть за камерой, будь то видео или фотография.
www.pamelaannberry.com/
Похожие темы
28 сентября 2013 г.
Оставить комментарий
Спасибо нашим партнерам, которые сделали фотофокус возможным Tamron поможет вам с превосходной оптикой, идеально подходящей для любой ситуации.
 Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.
Благодаря защите от непогоды и улучшенной стабилизации изображения вы откроете свои творческие возможности.AfterShoot — AfterShoot помогает фотографам быстрее отбирать фотографии, оставляя больше времени для творческих задач. Сэкономьте 10 долларов с кодом PHOTOCUS10.
Capture One — Capture One создает мощное программное обеспечение для редактирования фотографий для всех фотографов. Его подлинная реалистичная обработка цветов, удобство редактирования и самое быстрое в отрасли подключение дают вам полный творческий контроль.
Mylio – Доступ к вашим фотографиям из любого места без облака! Легко демонстрируйте свои фотографии на ходу, устраняйте дубликаты, находите лица и ищите эти потрясающие места.
Skylum – Ваши фотографии станут еще красивее за считанные минуты. Создатели Luminar и Aurora HDR, Skylum адаптируются к вашему стилю и уровню навыков. Оцените уникальные инструменты Luminar Neo для замены неба и редактирования портретов.
B&H – B&H является всемирно известным поставщиком всего оборудования, которое необходимо фотографам, видеооператорам и кинематографистам для создания наилучших работ.
Вам также может понравиться
Вам также может понравиться
Получайте дополнительную информацию в свой почтовый ящик
Подпишитесь на нашу рассылку, чтобы получать последние новости от Photofocus каждую неделю.
Наше полное руководство по отражению изображения в Photoshop
Photoshop имеет множество опций, позволяющих корректировать изображения. Одной из таких функций является переворот изображения , который позволяет вам переворачивать все изображение, создавать зеркальные эффекты или переворачивать отдельные части изображения в соответствии с вашими потребностями.
Таким образом, вы можете помочь лучше интегрировать элемент в более крупное изображение или изменить фокус или энергию фотографии. В некоторых случаях переворачивание изображения также позволяет проверить, нет ли на изображении потенциальных отвлекающих факторов, даже если в конце вы перевернете его обратно.
В некоторых случаях переворачивание изображения также позволяет проверить, нет ли на изображении потенциальных отвлекающих факторов, даже если в конце вы перевернете его обратно.
Для чего бы вы ни решили настроить фотографию, мы создали пошаговое руководство о том, как отразить изображение с помощью Photoshop — будь то весь холст или отдельная часть — для вашего удобства.
Как перевернуть изображение с помощью Photoshop
Для начала давайте посмотрим, как перевернуть весь холст сразу в Photoshop.
Небольшой совет: в некоторых старых версиях Photoshop текст в параметрах меню немного отличается: «Повернуть» и «Повернуть изображение». В целом, формулировка достаточно близка, чтобы вы могли найти нужные параметры.
Шаг 1: Откройте фотографию
Прежде чем вы сможете как-либо изменить изображение, вам нужно открыть его в Photoshop. Вы можете сделать это из программы, перейдя на вкладку «Файл» и выбрав «Открыть». Оттуда вы можете выбрать изображение из ваших файлов. Вы также можете получить доступ к этой функции, используя клавиатурную команду Ctrl/Command + O.
Оттуда вы можете выбрать изображение из ваших файлов. Вы также можете получить доступ к этой функции, используя клавиатурную команду Ctrl/Command + O.
«Photoshop CS3 screenshot6» от swanksalot находится под лицензией CC BY-NC-SA 2.0
Шаг 2. Как отразить фотографию по горизонтали
Отражение изображения по горизонтали будет использовать центральную линию изображения, идущую сверху вниз, и отразить ее через эту точку; объекты слева будут справа, и наоборот. Для этого вам нужно будет зайти во вкладку «Изображение» и навести курсор на меню «Поворот изображения». Под параметрами поворота выберите «Отразить холст по горизонтали» , чтобы перевернуть изображение.
Например, ваше базовое изображение будет выглядеть следующим образом:
«LE» отvastateparksstaff находится под лицензией CC BY 2.0
Изображение, перевернутое по горизонтали, будет выглядеть так:
Шаг 3. Перевернутое фото по вертикали
Кроме того, вы можете перевернуть изображение по вертикали, при этом центральная линия проходит слева направо; при переворачивании холста объекты внизу исходного изображения в Photoshop будут вверху, и наоборот. Еще раз перейдите на вкладку «Изображение» и перейдите в меню «Поворот». Оказавшись там, выберите «Отразить холст по вертикали».
Еще раз перейдите на вкладку «Изображение» и перейдите в меню «Поворот». Оказавшись там, выберите «Отразить холст по вертикали».
То же изображение в Photoshop, что и выше, перевернутое по вертикали, выглядит так:
Отражение слоя в Photoshop
Иногда при работе над проектом вам нужно отразить только один элемент, а не весь холст. Когда дело доходит до переворачивания слоя вместо холста, вы можете легко использовать эту стратегию, чтобы лучше сбалансировать композицию.
Шаг 1: Откройте свой проект
В разделе «Файл» выберите «Открыть» и выберите выбранный проект. Вы также можете использовать для этого клавиши Ctrl/Command + O.
Шаг 2. Добавление и выбор слоя
Если у вас уже есть активный проект Photoshop с несколькими слоями, выберите тот, который вы хотите перевернуть, на панели слоев. Если панель слоев в данный момент не видна, нажмите F7 , чтобы сделать ее видимой.
Если у вас еще нет слоя, который вы хотите отразить, нажмите кнопку «Новый слой» на панели «Слой». Вы также можете перейти в меню «Слой» и выбрать «Создать», затем «Слой». Затем вы можете добавить свое изображение в этот новый слой, перетащив его или вставив.
Вы также можете перейти в меню «Слой» и выбрать «Создать», затем «Слой». Затем вы можете добавить свое изображение в этот новый слой, перетащив его или вставив.
Если ваш слой в настоящее время находится в «заблокированном» режиме, вам нужно будет разблокировать его, чтобы перевернуть. Вы можете сделать это, щелкнув значок замка на панели слоев.
Шаг 3. Войдите в режим свободной трансформации
Теперь, когда вы выбрали нужное изображение, вам нужно войти в режим свободной трансформации, чтобы перевернуть его. На верхней панели выберите «Редактировать», затем «Свободное преобразование», включив режим.
Вы также можете использовать команду клавиатуры Ctrl/Command + T , чтобы включить режим после выбора правильного слоя, без необходимости перемещаться по меню без выбора функции редактирования преобразования.
Шаг 4. Переворот изображения
После входа в режим свободной трансформации щелкните изображение правой кнопкой мыши. В появившемся меню вы можете выбрать «Отразить по горизонтали» или «Отразить по вертикали», в зависимости от того, какой вариант вы хотите выбрать.
В появившемся меню вы можете выбрать «Отразить по горизонтали» или «Отразить по вертикали», в зависимости от того, какой вариант вы хотите выбрать.
Если вы хотите перевернуть несколько слоев одновременно, вы можете начать с выбора их перед входом в режим Free Transform. Для этого, удерживая нажатой клавишу Ctrl/Command , щелкните каждый нужный слой. После этого вы можете войти в режим свободной трансформации и перевернуть изображение так же, как описано выше. Если вы хотите перевернуть все слои, вы можете просто перевернуть весь холст.
Отражение фонового слоя
В некоторых случаях может потребоваться перевернуть фон вместо отражения холста, оставив остальные элементы нетронутыми. Шаги для этого аналогичны переворачиванию отдельных слоев в Photoshop, но вы должны принять дополнительные меры предосторожности.
Шаг 1. Разблокировка фонового слоя
Ваш фоновый слой в Photoshop чаще всего находится в заблокированном состоянии , чтобы сохранить его стабильность при редактировании других параметров. Таким образом, вам нужно будет разблокировать его, чтобы включить такие функции, как перелистывание. Для этого найдите фон на панели слоев, затем нажмите на замок, чтобы переключить его статус обратно на разблокированный.
Таким образом, вам нужно будет разблокировать его, чтобы включить такие функции, как перелистывание. Для этого найдите фон на панели слоев, затем нажмите на замок, чтобы переключить его статус обратно на разблокированный.
«Панель слоев Photoshop» Пола Инглеса находится под лицензией CC BY-SA 2.0
Кроме того, вы также можете скопировать фоновый слой в новый. Для этого сначала выберите фоновый слой, затем перейдите к параметру «Слои» в верхнем меню и выберите «Дублировать слой». Вы также можете использовать Ctrl/Command + J сочетание клавиш. Эта команда скопирует фон в новый слой.
Шаг 2. Отражение фонового слоя
С дублированным или разблокированным фоновым слоем вы можете затем отразить его, используя тот же процесс, или отразить любой другой слой:
- Щелкните слой на панели слоев, чтобы выбрать его
- Перейдите в «Редактирование», затем «Свободное преобразование»
- Щелкните правой кнопкой мыши область, которую вы хотите отразить
- Выберите «Отразить изображение по горизонтали» или «Отразить изображение по вертикали»
Распространенные проблемы и советы по отражению изображений в Photoshop
Возникли проблемы с успешным отражением изображений в Photoshop? Вот несколько быстрых решений и советов, которые следует учитывать.
Возникли проблемы с поиском параметра переворота
Поскольку элементы управления переворотом не видны открыто из главного меню Photoshop, вам нужно перейти к правильному, если вы хотите перевернуть фотографию. Сначала выберите опцию «Файл» в меню верхней панели, затем перейдите к «Поворот изображения» меню. Там появятся параметры переворота.
В некоторых старых версиях Photoshop вкладка будет просто меню «Вращение», но имеет те же параметры отражения и поворота.
Текст или логотипы перевернуты
Некоторые фотографии содержат текст или логотипы, которые становятся зеркальными всякий раз, когда вы переворачиваете изображение в Photoshop. К счастью, вам не нужно отказываться от использования перевернутой версии изображения.
После перевода изображения в перевернутый режим сделайте выделение вокруг логотипа или текста и перетащите его на новый слой. Затем вы можете выполнить шаги по отражению определенного слоя, описанные выше, чтобы вернуть текст в правильном направлении. Кроме того, вы можете скопировать текст в новый слой перед тем, как отразить исходное изображение как отдельный слой. Будьте осторожны, чтобы не перевернуть весь холст, если это так.
Кроме того, вы можете скопировать текст в новый слой перед тем, как отразить исходное изображение как отдельный слой. Будьте осторожны, чтобы не перевернуть весь холст, если это так.
В зависимости от угла наклона текста и того, как он совпадает с исходной фотографией, вам может потребоваться откорректировать его, чтобы он снова вписался в изображение. Вы можете выбрать логотип, а затем выбрать параметр преобразования редактирования, позволяющий вытягивать и корректировать текст на новом слое.
Изображение перевернуто неправильно
Допустим, вы применили отражение в Photoshop, но оно получилось неправильным. Есть вероятность, что вы случайно выбрали не ту ось для переворачивания — горизонтальную вместо вертикальной или наоборот.
Вы можете решить эту проблему одним из двух способов: Во-первых, вы можете повторно применить тот же бросок. Изображение, перевернутое дважды по вертикали, возвращается к тому состоянию, в котором оно было раньше, при условии, что вы не вносили существенных изменений.
В качестве альтернативы, если вы только что сделали переворот, вы можете просто отменить его. В меню выберите «Редактировать», а затем «Отменить» или используйте клавиши Ctrl/Command + Z.
Вращение и отражение
Имейте в виду, что при аналогичном изменении макета фотографии поворот и отражение изображения — это две разные вещи. Однако благодаря их сходству они часто близки друг к другу в меню Photoshop.
Параметры поворота Photoshop позволят вам настроить холст на девяносто градусов по часовой стрелке или против часовой стрелки , что позволит перевернуть изображение на бок. Поворот изображения на один-восемьдесят градусов перевернет его с ног на голову. Хотя это перевернет изображение вверх ногами, оно не будет зеркальным изображением, как это происходит при его переворачивании.
Изображение из предыдущего примера, повернутое на девяносто градусов по часовой стрелке, выглядит следующим образом:
Вы можете использовать комбинацию новых слоев, отражения и поворота, чтобы создать уникальный эффект для фотографии при некоторых изменениях.
Creative Ideas
Теперь, когда вы изучили основы переворачивания изображений в Photoshop, пришло время узнать, как лучше всего использовать эту технику для создания интересных изображений. Вот несколько предложений.
Создание зеркального эффекта
Перевернутое изображение создаст зеркальное изображение, и вы можете намеренно использовать этот эффект в Photoshop для создания интересного эффекта с исходным и перевернутым изображением рядом. Чтобы это произошло, вам нужно сделать несколько вещей:
- Скопируйте нужное базовое изображение в новый слой (также разблокируйте последний)
- Расширьте пространство холста, перейдя в «Просмотр» и выбрав «Новое руководство».
- Затем добавьте новую вертикальную направляющую посередине изображения
- Используйте инструмент «Перемещение», чтобы перетащить объект на одну сторону новой направляющей
- Выберите один из слоев, затем активируйте инструмент «Свободное преобразование»
- Выполните описанные выше шаги, чтобы отразить слой.

После того, как вы выполните все эти шаги, вы сможете выровнять изображения, а затем обрезать все оставшееся пространство по бокам. Затем вы можете экспортировать свое изображение.
«Угловой участок» от byzantiumbooks находится под лицензией CC BY 2.0
Многократное отражение для шаблонов
Как и в случае с зеркальным изображением, вы также можете несколько раз отразить изображение в Photoshop, чтобы создать новую настройку шаблона. Сначала вы выполните шаги, чтобы создать зеркальный эффект на изображении. Затем с помощью панели «Слои» объедините два слоя в один.
Ваш следующий шаг — повторить процесс зеркального отображения, но вместо этого сделать это вдоль оси, которую вы еще не сделали. Обратите внимание, что для этого вам нужно будет создать еще одно скопированное изображение в новом слое. Поэтому, если вы отразили первое изображение по вертикальному доступу, вы расширите холст и перевернете изображение по горизонтальной оси.
Результатом будет калейдоскопическое изображение . Вы также можете дополнительно повернуть или отразить это изображение для расширенного эффекта.
Вы также можете дополнительно повернуть или отразить это изображение для расширенного эффекта.
«Парк Сент-Джеймс», автор nigeljohnwade, находится под лицензией CC BY-SA 2.0
Что такое клавиатурная команда для переворота изображения в Photoshop?
По умолчанию в Photoshop нет сочетания клавиш для переворота изображения. Однако вы можете запрограммировать его самостоятельно, чтобы сэкономить время от необходимости постоянно перемещаться по меню, особенно если вы видите, что регулярно перелистываете изображения.
Чтобы назначить сочетание клавиш, вам сначала нужно открыть диалоговое окно быстрого доступа Photoshop. Для этого нажмите Alt + Shift + Ctrl + K.
В меню вы увидите различные категории, для которых можно создавать ярлыки. Сначала вам нужно выбрать «Изображение», а затем «Отразить по вертикали». Затем вы можете определить собственное выбранное сочетание клавиш. После ввода нажмите «Принять», а затем «Сохранить». Вы также можете повторить процесс, чтобы установить команду «Отразить по горизонтали». После этого вы можете использовать выбранную вами команду клавиатуры, чтобы перевернуть изображение несколькими нажатиями клавиш во время любого сеанса в Photoshop.
После этого вы можете использовать выбранную вами команду клавиатуры, чтобы перевернуть изображение несколькими нажатиями клавиш во время любого сеанса в Photoshop.
Обратите внимание, что эта команда перевернет весь холст, а не только его часть, поэтому будьте осторожны при работе с изображениями.
Теперь, когда вы ознакомились с нашим руководством о том, как перевернуть изображение в Photoshop, , вы сможете воспользоваться этим инструментом, когда посчитаете нужным!
Основные навыки и ярлыки Free Transform
Автор сценария Стив Паттерсон.
Команда Photoshop Free Transform — одна из самых полезных и популярных функций, универсальный инструмент для изменения размера, изменения формы, поворота и перемещения изображений и выделений в документе. В этом руководстве мы изучим основные навыки и сочетания клавиш, чтобы максимально эффективно использовать эту мощную функцию, в том числе как переключаться на другие полезные режимы преобразования, не выходя из Free Transform!
Это руководство предназначено для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), вам стоит ознакомиться с нашим полностью обновленным учебником Photoshop Free Transform Essential Skills.
Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), вам стоит ознакомиться с нашим полностью обновленным учебником Photoshop Free Transform Essential Skills.
Вот простой шаблон, который у меня открыт на экране:
Узор в форме ромба, любезно предоставленный пользовательскими формами Photoshop.
Прежде чем мы двинемся дальше, я должен указать, что узор находится на своем собственном слое над белым фоном на панели «Слои», и этот слой активен (выделен синим цветом). Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не сможет выбрать узор сама по себе, если он не находится на своем собственном слое. Он будет работать с тем, что выделено, или с тем, что находится на активном слое (в моем случае, с узором), если ничего не выделено, но у него нет возможности сделать выбор:
Узор расположен на отдельном слое над фоновым слоем.
Сказав это, давайте посмотрим, что Free Transform может сделать для нас.
Выбор свободного преобразования
Официальный способ выбрать команду «Свободное преобразование» — перейти в меню «Редактировать » в строке меню в верхней части экрана и выбрать «Свободное преобразование » из списка:
Free Transform находится в меню «Правка».
Это официальный способ, но ничего не говорит «Привет! Я новенький!» совсем как официальный способ. Более простой и быстрый способ выбрать «Свободное преобразование» — использовать сочетание клавиш 9.0278 Ctrl+T (Win) / Command+T (Mac) (например, «T» для «Преобразования»). Даже если вам не нравятся сочетания клавиш, это то, что вам действительно следует запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и выбор его в меню «Правка» каждый раз просто замедляет вас.
Поскольку мой слой с узором является активным слоем и больше ничего не выбрано, как только я выбираю «Свободное преобразование», вокруг узора появляется тонкая ограничивающая рамка, и если мы присмотримся, то увидим маленький квадрат в центре вверху, в центре внизу , левый центр и правый центр, а также квадрат в каждом из четырех углов. Эти маленькие квадратики называются обрабатывает , и мы можем трансформировать все, что находится внутри ограничивающей рамки, просто перетаскивая эти маркеры, как мы скоро увидим:
Эти маленькие квадратики называются обрабатывает , и мы можем трансформировать все, что находится внутри ограничивающей рамки, просто перетаскивая эти маркеры, как мы скоро увидим:
Маленькие ручки используются для преобразования всего, что находится внутри ограничивающей рамки.
Изменение формы выбранной области
Давайте начнем с рассмотрения самых простых способов изменить форму выделенной области с помощью Free Transform. Чтобы настроить ширину области, щелкните левый или правый маркер и, не отпуская кнопку мыши, просто перетащите маркер влево или вправо. Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и, снова удерживая нажатой кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую боковую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:
Перетащите левый, правый, верхний или нижний маркеры, чтобы отрегулировать ширину или высоту.
Перетаскивание одной из этих боковых ручек само по себе приведет к перемещению только той стороны, которую вы перетаскиваете, но если вы будете удерживать нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании ручки, вы изменить форму области от ее центра, заставляя противоположную сторону двигаться одновременно, но в противоположном направлении. Здесь, когда моя клавиша Alt / Option удерживается нажатой, когда я перетаскиваю правую боковую ручку вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
Здесь, когда моя клавиша Alt / Option удерживается нажатой, когда я перетаскиваю правую боковую ручку вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхнюю или нижнюю ручку, удерживая нажатой клавишу Alt / Option. Противоположная сторона будет двигаться одновременно в противоположном направлении:
Удерживая нажатой клавишу Alt (Win) / Option (Mac), перетащите область, чтобы изменить ее центральную форму.
Чтобы одновременно настроить ширину и высоту, щелкните и перетащите любой из угловых маркеров. Еще раз, удерживая нажатой Alt (Win) / Option (Mac) при перетаскивании углового маркера, вы измените форму области от ее центра, на этот раз заставив все четыре стороны двигаться одновременно:
Перетащите любой из угловых маркеров, чтобы одновременно отрегулировать ширину и высоту.
Изменение размера
Одна потенциальная проблема при изменении формы вещей с помощью Free Transform заключается в том, что мы изменили их форму. Они могут быть шире, тоньше, выше или короче, но они уже не выглядят так, как изначально. Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Они могут быть шире, тоньше, выше или короче, но они уже не выглядят так, как изначально. Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохранив исходную форму нетронутой. Например, может потребоваться уменьшить фотографию, чтобы она лучше подходила для коллажа или другого макета дизайна. Вы же не хотите, чтобы человек на фотографии вдруг стал высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Вам просто нужно, чтобы фото было меньше.
Чтобы изменить размер чего-либо с помощью функции «Свободное преобразование», удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон и предотвратит искажение исходной формы при перетаскивании любого из угловых маркеров. Как мы уже видели пару раз, если вы также включите ключ Alt (Win) / Option (Mac), вы измените его размер от центра:
Чтобы изменить размер изображения или выделения, удерживайте нажатой клавишу Shift, а затем перетащите любой из угловых маркеров.
Вращение
Вращение изображения или выделения с помощью Free Transform немного отличается и не требует перетаскивания каких-либо маркеров. Вместо этого переместите курсор сразу за пределы ограничивающей рамки. Вы увидите, как он превратится в изогнутую линию с маленькой стрелкой на каждом конце. Затем просто нажмите и перетащите мышью, чтобы повернуть его. Если вы будете удерживать нажатой клавишу Shift при перетаскивании, вы будете поворачивать ее с шагом 15° (вы увидите, как она встанет на место при вращении):
Чтобы повернуть область, переместите курсор за пределы ограничивающей рамки, затем щелкните и перетащите.
Это может быть трудно увидеть, но если вы внимательно посмотрите в центр ограничивающей рамки, вы увидите маленький символ цели . Этот символ представляет собой центр преобразования, поэтому по умолчанию он находится в центре. Именно поэтому мой паттерн вращался вокруг своего центра, поскольку на самом деле он вращался вокруг целевого символа. Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он встанет на место, когда подойдет достаточно близко к углу):
Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он встанет на место, когда подойдет достаточно близко к углу):
Перемещение целевого символа изменяет точку вращения. Шаблон теперь вращается вокруг правого нижнего угла.
Переезд
Чтобы переместить изображение или выделенную область внутри документа с активным свободным преобразованием, щелкните в любом месте внутри ограничительной рамки (то есть в любом месте кроме целевого символа) и перетащите его с помощью мыши.
Дополнительные параметры трансформации
Свободное преобразование само по себе может быть немного ограниченным в своих возможностях. Вот почему Adobe включает дополнительные режимы преобразования, которые расширяют возможности Photoshop. Если вы подниметесь на Edit меню и выберите Transform (не Free Transform, просто Transform), вы увидите список этих дополнительных опций, таких как Skew, Distort и Perspective, а также некоторые опции поворота и отражения:
Дополнительные способы преобразования изображений и выделенных фрагментов находятся в разделе «Правка» > «Преобразовать».
Если вам нужно выбрать один из этих дополнительных параметров, а функция «Свободное преобразование» уже активна, нет необходимости выбирать их в меню «Правка». Просто щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая нажатой клавишу Control, в любом месте документа, и те же параметры появятся в удобном подменю. Давайте посмотрим, как работают некоторые из них:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), чтобы получить доступ к тем же дополнительным параметрам преобразования.
Перекос
Если выбран параметр Наклон , если щелкнуть и перетащить любой из боковых маркеров, вы наклоните изображение, сохраняя при этом стороны параллельными. Холдинг Alt (Win) / Вариант (Mac) при перетаскивании бокового маркера изображение наклоняется от его центра, одновременно перемещая противоположную сторону, но в противоположном направлении:
Перетащите боковой маркер с выбранным параметром «Наклон», чтобы наклонить изображение.
При перетаскивании углового маркера с выбранным параметром «Наклон» масштабируются две стороны, пересекающиеся в этом углу. Удерживая Alt (Win) / Option (Mac), вы одновременно переместите диагонально-противоположный угол в противоположном направлении:
Перетаскивание углового маркера влияет на две стороны, которые соединяются в углу.
Искажение
Выбрав Distort , щелкните угловой маркер и просто перетащите его в любом направлении. Это похоже на Skew, но с полной свободой передвижения. Удерживая Alt (Win) / Option (Mac) при перетаскивании угла, вы одновременно переместите диагонально-противоположный угол в противоположном направлении (если вы еще не догадались, я собирался сказать это):
При использовании Distort угловые маркеры можно перемещать независимо друг от друга.
Перетаскивание боковой ручки в режиме «Искажение» также похоже на «Наклон» в том смысле, что оно наклоняет изображение или выделение, но опять же, вам предоставляется полная свобода движений, позволяющая и наклонять, и масштабировать область одним перетаскиванием. И да, удерживая нажатой Alt (Win)/ Option (Mac), вы переместите противоположную сторону вместе с ней:
И да, удерживая нажатой Alt (Win)/ Option (Mac), вы переместите противоположную сторону вместе с ней:
Перетащите боковой маркер с выбранным параметром «Искажение», чтобы наклонить и масштабировать изображение.
Перспектива
В режиме Perspective перетаскивание маркера угла по горизонтали или вертикали приводит к тому, что противоположный угол перемещается в противоположном направлении, что может создать эффект псевдо3D. Здесь я перетаскиваю верхний левый угол внутрь по горизонтали. Когда я перетаскиваю, верхний правый угол также перемещается внутрь:
Верхний правый угловой маркер перемещается внутрь, когда я перетаскиваю верхний левый угловой маркер внутрь.
Затем, все еще в режиме перспективы, я перетащу нижний левый угол наружу по горизонтали, что также сдвинет нижний правый угол наружу по горизонтали:
Режим перспективы может создавать некоторые простые эффекты в стиле 3D.
Выбор перекоса, искажения и перспективы с клавиатуры
При активной функции «Свободное преобразование» вы можете временно переключаться в режимы «Перекос», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню. Чтобы переключиться в режим Skew или Distort, просто нажмите и удерживайте Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac) при перетаскивании углового маркера. Отпускание клавиш возвращает вас в стандартный режим Free Transform.
Подтвердить или отменить преобразование
После изменения размера, формы и/или перемещения изображения или выделения нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима преобразования. Чтобы отменить преобразование, нажмите клавишу Esc . Или, если вы предпочитаете «официальный» способ делать то, о чем мы говорили ранее, вы можете нажать галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Или, если вы предпочитаете «официальный» способ делать то, о чем мы говорили ранее, вы можете нажать галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Значки «Подтвердить» (галочка) и «Отмена» (обведено косой чертой).
Куда идти дальше…
И вот оно! Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Введение в Krita из Photoshop — документация Krita Manual 5.0.0
Введение
В этом документе содержится вводная информация о Krita для пользователей, использующих Photoshop. Цель состоит в том, чтобы сделать вас продуктивнее в Krita как можно быстрее и упростить преобразование старых привычек в новые.
Это введение написано для Krita версии 2.9 и Photoshop CS2 и CS3. Но даже если в будущем все может измениться, основы, скорее всего, останутся прежними.
Первое, что нужно помнить, это то, что Krita — это приложение для 2D-рисования, а Photoshop (PS) — это программа для обработки изображений. Это означает, что у PS больше возможностей, чем у Krita в целом, но у Krita есть инструменты, которые подходят для цифровой живописи. Когда вы привыкнете к Krita, вы обнаружите, что у Krita есть некоторые функции, которых нет в PS.
Это означает, что у PS больше возможностей, чем у Krita в целом, но у Krita есть инструменты, которые подходят для цифровой живописи. Когда вы привыкнете к Krita, вы обнаружите, что у Krita есть некоторые функции, которых нет в PS.
Основы Крита
В этой главе рассказывается, как вы используете Krita в основных операциях по сравнению с PS.
Просмотр и отображение
Навигация
В Krita вы можете перемещаться по документу, используя все эти методы:
‘ Колесико мыши ’: вниз и вверх для масштабирования и нажмите вниз для панорамирования документа.
« Клавиатура »: с помощью клавиш + и - на цифровой клавиатуре.
Как и в Photoshop, Painter, Manga Studio: используйте сочетание клавиш Ctrl + Пробел для масштабирования и клавишу Пробел для панорамирования.
Note
Если вы добавите, используйте клавишу Alt , а также Ctrl + Alt + Пробел зуммирование.

Вращение
Поверните холст с помощью Shift + Space , or Ctrl + [ and Ctrl + ] shortcuts or with the 4 or 6 keys. Сбросить вращение ключом 5 .
Зеркало
Нажмите клавишу M , чтобы увидеть свой рисунок или картину в зеркальном отображении в окне просмотра.
Перемещение и трансформация
Перемещение и преобразование содержимого осуществляется с помощью инструментов Krita. Затем вы можете найти их на панели инструментов.
Если вы знакомы с тем, как перемещать слои в PS, удерживая Ctrl , вы можете сделать то же самое в Krita, нажав клавишу T для инструмента перемещения (например, «T’translate») или сочетание клавиш Ctrl + T для инструмента преобразования.
Нажмите клавишу B , чтобы вернуться к инструменту «Кисть», когда преобразование или преобразование выполнено. Чтобы узнать, как выполнять расширенные деформации с помощью инструмента «Преобразование», не щелкайте правой кнопкой мыши виджет на холсте: все параметры находятся в окне настройки «Параметры инструмента».
Изменения можно применить с помощью клавиши Enter для инструмента «Преобразование».
Примечание
Изменения инструмента перемещения применяются автоматически.
Выбор
Как и в PS, вы можете использовать клавиши Alt или Shift во время выделения, чтобы удалить или добавить выделение к активному выделению. Кроме того, вы можете удерживать Alt + Shift для пересечения. Krita также предлагает вспомогательные инструменты для этого, и вы можете выбрать их в параметрах инструмента, если инструмент выбора активен. Эти подинструменты представлены в виде значков.
Примечание
Вы не можете нажать клавишу Ctrl , чтобы переместить содержимое выделения (вы должны нажать клавишу T или выбрать инструмент перемещения).
Некоторые другие советы:
Если вы хотите преобразовать слой в выделение (чтобы выбрать видимые пиксели), щелкните правой кнопкой мыши окно настройки слоя и выберите «Выбрать непрозрачный».
Если вы используете полигональный инструмент выделения, или выделение, которое необходимо «закрыть», вы сможете сделать это либо двойным кликом, либо с помощью Shift + ярлык.
Вы можете масштабировать выделение. Для этого выберите Select ‣ Scale.
Примечание
Кроме того, в меню «Выбор» есть более классические варианты увеличения, уменьшения, растушевки, границы и т. д.
Если вы включите «Показать глобальную маску выделения» (меню «Выбор»), вы сможете масштабировать/вращать/преобразовывать/перемещать или рисовать на выделении, как на обычном слое в градациях серого.
Контр. + H : Показать/скрыть выбор (тот же ярлык)
Ctrl + A : Выбрать все
Ctrl + Shift + A : deselect All (and not the Ctrl + D shortcut as in PS)
Примечание для пользователей Gimp: Krita автоматически расширяет и автоматически удаляет новые слои, созданные из выделения, после нажатия кнопки 9.1232 Ctrl + C и Ctrl + V ярлыки, поэтому вам не придется беспокоиться о том, что вы не сможете рисовать за пределами вставленного элемента.
Примечание
Сейчас это не работает должным образом. Пересечение — это режим выбора, в котором в качестве ярлыка используется клавиша T . Однако клавиша T также используется для переключения на инструмент «Перемещение», поэтому этот ярлык сейчас не работает. Вы должны использовать кнопку в параметрах инструмента.
Однако клавиша T также используется для переключения на инструмент «Перемещение», поэтому этот ярлык сейчас не работает. Вы должны использовать кнопку в параметрах инструмента.
Обработка слоев
Наиболее распространенные сочетания клавиш по умолчанию очень похожи в PS и Krita:
Ctrl + J : дубликат
Ctrl + E : объединить вниз
Ctrl + Shift + E : сглаживает все (не Ctrl + +1243 Shift + M ярлык как в PS)
Ins : вставить новый слой краски
Ctrl + G : создать новую группу слоев и переместить выбранные слои в эту группу
Группы и режим наложения (композитный режим):
Групповой режим наложения в Krita имеет приоритет над дочерними слоями и переопределяет его. Это может удивить пользователей Photoshop. В Photoshop вы можете использовать группы, чтобы просто очистить стек слоев и сохранить режим смешивания вашего слоя для компоновки всего стека. В Krita композитинг будет происходить на первом уровне внутри группы, а затем с учетом режима наложения самой группы.
Обе системы имеют плюсы и минусы. Путь Криты более предсказуем, по мнению некоторых художников, с точки зрения композитинга. Путь PS приводит к более чистому и лучше упорядоченному стеку слоев с визуальной точки зрения.
Это может удивить пользователей Photoshop. В Photoshop вы можете использовать группы, чтобы просто очистить стек слоев и сохранить режим смешивания вашего слоя для компоновки всего стека. В Krita композитинг будет происходить на первом уровне внутри группы, а затем с учетом режима наложения самой группы.
Обе системы имеют плюсы и минусы. Путь Криты более предсказуем, по мнению некоторых художников, с точки зрения композитинга. Путь PS приводит к более чистому и лучше упорядоченному стеку слоев с визуальной точки зрения.
Многослойное преобразование или перемещение
Вы можете выбрать несколько слоев в стеке, удерживая нажатой клавишу Shift , как в PS, и если вы переместите слой внутри группы, вы можете переместить или преобразовать всю группу, в том числе сделать выделение в группе и вырезать все подчиненные слои внутри на лету. Вы не можете применять фильтры к группе, чтобы воздействовать на несколько слоев.
Обтравочные маски
В Krita нет обтравочной маски, но есть более простой обходной путь, включающий группы слоев и Inherit alpha (см. значок альфа). Поместите слой с фигурой, с которой вы хотите обрезать другую, внизу группы и слоями выше с параметром «Наследовать альфа-канал». Это создаст тот же эффект, что и функция PS «обтравочной маски», а также сохранит стек слоев более чистым, чем реализация обтравочной маски.
значок альфа). Поместите слой с фигурой, с которой вы хотите обрезать другую, внизу группы и слоями выше с параметром «Наследовать альфа-канал». Это создаст тот же эффект, что и функция PS «обтравочной маски», а также сохранит стек слоев более чистым, чем реализация обтравочной маски.
Этот процесс упорядочения групп для наследования альфа-канала может быть выполнен автоматически с помощью сочетания клавиш Ctrl + Shift + G . Он создает группу с базовым слоем и слоем над ним с включенной по умолчанию опцией Inherit alpha.
Сквозной режим
Это доступно в Krita, но не реализовано как режим наложения. Скорее, это опция рядом с «наследовать альфу» на групповых слоях.
Умные слои
Вместо интеллектуальных слоев, на которых можно выполнять неразрушающие преобразования, Krita имеет следующий набор функций:
- Слои файлов
Это слои, которые указывают на внешний файл и автоматически обновляются при изменении внешнего файла.
 Начиная с версии 4.0 пользователи могут преобразовать существующий слой в файловый, щелкнув его и выполнив Преобразовать ‣ в файловый слой или выбрав Слой ‣ Преобразовать ‣ в файловый слой. Затем откроется запрос на сохранение для местоположения файла, и, когда закончите, сохраните файл и замените слой файловым слоем, указывающим на этот файл.
Начиная с версии 4.0 пользователи могут преобразовать существующий слой в файловый, щелкнув его и выполнив Преобразовать ‣ в файловый слой или выбрав Слой ‣ Преобразовать ‣ в файловый слой. Затем откроется запрос на сохранение для местоположения файла, и, когда закончите, сохраните файл и замените слой файловым слоем, указывающим на этот файл.- Слои клонирования
Это слои, являющиеся «экземпляром» слоя, который вы выбрали при их создании. Они обновляются автоматически при обновлении исходного слоя.
- Маски преобразования
Их можно использовать для неразрушающего преобразования всех типов слоев, включая слои файлов и клонов.
- Маски фильтров
Как и корректирующие слои, они могут неразрушающим образом применять фильтры ко всем типам слоев, включая файловые и клонированные слои.
Стили слоев
Вы можете применить стили слоев Photoshop в Krita, щелкнув правой кнопкой мыши любой заданный тип слоя и выбрав «стиль слоя» в контекстном меню. Krita может открывать и сохранять файлы ASL, но еще не все функциональные возможности стилей слоев доступны.
Krita может открывать и сохранять файлы ASL, но еще не все функциональные возможности стилей слоев доступны.
Другое
Слои и группы можно экспортировать. См. верхнее меню «Слой» для этой и многих других опций.
Примечание
Krita имеет как минимум в 5 раз больше режимов наложения, чем PS. Они отсортированы по категориям в выпадающем меню. Вы можете использовать флажок, чтобы добавить наиболее часто используемые категории в Избранное.
Малярные инструменты
Это сильная сторона Криты. Инструментов для рисования много, и вариантов у них много.
Инструменты
В Krita используется совершенно другая парадигма определения того, какие «инструменты» сравниваются с PS. В отличие от PS, вы не найдете кисть, ластик, клон, инструмент размытия и т. д. Вместо этого вы найдете способов проследить ваших штрихов на холсте: от руки, линия, прямоугольник, круг, множественная кисть и т. д. Когда вы выбрали «способ трассировки», вы можете выбрать способ рисования : стирание / клонирование / размытие и т. д. — все это часть способа рисования , управляемого опциями кистей. Эти параметры движка кисти сохраняются в так называемых пресетах , которые вы можете найти в пресетах кистей. Вы можете точно настроить и создать свои собственные пресеты, используя значок «Редактировать настройки кисти» на верхней панели инструментов.
д. — все это часть способа рисования , управляемого опциями кистей. Эти параметры движка кисти сохраняются в так называемых пресетах , которые вы можете найти в пресетах кистей. Вы можете точно настроить и создать свои собственные пресеты, используя значок «Редактировать настройки кисти» на верхней панели инструментов.
Стирание
В Krita ластик не является отдельным инструментом; это режим наложения (или составной режим). Вы можете переключаться между режимом стирания и режимом рисования, нажимая E ключ, индивидуально для каждой из ваших кистей.
Полезные сочетания клавиш
Shift : Увеличение или уменьшение размера кисти (или клавиши [ и ] ).
/ : переключение последней выбранной предустановки на текущую (например, предустановку карандаша и предустановку ластика).
K и L : увеличение значений темнее и светлее активного цвета.

я и O : Увеличение непрозрачности плюс или минус.
D : Сброс цвета на черный/передний план и белый/фон.
X : Переключение цветов фона и переднего плана.
Shift + I / Shift + N / Shift + M : A set of default keyboard shortcuts for accessing the on-canvas селектор цвета.
Примечание
Некоторые люди считают эти ярлыки несколько неудачными. Причина в том, что они предназначены для использования во время рисования, а левая клавиша Shift находится на противоположном конце клавиатуры от клавиш I , M и N . Так что для художника-правши это очень сложно сделать, используя стилус правой рукой. Обратите внимание, что вы можете переназначить любой ярлык, используя конфигурацию ярлыка в Настройки ‣ Настроить Krita… ‣ Ярлыки.
Стабилизация/сглаживание траектории
Используя инструмент «Рисование кистью» от руки, который вы можете найти в параметрах инструмента, доступны дополнительные настройки для сглаживания траектории и стабилизации мазков кисти.
Кривая глобального давления
Если вы находите ощущение Krita слишком жестким или слишком мягким в отношении давления при рисовании, вы можете установить более мягкую или жесткую кривую здесь: Настройки ‣ Настроить Krita… ‣ Настройки планшета
Регулировка
Как и в PS, вы можете использовать классические фильтры для настройки многих вещей во время рисования:
Инструменты осветления/затемнения/размытия
В отличие от Photoshop, где это отдельные инструменты, в Krita они доступны через механизм Filter Brush Engine, который позволяет применять большинство фильтров Krita в виде кисти.
Темы
Если вам не нравится темная тема Krita по умолчанию, перейдите в раздел «Настройки» ‣ «Темы» и выберите более светлую или более темную тему. Если вам не нравится цвет за пределами вашего окна просмотра, перейдите в: Настройки ‣ Настроить Krita… ‣ Отображение и измените цвет границы холста.
Если вам не нравится цвет за пределами вашего окна просмотра, перейдите в: Настройки ‣ Настроить Krita… ‣ Отображение и измените цвет границы холста.
Чем Krita лучше Photoshop
Как упоминалось во введении, Krita — это специализированное приложение для нанесения краски. Таким образом, у него есть специализированные инструменты для рисования. Подобных инструментов нет в более универсальных приложениях для обработки изображений, таких как PS. Вот краткий список наиболее важных из них.
Щеточные двигатели
Krita имеет множество различных так называемых щеточных двигателей. Эти механизмы кисти определяют различные методы того, как пиксели попадают на ваш холст. Движки кистей с такими названиями, как Grid, Particles, Sketch и другие, предоставят вам новый опыт работы с кистями и новый ландшафт возможных результатов. Вы можете начать настройку кистей с помощью редактора настроек кистей, который доступен через панель инструментов, но гораздо проще просто нажать кнопку 9. 1232 F5 ключ.
1232 F5 ключ.
Теги для пресетов кистей
Это очень удобный способ настройки пресетов кистей. Каждая кисть может иметь любое количество тегов и находиться в любой группе. Вы можете сделать тег для смешивающих кистей, текстурных кистей, кистей эффектов, избранных и т. д.
Кривая настроек
Вы можете установить отношение давления (скорость/расстояние/наклон/случайный выбор/и т. д.) для каждой настройки кисти.
Всплывающая палитра
Всплывающая палитра, которую легко найти на , позволяет быстро получить доступ к кистям, истории цвета и селектору цвета на расстоянии вытянутой руки. Щетки определяются тегом, и нажатие кнопки настройки в правом нижнем углу вызывает раскрывающийся список для изменения тегов. Это позволяет вам пометить кисти в предустановленном окне настройки по рабочему процессу и быстро получить доступ к нужным кистям для рабочего процесса, необходимого для вашего изображения.
Преобразования
Инструмент преобразования Krita может выполнять преобразования в группе и влиять на дочерние слои. Есть несколько режимов, таких как свободный, перспективный, деформация, мощная клетка и даже сжижение.
Кроме того, вы можете использовать маски преобразования для неразрушающего применения преобразований к любому типу слоя, растру, векторной группе, как вы это называете.
Есть несколько режимов, таких как свободный, перспективный, деформация, мощная клетка и даже сжижение.
Кроме того, вы можете использовать маски преобразования для неразрушающего применения преобразований к любому типу слоя, растру, векторной группе, как вы это называете.
Маски преобразования позволяют выполнять неразрушающие преобразования
Добавочное сохранение
Вы можете сохранить свою работу с шаблоном: myartworksname_001.kra , myartworksname_002.kra , myartworksname_003.kra и т. д., нажав одну клавишу на клавиатуре. Krita увеличит конечное число, если в конце имени файла будет распознан шаблон «_XXX».
Эта функция позволяет избежать перезаписи файлов, а также отслеживать более раннюю версию и текущие этапы работы.
Фильтр: Цвет в альфа-канал
Если вы хотите удалить белый цвет бумаги из отсканированного изображения, вы можете использовать этот фильтр. Он берет цвет и превращает его в чистую прозрачность.
Много режимов наложения
Если вам нравится использовать режимы наложения, в Krita их много — более 70! У вас есть простор для экспериментов. Специальная система избранных режимов наложения была создана, чтобы у вас был быстрый доступ к тем, которые вы используете чаще всего.
Помощники по рисованию
У Криты много помощников по рисованию. Это особый тип векторных фигур с магнитным воздействием на ваши мазки. Вы можете использовать их как линейки, в том числе с фигурами, отличными от прямых.
Помощники точки схода Криты в действии
Мультибраши: Симметрия / Параллельность / Зеркальное отражение / Снежинка
Инструмент Krita Multibrush позволяет рисовать несколькими кистями одновременно. Движения кистей, отличных от основной кисти, создаются путем зеркального отражения того, что вы рисуете, или путем дублирования его любым числом вокруг любой оси. Их также можно использовать в параллельном режиме.
Широкий выбор цветовых селекторов
Окно настройки Advanced Color Selector предлагает широкий выбор селекторов цветов.
Просмотр зависимых цветовых фильтров
Используя докер LUT, Krita позволяет вам иметь отдельный фильтр цветокоррекции для каждого представления. Хотя это, безусловно, полезно для людей, которые выполняют цветокоррекцию в повседневной жизни, для художника это позволяет увидеть копию изображения в оттенках серого, чтобы они сразу знали значения изображения.
Использование докера LUT для изменения цветов для каждого вида
Цветная живопись HDR
Этот же докер LUT является контроллером для рисования цветами HDR. Используя докер LUT для изменения экспозиции в представлении, Krita позволяет рисовать цветами HDR и имеет встроенную поддержку OpenEXR!
Рисование цветами HDR
Чего нет у Крита
Опять же, Krita — это приложение для цифрового рисования, а Photoshop — это программа для обработки изображений с некоторыми функциями рисования. Это означает, что есть вещи, которые вы можете делать в PS, но не можете делать в Krita. В этом разделе приводится краткий список этих функций.
В этом разделе приводится краткий список этих функций.
Фильтры
Krita предлагает довольно внушительный набор доступных фильтров, но вам, вероятно, будет не хватать одного или двух специальных фильтров или инструментов настройки цвета, которые вы часто используете в Photoshop. Например, в настройке HSV нет возможности настроить определенный цвет.
Автоматический заживляющий инструмент
В Krita нет инструмента автоматического лечения. Однако у него есть так называемый инструмент клонирования, который можно использовать для исправления исцеления, хотя и не автоматически.
Запись макроса
Запись и воспроизведение макросов в Krita существуют, но в настоящее время они работают неправильно.
Текстовый инструмент
Текстовый инструмент в Krita менее совершенен, чем аналогичный инструмент в Photoshop.
Режимы наложения при преобразовании
Когда вы трансформируете слой или выделение в Krita, трансформация появляется в верхней части стека ваших слоев, игнорируя режим наложения слоев.
Подсказка
Начиная с Krita 5.0, параметр производительности «Использовать предварительный просмотр в стеке в инструменте преобразования» позволяет предварительно просматривать режим наложения слоев во время преобразования.
Фотослияние
Возможно, вы использовали этот инструмент в Photoshop для плавного и автоматического сшивания рисунка, который был отсканирован по сегментам. Krita не имеет эквивалента, хотя альтернативой является использование Hugin, который является кросс-платформенным и бесплатным, как и Krita.
Веб-сайт Hugin
Учебное пособие по использованию сканирования в Hugin
Другое
Кроме того, вы не можете использовать «Экспорт для Интернета», «Изображение готово» для кадра GIF или нарезки веб-изображения и т. д.
Заключение
Используя эти советы, вы, вероятно, быстро освоите Krita. Если вы найдете что-то еще, что стоит упомянуть в этом документе, нам, авторам, будет интересно узнать о них.



 К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо.
 Используем команду «Отразить по горизонтали»
Используем команду «Отразить по горизонтали»

 Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.
Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.

 Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.  И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.  После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.  После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.  О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания. 0
0 Выберите File > New и введите желаемые размеры обработанного изображения. Я решил использовать холст 10 дюймов x 8 дюймов (но, конечно, вы можете ввести любые размеры, которые вам нужны для вашего проекта). Для Разрешение , я использовал разрешение печати 300 пикселей/дюйм .
Выберите File > New и введите желаемые размеры обработанного изображения. Я решил использовать холст 10 дюймов x 8 дюймов (но, конечно, вы можете ввести любые размеры, которые вам нужны для вашего проекта). Для Разрешение , я использовал разрешение печати 300 пикселей/дюйм .  Используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac). Удерживая нажатой клавишу Shift , перетаскивайте любой из углов фотографии, пока не получите нужный размер в новом документе. Удержание нажатой клавиши Shift ограничит соотношение сторон изображения, чтобы оно не искажалось.
Используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac). Удерживая нажатой клавишу Shift , перетаскивайте любой из углов фотографии, пока не получите нужный размер в новом документе. Удержание нажатой клавиши Shift ограничит соотношение сторон изображения, чтобы оно не искажалось. Выберите инструмент «Перемещение» в верхней части палитры «Инструменты» или нажмите сочетание клавиш V , чтобы быстро выбрать его. Удерживая нажатой клавишу Shift , перемещайте фотографию, чтобы изображение перемещалось только в вертикальном или горизонтальном направлении в соответствии с направляющей. Вы также можете отрегулировать размещение направляющей по мере необходимости.
Выберите инструмент «Перемещение» в верхней части палитры «Инструменты» или нажмите сочетание клавиш V , чтобы быстро выбрать его. Удерживая нажатой клавишу Shift , перемещайте фотографию, чтобы изображение перемещалось только в вертикальном или горизонтальном направлении в соответствии с направляющей. Вы также можете отрегулировать размещение направляющей по мере необходимости.  Вы увидите маленький символ мишени на вашей фотографии. Куда бы мы ни перемещали этот целевой символ, он становится новой точкой вращения. Чтобы сообщить Photoshop, что вы хотите перевернуть изображение вдоль направляющей, просто щелкните целевой символ и перетащите его на направляющую, где вы разместили его в документе.
Вы увидите маленький символ мишени на вашей фотографии. Куда бы мы ни перемещали этот целевой символ, он становится новой точкой вращения. Чтобы сообщить Photoshop, что вы хотите перевернуть изображение вдоль направляющей, просто щелкните целевой символ и перетащите его на направляющую, где вы разместили его в документе. 

 Начиная с версии 4.0 пользователи могут преобразовать существующий слой в файловый, щелкнув его и выполнив Преобразовать ‣ в файловый слой или выбрав Слой ‣ Преобразовать ‣ в файловый слой. Затем откроется запрос на сохранение для местоположения файла, и, когда закончите, сохраните файл и замените слой файловым слоем, указывающим на этот файл.
Начиная с версии 4.0 пользователи могут преобразовать существующий слой в файловый, щелкнув его и выполнив Преобразовать ‣ в файловый слой или выбрав Слой ‣ Преобразовать ‣ в файловый слой. Затем откроется запрос на сохранение для местоположения файла, и, когда закончите, сохраните файл и замените слой файловым слоем, указывающим на этот файл.