Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья.
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
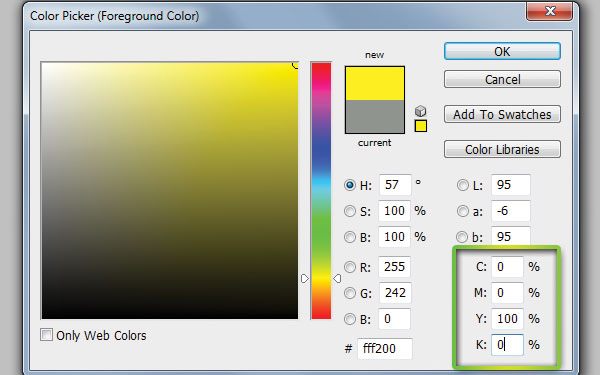
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
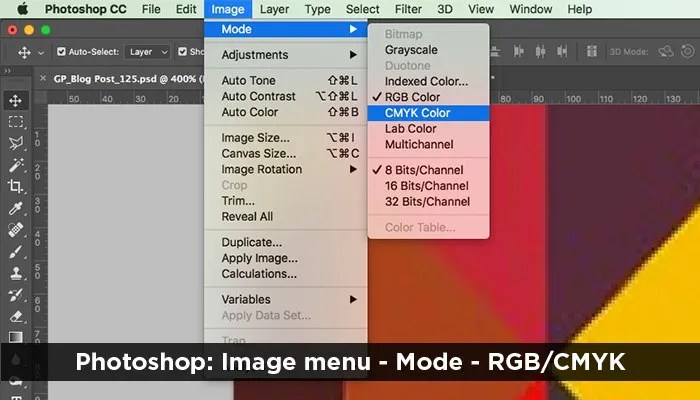
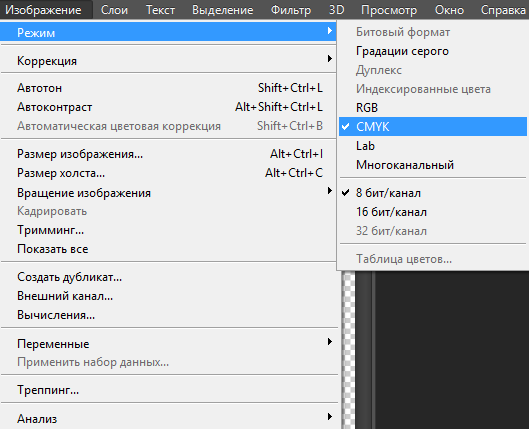
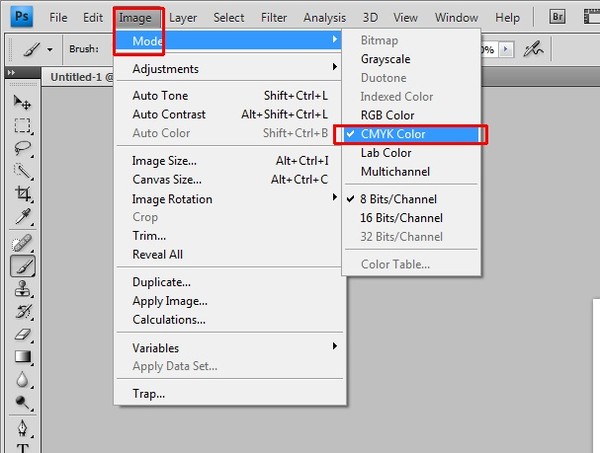
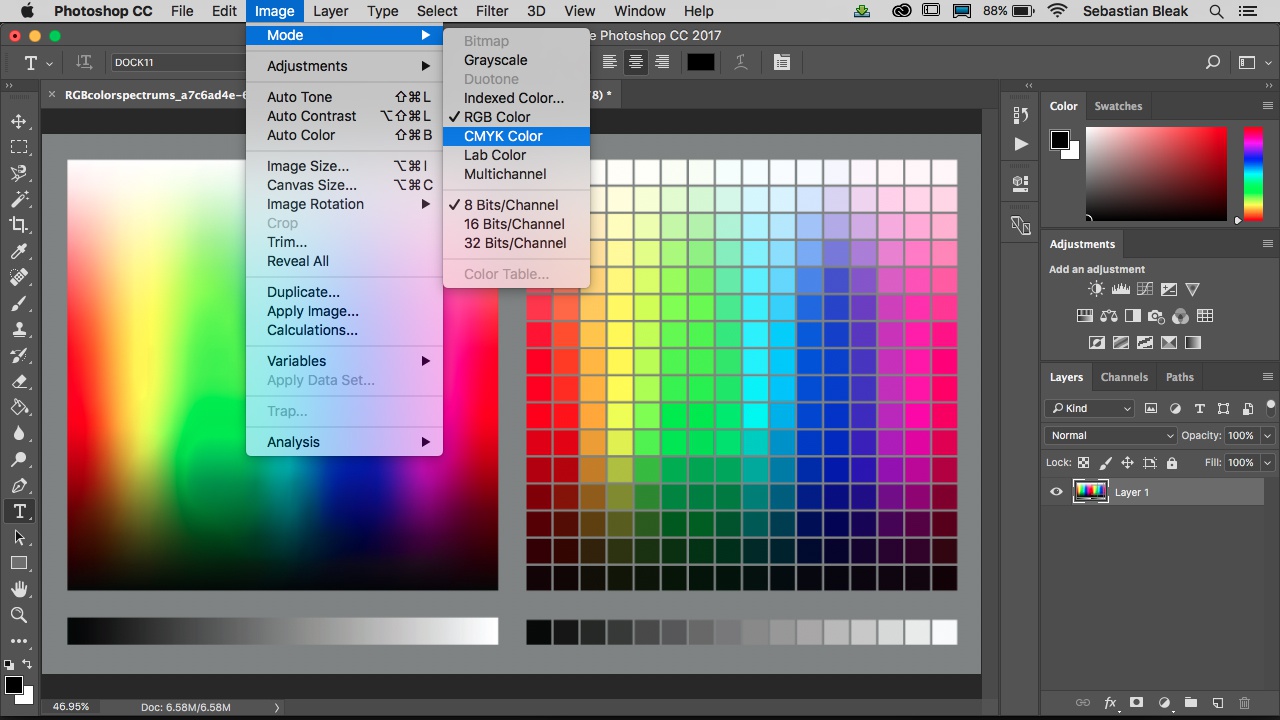
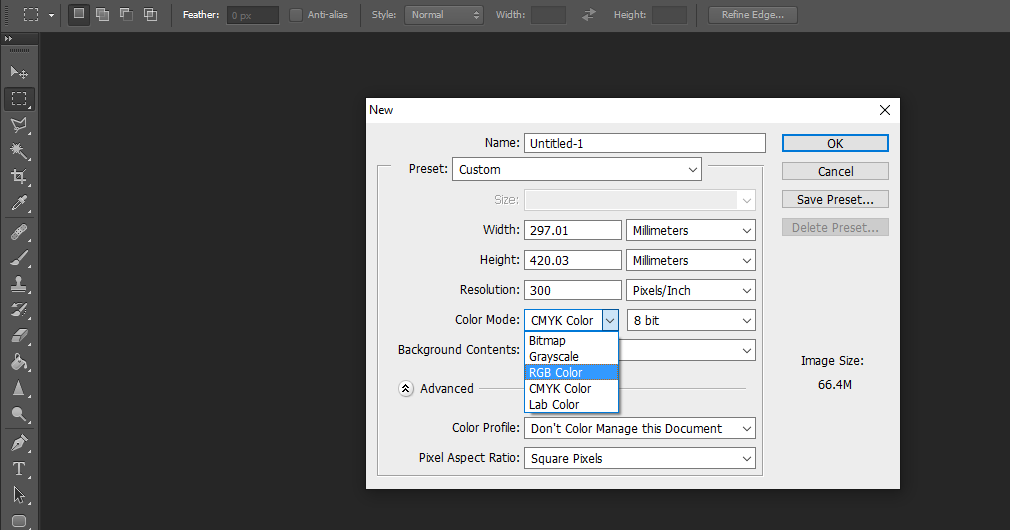
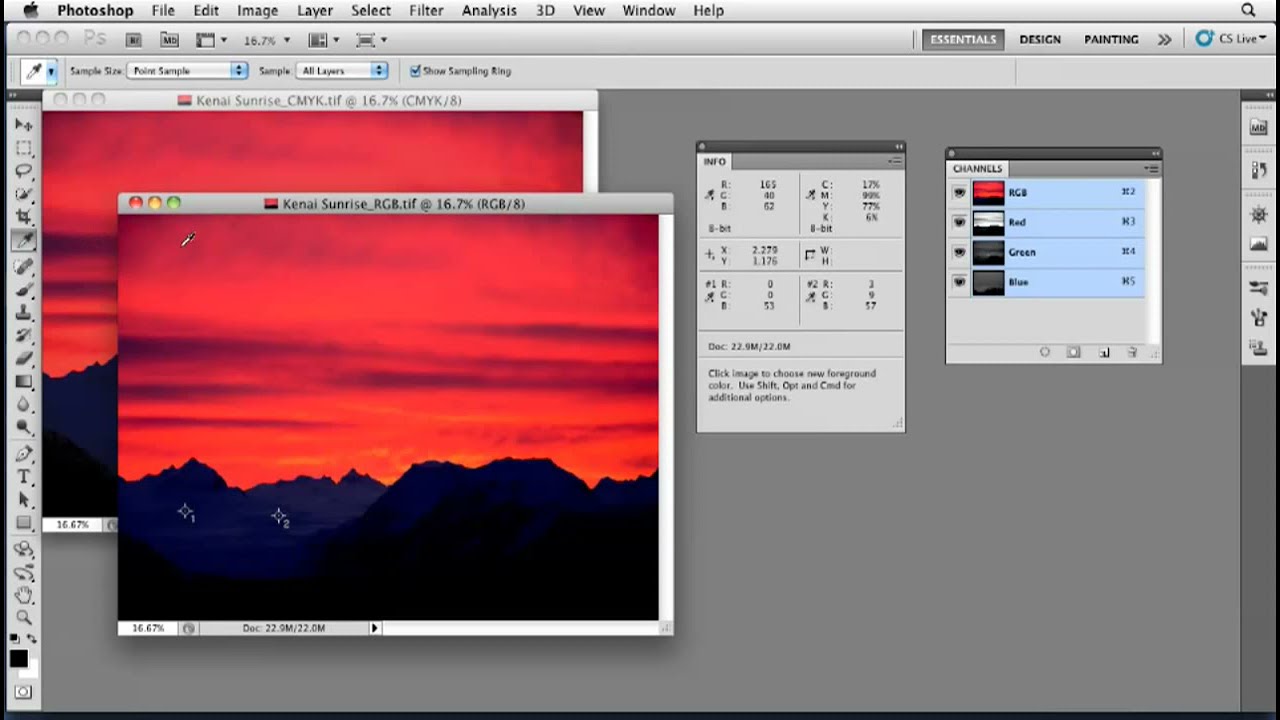
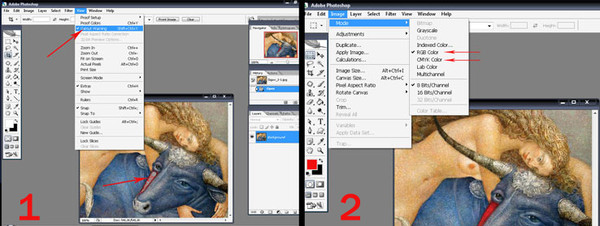
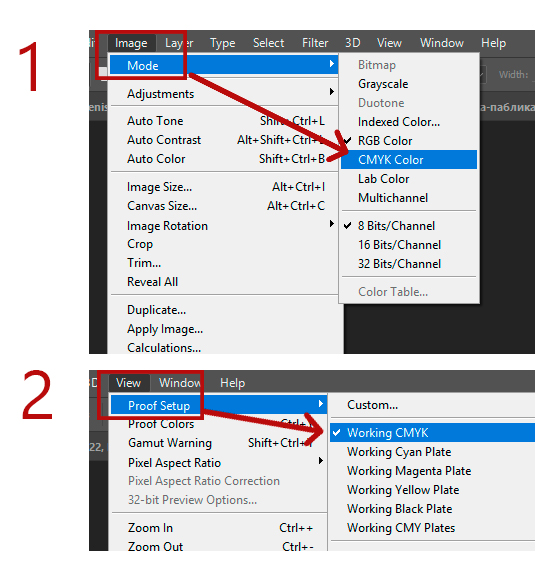
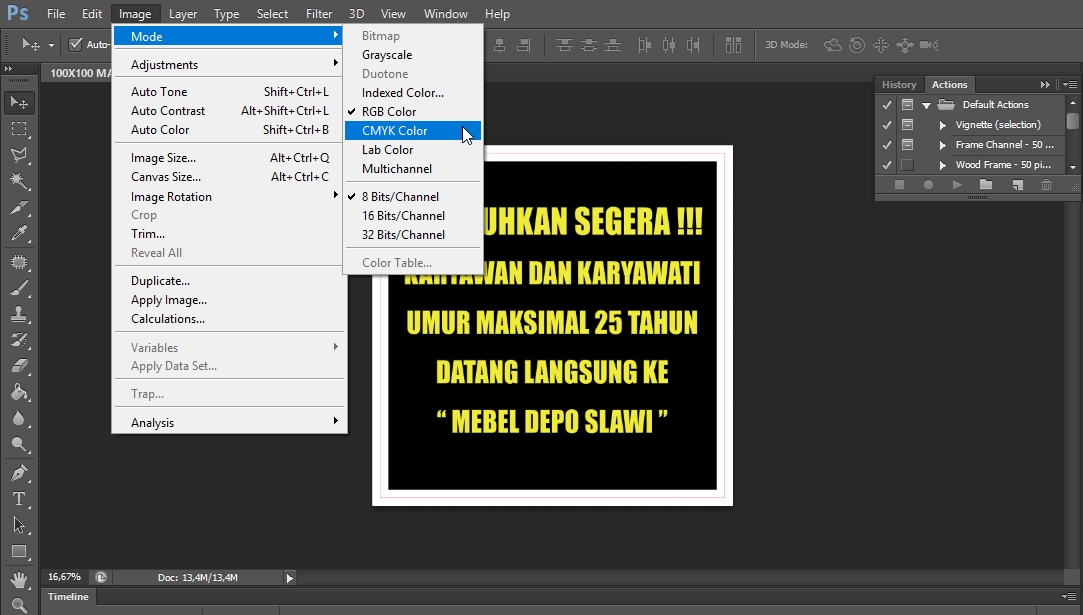
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYKФотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют».
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Правильное конвертирование в CMYK в Photoshop CS
Правильное конвертирование в CMYK в Photoshop CSТак уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимаются их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Но рано или поздно с этим сталкиваются многие. Вот тут-то и возникает проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Предисловие
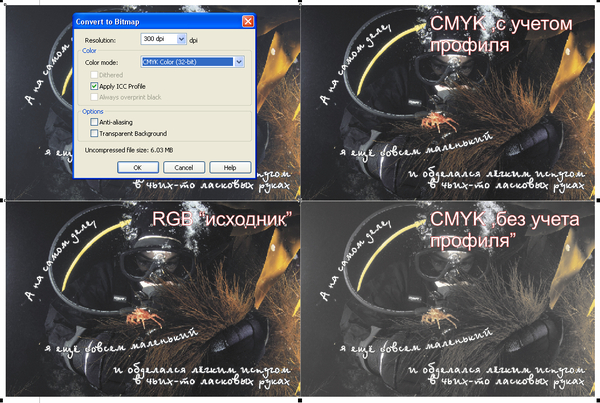
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос. Позвольте, скажете вы, разве нельзя выполнить команду Image > Mode > CMYK [Изображение > Режим > CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в режим CMYK, не берет в расчет определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Все мы знаем, что режим RGB является методом визуального отображения изображения на экране посредством трех цветов: Red [Красный], Green [Зеленый] и Blue [Голубой], после смешения пикселей которых получается необходимый оттенок. А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в который на лету было переведено изображение для показа, потому что монитор не поддерживает CMYK-метод вывода.
Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл > Печать с Предварительным просмотром] параметр Dot Gain [Точечное увеличение]. Итак, для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время могут увеличить свои значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл > Печать с Предварительным просмотром] параметр Dot Gain [Точечное увеличение]. Итак, для соответствия в данном случае (когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле является средним значением — неким универсалом. Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M, 0Y и 0K. О факторах, на это влияющих, было сказано выше.
Дело в том, что большинство газет и журналов задают в качестве предела даже меньшие значения, поэтому прежде, чем отдавать изображение в печать, рекомендую узнавать эти параметры. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — таким образом получается сумма 280 (90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M, 0Y и 0K. О факторах, на это влияющих, было сказано выше.
Конвертирование в другой профиль
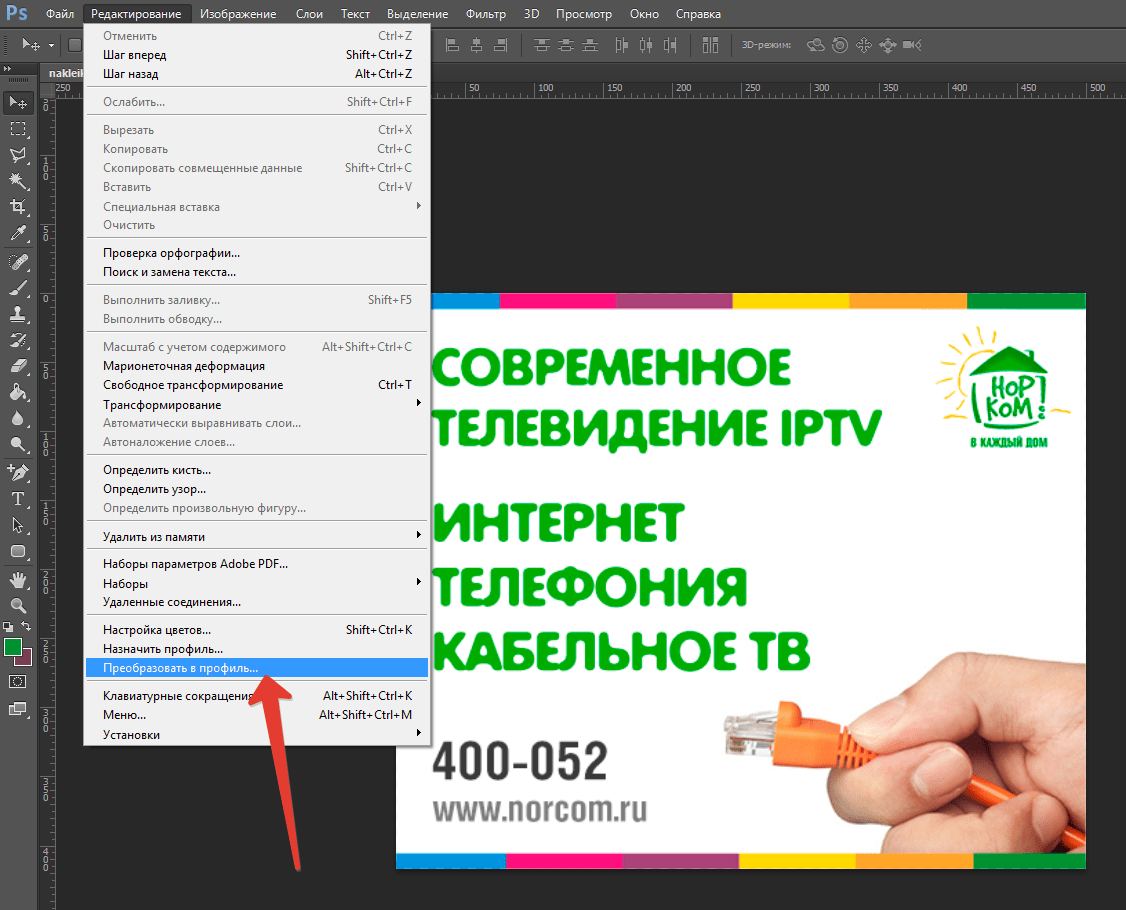
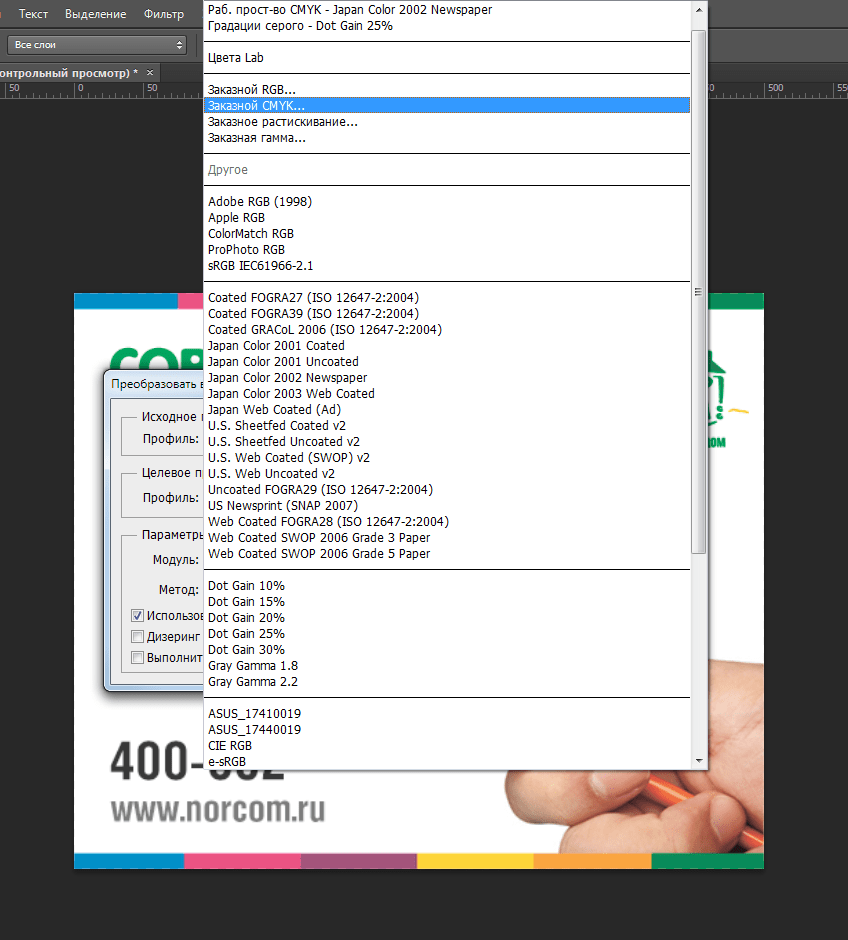
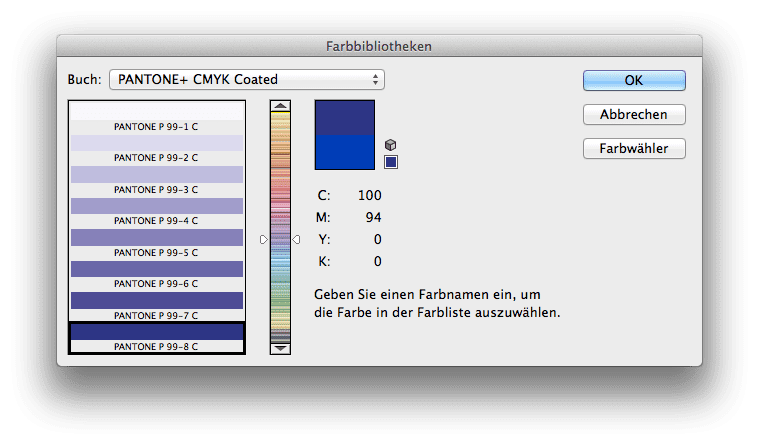
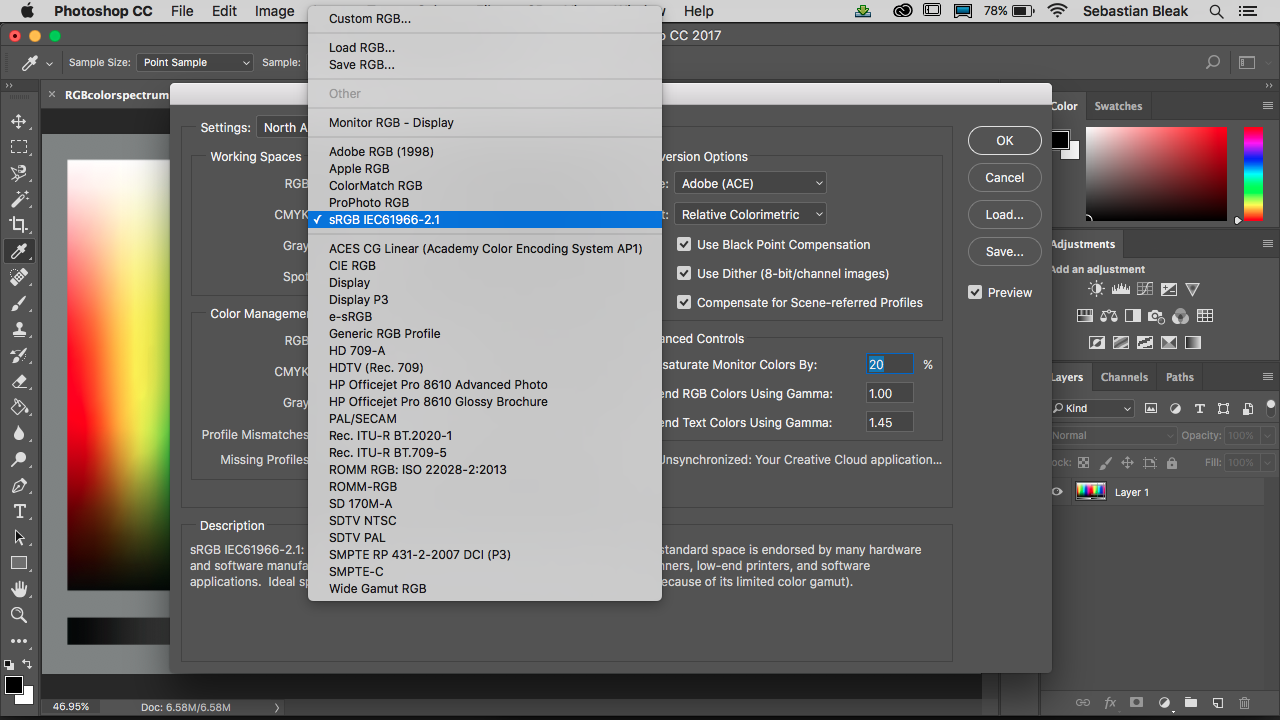
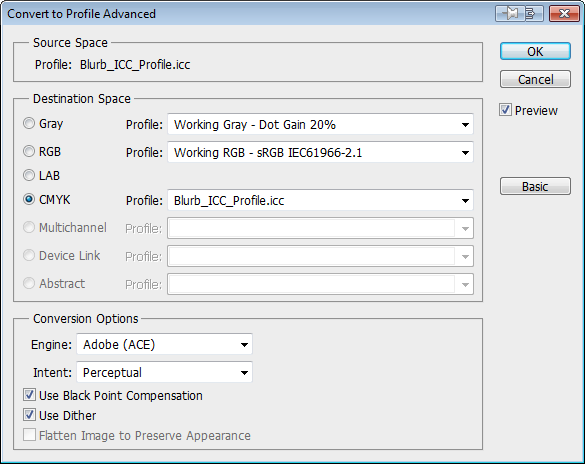
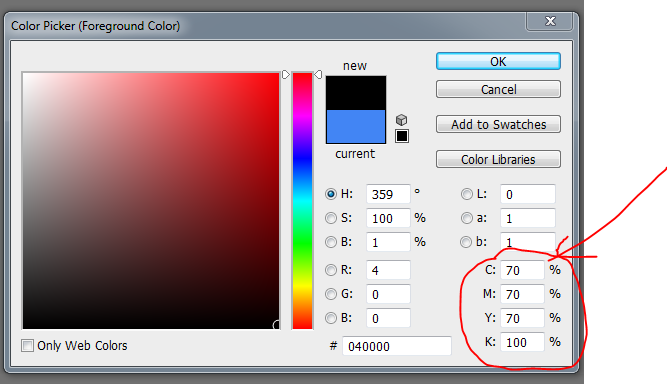
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима. Поэтому большинство пользователей создают/обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся. Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Для этого существует несколько способов. Один из них — выполнение команды Image > Mode > CMYK [Изображение > Режим > CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие этой конвертации проблемы. Другой путь — выполнение команды Image > Mode > Convert to Profile [Изображение > Режим > Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис. 1).
Установите параметры как на рисунке — они являются оптимальными.
Конец
Вот таким довольно запутанным с первого взгляда и довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим. Конечно, можно пользоваться и стандартными заготовками Photoshop, которые сделаны исходя из мировых стандартов, тем не менее, не всегда в нашей стране попадается именно тот стандарт, который предусмотрела Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте http://pyatak.11.ru/ .
Приведенные в этой статье советы универсальны, поэтому степень риска минимальна. Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте http://pyatak.11.ru/ .
Топорков Сергей, [email protected]
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 40 за 2004 год в рубрике soft :: графика
Как в фотошопе перевести rgb в cmyk
Немногие пользователи Photoshop после обработки фотографий отправляют их на печать. Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзьям на экранах компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать фотографию? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Тут и возникает необходимость подготовить снимок таким образом, чтобы и на бумаге он вышел « правильным» и все старания по обработке фотографии не прошли зря.
У многих читателей, возможно, уже возник вопрос: «Что тут можно сделать не так? Разве не достаточно выполнить команду Image >Mode >CMYK [Изображение >Режим >CMYK] и решить проблему раз и навсегда?»
Дело в том, что метод заданный по умолчанию в Photoshop для конвертации в режим CMYK, не учитывает определенные моменты, которые могут негативно и непредсказуемо отразиться на печати.
Что из себя представляют режимы CMYK и RGB?
Режим RGB является методом визуального отображения изображения на экране с помощью трех цветов Red ( Красный), Green ( Зеленый) и Blue ( Голубой), после смешения пикселов которых, получается необходимый оттенок.
А CMYK представляет собой распределение Cyan [Голубой], Magenta [Сиреневый], Yellow [Желтый] и Black [Черный] цветов для реализации сетей смещения, которые распределяют образцы точек с переменной плотностью и размером на «листе бумаги», именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима, на самом деле мы наблюдаем RGB-режим, в который « налету» было переведено изображение для его отображения, потому что монитор не поддерживает CMYK-метод вывода.
Увеличение точек
Итак, с чего же начать? Для корректного конвертирования изображения в CMYK-режим, необходимо решить несколько проблем и, прежде всего — Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, что оно состоит из маленьких пятен, сделанных чернилами принтера, в зависимости от качества используемой бумаги они ( пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера, обычно отдают на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки взаимодействуют с листом бумаги аналогичного диаметра, но спустя некоторое время, точки могут увеличить значения, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню File > Print with Preview [Файл >Печать с Предварительным просмотром], параметр Dot Gain [Точечное увеличение]. Для соответствия в данном случае ( когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Для соответствия в данном случае ( когда произошло увеличение точек в размерах) требуется уменьшение точек, чтобы расширение стало равным одному миллиметру.
Количество чернил
Другой проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо чтобы сумма их четырех значений не превышала 300.
Число 300 на самом деле является средним значением, неким универсалом. Большинство газет и журналов задают даже меньшие значения как предел, поэтому прежде чем отдавать в печать изображение уточните эти параметры.
Например, можно распределить цвета следующим образом ( правильный способ): 90 C, 90M, 100Y и 0K, таким образом, получается сумма 280 ( 90+90+100+0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
О факторах влияющих на это было сказано выше.
Конвертирование в другой профиль
Перейдем к практической части. А именно, будем брать под контроль все, ну или почти все, факторы, которые могут негативно повлиять на печать изображения. Часто, создавая PSD-файл, содержащий несколько слоев, различные цветовые режимы и пр., невозможно отследить все изменения CMYK-режима.
Поэтому большинство пользователей создает/обрабатывает изображение в RGB, применяет фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся.
Для этого существуют несколько способов. Один из них выполнение команды Image >Mode >CMYK [Изображение >Режим >CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие этой конвертации проблемы.
Другой путь — выполнение команды Image >Mode > Convert to Profile [Изображение >Режим >Конвертировать профиль], где вам нужно найти область определения [Destination Space] и выбрать из выпадающего меню Profile [Профиль] пункт Custom CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно как на рисунке ниже.
Установите параметры как на рисунке, они являются оптимальными.
Вот таким довольно простым после тщательного рассмотрения способом достигается корректное конвертирование в CMYK-режим.
Когда вы используете один из популярных редакторов изображений, например Photoshop или GIMP, вам предоставляется несколько цветовых режимов, которые можно выбрать для создания изображения. Они включают: RGB, оттенки серого и CMYK. Последний обычно используется для изображений, которые будут распечатаны на домашнем принтере, в фотолаборатории или в сервисах печати.
RGB используется для картинок, которые планируется размещать в Интернете. Это связано с тем, как отображаются цвета. Photoshop поддерживает оба этих цветовых режима, а также позволяет осуществлять перевод CMYK в RGB.
Если у вас есть исходный файл для Фотошопа в CMYK-режиме, вы можете получить другие результаты при преобразовании его в RGB-режим. Если исходного файла нет и вы имеете дело с готовой картинкой, после преобразования может произойти некоторая потеря качества цвета.
ПЕРЕВОД CMYK В RGB
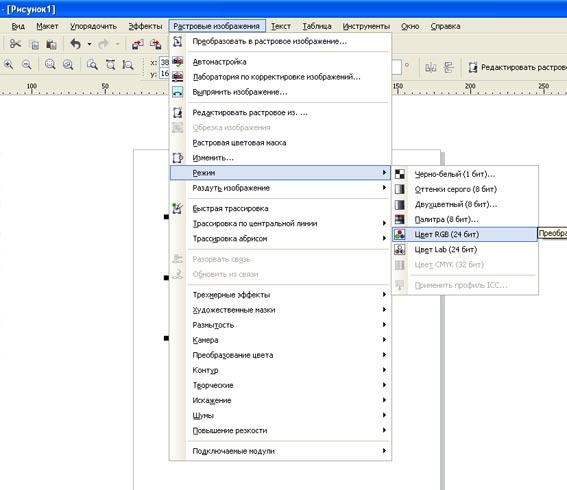
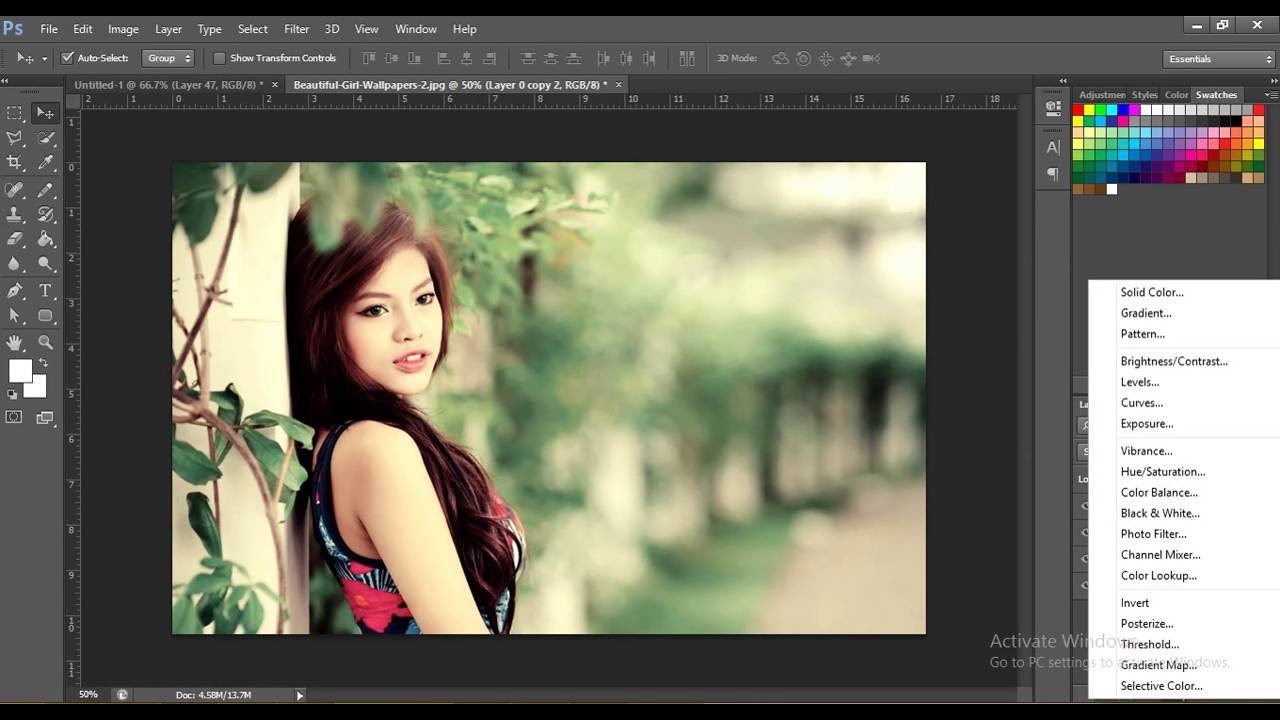
Откройте картинку, которая находится в CMYK-режиме в Photoshop. Рекомендуется отредактировать её столько, сколько вам нужно, прежде чем преобразовывать. На Панели инструментов редактора выберите меню “Изображение” – “Режим” и нажмите “Цвет RGB”.
Вы увидите приглашение на экране, в котором предлагается сгладить изображение. Можете согласиться или нет. В любом случае необходимо сравнивать результат. Помните, действие может быть отменено, если результат не понравится.
Похожим способом вы можете преобразовать картинку из RGB в CMYK. Процесс тот же, за исключением того, что необходимо выбрать “Цвет CMYK” в меню. Здесь придется иметь дело с цветовыми профилями. По умолчанию цветовой профиль может не дать вам наилучших результатов, и в этом случае вы можете изменить его и выбрать другой. Посмотрите, какой из них лучше всего подходит для задания печати. Спасибо за внимание!
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
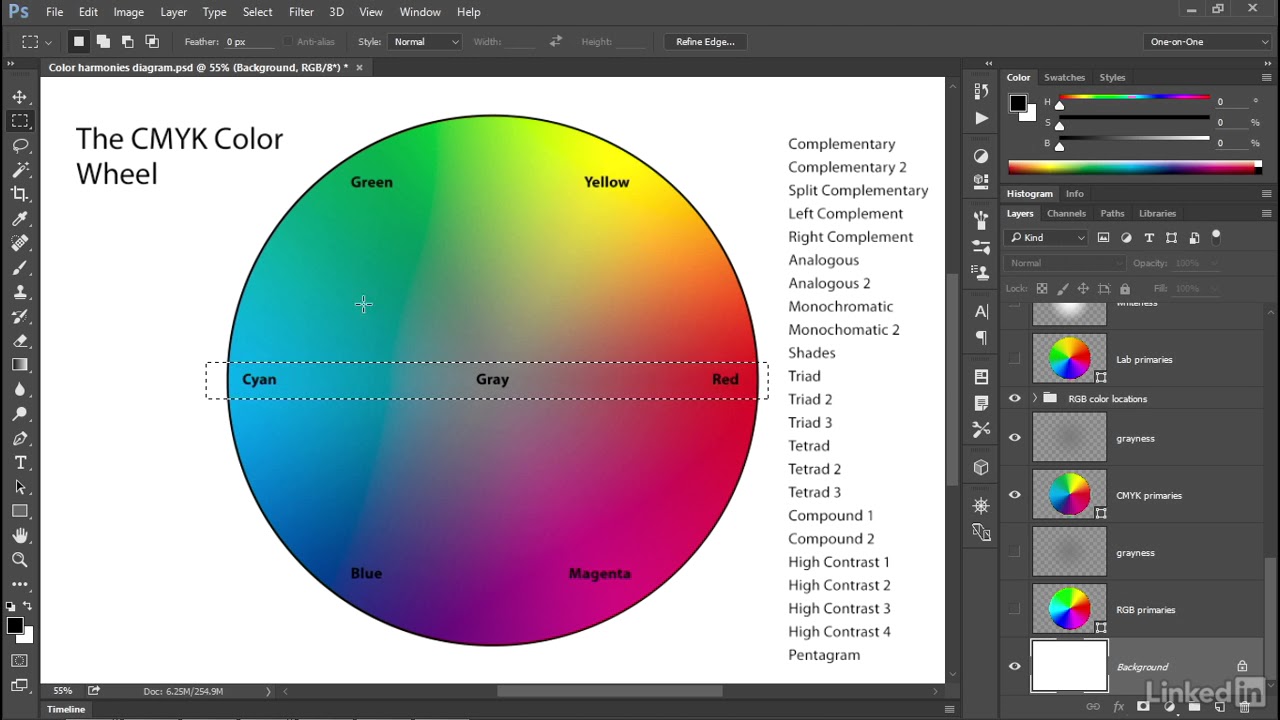
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Надеюсь, эта статья оказалась для вас полезной. И пребудет с вами Маргулис.
Photoshop: конвертировать PSD файл из CMYK в RGB
В CMYK «100% цвет клавиш» не является полностью черным в большинстве приложений. Это связано с тем, что при печати он не будет «таким темным, каким он становится». Вы можете сделать «темный» черный, смешав голубой, пурпурный и желтый цвета. Так что это, вероятно, задумано Photoshop.
Я думаю, что вы, вероятно, хотели бы (более или менее) полностью черный, если вы используете его для чего-либо на экране.
Вы пытались изменить параметры «Намерение» и «Использовать компенсацию черной точки» в диалоговом окне «Преобразовать в профиль»?
Это должно изменить внешний вид черного цвета, хотя это может оказать нежелательное влияние на остальные элементы / цвета. Но вы, кажется, тот, который заметит, если не так, как хотелось бы
АндерсЭто ничего не сделало. Я могу открыть исходный AI-файл и изменить черный цвет на истинный 0, 0, 0. Но это не изменит другие цвета. Может быть, это не нужно?
2RB
Вы в фотошопе или иллюстраторе? Если у вас есть оригинальный файл Illustrator, то, конечно же, лучше всего использовать Illustratur для преобразования цветов документа в RGB, а затем экспортировать его в нужный вам формат. Использование Illustrator даст вам больший контроль над преобразованием различных цветов с возможностью редактирования одного цвета при необходимости.
Андерс
Я тоже там пробовал, тот же результат, после конвертации уровни черного по-прежнему не равны 0, 0, 0. Выглядит размытым
2RB
Что ж, вы можете преобразовать изображение из CMYK в RGB, а затем указать ему использовать цвет «уже не так черный», как эталонный, как черный. В Photoshop вы можете использовать Изображение -> Настройки -> Уровни. Выберите черный пипетку и нажмите на «не очень черную область». Область теперь будет полностью черной. НО — это внесет изменения в уровни всего изображения, и это, вероятно, не даст вам удовлетворительного результата. (Если вы не можете добавить маску.) Как уже говорилось ранее, вам будет лучше преобразовать документ Illustrator в RGB и заменить CMYK «размытый черный» на черный RGB.
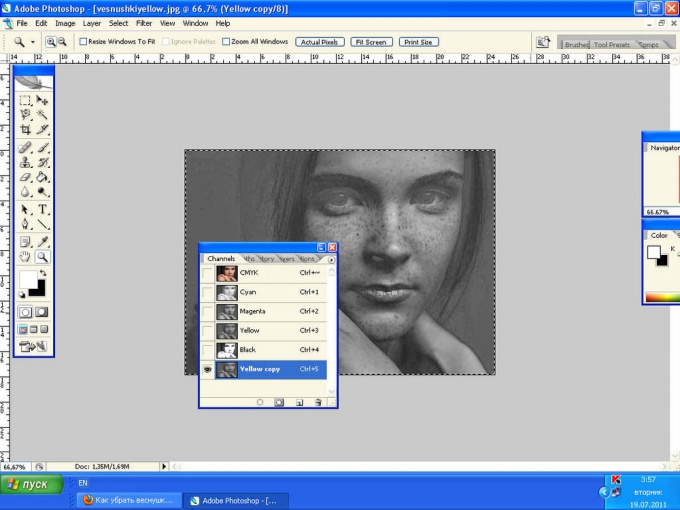
Цветоделение в одну черную краску
Часто спрашивают: как выполнить цветоделение черно-белого изображения так, чтобы
все детали оказались только в одном канале черного? Для этого не нужны никакие
специальные приемы, нужно просто корректно выставить настройки цветоделения.
Цветоделение — это не просто перевод изображения в CMYK. Перед цветоделением в Photoshop нужно корректно установить т.н. параметры цветоделения.
По умолчанию Photoshop при переводе в CMYK выполняет цветоделение черно-белой фотографии
во все четыре канала как показано ниже.
Это правильно, потому что так достигается наибольший контраст и плотность в печати, но иногда бывают специальные случаи, когда нужен только канал черного.
Как делается цветоделение только в канал черного? Вызываем команду Edit > Color Settings…
В выпадающем списке CMYK (цветоделение) выбираем настройку Custom CMYK (собственные настройки цветоделения).
В открывшемся диалоговом окне задаются, во-первых, используемые краски и
величина т.н. «растискивания» (Dot Gain). При выборе растискивания в Photoshop
лучше не импровизировать, а спросить у специалистов в типографии, где будет печататься изображение,
равно как и набор красок (Ink Colors). В крайнем случае оставьте все как есть, т.е.
Ink Colors: SWOP (Coated), Dot Gain: 20%.
В крайнем случае оставьте все как есть, т.е.
Ink Colors: SWOP (Coated), Dot Gain: 20%.
Обычно алгоритмы цветоделения отличаются способом введения черной составляющей (Black Generation). Выбираем в качестве рабочего алгоритма GCR (Gray Component Replacement) — замена серой компоненты (см. рис. п.1).
Ключевой момент цветоделения только в канал черного — выбор максимального уровня генерации черного Black Generation: Maximum (см. рис. п.2). Закрываем окно нажатием клавиши Ok.
Теперь можно смело выполнять цветоделение — вызываем команду Image > Mode > CMYK
Цветоделение в одну черную краску нормально подходит для штриховых оригиналов, текста. В некоторых специальных методах печати также может применяться уровень генерации черного — максимум.
Избегайте цветоделения в одну черную краску для полноценных черно-белых фотографий.
При офсетной печати (да и при других чаще всего тоже) изображение будет выглядеть слишком бледным
из-за недостаточной плотности черного красителя.
По окончании специального цветоделения в канал черного не забудьте вернуть настройки цветоделения в нормальные, т.е. выставить уровень генерации черного Black Genearation: Medium. А то не ровен час забудетесь и поделите нормальное изображение с вырожденными настройками — проблем не оберетесь.
Горячие клавиши Photoshop
Горячие клавиши Photoshop помогут упростить и сократить время работы.
1. Нажмите Tab, чтобы скрыть панель инструментов и палитры, Shift Tab скроет только палитры.
2. Shift клик по синей верхней полосе у панели инструментов или палитрах, переместит их к боковой границе окна.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift клик по серому фону и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои, нажмите Alt Ctrl A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl Alt клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl Space клик увеличит масштаб изображения, Alt Space клик — уменьшит.
14. Нажав Ctrl и » » или «-» изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt — это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка), сделайте линию, а затем зажмите Alt и создайте другую линю из конца первой — то Вы определите угол между ними.
17. Ctrl Alt Z и Ctrl Shift Z используйте для отмены и возврата ряда действий.
18. Alt Backspace и Ctrl Backspace зальет изображение цветом переднего плана и фона соответственно. Shift Backspace вызовет диалоговое окно для заливки изображения.Alt Shift Backspace и Ctrl Shift Backspace зальет изображение цветом переднего плана и фона соответственно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl T, то трансформация будет производится над копей объекта. Ctrl Shift T повторит любые последние трансформации.
20. Размер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите ОK.
Размер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите ОK.
21. Ctrl J создаст копию текущего слоя.
22. Ctrl Shift E сольет все видимые слои в один, Ctrl Shift Alt E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl D для снятия выделения, Ctrl Shift D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и » » или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответствующую цифру на клавиатуре:
— при нажатии на одну цифру [4=40%]
— для задания более точного % прозрачности [зажмите 7 а затем 2 даст в результате 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возьмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, нижний заменяет маску.
31. Удерживая Alt нажмите по кнопке создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и удерживая нажатой Alt сделайте клик по мусорной корзине на палитре слоев, т. о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности, где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности, где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II — создаст небольшие превивьюшки для каждого файла, открытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt Shift клик правой кнопкой мыши по различным объектам изображения, расположенных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl Shift H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl PageUp = пролистать влево на одну страницу
Ctrl PageDown = пролистать вправо на одну страницу
Shift PageUp = пролистать вверх на 10 pixel
Shift PageDown = пролистать вниз на 10 pixel
Ctrl Shift PageUp = пролистать влево на 10 pixel
Ctrl Shift PageDown = пролистать вправо на 10 pixel.
39. Ctrl Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed colorCtrl «~» = RGB
Ctrl 1 = red
Ctrl 2 = green
Ctrl 3 = blue
Ctrl 4 = other path
Ctrl 9 = other path
Ctrl «~» = CMYK
Ctrl 1 = light green
Ctrl 2 = pink red
Ctrl 3 = yellow
Ctrl 4 = black
Ctrl 5 = other path
Ctrl 9 = other path
Ctrl 1 = Indexed
Ctrl 2 = other path
Ctrl 9 = other path.
42. Удерживая Ctrl Вы можете на палитре Navigator растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно зажавAlt кликнув по окошку предпросмотра.
46. Удерживая Shift Alt трансформация объекта будет производится пропорционально, из центра.
47. Если у Вас выбран инструмент Move Tool и Вы хотите что-то скопировать, просто зажмите Alt и потяните за изображение. Удерживая Shift Alt, объект легко переместить вдоль направляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скопируйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl R.
51.Чтобы изображение было четко по центру Ctrl A, Ctrl X, Ctrl V.
52. Ctr E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно по средствам кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструментуHand Tool растянет изображение на область экрана.
55. Работа с текстом:Ctrl H скроет выделение выделенных символов. Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы можете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt стрелка влево или вправо изменит отступ между символами на 10. Ctrl Alt стрелка влево или вправо изменит отступ между символами на 100.
Ctrl Alt стрелка влево или вправо изменит отступ между символами на 100.
56. Ctrl Alt T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl Alt стрелка вправо, влево, вверх или вниз скопирует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt [ или ].59. Переместите активный слой вверх или вниз при помощи Ctrl [ или].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl.
61. Ctrl [клавиша плюс] увеличит масштаб изображения, Ctrl [клавиша минус] — уменьшит. Ctrl Alt [клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl Alt [клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для переключения цвета переднего плана и фона местами.
64. Нажмите D чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt клик по иконке создания маски для слоя создаст черную маску.
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для лучшей организации слоев — сгруппируйте выделенные, нажав Ctrl G.
72. Ctrl Shift N создаст новый файл, с выводом диалогового окна; Ctrl Shift Alt N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift [ или ]изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt клик — для определения участка для копирования). Это также работает, если в фотошоп открыто несколько изображений и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычок любой вкладки на другую палитру к другим ярлычкам и она переместится.
78. Когда создаете текст, нажатие на Enter создает новую строку, чтобы закончить писать нажмитеCtrl Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошоп, т. о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500 px, создайте новый слой, возьмите инструмент Brush Tool, кисть возьмите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl Alt T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол поворота 30 градусов и нажмите Ок. А теперь трюк…. Нажмите Ctrl Shift Alt T 10 раз и Вы увидите, что получится!
81. Работая с инструментом Move Tool Вы можете выбрать любой слой кликнув по части объекта с нажатым Ctrl.
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой мы знаем из пункта 81, а добавить еще один слой в группу можно зажав Ctrl Shift и сделав клик по части объекта, расположенному на другом слое.
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
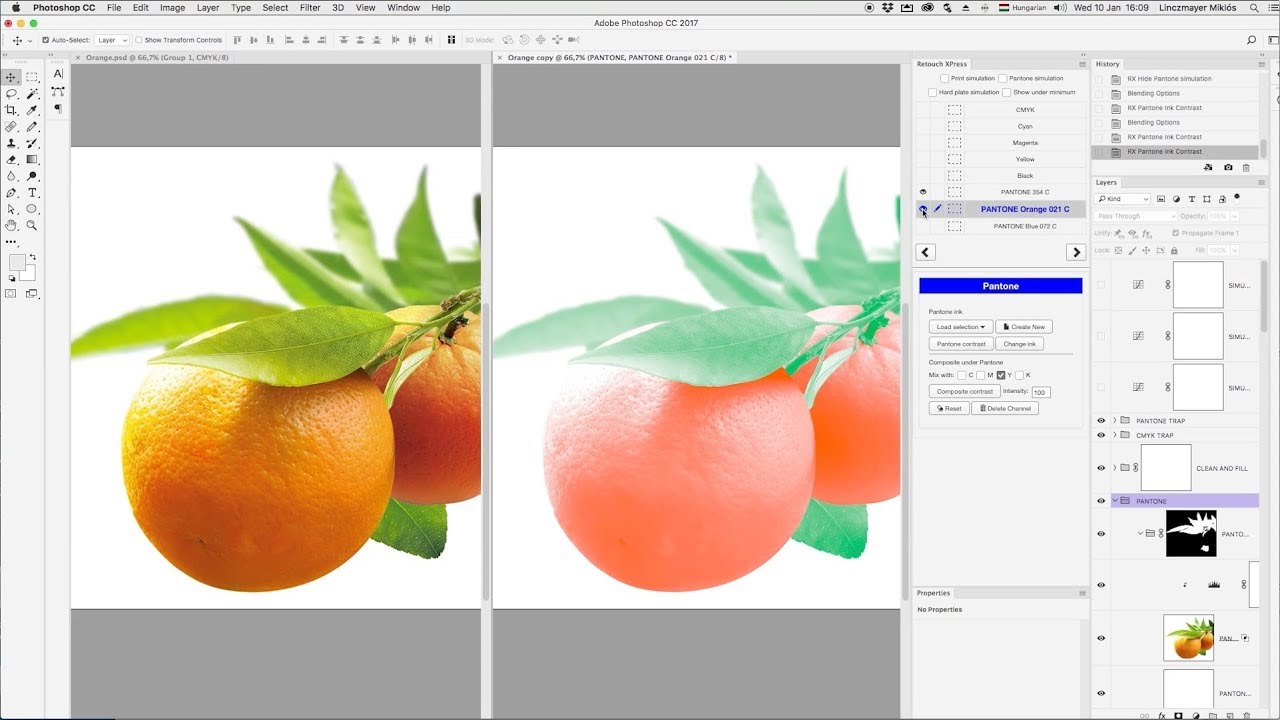
Как конвертировать CYMK в Pantone — Вокруг-Дом
Хотя пользовательские изображения или изображения, найденные в файлах CMYK, можно выводить на цифровой принтер, их нельзя использовать для таких проектов, как точечная печать или шелкография на футболках с преобразованием в плашечные цвета Pantone (PMS). CMYK означает голубой, пурпурный, желтый и черный, четыре цвета, используемые профессиональными цветными принтерами и печатными машинами. Используя Photoshop или другой пакет программного обеспечения для работы с цифровыми изображениями, вы можете конвертировать цветные блоки из CMYK в PMS для приложений плашечных цветов.
Конвертируйте цвета CMYK в Pantone в PhotoshopОткройте свое изображение в фотошопеВыберите изображение CMYK с большими дискретными блоками цвета для преобразования в Pantone (PMS). Откройте изображение в Adobe Photoshop или аналогичном пакете программного обеспечения для редактирования цифровых фотографий.
Откройте изображение в Adobe Photoshop или аналогичном пакете программного обеспечения для редактирования цифровых фотографий.
Шаг 2
Убедитесь, что ваше изображение в формате CMYK и цвет фона установлен на белый. Если нет, используйте меню, чтобы выбрать «Изображение»> «Режим»> «Цвет CMYK» и / или щелкните левой кнопкой мыши на цвете фона, чтобы выбрать белый.
Шаг 3
Откройте палитры «Каналы и слои», используя меню «Окно» в верхней части экрана.
Шаг 4
Используйте инструмент «Пипетка», чтобы выбрать свой первый точечный цвет PMS.
Откройте диалоговое окно Color PickerЩелкните левой кнопкой мыши на цвете на панели инструментов, чтобы открыть диалоговое окно Color Picker.
Обратите внимание на цвет PMS в диалоговом окне Color PickerНажмите кнопку «Библиотеки цветов» в диалоговом окне «Палитра цветов» и выберите «PANTONE с покрытием» в раскрывающемся меню «Книга». Обратите внимание на цвет PMS, выбранный Photoshop в списке в левом нижнем углу окна. Закройте это окно, нажав «ОК».
Обратите внимание на цвет PMS, выбранный Photoshop в списке в левом нижнем углу окна. Закройте это окно, нажав «ОК».
Шаг 7
Нажмите кнопку «Создать новый канал» в нижней части палитры «Каналы». Если весь экран становится черным, выберите полное изображение, выбрав «Все» в меню «Выбор», и нажмите «Удалить», чтобы удалить черную область.
Откройте диалоговое окно «Параметры канала».Дважды щелкните новый канал в палитре «Каналы», чтобы открыть окно «Параметры канала». Переименуйте канал в цвет PMS, указанный на шаге 6. В разделе «Цветовые обозначения» выберите «Точечный цвет». Изменить твердость до 100 процентов.
Шаг 9
Щелкните поле цвета в левом нижнем углу окна «Параметры канала», чтобы открыть диалоговое окно «Выбор цвета».
Шаг 10
Нажмите кнопку «Библиотеки цветов» в диалоговом окне «Выбор цвета» и снова выберите «PANTONE с покрытием» в раскрывающемся меню «Книга». Выберите цвет PMS, который вы отметили на шаге 6, в списке цветов в левом нижнем углу диалогового окна. Закройте это окно, нажав «ОК». Закройте окно «Параметры канала», нажав «ОК».
Выберите цвет PMS, который вы отметили на шаге 6, в списке цветов в левом нижнем углу диалогового окна. Закройте это окно, нажав «ОК». Закройте окно «Параметры канала», нажав «ОК».
Шаг 11
Выберите канал CMYK в палитре каналов.
Шаг 12
С помощью Волшебной палочки выберите все области вашего изображения, которые соответствуют первому выбранному вами цвету Pantone. Возможно, вам придется настроить допуски, сглаживание и смежные свойства вашего инструмента на панели параметров инструмента, чтобы наилучшим образом удовлетворить потребности вашего изображения.
Шаг 13
Используйте «Ctrl + C» или «Копировать» в меню «Правка», чтобы выбрать выделенные области цвета.
Шаг 14
Выберите канал Pantone, который вы только что создали в палитре каналов. Используйте «Ctrl + V» или «Вставить» в меню «Правка», чтобы вставить выделенные области цвета в этот канал.
Шаг 15
Если цветовой блок имеет оттенок серого, откройте диалоговое окно «Уровни», выбрав «Регулировка уровней» в меню «Изображение».
Шаг 16
Нажмите и перетащите крайний левый (черный) элемент управления вводом, пока он не пройдет самый левый всплеск на гистограмме уровней. Нажмите «ОК», чтобы закрыть диалоговое окно.
Шаг 17
Выберите канал CMYK в палитре каналов. Вернитесь к шагу 4 и выберите свой второй цвет Pantone, повторяя, пока у каждого цвета PMS не будет своего канала.
Шаг 18
Отправьте готовый файл Photoshop поставщику печатных форм или пленок, который затем сможет выводить каждый канал Pantone в виде отдельной пластины для печати в указанном цвете PMS.
Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала, призм, преломления света и радуги. Наша статья, однако, не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть.Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете построить. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
А теперь вас интересует исключительно практическая часть.Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете построить. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья.В ней я постараюсь объяснить почему так происходит, а так же предлагать способы решения без лишней терминологии и теории.
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краска, типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на уровне средств RGB, потому что сам экран монитора работает только через RGB и работает.
Как таковая CMYK показывается на уровне средств RGB, потому что сам экран монитора работает только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значение С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит, заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB изображение пестрит яркости, а перевод в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии.Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, бумага в типографии демонстрирует нам красочность за счет света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Грубо говоря экраны мониторов светятся, бумага в типографии демонстрирует нам красочность за счет света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то, что обе модели живут в графическом редакторе, CMYK лишь имитирует то, что получится на бумаге.
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из максимально ярким цветом, который может передать RGB. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK, нажмите кнопку Изображение> Режим> Цвет CMYK. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития животных отказывайтесь.
На примере вы видите 2 полоски.Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способны отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем. Соответственно, ему должны соответствовать цвета RGB в цветовом изображении CMYK и лучшее ему приходит в голову, это подыскать максимально цвета из тех, что ему доступны.Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Таких цветов в CMYK просто нет, и напечатать такие краски в нем. Соответственно, ему должны соответствовать цвета RGB в цветовом изображении CMYK и лучшее ему приходит в голову, это подыскать максимально цвета из тех, что ему доступны.Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода не совсем максимум яркости, который через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Брайтс. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK.В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYKФотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB.Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB.Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимумом цвето-насыщенности, которые могут дать CMYK, и если мы сделаем нашу радугу из этих смесей, мы получим куда более яркий результат.И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно ярком цвете он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок.Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит, когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
А для краски такие смеси губительные, так как на практике изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок.Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит, когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветок корректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно.Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим, как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам, которые я описывал выше. При печати изображение выглядит ещё темнее.Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветом профиле.
При печати изображение выглядит ещё темнее.Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай ярок и насыщен, а в CMYK он серый и блеклый. И это вообще не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками.Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение.Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Кривые. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести cmyk, Как перевести rgb в cmyk в иллюстраторе, Фотошоп cmyk, rgb перевести.
Как перевести RGB в CMYK
В этой статье я раскрою вопрос печати цветных моделей RGB в цветовую модель CMYK . Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала, призм, преломления света и радуги. Наша статья, однако, не способна рассказать про все на свете, поэтому я предполагаю, что с основами теории CMYK и RGB вы уже знакомы.А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете построить. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Наша статья, однако, не способна рассказать про все на свете, поэтому я предполагаю, что с основами теории CMYK и RGB вы уже знакомы.А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете построить. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья.В ней я постараюсь объяснить почему так происходит, а так же предлагать способы решения без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.

- CMYK — это цветовая модель имитирующая краска печати, типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на средствах RGB , потому что сам экран монитора работает только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK ? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0 , а после конвертации пиксель приобрел значение С4M0Y93K0 .
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит, заключаются в том, что цветовой обхват модели RGB значительно больше, чем цветовой охват CMYK . Что наглядно видно на картинке ниже. Грубо говоря, RGB изображение пестрит яркости, перевод в CMYK и эту модель подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Грубо говоря, RGB изображение пестрит яркости, перевод в CMYK и эту модель подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такая скромность CMYK ? Я постараюсь ответить на этот вопрос без лишней терминологии.Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, бумага в типографии демонстрирует нам красочность за счет света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то, что обе модели живут в графическом редакторе, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB , каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK . Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK , нажмите на Изображение> Режим> Цвет CMYK . После чего появятся окна, предлагающие слить слои, и так далее.От любого слития животных отказывайтесь.
Теперь мы возьмем эту полоску и конвертируем её в CMYK . Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK , нажмите на Изображение> Режим> Цвет CMYK . После чего появятся окна, предлагающие слить слои, и так далее.От любого слития животных отказывайтесь.
На примере вы видите 2 полоски. Радугу в RGB и результат ее конвертации в CMYK . Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способны отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK .
Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK .
Почему же краски становятся серее? Ведь результат данного перевода не совсем максимум яркости, который можно обеспечить через CMYK . И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes . Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK .В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0 .
Такая же история происходит с зеленым цветом R0G255M0 . В CMYK Фотошоп подбирает нам С61M0Y100K0 .
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB .Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB .Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радугаяла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимумом цвето-насыщенности, которые могут дать CMYK и если мы составим нашу радугу из этих смесей, мыим куда более яркий результат.И если мы выстраиваем нашу радугу в ручную, пользуясь сцветосмешения CMYК получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно ярком цвете он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный.То есть в идеале должен быть C0M100Y100K20 . А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит в детстве все цвета гуаша брали, и на бумажке смешивали.
А для краски такие смеси губительные, так как на практике изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный.То есть в идеале должен быть C0M100Y100K20 . А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно.Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим, как Фотошоп справится с этой задачей.
Изображение ярким образомяла насыщенность по причинам, которые я описывал выше. При печати изображение выглядит ещё темнее.Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вообще не максимум яркости в CMYK .
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками.Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK .
Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK .
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Кривые. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Надеюсь, эта статья оказалась для вас полезной. И пребудет с вами Маргулис.
Автор:
Дмитрий Веровски
Правильное конвертирование в CMYK в Photoshop CS
Правильное конвертирование в CMYK в Photoshop CS Так уж сложилось, что большинство пользователей Photoshop после создания или обработки изображений не занимают их выводом на печать, ограничиваясь домашним показом по монитору результатов своей деятельности друзьям или выкладыванием работ в Интернет. Но рано или поздно с этим сталкиваются многие. Вот тут-то и проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Но рано или поздно с этим сталкиваются многие. Вот тут-то и проблема — несоответствие цветов на мониторе и на печати. Хорошо если обработанное изображение можно отнести в фотоцентр, где вам все сделают корректно. А если печать производится дома? Стоит ли надеяться на авось? Не проще ли научиться выполнять эти операции самому? Вот об этом мы сегодня и поговорим.
Предисловие
В продолжение темы приведу в пример часто задаваемый в этом случае вопрос.Позвольте, скажете вы, разве нельзя выполнить команду Изображение> Режим> CMYK [Изображение> Режим> CMYK] и решить проблему раз и навсегда? Дело в том, что метод, заданный по умолчанию в Photoshop для конвертации в CMYK, не берет в режим расчет моменты, которые могут негативно и непредсказуемо отразиться на печати.
Все мы знаем, что режим RGB является методом визуального отображения изображения на экране с помощью трех цветов: красный [Красный], зеленый [Зеленый] и синий [Голубой], после смешения пикселей, которые получают необходимый оттенок. А CMYK представляет собой распределение Голубой [Голубой], Пурпурный [Сиреневый], Желтый [Желтый] и Черный [Черный] цветов для реализации сетей с размером, которые распределяют образцы с типовой плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в котором на лету было переведено изображение для монитора, потому что монитор не поддерживает CMYK-метод вывода.
А CMYK представляет собой распределение Голубой [Голубой], Пурпурный [Сиреневый], Желтый [Желтый] и Черный [Черный] цветов для реализации сетей с размером, которые распределяют образцы с типовой плотностью и размером на «листе бумаги» — именно это и дает возможность получить необходимый цвет. Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима: на самом деле мы видим RGB-режим, в котором на лету было переведено изображение для монитора, потому что монитор не поддерживает CMYK-метод вывода.
Точечное увеличение
Итак, для корректного конвертирования изображения в CMYK-режим необходимо решить несколько проблем, прежде всего Dot Gain [Увеличение точки]. После того, как изображение уже напечаталось, легко заметить, оно состоит из маленьких пятен, сделанных чернилами принтера. В зависимости от качества используемой бумаги они (пятна) имеют расширение от центра внешних сторонам.
Для проверки принтера я обычно отдаю на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки используют с листом бумаги аналогичного диаметра, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню Файл> Печать с предварительным просмотром [Файл> Печать с предварительным просмотром] параметр Dot Gain [Точечное увеличение].Таким образом, требуется увеличение точек в данном случае.
Первоначально точки используют с листом бумаги аналогичного диаметра, что приводит к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами. В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом. Делается это посредством меню Файл> Печать с предварительным просмотром [Файл> Печать с предварительным просмотром] параметр Dot Gain [Точечное увеличение].Таким образом, требуется увеличение точек в данном случае.
Общее количество чернил
Второй проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одному тем же участкам на бумаге, необходимо чтобы сумма их значений не превышала 300.
Примечание: 300 как максимальное количество на самом деле средним значением — неким универсалом.Эти параметры, прежде всего, могут быть переданы на печать. Например, можно распределить цвета следующим образом (правильный способ): 90C, 90M, 100Y и 0K — получается сумма 280 (90 + 90 + 100 + 0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M , 0Y и 0K.О факторах, на это влияющих, было сказано выше.
А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400. Главное — реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит так же, как и 0C, 0M , 0Y и 0K.О факторах, на это влияющих, было сказано выше.
Конвертирование в другой профиль
Теперь переходим к рассмотрению практической части дела. А именно будем брать под контроль все — ну, или почти все — факторы, которые могут быть негативно повлиять на изображения печати. Часто, создавая PSD-файл, различные цветовые режимы и пр., Невозможно отследить все изменения CMYK-режима. Поэтому большинство устройств / обрабатывают изображение в RGB, применяют фильтры, которые недоступны в другой цветовой модели, и только по завершении работы конвертируют получившееся.Для этого существует несколько способов. Один из них — выполнение команды Изображение> Режим> CMYK [Изображение> Режим> CMYK]. Данный способ математически преобразует изображение, не обращая внимания на сопутствующие проблемы этой конвертации. Другой путь — выполнение команды Изображение> Режим> Преобразовать в профиль [Изображение> Режим> Конвертировать профиль], где вам нужно найти область [Целевое пространство] и выбрать из выпадающего меню Профиль [Профиль] пункт Пользовательский CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис.1).
Другой путь — выполнение команды Изображение> Режим> Преобразовать в профиль [Изображение> Режим> Конвертировать профиль], где вам нужно найти область [Целевое пространство] и выбрать из выпадающего меню Профиль [Профиль] пункт Пользовательский CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно (рис.1).
Установите параметры как на рисунке — они являются оптимальными.
Конец
Вот таким довольно запутанным с первого взгляда достигается корректное конвертирование в CMYK-режим. Photoshop, который основан на мировых стандартах, не всегда в нашей стране попадается именно тот стандарт, который оснащен Adobe. Приведенные в этой статье советы универсальны, поэтому степень риска минимальна.Если у вас возникнут какие-либо вопросы по данной статье, задавайте их на сайте http://pyatak.11.ru/.
Топорков Сергей, [email protected]
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 40 за 2004 год в рубрике soft :: графика
Как в фотошопе перевести rgb в cmyk
Немногие пользователи Photoshop после обработки фотографий отправляют их на печать. Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзья на экране компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать июль? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Необходимо подготовить снимок таким образом, чтобы и на бумаге он вышел «правильным» и все старания по обработке фотографий не прошли зря.
Уже привычным делом стало делиться своими снимками в сети Интернет или показывать их друзья на экране компьютеров, планшетов и прочих гаджетов. Но что делать, если все-таки возникла необходимость напечатать июль? Стоит ли полагаться на удачу и ожидать что снимки выйдут столь же удачными, как на экране монитора? Необходимо подготовить снимок таким образом, чтобы и на бумаге он вышел «правильным» и все старания по обработке фотографий не прошли зря.
У многих читателей, возможно, уже возник вопрос: «Что тут можно сделать не так? Разве не выполнить команду Изображение> Режим> CMYK [Изображение> Режим> CMYK] и решить проблему раз и навсегда? »
Дело в том, что метод заданного по умолчанию в Photoshop для конвертации в режим CMYK, не учитывает моменты, которые могут негативно и непредсказуемо отразиться на печати.
Что из себя отложить режимы CMYK и RGB?
Режим RGB является методом визуального отображения изображения на экране с помощью цветов Красный (Красный), Зеленый (Зеленый) и Синий (Голубой), после смешения пикселов которых получается необходимый оттенок.
А CMYK представляет собой распределение голубого [Голубой], пурпурного [Сиреневый], желтый [Желтый] и черный [Черный] цветов для реализации сетей с размером, которые распределяют образцы точек с различной плотностью и размером на «листе бумаги». дает возможность получить необходимый цвет.Когда мы смотрим на CMYK-изображение, то наблюдаем лишь симуляцию режима, на самом деле мы наблюдаем RGB-режим, в котором «налету» было переведено изображение для его отображения, потому что монитор не поддерживает CMYK-метод вывода.
Увеличение точек
Итак, с чего же начать? Для корректного конвертирования изображения в CMYK-режим, необходимо решить несколько проблем и прежде всего — Увеличение точки [Увеличение точки]. Они (пятна) имеют расширение от центра к внешним сторонам, в зависимости от качества используемой бумаги они (пятна) имеют расширение от центра к внешним сторонам.
Для проверки принтера, обычно отдают на печать паттерн, состоящий из точек диаметром 1 миллиметр. Первоначально точки могут увеличить значения, которые приводят к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
Первоначально точки могут увеличить значения, которые приводят к небольшому изменению цветов. Связано это может быть как с некачественной бумагой, так и с плохими чернилами.
В Photoshop у вас есть возможность регулировать процесс печати этих точек, управлять их яркостью перед окончательным выводом.Делается это посредством меню Файл> Печать с предварительным просмотром [Файл> Печать с предварительным просмотром], параметр Dot Gain [Точечное увеличение]. Для соответствующего в данном случае требуется уменьшение точек, чтобы стало равным одному миллиметру.
Количество чернил
Другой проблемой является распределение чернил на бумаге, их общее количество. Для того, чтобы избежать попадания чернил по одним тем же участкам на бумаге, необходимо сумма их четырех значений не превышала 300.
Число 300 на самом деле является средним значением, неким универсалом. Газеты и газеты уточняют эти параметры.
Например, можно распределить цвет следующим образом (правильный способ): 90 C, 90M, 100Y и 0K, таким образом, получается сумма 280 (90 + 90 + 100 + 0). А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400.Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
А вот такое распределение будет уже неправильным: 100C, 100M, 100Y и 100K, потому что в этом случае сумма будет равна 400.Главное реально понимать, что визуально соотношение 20C, 20M, 20Y и 20K выглядит, так же как и 0C, 0M, 0Y и 0K. О факторах влияющих на это было сказано выше.
Конвертирование в другой профиль
Перейдем к практической части. А именно, будем брать под контроль все, ну или почти все, факторы, которые могут негативно повлиять на изображения печати. Часто, создавая PSD-файл, различные цветовые режимы и пр., Невозможно отследить все изменения CMYK-режима.
Поэтому большинство пользователей создает / обрабатывает изображение в RGB, применяет фильтры, которые недоступны в цветовой модели, и только по завершении работы конвертируют получившееся.
Для этого существуют несколько способов. Один из них выполнение команды Изображение> Режим> CMYK [Изображение> Режим> CMYK]. Данный способ математически преобразовывает изображение, не обращая внимания на сопутствующие проблемы этой конвертации.
Другой путь — выполнение команды Изображение> Режим> Преобразовать в профиль [Изображение> Режим> Конвертировать профиль], где вам нужно найти область [Область назначения] и выбрать из выпадающего меню Профиль [Профиль] пункт Пользовательский CMYK [Выборочный CMYK], после чего вам откроется диалоговое окно как на рисунке ниже.
Установите параметры как на рисунке, они являются оптимальными.
Вот таким простым после тщательного рассмотрения достигается корректное конвертирование в CMYK-режим.
Когда вы используете один из популярных редакторов изображений, например, Photoshop или GIMP, вам предоставляется несколько цветовых режимов, которые можно выбрать для создания изображения. Они включают: RGB, оттенки серого и CMYK. Последний обычно используется для изображений, которые распечатаны на домашнем принтере, в фотолаборатории или в сервисах печати.
RGB используется для картинок, которые планируется разместить в Интернете. Это связано с тем, как специально цвета. Photoshop поддерживает оба этих цветовых режима, а также позволяет осуществлять перевод CMYK в RGB.
Photoshop поддерживает оба этих цветовых режима, а также позволяет осуществлять перевод CMYK в RGB.
Если у вас есть исходный файл для Фотошопа в CMYK-режиме, вы можете получить другие результаты при преобразовании его в RGB-режим. После преобразования может произойти некоторая потеря качества цвета.
ПЕРЕВОД CMYK В RGB
Откройте картинку, которая находится в CMYK-режиме в Photoshop. Рекомендуется отредактировать её столько, сколько вам нужно, прежде чем преобразовывать. На Панели инструментов редактора выберите меню «Изображение» — «Режим» и нажмите «Цвет RGB».
Вы увидите приглашение на экране, в котором предлагается сгладить изображение. Можете согласиться или нет. В любом случае необходимо сравнивать результат. Помните, действие может быть отменено, если результат не понравится.
Похожим способом вы можете преобразовать картинку из RGB в CMYK. Процесс тот же, за исключением того, что необходимо выбрать «Цвет CMYK» в меню. Здесь придется иметь дело с цветовыми профилями. По умолчанию цветовой профиль может не дать вам наилучших результатов, и в этом случае вы можете изменить его и выбрать другой. Посмотрите, какой из них лучше всего подходит для задания печати. Спасибо за внимание!
По умолчанию цветовой профиль может не дать вам наилучших результатов, и в этом случае вы можете изменить его и выбрать другой. Посмотрите, какой из них лучше всего подходит для задания печати. Спасибо за внимание!
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK .Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, с начала начала, призм, преломления света и радуги. Наша статья, однако, не способна рассказать про все на свете, поэтому я предполагаю, что с основами теории CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду.После такого перевода вы можете построить. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предлагать способы решения без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветами моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краска печати, типография способна напечатать изображение.
Фактически CMYK на мониторах не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на средствах RGB , потому что сам экран монитора работает только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK ? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0 , а после конвертации пиксель приобрел значение С4M0Y93K0 .
В RGB это были условные R255G255B0 , а после конвертации пиксель приобрел значение С4M0Y93K0 .
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит, заключаются в том, что цветовой обхват модели RGB значительно больше, чем цветовой охват CMYK .Что наглядно видно на картинке ниже. Грубо говоря, RGB изображение пестрит яркости, перевод в CMYK и эту модель подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK ? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света.Грубо говоря экраны мониторов светятся, бумага в типографии демонстрирует нам красочность за счет света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то, что обе модели живут в графическом редакторе, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB , каждая точка из которой является максимально ярким цветом, который RGB может передать.Теперь мы возьмем эту полоску и конвертируем её в CMYK . Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK , нажмите на Изображение> Режим> Цвет CMYK . После чего появятся окна, предлагающие слить слои, и так далее. От любого слития животных отказывайтесь.
На рисунке выше вы видите 2 полоски. Радугу в RGB и результат ее конвертации в CMYK . Цвета серые и блеклые.Почему же это происходит?
Цвета серые и блеклые.Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способны отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK .
Почему же краски становятся серее? Ведь результат данного перевода не совсем максимум яркости, который можно обеспечить через CMYK . И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes . Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK . В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение.В итоге мы получаем C88M77Y0K0 .
В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение.В итоге мы получаем C88M77Y0K0 .
Такая же история происходит с зеленым цветом R0G255M0 . В CMYK Фотошоп подбирает нам С61M0Y100K0 .
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB . Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенков максимального цвето-насыщенности, которые могут дать CMYK и если мы составим нашу радугу из этих смесей, мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь сцветосмешения CMYК получаем совершенно иной результат.
И если мы выстраиваем нашу радугу в ручную, пользуясь сцветосмешения CMYК получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно ярком цвете он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20 . А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим, как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам, которые я описал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый.И это вообще не максимум яркости в CMYK .
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же далтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики.Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK .
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Кривые. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Надеюсь, эта статья оказалась для вас полезной.И пребудет с вами Маргулис.
Photoshop: конвертировать PSD файл из CMYK в RGB
В CMYK «100% цвет клавиш» не является полностью черным в большинстве приложений. Это связано с тем, что он становится «таким темным». Вы можете сделать «темный» черный, смешав голубой, пурпурный и желтый цвета. Так что это, вероятно, задумано Photoshop.
Это связано с тем, что он становится «таким темным». Вы можете сделать «темный» черный, смешав голубой, пурпурный и желтый цвета. Так что это, вероятно, задумано Photoshop.
Я думаю, что вы, вероятно, хотели бы (более или менее) полностью черный, если вы используете его для чего-либо на экране.
Вы пытались изменить параметры «Намерение» и «Использовать компенсацию черной точки» в диалоговом окне «Преобразовать в профиль»?
Это может изменить внешний вид черного цвета, хотя это может нежелательное влияние на остальные элементы / цвета. Но вы, кажется, тот, который заметит, если не так, как хотелось бы
АндерсЭто ничего не сделало. Я могу открыть исходный AI-файл и изменить черный цвет на истинный 0, 0, 0. Но это не изменит другие цвета.Может быть, это не нужно?
2RB
Вы в фотошопе или иллюстраторе? Если у вас есть оригинальный файл Illustrator, то, конечно же, лучше всего использовать Illustratur для преобразования цветов документа в RGB, а затем экспортировать его в нужный вам формат. Использование Illustrator даст вам больший контроль над преобразованием различных цветов с помощью редактирования цвета одного при необходимости.
Использование Illustrator даст вам больший контроль над преобразованием различных цветов с помощью редактирования цвета одного при необходимости.
Андерс
Я тоже там пробовал, тот же результат, после конвертации уровней черного по-прежнему равны 0, 0, 0.Выглядит размытым
2RB
Что ж, вы можете преобразовать изображение из CMYK в RGB, а затем указать ему использовать цвет «уже не так черный», как эталонный, как черный. В Photoshop вы можете использовать Изображение -> Настройки -> Уровни. Выберите черный пипетку и нажмите на «не очень черную область». Область теперь будет полностью черной. НО — это внесет изменения в уровни всего изображения, и это, вероятно, не даст вам удовлетворительного результата. (Если вы не можете добавить маску.) Как уже говорилось ранее, вам будет лучше преобразовать документ Illustrator в RGB и заменить CMYK «размытый черный» на черный RGB.
Как правильно конвертировать CMYK Photoshop PDF в sRGB?
Я работаю с художником над созданием комикса, который в итоге будет напечатан, но который в настоящее время сериализуется онлайн. Художник работает в CMYK в Photoshop, что лучше конвертировать CMYK в RGB, чем наоборот, и нам понадобятся оба.
Художник работает в CMYK в Photoshop, что лучше конвертировать CMYK в RGB, чем наоборот, и нам понадобятся оба.
Мы бы хотели сгенерировать основной файл PDF для каждой страницы, который можно преобразовать в подходящее изображение для Интернета и использовать для печати.То есть, чтобы экспортировать несколько версий вместо Photoshop, мы хотели бы экспортировать один файл, который можно преобразовать во все, что нам нужно (с помощью инструмента, как ImageMagick). Но я не могу заставить цвет работать.
(Я пока не могу раскрыть всю страницу, поэтому я воспользуюсь милой, демонстрирующей проблему.)
Вот sRGB JPEG, который он экспортировал из Photoshop. Это выглядит лучше всего для меня, и я считаю, точно представляет цвета, которые он хочет.
Вот что я вижу (скриншот), когда открываю его (CMYK) PDF в Preview.app на моем Mac. (Художник экспортировал его с помощью настройки экспорта «Высококачественная печать» в Photoshop.
 ) Это не то, что он видит на своей машине с Windows; там PDF выглядит как JPEG.
) Это не то, что он видит на своей машине с Windows; там PDF выглядит как JPEG.Вот тот же PDF-файл, представленный в Chrome (еще один скриншот). Моя теория заключалась в том, что Предварительный просмотр — это фанк, и другой рендерер может помочь.Это выглядит лучше, но это не то же самое, что файл JPEG.
Вот PDF, экспортированный в sRGB через Affinity Designer (самое близкое к Photoshop). Цвета все еще неправильны; они в основном такие же, как Хром дисплеи.
Наконец, вот тот, который я преобразовал из PDF в sRGB JPEG с помощью ImageMagick. Это рабочий процесс, который я хотел бы использовать в конце, чтобы автоматизировать все. Это неправильно по-другому: все зеленовато.
Как ни странно, я случайно создал CMYK JPEG в моих первых попытках использовать ImageMagick, и он выглядел так же зеленоватым в Chrome , но голубовато-Adobe в Preview , скорее как PDF выглядел в Chrome (но — подождите — не такой размытый как PDF выглядел в превью. )
)
Моя голова кружится. Очевидно, что в пикселях CMYK в Photoshop достаточно информации, чтобы отображать нужные нам цвета, и ясно, что они имеют нужные цвета в гамме sRGB, потому что у нас есть JPEG, который делает именно это.Все, что я хочу знать, это:
Как я могу рендерить sRGB JPEG с такими же цветами, как у него, начиная с его CMYK PDF ?
Или, если это не сработает, есть ли вариант в этом рабочем процессе, который будет? Или, если это все безумие, что я неправильно понимаю?
Скотт… и если вы откроете CMYK PDF с помощью Photoshop и сохраните для веб-сайта ???? Плагины для предпросмотра и PDF ужасны в том, что касается рендеринга PDF.У вас не может быть «одного файла», который можно использовать в Интернете и в печати, если цвет имеет значение. Это две разные технологии.
Peeja
Я не ищу ни одного формата, который будет работать в Интернете и в печати. Я ищу формат, который я могу преобразовать в веб-версию и версию для печати.
Скотт
Я понимаю CMYK PDF для печати, откройте его в Photoshop, сохраните для Интернета, и у вас есть веб-версия.
Peeja
Ах, да, там, где я не был ясен.Мне нужно сделать это без Photoshop каким-то автоматическим способом, используя ImageMagick. (Извините, в данный момент я буквально лихорадит, и не думаю, что совершенно прямо.)
Преобразование RGB в CMYK, используя профиль ICC
Позвольте мне попытаться помочь Вам разобраться во всем этом:
1) RGB-это формат для описания значения цвета. т. е .: 255,0,0 для красного цвета.
2) HSV-это другой формат для описания значения цвета.т. е .: 0,100,100 для красного цвета
Эти два единственных, которые дадут вам точный цифровой цвет ,
вы можете думать о них как о цифровом представлении цвета или это реально ДНК и слава богу, что монитор способен представить их именно такими, какие они есть.
Давайте двигаться дальше:
3) Lab-это еще один формат для описания значения цвета.
54,81,70 для красного RGB, который, однако, является (255,0,0) ..
54,81,70 может также иллюстрации к другому RGB.. (254,0,0)
а почему это так? потому что формат предназначен для приближения человеческого зрения.
а для человеческих глаз нет разницы между (255,0,0) и (254,0,0)
хорошо .. не совсем точно сказать это для человеческих глаз ..
точнее сказать, модель, которая используется для лабораторного цвета, который намеревается ..
4) CYMK для того, чтобы сообщить какие смеси голубого, желтого и пурпурного цвета нужно прижать к бумаге и K (клавиша или черный), сколько темного нужно прижать к этой смеси.
Так что 0%, 100%, 100%, 0% даст нам смесь для красного цвета ..
и 0%, 50%, 50%, 0% даст нам розовый цвет.
Давайте двигаться дальше:
Ваше усилие состоит в том, чтобы настроить RGB, который виден на мониторе, на принтере CMYK.
Бог знает, почему вы хотите сделать это, когда он был полностью автоматическим и управляющим водителем в течение многих лет . .
.
Но я предполагаю, что у вас есть свои причины, так что давайте продолжим,
У каждого принтера есть немного разные значения CMYK, чтобы добраться до этого конкретного красного цвета..
И именно здесь вступают в действие профили ICC. .
Они дают стандарт для RED в Примере, предоставляя таблицу для (1) оригинального RGB-RED
и (2) красный цвет CMYK в специфическом принтере.
Поэтому преобразование из RGB (красный) в CMYK (красный) в соответствии с профилем ICC логично желать.
Но если вы попытаетесь конвертировать обратно-вы заметите, что CMYK для RED в соответствии с определенным профилем может иметь несколько цифровых значений RED..
Это происходит потому, что цифровое цветовое разрешение намного точнее, чем то, что выходит на экран. печатная бумага, другой способ взглянуть на нее-это сказать, конкретный принтер ICC мог быть построен в лаборатории.
Теперь я это знаю .. Я знаю .. вы, вероятно, уже знали большую часть, если не все из этого.


 ) Это не то, что он видит на своей машине с Windows; там PDF выглядит как JPEG.
) Это не то, что он видит на своей машине с Windows; там PDF выглядит как JPEG.