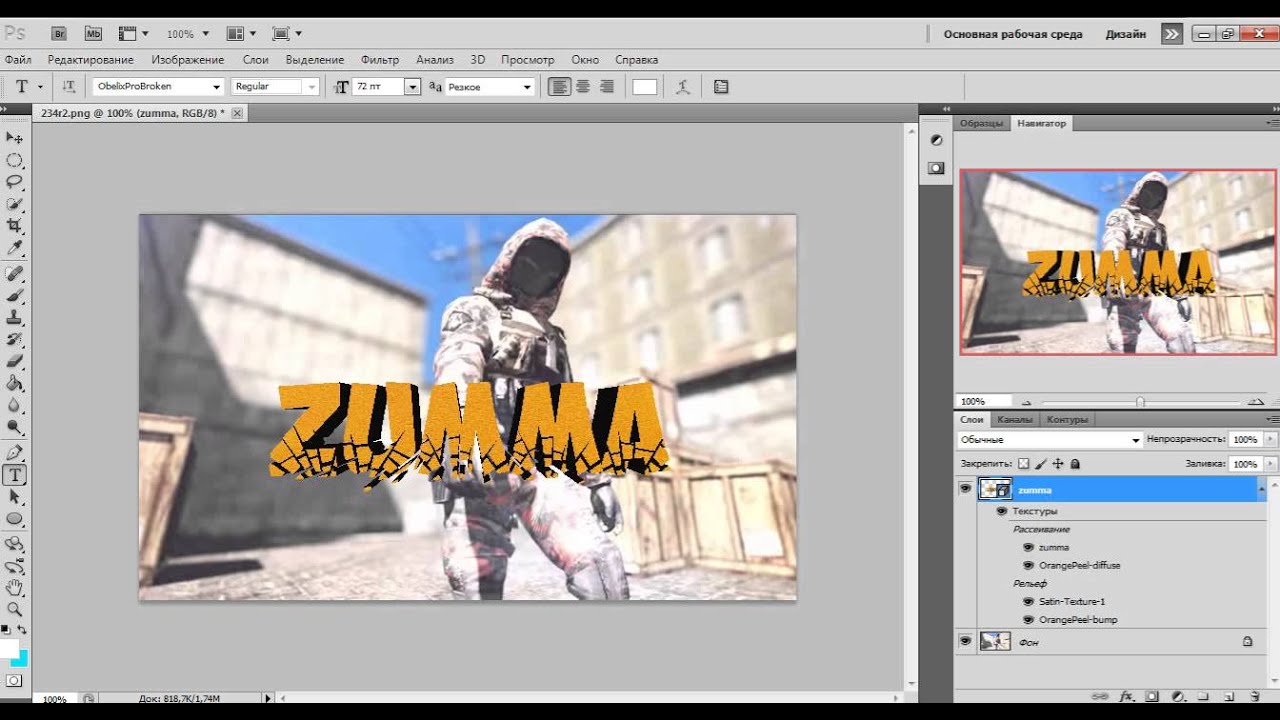
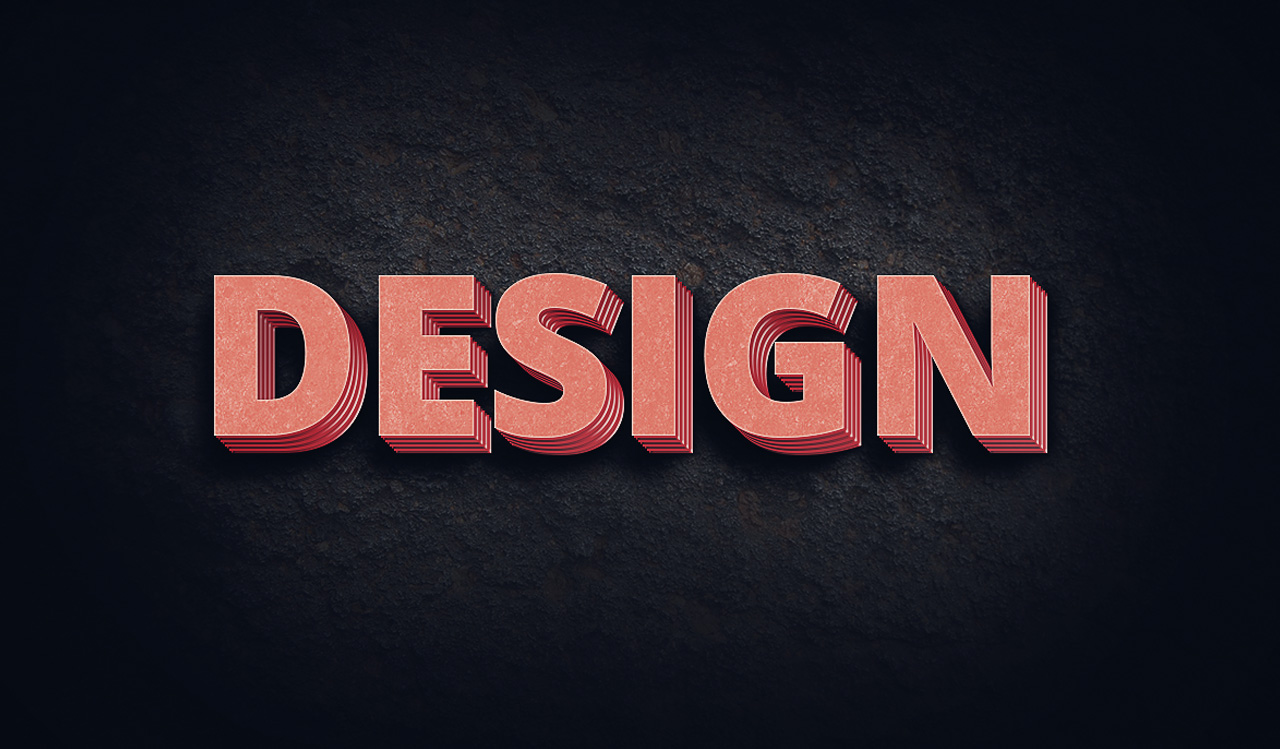
Как писать в фотошопе cs6 красивыми буквами. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
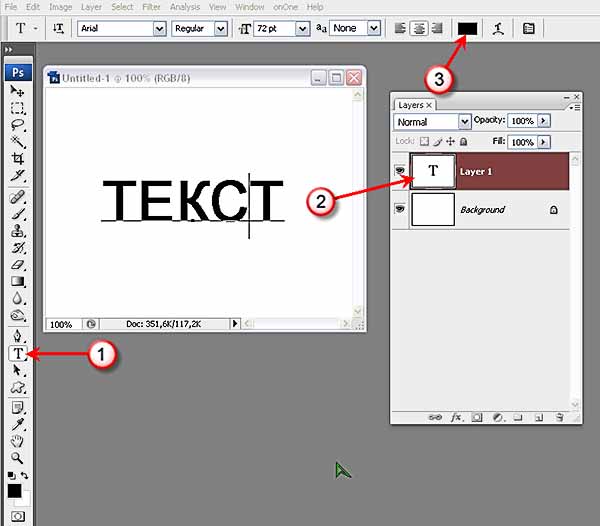
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
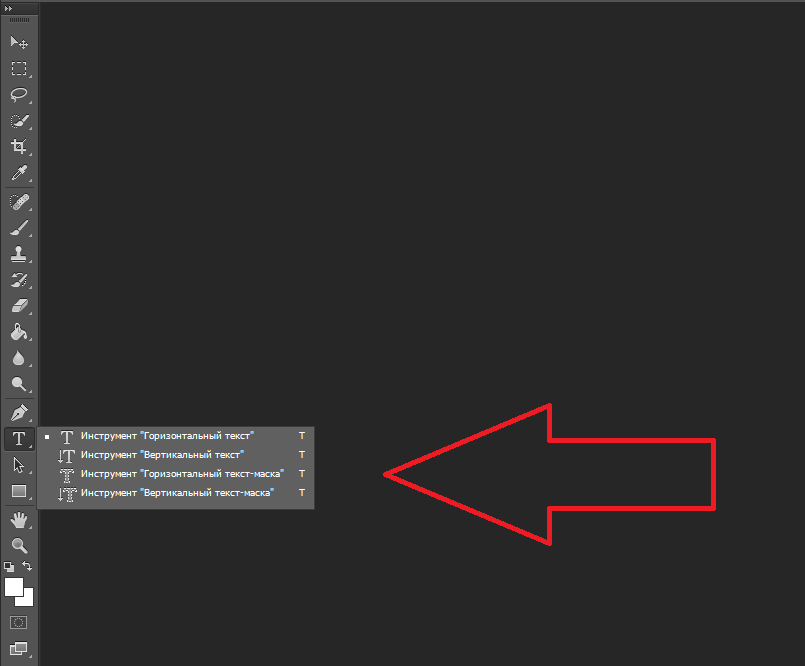
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект.
 Это аналогично перемещению ярлыков в Windows .
Это аналогично перемещению ярлыков в Windows .
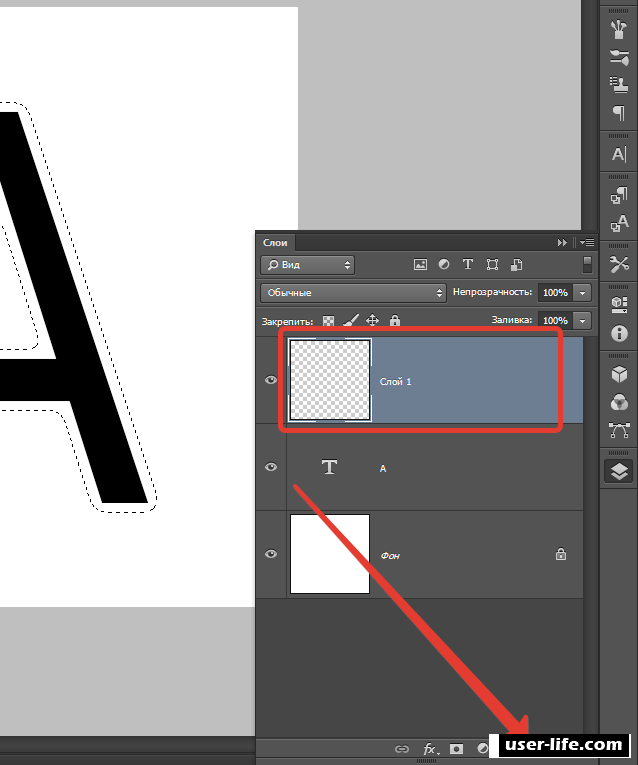
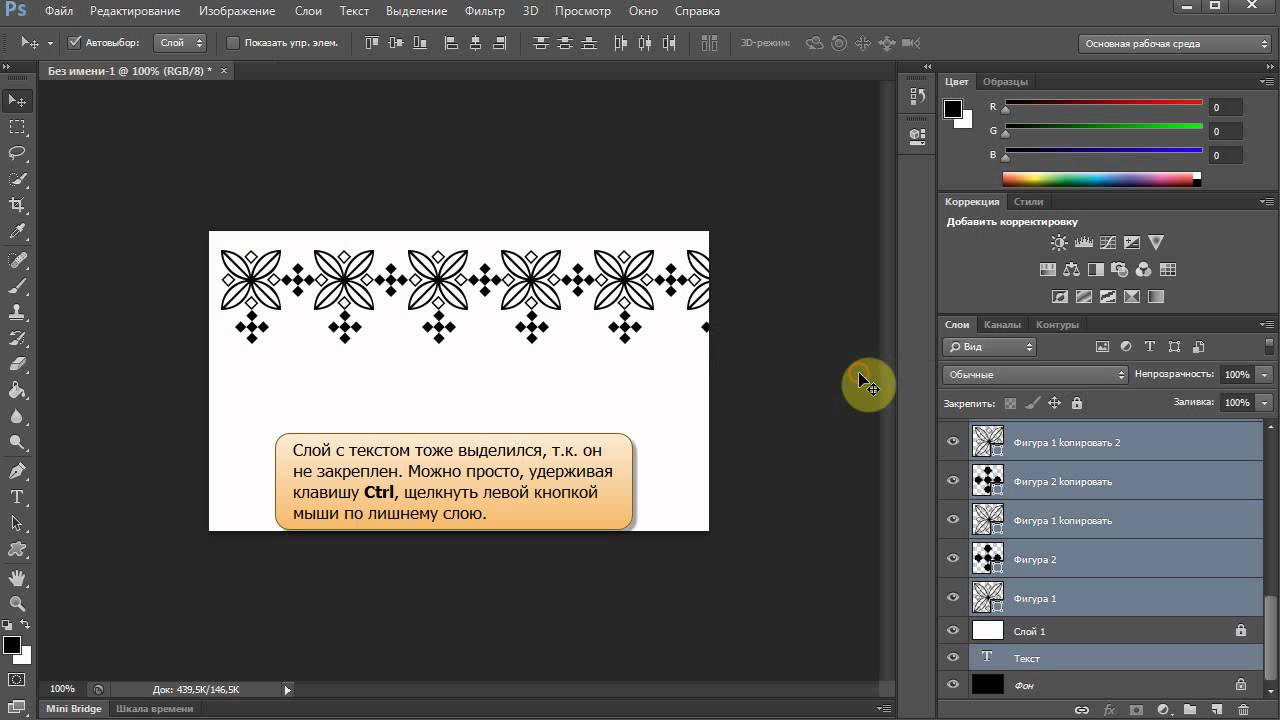
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
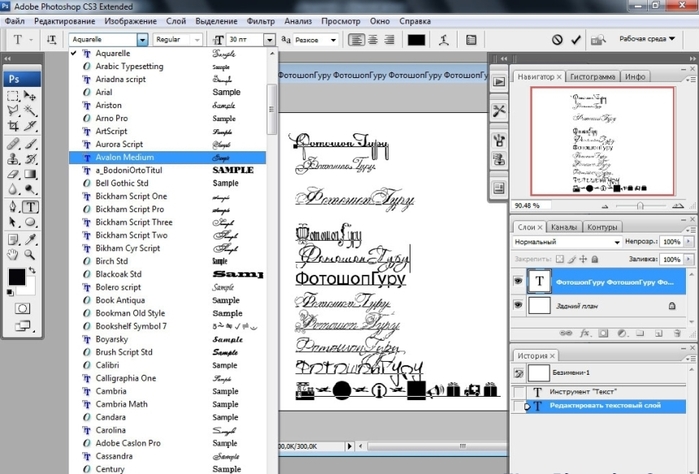
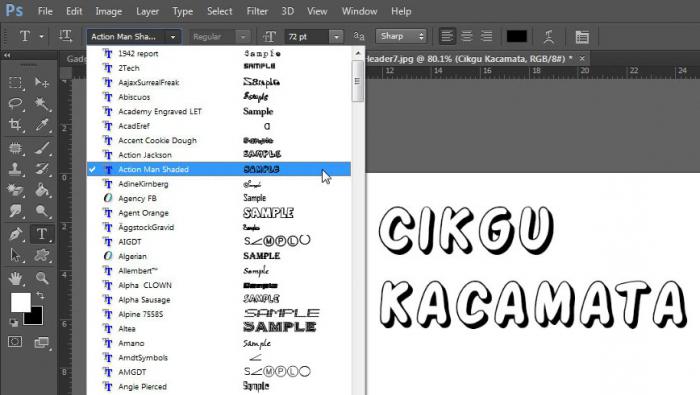
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху.

- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».

- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
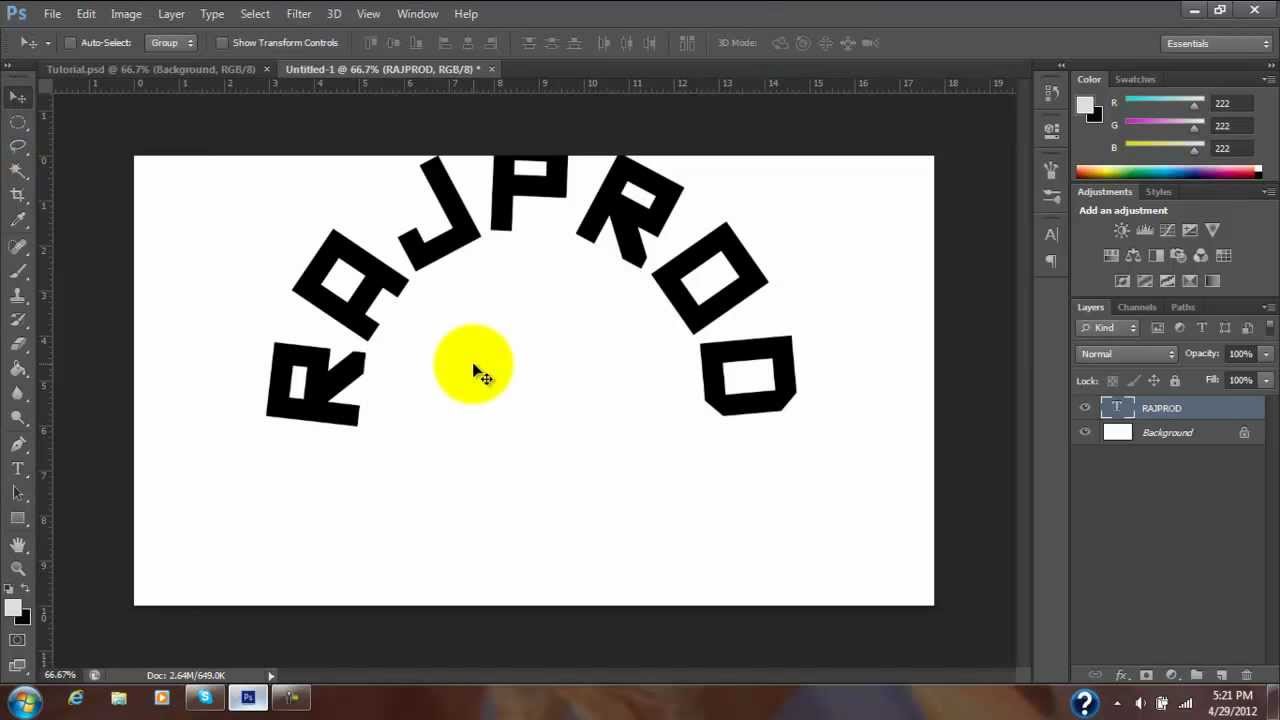
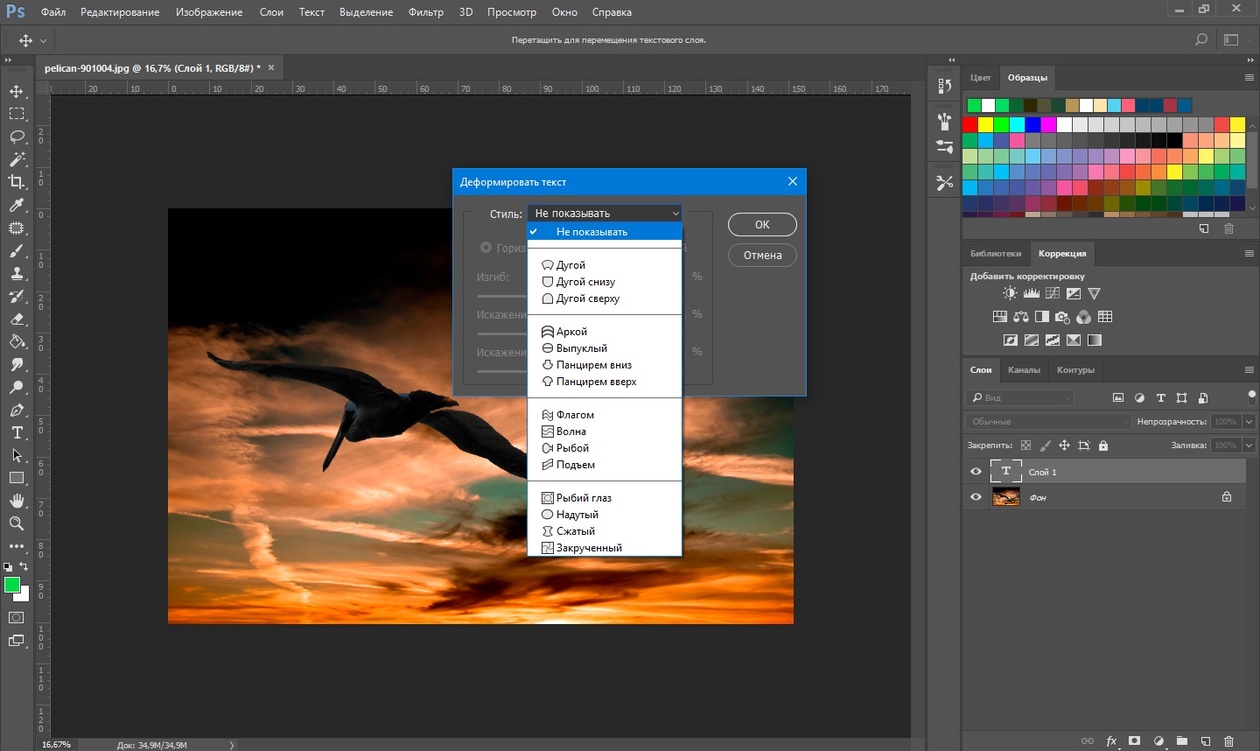
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
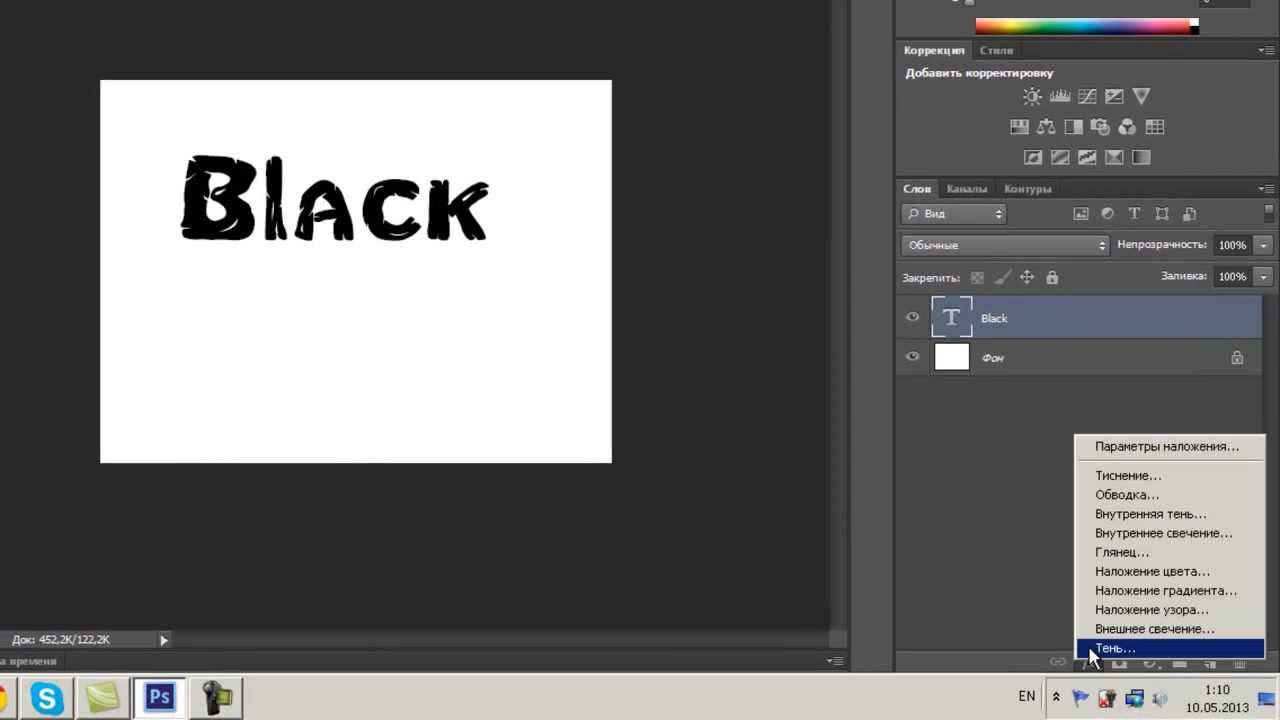
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
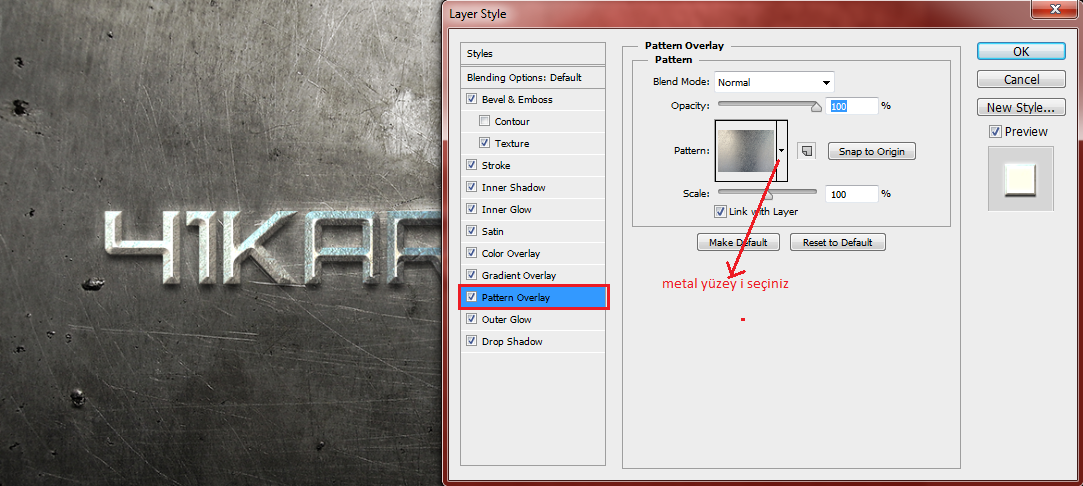
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка.

Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
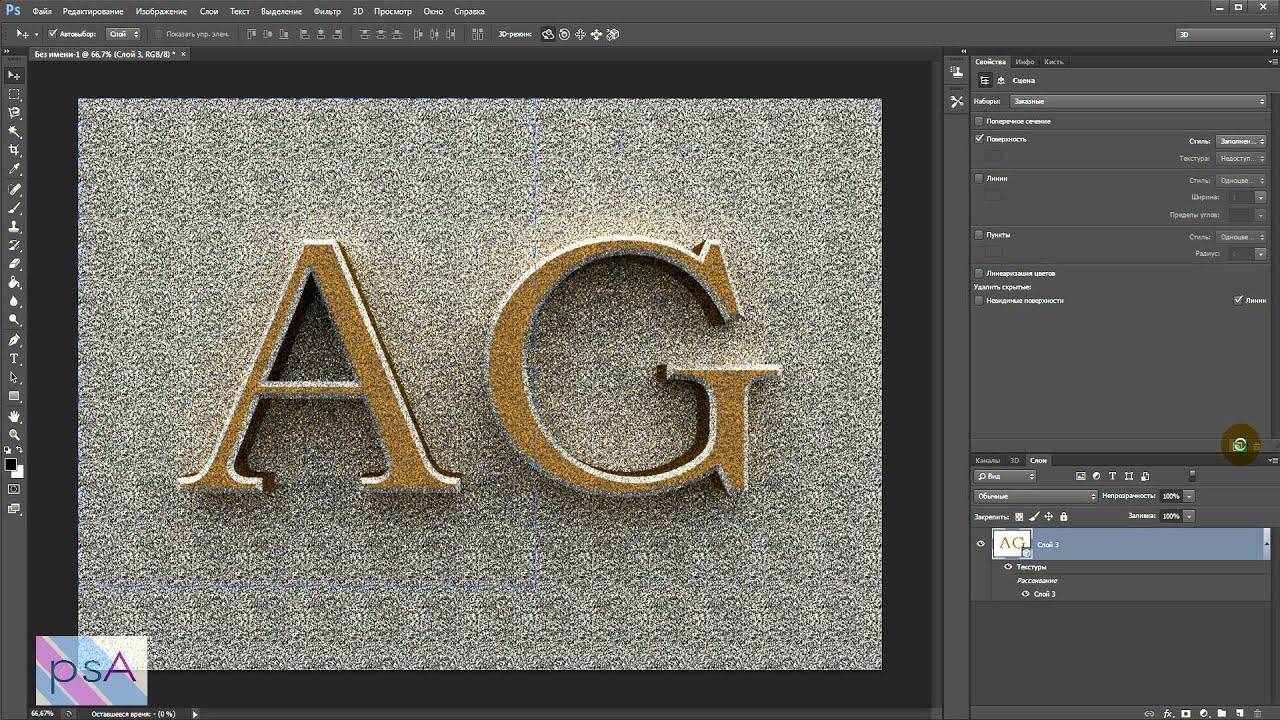
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
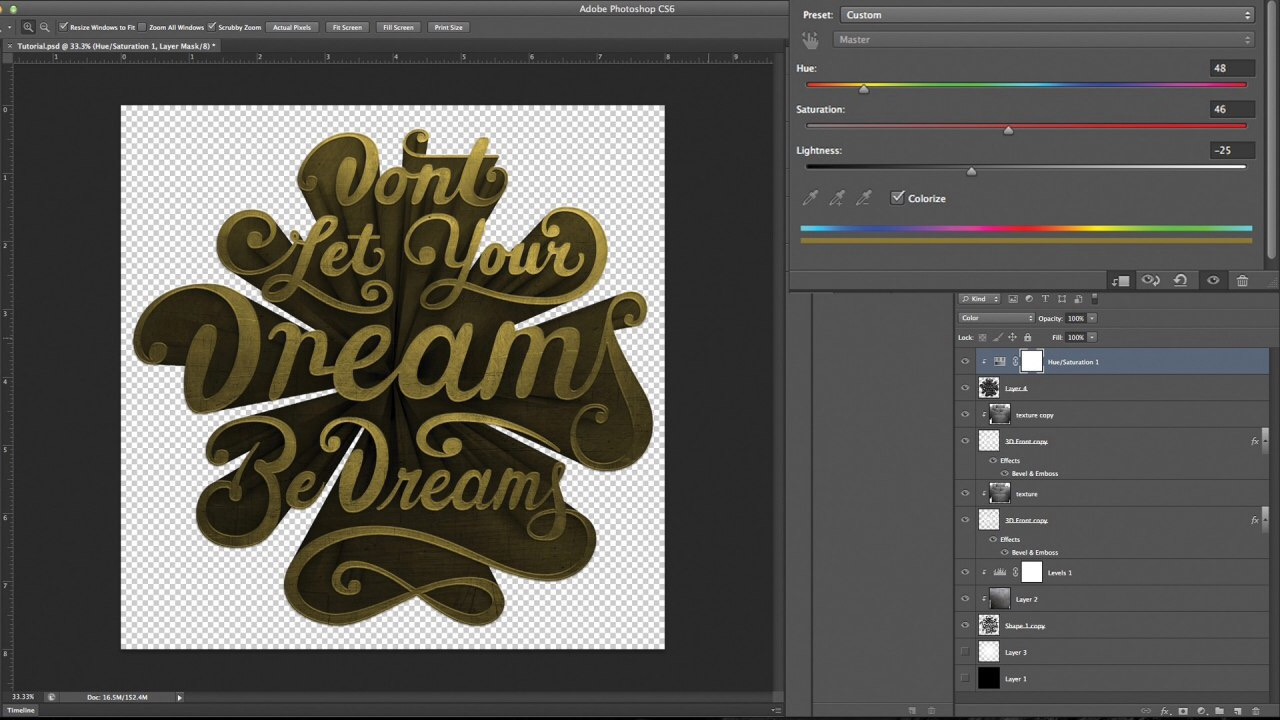
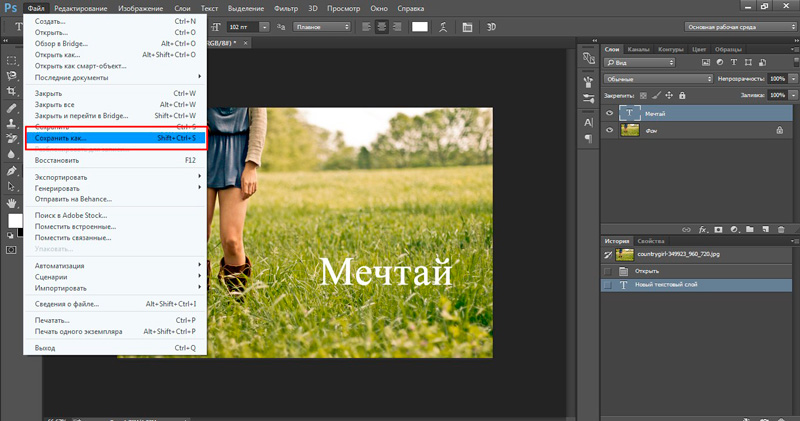
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст.
 Впишите текст;
Впишите текст;— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts.
 Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
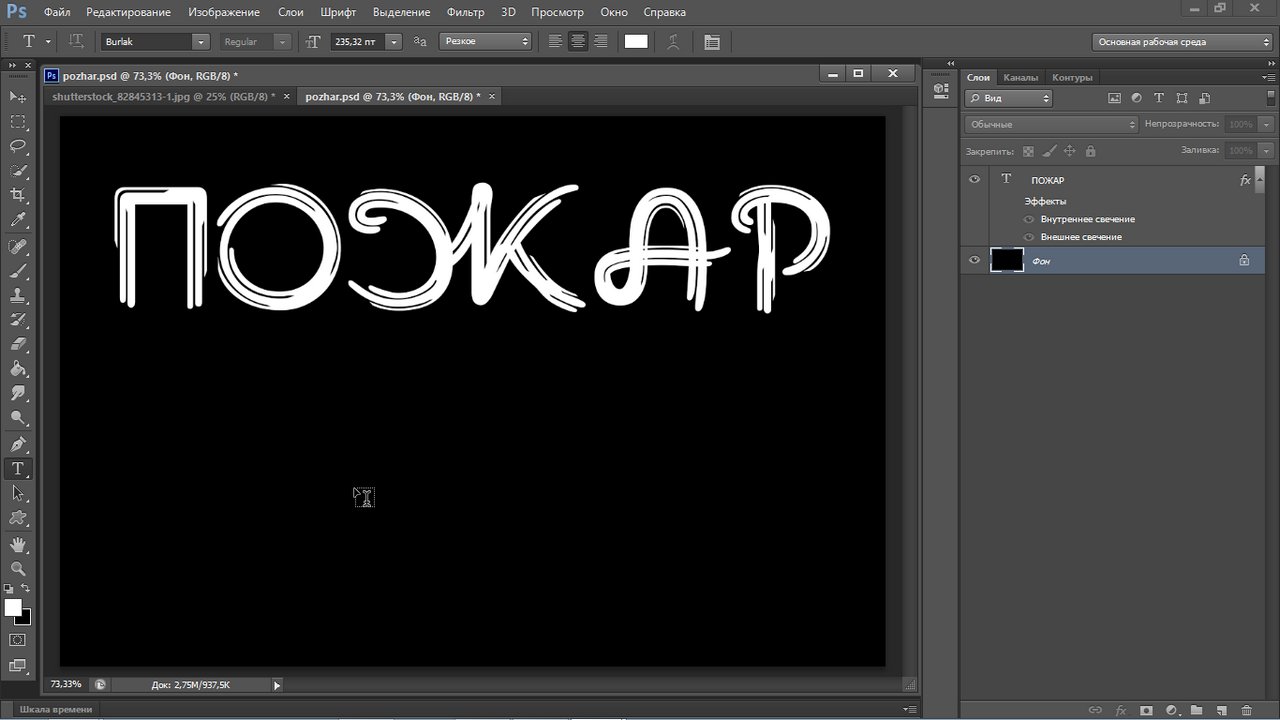
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
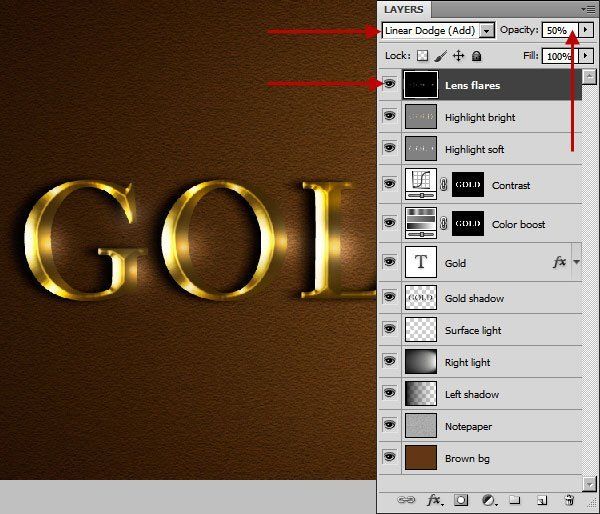
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
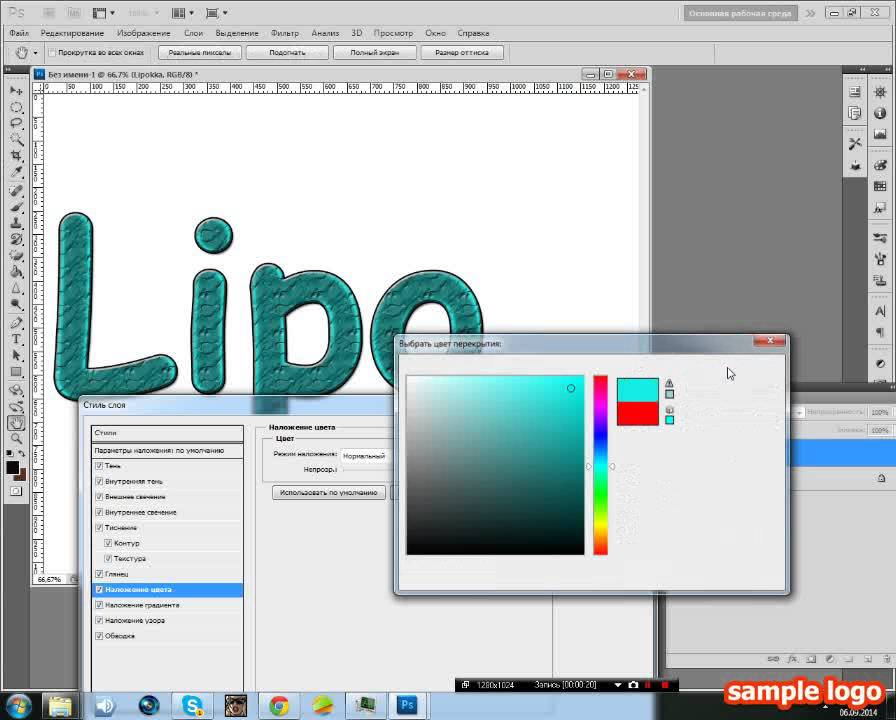
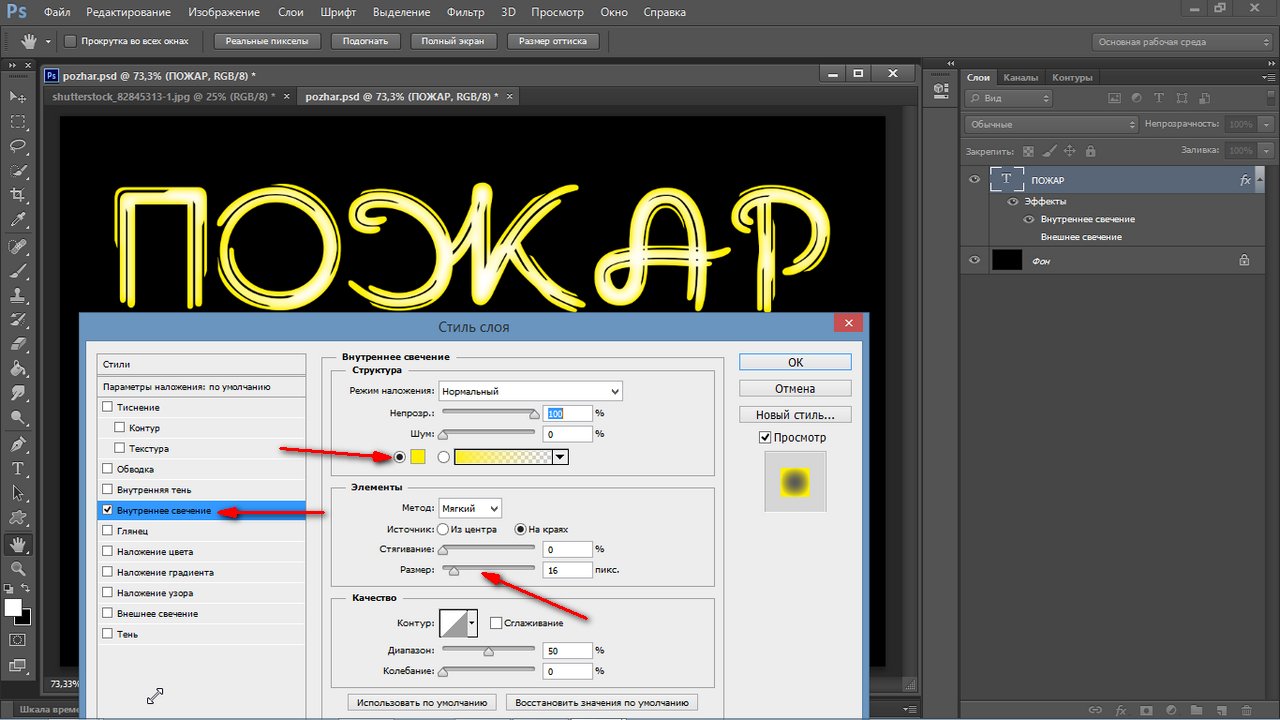
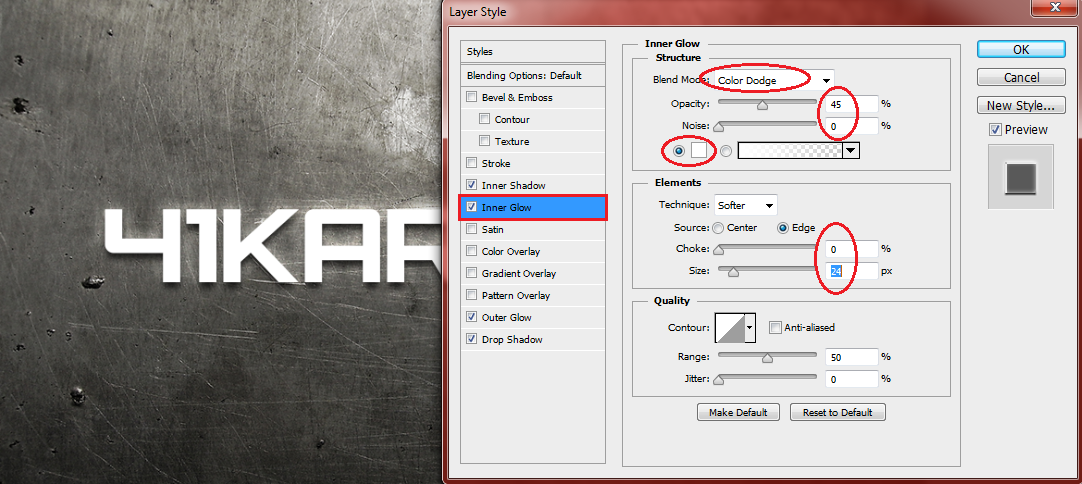
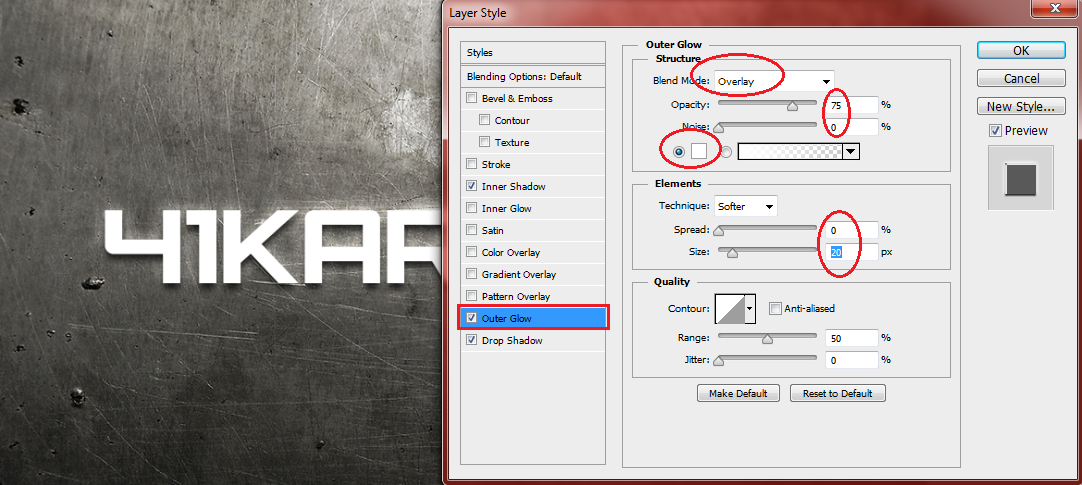
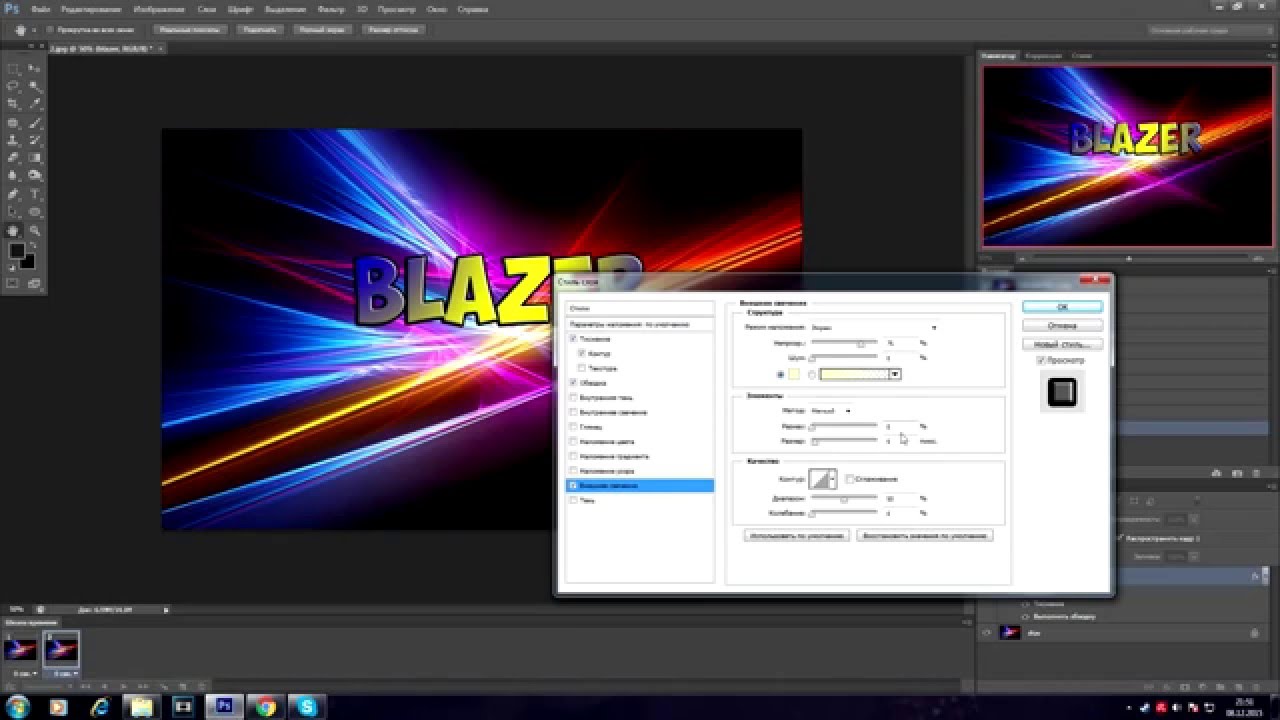
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
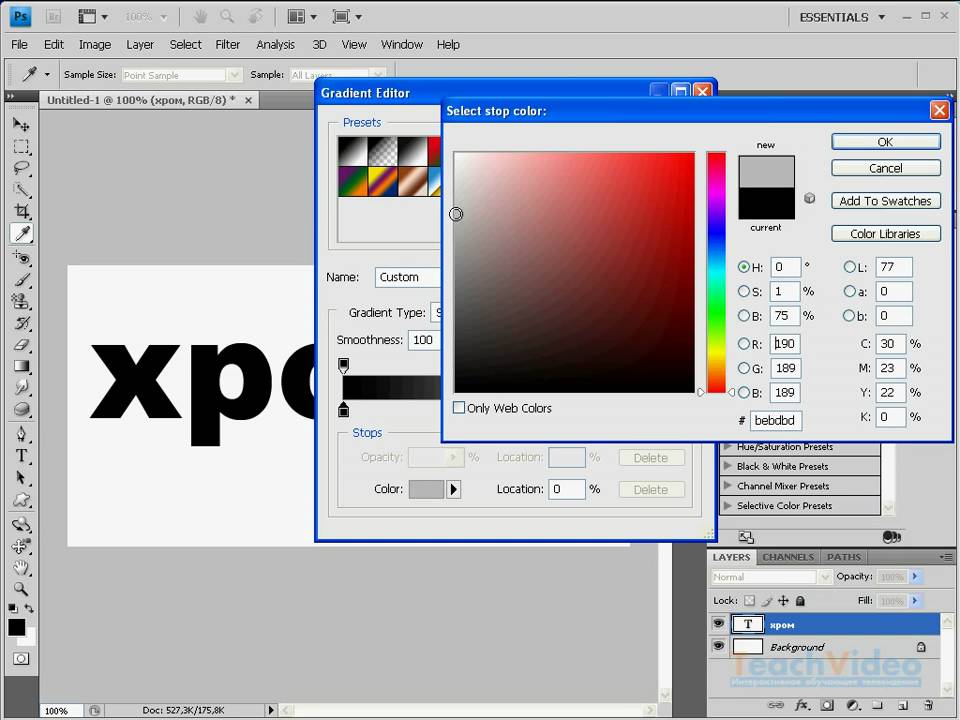
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
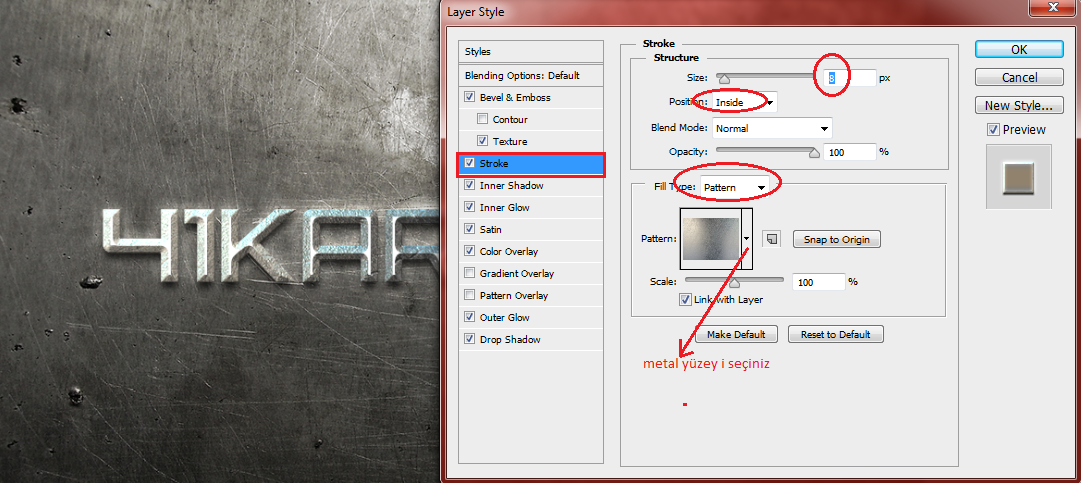
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.

Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».

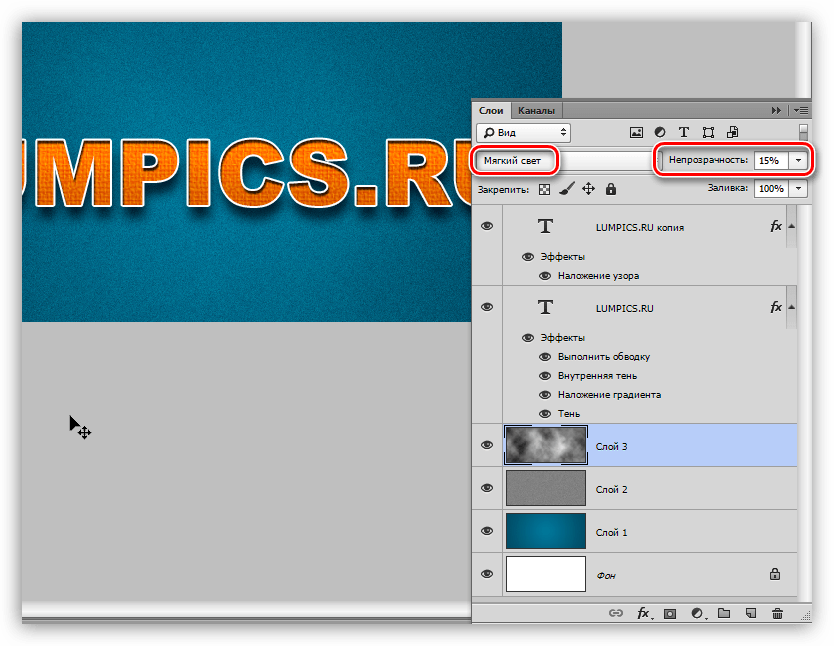
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
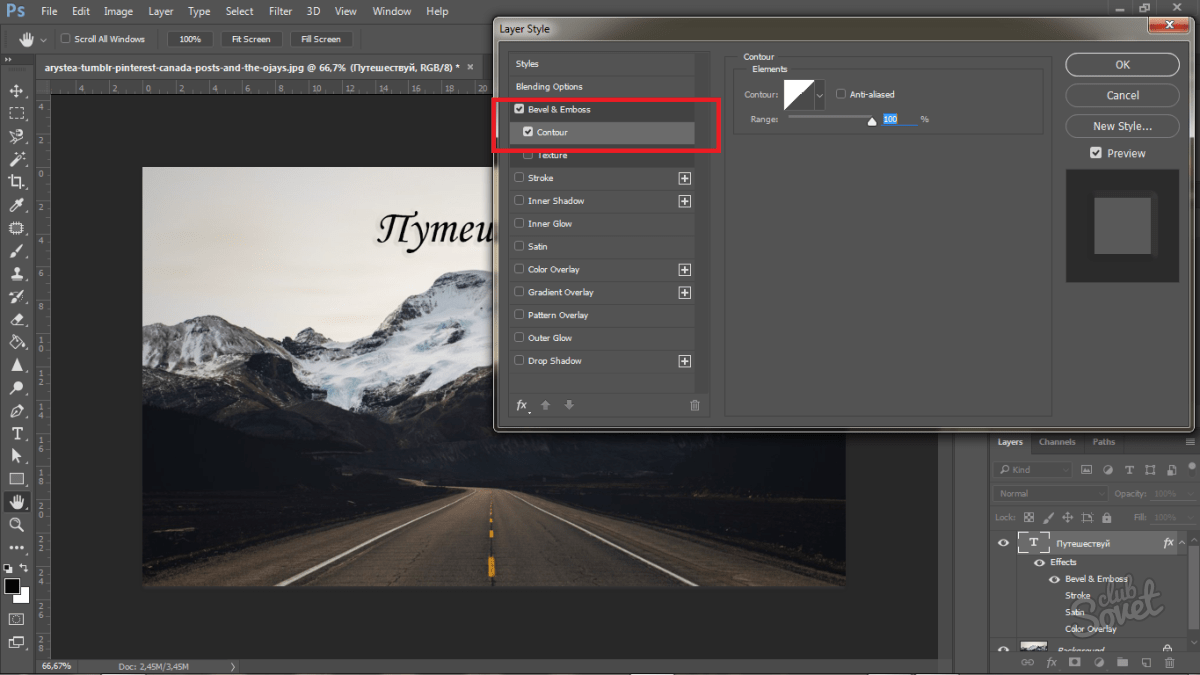
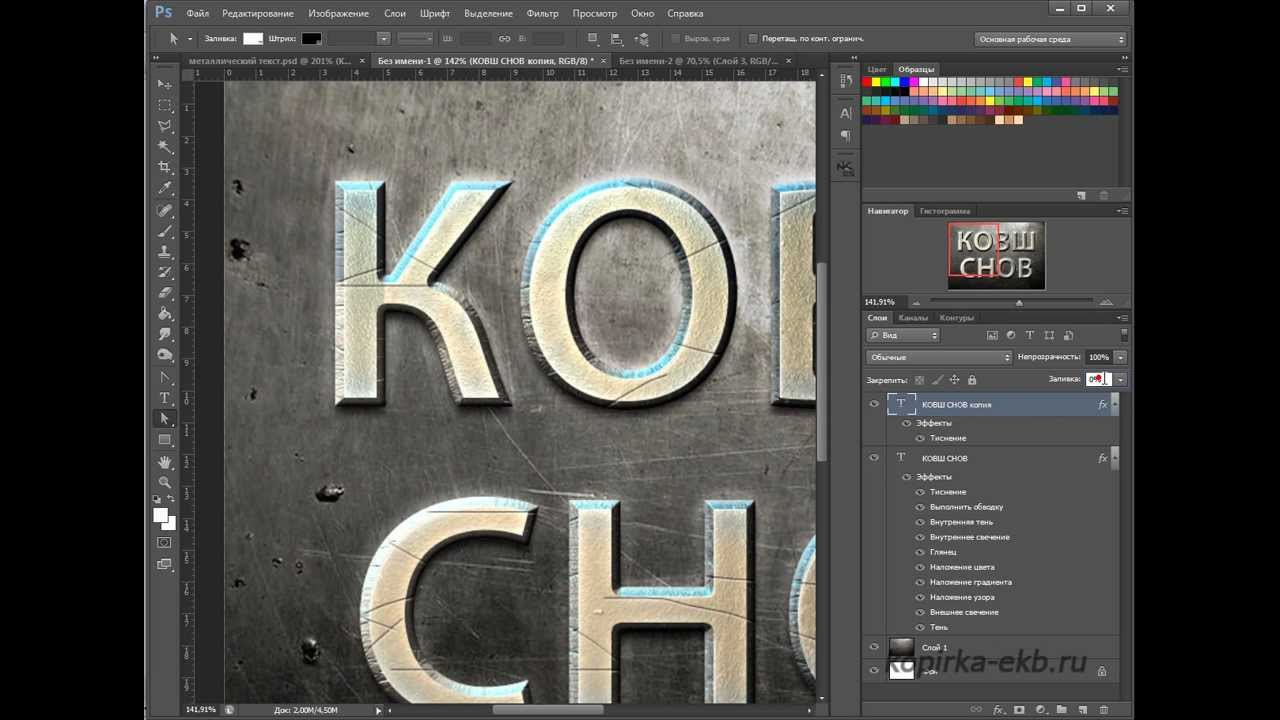
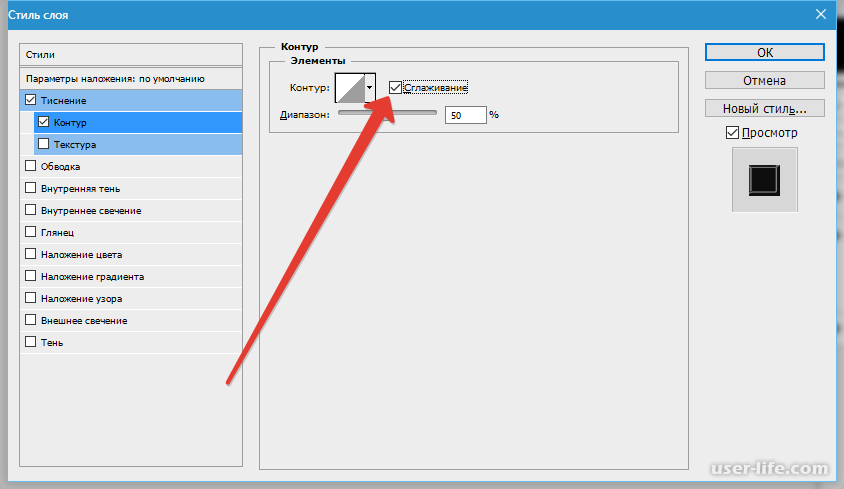
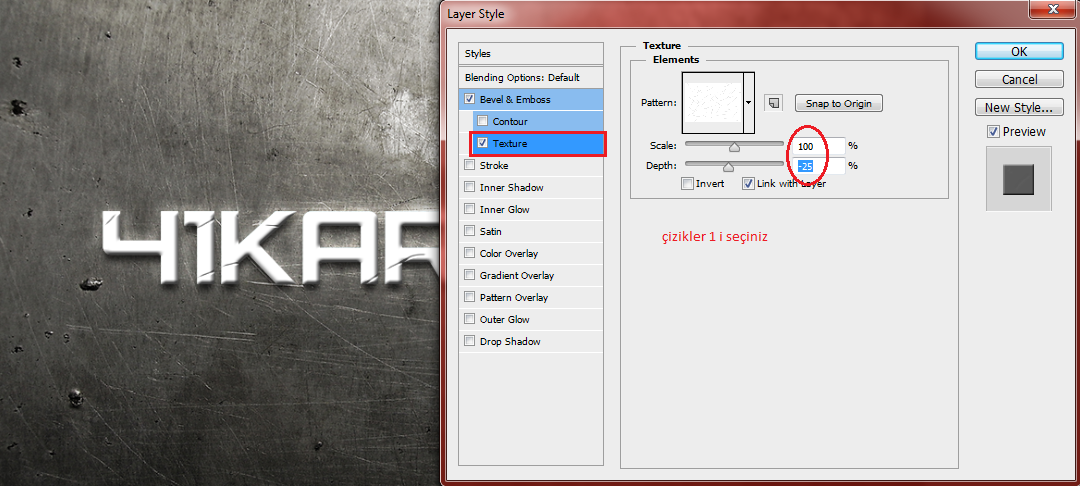
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
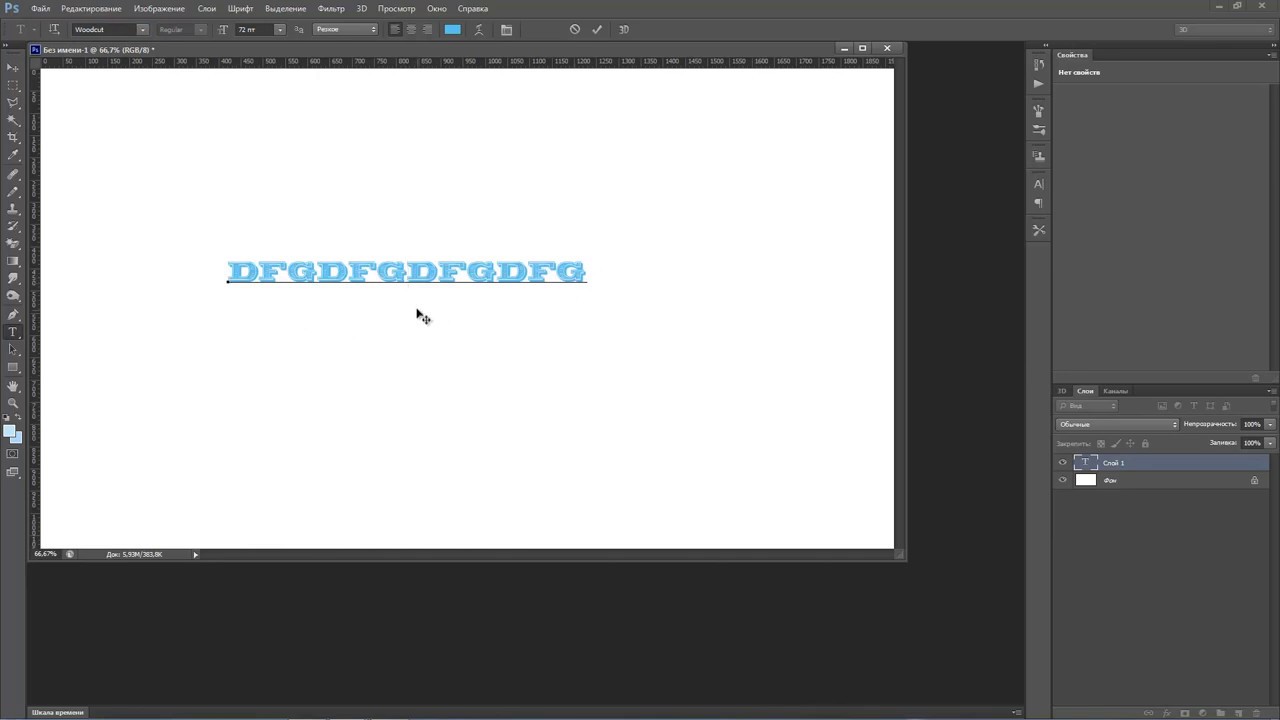
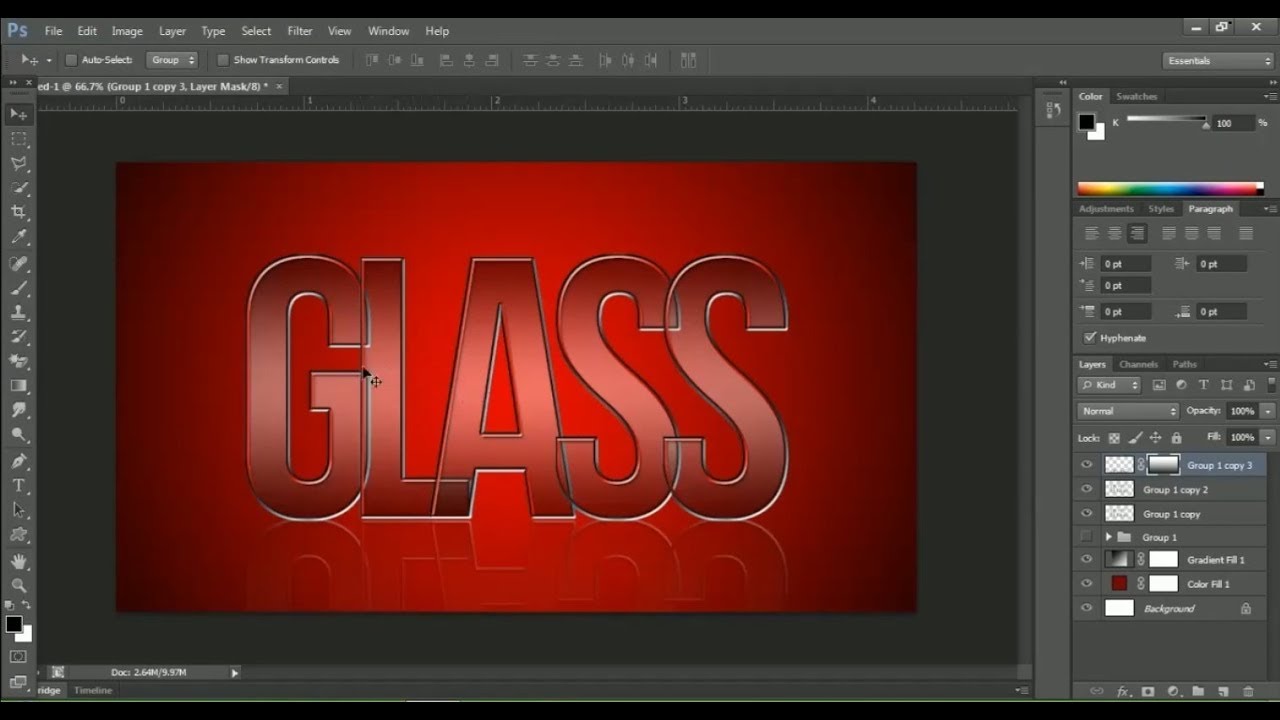
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Как писать в фотошопе красивыми буквами. Как сделать красивую надпись на фото в фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.

- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
 Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений.
Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений. - тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
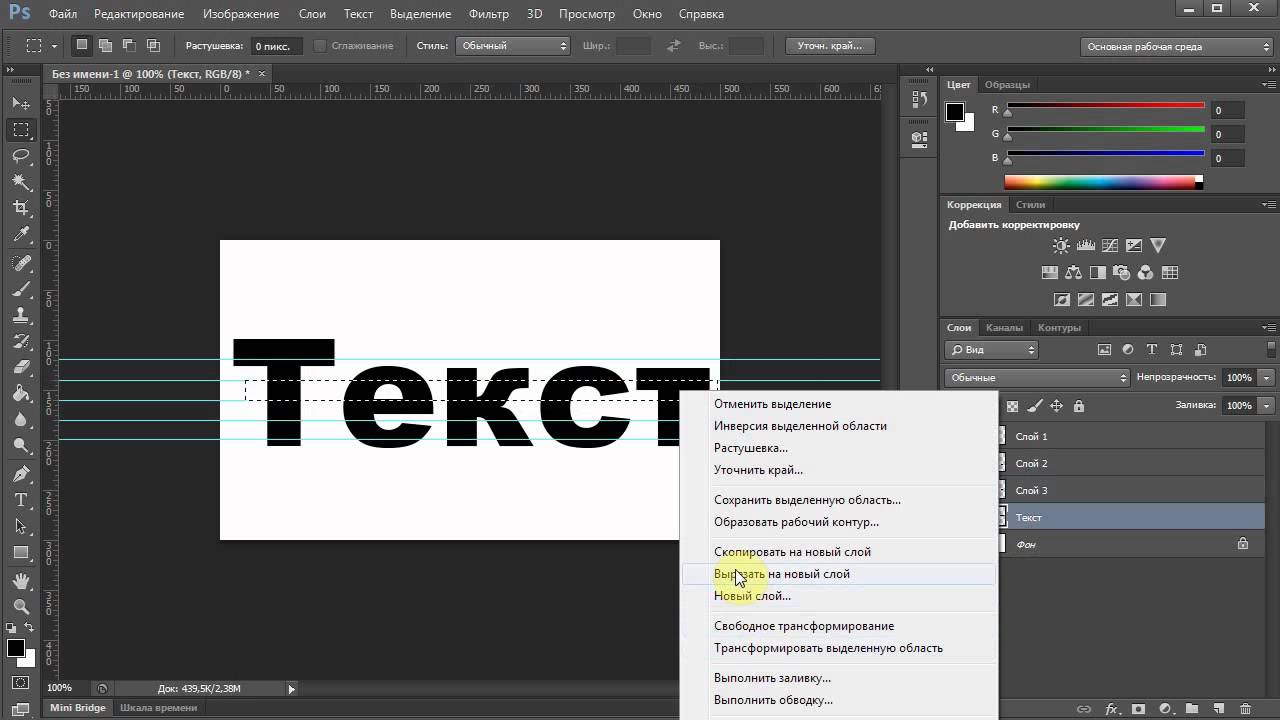
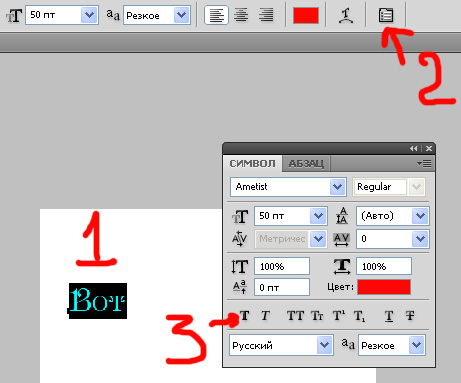
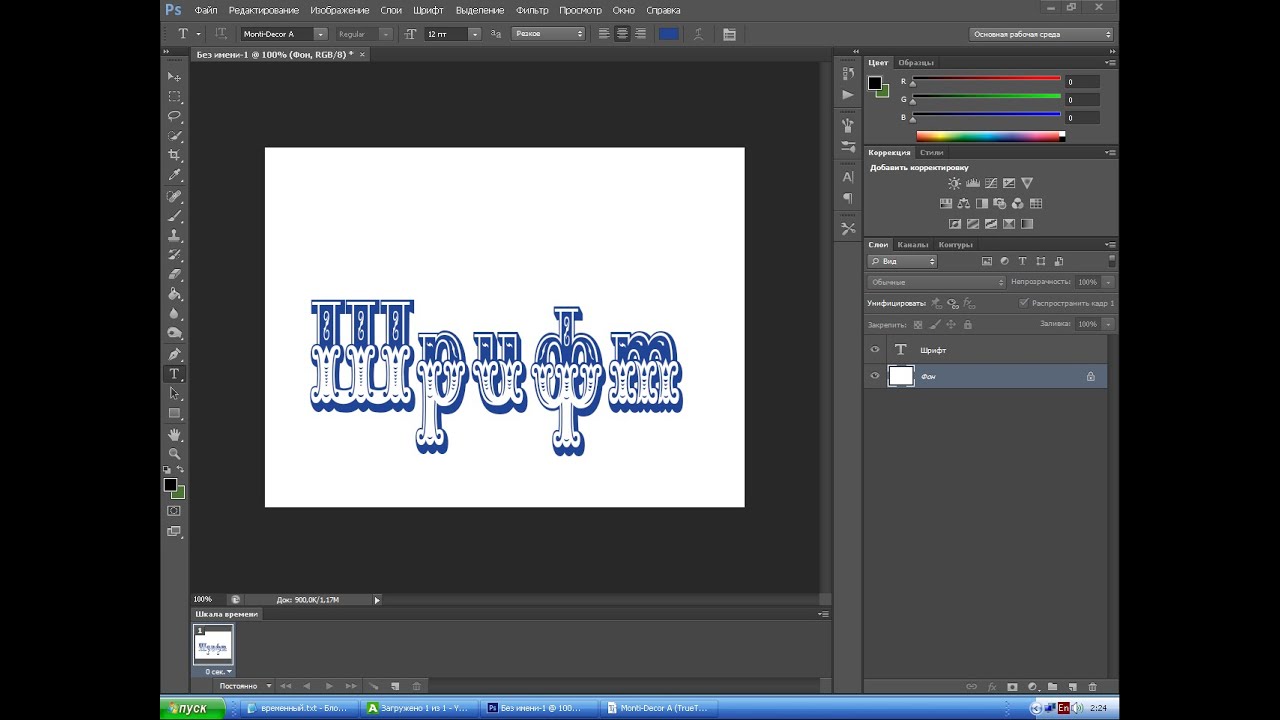
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
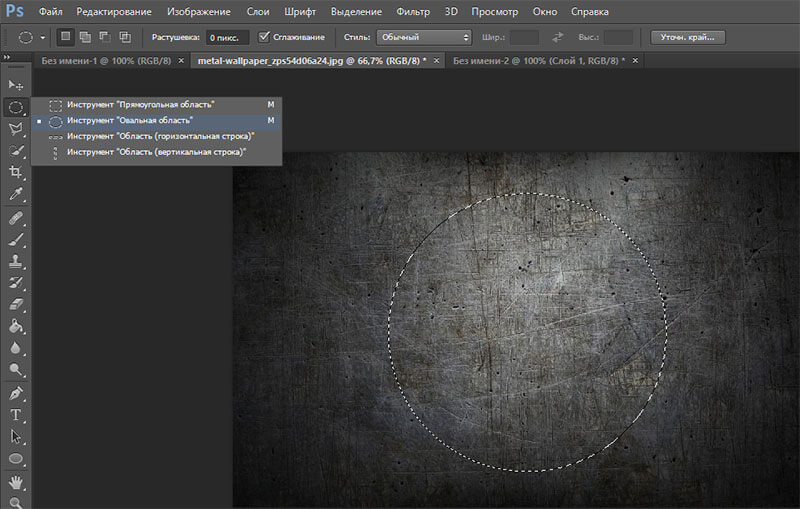
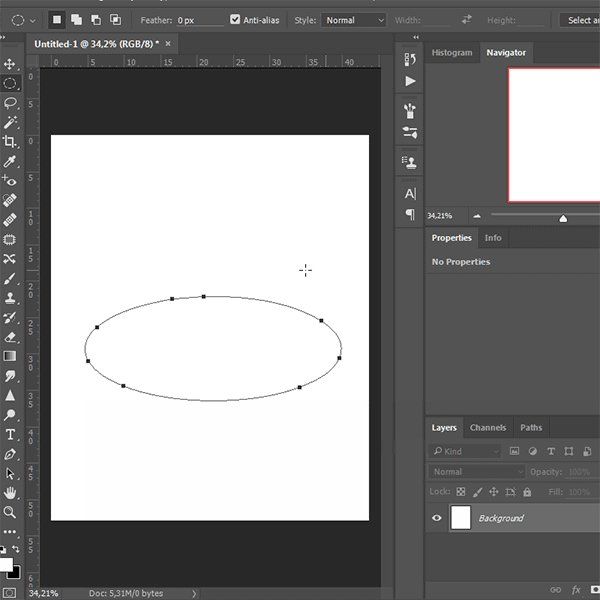
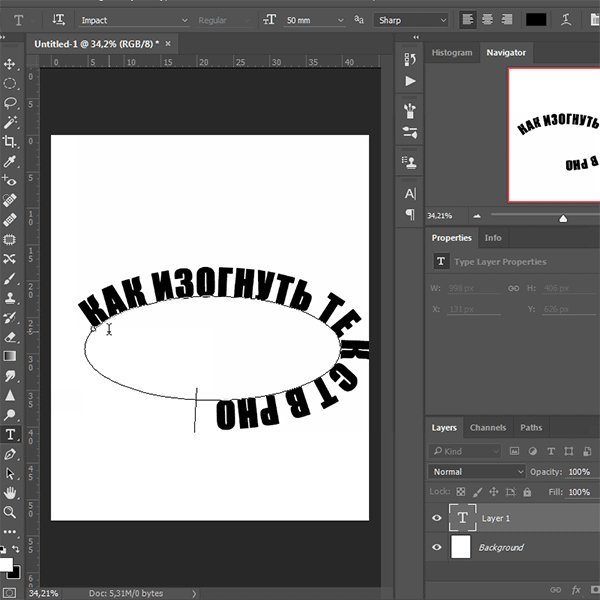
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
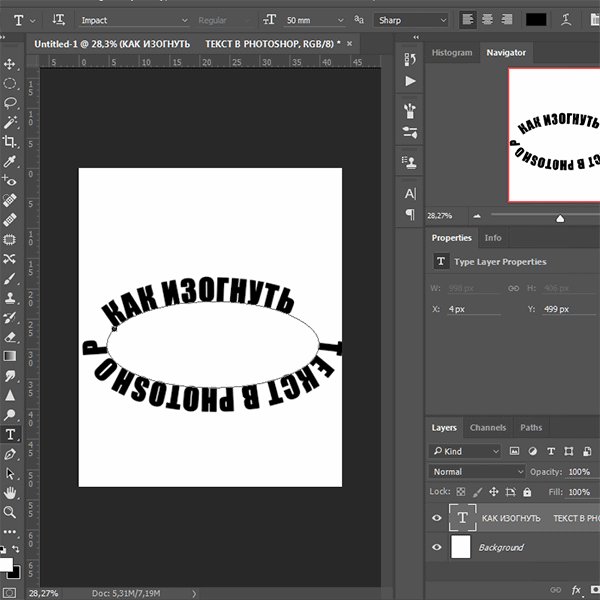
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
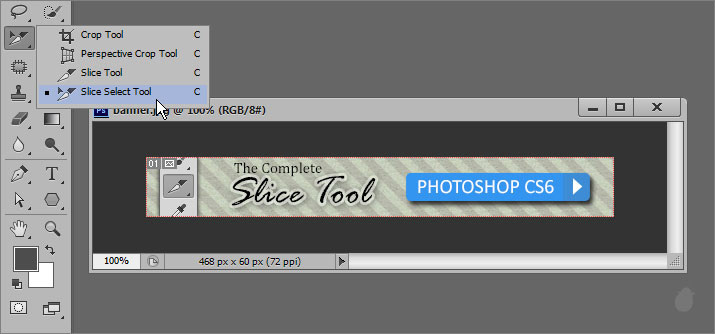
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
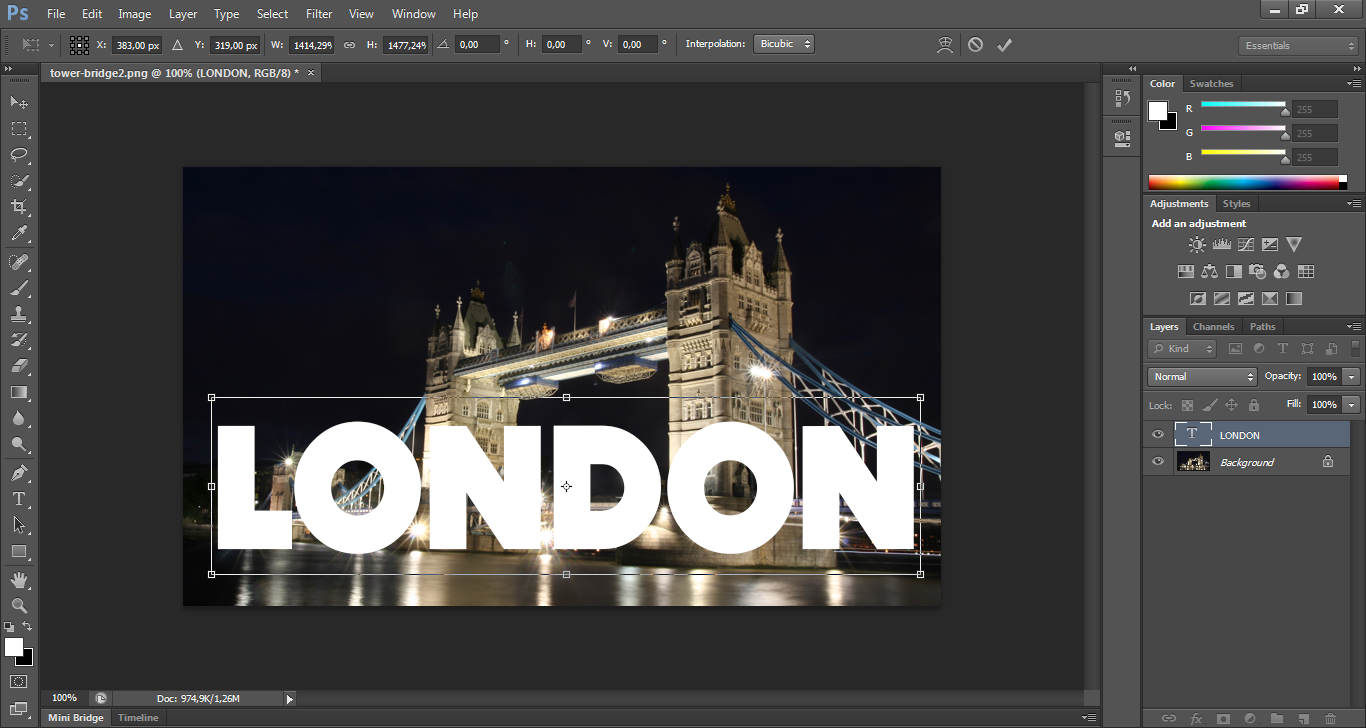
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок.
 Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
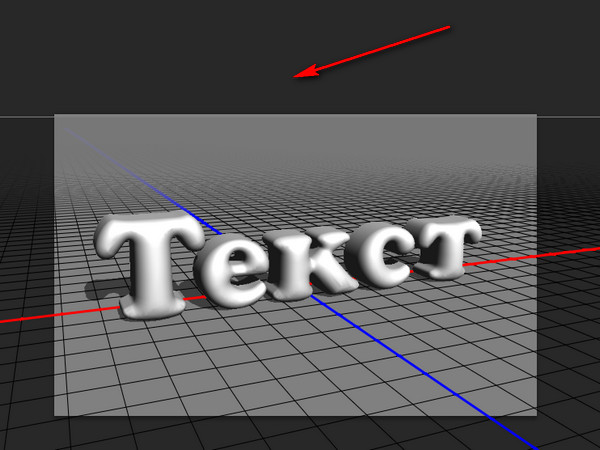
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Программа для письма красивыми буквами. Как сделать красивый текст в ворде
Приветствую Вас в данной статье! Как Вам такие красивые надписи? Это графический текст.
Не плохо да? И это не фотошоп, а тем более не какие-то специальные шрифты. Ну да, может и шрифты, которые сервис преобразует в графический текст и
переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Ну да, может и шрифты, которые сервис преобразует в графический текст и
переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Такие фигурые надписи хорошо притягивают внимание зрителя. Вы же сразу обратили внимание на эту картинку? Скорее всего, так как в первую очередь при просмотре чего-либо задействуется зрение. Мы обращаем внимание на что-то красочное, даже если этот обьект находится не в центре поля нашего зрения. Боковое зрение тоже улавливает яркие краски. Потом уже переводим взгляд на этот обьект и включается интеллект, чтоб прочитать, что там написано.
Где использовать эти надписи
Да где угодно! Такие графический текст можно использовать для поздравительных открыток, заголовков подписных страниц или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, везде куда только фантазия укажет. Главное не пересолить, так что из-за текста основной картинки не будет видно.
Ладно, переходим к делу.
Создаем красивые надписи
Вот сам сервис на котором и будем креативить с текстом.
Для начала выбираем шаблон шрифта. Их здесь много, на любой вкус и цвет. Можем пролистать все страницы в поиске подходящего шаблона, но это займёт уйму времени. В таком случае идём в категории в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
Теперь и страниц с шаблонами стало стало поменьше. Выбираем шаблон. Можно даже перед тем, как кликнуть по шаблону прописать свой текст, чтоб увидеть как он будет смотреться в разном стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том что не все шрифты, которые находятся в базе сервиса подходят для кириллических символов. То-есть для наших букв. Это на скрине с шаблонами заметно.
Если всё в порядке, шаблон подходит, тогда скачиваем на компьютер. Зацепите левой клавишей мышки картинку и перетяните с браузера на рабочий стол или в папку. При этом хоть икартинка сохранится в формате «PNG
» за надписью будет белый фон.
При этом хоть икартинка сохранится в формате «PNG
» за надписью будет белый фон.
Прозрачный фон для текста
Для того чтобы сделать фон прозрачным перейдите в редактор.
На вкладке «Фон » отметьте тип: «Прозрачный » Теперь жмите красную кнопку справа и сохраняйте изображение простым перетягиванием.
Вот так всё просто. А наложить красивую надпись на фотографию либо на другое какое-то изображение можно с помощью бесплатной программы FastStone Image Viewer или Picasa . Это очень классные программы и я в них постоянно работаю. Рекомендую их установить себе.
Редактируем графический текст
Обратите внимание, что в графическом редакторе есть ещё несколько вкладок с инструментами.
Текст — Здесь можем заменить или добавить текст, увеличить размер шрифта (ограничено), поставить другой шрифт.
Лого — В этой вкладке мы меняем основной цвет текста. Он может быть зарисован сплошным цветом либо под текстуру (узор) или градиент (градиент, это набор нескольких цветов плавно переходящих с одного в другой). Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Получается очень даже не плохо. Если в будущем наш логотип, синего цвета, будет наложен на изображение в котором тоже преобладает синий цвет, тогда контур выделит его от заднего фона, и его чётко будет видно.
Тень — Этот инструмент позволяет отобразить логотип так, как будто он парит в воздухе и от него падает тень. Её тоже можно подправить на своё усмотрение. То-есть сдвинуть в разные стороны горизонта и вертикали. Настроить размытость и затенённость.
Фон — я думаю и так понятно что это значит. Текст будет наложен на цветное изображение, но как я выше показывал, можем задний фон сделать прозрачным. Но в таком случае сохранять логотип нужно в формате «PNG» так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке «Образ »
На этом всё ребята. Видите, как просто сделать надписи на картинке. Да, возьмите на вооружение ещё пару сайтиков по этой теме.
http://x-lines.ru
https://cooltext.com
Анимированные блестящие тексты
http://gifr.ru/glitter
А если знаете ещё какие-то крутые сервисы по созданию таких графических текстов, пишите в комментариях. Всем будет интересно знать.
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т.е. ориентированность на простоту использования). Итак…
I nsofta 3D Text Commander
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить:). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда. ..
..
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
X ara 3D Maker
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.д.). В общем и целом, рекомендую всем, кто интересуется этой темой.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья.
 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.
 Каллиграфия имеет формат.TTF или.OTF.
Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый.
 Можно даже оформить обводку в виде радуги.
Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
В них эффекты уже расставлены. Достаточно вписать свой текст.
Если у Вас есть свой сайт/блог или Вы занимаетесь созданием музыкальных вирусных открыток, то наверняка не один раз задавались вопросами:
Как привлекательно оформить текст?
Как сделать красивую подпись в статье, на форуме или в письме?
Как создать красивый блестящий текст? !
Конечно, есть различные программы для создания красивого текста. Например, Фотошоп . Замечательная программа!
В ней можно создавать свои уникальные шедевры: от картинок до надписей, простых и анимированных. И даже «горящий текст «! Как раз, я сейчас осваиваю эту программу и как-нибудь поделюсь с Вами новым опытом.
Но, Фотошоп не у всех есть. К тому же, программа платная. Да и чтобы освоить её, нужно хорошенько потрудиться.
Раньше, чтобы красиво оформить текст , я пользовалась программой Power Point. Мне очень она нравится. В ней столько возможностей, даже не перечислить! Но, это уже отдельная тема, и даже не одна статья.
Вот такая красивая надпись — мой логотип для вирусных музыкальных открыток выполнена в обычной программе Power Point !
Также, можно найти (при запросе через любой поисковик: Яндекс, Гугл и др.) готовые красивые блестящие надписи и заголовки праздников.
Но, чтобы выделяться в интернете, нужно создавать что-то свое, особенное и тем самым ярко выделяться в толпе!
Скажите, вот Вы хотите научиться быстро и легко, без всяких программ создавать красивый текст для сайта и подписи в письмах, на форумах ?! А также яркие, блестящие надписи для оформления музыкальных открыток ?
Это можно сделать буквально за минуту! Не верите?! Я познакомлю Вас с чудо-генератором онлайн по созданию красивого текста и Вы будете делать это на раз, два!
Создаём красивый неоновый текст в Фотошоп / Creativo.one
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Уменьшите непрозрачность слоя с текстурой до 60%.
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Результат:
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Результат:
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Благодаря этому, текст станет темнее.
Результат:
Шаг 4
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Результат:
Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо , кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (Stroke Path).
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Результат:
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Финальное изображение:
Автор: psdvault
3d надпись в фотошопе. Как быстро сделать объёмные красивые буквы в Photoshop
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Текст с 3D эффектом используется все чаще и чаще на рекламных баннерах, в газетах, интернете и прочих местах. Сегодня, есть возможность научиться делать 3D текст самому, используя программу фотошоп. Это будет нелегко, и на такое дело уйдет немало времени, когда будете пробовать первый раз, но это нормально, со временем и практикой этот урок будет даваться намного легче.
Как сделать 3D текст?Для создания текста с 3D эффектом нам потребуется лишь фотошоп и время. Мы постараемся сделать вот такой текст:
Начнем нашу работу:
1. Сначала нужно создать новый документ, в котором мы и будем делать наш текст. Открываем фотошоп, ожидаем пока он загрузится, и нажимаем Cntr+N. В появившемся окне вводим размер нового холста, нам потребуется 10х10 дюймов (inches). Не забываем так же и о качестве, в строке расширение устанавливаем 300 pixels/inch.
2. Не забываем так же и об Background, нам нужен темно серый цвет, который обозначается #333333. После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
После установки данного параметра нажимаем «ОК» чтобы создать холст создался.
3. На рабочем холсте нужно написать слова, которые мы желаем сделать в 3D эффекте. Выбираем инструмент «Текст» (обозначается буквой Т), и начинаем писать. В нашем примере использовался шрифт «Myriad Pro Black», желтым цветом (#FFCC00). Размер первого слова составляем 286pt, размер второго слова 83pt.
Чтобы получить максимально эффективный 3D эффект, лучше всего выбирать жирные шрифты.
4. Теперь нам нужно растеризовать текст, но перед тем как это сделать — проверяем текст на ошибки, ведь после выполнения данной функции, текст редактировать невозможно. Чтобы растеризировать текст, нажимаем на нем правой кнопкой и в контекстном меню выбираем «Rasterize Layer».
5. Следующим шагом есть наклон текста. Так он будет лучше смотреться в трехмерности. Чтобы выделить текст и начать трансформацию, нажимаем Ctrl+Т. Затем зажимаем Ctrl, кликаем курсором по правому верхнему маркеру и перетаскиваем его немного влево. Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
Так же делаем и с верхним средним маркером. В результате мы должны получить вот такую картинку:
6. Чтобы текст выглядел более привлекательно, добавим на него несколько эффектов. Нажимаем на иконку эффектов на панели «Layers», делаем свой выбор на пункте с названием «Bevel and Emboss». Настройки устанавливаем как на фотографии:
Не забываем, что нам так же требуется изменить цвета в строках «highlights» и «shadows». Устанавливаем #FFCC66 и #DFA125 соответственно.
7. Так же можем добиться более глубокого цвета, для этого используем эффект «Satin», в строке «Blend Mode» задаем параметр цвета #F3881F.
8. И последний шаг в окне с эффектами — «Gradient Overlay». Нажимаем на градиент и изменяем цвет находящийся слева на #F7F3A7, справа на #F3881F. Остальные настройки градиента можно посмотреть на фото:
После сохранения всех примененных эффектов мы получили такую картинку.
9. Текст подготовлен и теперь можем перейти к созданию 3D эффекта. И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
И для начала нам нужно дублировать наш слой с текстом, это делаем с помощью клавиш Ctrl+J. Переходим на нижний дубль и удаляем все эффекты с него. Далее, нам нужно поменять на нем цвет, переходим Image > Adjustment > Curves или же открываем все нажатием Ctrl +М. Кривую нужно выгнуть, как показано на фото.
10. После прошлой операции, цвет текста станет темнее, но это ещё не конец, теперь нам нужно убрать насыщенность цвета. Делаем переход Image > Adjustments > Hue/Saturation или нажимаем клавиши Cntr+U, и выставляем в открывшемся окне значения 0, -40 и 0. Подтверждаем свой выбор.
11. Переносим наш основной слой немного выше, нежели дублированный слой. Нижний слой так же следует немного передвинуть, только в левую сторону. После перетаскивания слоев, зажимаем ALT и нажимаем на стрелки вниз и влево. Такой операцией мы дублируем коричневый слой несколько раз, в зависимости от количества нажатий — будет зависеть толщина боковой грани.
12. Все слои следует объединить, и для этого на панели Layers щелкаем по самому верхнему слою, зажимаем Shift и выделяем все остальные слоя. После выделения нажимаем Cntr+Е. Далее к этим слоям нужно добавить «Gradient Overlay», причем цвет выбираем черный и белый.
Когда вы увидели название этого урока то, скорее всего, сказали: «Это невозможно!» Но это не совсем так. Текст, да и любой другой объект в фотошопе можно эструдировать (сместить/вдавить), создав 3D эффект, даже без специальной команды как в Photoshop CS 4 и CS 5. В процессе «выдавливания» можно настроить глубину, направление пути и многие другие свойства. А по времени это займете не более пяти минут. Звучит довольно заманчиво, да? Вы думаете что создание 3D текста в Photoshop CS3 невозможно? Вы глубоко ошибаетесь, так как с помощью стандартных инструментов и нескольких приемов это можно сделать очень быстро.
Шаг 1
Итак для начала создайте новый документ с помощью команды File> New … размером 2000 x 2000 пикселей в цветовом режиме RGB:
Шаг 2
Теперь пришло время добавить сам текст. Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Для этого активируйте инструмент Horizontal Type Tool (T), и добавьте текст по всей ширине документа:
Шаг 3
Обязательно сделайте дубликат этого слоя (CTRL + J). Выберите оригинальный слой, и измените цвет текста, затем на палитре Layers (слоев) кликните правой кнопкой мыши в том месте, где показано на рисунке ниже. После этого откроется плавающее меню в котором выберите пункт «Rasterize Type»:
Шаг 4
Нажмите CTRL + T, чтобы войти в режим свободного трансформирования (Free Mode Transform). На панели со свойствами инструмента введите значение «99,5%» в полях Set horizontal scale и Set vertical scale, после чего нажмите Enter на клавиатуре:
Шаг 5
Снова продублируйте этот слой (CTRL + J). Выделите его и повторите шаг 4:
Шаг 6
Выделите все слои, кроме самого верхнего и «фонового», кликая по ним с зажатой клавишей Shift и нажмите CTRL + E, чтобы превратить их в один единственный слой. Нажмите кнопку «FX» на палитре Layers (слоев) и в открывшемся меню выберите пункт «Blending Options». Настройте свойства «Blending Options» как показано ниже:
Настройте свойства «Blending Options» как показано ниже:
Шаг 8
Самому верхнему слою так же добавьте эффект «Blending Options» и настройте его так, как показано ниже:
Как написать текст по кругу, кривой и контуру
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как сделать зеркальное отражение текста в Фотошопе
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
Создание текстаВозьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текста
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
Создание текста
Растрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текстаВозьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Шаг 6.
Создание текстаНажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображениеГотово!
Ссылка на источник
Коллекция учебников по текстовым эффектам 150+ в Photoshop
Если ваш следующий дизайн-проект включает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов. Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только самые лучшие.Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Как вариант, посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Текстовый эффект Fantasy Spring
* * *
Создайте типографику, которая идет на ветер
* * *
Красочный эффект ретро текста
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Как создать невероятную типографскую иллюстрацию
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создание сцены типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Эффект текста в стиле банан
* * *
Текст в стежках
* * *
Создание дизайна типографского плаката в векторе с проблемными элементами
* * *
Создание светлых шрифтов с нуля в Photoshop
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро-складчатой типографии с помощью Photoshop
* * *
Чрезвычайно глянцевый и блестящий текстовый эффект
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
* * *
Эффект утечки меда на вкусных блинах
* * *
Сделайте отличный шрифт с помощью техники аэрографии
* * *
Текстовые эффекты кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Создание золотого орнамента в Photoshop
* * *
Учебное пособие по дымчатому тексту в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Текстовый эффект в стиле ретро «Звездные войны»
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах. Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Layer Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
Letter Art From Bricks требует использования 3D-рендеринга, смешивания и художественной кисти для создания идеального кирпичного искусства. Этот урок также помогает улучшить векторные навыки.
Стили графики с длинными тенями предлагаются в трех вариантах теней. Эта техника — хорошая идея, если вы хотите добавить художественные тени к вашему проекту.
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое.Похоже, слова написаны на доске мелком.
Набор кистей
Neon-Realistic Brush Set сделает ваши буквы похожими на неоновые блики. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style является воспроизведением логотипа из одноименного фильма.Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это далеко не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти, выбрав полезные и информативные руководства. Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам в Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, прекрасные типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации.Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря Adobe Corporation дизайнеры получили прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении.Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети.Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не дайте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом
* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop
* * *
Создание эффекта текста из расплавленного металла в Photoshop
* * *
Создание ярких шрифтов с эффектом блесток в Photoshop
* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления кисти «Гранж» в Photoshop
* * *
Создайте интересный текстовый эффект облака в Photoshop
* * *
Бумага для вырезания точек с текстовым эффектом
* * *
Создание титровального эффекта 3D с помощью стилей слоев и смарт-объектов
* * *
Создайте текстовый эффект волшебной энергии огня в Photoshop
* * *
Красочный футуристический текстовый эффект
* * *
Совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
* * *
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
* * *
Используйте Photoshop и Illustrator для создания типографики гитарных струн
* * *
Создание эффекта трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
* * *
Совет: создайте «страшный» текстовый эффект в Photoshop
* * *
Создание эффекта сшитого джинсового текста в Photoshop
* * *
Совет: создайте эффект неонового текста в Photoshop
* * *
Совет: создайте эффект стеклянного текста в Photoshop с помощью стилей слоя
* * *
Символ «Человек из стали» в Illustrator и Photoshop
* * *
Легкий пушистый текст в Photoshop
* * *
Создание эффекта вышивки крестиком в Photoshop
* * *
Создавайте вдохновляющий трехмерный золотой текст в Photoshop Extended
* * *
Создание быстрого и простого эффекта 3D-типа
* * *
Эффект текста граффити в Photoshop
* * *
Создание реалистичного деревянного трехмерного текстового изображения
* * *
Создание выделяющегося жирным шрифтом
* * *
Delicious Bagels Text Effect
* * *
Эффект текста с декорированным деревом
* * *
Создайте эффект трехмерного текста из камня и бетона «из коробки» с помощью Photoshop и Filter Forge
* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды
* * *
Оставайтесь на связи!
Ребята, будем очень признательны за отзыв по теме. Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 30 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в сети можно найти тысячи руководств, которые позволяют создавать захватывающие элементы дизайна.В этот пост мы включили 30 последних уроков по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
Не стесняйтесь смешивать эти эффекты в своих проектах.
Реалистичный эффект палящего огня
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Создание эффекта медного текста
* * *
Металлический логотип
* * *
Пылающий метеоритный текст
* * *
Потрясающий световой эффект
* * *
Эффект лампочки
* * *
Создание типографики начального стиля
* * *
Эффект сверхъестественного текста
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Текстовые здания
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Создание гладкой трехмерной типографики
* * *
Расписание аэропорта Тип Эффект
* * *
Создание алфавита в бумажном стиле
* * *
Эффект пушистого текста
* * *
Типографика с текстурой животных
Эти уроки Photoshop с текстовыми эффектами обожгут ваши руки.
 Принеси свою перчатку для духовки!
Принеси свою перчатку для духовки!Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Смело используйте их.
***
Создание хромированной автомобильной эмблемы в стиле ретро в Photoshop
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Создание эффекта стеклянного текста в Photoshop с использованием стилей слоев
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Создайте эффект сияющего золотого текста старого мира в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Типографика в Photoshop
***
Создание текстового эффекта печенья в Photoshop
***
Создание золотого мультяшного текста в Photoshop с использованием стилей слоев
***
Создание текстового эффекта на спортивную тематику в Photoshop с использованием стилей слоев
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Эффект ретро космического текста
***
Текстовый эффект на подарочной коробке в упаковке
***
Создайте простой эффект шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект металлического медного текста с помощью стилей слоя в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создайте кинематографический текстовый эффект «Сержант Америка» в Photoshop.
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание эффекта стального текста в Photoshop
***
Создание текстового эффекта постера фильма «Настоящая сталь» в Photoshop
***
Взятые и потерянные
***
Эффект 3D-текста
***
Конфеты
***
Эффект акварели
***
Газетный текстовый эффект
***
Создание текстового эффекта «Экшен» в Photoshop
***
23 современных урока по созданию текстовых эффектов в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
1. Винтажная типографика
Основная идея заключалась в создании исторически важного стиля. Новый занерийский алфавит — книга, которая поможет вам справиться с этой задачей. Он имеет своеобразный и необычный алфавит, который позволяет создавать убедительные текстовые эффекты.
2. Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
3.
 Эффект подсветки текста
Эффект подсветки текстаЭтот текстовый эффект действительно шикарный. Особой сложностью он не отличается. Итак, все, что нам нужно, это выровнять стиль и текст, создать кончик кисти, стилизовать схему, отразить кисть. Затем создайте отражения с помощью Blend Mode и Smudge Tool .Создайте стилизованные металлические решетки для усиления эффекта. Завершая работу, нам нужно добавить мягкие тени и свет!
4. Эффект грязного текста
Для изучения этого урока вам понадобится цифровая камера, штатив, лист бумаги, карандаш, пудра, грязь, небольшой нож, кисть 1/2 дюйма, кисть 1/4 дюйма и ластик. Очень важно установить камеру в правильном месте, чтобы правильно снимать текст. После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование».После этого улучшаем цвета финального изображения. Готово!
5. Текстовый эффект жевательной резинки
Инструмент «Перо» в Photoshop — очень удобная вещь, если мы используем его правильно. Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Modify and Expand ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, регулируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Modify and Expand ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, регулируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
6. Эффект логотипа мелом
В данном случае рисование мелом было живой техникой с эффектами, созданными с помощью плагинов Photoshop .
Итак, все, что вам нужно, это классная доска и немного фантазии.Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
7. Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool . Во-вторых, мы строим Layer Curves для создания эффекта льда.Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
8. Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Завершая работу, сохраните все слои в один финал.
9. Эффект пушистого текста
Смысл создания этого эффекта — постепенно придавать буквам пушистую текстуру. Задача также состоит в том, чтобы отследить правильное направление текстуры шероховатости. Итак, у вас есть один подготовленный слой текстуры — наша трава.Мы должны продублировать это так, чтобы вторая полоса ложилась на первую, правильно. Если направление горизонтальное — текстура должна лежать горизонтально, если направление вертикальное — соответственно, она должна быть вертикальной. Используйте ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
10. Эффект сотового текста
Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Затем создайте коричневый текст. В нашем случае это одна буква.Давайте сделаем маленькое желтое пятно в виде шестиугольника в углу нашей буквы. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
11. Эффект металлического текста
В этом уроке мы научимся создавать эффект тисненого металла. Давайте активируем линейки и создадим горизонтальную направляющую.Перетащите направляющую в центр и создайте нужную форму с помощью функции масштабирования. С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
12.
 Эффект абстрактного геометрического текста
Эффект абстрактного геометрического текстаСначала строим три треугольника 240 * 240 пикселей; 240 * 160 пикселей; 240 * 80 пикселей. Следующая задача — добавить к треугольникам слои градиента. Затем постройте букву «M», отдельно «S» и «D». Конечно, мы должны настроить градиент тени. Далее нам нужно добавить блики к буквам и сделать основу теней. И последний шаг — установить правильную степень непрозрачности.
13. Эффект карамельного текста
Делая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала.Следующая задача — добавить блеск путем дублирования предыдущего слоя. Последний шаг — добавление необходимого объема, формы, света и четкости.
14. Текстовые эффекты Photoshop в стиле киви
Пора попробовать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Жевательная резинка».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Затем приступайте к созданию текста, используя шрифт «Жевательная резинка».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
15.Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите передний план как ореховый цвет.Найдите команду « Clouds » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
16. Сияние Луны Текстовые эффекты Photoshop
Этот фон состоит из смешивания черного и темно-синего цветов.Обратите внимание на более мощный и жирный шрифт. Перейдите к « Blending options » и настройте параметры в соответствии с параметрами: « Drop Shadow », « Outer Glow » и « Inner Glow », « Gradient Overlay ».
17. 3D цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом будет создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
18. Кинематографические текстовые эффекты Photoshop
Как вы уже знаете, в первую очередь нам нужно установить фон. Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и придайте ему большой размер. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики объектива с помощью « Ellipse Tool » и « Motion Blur ». А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и придайте ему большой размер. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики объектива с помощью « Ellipse Tool » и « Motion Blur ». А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
19. Текстовые эффекты Photoshop смещения контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите редактировать, и нарисовать там небольшой кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
20.Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков. Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
21. Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
22. Чистый глянцевый пластик с текстовым эффектом
23. Надутый текст в 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы сделать его более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop? Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей с дымом для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
15 классных руководств по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать потрясающие произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых увлекательных онлайн-уроков по текстовым эффектам. В этих руководствах подробно рассматривается использование эффектов слоев, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Что было бы со списком текстовых эффектов без учебника о том, как поджечь текст? Это первое, что кто-то хочет сделать в фотошопе. Это относительно простой эффект, и он выглядит довольно хорошо, если не сказать несколько шаблонным.
Это относительно простой эффект, и он выглядит довольно хорошо, если не сказать несколько шаблонным.
Заглавный рисунок для популярного сериала Netflix Stranger Things является культовым и ретро, что делает его идеальным для воссоздания. Это текстовое руководство по очень странным вещам очень простое. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве представлены лучшие настройки для имитации красного свечения, так что вы сможете превратить любой текст в стиль воспоминаний 80-х.
Создание пластического эффекта в Photoshop — это удовлетворительное дело, потому что текст будет иметь отражения и трехмерный вид.Фактически, вы будете просто использовать эффекты слоя, такие как контур, внутреннее свечение и обводка. В результате получился универсальный и забавный эффект с реалистичной текстурой.
Старое, но полезное: с помощью обтравочной маски с текстом можно превратить любое фоновое изображение в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением. Этот великолепный эффект буквально займет у вас 30 секунд.
Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением. Этот великолепный эффект буквально займет у вас 30 секунд.
Трехмерная текстура травы яркая и реалистичная.Это забавный текстовый эффект, который можно попробовать, и он основан на нескольких эффектах слоя с изображением травы. Чтобы он выглядел идеально, потребуется некоторая работа с точным пером, но затраченное время того стоит!
Создание текстового стикера в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или, возможно, даже набор стикеров. Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может существенно повлиять на объединение вашего проекта.
Создать эффект старинного текста на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают изделие, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих. Этот эффект тисненого металлического текста ничем не отличается, что создает чистый вид с небольшой глубиной. Это достигается за счет эффектов слоя и некоторых дополнительных мелких деталей, которые действительно выделяют объект.
Этот текстовый эффект дыма использует специальную кисть для создания завитков дыма и использует другие простые эффекты, такие как размытие и смазывание, пока все не будет выглядеть как надо.
Хотя многие из этих руководств используют слои для создания отличных текстовых эффектов, в этом руководстве вы узнаете, как использовать аэрографы Photoshop для создания оптимальных светов и теней на плоском слое текста.
Этот сложенный бумажный текст требует много вырезания форм, но в итоге выглядит как сложенный из натуральной бумаги! Фактически, это построено в цифровом виде, но будет намного проще воспроизвести, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле для этого требуется немного цифрового рисунка. Органический капризный вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вам неинтересен липкий вид, это отличный урок, на котором можно изучить некоторые важные навыки Photoshop. Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простой, но потенциально универсальный метод.После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока они не получат удовлетворительный разрозненный вид.
В этом уроке стили слоя используются для создания эффекта 3D-знака. Вы можете использовать методы из этого урока, чтобы сделать его своим и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект навеян словами из комиксов. Ярко-желтый и красный цвет продают внешний вид, но красные точки, напоминающие искусство комиксов, являются последним штрихом.Этот эффект демонстрирует, что определенные образы достигаются за счет некоторых тонких (а иногда и не столь тонких) деталей.
Ярко-желтый и красный цвет продают внешний вид, но красные точки, напоминающие искусство комиксов, являются последним штрихом.Этот эффект демонстрирует, что определенные образы достигаются за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоев у других разработчиков. Дизайнеры и талантливые пользователи Photoshop постоянно вводят новшества, чтобы создавать классные текстовые эффекты и стили шрифтов. Ниже вы найдете несколько интересных продуктов, которые стоит попробовать.
Другие уроки Photoshop
Дополнительные уроки по редактированию фотографий и графическому дизайну для Adobe Photoshop.
55 Cool Photoshop Text Effect Tutorials for Designers
Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто основан на фотографиях и иллюстрациях, а не на стенах с мягким текстом.
Но текст не должен быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфической продукции в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших руководств по тексту в Photoshop.
Простые учебники по тексту в Photoshop для начинающих
Если вы все еще изучаете основы дизайна или хотите использовать простые и быстрые текстовые идеи, которые оживят ваш печатный дизайн, эти руководства для начинающих будут большим преимуществом. На уроках вы узнаете, как применять текстуры и трехмерные эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop
2.
 Глянцевые текстовые эффекты эмблемы
Глянцевые текстовые эффекты эмблемы3. Создание реалистичного эффекта тиснения / дебосс
4. Ледяные стили в Photoshop
5. Как создать эффект золотого текста в Photoshop
6. Текстовый эффект лунного сияния
7. Простой стиль текста с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9.Эффект хипстерского текста в Photoshop CS6
10. Эффект сахарного мешка
11. Типографика с легким орнаментом мелом в Photoshop
12. Эффект абстрактного сияющего текста с классным шрифтом
13. Простой пластиковый текст со стилями слоев в Photoshop
14. Эффект текста из бумаги
15. Создание обтравочной маски с текстом в Photoshop
16. Простой текстовый эффект боке
17.Эффект текста волны
18.
 Создайте модный типографский дизайн плаката
Создайте модный типографский дизайн плаката19. Как создать эффектный текстовый эффект
20. Затерянный в космосе Типографика в Photoshop
Текстовые уроки Photoshop для среднего уровня
Эти текстовые учебные пособия являются немного более продвинутыми и требуют некоторых базовых знаний о различных методах работы с Photoshop, но не волнуйтесь, в каждом учебном пособии есть ссылки на дополнительную информацию, которая понадобится вам для завершения дизайна.В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро
22. Потрясающие 3D-эффекты за 30 минут
23. Мягкий стилизованный 3D тип
24. Текст с инкрустацией из дерева
25. Создайте текстовый эффект со вкусом конфет в Photoshop
26. Как быстро создать стильный текст в стиле ретро
27.
 Дизайн стиля 80-х с использованием Photoshop
Дизайн стиля 80-х с использованием Photoshop28. Создание ретро складчатой типографики с помощью Photoshop
29. Создайте эффектный текстовый эффект травы в Photoshop
30. Текст стежками
31. Как создать эффект приостановленного текста
32. Веселые стикеры
33. Использование света и тени для оживления текста
34. Эффект свернутого текста
35.Эффект текста мелом
36. Числовые свечи Текстовый эффект
37. Великолепный эффект гладкого текста
Расширенные учебники по работе с текстом в Photoshop
Эти уроки Photoshop предназначены для более опытных дизайнеров, помогая им создавать красивые сложные текстовые изображения и 3D-спецэффекты. Многие из этих руководств потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание трехмерного текста из резины и стекла в Photoshop CS6
39.Блестящая надутая фольга с эффектом 3D текста
40. Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop
41. Трехмерный текстовый эффект небоскреба в Photoshop CS5
42. Расширенные эффекты свечения
43. Создание эффекта горячего текста магмы в Photoshop
44. Создание эффекта трехмерного цветочного текста
45. Как создавать блоки 3D-текста в Photoshop
46.Эффект 3D текстурированного текста
47. Простой 3D-эффект акрилового текста в Photoshop CS6
48. Как создать красочный деревянный трехмерный текст
49. Как сделать полупрозрачный трехмерный текст
50. Создайте эффектный текстовый эффект в стиле
51. Учебное пособие по Photoshop: овладение эффектами 3D-текстов
52.
 Как создать 3D-текст Обработка фотографий
Как создать 3D-текст Обработка фотографий53. Создайте дизайн мечты с помощью 3D-типографики
54.Создание 3D-текста с помощью Photoshop CS6
55. Учебник по Adobe Illustrator и Photoshop: Откройте для себя скрытые глубины в текстовой иллюстрации
БОНУС: текстовый эффект Delicious Bagels
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности для рендеринга изображений. Когда бумага с движущимися изображениями, такая как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Нам будет интересно узнать, что вы придумали, поэтому поделитесь примерами ваших лучших текстовых эффектов в комментариях ниже. А если вам известны другие полезные текстовые руководства по Photoshop или вы создали собственные учебные пособия, сейчас у вас есть шанс поделиться ими со всем миром.
Чтобы узнать о более интересных техниках Photoshop, обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрителей становится все больше и больше ежедневной информации, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность. Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Вы можете использовать текстовые эффекты в плакатах, флаерах, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения окончательного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент «Текст» и добавьте желаемый текст цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), сохраните настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши на пути и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы сделать выделение и создать темное затенение для всего оставшегося текста.
Шаг 15:
А теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, указанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы поиграем с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш эффект затененного стилизованного текста готов.Надеюсь, вам понравился процесс. Я еще вернусь. А пока береги себя!
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь.Это идеальное фоновое изображение.
Шаг 2. Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: Затяните
Чтобы не было больших промежутков между буквами, их стоит сблизить.С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои»: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него.Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово выступало поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с часовой башней.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую границу вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Создание 3D-текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом.Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма. Работать в трехмерном пространстве довольно просто, но нужно уделять пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создание фона
Переключитесь в рабочее пространство 3D и загрузите фоновое изображениеСначала измените рабочее пространство. Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) . Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите OK.Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / введите .
02. Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В разделе Параметры выберите Тип шрифта: Южная Африка, Размер: 70 пунктов, а затем введите слово САФАРИ.
03. Добавить текстуру
Придайте тексту немного текстурыПерейдите в меню «Файл»> «Поместить встроенное» pix_2068284_texture1.jpg ‘. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм.На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текстаНа панели «3D-слой» нажмите Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите «pix_2068284_texture2.jpg» и откройте. Установите Шероховатость на 80% и Удар на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UVТеперь мы собираемся редактировать текстуру выдавливания.В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture. Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Переместите трехмерный текст
Переместите камеру, чтобы придать тексту более трехмерный вид.Выберите инструмент «Перемещение» ( V ).В рабочем пространстве 3D нажмите на 3D-камеру Dolly (это третий значок слева внизу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на Орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Регулировка света
Получите более эффектный вид, отрегулировав светНа панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол.Выполните рендеринг изображения, выбрав 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы продублировать слой Safari_Texture. Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите коррективы
Увеличьте резкость изображения и настройте тонаВо-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels. Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природыПерейдите в Файл> Поместить встроенный ‘pix_1236169_lion.jpg’. Возьмите инструмент быстрого выбора ( W ) и выберите льва.Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами. Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни.Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его.Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчал.Перейдите в Слой> Новый корректирующий слой> Яркость / Контрастность.Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. А теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природыПерейдите в Файл> Поместить встроенный ‘pix_341989_ostrich.jpg’. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и маскировать».Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Корректировка кривых
Используйте корректировку Кривых, чтобы придать тонам формуТеперь давайте применим корректировку Кривые для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves. Поместите курсор мыши в центр и потяните немного вниз или установите для Input значение 45 и Output на 40, обрезайте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну …Перейдите в меню «Файл»> «Поместить встроенный файл pix_1224295_monkey.jpg». Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые» для корректировки тонов.
19. Добавьте жирафа
… и жирафа. Что возможно могло пойти не так?Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа.Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на «Мягкий свет», возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для этого последнего тонального штрихаПоместите новый корректирующий слой поверх набора слоев. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово.Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья впервые появилась в 152 выпуске Photoshop Creative. Подпишитесь здесь .
Статьи по теме:
100 лучших уроков по текстовым эффектам в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также наиболее универсальных методов графического дизайна в Photoshop.Самое главное в этом то, что вы можете использовать практически любой эффект, стиль или текстуру для создания интересной типографики.
Чем универсальнее техника текстовых эффектов, тем больше людей экспериментировали с ней и создавали блестящие учебные пособия. И поэтому этот пост направлен на то, чтобы дать вам исчерпывающую коллекцию лучших руководств по текстовым эффектам Photoshop. Взгляните на полный список после прыжка.
Еще сообщения из учебников по Photoshop:
Читайте также:
Первые 50…
Это будет длинный пост, поэтому мы проявили любезность и разбили их на разные страницы, чтобы они не загружались вечно.
Текстовый эффект травы
Крутой текстовый эффект с изображением травы с использованием фотографии травы, пера и немного терпения.
Светоотражающий эффект жидкости
Реалистичный текст из капель воды.
Эффект текста пылающего метеора
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.
Эффект гладкого стекла
Красивый шрифт из полупрозрачного стекла, который отлично подойдет для любого фона, полностью созданный с помощью стилей слоев.
Текстовый эффект горящего огня
Как использовать фотографию огня для обозначения текста на спичке.
Текстовое граффити
Эффект сверхъестественного текста
Создание эффекта дымной ночи для текста, чтобы придать ему жуткое сверхъестественное ощущение.
3D типографические эффекты
Как добавить вау-фактор к 3D-тексту с помощью художественных инструментов Photoshop.
Гладкий хромированный текст
Текст Starcraft
Как создать красивые обои в стиле StarCraft.
Advance Glow Effect
Старая школа типа
Шрифт WarCraft
Killer Metallic Text
Растровый текст
Здесь мы создадим стиль с именем «Scanline Text», который в основном представляет собой текст, который светится как яркие развертки, а также с умным отражением.
Эффект сияющего неонового текста в Photoshop
Создание логотипа неба
Очень простой и понятный способ создать последний логотип Sky.
Текстовый эффект Звездных войн
Типографика Super Cool Frilly Bits
Как смешать несколько векторов с буквами, чтобы создать действительно красивый дизайн.
Разыскивается знак на куске дерева
Создайте потрясающий эффект тиснения по дереву, проделайте в древесине пулевые отверстия и, наконец, выкурите их, придавая корявый вид Вятта-Эрпа, который только что прошел мимо.
Текст с инкрустацией из дерева
Как создать эффект инкрустации деревом, используя текстуры дерева, маски слоев и несколько техник творческого выбора.
Текстовый эффект волны
Глянцевые текстовые эффекты эмблемы
Эффектный текстовый эффект в стиле
Харлей Дэвидсон
Аква
С Новым годом
Jelly Fish Delight
Реалистичный эффект палящего огня
Блестящая каллиграфия
Удивительный стиль текста для видеоигр
Затерянные в космосе
Потрясающий цветочный узор
Облачный текст
Creative Volition
Молоко
Эффект гладкого 3D-льда
Потрясающий городской горизонт
Мешок для сахара
Стиль 80-х годов
Дизайн мечты с 3D-типографикой
Разрушительная черно-белая надпись с драматическим эффектом всплеска
Потрясающая трехмерная иллюстрация типа заката
Динамическая углубленная акварель
Блоки трехмерного текста
Медь
На пару
Следующие 50
Рад, что вы зашли так далеко, вот еще 50 уроков по созданию текстовых эффектов в Photoshop.
Модный дизайн галактического плаката
Холодные влажные чернила
Учебное пособие по трафарету NFS Pro Street
Новый эффект ретро текста
Стильный цветочный
Smoke Text
Стикеры в стиле фанк
резиновый штамп
Логотип Звездных войн
Золотое пламя
Текстовый эффект в стиле бейсбола
Это руководство, основанное на том, как создать реалистичные текстовые эффекты, вдохновленные бейсбольным мячом, со стежками по краям в Photoshop, сделанные с нуля.
RAWZ Световые эффекты
Из этого туториала Вы узнаете, как с нуля создать превосходный текстовый стиль RAWZ со световым эффектом с фоном из углеродного волокна.
Текст из конфетной тростника
Учебник по созданию современного, красочного и восхитительного текстового эффекта в Photoshop.
Текстовый эффект сломанной пластины
В этом уроке показан замечательный и реалистичный текстовый эффект сломанных пластин в Photoshop из пустого документа Photoshop.
Красочный текстовый эффект радуги
Этот урок основан на создании чудесного текстового эффекта радуги с различными эффектами в Photoshop с нуля.
Эффект реалистичного сшитого текста
Создайте реалистичный текстовый эффект вышивки ткани в Photoshop с нуля.
Типографская обработка с паровым приводом
Это руководство посвящено созданию потрясающего парового текстового эффекта в Photoshop с нуля.

 Это аналогично перемещению ярлыков в Windows .
Это аналогично перемещению ярлыков в Windows .



 Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений.
Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений. Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows . Каллиграфия имеет формат.TTF или.OTF.
Каллиграфия имеет формат.TTF или.OTF. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». Можно даже оформить обводку в виде радуги.
Можно даже оформить обводку в виде радуги.