как подключить и использовать на сайте
Здравствуйте, друзья.
Сегодня новая статья из рубрики «Дизайн».
Кто следит за моим блогом знают, что пару дней назад я обновил дизайн блога. Так вот, все иконки, которые вы видите напротив пунктов меню и рубрик, а также в некоторых заголовках, например, во вкладках между переключением популярных и обсуждаемых записей, возле заголовка похожих статей в конце текста и возле заголовка количества комментариев, это все не картинки, а специальный шрифт Font Awesome, с помощью которого можно без проблем делать хорошие качественные иконки.
Тоже самое касается и маленьких иконок возле количества комментариев, даты, количества просмотров.
И в большинстве случаев это сделать намного проще, чем каждый раз прописывать стили и выводить картинку. Также не приходится прописывать дополнительные стили по выравниванию, цвету и так далее, так как иконки выводятся шрифтом и совпадают с общими стилями того блока, куда их разместили.
В общем, штука очень крутая. Я когда делал свои первые заказы, столкнулся с этими иконками и мне они доставили очень много неудобств. Я просто не знал, как ими пользоваться, и в некоторых случаях просто заменял эти иконки на изображения. Сейчас же я не вижу в их использовании абсолютно никаких проблем. Достаточно подключить шрифт Font Awesome к сайту, а затем в нужное место добавить код вывода иконки. Очень просто, давайте рассмотрим на практике.
Как подключить иконки Font Awesome к сайту
Существует 2 способа подключения:
- Подключить библиотеку иконок с самого сервиса, т.е. прописать путь к файлу иконок на стороне облачного хранилища, где сервис его хранит. В этом случае каждый раз при загрузке страницы будет грузиться и данный файл. Изначально у меня стоял такой вариант, но потом я заметил, что он достаточно сильно замедляет загрузку страниц. Именно поэтому я перешел на второй вариант.
- Скачать файл иконок Font Awesome с официального сайта и подключить его в шаблон, как и обычный файл стилей. Работа сайта становится заметно быстрее.
Рассмотрим оба варианта более подробно.
к содержанию ↑Вариант 1
Заходим на официальный сайт Font Awesome и берем строку кода подключения загрузки файла с облачного хранилища. Строка будет в первом пункте страницы, также ее я продублировал ниже.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»> |
Вставляем ее на свой сайт между областямитут вставляем. Если у вас сайт на WordPress, то данная область находится в файле Header.php.
На этом подключение закончено. Остается только зайти на эту страницу и выбрать подходящую иконку. Жмем на понравившуюся иконку и попадаем на страницу с вариантами различных размеров иконок, чтобы вы понимали, как она будет выглядеть при разных размерах шрифта. Также там будет и код, который будет выводить иконку.
Замечу, что такой метод вставки не работает в названии виджетов WordPress. Если просто вставить перед фразой код иконки, то он будет пропадать оттуда. Поэтому нужно использовать другой метод с помощью Jquery, о котором я сделаю следующую статью Там тоже все очень просто.
Необходимо размещать код в файлах шаблона или в каких-то текстовых элементах. Например, в текстовом виджете в самом поле ввода содержимого, иконки работают. Таким образом у меня работает виджет популярных и обсуждаемых записей. Остальные же иконки прописаны в верстке, как самого шаблона, так и плагинов.
к содержанию ↑Вариант 2
Скачиваем папку с файлами отсюда.
Далее заходим в скачанный архив и углубляемся внутрь пока не будут видны все папки библиотеки.
Загружаем все файлы в корень темы ко всем папкам и файлам. Я не углублялся, нужно ли загружать только один конкретный файл или все папки, поэтому загрухил все, что было внутри архива.
Далее нужно подключить файл font-awesome.min.css, лежащий в папке CSS. Используем следующую строку, в ней только пропишите свой путь (домен и название темы). Размещаем ее по аналогии, как и с первым вариантом — в шапку сайта.
<link rel=»stylesheet» href=»http://ваш домен/wp-content/themes/название папки с темой/css/font-awesome.min.css»>
<link rel=»stylesheet» href=»http://ваш домен/wp-content/themes/название папки с темой/css/font-awesome.min.css»> |
Далее аналогичным образом ищем понравившуюся иконку и вставляем ее в нужные места шаблона.
Вот такой простой, но крайне полезный материал ля тех, кто любит что-то поделать с дизайном своего сайта. Незачем теперь использовать изображения, уменьшать их в фотошопе, обрезать и так далее. Достаточно подключить шрифт Font Awesome и использовать его возможности.
к содержанию ↑Изменение цвета иконок
Если же вам необходимо изменить цвет иконок, то это также вполне реально и не составит труда. У каждой иконки имеет общий класс (.fa) и индивидуальный класс с названием иконки. На примере выше с иконкой карандаша индивидуальный класс следующий:
<span>fa-pencil-square-o</span>
<span>fa-pencil-square-o</span> |
Если хотите данной иконке задать конкретный цвет, тогда добавляем данный класс в свой файл стилей и внутри него пишем цвет, а также размер, стиль шрифта и дргие стили по вашему желанию. Нюанс заключается в том, что иконка выводится в псевдоэлементе before, поэтому именно ему и нужно прописывать стили. Например:
.fa-pencil-square-o:before{ color: #111; /*черный цвет*/ font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/ }
.fa-pencil-square-o:before{ color: #111; /*черный цвет*/ font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/ } |
Аналогично можно прописать оформление и для всех иконок Font Awesome, если нет нужды делать каждую индивидуально. Например, получится:
.fa:before{ color: #111; /*черный цвет*/ font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/ }
.fa:before{ color: #111; /*черный цвет*/ font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/ } |
Иногда имеет смысл делать такое оформление, чтобы иконки выглядели как-то по своему и делали общий дизайн сайта более разнообразным и качественным. Сразу будет видно, что оформление сделано не на коленке.
На этом сей материал я заканчиваю. Надеюсь, что он вам будет полезен. Тема актуальная. Лично я теперь использую такие иконки на всех сайтах. Стараюсь избавляться от всех картинок, и делать все максимально чисто и просто.
А вы используете иконки и слышали ли о них? Если нужна будет помощь, то обязательно пишите свои вопросы в комментариях.
Пока.
С уважением, Константин Хмелев!
kostyakhmelev.ru
Как подключить шрифт Awesome у себя на сайте — Технический блог
9 февраля 2019 / HTML & CSSAwesome — это набор векторных иконок. А точнее шрифт состоящий не из букв и цифр, а из картинок. И эти изображения, так как они по сути являются шрифтом, можно оформлять (модифицировать) с помощью CSS стилей, устанавливать для них цвет, размер, тень и многое другое. Что согласитесь очень удобно.
В настоящий момент шрифт Awesome содержит более 1500 бесплатных иконок!
Как установить шрифт Awesome на сайт
Для того чтобы воспользоваться иконками шрифта Awesome нужно скачать набор шрифтов и стилей себе на сайт. Для этого переходим на официальный сайт — https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем архив, нажав на кнопку [Font Awesome Free for the Web].

Далее вам необходимо распаковать архив и скопировать к себе на сайт содержимое папок /css и /webfonts, например в директорию /css/awesome.
Теперь подключите в секции <head> вашего сайта стили Awesome:
<link rel="stylesheet" href="/css/awesome/css/all.css" />
Альтернативный способ подключения шрифтов Awesome
Можно ничего не копировать к себе на сайт, а загружать все данные из CDN сети. Для этого нужно добавить следующий код в раздел <head>:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
Плюсом такого решения будет более быстрая скорость работы сайта, так как данные будут параллельно грузиться с разных серверов (сайт — с вашего хостинга, а шрифты — из сети Awesome), кроме того шрифты уже могут быть закешированы браузером, если вы когда-то посещали сайты на которых они используются.
Минус — это невозможность использования на автономных сайтах (без доступа к интернету) и зависимость от CDN сети Awesome. Поэтому я, как правило, использую первый способ.
Как использовать шрифты awesome на сайте
После того как вы подключили шрифты у себя на сайте вы можете добавить иконки Awesome на веб-страницу двумя способами:
- задать соответствующие классы для элементов
<i>и<span>; - добавить к нужному элементу с помощью псевдоэлементов :before, :after и соответствующего значения свойства content.
Пример использования шрифтов Awesome
Для одного из сайтов я использовал следующий код (для элемента <i> использованы стили шрифта awesome версии 4.7.0):
<div>
<div><i></i><br>Поставка вычислительной техники и ПО</div>
<div><i></i><br>Построение систем охранного телевидения и видеонаблюдения</div>
<div><i></i><br>Разработка систем контроля и управления доступом</div>
<div><i></i><br>Проектирование и монтаж ЛВС/СКС и телефонии</div>
</div>
В браузере результат выглядит так:

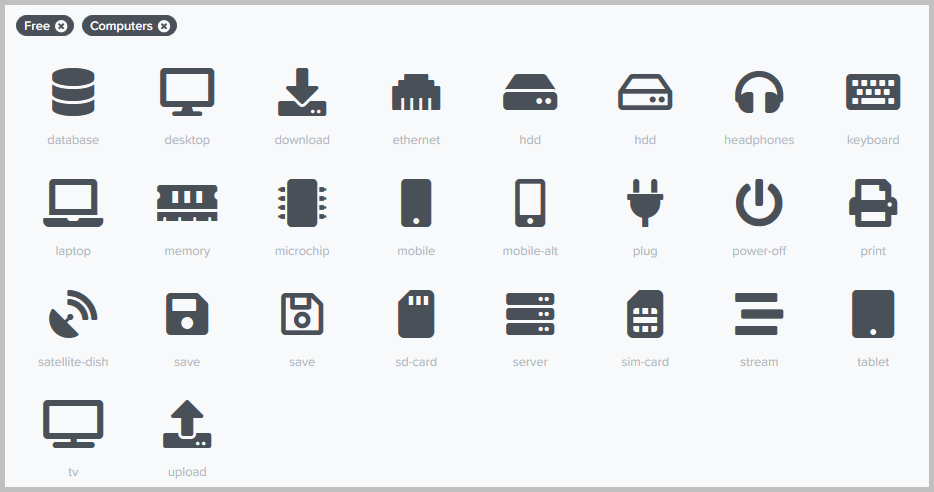
Где посмотреть иконки Awesome для сайта
Если буквы и цифры у вас нанесены на клавиши клавиатуры и их использование не вызывает затруднений, то вот по шрифтам awesome есть вопрос: а как узнать соответствие кода иконки и его графического изображения. Например, какой использовать HTML код для отображения иконки Android?
Чтобы выяснить это посетите официальный сайт — https://fontawesome.com/icons?d=gallery&m=free

Например, изображению Android соответствует следующий код:
<i></i>
На экране он выглядит так:

Какую версию шрифтов Awesome лучше использовать на сайте
Шрифт Awesome постоянно развивается, в него регулярно добавляются новые иконки и варианты их оформления. На момент написания статьи актуальна 5 версия шрифта. Но вы спокойно можете использовать у себя на сайте предыдущие редакции 4.7.0 или даже 3.2.1. Для этого посетите страницы https://fontawesome.com/v4.7.0/ и https://fontawesome.com/v3.2.1/ соответственно.

Обратите внимание, что при скачивании предыдущей версии шрифта вас будут постоянно склонять к использованию новой версии 🙂
P.S.
На своих сайтах я обычно использую шрифт awesome версии 4.7.0. Причина в том, что он занимает меньше места. Правда в этой версии заметно скромнее набор иконок, в частности отсутствует упомянутая выше иконка Android, которая появилась лишь в версии 5.0.
Благодарности
При написании статьи были использованы следующие источники:
- https://html5book.ru/shrift-awesome/
moonback.ru
Font Awesome как подключить к сайту? к проекту CSS
Иконический шрифт и CSS инструментарий. Font Awesome предоставляет собой масштабируемые векторные иконки, которые можно мгновенно настраивать — размер, цвет, тень и все, что можно сделать с помощью CSS. Как подключить Font Awesome к сайту? да очень просто.
 font awesome как подключить к сайту к проекту CSS
font awesome как подключить к сайту к проекту CSS
Один шрифт, — 675 иконок в одной коллекции. Font Awesome является пиктографическим языком действий.
Для работы Font Awesome не требуется JavaScript.
Как добавить в проект иконочный шрифт Font Awesome v4.7.0:
Если у Вас шрифты находятся не рядом с файлом: font-awesome.css
Тогда в файле font-awesome.css нужно указать путь до шрифтов.
 font awesome как подключить
font awesome как подключитьКак использовать FontAwesome в CSS?
Для того что бы воспользоваться FontAwesome через CSS:
- Нужно подключить в Ваш .css, файл от FontAwesome,- font-awesome.min.css
@import "font-awesome.min.css"; - К элементу к которому будет нужно применить иконку от FontAwesome, прописываем указание свойства семейство шрифтов:
span.element { font-family: FontAwesome; font-size: 1.2rem; color: #95A5B1; display: inline-block; } - К элементу к которому будет нужно применить иконку от FontAwesome, прописываем псевдоэлемент(::after или ::before). И в свойство content, прописываем обратный слэш и юникод иконки:
span.element::after { content: '\f115'; }

Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 5 / 5. Всего голосов 3
good-code.ru
Работа со шрифтом Awesome
Что такое Font Awesome
Иконочный шрифт Awesome — это простой шрифт, содержащий в себе в место букв символы и специальные знаки, которые легко оформлять через CSS по такой же аналогии как делаем мы это с простым шрифтом. То есть, при помощи CSS можем установить для них цвет, поменять размер, задать тень и многое другое.
В библиотеке Font Awesome версии 4.7.0 содержится 646 иконок различных тематик, которые можно задействовать как для коммерческих проектов так и личного использования абсолютно бесплатно.
1. Как подключить шрифт Awesome
Можно выделить два способа, это использование сторонних ресурсов от куда будем подгружать файл font-awesome.css и подключать шрифты через CSS или следующий способ, это скачиваем к себе архив с шрифтом Awesome и подключаем его при помощи тега <link>. Далее более подробно разберем каждый из этих способов.
Способ 1
Используем сторонние сервисы CDNJS или BootstrapCDN. Размещенный на них файл font-awesome.css мы подключаем при помощи данных строк:
Для подключения с CDNJS:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Для подключения с BootstrapCDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Этот код нужно добавить в раздел <head> желательно выше основного подключения style.css. После того как файл подключили, можно приступать использовать иконки на своем ресурсе.
Способ 2
Переходим на сайт Font Awesome, и скачиваем архив со шрифтом. Распаковав архив мы увидим несколько папок. Для установки шрифта нам понадобятся две папки это css и папка fonts. Закачиваем их на свой сервер где расположен сайт, если есть папки с таким названием, то просто добавляем из них содержимое. Затем подключаем файл font-awesome.css или font-awesome.min.css при помощи тега <link>, только теперь из папки css нашего сайта.
Используем полную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.css">
Используем минимизированную версию:
<link rel="stylesheet" href="http://ваш_сайт/css/font-awesome.min.css">
2. Как работать с иконками Font Awesome
На веб-страницу иконки можно добавить двумя способами, первый способ это использовать соответствующий класс иконки и указать его для элемента <i></i> или <span></span>, но предварительно нужно прописать класс fa каждому из элементов.
<i></i>
Второй способ, добавляем иконки при помощи псевдоэлементов ::before и ::after, а так же соответствующего значения свойства content для иконки. Обязательно указываем font-family: FontAwesome иначе шрифты работать не будут.
li:before {
content: "\f07a"; /* добавляем иконку корзина */
font-family: FontAwesome;
color: #aaaaaa;
margin-right: 10px;
}
2.1. Как увеличить иконку
Что бы увеличить размер иконки достаточно в css прописать font-size и задать параметр. Так же можно увеличить размер иконки относительно его контейнера используя определенные классы fa-lg (увеличивает на 33%), fa-2x, fa-3x, fa-4x или fa-5x.
| fa-lg | fa-2x | fa-3x | fa-4x | fa-5x |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.2. Как фиксировать ширину иконки
Для фиксирования ширины иконки используется класс fa-fw, задав его, мы фиксируем ширину тем самым можем их использовать как для навигации так и для оформление списков.
<ul> <li><a href="#"><i></i> Главная</a></li> <li><a href="#"><i></i> Карта</a></li> <li><a href="#"><i></i> Кабинет</a></li> <li><a href="#"><i></i> Настройки</a></li> </ul>
2.3. Как маркировать списки LI иконками
Для замены стандартных маркеров в блоке <ul>…</ul> используются классы fa-ul и fa-li.
- элемент списка
- элемент списка
- элемент списка
- элемент списка
<ul> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> <li><i></i>элемент списка</li> </ul>
2.4. Кавычки для цитат обрамленные в рамке
Что бы установить рамку для иконки используем класс fa-border, а при помощи pull-right и pull-left можем добавят кавычки для текста.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.
<i></i> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien. <i></i>
2.5. Анимированные иконки
Что бы анимировать любую иконку достаточно добавить класс fa-spin для круговой анимации и для пульсирующей анимации fa-pulse. Так же можно использовать классы fa-spinner, fa-refresh, и fa-cog.
| fa-spin fa-cog | fa-spin fa-spinner | fa-spin fa-refresh | fa-spin fa-circle-o-notch | fa-pulse fa-spinner |
<i></i> <i></i> <i></i> <i></i> <i></i>
2.6. Поворачивание и отзеркаливание иконок
Для поворота иконки используется класс rotate-* в котором указываем числовое значение на какой градус иконка будет повернута. Для зеркального отображения используется два класса это fa-flip-horizontal для горизонтальное отзеркаливание и вертикального icon-flip-vertical.
| normal | fa-rotate-90 | fa-rotate-180 | fa-rotate-270 | fa-flip-horizontal | fa-flip-vertical |
<i></i> normal <i></i> fa-rotate-90 <i></i> fa-rotate-180 <i></i> fa-rotate-270 <i></i> fa-flip-horizontal <i></i> fa-flip-vertical
2.7. Группирование иконок
Иконки можно группировать накладывая их друг на друга, тем самым комбинируя их между собой. Чтобы создать группу из иконок, задаем класс для родителя fa-stack. Можно изменять размер иконки, класс fa-stack-1x задает стандартный размер, а класс fa-stack-2x для увеличения. Так же можно увеличивать при помощи классов fa-lg, fa-2x, fa-3x, fa-4x, или fa-5x.
| fa-twitter на fa-square-o | fa-flag на fa-circle | fa-terminal на fa-square | fa-ban на fa-camera |
<span> <i></i> <i></i> </span> fa-twitter на fa-square-o<br> <span> <i></i> <i></i> </span> fa-flag на fa-circle<br> <span> <i></i> <i></i> </span> fa-terminal на fa-square<br> <span> <i></i> <i></i> </span> fa-ban на fa-camera
2.8. Примеры использование иконок в Bootstrap 3
Иконки Awesome прекрасно работают в Bootstrap и это хорошо видно из данных примеров.
<a href="#">
<i></i> Удалить</a>
<a href="#">
<i></i> Настройки</a>
<a href="#">
<i></i> Font Awesome<br>Версия 4.7.0</a>
<div>
<a href="#">
<i title="Align Left"></i>
</a>
<a href="#">
<i title="Align Center"></i>
</a>
<a href="#">
<i title="Align Right"></i>
</a>
<a href="#">
<i title="Align Justify"></i>
</a>
</div>
<div>
<span><i></i></span>
<input type="text" placeholder="Ваш Email">
</div>
<div>
<span><i></i></span>
<input type="password" placeholder="Пароль">
</div>
<div>
<a href="#"><i></i> Пользователь</a>
<a data-toggle="dropdown" href="#">
<span title="Toggle dropdown menu"></span>
</a>
<ul>
<li><a href="#"><i></i> Редактировать</a></li>
<li><a href="#"><i></i> Удалить</a></li>
<li><a href="#"><i></i> Забанить</a></li>
<li></li>
<li><a href="#"><i></i> Дать права администратора</a></li>
</ul>
</div>
3. Группы иконок
В версии Font Awesome 4.7 включены новые 41 иконка. Иконки разбиты на группы для удобного отбора при помощи поиска или по навигации. У каждой иконки представлен класс и CSS код для вставки при помощи свойства content.
3.1. Иконки для веб-приложений
fa-bath\f2cd
fa-id-card\f2c2
fa-id-card-o\f2c3
fa-envelope-open\f2b6
fa-envelope-open-o\f2b7
fa-id-badge\f2c1
fa-microchip\f2db
fa-podcast\f2ce
fa-shower\f2cc
fa-snowflake-o\f2dc
fa-thermometer-full\f2c7
fa-thermometer-empty\f2cb
fa-thermometer-quarter\f2ca
fa-thermometer-half\f2c9
fa-thermometer-three-quarters\f2c8
fa-thermometer-full\f2c7
fa-user-circle\f2bd
fa-user-circle-o\f2be
fa-user-o\f2c0
fa-window-close\f2d3
fa-window-close-o\f2d4
fa-window-maximize\f2d0
fa-window-restore\f2d2
fa-window-minimize\f2d
fa-address-book\f2b9
fa-address-book-o\f2ba
fa-address-card\f2bb
fa-address-card-o\f2bc
fa-adjust\f042
fa-anchor\f13d
fa-archive\f187
fa-arrows\f047
fa-asterisk\f069
fa-at\f1fa
fa-balance-scale\f24e
fa-ban\f05e
fa-bank\f19c
fa-barcode\f02a
fa-battery-empty\f244
fa-battery-half\f242
fa-battery-quarter\f243
fa-battery-three-quarters\f241
fa-battery-full\f240
fa-bed\f236
fa-beer\f0fc
fa-bell\f0f3
fa-bell-o\f0a2
fa-bell-slash\f1f6
fa-bell-slash-o\f1f7
fa-binoculars\f1e5
fa-birthday-cake\f1fd
fa-bolt\f0e7
fa-bomb\f1e2
fa-book\f02d
fa-bookmark\f02e
fa-bookmark-o\f097
fa-briefcase\f0b1
fa-bug\f188
fa-building\f1ad
fa-building-o\f0f7
fa-bullhorn\f0a1
fa-bullseye\f140
fa-calculator\f1ec
fa-calendar\f073
fa-calendar-check-o\f274
fa-calendar-minus-o\f272
fa-calendar-o\f133
fa-calendar-plus-o\f271
fa-calendar-times-o\f273
fa-cart-plus\f217
fa-cc\f20a
fa-certificate\f0a3
fa-clock-o\f017
fa-clone \f24d
fa-close\f00d
fa-cloud\f0c2
fa-cloud-download\f0ed
fa-cloud-upload\f0ee
fa-code\f121
fa-code-fork\f126
fa-coffee\f0f4
fa-comment\f075
fa-comment-o\f0e5
fa-commenting\f27a
fa-commenting-o\f27b
fa-comments\f086
fa-comments-o\f0e6
fa-compass\f14e
fa-copyright\f1f9
fa-creative-commons\f25e
fa-crop\f125
fa-crosshairs\f05b
fa-cube\f1b2
fa-cubes\f1b3
fa-cutlery\f0f5
fa-dashboard\f0e4
fa-database\f1c0
fa-desktop\f108
fa-diamond\f219
fa-download\f019
fa-edit\f044
fa-ellipsis-h\f141
fa-ellipsis-v\f142
fa-envelope\f0e0
fa-envelope-o\f003
fa-envelope-square\f199
fa-exclamation\f12a
fa-exclamation-circle\f06a
fa-exclamation-triangle\f071
fa-external-link\f08e
fa-external-link-square\f14c
fa-eye\f06e
fa-eye-slash\f070
fa-eyedropper\f1fb
fa-fax\f1ac
fa-film\f008
fa-filter\f0b0
fa-fire\f06d
fa-fire-extinguisher\f134
fa-flag\f024
fa-flag-checkered\f11e
fa-flag-o\f11d
fa-flash\f0e7
fa-flask\f0c3
fa-frown-o\f119
fa-futbol-o\f1e3
fa-gear\f013
fa-gears\f085
fa-gift\f06b
fa-glass\f000
fa-globe\f0ac
fa-graduation-cap\f19d
fa-group\f0c0
fa-hashtag\f292
fa-heart\f004
fa-heart-o\f08a
fa-heartbeat\f21e
fa-h-square\f0fd
fa-history\f1da
fa-home\f015
fa-hospital-o\f0f8
fa-hourglass\f254
fa-hourglass-start\f251
fa-hourglass-half\f252
fa-hourglass-end\f253
fa-hourglass-o\f250
fa-i-cursor\f246
fa-inbox\f01c
fa-industry\f275
fa-info\f129
fa-info-circle\f05a
fa-key\f084
fa-language\f1ab
fa-leaf\f06c
fa-legal\f0e3
fa-lemon-o\f094
fa-lightbulb-o\f0eb
fa-location-arrow\f124
fa-lock\f023
fa-magic\f0d0
fa-magnet\f076
fa-map\f279
fa-map-marker\f041
fa-map-o\f278
fa-map-pin\f276
fa-map-signs\f277
fa-medkit\f0fa
fa-meh-o\f11a
fa-microphone\f130
fa-microphone-slash\f131
fa-moon-o\f186
fa-mouse-pointer\f245
fa-music\f001
fa-navicon\f0c9
fa-newspaper-o\f1ea
fa-object-group\f247
fa-object-ungroup\f248
fa-paint-brush\f1fc
fa-paper-plane\f1d8
fa-paper-plane-o\f1d9
fa-paw\f1b0
fa-pencil\f040
fa-pencil-square\f14b
fa-pencil-square-o\f044
fa-percent\f295
fa-phone\f095
fa-phone-square\f098
fa-plug\f1e6
fa-power-off\xf011
fa-print\f02f
fa-puzzle-piece\f12e
fa-qrcode\f029
fa-question\f128
fa-question-circle\f059
fa-quote-left\f10d
fa-quote-right\f10e
fa-recycle\f1b8
fa-refresh\f021
fa-registered\f25d
fa-reply\f112
fa-reply-all\f122
fa-retweet\f079
fa-road\f018
fa-rss\f09e
fa-rss-square\f143
fa-search\f002
fa-search-minus\f010
fa-search-plus\f00e
fa-send\f1d8
fa-send-o\f1d9
fa-server\f233
fa-share\f064
fa-share-square\f14d
fa-share-square-o\f045
fa-shield\f132
fa-shopping-bag\f290
fa-shopping-basket\f291
fa-shopping-cart\f07a
fa-sign-in\f090
fa-sign-out\f08b
fa-signal\f012
fa-sitemap\f0e8
fa-sliders\xf1de
fa-smile-o\xf118
fa-soccer-ball-o\f1e3
fa-sort\f0dc
fa-sort-alpha-asc\f15d
fa-sort-alpha-desc\f15e
fa-sort-amount-asc\f160
fa-sort-amount-desc\f161
fa-sort-asc\f0de
fa-sort-desc\f0dd
fa-sort-numeric-asc\f162
fa-sort-numeric-desc\f163
fa-spoon\f1b1
fa-star\f005
fa-star-half\f089
fa-star-half-o\f123
fa-star-o\f006
fa-street-view\f21d
fa-suitcase\f0f2
fa-sun-o\f185
fa-support\f1cd
fa-tachometer\f0e4
fa-tag\f02b
fa-tags\f02c
fa-tasks\f0ae
fa-terminal\f120
fa-thumb-tack\f08d
fa-ticket\f145
fa-tint\f043
fa-trademark\f25c
fa-trash\f1f8
fa-trash-o\f014
fa-tree\f1bb
fa-trophy\f091
fa-tty\f1e4
fa-umbrella\f0e9
fa-unlock\f09c
fa-unlock-alt\f13e
fa-unsorted\f0dc
fa-upload\f093
fa-user\f007
fa-user-plus\xf234
fa-user-secret\f21b
fa-user-times\f235
fa-user-md\f0f0
fa-volume-down\f027
fa-volume-off\f026
fa-volume-up\f028
fa-warning\f071
fa-wifi\f1eb
fa-wrench\f0ad
3.2. Иконки для людей с ограниченными возможностями
fa-american-sign-language-interpreting\f2a3
fa-assistive-listening-systems\f2a2
fa-audio-description\f29e
fa-blind\f29d
fa-braille\f2a1
fa-deaf\f2a4
fa-low-vision\f2a8
fa-question-circle-o\f29c
fa-sign-language\f2a7
fa-tty\f1e4
fa-universal-access\f29a
fa-volume-control-phone\f2a0
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.3. Иконки рука
fa-hand-grab-o\f255
fa-hand-lizard-o\f258
fa-hand-paper-o\f256
fa-hand-peace-o\f25b
fa-hand-pointer-o\f25a
fa-hand-scissors-o\f257
fa-hand-spock-o\xf259
fa-hand-o-down\f0a7
fa-hand-o-left\f0a5
fa-hand-o-right\f0a4
fa-hand-o-up\f0a6
fa-thumbs-down\f165
fa-thumbs-o-down\f088
fa-thumbs-o-up\f087
fa-thumbs-up\f164
fa-handshake-o\f2b5
3.4. Иконки для форм
fa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-square\f0c8
fa-square-o\f096
3.5. Иконки для гаджетов
fa-mobile\f10b
fa-tablet\f10a
fa-television\f26c
fa-video-camera\f03d
fa-camera\f030
fa-camera-retro\f083
fa-hdd-o\f0a0
fa-headphones\f025
fa-laptop\f109
fa-gamepad\f11b
fa-keyboard-o\f11c
3.6. Иконки транспорт
fa-ambulance\f0f9
fa-bicycle\f206
fa-bus\f207
fa-car\f1b9
fa-fighter-jet\f0fb
fa-motorcycle\f21c
fa-plane\f072
fa-rocket\f135
fa-ship\f21a
fa-space-shuttle\f197
fa-subway\f239
fa-taxi\f1ba
fa-train\f238
fa-truck\f0d1
fa-wheelchair\f193
fa-wheelchair-alt\f29b
3.7. Гендерные иконки
fa-child\f1ae
fa-female\f182
fa-male\f183
fa-genderless\f1db
fa-transgender\f224
fa-transgender-alt\f225
fa-mars\f222
fa-mars-double\f227
fa-mars-stroke\f229
fa-mars-stroke-h\f22b
fa-mars-stroke-v\f22a
fa-mercury\f223
fa-neuter\f22c
fa-venus\f221
fa-venus-double\f226
fa-venus-mars\f228
3.8. Файловые иконки
fa-folder\f07b
fa-folder-o\f114
fa-folder-open\f07c
fa-folder-open-o\f115
fa-file\f15b
fa-file-o\f016
fa-file-archive-o\f1c6
fa-file-audio-o\f1c7
fa-file-code-o\f1c9
fa-file-excel-o\f1c3
fa-file-image-o\f1c5
fa-file-movie-o\f1c8
fa-file-pdf-o\f1c1
fa-file-photo-o\xf1c5
fa-file-powerpoint-o\f1c4
fa-file-sound-o\f1c7
fa-file-video-o\f1c8
fa-file-word-o\f1c2
fa-file-zip-o\f1c6
fa-file-text\f15c
fa-file-text-o\f0f6
fa-files-o\f0c5
fa-image\f03e
fa-sticky-note\f249
fa-sticky-note-o\f24a
3.9. Иконки валют
fa-btc\f15a
fa-usd\f155
fa-euro\f153
fa-gbp\f154
fa-yen\f157
fa-money\f0d6
fa-ruble\f158
fa-rupee\f156
fa-shekel\f20b
fa-turkish-lira\f195
fa-won\f159
fa-gg\f260
3.10. Иконки управляющих символов
fa-check\f00c
fa-check-circle\f058
fa-check-circle-o\f05d
fa-circle-thin\f1db
fa-check-square\f14a
fa-check-square-o\f046
fa-circle\f111
fa-circle-o\f10c
fa-dot-circle-o\f192
fa-minus-square\f146
fa-minus-square-o\f147
fa-plus-square\f0fe
fa-plus-square-o\f196
fa-minus\f068
fa-minus-circle\f056
fa-square\f0c8
fa-square-o\f096
fa-plus\f067
fa-plus-circle\f055
fa-times-circle\f057
fa-times-circle-o\f05c
3.11. Иконки платежных систем
fa-cc-amex\f1f3
fa-cc-diners-club\f24c
fa-cc-discover\f1f2
fa-cc-jcb\f24b
fa-cc-mastercard\f1f1
fa-cc-paypal\f1f4
fa-cc-stripe\f1f5
fa-cc-visa\f1f0
fa-credit-card\f09d
fa-credit-card-alt\f283
fa-google-wallet\f1ee
fa-paypal\f1ed
3.12. Иконки социальных сетей и сообществ
fa-codepen\f1cb
fa-telegram\f2c6
fa-behance\f1b4
fa-behance-square\f1b5
fa-deviantart\f1bd
fa-whatsapp\f232
fa-digg\f1a6
fa-dribbble\f17d
fa-facebook\f09a
fa-facebook-official\f230
fa-facebook-square\f082
fa-google-plus\f0d5
fa-google-plus-square\f0d4
fa-jsfiddle\f1cc
fa-flickr\f16e
fa-instagram\f16d
fa-github\f09b
fa-github-alt\f113
fa-github-square\f092
fa-linkedin\f0e1
fa-linkedin-square\f08c
fa-odnoklassniki\f263
fa-odnoklassniki-square\f264
fa-pinterest\f0d2
fa-pinterest-p\f231
fa-pinterest-square\f0d3
fa-stack-overflow\f16c
fa-yelp\f1e9
fa-tumblr\f173
fa-tumblr-square\f174
fa-twitter\f099
fa-twitter-square\f081
fa-vk\f189
fa-youtube-square\f166
fa-youtube\f167
3.13. Иконки редактирования текста
fa-align-center\f037
fa-align-justify\f039
fa-align-left\f036
fa-align-right\f038
fa-bold\f032
fa-chain\f0c1
fa-chain-broken\f127
fa-clipboard\f0ea
fa-columns\f0db
fa-copy\f0c5
fa-cut\f0c4
fa-dedent\f03b
fa-eraser\f12d
fa-floppy-o\f0c7
fa-font\f031
fa-header\f1dc
fa-indent\f03c
fa-italic\f033
fa-list\f03a
fa-list-alt\f022
fa-list-ol\f0cb
fa-list-ul\f0ca
fa-outdent\f03b
fa-paperclip\f0c6
fa-paragraph\f1dd
fa-paste\f0ea
fa-repeat\f01e
fa-rotate-left\f0e2
fa-rotate-right\f01e
fa-save\f0c7
fa-strikethrough\f0cc
fa-subscript\f12c
fa-superscript\f12b
fa-table\f0ce
fa-text-height\f034
fa-text-width\f035
fa-th\f00a
fa-th-large\f009
fa-th-list\f00b
fa-underline\f0cd
3.14. Иконки направления
fa-level-down\f149
fa-level-up\f148
fa-angle-double-down\f103
fa-angle-double-left\f100
fa-angle-double-right\f101
fa-angle-double-up\f102
fa-angle-down\f107
fa-angle-left\f104
fa-angle-right\f105
fa-angle-up\f106
fa-arrow-circle-down\f0ab
fa-arrow-circle-left\f0a8
fa-arrow-circle-right\f0a9
fa-arrow-circle-up\f0aa
fa-arrow-circle-o-down\f01a
fa-arrow-circle-o-left\f190
fa-arrow-circle-o-right\f18e
fa-arrow-circle-o-up\f01b
fa-arrow-down\f063
fa-arrow-left\f060
fa-arrow-right\f061
fa-arrow-up\f062
fa-arrows-h\f07e
fa-arrows-v\f07d
fa-caret-down\f0d7
fa-caret-left\f0d9
fa-caret-right\f0da
fa-caret-up\f0d8
fa-caret-square-o-down\f150
fa-caret-square-o-left\f191
fa-caret-square-o-right\f152
fa-caret-square-o-up\f151
fa-cart-arrow-down\f218
fa-chevron-circle-down\f13a
fa-chevron-circle-left\f137
fa-chevron-circle-right\f138
fa-chevron-circle-up\f139
fa-chevron-down\f078
fa-chevron-left\f053
fa-chevron-right\f054
fa-chevron-up\f077
fa-exchange\f0ec
fa-long-arrow-down\f175
fa-long-arrow-left\f177
fa-long-arrow-right\f178
fa-long-arrow-up\f176
fa-toggle-down\f150
fa-toggle-left\f191
fa-toggle-right\f152
fa-toggle-up\f151
fa-toggle-off\f204
fa-toggle-on\f205
3.15. Иконки видео плеера
fa-arrows-alt\f0b2
fa-backward\f04a
fa-forward\f04e
fa-compress\f066
fa-eject\f052
fa-expand\f065
fa-fast-backward\f049
fa-fast-forward\f050
fa-pause\f04c
fa-pause-circle\f28b
fa-pause-circle-o\f28c
fa-play\f04b
fa-play-circle\f144
fa-play-circle-o\f01d
fa-random\f074
fa-step-backward\f048
fa-step-forward\f051
fa-stop\f04d
fa-stop-circle\f28d
fa-stop-circle-o\f28e
fa-youtube-play\f16a
3.16. Брендовые иконки
fa-bandcamp\f2d5
fa-eercast\f2da
fa-etsy\f2d7
fa-free-code-camp\f2c5
fa-grav\f2d6
fa-imdb\f2d8
fa-linode\f2b8
fa-meetup\f2e0
fa-quora\f2c4
fa-ravelry\f2d9
fa-superpowers\f2dd
fa-wpexplorer\f2de
fa-500px\f26e
fa-adn\f170
fa-amazon\f270
fa-android\f17b
fa-angellist\f209
fa-apple\f179
fa-bitbucket\f171
fa-bitbucket-square\f172
fa-black-tie\f27e
fa-bluetooth\f293
fa-bluetooth-b\f294
fa-buysellads\f20d
fa-chrome\f268
fa-css3\f13c
fa-connectdevelop\f20e
fa-dashcube\f210
fa-delicious\f1a5
fa-dropbox\f16b
fa-drupal\f1a9
fa-edge\f282
fa-empire\f1d1
fa-expeditedssl\f23e
fa-firefox\f269
fa-fonticons\f280
fa-fort-awesome\f286
fa-forumbee\f211
fa-foursquare\f180
fa-ge\f1d1
fa-get-pocket\f265
fa-git\f1d3
fa-git-square\f1d2
fa-gg\f260
fa-gg-circle\f261
fa-google\f1a0
fa-gratipay\f184
fa-hacker-news\f1d4
fa-houzz\f27c
fa-html5\f13b
fa-ioxhost\f208
fa-joomla\f1aa
fa-lastfm\f202
fa-lastfm-square\f203
fa-leanpub\f212
fa-linux\f17c
fa-maxcdn\f136
fa-meanpath\f20c
fa-medium\f23a
fa-mixcloud\f289
fa-modx\f285
fa-opencart\f23d
fa-openid\f19b
fa-opera\f26a
fa-optin-monster\f23c
fa-pagelines\f18c
fa-pied-piper\f1a7
fa-pied-piper-alt\f1a8
fa-product-hunt\f288
fa-qq\f1d6
fa-rebel\f1d0
fa-reddit\f1a1
fa-reddit-square\f1a2
fa-renren\f18b
fa-safari\f267
fa-scribd\f28a
fa-sellsy\f213
fa-share-alt\f1e0
fa-share-alt-square\f1e1
fa-shirtsinbulk\f214
fa-simplybuilt\f215
fa-skyatlas\f216
fa-skype\f17e
fa-slack\f198
fa-slideshare\f1e7
fa-soundcloud\f1be
fa-spotify\f1bc
fa-stack-exchange\f18d
fa-steam\f1b6
fa-steam-square\f1b7
fa-stethoscope\f0f1
fa-stumbleupon\f1a4
fa-stumbleupon-circle\f1a3
fa-tencent-weibo\f1d5
fa-trello\f181
fa-tripadvisor\f262
fa-usb\f287
fa-viacoin\f237
fa-vimeo\f27d
fa-vimeo-square\f194
fa-vine\f1ca
fa-wechat\f1d7
fa-weibo\f18a
fa-wikipedia-w\f266
fa-windows\f17a
fa-wordpress \f19a
fa-xing\f168
fa-xing-square\f169
fa-y-combinator\f23b
fa-yahoo\f19e
3.17. Иконки диаграмм
fa-area-chart\f1fe
fa-bar-chart\f080
fa-line-chart\f201
fa-pie-chart\f200
3.18. Вращающиеся иконки
fa-circle-o-notch\f1ce
fa-spinner\f110
fa-gear\f013
fa-spinner\f110
fa-refresh\f021
4. Похожие ресурсы
По мимо сервиса Font Awesome мы можем использовать другие ресурсы, для примера перечислю их ниже.
4.1. IcoMoon
IcoMoon — один из популярных иконочных шрифтов. На данном сервисе представлено три пакета, более детально с ними можете ознакомиться тут. От выбранного пакета будет зависеть формат и качество иконок. Так же IcoMoon представляет онлайн приложение в котором можно менять цвет, поворот и много другое, но самый большой плюс можно выделить в том что позволяет импортировать свои иконки и создавать иконочные шрифты.
4.2. Material icons
Material icons — сервис представляет плоские иконки от Google. Иконки красиво отображаются на всех платформах и работают на любых разрешений экрана.
Коллекция содержит в себе более 750 иконок и легко внедряется на сайт при помощи тега link, для отображения иконок в браузере используется иконочный шрифт Material Icons.
Сами иконки добавляются при помощи i с классом material-icons или при помощи html кода иконки.
4.3. Fontello
На сервисе Fontello представлен большой выбор иконочных шрифтов. Также представлена возможность отбора иконок и загрузка их на свой компьютер.
4.4. Foundation Icon
Foundation Icon — уникальная коллекция иконочных шрифтов от разработчиков фреймворка Foundation. Уникальность их в том что тут представлены по мимо стандартных иконок есть круглые, так же иконки брендов и социальных сетей.
1 предыдущая статья
dwstroy.ru
Иконочный шрифт Font Awesome
Дорогие читатели, приветствую Вас! Рассказать о шрифте Font Awesome я планировал достаточно давно, в своих проектах активно его применяю и сегодня приведу несколько аргументов в его пользу.

Если Вы до сих пор используете растровые изображения для небольших графических элементов на сайте, то вынужден огорчить — при загрузке они создают дополнительные http-запросы к серверу, а при масштабировании теряют четкость.
Раньше для снижения числа запросов я объединял графические элементы дизайна в CSS-спрайты, такое решение для оптимизации скорости загрузки сайта актуально по сей день. Однако проблема масштабирования таким образом не решается и при увеличении изображений они теряют привлекательный внешний вид.
Иконочный шрифт Font Awesome содержит огромный набор векторных иконок, которые отлично масштабируются и превосходно выглядят на экранах высокого разрешения! На webliberty.ru они используются повсеместно: в форме поиска, в списке рубрик, возле даты публикации статьи, а также в кнопках социальных сетей и других элементах оформления.
Преимущества и недостатки иконочных шрифтов
Традиционные изображения с давних пор хорошо себя зарекомендовали в качестве графических элементов оформления сайта, в современную эпоху их постепенно вытесняют новые возможности CSS3, SVG и шрифты с иконками.

С чем связана их популярность? Решающую роль сыграли гибкость настройки, простота установки и использования в проекте. Основные преимущества:
- В коллекции более 500 бесплатных векторных иконок для сайта.
- Иконки масштабируются до любого размера без потери качества.
- Стилизация с помощью CSS — размер шрифта, цвет и другие свойства.
- Не требуется включенная поддержка JavaScript в браузере.
- Кроссбраузерность (IE7 и выше), поддержка мобильных браузеров.
Наряду с преимуществами стоит упомянуть о недостатках, они, к сожалению, тоже есть, но довольно незначительные:
- В отличие от картинок, которые одинаково отображаются в различных браузерах, шрифты могут выглядеть по разному в зависимости от браузера и операционной системы.
- Дизайнеры детально проработали значительное количество иконок, однако существует вероятность, что Вы не найдете нужную для своего проекта.
Как подключить шрифт Font Awesome
Первый и самый простой способ подключить шрифт — загрузить его с внешнего CDN, вставляя в секцию <head> следующую строку:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">Второй способ заключается в ручной установке шрифта Font Awesome на свой хостинг. Загрузите архив с официального сайта, распакуйте и сохраните папки css и fonts на сервере в каталог font-awesome. Подключается аналогично, меняя лишь путь к файлу:
<link rel="stylesheet" href="../font-awesome/css/font-awesome.min.css">Как использовать иконки Font Awesome на сайте
Для того чтобы вставить иконку на страницу поступаем следующим образом: находим на сайте нужную иконку и копируем ее код, затем вставляем в HTML-режиме:
<i></i>На официальном сайте проекта есть документация и дополнительные примеры использования.
Иногда элементы сайта динамически формируются, например, PHP функцией, и нет прямой возможности редактировать HTML, тогда применяют псевдоклассы в селекторах CSS.
Я покажу как это сделать на примере виджета категорий WordPress. Посмотрите на фрагмент исходного кода:
<div>Рубрики блога</div>
<ul>
<li>
<a href="/category/wordpress/">WordPress</a>
</li>
</ul>Для класса cat-item я добавил псевдоэлемент before таким образом получилось:
.cat-item:before {
content: "\f07c";
font-family: FontAwesome;
color:#393;
padding-right:10px
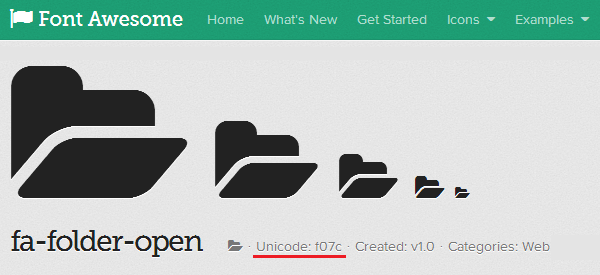
}Свойство content генерирует иконку из hex-кода таблицы символов Unicode, который можно узнать на странице с иконкой:

Unicode \f07c как раз и соответствует hex-коду нужной иконки, который в дальнейшем применяем для стилизации собственных классов.
На этом завершаю краткий обзор, если появились вопросы — задавайте в комментариях. Используете ли Вы иконки Font Awesome на своем сайте, быть может другой шрифт?
webliberty.ru
Таблица значений иконок Font Awesome
Приветствую. Наверное вы уже знаете о таком замечательном инструменте как иконочный шрифт от Font Awesome для сайта.
Если нет, то вкратце расскажу, это набор масштабируемых векторных иконок, с помощью которых можно добавлять на сайт разнообразные иконки и при этом не использовать обычные картинки, но самое важное это то что с ними можно работать как с обычным текстом, то есть можно добавлять к иконке размер, цвет, тень, производить разнообразные форматирования текста и так далее.
Это очень удобно и не нужно в фотошопе постоянно нарезать какие то картинки, ну и плюс это очень стильно и красиво смотрится, я уже не говорю о том что картинки нагружают ваш сайт и он медленнее работает, в данном случае все намного проще.
Перед тем как пользоваться иконками Font Awesome на своем сайте вам нужно их будет подключить, способов есть несколько, к примеру скачать и загрузить на свой сайт или сделать прямое подключение из сервера CDNJS.
Я не буду сейчас описывать детально как подключить иконки Awesome на свой сайт с загрузкой всех файлов, так как статья чуточку о другом, как это сделать вы можете найти самостоятельно в интернете, а для того что бы подключить их из ресурса CDNJS вам достаточно на сайт где то над </head> добавить строку:
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»> |
После добавления этой строки вы сможете полностью работать с иконочным шрифтом.
Ок, думаю что такое шрифт Font Awesome вы сможете узнать самостоятельно из поисковых систем, сегодня я же хочу добавить на страницу значения Font Awesome каждого из шрифтов именно для использования из css файла.
По умолчанию шрифт добавляется конкретно на страницу html используя тег <i> к примеру так:
<i aria-hidden=»true»></i>
<i aria-hidden=»true»></i> |
Но иногда нам нужно добавлять его в файлы css, а так как просто вставить название шрифта в файл стилей не получится, он попросту работать не будет, нужно добавлять именно значение шрифта, и мы сегодня рассмотрим все значения шрифта Font Awesome для возможности добавления их в css.
Допустим вы хотите к какому то элементу на сайте впереди него добавить иконку Awesome, ниже наведу пример как это делается:
.element:before { content: «\f000»; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; }
.element:before { content: «\f000»; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; } |
То есть мы добавили :before к нужному нам блоку и добавили шрифт иконок font-family: FontAwesome; со значением самой иконки content: «\f000»; ( ), вот и все в принципе, теперь иконка отобразится впереди указанного блока, все остальные css стили указанные здесь только для форматирования внешнего вида иконки.
И так ниже предоставляю для вас полный список иконок Awesome с указанием значений всех его шрифтов. Вы конечно же можете любое значение посмотреть и самостоятельно в своем подключенном файле font-awesome.min.css но я думаю что будет намного удобнее узнать значение шрифта воспользовавшись предоставленной на нашем сайте таблицей.
Список значков шрифта Awesome и их значений для CSS
fa-glass»\f000″
fa-music»\f001″
fa-search»\f002″
fa-envelope-o»\f003″
fa-heart»\f004″
fa-star»\f005″
fa-star-o»\f006″
fa-user»\f007″
fa-film»\f008″
fa-th-large»\f009″
fa-th»\f00a»
fa-th-list»\f00b»
fa-check»\f00c»
fa-times»\f00d»
fa-search-plus»\f00e»
fa-search-minus»\f010″
fa-power-off»\f011″
fa-signal»\f012″
fa-cog»\f013″
fa-trash-o»\f014″
fa-home»\f015″
fa-file-o»\f016″
fa-clock-o»\f017″
fa-road»\f018″
fa-download»\f019″
fa-arrow-circle-o-down»\f01a»
fa-arrow-circle-o-up»\f01b»
fa-inbox»\f01c»
fa-play-circle-o»\f01d»
fa-repeat»\f01e»
fa-refresh»\f021″
fa-list-alt»\f022″
fa-lock»\f023″
fa-flag»\f024″
fa-headphones»\f025″
fa-volume-off»\f026″
fa-volume-down»\f027″
fa-volume-up»\f028″
fa-qrcode»\f029″
fa-barcode»\f02a»
fa-tag»\f02b»
fa-tags»\f02c»
fa-book»\f02d»
fa-bookmark»\f02e»
fa-print»\f02f»
fa-camera»\f030″
fa-font»\f031″
fa-bold»\f032″
fa-italic»\f033″
fa-text-height»\f034″
fa-text-width»\f035″
fa-align-left»\f036″
fa-align-center»\f037″
fa-align-right»\f038″
fa-align-justify»\f039″
fa-list»\f03a»
fa-outdent»\f03b»
fa-indent»\f03c»
fa-video-camera»\f03d»
fa-picture-o»\f03e»
fa-pencil»\f040″
fa-map-marker»\f041″
fa-adjust»\f042″
fa-tint»\f043″
fa-pencil-square-o»\f044″
fa-share-square-o»\f045″
fa-check-square-o»\f046″
fa-arrows»\f047″
fa-step-backward»\f048″
fa-fast-backward»\f049″
fa-backward»\f04a»
fa-play»\f04b»
fa-pause»\f04c»
fa-stop»\f04d»
fa-forward»\f04e»
fa-fast-forward»\f050″
fa-step-forward»\f051″
fa-eject»\f052″
fa-chevron-left»\f053″
fa-chevron-right»\f054″
fa-plus-circle»\f055″
fa-minus-circle»\f056″
fa-times-circle»\f057″
fa-check-circle»\f058″
fa-question-circle»\f059″
fa-info-circle»\f05a»
fa-crosshairs»\f05b»
fa-times-circle-o»\f05c»
fa-check-circle-o»\f05d»
fa-ban»\f05e»
fa-arrow-left»\f060″
fa-arrow-right»\f061″
fa-arrow-up»\f062″
fa-arrow-down»\f063″
fa-share»\f064″
fa-expand»\f065″
fa-compress»\f066″
fa-plus»\f067″
fa-minus»\f068″
fa-asterisk»\f069″
fa-exclamation-circle»\f06a»
fa-gift»\f06b»
fa-leaf»\f06c»
fa-fire»\f06d»
fa-eye»\f06e»
fa-eye-slash»\f070″
fa-exclamation-triangle»\f071″
fa-plane»\f072″
fa-calendar»\f073″
fa-random»\f074″
fa-comment»\f075″
fa-magnet»\f076″
fa-chevron-up»\f077″
fa-chevron-down»\f078″
fa-retweet»\f079″
fa-shopping-cart»\f07a»
fa-folder»\f07b»
fa-folder-open»\f07c»
fa-arrows-v»\f07d»
fa-arrows-h»\f07e»
fa-bar-chart»\f080″
fa-twitter-square»\f081″
fa-facebook-square»\f082″
fa-camera-retro»\f083″
fa-key»\f084″
fa-cogs»\f085″
fa-comments»\f086″
fa-thumbs-o-up»\f087″
fa-thumbs-o-down»\f088″
fa-star-half»\f089″
fa-heart-o»\f08a»
fa-sign-out»\f08b»
fa-linkedin-square»\f08c»
fa-thumb-tack»\f08d»
fa-external-link»\f08e»
fa-sign-in»\f090″
fa-trophy»\f091″
fa-github-square»\f092″
fa-upload»\f093″
fa-lemon-o»\f094″
fa-phone»\f095″
fa-square-o»\f096″
fa-bookmark-o»\f097″
fa-phone-square»\f098″
fa-twitter»\f099″
fa-facebook»\f09a»
fa-github»\f09b»
fa-unlock»\f09c»
fa-credit-card»\f09d»
fa-rss»\f09e»
fa-hdd-o»\f0a0″
fa-bullhorn»\f0a1″
fa-bell»\f0f3″
fa-certificate»\f0a3″
fa-hand-o-right»\f0a4″
fa-hand-o-left»\f0a5″
fa-hand-o-up»\f0a6″
fa-hand-o-down»\f0a7″
fa-arrow-circle-left»\f0a8″
fa-arrow-circle-right»\f0a9″
fa-arrow-circle-up»\f0aa»
fa-arrow-circle-down»\f0ab»
fa-globe»\f0ac»
fa-wrench»\f0ad»
fa-tasks»\f0ae»
fa-filter»\f0b0″
fa-briefcase»\f0b1″
fa-arrows-alt»\f0b2″
fa-users»\f0c0″
fa-link»\f0c1″
fa-cloud»\f0c2″
fa-flask»\f0c3″
fa-scissors»\f0c4″
fa-files-o»\f0c5″
fa-paperclip»\f0c6″
fa-floppy-o»\f0c7″
fa-square»\f0c8″
fa-bars»\f0c9″
fa-list-ul»\f0ca»
fa-list-ol»\f0cb»
fa-strikethrough»\f0cc»
fa-underline»\f0cd»
fa-table»\f0ce»
fa-magic»\f0d0″
fa-truck»\f0d1″
fa-pinterest»\f0d2″
fa-pinterest-square»\f0d3″
fa-google-plus-square»\f0d4″
fa-google-plus»\f0d5″
fa-money»\f0d6″
fa-caret-down»\f0d7″
fa-caret-up»\f0d8″
fa-caret-left»\f0d9″
fa-caret-right»\f0da»
fa-columns»\f0db»
fa-sort»\f0dc»
fa-sort-desc»\f0dd»
fa-sort-asc»\f0de»
fa-envelope»\f0e0″
fa-linkedin»\f0e1″
fa-undo»\f0e2″
fa-gavel»\f0e3″
fa-tachometer»\f0e4″
fa-comment-o»\f0e5″
fa-comments-o»\f0e6″
fa-bolt»\f0e7″
fa-sitemap»\f0e8″
fa-umbrella»\f0e9″
fa-clipboard»\f0ea»
fa-lightbulb-o»\f0eb»
fa-exchange»\f0ec»
fa-cloud-download»\f0ed»
fa-cloud-upload»\f0ee»
fa-user-md»\f0f0″
fa-stethoscope»\f0f1″
fa-suitcase»\f0f2″
fa-bell-o»\f0a2″
fa-coffee»\f0f4″
fa-cutlery»\f0f5″
fa-file-text-o»\f0f6″
fa-building-o»\f0f7″
fa-hospital-o»\f0f8″
fa-ambulance»\f0f9″
fa-medkit»\f0fa»
fa-fighter-jet»\f0fb»
fa-beer»\f0fc»
fa-h-square»\f0fd»
fa-plus-square»\f0fe»
fa-angle-double-left»\f100″
fa-angle-double-right»\f101″
fa-angle-double-up»\f102″
fa-angle-double-down»\f103″
fa-angle-left»\f104″
fa-angle-right»\f105″
fa-angle-up»\f106″
fa-angle-down»\f107″
fa-desktop»\f108″
fa-laptop»\f109″
fa-tablet»\f10a»
fa-mobile»\f10b»
fa-circle-o»\f10c»
fa-quote-left»\f10d»
fa-quote-right»\f10e»
fa-spinner»\f110″
fa-circle»\f111″
fa-reply»\f112″
fa-github-alt»\f113″
fa-folder-o»\f114″
fa-folder-open-o»\f115″
fa-smile-o»\f118″
fa-frown-o»\f119″
fa-meh-o»\f11a»
fa-gamepad»\f11b»
fa-keyboard-o»\f11c»
fa-flag-o»\f11d»
fa-flag-checkered»\f11e»
fa-terminal»\f120″
fa-code»\f121″
fa-reply-all»\f122″
fa-star-half-o»\f123″
fa-location-arrow»\f124″
fa-crop»\f125″
fa-code-fork»\f126″
fa-chain-broken»\f127″
fa-question»\f128″
fa-info»\f129″
fa-exclamation»\f12a»
fa-superscript»\f12b»
fa-subscript»\f12c»
fa-eraser»\f12d»
fa-puzzle-piece»\f12e»
fa-microphone»\f130″
fa-microphone-slash»\f131″
fa-shield»\f132″
fa-calendar-o»\f133″
fa-fire-extinguisher»\f134″
fa-rocket»\f135″
fa-maxcdn»\f136″
fa-chevron-circle-left»\f137″
fa-chevron-circle-right»\f138″
fa-chevron-circle-up»\f139″
fa-chevron-circle-down»\f13a»
fa-html5″\f13b»
fa-css3″\f13c»
fa-anchor»\f13d»
fa-unlock-alt»\f13e»
fa-bullseye»\f140″
fa-ellipsis-h»\f141″
fa-ellipsis-v»\f142″
fa-rss-square»\f143″
fa-play-circle»\f144″
fa-ticket»\f145″
fa-minus-square»\f146″
fa-minus-square-o»\f147″
fa-level-up»\f148″
fa-level-down»\f149″
fa-check-square»\f14a»
fa-pencil-square»\f14b»
fa-external-link-square»\f14c»
fa-share-square»\f14d»
fa-compass»\f14e»
fa-caret-square-o-down»\f150″
fa-caret-square-o-up»\f151″
fa-caret-square-o-right»\f152″
fa-eur»\f153″
fa-gbp»\f154″
fa-usd»\f155″
fa-inr»\f156″
fa-jpy»\f157″
fa-rub»\f158″
fa-krw»\f159″
fa-btc»\f15a»
fa-file»\f15b»
fa-file-text»\f15c»
fa-sort-alpha-asc»\f15d»
fa-sort-alpha-desc»\f15e»
fa-sort-amount-asc»\f160″
fa-sort-amount-desc»\f161″
fa-sort-numeric-asc»\f162″
fa-sort-numeric-desc»\f163″
fa-thumbs-up»\f164″
fa-thumbs-down»\f165″
fa-youtube-square»\f166″
fa-youtube»\f167″
fa-xing»\f168″
fa-xing-square»\f169″
fa-youtube-play»\f16a»
fa-dropbox»\f16b»
fa-stack-overflow»\f16c»
fa-instagram»\f16d»
fa-flickr»\f16e»
fa-adn»\f170″
fa-bitbucket»\f171″
fa-bitbucket-square»\f172″
fa-tumblr»\f173″
fa-tumblr-square»\f174″
fa-long-arrow-down»\f175″
fa-long-arrow-up»\f176″
fa-long-arrow-left»\f177″
fa-long-arrow-right»\f178″
fa-apple»\f179″
fa-windows»\f17a»
fa-android»\f17b»
fa-linux»\f17c»
fa-dribbble»\f17d»
fa-skype»\f17e»
fa-foursquare»\f180″
fa-trello»\f181″
fa-female»\f182″
fa-male»\f183″
fa-gratipay»\f184″
fa-sun-o»\f185″
fa-moon-o»\f186″
fa-archive»\f187″
fa-bug»\f188″
fa-vk»\f189″
fa-weibo»\f18a»
fa-renren»\f18b»
fa-pagelines»\f18c»
fa-stack-exchange»\f18d»
fa-arrow-circle-o-right»\f18e»
fa-arrow-circle-o-left»\f190″
fa-caret-square-o-left»\f191″
fa-dot-circle-o»\f192″
fa-wheelchair»\f193″
fa-vimeo-square»\f194″
fa-try»\f195″
fa-plus-square-o»\f196″
fa-space-shuttle»\f197″
fa-slack»\f198″
fa-envelope-square»\f199″
fa-wordpress»\f19a»
fa-openid»\f19b»
fa-university»\f19c»
fa-graduation-cap»\f19d»
fa-yahoo»\f19e»
fa-google»\f1a0″
fa-reddit»\f1a1″
fa-reddit-square»\f1a2″
fa-stumbleupon-circle»\f1a3″
fa-stumbleupon»\f1a4″
fa-delicious»\f1a5″
fa-digg»\f1a6″
fa-pied-piper»\f1a7″
fa-pied-piper-alt»\f1a8″
fa-drupal»\f1a9″
fa-joomla»\f1aa»
fa-language»\f1ab»
fa-fax»\f1ac»
fa-building»\f1ad»
fa-child»\f1ae»
fa-paw»\f1b0″
fa-spoon»\f1b1″
fa-cube»\f1b2″
fa-cubes»\f1b3″
fa-behance»\f1b4″
fa-behance-square»\f1b5″
fa-steam»\f1b6″
fa-steam-square»\f1b7″
fa-recycle»\f1b8″
fa-car»\f1b9″
fa-taxi»\f1ba»
fa-tree»\f1bb»
fa-spotify»\f1bc»
fa-deviantart»\f1bd»
fa-soundcloud»\f1be»
fa-database»\f1c0″
fa-file-pdf-o»\f1c1″
fa-file-word-o»\f1c2″
fa-file-excel-o»\f1c3″
fa-file-powerpoint-o»\f1c4″
fa-file-image-o»\f1c5″
fa-file-archive-o»\f1c6″
fa-file-audio-o»\f1c7″
fa-file-video-o»\f1c8″
fa-file-code-o»\f1c9″
fa-vine»\f1ca»
fa-codepen»\f1cb»
fa-jsfiddle»\f1cc»
fa-life-ring»\f1cd»
fa-circle-o-notch»\f1ce»
fa-rebel»\f1d0″
fa-empire»\f1d1″
fa-git-square»\f1d2″
fa-git»\f1d3″
fa-hacker-news»\f1d4″
fa-tencent-weibo»\f1d5″
fa-qq»\f1d6″
fa-weixin»\f1d7″
fa-paper-plane»\f1d8″
fa-paper-plane-o»\f1d9″
fa-history»\f1da»
fa-circle-thin»\f1db»
fa-header»\f1dc»
fa-paragraph»\f1dd»
fa-sliders»\f1de»
fa-share-alt»\f1e0″
fa-share-alt-square»\f1e1″
fa-bomb»\f1e2″
fa-futbol-o»\f1e3″
fa-tty»\f1e4″
fa-binoculars»\f1e5″
fa-plug»\f1e6″
fa-slideshare»\f1e7″
fa-twitch»\f1e8″
fa-yelp»\f1e9″
fa-newspaper-o»\f1ea»
fa-wifi»\f1eb»
fa-calculator»\f1ec»
fa-paypal»\f1ed»
fa-google-wallet»\f1ee»
fa-cc-visa»\f1f0″
fa-cc-mastercard»\f1f1″
fa-cc-discover»\f1f2″
fa-cc-amex»\f1f3″
fa-cc-paypal»\f1f4″
fa-cc-stripe»\f1f5″
fa-bell-slash»\f1f6″
fa-bell-slash-o»\f1f7″
fa-trash»\f1f8″
fa-copyright»\f1f9″
fa-at»\f1fa»
fa-eyedropper»\f1fb»
fa-paint-brush»\f1fc»
fa-birthday-cake»\f1fd»
fa-area-chart»\f1fe»
fa-pie-chart»\f200″
fa-line-chart»\f201″
fa-lastfm»\f202″
fa-lastfm-square»\f203″
fa-toggle-off»\f204″
fa-toggle-on»\f205″
fa-bicycle»\f206″
fa-bus»\f207″
fa-ioxhost»\f208″
fa-angellist»\f209″
fa-cc»\f20a»
fa-ils»\f20b»
fa-meanpath»\f20c»
fa-buysellads»\f20d»
fa-connectdevelop»\f20e»
fa-dashcube»\f210″
fa-forumbee»\f211″
fa-leanpub»\f212″
fa-sellsy»\f213″
fa-shirtsinbulk»\f214″
fa-simplybuilt»\f215″
fa-skyatlas»\f216″
fa-cart-plus»\f217″
fa-cart-arrow-down»\f218″
fa-diamond»\f219″
fa-ship»\f21a»
fa-user-secret»\f21b»
fa-motorcycle»\f21c»
fa-street-view»\f21d»
fa-heartbeat»\f21e»
fa-venus»\f221″
fa-mars»\f222″
fa-mercury»\f223″
fa-transgender»\f224″
fa-transgender-alt»\f225″
fa-venus-double»\f226″
fa-mars-double»\f227″
fa-venus-mars»\f228″
fa-mars-stroke»\f229″
fa-mars-stroke-v»\f22a»
fa-mars-stroke-h»\f22b»
fa-neuter»\f22c»
fa-genderless»\f22d»
fa-facebook-official»\f230″
fa-pinterest-p»\f231″
fa-whatsapp»\f232″
fa-server»\f233″
fa-user-plus»\f234″
fa-user-times»\f235″
fa-bed»\f236″
fa-viacoin»\f237″
fa-train»\f238″
fa-subway»\f239″
fa-medium»\f23a»
fa-y-combinator»\f23b»
fa-optin-monster»\f23c»
fa-opencart»\f23d»
fa-expeditedssl»\f23e»
fa-battery-full»\f240″
fa-battery-three-quarters»\f241″
fa-battery-half»\f242″
fa-battery-quarter»\f243″
fa-battery-empty»\f244″
fa-mouse-pointer»\f245″
fa-i-cursor»\f246″
fa-object-group»\f247″
fa-object-ungroup»\f248″
fa-sticky-note»\f249″
fa-sticky-note-o»\f24a»
fa-cc-jcb»\f24b»
fa-cc-diners-club»\f24c»
fa-clone»\f24d»
fa-balance-scale»\f24e»
fa-hourglass-o»\f250″
fa-hourglass-start»\f251″
fa-hourglass-half»\f252″
fa-hourglass-end»\f253″
fa-hourglass»\f254″
fa-hand-rock-o»\f255″
fa-hand-paper-o»\f256″
fa-hand-scissors-o»\f257″
fa-hand-lizard-o»\f258″
fa-hand-spock-o»\f259″
fa-hand-pointer-o»\f25a»
fa-hand-peace-o»\f25b»
fa-trademark»\f25c»
fa-registered»\f25d»
fa-creative-commons»\f25e»
fa-gg»\f260″
fa-gg-circle»\f261″
fa-tripadvisor»\f262″
fa-odnoklassniki»\f263″
fa-odnoklassniki-square»\f264″
fa-get-pocket»\f265″
fa-wikipedia-w»\f266″
fa-safari»\f267″
fa-chrome»\f268″
fa-firefox»\f269″
fa-opera»\f26a»
fa-internet-explorer»\f26b»
fa-television»\f26c»
fa-contao»\f26d»
fa-500px»\f26e»
fa-amazon»\f270″
fa-calendar-plus-o»\f271″
fa-calendar-minus-o»\f272″
fa-calendar-times-o»\f273″
fa-calendar-check-o»\f274″
fa-industry»\f275″
fa-map-pin»\f276″
fa-map-signs»\f277″
fa-map-o»\f278″
fa-map»\f279″
fa-commenting»\f27a»
fa-commenting-o»\f27b»
fa-houzz»\f27c»
fa-vimeo»\f27d»
fa-black-tie»\f27e»
fa-fonticons»\f280″
Вас также может заинтересовать

06Сен2018

05Сен2018

28Июн2018
web-stydia.com
Шрифт с иконками Font Awesome. Примеры, как установить
В этой статье я максимально просто и доступно расскажу о том, что такое шрифт с иконками Font Awesome, как его установить и объясню несколько примеров применения.
Что такое шрифт Font Awesome?
Шрифт Awesome нужен для того, чтобы использовать иконки, не загружая при этом на сайт какие-либо изображения (подборки иконок и тд). Данный шрифт (в версии 4.1) включает в себя 441 иконку, которые становятся доступны при применении класса конкретной иконки для элемента. Но об этом позже. Ниже Вы можете увидеть малую часть примеров иконок:
Плюсы шрифта
— Бесплатно
— Простой доступ через CSS
— 441 иконка (в версии 4.1)
— Работает в IE
— Масштабируемость
— Отлично отображается в читалках и i-технике!
— Многие дизайнеры уже оценили и используют шрифт!
Как установить шрифт Font Awesome (с иконками)?
1. Скачиваем шрифт с сайта http://fontawesome.io/. Весит немного, примерно 400 Кб.
2. Копируем распакованные файлы в Ваш проект (например, где индексный файл). По названиям файлов скорее всего совпадений не будет с уже имеющимися, так как названия у них достаточно специфические.
3. Подключаем файлы в head Вашего проекта. Предлагаю два варианта — если лежит выше по директории и если в одной.
<link rel="stylesheet" href="../css/font-awesome.css">
<!-- либо -->
<link rel="stylesheet" href="css/font-awesome.css">
4. Используем шрифт. Смотрим пример ниже:
<i class="fa fa-camera-retro"></i> Иконка фото
<i class="fa fa-check-square"></i> Иконка Check/Галочка
Примеры шрифт Font Awesome
Допустим идёт проработка каких-либо действий по списку:
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>Готово</li>
<li><i class="fa-li fa fa-check-square"></i>Готово</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>Загружается</li>
<li><i class="fa-li fa fa-square"></i>Ожидание</li>
</ul>
Иконки ожидания:
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>
Цитата:
<i class="fa fa-quote-left fa-3x pull-left fa-border"></i>
Как жаль, что не дано
Нам вовремя понять,
С кем можем мы найти,
А с кем лишь потерять…
Поворачиваем иконки:
<i class="fa fa-paper-plane"></i> normal
<i class="fa fa-paper-plane fa-rotate-90"></i> fa-rotate-90
<i class="fa fa-paper-plane fa-rotate-180"></i> fa-rotate-180
<i class="fa fa-paper-plane fa-rotate-270"></i> fa-rotate-270
<i class="fa fa-paper-plane fa-flip-horizontal"></i> fa-flip-horizontal
<i class="fa fa-paper-plane fa-flip-vertical"></i> icon-flip-vertical
Демонстрация Скачать исходники
Смотрим примеры!
tradebenefit.ru
