Sublime Text 3 жив. (Настройка и работа) / Хабр
Amedomary
CSS *HTML *
Recovery mode
Из песочницы
Sublime Text 3 — кроссплатформенный текстовый редактор.
Краткий гайд для начинающих работать в sublime и в сфере вёрстки. Тут собрано всё самое необходимое и важное. (По ссылкам найдёте больше, если это нужно)
Будем рассматривать его для Вёрстки на Pug / Less, где нам не нужен огромный функционал отладки. Поэтому именно этот редактор (по моему мнению) побеждает своих конкурентов как в скорости работы так и в функционале.
1. Установка программы и контроль за дополнениями (Package Control)
- Устанавливаем Sublime Text 3. Тут всё просто — качаем и запускаем.
Теперь нажимаем ctrl/⌘+shift+p или в меню (Tool > Command Palette).
Тут мы можем Скачивать, устанавливать, удалять, просматривать дополнения и т.д.
2. Настройки программы:
- Используем пробелы, вместо
табов.
«translate_tabs_to_spaces»: true - Размер
табаравен 4 пробела.
«tab_size»: 4Вы спросите зачем?
Что бы случайно не нажать пробел и таб вместе, и не сломать сборку pug.
А так же для единообразия работы в команде. - Строки не должны заканчиваться пустыми символами.
Для этого используем плагин TrailingSpaces.
— Пожалуй на этом обязательные MustHave настройки заканчиваются. Перейдём к индивидуальным:
- Полноэкранный режим F11 + скрытие панели menu (alt). Позволяет максимально использовать монитор для работы и не отвлекаться на статус панели OS.
- Запрет переноса строки. Наверное лучшее свойство из перечисленных.
 Не даёт путаться в pug синтаксисе. Показывает всегда ожидаемый код и вложенность независимо от размера экрана. Горизонтальная прокрутка осуществляется shift + колёсико, (либо тачПанель)
Не даёт путаться в pug синтаксисе. Показывает всегда ожидаемый код и вложенность независимо от размера экрана. Горизонтальная прокрутка осуществляется shift + колёсико, (либо тачПанель)
«word_wrap»: «false» - Themes. Ничего не могу сказать по этому поводу. Просто найдите то, что нравится (желательно использовать тёмную схему). Я использую „theme“: „Material-Theme-Darker.sublime-theme“.
- Подсветка синтаксиса.
- View → Side Bar → Hide Open Files — Освобождает пространство для дерева проекта. Т.к это поле так и так дублируется вкладками и тремя точками сверху
3. Полезные клавиши ‘hotkey’ :
- В первом пункте скажем, что пропустим все стандартные сочетания, такие как ctrl(⌘) + Z (⌘ — далее просто ctrl). Отменить, сохранить, повторить, закрыть вкладку, восстановить вкладку, и тд…
- Пожалуй следующее самое популярное сочетание это:
crtl + P — Позволяет выполнить поиск по файлам открытого вами проекта.
- Следующее по важности:
ctrl + D — Поиск копий выделенного текста. Идеально подходит для мульти-редактирования. И для поиска дублей. Особенно в больший файлах и больших фрагментов. Для мульти-курсора зажмите ctrl и используйте мышь. - ctrl + L — Выделяет всю строку и позволяет удалить её полностью. Хорошо работает совместно с ctrl+D.
- Поиск… Ну наверное первое это ctrl+F — поиск по файлу. Второе и более важное это поиск в папке по множеству файлов ctrl + shift + F (Можно вызвать кликнув по папке правой кнопкой и выбрать ‘Find in folder…’) Советую не включать в поиск папку «Известного толстячка»
- ctrl + shift + up/down — Перемещает строку наверх/вниз (меняет их местами). Удобно для работы со стилями и переменными.
- Теперь небольшой туториал по комбинациям комбинаций клавиш. Вы наверное видели эти комбинации через запятую.
 Вот и я видел… а теперь я знаю как их использовать. Для этого по очереди нажимаем эти комбинации (можно не отпускать общую мод клавишу)
Вот и я видел… а теперь я знаю как их использовать. Для этого по очереди нажимаем эти комбинации (можно не отпускать общую мод клавишу) - ctrl + K, ctrl + 4 — Скрывает все ветки, вложенность которых больше 4. Аналог стрелочки свернуть. (ctrl + K, ctrl + J — разворачивает всё что есть)
- ctrl + K, ctrl + B — Скрывает/показывает SideBar. (хорошо работает с F12)
Теги:
- html
- css
- less
- pug
- sublime text 3
Хабы:
- CSS
- HTML
Всего голосов 19: ↑7 и ↓12 -5
Просмотры63K
Комментарии 25
Максим @Amedomary
Сайт Twitter
Комментарии Комментарии 25
Как настроить Sublime Text 3 для вёрстки сайтов?
Здравствуйте, слышал что сейчас самый лучший редактор для редактирования кода страниц (html) и тектов это sublime, расскажите как его установить и как использовать?
У веб дизайн мастера, есть очень классная инструкция:
Руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:
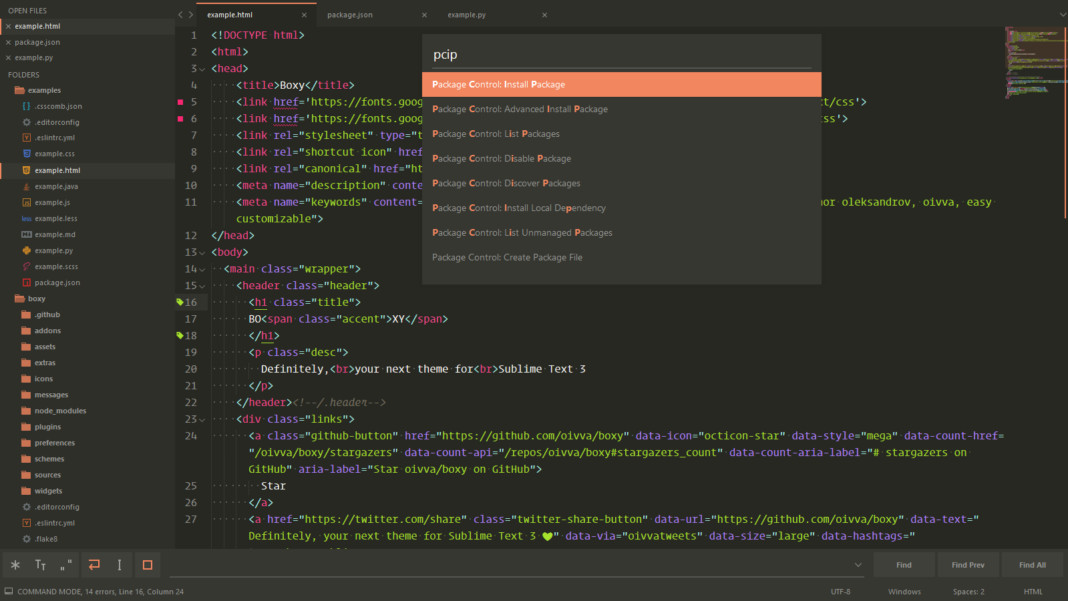
Установка Package Control в Sublime Text
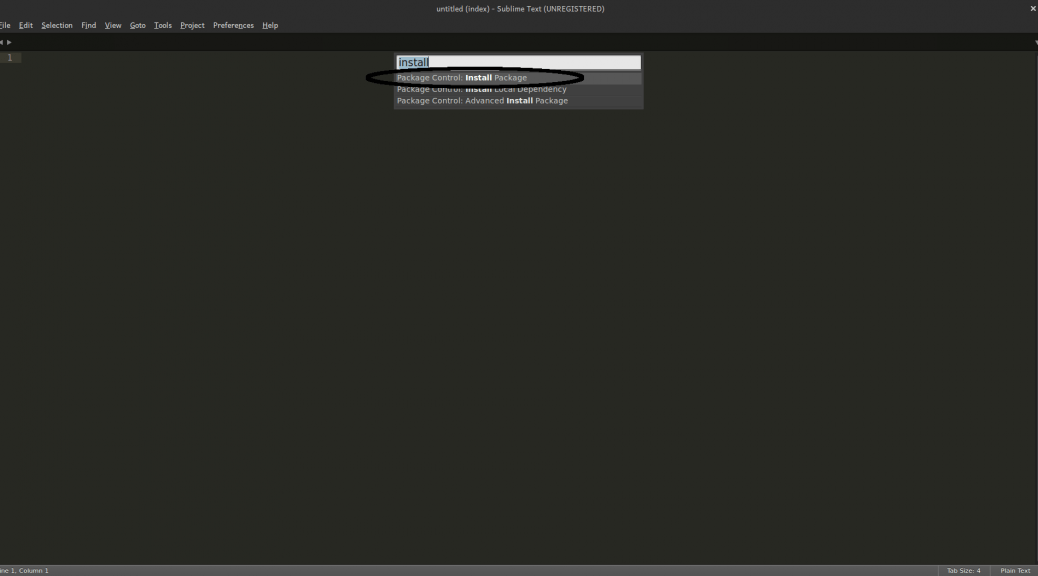
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света.
 Урок по Emmet;
Урок по Emmet; - AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme

Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
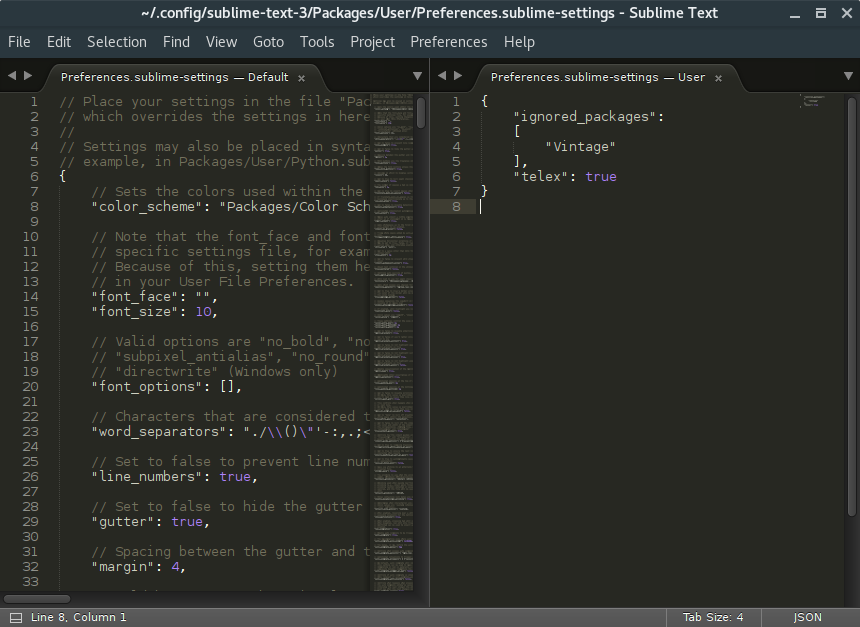
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Источник: https://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
node.js — Консоль Sublime Text 3
В обзоре могут содержаться субъективные суждения, основанные на опыте работы с плагинами для Sublime Text.
Протестировано на
- Windows 32-bit 10.0.14393,
- Отключён контроль учётных записей,
- Sublime Text Build 3126.
Вообще в Sublime Text по моему вероятностному суждению примерно треть плагинов совсем не работают после установки. Но расписанные в обзоре лично у меня функционируют, что доказывается скринкастами.
По причине того, что использую Windows, не рассмотрены такие решения, как Tint и fish-shell. Если не упомянул что-то ещё, можете добавить.
Терминология
В данном обзоре встроенная консоль Windows называется «консолью» или «внешней консолью» в зависимости от контекста. Согласно автору программы ConEmu называть её cmd.exe не совсем корректно:
В Windows есть встроенный терминал (или “консольное окно”) которое часто ошибочно называют “cmd.exe”. Нажмите Win+R и запустите, например, “powershell.exe”. Среди запущенных процессов не будет “cmd.exe”. В разных версиях Windows консольное окно создают разные процессы, в актуальных – это “conhost.exe”.
Не ‘cmd.exe’, а просто ‘консоль’!
1. SublimePTY
Страница плагина. Разработка давно прекращена.
Для Sublime Text пишут плагины, облегчающие запуск только отдельных команд только для определённых инструментов программирования. Например, команды Git проще запускать с помощью плагинов Git, SideBar Git и Easygit (Не загружайте Easygit через Package Control, он не будет работать! Установите плагин вручную по ссылке). Так как в вопросе указана метка
Так как в вопросе указана метка Node.js, приведу в пример плагин npm.
1. npm
Плагин, благодаря которому можно запускать многие команды npm — пакетного менеджера Node.js.
1. Демонстрация
2. Недостатки
- Баги. Не запускается ряд команд.
Общая оценка
Все решения хорошие, пользуюсь ими, но полностью внешние терминалы они не заменяют.
1. Glue
1. Оценка
Использую иногда.
2. Демонстрация
3. Установка и настройка
Скачиваем плагин через Package Control →
- В открытом файле проекта Ctrl+Shift+P →
Glue - Launch. - Или же кликаете правой кнопкой мыши по папке в сайдбаре, в выпадающем меню выбираете
Open Glue Terminal.
Откроется quick panel, куда следует вводить команды:
Появится файл terminal.. Без него никак, если мешает, можете добавить расширение glue в  glue
glue.gitignore, .hgignore или другой файл, который используется для игнорирования директорий/файлов в Вашей системе контроля версий.
Чтобы в выводе была хоть какая-то подсветка, скачиваем плагин PowerShell → настраиваем для расширения glue синтаксис PowerShell.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Достаточно многофункциональный плагин,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
5. Недостатки
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- А багов, которые не воспроизводятся в других терминалах, достаточно. Так, не рекомендовал бы пушить изменения Git через Glue.
- Лимиты. Cash в Glue не запустишь.

6. Дополнительные ссылки
- Обзор Glue,
- Собственные команды Glue,
- Инструкция по созданию и использованию алиасов в Glue.
2. SublimeREPL
Позволяет запускать REPL консоль для многих языков программирования во вкладке Sublime Text. В примере этого ответа написано, как настроить SublimeREPL для PowerShell.
1. Оценка
Пользуюсь часто, но иногда вынужден прибегать к другим терминалам.
2. Демонстрация
3. Установка и настройка
Помимо самого SublimeREPL устанавливаем также плагины Suricate и PowerShell для настройки команды SublimeREPL и подсветки синтаксиса соответственно. Инструкция по настройке команд в Suricate.
Ctrl+Shift+P → SublimeREPL: PowerShell → если у Вас русская версия операционной системы, может вылезти всплывающее окно с примерно следующей ошибкой:
error: UnicodeDecodeError('utf-8', b'C:\\Users\\\x8a\xae\xe2', 9, 10, 'invalid start byte')
В таком случае перейдите в файл Default. (как — см. инструкцию, всё, что в ней есть, я буду опускать в данном ответе) → и вставьте следующий json-массив. Не путайтесь в JSON-синтаксисе, следите за правильной расстановкой кавычек, скобок и запятых. suricate-profile
suricate-profile
// SublimeREPL PowerShell
"sublime_repl_powershell": {
"caption": "SublimeREPL: PowerShell",
"keys": ["super+alt+p"],
"call": "sublime.repl_open",
"args": {
"type": "powershell",
"encoding": "utf8",
"cmd": ["powershell", "-"],
"cwd": "$file_path",
"external_id": "powershell",
"syntax": "Packages/PowerShell/Support/PowerShellSyntax.tmLanguage"
}
},
4. Параметры аргументов
type— тип. Означает, что во вкладке запустится консоль PowerShell, а не какая-либо другая вроде Python или Node.encoding— кодировка.cmd— запускаем PowerShell в консоли Windows.cwd— указываем системную переменную.
$file_pathозначает, что SublimeREPL PowerShell запустится в папке файла, находясь в котором мы запустили SublimeREPL PowerShell.external_id—- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell. Если оставить параметру пустое значение,
"external_id": "", то во вкладке будет указан полный путь к файлуpowershell.exe:
Мы назвали вкладкуpowershell, но можно по-любому. Если подставите значениеsashatriumph, ничего не должно поломаться: - Во-вторых, значение параметра
external_idявляется именем файла, где хранится история команд, когда-либо вводимых Вами в SublimeREPL PowerShell. Файл c расширением.dbрасполагается по путиPackages/User/.SublimeREPLHistory.
- Во-первых, данным параметром определяется, как будет называться вкладка с PowerShell. Если оставить параметру пустое значение,
syntax— относительный путь к файлу синтаксиса для подсветки вкладки SublimeREPL PowerShell, начиная с Packages.
5.
 Достоинства
Достоинства- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Особенно нравится, что запоминаются все команды, которые когда-либо вводили.
6. Недостатки
- Кодировки. Если приходится работать не только с английскими символами, ещё замучаетесь бороться с багами.
- Разработка прекращена, шанс, что ответят на Ваш багрепорт, минимален,
- Не всё, что работает в PowerShell, работает в SublimeREPL PowerShell. Например, Cash в Glue не запустишь. SublimeREPL PowerShell не получится заменить терминал полноценно.
7. Дополнительная ссылка
- Документация SublimeREPL.
3. Terminality
В примере показан вывод для Python, но можно использовать как консоль и для других языков программирования, включая отсутствующие по умолчанию в плагине.
1. Оценка
Использую для обучения Python и PHP.
2. Демонстрация
3. Установка и настройка
Загружаем плагин через Package Control → открываем файл hangman.py, вывод из которого собираемся осуществить, → Ctrl+Shift+P → Terminality: Browse Commands... → Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub> → видим результат в новой вкладке, включая время, потраченное на компиляцию, в сантисекундах. Обратите внимание, что пунктом меню Run hangman.py as Python3 запускается команда python3, при выборе Run hangman.py — команда python. Даже когда у Вас установлен Python 3, а не Python 2, если исполняемый файл Python называется python.exe, а не python3.exe, выбирайте Run hangman.py — <sub><sup>Run hangman.py as Python 2.7 document</sup></sub>.
4. Достоинства
- Не нужно выходить из Sublime Text, чтобы запускать команды,
- Удобнее осуществлять навигацию по output, если тот большой, во вкладке, нежели в консоли.
- Активно поддерживается разработчиками.
5. Недостатки
- Некоторые баги, которые не воспроизводятся во внешних терминалах. «Although Terminality can run many commands, it is not gurranteed that it can be used for all commands».
6. Дополнительные ссылки
- Репозиторий плагина, где описываются его возможности,
- Инструкция по настройке Terminality для не настроенных в плагине нативно языков программирования на примере PHP.
Достоинства и недостатки относятся уже к вызываемым в Sublime Text терминалам, а не самому Sublime Text.
1. Консоль/GNOME Terminal
1. Установка и настройка
Устанавливаем плагин Suricate. Ctrl+Shift+P → Suricate: Open Terminal Here. → откроется новое окно с консолью для Windows и GNOME Terminal для Linux соответственно в директории с тем файлом, который был у Вас открыт, когда запускали терминал. ..
..
2. Параметры и их значения
Как выглядит конфигурационный файл Suricate:
// Open terminal.
"open_terminal_here":
{
"call": "Suricate.lib.process.spawn",
"caption": "Open Terminal Here...",
"flags": "Windows|Linux",
"args.windows": {"cmd": ["start", "cmd.exe"], "working_dir": "${file_path}"},
"args.linux": {"cmd": ["gnome-terminal"], "working_dir": "${file_path}"},
},
(В оригинальном массиве также есть параметры/значения "group": "launch", |IsFile, "context_menu": true, каковые я опустил в силу того, что считаю их излишними.)
flags— параметр, при помощи которого можно задать различные аргументы для операционных систем или систем управления версиями.args.windowsиargs.— параметры запуска терминалов Windows и Linux. linux
linux
Дополнительная ссылка
- См. данный ответ и ссылки в его конце
2. Запуск любого предпочтительного терминала
Для примера возьмём, как запустить Git Bash из Sublime Text.
1. Установка и настройка
Устанавливаем плагин Suricate → в файл Default.suricate-profile добавляем следующий код:
// Запустить Git Bash
"git-bash": {
"call": "Suricate.lib.process.spawn",
"args.windows": {
"cmd": ["C:\\Program Files\\Git\\git-bash.exe"],
"working_dir": "${file_path}"
},
"caption": "Git Bash",
"keys": ["<c>+super+keypad3"],
},
Ctrl+Shift+P → Suricate: Git Bash → должен открыться Git Bash в директории с тем файлом, который был у Вас открыт, когда запускали Git Bash из Sublime Text.
2. Дополнительная ссылка
- См. данный ответ и ссылки в его конце
3.
 Плагин Terminal
Плагин Terminal1. Описание
Кроссплатформенный плагин, позволяющий открывать из Sublime Text любой терминал, который лично Вы считаете наиболее предпочтительным. В Windows по умолчанию запускается PowerShell. После установки плагина доступны 3 варианта запуска:
- Из command palette,
- Из контекстного меню сайдбара,
- Шорткатом. Многим пользователям не нравится, что задействуется сочетание, по умолчанию используемое для переоткрытия последней закрытой вкладки, можете перезаписать шорткат в файле пользовательского кеймапа.
Вызываются две команды:
open_terminal— открывает терминал в папке, где лежит файл, вкладка с которым была открыта, когда запускали терминал.open_terminal_project_folder— возможно, работает некорректно. Актуальное поведение:- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке.
 Например, мой сайдбар:
Например, мой сайдбар:
Когда я запускаюopen_terminal_project_folder, например, из файлаE:\Киролайна\SashaFolder\SashaFile.txt, терминал откроется вE:\Киролайна. - Но когда Вы запускаете команду из файла, не имеющего отношения к верхней папке Вашего сайдбара — в моём случае
E:\Киролайна, — поведение командыopen_terminal_project_folderаналогично поведениюopen_terminal.
- Если Вы запустили команду, из файла, который находится в верхней папке Вашего сайдбара или её подпапках, терминал запустится в этой верхней папке.
2. Настройка
Вы можете указывать параметры запуска Вашего терминала. Положим, хотите всегда запускать консольный эмулятор cmder только из директории E:\SashaSublime.
Для упрощения работы с настройками Sublime Text скачиваем плагин Preferences Editor. Ctrl+Shift+P → Edit Preferences: Edit Settings... → Terminal → terminal → в открывшуюся quick panel вставляете путь к исполняемому файлу cmder.exe вместе с именем файла, например, E:\Chocolatey\tools\cmder\Cmder. → Enter. Далее Ctrl+Shift+P →  exe
exeEdit Preferences: Edit Settings... → Terminal → parameters → между квадратными скобками вставляем "/START", "E:\\SashaSublime" → Enter. Обратите внимание, что если значения заключены в [квадратные скобки], необходимо экранировать слэши: E:\Chocolatey\tools\cmder\Cmder.exe, но E:\\SashaSublime.
Теперь после запуска любой из команд — open_terminal либо open_terminal_project_folder должен открыться Cmder.exe в папке E:\SashaSublime.
Также предусмотрена возможность одним шорткатом запускать один терминал со своими параметрами, вторым хоткеем запускать другой терминал с другими параметрами и т. д. Читаем здесь.
3. Дополнительные ссылки
- Краткое описание плагина Terminal в книге «Sublime Text Power User»,
- Репозиторий плагина на GitHub
4.
 ConEmu
ConEmuДля лучшей, по мнению пользователей англоязычного Stack Overflow, консоли для Windows есть свой плагин. См. также плагин для Cmder — немного изменённого ConEmu.
1. Описание
По умолчанию осуществляется запуск PowerShell в оболочке ConEmu. Как и в плагине Terminal, ConEmu можно запустить из command palette, контекстного меню сайдбара или шорткатом.
open_conemu_here— открывает ConEmu в папке, где лежит файл, вкладка с которым была открыта, когда запускали ConEmu.open_conemu_project— возможно, работает некорректно. Всегда открывает ConEmu в верхней папке сайдбара, в моём случае (см. п. 3.3) этоE:\Киролайна.
2. Недостатки
- Разработчик перешёл на MacOS, плагин больше не поддерживается.
- Баги. я пофиксил, что нашёл, но далеко не факт, что их больше не осталось.
3.
 Дополнительные ссылки
Дополнительные ссылки- Альтернативный терминал для Windows — статья на Хабрахабре,
- Официальный сайт ConEmu,
- Документация ConEmu.
1. Console Exec
1. Оценка
Пользуюсь вместо дефолтных Build System.
2. Описание
Плагин выводит результаты Build System во внешнюю консоль, а не встроенную Sublime Text. Это может понадобиться по ряду причин.
- Если после вывода требуется вводить что-то ещё в консоль , — дефолтным механизмом Build System без дополнительных надстроек не обойтись. Установив же Console Exec и добавив в файл Build System всего одну дополнительную строку, Вы можете и дальше вводить команды.
- Если пользуетесь плагином Build Next, когда в выводе нет ошибок, встроенная панель Build System автоматически закрывается. Использование внешней панели средствами Console Exec избавляет от данной проблемы.
 [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
} Как создавать и настроить автоматический выбор Build System, подробно рассмотрено по дополнительным ссылкам.
Во вкладке со скриптом на Python Ctrl+Shift+P →
Build With: SashaPythonExec→ смотрим результат.5. Дополнительные ссылки
- Документация по использованию Build System в Sublime Text,
- Описание Build System в книге «Sublime Text Power User»,
- Некоторые готовые Build System для компьютерных языков и инструментов программирования,
- Настройка автоматического выбора Build System.
2. Send to Shell
В Sublime Text существуют плагины, отправляющие во внешний терминал выделенный или скопированный текст, как SendText и SendREPL. Тот же принцип действия у плагина Send to Shell, отправляющего скопированный текст в IPython — интерактивную оболочку для Python, составляющую Jupyter.

1. Демонстрация
2. Установка
Как настроить плагин для отправки скопированного текста на ConEmu в режиме PowerShell.
- Скачиваем и устанавливаем последнюю версию Python, если Python ещё не установлен в системе.
- Устанавливаем Jupyter, проще всего, запустив в терминале команду
pip install jupyter. - Устанавливаем через Package Control PyWin32 — набор расширений Python для доступа ко многим функциям Windows API.
- Устанавливаем через Package Control плагин Preferences Editor для упрощения работы с файлами настроек Sublime Text.
- Устанавливаем через Package Control плагин Send to Shell.
3. Настройка
Задаём системную переменную PATH, указав в качестве значения путь к файлу
ConEmu.exe, для меня этоC:\Program Files\ConEmu.Запускаем ConEmu → Super+Alt+P →
Startup→ задаём параметруSpecifed named taskзначение{Shells::PowerShell}:В Sublime Text 3 Ctrl+Shift+P →
Edit Preferences: Edit <kbd>Settings.→ ..
..SendToShell→powershell_startup→ в открывшееся поле вместоpowershellвписываемconemu. Ctrl+Shift+P →Edit Preferences: Edit Settings...→SendToShell→window_title→ в открывшееся поле вместоWindows PowerShellвписываем заголовок вкладки ConEmu: у меня этоpowershell (Admin).Опционально предлагаю установить плагин CopyOnSelect, — пусть по первому времени он вызвать неудобства, — копирующий в буфер обмена выделенный текст. Задержка между выделением текста и его копированием в данном плагине составляет секунду, и автор не рекомендует её сильно уменьшать из-за возможных проблем с работой Clipboard-менеджеров.
Настройка окончена. Выделяем кусок скрипта на Python для отправки в ConEmu → копируем его (а с плагином CopyOnSelect достаточно только выделить) → запускаем команду
sendtoshell {"how": "paste_selection"},— по умолчанию сочетанием клавиш Ctrl+Shift+Enter, — в ConEmu пишем командуipython, а затем%paste. Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.
Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.4. Недостатки
- Баги в установке связи плагина с терминалом.
5. Дополнительные ссылки
- Оболочка IPython как инструмент системного администратора (python freebsd shell),
- IPython: замена стандартного Python shell.
Если описанные в обзоре плагины не удовлетворяют Вашим задачам, помимо обычного поиска в Google порекомендовал бы осуществить поиск примерно по следующим ключевым словам и меткам на сайте Package Control:
- terminal,
- build system,
- console,
- repl,
- shell.
Настройте Sublime Text для предварительного просмотра кода в веб-браузере
На этой странице…
Допустим, вы кодируете HTML в Sublime Text и хотите проверить, как он выглядит в браузере.
 В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text.
В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text.Установить инструмент выбора браузера
Поскольку вы являетесь веб-разработчиком, вы собираетесь (а) иметь более одного веб-браузера на своем компьютере и (б) хотите протестировать свою работу более чем в одном браузере. Чтобы облегчить себе жизнь, вам необходимо установить инструмент выбора браузера. В моей моей книге Mac OS X Snow Leopard для опытных пользователей , я объяснил это так:
На моем Mac всегда установлено несколько веб-браузеров, и я люблю переключаться между ними. Фактически, иногда я нажимаю на ссылку и хочу открыть ее в Safari, потому что я хочу распечатать страницу, и я считаю, что Safari делает это лучше, чем любой другой браузер, но через несколько минут я нажимаю на ссылку. и хочу открыть его в Firefox, потому что этот браузер настроен на загрузку музыки и фильмов.
 В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости?
В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости?С помощью инструмента выбора браузера вы можете! Вот мои рекомендации:
- Mac OS X: раньше я очень любил Choosy, но со времен Mountain Lion он сломался. Так что теперь я использую MultiBrowser. Это не так гладко, но работает с Mountain Lion и бесплатно (хотя я был рад заплатить 12 долларов за Choosy)
- Windows: я никогда не использовал его, но, похоже, вам нужен Browser Chooser.
Установите их, настройте для распознавания веб-браузеров на вашем компьютере (Firefox, Chrome, Opera, Safari и IE, если вы используете Windows) и установите их в качестве веб-браузера по умолчанию на вашем компьютере. Как вы это сделаете, зависит от вашей ОС:
- Mac OS X: откройте Safari и выберите Safari > «Настройки» > «Основные».
 В качестве веб-браузера по умолчанию выберите Мультибраузер.
В качестве веб-браузера по умолчанию выберите Мультибраузер. - Windows: щелкните меню «Пуск» (или его эквивалент) и введите
«Установить программы по умолчанию»в поле поиска. В появившемся окне выберите «Выбор браузера», а затем нажмите «Установить эту программу по умолчанию».
Способ 1. Установите подключаемый модуль «Просмотр в браузере»
Это самый простой способ, но мне не удалось заставить его работать на моем Mac. Обратите внимание, что я предполагаю, что вы установили расширение Package Control для Sublime Text.
Нажмите Command-Shift-P (если вы используете Mac) и Ctrl-Shift-P (если вы используете Windows), чтобы открыть палитру команд.
Введите
Установить пакет, пока не будет выбран вариант «Управление пакетами: Установить пакет». Нажмите Ввод.В текстовом поле начните вводить
Просмотр в браузере, пока не будет выбран этот пакет. После этого нажмите Enter, чтобы установить его.
Перезапустите Sublime Text.
Теперь, когда у вас открыта веб-страница в Sublime Text, просто нажмите Ctrl-Alt-V, и ваш инструмент выбора браузера должен открыться, позволяя вам выбрать, какой браузер открыть.
Подробнее о пакете View In Browser можно прочитать на GitHub.
Метод 2: создание системы сборки
Это немного больше работы, но вы также получаете больше контроля.
В Sublime Text выберите «Инструменты» > «Система сборки» > «Новая система сборки». В Sublime Text откроется новая вкладка с именем 9.0031 untitled.sublime-build со следующим текстом в нем 1 :
{ "команда": ["сделать"] }Если вы используете Mac, замените его следующим:
{ "cmd": ["открыть", "-a", "/Applications/MultiBrowser.app", "$file"] }Если вы используете Windows, замените его следующим:
{ "cmd": ["C:\Program Files\", "$file"] }Сохраните файл.
 Назовите его
Назовите его Выберите Browser.sublime-build. Sublime Text должен быть достаточно умен, чтобы поместить его в нужное для вас место, но если это не так, сохраните его в следующих местах:- Mac OS X:
~/Library/Application Support/Sublime Text 2/Packages/User - Окна:
- Mac OS X:
Перезапустите Sublime Text.
Теперь, когда вы хотите предварительно просмотреть свою работу в Sublime Text в веб-браузере, выполните одно из следующих действий:
- Инструменты > Сборка
- Нажмите Command-B (Mac) 2 или Ctrl-B (Windows)
Должен открыться инструмент выбора вашего браузера, позволяющий выбрать браузер, в котором вы хотите видеть свою веб-страницу.
Вы можете узнать больше о системах сборки на Sublime Text по адресу http://www.sublimetext.com/docs/build.
Спасибо Rich B. за то, что сообщил мне, что мне нужно изменить
$Fileна$file! ↩Это очень плохая клавишная команда, так как Command-B всегда использовалась для полужирного шрифта на Mac (и аналогично с Ctrl-B в Windows).
 Если клавишная команда у вас не работает, вам нужно изменить ее (это тема для другого урока) или использовать меню. ↩
Если клавишная команда у вас не работает, вам нужно изменить ее (это тема для другого урока) или использовать меню. ↩
Sublime Text 3 Intro (+ Как подключить Sublime к удаленному серверу)
Я писал о важности сценариев в науке о данных. Но я понял, что никогда не представлял свой любимый редактор сценариев. Это Sublime Text 3 ! В этой статье я покажу вам:
- Что такое Sublime Text 3?
- Каковы его лучшие функции для специалистов по данным?
Aaaand: - Как вы можете использовать его на удаленном сервере?
Примечание: Написав и перечитав эту статью, я понял, что очень высоко отзываюсь о Sublime Text 3… Так что на всякий случай позвольте мне добавить: я хвалю его, потому что он мне нравится. Я , а не , каким-либо образом связанный с командой Sublime Text.
Что такое Sublime Text 3?Sublime Text 3 — текстовый редактор для написания кода.
 Это как TextEdit (на Mac) или Блокнот (на Windows). Вы можете вводить в него текст и сохранять его в различных форматах файлов. За исключением того, что Sublime Text 3 специализируется на кодировании.
Это как TextEdit (на Mac) или Блокнот (на Windows). Вы можете вводить в него текст и сохранять его в различных форматах файлов. За исключением того, что Sublime Text 3 специализируется на кодировании. SQL-скрипт в TextEdit:
Тот же SQL-скрипт в Sublime Text 3:
Наиболее очевидные различия: основной язык, который вы будете использовать в качестве специалиста по обработке и анализу данных: SQL, Python, bash, R и т. д.
- Показывает количество строк в вашем скрипте
- С правой стороны дает обзор скрипта
- …
И это только начало; в Sublime Text 3 есть гораздо больше…
Sublime Text 3 по сравнению с vim, nano и т. д. Я должен добавить:
Sublime — не единственный текстовый редактор для кодирования.
Многие специалисты по данным используют vim или nano — или мой любимый: mcedit .
Все это хорошие инструменты для редактирования скриптов и кода. Вы можете использовать их из командной строки, а
Вы можете использовать их из командной строки, а mcedit даже имеет приятный визуальный интерфейс типа «укажи и щелкни», похожий на Sublime Text.
Тот же SQL-скрипт в mcedit :
Но хотя многие специалисты по данным любят эти редакторы скриптов старой школы, по моему опыту, они недостаточно удобны для пользователя. К ним, конечно, можно привыкнуть. Например, я годами использовал mcedit … Но как только вы попробуете Sublime Text 3, пути назад уже не будет. Это намного быстрее, намного плавнее и намного эффективнее, чем все, что вы использовали раньше.
Существуют часовые онлайн-курсы о том, как получить максимальную отдачу от Sublime Text 3. В этой статье я перечислю лишь некоторые из моих любимых функций, которые я использую в своих проектах по науке о данных изо дня в день. — Вы знаете, просто чтобы подогреть аппетит. 😉 (И если вы хотите углубиться, вы все равно можете найти на Youtube несколько более подробных руководств.)
— Вы знаете, просто чтобы подогреть аппетит. 😉 (И если вы хотите углубиться, вы все равно можете найти на Youtube несколько более подробных руководств.)
Наиболее очевидная ключевая функция — это подсветка синтаксиса . Когда вы вводите (или копируете-вставляете) свой код, Sublime не распознает автоматически, какой язык вы используете. Например. здесь я скопировал скрипт SQL, который показывал вам ранее.
Но вы можете превратить это в красиво окрашенный сценарий SQL, выбрав предпочитаемый язык вручную:
Или просто сохранив сценарий с правильным расширением файла. (В данном примере в формате .sql .)
И бум:
Мультикурсор и мультиредактирование Даже в самом искусно написанном сценарии обработки данных иногда приходится повторяться. Но вводить одно и то же ключевое слово снова и снова или копировать все время скучно и медленно.
Одной из самых крутых функций в Sublime Text 3 является мультикурсор . Удерживая клавишу CMD на Mac или клавишу CTRL на Windows/Linux, вы можете разместить на экране несколько курсоров. И когда вы начинаете набирать текст, он волшебным образом появляется у каждого курсора.
Вот так:
Мульти-выбор + мульти-курсор + мульти-редактирование Мульти-курсор также можно использовать для изменения уже существующих частей вашего скрипта!
Предположим, что в сценарии SQL вы хотите изменить ключевое слово user_id на email_address . («А, типично, команда инфраструктуры данных снова изменила имена столбцов в нашей базе данных SQL! Теперь мне нужно пойти и исправить все мои сценарии…»)
Не проблема!
Во-первых, в Sublime Text тоже есть обычная функция «найти и заменить все».
Просто нажмите: CMD + ALT + F (Mac) или CTRL + H (Windows/Linux)
И вы можете найти и заменить…
и гибкое) решение, чтобы сделать то же самое.
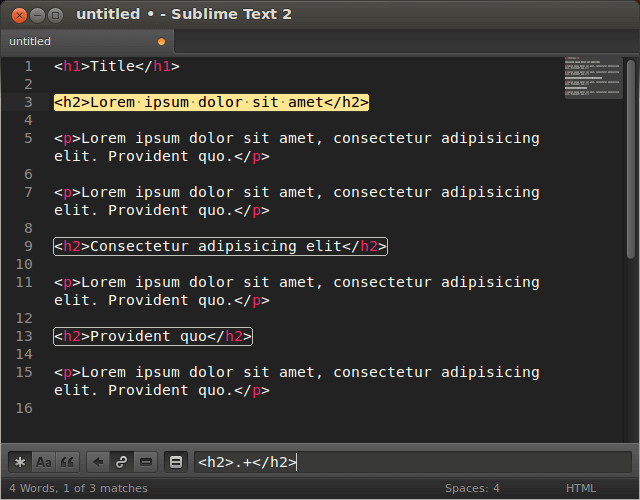
1. Выберите одно вхождение текста/шаблона, который вы хотите изменить. Все остальные вхождения будут выделены автоматически:
2. Теперь нажмите CTRL + CMD + G на Mac или ALT + F3 на Windows/Linux. При этом все экземпляры ключевых слов будут не только выделены, но и выбраны для редактирования. Таким образом, вы увидите курсор после каждого выбора.
3. И в этот момент, что бы вы ни ввели, будет изменено каждое выбранное ключевое слово:
Круто, да?
Примечание. Найдите все горячие клавиши выбора и мультикурсора в этом репозитории Github 9.0011 и в оригинальном учебнике Sublime Text .
АвтозаполнениеЕще одна замечательная функция — автозаполнение.
Примечание. У вас есть это во многих других инструментах обработки данных , например Jupyter Notebook или в Terminal.
Когда вы начинаете вводить ключевое слово, автоматически отображаются используемые вами ключевые слова, начинающиеся с тех же символов. Например:
Просто нажмите TAB , и он автоматически распространится на него, так что вы можете сэкономить несколько символов и время. Это может быть особенно удобно для скриптов Python, когда вы работаете с большим количеством переменных.
Sublime Text 3 также на 100% настраивается. Вы можете установить предпочтительный размер символов, цветовую схему, скорость перетаскивания и т. д. Вы можете включать и выключать автоматические отступы, умные отступы, автозаполнение… в общем, вы можете настроить все.
Это очень гибко, но, с другой стороны, настройка работает через JSON-подобный редактор. Поэтому, чтобы точно настроить параметры среды, вам нужно написать код. Например. вот как я установил размер шрифта по умолчанию в моем редакторе Sublime Text на 16 пикселей.
В любом случае. Это может показаться сложным, но если вы попробуете, то быстро к этому привыкнете… и мне нравится гибкость, которую оно обеспечивает.
Это может показаться сложным, но если вы попробуете, то быстро к этому привыкнете… и мне нравится гибкость, которую оно обеспечивает.
Хорошо, это были мои любимые пять ключевых функций Sublime Text, которые значительно упрощают и упрощают мои задачи кодирования. (Еще раз: если вы хотите увидеть больше, зайдите на Youtube, там есть куча интересных руководств по этой теме.)
Использование Sublime Text 3 на удаленном сервереполучить от участников моего курса это: как они могут использовать Sublime Text 3 на удаленном сервере.
На первый взгляд это может показаться невозможным. Это настольное приложение, верно? Но не волнуйтесь, это определенно возможно — спасибо randy3k (и многим другим), которые создали для этого потрясающее решение с открытым исходным кодом.
В оригинальном репозитории Github есть краткое описание того, как все настроить. Но я видел, что для большего количества начинающих специалистов по данным не на 100% понятно, как пройти через это. Итак, в оставшейся части этой статьи я дам вам более подробный пошаговый процесс настройки, чтобы вы могли использовать Sublime Text3 и на своем удаленном сервере.
Но я видел, что для большего количества начинающих специалистов по данным не на 100% понятно, как пройти через это. Итак, в оставшейся части этой статьи я дам вам более подробный пошаговый процесс настройки, чтобы вы могли использовать Sublime Text3 и на своем удаленном сервере.
Примечание. Я предполагаю, что вы используете ту же самую настройку сервера , которую я использую во всех учебных пособиях и видеокурсах Data36. Если вы этого не сделаете, сначала пройдите этот удаленный сервер для учебника по науке о данных .
RemoteSubl — концепция использования Sublime на удаленном сервереМы будем использовать пакет RemoteSubl для подключения нашего редактора Sublime Text 3 к нашему удаленному серверу данных. Концепция проста:
- Вы откроете обычное соединение
sshс удаленным сервером. - Вы будете использовать это соединение и определенный порт для отправки сценариев туда и обратно между удаленным сервером и локальным Sublime Text 3.

- Вы Буду редактировать ваши скрипты в Sublime Text 3 на вашем компьютере.
- Когда вы сохраните скрипт в Sublime, он отправит обновленную версию обратно на ваш удаленный сервер.
Знаю, звучит сложно. Итак, вот более наглядное объяснение концепции.
Кстати, это называется туннелирование .
И к концу этого урока, когда вы все правильно настроите, эти четыре шага в любом случае будут выполняться плавно и автоматически.
Для настройки вам потребуется установить несколько вещей на удаленный сервер и на компьютер.
Я предполагаю, что у вас уже есть это:
- Удаленный сервер данных с Python, SQL и bash.
- И Sublime Text 3 на вашем компьютере.
Если у вас их нет, сначала получите их.
Далее мы рассмотрим инструкции репозитория RemoteSubl github. И, как и обещал, я углублюсь в несколько частей. Вот шаги:
- Установка управления пакетами в Sublime Text 3.
 (На вашем локальном компьютере.)
(На вашем локальном компьютере.) - Установка пакета RemoteSubl. (На вашем локальном компьютере.)
- Установка RemoteSubl на ваш удаленный сервер.
- Редактирование вашего первого скрипта с помощью Sublime Text3 на удаленном сервере.
Существует множество расширений и дополнений для Sublime Text 3. Они не входят в исходную установку программы, но вы можете легко добавить их позже, с помощью функции Package Control .
Если вы никогда не использовали его раньше, вам необходимо установить Package Control первый.
Для этого перейдите в Верхнее меню >> Инструменты >> Палитра команд !
Появится панель поиска!
Начните вводить « package »…
И выберите Install Package Control !
Вы получите быстрое уведомление об установке.
Отлично! Теперь вы можете добавлять новые пакеты в Sublime.
ШАГ № 2: Установка пакета RemoteSublВернитесь к:
Верхнее меню >> Инструменты >> Палитра команд
Выберите: Управление пакетами: Установить пакет !
Здесь будет перечислено множество доступных пакетов и расширений Sublime.
Тип: RemoteSubl . Тогда нажмите и установите его!
Вы увидите только крошечное сообщение об успешном завершении в нижнем левом углу… и только на несколько секунд.
Но если вы не получаете никаких сообщений об ошибках, это хорошо: вы установили RemoteSubl в свой Sublime Text 3.
Примечание. действительно успешно установлен. Вернуться к Главное меню >> Инструменты >> Палитра команд , затем введите «RemoteSubl»… Если вы видите это «Предпочтения: Настройки RemoteSubl», установка прошла успешно! (Нажимать на нее не обязательно. )
)
ШАГ 3: Установка RemoteSubl на удаленный сервер
Хорошо, все настроено на локальном компьютере. Теперь также установите RemoteSubl на удаленный сервер.
Для этого авторизуйтесь на своем сервере — в зависимости от вашей операционной системы:
- Используйте Terminal/iTerm2 и команду
ssh(если вы работаете на Mac)!
или - Используйте Putty (если вы работаете в Windows)!
Примечание 1. Используйте обычного пользователя, а не пользователя root . Например. Я могу войти в систему под своим пользователем с именем dataguy — с помощью команды ssh [email protected] на моем Mac.
Примечание 2. Если вы не знаете, как войти на свой сервер данных, вы можете пройти через в этой статье еще раз.
После входа на сервер выполните следующие 3 команды одну за другой:
sudo curl -o /usr/local/bin/rmate https://raw.githubusercontent.com/aurora/rmate/master/ дружить sudo chmod +x /usr/local/bin/rmate sudo mv /usr/local/bin/rmate /usr/local/bin/sublime
(Примечание: первые две строки на самом деле представляют собой только одну строку кода! Только ваш браузер разбивает ее на 2 строки! Смотрите скриншот ниже. )
Примечание: это несколько отличается от того, что вы увидите в инструкциях Репозиторий RemoteSubl github . Почему? Некоторые из моих студентов столкнулись с проблемами с разрешениями, поэтому я решил дать вам более «пуленепробиваемое» решение. 🙂 Поэтому все команды sudo в начале строк. Кроме того, в моей версии вы сможете вызывать Sublime Text из командной строки с помощью команды sublime , а не с помощью команды rsubl . Ключевое слово возвышенное легче запомнить, верно? 😉
Хорошо, все готово, пришло время опробовать ваш новый редактор скриптов удаленного сервера!
ШАГ № 4: Редактирование вашего первого скрипта с помощью Sublime Text3 на удаленном сервере.

Окейдок!
Вам придется выйти из своего сервера данных, а затем снова войти, добавив некоторые специальные параметры.
Это будет отличаться для пользователей Mac/Ubuntu и для пользователей Windows.
Если вы работаете на Mac или Ubuntu…При повторном входе на сервер добавьте дополнительную опцию в 9Команда 0031 ssh .
вместо обычного…
SSH [your_user_name]@[your_servers_ip_address]
… Использовать…
SSH -R 52698: Localhost: 52698 для меня это будет:ssh -R 52698:localhost:52698 [email protected]Эта дополнительная опция
Если вы используете Windows…-R 52698:localhost:52698открыла туннель, используя порт52698. Этот туннель будет использоваться для передачи файлов между вашим сервером и Sublime Text 3.… откройте Putty и введите данные подключения, как обычно.
Но прежде чем вы действительно подключитесь к удаленному серверу, на боковой панели перейдите в меню Connection >> SSH >> Tunnels .А здесь:
- Введите
52698в поле Исходный порт ! - Введите
localhost:52698в поле Destination ! - В следующей строке установите
ЛокальныйнаУдаленный. - И оставить следующую строку на
Auto. - И, наконец, нажмите
Добавить.
Вот более наглядное руководство:
После нажатия кнопки Добавить вы должны увидеть следующее:
Если да, вернитесь в меню «Сеанс» на боковой панели, Сохраните вашу конфигурацию и Откройте связь.
Эта дополнительная настройка открыла туннель с использованием 52698 порт. Этот туннель будет использоваться для передачи файлов между вашим сервером и Sublime Text 3.
После того, как вы вошли на свой сервер, вы можете попробовать только что установленный возвышенный команда. Важно: Убедитесь, что приложение Sublime Text 3 запущено на вашем локальном компьютере!
Важно: Убедитесь, что приложение Sublime Text 3 запущено на вашем локальном компьютере!
Просто введите:
sublime test.csv
И происходит волшебство, Sublime Text 3 на вашем компьютере открывает test.csv файл с удаленного сервера:
Ввожу: "Привет, это тест!" — а затем сохраните мой файл.
Затем я возвращаюсь к своему терминалу и cat test.csv . И вот что я получаю:
Та-да, теперь вы можете использовать Sublime Text 3 на своем удаленном сервере!
И, конечно же, вы можете легко редактировать не только файлы .csv , но и сценарии .py , .sql и .sh .
При использовании Sublime Text 3 через пакет RemoteSubl на удаленном сервере обратите внимание на две важные вещи:
1. Чтобы открыть что-либо с помощью команды sublime В командной строке приложение Sublime Text 3 должно быть открыто на вашем локальном компьютере. В противном случае вы получите следующее сообщение об ошибке:
В противном случае вы получите следующее сообщение об ошибке: connect_to localhost port 52698: failed.
2. Этот метод работает только до тех пор, пока открыто соединение («туннель») между вашим сервером и локальным компьютером. Если вы закроете соединение и не сохраните свой скрипт, Sublime Text 3 вернет сообщение об ошибке, и ваш скрипт больше не сможет быть сохранен.
ЗаключениеSublime Text 3 — потрясающий редактор сценариев! Попробуйте — и я обещаю, вы не пожалеете. Теперь вы знаете, как использовать его и с удаленным сервером, поэтому вы можете использовать его в любых проектах данных.
- Если вы хотите узнать больше о том, как стать специалистом по данным, просмотрите мой 50-минутный видеокурс «Как стать специалистом по данным». (Это бесплатно!)
- Также ознакомьтесь с моим 6-недельным онлайн-курсом: видеокурс The Junior Data Scientist’s First Month.
Cheers,
Tomi Mester
- https://www.
 sublimetext.com/docs/3/multiple_selection_with_the_keyboard.html
sublimetext.com/docs/3/multiple_selection_with_the_keyboard.html - https://gist .github.com/dufferzafar/7673209
- https://github.com/randy3k/RemoteSubl
Как использовать Sublime Text для Python
Перейти к содержимому Как использовать Sublime Text для PythonМартин Брейсс, CodingNomads
Первоначально эта статья была опубликована на Medium.com.
Богатая экосистема пакетов Sublime Text позволяет точно настроить текстовый редактор в соответствии с тем, для чего вы его используете. Некоторые из пакетов полезны повсеместно, другие, такие как проверка синтаксиса, специфичны для языка программирования, с которым вы работаете.
Изменить настройки легко, и это также может помочь прояснить, как выполнять дальнейшие настройки — если это то, где находится ваш ❤.
Ниже приведены пошаговые инструкции по использованию Sublime Text для Python.
Настройки Sublime
Перед тем, как перейти к установке плагинов, есть несколько полезных настроек, которые могут помочь адаптировать вашу разработку Sublime Text для Python. Перейдите в Sublime Text → Preferences → Settings и в файле Preferences.sublime.settings-User введите следующие правила:
Перейдите в Sublime Text → Preferences → Settings и в файле Preferences.sublime.settings-User введите следующие правила:
{
"проверка орфографии": ложь,
"правители":
[
72, 79
],
"размер_вкладки": 4,
"translate_tabs_to_spaces": правда,
"trim_trailing_white_space_on_save": правда,
"ensure_newline_at_eof_on_save": правда
}
Лично я предпочитаю, чтобы для параметра «spell_check» было установлено значение false, потому что мне не нравится везде видеть красные линии при написании слов, не соответствующих словарю. Может быть, я просто пострадал от школьной системы. Если у вас другое мнение по этому поводу, просто установите для параметра «spell_check» значение true.
Магические числа для настройки «линейки» происходят от Python PEP8. Строки документации и комментарии должны быть ограничены 72 символами, а все остальные строки не должны быть длиннее 79 символов. Линии линейки могут помочь вам напомнить, когда вы приближаетесь к этим пределам.
В хорошем стиле Python мы устанавливаем «tab_size» равным 4 и «translat_tabs_to_spaces», чтобы избежать проблем с отношениями.
Наконец, мы можем получить еще одну автоматизацию соответствия PEP8 с помощью «ensure_newline_at_eof_on_save», которая делает именно это: добавляет одну новую строку в конец файла при сохранении документа.
Пакеты Sublime Text для Python (плагины)
Следующим шагом в использовании Sublime Text для Python является погружение в пул отличных пакетов для Sublime Text. Эти пакеты расширяют его функциональность и могут сделать вашу жизнь программиста проще и ярче!
Эти пакеты расширяют его функциональность и могут сделать вашу жизнь программиста проще и ярче!
Расширение возможностей боковой панели ST, предоставляющее полезные функции, такие как возможность создавать новые файлы прямо оттуда и отправлять файлы в корзину, когда они удаляются из Sublime.
Anaconda
Примечание. это , а не популярный дистрибутив Python, который часто используется для науки о данных и носит такое же название.
Плагин Sublime Text Anaconda помогает сделать ST более похожим на IDE, сохраняя при этом его работу намного быстрее, чем в большинстве IDE. Он обеспечивает легкий доступ к таким полезным функциям, как:
- Автодополнение кода
- Анализ кода: синтаксические ошибки
- Анализ кода: выделение и автоматическое исправление нарушений PEP8
- Документация Python по классу, методу или функции под курсором
- Перейти к определению Python в любом месте проекта
- Найти использование объекта в проекте
- и многое другое…
Auto Docstring
Auto Docstring делает именно то, что следует из названия — позволяет быстро создать шаблон строки документации Python для выбранной вами функции, метода или класса. Вы даже можете добавлять строки документации для каждой функции в файле и переключаться между стилями Google и Numpy даже после того, как строки документации были созданы. Очень простой автоматически сгенерированный пример будет выглядеть так:
Вы даже можете добавлять строки документации для каждой функции в файле и переключаться между стилями Google и Numpy даже после того, как строки документации были созданы. Очень простой автоматически сгенерированный пример будет выглядеть так:
определение my_function():
"""Резюме
Возвращает:
ТИП: Описание
"""
return None SublimeLinter
Для синтаксиса Python и PEP8 вы можете придерживаться линтинга, предоставленного через подключаемый модуль Anaconda. Однако использование SublimeLinter имеет то преимущество, что его можно расширять и с другими линтерами, полезными для веб-разработки. Вот почему я бы предложил отключить линтер Anaconda, например:
Используйте меню файла: Sublime → Preferences → Package Settings → Anaconda → Settings — User , чтобы перейти к пользовательскому файлу настроек Anaconda. Затем установите: {"anaconda_linting": false}
Теперь установите SublimeLinter с помощью диспетчера пакетов.
Примечание. Для корректной работы большинства линтеров требуются дополнительные пакеты, поэтому внимательно прочитайте инструкции
SublimeLinter-pyflakes
pyflakes выполняет проверку синтаксиса файлов Python. Этот пакет необходимо установить с помощью pip, прежде чем добавлять его в ST с помощью диспетчера пакетов. Установите его с помощью pip, затем добавьте его в Sublime с помощью диспетчера пакетов для линтинга в стиле кода, совместимого с PEP8.
Другие полезные линтеры для веб-разработки:- SublimeLinter-json
- SublimeLinter-jshint
- SublimeLinter-csslint
- SublimeLinter-html-аккуратный
- SublimeLinter-pyямл
Djaneiro
Этот полезный плагин добавляет пару удобных сниппетов Django с автодополнением вкладок в ST, чтобы ускорить работу над веб-проектами.
block + TAB генерирует {% block %}{% endblock %}
Очень круто. Проверьте все, что он может предложить здесь!
Проверьте все, что он может предложить здесь!
Git
Позволяет выполнять наиболее распространенный набор команд git из Sublime Text.
git add, commit, push и т. д. прямо из вашего любимого текстового редактора.
GitGutter
GitGutter помогает отслеживать, какие файлы были отредактированы с момента последней фиксации. Он добавляет маленькие символы рядом с номерами строк, которые указывают их статус по отношению к репозиторию git.
requirementstxt
Включает подсветку синтаксиса для файлов requirements.txt . Будьте добры к своему 👀!
Предварительный просмотр Markdown
Позволяет предварительно просматривать документы Markdown в браузере — создавать их, используя различные доступные варианты!
Другие полезные пакеты для веб-разработчиков
CSS3
Плагин CSS3 позволяет подсвечивать футуристический синтаксис CSS. Вам нужно будет немного изменить остальные настройки, но это легко выполнить по шагам на сайте, ссылка на который приведена выше.
ColorHighlighter
Это весело. Добавляет больше 🌈 в ваш код. Шестнадцатеричные значения цвета будут отображаться с соответствующим цветом в качестве фона. Облегчает запоминание того, какой цвет вы добавляли где.
Эммет
Если вам нравится автоматизировать повторяющиеся части вашей работы по веб-разработке, Emmet может вам очень помочь. Установите пакет, а затем узнайте, как извлечь выгоду: https://docs.emmet.io/cheat-sheet/
.Хотите узнать больше?
Вот и все, теперь у вас есть исчерпывающее руководство по началу работы с Sublime Text для Python. После добавления этих пакетов и настройки параметров, как указано выше, Sublime Text становится легким, но мощным редактором для веб-разработки.
Если вы только начинаете и ищете веселый и доступный учебный курс , который поможет вам научиться программированию, ознакомьтесь с предстоящими курсами Python от CodingNomads. 🌇 💻 🎒🏝
Дополнительная информация о том, как использовать Sublime Text для Python:
- Синхронизируйте свои настройки с GitHub
Установка плагина:
- http://www.


 Не даёт путаться в pug синтаксисе. Показывает всегда ожидаемый код и вложенность независимо от размера экрана. Горизонтальная прокрутка осуществляется shift + колёсико, (либо тачПанель)
Не даёт путаться в pug синтаксисе. Показывает всегда ожидаемый код и вложенность независимо от размера экрана. Горизонтальная прокрутка осуществляется shift + колёсико, (либо тачПанель)
 Вот и я видел… а теперь я знаю как их использовать. Для этого по очереди нажимаем эти комбинации (можно не отпускать общую мод клавишу)
Вот и я видел… а теперь я знаю как их использовать. Для этого по очереди нажимаем эти комбинации (можно не отпускать общую мод клавишу) Урок по Emmet;
Урок по Emmet;



 linux
linux Например, мой сайдбар:
Например, мой сайдбар: [ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
}
[ ]*File \»(…*?)\», line ([0-9]*)»,
«selector»: «source.python»,
«target»: «console_exec»
} 
 ..
.. Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий.
Можно было, конечно, написать плагин так, чтобы пользователь совершал поменьше действий. В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text.
В некоторых текстовых редакторах (например, BBEdit) есть функция, позволяющая открывать страницу в браузере, а в Sublime Text — нет. Вот как это сделать в Sublime Text. В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости?
В Mac OS X, как и в Windows и Linux, я могу указать браузер по умолчанию для своей системы, но этот браузер используется для всего. Было бы неплохо, если бы я мог выбирать между браузерами на лету по мере необходимости? В качестве веб-браузера по умолчанию выберите Мультибраузер.
В качестве веб-браузера по умолчанию выберите Мультибраузер.
 Назовите его
Назовите его  Если клавишная команда у вас не работает, вам нужно изменить ее (это тема для другого урока) или использовать меню. ↩
Если клавишная команда у вас не работает, вам нужно изменить ее (это тема для другого урока) или использовать меню. ↩ Это как TextEdit (на Mac) или Блокнот (на Windows). Вы можете вводить в него текст и сохранять его в различных форматах файлов. За исключением того, что Sublime Text 3 специализируется на кодировании.
Это как TextEdit (на Mac) или Блокнот (на Windows). Вы можете вводить в него текст и сохранять его в различных форматах файлов. За исключением того, что Sublime Text 3 специализируется на кодировании. 
 (На вашем локальном компьютере.)
(На вашем локальном компьютере.) githubusercontent.com/aurora/rmate/master/ дружить
sudo chmod +x /usr/local/bin/rmate
sudo mv /usr/local/bin/rmate /usr/local/bin/sublime
githubusercontent.com/aurora/rmate/master/ дружить
sudo chmod +x /usr/local/bin/rmate
sudo mv /usr/local/bin/rmate /usr/local/bin/sublime  А здесь:
А здесь: sublimetext.com/docs/3/multiple_selection_with_the_keyboard.html
sublimetext.com/docs/3/multiple_selection_with_the_keyboard.html