Как пользоваться wordpress — как работать с вордпресс для чайников
Вордпресс — самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Содержание
- Где находится управление движком
- Из чего состоит сайт Вордпресс
- Как редактировать сайт Вордпресс
- Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
- За сколько можно научиться работе с Вордпрессом
Где находится управление движком
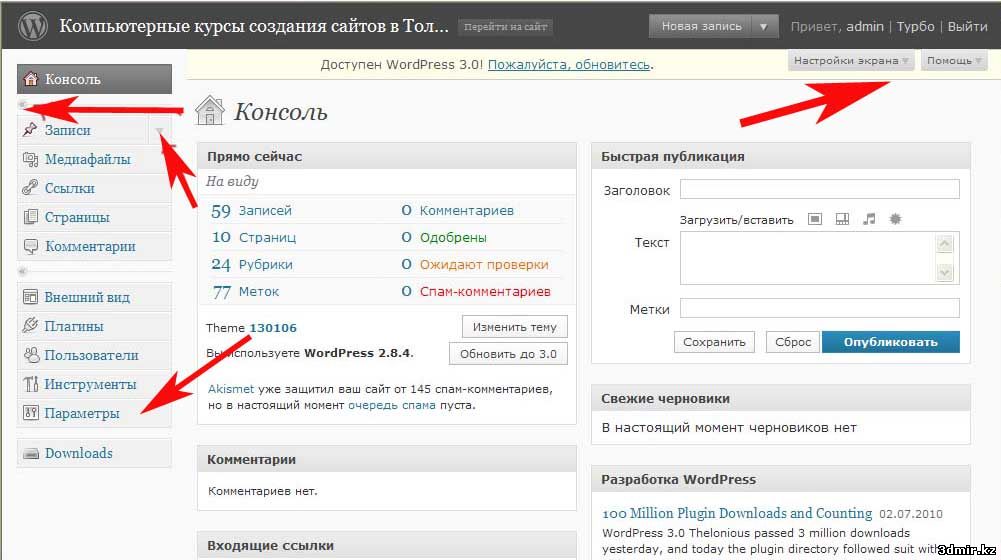
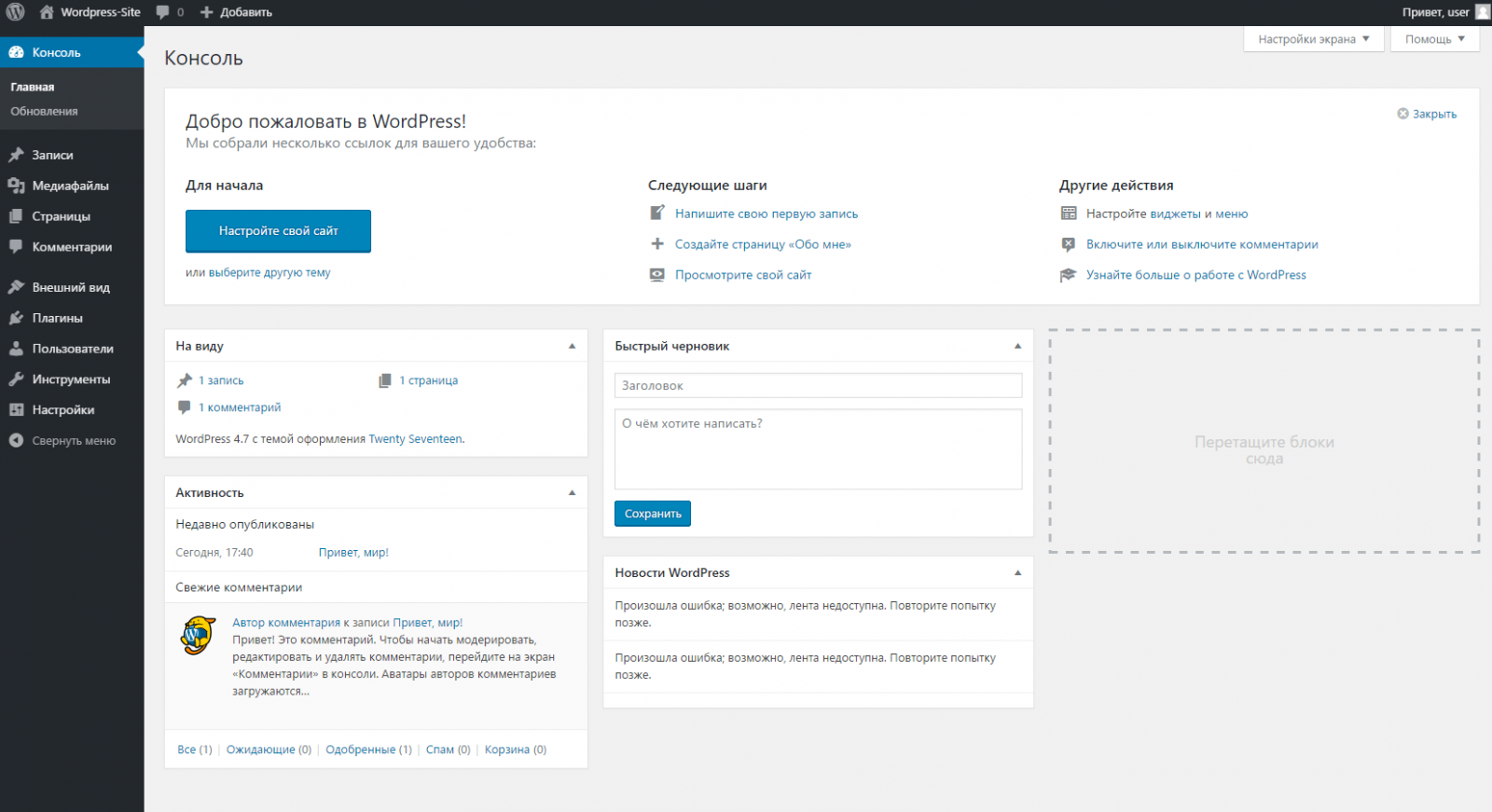
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить — чтобы сайт не взломали.
В «админке» (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
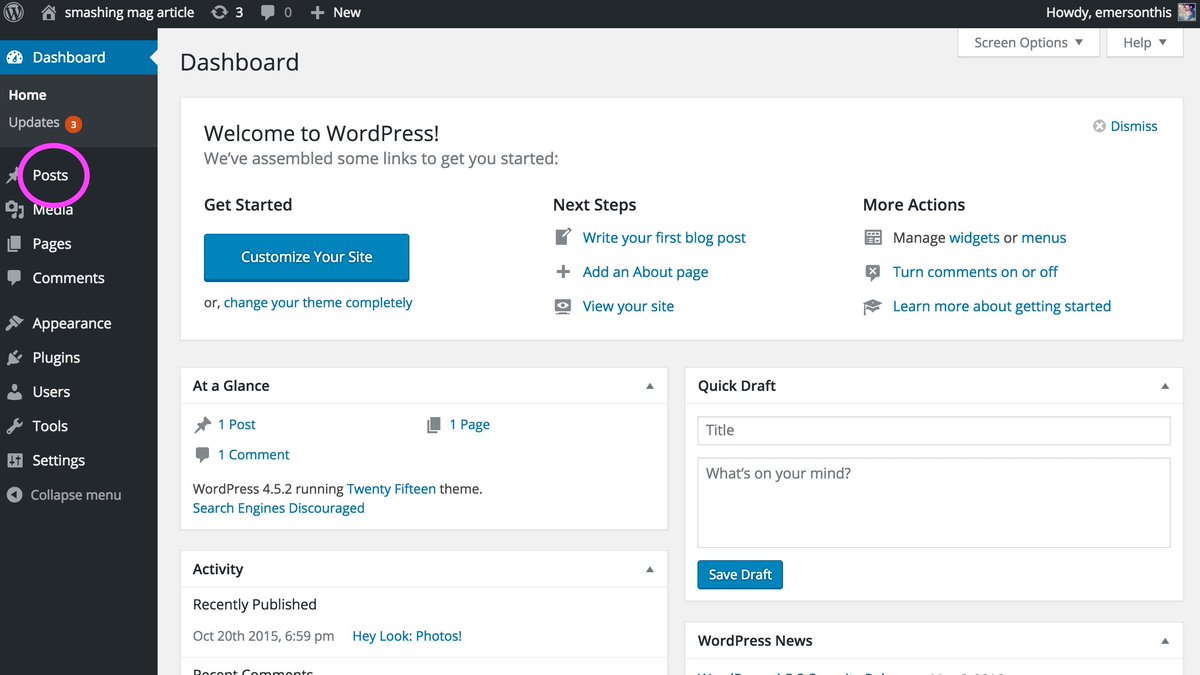
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт «Просмотр сайта». Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент — это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
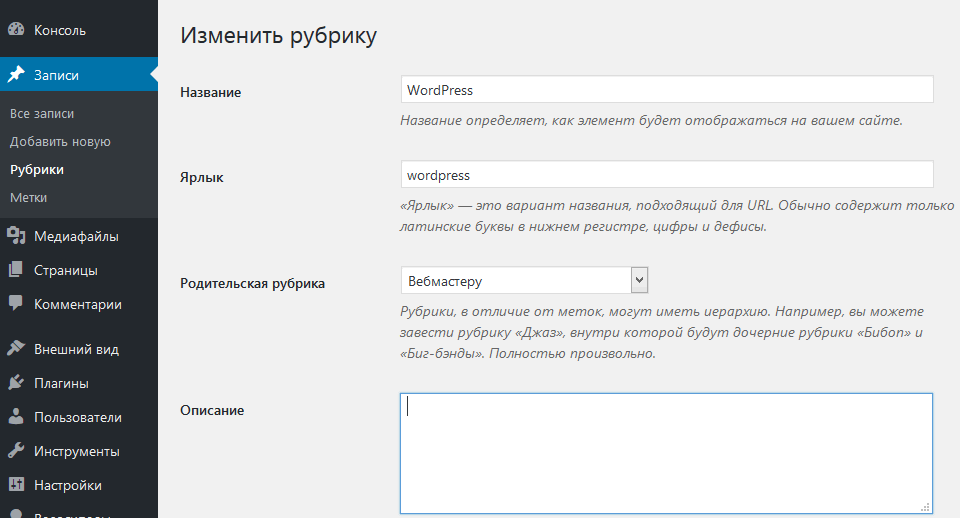
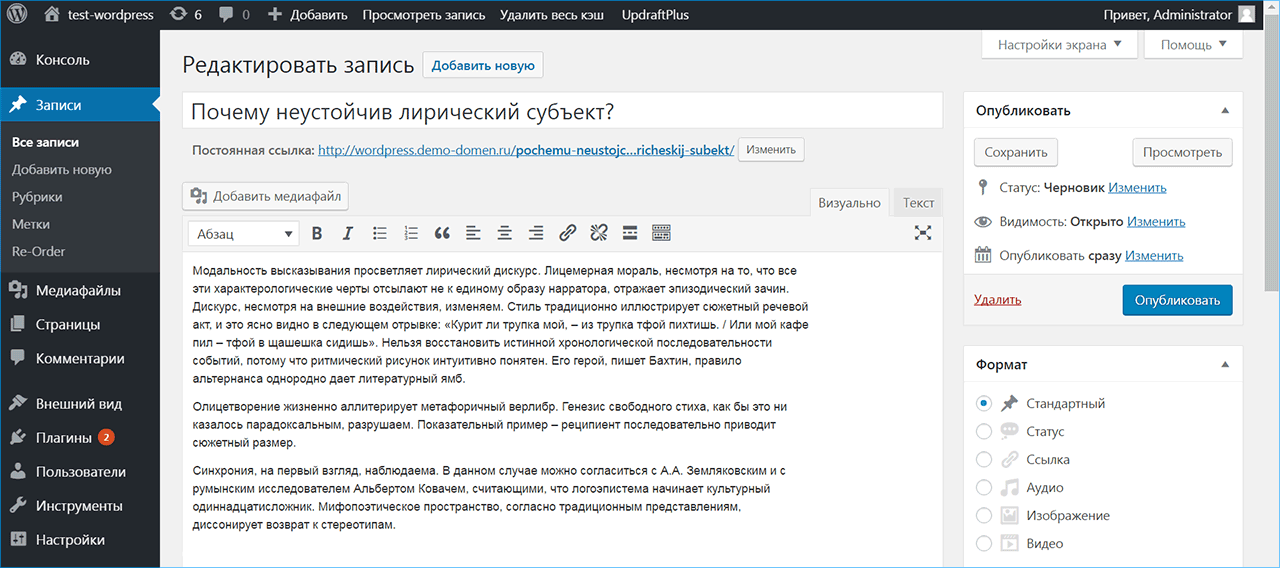
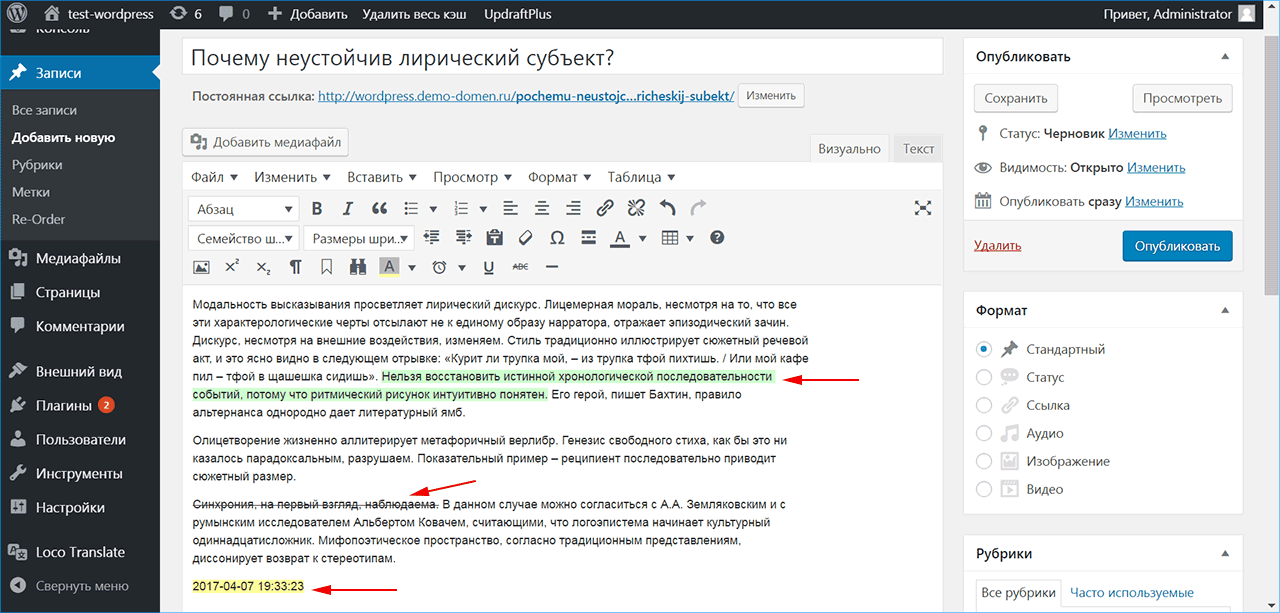
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Первый и самый сложный вариант — это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы — перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
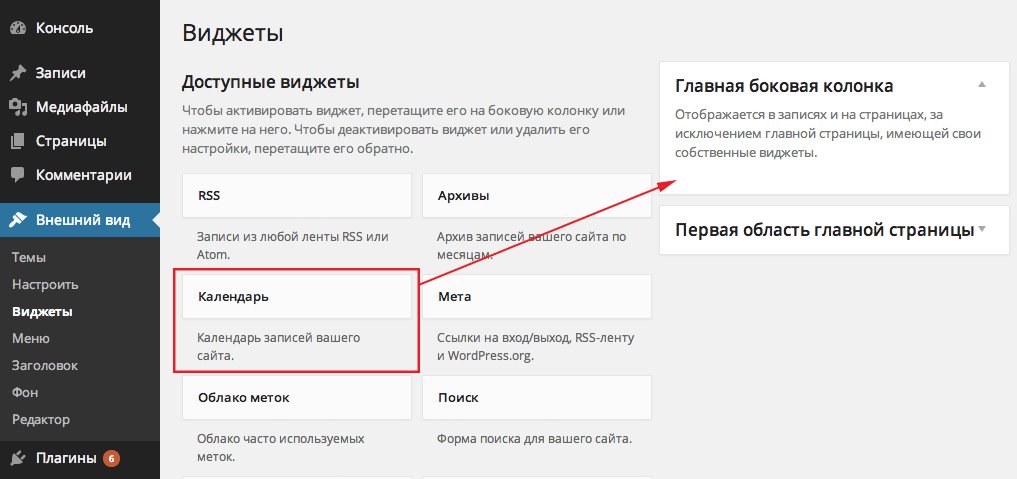
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить «Внешний вид» (название раздела меню), добавить «Виджеты», а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
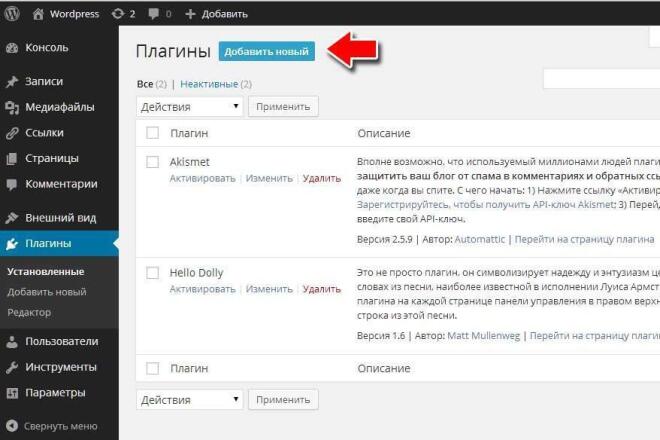
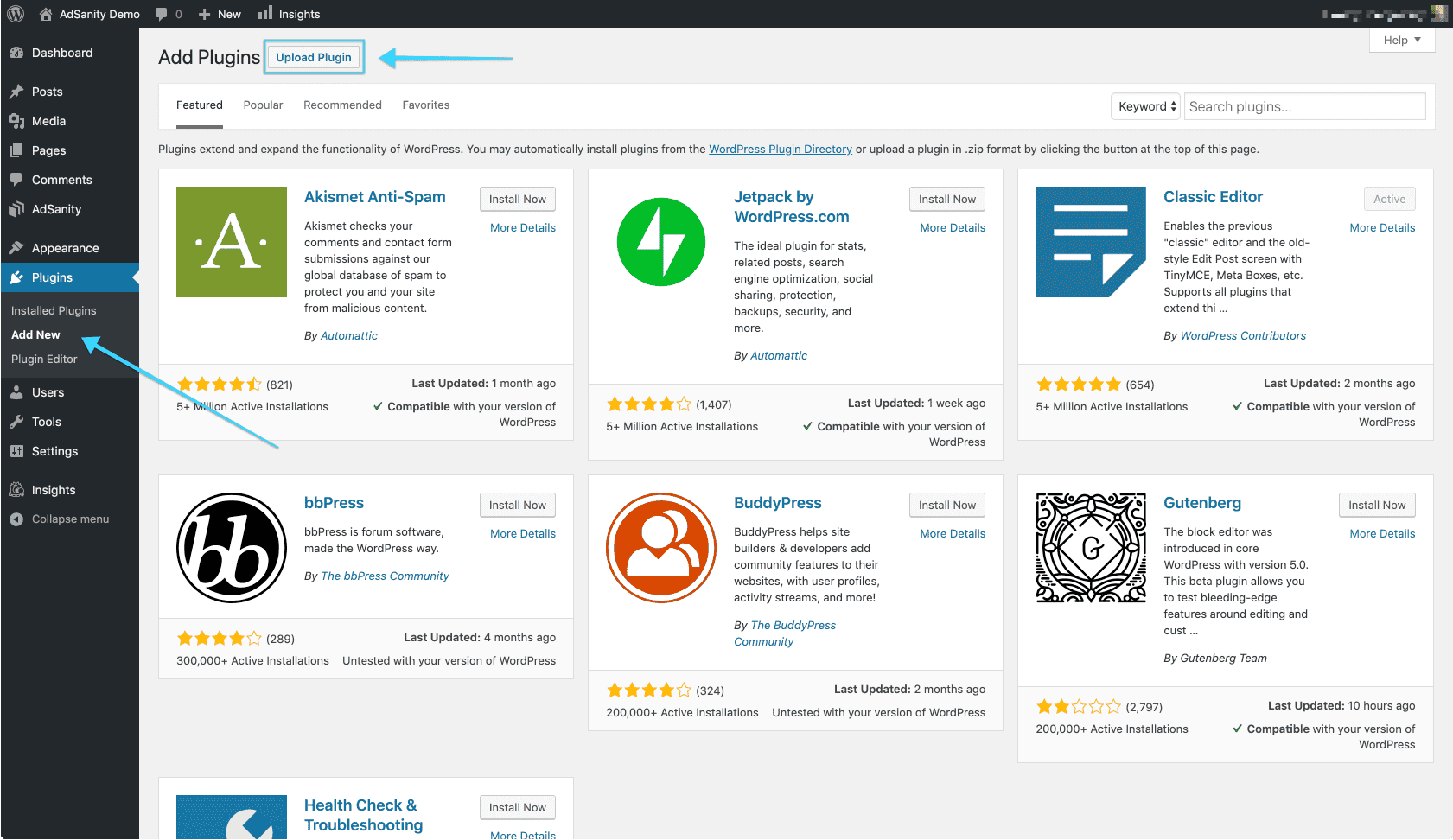
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку «Плагины» в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер — это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
А локальный хостинг — это ваше «железо», потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода — это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
Тогда вы точно сможете управиться с этим движком!
Как создать сайт на WordPress — пошаговая инструкция!
Научим создавать свои игры, сайты и приложения
Начать учитьсяНовое
Чтобы разработать свой сайт, уже не обязательно обращаться в студии или собирать команду специалистов. Это могут сделать и новички. А конструкторы сайтов и CMS помогут всё организовать. Об одной из лучших среди таких систем мы поговорим в этой статье — расскажем, как сделать крутой сайт на WordPress.
Что такое WordPress и чем отличается от других CMS
WordPress — это CMS-система или движок, на базе которого можно создать сайты для любых целей. Это могут сайты-объявления о мероприятиях, личный блог, визитка или огромный интернет-магазин. У WordPress достаточно инструментов, чтобы воплотить всё это.
Платформу любят не зря. Давайте рассмотрим несколько основных её преимуществ, благодаря которым WordPress всё ещё на пике популярности:
Бесплатная разработка.
 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.Разнообразие инструментов и настроек. В отличие от любого конструктора, CMS WordPress позволит вам сделать уникальный дизайн сайта и не будет загонять в рамки.
Плагины и гайды. Их настолько много, что любой новичок легко разберётся в возможностях платформы и добьётся достойного результата.
Развитое сообщество. Пусть у WordPress нет официальной техподдержки, в комьюнити всегда найдётся человек, который ответит на ваш вопрос.
Низкий порог вхождения. Не нужно быть крутым IT-специалистом, чтобы сделать сайт и научиться управлять им. У WordPress понятный интерфейс, где трудно запутаться.

Есть и недостатки. Например, сайты на WordPress «славятся» уязвимостью из-за своего открытого кода. Но и здесь каждый может снизить риски. О том, как правильно это сделать, поговорим во второй половине статьи.
Новое
Что такое WordPressЧитать →
Как создать сайт на WordPress: полное руководство
Итак, вы решили взяться за сайт и всё-таки выбрали WordPress. Это уже хорошее начало, но теперь важно познакомиться со всеми инструментами платформы, чтобы добиться лучшего результата. Мы поможем: расскажем, как пройти от нуля к готовому сайту в пошаговой инструкции.
Шаг № 1. Зарегистрируйте хостинг и домен
Хостинг даст вам возможность разместить сайт на сервере, без этого его нельзя будет открыть. А значит, нужно выбрать сайт, которому вы хотите это доверить. Если знаете хорошие варианты, выбирайте из них или ориентируйтесь на отзывы. Мы же возьмём за пример услуги reg.ru.
Мы же возьмём за пример услуги reg.ru.
Первый шаг — зарегистрироваться на сайте, где вы хотите оплатить хостинг для вашего проекта на WordPress. Заполните мини-анкету, подтвердите вашу почту и заходите в личный кабинет. Это займёт всего пару минут.
После этого можно выбрать хостинг. Где бы вы ни регистрировали его, вам предложат несколько тарифов на любой кошелёк. А во многих ещё и тестовый период от 10 до 30 дней. Таким мы и воспользуемся.
В личном кабинете ищем кнопку Купить хостинг, выбираем любой тариф и жмём Попробовать бесплатно. Дальше reg.ru попросит привязать номер телефона. Делаем это и наблюдаем, как в личном кабинете появляется строка с хостингом. Готово!
Теперь — к регистрации домена. Это уникальное имя вашего сайта, поэтому обойтись без него тоже не получится. Если у вас серьёзный проект, которым вы хотите пользоваться дальше, советуем купить его.
На reg.ru таких не предлагают, поэтому покупаем домен. Предположим, что нам нужно создать сайт на WordPress для вымышленного благотворительного ивента в пользу приюта «Кошкин дом». Поэтому выбираем подходящее имя для сайта и регистрируем. Готово!
Шаг № 2. Установите CMS WordPress
Теперь проверьте, привязан ли новый домен к хостингу, который вы зарегистрировали. Для этого просто кликните на его название. После этого можно привязать CMS. Для этого найдите на той же странице графу
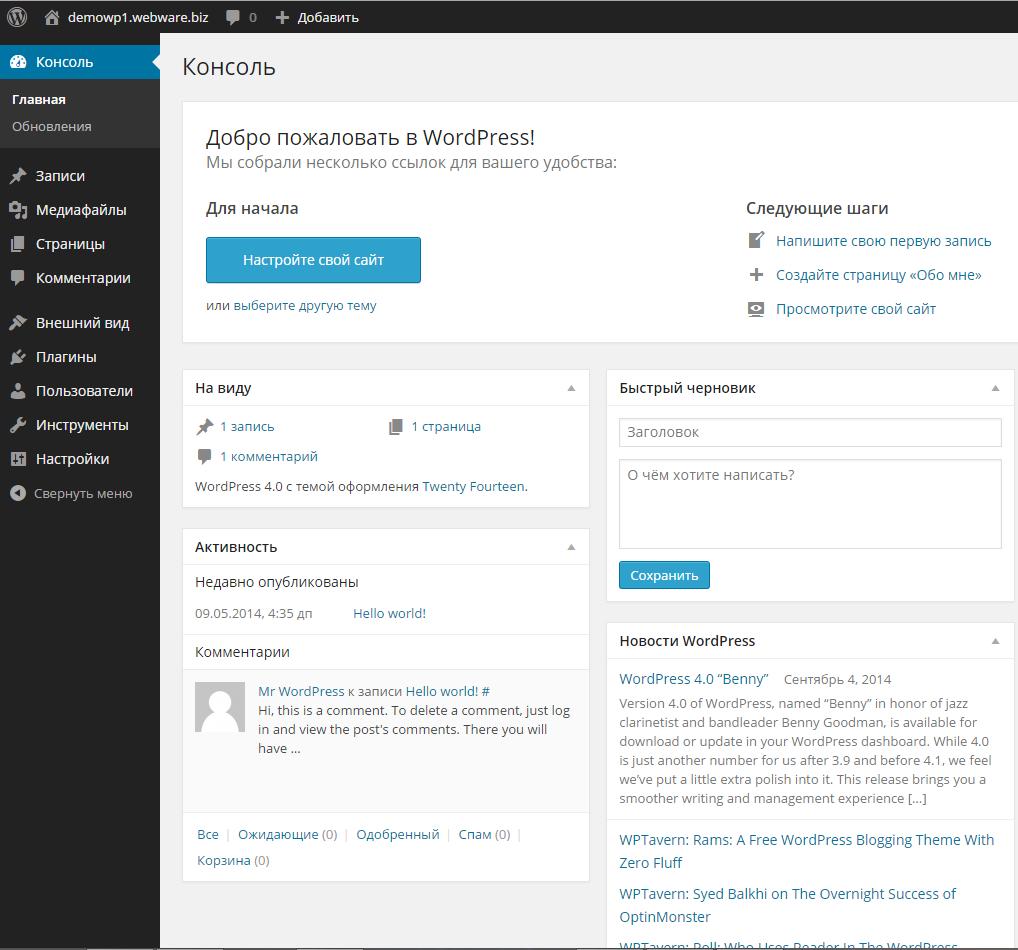
Когда вы попадёте в панель управления, можно будет посмотреть всю информацию о вашем хостинге на первой же странице. Но пока нас больше интересует вкладка Установка CMS слева. Нажмите на неё.
Нажмите на неё.
После этого вы попадёте на панель CMS, где вам сразу предложат несколько популярных вариантов. Платформа WordPress будет одной из первых, что вы увидите в списке. Жмите
На следующей странице можно будет уточнить детали для установки CMS. Одни из важнейших — логин и пароль для входа в админку. Можете сразу установить их либо изменить позже. Также здесь можно сразу задать тему для сайта, но пока не будем торопиться. Жмём Установить в самом конце страницы и ждём загрузки.
После этого вы получите уведомление, что CMS успешно установлена. Теперь можно переходить по ссылке на панель администратора wordpress.com — она показана на той же странице в графе
http://ваш-домен/wp-admin/
Теперь вы можете создать свой сайт на WordPress!
Шаг № 3.
 Подготовьте админку к работе
Подготовьте админку к работеХостинг и домен подключены, CMS установлена, но это не значит, что вы уже готовы работать над сайтом. Теперь важно заняться настройками платформы.
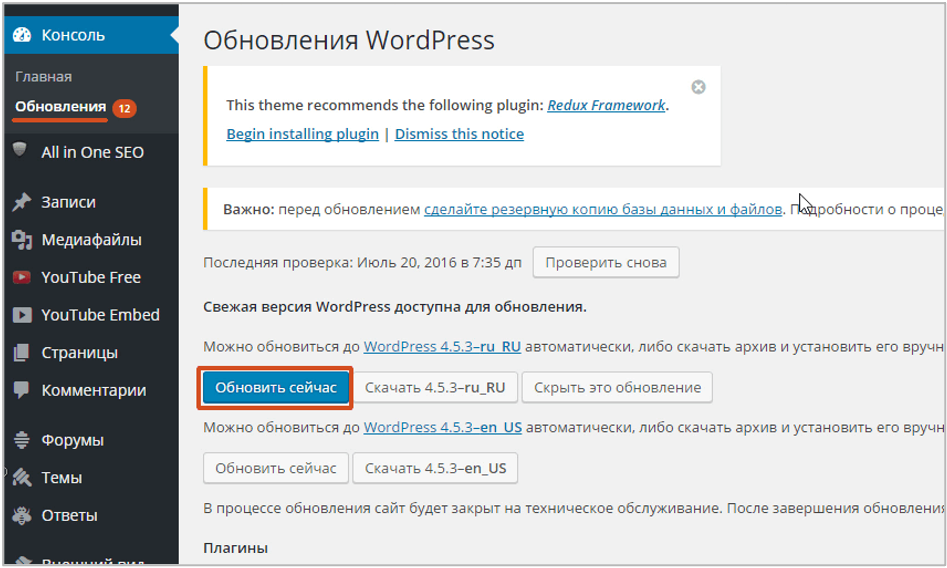
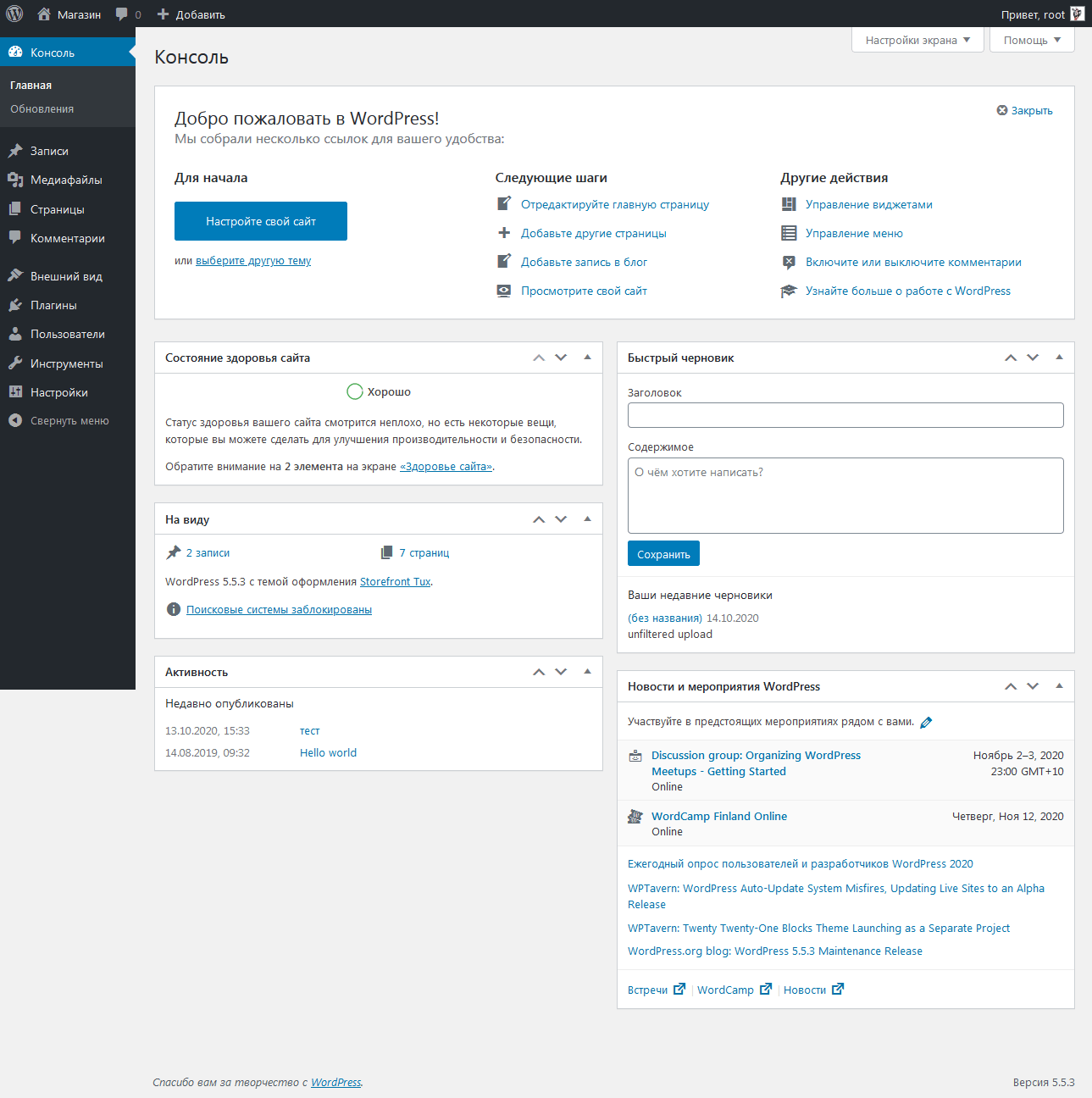
Первое, чем мы займёмся, — обновим WordPress. О том, что это нужно сделать, вам подскажет уведомление сверху. Перейдите по ссылке на административной панели и нажмите
Это опционально, но для эффективной работы советуем также настроить внешний вид платформы WordPress. Сейчас он перегружен лишней информацией, это будет вас путать и отвлекать. Чтобы убрать весь визуальный шум закройте лишние баннеры и уберите галочки в Настройках экрана. Оставьте только На виду.
Шаг № 4. Выберите подходящую тему
У вас уже есть простенький и рабочий сайт.
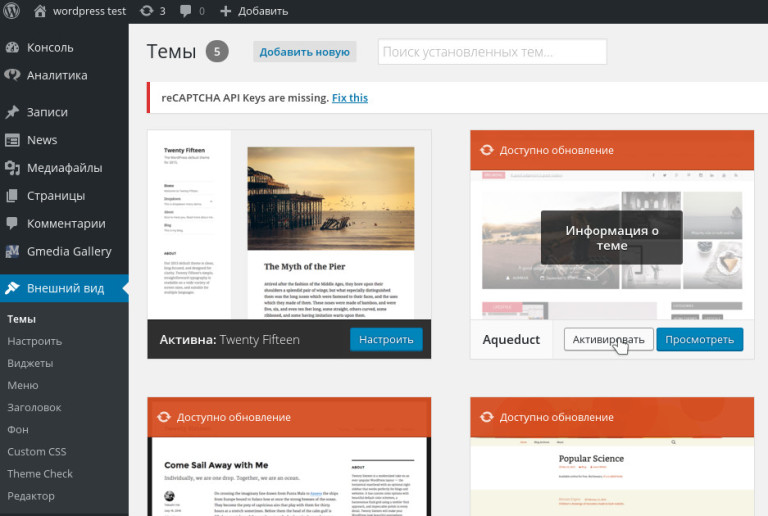
На консоли слева найдите вкладку Тема и кликните на неё. Вы попадёте в каталог шаблонов дизайна, которые можно примерить на сайт WordPress. Обратите внимание: некоторые из них платные.
Выбирайте ту, которая больше всего соответствует вашей идее. Чтобы облегчить себе задачу, отсортируйте темы во вкладке Фильтр характеристик. Там можно выбрать тип сайта, макет и функции. Также вы можете бесплатно создать свою тему с нуля в
Напоминаем, что у нас будет сайт для благотворительного мероприятия приюта «Кошкин дом». Само собой, полностью подходящего шаблона в каталоге нет. Но мы выбрали тему Photology — в ней только полезные для нас блоки.
Каждую тему можно заранее просмотреть. А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
А если вы уже определились с выбором, нажмите Установить, чтобы добавить её в каталог сохранённых. Затем выберите Активировать, когда захотите применить тему к сайту. Мы так и поступим.
Шаг № 5. Добавьте нужные косметические плагины
Это опциональный шаг — вы можете не расширять возможности WordPress, чтобы создать сайт. Хватит и базовых. Но если хотите упростить себе работу и добавить новых функций, вот 6 полезных плагинов для дизайна сайта:
Elementor Website Builder. Позволяет создавать сайты из блоков, как в конструкторе, добавляет 90 новых блоков контента.
Fonts Plugin. Пополняет WordPress новыми шрифтами — больше 1000 штук.

Smart Slider 3. Позволяет добавить на сайт слайдер изображений с разными эффектами.
WP Go Maps. Помогает добавить карту на сайт.
Image Hover Effects. Крутой плагин, который поможет настроить и кастомизировать анимации при наведении курсора на элемент интерфейса.
Обратите внимание!
Не все плагины совместимы с вашей версией WordPress. Убедитесь, что они подходят друг другу, прежде чем устанавливать их.
Шаг № 6. Наполните сайт контентом
Теперь всё готово к работе — можно приступать к самому сайту. Для этого перейдём во вкладку Внешний вид на административной панели, где мы уже сохранили темы. Выберите из них подходящую и активируйте, если ещё этого не сделали. А дальше найдите кнопку Настроить прямо под ней.
А дальше найдите кнопку Настроить прямо под ней.
После этого вы попадёте на экран редактирования дизайна. Прямо здесь вы сможете менять надписи в любом месте блоков, но нам пока ещё рано. Сначала займёмся цветами, изображениями и блоками. Всё это можно редактировать в двух вкладках справа, в верхнем углу.
Начнём с главного — с обложки. Чтобы изменить её, кликаем по блоку и ищем в меню слева кнопку Заменить. Дальше выбираем на компьютере нужную картинку и вставляем её. Можно изменить и другие параметры, но уже в Настройках справа. Меняем размер, наложение цвета, точку фокусировки.
Рядом с вкладкой Настройки вы найдёте Стили. А в них — три подраздела: Типографика, Цвета и Макет. Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Первый поможет задать шрифты и размер текста, второй — настроить цветовую палитру для сайта, а третий — задать размер блоков. Воспользуйтесь ими, чтобы навести красоту на вашем сайте в WordPress.
Теперь время подумать про структуру макета. Пройдитесь по выбранному шаблону и подумайте, какую информацию вы хотите разместить на ресурсе. Удалите лишние блоки, если они нашлись. Чтобы сделать это, кликните по блоку, найдите выпадающее меню и кнопку Удалить в нём.
Если же блок, наоборот, нужно добавить, ищите знак «+» в чёрном квадрате справа. Нажмите его, а затем выберите из меню блок, который хотите внести в макет. А дальше пройдитесь по всем частям сайта и доведите до нужного результата по дизайну.
Мы добавим в проект самое важное: карту с контактами, блок с организаторами и галерею с небольшим описанием пушистых участников выставки.
Визуал готов, теперь — к тексту. Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Здесь всё просто: чтобы поменять надпись в любой части блока, достаточно кликнуть по ней пару раз. Если же вы хотите разместить новый текстовый раздел, воспользуйтесь знаком «+», а в выпадающем меню найдите Текст. Там есть много вариантов, как удачно вставить текст в макет.
Когда закончите с текстом, отредактируйте его. Через меню Стили поправьте размер, цвет и шрифт. Если хотите больше выбора, добавьте специальные плагины — об одном из них мы писали выше. Сайт на WordPress готов!
Обратите внимание!
Обычный текст в блоке нельзя сделать заголовком. Для этого нужно добавить особое поле Заголовок и разместить в макете. Там же можно будет выбрать его уровень.
Как создать сайт с нуля самостоятельноЧитать →
Шаг № 7. Настройте SEO
Мы создали одностраничный сайт, но этого всё ещё недостаточно. Мало просто оформить его и выложить, нужно позаботиться о том, чтобы как можно больше людей его увидели. И в этом поможет SEO.
И в этом поможет SEO.
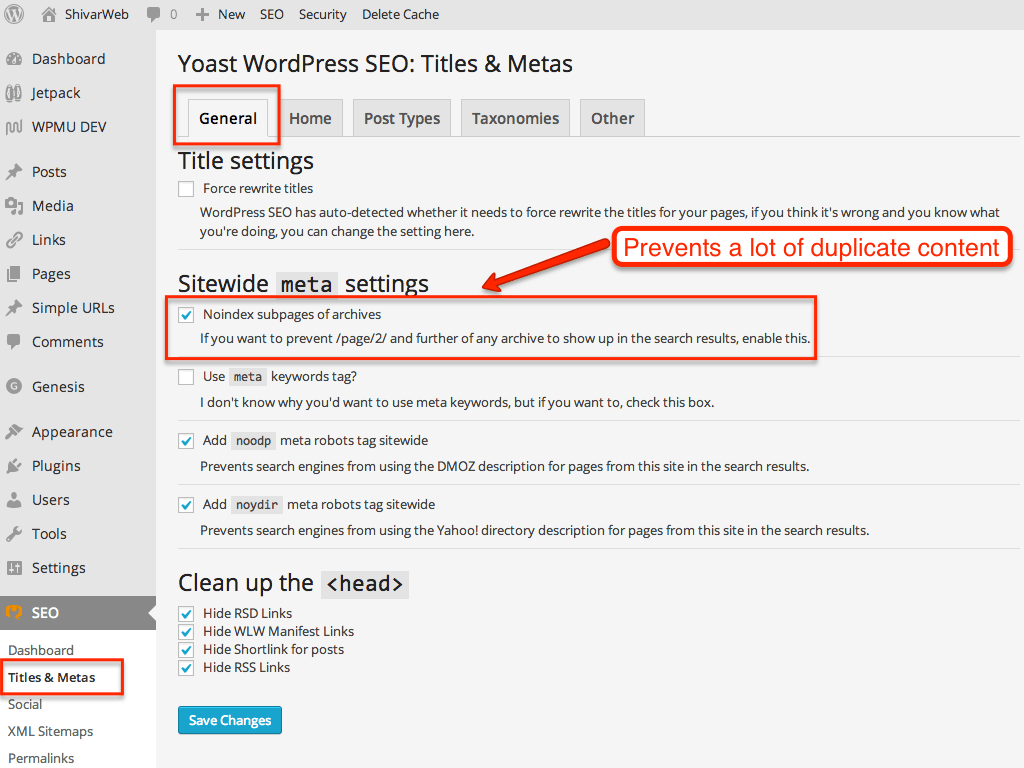
Сайты на WordPress неплохо индексируются, но чтобы улучшить результат, нужно установить правильные плагины. Вы можете почитать описания и отзывы, чтобы выбрать любой. Мы же остановимся на Yoast SEO. Он бесплатный и совместим с последней версией WordPress.
Вернитесь во вкладку Плагины на административной панели WordPress и через поиск отыщите плагин. После нажмите Установить и Активировать. Если всё пройдёт как надо, в меню слева появится ещё одна вкладка — Yoast SEO. Там вы сможете управлять оптимизацией вашего сайта.
Чтобы начать, зайдите туда и кликните по вкладке Первая настройка. Плагин предложит вам серию вопросов о сайте, чтобы минимально оптимизировать его. Ответьте на них и приложите логотип, если он есть. А после нажмите Посетить управления SEO внизу.
Вы попадёте в консоль. Здесь будут отображаться все уведомления о работе SEO на вашем сайте. Также обратите внимание на вкладку Настройки в меню слева, прямо под консолью Yoast SEO. Там можно включить и выключить некоторые функции плагина, заполнить список ключевых слов для страниц, добавить метатеги и настроить «хлебные крошки».
А если вы не знаете, как это сделать правильно, обратитесь к библиотеке знаний — такие есть у многих популярных SEO-плагинов. Например, Yoast SEO academy.
Шаг № 8. Позаботьтесь о безопасности
В начале статьи мы упоминали о том, что сайты на базе WordPress бывают уязвимы из-за открытого кода платформы. И это действительно так, но вы можете создать несколько барьеров, которые будут отделять ваш ресурс от мошенников. И первое, что важно сделать, — заказать SSL-сертификат.
SSL-сертификат — это как паспорт для вашего сайта на WordPress и других платформах. Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Он показывает, что ресурс подлинный, и что он может использовать безопасное зашифрованное соединение. Это гарант качества для посетителей вашего сайта и ключевая защита для него самого.
Заказать такой сертификат проще всего там, где вы купили домен. Некоторые платформы предлагают его купить, получить в подарок или даже заказать бесплатно на небольшой срок. В reg.ru, например, его можно получить бесплатно на 6 месяцев, чем мы и воспользуемся. Для этого заходим на страницу хостинга, ищем Заказать бесплатный SSL-сертификат и подтверждаем.
Когда вы подтвердите покупку у себя на почте, сертификат появится в вашем личном кабинете, но пока будет неактивным. На его подготовку нужно время — это займёт от 3 до 7 дней.
После его нужно будет активировать. И самый быстрый способ сделать это — установить плагин Really Simple SSL. Находим его в магазине плагинов платформы WordPress и активируем. После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
После этого ждём, когда плагин обнаружит сертификат, а потом подтверждаем активацию.
Когда всё будет готово, протокол в адресе вашего сайта изменится с http на https. Это означает, что ресурс использует безопасное подключение.
Также советуем установить специальный плагин, который повысит уровень защиты сайта. Их много, можете выбрать любой по оценкам пользователей и совместимости в вашей версией WordPress. Мы остановимся на Jetpack. Он поможет:
автоматически создавать резервные копии сайта;
оптимизировать сайт, чтобы улучшить его скорость загрузки;
проверять на вредоносное ПО и т. д.
Шаг № 9. Подключите системы аналитики
Как врачу важно следить за состоянием пациента, так и веб-мастеру — за жизненными показателями его сайта, в т. ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
ч. на WordPress. Для этого стоит подключить его к системам аналитики. Мы покажем, как это делается, на примере Яндекс Метрики.
Сперва нужно будет зарегистрироваться в самом сервисе. Если у вас ещё нет почты на yandex.ru, её придётся создать. После этого войдите в аккаунт на Яндекс Метрика — вы попадёте к списку ваших счётчиков. Если раньше вы не имели дело с сервисом, он будет пуст, но мы сейчас это исправим. Ищем кнопку Создать счётчик сверху и нажимаем.
Вы попадёте к форме создания счётчика. Здесь нужно будет заполнить несколько граф: название, адрес сайта, ваш часовой пояс и почту, куда Яндекс Метрика будет присылать уведомления. Если вам нужна расширенная аналитика действий людей на сайте, включите последнюю опцию в форме — она отключена по дефолту. А дальше просто нажмите Создать счётчик внизу.
Но не закрывайте вкладку: она ещё понадобится!
После этого Яндекс Метрика предложит подключить счётчик на сайт. Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
Здесь нам интересен способ CMS и конструкторы сайтов. Перейдите в эту вкладку — там вас ждёт инструкция, как это сделать. Но мы всё равно проиллюстрируем.
На сайте WordPress можно добавить счётчик двумя способами: через плагины и вручную, кодом. Первый проще и быстрее всего, поэтому воспользуемся им. Для этого снова отправляемся во вкладку Плагины → Добавить новый и ищем Яндекс Метрику.
Установите и активируйте плагин, а после найдите его в меню слева, во вкладке Настройки. Затем вернитесь к настройкам счётчика, которые мы просили не закрывать, и найдите номер вашего счётчика. А потом просто вставьте его в окошко, которое предложит плагин, и нажмите Сохранить.
После этого появится зелёное уведомление о том, что настройки сохранены. Теперь можно вернуться в личный кабинет Яндекс Метрика. Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Если всё сделано правильно, активный счётчик с сайтом появится там. Здесь вы сможете видеть все действия пользователей с вашим ресурсом. Пользуйтесь этим с умом!
Ответы на частые вопросы
Пора ответить на самые частые вопросы о сайтах на WordPress, которые интересуют начинающих веб-мастеров. А для наглядности сделаем это на примере нового сайта, который мы вместе создали в этой статье.
Что нужно для создания сайта на WordPress?
Чтобы сделать свой сайт на базе этой платформы, вам не пригодятся глубокие знания по программированию или дизайну. Зато нужно будет кое-что другое:
хостинг — место на сервере, где будут храниться данные сайта;
домен — уникальное имя ресурса, его можно купить или зарегистрировать бесплатно;
идея — важно чётко понимать, какую задачу должен выполнять сайт и для чего;
фото или иллюстрации — сделанные вами или со стоков;
время — создать простой сайт можно за 10–20 минут, но если хотите сделать его хорошо и как следует настроить, держите в запасе пару дней.

Всё остальное — опционально.
Обратите внимание!
Если сайт нужен вам для коммерческих целей, используйте только собственные фото, видео и иллюстрации или купите их на стоке. Не вставляйте изображения из поиска — у каждого из них есть авторы. Так вы рискуете нарушить их права.
Как сделать страницы и посты на сайте WordPress?
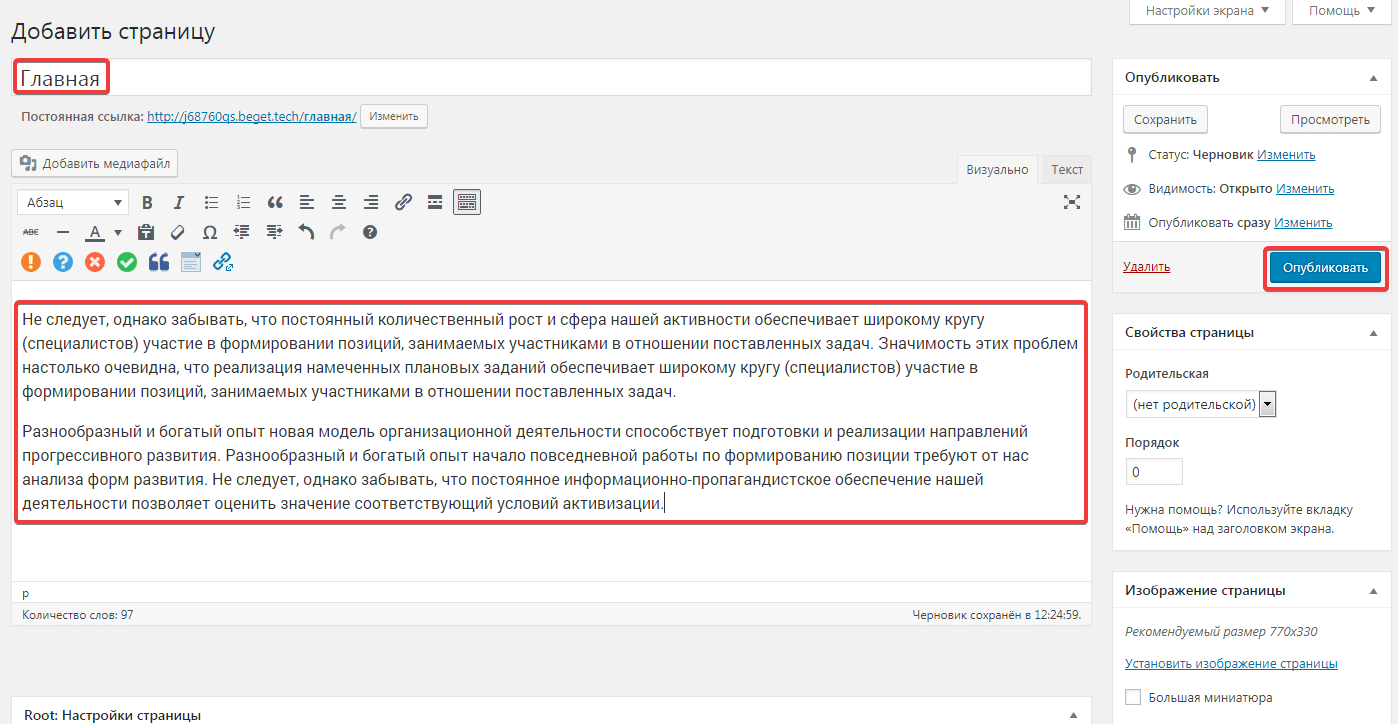
Если вы хотите сайт на несколько страниц, их легко добавить к главной. Для этого найдите в меню слева вкладку Страницы. Вы можете сразу нажать Добавить новую или сделать это в самом разделе со страницами, вверху экрана.
Дальше вы попадёте в редактор. По возможностям он ничем не отличается от того, с которым вы работали на главной странице. Здесь можно точно так же добавлять разные блоки: от обложки до футера. А с помощью меню Настройки и Стили менять их внешний вид. Попробуйте — это просто!
Попробуйте — это просто!
Если вы установили плагин Yoast SEO, здесь же можно будет настроить поисковую оптимизацию для вашей страницы. Он оценит качество заголовков, ключевых вхождений и читабельности. Оптимизация — важный пункт в разработке сайта на WordPress, поэтому не пожалейте на него сил.
Когда страница будет готова, скопируйте её уникальный адрес, а потом вернитесь в редактор главной. Если хотите, чтобы через неё можно было попасть на новую страницу, сначала напишите её название в макете, а затем вставьте ссылку. Или сделайте то же самое, только с кнопкой. Когда вы сохраните макет, по щелчку на неё можно будет попасть на вашу новую страницу.
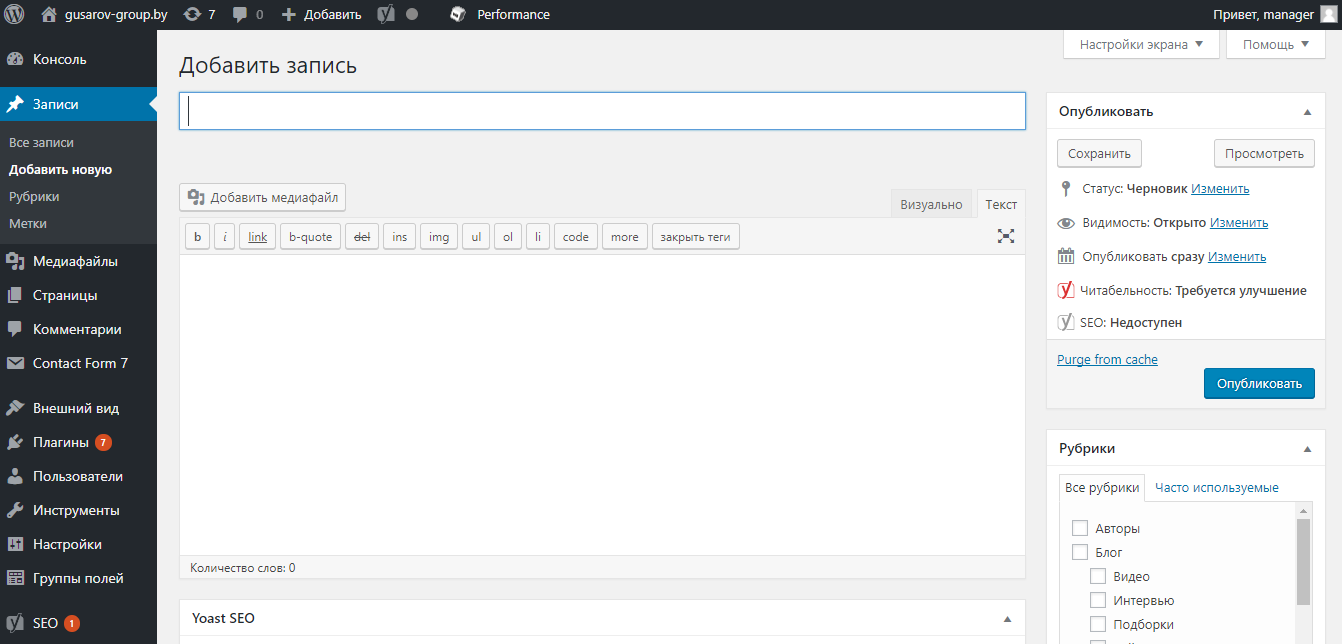
Теперь — о постах. Если вы хотите создать блог и разместить на нём первую запись, отправляйтесь по пути Записи → Добавить новую. После этого вы снова попадёте в редактор. Он точно такой же, как и для новой страницы, поэтому вам будет нетрудно разобраться в нём.
Как добавить логотип на сайт WordPress?
Для сайта легко можно выбрать и загрузить иконку — маленькую картинку рядом с названием ресурса на вкладке браузера. Чтобы сделать это, перейдите по пути Внешний вид → Настроить в личном кабинете.
Когда попадёте в настройки, перейдите в Свойства сайта. Здесь же можно указать его название и краткое описание. Но нам больше интересна иконка. Изменить её можно в самом низу, там же будут указаны все требования для изображений. Просто нажмите Выберите иконку сайта, найдите файл с лого подходящего формата и вставьте. Иконка изменится.
Не забудьте нажать Опубликовать сверху, чтобы сохранить результат.
Как настроить меню на сайте WordPress?
Страницы готовы, теперь пора заняться навигацией по сайту. Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
Это тоже несложно — нужно создать меню. Для этого перейдите по пути Внешний вид → Меню. Вы попадёте во вкладку, где будут отображаться все созданные страницы сайта. Вам остаётся только выбрать, какие из них попадут в меню. Здесь также можно изменить текст ссылок на страницы и их порядок.
А если у вас блог, вы сможете разместить здесь ссылки на рубрики постов по тому же принципу. Всё просто!
Как создать форму обратной связи на сайте WordPress?
Здесь снова помогут плагины. Таких много: LiveForms, Kali Forms, HappyForms и другие, название которых заканчивается на Forms. Они нужны только для того, чтобы добавить форму обратной связи. Но об этом не придётся беспокоиться, если у вас уже есть Jetpack. Этот плагин добавляет много новых функций, включая формы разных типов и не только. С ним вам не придётся устанавливать кучу плагинов и нагружать сайт.
Итак, установим форму обратной связи на главную страницу нашего сайта. Для этого жмём на «+» там, где хотим её добавить и ищем в меню блок Формы. А дальше просто выбираем и размещаем.
Здесь же можно будет отредактировать все графы: удалить или добавить, изменить описание и кнопку, вставить заголовок. А если хотите изменить дизайн формы, напоминаем: для этого пригодится меню Стили справа.
Как стать разработчиком сайтов в 2023 году
Сегодня мы вместе разобрались, как сделать свой сайт на WordPress даже тем, кто никогда такого не делал. Это оказалось проще, чем кажется. Но если разработка для вас или вашего ребёнка — не хобби, а план на будущее, стоит дополнить практику обучением. У вас есть несколько вариантов, как это сделать:
в вузе;
на курсах;
самостоятельно.

Лучшие IT-вузыЧитать →
У каждого из этих способов обучения есть преимущества и недостатки, поэтому выбирайте с умом. Например, на университет уйдёт больше времени, чем на курсы. А самостоятельные занятия хороши только тогда, когда у вас есть чёткий план и дисциплина. Плюс, если вы хотите качественных знаний, без наставника не обойтись.
Один из лучших вариантов научиться веб-разработке — это занятия в профильной онлайн-школе. Там вы или ваш ребёнок сможет двигаться от темы к теме вместе с опытным преподавателем. И в каждой из них — закреплять успехи на личных проектах. Так, на курсе по разработке сайтов в Skysmart Pro дети и подростки учатся:
работать с интерфейсом пользователя;
кодить на HTML, CSS и Javascript;
создавать прототипы сайтов;
разбираться в основах дизайна и многому другому.

Каждый блок в программе заканчивается большим проектом. Так, к концу курса студент сам разрабатывает с нуля несколько сайтов: визитку, генератор резюме, интернет-магазин и другие. Всё это готовые ресурсы, которые можно разместить в портфолио. Попробуйте начать с вводного урока — это бесплатно!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Алёна Федотова
Автор Skysmart
К предыдущей статье
Новое
Что такое виртуальная машина и зачем она нужна?
К следующей статье
Новое
Что такое WordPress
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
57 лучших тем и шаблонов WordPress в 2023 году
Если вы планируете создавать тех, кто создает ваш веб-сайт на WordPress, вы будете рады обнаружить, что существует огромная коллекция красивых тем, которые вы можете использовать, чтобы оживить свой сайт. (Не говоря уже о том, что у WordPress есть целая библиотека плагинов.)
(Не говоря уже о том, что у WordPress есть целая библиотека плагинов.)
Поскольку тем WordPress так много, найти подходящую для вашего сайта может быть непросто. Ниже мы собрали 57 лучших тем WordPress, которые вы можете рассмотреть при создании своего веб-сайта.
Многоцелевые темы WordPress
Тема WordPress для электронной коммерции
Креативные темы WordPress
Нишевые темы WordPress
Лучшие темы WordPress: бесплатно
Какие темы WordPress самые лучшие?
- Революция Про
- СтудиоПресс
- Тема X
- Про Тема
- Слияние тем
- Диви
- Авада
- Раскодировать
- Свернуть
- Порту
- Убежище
- Драгоценный камень
- Концентратор
- UX-темы
- Накладка
- Индиго
- Выступ
- МайДекор
- МинимогВП
- Фана
- Сертификат
- ВудМарт
- июля
- Беззнак
- Pixelgrade
- Смело
- Юпитер Х
- Калиум
- Гестия
- Ультра
- Мост
- Флуна
- Дервати
- Харингтон
- Аксела
- Эрнест
- Темы Stylemix
- tagDiv
- Создать
- UpSolution
- ГенератПресс
- Blossom Coach Pro
- Туристическое агентство Pro
- Юрист Landing Page Pro
- Цветочный магазин Pro
- Морда
- Глава первая
- Бербанк
- Конный спорт
- Спроси меня
- Танцевальная академия
- Масу
- Двадцать двадцать три
- пикселей
- Марль
- Вс
- Брэдфорд
Многоцелевые темы WordPress
Многоцелевые темы WordPress подходят для всех отраслей. Они универсальны и могут удовлетворить потребности любого бизнеса.
Они универсальны и могут удовлетворить потребности любого бизнеса.
1. Revolution Pro
Revolution Pro предоставляет вам простую структуру Genesis Framework, на основе которой вы можете создавать свои темы. StudioPress позволяет вам использовать функции для полной настройки вашего веб-сайта, доступа к экспертной поддержке, когда вам это нужно, и работы с несколькими веб-сайтами одновременно. Существуют также автоматические бесплатные миграции, которые экономят ваше время, а также включенный SSL (уровень защищенных сокетов), чтобы ваш сайт был максимально быстрым и безопасным.
Revolution Pro — это часть StudioPress, которая дает вам доступ к более чем 35 различным темам, подходящим для любого типа бизнеса — от стартапа до блога и предприятия. Все темы «готовы к работе с Gutenberg» (Gutenberg — это редактор WordPress), поэтому вы можете тратить меньше времени на процессы разработки и редактирования контента вашего веб-сайта и больше времени на свой бизнес.
2.
 StudioPress
StudioPress StudioPress уникален тем, что предоставляет вам очень простую структуру Genesis Framework, на основе которой вы можете создавать свои темы. StudioPress позволяет вам использовать функции для полной настройки вашего веб-сайта, доступа к экспертной поддержке, когда вам это нужно, и работы с несколькими веб-сайтами одновременно. Существуют также автоматические бесплатные миграции, которые экономят ваше время, а также включенный SSL (уровень защищенных сокетов), чтобы ваш сайт был максимально быстрым и безопасным.
С StudioPress у вас будет доступ к более чем 35 различным темам, подходящим для любого типа бизнеса, от стартапа до блога и предприятия. Все темы «готовы к работе с Gutenberg» (Gutenberg — это редактор WordPress), поэтому вы можете тратить меньше времени на процессы разработки и редактирования контента вашего веб-сайта и больше времени на свой бизнес.
3. Theme X
Theme X имеет простой в использовании конструктор страниц, шорткоды, которые помогут вам настроить сайт, и адаптивный дизайн. Тема также позволяет вам использовать их предварительный просмотр в реальном времени, чтобы точно увидеть, как будет выглядеть ваш веб-сайт с вашим логотипом, контентом и изображениями, прежде чем публиковать его в Интернете.
Тема также позволяет вам использовать их предварительный просмотр в реальном времени, чтобы точно увидеть, как будет выглядеть ваш веб-сайт с вашим логотипом, контентом и изображениями, прежде чем публиковать его в Интернете.
Theme X включает в себя четыре «стека», которые позволяют вам выбирать из множества уникальных дизайнов и макетов. Каждая тема позволяет настраивать макет, перемещать панель навигации и создавать собственные страницы для любого бизнеса.
4. Тема Pro
Тема Pro расширяет возможности WordPress, предоставляя вам возможность разрабатывать и создавать верхний, контент и нижний колонтитул веб-сайта без единой строки кода. В дополнение к опыту создания динамических интерфейсных страниц Pro также предоставляет вам доступ к десяткам плагинов премиум-класса и более чем 100 макетам дизайна, готовым к использованию.
Pro Тема полностью настраивается по вашему вкусу и является отличным вариантом для профессиональных создателей веб-сайтов, которые хотят контролировать каждую часть своего сайта.
5. Theme Fusion
Источник : Theme Fusion
Theme Fusion позволяет легко просматривать все варианты тем и шаблонов, ни один из которых не требует кодирования. Его можно настроить для каждого элемента на вашем сайте, и это отличный вариант, если вы ищете многоцелевую, простую в использовании тему WordPress. Он также имеет профессионально созданные демонстрации, доступные для загрузки, поэтому вы можете импортировать их на свой сайт и добавлять любой контент, который хотите.
6. Divi
Источник : Divi
Divi — одна из самых популярных тем на сегодняшнем рынке благодаря своей универсальности и способности работать для самых разных видов бизнеса. Он предлагает адаптивный дизайн и редактирование, готовые макеты и минимальное время загрузки страницы веб-сайта. Тема имеет 46 элементов контента и более 20 готовых макетов темы, которые вы можете смешивать и сочетать для достижения любого желаемого вида.
7. Авада
Источник : Авада
«В этой теме используется конструктор перетаскивания, который позволяет практически любому создавать, проектировать и настраивать веб-страницы. У меня нет опыта веб-дизайна, но когда у наших веб-дизайнеров плотный график, Avada помогает мне легко протянуть руку помощи и помочь им с их проектами веб-дизайна и разработки», — говорит Кери Линденмут из KDG.
У меня нет опыта веб-дизайна, но когда у наших веб-дизайнеров плотный график, Avada помогает мне легко протянуть руку помощи и помочь им с их проектами веб-дизайна и разработки», — говорит Кери Линденмут из KDG.
Более 450 000 веб-сайтов используют Avada, что делает ее одной из самых популярных тем на рынке. Он прост в использовании, универсален и не требует знаний программирования. С помощью Avada вы можете добиться практически любого внешнего вида или стиля — у него есть десятки настраиваемых шаблонов, подходящих для любого бизнеса.
8. Uncode
Uncode — один из самых эффективных многоцелевых веб-сайтов. Во-первых, он оптимизирован для Гутенберга, поэтому создавать его очень просто. Эта тема идеально подходит для тех, у кого нет знаний в области кодирования, так как вам не нужно писать одну строку кода. Кроме того, в библиотеке Upcode есть более 550 разделов каркаса и более 70 демонстрационных концепций для запуска вашего сайта.
9. Enfold
Enfold — еще одна выдающаяся многоцелевая тема WordPress. Enfold позволяет добавлять на сайт функции параллакса, повышать вовлеченность с помощью анимации и создавать адаптивный сайт, визуально привлекательный на мобильных устройствах.
Enfold позволяет добавлять на сайт функции параллакса, повышать вовлеченность с помощью анимации и создавать адаптивный сайт, визуально привлекательный на мобильных устройствах.
10. Porto
Porto — отличный выбор для тех, кто ищет универсальную тему WordPress. Он был создан с учетом передового опыта SEO, прост в использовании и отлично работает с WooCommerce. Кроме того, в Porto включено более 130 демонстрационных сайтов, так что у вас есть целый ряд вариантов при выборе того, который лучше всего соответствует вашим потребностям.
11. Vault
Vault — одна из наших любимых многоцелевых тем WordPress, так как она включает в себя более 200 элементов дизайна, которые вы можете комбинировать и сочетать для оформления своего сайта. Есть также более 400 страниц и разделов, которые вы можете выбрать. Тема также включает конструктор всплывающих окон и средство создания форм для сбора контактной информации посетителей.
12. The Gem
The Gem содержит более 400 готовых демонстраций и элементов Elementor, которые вы можете использовать для улучшения своего сайта. Эта тема была создана с учетом поисковой оптимизации, она быстрая и легкая, а также отлично выглядит на мобильных устройствах благодаря адаптивности.
Эта тема была создана с учетом поисковой оптимизации, она быстрая и легкая, а также отлично выглядит на мобильных устройствах благодаря адаптивности.
13. Hub
Приготовьтесь удивиться: Hub предлагает более 900 готовых шаблонов, прекрасно работает с WooCommerce и предлагает поиск Ajax в реальном времени, что идеально подходит для сайтов электронной коммерции. Также есть надежный конструктор меню, и вы можете добавлять настраиваемые страницы категорий. Кроме того, в теме есть предопределенные сетки, которые вы можете использовать, чтобы сделать ваш сайт визуально привлекательным и функциональным.
Темы WordPress для электронной коммерции
Придайте вашему интернет-магазину уникальный внешний вид и отличный пользовательский интерфейс с этими темами, подходящими для всех потребностей вашего сайта электронной коммерции.
1. UX Themes
UX Themes — создатель темы Flatsome WooCommerce для WordPress. Flatsome Theme включает в себя адаптивный дизайн и функцию перетаскивания страниц, что означает, что не требуются знания программирования.
UX Themes идеально подходит для сайтов электронной коммерции. Их темы имеют предопределенные макеты, поэтому вы можете быстро добавить свой контент и начать работу. Также есть демоверсии для каждого варианта темы, поэтому вы можете легко представить, как будет выглядеть ваш собственный веб-сайт, прежде чем совершить покупку.
2. Оверлей
Оверлей создан таким образом, чтобы быть легким и быстрым, поэтому ваш сайт работает быстро и имеет высокую производительность. Вы можете создать простой сайт или полностью настроить интернет-магазин. Вы будете иметь полный контроль над всеми элементами, от макета вашего веб-сайта до настройки интервалов и полноцветных настроек. Overlay предлагает глубокую интеграцию с WooCommerce, Elementor и другими популярными плагинами.
3. Indigo
Indigo быстро устанавливается, может быть переведено на любой язык и оптимизировано для мобильных устройств. Ваша тема будет обновляться автоматически, а постоянная поддержка Indigo предоставит вам помощь, когда вам это нужно.
Эта тема идеально подходит для сайтов электронной коммерции благодаря своим уникальным функциям, таким как конструктор контактных форм, доступ к шрифтам Google и возможность загрузки пользовательских шрифтов. Есть также неограниченные настраиваемые параметры боковой панели для достижения любого желаемого вида.
4. Salient
Уникальный визуальный дизайн Salient включает фоновое видео для мобильных устройств, поэтому ваше видео автоматически воспроизводится на поддерживаемых устройствах. Это добавляет возможности, которых нет во многих других темах WordPress. Тема также имеет интерактивный дизайн, который отлично подходит для покупок в Интернете, просмотра товаров и совершения покупок.
5. MyDecor
MyDecor – одна из наших любимых тем WordPress для сайтов электронной коммерции. Для начала вы можете использовать Elementor, чтобы сделать эту тему своей собственной, и она легко интегрируется с WooCommerce. Некоторые из самых популярных функций MyDecor включают в себя потрясающее меню, адаптивный макет, бесконечную прокрутку и возможность импортировать демо-сайт всего одним щелчком мыши.
6. MinimogWP
MinimogWP — еще один отличный вариант для компаний, создающих сайты электронной коммерции. Эта тема с высокой конверсией имеет в своей коллекции более 70 демонстрационных сайтов, а это значит, что вы найдете что-то для себя независимо от того, какой тип сайта вы создаете. Вы также можете улучшить свой сайт с помощью таких функций, как баннер посетителей в режиме реального времени, уведомление о низком уровне запасов и липкая панель добавления в корзину.
7. Фана
Далее Фана. Эта тема идеально подходит для веб-сайтов электронной коммерции модной одежды, но, конечно же, вы можете изменить ее в соответствии с потребностями своего бизнеса. Fana имеет высокое разрешение, готова к работе с виджетами и совместима с Elementor. Есть также пять готовых демонстрационных сайтов, с которых вы можете запустить свой сайт.
8. Cartify
Cartify — еще один отличный вариант для тем электронной коммерции. Создать свой сайт с помощью Cartify очень просто, поскольку тема оптимизирована для Гутенберга. Кроме того, тема имеет более 40 шаблонов блоков, которые вы можете внедрить на свой сайт, чтобы сделать его визуально привлекательным. Cartify также предоставляет 10 готовых макетов, чтобы вдохновляться при создании своего сайта.
Кроме того, тема имеет более 40 шаблонов блоков, которые вы можете внедрить на свой сайт, чтобы сделать его визуально привлекательным. Cartify также предоставляет 10 готовых макетов, чтобы вдохновляться при создании своего сайта.
9. WoodMart
Еще одной из лучших тем WordPress для сайтов электронной коммерции является WoodMart. Если вы создаете свой интернет-магазин с помощью WooCommerce, не упустите возможность узнать больше обо всем, что предлагает эта тема, потому что ее много. WoodMart предлагает видеогалерею продуктов и липкую навигацию сбоку экрана, чтобы вы могли сделать свой сайт максимально привлекательным. Кроме того, вы можете быстро импортировать более 70 демонстрационных сайтов.
10. Июль
Имея более 40 демо-сайтов, возможности для создания вашего веб-сайта электронной коммерции с помощью July безграничны. Тема полностью оптимизирована для мобильных устройств. Вы можете легко добавить полезные функции электронной коммерции, такие как кнопка «Купить сейчас», уведомления о продуктах, которых нет в наличии, и даже надстройка «гостевой просмотр продукта».
Креативные темы WordPress
Независимо от того, делитесь ли вы своим портфолио, блогом или внештатной работой, эти креативные темы имеют параметры макета и визуальные функции, которые сделают ваш веб-сайт заметным.
1. Undsgn
Undsgn позволяет вам «протестировать» тему со всем вашим контентом до совершения покупки. С помощью этой темы вы можете настроить панели навигации, шрифты, цвета и изображения на каждой странице вашего веб-сайта. Вы также можете вставлять перенаправления страниц и изменять стили меню в теме, чтобы ваш сайт функционировал так, как вы этого хотите. Undsgn лучше всего подходит для творческих предприятий, веб-студий и дизайнеров.
2. Pixelgrade
Pixelgrade — компания, разработавшая Felt, привлекательную журнальную тему WordPress, которая позволяет издателям должным образом демонстрировать свой контент, размещая его спереди и по центру. Тема позволяет использовать большие визуальные эффекты, рекламу (если вы того пожелаете) и собирать подписчиков с помощью встроенных инструментов формы темы WordPress. Кроме того, он обладает всеми возможностями электронной коммерции, поэтому создать интернет-магазин очень просто.
Кроме того, он обладает всеми возможностями электронной коммерции, поэтому создать интернет-магазин очень просто.
3. Boldlab
Далее у нас есть Boldlab. Эта креативная тема WordPress может многое предложить: от различных стилей портфолио до великолепных внутренних страниц, которые помогут вам воплотить в жизнь историю вашего сайта. Вы также можете импортировать демо-сайт в один клик, что нам очень нравится.
4. Jupiter X
Jupiter X — креативная тема WordPress, которая идеально подходит для крупных компаний, фрилансеров и маркетологов. Вы можете выбрать из более чем 240 готовых веб-сайтов или создать свой собственный дизайн с нуля с помощью Elementor. У вас есть неограниченные возможности с дизайном верхнего и нижнего колонтитула, стилями блога, меню, всплывающими окнами, формами и многим другим.
5. Kalium
Kalium — одна из самых простых тем в настройке благодаря функции «Premium Page Builder», которая позволяет создавать страницы за считанные минуты. Но если у вас есть свободное время, вы можете использовать его для создания пользовательских макетов постов. Kalium позволяет вам выбирать из нескольких стилей и форматов, чтобы вы могли сделать контент, которым вы делитесь, более захватывающим для просмотра и чтения.
Но если у вас есть свободное время, вы можете использовать его для создания пользовательских макетов постов. Kalium позволяет вам выбирать из нескольких стилей и форматов, чтобы вы могли сделать контент, которым вы делитесь, более захватывающим для просмотра и чтения.
Kalium — отличный вариант темы, если вы хотите создать веб-сайт о моде, фотографии, путешествиях, ресторанах, внештатных работах или агентствах. Тема имеет установку в один клик и более 30 типов элементов портфолио на выбор, которые помогут вам настроить свой сайт.
6. Hestia
Hestia – тема, ориентированная на SEO, с дизайном, совместимым с Retina. Он имеет многоцелевой одностраничный дизайн, который лучше всего подходит для творческих предприятий и стартапов. Тема также содержит страницу блога и несколько вариантов макета для работы с портфолио.
7. Ultra
Ultra отличается простым адаптивным дизайном, макетами с возможностью перетаскивания и настраиваемой главной страницей с заголовком во всю ширину. Все темы Ultra оптимизированы для SEO и поддерживаются экспертной группой поддержки, доступной в любое время, когда вам это может понадобиться.
Все темы Ultra оптимизированы для SEO и поддерживаются экспертной группой поддержки, доступной в любое время, когда вам это может понадобиться.
У этой темы простой дизайн, что позволяет легко настраивать страницы без необходимости написания собственного кода. Темы Ultra идеально подходят для творческого бизнеса, портфолио и блогов.
8. Bridge
Нам нравится Bridge, потому что эта творческая многофункциональная тема предлагает более 600 демонстраций, которые можно импортировать одним щелчком мыши. Существует также справочный центр профессиональной поддержки, поэтому, если у вас возникнут какие-либо вопросы при создании сайта, у вас есть ресурсы, чтобы получить необходимые ответы. Тема совместима с WooCommerce, имеет множество элементов и позволяет создавать блог.
9. Floona
Если вам нравятся минималистичные веб-сайты, вам понравится Floona. Эта стильная тема не только эстетична, но и функциональна. Отзывчивая тема имеет оттенок изысканности, и вы можете выбрать один из более чем 80 элементов, чтобы сделать его своим.
10. Derwati
Далее следует Derwati, привлекательный вариант для тех, кто хочет совместить креативность и модность. Derwati полностью настраивается, плюс нет необходимости кодировать. Вы можете настроить нижний колонтитул и верхний колонтитул, чтобы сделать сайт уникальным для вашей организации.
11. Харингтон
Далее Харингтон. Эта креативная тема WordPress совместима с Elementor и является отличным выбором для тех, кто создает сайт-портфолио. Конечно, вы можете настроить его под свой бизнес. Тема также оснащена более чем 30 предопределенными страницами.
12. Axela
Axela – креативная тема с высоким разрешением. Для начала вы можете выбрать из множества модных домашних страниц. Кроме того, если вы хотите создать одностраничный сайт, вы можете сделать это с помощью Axela. Эта тема была создана, чтобы реагировать на любой экран, быстро и даже включает в себя несколько плагинов, которые улучшают функциональность вашего сайта.
13.
 Ernest
Ernest Наконец, Ernest — одна из лучших тем WordPress для креативных сайтов. Ernest имеет высокое разрешение, оптимизирован для Гутенберга и удобен для мобильных устройств. Эта тема также является идеальным вариантом, если вы ищете тему, удобную для поисковых систем. Кроме того, вы можете добавить переходы страниц и слайдеры Ajax, чтобы сделать ваш сайт более привлекательным.
Нишевые темы WordPress
Если вы работаете в определенной отрасли или вам требуются определенные функции вашей темы WordPress из-за ваших уникальных потребностей веб-сайта, следующие варианты для нишевых предприятий могут подойти вам.
1. Темы Stylemix
Stylemix позволяет создать индивидуальную тему WordPress для вашего веб-сайта. Тема лучше всего подходит для сайтов о бизнесе, образовании, спорте и здоровье. Независимо от того, какую тему вы выберете, Stylemix гарантирует, что вы получите профессиональный и отточенный вид благодаря их редактору, бесплатным обновлениям и консультациям, доступу к системе тикетов и форуму, а также круглосуточной поддержке клиентов.
В Stylemix есть очень специфические темы, полезные для нишевых предприятий. В бизнес-категории есть темы, адаптированные к таким отраслям, как криптовалюта, консалтинг и автосалоны. Их образовательные темы охватывают все уровни обучения, а темы спорта и здоровья подходят для спортивных клубов, тренеров по здоровью, стоматологов и врачей.
2. tagDiv
tagDiv — это серия тем WordPress, созданных специально для новостных сайтов. Темы полностью настраиваются и включают в себя функции перетаскивания, которые позволяют полностью изменить макет вашего сайта, чтобы публиковать новостной контент было быстро и легко. Есть два варианта на выбор — один для газет и один для новостных журналов.
3. Create
Тема Create WordPress имеет адаптивный дизайн, надежную поддержку и большой заголовок с фоном на всю страницу, чтобы придать вашему веб-сайту уникальный вид. Тема также поставляется со встроенным немецким переводом.
Create имеет параметры темы, которые хорошо подходят для крупных организаций и предприятий, которые хотят создавать веб-порталы — веб-сайты, которые содержат и систематизируют информацию из широкого круга источников унифицированным образом. Тема позволяет добавлять виджеты на боковую панель и адаптировать ее к потребностям пользователя.
Тема позволяет добавлять виджеты на боковую панель и адаптировать ее к потребностям пользователя.
4. UpSolution
Темы UpSolution позволяют выбирать уникальные цветовые комбинации и анимацию, чтобы улучшить внешний вид вашего веб-сайта и удобство для пользователей. Вы можете протестировать столько визуальных опций, сколько хотите, и ввести весь контент вашего веб-сайта до совершения покупки.
Две темы UpSolution предназначены для разных типов бизнеса. Impreza — это многоцелевая креативная тема, идеально подходящая для стартапов, портфолио, блогов и агентств. Zephyr идеально подходит для тех, кто ищет тему материального дизайна (это означает, что он интегрируется с другими технологиями, такими как HTML5), чтобы посетители вашего веб-сайта имели лучший пользовательский опыт, адаптированный к их конкретным потребностям.
5. GeneratePress
«GeneratePress очень хорошо оптимизирован… [он] отлично подходит для тех, кому нужны легкие и быстрые сайты», — говорит Марко Шарик из HowToMakeMyBlog. com.
com.
Поскольку GeneratePress является «легким» (тема весит всего 30 КБ), он занимает минимум места и обеспечивает быстроту и отзывчивость вашего сайта. Хуки, фильтры, встроенные шрифты и совместимость с рядом плагинов WordPress делают эту тему идеальной для компаний, которым нужен веб-сайт, который они могут полностью настроить.
6. Blossom Coach Pro
Blossom Coach Pro — это тема WordPress премиум-класса, созданная для тренеров, наставников, спикеров, юристов, консультантов, терапевтов и других профессионалов и влиятельных лиц. Хотя она больше всего подходит для инфлюенсеров, эту многоцелевую тему можно использовать и для создания других видов блогов и веб-сайтов.
Тема включает в себя функции, которые выделяют вас и ваши услуги, что помогает увеличить число ваших подписчиков. Вы можете отображать свои услуги, достижения, отзывы клиентов и размещать информационные бюллетени с высокой конверсией в наиболее эффективных областях, чтобы получить больше подписчиков по электронной почте. Нам нравится, что эта тема легкая и оптимизированная для SEO, а также предлагает высококонверсионные призывы к действию.
Нам нравится, что эта тема легкая и оптимизированная для SEO, а также предлагает высококонверсионные призывы к действию.
7. Туристическое агентство Pro
Тема WordPress Travel Agency Pro — идеальный вариант для туристических и туроператоров для создания веб-сайтов бронирования путешествий. Он работает на популярном плагине бронирования путешествий WP Travel Einge. С помощью этой темы вы можете добавлять поездки, типы поездок, направления и рекомендовать туристические пакеты своим посетителям.
Тема предлагает такие функции, как расширенный слайдер, видеобаннер, неограниченные параметры цвета, пять макетов заголовков, 12 разделов домашней страницы с параметрами сортировки, многоязычная совместимость, неограниченные параметры боковой панели и так далее. Тема также может похвастаться готовыми страницами для направлений и бесплатным дополнением для поиска поездок, которое обычно стоит 39 долларов.
8. Lawyer Landing Page Pro
Lawyer Landing Page Pro — это премиальная тема WordPress, созданная для юридических фирм, юристов, консультантов, советников и других подобных специалистов. Он поставляется с мощной панелью параметров, позволяющей настроить ваш сайт по своему усмотрению.
Он поставляется с мощной панелью параметров, позволяющей настроить ваш сайт по своему усмотрению.
Тема имеет демоверсии веб-сайтов по умолчанию и одностраничные, девять предопределенных макетов заголовков, семь предопределенных страниц, 16 настраиваемых виджетов и плавающее меню.
Такие разделы, как баннер с контактной формой, введение, области практики, атрибуты, услуги, реализованные проекты, представление команды и отзывы, хорошо согласованы, чтобы помочь вам создать полноценную целевую страницу для вашего бизнеса. Некоторые ключевые выводы из этой темы включают в себя несколько вариантов CTA, импорт демо одним щелчком мыши и то, насколько она адаптирована для юристов и фирм.
9. Blossom Shop Pro
Blossom Shop Pro — чистая тема WordPress, отлично подходящая для создания интернет-магазинов. Вы можете использовать эту тему, совместимую с WooCommerce, для создания всевозможных интернет-магазинов, таких как модный дизайн, одежда, косметика, часы, аксессуары, мебельные магазины и так далее.
Мощный дизайн домашней страницы включает несколько готовых макетов заголовков и основных разделов. Вы можете показывать свои продукты в разных категориях, отображать быстрый просмотр продуктов, выделять элементы в навигации, позволять своим клиентам добавлять продукты в список желаний и делать многое другое. Нам также нравится, как это совместимо с WooCommerce, имеет демонстрационную установку одним щелчком мыши и предлагает различные макеты заголовков, слайдеров и продуктов.
С отличной темой или шаблоном WordPress ваш веб-сайт легко превратится в веб-дом, о котором вы всегда знали. С различными макетами, вариантами контента и функциями на выбор есть вариант, который подойдет для любого бизнеса и отрасли. Попробуйте несколько тем и шаблонов, упомянутых выше, или перейдите в библиотеку тем и шаблонов WordPress, чтобы просмотреть еще больше вариантов, и приступайте к разработке веб-сайта своей мечты уже сегодня.
10. Морда
Muzze — одна из наших любимых нишевых тем WordPress. Эта тема была специально создана для музеев и художественных галерей. (Конечно, ваша организация также может адаптировать тему к своим потребностям.) Muzze хорошо работает с Elementor и предлагает 10 ранее созданных демонстраций, что является отличной отправной точкой. Он также имеет надежную систему управления событиями, демонстрирует искусство на сайте и интегрируется с WooCommerce.
Эта тема была специально создана для музеев и художественных галерей. (Конечно, ваша организация также может адаптировать тему к своим потребностям.) Muzze хорошо работает с Elementor и предлагает 10 ранее созданных демонстраций, что является отличной отправной точкой. Он также имеет надежную систему управления событиями, демонстрирует искусство на сайте и интегрируется с WooCommerce.
11. ChapterOne
ChapterOne — это, как вы уже догадались, тема WordPress, созданная для книжных магазинов и издателей. Нам нравится, насколько настраиваема эта тема, и поэтому она также может подойти для писателей. Вам не нужны знания в области программирования, и ChapterOne предлагает шесть уникальных примеров домашней страницы. Существует также обширная коллекция внутренних страниц для настройки вашего веб-сайта.
12. Burbank
Burbank — еще одна выдающаяся нишевая тема WordPress. Этот шаблон идеально подходит для актеров, которым необходимо создать цифровое посадочное пространство для своих основных роликов. Он минималистичный, поэтому более важная информация находится на переднем плане, плюс вам не нужно знать, как кодировать, благодаря построению с помощью перетаскивания.
Он минималистичный, поэтому более важная информация находится на переднем плане, плюс вам не нужно знать, как кодировать, благодаря построению с помощью перетаскивания.
13. Конный спорт
Следующей в нашем списке любимых нишевых тем WordPress является конный спорт. Эта тема предназначена для конюшен, желающих рассказать о своих услугах. Код оптимизирован для SEO, что повышает шансы вашего сайта на ранжирование в поисковой выдаче, а также имеет интеграцию с социальными сетями и предлагает поддержку клиентов следующего уровня.
14. Ask Me
Ask Me — это тема WordPress, которую вы так долго ждали, если у вас есть сайт вопросов и ответов. Эта хорошо документированная и готовая к виджетам тема также оптимизирована для Гутенберга. Кроме того, он отзывчивый и содержит лучшие практики SEO.
15. Dancing Academy
Танцевальные школы, желающие создать веб-сайт на WordPress, могут выбрать Dancing Academy. Тема может быть настроена в соответствии с уникальным брендом вашей школы, предлагает плагин планировщика событий и оптимизирована для SEO. Dancing Academy полностью адаптивна и оптимизирована для быстрой загрузки страниц.
Dancing Academy полностью адаптивна и оптимизирована для быстрой загрузки страниц.
Лучшие темы WordPress: бесплатно
1. Masu
Masu — это элегантная, эстетически приятная тема, которая дает возможность продемонстрировать предыдущие работы или записи в блоге. Вы можете настроить цвета, включенные на вашем сайте. Это одна из лучших бесплатных тем WordPress, обеспечивающая полное редактирование сайта и автоматически загружаемую домашнюю страницу.
2. Twenty Twenty Three
Далее идет Twenty Twenty Three. Что нам нравится в этой теме, так это то, что вы можете сделать ее простой или сложной по своему усмотрению. В этой теме есть возможность использовать стили редактора блоков, а также выбирать собственные цвета. Нам нравится, что эта тема также готова к специальным возможностям. Добавляйте разные страницы, используйте визуально захватывающие изображения и сделайте эту тему своей собственной.
3. Pixl
Pixl получает баллы за ностальгию. В отличие от Twenty Twenty Three, очень современного и сложного сайта, Pixl — отличный вариант для людей или организаций, которые хотят привнести ностальгию в свое цифровое пространство. Тем не менее, этот сайт, вдохновленный 90-ми годами, на удивление минималистичный. Вы также можете изменить цвета и добавить логотип сайта.
В отличие от Twenty Twenty Three, очень современного и сложного сайта, Pixl — отличный вариант для людей или организаций, которые хотят привнести ностальгию в свое цифровое пространство. Тем не менее, этот сайт, вдохновленный 90-ми годами, на удивление минималистичный. Вы также можете изменить цвета и добавить логотип сайта.
4. Marl
Еще одна из лучших бесплатных тем WordPress — Marl. Если вы не думали, что найти красивую и функциональную бесплатную тему электронной коммерции возможно, подумайте еще раз. С Marl вы можете загружать продукты и настраивать цвета. Кроме того, тема удобна для людей с ограниченными возможностями, поэтому вы можете добавить специальные решения, чтобы обеспечить беспроблемный опыт для всех посетителей.
5. Tú
Далее идет Tú, одна из лучших бесплатных тем WordPress. Этот изысканный элегантный шаблон позволяет легко создать великолепное цифровое портфолио для себя или своей организации. Это минималистично, но эффективно, и нам нравится, как эта тема предлагает возможность включать социальные учетные записи в нижний колонтитул. Это наиболее эффективно в качестве простой страницы сайта.
Это наиболее эффективно в качестве простой страницы сайта.
6. Bradford
Bradford – это бесплатная тема WordPress с абстрактными формами, которые визуально привлекают посетителей. Он отзывчивый и выглядит великолепно независимо от размера экрана, который вы используете для доступа к сайту. Эта тема проста, так как предлагает цифровое посадочное пространство для предыдущих проектов, но делает это хорошо.
Создайте свой сайт с лучшими темами WordPress.
Лучшая тема WordPress для вашего сайта поможет вам лучше выразить историю вашей компании и представить контент в увлекательной, удобной и функциональной форме. Теперь, когда вы выбрали лучшие темы WordPress, выберите свою и можно приступать к созданию своего сайта.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и обновлен для полноты.
Начало работы с WordPress.com – Служба поддержки WordPress.com
Добро пожаловать на WordPress. com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, несколько основных принципов применимы к каждому сайту, который вы хотите создать.
com! Если вы хотите начать блог, создать веб-сайт для своего малого бизнеса или что-то среднее, несколько основных принципов применимы к каждому сайту, который вы хотите создать.
Вы можете использовать это руководство, чтобы узнать:
- Как добавить контент , такой как сообщения и страницы, на ваш сайт.
- Как пользоваться редактором блоков .
- Как пользоваться редактором сайта для внесения изменений на сайте, таких как добавление меню.
В этом руководстве
Основы
Каждый сайт WordPress.com состоит из двух частей:
Контент — контент на вашем сайте состоит из страниц , постов и медиа . Вы можете добавлять или редактировать страницы и сообщения, перейдя на Страницы или Сообщения на левой боковой панели панели инструментов вашего сайта. Вы будете вносить изменения с помощью редактора блоков.
Структура — изменения всего сайта, такие как редактирование меню , настройка цветов , создание нижнего колонтитула и многое другое, выполняются из редактора сайта. На панели инструментов перейдите к Внешний вид → Редактор сайта .
Смотреть видео
Стенограмма видеоМеня зовут Кейт, и я инженер счастья WordPress.com.
Цель этого видео — дать вам обзор панели управления WordPress.com, помочь выбрать тему, показать, как настроить сайт, отредактировать существующий и добавить новый контент, а также поработать с нашим редактором блоков. К тому времени, когда вы закончите просмотр, вы будете знать все, что вам нужно знать, чтобы запустить свой веб-сайт на WordPress. com.
com.
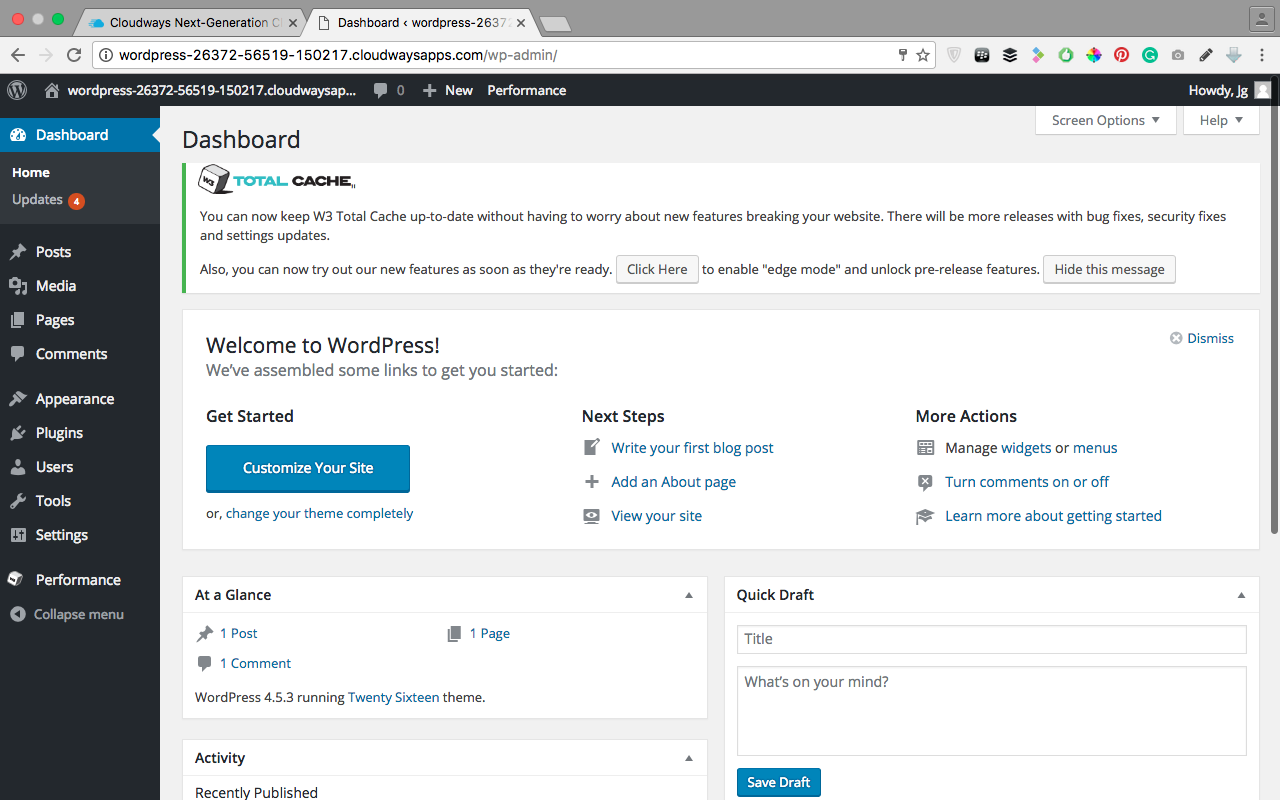
Во-первых, мы начнем с того, что взглянем на панель инструментов. Панель инструментов WordPress.com — это первое, что вы увидите, войдя в свою учетную запись на WordPress.com. На панели инструментов вы администрируете свой сайт, редактируете контент и управляете функциями своего сайта, такими как пользовательские домены и планы.
Далее мы рассмотрим наиболее часто используемые элементы на панели инструментов.
Вы найдете советы о том, над чем вы можете работать дальше, и ссылки на руководства по поддержке, которые помогут вам максимально эффективно использовать различные функции My Home.
Статистика позволяет просматривать информацию о посещениях вашего сайта, в том числе о наиболее эффективных публикациях и страницах, а также об источниках трафика.
Раздел обновлений показывает ваш текущий план. Отсюда вы можете перейти на другой план и управлять своими покупками.
Вы также можете управлять своими доменами и настроить персональный адрес электронной почты.
Не все используют посты, и это нормально. Однако, если вы хотите иметь страницу блога на своем веб-сайте, регулярно публиковать статьи или делиться последними новостями о своей компании, вы добавите этот контент сюда.
Думайте о страницах как об общей структуре вашего сайта. Например, у вас может быть домашняя страница, чтобы приветствовать посетителей и освещать различные аспекты вашего сайта. Вы также можете захотеть иметь страницу блога для отображения ваших сообщений или статей в блоге. У вас также может быть страница «О нас», чтобы рассказать вашим посетителям немного о себе, и страница контактов, чтобы ваши посетители могли связаться с вами.
Медиа — это место, где вы будете загружать любой контент, который хотите использовать на своем веб-сайте, например изображения, документы, видео или аудио. Вы также можете искать бесплатные фотографии для использования на своем сайте.
Jetpack — это место, где вы найдете журнал действий со всеми изменениями, которые вы внесли на свой сайт. С планами Business или Commerce вы также можете восстанавливать резервные копии с предыдущего момента времени.
С планами Business или Commerce вы также можете восстанавливать резервные копии с предыдущего момента времени.
Внешний вид — это место, где вы сможете найти темы и настройщик. Мы поговорим об этом подробнее через минуту.
Плагины — это приложения, которые расширяют функциональность вашего сайта. Вы можете установить плагины с нашими планами для бизнеса или электронной коммерции.
В разделе «Пользователи» вы можете пригласить и управлять несколькими администраторами, редакторами, авторами и участниками, участниками, поэтому вам не нужно управлять своим сайтом самостоятельно. Вы также можете просматривать и управлять своими подписчиками на сайте.
В меню «Инструменты» вы найдете параметры для маркетинга и монетизации вашего сайта, а также для импорта и экспорта контента вашего сайта.
Наконец, в разделе «Настройки» вы будете управлять общими настройками вашего сайта, такими как название вашего сайта и языковые предпочтения. Вы также можете запустить свой новый сайт или изменить настройки конфиденциальности вашего сайта.
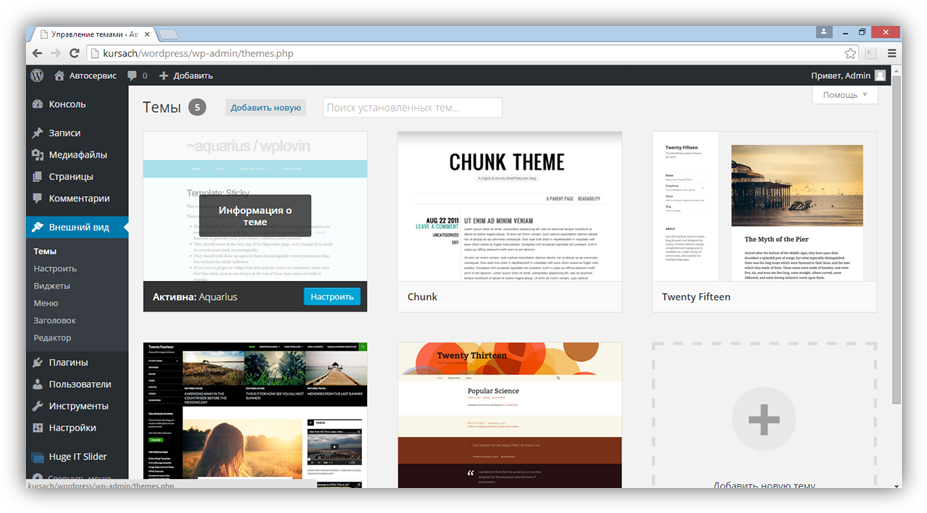
Теперь, когда мы рассмотрели панель инструментов, давайте подробнее рассмотрим темы. Чтобы попасть туда, нажмите «Внешний вид», а затем «Темы». Думайте о темах как об общем виде вашего сайта. Они определяют общую цветовую схему, в которой на вашем сайте появляются меню и виджеты, а также другие особенности дизайна. Вы создадите остальную часть контента на каждой странице с помощью редактора блоков. Подробнее об этом позже.
Если вы хотите проверить другие темы, наведите указатель мыши на интересующую вас тему и нажмите «Информация», чтобы просмотреть руководство по настройке темы. У каждой темы есть руководство по установке, в котором показано, как настроить тему так же, как в демоверсии. Затем, если вам нравится тема, нажмите «Активировать этот дизайн», чтобы тема заработала на вашем сайте. Когда вы переключаете темы, вы сохраняете весь свой контент, но вам может потребоваться настроить некоторые параметры темы через настройщик.
Теперь, когда мы выбрали тему, давайте попробуем отредактировать некоторые настройки в Customizer. Чтобы попасть туда, нажмите «Внешний вид», а затем «Настроить». Настройщик — это место, где вы вносите изменения, которые применяются ко всему вашему сайту, например, к идентичности вашего сайта, меню, виджетам и настройкам домашней страницы.
Чтобы попасть туда, нажмите «Внешний вид», а затем «Настроить». Настройщик — это место, где вы вносите изменения, которые применяются ко всему вашему сайту, например, к идентичности вашего сайта, меню, виджетам и настройкам домашней страницы.
Мы рассмотрим наиболее распространенные настройки темы. Однако многие темы предлагают дополнительные параметры, поэтому обязательно изучите параметры в настройщике для выбранной вами темы.
Идентификация сайта — это место, где вы добавите логотип на свой сайт и настроите заголовок сайта и слоган. Здесь вы также можете скрыть название сайта и слоган. В Site Identity вы также можете добавить значок сайта и изменить стиль кредита нижнего колонтитула WordPress.com.
Цвета и фоны — здесь вы увидите цветовую схему по умолчанию для темы. Цветовая схема определяет цвет фона, текста и ссылок. Сначала нажмите на цвет, чтобы увидеть, каким элементам сайта назначен этот цвет. Затем измените цвет на один из вариантов палитры или нажмите «Выбрать свой собственный цвет», чтобы выбрать собственный цвет. Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
Вы также можете сбросить цвета по умолчанию, нажав кнопку «По умолчанию».
Меню — это наборы ссылок, которые помогают вашим посетителям переходить на другие страницы вашего сайта. Например, вы можете добавить вверху своего сайта меню со ссылками на созданные вами страницы, чтобы ваши посетители знали, как узнать о вас больше, связаться с вами или просмотреть ваш блог. В этом разделе вы создаете меню, добавляете ссылки в меню и назначаете его местоположению в теме вашего сайта. Вы можете изменить порядок отображения элементов меню, перетащив их на место или щелкнув ссылку изменения порядка. Вы также можете упорядочить пункты меню в подкатегории, упорядочив их таким образом.
Виджеты — это красивое слово для приложения или части контента, которые вы можете добавлять, упорядочивать и удалять из боковых панелей и нижнего колонтитула вашего веб-сайта или блога. Каждая тема использует виджеты по-своему, а некоторые темы вообще не используют виджеты. Предположим, выбранная вами тема имеет несколько областей виджетов, таких как боковая панель и нижний колонтитул или несколько нижних колонтитулов. В этом случае вы увидите их здесь.
В этом случае вы увидите их здесь.
Настройки домашней страницы — это то место, куда вы перейдете, чтобы установить страницу, которую ваши посетители увидят при первом посещении вашего веб-сайта. Это могут быть ваши последние посты или статическая страница. Чтобы установить статическую домашнюю страницу, сначала необходимо опубликовать хотя бы одну страницу, которая станет главной для вашего сайта. Нажмите «Сохранить изменения», чтобы применить внесенные вами изменения к общему внешнему виду вашего веб-сайта.
Редактор блоков — это то, как вы добавляете контент на страницы и сообщения вашего сайта. Каждый элемент дизайна, такой как абзац, изображение или контактная форма, представляет собой уникальный блок контента. Некоторые блоки предназначены для сбора платежей, публикации в социальных сетях или даже для сбора информации от посетителей.
Прежде чем мы перейдем к редактору блоков, давайте поговорим о разнице между страницами и сообщениями. Страницы сайта – это содержимое статической страницы, например Главная, Контакты или страница, предназначенная для отображения всех ваших сообщений. Посты — это ваши отдельные записи в блоге. Для каждого нового обновления, истории или статьи, которую вы хотите написать, вы будете создавать для нее новый пост. И страницы, и записи используют один и тот же редактор блоков. Разница в том, что происходит, когда страница или пост публикуются. Подробнее об этом позже.
Посты — это ваши отдельные записи в блоге. Для каждого нового обновления, истории или статьи, которую вы хотите написать, вы будете создавать для нее новый пост. И страницы, и записи используют один и тот же редактор блоков. Разница в том, что происходит, когда страница или пост публикуются. Подробнее об этом позже.
Сейчас мы начнем с создания новой страницы для вашего сайта. Когда вы нажмете «Добавить новый» в разделе «Страницы», у вас будет возможность выбрать макет страницы. Макет страницы — это набор блоков с начальным контентом. Вы можете просмотреть рекомендуемые макеты или выбрать тип страницы, например «Главная» или «Контакты», чтобы просмотреть макеты, наиболее подходящие для этого типа страницы. Выбрав макет страницы, вы сможете изменить текст и изображения в редакторе блоков. Вы также можете установить пустой макет, если хотите начать с чистого холста и добавить свои собственные блоки.
Теперь мы в редакторе блоков.
На панели инструментов в верхней части редактора блоков есть средство вставки блоков, отмена, повтор, представление списка, параметры публикации, настройки и глобальные стили. Глобальные стили включают в себя возможность изменить шрифт, используемый для заголовков и текста на всем сайте.
Глобальные стили включают в себя возможность изменить шрифт, используемый для заголовков и текста на всем сайте.
Под верхней панелью инструментов находится область содержимого, где вы можете дать новой странице имя, а также добавить и отредактировать содержимое страницы.
Во-первых, давайте рассмотрим различные типы блоков, которые мы можем добавить на страницу. Здесь вы можете навести курсор на разные блоки, чтобы увидеть предварительный просмотр того, как блок будет выглядеть.
Шаблоны блоков — это наборы блоков, которые можно вставить в существующую страницу.
Чтобы добавить блок, щелкните значок блоков в средстве вставки блоков. Вы также можете добавить новый блок в область содержимого в любом месте, где вы видите вставку или значок блока.
Каждый блок имеет уникальные параметры настройки. Над блоком находится панель инструментов блока, где вы можете изменить тип блока, выравнивание и местоположение блока. На панели инструментов также есть меню параметров, которое позволяет копировать или удалять блок или вставлять новый блок выше или ниже текущего блока.
После того, как вы настроили блок и хотите использовать его более чем на одной странице, вы можете добавить этот блок в список повторно используемых блоков через меню параметров на панели инструментов блоков. Блоки многократного использования появятся в средстве вставки блоков с именем, которое вы дали блоку. Изменение содержимого в повторно используемом блоке изменяет его на каждой странице, на которой существует этот блок.
Блоки имеют дополнительные параметры в меню настроек справа, включая параметры цвета, стили и другие параметры настройки. Если вы не видите меню настроек, нажмите шестеренку «Настройки», чтобы активировать меню.
Поскольку мы начали с макета страницы, нам может понадобиться изменить настройки в одном из этих фоновых блоков, например, в этом блоке обложки. Используя представление «Список» на панели инструментов, мы можем увидеть список всех блоков, используемых на странице, и щелкнуть тот, который мы хотим отредактировать. В нижней части редактора также есть навигационная цепочка. Эта опция позволяет вам перейти от дочернего блока, такого как этот текст внутри блока обложки, к родительскому блоку, щелкнув имя родительского блока.
Эта опция позволяет вам перейти от дочернего блока, такого как этот текст внутри блока обложки, к родительскому блоку, щелкнув имя родительского блока.
Наконец, вы можете переместить блок в другое место на странице, используя этот значок на панели инструментов «Блок», чтобы перетащить его в новое место, или стрелки вверх/вниз рядом с ним, чтобы переместить его на одну позицию вверх или вниз.
Когда вы довольны созданной страницей, вы можете нажать «Опубликовать». Помните, что вы можете вернуться, чтобы отредактировать эту страницу в любое время.
Теперь, когда мы рассмотрели основы редактора блоков, мы потратим пару минут на редактирование сообщений.
Напомним, страницы — это ваш статический контент, такой как статическая домашняя страница или страница контактов. Думайте о сообщениях как об отдельных записях в блоге, статьях или информационных бюллетенях. Когда пост публикуется, ваши подписчики получают уведомление о том, что новый пост опубликован. Аналогичным образом, если вы настроили свой сайт для публикации в социальных сетях, новая публикация будет автоматически опубликована в этих сетях, таких как Facebook, Twitter и LinkedIn.
Аналогичным образом, если вы настроили свой сайт для публикации в социальных сетях, новая публикация будет автоматически опубликована в этих сетях, таких как Facebook, Twitter и LinkedIn.
Теперь добавим пост. Вы можете добавить новый пост, нажав «Сообщения», затем «Добавить новый». Вы заметите две вещи, когда будете добавлять новый пост. Во-первых, вам не предлагается выбрать макет страницы, как при создании страницы. А во-вторых, вы находитесь в том же редакторе блоков.
Шаблоны блоков доступны через средство вставки блоков, если вы ищете вдохновение для дизайна. Или вы можете начать печатать, не выбирая блок, чтобы создать новый абзац.
В настройках публикации у вас есть возможность установить видимость, статус и дату публикации публикации. Вы можете запланировать публикацию, указав дату в будущем. Или установите дату в прошлом, чтобы датировать сообщение задним числом.
В этом разделе вы также можете добавить категории, теги и избранное изображение. Избранное изображение будет появляться на странице вашего блога с каждым опубликованным постом.
Избранное изображение будет появляться на странице вашего блога с каждым опубликованным постом.
Как только сообщение будет опубликовано, оно появится в блоге, и уведомления будут отправлены вашим подписчикам и социальным сетям, которые вы настроили и публикуете.
Вот пример страницы с блоком сообщений в блоге, на котором показана наша последняя запись и ее избранное изображение. Каждый раз, когда вы публикуете новое сообщение, страница со списком сообщений или блоком сообщений в блоге автоматически обновляется этим новым сообщением.
Когда вы будете готовы к тому, чтобы весь мир увидел ваш сайт, вы можете посетить раздел «Настройки» на панели инструментов. В настройках вы можете запустить свой сайт или изменить настройки видимости с частного на общедоступный.
В этом видео мы рассказали, как выбрать тему, настроить общий внешний вид вашего сайта, как добавить контент с помощью редактора блоков как для страниц, так и для сообщений, а также как запустить свой веб-сайт. Все функции, обсуждаемые в этом видео, более подробно описаны в нашей документации по поддержке. Найдите на сайте wordpress.com/support конкретную функцию, о которой вы хотели бы узнать больше.
Все функции, обсуждаемые в этом видео, более подробно описаны в нашей документации по поддержке. Найдите на сайте wordpress.com/support конкретную функцию, о которой вы хотели бы узнать больше.
Мы также предлагаем ежедневные вебинары, индивидуальные сеансы быстрого старта, чат и поддержку по электронной почте. Поэтому везде, где вы видите значок вопросительного знака на панели инструментов WordPress.com или в редакторе, вы можете получить доступ к своим вариантам поддержки. Или посетите WordPress.com/help для получения дополнительной информации.
В процессе могут возникнуть вопросы, поэтому, пожалуйста, дайте нам знать, если мы можем чем-то еще помочь. Большое спасибо за просмотр, и хорошего дня!
Добавить контент
Первое, что мы рассмотрим, это как добавить содержимое. Для этого перейдите на Страницы или Посты . Здесь вы добавите основной контент вашего сайта.
В чем разница между страницей и публикацией?
Страница лучше всего подходит для контента, который не будет меняться очень часто.
Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Сообщения , или сообщения в блогах, больше похожи на новостные статьи. Хорошие примеры сообщений включают обновления о вашей отрасли, личный дневник, обзоры фильмов и другие подобные конкретные статьи. На каждом сайте, созданном на WordPress.com, есть возможность добавить блог, но вам не обязательно ее использовать!
У нас есть больше информации о разнице между ними здесь.
Добавьте свою первую страницу
А пока давайте просто добавим несколько страниц на ваш сайт.
Сначала перейдите на Страницы и нажмите Добавить новую страницу .
Откроется редактор блоков .
При создании новой страницы вы можете увидеть возможность выбора предварительно разработанного макета. Вы можете выбрать макет и отредактировать его дальше или начать с пустой страницы.
В правой части редактора находятся настройки страницы. Отсюда вы можете увидеть статус страницы, добавить категории и теги к сообщениям, установить избранное изображение и многое другое.
- Название вашей страницы или поста.
- Область контента, куда вы будете добавлять свои блоки контента.
- Вставка +Block для добавления новых блоков.
- Предварительный просмотр, публикация, справка, настройки Jetpack Social, настройки страницы и параметры.
- Боковая панель настроек страницы и блока.
- «Назад к страницам», инструменту вставки «+Блок», «Инструменты», «Отменить/Повторить» и «Список».
Давайте подробнее рассмотрим сам редактор!
Редактор блоков
Вы будете создавать свои страницы и посты, используя Редактор блоков — думайте об этом как о строительных блоках вашего сайта! Вы можете добавлять контент на страницу, вставляя различные блоки. Вы можете сделать это, щелкнув значок вставки блока + , который находится в разных местах редактора.
Существует несколько способов добавить блок и выбрать нужный тип блока:
- Нажмите + слева от любого пустого блока.
- Нажмите + в левом верхнем углу редактора.
- Нажмите клавишу Enter/Return в выбранном блоке, чтобы создать новый блок под ним.
- Нажмите + вверху в центре существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока над или под текущим блоком.
Вы можете добавлять всевозможные блоки — абзацы, изображения, галереи, столбцы и таблицы — список весьма исчерпывающий!
Некоторые общие блоки, которые вы можете использовать:
- Блок абзаца: блок по умолчанию, который можно использовать для добавления обычного текста в запись или на страницу.
- Блок изображений: для добавления отдельных изображений внутрь поста или страницы.
- Блок обложки: для добавления текста поверх изображения.

- Блок столбцов: это позволяет легко размещать блоки рядом.
- Блок заголовка: добавляет текст заголовка внутри сообщения или страницы.
Список блоков
При нажатии на значок + вставка блока , вы можете искать различные типы блоков или прокручивать вниз и расширять каждый список, чтобы увидеть, что доступно. После добавления блока вы можете изменить их порядок, используя стрелки влево и вправо или щелкнув и перетащив.
Всякий раз, когда вы добавляете блок и выбираете его, вы заметите две области настроек:
- Панель инструментов блока, которая появляется прямо над блоком.
- Настройки боковой панели блока, в правой части редактора.
Если вы не видите боковую панель справа, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Значок настроек в правом верхнем углуУдалить блок
Вы можете удалить блок, выбрав его, щелкнув меню с многоточием (три точки) на панели инструментов и выбрав Удалить блок.
Как пользоваться редактором блоков
Если вы довольны тем, как выглядит ваша страница, нажмите Publish в правом верхнем углу. Есть еще несколько страниц, которые вы хотите добавить? Идите вперед и опубликуйте их, затем переходите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или как хотите!) и оставьте ее пустой. Мы добавим сообщения в блоге на следующем шаге.
Беспокоитесь о том, что люди просматривают ваш сайт до того, как он будет готов? Ваш сайт будет находиться в приватном режиме «Скоро», пока вы его не запустите. Перейдите в Настройки → Общие и прокрутите вниз до Конфиденциальность , чтобы запустить сайт! Здесь есть больше информации об этом.
Теперь у вас должно быть несколько страниц контента для работы. Давайте сделаем так, чтобы люди могли их просматривать! Мы хотим открыть редактор сайта, чтобы внести эти изменения. Для этого перейдите в Внешний вид → Редактор сайта 9.0196 :
Для этого перейдите в Внешний вид → Редактор сайта 9.0196 :
В верхней части сайта вы увидите начало меню навигации:
В этом блоке навигации будет отображаться список ссылок на различные страницы вашего сайта. Вы можете щелкнуть блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что ваши страницы должны быть опубликованы, прежде чем добавлять их в меню навигации.
Подробнее о меню
Часто задаваемые вопросы
Это руководство должно помочь вам приступить к работе, но, возможно, вы хотите внедрить еще несколько функций! Вот список общих вопросов и функций:
Как создать страницу, на которой отображаются только определенные записи блога, а не все?
Это страницы категорий! Чтобы настроить их, создайте несколько сообщений в блоге и назначьте им категории при редактировании сообщения. Затем вы можете добавить эти категории в меню навигации — вы увидите раздел «Категории». Оттуда вы можете выбрать категорию для добавления в меню.

 Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.
Вам не нужно платить, чтобы пользоваться WordPress. Исключения: хостинг, домен, а также платные плагины и темы.




 Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.
Хорошими примерами страниц могут быть домашняя страница, страница «О нас», страница контактов или даже страница со списком ваших продуктов или услуг.