Как перекрасить всё и вся в Photoshop
4 — 2011Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
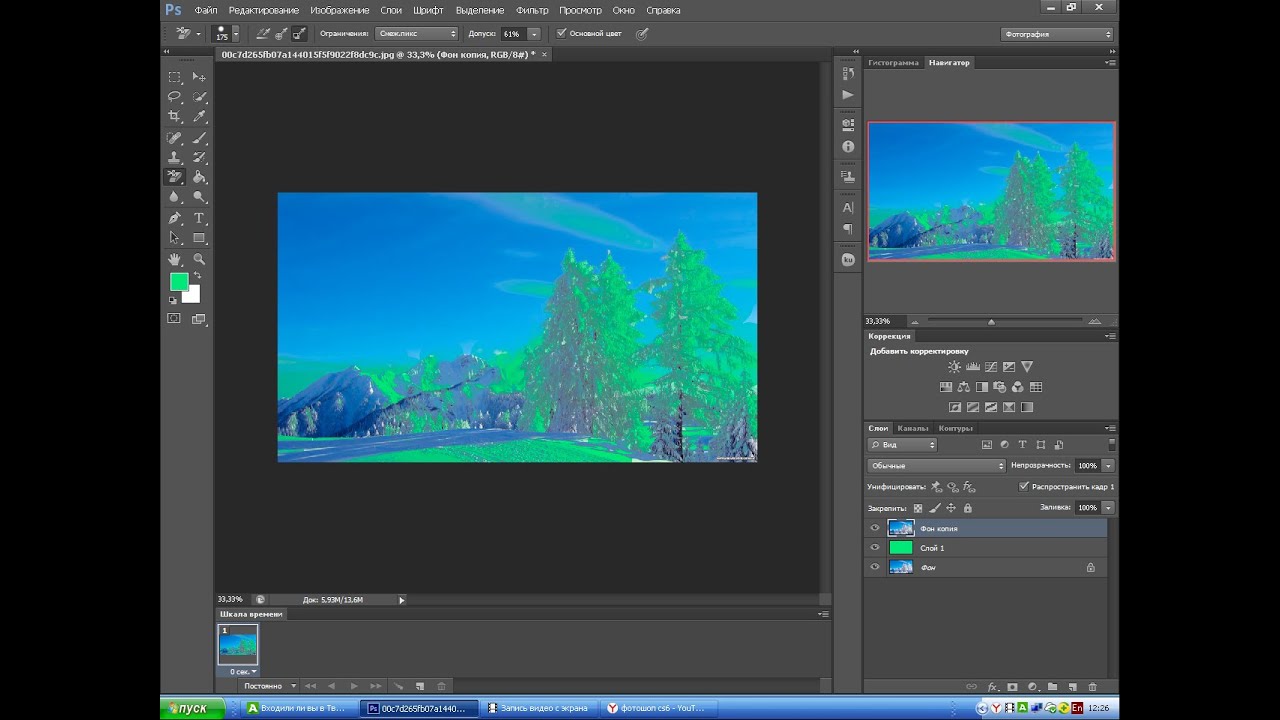
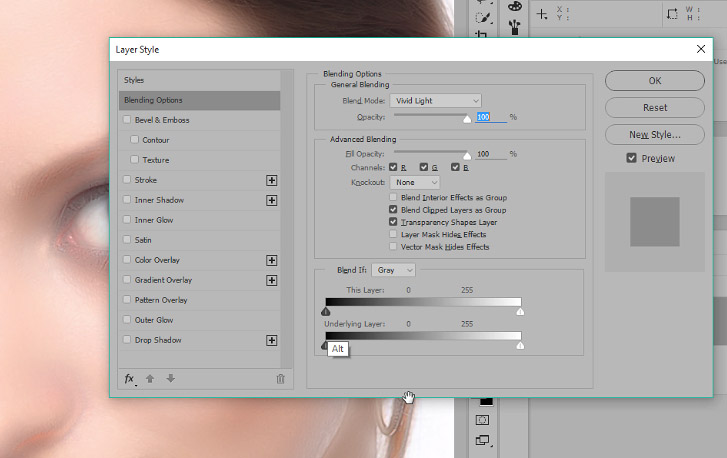
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом.
 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти; - нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.

В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
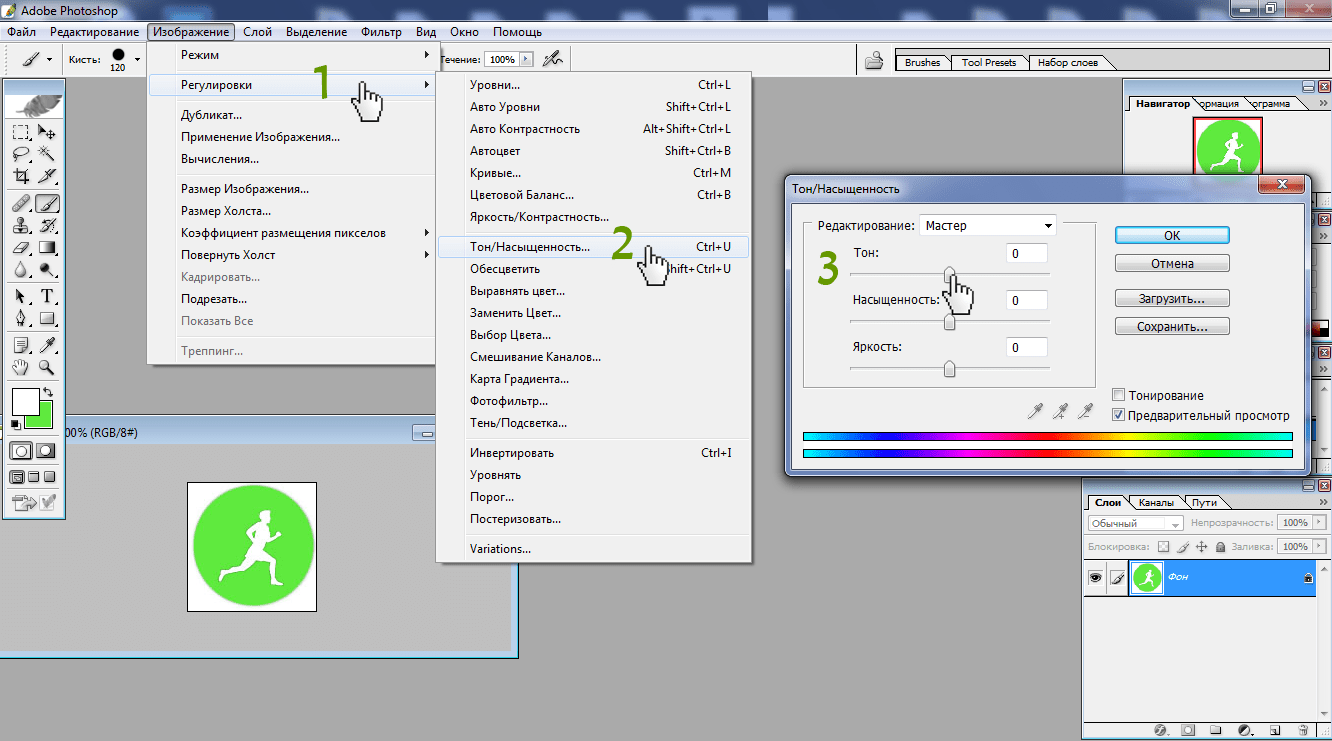
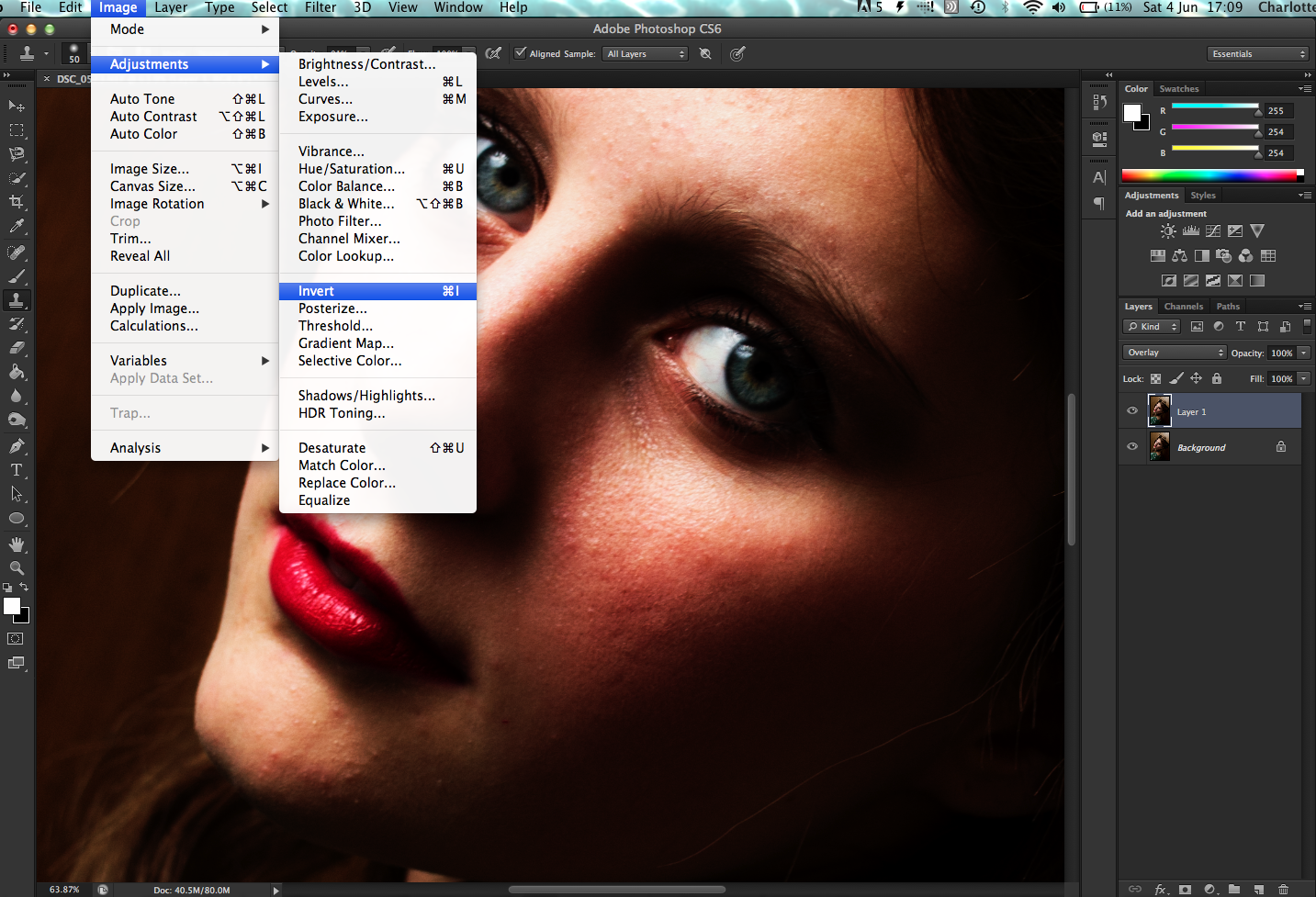
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
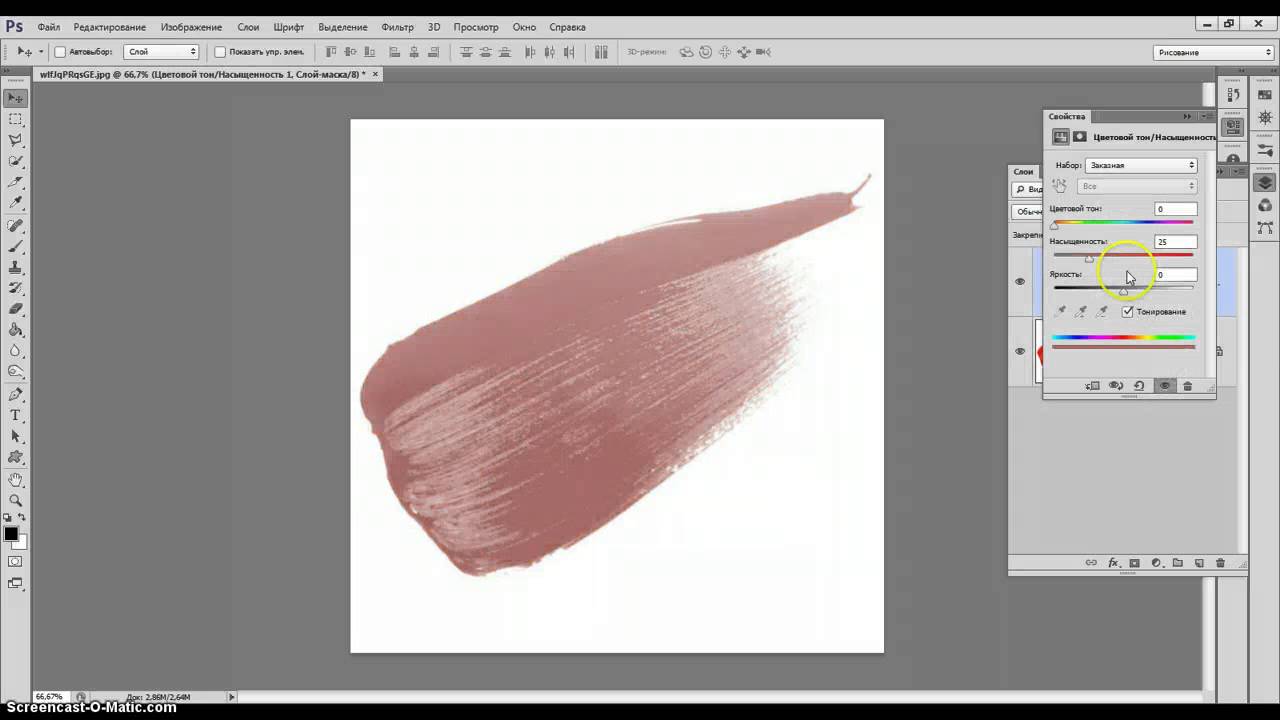
«Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон
 При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
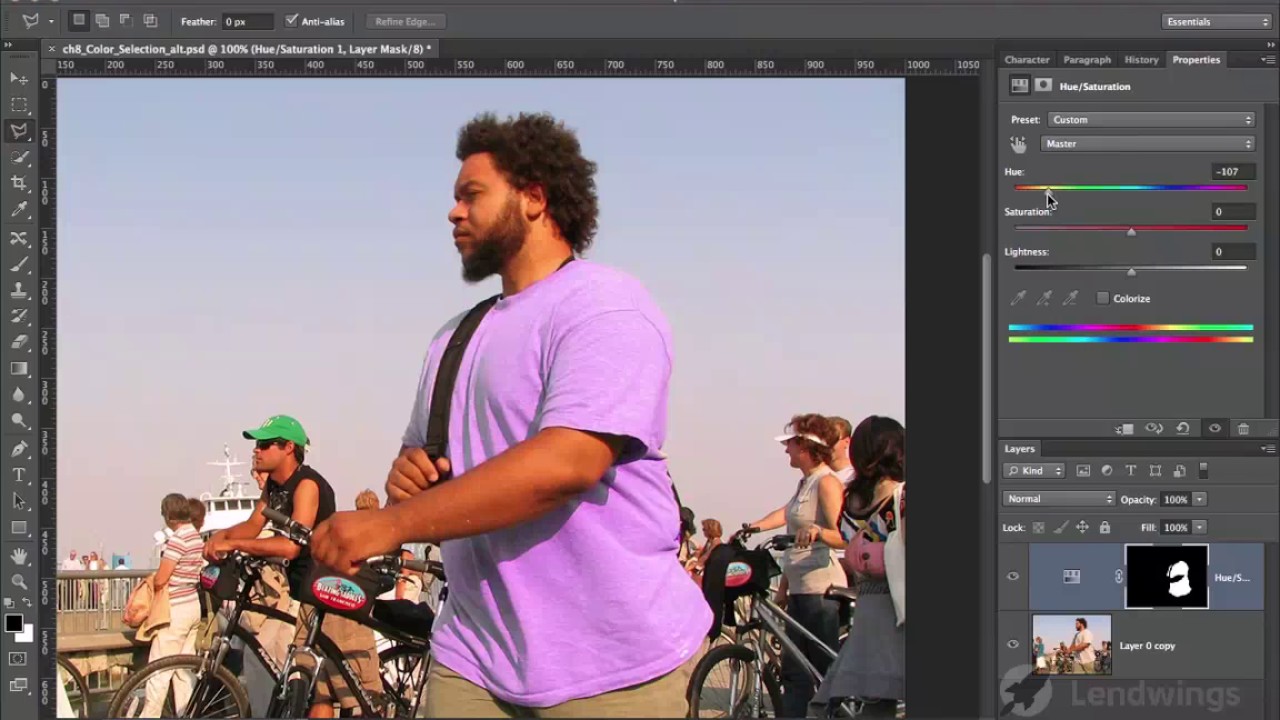
При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
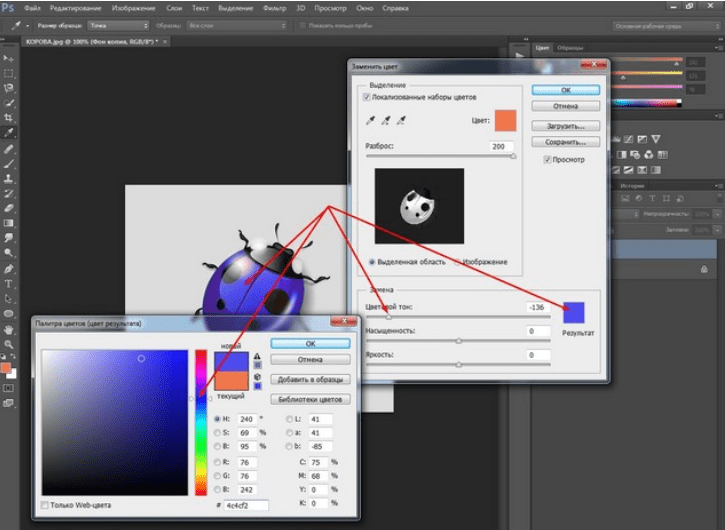
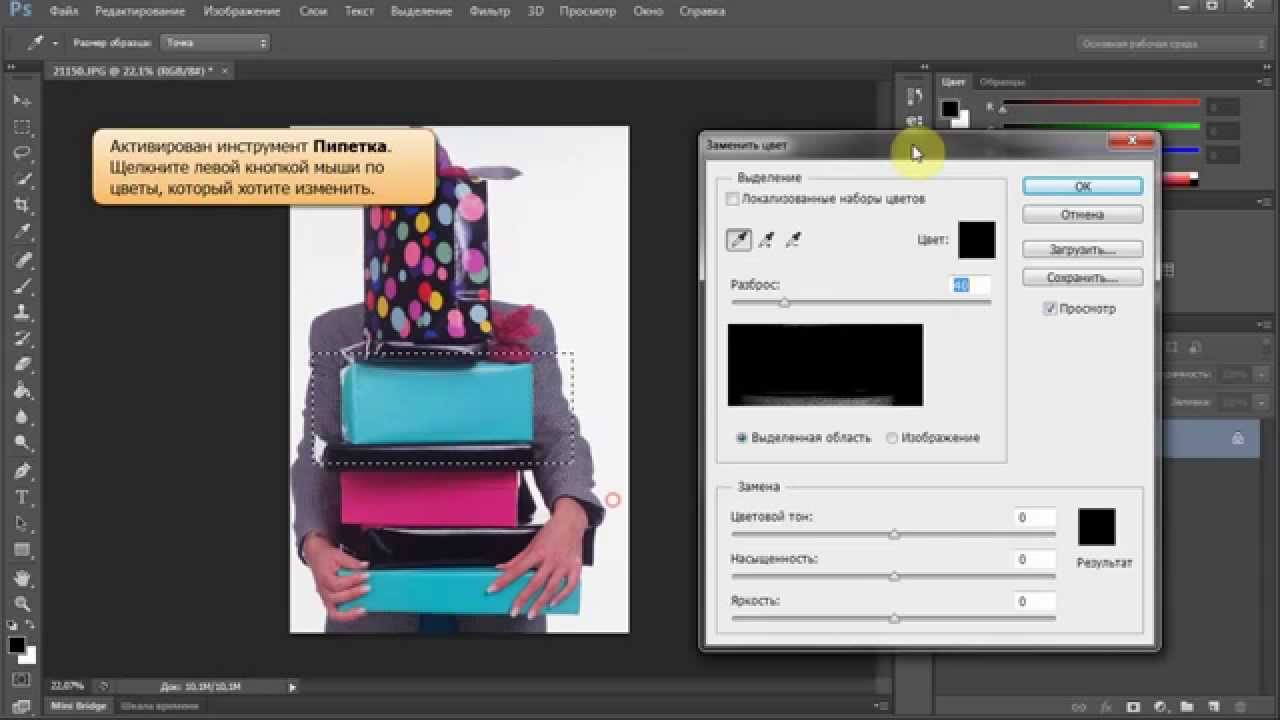
Диалоговое окно «Заменить цвет»
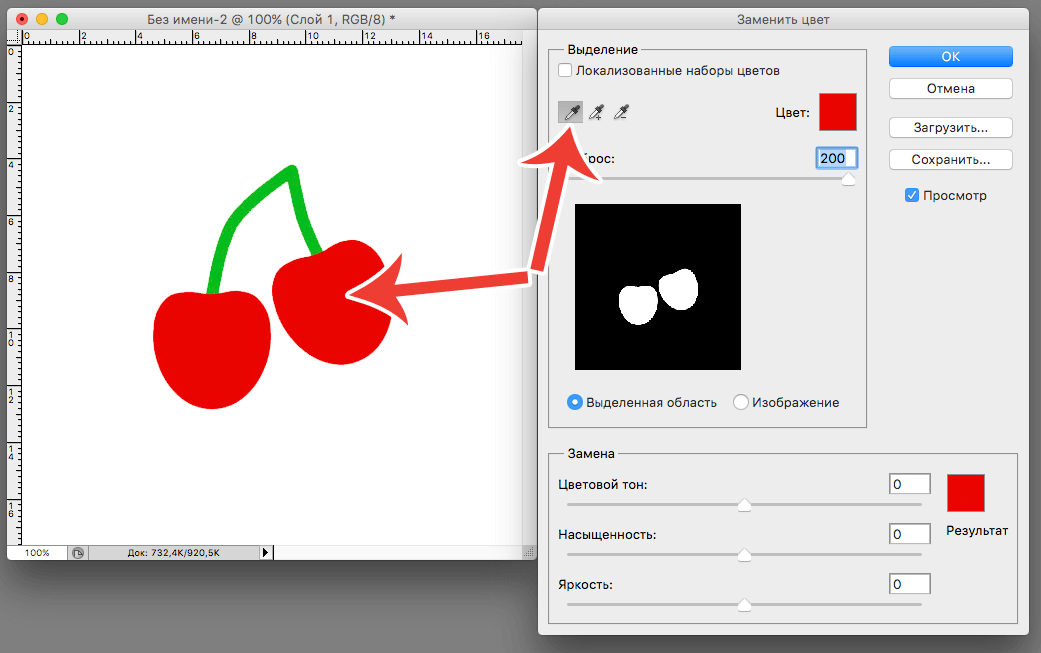
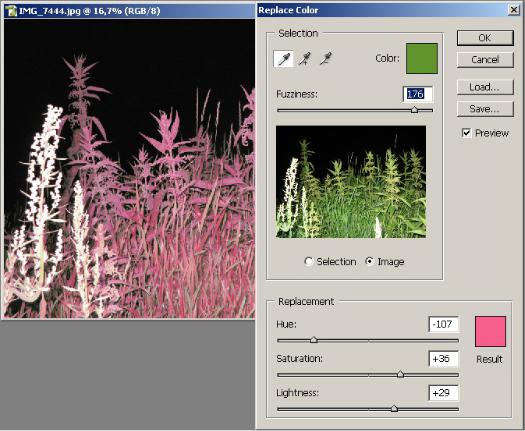
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски
в диалоговом окне Заменить цвет (б)
6. Исходное изображение тюльпана (a) и результат его перекраски
в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
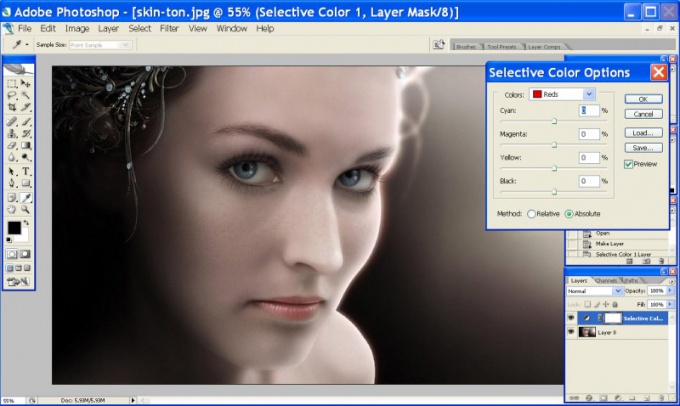
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.

При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.
Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
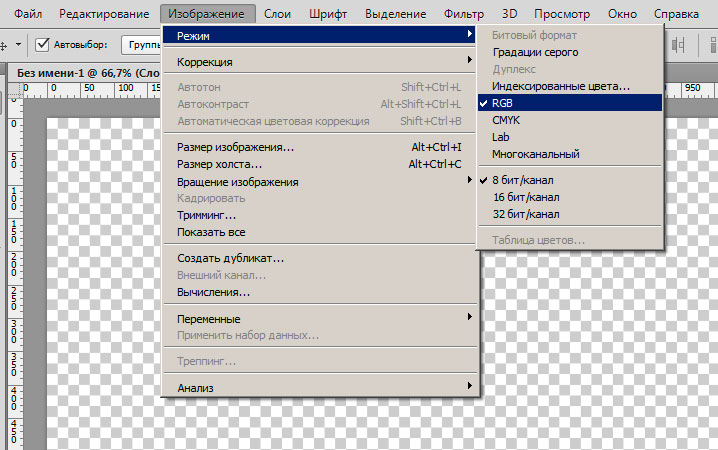
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
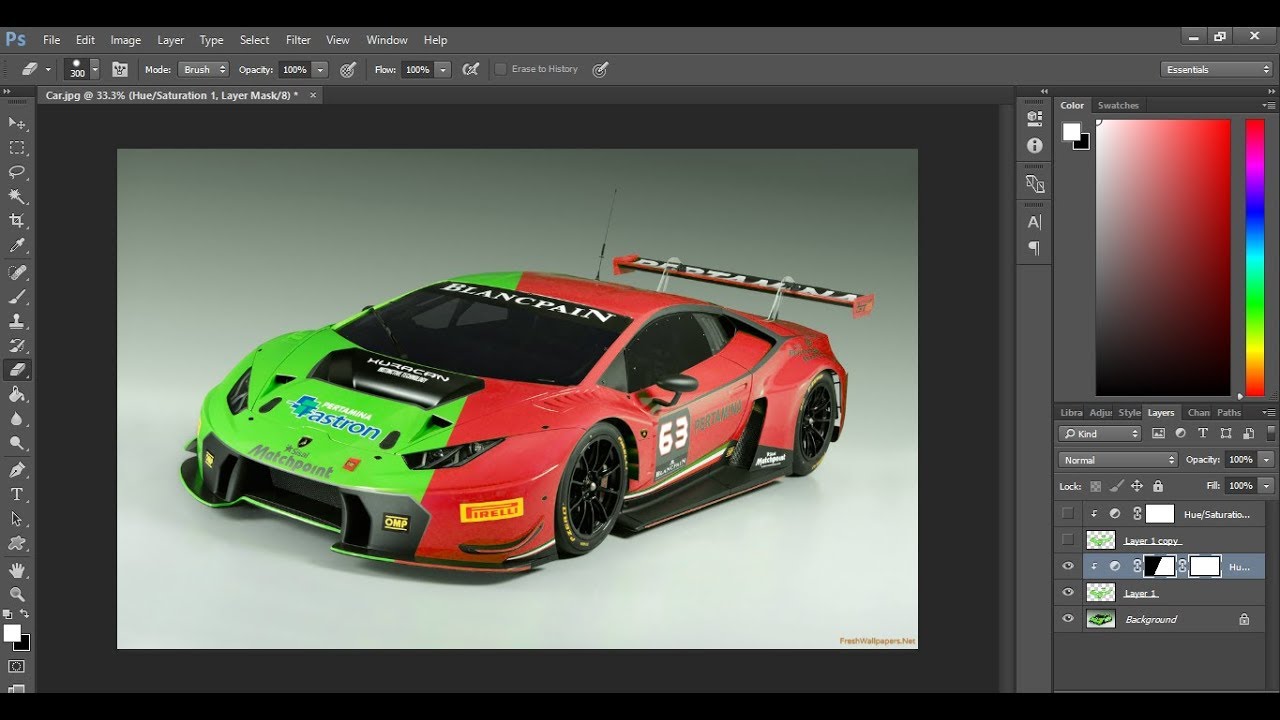
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
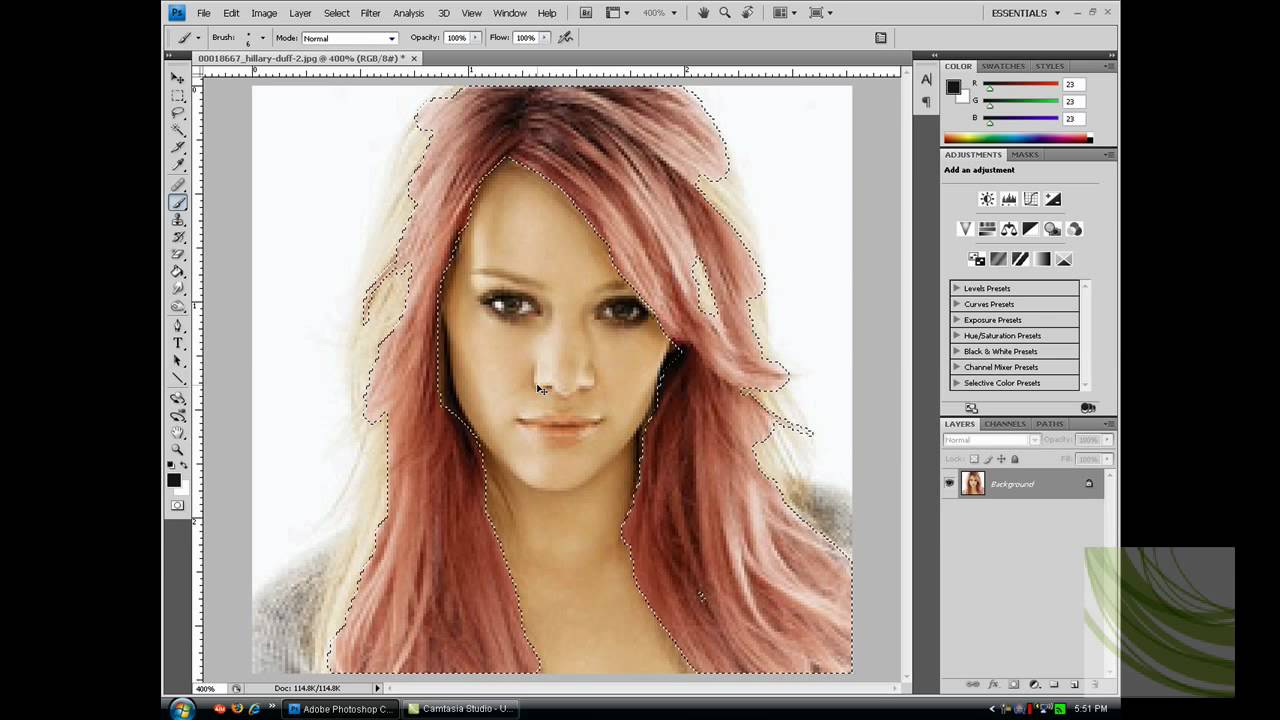
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
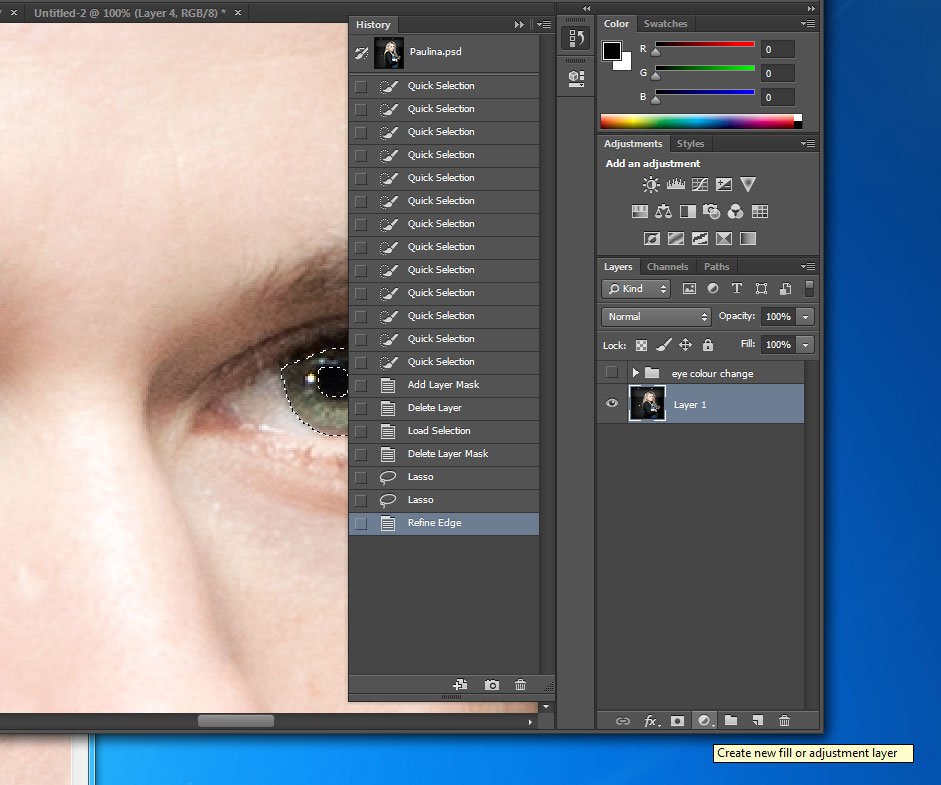
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
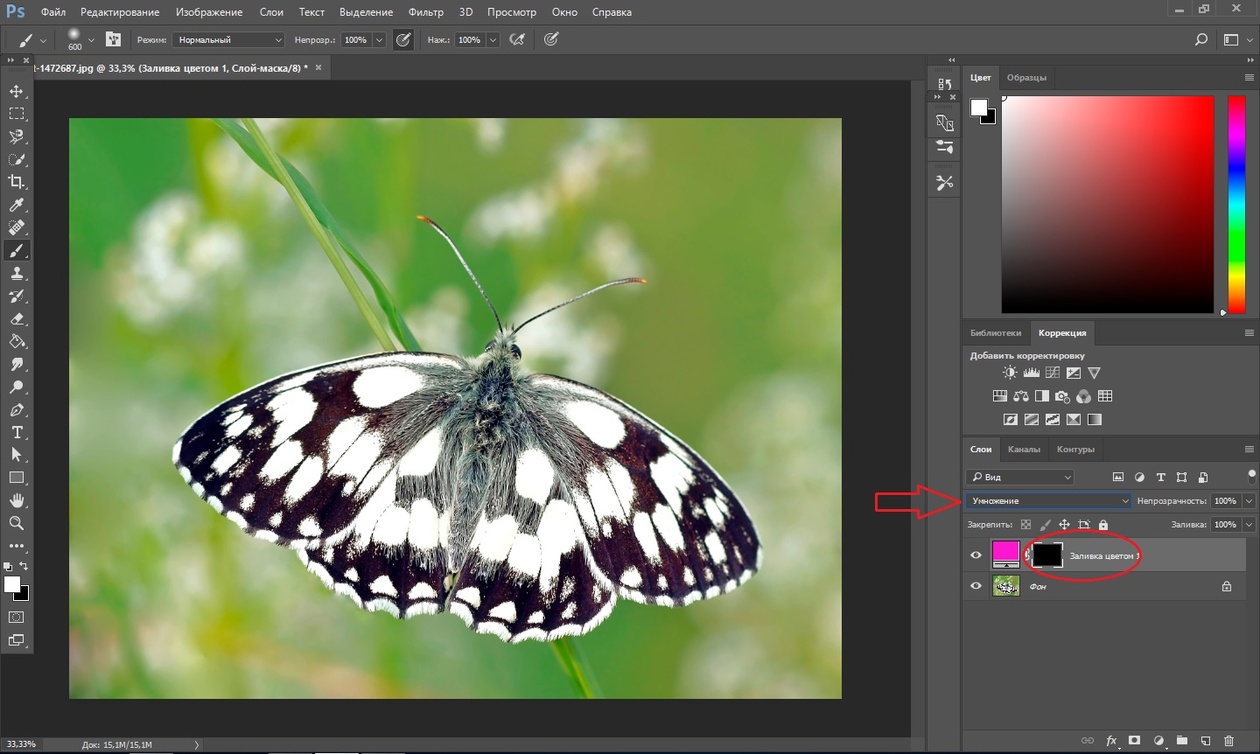
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Как изменить цвет кожи с темного на светлый в Фотошопе
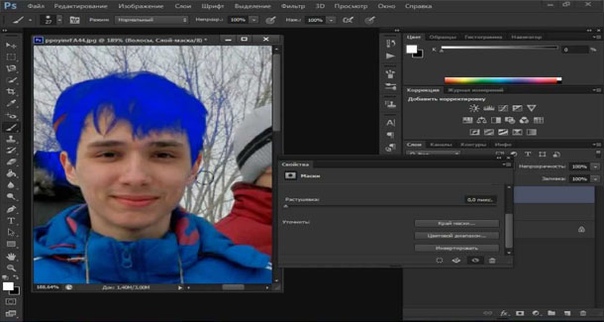
Работа с оттенками кожи в Adobe Photoshop требует долгой практики. Наиболее часто возникает потребность изменить цвет кожи с темного на светлый и наоборот.
Из этого урока вы узнаете, как изменить цвет кожи с темного на светлый с
сохранением реалистичности, используя маски слоя и корректирующие слои в Adobe
Photoshop.
Шаг 1.
Открываем исходное изображение
Откройте изображение в Photoshop и затем дублируйте слой, нажав Ctrl + J.
Теперь будем выделять кожу. Возьмите Инструмент Быстрое выделение — Quick Selection Tool (W). Кликните и потяните в области кожи лица, чтобы выделить ее.
Чтобы удалить лишние области выделения, удерживая клавишу Alt, кликните и потяните в нужную сторону. Таким образом удалите выделение с волос, бровей и глаз. Изменяйте размер кисти Быстрого выделения с помощью клавиш [ и ]. Работайте с инструментом Быстрое выделение — Quick Selection Tool (W) до тех пор, пока не получите нужную область выделения.
Работайте с инструментом Быстрое выделение — Quick Selection Tool (W) до тех пор, пока не получите нужную область выделения.
Шаг 2.
Уточняем край выделения
Далее кликните правой кнопкой мыши по холсту и выберите пункт Уточнить край (Refine Edge).
Примените следующие настройки:
— снимите галочки в окошках Показать радиус (Show radius), Показать оригинал (Show original)
— поставьте галочку в окошке Умный радиус (Smart radius)
— Радиус (Radius): 5 пикселей
— Сгладить (Smooth): 0
— Растушевка (Feather): 0.5 пикселей
— Контрастность (Contrast): 0%
— Сместить край (Shift Edge): 25%
— снимите галочку в окошке Очистить цвета (Decontaminate Colors)
— Выход в (Output To): Выделение (Selection)
Нажмите ОК.
Шаг 3.
Добавляем маску слоя
Нажмите иконку Добавить маску слоя (Add layer mask) внизу панели Слои (Layers), чтобы создать маску из выделения.
Шаг 4.
Добавляем корректирующий слой
Теперь создайте Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels).
Кликните на иконку Создать обтравочную маску (Create Clipping Mask) на панели настроек, чтобы применять изменения только к слою с выделенной областью кожи.
Установите средний ползунок на 1.75 и белый ползунок на 225, чтобы осветлить общий оттенок кожи.
Шаг 5.
Добавляем корректирующий слой Кривые
Далее создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) , также нажмите иконку Создать обтравочную маску (Create Clipping Mask).
Измените кривую, чтобы затемнить блики. Значения первой точки: Input (Вход): 180 и Output (Выход): 165.
Значения второй точки: Input (Вход): 200 и Output (Выход): 205.
Шаг 6.
Добавляем еще один корректирующий слойДобавьте еще один корректирующий слой: Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), также кликните иконку Создать обтравочную маску (Create Clipping Mask). Установите значение Насыщенность (Saturation) -10.
Шаг 7.
Переводим изображение черно-белое
Далее создайте Слой > Новый корректирующий слой > Черно-белое (Layer > New Adjustment Layer > Black & White), также в режиме Обтравочной маски (Clipping Mask).
Установите значение Красные (Red) на 55 и значение Желтые (Yellow) на 220.
Шаг 8.
Меняем режим наложенияИзмените режим наложения корректирующего слоя Черно-белое (Black & White) на Свечение (Luminosity) и уменьшите Непрозрачность (Opacity) до 35%.
Шаг 9.
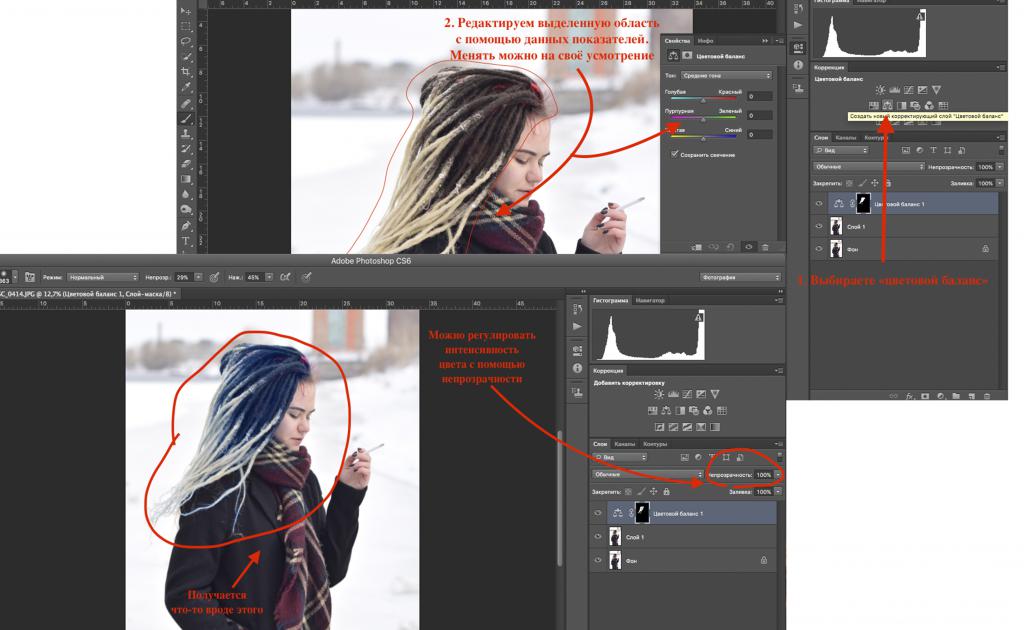
Добавляем корректирующий слой Цветовой баланс
Создайте Слой > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance), также в качестве Обтравочной маски (Clipping Mask). В выпадающем меню сверху выберите Средние тона (Midtones) и установите значения ползунков: +8, -7, 0.
Поставьте галочку в окошке Сохранять яркость (Preserve Luminosity).
Шаг 10.
Создаем еще один корректирующий слой
Далее создайте еще один корректирующий слой: Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), но уже БЕЗ режима Обтравочной маски (Clipping Mask).
Установите значения:
Цветовой тон (Hue) -10
Насыщенность (Saturation) 15.
Добавьте маску слою (если она отсутствует) и залейте (Alt + Delete) ее черным цветом. Теперь возьмите белую круглую мягкую Кисть – Brush Tool (B) и прокрасьте в маске область губ.
Шаг 11.
Новый корректирующий слой Кривые
Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves). Добавьте точку на кривой и переместите ее вверх и влево, чтобы осветлить изображение. Вы должны будете увидеть заметное осветление радужки глаз и детали внутри радужки.
Добавьте маску слою (если она отсутствует) и залейте (Alt + Delete) ее черным цветом, возьмите белую Кисть – Brush Tool (B) и прокрасьте в маске только радужку глаз.
Шаг 12.
 Корректирующий слой Цветовой тон/Насыщенность
Корректирующий слой Цветовой тон/Насыщенность
Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation).
Установите значения:
Цветовой тон (Hue) -160
Насыщенность (Saturation) -65.
Удерживая Alt, кликните левой кнопкой мыши по миниатюре маски из прошлого шага и перетяните маску на новый слой – т.о. вы скопируете маску.
Шаг 13.
Выделяем область волос и бровейТеперь перейдите на фоновый слой и используя Инструмент Быстрое выделение — Quick Selection Tool (W), выделите область волос и бровей.
Далее кликните правой кнопкой мыши по холсту и выберите пункт Уточнить край (Refine Edge).
Используйте настройки из шага 2, чтобы смягчить выделение.
Затем создайте Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels), он автоматически использует ваше выделение в качестве маски слоя (Layer Mask). Отредактируйте кривую, как показано на рисунке, чтобы осветлить волосы и сделать их реалистичными относительно цвета кожи.
Отредактируйте кривую, как показано на рисунке, чтобы осветлить волосы и сделать их реалистичными относительно цвета кожи.
Шаг 14.
Финальное изображение.Изменить темную кожу на светлую легче, чем наоборот. Но теперь, зная технику, вы можете попробовать сделать и обратный эффект.
Как изменить цвет кожи. Иизменяем цвет кожи в фотошопе. Как изменить цвет кожи в фотошопе. Можно ли изменить цвет кожи. Изменить цвет кожи лица. Как изменить цвет кожи в фотошопе cs6, Как изменить цвет кожи на белый. Как осветлить цвет кожи. Как осветлить цвет кожи на лице.
Ссылка на источник
Как изменить цвет линий на рисунке фотошоп. Как изменить цвет объекта на фото в фотошопе
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
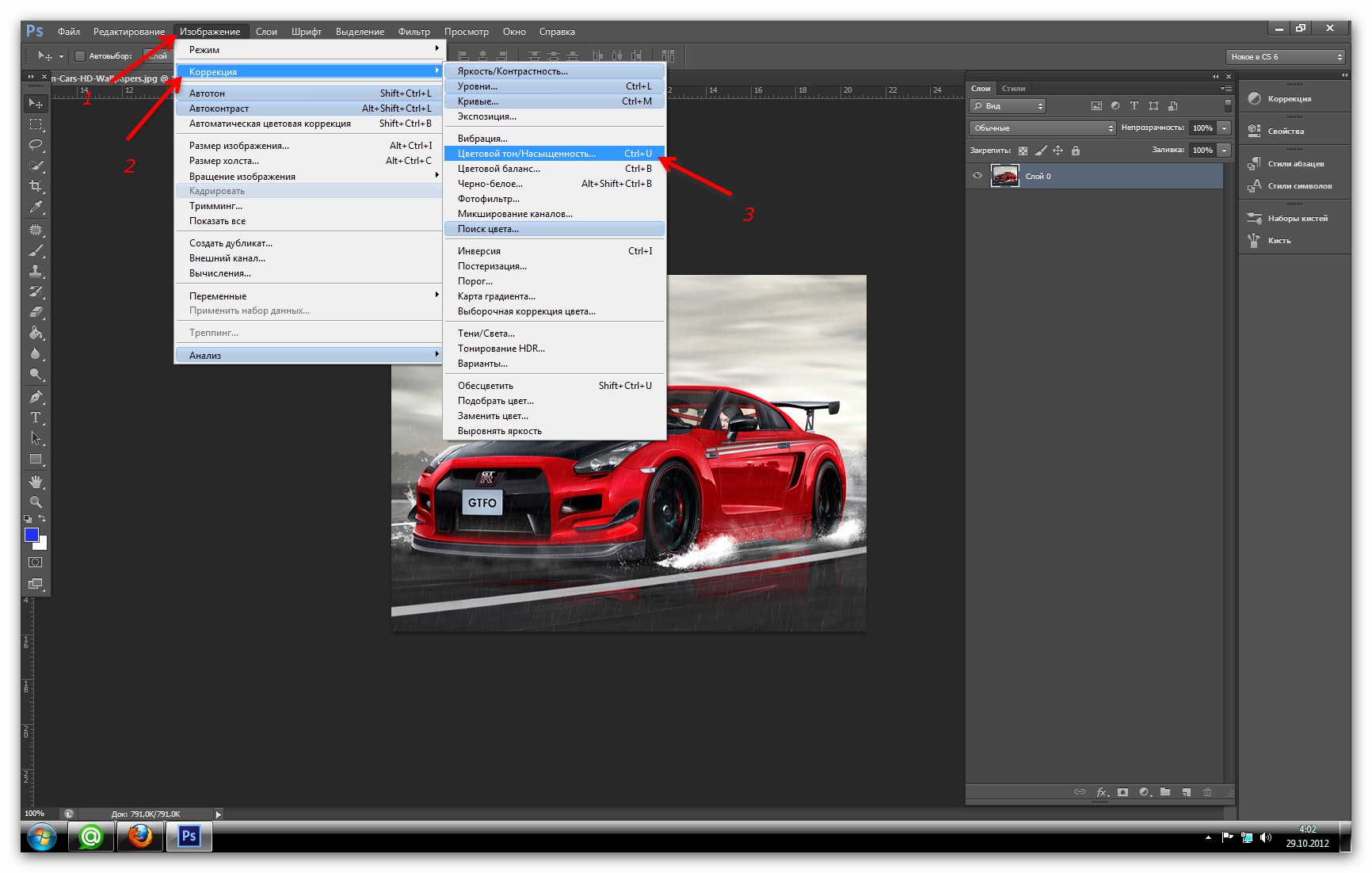
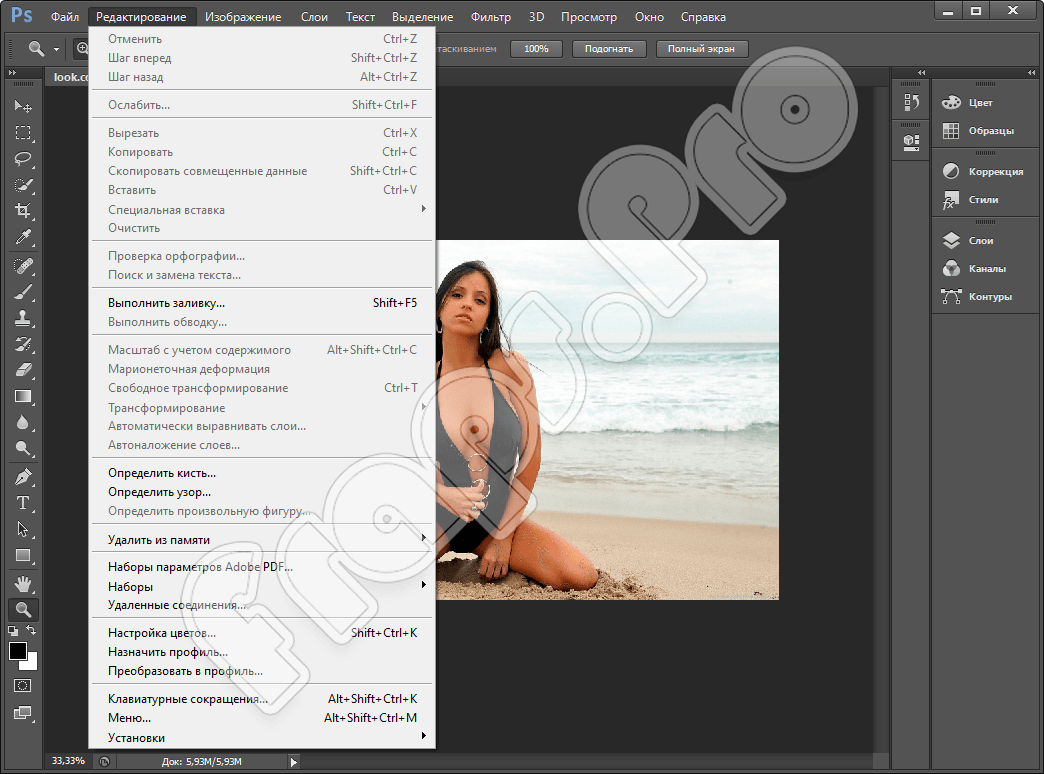
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
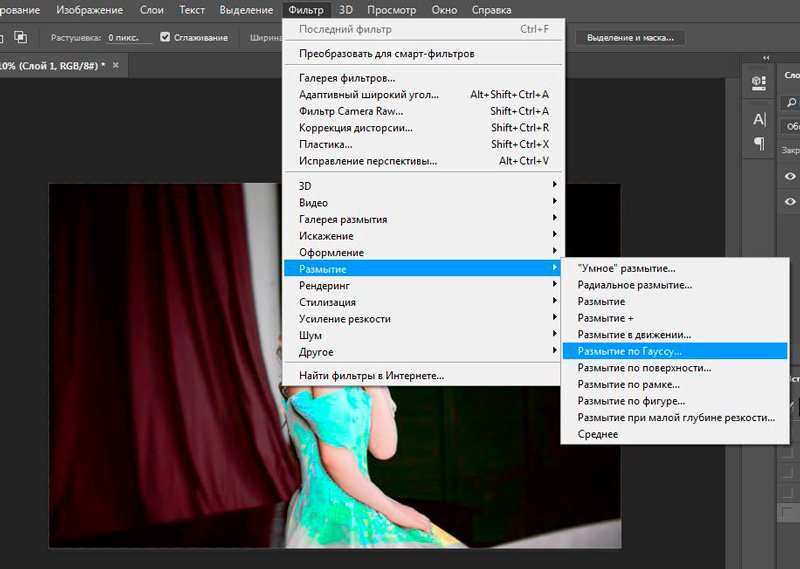
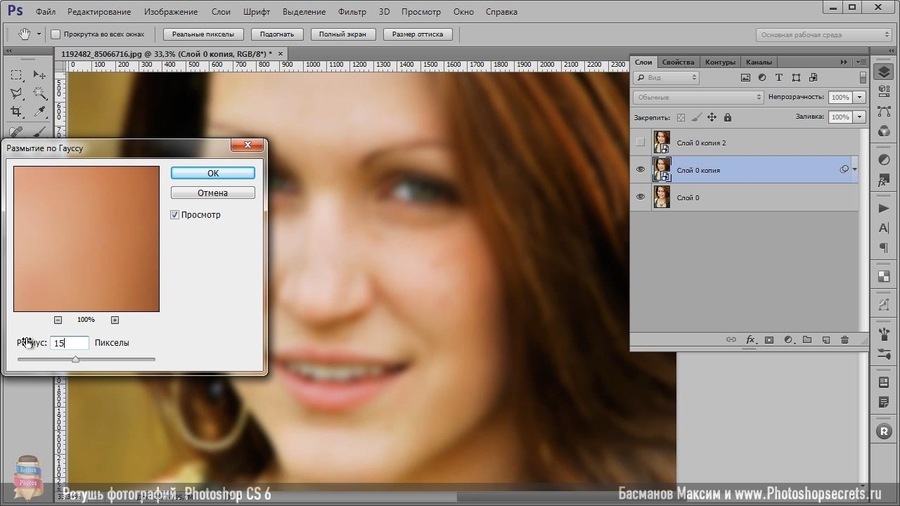
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
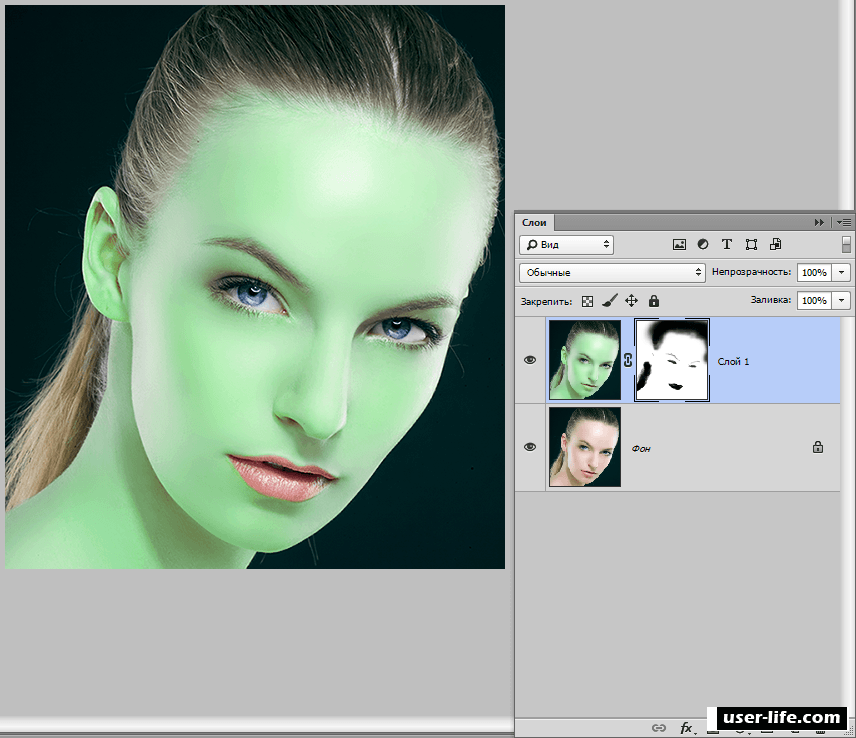
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
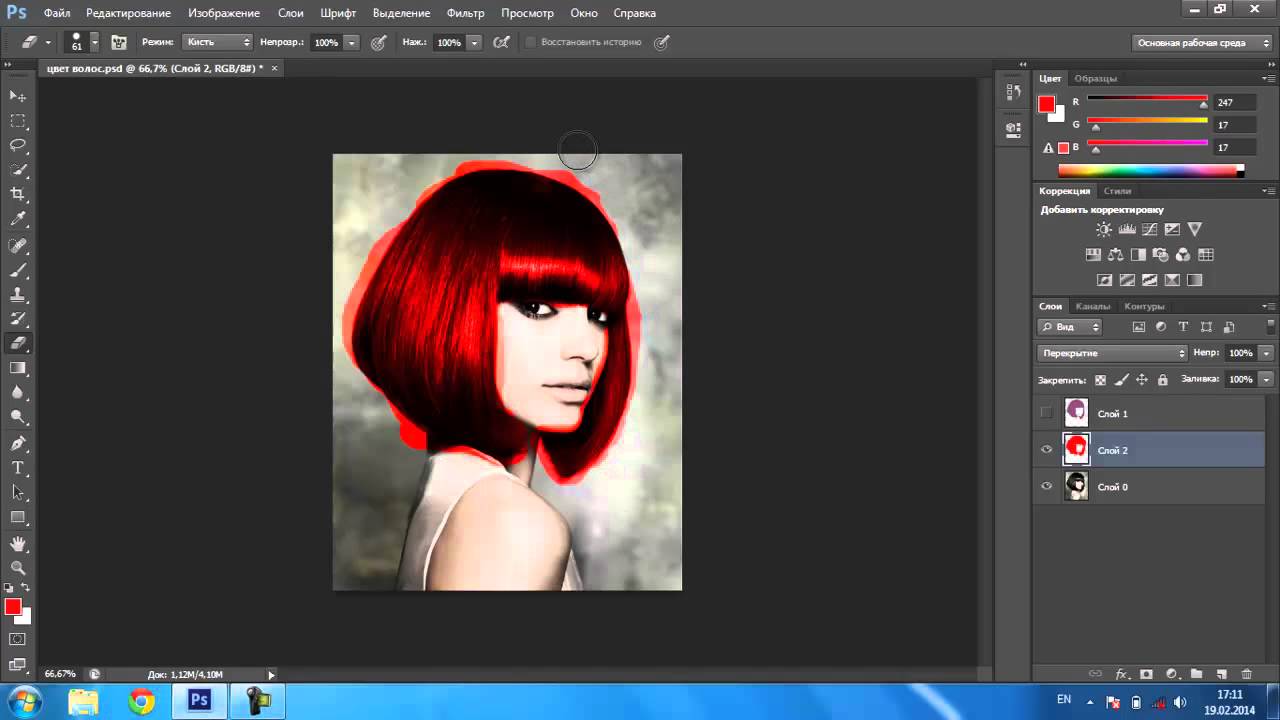
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
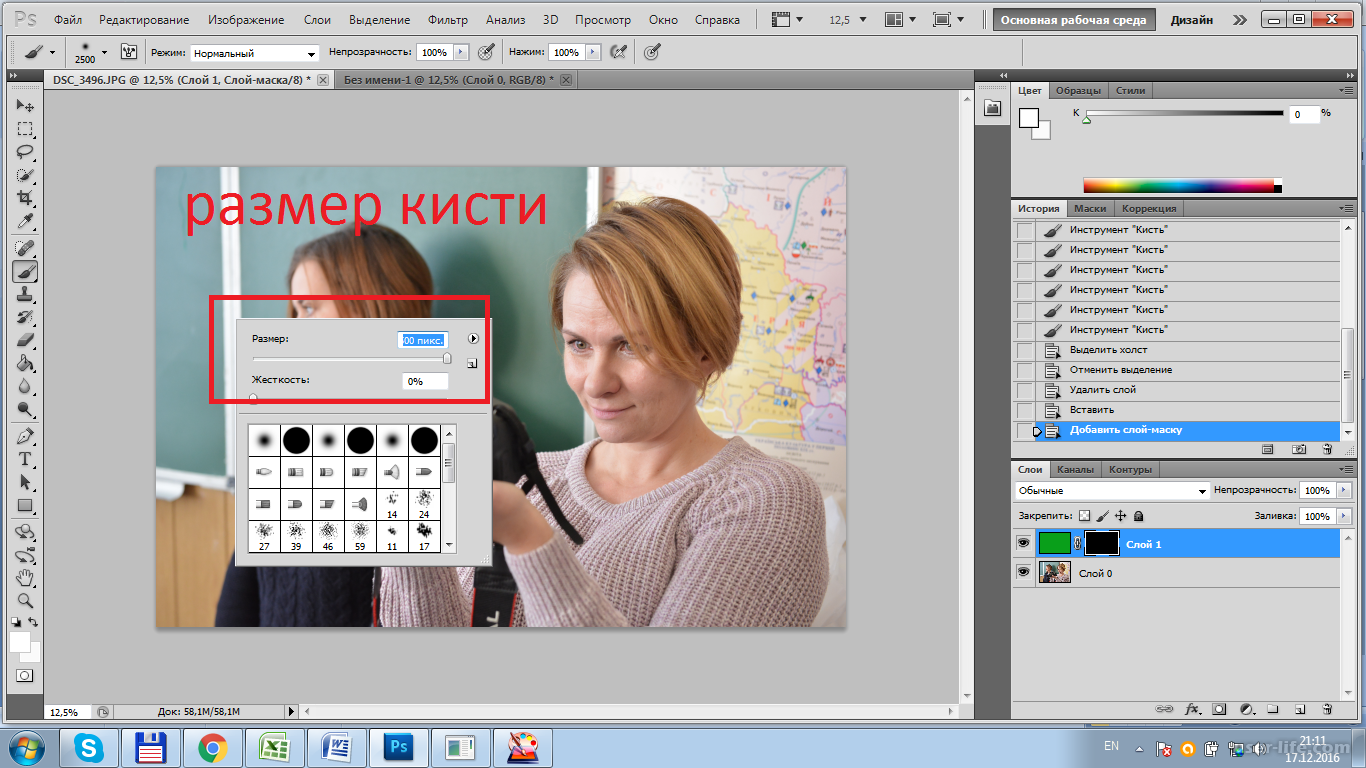
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
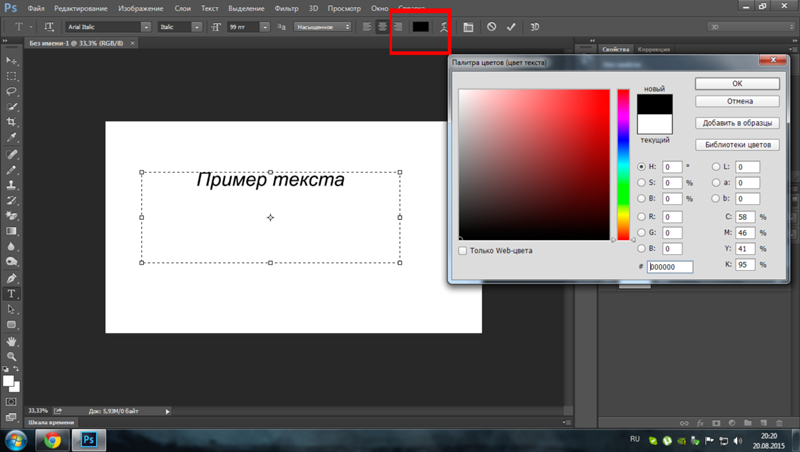
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
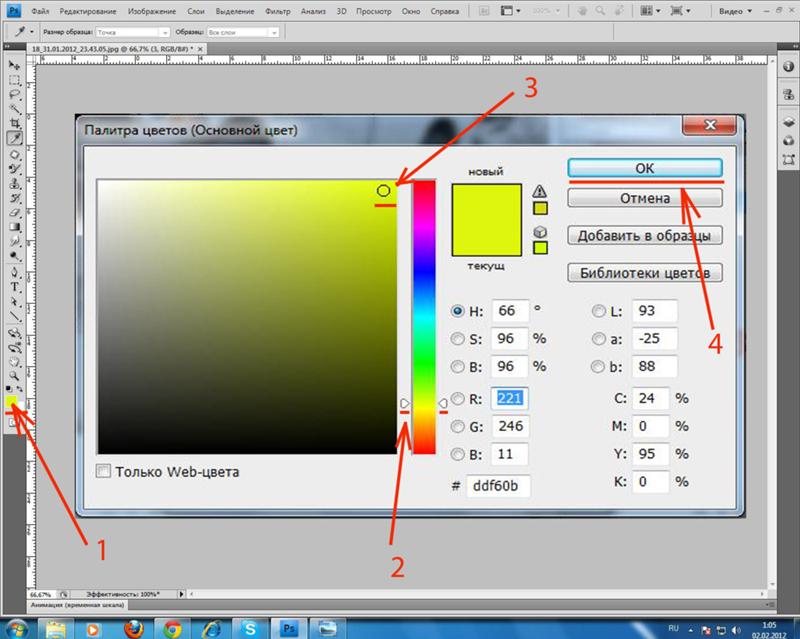
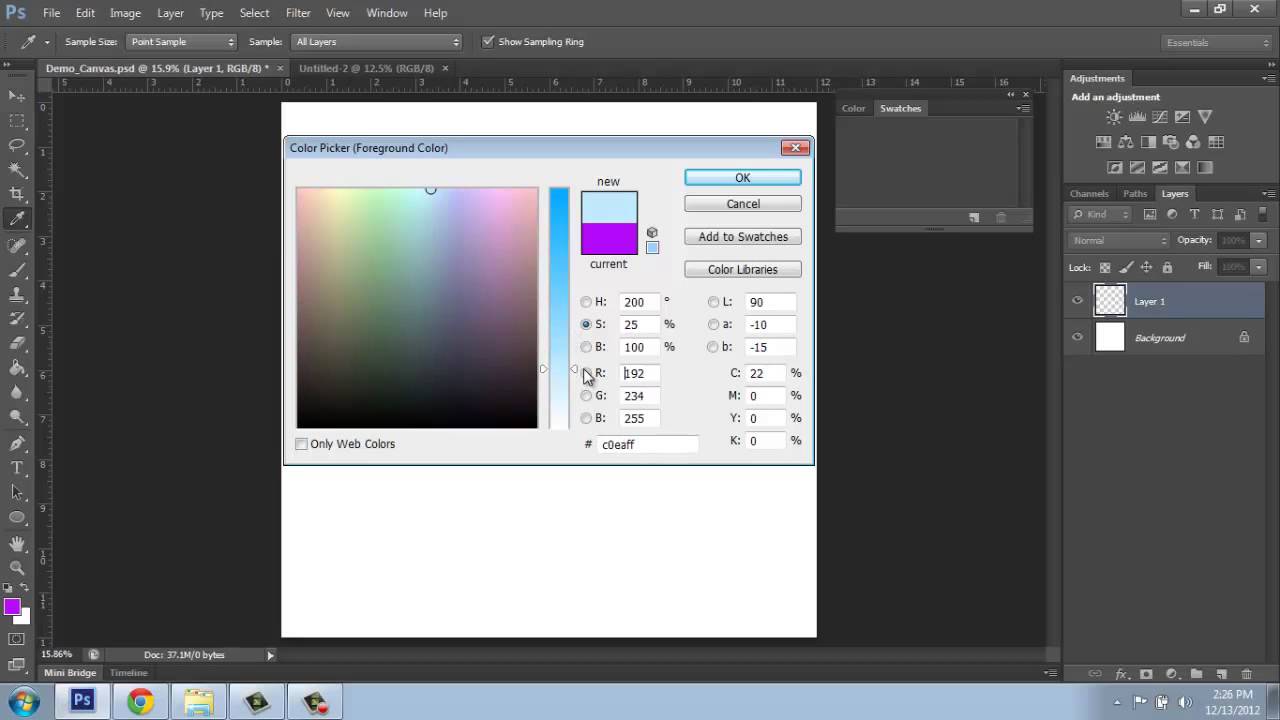
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Все просто и сегодня в выпуске будут разные примеры.
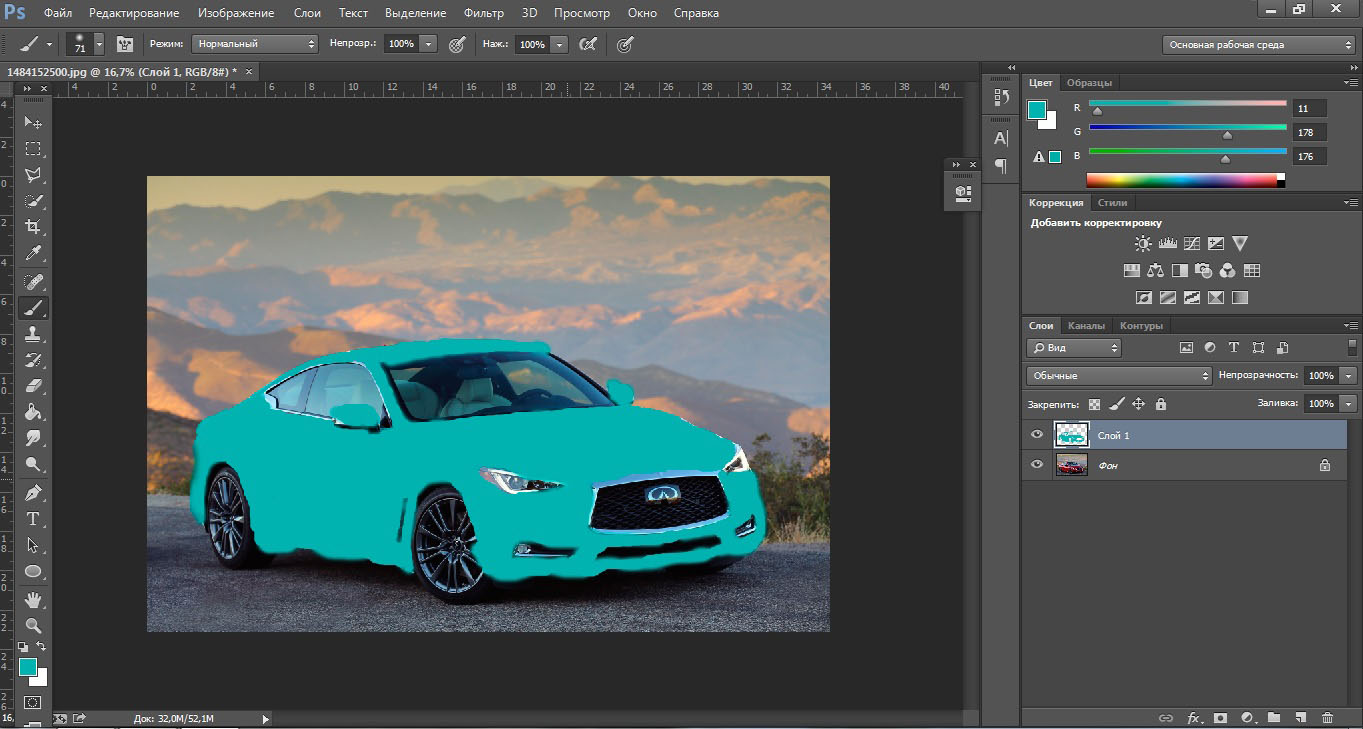
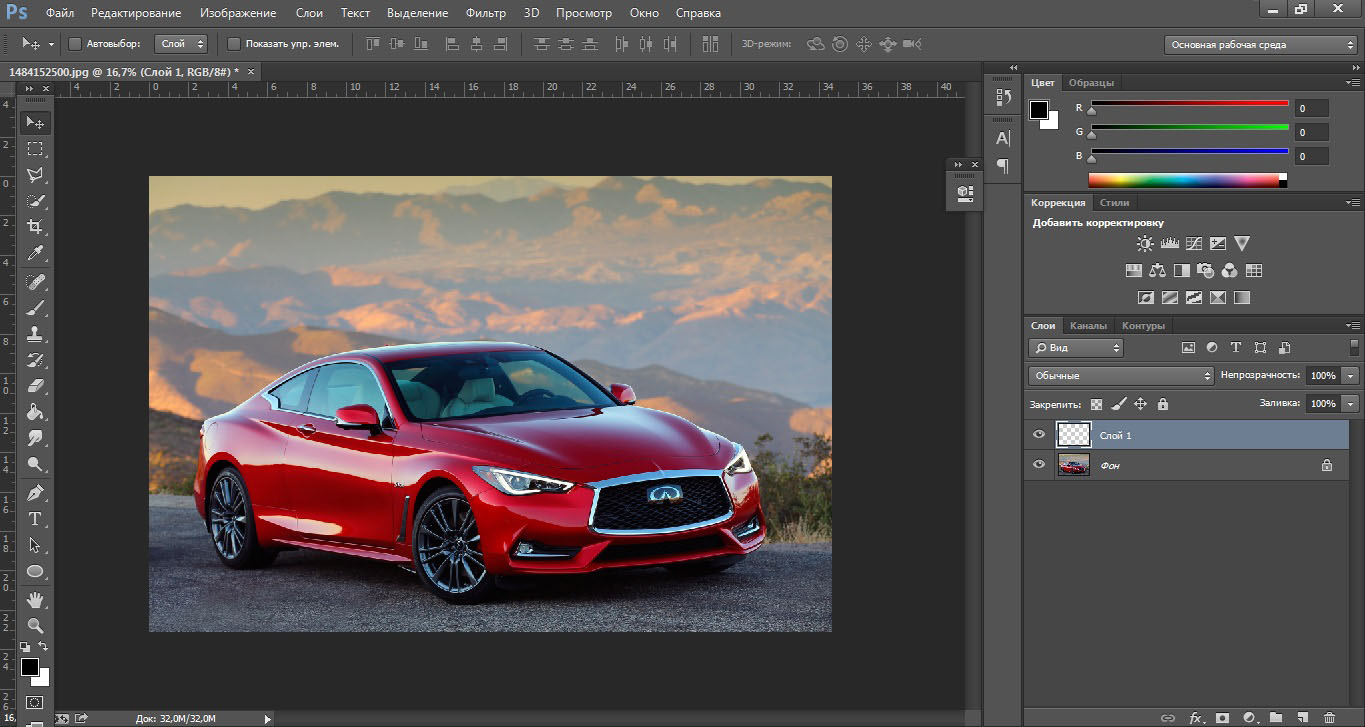
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
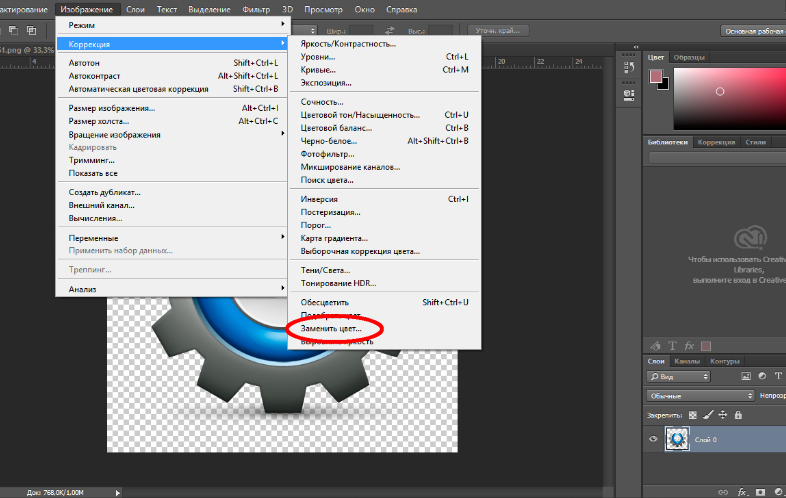
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
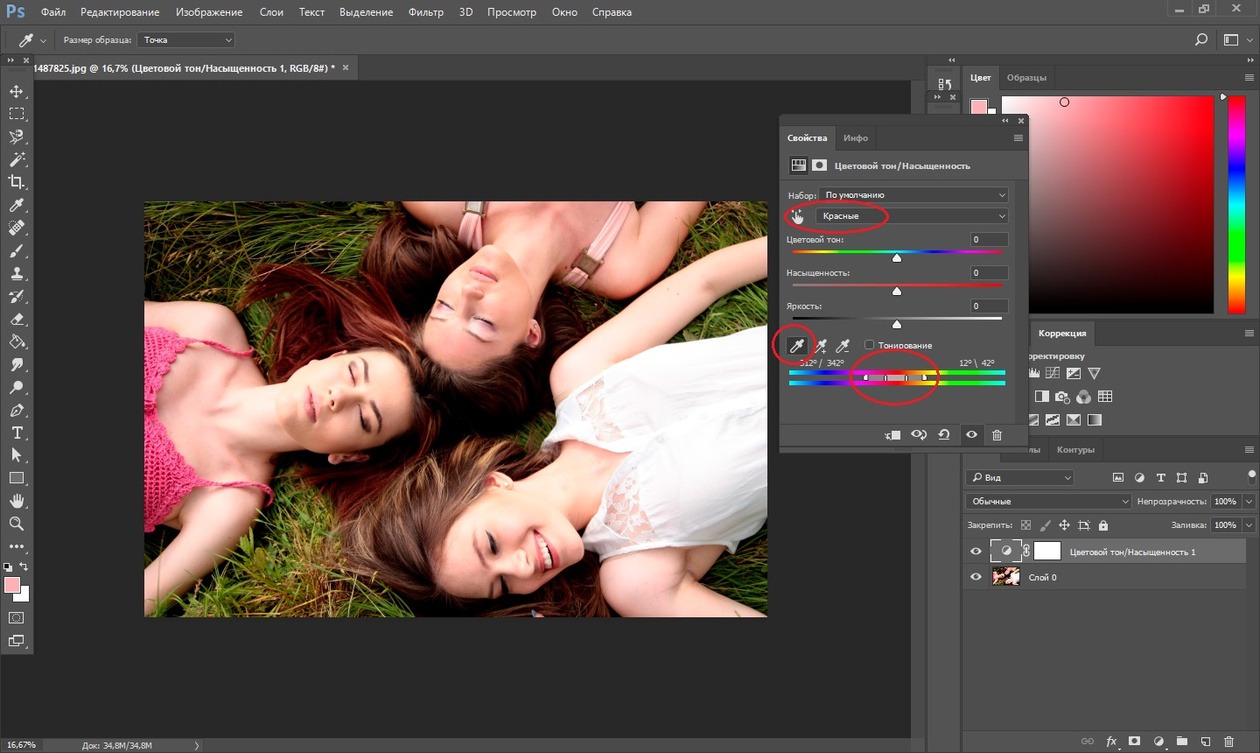
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
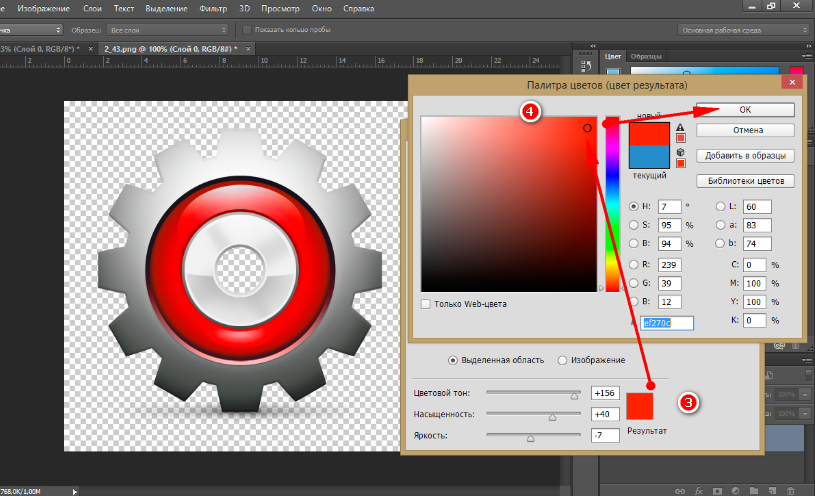
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
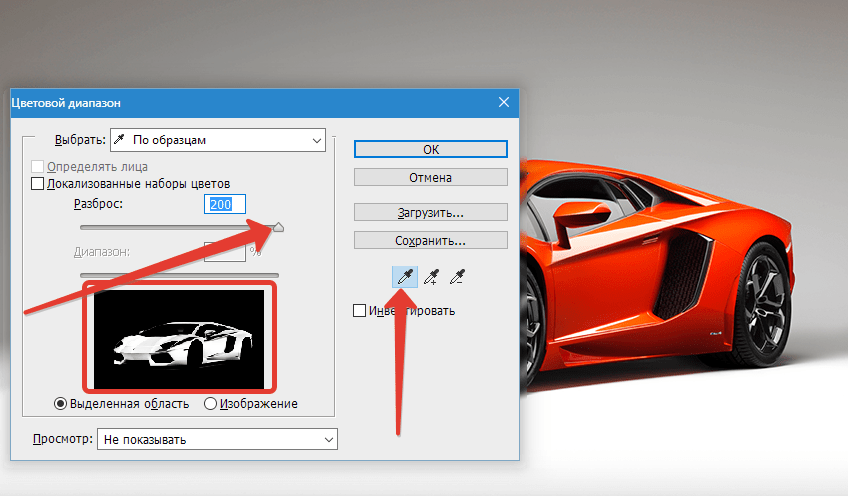
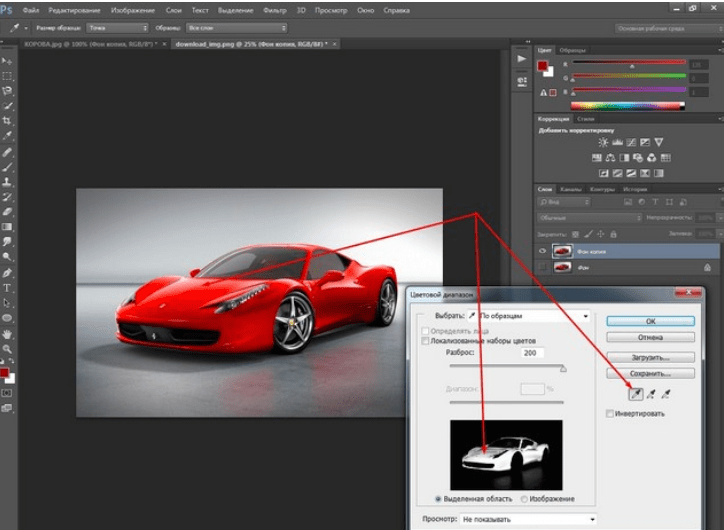
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
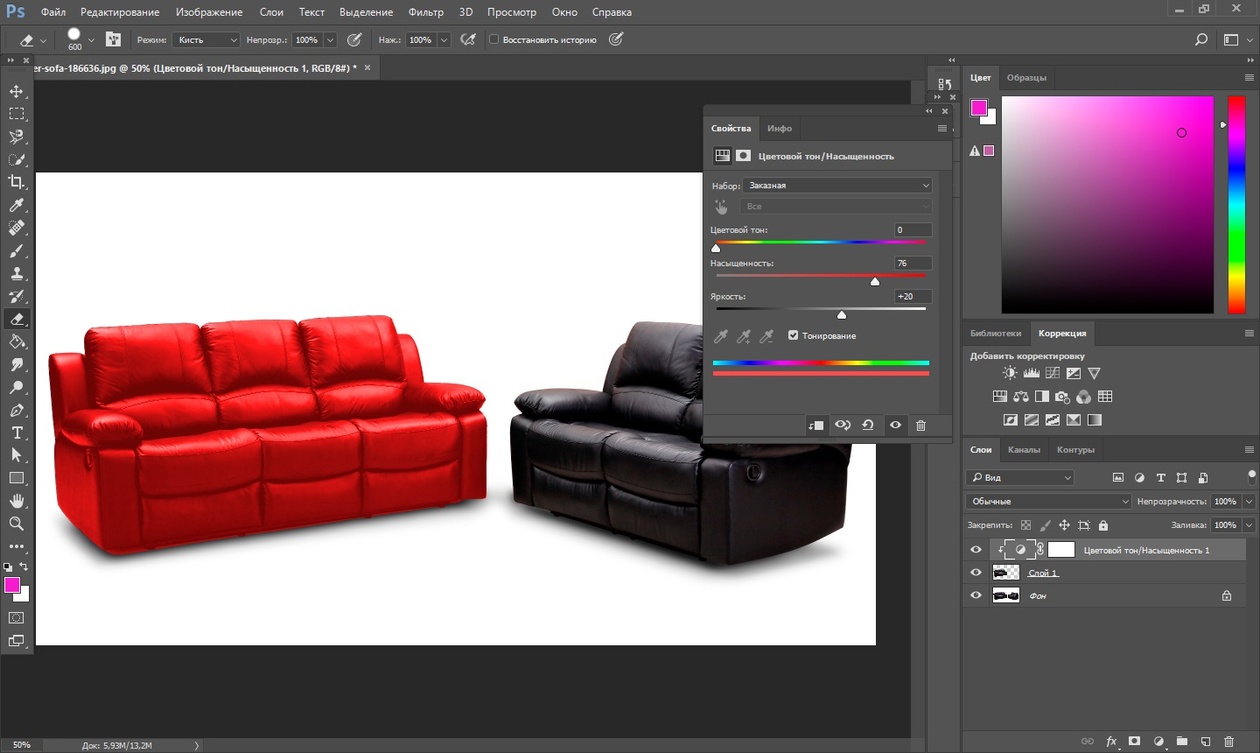
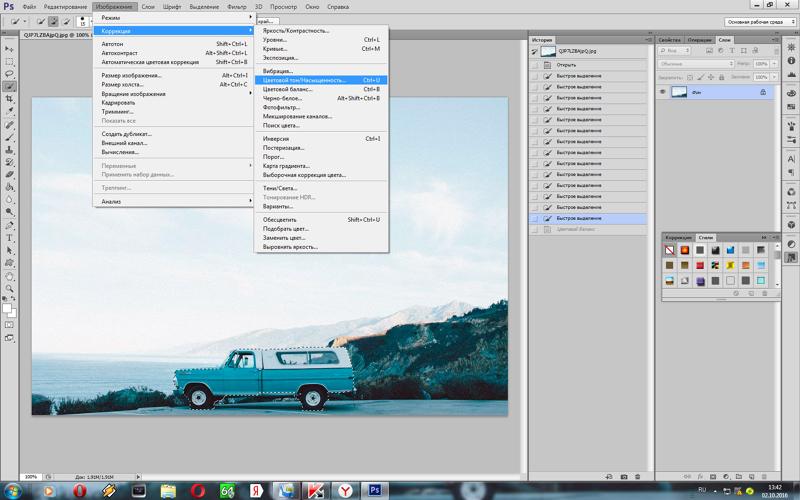
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
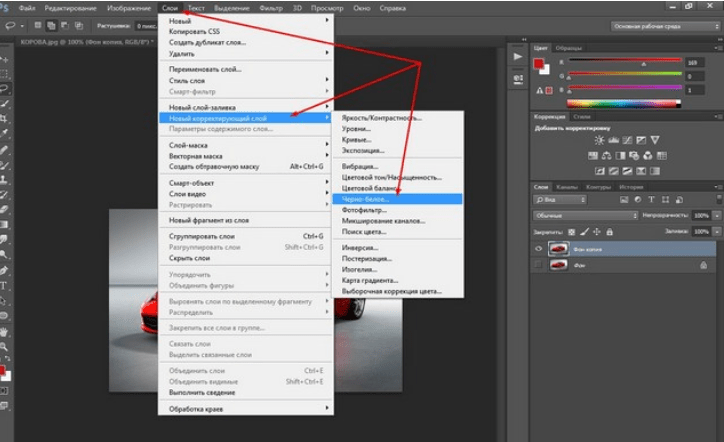
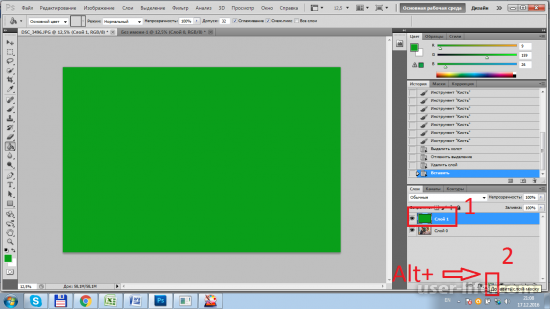
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
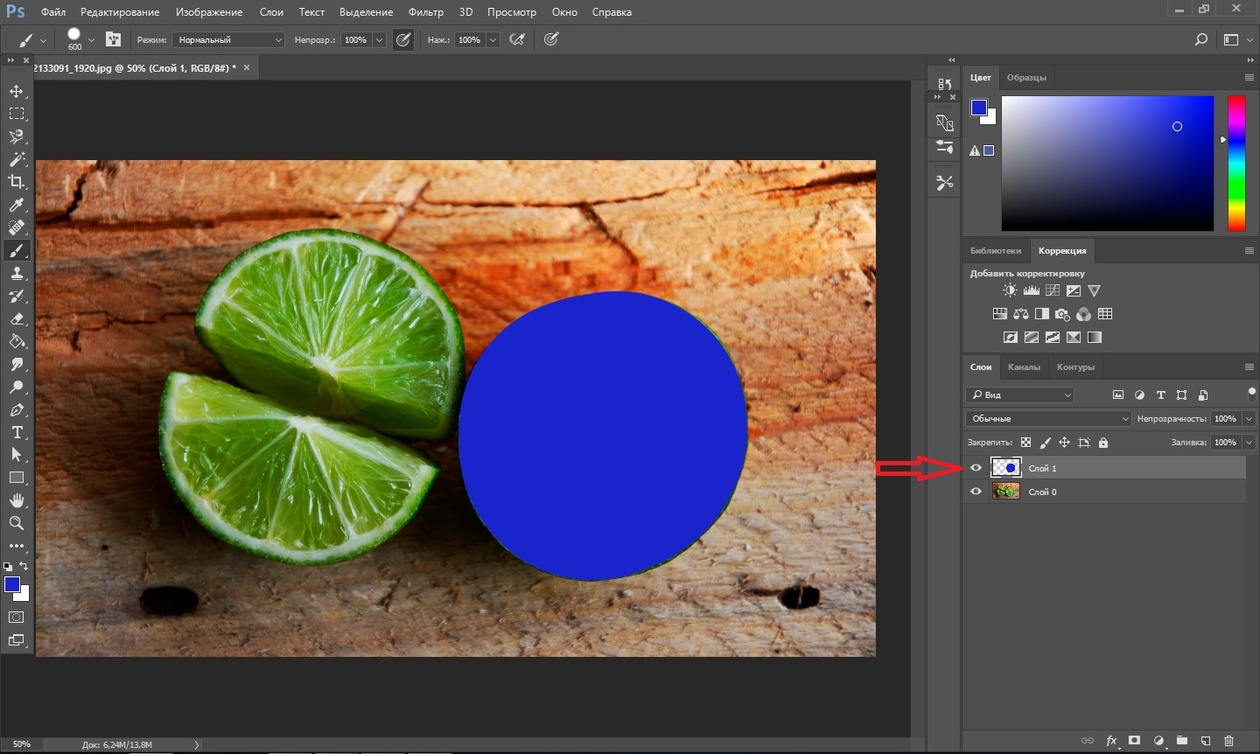
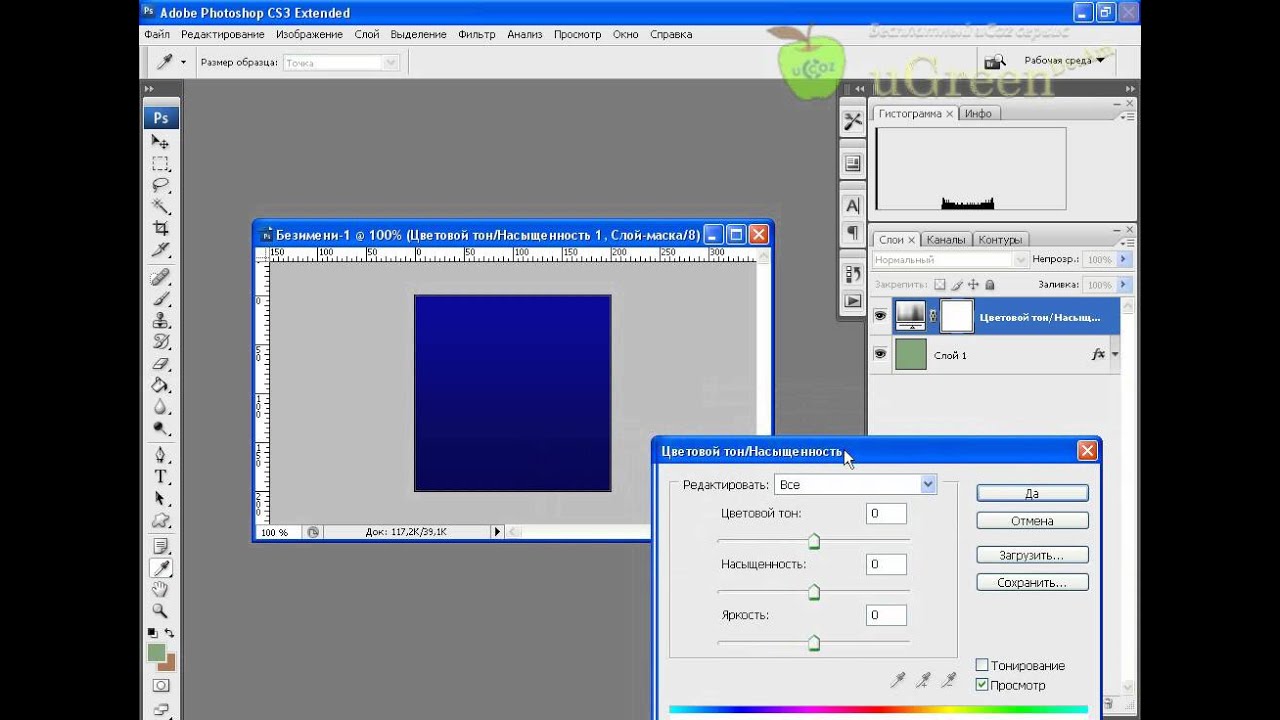
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
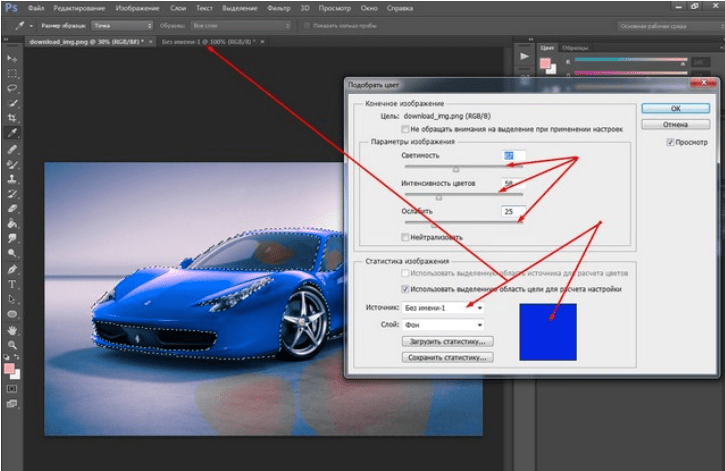
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT .
 Это добавит выделенную область к предыдущей.
Это добавит выделенную область к предыдущей.Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
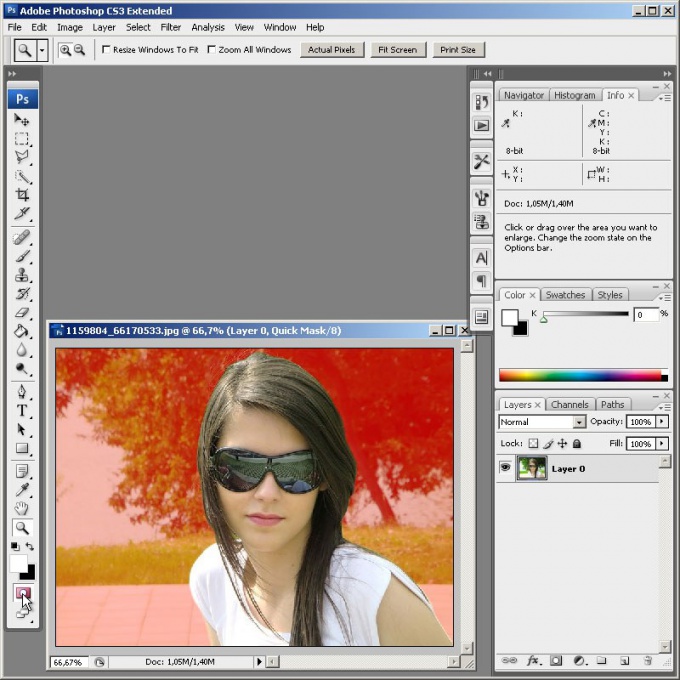
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.

Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
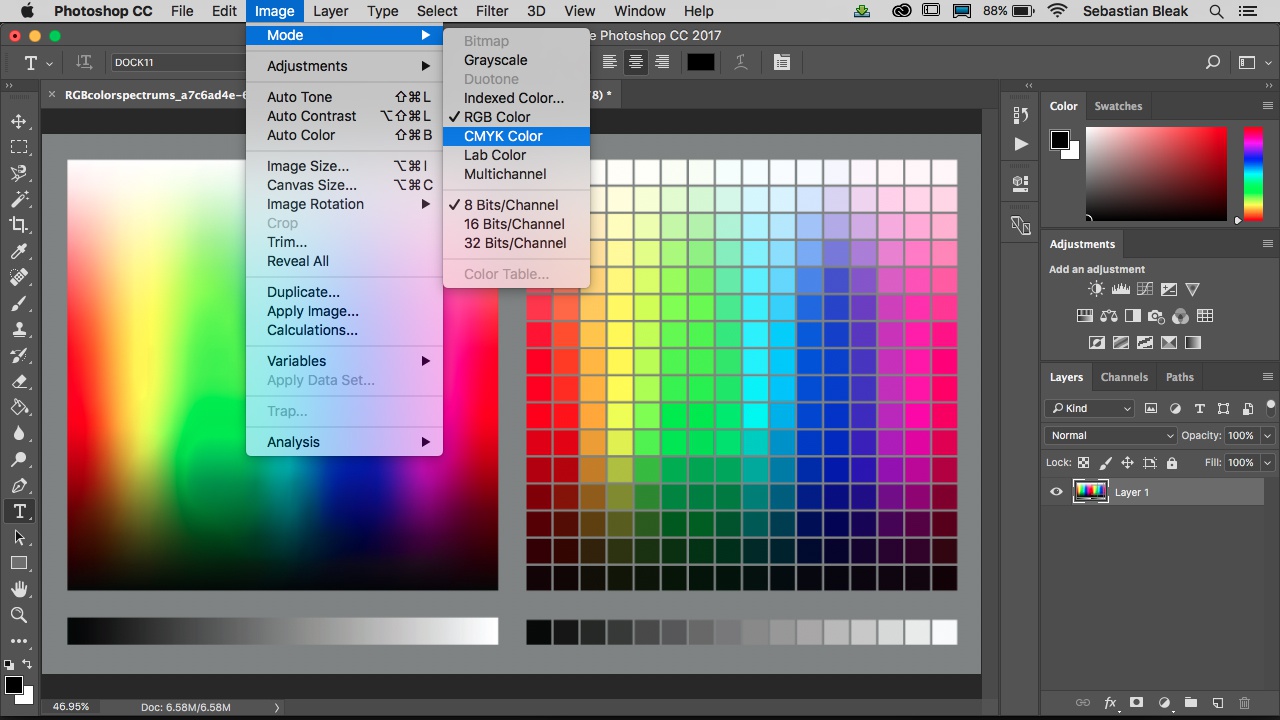
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
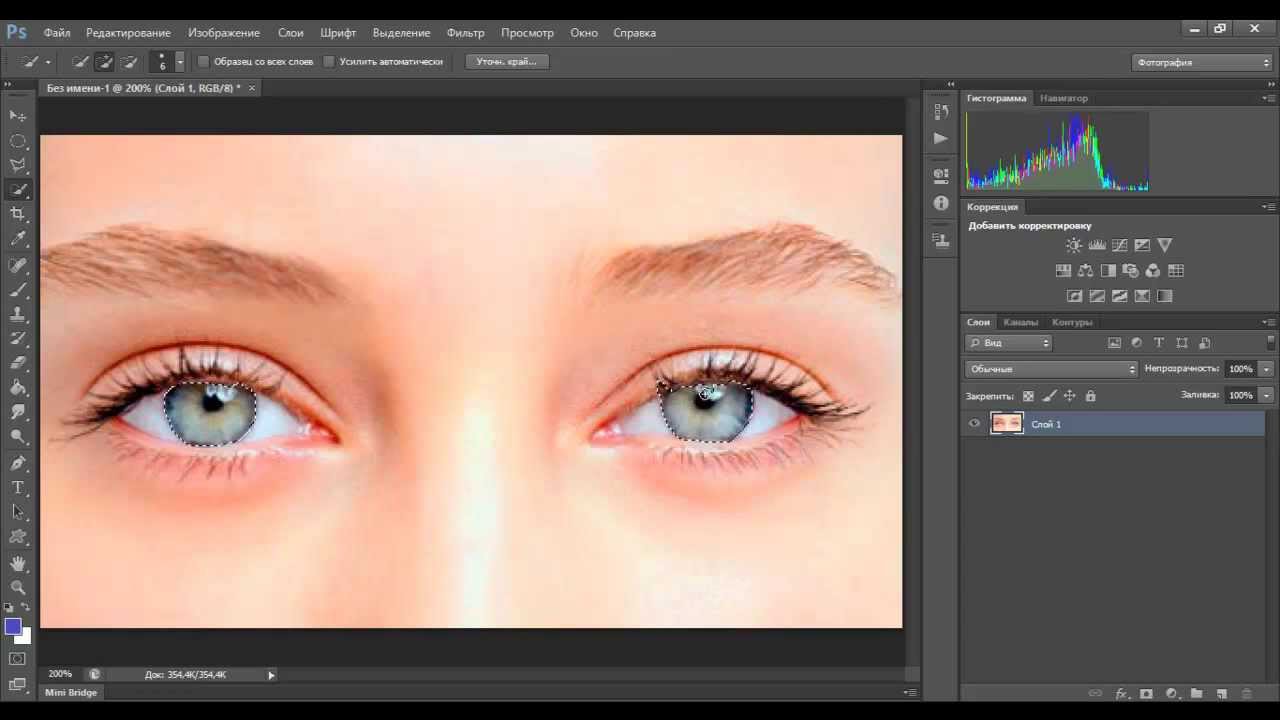
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Как поменять цвет холста в фотошопе
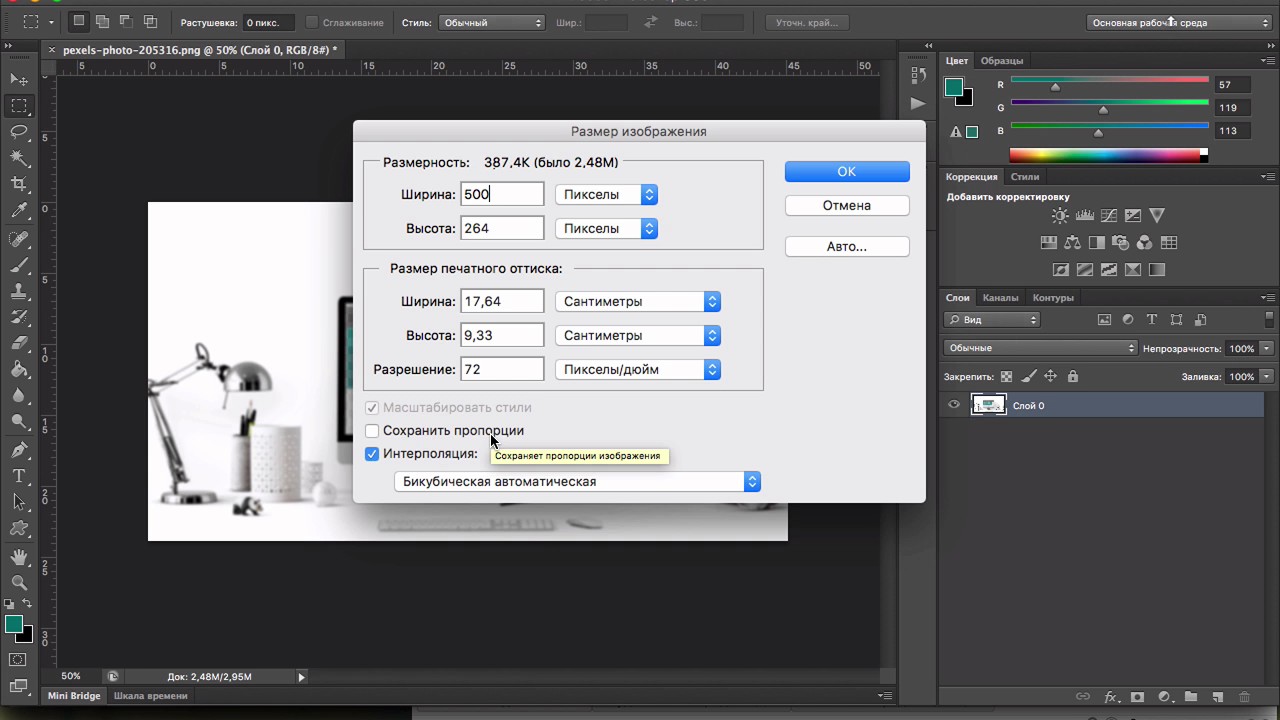
Как изменить размер холста в фотошопе
Изменение размеров изображения — популярнейшая операция, будь то фотошопе либо в другом редакторе. Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Обычно под этим действием подразумевается изменение количества пикселов по ширине и высоте, то есть получается, что картинка будто меняется в масштабе.
Фотошоп предлагает еще один вариант как увеличить/уменьшить количество пикселов в изображении — изменить размер холста.
Что такое холст в фотошопе
Представьте лист бумаги. Рисовать можно только на нем от края до края. Все, что расположено за его пределами — это нерабочее пространство, там рисовать нельзя. Такой лист бумаги и будет аналогом холста в фотошопе.
Когда вы создаете изображение, вы создаете ни что иное как холст. Задаете ему размеры, разрешение и фоновый цвет, затем будете на нем рисовать. Холст может быть любых размеров, а когда вы открываете картинку в программе, то она автоматически помещается на холст, который в свою очередь создается в этих же размерах. К примеру, я открыл картинку размером 400×302:
— это означает, что автоматически был и создан холст таких же размеров, куда и была помещена данная картинка.
Запомните: изображение не может быть меньше размеров холста!
Изменение размеров холста
Вы можете изменять его размеры. При этом важно понимать разницу: работая непосредственно с холстом, мы не затрагиваем то, что на нем изображено. Рассмотрим два случая.
Увеличение холста
В этом случае фотошоп добавляет дополнительные пространства к изображению. Например, нужно к картинке добавить еще 200 пикселей ширины, вот как они добавились:
По умолчанию холст прозрачный, а прозрачность отображается в виде шахматной доски. Пространства справа и слева это новая рабочая зона, с которой можно работать.
Уменьшение холста
Вычитая пиксели от рабочего пространства, фотошоп отрежет это пространство вместе со всем своим содержимым. Например, теперь сделаем ширину картинки на 200 пикселей меньше, вот что получилось:
Как видите холст стал меньше на 200 пикселей, при этом картинка была отсечена ровно на столько же.
Во время этого действия, если в зону отрезания попадет хоть один пиксель, фотошоп покажет предупреждение, что новый размер холста меньше прежнего и часть изображения будет отсечена. Собственно на примере выше мы это и наблюдали.
Диалоговое окно Размер холста
Все операции над холстом осуществляются через диалоговое окно. Оно открывается командой:
Изображение — Размер холста (Image — Canvas Size).
Комбинация клавиш: Alt+Ctrl+C
Откроется такое окно:
Блок Текущий размер (Current Size) сообщает каких размеров холст в настоящий момент.
В Блоке Новый размер (New Size) необходимо вводить новые значения размера холста. Здесь остановимся поподробнее. Новые размеры могут быть абсолютными, либо относительными.
Обратите внимание на настройку Относительная (Relative). Если тут галочка не стоит, то размеры считаются абсолютными.
Что такое абсолютные размеры?
На скриншоте выше видно, что поля Ширина и Высота имеют значения одинаковые с текущим размером. Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Если вместо 400 пикселей ширины указать 600 пикселей, то холст в совокупности станет 600 пикселей по ширине. Таким образом, выбрав абсолютный размер, просто укажите какой ширины и/или высоты вы хотите в итоге получить холст.
Что такое относительные размеры?
Поставив галочку в настройке Относительная (Relative), вы увидите, что значения полей Ширина и Высота станут равны 0.
Теперь, чтобы изменить размер холста, укажите на сколько пикселей вы хотите сделать изменение. То есть, если ширина была 400 пикселей, а вам надо чтобы было 600, то в поле Ширина нужно вписать значение 200. Таким образом, ширина изменится на 200 пикселей.
Если нужно наоборот уменьшить размеры, то значение нужно вписывать со знаком минус.
Совет
Если навести курсором мыши на слово Ширина или Высота в блоке Новый размер, указатель примет вид двойной горизонтальной стрелочки. Зажмите и удерживайте левую клавишу мыши и водите ей вправо или влево по слову, тогда в поле ввода значений будут автоматически проставляться цифры.
Расположение
Добавляя / отрезая пространства холста, по умолчанию введенные значения ширины и высоты делятся пополам и меняют холст симметрично. То есть, если нужно увеличить высоту на 200 пикселей, то по умолчанию новое пространство появится по 100 пикселей сверху и снизу. Или, например, когда в самом вверху статьи я увеличивал ширину картинки на 200 пикселей, то шахматный фон отобразился справа и слева от изображения по 100 пикселей.
Настройка Расположение (Anchor) позволяет нам сами выбирать в каком направлении фотошопу следует изменять размер холста. Стрелочки показывают 8 возможных направлений.
Причем интересен механизм нажатия на эти стрелочки. Нажимать следует не на ту стрелочку, в которую вы хотите направить изменения, а на противоположную ей.
Действует это так: нажимая стрелочку, вы удаляете ее, а все остальные сдвигаются на освободившееся место. В результате в квадрате из 9 клеток появляются пустые клеточки. Именно расположение пустых клеток и указывает в каком направлении произойдет изменение холста.
Например, я хочу увеличить холст на 200 пикселей ширины и 100 пикселей высоты, причем свободное пространство должно появиться слева и снизу. Вот как это указывается в настройках окна:
Таким образом, чтобы холст расширился слева и снизу, я нажал на стрелочку в противоположном углу квадрата (верхний правый).
Даже если вы не поняли мое объяснение, то понажимав на стрелочки самостоятельно, вы поймете как работает этот механизм.
Цвет расширения холста
С помощью настройки Цвет расширения холста (Canvas extension color) можно указать какого цвета будет появляться новое пространство. По умолчанию, цвета нет, он прозрачный (обозначается шахматной доской).
Обратите внимание, что на скриншотах выше данная настройка закрашена серым цветом, то есть она неактивна, на нее нельзя нажать. Такой ее вид связан с тем, что на палитре слоев у меня отображается только один фоновый слой и он заблокирован (об этом сигнализирует иконка замка).![]() Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Я уже не раз говорил, что заблокированный фоновый слой лишает нас массы возможностей по его редактированию.
Для того чтобы настройка Цвет расширения холста стала активной, необходимо разблокировать фоновый слой. Для этого дважды щелкните по нему на палитре слоев. Появится новое окно, в котором ничего менять не нужно, просто нажмите ОК. Эта операция называется Образовать слой. Подробнее об этом читайте в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета.
 Он будет применен только к объекту.
Он будет применен только к объекту. - Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.

Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету.
 Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение». - Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
- После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа).
 Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить цвет определенного объекта в Photoshop?
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».

- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.
 Это создает выделение, которое автоматически сжимается до краев объекта.
Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».
 Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Автор: Барбара Обермейер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы уменьшите размер холста, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него.
 Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
⚙КАК ИЗМЕНИТЬ ЦВЕТ ОБЪЕКТА НА ИЗОБРАЖЕНИИ С ПОМОЩЬЮ ФОТОШОПА
Сегодня мы научим, как менять цвет объекта на изображении с помощью программы Photoshop CS6. Идея состоит в том, чтобы изменить цвет и сделать его максимально реалистичным.
Оставляя введения, давайте начнем.
Для начала у нас должно быть изображение, на которое мы хотим изменить цвет на какой-то объект, который имеет. В моем случае это будет так.
Примечание:
Чем лучше качество изображения, тем лучше будет результат при изменении цвета, и тем более реалистичным оно будет.
Нажмите на изображение, чтобы увеличить его
Как только у нас появится изображение на нашем компьютере, мы должны открыть программу.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Когда мы его откроем, мы должны добавить изображение, чтобы начать работать.
 Мы будем перетаскивать изображение (из папки или места, которое находится на нашем компьютере) в интерфейс Photoshop. Чтобы сделать это, мы щелкаем левой кнопкой мыши по изображению, держим его нажатым и переносим изображение в сторону программы.
Мы будем перетаскивать изображение (из папки или места, которое находится на нашем компьютере) в интерфейс Photoshop. Чтобы сделать это, мы щелкаем левой кнопкой мыши по изображению, держим его нажатым и переносим изображение в сторону программы. Мы делаем это так, чтобы изображение располагалось с его реальными размерами.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
примечание
Если вы видите на изображении уведомление, которое вы увидите ниже, очень важно, чтобы вы дали « не изменять (не выполнять управление цветом) » и приняли, потому что это изменило бы действительные цвета изображения, что привело к потере качества.
Нажмите на изображение, чтобы увеличить его
Как только мы это сделаем, изображение будет внутри Photoshop, и мы можем начать менять цвет.
Нажмите на изображение, чтобы увеличить его
Первое, что нужно сделать, это перейти в раздел слоев, выбрать наш слой и нажать клавиши « CTRL » + « J », что создаст новый слой с изображением, но в отличие от предыдущего, он полностью редактируемый.
 ,
,Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Предыдущий слой можно удалить, чтобы он не мешал нашей рабочей области. Просто выберите его и нажмите кнопку «УДАЛИТЬ» или щелкните правой кнопкой мыши, чтобы удалить слой.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Чтобы начать менять цвет, мы должны выбрать нашу рабочую область или объект для изменения. Чтобы сделать это, мы должны перейти к инструменту « Магнитное лассо » (если они не найдут его, он скрыт за « Лассо », мы просто оставляем левый щелчок на этом инструменте, и панель будет расширена другими инструментами лассо. Там это будет » Магнитное лассо », мы выбираем его, нажимая на него.
важно:
Мы должны быть максимально осторожны и выбирать контур почти идеально, так как это определит, какая часть объекта будет с цветом, который мы даем ему в конце. То есть, если это плохой выбор, он будет плохим и нереальным. Это зависит от того, какие усилия мы сделаем, результат, который мы получим в конце.
То есть, если это плохой выбор, он будет плохим и нереальным. Это зависит от того, какие усилия мы сделаем, результат, который мы получим в конце.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Когда у нас выбран инструмент, нам нужно перейти к нашему объекту, чтобы изменить цвет, и с помощью этого инструмента обвести его контур. В моем случае это цветок. Чтобы сделать это, мы должны отметить любую точку на его контуре, а затем провести мышью по контуру объекта. Метки инструмента петли, и особенно магнитная петля, будут прилипать к ближайшим краям, которые будут автоматически прилипать к краю нашего объекта. Чтобы завершить выбор, мы должны нажать на первую точку, которую мы создали.
примечание
Чтобы увеличить масштаб нашего изображения в Photoshop, мы нажимаем клавишу « Alt » и поворачиваем колесико мыши вперед, или если мы не можем нажать клавишу « Ctrl » и знак « + » на нашей клавиатуре
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Как только мы закончим, мы должны выбрать форму, которую мы приняли.
 Теперь мы будем клонировать этот выбор, нажав клавиши « Ctrl » + « C », а затем нажав « Ctrl » + « V ». И у нас будет этот выбор в новом отдельном слое.
Теперь мы будем клонировать этот выбор, нажав клавиши « Ctrl » + « C », а затем нажав « Ctrl » + « V ». И у нас будет этот выбор в новом отдельном слое.Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь, чтобы начать менять цвет, нам нужно создать новый слой.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
В этом новом созданном слое мы переходим в этот раздел, нажимаем и меняем его значение « нормальный » (выбор, который по умолчанию выбирается во всех слоях) и помещаем тот, который называется « цвет ».
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь мы нажимаем на глаз в начальном слое (чтобы сделать его невидимым), оставляя видимым только слой с объектом, чтобы изменить его цвет.

Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь нам нужно выбрать слой с объектом, в моем случае « Слой 2 », выбрать инструмент « Быстрый выбор » и щелкнуть весь объект.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь мы выбираем пустой слой, а затем выбираем кисть. Как всегда, если вы не видите рассматриваемый инструмент, вы должны оставить левой кнопкой мыши инструмент, расположенный в том же месте, что вы видите на изображениях, и там появятся другие инструменты.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Затем, выбрав кисть, мы щелкаем правой кнопкой мыши по слою и получаем эту панель. Мы увеличиваем размер кисти до рассматриваемого размера, а твердость до 100%.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Когда мы сделаем все это, остается выбрать цвет, который мы хотим, чтобы наш объект имел.
 Для этого мы нажимаем на цветовое поле в правом верхнем углу, затем мы получим цветное окно, выберите тот, который нам нравится, и нажмите « ОК ». Например, я выбрал синий.
Для этого мы нажимаем на цветовое поле в правом верхнем углу, затем мы получим цветное окно, выберите тот, который нам нравится, и нажмите « ОК ». Например, я выбрал синий.Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь с помощью круга кисти мы рисуем все, так как мы выбрали наш объект, он будет рисовать только внутри него.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
Теперь, чтобы увидеть результат работы, все, что нам нужно сделать, это щелкнуть по отверстию, где глазок начального слоя должен быть с полным изображением. Изображение появится, и мы увидим наш результат.
Нажмите на изображение, чтобы увеличить его
Готово, мы бы закончили с изменением цвета в нашем изображении.

Но будьте осторожны, мы не всегда будем первоклассными. Возможно, мы не взяли указанную работу с помощью инструмента «Магнитное лассо» и, раскрасив объект, мы оставили что-то вроде этого.
Нажмите на изображение, чтобы увеличить его
Не волнуйтесь, вам не нужно портить или отказываться от своей работы, здесь, в Solvetic, у всего есть решение!
Что вы должны сделать, это выбрать инструмент кисти снова, мы щелкаем правой кнопкой мыши, мы меняем размер кисти на « 1 px ». Со слоем, в котором выбран выбранный цвет, мы должны максимально увеличить масштаб, чтобы работать лучше, и мы даем наш цвет пикселям, которые мы видим, которые имеют свой исходный цвет.
Как только мы закончим, мы уменьшаем масштаб, чтобы увидеть результаты сейчас. Это останется так, как если бы мы были осторожны сначала.
Нажмите на изображение, чтобы увеличить его
Теперь, когда мы знаем, как это сделать, единственное, что остается сделать, — это взять метод и использовать свое воображение и с усилием изменить цвет объектов, которые вы хотите.

Мы оставляем вам другие примеры фотографий, чтобы увидеть больше результатов, учитывая, что на изображении, которое мы используем в качестве образца, вы можете видеть на заднем плане, что есть еще один цветок с оригинальным цветом.
Нажмите на изображение, чтобы увеличить его
Нажмите на изображение, чтобы увеличить его
В дополнение к изменению цвета таким образом, они также могут повторить тот же процесс, и вместо того, чтобы выбрать «цвет», они могут выбрать параметры, которые он дает, и увидеть результаты, однако они могут изменить его позже.
Пример « Линейного недоэкспонирования »
Пример » Умножить »
В конце концов, то, что придаст качеству работе, — это усилия и креативность, которые есть у каждого.
Мы заканчиваем учебник, надеемся, что он вам пригодился, и большое спасибо за его чтение. Если вам нужна помощь или у вас есть вопросы, как мы всегда вам говорим, не стесняйтесь комментировать.
 Привет!
Привет!- 0
Как работает кисть замена цвета в фотошопе. Как изменить цвет объекта в Фотошопе? Изменяем цвет объекта на белый
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий».![]() Тоновой баланс регулируется в тенях, светах и в средних тонах.
Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Главное нужно указать картинку на вашем компьютере или телефоне, выбрать нужные цвета для замены, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать готовый результат.
Фото розы без изменений и с заменённым розовым цветом на: фиолетовый , синий , бирюзовый , зелёный и жёлтый :
Для создания вышеуказанных примеров были использованы такие настройки: «Цвет для замены » — «розовый», «Цвет, на который заменять » — «фиолетовый» (для следующей обработки «синий» и т.д.), «Интенсивность замены цвета » — «45».
Если всё становится одноцветным, заменяется слишком много или задеваются другие цвета, то нужно понижать «Интенсивность замены цвета». И наоборот, если не видно изменений или цвет заменяется не полностью, то нужно повышать «Интенсивность замены цвета», а также убедиться в том, что вы правильно указали цвета и не перепутали, например, красный цвет с розовым. Для более точного указания цвета можно использовать формат HEX. Для разных картинок настройки могут быть разными, это зависит как от расцветки, так и от размера в пикселях.
Обратите внимание, что не получится заменить чёрный, серый или белый цвет на какой-нибудь насыщенный цвет , а вот заменить насыщенный цвет на почти белый, чёрный или серый цвет можно. Проще говоря можно заменять любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого заключается в том, что алгоритм замены цвета связан с изменением тона , который не влияет на оттенки серого или на чёрно-белое изображение. Если нужно обработать большую картинку более 14 мегапикселей (≈4592×3048), то присылайте её на ящик с нужными вам настройками — будет сделано бесплатно в течение суток.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Как выбрать цвета текста из изображений в Photoshop
Из этого туториала Вы узнаете, как выбрать цвета для шрифта в Photoshop, отбирая их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Добавить текст к изображению в Photoshop достаточно просто, но сделать так, чтобы текст выглядел так, как будто он принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта прямо из самого изображения.В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта, и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из разных частей изображения. Конечно, цель этого урока — не создать этот точный вид, а просто изучить шаги, чтобы вы могли использовать их для воплощения своих собственных идей в жизнь:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как выбрать цвета шрифта на изображении с помощью Photoshop
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Вот изображение, которое я буду использовать. Я загрузил это из Adobe Stock:
Исходное изображение, без текста. Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению.Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета дальше:
Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: Выберите свой типовой слой
Убедитесь, что ваш Type Layer выбран на панели Layers:
Выбор слоя типа.
Шаг 5. Щелкните образец цвета шрифта
Щелкните образец цвета на панели параметров, чтобы изменить цвет вашего шрифта:
Щелкнув образец цвета.
Шаг 6. Пример цвета с изображения
Откроется палитра цветов в Photoshop. Обычно, чтобы выбрать новый цвет шрифта, мы выбираем его непосредственно из самой палитры цветов, но это не то, что мы хотим здесь делать:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта из изображения, наведите курсор мыши на изображение. Курсор изменится на значок Инструмент «Пипетка» . Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните красную область на изображении, чтобы взять образец цвета.
Мгновенно выбранный цвет становится новым цветом для вашего текста. Если вам не нравится выбранный цвет, щелкните в другом месте, чтобы повторить попытку. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов.Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
Итак, мы узнали, как взять образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста. Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Щелкните еще раз на образце цвета шрифта
Выделив букву, снова щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Нажмите на изображение, чтобы выбрать новый цвет
Это снова открывает палитру цветов . Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я выберу цвет одного из листьев:
Щелкните, чтобы выбрать новый цвет для выделенной буквы.
Шаг 10. Щелкните галочку.
Щелкните OK, чтобы закрыть палитру цветов. Чтобы отменить выделение буквы, нажмите галочку на панели параметров:
Щелкните галочку, чтобы принять новый цвет.
И теперь та буква, которую я выделил, залита цветом, отличным от цвета изображения, чем остальные:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв.Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов. Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Есть и другие творческие способы выделить текст на изображении.Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к тексту! Или, вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как изменить цвет фона изображений в Photoshop
Один из самых восхитительных аспектов Adobe Photoshop — это возможность переосмыслить ваши любимые вещи в более привлекательном свете — или, точнее, в более привлекательном цвете.
Как только вы научитесь, можно будет легко изменить цвет фона практически любого изображения в Photoshop. Вот что вам нужно знать.
Как изменить цвет фона изображения в PhotoshopДважды проверьте, поддерживает ли ваш компьютер самую последнюю версию Photoshop (в данном случае Adobe Photoshop 2020), чтобы выполнить эти 12 шагов и изменить цвет фона вашего фото.
1. Щелкните правой кнопкой мыши инструмент выбора объекта на панели инструментов слева.Значок выглядит как сплошной прямоугольник с пунктирной линией вокруг него.
Милая тропическая птица, такая как Оскар, здесь выглядит довольно серо на фоне бежевой стены. К счастью, вам не обязательно красить стены своей квартиры, чтобы получить более яркий портрет домашнего попугая. Эмма Уитман / Business Insider2. Выберите «Инструмент быстрого выбора». Теперь ваш значок будет выглядеть как кисть с пунктирным контуром вокруг нее.
3. Нажмите «Выбрать тему» на верхней панели инструментов. Для менее актуальных версий Adobe Photoshop вам придется вручную выделить объект на переднем плане.
Издалека видно, что Select Subject почти идеально справляется со своей задачей. Эмма Уитман / Business Insider4. Нажмите клавишу «Q» на клавиатуре, чтобы включить режим быстрой маски. Это поможет вам выявить и исправить любые не захваченные пиксели.Области, которые были захвачены как часть фона, будут красными.
- Увеличьте масштаб (вы можете увеличить, изменив процентное значение в нижнем левом углу), чтобы можно было определить и исправить края и детали, которые могли не быть захвачены автоматически. Затем выберите инструмент кисти на левой панели инструментов. Раскрашивайте в пикселях по своему усмотрению, чтобы включить или выключить фон.
- Чтобы включить пиксели в фон, закрасьте их черным с помощью кисти. В режиме быстрой маски они должны быть красными.Чтобы удалить пиксели с фона, закрасьте их белым с помощью кисти, и они будут добавлены к объекту.
5. Когда вы закончите, уменьшите масштаб и снова нажмите «Q», чтобы выйти из режима быстрой маски.
6. Затем вы создадите слой заливки, который вы будете использовать для изменения цвета фона.
7. Выберите «Solid Color» в меню корректирующего слоя в правом нижнем углу. Вы увидите слова «Создать новую заливку или корректирующий слой». Выберите любой цвет и нажмите ОК.
Этот тип изображения может быть интересным для поп-арта, но это не цель, когда дело доходит до изменения фона Оскара. Эмма Уитман / Business Insider8. Изначально выбранный оттенок будет окрашивать объект, а не фон. Чтобы перевернуть это, выберите значок маски слоя, затем нажмите «инвертировать», расположенный на панели свойств.
Я решила, что темно-зеленый цвет Оскара выглядит довольно привлекательно на фоне зеленого лайма. Он также выглядит так, будто стоит перед зеленым экраном, готовый снять рекламный ролик. Эмма Уитман / Business Insider9. Дважды щелкните миниатюру сплошного цвета на вкладке «Слои» и выберите цвет по вашему выбору для фона.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Вот 5 способов изменить цвет чего-либо в Photoshop
Есть несколько способов изменить цвет объектов в Photoshop, и множество различных объектов, которые вы можете захотеть изменить: одежду, цвет волос, светлый цвет, мебель и так далее. Натаниэль Додсон из Tutvid создал фантастическое видео, в котором показаны пять техник изменения цвета различных объектов.Вы можете выбрать тот, который вам больше всего нравится, или тот, который соответствует типу изменяемого объекта.
В этом видео Натаниэль меняет цвет платья, фонового света и автомобиля. Он также сопоставляет цвет объекта с цветом образца, а также добавляет цвет белому платью. Он использует разные техники, и они подготовят вас к любой задаче по изменению цвета, которая может оказаться перед вами.
1. Корректирующий слой оттенка / насыщенности
Это самый простой и довольно распространенный метод.Натаниэль использовал модель в красном платье и изменил цвет платья.
Сначала выделите объект, который хотите изменить (в данном случае платье). Затем добавьте новый корректирующий слой Hue / Saturation. С этого момента вы можете поиграть с оттенком, насыщенностью и яркостью, пока не будете удовлетворены результатом:
Если вы хотите смешать исходный цвет с тем, который вы добавили, вы можете уменьшить непрозрачность корректирующего слоя «Цветовой тон / насыщенность». Поскольку платье на фотографии Натаниэля красное, и он превратил его в синее, уменьшив непрозрачность корректирующего слоя, платье станет фиолетовым.
2. Сплошной корректирующий слой
Другой способ — использовать корректирующий слой Solid Color. Чтобы проиллюстрировать это, Натаниэль использовал фотографию красной машины:
Опять же, сделайте выбор автомобиля желаемым способом. Затем добавьте новый корректирующий слой Solid Color. Это будет выглядеть довольно плохо, но не беспокойтесь — изменение режима наложения исправит это.
Измените режим наложения на «Цвет» или «Оттенок». Режим наложения «Оттенок» будет выглядеть более естественным, но вы также можете выбрать режим наложения «Цвет» и настроить цвет, чтобы уменьшить часть насыщенности.
Вы также можете использовать инструмент «Пипетка», чтобы выбрать цвет из окружающей среды. Используя этот метод, Натаниэль сопоставил цвет автомобиля с зеленым окружением. Это не лучший цвет для автомобиля, но он показывает, как работает этот метод:
3. Добавьте цвет к белому объекту
Добавить цвет к белому объекту немного сложно, потому что он будет выглядеть неестественно. Но это необратимо. Натаниэль использует модель в белом платье и меняет цвет платья, как в первом примере.
Сначала выберите белый объект, а затем добавьте новый корректирующий слой «Цветовой тон / насыщенность». Это похоже на первый пример, но на этот раз выберите функцию «Раскрасить».
Затем выберите цвет, который хотите добавить к объекту, с помощью ползунка «Оттенок». Не забудьте также отрегулировать насыщенность и яркость, и не беспокойтесь, если вы еще не совсем достигли этого.
Чтобы изменения выглядели более реалистично и добавили некоторого контраста и деталей, удерживая Ctrl / Cmd, щелкните маску слоя.Добавьте еще один корректирующий слой: Уровни. Поиграйте с уровнями, чтобы добавить больше контраста и сделать раскрашенный объект более реалистичным.
4. Целевой цвет на фото
Для этой техники вы снова будете использовать корректирующий слой «Цветовой тон / насыщенность», но без выделения. Это повлияет на всю фотографию, и вы замаскируете те части, которые хотите оставить без изменений. Для иллюстрации Натаниэль выбирает фотографию, на которой он хочет изменить цвет фонарей
Итак, добавьте новый корректирующий слой Hue / Saturation.В раскрывающемся меню выберите цвет, который хотите изменить. В этом случае он будет желтым, потому что цель состоит в том, чтобы изменить цвет огней. Затем отрегулируйте ползунок «Оттенок», пока не получите нужный цвет света.
Поскольку это изменение коснется кожи, волос и рубашки модели, вы можете замаскировать эти части, чтобы сохранить исходный, более естественный цвет. вот как это выглядит:
Вы также можете сделать это, выбрав инструмент для чистки, а затем щелкнув и перетащив цвет, который хотите настроить.Просто щелчок и перетаскивание изменяет насыщенность. Но если вы хотите изменить оттенок, удерживайте клавишу Ctrl / Cmd, а затем щелкните и перетащите.
5. Изменение цвета объекта на определенный цвет — согласование цветов
Этот подход кажется немного сложным, но он очень полезен, если вам нужно сопоставить цвет объекта с образцом цвета из каталога. На фото Натаниэля интерьер с двумя стульями, белый цвет нужно подобрать к оранжевому.
Во-первых, чтобы создать образец цвета, сделайте небольшой выбор в любом месте фотографии.Перейдите в палитру цветов и выберите цвет, или вы можете ввести конкретное название цвета. Удерживайте Alt / Option + Delete / Backspace, чтобы залить выделение цветом.
Теперь возьмите инструмент «Пипетка» и щелкните цвет, чтобы отбросить первую точку образца. Сделайте то же самое с изменяемым объектом, чтобы добавить вторую точку отбора проб.
Теперь на информационной панели измените показание с RGB на Lab Color. Щелкните правой кнопкой мыши №1 и №2 и выберите Цвет лаборатории. Думайте о «L» как о яркости, «A» как о ползунке оттенка и «B» как о ползунке температуры в Camera Raw.
Выделите объект и добавьте корректирующий слой Curves. Удерживая клавишу Ctrl / Cmd, нажмите на точку №2, которая добавит контрольную точку на кривые. С этого момента отрегулируйте кривые так, чтобы числа справа (стул) совпадали с числами слева (цвет образца).
Вот окончательный результат
Надеюсь, эти техники помогут вам справиться с любой ситуацией, когда вам нужно изменить цвет. Обязательно посмотрите видео, чтобы увидеть примеры и весь рабочий процесс, а также ознакомьтесь с другими руководствами на канале Tutvid на YouTube.
[5 способов изменить цвет ЧЕГО в Photoshop | Тутвид]
Как изменить цвет одежды с помощью Photoshop
Изменение цвета одежды в Photoshop может сэкономить время, когда у вас есть идентичные предметы, доступные в разных цветах. Вот почему я решил собрать этот урок, который покажет вам, как быстро и легко изменить цвет элемента.
Ниже вы можете посмотреть мой видеоурок, а под ним я написал основные шаги и загрузил несколько изображений.Обратите внимание, что хотя я использую Photoshop CC в этом уроке, будут работать более старые версии, такие же старые, как Photoshop CS3 (возможно, даже более старые).
Не можете просмотреть видео? Смотрите на YouTube
Для начала откройте ваше изображение в Photoshop. Если слой, содержащий изображение, заблокирован, просто разблокируйте его, щелкнув слой, как показано ниже.
Выбрать цветовую гамму:
Далее вам нужно будет перейти к «выбрать> цветовой диапазон», как показано на рисунке ниже.
Выберите одежду на изображении:
Как вы можете видеть на изображении ниже, цветовой диапазон открывает окно, которое позволяет вам выбирать цвета на вашем изображении с помощью пипетки. В уроке я выбирала платье. Для этого я сначала настроил уровень нечеткости.
Уровень нечеткости в основном сообщает Photoshop, насколько точно он должен соответствовать цвету. Чем выше уровень размытости, тем больше он улавливает разных оттенков цвета.
Если бы я поднялся до очень высокого уровня нечеткости, он начал бы собирать области, которые я не хочу выделять. Обратите внимание, что вы можете настроить уровень размытости даже после выбора цветов с помощью пипетки.
Теперь вы можете использовать пипетку для выбора одежды. Обратите внимание, что справа есть 3 пипетки, которые вы можете выбрать. Есть обычная пипетка, одна со знаком плюс (+), а другая со знаком минус (-).
Обычная пипетка в основном выбирает только один цвет.Один со знаком плюс позволяет выбрать несколько цветов, а другой со знаком минус позволяет удалить цвет.
В видео я использовал пипетку со знаком плюса, удерживая нажатой клавишу Shift на клавиатуре. Я удерживал клавишу Shift, чтобы снимать сразу несколько цветов. Моей целью было собрать все оттенки фиолетового, и из-за освещения и теней были разные оттенки фиолетового.
Используя пипетку со знаком плюс и удерживая клавишу Shift на клавиатуре, я смогла выделить все свое платье.
Как видите, на экране предварительного просмотра отображается область, которую вы выбираете. После того, как я выбрал все платье, я просто щелкнул кнопку «ОК», чтобы появился выбор.
Как только ваш предмет будет выбран, он будет выглядеть так:
Измените цвет вашего предмета:
Теперь вам нужно будет щелкнуть значок двухцветного круга с надписью «создать новую заливку или корректирующий слой», удерживая нажатой клавишу «option», если вы используете Mac, или клавишу «alt», если вы используете Компьютер с Windows и щелкните мышью на «оттенок / насыщенность» в меню.Удерживайте клавишу «option» или «alt», пока не появится диалоговое окно.
В диалоговом окне вы можете переименовать свой слой или оставить его по умолчанию. Я вошла в платье, чтобы было легче.
Появится цветное окно. В этом окне снимите флажок «раскрашивать».
После этого просто переместите ползунки «оттенок», «насыщенность» и «легкость» на уровень по вашему выбору. Как вы можете видеть на изображении, я превратила фиолетовое платье в зеленое.
Чтобы добавить больше цветов, просто щелкните правой кнопкой мыши слой «оттенок / насыщенность» и продублируйте его. Затем отрегулируйте цвет, щелкнув миниатюру слоя, но не забудьте скрыть другие слои «оттенок / насыщенность», щелкнув значок «глаз». После создания всех цветных слоев вы можете переключаться между цветами, скрывая и отображая слои.
Другие методы изменения цвета:
Изменение цвета кожи человека
Хотя в этом уроке основное внимание уделяется коже, приемы, использованные в видео, могут работать и с одеждой.Эти методы особенно полезны, когда дело касается одежды и предметов, с которыми трудно справиться.
Как изменить цвет фона в Photoshop (шаг за шагом!)
У вас есть фотография с цветом фона, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Требуется немного терпения, но это так легко сделать. Итак, приступим!
Шаг 1. Выберите фото
Качество готового изображения зависит от количества времени, которое вы тратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с резкими краями и чистым фоном. С этим будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, когда вы новичок в изоляции объекта, чтобы изменить цвет фона:
- Волосы распущенные, вьющиеся, с шипами или негладкие;
- Объекты с детализированными краями;
- Все, что края не в фокусе;
- Размытие в движении;
- Фон, гармонирующий с объектом.
Шаг 2: Создайте два слоя
Откройте фотографию в Photoshop и создайте дубликат слоя (Ctrl или Cmd + J) . Затем отключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой заливки или корректирующего слоя» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к фону, который вы будете использовать, или выберите белый.
Шаг 3: Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов».Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти заметный объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4: Очистите края
Если ваш объект не очень резкий, результирующий выбор не будет идеальным. Итак, следующий шаг — отполировать его.
Не снимайте выделения с инструмента «Быстрый выбор».И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы сможете уточнить свой выбор.
Используйте кисть «Уточнить края» , чтобы добавить края, которые слишком сильно сливаются с фоном.
Чтобы увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Просмотр» в правой части экрана.
Вы можете настроить непрозрачность до такой степени, чтобы вы могли видеть эффект кисти при ее использовании.
Вот пример, показывающий параметр «Наложение» на панели просмотра с непрозрачностью 50%.
Обведите край по часовой стрелке, чтобы убедиться, что вы покрываете весь контур.
Размер этой кисти можно контролировать с помощью клавиш [и]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления.Вы найдете наилучший баланс для различных областей изображения. Они будут иметь различный эффект в зависимости от деталей вашего фото.
Когда вы будете довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь от цвета, вы сможете лучше увидеть, как выглядят ваши края.
Если больше не нужно вносить изменения в «Output To Box», выберите «Layer Mask» и нажмите OK.
Шаг 5: Раскрасьте маску слоя
Теперь у вас есть новая маска на вашем слое.Если вы хотите еще больше уточнить размытые края, воспользуйтесь кистью.
Установите значение 50% черного и закрасьте объект, который нужно стереть, и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже дает более точное управление. Это поможет сделать размытые или нечеткие области по краям более естественными.
Шаг 6. Выберите и изолируйте объект
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект.Теперь продублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы видеть только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь создать композицию с другими изображениями на том же фоне.
Я решил обрезать квадрат изображения, потому что он лучше всего выглядит в Instagram. Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели «Слои» щелкните «Создать новый слой заливки или корректирующего слоя».
Выберите «Сплошной цвет» сверху и выберите цвет, который должен быть для вашего нового фона.
Как мне изменить цвет фона на белый в Photoshop? Просто выберите палитру цветов, выберите белый, и готово!
Конечно, не стоит ограничиваться однотонными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — простой процесс, когда вы к нему привыкнете.После того как вы изолировали объект, выбрать цвет фона так же просто, как щелкнуть палитру цветов.
Практикуйте этот метод как можно больше. – вы найдете его полезным, особенно в социальных сетях.
И не забудьте показать нам свои результаты в комментариях!
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom».
Почему бы не проверить наши статьи о лучших приложениях для добавления фона к фотографиям или о том, как пакетно изменить размер в Photoshop !
Как изменить цвет фона в Photoshop CC
В этом уроке мы расскажем, как изменить цвет фона с существующего цвета изображения на другой.Вы можете сделать это с помощью техники выделения или обтравочного контура. Здесь мы расскажем о технике выбора фотошопа для изменения цвета фона.
Зачем вам это нужно? Одна из причин заключается в том, что у вас есть фотографии вашего продукта и вы хотите изменить цвет фона на белый для сайтов электронной коммерции, чтобы потенциальный покупатель не отвлекался на фон.
Примечание. Мы используем последнюю версию Photoshop 2020 (v21.0.1).
Посмотрите этот ВИДЕО-урок —
Для лучшего понимания прочтите следующее пошаговое руководство:
Как изменить цвет фона в Photoshop
Но сначала нам нужна фотография для работы с .Вот фото с простым фоном, которое мы можем использовать.
Это изображение имеет высокий контраст, что облегчает удаление фона с изображения.
Инструмент быстрого выбора выбирает объект на вашем изображении, интерпретируя и выбирая вдоль определенных краев, видимых на вашем изображении.
Одним из преимуществ инструмента «Быстрое выделение» перед инструментом Magic Wand является то, что он имеет встроенное обнаружение краев. Это помогает, когда вы пытаетесь выделить определенные области фотографии.
Инструмент «Быстрое выделение» — это быстрый и простой способ выбрать и замаскировать определенные части изображения, давая вам возможность изменить одну часть фотографии, оставив другие части нетронутыми.
Этот инструмент удобен, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, что является целью здесь.
Шаг 1. Создайте новый слой
Сначала создайте новый слой, щелкнув Слой> Дублировать слой .
Обратите внимание на панель «Слой» в правом нижнем углу.
Шаг 2. Отключение исходного фона
Отключите просмотр исходного фона и убедитесь, что выбран новый слой.
Шаг 3: Выделите и быстрое выделение
Выберите инструмент Quick Selection и нажмите кнопку Select and Mask на верхней панели инструментов Photoshop.
Откроется окно выбора и маски.
Обратите внимание, как левая панель инструментов меняется на инструменты , относящиеся к маске. Мы определим инструменты по мере продолжения обучения.
Правая панель изменится на панель «Свойства».
Шаг 4. Используйте инструмент «Кисть»
Убедитесь, что инструмент «Быстрое выделение» выбран на левой панели инструментов . Начните прорисовывать предмет, который вы хотите сохранить, в данном случае часы.
Инструмент «Быстрое выделение» дает неплохой результат.Но некоторые части часов еще не выбраны, например, цифра «1» в «12», части цифры «9» и стержень часов.
Шаг 5: Выберите оставшиеся невыделенные области
Продолжайте использовать инструмент быстрого выбора, чтобы выбрать любые оставшиеся невыделенные области .
Обратите внимание на раскрывающийся список «Режим просмотра» на правой панели.
Вы можете попробовать другие режимы просмотра, чтобы по-другому взглянуть на то, что было выбрано. Например, вот вариант Marching Ants , который, я уверен, будет вам знаком.
Режим наложения Режим маскирует невыделенную область изображения, в данном случае фон. Это всего лишь еще один способ, с помощью которого Photoshop позволяет вам видеть , что выбрано, а что не выбрано .
Опять же, это изображение с высокой контрастностью, поэтому нетрудно выбрать весь объект быстро и легко. Если у вас было менее контрастное изображение, вы можете выбрать инструмент Refine Edge Brush tool и закрасить те области, которые необходимо выделить.
Вы можете дополнительно расширить свой выбор с помощью раздела Global Refinements на панели свойств. Здесь вы можете настроить ползунки, чтобы сгладить, растушевать, контрастировать или сместить края.
Еще один способ выбрать тему — выбрать инструмент Quick Selection , как и раньше, но на этот раз нажмите кнопку Select Subject на верхней панели инструментов.
Это даст вам мгновенный хороший результат, если изображение будет высококонтрастным.
И если этого было недостаточно, в версии Adobe Photoshop от ноября 2019 года есть новый инструмент под названием Object Selection tool.
У вас есть объемное изображение, нужна
служба удаления фона? ПОЛУЧИТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ
Изменение цвета фона фотографии с помощью инструмента выбора объекта
Этот инструмент позволяет легко выделить отдельный объект или часть объекта на изображении, например людей, автомобили, мебель, домашних животных, одежду. , и больше.
Вы просто рисуете прямоугольную область или лассо вокруг объекта; инструмент «Выбор объекта» автоматически выбирает объект внутри заданной области.
Инструмент лучше работает с четко очерченными объектами, чем с областями без контраста.
Шаг 1. Выберите объект.Нарисуйте прямоугольник вокруг объекта.
Инструмент выбора объекта отлично справляется с выбором объекта.
Итак, теперь у нас есть выбранный объект изображения, и мы довольны результатом. Следующим шагом будет изменение фона на белый.
Шаг 2: Инвертировать выделение
Поскольку объект выбран, нам нужно инвертировать выделения, чтобы фон был выбран.
Шаг 3. Щелкните инверсное меню.
В меню «Выбор» выберите опцию «Обратное меню».
Теперь фон выбран, как вы можете видеть по бегающим муравьям, бегающим вокруг границы изображения.
Шаг 4: Нажмите клавишу удаления
Нажмите клавишу Delete , и фон будет удален (обратите внимание, что узор шахматной доски, который показывает, что фон исчез).
Шаг 5: Откройте палитру цветов
Щелкните цвет переднего плана на левой панели инструментов.
Шаг 6: Выберите цвет
Выберите белый цвет в качестве цвета переднего плана. Значения RGB для белого: 255,255,255.
Шаг 7: Выберите кисть
Выберите большую кисть и убедитесь, что цвет переднего плана белый.
Шаг 8: Начните рисовать кистью
Начните прокрашивать изображение, чтобы изменить фон на белый.
Шаг 9: Нажмите «Отменить выбор»
В меню «Выбор» нажмите Отменить выбор в меню по завершении.
Здесь вы видите изображение с белым фоном.
Нет возможности выполнить задачу в Photoshop. Все зависит от того, чего вы хотите достичь и как вы хотите этого достичь. Вы получите больше на — Adobe Photoshop Elements 2020
Как сделать изображение прозрачным фоном в Photoshop?
УЗНАТЬ БОЛЬШЕТакже вы можете прочитать:
Как легко изменить цвет одежды в Photoshop
Нравится фотография, которую вы сделали, но вы хотите, чтобы цвет их одежды был немного другим? Может быть более пастельным или жирным? А может, совсем другой цвет? Фото переделывать не нужно! Вы можете легко изменить цвет одежды в фотошопе! Это быстро и легко, и у вас уйдет меньше времени, чем на поход в магазин за новой одеждой.Посмотрите учебник ниже!
Посмотрите учебник выше, чтобы получить самые четкие указания!
Вот изображение, с которым мы будем работать. Обратите внимание, что у нее однотонная рубашка. Этот метод лучше всего подходит для однотонной одежды. Любые сумасшедшие узоры или рисунки тоже могут не переводиться.
Шаг 1Создайте новый слой. В верхнем левом углу Photoshop перейдите в Layer> New> Layer и нажмите OK
.Вы должны заметить всплывающее окно нового слоя на панели настройки в правом нижнем углу.Не делай с этим ничего особенного. Просто держись крепче.
Шаг 2Выберите цвета, которые вы хотите изменить.
Перейдите в Select> Color Range
Это всплывающее окно:
Убедитесь, что вверху выбраны образцы цветов, а внизу — оттенки серого. С помощью пипетки щелкните один раз цвет, который вы хотите выбрать. В окне вы увидите, что БОЛЬШИНСТВО цветов в этом диапазоне изменится на белый (если они не отрегулируют размытость). Если вы заметили какие-то черные или серые области внутри рубашки, возьмите пипетку с плюсом и нажмите те области.(все еще не имеет для вас смысла? Посмотрите видео выше)
Шаг 3Создайте корректирующий слой оттенка / насыщенности. (это в правом нижнем углу, просто нажмите на этот наполовину черный и белый кружок)
Оттуда переместите оттенок поверх холода, чтобы получить желаемый цвет!
Совет: также используйте ползунки насыщенности и / или яркости, чтобы точно определить нужный цвет!
И вот оно! Вам больше никогда не придется ходить за одеждой! Ниже мой окончательный результат, я меняю ее рубашку на три разных цвета.

 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти;

 Он будет применен только к объекту.
Он будет применен только к объекту.
 Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение». Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
 Это создает выделение, которое автоматически сжимается до краев объекта.
Это создает выделение, которое автоматически сжимается до краев объекта. Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.