Как изменить текст в фотошопе?
Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем как заменить текст в фотошопе.
- Часть 1. Как удалить текст с картинки в фотошопе
- Как поменять текст на картинке в фотошопе? Часть 2. Меняем фон для текста в фотошопе
- Редактирование текста в фотошопе. Часть 3. Добавление нового текста
- Совет
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
- Перед тем, как убрать надпись на фото в фотошопе , определите тип фона под ним.
 В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
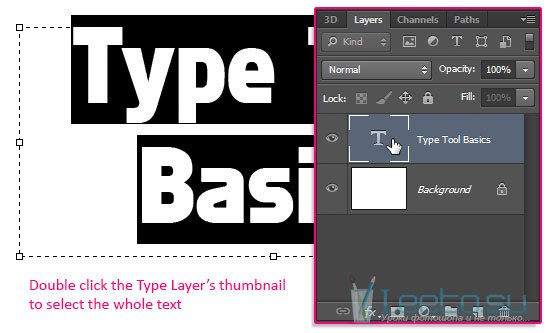
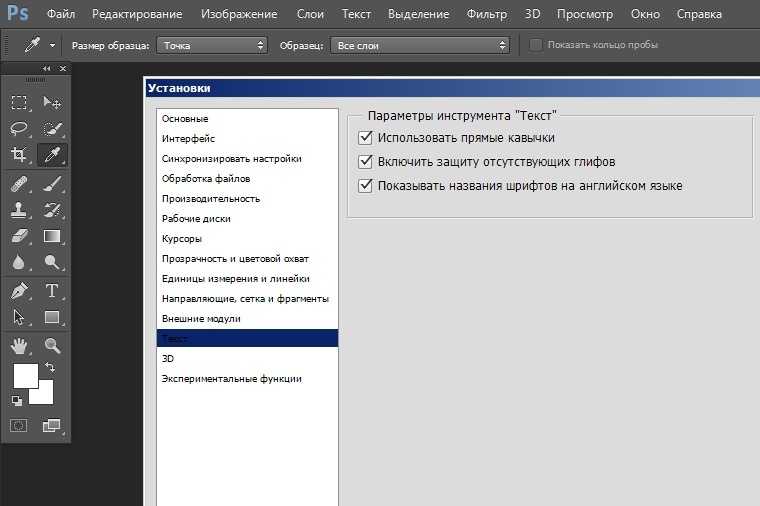
В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный: - Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква «Т», значит текст еще может быть отредактирован. Нажмите кнопку «T», чтобы включить инструмент «Текст», а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент «Пипетка», чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как изменить текст на фото в слое Фотошопа, увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента «Быстрое выделение» или «Лассо».
 Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту: - Обведите текст, а затем перейдите в Выделение>Уточнить края, чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd, кликните по его миниатюре (обычно она выглядит как буква «T»), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Используйте функцию «Заливка с учетом содержимого», чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
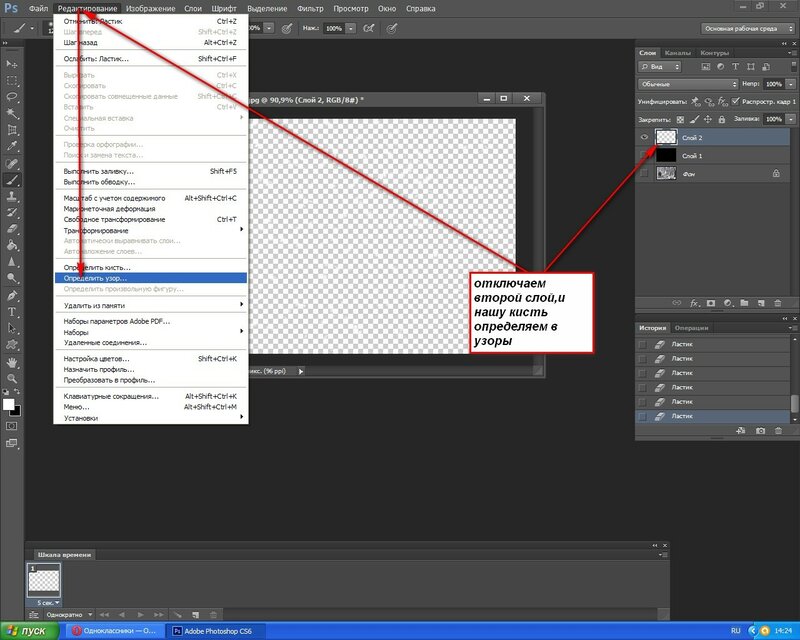
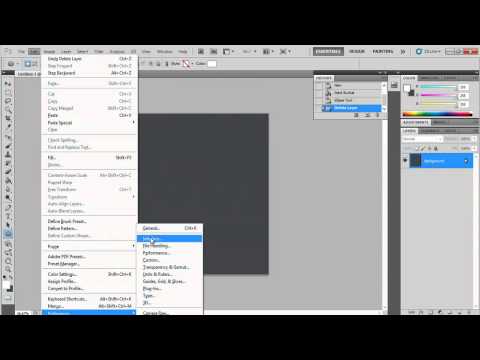
Перейдите к верхнему меню и выберите «Редактирование», а затем «Выполнить заливку». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: «Содержание» и «Наложение»:
Перед тем, как отредактировать текст в фотошопе, выберите в разделе «Содержание» пункт «С учетом содержимого», а затем установите флажок для параметра «Цветовая адаптация». «С учетом содержимого» означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
Нажмите «OK», чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу «Уточнить края» до того, как выбирать пункт «Выполнить заливку», и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить «Режим наложения» в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с «Пипеткой» инструменты «Кисть» и «Градиент», чтобы закрасить проблемные места.
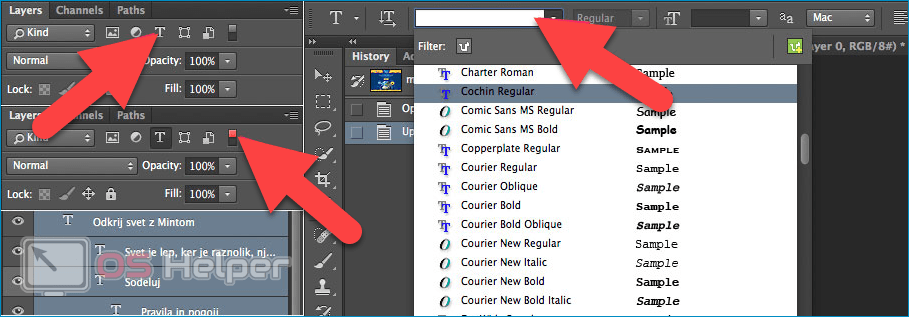
Найдите подходящий шрифт перед тем, как начать редактирование текста в фотошопе. Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
С помощью функции «Произвольная трансформация» задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.

Используйте фильтр «Пластика», чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем «Произвольная трансформация». Вместо этого перейдите в Фильтр> Пластика.
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z. Это комбинация для отмены операции.
Вадим Дворниковавтор-переводчик статьи «How to Replace Text in Adobe Photoshop»
Adobe Photoshop CS6 — тест 19
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 19
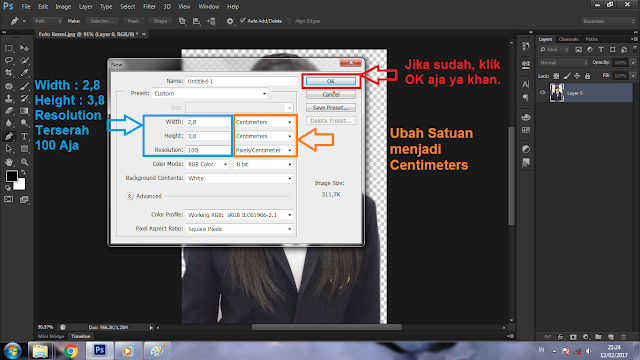
Упражнение 1:
Номер 1
Какой из инструментов применен для создания такого текста (см.рис. ниже)?
Ответ:
 (1) Заливка 
 (2) Градиент 
 (3) Стили 
 (4) Образцы 
Номер 2
Для чего задают "Стили"?
Ответ:
 (1) чтобы определить совокупность всех параметров оформления текста, присущих данному его отрезку 
 (2) чтобы задать цвет символов текста 
 (3) чтобы задать однотипное оформление всех абзацев 
 (4) чтобы задать кегль и гарнитуру текста  
Номер 3
Какие атрибуты текста нельзя изменить в Adobe Photoshop?
Ответ:
 (1) гарнитуру шрифта 
 (2) начертание шрифта 
 (3) кегль 
 (4) пуансон 
Номер 1
Какие из перечисленных ниже инструментов нельзя применить к тексту?
Ответ:
 (1) Стили 
 (2) Расширения 
 (3) Градиент 
 (4) Образцы 
Номер 2
Какой инструмент применялся для создания такого текста (см.рис. ниже)?
Ответ:
 (1) Горизонтальный текст 
 (2) Быстрая маска 
 (3) Горизонтальный текст-маска 
 (4) Волшебная палочка 
Номер 3
Какие из перечисленных ниже инструментов применялись при создании такого текста (см. рис. ниже)?
Ответ:
 (1) Горизонтальный текст 
 (2) Горизонтальный текст-маска 
 (4) Быстрая маска 
Упражнение 3:
Номер 1
Какой фильтр применен для написания текста по кругу (см.рис. ниже)?
Ответ:
 (1) Исправление перспективы 
 (2) Оформление 
 (3) Полярные координаты 
 (4)
Номер 2
Какие параметры текста нельзя изменить в Adobe Photoshop?
Ответ:
 (1) Гарнитуру 
 (2) Начертание 
 (3) Каплевидный элемент 
 (4) Соединительный штрих 
 (5) Трекинг 
 (6) Кернинг 
Номер 3
Каким инструментом можно отредактировать форму кривой для размещения текста (см. рис. ниже)?
 (1) Перо 
 (2) Выделение контура 
 (3) Рука 
 (4) Стрелка 
Упражнение 4:
Номер 1
В каком режиме нарисован контур для размещения текста (см.рис. ниже)?
Ответ:
 (1) Пикселы 
 (2) Фигура 
 (3)
 (4) в любом из вышеперечисленных 
Номер 2
Что визуально происходит с текстом, когда вы увеличиваете интерлиньяж?
Ответ:
 (1) абзац выделяется на общем фоне (т.к. смориться более темным) 
 (2) абзац выделяется на общем фоне (т.к. смориться более светлым) 
 (3) визуально ничего не меняется 
 (4) уплотняются строчки текста по вертикали 
Номер 3
В каких единицах измерения задают размер шрифта (кегль) в Adobe Photoshop?
Ответ:
 (1) пункты 
 (2) пикселы 
 (3) пики 
 (4) миллиметры 
Упражнение 5:
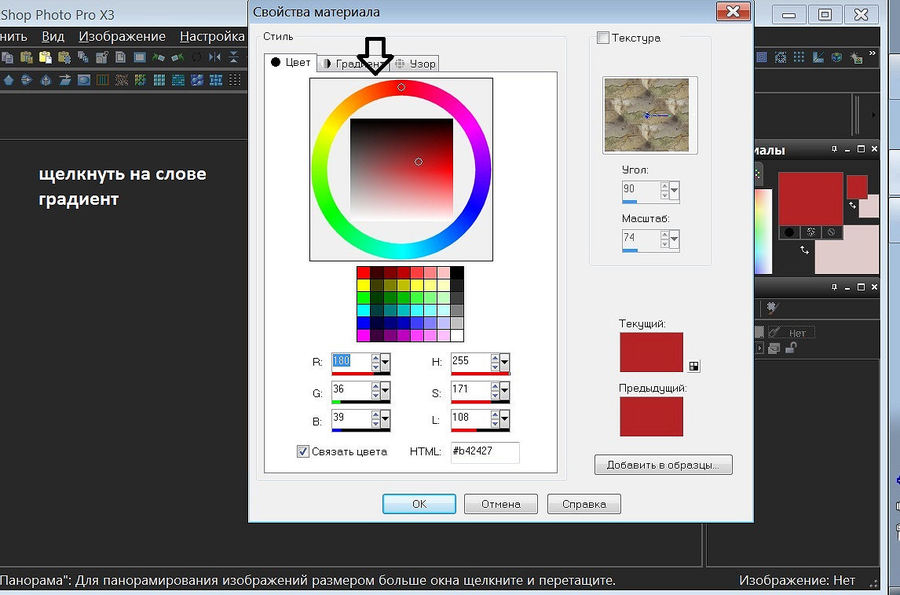
Номер 1
В какой из палитр вы можете изменить цвет текста?
Ответ:
 (1) Цвет 
 (2) Образцы 
 (3) Стили 
 (4) Контуры 
Номер 2
Какой возможности деформации текста нет в окне Деформировать текст?
Ответ:
 (1) Рыбий глаз 
 (2) Надутый 
 (3) Волна 
 (4) Цветком 
Номер 3
Можно ли текст в Adobe Photoshop перевести в кривые?
Ответ:
 (1)
 (2) нет 
 (3) только векторный текст 
 (4) только растровый текст 
Упражнение 6:
Номер 1
Что происходит с текстом, при его сохранении командой Сохранить как?
Ответ:
 (1) он сохраняется с расширением *FON 
 (2) текст становится растровой картинкой (изображением) 
 (3) текст становится векторной картинкой (изображением) 
 (4) он сохраняется с расширением *TTF 
Номер 2
Какой шрифт применен для текста на рис.ниже?
Ответ:
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Номер 3
Шрифт "Мир ПК" на рис. ниже:
Ответ:
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Упражнение 7:
Номер 1
Большое количество установленных на ПК шрифтов:
Ответ:
 (1) не влияет на работу ПК 
 (2) ускоряет работу ПК 
 
 (4) замедляет открытие приложений и файлов? 
Номер 2
Какой вариант гарнитуры задает наиболее толстый и тяжелый вариант шрифта?
Ответ:
 (1) Regular 
 (2) Bold 
 (3) Italic 
 (4) Bold Italic 
Номер 3
Какой инструмент применяется для расположения текста на траектории?
Ответ:
 (1) Выделение контура 
 (2) Стрелка 
 (3) Перо 
 (4) Рука 
Упражнение 8:
Номер 1
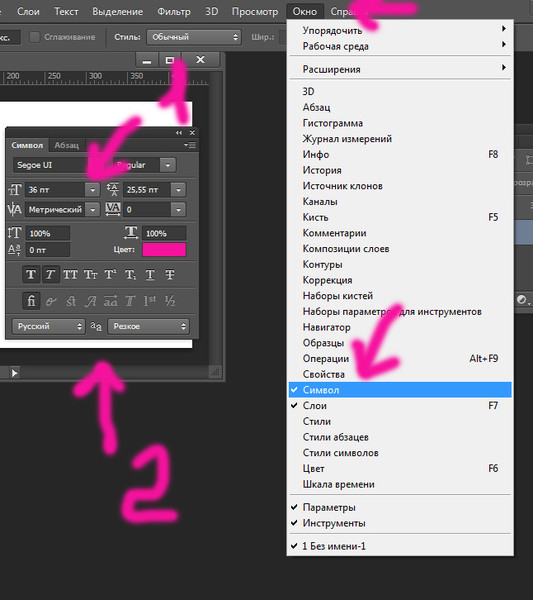
Где можно задать семейство (гарнитуру) шрифтов?
Ответ:
 (1) на палитре Символ 
 (2) на вкладке Стили символов 
 (3) на палитре Абзац 
 (4) на вкладке Стили абзацев 
Номер 2
Для чего служит развернутый на рисунке ниже список?
Ответ:
 (1) он задает кернинг шрифта 
 (2) он задает трекинг шрифта 
 (3) он задает степень сглаживания шрифта 
 (4) он задает интерлиньяж шрифта 
Номер 3
Для чего предназначен, указанный на рисунке ниже инструмент?
Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает интерлиньяж 
 (4) он задает трекинг 
Упражнение 9:
Номер 1
Для чего служит, указанный на рисунке ниже инструмент?
Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает трекинг 
 (4) он задает интерлиньяж 
Номер 2
Что происходит в процессе кернинга текста?
Ответ:
 (1) редактируются пропорции шрифта 
 (2) корректировка межлитерного интервала в парах литер в словах 
 (3) меняется расстояние между строчками 
 (4) меняются межсимвольные пробелы 
Номер 3
В чем отличие трекинга текста от кернинга текста?
Ответ:
 (1) трекинг это другое название для кернинга, слова являются синонимами 
 (2) трекинг, в отличие от кернинга, задается не для пары, а для нескольких символов и в Adobe Photoshop характеризует величину межсимвольного пробела в группе символов 
 (3) трекинг одинаково меняет пробелы для всех выделенных символов, а кернинг — неодинаково 
 (4) за счет изменения пробелов между буквами трекинг делает текст визуально светлее, а кернинг — темнее 
Упражнение 10:
Номер 1
Где задают трекинг и кернинг?
Ответ:
 (1) на палитре Символ 
 (2) на палитре Абзац 
 (3) на палитре Контуры 
 (4) на палитре Стили 
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 19
Как поменять цвет картинки в фотошопе cs6
Содержание
- 1 Замена цвета
- 1.
 1 Способ 1: Простая замена
1 Способ 1: Простая замена - 1.2 Способ 2: Цветовой диапазон
- 1.3 Способ 3: Ручной
- 1.
- 2 Простая цветокоррекция
- 3 Замена на контрасте
- 4 Быстрый инструмент для сложных случаев и кардинальных изменений
- 4.1 Описание палитры Слои в фотошопе: из чего состоит и как ею пользоваться
- 4.2 Супер Premiere Pro
- 4.3 Как записать действия в фотошопе в текстовый файл
- 4.4 Линейки и направляющие
- 4.5 Рабочее пространство фотошопа
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
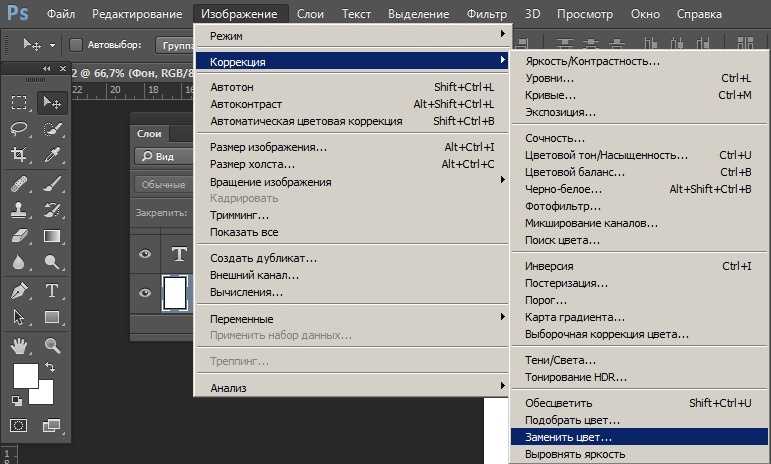
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
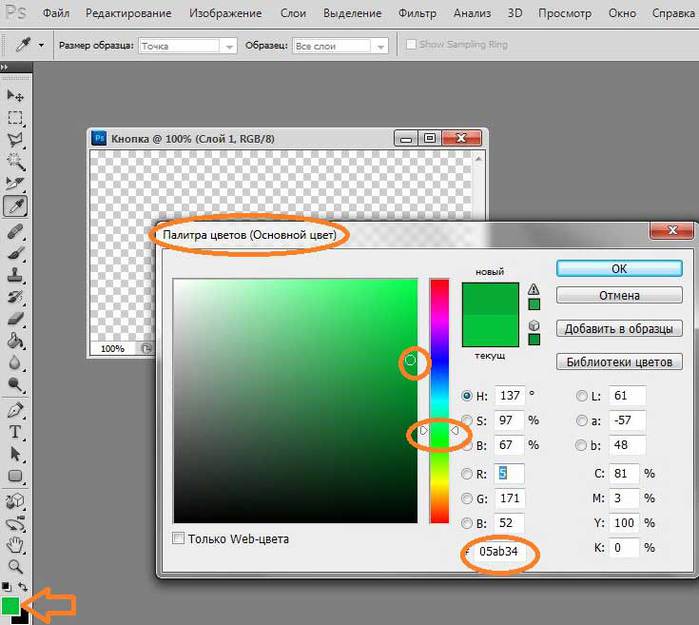
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
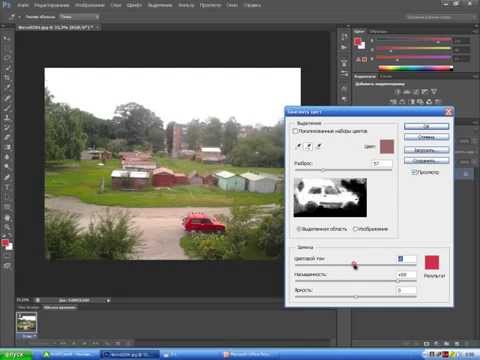
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
Нажмите «ОК».
После того как вы нажмете «ОК», увидите, как создалось выделение.
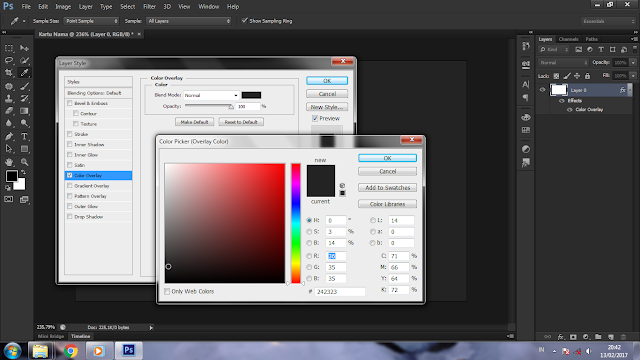
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
Меняем режим наложения на «Цветность».
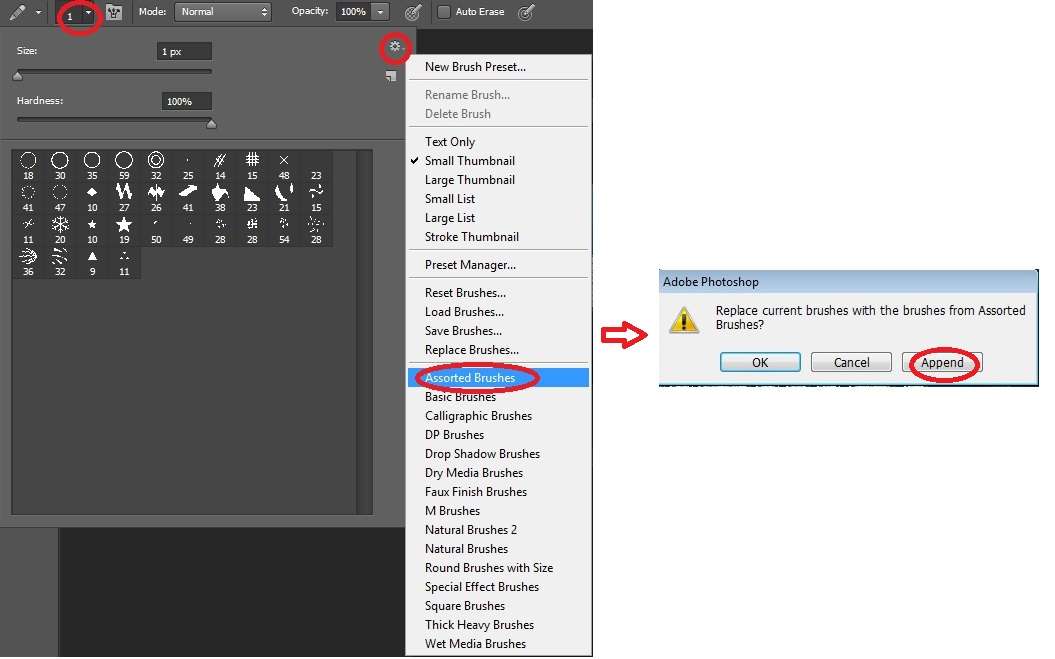
Выбираем «Кисть»
Задаем необходимый цвет.
Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует где брать изображения для блога, чтобы не бояться юридических последствий – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно выделить объект, я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Далее снова перехожу в «Коррекцию». Теперь все изменения будут применяться только для выделенного участка. Можно снова пользоваться любой опцией. Покажу вам «Кривые».
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье «Как в Photoshop быстро выделить нужный цвет, заменить его или убрать». Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания ( о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. Мало что знаете о слоях? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами [ ].
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс « Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
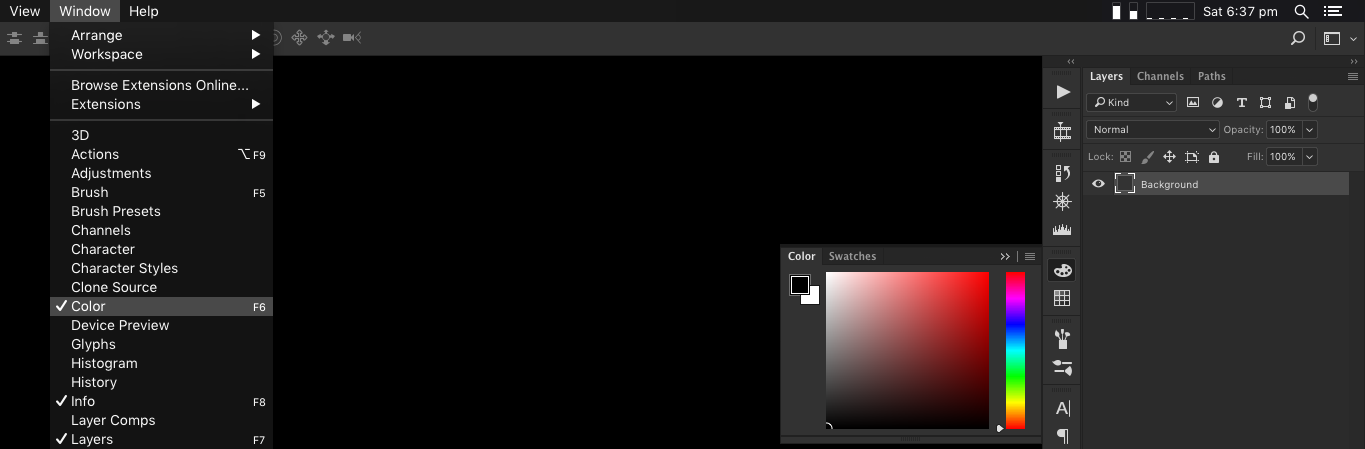
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме.
Посмотрите ответы уже разобранных вопросов. - Подписывайтесь на обновления , чтобы не пропустить появление новых статей и уроков.
Описание палитры Слои в фотошопе: из чего состоит и как ею пользоваться
Вы во всех подробностях узнаете из каких элементов состоит палитра Слоев, как ими пользоваться, а также узнаете, что можно делать со слоями в фотошопе.
Супер Premiere Pro
Это видеокурс по обучению работе в Premiere Pro — в программе для видеомонтажа. Вы научитесь монтировать свои первые видеоролики и освоите Premiere Pro на более продвинутом уровне, узнав множество интересных фишек и приемов из мира профессионального монтажа.
Как записать действия в фотошопе в текстовый файл
С помощью настроек, можно сделать так, чтобы фотошоп записывал в тестовый файл все ваши действия в программе. Иногда это полезно, если, например, в будущем нужно будет вспомнить как обрабатывалась фотография.
Иногда это полезно, если, например, в будущем нужно будет вспомнить как обрабатывалась фотография.
Линейки и направляющие
Самый быстрый способ разместить и выровнять объекты в фотошопе — нарисовать прямую линию, вдоль которой их расположить. Именно это можно сделать с помощью линеек и направляющих.
Рабочее пространство фотошопа
Рабочее пространство — это центральная часть интерфейса фотошопа, где расположен непосредственно сам документ и окружающее его фоновое пространство.
Я обучаюсь веб дизайну. Вроде все необходимое на первых порах усвоила, но, есть большое НО! Не могу понять как инструментом пипетка очень быстро, практически мгновенно, на всех уроках переносится цвет одного объекта на другой в пределах даже одной страницы сайта. Тыкнул в одном месте, взял цвет, тыкнул в другом — установил такой же точно, как это делается?
Во всех уроках и в статьях вразумительного ответа не нахожу. Что-то везде не договаривается. Прошу пошагово объяснить как это делается. У меня мучительный подбор оттенка занимает порой много времени и сил, и терпения тоже. Пожалуйста, перешлите ответ мне на почту. Спасибо. Наталия.
У меня мучительный подбор оттенка занимает порой много времени и сил, и терпения тоже. Пожалуйста, перешлите ответ мне на почту. Спасибо. Наталия.
Возможно ли поменять цвет одновременно на 600 слоях, просто перекрасить один и тотже цвет на черный? Елси да, то как?
скажи мне как изменить оттенок, чтобы все цвета менялись
Добрый день! Подскажите, как сделать так, чтобы просто с помощью пипетки найти нужный цвет. Выделяю пипетку буквой I — пытаюсь скопировать нужный цвет, однако, пытаюсь нарисовать овальную фигуру такого же цвета, цвет не показывает. Подскажите, что я делаю не так?
Вы используете инструмент Произвольная фигура? Вместо цвета показывает только контур овала? Значит вы не выбрали на панели инструмента настройку «Выполнить заливку пикселов» (вторая группа элементов, из трех кнопок последняя).
Здравствуйте!
Подскажите как изменить цвет, если бы к примеру черную область (и оттенки серого) на картинке выше мне нужно было бы покрасить красным?
С черным и серым цветом такой трюк не пройдет, связи с особенностями образования цветовой модели RGB.
Если будите пробовать на других цветах, то заметите что изменить цвет получится не на любой.
я понимаю что не пройдет.. вопрос в том как заменить черный цвет другим?
У меня пока на сайте нет такого урока, если вкратце, то нужно с помощью инструментов выделения выбрать всю требуемую область изображения, а затем, используя корректирующий слой Цветовой баланс, с помощью трех ползунков настроить новый цвет. Правда и тут будут ограничения, желаемый цвет может не получиться.
У меня проблема, помогите, пожалуйста, кто знает, что делать. Раньше я уверенно пользовалась в ФШ функцией «Выборочная корректировка цвета» на отдельных слоях, — и все было отлично! Например, у меня фото леса сине-зеленых тонов. Мне нужно добавить в этот лес дерево. Я беру другое фото, вырезаю дерево, вставляю в исходное фото на новый слой, но дерево отличается по цвет, оно желто-зеленое. А мне нужно сине-зеленое. Тогда я использую инструмент «выборочная корректировка цвета» или «цветовой баланс» или «цветовой тон/насыщенность», меня цвет НА ВЫБРАННОМ СЛОЕ с одиноким деревом, и сравнивая его с фоном привожу к тому, что оно идеально с ним сливается по цветовой гамме. Так было раньше. Прошло около полугода, я долго не пользовалась ФШ, как вдруг тут мне понадобилось вновь отредактировать фото. Я начала все делать как раньше, но вот незадача: когда пытаюсь изменить оттенок на выбранном слое, меняется цвет НА ВСЕМ ИЗОБРАЖЕНИИ! То есть не только пресловутое дерево, но и лес, и речка на нижних слоях. Как так? Почему раньше получалось? Я думала, может, я забыла что-то, стала искать в интернете, но нигде нет уроков на тему, как поменять цвет объектов на одном слое! Или я плохо ищу, или что, но я в отчаянии! Скажите, где я туплю, в каком месте?
Так было раньше. Прошло около полугода, я долго не пользовалась ФШ, как вдруг тут мне понадобилось вновь отредактировать фото. Я начала все делать как раньше, но вот незадача: когда пытаюсь изменить оттенок на выбранном слое, меняется цвет НА ВСЕМ ИЗОБРАЖЕНИИ! То есть не только пресловутое дерево, но и лес, и речка на нижних слоях. Как так? Почему раньше получалось? Я думала, может, я забыла что-то, стала искать в интернете, но нигде нет уроков на тему, как поменять цвет объектов на одном слое! Или я плохо ищу, или что, но я в отчаянии! Скажите, где я туплю, в каком месте?
Вероника, выделите слой с деревом, затем выберите команду меню Слои — Новый корректирующий слой — например, Цветовой баланс. Появится диалоговое окно с настройками. Поставьте галочку «Использовать предыдущий слой для создания обтравочной маски».
После этого все, что Вы накрутите в настройках корректирующего слоя, будет влиять только на этот один слой.
А как покрасить черный объект в белый цвет? Например, черные кожаные туфли сделать из белой кожи. Замена цвета не работает в таком случае 🙂
Замена цвета не работает в таком случае 🙂
Почти не пользуюсь фотошопом так что не особо с ним знаком. Уже не в первый раз сталкиваюсь с нуждой заменить цвета. Почему-то при использовании кисти в нужном мне режиме перекраска определенных тонов не происходит. Кисть оставляет какие-то нечеткие , едва заметные мазки. В случае приведенным вашим способом- слой в режиме цветового тона, происходит ровным счетом то же самое. А функцию «замена цвета» (ваш способ №2) я что-то не смог найти, несмотря на то, что я им уже когда-то пользовался…
По первому способу так и есть, в силу цпецифики работы режима смешивания Цветовой тон, получается весьма ограниченный круг оттенков.
По второму способу: через панель управления нужно открыть диалоговое окно Заменить цвет: Изображение => Коррекция => Заменить цвет. Далее в верхней части окна выбираете цвет, подлежащий замене, и его допустимый диапазон оттенков. В нижней части, с помощью ползунков Цветовой тон, Насыщенность и Яркость, пытаетесь подобрать нужный оттенок. Здесь вариантов будет намного больше, нежели чем в первом способе, но опять же цвета будут не все.
Здесь вариантов будет намного больше, нежели чем в первом способе, но опять же цвета будут не все.
Самое сложное — это выбрать весь цвет на изображении, который хотите поменять. Цвет обладает массой оттенков, которые порой трудно собрать в кучу.
Вот именно, что запомнится, но не поймется, повторять могу, а что делаю не знаю и не понимаю
Значит я основатндбно тупой
Запомнить все команды нереально. Заведите тетрадь и записывайте алгоритмы уроков, а потом делайте, подсматривая в тетрадь, раз 5 так сделать — запомнится. Всегда так делала и делаю, фотошоп осваиваю 7 месяц))
Я когда первый раз увидел Ps , а это было , примерно еще лет 15-18 назад, тоже посчитал, что прога для профи! за это время перебрал кучу программ, но в концовке пришел все ж таки в Ps. и на удивление быстро и легко в нем разобрался и понял принципы работы, всего конечно еще не знаю, но элементарные вещи делаю и довольно таки (как говорят) на хорошем уровни, в общем то все просто, работа со слоями, маски, наложения градиента, выделения, написания текста, так или иначе , схожи и с другими программами. тем более, что урок или подсказку можно найти практически на любой вопрос! так что, Александр, рекомендую все ж таки как то собраться с духом и разобраться в этом не легком деле!
тем более, что урок или подсказку можно найти практически на любой вопрос! так что, Александр, рекомендую все ж таки как то собраться с духом и разобраться в этом не легком деле!
И ведь это в любом деле. Например, на автомобиле тоже надо учиться ездить и учить правила. Кто-то быстро осваивает, а кто-то никак знаки не запомнит. Вспомните школу, в классе обязательно был кто не учит ничего и все понимает, кому то приходилось брать предмет зубрешкой.
Таким людям значит нужно заучивать и тратить еще больше усилий. Но как и в любом деле, если им заниматься, то понимание придет ОДНОЗНАЧНО.
Ну какой тут метод… Просмотр интересующих видео уроков, перед этим ознакомился с двумя курсами, применение знаниям нет, бесконечно все запоминать- нереально. Вот сейчас с лету поставь передо мной любую задачу-не знаю с чего начинать, какие параметры выставлять, какова последовательность действий-в итоге не выполню. Некоторые вопросы в полном провале, например выделение каналами, применение масок, даже прменение экшенов и т. д. Читал эти темы в различных вариациях, но толку нет. А бывают уроки в 12-24 шага, там полная хана, кому нужны такие уроки, Говорят уроки повторяй, понимание прийдет позже, но оно не приходит и не в желании дело а именно в непонимании
д. Читал эти темы в различных вариациях, но толку нет. А бывают уроки в 12-24 шага, там полная хана, кому нужны такие уроки, Говорят уроки повторяй, понимание прийдет позже, но оно не приходит и не в желании дело а именно в непонимании
не расстраивайтесь.
не надо стремиться «освоить фотошоп»… это почти тоже , что и узнать смысл жизни )))
просто применяйте полезные себе действия… возможно одни и те же..
тренируйте сначала просто замену фона..
потом коррекцию цвета (удобно пользоваться какими-нить костюмами…
просто пользуетесь программой для выполнения своих возможно даже примитивных действий..
конечно, при этом вы пользуетесь только 30 процентами ее возможностей.. зато вам она уже не кажется большой и страшной.. а со временем, появятся потребности выполнить какую-то более труднуу задачу — и вы освоите другие навыки… так по-маленьку и познакомитесь…
я сама ещё в процессе.
вот сижу ищу, как белую рубашку перекрасить в разные цвета.
Если «применение знаниям нет» — зачем тогда перенапрягаться… Без применения, не получится ни «запоминание», ни «понимание».
Мой метод:
имею общие знания по программе;
по мере надобности, лезу в и-нет, черпаю, так сказать, нужную инфу;
решаю свою задачу;
забываю до следующего раза…
Наконец-то бросил фотошоп. Фиаско полное за 14 месяцев результата нет. Я поинтересовался у знакомых-не далеко ушли от меня.
Если Вас не затруднит — поделитесь методом, по которому вы пытались научиться пользоваться фотошопом?
Здорово, но ничего не понятно и чем дальше изучаю фотошоп ясней он не становится, а наоборот происходит отторжение, невосприятие. Прочитал раз-два-три-читаю предложения со словами, а смысла не понимаю. И это седьмой месяц!!
Дальше не знаю как обучаться. Ничего самостоятельно делать в фотошопе не могу. Ознакомился с двумя курсами, но целостной картины не получилось, а воспринимаю фотошоп как нечто разрозненное, разбросанное, не для любителя и начинающего, а для уверенного пользователя или профессионала. Сделал стеклянную рамочку для портрета методом банального повторения, а как делал, для чего то или иное действие выполнял-не понимаю. Обучаемости никакой.
Обучаемости никакой.
Вы действительно правы, что познакомившись с фотошопом, создается впечатление, будто сидишь в кабине самолета с миллионами кнопочек и лампочек вокруг себя.
Как правило, новички сами ничего и не делают. Обычно, если вам нужно что то сделать: рамочку, текстовый эффект, что то подрисовать или наоборот стереть, и тд и тп — новички прибегают к урокам. Т.е. ищите тот урок который поможет достичь желаемого эффекта. Если он будет на русском языке, то мое мнение, в голове больше отложиться (может не все, но что-то точно и это уже будет ваш багаж знаний, который медленно, но верно будет пополняться).
Попробуйте больше выполнять уроков, может такой метод обучение вам поможет.
Идея в том, что если будете читать сухую теорию, то так долго ничего не поймете. Нужно смотреть как применять ее на практике, а когда будет не понятен какой-либо шаг, например, как работать с окном Уточнить край при выделении объекта, тогда дополнительно открывайте статьи и внимательно смотрите.
Я, в свою очередь, стараюсь расписать подробно, шаг за шагом, привожу много иллюстраций. Да и затрагиваю пока сравнительно легкие темы.
Вообщем, я думаю, что причиной безуспешной обучаемости — ваш метод. Не ставьте цель все выучить и свободно применять инструменты фотошопа. Без многократной практики применения далеко не у каждого это получится.
Я с фотошопом давно знаком, начинал также — 10 раз бросал и думал, что китайская грамота. До сих пор многого до конца не понял и продолжаю его изучать.
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить один и тот же градиент с разделением цветов к обводке или к фону! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать двухцветный или полуцветный текст в Photoshop, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы будем учиться здесь) — это использование градиента.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать однотонные градиенты, которые разделяют цвета посередине. Преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранять и повторно использовать градиент для дальнейшего усиления эффекта.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Во-первых, я покажу вам, как применить двухцветный градиент к обводке вокруг букв:
Эффект разделения текста и обводки.
И, наконец, вы узнаете, как добавить к фону двухцветный градиент, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Начнем!
Какая версия Photoshop мне нужна?
Вы можете использовать любую последнюю версию Photoshop. Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовый слой над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
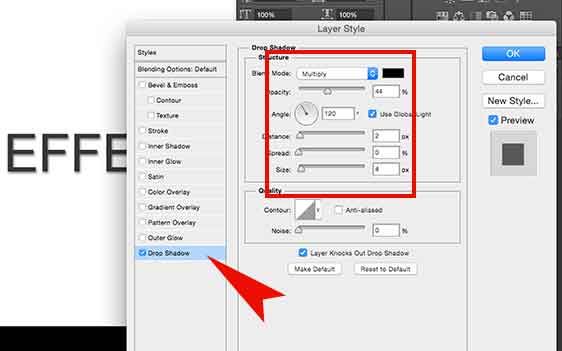
Шаг 1. Добавьте эффект наложения градиента к тексту
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиентного наложения к тексту.
Шаг 2. Выберите черный и белый градиент
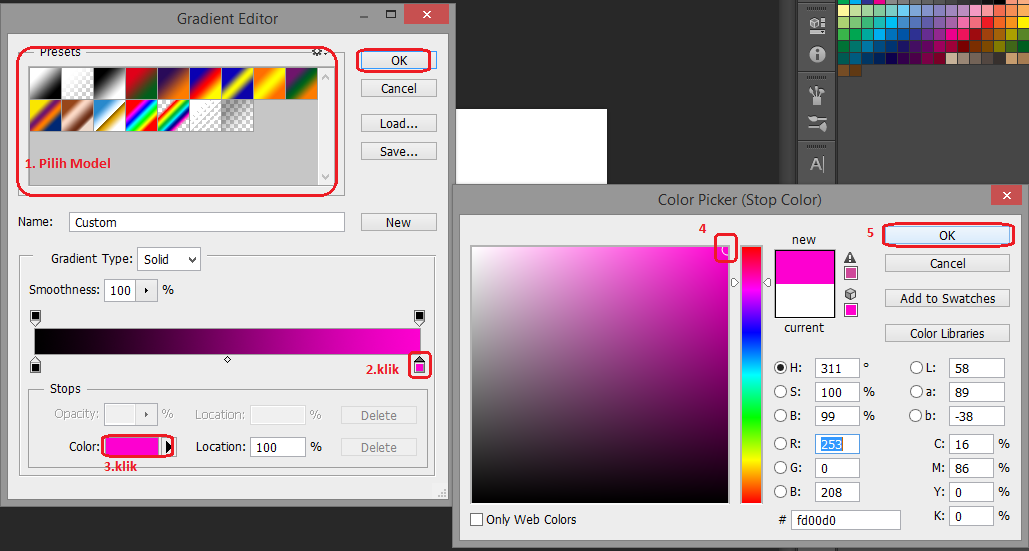
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
.Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы нажимаете сам образец цвета, а не маленькую стрелку справа от образца:
Щелчок по образцу градиента.
Затем в редакторе градиентов выберите градиент Black, White в разделе Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
.
Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. А с выбранным градиентом «Черный, белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните метку черного цвета под левой стороной панели предварительного просмотра:
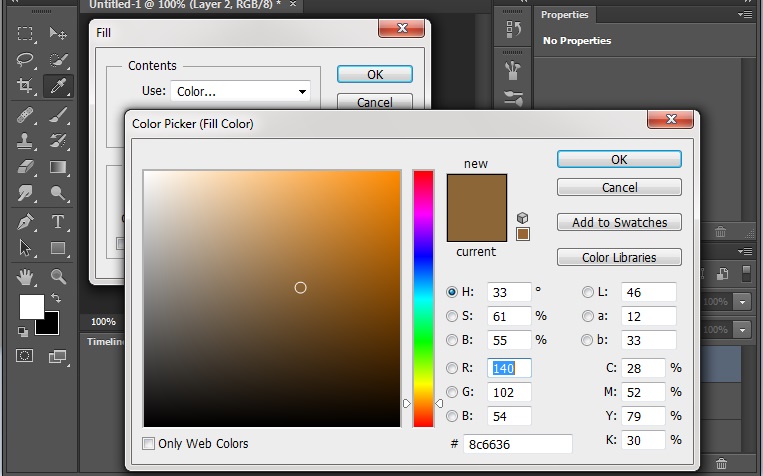
Двойной щелчок по черному останову для изменения цвета.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 9.0041 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Замена черного цвета новым цветом из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните остановку белого цвета под правой стороной панели предварительного просмотра:
Двойной щелчок по белому цвету останавливает изменение цвета.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый оттенок R 9.0042 до 237 , G до 214 и B до 222 . Нажмите OK, когда закончите:
Замена белого цвета новым цветом из палитры цветов.
После редактирования обоих цветов у нас появился новый пользовательский градиент:
.Новые цвета градиента.
Связанный: Создайте радужный градиент в Photoshop!
Шаг 4. Установите расположение каждого цвета на 50%
На данный момент цвета в градиенте плавно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Сначала нажмите на левую цветовую точку , чтобы выбрать ее. Не делайте двойной щелчок на этот раз, просто щелкните один раз:
Выбор левого цветового упора.
А затем измените его значение Location с 0% на 50% . Цветовая точка переместится ниже центра градиента:
Изменение местоположения левого цвета на 50%.
Затем нажмите на правую цветовую остановку , чтобы выбрать ее:
Выбор правильного цветового упора.
И измените его значение Location также на 50% . Два цветовых маркера теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
.Изменение местоположения правильного цвета на 50%.
Как поменять порядок цветов
В зависимости от порядка, в котором вы выбрали точки цвета, цвета в вашем градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Щелкните по остановке цвета, чтобы изменить порядок цветов.
Шаг 5. Сохраните градиент как новый пресет
Если вы хотите применить градиент не только к вашему тексту, но и к обводке или к фону (что мы сделаем через мгновение), то перед закрытием редактора градиента сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или более позднюю версию, закройте папку Basics в области Presets. Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Закрытие папки Basics перед сохранением нового пресета.
Дайте вашему пресету имя. Я назову свой «Split colors». А затем нажмите кнопку Новый , чтобы сохранить его:
Присвоение имени и сохранение нового пресета.
Новая предустановка отображается в виде миниатюры под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский пресет.
Вот мой цветной текст. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина заполнена более темным цветом:
.Результат после заливки текста двухцветным градиентом.
Как поменять местами цвета
Чтобы поменять местами цвета, выберите параметр «Обратить » в диалоговом окне «Стиль слоя»:
Проверка опции «Реверс».
Теперь более темный цвет находится сверху, а более светлый — снизу. Снимите флажок «Реверс», чтобы поменять местами их обратно:
Те же цвета, но в обратном порядке.
Как применить двухцветную обводку вокруг текста
Если на данный момент вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применяя обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
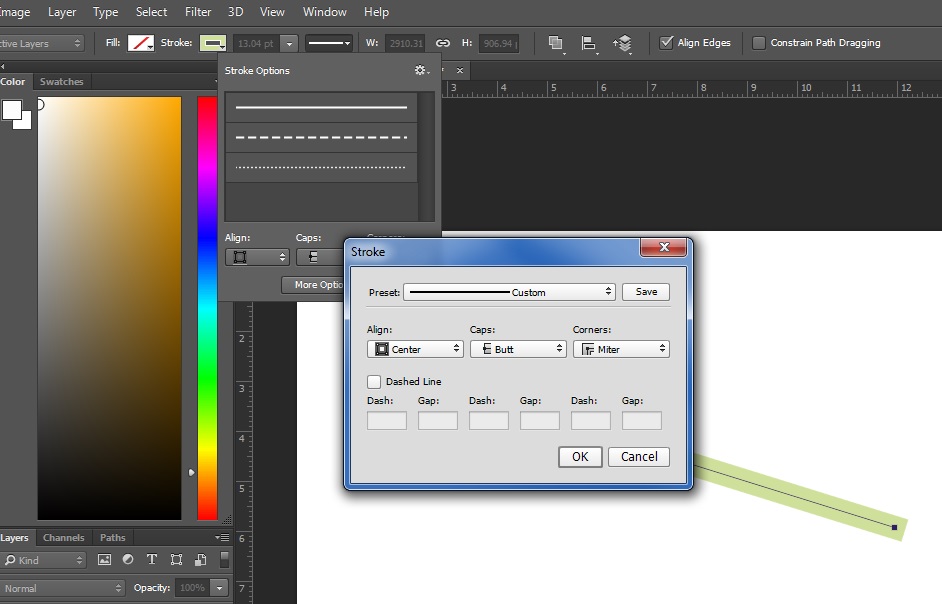
Все еще в диалоговом окне Layer Style щелкните слово Stroke в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент разделения цветов
Измените тип заливки штриха с Цвет на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок для выбора предустановки градиента.
Шаг 3. Выберите параметр «Реверс»
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Поэтому, если вы сделали , а не , выберите параметр Reverse для эффекта Gradient Overlay, затем выберите Reverse в параметрах Stroke. Или, если вы сделали , выбрали «Обратное» для «Наложения градиента», оставьте флажок «Обратное» для обводки не отмеченным.
Или, если вы сделали , выбрали «Обратное» для «Наложения градиента», оставьте флажок «Обратное» для обводки не отмеченным.
Другими словами, что бы вы ни делали с опцией «Обратить» для самого текста (наложение градиента), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета в обводке должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4. Установите положение снаружи
Изменить ход Поместите на Снаружи так, чтобы он отображался вокруг внешних краев букв:
Установка положения штриха снаружи.
Шаг 5. Увеличьте размер обводки
Затем с помощью ползунка Size увеличьте ширину обводки. Я установлю свой на 16px:
Я установлю свой на 16px:
Увеличение размера штриха.
Вот и результат. Теперь у нас есть обводка вокруг текста с тем же (но обратным) эффектом разделения цвета:
.Эффект разделения цвета обводки.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон вашим двухцветным градиентом. Но на данный момент мы закончили с диалоговым окном «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
Связано: Как добавить несколько штрихов вокруг текста!
Как заполнить фон градиентом с разделением цветов
Вместо того, чтобы добавлять обводку вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделенным цветом, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект «Обводка»
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув ее значок видимости под слоем типа:
Отключение хода.
Шаг 2: выберите фоновый слой
Находясь на панели «Слои», щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
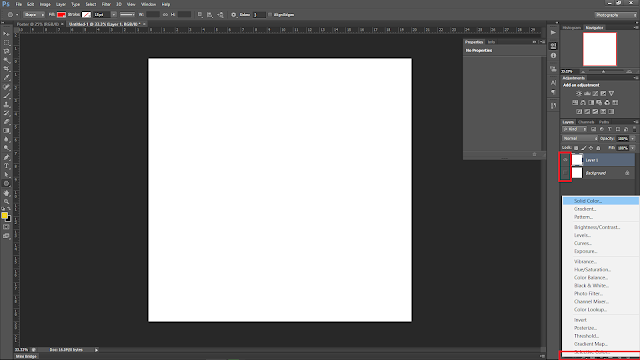
Шаг 3. Добавьте слой градиентной заливки
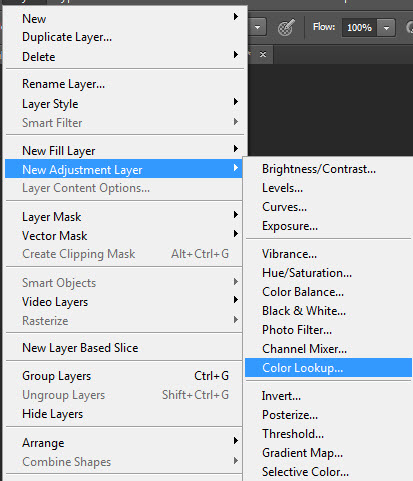
Затем щелкните значок New Fill or Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текст.
Шаг 4. Выберите градиент разделения цвета
В диалоговом окне «Градиентная заливка» нажмите значок стрелка справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
Затем дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цвета.
Шаг 5. Инверсия цветов градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы сделали вместо выберите параметр «Обратить » для текста (эффект «Наложение градиента»), затем выберите «Обратить» в диалоговом окне «Градиентная заливка». И если вы сделали выбор Реверс для текста, то оставьте снятым флажок Реверс в диалоговом окне Градиентная заливка:
Инверсия цветов градиента фона.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и за текстом появится двухцветный градиент в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Текст и градиент должны быть выровнены.
Шаг 6: Переместите текст в позицию
Чтобы переместить текст так, чтобы два градиента совпадали, сначала выберите слой типа на панели «Слои»:
Выбор типового слоя.
Затем на панели инструментов выберите инструмент Move Tool :
Выбор инструмента перемещения.
И прежде чем перемещать текст, перейдите к меню View в строке меню и выберите 100% . Это увеличивает ваш документ до режима просмотра 100%, что позволяет вам перемещать текст по одному пикселю за раз:
Переход к просмотру > 100%.
С выбранным инструментом «Перемещение» и масштабом 100% используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы подтолкнуть текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз, пока точки горизонтального разделения градиента в тексте и градиента на фоне не совпадут:
Окончательный текст с разделенным цветом и эффект градиента.
И вот оно! Дополнительные текстовые эффекты см. в моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Замена цвета в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Среда, 16 февраля 2022 г. /
Опубликовано в
Последний, Photoshop Elements
/
Опубликовано в
Последний, Photoshop Elements
Обзор процедуры замены цвета в Photoshop Elements:
Вы можете заменить цвет в Photoshop Elements с помощью команды «Заменить цвет». Команда «Заменить цвет» позволяет заменить цвет на изображении другим цветом. Чтобы заменить цвет в Photoshop Elements, вы создаете маску. Затем вы настраиваете оттенок и насыщенность выбранных цветов для получения желаемых результатов.
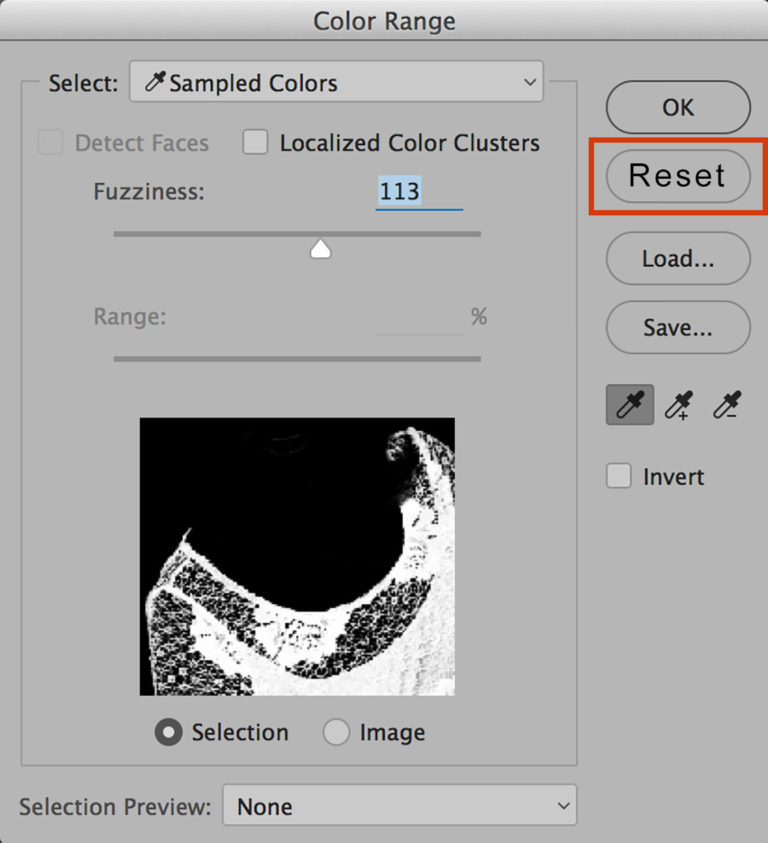
Чтобы заменить цвет в Photoshop Elements, выберите «Улучшить | Настроить цвет| Заменить цвет…» из строки меню. В диалоговом окне «Заменить цвет» выберите кнопки «Выбор» или «Изображение» в разделе «Выбор». Выполнение этого показывает выбранный в окне дисплея.
Установите флажок «Локализованные цветовые кластеры», чтобы при желании выбрать смежные (соприкасающиеся) пиксели. Убедитесь, что кнопка «Палитра цветов» выбрана в разделе «Выбор». Затем щелкните первый цвет на изображении для замены. Он появится в окне «Цвет».
Он появится в окне «Цвет».
Чтобы добавить или удалить цвета из выделения, нажмите кнопку пипетки «Добавить в образец» или «Вычесть из образца». Затем нажмите обратно на изображение, чтобы настроить цвет, если это необходимо.
Ползунок «Размытость» позволяет выбирать цвета, похожие на выбранный вами, для точной настройки выделения. После завершения выбора переместите ползунки «Оттенок» и/или «Насыщенность» в разделе «Замена», чтобы изменить цвета. Используйте ползунок «Яркость», чтобы отрегулировать освещение изображения. Когда вы будете удовлетворены заменой цвета, нажмите кнопку «ОК», чтобы заменить цвет в Photoshop Elements.
Заменить цвет в Photoshop Elements. Инструкции: Изображение диалогового окна «Заменить цвет» в Photoshop Elements.
Инструкции по замене цвета в Photoshop Elements:
- Чтобы заменить цвет в Photoshop Elements , выберите «Enhance | Настроить цвет| Заменить цвет…» из строки меню.

- В диалоговом окне «Заменить цвет» выберите кнопки выбора «Выбор» или «Изображение» в разделе «Выбор».
- При этом выбранный объект отображается в окне дисплея.
- Для выбора смежных (соприкасающихся) пикселей, если необходимо установите флажок «Локализованные цветовые кластеры».
- Убедитесь, что в разделе «Выделение» выбрана кнопка «Палитра цветов».
- Затем щелкните первый цвет на изображении для замены.
- Затем он появляется в окне «Цвет».
- Чтобы добавить или удалить цвета из выделения , нажмите кнопку пипетки «Добавить в образец» или «Вычесть из образца».
- Затем щелкните обратно на изображение, чтобы при необходимости отрегулировать цвет.
- Для точной настройки выбора цветов, похожих на выбранный вами , используйте ползунок «Размытость».
- Чтобы изменить цвета после завершения выбора , переместите ползунки «Оттенок» и/или «Насыщенность» в разделе «Замена».

- Если вы хотите настроить освещение изображения , используйте ползунок «Яркость».
- Чтобы заменить цвет в Photoshop Elements, если вас устраивает замена цвета , нажмите кнопку «ОК».
Видеоурок о том, как заменить цвет в Photoshop Elements:
В следующем видеоуроке под названием «Замена цвета» показано, как заменить цвет в Photoshop Elements. Этот видеоурок о том, как заменить цвет в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: цвет, цвета, курс, элементы, помощь, как изменить цвет в элементах фотошопа, как заменить цвет в элементах фотошопа, как сделать, изображение, изображения, инструкции, учить, урок, обзор, фото, фотографии, элементы фотошопа, фотошоп элементы 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, элементы фотошопа 2022, элементы фотошопа меняют цвет, элементы фотошопа меняют цвет объекта, элементы фотошопа заменяют цвет, pse, заменить цвет, заменить цвет в элементах фотошопа, заменить цвет элементов фотошопа, замена, замена цвета , выбор, обучение, обучение, учебник, видео
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 2 Дней 14 Часы 33 Минуты 41 Секунды $199 $49 Вся библиотека!
См. Deal
Создание золотого текстового эффекта в Photoshop CC и CS6
Автор Стив Паттерсон. В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим собственный золотой градиент. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Окончательный результат.
После того, как вы создали золотой текст, обязательно ознакомьтесь со второй частью этого руководства, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
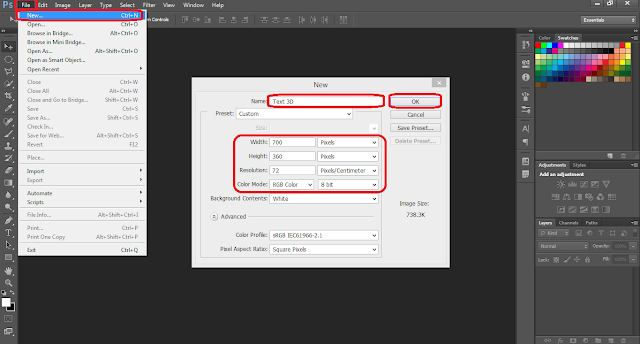
Шаг 1. Создание нового документа Photoshop
Начнем с создания нового документа Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New 9.0042 :
Переходим в Файл > Создать.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 — старую, традиционную версию. Мы рассмотрим обе версии диалогового окна, начиная с версии CC.
Для пользователей Photoshop CC: на панели Preset Details справа установите Ширина документа на 1600 пикселей и Высота от до 800 пикселей . Установите разрешение на 72 пикселя/дюйм , а затем нажмите кнопку Создать . На экране появится новый документ, заполненный белым цветом:
Создание нового документа с помощью панели Preset Details в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите Значение разрешения на 72 пикселя/дюйм , а затем нажмите OK . На экране появится новый документ с белой заливкой:
Создание документа такого же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2.
 Залейте новый документ черным цветом
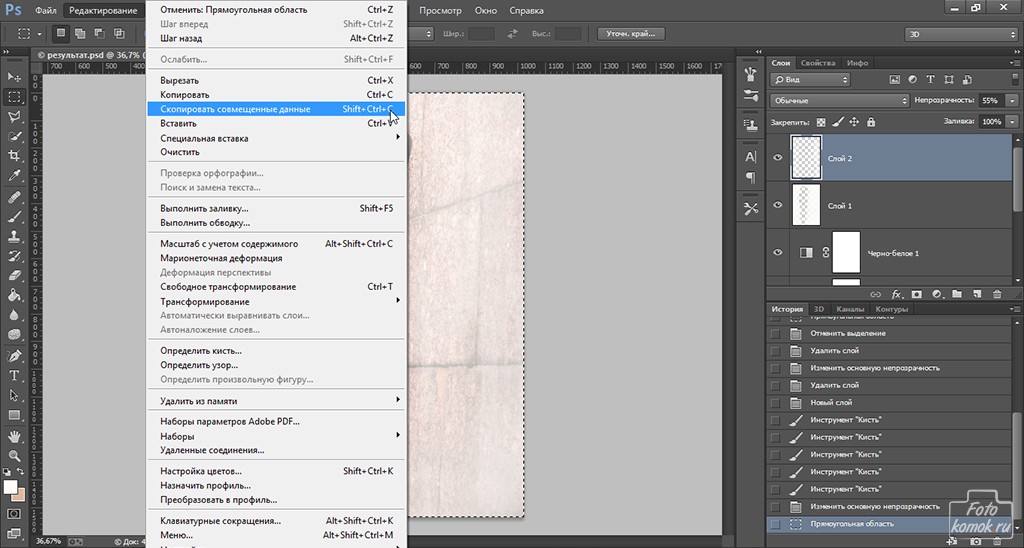
Залейте новый документ черным цветомЧтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы будем использовать команду Photoshop «Заливка». Поднимитесь на Edit меню в верхней части экрана и выберите Fill :
Выбор команды Fill из меню Edit.
Откроется диалоговое окно «Заливка». Установите для параметра Contents вверху значение Black (в Photoshop CS6 установите для параметра Use значение Black). Затем в нижней части диалогового окна убедитесь, что для параметров «Режим» и «Непрозрачность» установлены значения по умолчанию, а для параметра «Режим » установлено значение « Нормальный » и « Непрозрачность 9».0042 на 100% . Нажмите OK, чтобы закрыть диалоговое окно «Заливка»:
Установите для параметра «Содержимое (CC)/Использовать (CS6)» значение «Черный».
Photoshop заливает документ черным цветом:
Документ Photoshop после заливки черным цветом.
Шаг 3: Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите инструмент «Текст» на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выбор инструмента «Текст».
Шаг 4. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. В этом уроке я буду упрощать и использовать Times New Roman Bold , но вы можете использовать любой шрифт, который вам нравится. После того, как вы выбрали шрифт, установите размер типа на 72 pt . Мы изменим размер шрифта через мгновение, но это даст нам самый большой предустановленный размер на данный момент:
Выберите шрифт и установите размер 72 pt.
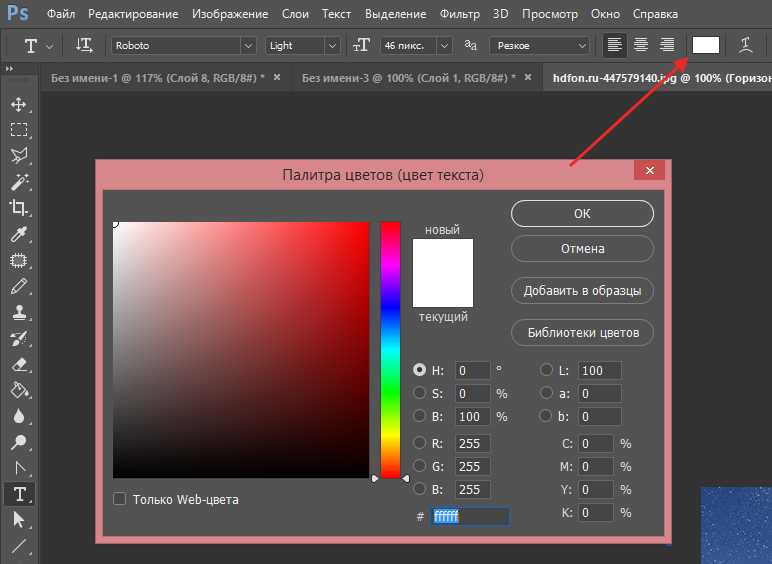
Шаг 5: Установите белый цвет шрифта
Далее мы установим белый цвет шрифта, чтобы его было лучше видно на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкните образец, чтобы изменить цвет шрифта.
Откроется палитра цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) на 9.0041 255 . Затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6. Добавьте текст
С помощью инструмента «Текст», выбранного шрифта и белого цвета, щелкните внутри документа и введите текст. Я напечатаю слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его через мгновение:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите кнопку поставьте галочку на панели параметров, чтобы принять его:
Щелкните по галочке, чтобы принять текст.
Шаг 7.
 Изменение размера текста
Изменение размера текстаТеперь, когда мы добавили текст, давайте изменим его размер с помощью команды Free Transform в Photoshop. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать «Свободное преобразование» на клавиатуре, нажав Ctrl+T (Win) / Command+T (Mac):
Переходим в «Правка» > «Свободное преобразование».
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг текста. Чтобы изменить его размер, щелкните и перетащите любой из угловых маркеров . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не исказить их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст в нужное место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новый размер шрифта и закроете Free Transform:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите принимать новый размер шрифта и закроете Free Transform:
Удерживая нажатой клавишу Shift, перетащите любой из угловых маркеров, чтобы изменить размер текста.
Шаг 8: Дублируйте текстовый слой
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое, а наш текст находится на отдельном текстовом слое над ним:
Панель «Слои», показывающая текст и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Тип» и перетащите его вниз на значок «Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Текст», назовет ее «Золотая копия» и поместит над оригиналом:
На панели «Слои» теперь отображается копия слоя «Текст».
Приведите в порядок панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: Добавьте стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоя Photoshop. Выбрав слой «ЗОЛОТАЯ копия», щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10. Редактирование градиента
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами «Наложение градиента» в средней колонке. По умолчанию Gradient Overlay использует градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы отредактировать градиент, щелкните значок 9 градиента.0041 панель предварительного просмотра :
Щелчок по панели предварительного просмотра градиента.
Откроется Редактор градиентов. Вы найдете более крупную панель предварительного просмотра градиента в нижней половине диалогового окна. Начнем с редактирования цвета слева. Дважды щелкните на границе цвета под левой стороной градиента:
Дважды щелкните точку черного цвета в редакторе градиентов.
Это снова открывает палитру цветов . Я взял несколько цветов с фотографии золотой монеты. Чтобы использовать те же цвета, установите R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте на R:247, G:238, B:173.
Вернитесь в редактор градиентов, дважды щелкните на цветовой точке под правой стороной градиента:
Дважды щелкните на белой цветовой точке в редакторе градиентов.
Когда снова появится палитра цветов, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда закончите:
Замена белого цвета в градиенте на R:193, G:172, B:81.
Шаг 11. Сохраните градиент как набор настроек
Нам снова понадобится этот же градиент, так что давайте сохраним его. В редакторе градиентов введите имя для своего пользовательского градиента. Я назову свой «Золотой». Затем нажмите Новая кнопка для сохранения градиента:
Сохранение пользовательского градиента в качестве пресета.
Photoshop добавляет миниатюру для золотого градиента в область Presets , чтобы мы могли быстро повторно выбрать наш градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки золотого градиента.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Теперь ваш тип должен выглядеть следующим образом:
Теперь ваш тип должен выглядеть следующим образом:
Текст окрашен новым золотым градиентом.
Шаг 12. Измените стиль градиента на «Отраженный»
В диалоговом окне «Стиль слоя» измените стиль градиента с «Линейный» (настройка по умолчанию) на «Отраженный» :
Изменение параметра «Стиль» на «Отраженный» .
Это переместит более темный золотой цвет вверху и внизу текста, оставив более светлый цвет, проходящий через середину:
Эффект со стилем градиента, установленным на Отражение.
Шаг 13: Добавьте стиль слоя «Bevel And Emboss»
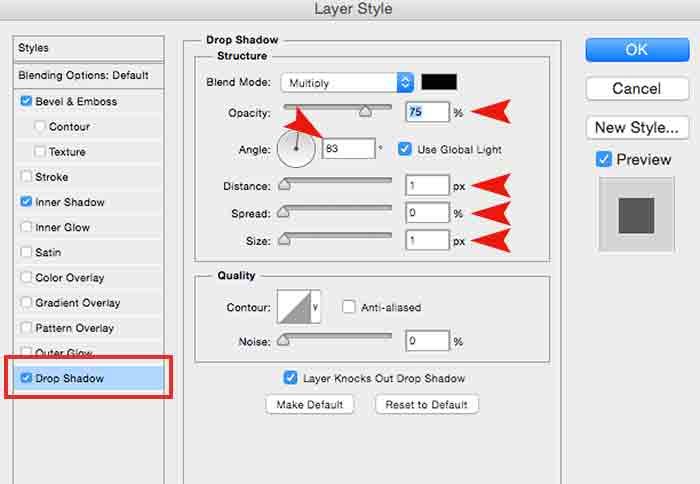
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, которые мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss вверху списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14.
 Измените технику на «Долото жесткое»
Измените технику на «Долото жесткое»Параметры для Bevel & Emboss отображаются в средней колонке диалогового окна. Изменить Техника с Гладкой на Твердая долото :
Изменение техники на Твердая долото.
Шаг 15. Измените контур глянца на «Двойное кольцо»
Внизу в разделе «Затенение» щелкните маленькую стрелку справа от эскиза Контур глянца (убедитесь, что вы нажимаете стрелку, а не эскиз ). Затем выберите контур Ring — Double , дважды щелкнув по его миниатюре (третье слева, нижний ряд):
Щелчок по стрелке Gloss Contour и двойной щелчок по кольцу — двойная миниатюра.
Шаг 16. Измените угол и включите сглаживание
По-прежнему в разделе «Затенение» установите Угол на 120° , а затем, чтобы сгладить неровные края, включите Сглаживание , щелкнув внутри его флажка:
Установка угла на 120° и включение сглаживания.
Шаг 17. Установите непрозрачность света и тени на 75%
Установите оба значения непрозрачности Highlight Mode и Shadow Mode на 75% :
Параметры непрозрачности Highlight Mode и Shadow Mode.
Вот что получилось. Обратите внимание, как выглядит обводка вокруг букв. Далее мы это исправим:
Текст после применения Bevel and Emboss.
Шаг 18: Увеличьте размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте Размер для фаски и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля «Размер», чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. При этом вы увидите, как буквы заполняются от внешних краев к центрам. Фактическое значение размера, которое вам нужно, будет зависеть от размера вашего текста. Для меня значение 41 пиксель выполняет работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы красиво залиты, что делает их более похожими на чистое золото:
Эффект золотого текста после увеличения значения размера.
Шаг 19: Увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно на 170% :
Увеличение значения глубины.
И теперь наш эффект золотых букв действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: Добавьте стиль слоя «Внутреннее свечение»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры внутреннего свечения отображаются в средней колонке диалогового окна «Стиль слоя». Во-первых, измените Blend Mode Inner Glow с Screen на 9.0041 Умножьте , а затем установите Непрозрачность на 50% :
Во-первых, измените Blend Mode Inner Glow с Screen на 9.0041 Умножьте , а затем установите Непрозрачность на 50% :
Установка режима наложения и непрозрачности стиля Внутреннее свечение.
Измените цвет свечения, щелкнув образец цвета :
Щелкнув образец цвета.
В палитре цветов выберите оттенок оранжевого, установив значение R на 232 , G на 128 и B на 31 (я взял образец золотого цвета с фотографии). кирпич). Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор оранжевого цвета для внутреннего свечения.
Наконец, увеличьте Size свечения, пока оно полностью не заполнит буквы. В моем случае я установлю значение размера на 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно Layer Style. Теперь ваш эффект должен выглядеть примерно так:
Теперь ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21. Выберите слой исходного типа
Выберите слой исходного типа «Золотой», щелкнув его на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22. Добавьте обводку
Давайте добавим обводку к тексту. Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23. Измените тип заливки и выберите золотой градиент
Снова откроется диалоговое окно «Стиль слоя», на этот раз с параметрами «Обводка» в средней колонке. Изменить Заливка Тип обводки от Цвета до Градиент . Затем щелкните маленькую стрелку справа от панели предварительного просмотра градиента . Это открывает Gradient Preset Picker . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:
Измените тип заливки на «Градиент», затем выберите собственный «Золотой» градиент.
Шаг 24. Установите стиль, положение и размер обводки
Непосредственно под полосой предварительного просмотра градиента измените Стиль градиента от линейного до отраженного . Затем в верхней части диалогового окна установите Position обводки на Outside , а затем увеличьте Size примерно до 8 пикселей :
Измените параметры Style, Position и Size.
Теперь у нас есть обводка вокруг текста, окрашенная в те же цвета, что и сам текст:
Эффект после применения золотого градиента к обводке.
Шаг 25: Примените «Bevel And Emboss» к обводке
Нажмите непосредственно на слова Bevel & Emboss вверху списка стилей слева. На этот раз мы применим его не к тексту, а к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите Размер к тому же размеру, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и прежде, нажмите на маленькую стрелку справа от миниатюры Gloss Contour и выберите контур Ring — Double , дважды щелкнув по нему. Затем выберите Сглаживание , чтобы сгладить неровные края:
Параметры Глянцевый контур и Сглаживание.
Наконец, если вы посмотрите прямо под Bevel & Emboss в левой части диалогового окна Layer Style, вы увидите стиль с именем Contour . Щелкните внутри его флажка, чтобы включить его. Это еще больше усилит эффект освещения вокруг обводки:
Выбор контура для обводки.
Вот как теперь выглядит обводка с применением Bevel & Emboss (и Contour):
Обводка теперь использует те же эффекты освещения и отражения, что и тип.
Шаг 26. Примените стиль слоя «Внешнее свечение»
Давайте закончим наши стили слоя, добавив слабое свечение к тексту, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow в левой части диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор внешнего свечения.
Установите Непрозрачность свечения на 40% , а затем щелкните образец цвета , чтобы изменить цвет:
Настройка непрозрачности и изменение цвета внешнего свечения.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для внутреннего свечения, установив значение R на 232 , G на 128 и B на 3. 9041 2 . Затем нажмите OK, чтобы закрыть палитру цветов:
9041 2 . Затем нажмите OK, чтобы закрыть палитру цветов:
Выбор нового цвета для внешнего свечения.
Наконец, увеличьте Size свечения примерно до 60 px :
Увеличение размера внешнего свечения.
К этому моменту мы закончили со стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми примененными стилями, включая новый Outer Glow:
Эффект почти готов.
Шаг 27: Выберите слой Type Copy
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельный слой. Нажмите на слой «ЗОЛОТАЯ копия» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя «Тип».
Шаг 28. Добавьте новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой», удерживая клавишу «Alt» (Победа) / «Option» (Mac).
Клавиша Alt (Win) / Option (Mac) указывает Photoshop открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой до его добавления. Назовите слой «Искры», а затем нажмите «ОК», чтобы закрыть диалоговое окно:
Присвоение имени новому слою.
Photoshop добавляет новый пустой слой с именем «Искры» поверх других слоев:
Новый слой добавляется поверх остальных.
Шаг 29: Выберите инструмент «Кисть»
Чтобы создать блестки, мы будем использовать одну из кистей Photoshop. Выберите кисть на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30. Загрузите набор кистей
Кисть, которая нам нужна для наших блесток, включена в Photoshop, но это не одна из кистей, которые Photoshop загружает автоматически. Нам нужно загрузить его в себя. С выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть средство выбора набора кистей Photoshop . Затем щелкните значок меню в правом верхнем углу:
Затем щелкните значок меню в правом верхнем углу:
Щелкните значок меню средства выбора предустановленных кистей.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите Ассорти кистей набор:
Выбор «Ассорти кистей» из меню.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми кистями. Выберите Добавить , чтобы просто добавить их к существующим кистям:
Добавление различных кистей вместе с текущими кистями.
Шаг 31. Выберите кисть «Штриховка 4»
Вернитесь в палитру пресетов кистей, прокрутите список кистей, пока не найдете 48-пиксельную штриховку 4 кисть. Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти будет отображаться при наведении курсора мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с числом 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните на миниатюре «Штриховка 4», чтобы выбрать ее, и закройте окно выбора «Наборы кистей»:
Дважды щелкните на миниатюре «Штриховка 4», чтобы выбрать ее, и закройте окно выбора «Наборы кистей»:
Найдите миниатюру кисти «Штриховка 4» и дважды щелкните по ней, чтобы выбрать ее.
Шаг 32: Образец цвета для блесток
Давайте возьмем образец цвета одной из букв, чтобы использовать его в качестве цвета блесток. Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент «Пипетка» , а затем щелкните один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33. Нарисуйте случайные блестки вокруг текста
После того, как вы выбрали цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту «Кисть» . Затем щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Для большего разнообразия меняйте размер кисти перед каждым щелчком, нажимая левую или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Для большего разнообразия меняйте размер кисти перед каждым щелчком, нажимая левую или правую скобку на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Однако не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — это все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третью, поменьше, внизу буквы «L», и четвертую слева вверху от буквы «D»:
Эффект после добавления блесток.
Шаг 34. Уменьшите непрозрачность блесток (необязательно)
Если вы обнаружите, что блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Искры». Вы найдете Параметр Opacity в правом верхнем углу панели «Слои».

 Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
 рис. ниже)?
рис. ниже)?
 рис. ниже)?
рис. ниже)?
 рис. ниже)?
рис. ниже)?
 рис. ниже)?
рис. ниже)?
 ниже?
ниже?
 1 Способ 1: Простая замена
1 Способ 1: Простая замена