Полезные приемы масштабирования в Фотошоп / Creativo.one
В прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
Фотография, открытая в программе

В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Для того чтобы активировать инструмент «Масштаб» (Zoom Tool) — не обязательно выбирать соответствующий значок на панели инструментов, просто нажмите клавишу Z на клавиатуре:
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom).
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Полезные приемы масштабирования в Фотошоп / Creativo.
 one
oneВ прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
Фотография, открытая в программе Photoshop CS6.
В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Для того чтобы активировать инструмент «Масштаб» (Zoom Tool) — не обязательно выбирать соответствующий значок на панели инструментов, просто нажмите клавишу Z на клавиатуре:
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
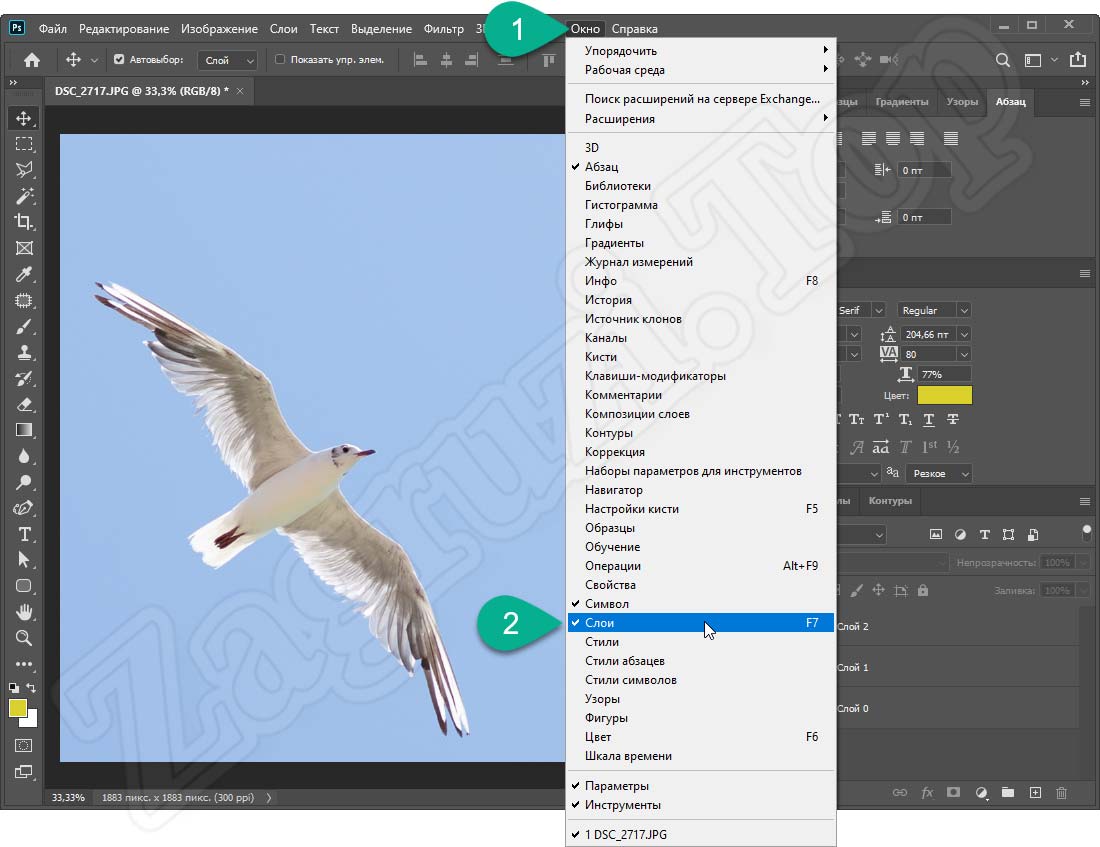
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
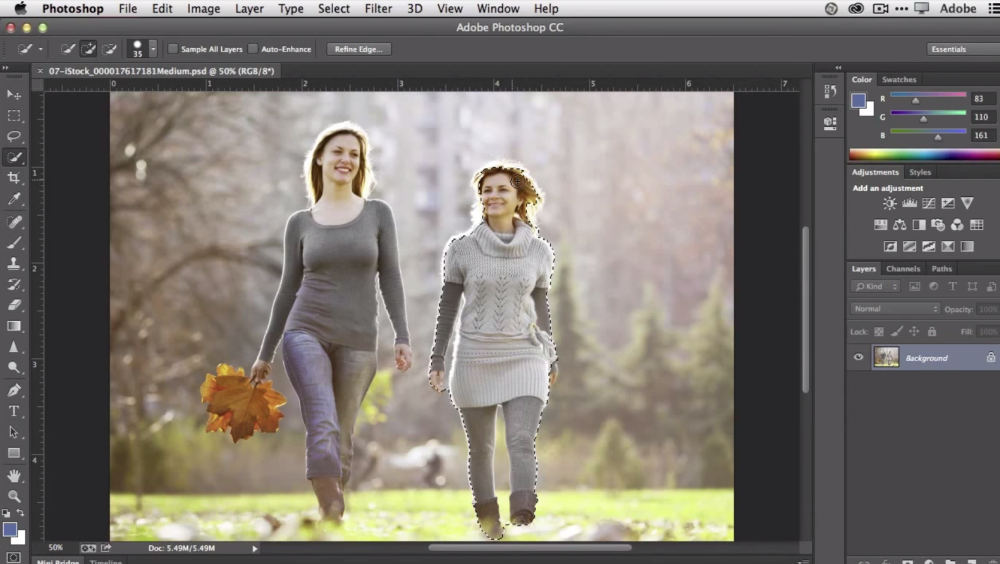
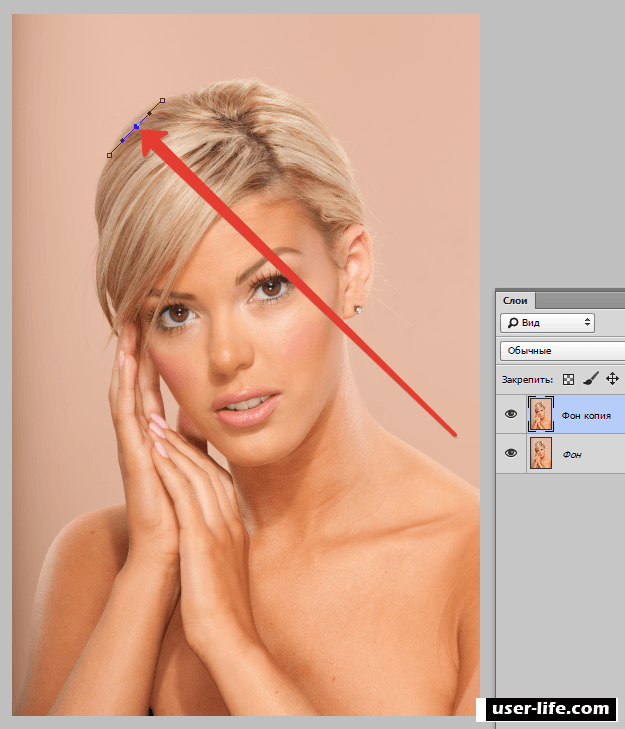
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
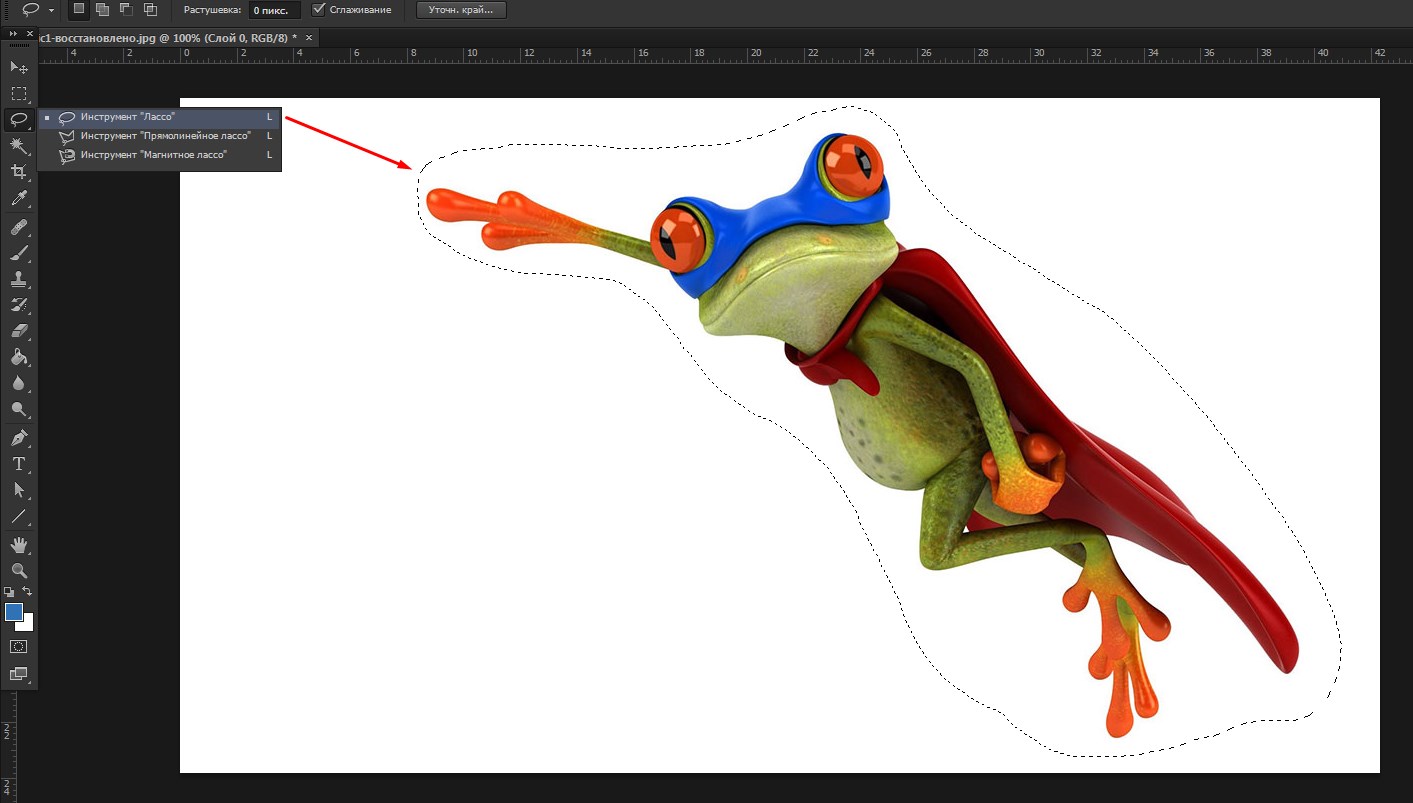
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Инструмент масштаб в фотошоп: описание функции
Автор Олег Евгеньевич Просмотров 420 Обновлено
Сегодня речь пойдет о таком простом и в тоже время нужном инструменте фотошоп как масштаб.
Инструмент Масштаб в фотошоп (Zoom Tool) позволяет приближать или отдалять область работы.
Это важно, когда требуется выполнить скрупулезную работу в месте, где состыковываются мелкие детали изображения.
Где находится инструмент?
Фотошоп имеет несколько удобных элементов масштабирования, которые позволяют сделать свою работу более качественно. Расположен инструмент в нижней части главной панели, также вызывается с помощью горячей клавиши «Z».
После активации щелкайте левой кнопкой мыши, увеличивая изображение до необходимого предела.
Чтобы уменьшить картинку можно зажать клавишу Alt, теперь использование левой кнопки мышки будет уменьшать изображение.
В фотошоп есть возможность масштабировать изображения колесиком мыши. О том как сделать соответствующие настройки написано в статье об основных настройках фотошоп.
Масштаб картинки можно изменять при любом активном инструменте. Для этого зажмите кнопку Alt и используйте колесико на мышке, прокрутка вниз будет уменьшать изображение, прокрутка вверх – увеличивать.
Еще один способ увеличения при любом активном инструменте выполняется без участия мышки.
Для регулировки масштаба использует сочетания клавиш Ctrl + (плюс) и Ctrl – (минус). Удобно левой рукой зажать кнопку Ctrl, а правой нажимать кнопки масштабирования.
Опции инструмента
Если инструмент «Масштаб» активирован, появляется вспомогательная панель над рабочей областью, которая расширяет стандартные возможности масштаба.
Первыми идут взаимоисключающие кнопки, на которых изображена лупа со знаком плюс и минус. Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Первая позволяет менять размер окон (Resize Windows to Fit) при масштабировании. При этом габариты окна подгоняются под новый размер картинки.
Вторая функция позволяет применять выбранные действия масштабирования во всех открытых окнах (Zoom All Windows). Изменение масштаба происходит одинаково во всех активных окнах.
Третья функция – это масштаб перетаскиванием (Scrubby Zoom).
Если включить эту опцию появляется возможность динамического масштабирования при зажатии левой клавиши мышки. Не отпуская кнопку, двигайте мышку вправо (увеличение картинки) или влево (уменьшение картинки).
Отключение масштабирования перетаскиванием автоматически включает выделение любого элемента на изображении с помощью рамки. Принцип такой же, как всегда, не отпуская левую кнопку мышки, рисуем прямоугольник. Выделенная область увеличиться максимально под размер текущего окна.
После этих функций расположены три кнопки.
При нажатии первой кнопки происходит возвращение изображения в положение 100%. В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
Если вам удобно использовать горячие клавиши, нажмите «Ctrl + 1».
Вторая кнопка подгоняет размер изображения по ширине под свободное пространство, которое используется в программе.
Следующая кнопка еще больше увеличивает рабочее окно, поскольку увеличивает картинку на полный экран в пределах доступного свободного пространства программы.
Как увеличить изображение в фотошопе
Всем здравствуйте, дорогие любители декупажа!
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Поехали!
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
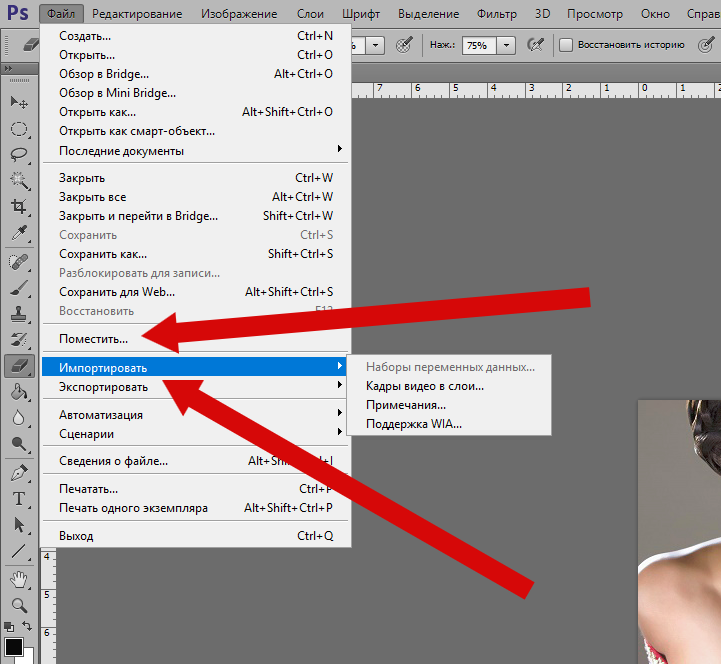
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
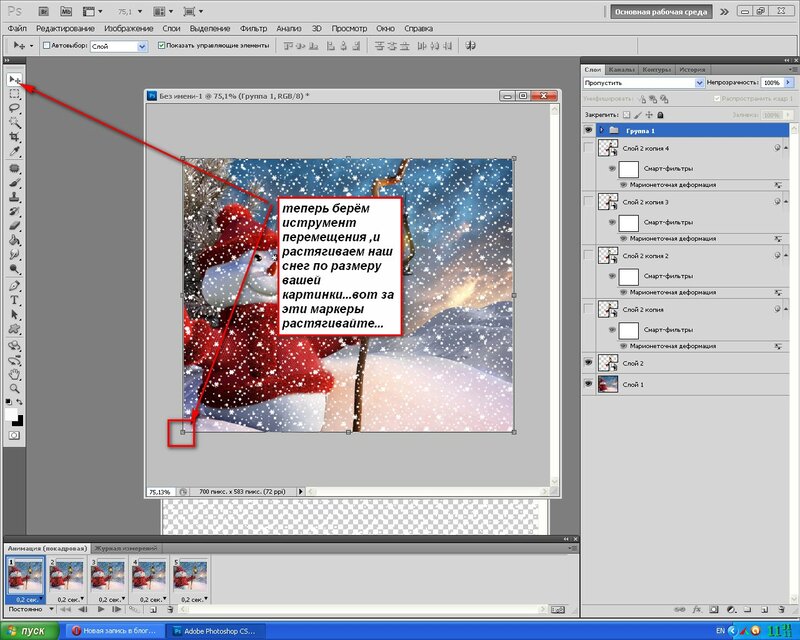
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
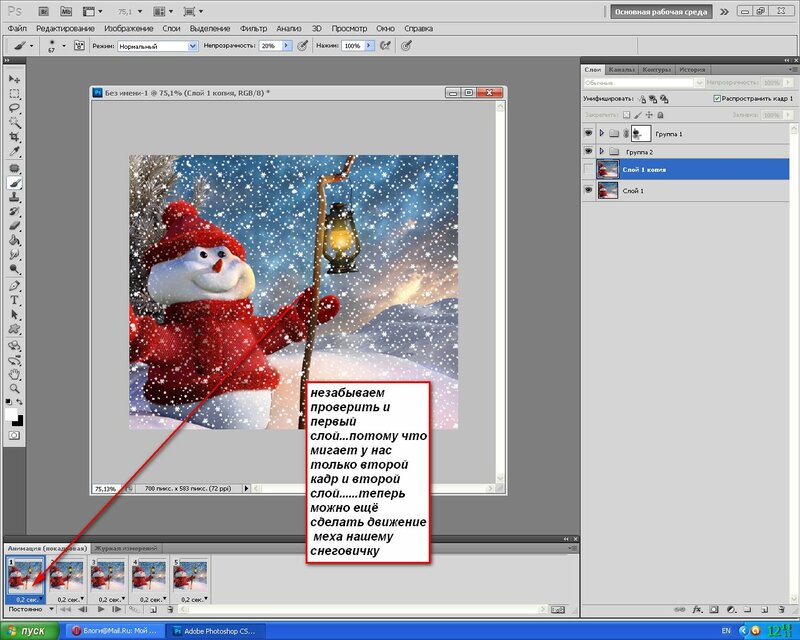
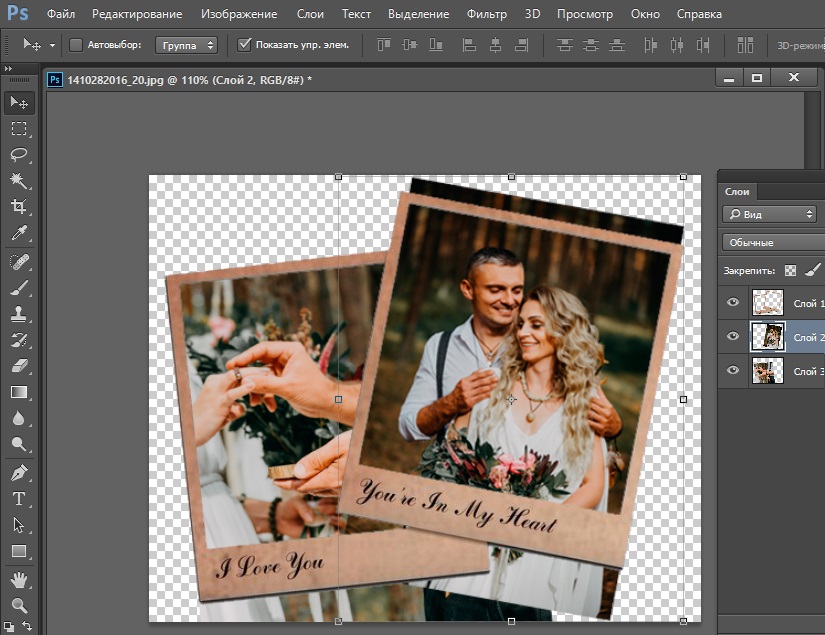
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
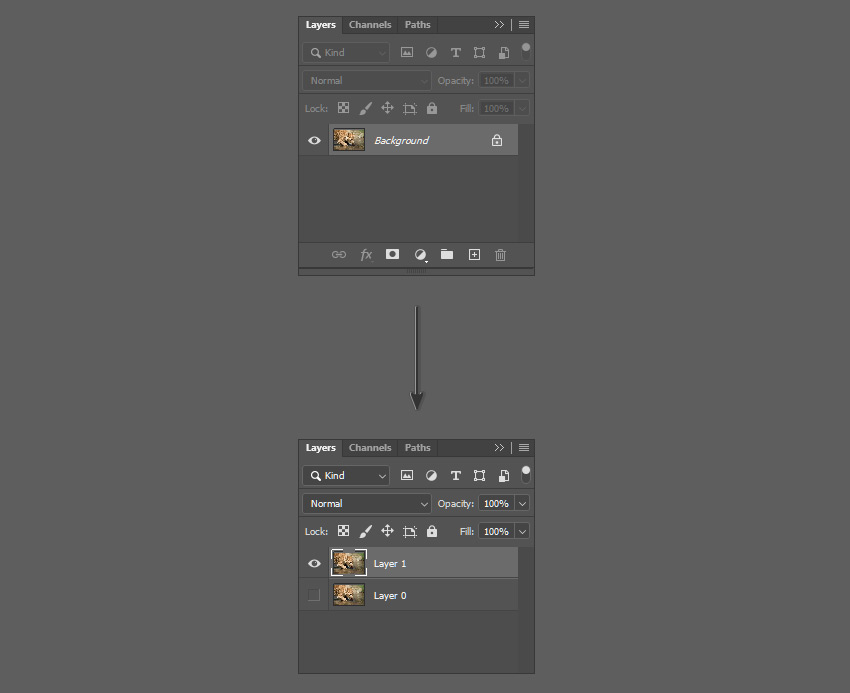
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Как выбрать принтер для декупажницы, вы узнаете по этой ссылке.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
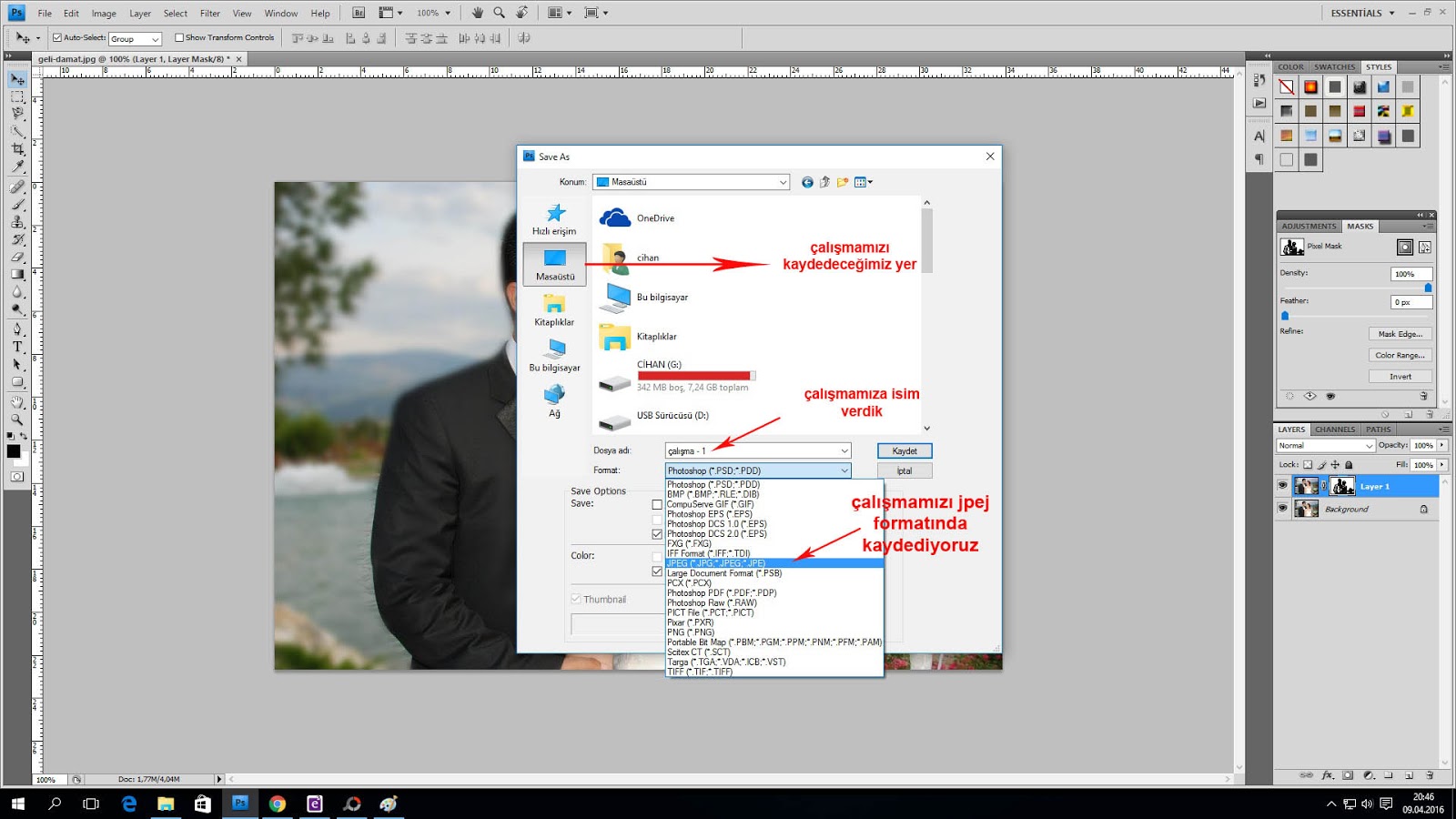
Все отлично? Тогда сохраняем его.
Файл>Сохранить как.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Здесь описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
Как увеличить изображение в Фотошопе
Фотошоп, как растровый редактор, позволяет производить различные манипуляции с изображениями. В этой статье мы рассмотрим возможности увеличения картинки с помощью «умной» интерполяции.
Увеличение изображения
Фотошоп при изменении размеров картинки или объектов на холсте пользуется методом интерполяции. Есть несколько вариантов интерполяции, которые позволяют получить изображение определенного качества. Например, операция увеличение размера исходного изображение подразумевает собой создание дополнительных пикселей, цветовая гамма которых максимально подходит к близлежащим точкам. Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя соседними точками появятся новые области серого цвета.
Другими словами, если на исходной картинке рядом расположены пиксели черной и белой окраски, при увеличении изображения между этими двумя соседними точками появятся новые области серого цвета.
Программа определяет нужный цвет, вычисляя среднее значение близлежащих пикселей.
Способы изменения масштаба изображения методом Интерполяции
Особый пункт «Интерполяция» (Resample Image) имеет несколько значений. Они появляются при наведении курсора мыши на стрелку, указывающую на этот параметр. Рассмотрим каждый подпункт.
- «По соседним» (Nearest Neighbor)
При обработке изображения применяется нечасто, ведь качество увеличенной копии достаточно плохое. На увеличенных изображениях можно обнаружить места, где программа добавляла новые пиксели, на это влияет суть способа выполнения масштабирования. Программа размещает новые пиксели при увеличении путем копирования близлежащих.

- «Билинейная» (Bilinear)
После выполнения масштабирования этим методом, вы получите изображения среднего качества. Фотошоп создаст новые пиксели, вычисляя среднее значение цветовой гаммы соседних пикселей, поэтому переходы цветов не будут слишком заметными.
- «Бикубическая» (Bicubic)
Именно этот алгоритм рекомендуется использовать для того, чтобы значительно увеличить масштаб в Фотошопе.
В программе Photoshop CS и более новых редакциях вместо стандартного бикубического метода можно встретить два дополнительных алгоритма: «Бикубическая глаже» (Bicubic Smoother) и «Бикубическая четче» (Bicubic Sharper). Используя их, можно получать новые увеличенные или уменьшенные изображения. В бикубическом методе для создания новых точек проводятся достаточно сложные расчеты гаммы многих смежных пикселей, получая хорошее качество изображения.
- «Бикубическая глаже» (Bicubic Smoother)
Обычно применяется для того, чтобы приблизить фото в Фотошопе, при этом не бросаются в глаза места, где были добавлены новые пиксели.
- «Бикубическая четче» (Bicubic Sharper)
Этот метод прекрасно подойдет для уменьшения масштаба, так как делает картинку четкой.
Пример применения значения «Бикубическая глаже»
- Допустим, у нас есть фотография, которую нужно увеличить. Размер изображения 531 х 800 px с разрешением 300 dpi. Для выполнения операции увеличения переходим в меню «Изображение — Размер изображения» (Image — Image Size).
Здесь выбираем подпункт «Бикубическая глаже».
- Переводим размеры изображения в проценты.
- Первоначально исходный документ имеет значение 100%. Увеличение документа будем проводить поэтапно.
 Сначала увеличим размер на 10%. Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК».
Сначала увеличим размер на 10%. Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК».Теперь размер изображения составляет 584 х 880 px.
Таким образом можно увеличить изображение настолько, насколько нужно. Четкость увеличенного изображения зависит от многих факторов. Основными являются качество, разрешение, размер исходного изображения. Сложно дать ответ на вопрос, насколько можно увеличить изображение, чтобы получить фото хорошего качества. Это можно выяснить, только начав увеличение, используя программу.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак увеличить число пикселей на фото в фотошопе
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
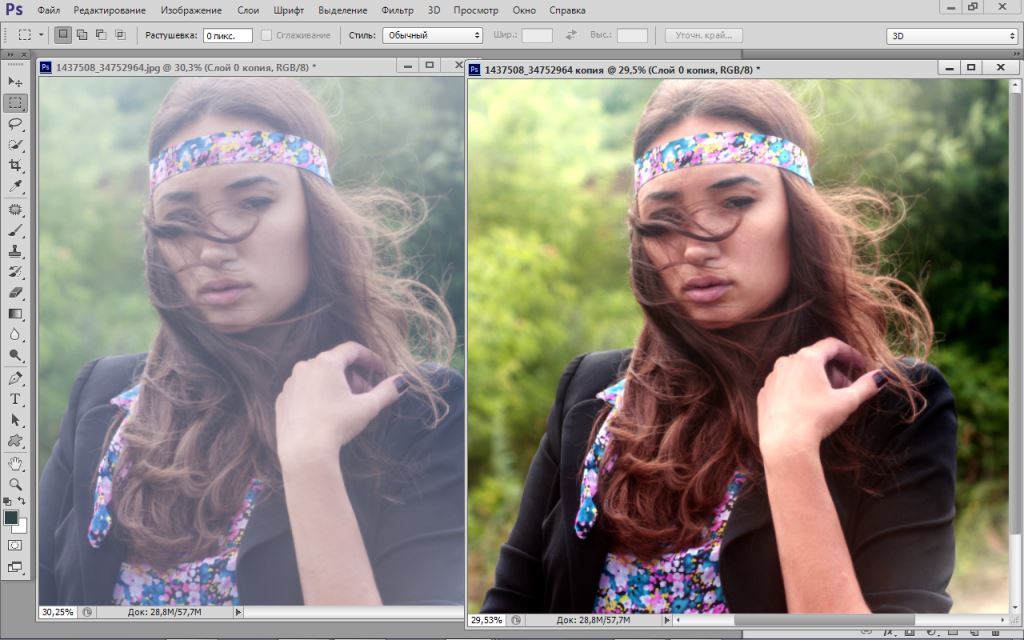
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати. Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.
Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
«Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
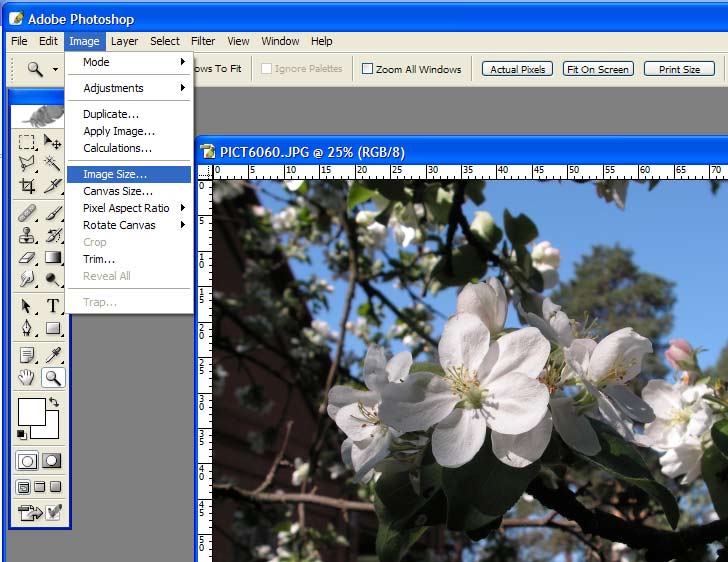
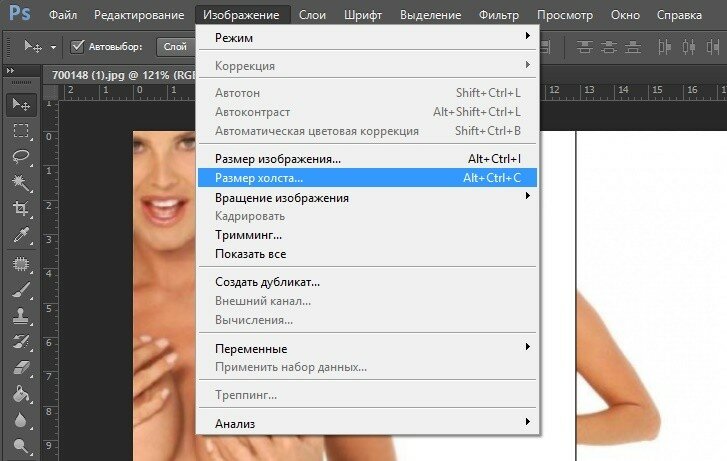
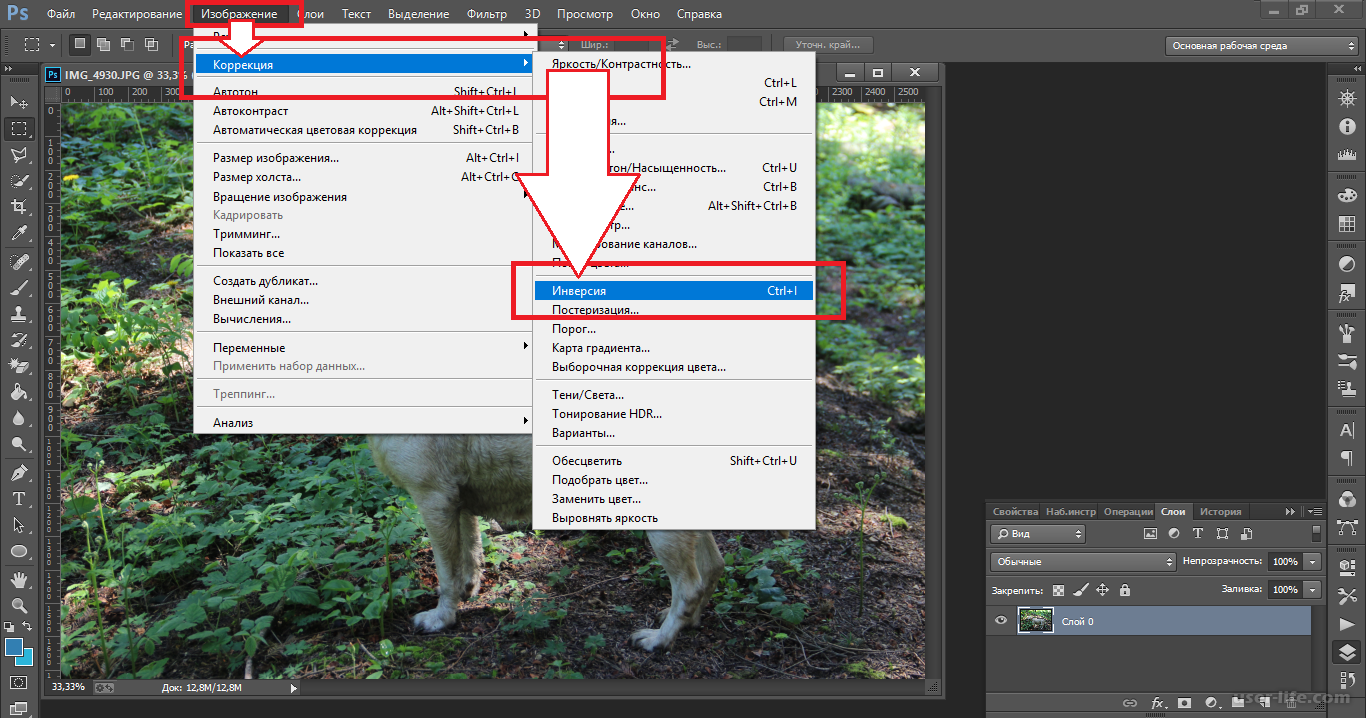
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».

- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска». Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.
Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы». Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.

- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до 150 dpi.
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели. Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция, вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.
- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого.
 Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов. - Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид. Рекомендуется применять данный метод для увеличения изображений.
- Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper).
 Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Разрешение в Фотошопе | verovski
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений. В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его размер, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо будет создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2. 0».
0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а Photoshop позволяет смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо немедленно сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Photoshop вернет вас обратно в окно изображения, где вы можете либо немедленно сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с низким разрешением выберите 150 DPI .

- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и наблюдайте, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите . Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Как преобразовать любую фотографию или изображение в пиксель-арт с помощью Photoshop
Благодаря возобновившейся популярности ретро-игр, таких как Minecraft и Super Mario Bros., пиксельная графика как форма цифрового искусства стала больше, чем когда-либо. Большая часть пиксельной графики создается вручную, при этом художник работает попиксельно, что может быть трудоемким процессом, но аналогичного эффекта можно достичь с помощью нескольких быстрых шагов в Photoshop. Вот как вы можете превратить любую фотографию или изображение в пиксельную графику.
Шаг 1
Выберите базовое изображение. В этом примере я использую изображение 144352681 от Shutterstock. Для достижения наилучших результатов выберите изображение с яркими цветами, четкими формами и плоским фоном. Поскольку этот эффект намеренно пикселирует изображение, ничего с мелкими деталями или узорами не получится.
Шаг 2
Первое, что мы хотим сделать, это увеличить насыщенность нашего изображения, чтобы передать все его яркие цвета.Откройте меню «Оттенок / насыщенность» (Изображение> Коррекция> Цветовой тон / Насыщенность) и увеличьте насыщенность как минимум до 25 или до тех пор, пока цвета не начнут проявляться.
Шаг 3
Далее мы хотим увеличить контраст нашего изображения. Перейдите в Изображение> Коррекция> Уровни. Потяните внутрь черно-белые вкладки уровня ввода до тех пор, пока на фотографии не появится больше четкости. Вы можете использовать значения, указанные выше, или поиграть с разными уровнями в зависимости от используемого изображения.
Шаг 4
Для получения настоящего пиксельного вида нам нужно уменьшить количество цветов, которые фактически используются в нашем изображении. Для этого перейдите в «Изображение»> «Режим»> «Индексированный цвет» и скопируйте настройки, показанные выше.
Шаг 5
Установив цвета, мы можем начать играть с размером нашего изображения, чтобы создать эффект слишком больших пикселей. Сначала откройте «Изображение»> «Размер изображения», уменьшите размер в пикселях до 75 пикселей в ширину и нажмите «ОК».
Шаг 6
Поскольку Photoshop пытается сохранить разрешение изображения, вы увидите, что ваше изображение резко сократилось. Чтобы исправить это, снова откройте окно «Размер изображения». На этот раз измените параметр «Размеры в пикселях» с пикселей на процент. Мы собираемся растянуть изображение до размера, увеличив его на 1000 процентов. В зависимости от размера исходного изображения вам может потребоваться увеличить или уменьшить это количество. Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Всегда округляйте процентное значение до ближайшего 100, и ваша фотография будет иметь такой же эффект.
Когда ваше изображение будет увеличено до полного размера, вы увидите, что тонкие линии вашей фотографии были заменены крупными цветными пикселями.
Вы также можете поэкспериментировать с несколькими различными элементами, чтобы изменить конечный продукт:
— На шаге 4 попробуйте изменить количество используемых цветов: большее количество цветов создает более мягкий конечный результат, а меньшее количество цветов создает более драматичный и абстрактный вид.
— Увеличьте или уменьшите количество пикселей на шаге 5, чтобы изменить размер пикселей в конечном продукте.Увеличение этого числа будет означать меньшие блоки в конечном результате; уменьшение этого числа приводит к увеличению размера блоков в конце.
Чтобы пробудить в себе творческий гений, вот еще несколько изображений до и после использования этой техники:
Посмотрите все изображения, использованные в этом сообщении »
Еще один отличный урок по Photoshop: узнайте, как создать эффект огня.
Масштабирование и панорамирование всех изображений одновременно в Photoshop
Просмотр изображений как документов с вкладками
Я открыл два изображения в Photoshop. По умолчанию каждое изображение открывается в собственном документе с вкладками , и Photoshop позволяет нам просматривать только одно из изображений за раз. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий, открытая в Photoshop. Изображение предоставлено Adobe Stock.
Для переключения между открытыми изображениями щелкните вкладки документов .Я щелкаю вкладку, чтобы просмотреть свое второе изображение:
Щелкая вкладки документа для переключения между открытыми изображениями.
Это скрывает первое изображение и показывает второе (портретное фото из Adobe Stock):
Вторая из двух фотографий. Изображение предоставлено Adobe Stock.
Одновременный просмотр всех открытых изображений
Для одновременного просмотра двух (или более) изображений мы можем использовать многодокументные макеты Photoshop. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange .Выберите макет на основе количества открытых изображений. Поскольку я открыл две фотографии, я выберу макет 2-up Vertical :
Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange .Выберите макет на основе количества открытых изображений. Поскольку я открыл две фотографии, я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
И теперь документы отображаются рядом, что позволяет мне просматривать оба открытых изображения одновременно:
Оба документа теперь видны при использовании вертикального макета «2 наверх».
Масштабирование изображений в Photoshop
Для увеличения изображения в Photoshop мы используем инструмент «Масштаб». Выберите инструмент масштабирования на панели инструментов.Вы также можете выбрать инструмент масштабирования, нажав на клавиатуре букву Z :
Выбор инструмента масштабирования на панели инструментов.
Масштабирование одного изображения за раз
Чтобы увеличить только одно из изображений, сначала выберите документ, содержащий изображение, щелкнув вкладку . Затем поместите курсор мыши (увеличительное стекло) на место, где вы хотите увеличить масштаб, и щелкните. Щелкните несколько раз, чтобы приблизить масштаб. Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните.Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Затем поместите курсор мыши (увеличительное стекло) на место, где вы хотите увеличить масштаб, и щелкните. Щелкните несколько раз, чтобы приблизить масштаб. Чтобы уменьшить масштаб, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните.Здесь я увеличиваю фотографию слева. Обратите внимание, что это не влияет на изображение справа, которое все еще отображается с исходным уровнем масштабирования:
Увеличение только одного из двух изображений.
Масштабирование всех изображений одновременно
Чтобы увеличить все открытые изображения одновременно в Photoshop, с выбранным инструментом масштабирования нажмите и удерживайте клавишу Shift и щелкните любое открытое изображение. Чтобы уменьшить масштаб всех открытых изображений сразу, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) и щелкните.Здесь я, удерживая клавишу Shift, нажимаю на изображение слева. На этот раз Photoshop увеличивает одновременно оба изображения:
На этот раз Photoshop увеличивает одновременно оба изображения:
Чтобы увеличить все изображения, удерживайте Shift и щелкните, чтобы увеличить, или Shift + Alt (Win) / Shift + Option (Mac), чтобы уменьшить масштаб.
Масштабирование одного изображения с клавиатуры
Как мы узнали в предыдущем уроке, мы можем временно переключиться на инструмент масштабирования в любое время, когда он нам понадобится, с помощью удобного сочетания клавиш. Чтобы увеличить масштаб одного изображения, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac) и щелкните.Чтобы уменьшить масштаб одного изображения, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Option + пробел (Mac) и щелкните. Отпустите клавиши, когда закончите, чтобы вернуться к ранее активному инструменту.
Масштабирование всех изображений с клавиатуры
Чтобы увеличить сразу все открытые изображения с клавиатуры, просто добавьте клавишу Shift к исходному ярлыку. Чтобы увеличить все открытые изображения, щелкните любое изображение, удерживая нажатой клавишу Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac).Чтобы уменьшить масштаб, щелкните любое изображение, удерживая Shift + Ctrl + Alt + пробел (Win) / Shift + Option + пробел (Mac).
Чтобы увеличить все открытые изображения, щелкните любое изображение, удерживая нажатой клавишу Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac).Чтобы уменьшить масштаб, щелкните любое изображение, удерживая Shift + Ctrl + Alt + пробел (Win) / Shift + Option + пробел (Mac).
Опция «Масштабировать все окна»
Чтобы сделать масштабирование всех открытых изображений одновременно поведением по умолчанию для инструмента масштабирования, выберите параметр Zoom All Windows на панели параметров. Обратите внимание, что вам нужно выбрать инструмент масштабирования на самой панели инструментов, чтобы увидеть эту опцию. Чтобы вернуться к исходному режиму «одно изображение за раз», снимите этот флажок:
Используйте «Масштаб всех окон», чтобы изменить поведение инструмента масштабирования по умолчанию.
Опция «Согласовать масштаб»
Наконец, если вы изменили уровень масштабирования для одного изображения, Photoshop позволяет быстро переключать другие открытые изображения на тот же уровень масштабирования. Сначала выберите документ, для которого задан необходимый уровень масштабирования, щелкнув его вкладку. Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Сначала выберите документ, для которого задан необходимый уровень масштабирования, щелкнув его вкладку. Затем перейдите в меню Window в строке меню, выберите Arrange , а затем выберите Match Zoom :
Используйте команду «Согласовать масштаб», чтобы мгновенно подобрать уровень масштабирования для всех открытых изображений.
Панорамирование и прокрутка изображений в Photoshop
Для панорамирования или прокрутки изображений в Photoshop мы используем инструмент Hand Tool . Выберите инструмент «Рука» на панели инструментов. Вы также можете выбрать ручной инструмент, нажав на клавиатуре букву H :
Выбор ручного инструмента на панели инструментов.
Панорамирование одного изображения за раз
Для панорамирования отдельного изображения с выбранным инструментом «Рука» просто нажмите и удерживайте изображение, а затем перетащите его внутри окна документа. Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение вправо. Фотография слева остается на прежнем месте:
Отпустите кнопку мыши, когда закончите. Здесь я перетаскиваю изображение вправо. Фотография слева остается на прежнем месте:
Панорамирование только изображения справа.
Панорамирование всех изображений одновременно
Чтобы панорамировать или прокручивать все открытые изображения одновременно, с выбранным инструментом «Рука» нажмите и удерживайте клавишу Shift , затем щелкните и перетащите любое открытое изображение. Остальные изображения переместятся вместе с ним:
Удерживая Shift при щелчке и перетаскивании с помощью инструмента «Рука», перемещайте оба изображения одновременно.
Панорамирование одного изображения с клавиатуры
Чтобы временно переключиться на инструмент «Рука», когда в Photoshop активен любой другой инструмент, нажмите и удерживайте пробел . Затем, чтобы панорамировать отдельное изображение, удерживая нажатой клавишу пробела, просто щелкните и перетащите изображение, чтобы переместить его. Отпустите пробел, когда закончите, чтобы вернуться к ранее активному инструменту.
Отпустите пробел, когда закончите, чтобы вернуться к ранее активному инструменту.
Панорамирование всех изображений с клавиатуры
Чтобы панорамировать все открытые изображения сразу с клавиатуры, нажмите и удерживайте Shift и пробел .Удерживая клавиши нажатыми, щелкните и перетащите любое открытое изображение, чтобы переместить все изображения одновременно.
Опция «Прокрутить все окна»
Чтобы сделать панорамирование или прокрутку всех изображений одновременно поведением по умолчанию для Hand Tool, выберите параметр Scroll All Windows на панели параметров. Опция будет видна только в том случае, если вы выбрали инструмент «Рука» на самой панели инструментов (не нажимая пробел). Чтобы вернуть поведение по умолчанию только для одного изображения за раз, снимите этот флажок:
Используйте «Прокрутить все окна», чтобы изменить поведение ручного инструмента по умолчанию.
Параметры «Сопоставить местоположение» и «Сопоставить все»
Ранее мы узнали, что можем мгновенно переключить все открытые изображения на один и тот же уровень масштабирования с помощью параметра «Совпадение масштабирования». Photoshop дает нам аналогичный вариант для сопоставления местоположения или положения изображений. Сначала выберите документ, содержащий изображение, в том месте, где вы хотите, чтобы другие изображения совпадали. Щелкните вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите в меню Окно , выберите Упорядочить , а затем выберите Соответствие местоположению :
Photoshop дает нам аналогичный вариант для сопоставления местоположения или положения изображений. Сначала выберите документ, содержащий изображение, в том месте, где вы хотите, чтобы другие изображения совпадали. Щелкните вкладку документа , чтобы выбрать его. Затем, чтобы переместить все другие изображения в то же место в окне документа, перейдите в меню Окно , выберите Упорядочить , а затем выберите Соответствие местоположению :
Используйте «Match Location», чтобы мгновенно сопоставить местоположения всех открытых изображений.
Чтобы совместить уровень масштабирования и с расположением всех открытых изображений, снова выберите документ, который вы хотите сопоставить с другими. Затем перейдите в меню Window , выберите Arrange , а затем выберите Match All :
. Используйте «Match All», чтобы мгновенно сопоставить как уровень масштабирования, так и расположение всех открытых изображений.
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область на изображении и представить ее в виде увеличенной вставки на основном изображении.
В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении. Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересную область. E необходимое программное обеспечение: Photoshop CS2 или выше, в котором есть возможность использовать слои.
Видеоурок
Начало работы: предварительные требования
Прежде чем вы начнете, вы получите большую выгоду, получив приличное изображение с высоким разрешением интересующей вас области. В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель 1, которую я заметил в кадре. Я хотел показать его местоположение, а также указать, насколько он маленький.
В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель 1, которую я заметил в кадре. Я хотел показать его местоположение, а также указать, насколько он маленький.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев справа под названием B ackground .
Шаг 2: переименуйте
B ackground слойВо-первых, дважды щелкните слой Background в палитре слоев в правой части экрана. Это вызовет окно Новый слой , где вы должны ввести имя Оригинал и затем щелкнуть OK.
Шаг 3. Выберите интересующий вас район
На изображении есть интересная область, которую вы хотите выделить. Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать форму, которой вы хотите сделать контур области. В данном случае я выбрал круг. Наведите указатель мыши на область, удерживайте левую кнопку мыши и выберите область. Вы увидите пунктирную линию, показывающую область выбора.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Появится показанное окно, и вы хотите переместить курсор на Layer via copy, и щелкнуть по нему.Это создаст еще один слой с правой стороны, который будет содержать только эту область выделения.
Шаг 4. Переименуйте новый слой в
.Вы собираетесь переименовать новый слой, созданный выше, на small detail.
Примечание. Эти именованные слои используются для предотвращения путаницы, когда вы можете легко выполнить процесс, который вам не нужно переименовывать.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5: Дублируйте слой
с мелкой детальюЩелкните правой кнопкой мыши слой small detail . Это вызывает дополнительное окно меню. На этом этапе выберите и нажмите . Дубликат слоя , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую исходных и слоев мелких деталей .Это сделано для того, чтобы мы могли изменять их размер в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои. Вы хотите, чтобы ваша палитра была организована следующим образом: большая деталь над группой, содержащей исходных слоев и мелких деталей слоев.
Шаг 7: Свободное преобразование (изменение размера) группы
На этом этапе вы эффективно сжимаете слои в группе 1 так, чтобы слой больших деталей был больше по размеру, чем исходный выбор.
Выделите группу 1 в палитре слоев, щелкнув по ней. Затем перейдите в Edit-> Free transform . Щелкните на Свободное преобразование .
Вы увидите меню вверху, в котором вам нужно сделать следующее. Щелкните на замке между W и H процентами. Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я вкладываю в это 40%, и фон сразу же соответственно сжимается.
Для того, чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, хотите ли вы применить преобразование.Подтвердите это, и что преобразование завершено.
Шаг 8: Создайте границу вокруг интересующих областей
Дважды щелкните слой small detail и убедитесь, что он выделен синим цветом. Оттуда отобразится окно стиля слоя, и вы хотите дважды щелкнуть по S troke внизу поля.
Оттуда отобразится окно стиля слоя, и вы хотите дважды щелкнуть по S troke внизу поля.
Теперь выберите ширину в пикселях ( размер ) края выделения. Также дважды щелкните поле Co lour и окно выбора цвета обводки S позволяет выбрать любой цвет для контура.В данном случае я выбрал красный.
После того, как эти выборы сделаны, нажмите OK в обоих окнах Выбрать цвет обводки и L ayer style . Теперь вы можете видеть, что выбранная вами область интереса имеет край.
Шаг 9: Скопируйте край для
крупной детали слойТеперь вы хотите скопировать ту же кромку для слоя с крупными деталями . Щелкните правой кнопкой мыши на слое эффектов в мелкой детали , и вы получите окно меню.Нажмите C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши слой с крупными деталями , он станет синим, а меню снова появится. Нажмите на этот раз на Paste Layer style . Это вставит тот же стиль слоя в слой с крупными деталями , и вы увидите, что такой же красный край появляется на большей вставке.
Нажмите на этот раз на Paste Layer style . Это вставит тот же стиль слоя в слой с крупными деталями , и вы увидите, что такой же красный край появляется на большей вставке.
Шаг 10: Переместите большую вставку на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить большее выделение на место на исходном изображении.
Нажмите на инструмент , переместите в левом меню. Теперь, удерживая левую кнопку мыши, наведите указатель мыши на большой выбор и переместите его туда, где вы хотите разместить его на готовом исходном изображении.
Шаг 11: Создайте направляющие линии между двумя выделенными областями
Теперь у нас есть 2 выделенных фрагмента, первая из которых является ориентиром на основном изображении. Второй — видимый увеличенный вид выбора, помещенного в подходящее место для сравнения.Нам нужно провести линии, чтобы визуально облегчить сравнение двух выбранных объектов.
Для этого создайте новый слой внизу слева. Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Нажмите на инструмент line в левом меню.Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) линии в пикселях
- Стиль линии (в данном случае я не использую стиль для простоты)
- Цвет линий (я предпочитаю оставлять их такими же, как края выделения)
Возможно, вам потребуется увеличить область, над которой вы работаете, чтобы линии располагались наилучшим образом. Проведите линии от краев маленького круга до внешних краев большего круга.
Шаг 12: Обрезка и выравнивание
Чтобы закончить это изображение, вам нужно обрезать и сгладить изображение. Выберите инструмент обрезка в левом меню и обрежьте выделение вокруг исходного изображения. Нажмите , введите или , верните на клавиатуре, и обрезка будет завершена.
Выберите инструмент обрезка в левом меню и обрежьте выделение вокруг исходного изображения. Нажмите , введите или , верните на клавиатуре, и обрезка будет завершена.
Все, что вам нужно сделать сейчас, это развернуть изображение так, чтобы все слои были сжаты. Нажмите Layer-> Flatten Image .
Теперь у вас есть основное изображение, в котором интересующая область выделена внутри изображения в качестве ссылки, а выделенная область большего размера показывает больше деталей, которые легко увидеть и сравнить с изображением в целом.
Другой вариант внутреннего увеличения
Нет смысла держать врезку внутри изображения! См. Этот пример:
Связанные Понравилось, что этой статьи хватит, чтобы дать автору выпить? (небольшое пожертвование от 1 до 20 долларов)4 изящных способа увеличения масштаба в Photoshop
Как новичку, вам может понадобиться выполнять все виды увеличения и уменьшения масштаба, и в этом случае вы можете повысить производительность Photoshop с помощью этих изящных советов и приемов увеличения.
Масштабирование в Photoshop так же просто, как нажатие на увеличительное стекло на панели инструментов. Но как новичку вам может потребоваться выполнять все виды увеличения и уменьшения масштаба, и в этом случае вы можете повысить производительность Photoshop, используя эти изящные советы и рекомендации по масштабированию.
Как сделать базовый зум в Photoshop
Вы можете использовать инструмент «Масштаб» или View> Zoom in и View> Zoom out для просмотра частей изображения. Но ради скорости используйте сочетания клавиш для Mac ( Command + Plus и Command + Minus ) или Windows ( Ctrl + Plus и Ctrl + Minus ). Есть несколько различных способов увеличения и связанных с ними различных сочетаний клавиш.
Но ради скорости используйте сочетания клавиш для Mac ( Command + Plus и Command + Minus ) или Windows ( Ctrl + Plus и Ctrl + Minus ). Есть несколько различных способов увеличения и связанных с ними различных сочетаний клавиш.
Максимальный уровень увеличения составляет 3200% , а минимальный — 1 пиксель . Когда вы читаете эти уровни, вы заметите пустой значок увеличительного стекла.
Когда вы читаете эти уровни, вы заметите пустой значок увеличительного стекла.
Помимо базового масштабирования, Photoshop также дает вам еще несколько способов просмотра изображения.
Как использовать анимированное масштабирование в Photoshop
Используйте «Анимированное масштабирование», если вы хотите быстро приблизить определенное место на изображении.
- Выберите инструмент Zoom.
- Щелкните и удерживайте указатель мыши над точкой на изображении, которую вы хотите увеличить. Изображение будет продолжать увеличиваться, пока вы удерживаете кнопку мыши. Нажмите Alt (Windows) или Option (Mac OS), чтобы уменьшить масштаб.
- На панели параметров выберите Scrubby Zoom . Затем перетащите изображение влево для уменьшения или вправо для увеличения.
Если в вашем случае это не сработает, перейдите в Photoshop> Настройки> Инструменты и проверьте, включен ли Animated Zoom .
Как сделать временное масштабирование в Photoshop
Вы можете перемещать большое изображение с помощью временной рамки.Функция временного масштабирования помогает перейти от любого другого инструмента к определенной части изображения.
- Удерживайте нажатой клавишу H .Щелкните изображение и удерживайте кнопку мыши. Текущий инструмент изменится на инструмент «Рука».
- Если все изображение не видно, изображение уменьшается. Перетащите прямоугольную рамку масштабирования в другую часть изображения, и она автоматически увеличится.
- Отпустите кнопку мыши, а затем клавишу H.Изображение возвращается к своему последнему увеличению и инструменту.
Как изменить масштаб с помощью панели навигатора
Поле красного цвета — удобный способ быстро переходить к разным частям изображения.Photoshop называет это Proxy View Area .
- Перейдите в Window> Navigator , чтобы отобразить панель Navigator.
- Чтобы перемещаться по изображению, перетащите красную рамку на миниатюре изображения. Также щелкните миниатюру изображения, чтобы задать область просмотра.
- Ползунок Zoom также помогает быстро изменять масштаб изображения.
Какой способ увеличения изображения в Photoshop вы предпочитаете?
С 4-м Днём Рождения, Nintendo Switch!Nintendo выпустила свою популярную консоль еще в марте 2017 года, так что ей исполнилось четыре года.Время для Switch 2?
Об авторе Сайкат Басу (Опубликовано 1542 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, теперь он с энтузиазмом помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как использовать инструмент масштабирования в Photoshop
Что такое Zoom Tool
Инструмент «Масштаб» — одна из самых удобных и наиболее часто используемых утилит Photoshop. Каждый из стандартных инструментов Photoshop может иметь широкий спектр приложений для ваших графических проектов. Когда вам нужно развернуть проект для максимальной точности или выйти для обзора, инструмент Zoom может помочь вам в этом.
Зачем вам нужен инструмент Zoom?
Каждый раз, когда вы открываете фотографию, изображение или другой проект в Photoshop, они будут иметь определенный размер. Процент масштабирования (например, 50 процентов) будет виден в верхней границе изображения внутри программы. Когда придет время для тщательного редактирования и доработки изображения, вам нужно будет увидеть фотографию с максимальной четкостью для максимальной точности. Для этого очень помогает инструмент «Масштаб». Вы даже можете использовать инструмент «Масштаб» одновременно с работой над проектом, чтобы всегда было легко увидеть, как ваши изменения изменяют детали вашего изображения.
Максимально используйте масштабирование
Инструмент «Масштаб» представлен именно так, как и следовало ожидать — со значком увеличительного стекла. Когда вы выбираете инструмент, вы можете просто щелкнуть по конкретной области, которую хотите увеличить, для максимальной ясности и точности. Для еще большей мощности вы можете переключать действие инструмента между увеличением и уменьшением.
Когда инструмент настроен на увеличение, как это установлено по умолчанию, вы увидите маленький знак плюса внутри увеличительного стекла. Если вы измените настройку инструмента на уменьшение, вы увидите небольшой знак минус на том же месте.Таким образом, вы можете использовать тот же инструмент, чтобы получить крупный план изображения или общую перспективу всей сцены. Для еще большей ясности вы можете использовать инструмент для перетаскивания и выделения всей области, которую вы хотите увеличить. Таким образом, выбранная вами область заполнит весь документ или окно изображения той областью, которую вы хотите видеть больше всего.
Как инструмент Zoom может помочь вашему проекту?
Вы можете увеличивать масштаб, чтобы увеличить изображение до 3200 процентов, или уменьшать масштаб до минимума в 1 процент.Хотя вы редко можете приблизиться к этим крайностям, вы можете увидеть, насколько гибкими и обширными являются параметры просмотра, предоставляемые инструментом Zoom. Более высокие проценты позволяют уменьшить количество ошибок при рисовании на планшете, что позволяет получить более изысканные детали. При максимальном проценте вы увидите свое изображение пиксель за пикселем, что отлично подходит для тех, кто создает игровые спрайты. Вы можете использовать инструмент «Масштаб», чтобы потом уменьшить масштаб и лучше понять общий эффект, который вы оказываете на изображение в целом.
Чтобы узнать больше о возможностях инструмента Zoom и о том, как он может быть полезен в ваших проектах, просмотрите наши многочисленные обучающие видеоролики, где вы найдете больше советов, основных моментов и полезных советов.
Эффект размытия при масштабировании фотографии в уроке Photoshop
Шаг 1
Первое, что вы делаете, это начинаете с фотографии.
Выберите инструмент «Овальная область» на панели инструментов.
Сделайте выделение на фото, как показано.
Совет. Удерживайте клавишу пробела, чтобы изменить положение выделения при его рисовании.
Step 2
Теперь важно растушевать выделение. Если вы этого не сделаете, эффект будет слишком резким и очевидным.Перо создает мягкую кромку и плавный переход к размытым участкам.
Select> Modify> Feather
(Photoshop CS3 и CS4 / до этого было Select> Feather)
В зависимости от разрешения вы измените размер пера. Это было низкое разрешение, поэтому я использовал 30.
Step 3
Сейчас у вас есть выделение вокруг центра изображения. Мы хотим выделить все, кроме центра.
Выберите «Выделение»> «Инверсия» или Ctrl-Shift-I (Cmd-Shift-I на Mac).
Теперь вы должны увидеть, как выделение проходит по краю страницы. Шаг 4
Вот где происходит эффект.
Выберите «Фильтр»> «Размытие»> «Радиальное размытие».
Выберите «Масштаб» в качестве метода.
Выберите «Хороший» для качества («Лучшее всегда с небольшим улучшением качества»)
Выберите нужное количество. Для более сильного размытия используйте 100. Возможно, вам придется протестировать его и отменить несколько раз, чтобы получить именно то, что лучше всего смотрится на вашем изображении. В данном случае я использовал 25.
Step 5
И вот окончательный результат. Изменение растушевки и степени размытия изменит эффект.Поэкспериментируйте с выделениями разной формы и разной степенью размытия. В некоторых случаях вы можете применить размытие более одного раза.
Примечание для опытных пользователей: лучший способ сделать это — создать смарт-объект, запустить смарт-фильтр, а затем замаскировать фильтр, чтобы размер файла не увеличивался, и вы могли использовать необработанный файл.
Однако я хотел, чтобы все было просто для урока. 🙂 Также поэкспериментируйте с галереей размытия в Photoshop CC, чтобы получить интересные результаты.
Step 6
Вот пример эффекта в камере.
Я использовал более длинную выдержку и задвинул линзу, когда делал снимок. Начните перемещать объектив перед тем, как щелкнуть затвором, так вы получите более плавное движение.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как увеличить в Lightroom (3 простых метода экономии времени)
Lightroom Zoom
Это будет довольно простой и понятный учебник, однако во многих случаях эти простые советы могут оказаться наиболее полезными!
Когда я впервые изучал Lightroom, мне часто хотелось увеличить определенное место, но я не мог подойти достаточно близко. Это меня бесконечно расстраивало!
Со временем я научился овладевать функцией масштабирования Lightroom, поэтому я хочу передать то, что я узнал ВАМ.
Как увеличить Lightroom
При редактировании изображения в модуле Lightroom Develop вам часто может потребоваться приблизиться (увеличить), чтобы увидеть конкретную деталь. В Lightroom есть три основных способа увеличения:
- Метод сочетания клавиш (мой совет)
- Использование инструмента «Масштаб» на панели инструментов (мой следующий любимый вариант)
- Использование панели навигатора
** Если вам нужно только быстрое увеличение, не очень близкое, вы можете щелкнуть мышью по изображению, если вы не используете такой инструмент, как корректирующая кисть или инструмент клонирования / лечения.
1. Метод сочетания клавиш
Для быстрого и простого увеличения вы можете использовать это удобное сочетание клавиш: CTRL и + (ПК) или CMD и + (Mac). Чтобы уменьшить масштаб, просто используйте клавиши CTRL / CMD и -. Если ваше первое увеличение не привело к желаемому увеличению, просто сделайте это снова; он будет приближаться каждый раз.
Сочетание клавиш — это мой метод масштабирования, но иногда он перестает работать даже при соотношении сторон 3: 1 (самый большой масштаб), поэтому я использую два других метода.
2. Использование инструмента «Масштаб» на панели инструментов
С помощью инструмента масштабирования на панели инструментов вы можете не только немного увеличить масштаб, но и выбрать точное соотношение, например 3: 1 (супер-масштаб).
Я обнаружил, что инструмент масштабирования часто отсутствует на пользовательских панелях инструментов (по какой-либо причине), но вы можете добавить его на свою панель инструментов, щелкнув треугольник в крайнем правом углу и щелкнув слово «Масштаб».
Если ваша панель инструментов отсутствует в модуле «Разработка», просто нажмите клавишу «t» на клавиатуре, и она появится снова.
3. Использование панели навигатора
Функция масштабирования на панели навигатора дает те же коэффициенты, что и на панели инструментов, только в другом месте. Кроме того, вы можете перемещать изображение после увеличения. Обычно я использую сочетание клавиш (пробел) для перемещения, но когда я использую определенные инструменты, это не позволяет мне, поэтому я использую панель навигатора.
Бонусный совет
После того, как вы увеличили масштаб до определенной точки, вы можете вернуться к предыдущему состоянию масштабирования, нажав клавишу «z» на клавиатуре.Вы можете переключаться между двумя представлениями каждый раз, когда нажимаете клавишу «z».
Движение при увеличенном масштабе
После сверхкрупного увеличения область, которую вы хотели отредактировать, может больше не отображаться. Когда это произойдет, просто используйте панель навигатора, чтобы перейти в нужное место, или просто удерживайте клавишу пробела на клавиатуре. Удерживая нажатой клавишу пробела, вы активируете инструмент «рука / перемещение». Удерживая нажатой клавишу пробела, щелкните и перетащите в область, которую хотите увидеть.
Есть ли у вас какие-либо вопросы или комментарии о том, как увеличивать масштаб в Lightroom? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим сообщением с помощью кнопок социальных сетей (мы очень ценим это)!
Аманда Пэджетт
Инструктор по Lightroom
Привет! Я Аманда, мама четверых детей, обучающаяся на дому, из Южной Каролины.Я увлечен фотографией, редактированием фотографий и помогаю другим полюбить свою камеру и программы для редактирования.
Настройка изображений в Photoshop CS4
Настройка изображений в Photoshop CS4
Функция масштабирования позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер. Это все равно, что смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ПЕРЕД
ПОСЛЕ
Для увеличения изображения воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов.Это выглядит так: нажмите на инструмент масштабирования, затем нажмите на свое изображение. Вы также можете перейти в View> Zoom In . Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100 процентов.
Панель приложений покажет вам, насколько вы увеличили свое изображение. Вы можете использовать панель приложений, чтобы уменьшить масштаб изображения и просмотреть его в реальном размере или даже меньше, или вы можете перейти в View> Zoom Out .
ПРИМЕЧАНИЕ : Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорама изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Чтобы панорамировать изображение, щелкните инструмент «Рука» в нижней части панели инструментов. Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши. Линейки, направляющие и решеткиПри работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в соответствии с графикой.Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS4. Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
Линейки
Линейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, перейдите в View> Rulers .
Они выглядят так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции. Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением.Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице).
Единицы линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок. Чтобы измерить изображение — или любую его область — вы должны переместить нулевую точку в область, где вы хотите измерить. В примере удара мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок.Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
ПРИМЕЧАНИЕ : Чтобы изменить единицы измерения или другие настройки, перейдите в Правка> Настройки> Единицы и линейки .
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
Направляющие
Гиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, перейдите в «Просмотр»> «Показать»> «Направляющие ».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально выровнена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или перейдите в «Вид»> «Показать»> «Направляющие » и снимите флажок рядом с параметром.
Сетки
Сеткине печатаются, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop. Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в своем дизайне.
Чтобы использовать сетку, выберите View> Show> Grid .
Ниже приведен снимок сетки на изображении.
ПРИМЕЧАНИЕ : Чтобы изменить измерения, используемые в сетке, или другие параметры, перейдите в меню «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или все, что вам нужно сделать с изображением, сохраняя при этом симметрию и дизайн. На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии. Отмена шагов с историейЛюбые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS4. Это можно сделать двумя способами.
Первый способ — перейти в Правка> Шаг назад . Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения. Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние четыре шага, которые вы сделали, первый из которых был самым последним, были:
· Изменить цвет
· Изменить размер изображения
· Создайте слой
· Обрезать изображение
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии. Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже.Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно »> «История ».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние.
Просто установите флажок рядом с состоянием, которое вы хотите удалить. Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние.Если это правильное состояние, нажмите Да. Регулировка цвета с помощью панели регулировкиПанель «Коррекция» впервые появилась в Photoshop CS4 и упрощает настройку цвета изображений.
Панель настроек по умолчанию открыта в правом нижнем углу рабочего пространства. Выглядит это так:
Вы можете щелкнуть значок регулировки или предустановку регулировки. Предустановки перечислены под значками. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Давайте возьмем для примера первую иконку. Мы применим его к изображению ниже.
Перед
Первый значок — это значок яркости и контрастности. Выглядит это так:
Когда мы щелкаем по нему, мы видим ползунки, которые позволяют нам регулировать яркость и контрастность. Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь наше изображение выглядит так:
Чтобы вернуться к другим параметрам на панели «Коррекция» и выйти из режима «Яркость и контрастность», щелкните значок в левом нижнем углу панели.
Другие параметры панели настроек:
- Переключите видимость корректировки, щелкнув.
- Чтобы вернуться к исходным настройкам, нажмите кнопку «Сброс».
- Чтобы удалить настройку, щелкните.
- Если вы хотите увеличить ширину панели «Коррекция», нажмите «Развернуть вид».
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению.Вы можете добавить столько заметок, сколько захотите. Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите «Инструмент заметок».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
ПРИМЕЧАНИЕ : Эти примечания не отображаются при сохранении или печати изображения .
Сохранить для веб-интерфейса и интерфейса устройств
Вы можете сохранить свои изображения и графику в Photoshop, чтобы они были оптимизированы для Интернета или других устройств. Таким образом вы получите максимально возможное качество изображения, независимо от того, какие изображения будут просматриваться.
Чтобы сохранить для Интернета или других устройств, выберите Файл> Сохранить для Интернета и устройств .
Откроется следующее диалоговое окно:
Вы можете предварительно просмотреть свое изображение в диалоговом окне. Выберите и щелкните вкладку в верхней части области отображения, чтобы выбрать способ просмотра изображения.
- Оригинал . Это отобразит ваше изображение без какой-либо оптимизации.
- Оптимизировано . Это отобразит ваше изображение с текущими настройками оптимизации.
- 2-Up . Это отображает две версии вашего изображения.Они появятся рядом.
- 4-Up . Это отображает четыре версии рядом.
Если вы не можете просмотреть все изображение или графику, используйте инструмент «Рука» для просмотра других областей. Вы также можете использовать Zoom, чтобы увеличить или уменьшить изображение.
Под каждым изображением есть область аннотации.
Здесь отображается тип изображения (GIF), размер файла и время, необходимое для загрузки изображения с использованием выбранной скорости модема.
При изменении любого из параметров справа от области предварительного просмотра размер файла и время загрузки изменятся соответственно.
Для мобильных устройств вам нужны файлы меньшего размера и время загрузки.
Для Интернета вы хотите использовать глубину цвета 8 или 256 цветов. Anymore сделает файл слишком большим.
Вы можете поэкспериментировать с различными параметрами, чтобы узнать, как увеличивать и уменьшать размеры файлов, а затем также использовать режимы просмотра 2 или 4, чтобы увидеть, как различные параметры оптимизируют изображение.Это лучший способ узнать, что лучше всего подходит для вас, и почему вы используете Photoshop CS4.
Когда вы закончите, нажмите Сохранить.
3D: только расширенная версия Photoshop
Photoshop CS4 также дает вам возможность редактировать существующую трехмерную графику почти так же, как при использовании Flash.

 Сначала увеличим размер на 10%. Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК».
Сначала увеличим размер на 10%. Для этого нужно изменить параметр изображения со 100 на 110%. Стоит учесть, что при изменении ширины, программа автоматически настраивает нужную высоту. Для сохранения нового размера нажимаем кнопку «ОК».

 Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов. Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.