Stack Overflow на русском
Loading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
Задача прижать footer к низу окна браузера – это одна из самых часто встречаемых задач при верстке сайта.
В общем, ситуация следующая: на странице есть 3 области header, content и footer (верхняя часть страницы, содержимое и нижняя часть).
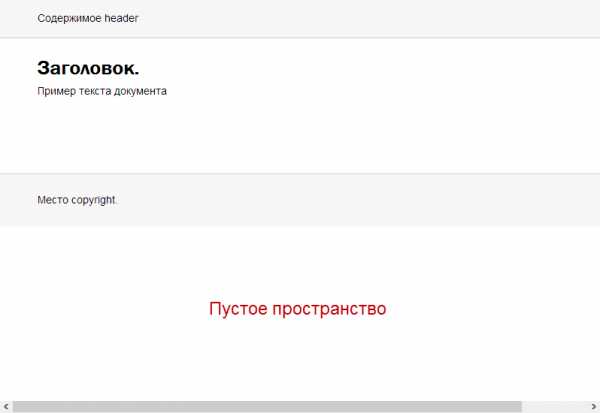
Бывают страницы, в которых содержимое занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:

Нижняя часть сайта (footer) прижимается к контенту и внизу страницы остается пустое пространство.
Как избежать этой ситуации? Как прижать footer к низу окна браузера?
В этой заметке хочу поделиться своим опытом в решении этого вопроса.
Итак, имеем следующий HTML-код:
<html> <head> <title>Заголовок страницы</title> </head> <body> <div> <p>Содержимое header</p> </div> <div> <h2>Заголовок.</h2> <p>Пример текста документа</p> </div> <div> <p>Место copyright.</p> </div> </body> </html>
Теперь посмотрите на код CSS, который позволит решить проблему и прижать footer к низу окна браузера.
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
}
html {
position:relative;
min-height:100%;
}
#container {
padding-bottom: 100px;/*Примерно 2 размера footer, чтобы он не наезжал на контент при узком окне браузера*/
}
#footer {
height: 50px;
background: #f7f7f7;
position: absolute;
bottom: 0;
width: 100%;
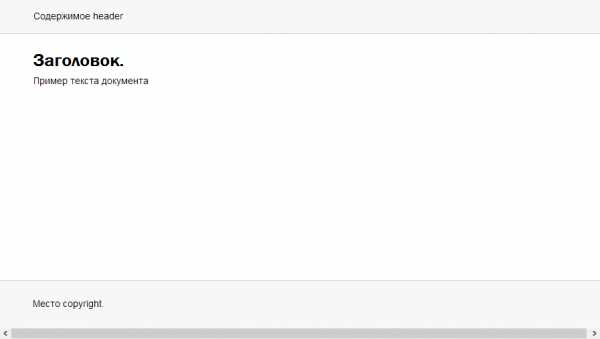
}В общем, теперь страница выглядит вот так:

Эффект достигается за счет задания элементу html минимальной высоты min-height 100% и относительного позиционирования position:relative.
Для элемента body обязательно нужно задать высоту 100%.
Теперь, когда блок footer будет абсолютно позионироваться относительно низа страницы
position: absolute; bottom: 0;
он встанет как раз в то место, где заканчивается 100% высоты элемента body.
Далее. Следующие уроки по CSS.
webgyry.info
Как прижать футер к низу страницы?
Здравствуйте, дорогие друзья!
Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы.
Навигация по статье:
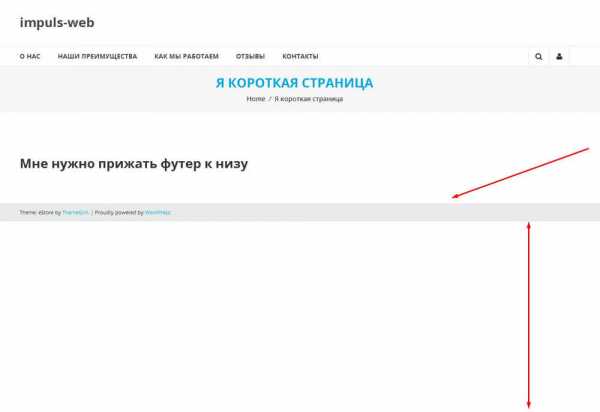
Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев если на странице мало контента, то вы видите такую картину:

Я не знаю почему, но даже в большинстве премиумных тем и шаблонов есть данная проблема и её приходится решать, так как не прижатый футер посередине страницы и куча пустого места снизу выглядят как то не очень хорошо.
Для того чтобы прижать футер сайта к низу страницы существует несколько способов.
Способ 1. При помощи CSS-свойства min-height
Данный способ является не очень красивым с точки зрения написания кода, но он очень простой, быстрый и довольно эффективный.
Заключается он в том, что нам нужно вычислить класс или идентификатор блока с контентом, а затем задать для него минимальную высоту в единицах vh
Помимо пикселей em и процентов мы так же можем использовать vh – это условные единицы высоты экрана устройства (в чём то схожие с процентами но проще в использовании)
Выглядеть это будет так:
.content { min-height: 75vh; }
.content { min-height: 75vh; } |
Вместо .content будет название вашего класса или идентификатора,
Вместо 75vh вам нужно будет поставить своё значение, которое наилучшим образом подойдёт для вашей страницы.
Высота всего экрана равна 100vh.
Вы наверное подумали: «А почему бы не использовать задание высоты в обычных процентах?»
Можно и так, но высота в процентах для определённого блока сработает только тогда, когда задана высота в процентах для всех родительских элементов этого блока, включая body и html
Это значительно увеличивает объём дописываемого кода и затрачиваемое время.
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.

В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
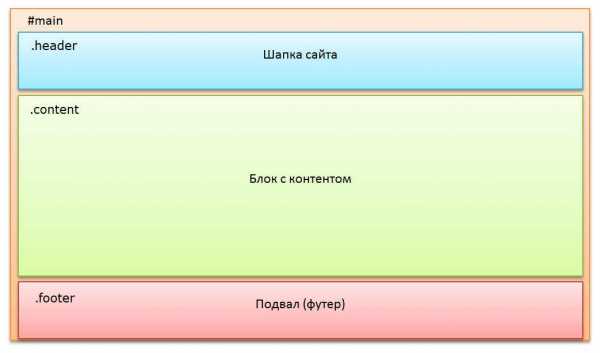
Если у Вас вёрстка с примерно следующей структурой:
<div> <div class=”header”> Шапка сайта </div> <div class=”content”> Блок с контентом </div> <div class=”footer”> Подвал сайта </div> </div>
<div> <div class=”header”> Шапка сайта </div>
<div class=”content”> Блок с контентом </div>
<div class=”footer”> Подвал сайта </div> </div> |
То CSS свойства нужны следующие:
html, body { height: 100%; } #main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ } .footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | html, body { height: 100%; }
#main { position: relative; min-height: 100%; padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/ }
.footer { width: 100%; position: absolute; height: 150px; /* Высота футера */ bottom: 0; } |
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Чтобы прижать наш футер к низу страницы пишем следующие свойства CSS
body, html { position:relative; height:100%; } .footer { width:100%; position:absolute; bottom:0; }
body, html { position:relative; height:100%; }
.footer { width:100%; position:absolute; bottom:0; } |
Так же если контент будет залазить под футер, то для него нужно будет задать нижний padding, например, так:
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ }
.content { padding-bottom: 200px; /*нижний внутренний отступ, который приблизительно равен высоте футера*/ } |
Способ 4. Табличный
В отличии от предыдущих прижать футер сайта к низу страницы этим способом намного проще и эффективнее, особенно при адаптивной вёрстке так как высота футера ни на что не влияет.
Для его реализации для наших блоков дописываем следующий CSS свойства
html, body { height: 100%; } #main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; } .content { height: 100%; display: table-row; }
html, body { height: 100%; }
#main { height: 100%; width:100%; /*нужно не всегда, дописываем при необходимости*/ display: table; }
.content { height: 100%; display: table-row; } |
Смысл способа заключается в том, что основной блок #main, после получения CSS свойства display: table; начинает вести себя как таблица, а блок .content после получения свойства display: table-row; ведёт себя как строка таблицы и лучше подстраивается под высоту экрана.
Основное преимущество такого способа прижатия футера заключается в том, что высота футера не влияет на отображение страницы, а следовательно этот способ можно спокойно использовать при создании и доработке адаптивных страниц.
Вот что у меня получилось в итоге экспериментов с каждым из этих способов:
Это, пожалуй, все основные способы прижатия футера к низу страницы. Есть так же и другие, но они либо малоэффективны и поддерживаются не всеми браузерами, либо основываются на вышеперечисленных с незначительными доработками.
Если у вас есть свои способы как прижать футер к низу, то обязательно делитесь ими в комментариях.
Делитесь этой статьёй в соцсетях, подписывайте на обновления блога и канал YouTube, на котором вы найдёте видеоинструкции по решению различных задач в сфере веб-разработки.
Желаю вам успехов в решении данной проблемы и до встречи в следующих статьях!
impuls-web.ru
Как прижать футер к низу
Вы здесь: Главная — CSS — CSS Основы — Как прижать футер к низу
Не так давно меня попросили показать, как прижать футер к низу. Подобная проблема встаёт только у блочной вёрстки. И, к сожалению, оптимального варианта нет, но в данной статье я покажу, как прижимаю футер к низу я при вёрстке сайтов.
Допустим, есть такой HTML-код:
<body>
<div>
<p>Текст</p>
</div>
<div>
<p>Подвал</p>
</div>
</body>
Чтобы прижать футер к низу, надо применить к данному HTML-коду следующий CSS-код:
html {
height: 100%;
}
body {
height: auto !important; //Обязательно, если контента в main будет много
height: 100%;
min-height: 100%;
}
#main {
padding-bottom: 50px;
}
#footer {
bottom: 0;
height: 50px;
position: absolute;
}
Здесь всё прозрачно, но скажу только, что строчка «height: auto !important;» позволяет учитывать то, что если контента в main будет больше, чем высота страницы, то высота будет больше, чем 100%. Без неё подвал просто налезет на контент и всегда будет находиться в одном и том же месте.
К сожалению, решение не блещет красотой, но другие, на мой взгляд, ещё хуже. А вообще когда контента мало, то я просто внизу оставляю цвет фона сайта. Но заказчик иногда просит всё-таки прижать подвал к низу, и тогда я использую способ, описанный в данной статье.
- Создано 10.09.2012 13:54:59
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Stack Overflow на русском
Loading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
ru.stackoverflow.com
Как привязать футер к низу страницы | Wiki
Сегодня найдем окончательное надежное решение вопроса как средствами css прижать футер к низу страницы с помощью css и html. Притянуть футер низ страницы. Также этим способом можно отцентровать контент content по середине страницы.
Для того чтобы прижать footer к низу страницы нужно создать определенную структуру html:
<html>
<head></head>
<body>
<div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
</body>
<html>После того как структура страницы готова, приступаем к настройке css.
Нам нужно сделать так чтобы html и body занимали всю высоту страницы (full screen height). А блок wrapper имел минимально высоту экрана, а контент его бы растягивал как нужно. Дальше нам нужно прижать футер к низу страницы или к низу экрана так чтобы он всегда оставался ниже контента, а если контента мало но футер прижимается в низу экрана. Также контенту нужно сделать отступ внизу для футера.
Прижать футер к низу экрана css код:
html,
body{
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
}
.main {
padding-bottom: 80px;
}
.footer {
position: absolute;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 80px;
}Этот способ работает только в случае фиксированного футера. Это означает что footer прижать к низу страницы будет сложнее если высота его динамическая, так как надо будет предусмотреть правильный нижний отступ для div с классом main. Тут уже нужен будет javascript и понадобится информация как в мобильном браузере получить высоту экрана.
В большинстве случаев footer футре в низу страницы фиксированной высоты, поэтому этот способ работает без проблем.
Если вы знаете более простой способ, или нашли ошибки в этом способе — регистрируйтесь и пишите комментарии. Будем вместе искать идеальный рабочий способ привязки футера к низу страницы.
wiki.pwodev.com
html — Как разместить футер внизу страницы
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
ru.stackoverflow.com
